WP Rocket wird 10: Es war bisher eine lange Reise
Veröffentlicht: 2023-07-03Einige Meilensteine zeigen, wie weit Sie gegangen sind, und der 10. Geburtstag von WP Rocket ist einer davon. Genau: Unser Plugin wird bereits 10 Jahre alt! Es ist ein wichtiger Jahrestag und wir möchten diesen besonderen Anlass feiern, indem wir darüber nachdenken, was wir in dieser langen, aber schnellen Zeit erreicht haben. Wie hat sich die Web-Performance seit 2013 entwickelt? Und wie hat WP Rocket im Laufe der Zeit die größten Herausforderungen gemeistert, um Websites schneller zu machen und sie gleichzeitig für alle so einfach wie möglich zu gestalten?
Lesen Sie weiter: Sie erhalten Antworten auf diese Fragen und erfahren mehr über unser Unternehmen und seine Geschichte.
Wie sich WP Rocket zusammen mit den Web-Performance-Anforderungen weiterentwickelt hat
Web Performance und WP Rocket haben sich in diesen 10 Jahren gemeinsam weiterentwickelt. Die Dinge haben sich geändert und wir haben uns entsprechend angepasst. Sind Sie bereit, die wichtigsten Ereignisse durchzugehen?
Die ersten Jahre
Als wir WP Rocket im Jahr 2013 starteten, war das Hauptziel mutig und ehrgeizig: Wir wollten ein anderes Caching-Plugin anbieten. Einige Caching-Plugins waren bereits auf dem Markt. Wir hatten jedoch keine Bedenken, dass WP Rocket nicht der erste sein könnte. Wir wollten einen neuen Standard für die Leistungsoptimierung setzen und nicht nur eine Kopie von etwas erstellen, das bereits verfügbar ist.
Dieser Ansatz ermöglichte es uns, einige Funktionen zum ersten Mal auf dem Markt einzuführen – solche Optionen scheinen heute selbstverständlich zu sein, aber glauben Sie uns: Vor 10 Jahren konnte man sie nicht als selbstverständlich betrachten.
In erster Linie haben wir uns entschieden, die Caching-Option automatisch zu aktivieren, wenn das Plugin aktiviert wird. Den Kunden zu erlauben, es auszuschalten, war nie eine Option. Der Grund war einfach: Sie konnten das Plugin deinstallieren, wenn Sie es nicht mehr wollten.
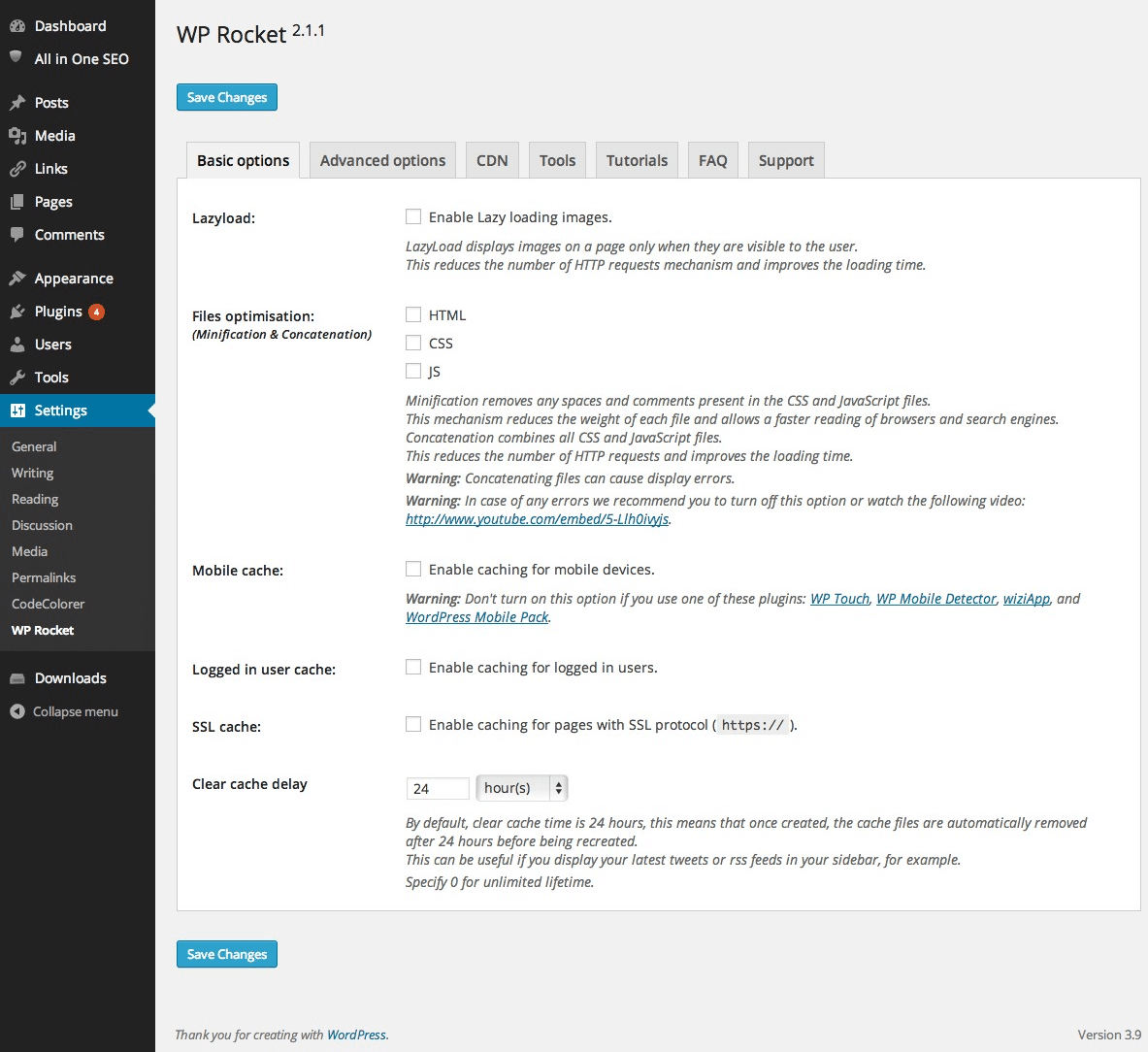
Hier ist ein Screenshot einer ziemlich alten WP Rocket-Benutzeroberfläche – eine der ersten auf Englisch:

Wir haben außerdem standardmäßig 80 % der Best Practices für die Webleistung angewendet und einen „Entscheidungen statt Optionen“-Ansatz gewählt, um das Plugin für alle – auch für Anfänger – so einfach wie möglich zu gestalten. Anstatt viele schwierige Optionen anzubieten, haben wir uns für die besten Funktionen entschieden, um die Leistung zu verbessern. Beispielsweise hat WP Rocket immer automatisch Funktionen wie Seiten- und Browser-Caching, mobilen Cache, GZIP-Komprimierung und Cache-Preloading aktiviert.
Selbstverständlich ist der Preload-Cache bereits seit der ersten Version enthalten. Ein Caching-Plugin zu haben und darauf zu warten, dass Besucher die zwischengespeicherte Version generieren, machte für uns keinen Sinn.
Auch die Kompatibilität ist seit der ersten Veröffentlichung ein weiterer wichtiger Aspekt. Tatsächlich geht Kompatibilität mit Einfachheit einher – eine unserer drei Säulen neben Unterstützung und Stabilität.
Deshalb war bereits die erste WP Rocket-Version mit E-Commerce und mehrsprachigen Websites kompatibel. Unser Plugin ermöglichte den automatischen Ausschluss von Einkaufswagen aus dem Cache und die Möglichkeit, den Cache nach Sprache oder für alle Sprachen zu leeren.
Was die Kompatibilität betrifft, haben wir vom ersten Tag an ein nahtloses Erlebnis mit möglichst vielen Hosting-Diensten geboten. Hosting ist der Schlüssel zur Leistungsoptimierung und wir haben sichergestellt, dass unser Plugin mit den meisten davon perfekt funktioniert.
Nach zehn Jahren ist es kein Zufall, dass WP Rocket das einzige Caching-Plugin ist, das von 99 % der Hosts wie Kinsta und WP Engine akzeptiert und kompatibel ist.
Von Anfang an hatten wir bei allem, was wir getan haben, ein Ziel: WP Rocket zum einfachsten Caching-Plugin auf dem Markt zu machen.
Es ist wichtig hervorzuheben, dass PageSpeed Insights im Jahr 2013 kein wichtiges Web-Performance-Tool war. Damals nutzten Benutzer verschiedene Tools, um ihre Web-Performance zu überwachen und sich auf die Verbesserung ihrer Ladezeit zu konzentrieren.
Deshalb stand die Ladezeit in den ersten Jahren auch bei uns im Vordergrund.
Der Aufstieg von PageSpeed Insights und mobilen Geräten
In den folgenden Jahren gewann der PageSpeed Insights Performance Score immer mehr an Bedeutung. Der Leistungsgrad war etwas, das die Benutzer optimieren wollten. Obwohl wir immer erklärt haben, dass die Ladezeit der Maßstab für die tatsächliche Geschwindigkeit einer Website ist, haben wir erkannt, dass wir diese Kennzahl für unsere Kunden berücksichtigen müssen.
Darüber hinaus wurden mobile Geräte immer beliebter und eine Optimierung der mobilen Leistung war keine Option mehr. Gleichzeitig ist die Beschleunigung einer Website von einem mobilen Gerät aus nicht genau dasselbe wie von einem Desktop aus – und wir mussten die effektivsten Funktionen einführen, um die Web-Performance-Optimierung für alle Geräte erfolgreich zu machen.
Aus diesem Grund haben wir zwischen 2017 und 2020 einige Hauptversionen veröffentlicht, die wichtige Leistungsoptimierungen für JS- und CSS-Dateien vorgenommen und den PageSpeed Insights-Score für Desktop- und Mobilgeräte verbessert haben.
Beispielsweise veröffentlichte WP Rocket 2.7 im Jahr 2017 erstmals die Funktionen „Critical Path CSS“ und „Defer JS“. Im Jahr 2020 führte WP Rocket 3.7 die Option „JavaScript-Ausführung verzögern“ ein.
Obwohl diese Funktionen seitdem mehrfach verbessert wurden, sind sie immer noch die leistungsstärksten Optionen, um die Geschwindigkeit Ihrer Website zu steigern und wichtige Kennzahlen zu optimieren – was uns zum nächsten Kapitel der Leistungsentwicklung bringt.
Einführung von Core Web Vitals
Im Jahr 2021 veröffentlichte Google den neuesten SEO-Ranking-Faktor, einschließlich Core Web Vitals als Leistungsmetriken zur Bewertung der Benutzererfahrung der Seite.
Die Einführung solch wichtiger KPIs für Geschwindigkeit und SEO-Leistung hat uns dazu veranlasst, uns auf Funktionen und Verbesserungen zu konzentrieren, um die Optimierung ihrer Noten zu erleichtern.

Mit diesem Ziel vor Augen haben wir WP Rocket 3.9 veröffentlicht, die Hauptversion, die die Funktion „Nicht verwendetes CSS entfernen“ einführt – eine bahnbrechende Option zur Optimierung von CSS und zur Bewältigung der damit verbundenen PageSpeed Insights-Prüfung. Zu diesem Zeitpunkt befand sich die Funktion noch in der Beta-Phase und wir wussten, dass hinsichtlich Einfachheit und Benutzerfreundlichkeit Verbesserungspotenzial bestand.
Deshalb haben wir im Jahr 2022 WP Rocket 3.11 mit einer neuen RUCSS-Funktion veröffentlicht, die aus drei Gesichtspunkten überarbeitet wurde: Verfügbarkeit, Leistung und Kompatibilität, um sie einfacher und effizienter zu machen.
Allerdings waren die Core Web Vitals nicht der einzige Aspekt, der die Web-Performance-Optimierung in den letzten Jahren zu einer größeren Herausforderung gemacht hat. Heutzutage sind Seiten und Ressourcenanfragen umfangreicher und müssen entsprechend optimiert werden. Es erfordert Mühe und umfassendes Fachwissen, es sei denn, Sie können ein leistungsstarkes, einfaches Tool wie unseres verwenden.
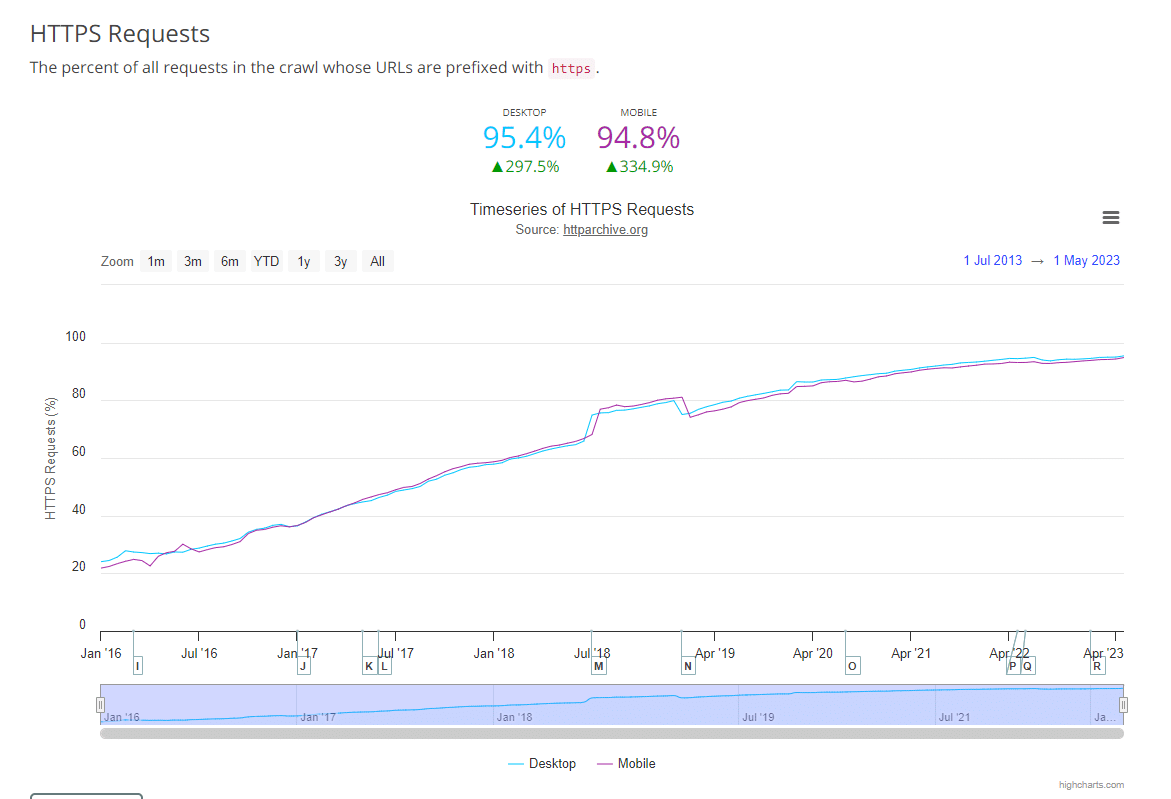
Sie können einen Blick darauf werfen und sehen, dass die Seitengewichtung für Mobilgeräte in den letzten 10 Jahren um 300 % gestiegen ist:

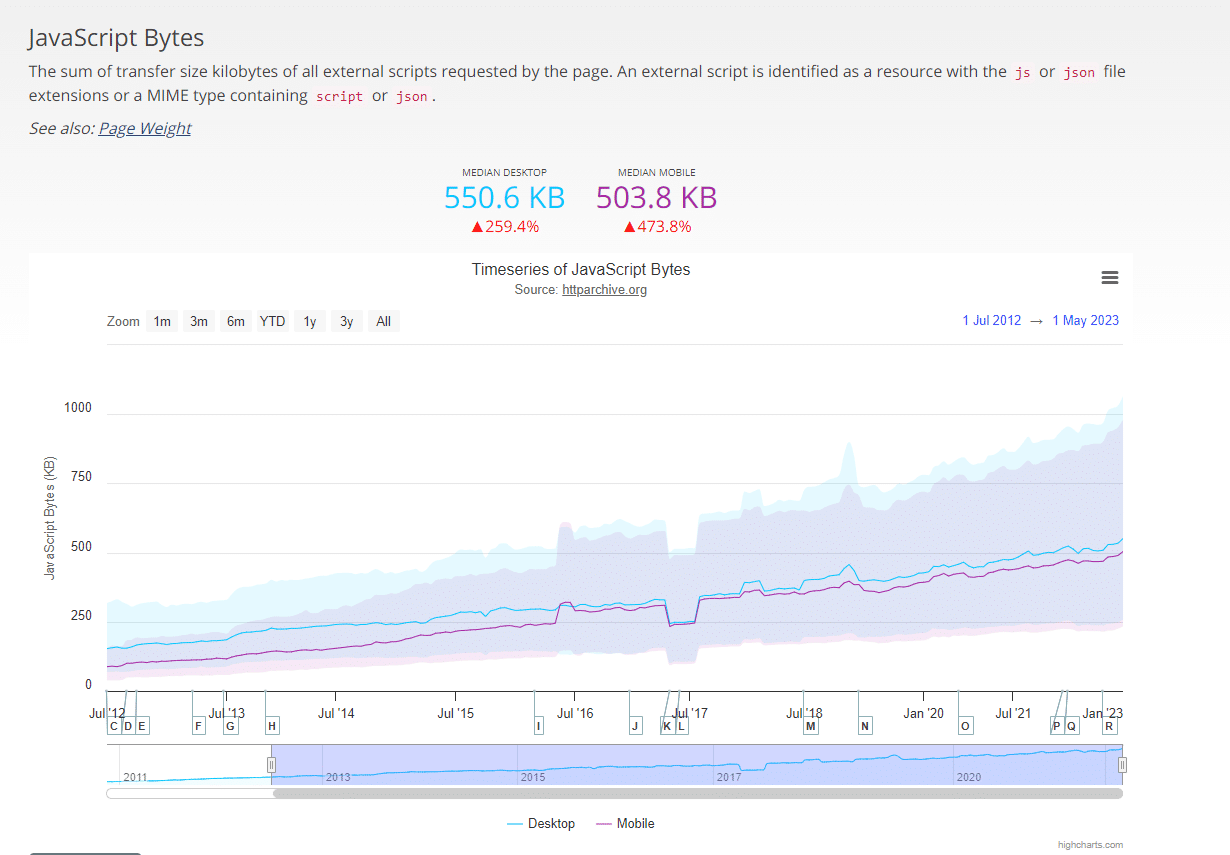
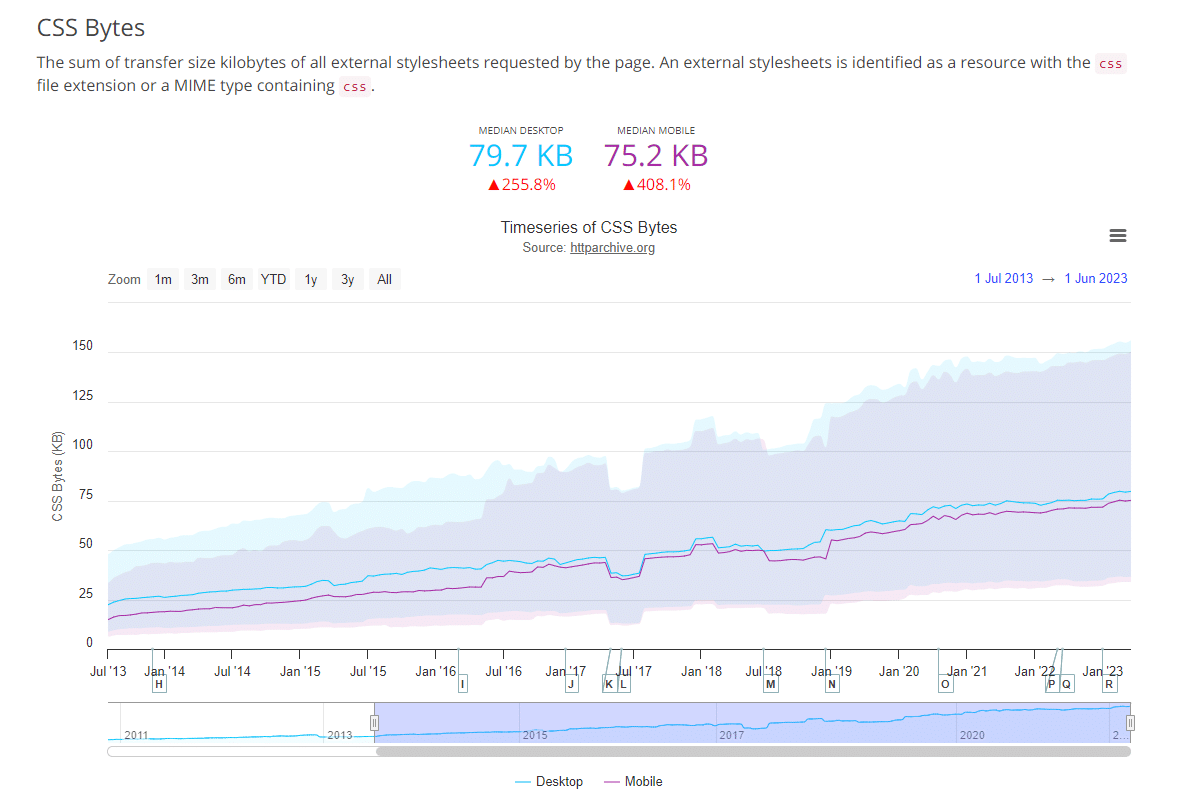
Das Gleiche gilt für JS- und CSS-Bytes – sie haben im Vergleich zu Mobilgeräten um 400 % zugenommen, was ihre Optimierung immer notwendiger macht:


Die Web-Performance hat sich im Laufe der Jahre verändert, und so auch WP Rocket. Es war nie „nur ein weiteres Caching-Plugin“, und jetzt ist es ein Leistungs-Plugin, das die komplexesten und schwierigsten Leistungsprobleme angeht – weit über das Caching hinaus.
Wie die Unterstützung von WP Rocket schon immer eine Stütze war
Wie oben erwähnt, haben wir uns bei der Einführung von WP Rocket an drei Säulen gehalten: Einfachheit, Support und Stabilität.
Der Support war schon immer einer der größten Vorteile unseres Plugins und wurde von unseren Kunden von Anfang an anerkannt:

WP Rocket war schon immer ein Premium-Plugin, auch weil wir unseren Kunden engagierten, hervorragenden und internen Support bieten wollten.
Seit 2013 ist unser Kundensupport-Team enorm gewachsen. Ganz am Anfang haben wir eine Person eingestellt, die sich um unsere Kunden kümmert – und sie ist seitdem bei uns!
Heutzutage besteht unser Team aus 18 Personen in mehreren Ländern und Regionen.
Die Organisation hat sich geändert, um den Arbeitsablauf zu verbessern und sicherzustellen, dass Tickets in kürzester Zeit effektiv bearbeitet werden. Es kommt nicht nur darauf an, eine schnelle Reaktionszeit sicherzustellen. Noch wichtiger ist, dass wir Rocketeers schon immer die richtige Antwort zur Lösung ihrer Probleme bieten wollten. Mit anderen Worten: Qualität war und ist der Maßstab für den Kundensupport.
George Stathopoulos, unser Customer Support Manager, erklärt: „Unser Engagement für qualitativ hochwertigen Support bedeutet, dass wir nicht nur die Erwartungen erfüllen; wir übertreffen sie. „Die Extrameile zu gehen ist in unserer DNA verankert und stellt sicher, dass jede Interaktion den außergewöhnlichen Service widerspiegelt, auf den wir stolz sind.“
Um die Qualität aufrechtzuerhalten, egal wie sehr die Webleistung immer komplexer wird, müssen wir das technische Fachwissen unserer Teamkollegen ständig verbessern. Aus diesem Grund ist der WP Rocket-Kundensupport darauf geschult, mit den neuesten Leistungsherausforderungen Schritt zu halten. Das Team ist nun entsprechend der Komplexität der erhaltenen Tickets in Ebenen aufgeteilt, um den Arbeitsablauf effizienter zu verwalten und gleichzeitig die gleiche Qualität beizubehalten.
Wir bieten außerdem erstklassige und aktualisierte technische Dokumentation, damit möglichst viele Kunden die Einstellungen von WP Rocket und mögliche Zweifel selbst verwalten können. Dies ist auch eine Möglichkeit, Benutzer über Web-Performance-Themen aufzuklären, was unsere Unternehmensmission widerspiegelt.
George fügt hinzu: „Beim Support geht es nicht nur darum, Lösungen bereitzustellen. Es geht darum, Brücken zu bauen, eine helfende Hand auszustrecken und Wege aufzuzeigen, damit andere erfolgreich sein können.“
Zusammenfassung
Dieses Jahrzehnt war für WP Rocket aufregend – es ging immer darum, das beste Caching- und Performance-Plugin zu entwickeln, und nicht darum, der Erste zu sein. Wir wollten einen neuen Standard für die Web-Performance-Optimierung setzen und die Ergebnisse zeigen, dass wir es richtig gemacht haben.
Mehr als 3 Millionen Websites sind mittlerweile mit WP Rocket im Umlauf – unser Plugin ist das drittbeliebteste weltweit und das erste Premium-Plugin.
Diese erstaunlichen Erfolge sind dank zweier Aspekte möglich, die schon immer einen Unterschied gemacht haben und sie auch weiterhin bewirken: leistungsstarke und bahnbrechende Produktaktualisierungen und sachkundiger und zuverlässiger Kundensupport.
Möchten Sie Ihre Erfahrungen mit unserem Plugin in diesen Jahren teilen? Lass es uns in den Kommentaren wissen!
