20 Designelemente und -prinzipien, die jeder Designer kennen sollte
Veröffentlicht: 2023-02-19Es gab eine Zeit, in der das Design zu kontrolliert war. Zu gemustert. Zu sicher.
Aber Evolution ist unvermeidlich, und Designer begannen, ein wenig mehr zu experimentieren.
Von da an wurden die Designs mutiger und besser. Designer begannen, tiefer in die Wissenschaft hinter dem Verhalten ihres Publikums einzudringen, was es ihnen ermöglichte, flexibel auf die Anforderungen des Marktes einzugehen.
[twitter_link]Heute ist Design mehr als nur Muster und Trends. Es ist zu einem Lebensstil geworden.[/twitter_link] Etwas, das sorgfältig in jede menschliche Reaktion und Routine eingewoben ist. Und unter den Feinheiten, die mit diesem Lebensstil einhergehen, liegen 20 verschiedene Designprinzipien, die diese Welt zu einem kreativeren und schöneren Ort zum Leben machen.
Werfen wir einen Blick auf diese Prinzipien und Tipps, wie Sie sie in Ihren Designs nutzen können.
Linien

Schauen Sie überall um sich herum und Sie werden Linien sehen. Die Ränder Ihres Computerbildschirms. Die Seiten jeder Taste auf Ihrer Tastatur. Sogar die Buchstaben auf diesen Tasten bestehen aus Linien, manche davon gerade, manche gebogen, manche schräg.
Genau so wichtig sind Linien. Ohne sie würde alles unendlich ineinander übergehen und die Welt zu einem einzigen Klumpen machen.
Was Linien noch erstaunlicher macht, abgesehen von der Tatsache, dass sie die Form von allem definieren, ist die Tatsache, dass sie sich auch in Emotionen und Ideen umsetzen lassen, die entsprechende Reaktionen hervorrufen. Setzen Sie zum Beispiel eine verschnörkelte Linie neben eine gerade vertikale Linie, und Sie werden anfangen, auf der einen Seite an Ordnung und Stärke und auf der anderen an Chaos und Verwirrung zu denken. Dies kann sehr nützlich sein, wenn Sie Ihr Publikum auffordern, auf bestimmte Handlungsaufforderungen zu reagieren. In dem Moment, in dem ihre Stimmungen und Emotionen festgelegt sind, ist es einfacher, einfach durch Ihren Aufruf zum Handeln zu fahren.
Eine weitere Rolle, die Linien im Webdesign spielen, ist die Tatsache, dass sie die Augen des Publikums auf die Schwerpunkte jeder Seite lenken. Zum Beispiel helfen starke Leitlinien unter dem Namen der Marke in einem Meer von anderem kleineren Text, diesen Namen hervorzuheben.
Skala

Skalierung definiert, wie Sie verschiedene Elemente in einem einzigen Design skalieren. Es bringt im Grunde Logik in ein Stück oder nimmt sie weg. Wenn Sie beispielsweise eine Ameise direkt neben einem Hund zeichnen würden, wäre es nur sinnvoll, dass Sie den Hund viel größer als die Ameise machen (es sei denn, das Design diktiert, dass Sie von der Realität abweichen).
Scale ist auch der beste Weg, um Drama zu erzeugen. Wie oben angedeutet, wird es Fälle geben, in denen Sie sich vom Realismus entfernen und atemberaubende Effekte erzielen müssen, indem Sie einige Elemente deutlich kleiner oder größer als andere dimensionieren.
Skalierung ist auch eine großartige Möglichkeit, die Hierarchie zu betonen. Nehmen wir zum Beispiel Filmplakate. Schauspieler mit Hauptrollen haben normalerweise ihre Bilder, die sich von den anderen abheben, nicht weil sie größer oder größer als die Nebendarsteller sind, sondern weil ihre Charaktere wichtiger sind.
Nehmen wir an, Sie arbeiten an etwas, das viel Text und nicht viele Bilder enthält. Skalierung erweist sich immer noch als der beste Weg, um einige Details gegenüber anderen hervorzuheben. Statistiken können beispielsweise erheblich vergrößert werden, um die Aufmerksamkeit des Publikums direkt auf diese Daten zu lenken.
Farbe

Es ist unglaublich, wie viel Einfluss Farbe auf alles hat. Es gab eine Studie nach der anderen über die Auswirkungen von Farben nicht nur auf die Stimmungen und Emotionen einer Person, sondern auch auf ihre Reaktionen und Kaufentscheidungen.
Können Sie sich vorstellen, ein Umweltunternehmen zu sehen, das für seine Marke nur Schwarz und Weiß verwendet? Oder ein Unternehmen, das mit knalligen Neonfarben eine professionelle Aura und traditionelle Werte ausstrahlen möchte? Das, denke ich, ist Erklärung genug, um zu zeigen, welche Rolle Farbe im Design spielt.
Konsistenz

Wenn Sie an Coca-Cola denken, stellen Sie sich die Farben Grün oder Blau vor? Wahrscheinlich nicht – Ihr Verstand springt automatisch zur Farbe Rot.
Darum geht es bei der Konsistenz.
Beim Designen für eine Marke dreht sich alles um Konsistenz. Es geht darum, genau dieselben Schattierungen, Töne und Tönungen derselben Farbe sowie genau dieselben Schriftarten zu verwenden. Büroberichte, Plakate, Werbebanner – alles, was mit der Marke zu tun hat, sollte immer stimmig sein. Wenn Coca-Cola jedes Jahr oder so sein Farbschema ändern würde, glauben Sie, dass dies immer noch zu demselben Markenerinnerung führen würde, den es jetzt hat? Ich denke nicht.
Weißer Raum

Weißraum bedeutet nicht unbedingt, dass es weiß ist, aber es bedeutet immer dasselbe, egal welche Farbe es hat. Es ist der ungenutzte Raum zwischen Ihren Elementen, dieser negative Raum, für den viele Designer verrückt sind.
Für manche scheint all dieser ungenutzte Platz eine solche Verschwendung zu sein. Aber warten Sie, bis Sie diesen Platz zu Ihrem Vorteil nutzen, indem Sie ihn strategisch leer lassen. Sie können eine ganz neue Ebene der Kreativität eröffnen, die Ihr Publikum umhauen würde.
Glauben Sie mir nicht? Schauen Sie sich MC Eschers Sky and Water an und Sie werden genau verstehen, was ich meine.
Symmetrie

Wussten Sie, dass Ihre Augen von Natur aus von allem Symmetrischen angezogen werden? Dieses Konzept haben sich Marken wie Target und Chanel zunutze gemacht, um ihre Logos unglaublich einprägsam zu machen.
Symmetrie ist eine Sache, die jedem Design ein Gefühl von Ausgewogenheit und Ordnung verleiht. Es mag manchmal nicht so offensichtlich sein, aber für jedes großartige Kunstwerk gibt es eine einzigartige Art, Symmetrie zu bilden, um das Auge zu erfreuen.
Opazität

Die Deckkraft eines Designelements zeigt, wie „durchsichtig“ es ist. Es bestimmt, wie transparent alles ist. Alles mit geringerer Deckkraft ist im Grunde heller, während Elemente mit höherer Deckkraft für das Auge solider sind.
Opazität kann Ihnen helfen, verschiedene Elemente übereinander zu legen, ohne die darunter liegenden Elemente vollständig zu eliminieren. Es wird auch verwendet, um einem Bild ein Gefühl von Bewegung hinzuzufügen.
Textur

Ohne Textur könnte jedes Design leer und schlicht aussehen. Fügen Sie etwas Textur hinzu und das Design wird lebendig und lässt es so aussehen, als ob es bereit wäre, aus dem Bildschirm oder der Oberfläche, auf die es gedruckt wird, herauszuspringen.
Das bedeutet nicht, dass jedes Designstück eine Textur erfordert. Es wird immer Designprojekte geben, die besser aussehen, wenn sie sauber und scharf sind. Es wird jedoch auch Fälle geben, in denen ein wenig Textur nicht schaden würde.
Sie können die Textur Ihres Designs aufpeppen, indem Sie einen Hintergrund hinzufügen, der der Oberfläche Tiefe verleiht. Sie können auch versuchen, einige Elemente zu prägen.
Gleichgewicht

Balance wird manchmal mit Symmetrie verwechselt, aber eigentlich sind es zwei verschiedene Dinge. Wenn die Dinge symmetrisch sind, kann jedes Element am selben Rand enden oder es kann auf beiden Seiten einer Seite die gleiche Anzahl von Elementen vorhanden sein. Während dies normalerweise zu einem Gleichgewichtsgefühl führt, können Sie dieses Gefühl auch erreichen, ohne ein symmetrisches Design zu verwenden.
Angenommen, Sie möchten eine Info-Seite mit etwas Text und einem Bild entwerfen. Mit einem zweispaltigen Layout können Sie ein Gleichgewicht finden, obwohl der Text kein identisches Element mit dem Bild ist.
Ausgewogenheit ist nur etwas, das ein Designstück vollständig erscheinen lässt. Wenn ein Bild unausgeglichen ist, kann es unausgegoren oder schlimmer noch uninspiriert aussehen.
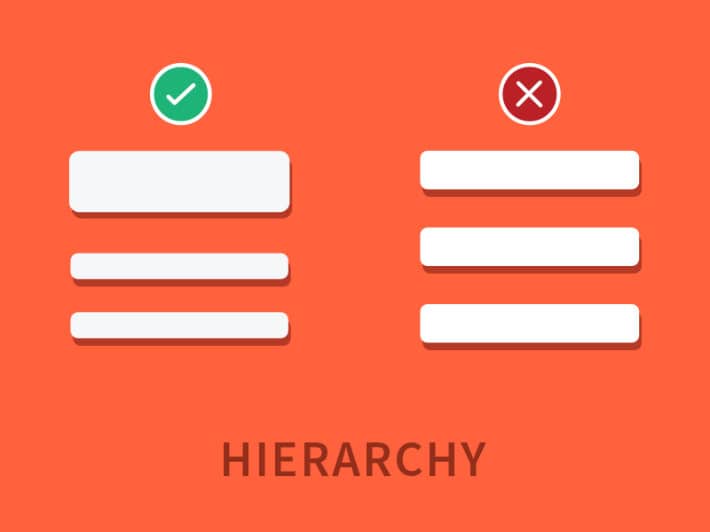
Hierarchie

Die Hierarchie zeigt, welche Elemente wichtiger sind als alles andere. Das bedeutet nicht, dass die Elemente am Ende der Hierarchie (sozusagen die unteren Zubringer) Dinge sind, auf die Sie verzichten können. Schließlich könnten Sie ohne die Elemente am anderen Ende der Hierarchie nicht die Wirkung erzielen, die Sie anstreben.

Abgesehen von der Skalierung kann die Hierarchie auf so viele verschiedene Arten ausgedrückt werden. Sie können hellere Farben für diejenigen an der Spitze der Nahrungskette verwenden, wobei die Farbe heller wird, wenn Sie sich weiter nach unten bewegen.
Kontrast

Kontrast ist die Regel der Gegensätze. Es unterscheidet im Grunde hell von dunkel, groß und klein. Für Designer, die immer darauf abzielen, ein oder zwei Elemente aus ihrem Design hervorzuheben, ist Kontrast normalerweise einer der Ansätze, die sie verwenden.
Aber der Kontrast geht viel tiefer als nur die Ästhetik. Der Kontrast wirkt sich auch auf die Lesbarkeit aus. Verwenden Sie zwei Farben, die für den Text und den Hintergrund fast gleich sind, und Sie werden sich wahrscheinlich die Augen auskratzen, wenn Sie versuchen, zu lesen, was der Text sagt. Durch die Verwendung von zwei kontrastreichen Farben sehen Ihre Augen sofort, was sie sehen sollen.
Rahmung

Sehen Sie, wie ein Rahmen Bilder umgrenzt, die Sie darin einfügen? Genau dafür ist die Rahmung da. Es zeigt Ihnen im Grunde, was Teil des Bildes sein sollte und was nicht.
Kastenumrisse, Ränder – all das sind Formen der Rahmung. Es ermöglicht Ihnen auch, bestimmte Elemente über den anderen hervorzuheben, wie z. B. ein einzelnes Zitat in der Mitte einer mit Text gefüllten Seite.
Sie können auch kreativ sein und neben den üblichen Linien und Rändern andere Dinge für Ihren Rahmen verwenden. Zum Beispiel könnte ein Poster mit Strandthema Muscheln verwenden, die um den Text herum aufgereiht sind, um sie effektiv einzurahmen.
Netz

Der Versuch, Dinge auf einer leeren Fläche auszurichten, kann schwierig sein, weshalb Raster im Design sehr wichtig sind.
Raster helfen Designern, Elemente auszurichten und anzuordnen. Ein perfektes Beispiel hierfür wären die Spalten auf einer Zeitschriftenseite oder einer Zeitung. Können Sie sich vorstellen, all diesen Text zufällig ohne die Führung eines Rasters zu platzieren? Es wäre eine Katastrophe, zu versuchen, einen Sinn daraus zu ziehen.
Auf der anderen Seite, wenn Sie sich für ein etwas weniger starres Design entscheiden, ist das Durchbrechen des Rasters eine wunderbare Möglichkeit, sofort ein Gefühl von Chaos zu erzeugen. Unsere Augen neigen dazu, auf natürliche Weise nach dem Layout und dem Raster eines Designs zu suchen, sodass das Aufbrechen dieser Struktur dazu beiträgt, ein Gefühl der Unordnung zu erzeugen.
Spontaneität

Sicher sicher. Wir brauchen Gleichgewicht. Wir brauchen Symmetrie. Folgen Sie dem Raster. Verwenden Sie Linien, um es einzurahmen. Das alles bedeutet aber nicht, dass alles nach Anleitung gemacht werden sollte. Manchmal ist auch ein bisschen Verrücktheit nötig, um tolles Design zu kreieren.
Nur weil Sie bereits eine klare Trennung zwischen Spalten und Zeilen haben, heißt das nicht, dass Sie nicht plötzlich ein Zitat in der Mitte platzieren können, ohne den vorhandenen Rahmen zu folgen. Wenn das der beste Weg ist, um diese Linie hervorzuheben, dann sei es so.
Machen Sie beim Entwerfen eine Pause von Ihren „Regeln“ und finden Sie Raum für ein wenig Spontaneität – etwas Unerwartetes. Dies könnte genau das Richtige für Ihr Design sein.
Richtung

Dies kann auch als visuelle oder grafische Hinweise bezeichnet werden. Platzieren Sie ein Bild von jemandem, der auf Ihren Call-to-Action-Button zeigt, und die Augen fast jedes einzelnen Lesers werden sofort direkt auf diesen Button gelenkt.
Natürlich folgen auch die Augen bestimmten Mustern, wenn sie über eine Seite blicken. Studien zeigen zum Beispiel, dass die häufigsten Muster, denen die Augen folgen, eine E-, eine F- oder eine Z-Form sind. Platzieren Sie deshalb die wichtigsten Inhalte am besten oben links auf der Seite, da der natürliche Instinkt des Auges wäre, sich zuerst von links oben nach rechts oben zu bewegen.
Regeln
Ja, obwohl Kreativität oft spontan ist, gibt es dennoch viele Gestaltungsregeln, die Sie beachten sollten. Aber andererseits würde Sie das gelegentliche Brechen dieser Regeln auch dazu bringen, überraschend schöne Stücke zu schaffen.
Woher wissen Sie also, wann Sie die Regeln befolgen und wann Sie sie brechen müssen?
Zunächst müssen Sie sich mit den Grundlagen auskennen, damit Sie genau wissen, was Sie kaputt machen. Stellen Sie dann sicher, dass das Brechen der Regeln dem Punkt entspricht, den Sie zu erreichen versuchen.
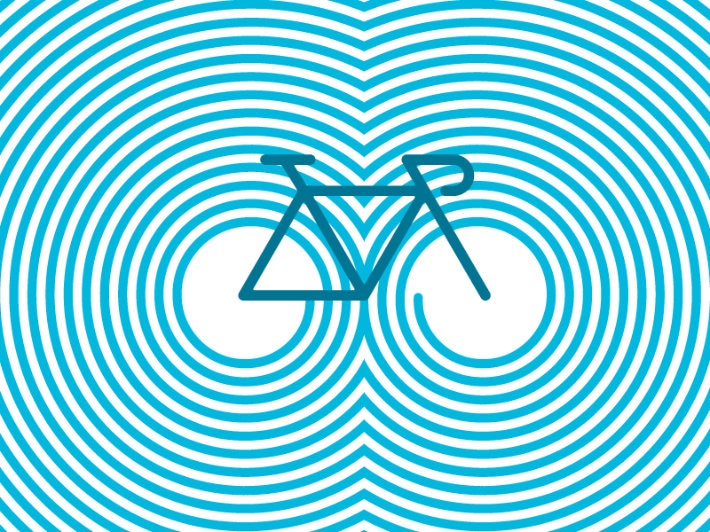
Bewegung

Sie brauchen keine Magie, um auf gedrucktem Design Bewegung zu erzeugen. Es gibt so viele Effekte, die Sie verwenden können, um den Eindruck zu erwecken, dass sich ein Bild bewegt.
Bei einem Bild von einem Kind, das Fahrrad fährt, können Sie beispielsweise den Rest des Bildes um ihn herum verwischen, um zu zeigen, dass er einfach an allem vorbeisaust, an dem er vorbeikommt. Sie können auch Bewegungslinien sowie Welleneffekte verwenden. Sie können die Opazität auch verwenden, um die optische Täuschung von Bewegung zu erzeugen, wie bei diesem oben von Vladimir Mirzoyan entworfenen Logo.
Tiefe

Sicher, flache Designs sind seit ein paar Jahren der letzte Schrei. Sie müssen jedoch zugeben, dass das Hinzufügen von Tiefe zu einigen Ihrer Designs immer noch besser passt. Wie erstaunlich ist es schließlich, dass etwas physisch Zweidimensionales tatsächlich so aussehen kann, als würde es direkt aus einer Seite herausspringen?
Es gibt verschiedene Techniken, die Sie verwenden können, um Ihren Designs Tiefe zu verleihen, wie zum Beispiel:
- Schatten
- Überlappend
- Mit der Perspektive spielen (ergibt einen 3D-Effekt)
Wenn Ihr Design so aussieht, als könnte es ein wenig Leben vertragen, probieren Sie einen dieser Ansätze aus und sehen Sie sich das Bild an, bevor Sie sich von seiner Oberfläche erheben.
Typografie

Möglicherweise haben Sie alle Bilder, Texturen, Hintergründe und andere Elemente Ihres Designs im Griff, aber wenn Ihre Typografie etwas Arbeit erfordert, ist Ihr gesamtes Design gefährdet. Typografie ist mehr als nur Schriftarten und Schriftgrößen. Es hat auch etwas mit Skalierung, Abstand, Farbe und vielen anderen grundlegenden Designkonzepten zu tun.
Da Typografie viele Bereiche abdeckt, wären Sie wahrscheinlich aufgeklärter, wenn Sie diese Bücher darüber lesen, wie Sie Ihre Typografie verbessern können.
Komposition

Anstatt ein eigenständiges Element zu sein, ist die Komposition tatsächlich eine Kombination einiger der Elemente, die wir zuvor besprochen haben. Maßstab, Hierarchie, Tiefe – all dies und noch viel mehr tragen zur Gesamtkomposition eines Designs bei.
Komposition umfasst im einfachsten Sinne die Gesamtanordnung jedes einzelnen Elements Ihres Designs. Stellen Sie sich einfach all die Elemente vor, die wir besprochen haben – funktioniert das Endergebnis, wenn es zusammengemischt wird, oder nicht? So misst man die Zusammensetzung.
20 verschiedene Elemente, 20 verschiedene Möglichkeiten, ein Design zu machen oder zu brechen. Halten Sie bei der Arbeit immer eine Liste dieser Elemente bereit und lassen Sie sich von ihr leiten, wenn Sie versuchen, die Herausforderungen zu meistern, die mit der Fertigstellung Ihres nächsten Designprojekts einhergehen.
