13 Beispiele für Lichtvorlagen zur Verwendung auf Ihrer Website
Veröffentlicht: 2022-09-27Farben sind wichtig, damit die Leute Sie erkennen, aber sie spielen auch eine wichtige Rolle bei ihrer Erfahrung mit Ihrer Website. Beispielsweise verlassen Besucher häufig eine Website, weil sie deren Inhalt schwer lesbar finden. Helle Vorlagen sind normalerweise eine gute Wahl, um dies zu vermeiden, da sie es ermöglichen, einen hohen Kontrast zum Text zu erzeugen . Lassen Sie uns gemeinsam lernen, warum Sie erwägen sollten, eine Light-Vorlage für Ihre Website zu erstellen.
Bedeutung und Psychologie von Weiß
Die Farbe Weiß hat in der westlichen und östlichen Kultur unterschiedliche Bedeutungen. In der westlichen Kultur wird es mit Unschuld, Güte, Sauberkeit in Verbindung gebracht . In vielen östlichen Kulturen ist Weiß jedoch mit Tod und Traurigkeit verbunden. Sie verwenden diese Farbe oft bei Beerdigungen, im Gegensatz zu Westlern, die sie bei Hochzeiten verwenden.
Weiß ähnelt einem leeren Zustand , der einen Neuanfang symbolisiert, wie zum Beispiel einen Neuanfang. Innenarchitekten verwenden es gerne, um den Raum geräumiger erscheinen zu lassen. Während komplett weiße Räume weitläufig wirken können, können sie auch leer und unfreundlich wirken. Das ist natürlich nicht der Grund, warum Weiß eine gängige Raumfarbe in Krankenhäusern ist. Tatsächlich verwenden Krankenhäuser oft Weiß, weil es ein Gefühl von Sterilität vermittelt .
Warum sollte ich helle Farben im Web verwenden?
Webdesigner verwenden helle Farben im Sammelbegriff für Weiß und helle Schattierungen anderer Farben, wie Grau oder Blau . Es hilft, das Gefühl von Reinheit, Frische und Sauberkeit zu erzeugen und Kontraste zu schaffen. Darüber hinaus verwenden Designer es oft, um einen neutralen Hintergrund zu erstellen und andere Farben ins Rampenlicht zu rücken .
Lichtvorlagen sind eine beliebte Wahl, um minimalistische Designs zu erstellen. Kurz gesagt, minimalistisches Design ist die Technik, alles auf seine Grundform zu reduzieren. Und nichts ist einfacher als Weiß und andere helle Farbtöne.
Helle Farben haben auch einen hohen Kontrast zu schwarzem Text auf Website-Vorlagen. Tatsächlich ist ein weißer Hintergrund und ein dunkler Text die beste Farbkombination für die Lesbarkeit.
13 Beispiele für Lichtvorlagen
Lichtvorlagen helfen dabei, ein minimalistisches (mit anderen Worten: modern aussehendes) Design zu erstellen. Es lohnt sich also, helle Farben für Ihre Website in Betracht zu ziehen. Unten habe ich 13 Beispiele für Lichtvorlagen zur Inspiration zusammengestellt. Wenn Ihnen eine davon gefällt, können Sie sie mit einem Klick auf eine Schaltfläche in Smart Slider importieren.
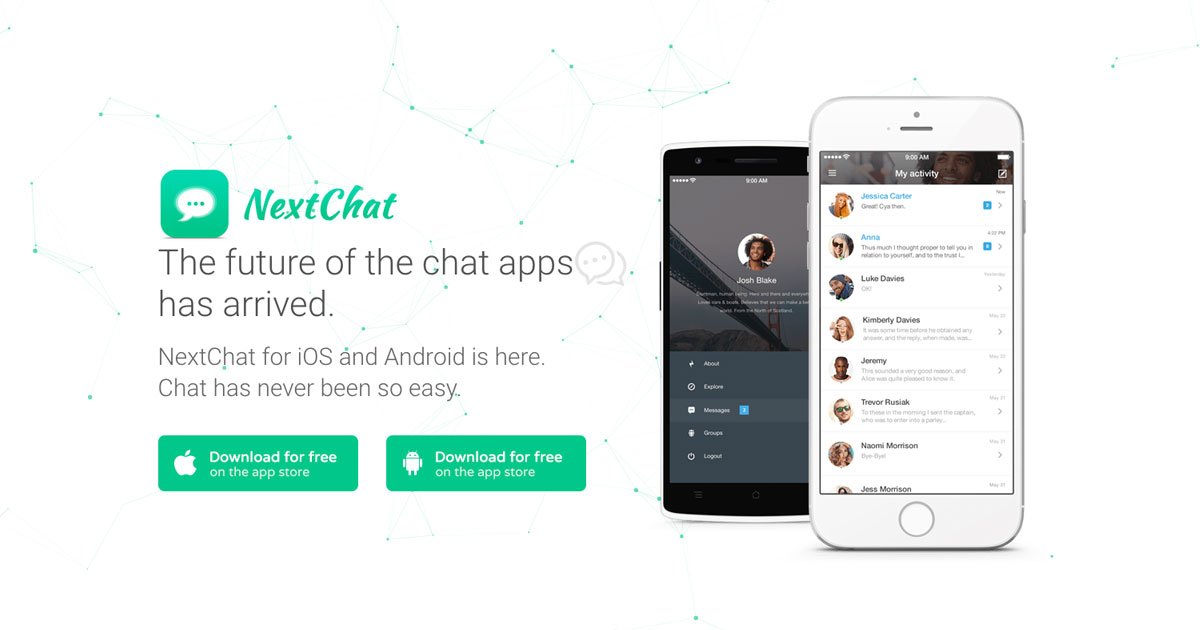
1. NextChat-Block

Der NextChat-Block ist das klassische Beispiel für die Verwendung einer Lichtvorlage, um andere Farben zum Leuchten zu bringen. In diesem Fall helfen der weiße Hintergrund und der dunkelgraue Text, die grünen Schaltflächen hervorzuheben.
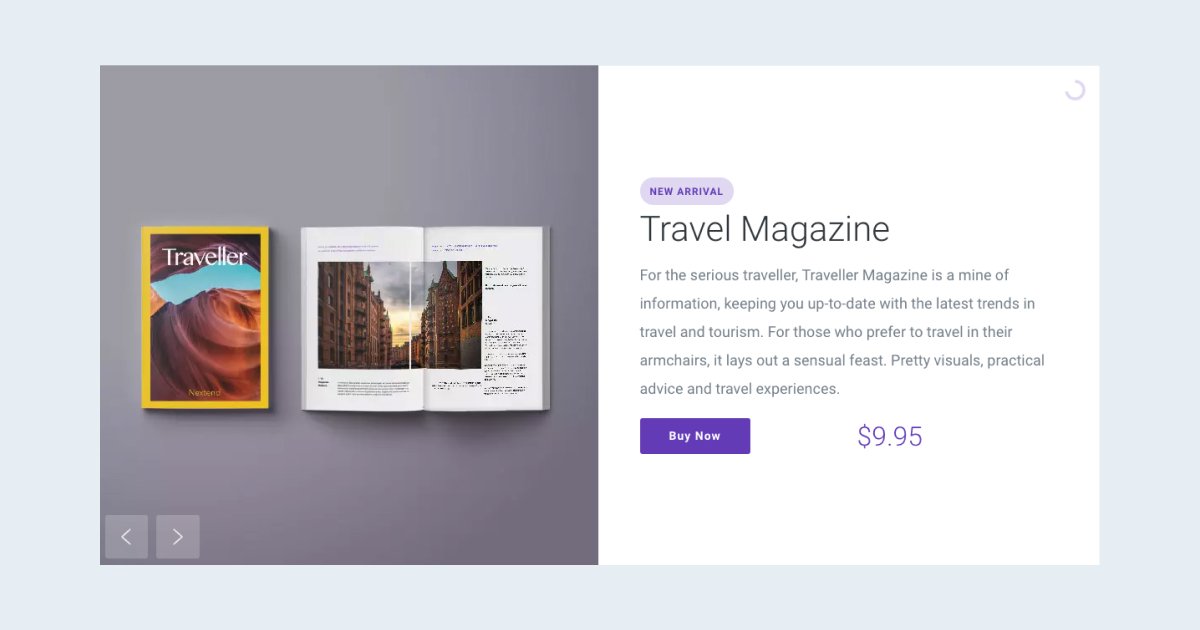
2. Boxed Product Slider

In dieser hellen Vorlage sehen Sie graue Texte auf weißem Hintergrund. Diese Farbauswahl hilft, den blauen CTA-Button hervorzuheben.
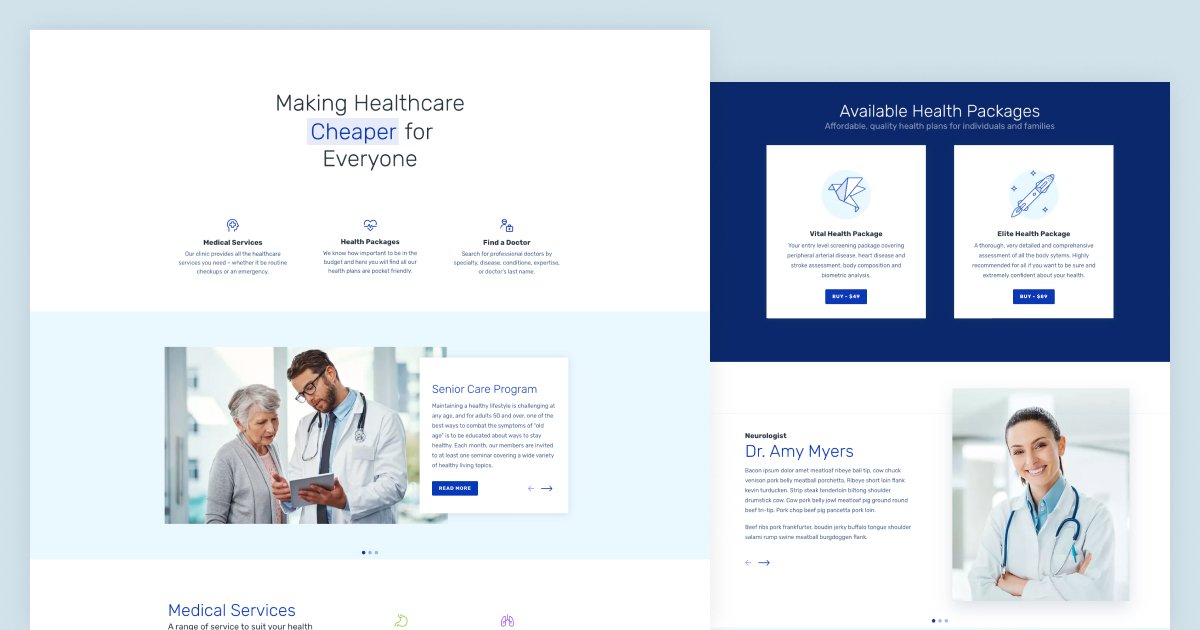
3. Gesundheitswesen

Krankenhäuser haben oft weiße Zimmer und Ärzte tragen weiße Kleidung, um das Gefühl der Sterilität zu vermitteln. Blau fördert Vertrauen und Verlässlichkeit. Daher eignen sich blaue und weiße Farbkombinationen hervorragend für Gesundheits-Websites.
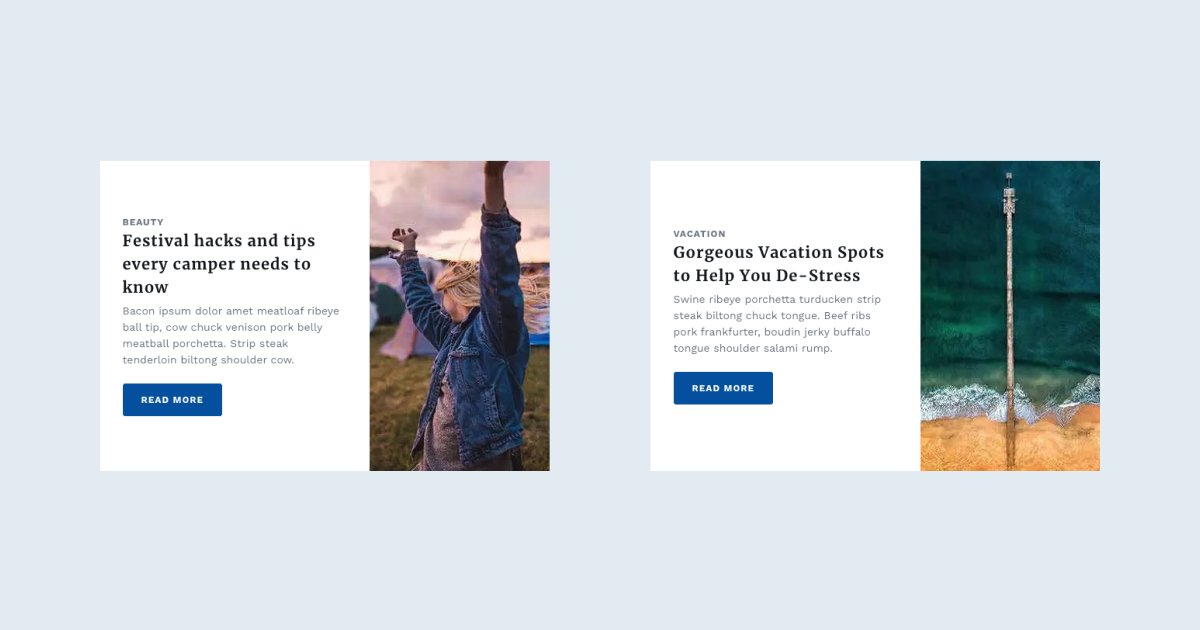
4. Post-Karussell

Was diese Vorlage auszeichnet, ist, dass sie einen hellgrauen Hintergrund für den Inhalt und einen weißen Hintergrund für die Texte verwendet. Diese Vorgehensweise erhöht die Lesbarkeit und Weiß hebt auch den Inhaltsbereich hervor.
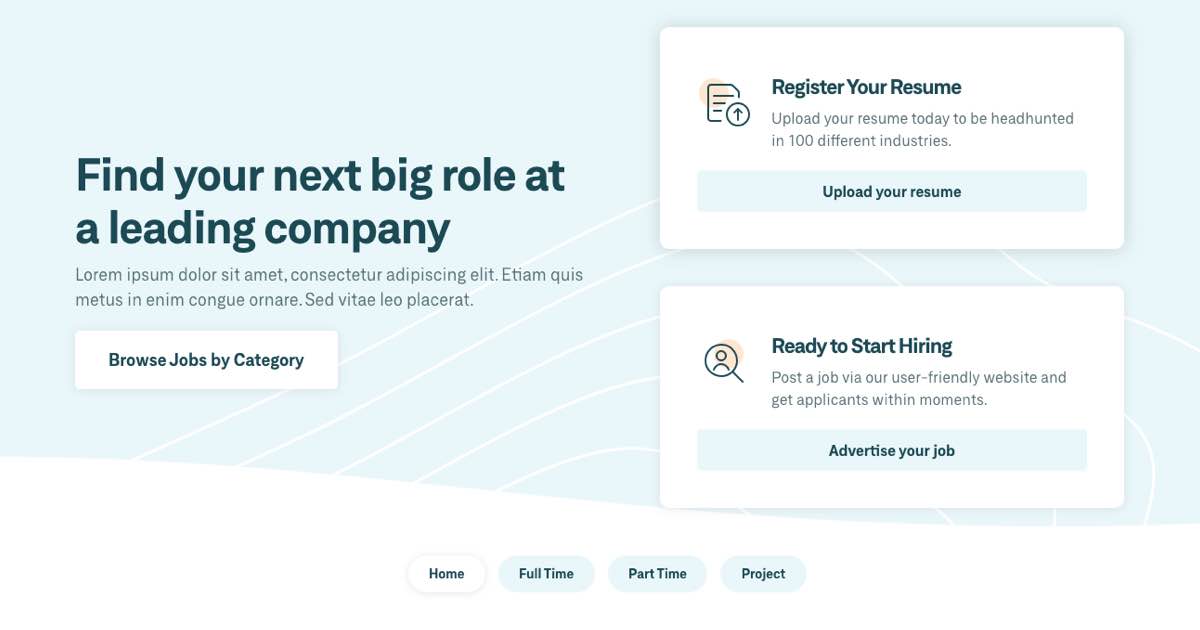
5. Karriere

Die Basis dieser Lichtschablone ist eine hellblaue Farbe. Es verwendet die weiße Farbe für einige verschiedene Zwecke. Erstens, um einen hohen Kontrast zwischen Text und Hintergrund zu erzeugen. Zweitens ist es eine Hervorhebungsfarbe für die Schaltfläche und die Aufzählungszeichen. Außerdem ist der animierte Shape Divider ebenfalls weiß.

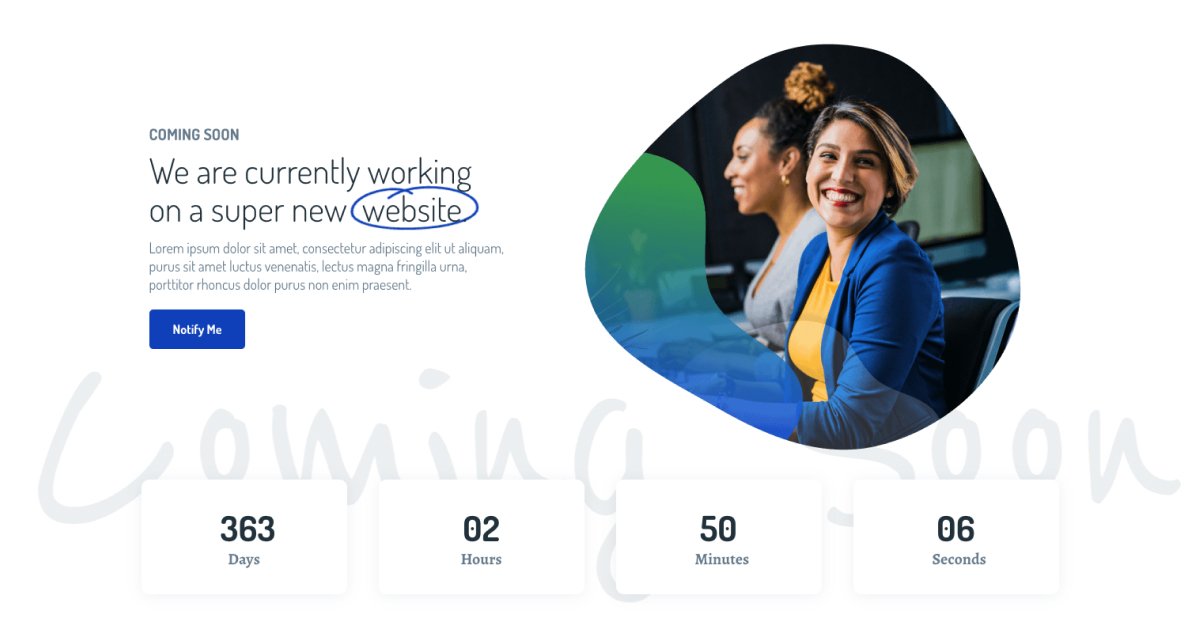
6. Demnächst

Diese Vorlage hat einen hervorragenden Kontrast zwischen Hintergrund und Textinhalt. Der Hintergrund ist weiß und die Texte sind in dunkleren Grautönen gehalten. Infolgedessen gibt es genügend Kontrast und der Inhalt ist leicht zu lesen, was dies zu einem großartigen Beispiel für eine Lichtvorlage macht. Die blauen Farben eignen sich auch hervorragend, um Inhalte hervorzuheben.
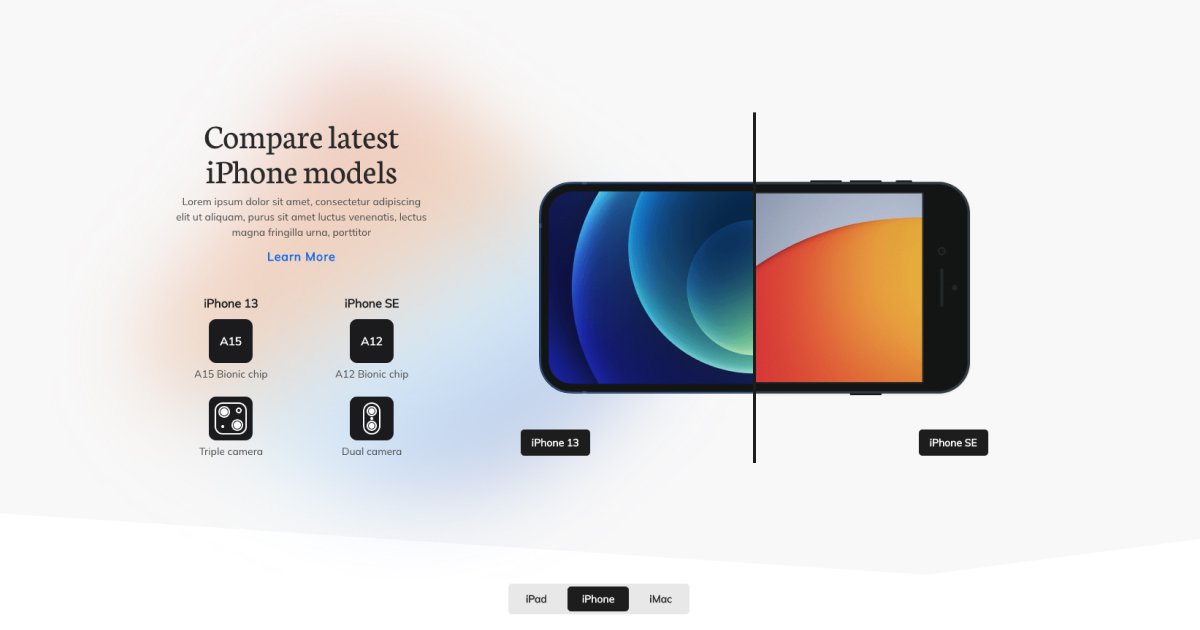
7. Produktvergleich

Diese Vorlage verwendet unscharfe helle Farben im Hintergrund und kontrastreiche dunkle Farben für ihre Texte. Es hat auch einen weißen Shape Divider, um es noch leichter aussehen zu lassen.
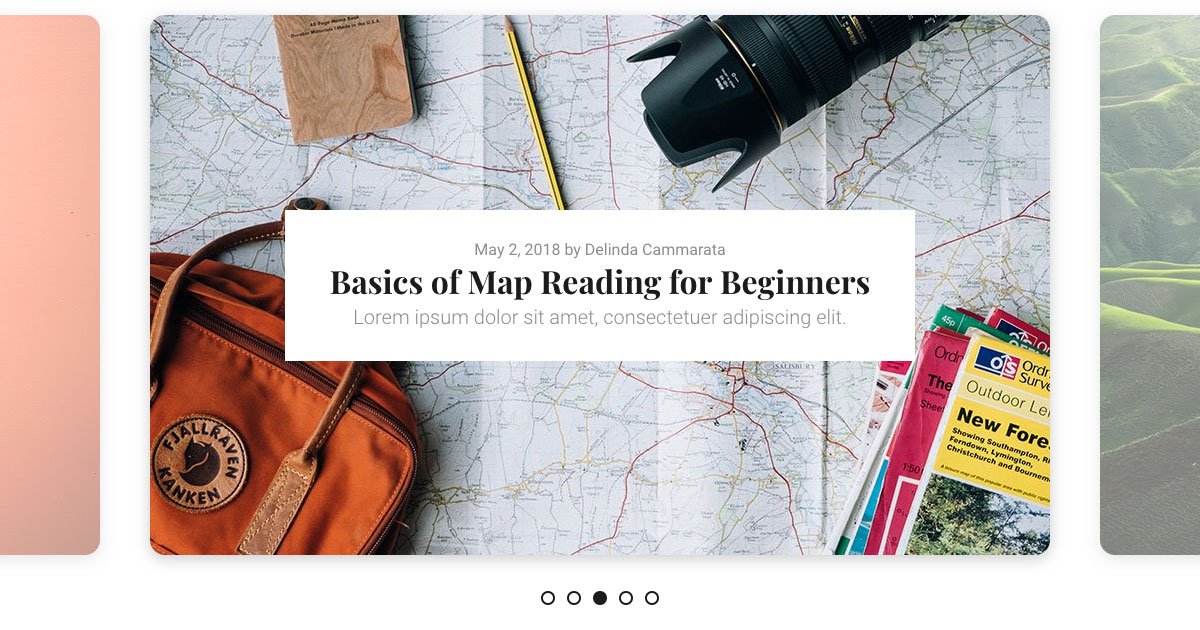
8. Post Slider Showcase

Diese Lichtvorlage ist eine großartig aussehende Schwarz-Weiß-Vorlage. Die einzigen Farben kommen von den Bildern. Tatsächlich sind die Bilder an den Seiten halbtransparent, sodass sie noch heller wirken. Die Hintergründe sind weiß, die Texte sind grau, sodass sie einen guten Kontrast haben.
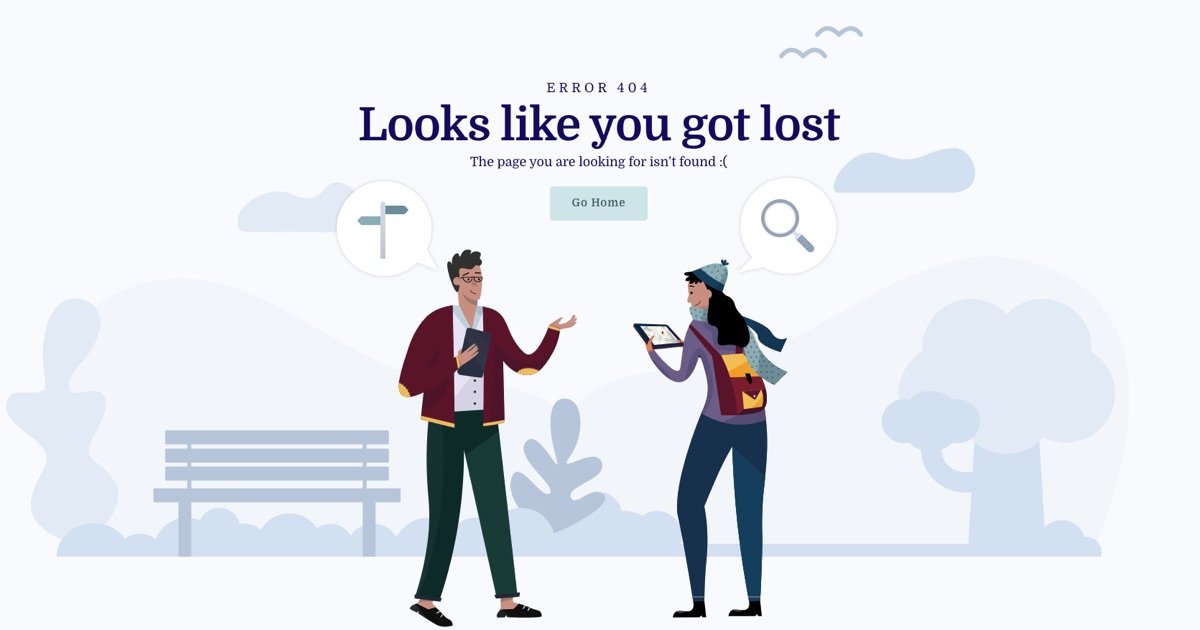
9. 404 Abbildung

Die Basis dieser tollen Lichtschablone hat einen hellgrauen Hintergrund mit bläulich-grauen Objekten darauf. Die Texte sind dunkelblau, sodass sie einen hohen Kontrast zum Hintergrund haben.
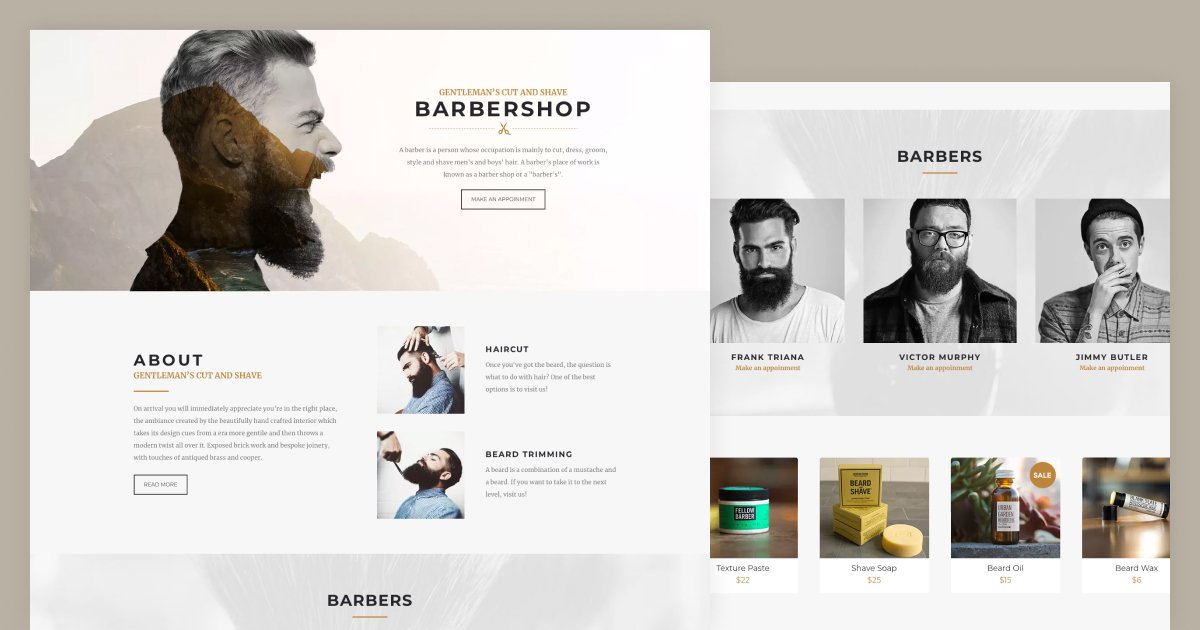
10. Friseur

Was dieses Beispiel zu einer großartigen hellen Vorlage macht, ist, dass es dunkle Farbtexte auf hellem Hintergrund verwendet. Zusätzlich wird eine goldene Hervorhebungsfarbe verwendet, um einige Elemente hervorzuheben.
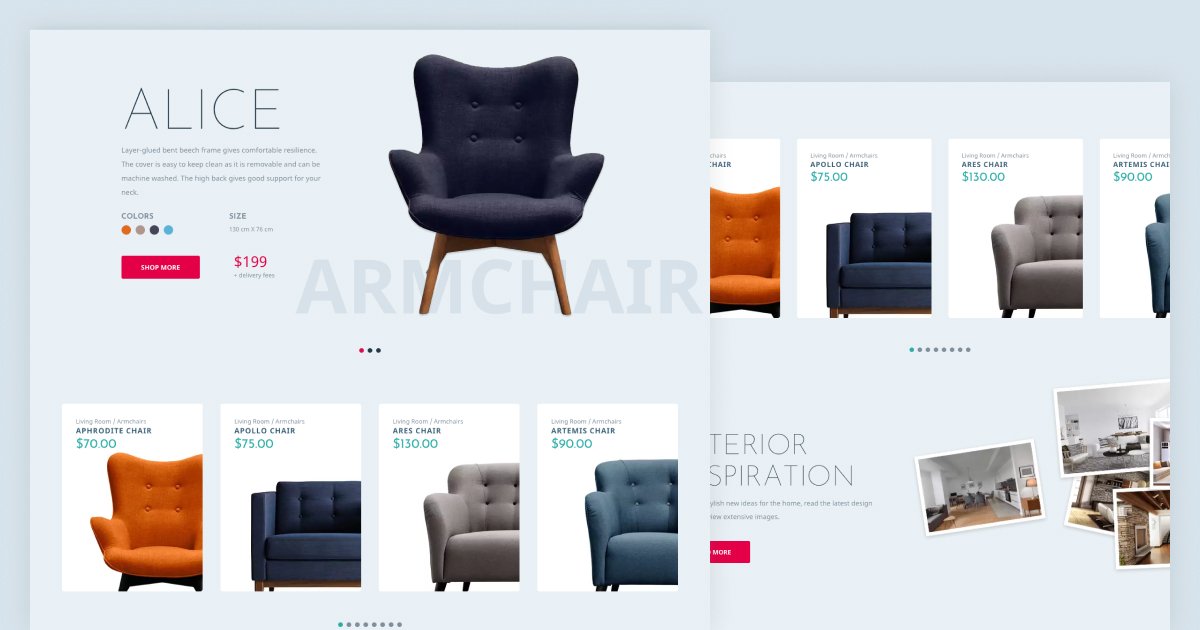
11. Innenraum

Diese Vorlage verwendet eine hellblaue Hintergrundfarbe. Die Texte sind in dunkleren bläulich-grauen Farbtönen gehalten, was gut für den Kontrast ist. Es verwendet auch weiße Farbe, um mehr Kontrast zwischen Hintergrund und Text zu erzeugen.
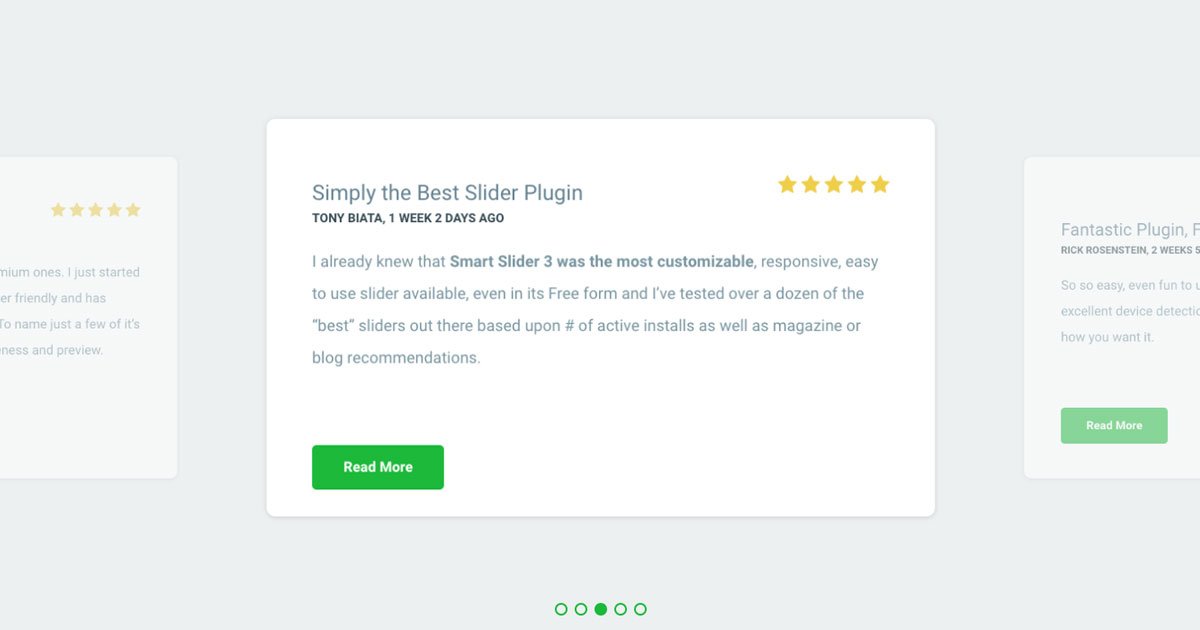
12. Testimonial-Schaufenster

Grau und Weiß sind beliebte Farbkombinationen, um eine Lichtvorlage zu erstellen. In diesem Beispiel ist die graue Farbe der Haupthintergrund. Der Textinhalt ist jedoch auf einem weißen Hintergrund, was die Lesbarkeit erhöht. Dann gibt es eine grüne Farbe, um die CTA-Schaltfläche und die Navigation hervorzuheben. So lassen die neutrale graue Farbe und das leere Weiß das Grün ins Rampenlicht rücken.
13. Produktkarussell in voller Breite

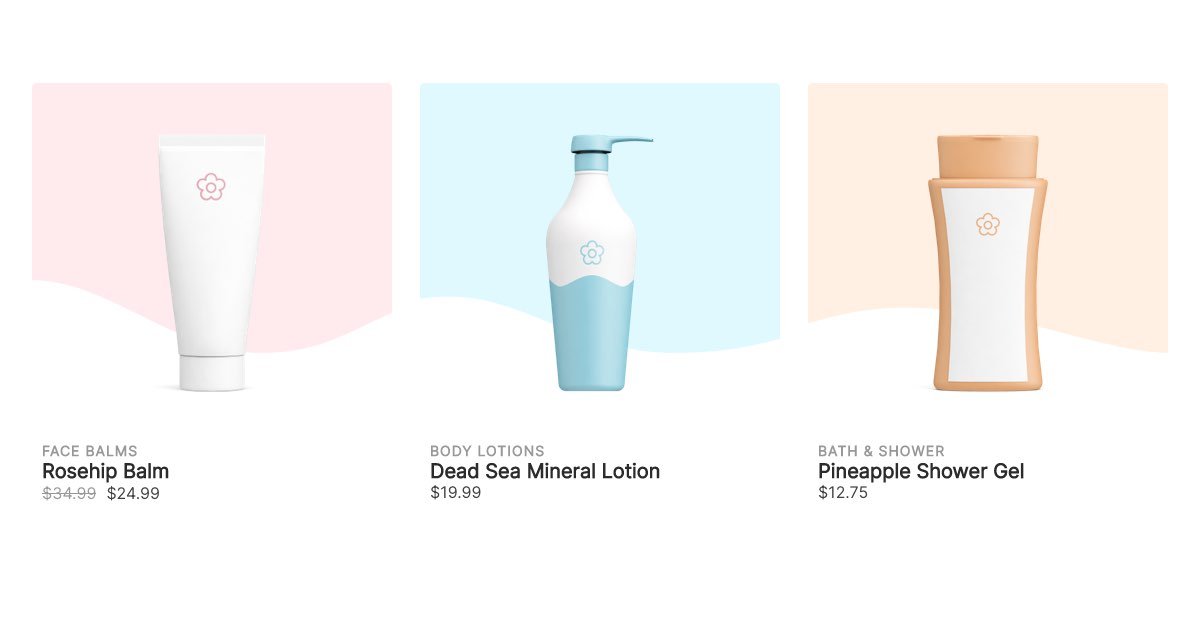
Weiß und Schwarz (oder Dunkelgrau) erzeugen einen tollen Kontrast. Dadurch sind dunkle Texte auf einer hellen Vorlage gut lesbar. Um die Produkte interessanter aussehen zu lassen, haben wir jedes Produktbild mit einer Pastellfarbe hervorgehoben. Diese hellen Farbtöne lassen die Vorlage interessanter aussehen. Darüber hinaus behalten sie den minimalistischen Look bei.
Fazit
Weißer Hintergrund und schwarzer Text machen den Text gut lesbar. Es ist eine einfache und einfache Farbkombination, die hilft, die Lesbarkeit der Texte Ihrer Website zu verbessern. Lichtvorlagen sehen oft minimalistisch und vor allem modern aus . Besucher sehen immer gerne modern aussehende Webseiten, daher lohnt es sich, eine leichte Vorlage für Ihre Website in Betracht zu ziehen.
