14 Elementor-Tipps, die Sie kennen sollten
Veröffentlicht: 2022-12-22 Möchten Sie Tipps erhalten, die Sie zu einem besseren Elementor-Webdesigner machen? Elementor ist einer der beliebtesten Website-Seitenersteller für WordPress. Es verfügt über viele Funktionen, die die Implementierung moderner Webdesigns vereinfachen.
Möchten Sie Tipps erhalten, die Sie zu einem besseren Elementor-Webdesigner machen? Elementor ist einer der beliebtesten Website-Seitenersteller für WordPress. Es verfügt über viele Funktionen, die die Implementierung moderner Webdesigns vereinfachen.
Obwohl es beliebt ist, kennen Sie vielleicht die nützlichen Tipps nicht, die Ihnen beim Erstellen Ihrer Website viel Zeit sparen können.
In diesem Tutorial teilen wir hilfreiche Elementor-Tipps und -Tricks , um Sie zu einem Power-User dieses erstaunlichen Drag-and-Drop-Builder-Plug-ins zu machen. Auf einige der Tipps, die wir weitergeben, kann nur mit der Premium-Version von Elementor zugegriffen werden.
Inhaltsverzeichnis:
- Ist Elementor gut für Anfänger?
- 14 Elementor-Tipps und Tricks, die Sie kennen sollten
- Verwenden Sie eine Startervorlage
- Gehen Sie einfach mit dem Navigator zum Abschnitt
- Wechseln Sie mit dem Finder zwischen Seiten
- Nutzen Sie die Leistungsfähigkeit von Tastaturkürzeln
- Abschnitte als Vorlagen speichern
- Verwenden Sie globale Widgets
- Globale Einstellungen hinzufügen
- Verwenden Sie Revisionen, um Änderungen rückgängig zu machen
- Kopieren und Einfügen von Abschnitten und Stilen
- Benutzerdefinierte CSS
- Hintergrundkarussell (Bild-Slideshow)
- Fügen Sie Bildern Parallax-Effekte hinzu
- URLs ersetzen
- Erweitern Sie Elementor mit Add-Ons von Drittanbietern
- Häufig gestellte Fragen
- Fazit
Ist Elementor gut für Anfänger?
Wie bereits erwähnt, ist Elementor einer der beliebtesten Seitenersteller für Websites. Der Grund für diese Beliebtheit liegt in der intuitiven Benutzeroberfläche und den einfach zu bedienenden Tools.
Mit Elementor können Sie mit seinem Drag-and-Drop-Builder eine funktionale Website erstellen. Dies ist auch ideal für Anfänger, da keine Programmierkenntnisse erforderlich sind, um das Elementor-Plugin zu verwenden.
14 Elementor-Tipps und Tricks, die Sie kennen sollten
In diesem Abschnitt geben wir nützliche Tipps für Webdesigner, um Zeit bei der Verwendung des Elementor Page Builder-Plug-ins zu sparen.
Bevor Sie beginnen, müssen Sie das Elementor-Plugin auf Ihrer WordPress-Site installiert und aktiviert haben. In dem Glauben, dass Sie das bereits getan haben, hier sind 14 nützliche Elementor-Tipps für WordPress-Websites.
Verwenden Sie eine Startervorlage
Elementor verfügt über eine Bibliothek mit vorgefertigten Vorlagen und Blöcken, die Sie als Ausgangspunkt für Ihre Designs verwenden können. Diese Vorlagen und Blöcke sind vollständig anpassbar, sodass Sie die Farben, Schriftarten und andere Designelemente problemlos an Ihr Branding anpassen können.
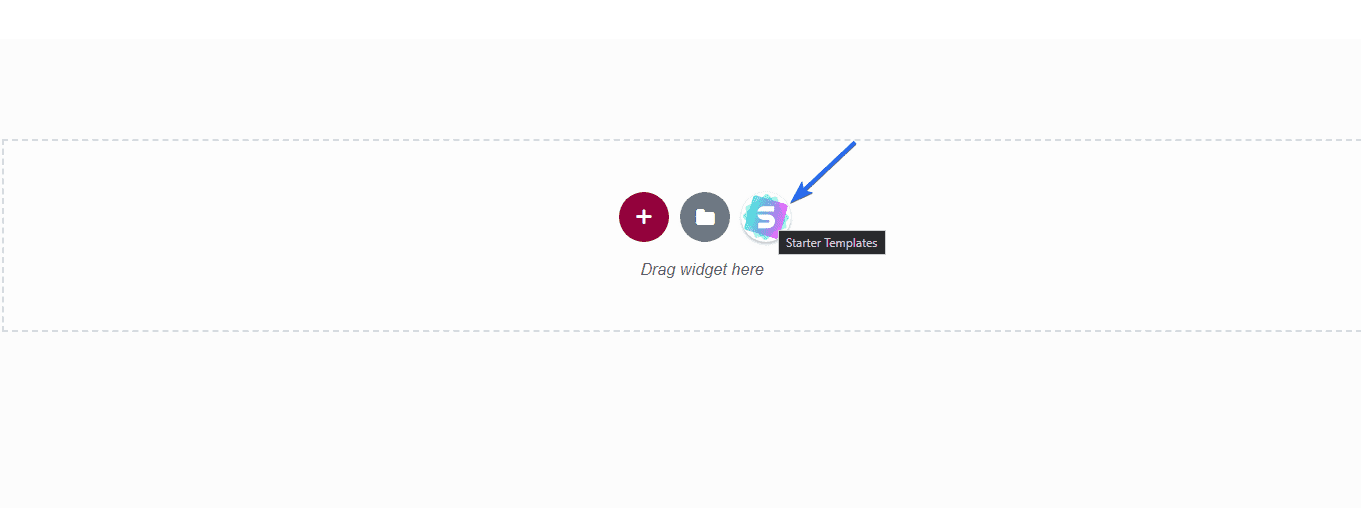
Sobald Sie den Elementor-Builder geöffnet haben, klicken Sie auf das Starter-Template- Symbol, um loszulegen.

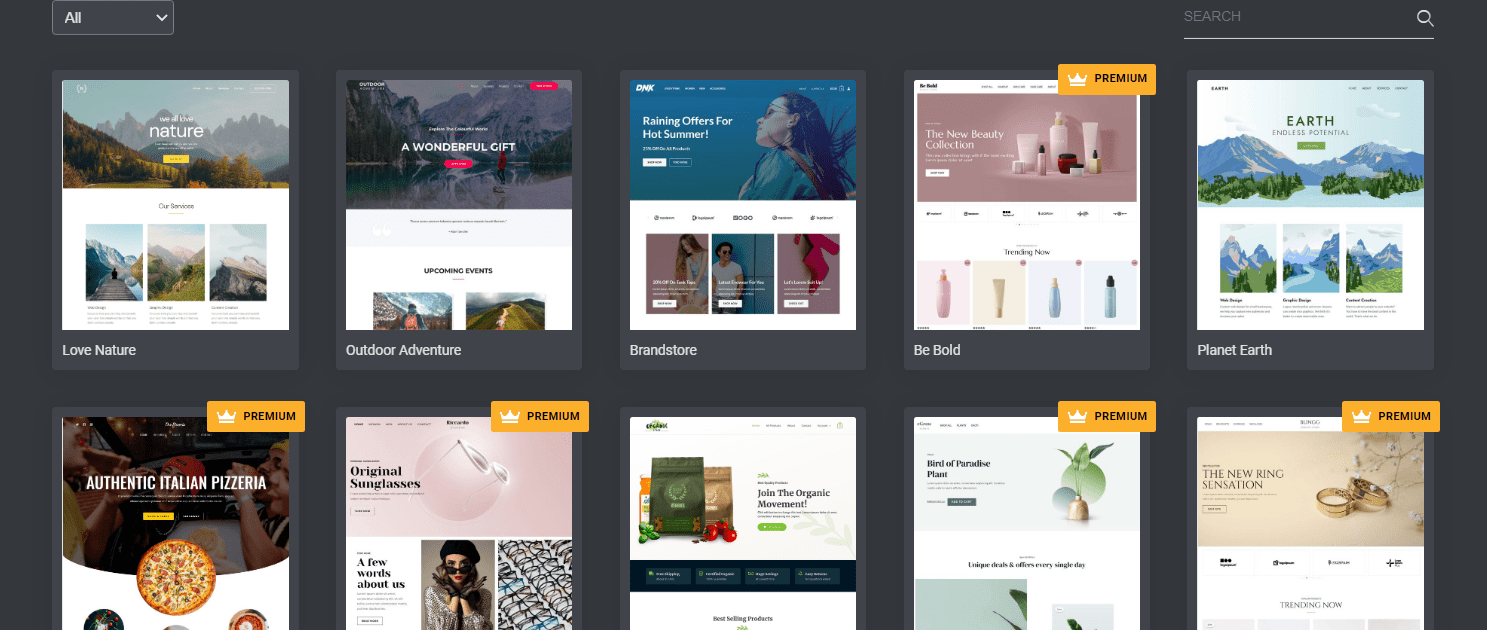
Auf der Registerkarte „Seiten“ finden Sie kostenlose und Premium-Vorlagen, die Sie in Ihre Seite importieren können, indem Sie auf eine davon klicken.

Auf Elementor-Vorlagen mit dem Premium-Tag kann nur mit der Pro-Version des Plugins zugegriffen werden.
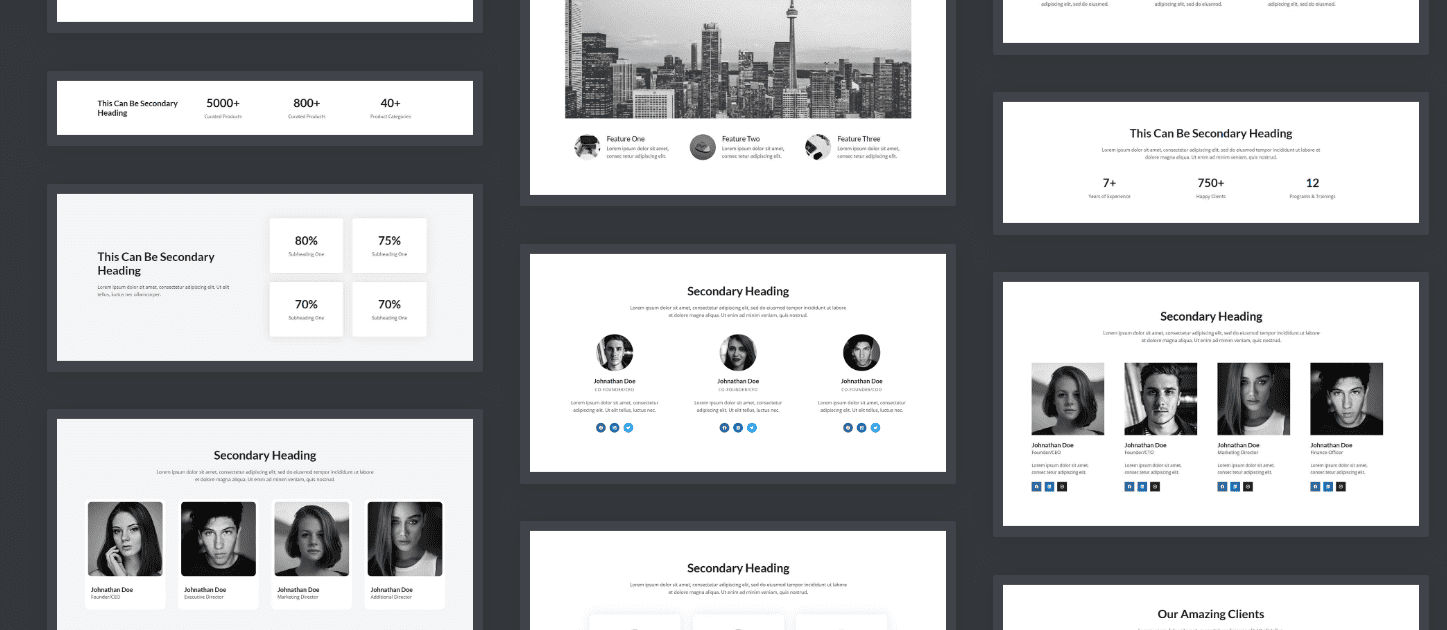
Wenn Sie nur einen Abschnitt importieren möchten, klicken Sie auf die Registerkarte Blöcke . Sie finden eine Liste der verfügbaren Seitenabschnitte, die in den Elementor-Builder importiert werden können.

Diese Blöcke können nützlich sein, um Ihrer Seite Erfahrungsberichte, Preisabschnitte und andere ähnliche Module hinzuzufügen.
Gehen Sie mit der Navigator-Funktion schnell zu einem Abschnitt
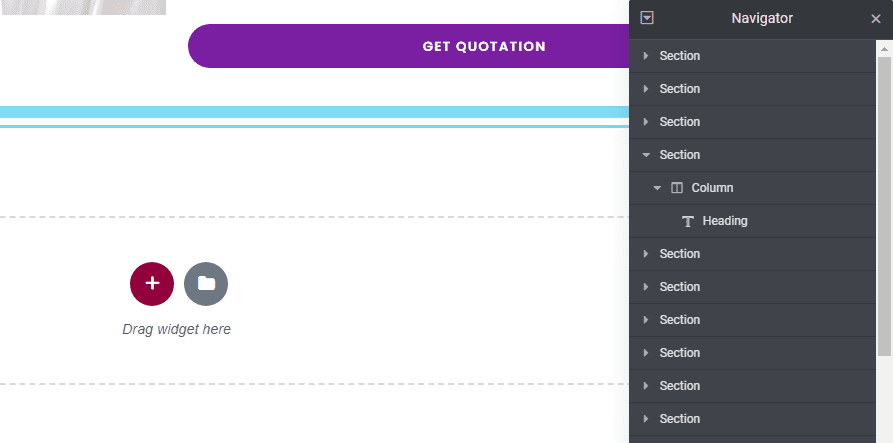
Wenn die Seite, die Sie erstellen, größer wird, wird es schwierig, Abschnitte im Elementor-Builder zu finden. Aber mit der Navigator-Funktion sehen Sie eine Liste aller Abschnitte, die Sie in hierarchischer Reihenfolge hinzugefügt haben. Sie können auf einen bestimmten Abschnitt klicken, um zu diesem Abschnitt zu navigieren.
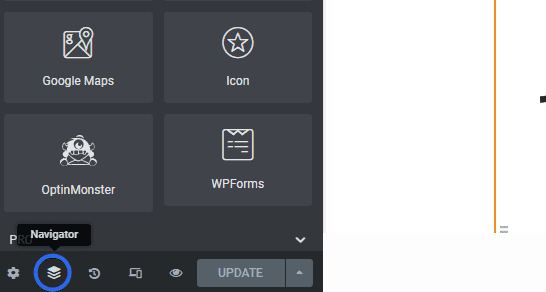
Um die Navigator-Option zu verwenden, klicken Sie unten in der Seitenleiste auf das Navigator- Symbol.

Es öffnet das Navigator- Menü im Vorschaubereich. Sie können auf einen bestimmten Abschnitt klicken, um darauf zuzugreifen.

Wechseln Sie mit dem Elementor Finder zwischen Seiten
Wenn Sie an mehreren Seiten arbeiten, müssen Sie möglicherweise innerhalb des Elementor-Builders schnell zu einer anderen Seite wechseln.
Anstatt die aktuelle Seite zu verlassen und die neue Seite von Ihrem WordPress-Dashboard aus zu öffnen, können Sie die Finder-Option verwenden, um die Seite zu finden, die Sie bearbeiten möchten.
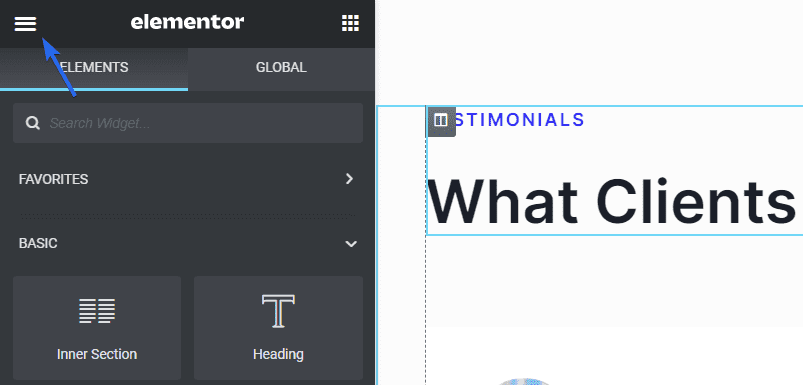
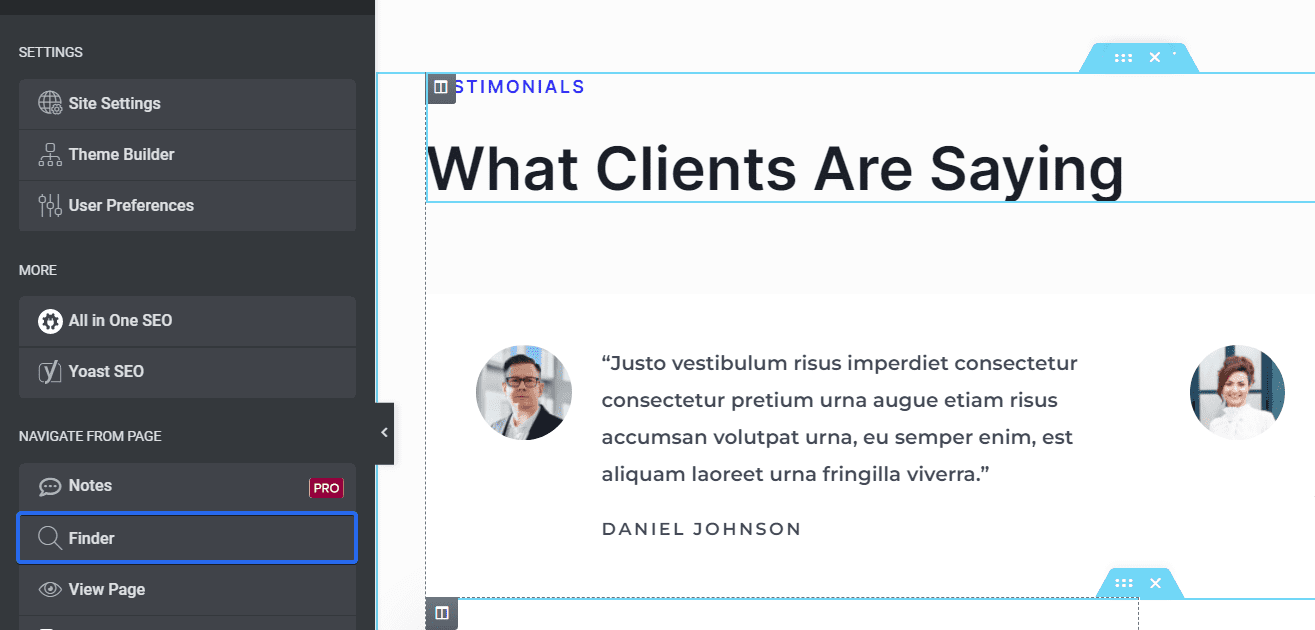
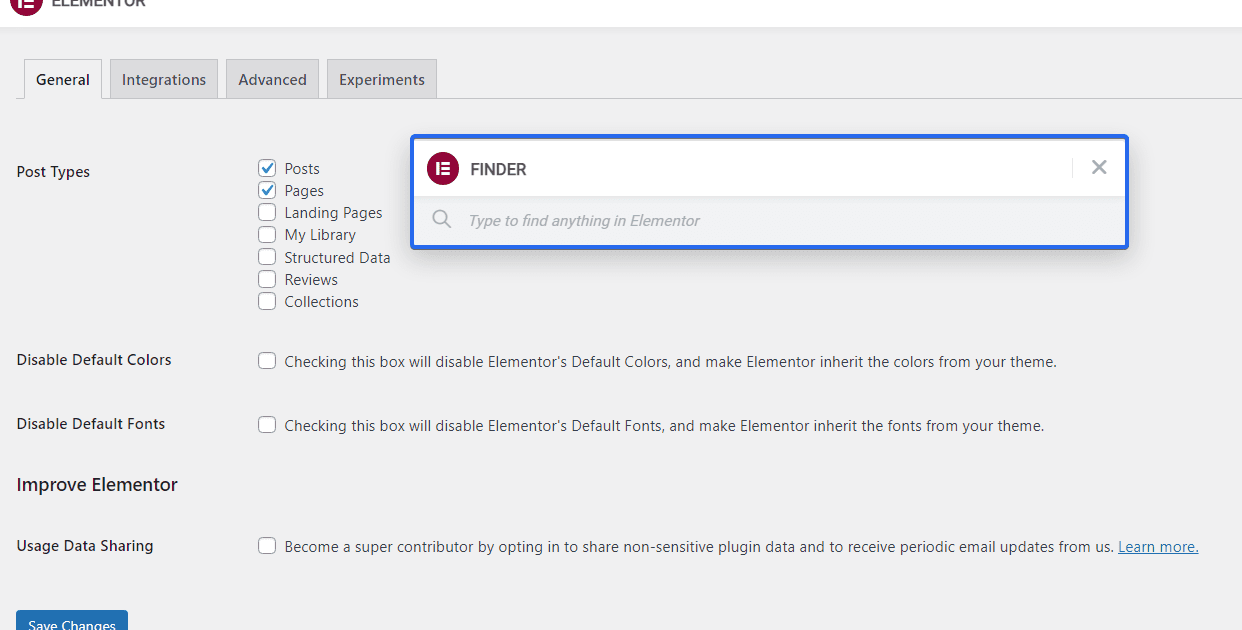
Um das Finder-Tool zu verwenden, klicken Sie auf das Symbol mit den 3 horizontalen Linien im Seitenleistenmenü des Elementor-Builders.

Wählen Sie als Nächstes die Option Finder unter Von Seite navigieren aus .

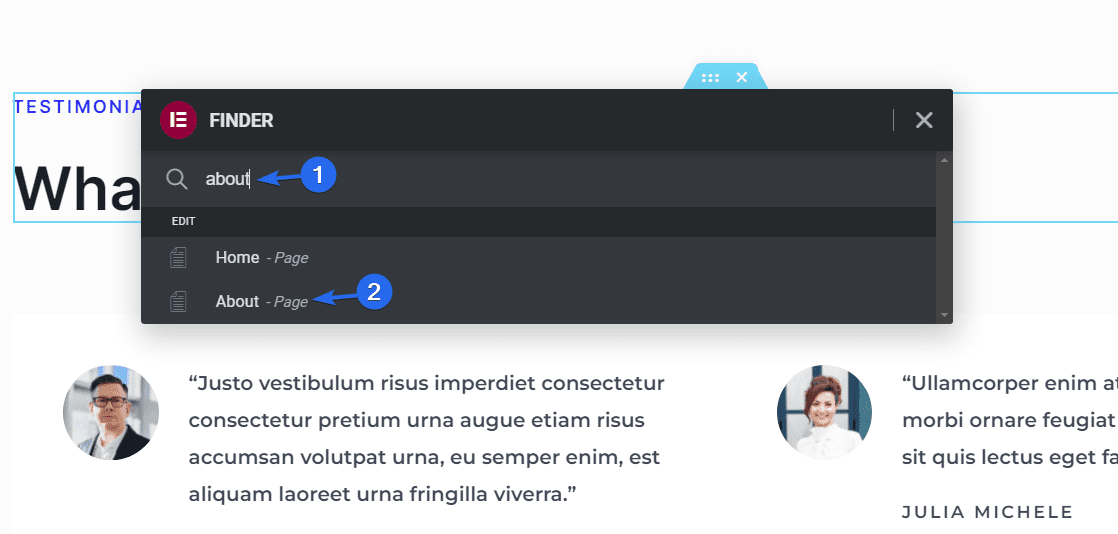
Im Vorschaubereich wird ein neues Suchfeld angezeigt. Sie können den Namen der Seite eingeben, die Sie suchen möchten, und dann darauf klicken, um innerhalb des Seitenerstellers zu dieser Seite zu wechseln.

Alternativ können Sie die Tastenkombination Strg + E verwenden, um die Finder-Option zu öffnen. Dies funktioniert auch, wenn Sie sich im WordPress-Admin-Dashboard befinden.

Hinweis: Diese Funktion steht sowohl kostenlosen als auch Premium-Benutzern zur Verfügung.
Nutzen Sie die Leistungsfähigkeit von Tastaturkürzeln
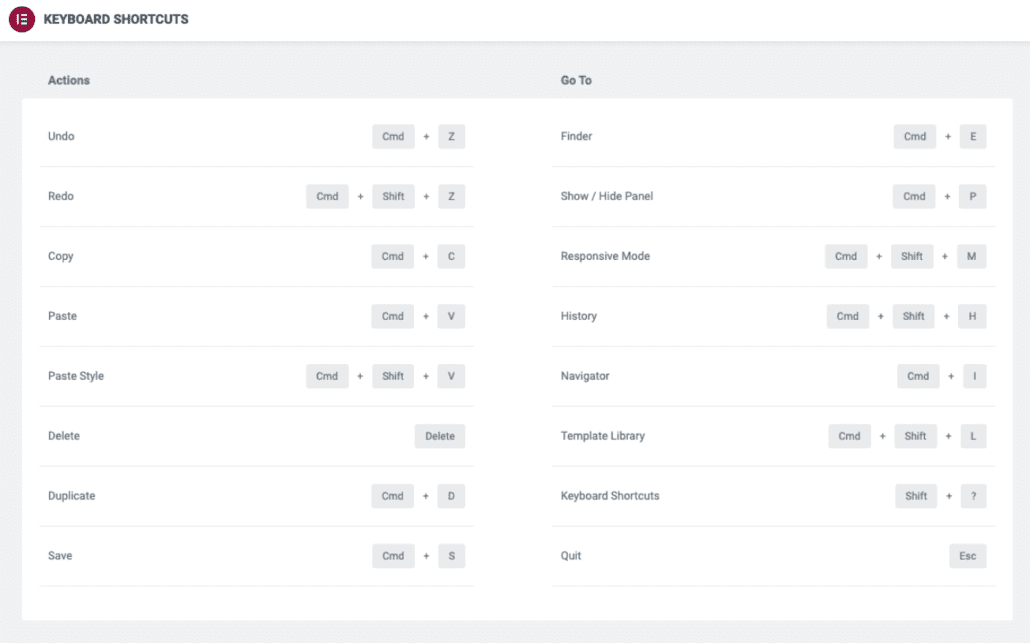
Elementor enthält mehrere Tastenkombinationen, mit denen Sie schneller und effizienter arbeiten können. Sie können beispielsweise die Tastenkombination Strg+S verwenden, um Ihre Änderungen zu speichern, oder die Tastenkombination Strg+Z, um eine Aktion rückgängig zu machen.
Unten ist ein Bild mit einer Liste der verfügbaren Tastenkombinationen von Elementor.

Bildquelle
Abschnitte als Vorlagen speichern – Nützlicher Elementor-Tipp
Angenommen, Sie haben einen ganzen Abschnitt auf Ihrer Website, den Sie auf mehreren Seiten wiederverwenden möchten. Es spart Ihnen viel Zeit, wenn Sie schnell auf den Abschnitt als Vorlage zugreifen können.
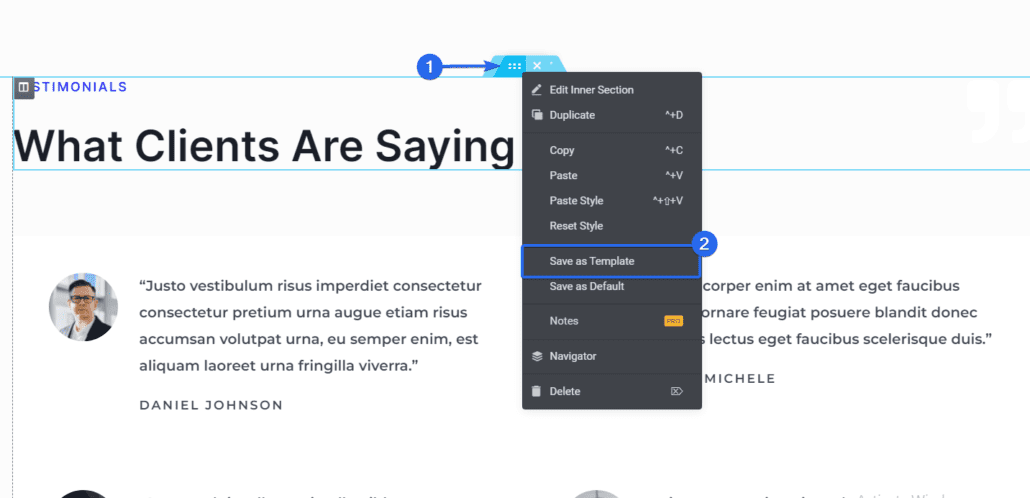
Um einen Abschnitt als Vorlage zu speichern, klicken Sie direkt auf den Abschnitt, den Sie speichern möchten. Wählen Sie dann die Option Als Vorlage speichern .

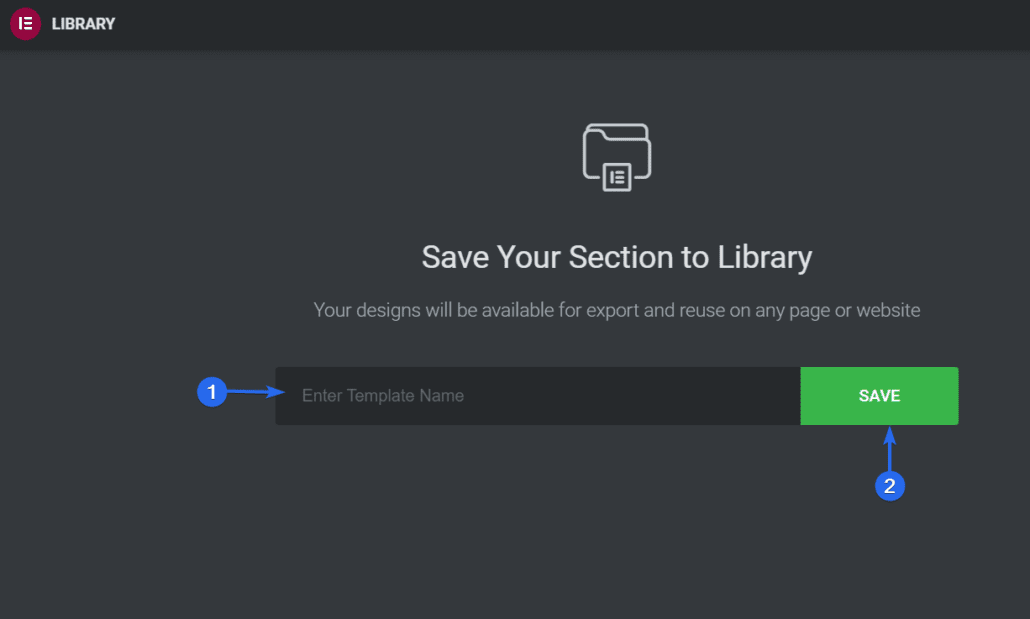
Geben Sie im angezeigten Popup-Fenster einen Namen für die Vorlage ein und klicken Sie dann auf Speichern , um Ihre Vorlage zu speichern.

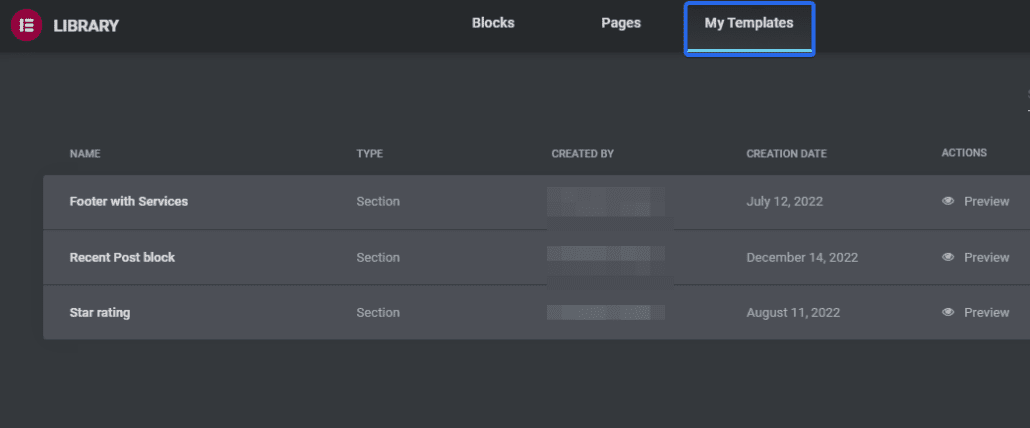
Nach dem Speichern können Sie im Elementor-Builder im Abschnitt „ Meine Vorlagen “ auf die Vorlage zugreifen und Ihre Abschnittsvorlagen von hier aus wiederverwenden.

Sie können auch den von Elementor generierten Shortcode verwenden, um die gespeicherte Vorlage zu Ihren Beiträgen oder Seiten in WordPress hinzuzufügen.
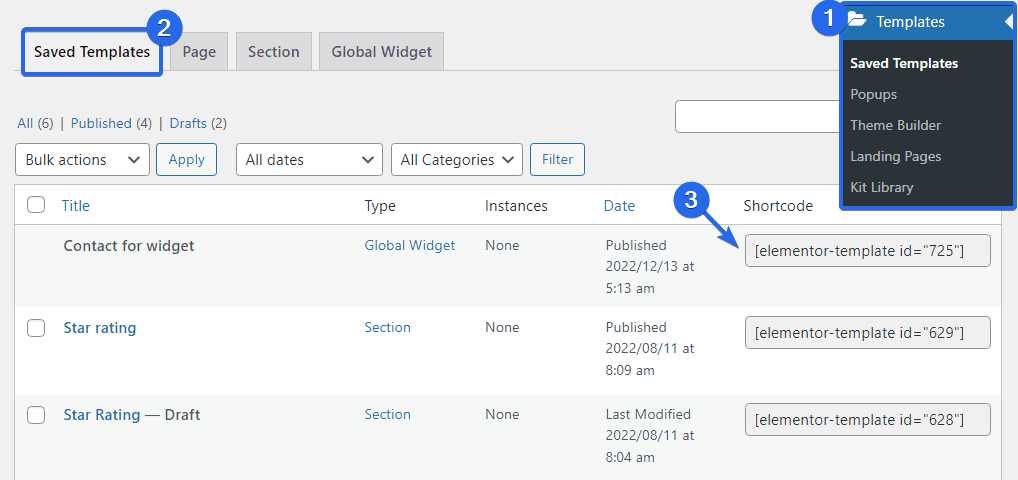
Um den Shortcode zu erhalten, gehen Sie in Ihrem WordPress-Dashboard zu Vorlagen >> Gespeicherte Vorlagen . Auf der Registerkarte „Gespeicherte Vorlagen“ finden Sie eine Liste aller Vorlagen, die Sie zuvor gespeichert haben.

In der Spalte „Shortcode“ finden Sie den Shortcode für jede Vorlage. Kopieren Sie die Vorlage, die Sie verwenden möchten, und fügen Sie sie dann einfach dem Beitrag hinzu, in dem Sie die Vorlage anzeigen möchten.
Das Speichern von Abschnitten als Vorlagen erleichtert die Wiederverwendung gemeinsamer Abschnitte auf verschiedenen von Elementor gestalteten Seiten. Es ist auch eine gute Idee, diese Funktion zu verwenden, um Doppelarbeit zu vermeiden.
Verwenden Sie globale Widgets – Elementor-Tipp
Mit globalen Widgets können Sie ein Widget einmal erstellen und es auf mehreren Seiten oder Posts wiederverwenden. Dies kann Ihnen Zeit sparen und es einfach machen, die Konsistenz auf Ihrer Website aufrechtzuerhalten.
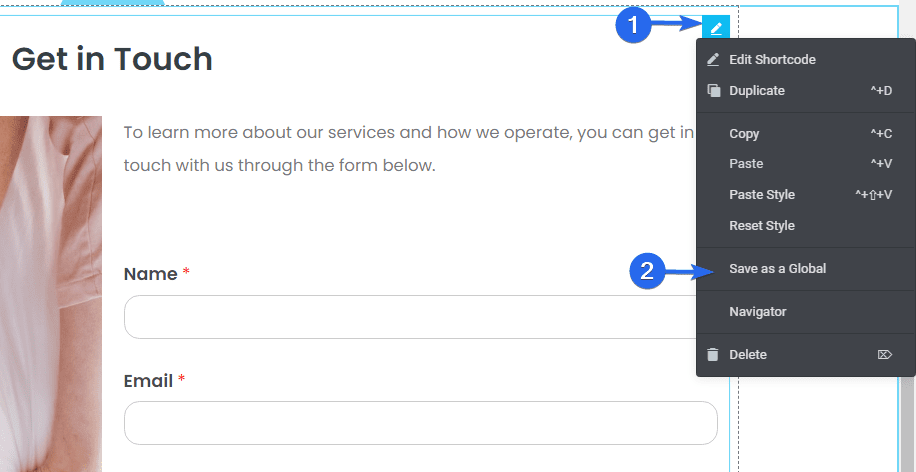
Um ein globales Widget zu erstellen, klicken Sie einfach mit der rechten Maustaste auf das Widget -Symbol und wählen Sie aus den verfügbaren Optionen die Option Als globales speichern aus.

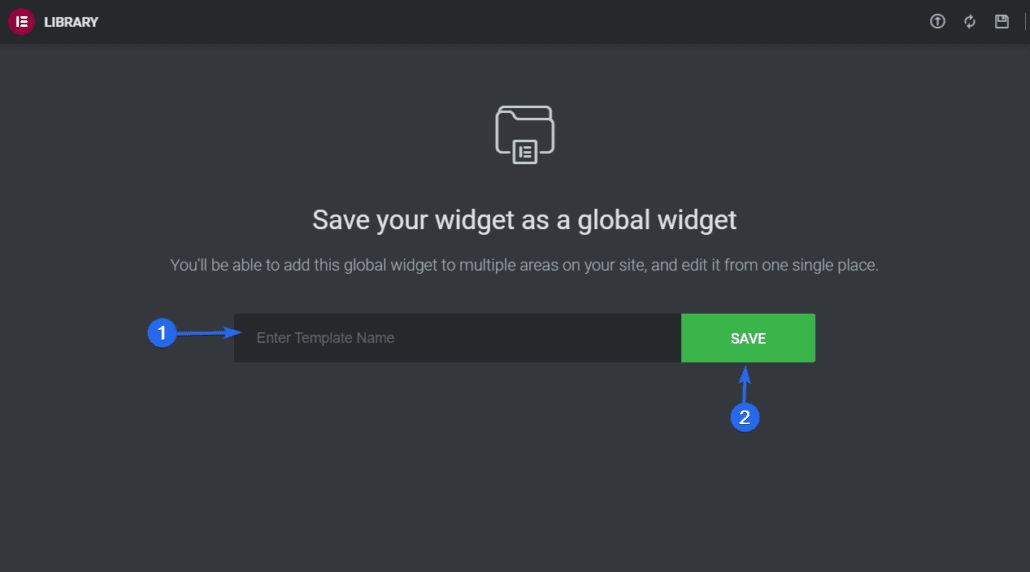
Als Nächstes müssen Sie einen Namen für das globale Widget eingeben. Klicken Sie dann auf die Schaltfläche Speichern .

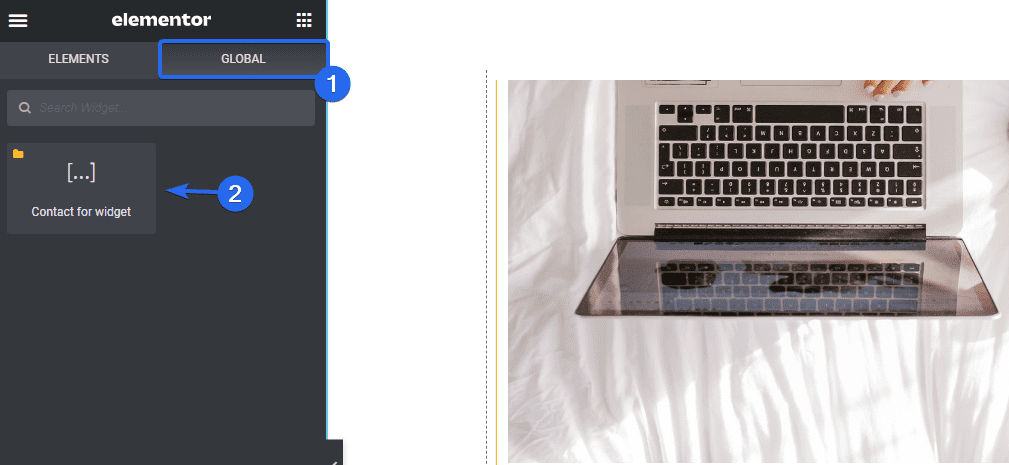
Danach können Sie auf dieses Widget über die Registerkarte „ Global “ im Seitenleistenmenü von Elementor zugreifen.

Sie können es auch auf jeder Seite verwenden, die Sie mit dem Elementor-Builder bearbeiten, indem Sie einfach darauf klicken oder es in den Widget-Bereich ziehen, in dem Sie die globale Vorlage hinzufügen möchten.

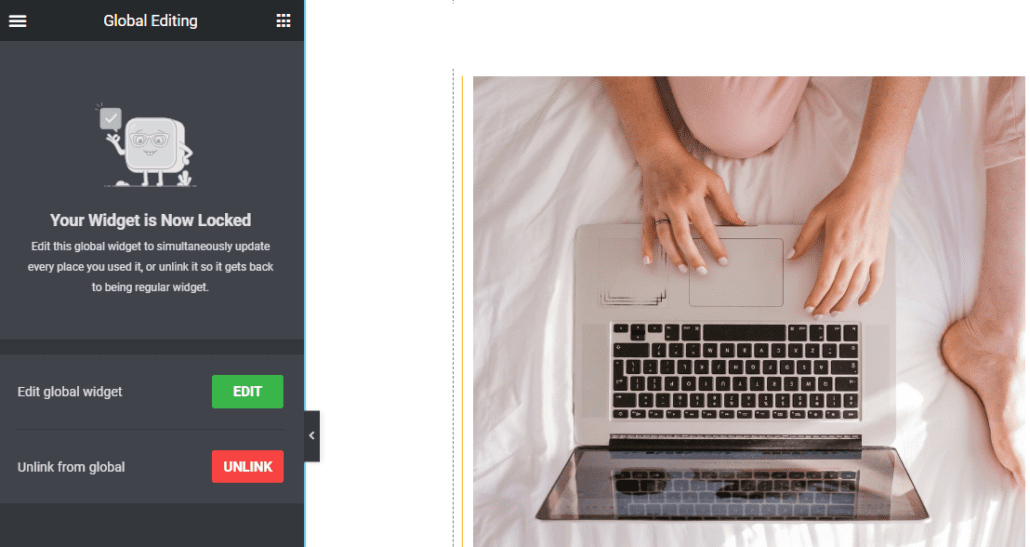
Nachdem Sie es zum Vorschaubereich hinzugefügt haben, können Sie das Widget global bearbeiten und überall dort aktualisieren, wo das Widget verwendet wurde.
Alternativ können Sie auf die Schaltfläche Verbindung aufheben klicken, um das von Ihnen importierte vom globalen Widget zu trennen. Dadurch können Sie das Widget nur auf dieser Seite bearbeiten und aktualisieren. Das globale Widget bleibt jedoch unberührt.
Hinweis: Diese Funktion ist mit Elementor Pro verfügbar. Sie müssen also auf die Premium-Version von Elementor upgraden, bevor Sie sie verwenden können.
Globale Einstellungen hinzufügen
Wenn Sie mehrere Seiten auf Ihrer WordPress-Site haben, die dasselbe Layout und dieselben Elemente verwenden, können Sie die Funktion „Globale Einstellungen“ verwenden, um ein Standardlayout für Ihre Seiten zu erstellen.
Mit den globalen Einstellungen können Sie Schriftarten und Farben, Themenstile, Layouts festlegen, Änderungen an Ihrer Site-Identität und Lightbox vornehmen usw. Grundsätzlich werden die globalen Elemente Ihrer Website von einem Ort aus gesteuert.
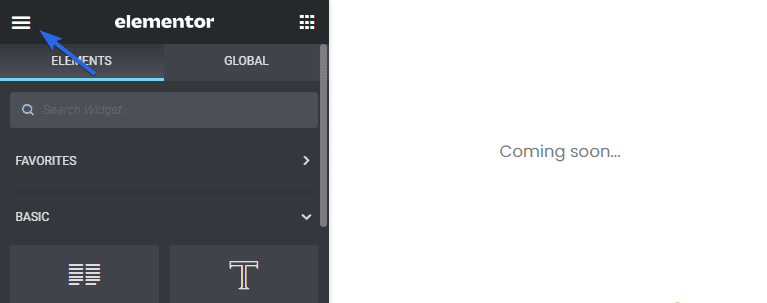
Um das Menü „Globale Einstellungen“ zu öffnen, klicken Sie im Elementor-Builder auf das Symbol mit den drei horizontalen Linien.

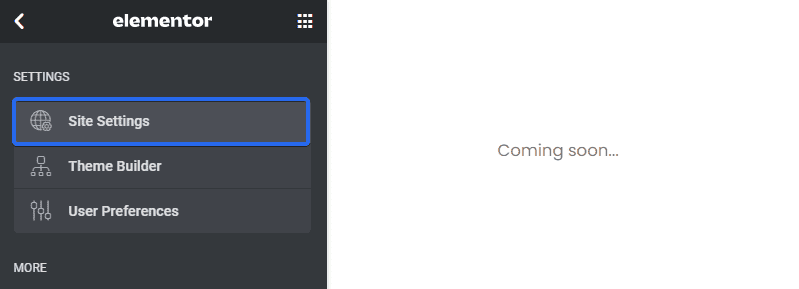
Wählen Sie im Abschnitt „Einstellungen“ die Option Website-Einstellungen .

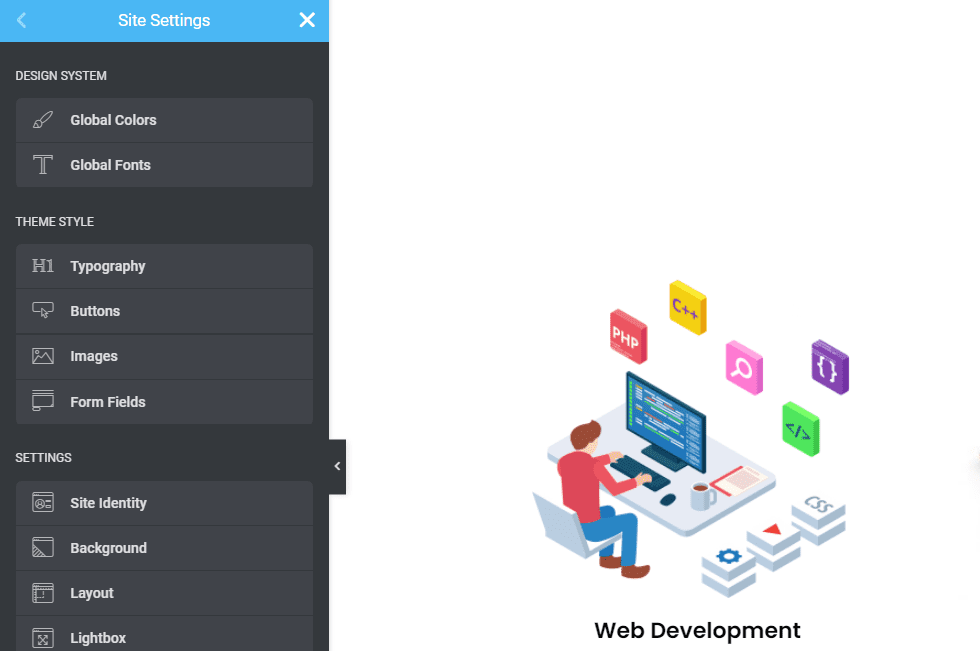
Im Bedienfeld „Site-Einstellungen“ finden Sie verschiedene Anpassungsoptionen.


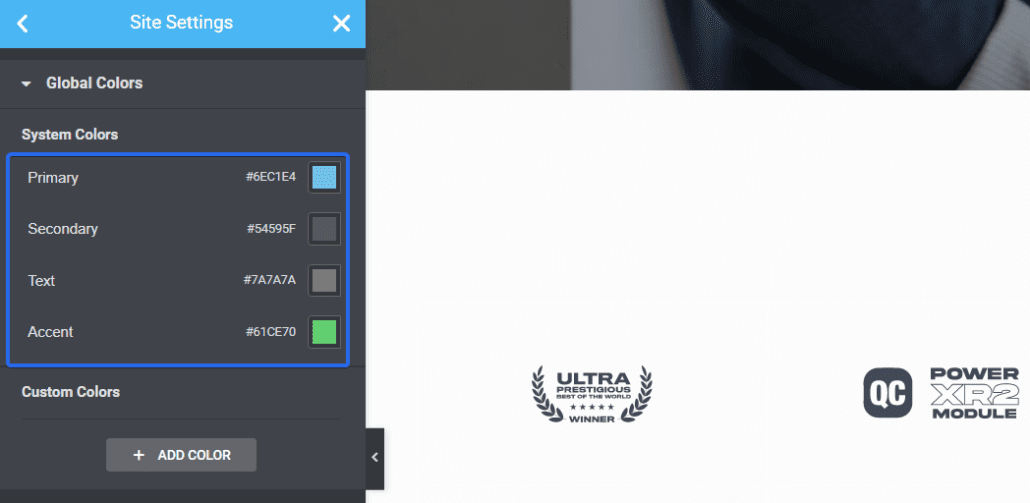
Mit Global Colors können Sie globale Standardfarben festlegen (Primär, Sekundär, Text, Akzent) oder Ihre eigenen auswählen und speichern.

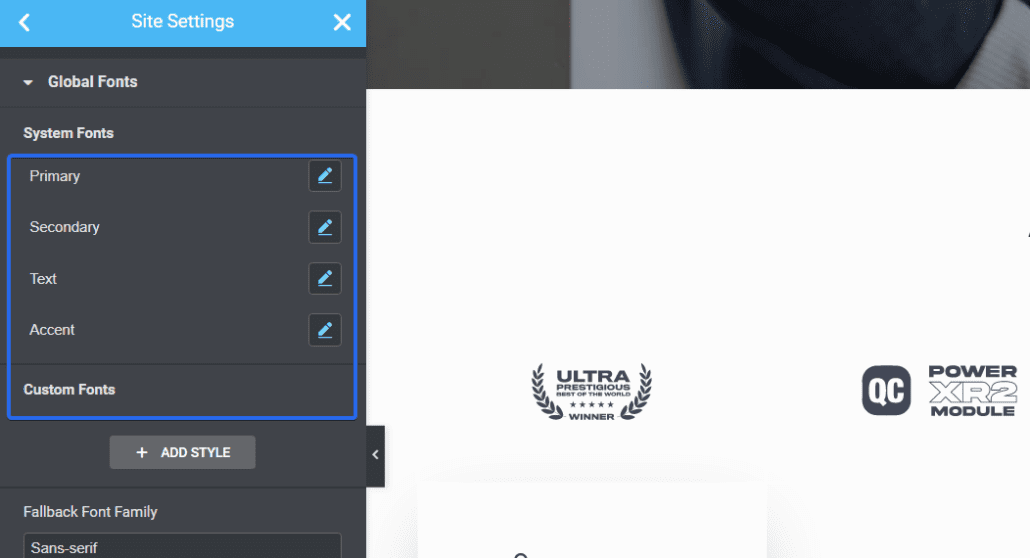
Die Funktion "Globale Schriftarten" erleichtert das Festlegen von Standardschriftarten und Typografiestilen über die Websiteeinstellungen von Elementor.

Designstile ermöglichen es Ihnen, das Design Ihrer Website zu steuern (Schaltflächen, Überschriften, Hintergründe, Kontaktformularfelder, Bildstile usw.)
Fahren Sie fort und verwenden Sie die Einstellungen in diesem Abschnitt, um Standards für Ihre gesamte Website zu erstellen.
Verwenden Sie Revisionen, um Änderungen rückgängig zu machen
Elementor führt einen Revisionsverlauf Ihrer Designs, sodass Sie bei Bedarf problemlos zu einer früheren Version zurückkehren können. Dies ist nützlich, um Änderungen rückgängig zu machen, die Ihnen nicht gefallen oder die Probleme mit Ihrem Design verursachen.
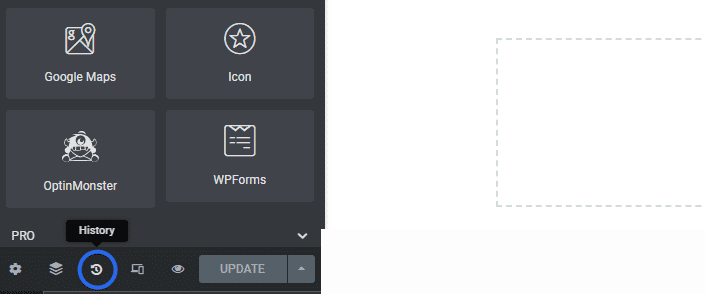
Um schnell auf die Revisionseinstellungen zuzugreifen, klicken Sie unten in der Seitenleiste auf das Revisionssymbol .

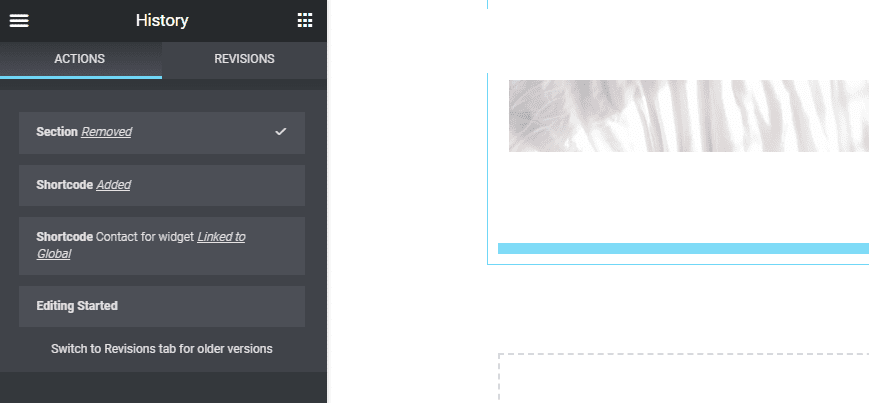
Es öffnet sich ein Abschnitt, der alle letzten Aktionen enthält, die Sie seit dem Öffnen des Editors durchgeführt haben. Sie können auf eine davon klicken, um die vorgenommenen Änderungen rückgängig zu machen.

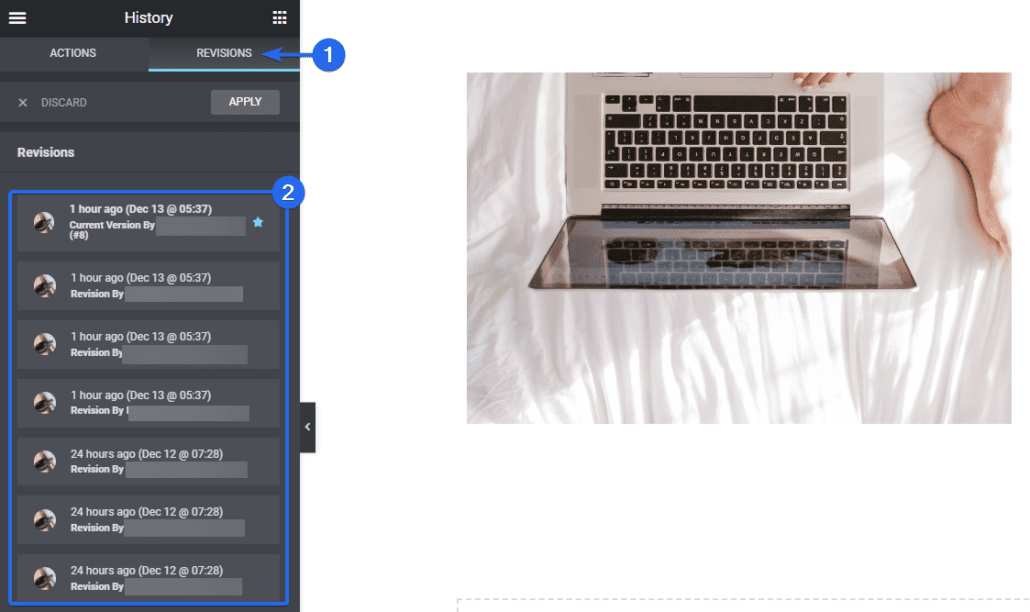
Auf der Registerkarte Revisionen finden Sie die Versionen an jedem Punkt, an dem Ihre Elementor-Änderungen gespeichert wurden. Oben enthält es die aktuelle Version. Wenn Sie nach unten scrollen, werden ältere Versionen der Änderungen angezeigt.

Die Überarbeitungen zeigen auch den Autor, der die Änderung auf der Elementor-Seite vorgenommen hat. Wenn Sie Ihre Änderungen rückgängig machen möchten, wählen Sie einfach eine frühere Version aus dem Menü „Revisionen“.
Sie können auf diese Funktion in den kostenlosen und Premium-Versionen von Elementor zugreifen.
Kopieren und Einfügen von Abschnitten und Stilen
Wenn Sie einen Abschnitt auf Ihrer Elementor-Seite haben, den Sie wiederverwenden möchten, können Sie den Abschnitt kopieren und auf einer anderen Seite im Elementor-Builder einfügen.
Wenn Sie möchten, können Sie auch die Stile, die Sie aus einem anderen Abschnitt kopiert haben, in einen neuen einfügen. Dies würde Sie davor bewahren, Anpassungen in allen Ihren Elementor-Abschnitten zu wiederholen.
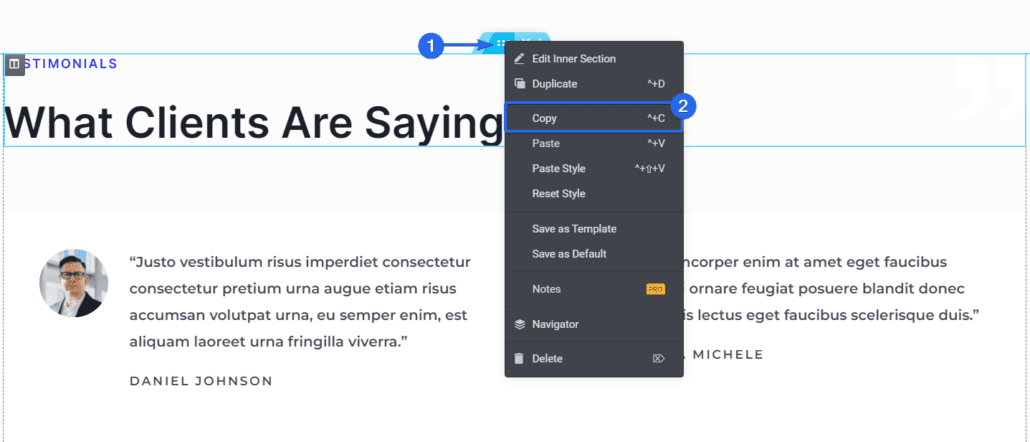
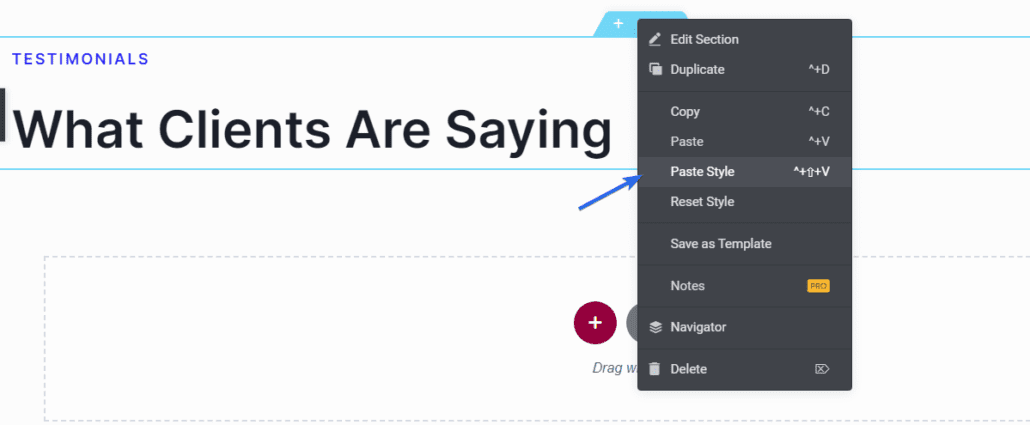
Um einen Abschnitt zu kopieren, klicken Sie mit der rechten Maustaste auf den Abschnitt, den Sie kopieren möchten. Es öffnet verfügbare Optionen. Klicken Sie auf Kopieren , um den gesamten Abschnitt zu kopieren.

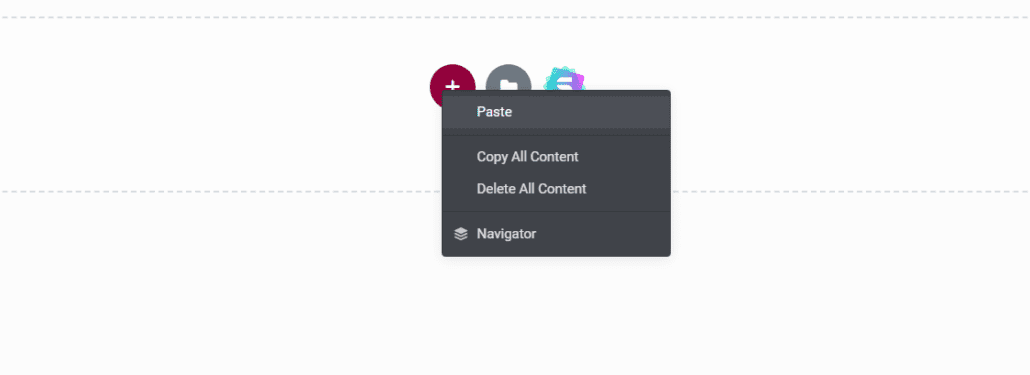
Um das soeben kopierte Widget zu verwenden, scrollen Sie zu dem Abschnitt, zu dem Sie es hinzufügen möchten, klicken Sie dann mit der rechten Maustaste und klicken Sie auf Einfügen .

Wenn Sie nur die Stile einfügen möchten, klicken Sie mit der rechten Maustaste und wählen Sie die Option Stil einfügen.

Es fügt dem neuen Widget alle Anpassungen hinzu, die Sie für das Widget eingerichtet haben.
Benutzerdefiniertes CSS – Pro Elementor-Tipp
Mit der benutzerdefinierten CSS-Klassenoption können Sie jedem Element auf Ihrer Seite CSS-Stile hinzufügen. Dies ist nützlich, um Ihr Design zu optimieren und benutzerdefinierte Effekte hinzuzufügen. Sie werden diese Option nützlich finden, wenn Sie ein technisch versierter Benutzer sind.
Um benutzerdefiniertes CSS in Elementor hinzuzufügen, müssen Sie auf den Abschnitt klicken, in dem Sie das benutzerdefinierte CSS anwenden möchten.

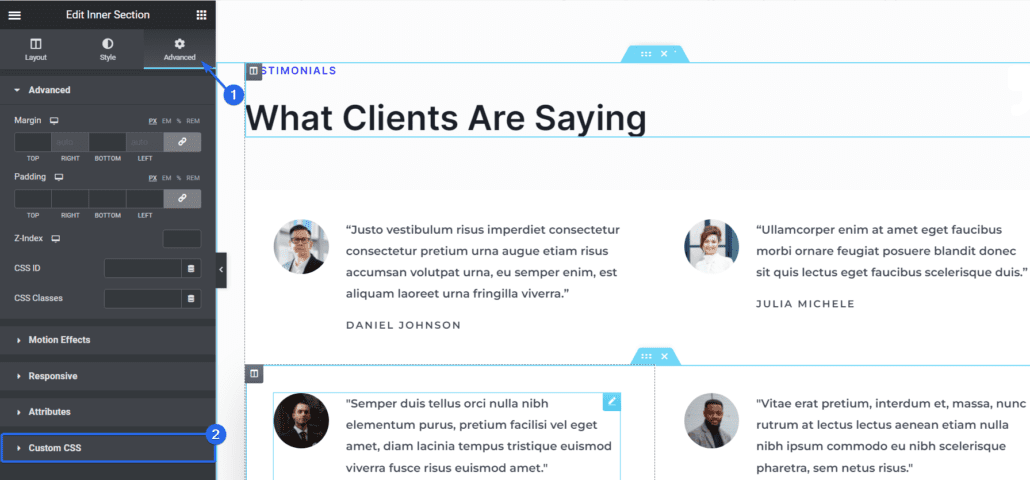
Klicken Sie als Nächstes auf die Registerkarte Erweitert im Seitenleistenmenü, um auf weitere Optionen zuzugreifen, scrollen Sie dann nach unten und klicken Sie auf die Option Benutzerdefiniertes CSS .

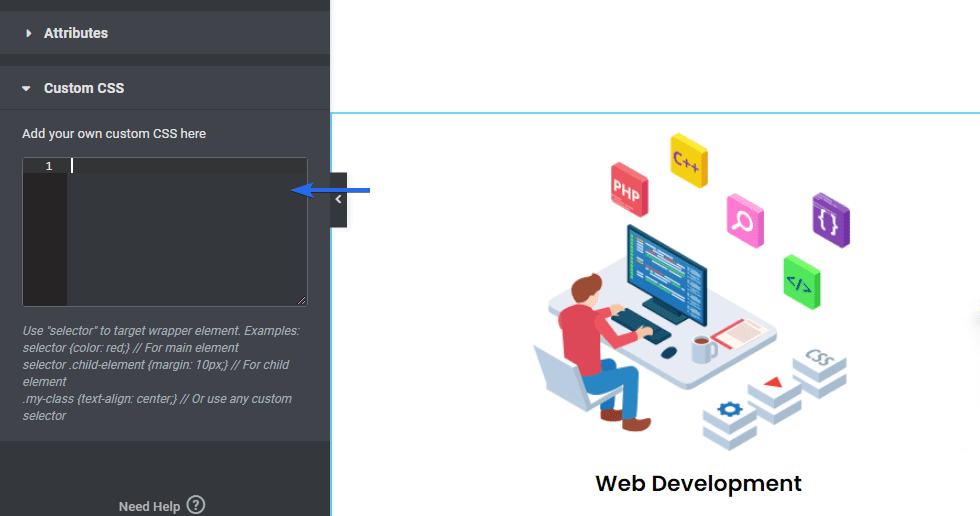
Innerhalb des Textfelds können Sie benutzerdefinierte CSS-Stile hinzufügen, die im Abschnitt „Vorschau“ angezeigt werden.

Bitte beachten Sie, dass diese Funktion ideal für Benutzer mit etwas CSS-Kenntnissen ist. Wenn Sie nicht technisch versiert sind, können Sie trotzdem den Drag-and-Drop-Builder verwenden, um Ihre Elementor-Website zu erstellen.
Hinweis: Diese Funktion ist nur mit der Premium-Version von Elementor verfügbar.
Hintergrundkarussell (Bild-Slideshow)
Mit Elementor können Sie Bilder auswählen, die im Hintergrund eines Abschnitts angezeigt werden. Dies ist hilfreich, wenn Sie eine Diashow im Hintergrund hinzufügen möchten, während der Inhalt dieses Abschnitts beibehalten wird.
Die Hintergrundbild-Diashow funktioniert wie ein Bilderkarussell, das einer Seite hinzugefügt wird.
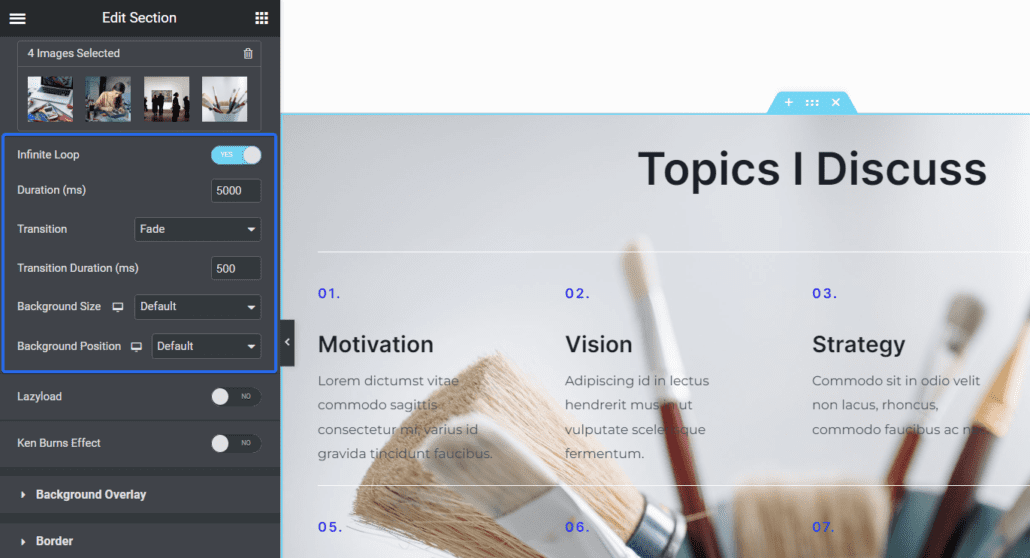
Um eine Diashow als Hintergrund in Elementor hinzuzufügen, klicken Sie auf das Symbol Abschnitt bearbeiten . Es werden Optionen für diesen Abschnitt in der linken Seitenleiste geöffnet.

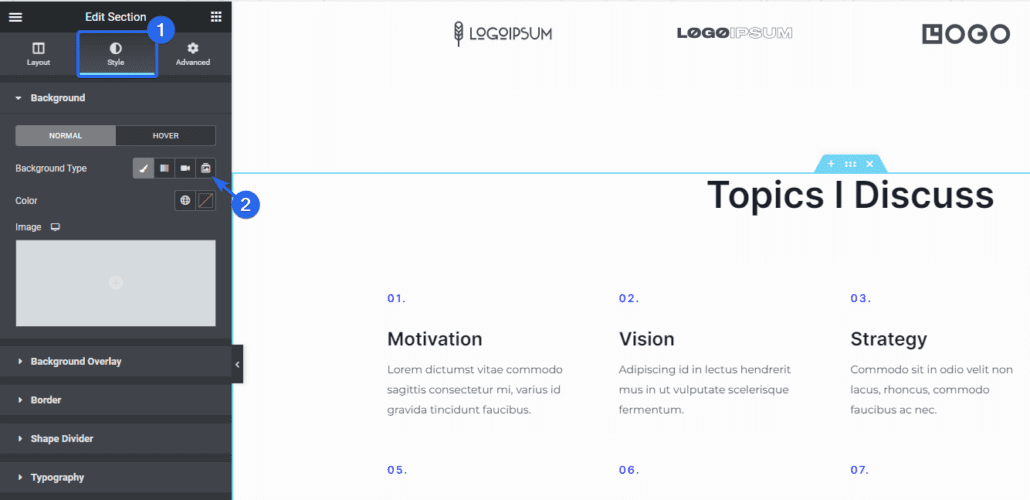
Klicken Sie im linken Bereich auf die Registerkarte Stil und wählen Sie das Diashow -Symbol aus.

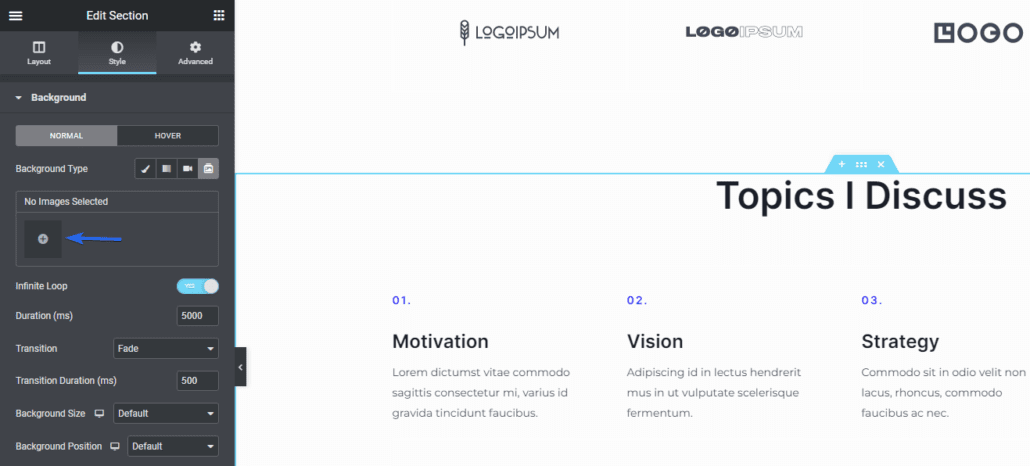
Von dort aus können Sie Bilder aus Ihrer Medienbibliothek auswählen. Um Bilder hinzuzufügen, klicken Sie auf das Plus-Symbol. Sie gelangen zu Ihrer Medienbibliothek, wo Sie entweder neue Bilder hochladen oder vorhandene Bilder auswählen können.

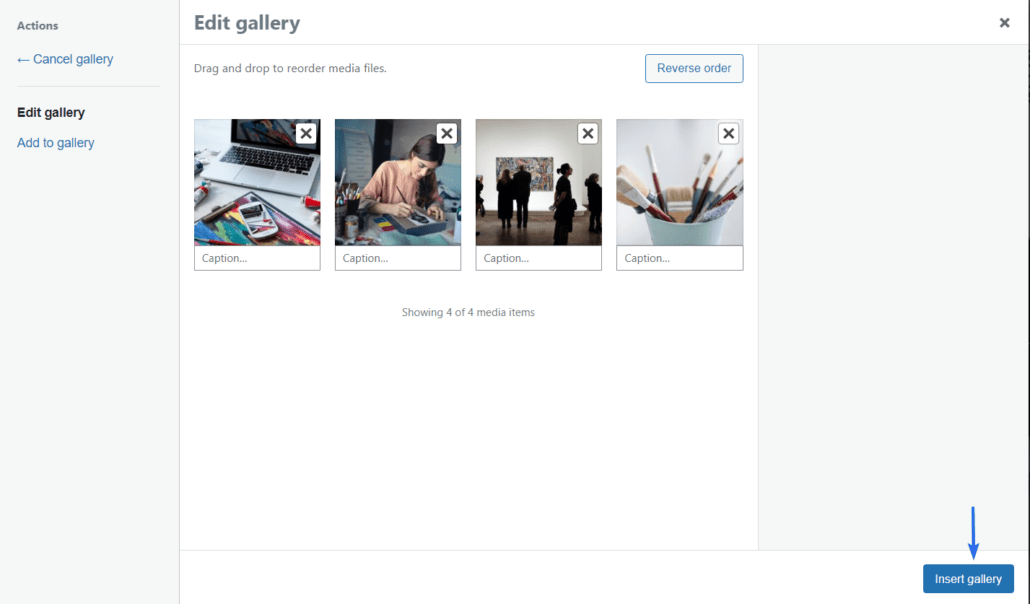
Nachdem Sie die Bilder ausgewählt haben, klicken Sie auf die Schaltfläche Galerie einfügen.

Es fügt alle von Ihnen ausgewählten Bilder hinzu und zeigt sie als Diashow an.
Es stehen Optionen zur Verfügung, um die Funktionsweise der Diashow weiter anzupassen. Sie können die Dauer, Animation, Hintergrundgröße und Position der Bilder ändern.

Sie können auf diese Funktion mit der kostenlosen Version von Elementor zugreifen.
Parallax-Effekt zu Bildern hinzufügen
Parallax-Scrolling ist eine Technik, die verwendet wird, um 3D-Effekte auf Ihrer Seite zu erzeugen. Bei Parallaxeneffekten scheinen sich einige Elemente schneller zu bewegen als andere. Dies gibt den Benutzern ein atemberaubendes Erlebnis beim Durchsuchen Ihrer Seite.
Um Parallax-Scrolling-Effekte in Elementor zu aktivieren, klicken Sie auf den Abschnitt, in dem Sie ihn aktivieren möchten, um die verfügbaren Optionen zu öffnen.

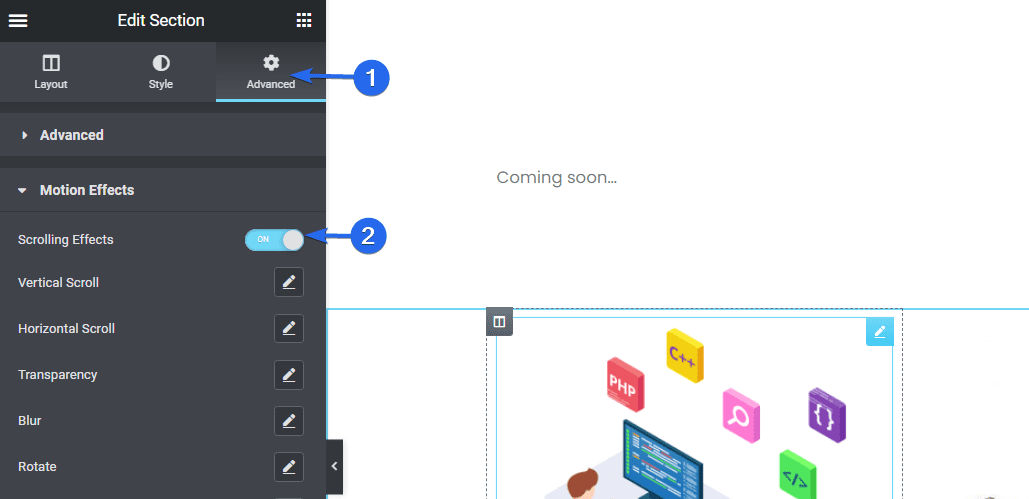
Klicken Sie im Seitenleistenmenü auf die Registerkarte Erweitert und wählen Sie dann die Registerkarte Bewegungseffekte aus. Schalten Sie von hier aus die Option Scrolling Effects auf die Position ON .

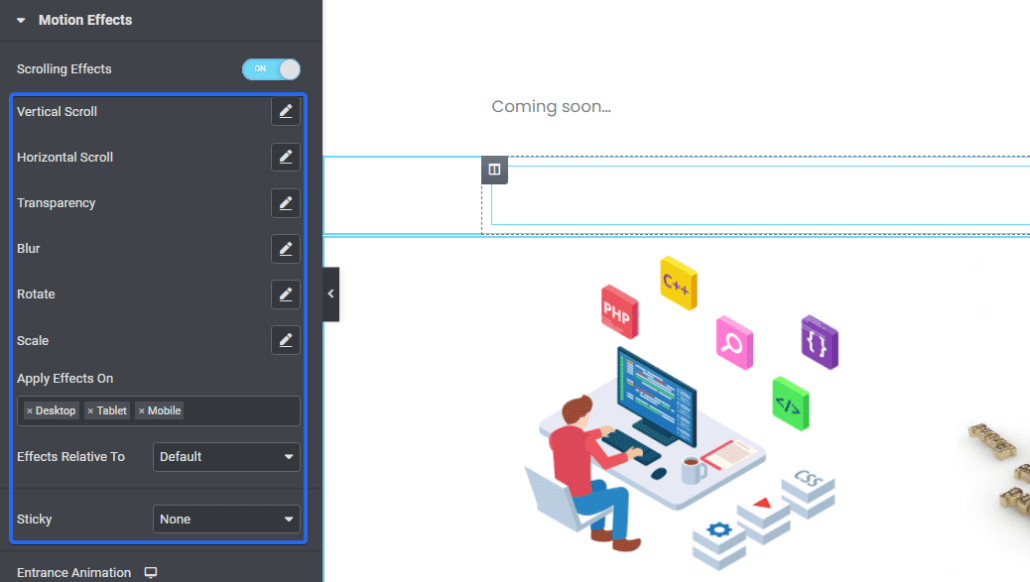
Sobald Sie Bildlaufeffekte aktivieren, werden zusätzliche Optionen geöffnet. Jede verfügbare Option fügt Effekte hinzu, wenn Sie durch den Widget-Bereich scrollen.

Während Sie Ihre Seite bearbeiten, sehen Sie im Vorschaubereich eine Vorschau, wie es funktioniert. Stellen Sie sicher, dass Sie Ihre Änderungen aktualisieren, nachdem Sie den Bildlaufeffekt hinzugefügt haben.
Hinweis: Scrolling-Effekte sind ein Elementor-Profi-Tipp, auf den nur Premium-Benutzer zugreifen können.
URLs ersetzen – Elementor-Tipps
Elementor verfügt über eine Funktion zum Suchen und Ersetzen, mit der Sie Links auf Ihrer Website aktualisieren können. Dies kann nützlich sein, wenn Sie von einer unsicheren HTTP-Verbindung zu einer sicheren SSL-Verbindung (HTTPS) migrieren.
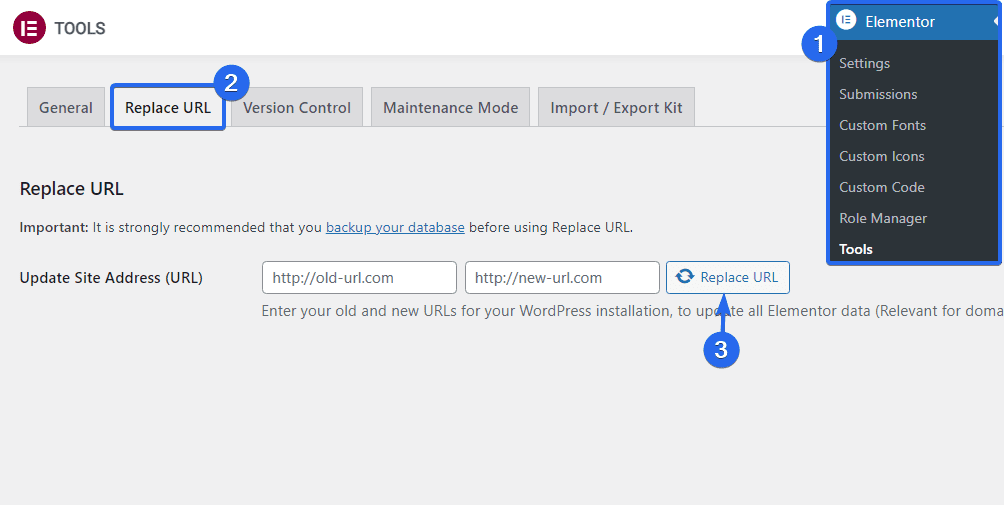
Um auf diese Funktion zuzugreifen, melden Sie sich bei Ihrem WordPress-Dashboard an und gehen Sie dann zu Elementor >> Tools .

Klicken Sie dann auf die Registerkarte URL ersetzen . Geben Sie hier die alten und neuen URLs in die entsprechenden Felder ein. Klicken Sie anschließend auf die Schaltfläche URL ersetzen , um Ihre Links zu aktualisieren.
Erweitern Sie Elementor mit Add-Ons von Drittanbietern
Elementor ist ein robustes Plugin, das wahrscheinlich alle Funktionen enthält, die Sie benötigen, um Ihre Website zum Laufen zu bringen. Es gibt jedoch viele Addons für Elementor, mit denen Sie die Funktionen des Plugins erweitern können.
Wenn Sie beispielsweise Navigationsmenüs auf Elementor entwerfen möchten, können Sie das Sticky Headers and Menus-Addon verwenden, um dem Elementor-Plug-in zu ermöglichen, Ihre Site-Navigation über den Drag-and-Drop-Builder zu verwalten.
Es gibt kostenlose und Premium-Add-Ons für Elementor, die Sie vom Elementor-Marktplatz herunterladen können.

Sie können diesen Link verwenden, um auf Elementor-Add-Ons zuzugreifen und sie herunterzuladen.
Häufig gestellte Fragen
Nachfolgend finden Sie Antworten auf einige der Fragen, die Elementor-Webdesigner zur Verwendung des Plugins stellen.
Wie lernt man Elementor am besten?
Der beste Weg, etwas online zu lernen, besteht darin, zu üben, wie man es benutzt. Anfangs macht man vielleicht Fehler, aber das ist Teil des Lernprozesses. Je mehr Sie üben, desto besser werden Sie im Umgang mit Elementor. Sie können auch Anleitungen wie diese lesen oder Online-Tutorials konsultieren, um es zu beschleunigen.
Lohnt sich Elementor Pro?
Es hängt von Ihrem Anwendungsfall ab. Wenn Sie Elementor verwenden möchten, um Ihre Website ohne all die zusätzlichen Funktionen zu gestalten, müssen Sie sich nicht für den Profi entscheiden. Wenn Sie technisch versiert sind und den manuellen Ansatz mögen, können Sie einige Elementor Pro-Funktionen implementieren, indem Sie einige Codezeilen schreiben.
Wenn Sie jedoch mehr Designflexibilität benötigen, ohne Code schreiben zu müssen, kann die Entscheidung für die Pro-Version von Elementor von Vorteil sein. Sie erhalten Zugriff auf Premium-Ressourcen und -Funktionen, die wir in diesem Handbuch erläutert haben.
Fazit – Elementor-Tipps
Hier hast du es! 14 nützliche Tipps zur Optimierung Ihres Elementor-Workflows. Diese Tipps für Elementor funktionieren sowohl für Anfänger als auch für erfahrene Webentwickler.
Elementor ist ein funktionsreiches Plugin. Das ist zwar großartig, könnte aber den Nebeneffekt haben, dass Ihre Website verlangsamt wird. Wenn Sie Ihre Elementor-Website beschleunigen möchten, lesen Sie unbedingt unseren Leitfaden zur Geschwindigkeitsoptimierung für ein vollständiges Tutorial.
Und wenn Sie lernen möchten, wie Sie mit Elementor eine vollständige Unternehmenswebsite erstellen, sehen Sie sich unseren Leitfaden „So erstellen Sie eine Unternehmenswebsite in WordPress“ an.
