10 heiße Webdesign-Trends, die 2022 folgen werden
Veröffentlicht: 2022-07-07
Design ist ein Bereich, in dem sich Trends sehr schnell ändern. Die Köpfe hinter dem Design sind sehr kreativ und innovativ. Sie streben immer danach, mit ihrer Kreativität etwas Außergewöhnliches zu tun, insbesondere wenn es um Webdesign geht.
Webdesigner müssen sehr kreativ sein, denn wenn eine Person auf Ihrer Website landet, sieht sie als Erstes das Layout Ihrer Seite. Wie jedes Jahr haben sich die Webdesign-Trends für 2022 geändert.
Mit dem Fortschritt in der Anzeigetechnologie für Geräte nutzen viele Menschen Webinhalte, und Webdesigner werden nicht darauf aus sein, einen Spritzer lebendiger Farben und kreativer Mischungen zu spritzen, die noch nie zuvor ausprobiert wurden.
Lassen Sie uns die zehn neuesten Webdesign-Trends besprechen, die 2022 folgen werden.
Dunkler Modus
Nach der Einführung des Dark Mode im Oktober 2022 durch Instagram wurde der Dark Mode zum Haupttrend. Bis 2020 führte fast jede App den Dunkelmodus ein.
Webdesigns im Dunkelmodus sehen nicht nur ultramodern aus, sondern schonen auch die Augen, indem sie die Farb- und Designelemente hervorheben.
Für diejenigen, die es nicht wissen, ein Dunkelmodus ist eine Benutzeroberfläche mit wenig Licht, die hauptsächlich dunkle Oberflächen anzeigt. Die zwei Vorteile der Verwendung des Dunkelmodus sind:
1- Das dunkle Thema hilft bei der Reduzierung der Augenbelastung, indem das Bildschirmlicht an die aktuellen Lichtverhältnisse angepasst wird. 2- Sie schonen die Batterieleistung von Geräten, indem sie die Verwendung von Lichtpixeln reduzieren. Aus diesem Grund eignen sich dunkle Themen für OLED-Bildschirme.
Fette Typografie
Übergroße Schriftzüge oder fette Typografie haben an Bedeutung gewonnen, da Website-Eigentümer bestrebt sind, Designs einfacher zu gestalten. Sie stellen Webentwickler von Unternehmen ein, die sich über die neuesten Trends auf dem Laufenden halten.
Eine kühne Topografie hat einige deutliche Vorteile. Sie können beispielsweise auf Ihren Markennamen oder Ihr Geschäftsmotiv aufmerksam machen, indem Sie es in einer großen Schrift und auf der Hauptseite Ihrer Website platzieren. Dies wird definitiv einen Eindruck beim Besucher Ihrer Website hinterlassen.
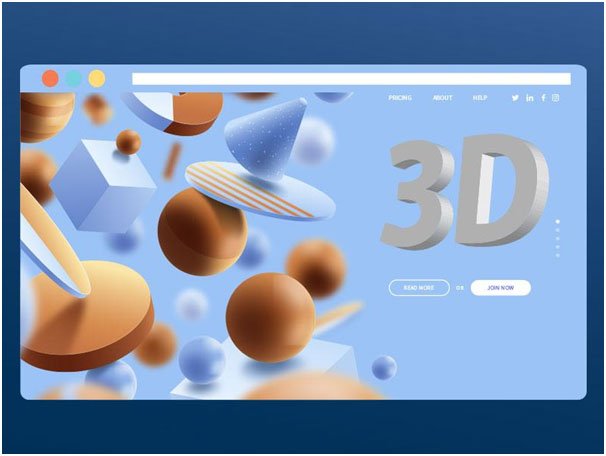
3D-Design

Stereotypisch beherrscht 3D seit langem die Welt der Spiele und Unterhaltung. Aber mit dem Anstieg der Rechenleistung der Geräte tauchen 3D-Objekte auf normalen Websites auf. Dies ist sowohl für mobile als auch für Desktop-Versionen möglich.
Bis VR Mainstream und kostengünstiger wird, ist hyperrealistisches 3D, das oft den gesamten Bildschirm einnimmt, der beste Weg, um ein immersives Designerlebnis für Ihre Website zu schaffen.
Dies ist nicht nur ein Vorteil für Benutzer, sondern auch für Website-Eigentümer, da Benutzer dazu neigen, länger zu bleiben, was die Kundenbindung erhöht.
Machen Sie sich im Laufe des Jahres 2022 bereit, realistischere Interaktionen auf Websites zu sehen, die mit Hilfe von 3D und Pseudo-3D erstellt wurden.
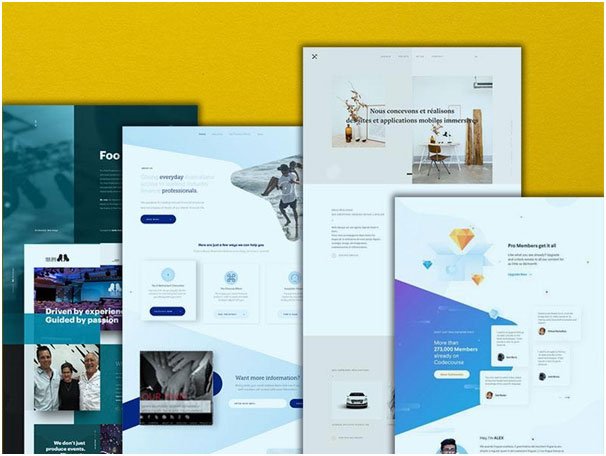
Weiche Schatten und schwebende Elemente
Wenn Sie Ihrem Webdesign Tiefe verleihen möchten, dann ist dieser Trend genau das Richtige für Sie. Wenn Sie den 3D-Effekt mögen, ihn aber abschwächen möchten, verwenden Sie weiche Schatten.
Schwebende Elemente und weiche Schatten erhöhen das Interesse sowie die Tiefe und verleihen Ihrer Website einen „3D-Lite“-Effekt. Dieser Effekt unterstützt nicht nur Grafiken, sondern ergänzt auch Text und Fotos.
Asymmetrische Layouts

Im Allgemeinen sind die Websites rasterbasiert. Das Raster hier ist für uns nicht sichtbar, da es sich um eine imaginäre Linie handelt, die bei der Anordnung der Elemente der Seite hilft. Ordnung ist keine Sünde, aber 2022 hat einen neuen Trend gesetzt.

Websitebesitzer lieben es, mit neuen Dingen zu experimentieren, um Besucher anzuziehen. Das Experimentieren mit Symmetrie ist so eine Sache. Durchbrochene Gittertechniken und das chaotische Platzieren von Designelementen sind einige Möglichkeiten, Asymmetrie in Webdesigns zu implementieren.
Der Nachteil dieses Designs besteht darin, dass es nicht auf Websites mit großen Inhaltsmengen implementiert werden kann, da es für ihre Leser zu einem chaotischen Erlebnis führen könnte. Wählen Sie also weise. Sie können sich auch an ein gutes Website-Design-Unternehmen wenden, um Ideen besser umzusetzen.
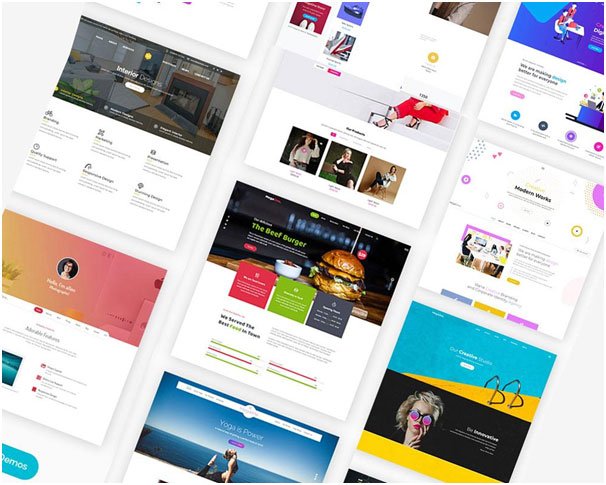
Fotos mit Grafiken mischen
Die Verwendung von echten Fotos, gemischt mit Illustrationen, verleiht Ihrer Website ein ansprechendes Aussehen. Die Fotos können Personen oder Produkte darstellen und können für Branding verwendet werden, wodurch sich Ihre Website von der Liga abhebt.
Durch die Überlagerung echter Fotos mit Grafiken entsteht ein einprägsames Bild für den Betrachter. Dieser Trend kann verwendet werden, um ansonsten langweiligen Produktfotos Niedlichkeit oder Charme zu verleihen. Es kann Ihnen sogar helfen, komplizierte Themen wie Finanzen besser zu kommunizieren.
Parallax Webdesign
Das Parallax-Webdesign stammt aus Videospielen. In Videospielen bewegt sich der Hintergrund mit unterschiedlichen Geschwindigkeiten, ähnlich wie beim Parallax-Web-Scrolling, der Hintergrund der Webseite scrollt mit der Seite, wodurch ein Pseudo-3D-Effekt entsteht.
Durch Scrollen generierte Websites nutzen die Kraft von Bewegungs- und Animationseffekten, um die Aufmerksamkeit der Benutzer zu gewinnen und Dynamik in Benutzerinteraktionen einzuführen. Solche Effekte verleihen dem bestehenden Inhalt der Webseite eine zusätzliche Bedeutung und machen ihn für den Benutzer unvergesslich.
Skalierbare Vektorgrafiken
Wenn es darum geht, Besucher anzusprechen und zu binden, lieben Menschen multimediale Websites mehr als textbasierte Websites.
Früher mussten Websites mit Multimedia- und Rich-Content unter langsameren Seitenladezeiten leiden. Nach der Einführung von Vektorgrafiken können diese Seiten aufatmen.
Was Vektorgrafiken bewirken, ist, dass sie mit der Größe ihres Bildschirms skaliert werden, während sie die Qualität ihrer ursprünglichen Grafik beibehalten. Niemand muss jetzt seine Erfahrung beim Betrachten von Rich Media opfern.
Vollbildformulare

Wie oben erwähnt, ist fette Typografie besonders beliebt bei Website-Betreibern, die Einfachheit bevorzugen. Daraus entstand die Idee, Vollbild-Kontaktformulare zu erstellen.
Das Hinzufügen von Vollbildformularen auf der Homepage ist ein weiterer Hit für Webdesigns im Jahr 2022. Es vereinfacht auch den Prozess der Formularübermittlung für Besucher.
Ultra-minimalistische Navigation
Mit dem Aufkommen tragbarer Geräte wie Smartwatches hat das Webdesign im Allgemeinen begonnen, kleiner zu denken. Am stärksten davon betroffen ist die Navigation, der Kitt, der eine Website zusammenhält.
Mit Hilfe der versteckten Navigation können Sie viel Platz auf Ihrer Website sparen. Zögern Sie nicht, diesen Designtrend zu verwenden, da er dazu beitragen wird, Ihr Design klarer und ordentlicher aussehen zu lassen.
Was ist Ihre Wahl?
Bis jetzt müssen Sie sich entschieden haben, welchem Designtrend Sie im Jahr 2022 folgen werden. All dies ist im Trend und kann Ihrem Geschäft zum Aufschwung verhelfen. Denn wenn es dem Auge des Betrachters gefällt, wird es definitiv sein Herz erreichen.
Wenn Sie Ihre Wahl getroffen haben, wenden Sie sich an ein erstklassiges Webentwicklungsunternehmen. Nur ein Experte kann großartige Ideen großartig umsetzen. Bleiben Sie im Trend!
