3 auffällige Farbverläufe, die Sie mit Divi's Gradient Builder auf Ihr Fullwidth-Header-Modul anwenden können
Veröffentlicht: 2022-12-21Das Fullwidth-Header-Modul von Divi macht es einfach, dynamische Header-Abschnitte für Ihre Website zu erstellen, ohne mehrere Module für jede Komponente hinzufügen zu müssen. Mit dem Header-Modul in voller Breite können Sie das Aussehen Ihres Textes, Ihrer Bilder, Ihres Hintergrunds, Ihrer Abstände und mehr hinzufügen und anpassen – alles in einem Modul. In Kombination mit den integrierten Hintergrundverlaufseinstellungen von Divi können Sie auffällige Designs erstellen, um für Ihr Unternehmen oder Ihre Dienstleistung zu werben.
In diesem Tutorial zeigen wir Ihnen, wie Sie drei einzigartige Header-Layouts in voller Breite mit Farbverlaufshintergründen erstellen.
Lass uns anfangen!
Vorgeschmack
Hier ist eine Vorschau dessen, was wir entwerfen werden.
Steigung 1


Steigung 2


Steigung 3


Was Sie für den Einstieg benötigen
Bevor wir beginnen, installieren und aktivieren Sie das Divi-Design und stellen Sie sicher, dass Sie die neueste Version von Divi auf Ihrer Website haben.
Jetzt können Sie loslegen!
Lass uns anfangen!
Steigung 1
Erstellen Sie eine neue Seite mit einem vorgefertigten Layout
Beginnen wir mit der Verwendung eines vorgefertigten Layouts aus der Divi-Bibliothek. Für dieses Design verwenden wir die Food Recipes Homepage aus dem Food Recipes Layout Pack.
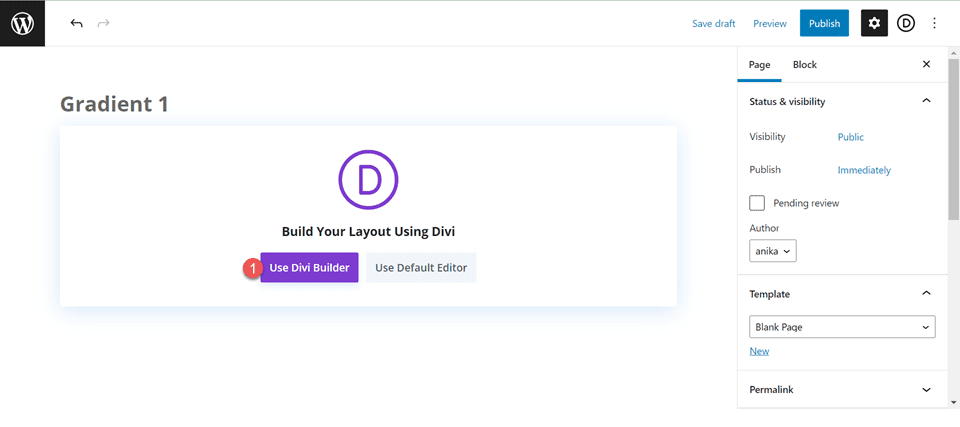
Fügen Sie Ihrer Website eine neue Seite hinzu, geben Sie ihr einen Titel und wählen Sie dann die Option Divi Builder verwenden.

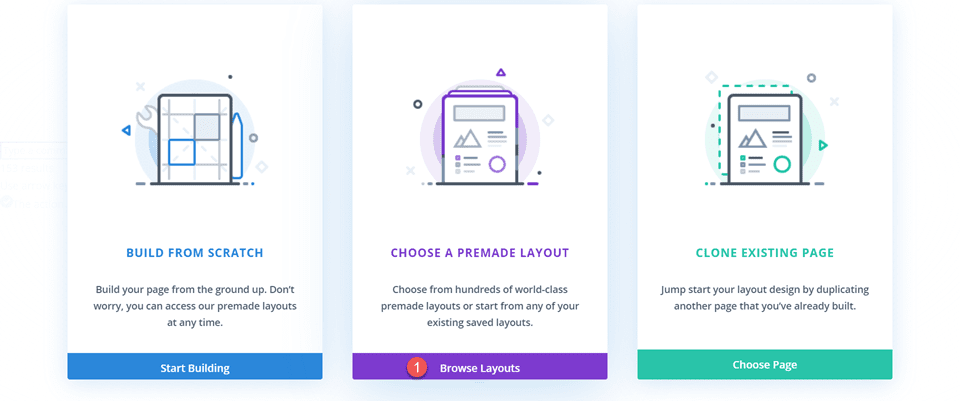
Wir werden für dieses Beispiel ein vorgefertigtes Layout aus der Divi-Bibliothek verwenden, also wählen Sie Layouts durchsuchen.

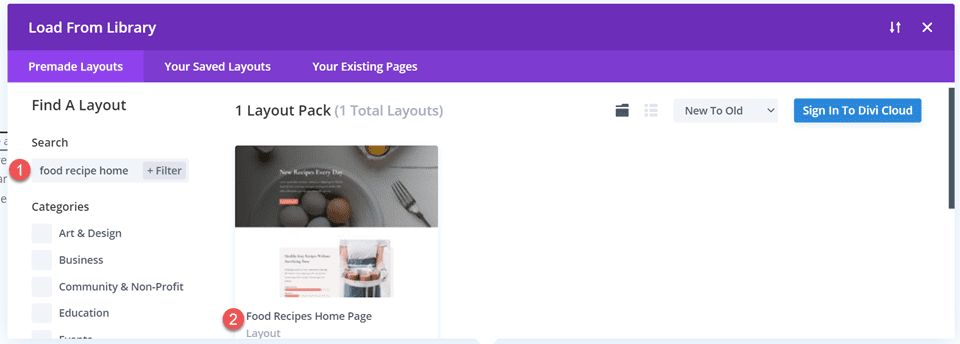
Suchen Sie nach dem Layout Food Recipes Home Page und wählen Sie es aus.

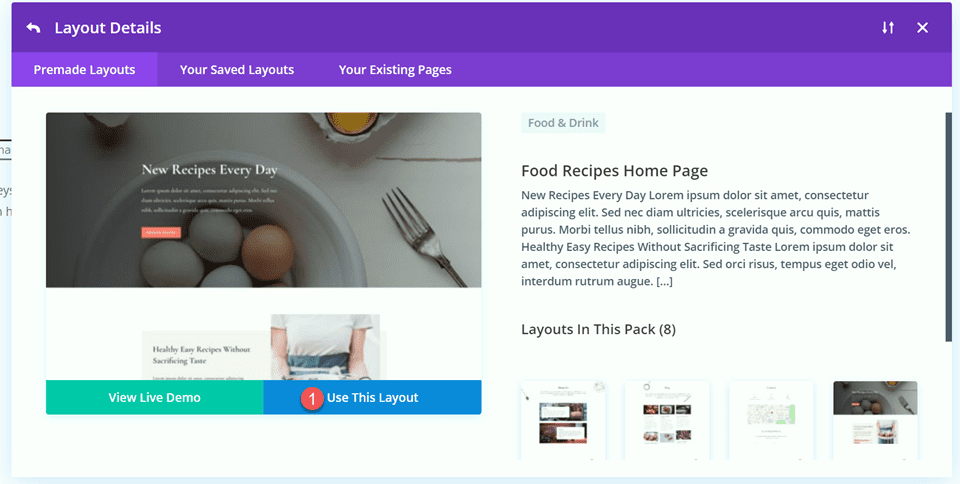
Wählen Sie Dieses Layout verwenden aus, um das Layout zu Ihrer Seite hinzuzufügen.

Jetzt sind wir bereit, unser Design zu erstellen.
Erstellen Sie den Hero-Abschnitt mit dem Fullwidth-Header-Modul neu
Zuerst werden wir damit beginnen, den Hero-Abschnitt oben in diesem Layout mit einem Fullwidth-Header-Modul neu zu erstellen. Fügen Sie der Seite direkt unter dem aktuellen Heldenabschnitt einen neuen Abschnitt in voller Breite hinzu.

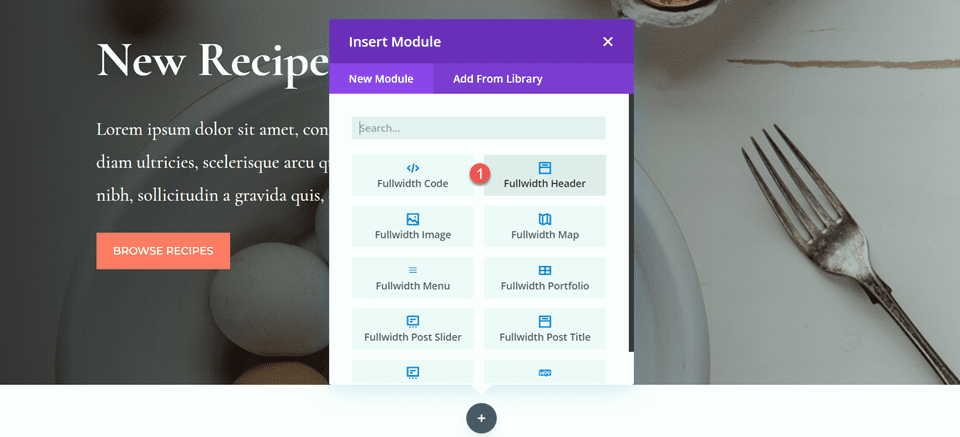
Fügen Sie als Nächstes ein Header-Modul mit voller Breite zum Abschnitt mit voller Breite hinzu.

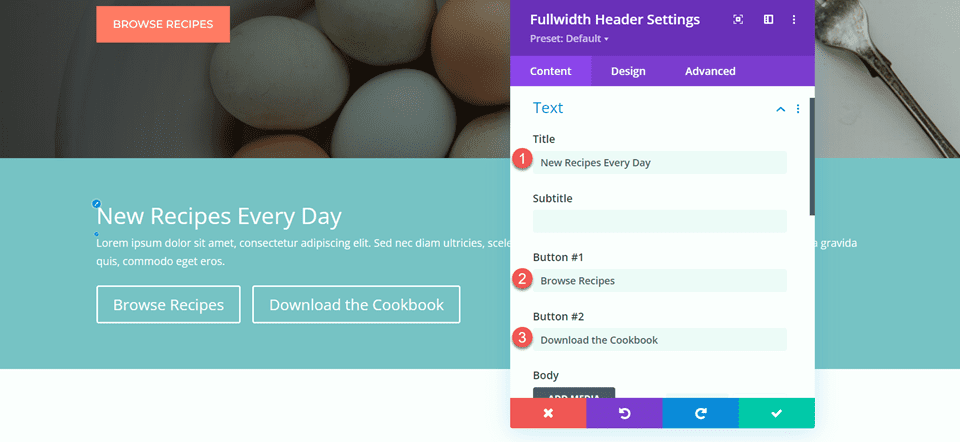
Nachdem unser Header-Modul nun vorhanden ist, aktualisieren wir den Header-Inhalt im Abschnitt „Text“ der Registerkarte „Inhalt“.
- Titel: Jeden Tag neue Rezepte
- Schaltfläche Nr. 1: Rezepte durchsuchen
- Schaltfläche Nr. 2: Laden Sie das Kochbuch herunter

- Text: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nec diam ultricies, scelerisque arcu quis, mattis purus. Morbi tellus nibh, sollicitudin a gravida quis, commodo eget eros.

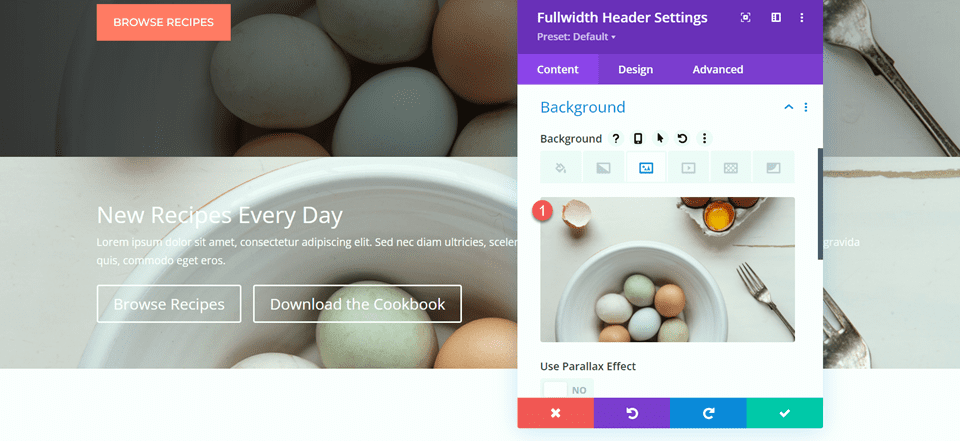
Entfernen Sie unter Hintergrund die Standardhintergrundfarbe und fügen Sie das Hintergrundbild hinzu.

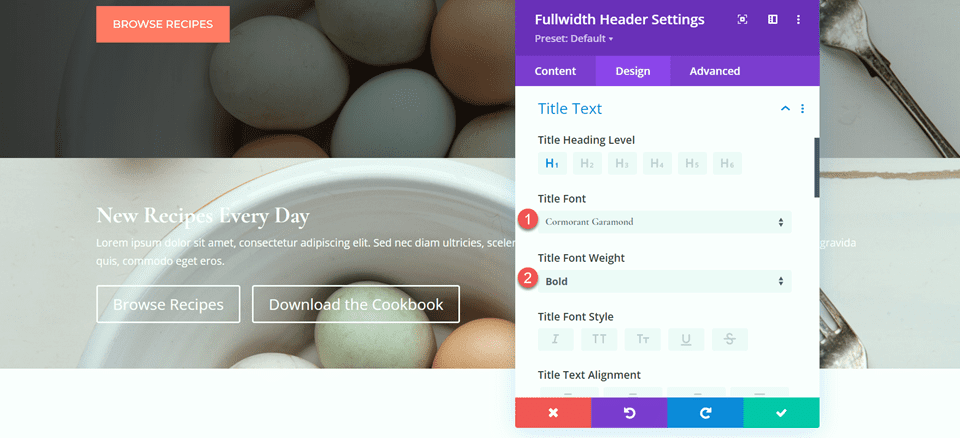
Wechseln Sie zum Design-Tab und öffnen Sie die Titeltexteinstellungen. Passen Sie die Einstellungen wie folgt an:
- Titelschriftart: Cormorant Garamond
- Titelgewicht: Fett

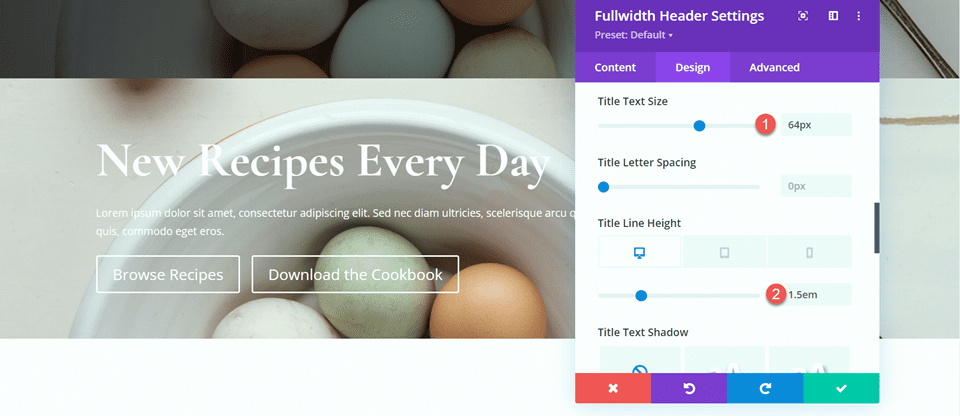
Legen Sie als Nächstes die Titeltextgröße und die Zeilenhöhe fest.
- Titeltextgröße: 64px
- Höhe der Titelzeile auf dem Desktop: 1,5 m

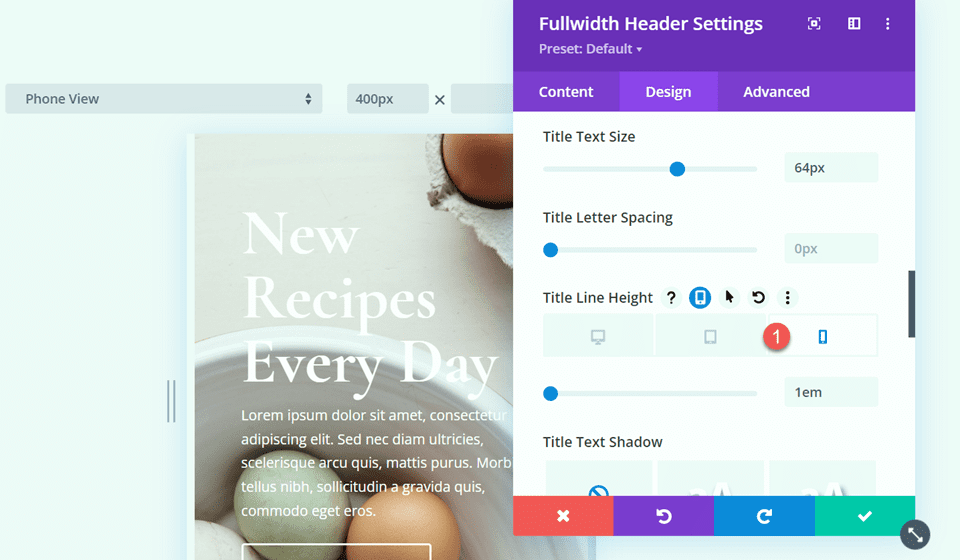
Um das Design für Mobilgeräte zu optimieren, müssen wir die Höhe der Titelzeile auf Mobilgeräten verringern. Wählen Sie die Responsive-Einstellungen und stellen Sie dann die Höhe der mobilen Zeile ein.
- Höhe der Titelzeile auf dem Handy: 1em

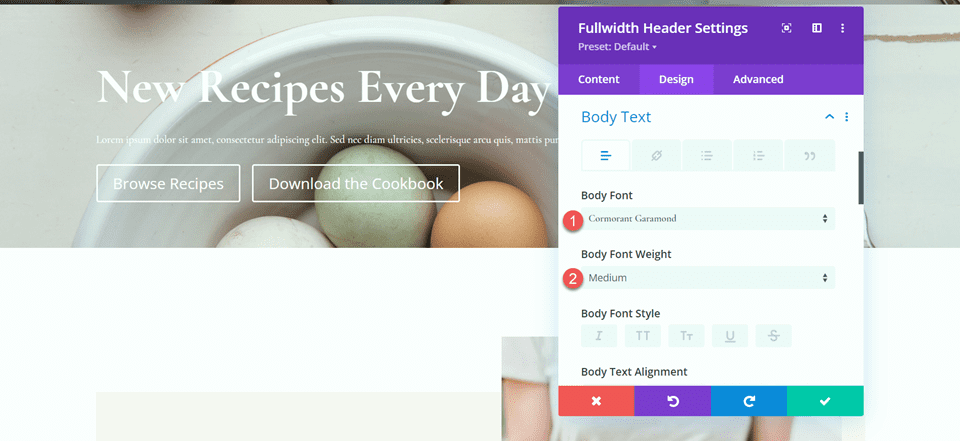
Lassen Sie uns nun die Schriftartoptionen für den Text anpassen. Hier sind die Einstellungen:
- Körper Schriftart: Kormoran Garamond
- Gewicht der Körperschrift: Mittel

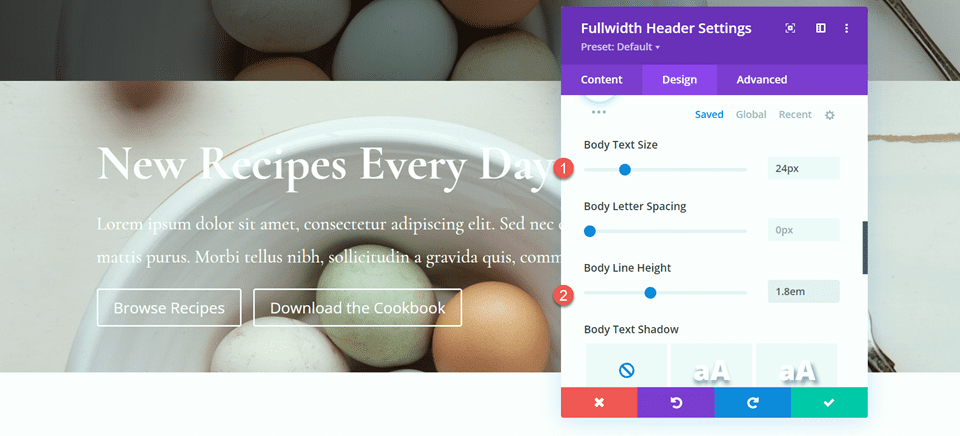
- Körpertextgröße: 24px
- Höhe der Körperlinie: 1,8 m

Schaltflächenstile anpassen
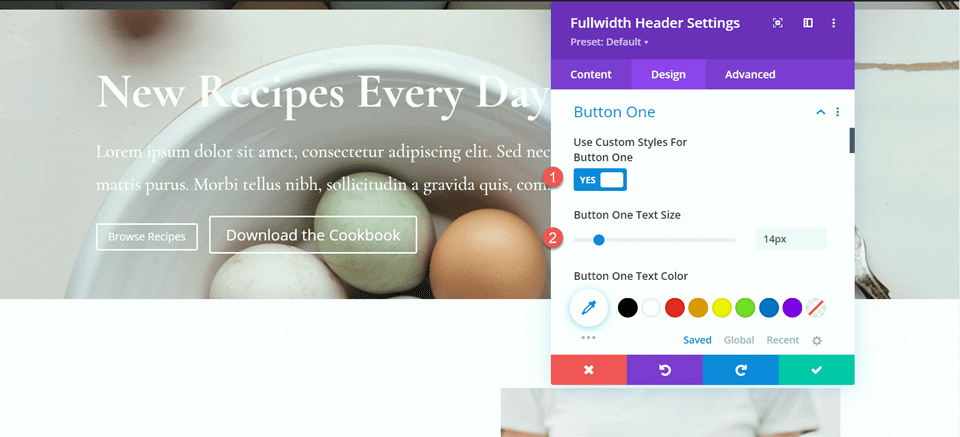
Öffnen Sie als Nächstes die Schaltfläche Eins-Einstellungen. Aktivieren Sie benutzerdefinierte Stile und legen Sie dann die Textgröße fest.
- Verwenden Sie benutzerdefinierte Stile für Schaltfläche Eins: Ja
- Textgröße der Schaltfläche 1: 14px

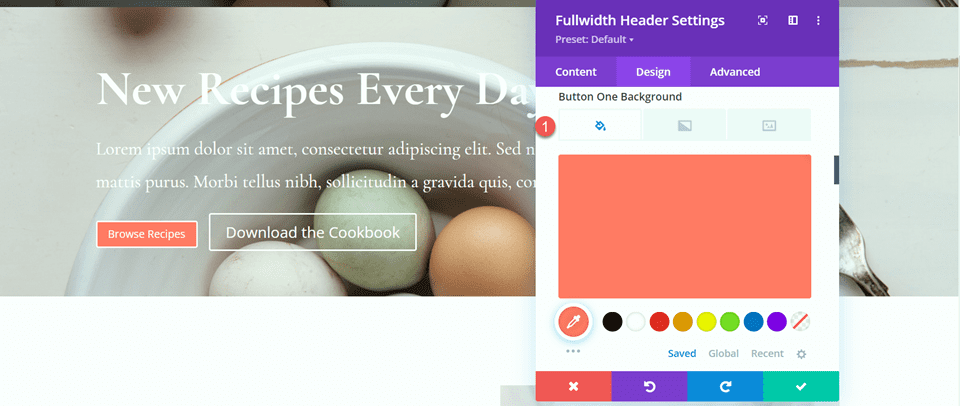
Fügen Sie der Schaltfläche eine Hintergrundfarbe hinzu.
- Schaltfläche Eins-Hintergrund: #FF7864

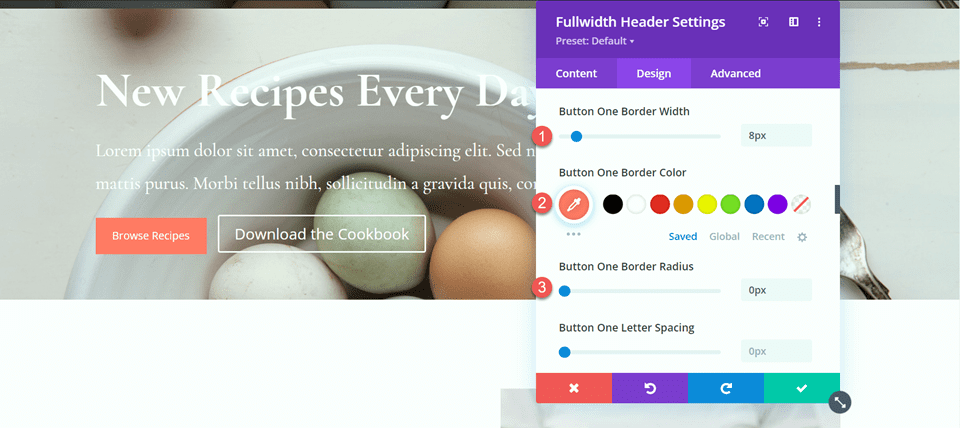
Passen Sie die Rahmeneinstellungen der Schaltfläche an:
- Rahmenbreite der Schaltfläche 1: 8 Pixel
- Rahmenfarbe für Schaltfläche 1: #FF7864
- Randradius der Schaltfläche Eins: 0px

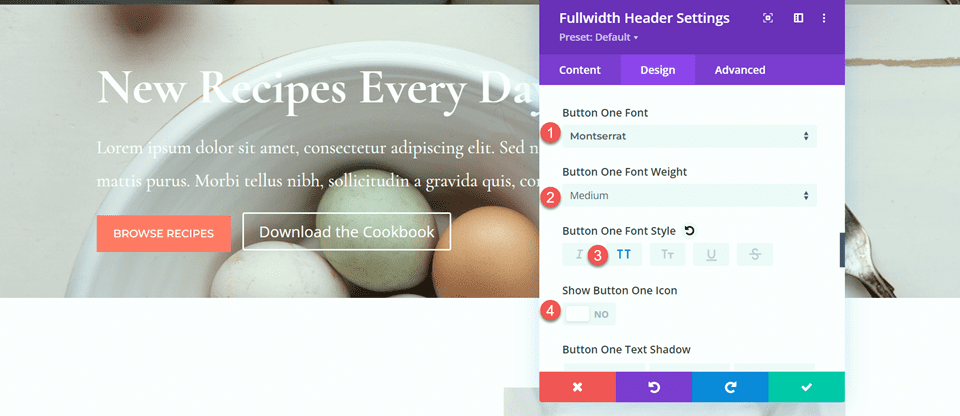
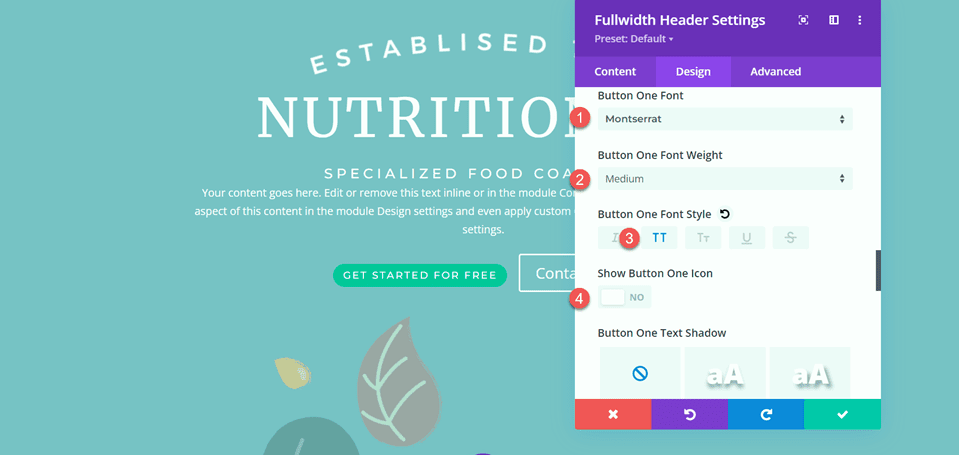
Passen Sie als Nächstes die Schriftart an und deaktivieren Sie das Schaltflächensymbol.
- Button One Schriftart: Montserrat
- Button One Schriftstärke: Mittel
- Button One Schriftstil: TT (Großgeschrieben)
- Schaltfläche Eins-Symbol anzeigen: Nein

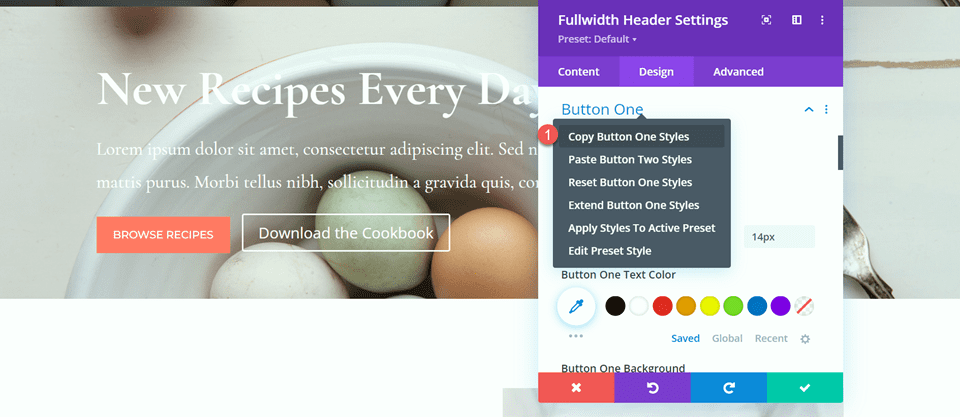
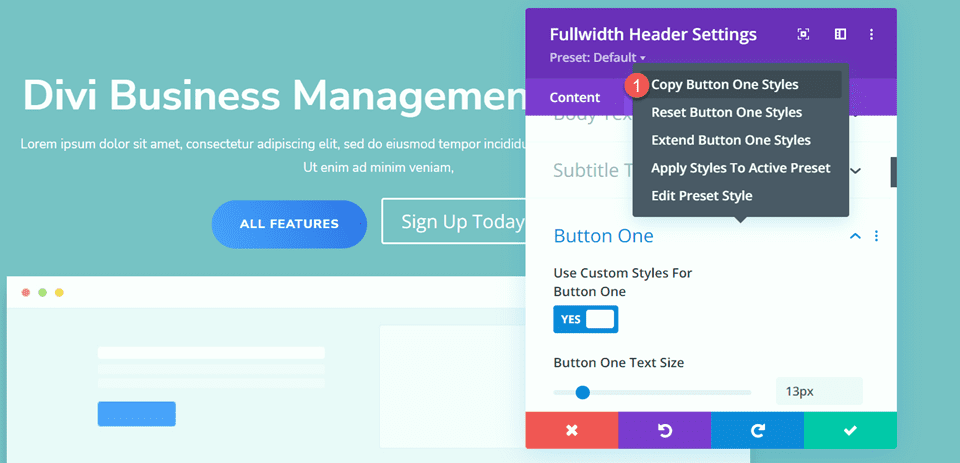
Als nächstes werden wir die Schaltfläche zwei anpassen. Das Design ist größtenteils das gleiche wie bei Button One, aber mit anderen Farben. Um einige sich wiederholende Schritte zu überspringen, kopieren wir die Stile von Schaltfläche eins auf Schaltfläche zwei und passen dann das Design von dort aus an.
Klicken Sie zuerst mit der rechten Maustaste auf die Button-One-Einstellungen und kopieren Sie die Button-One-Stile.

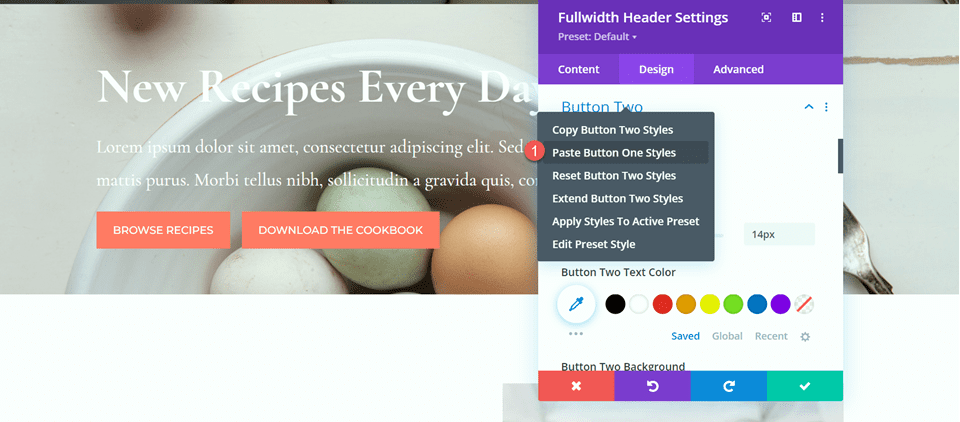
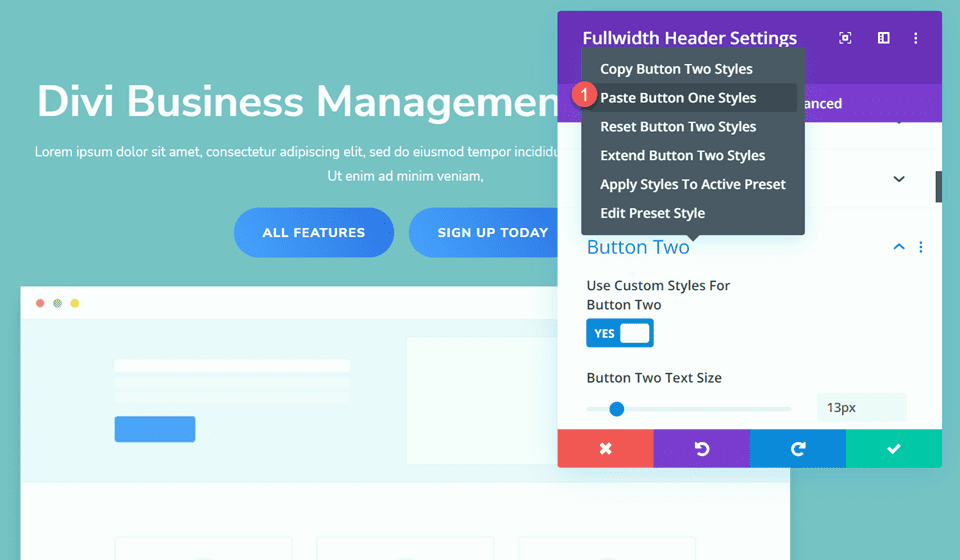
Klicken Sie als Nächstes mit der rechten Maustaste auf die Einstellungen der Schaltfläche zwei und fügen Sie die Stile der Schaltfläche eins ein.

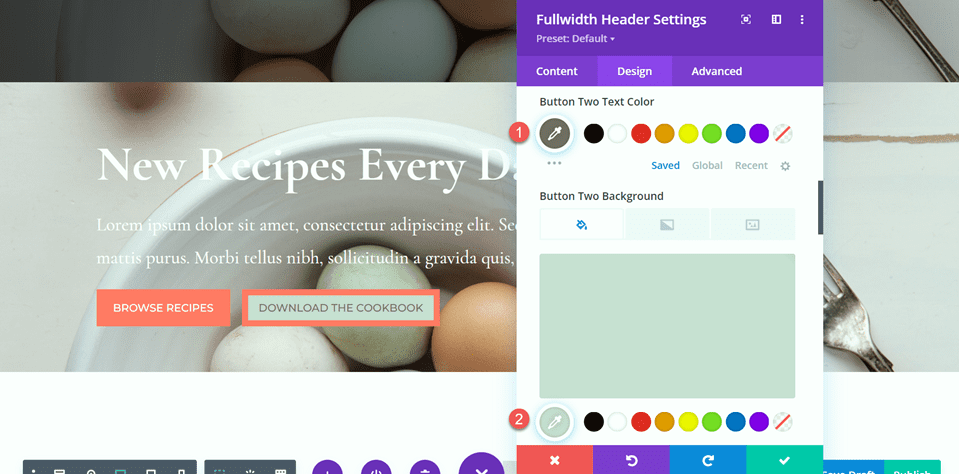
Ändern Sie die Text- und Hintergrundfarbe für Schaltfläche zwei.
- Textfarbe für Schaltfläche 2: #726D64
- Hintergrund von Schaltfläche zwei: #CBBDD2

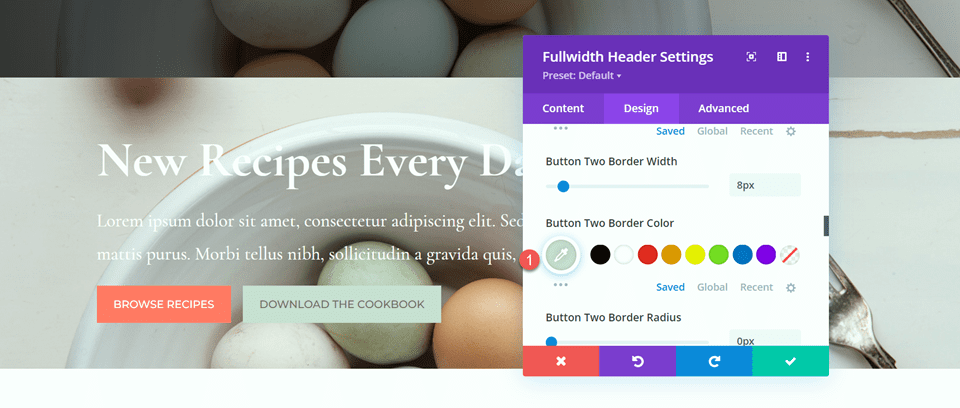
Ändern Sie auch die Randfarbe der Schaltfläche zwei.
- Randfarbe von Schaltfläche zwei: #CBBDD2

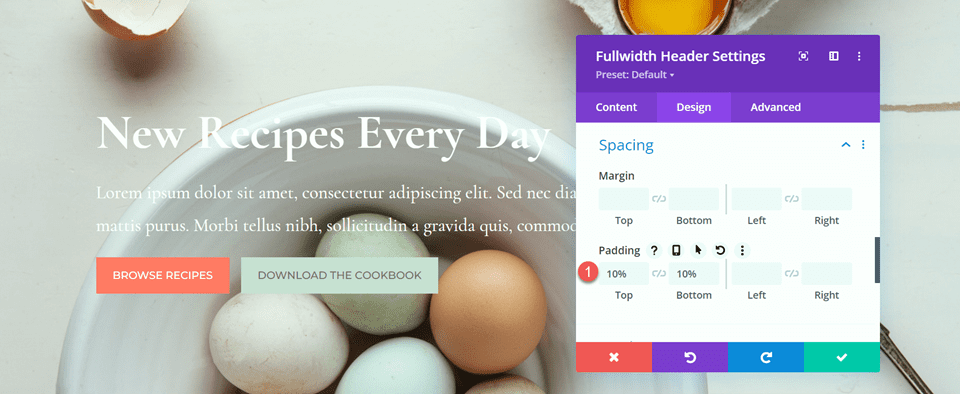
Nachdem unsere Schaltflächen fertig sind, öffnen Sie die Abstandseinstellungen und legen Sie die obere und untere Polsterung fest.
- Polsterung oben: 10%
- Polsterung unten: 10%

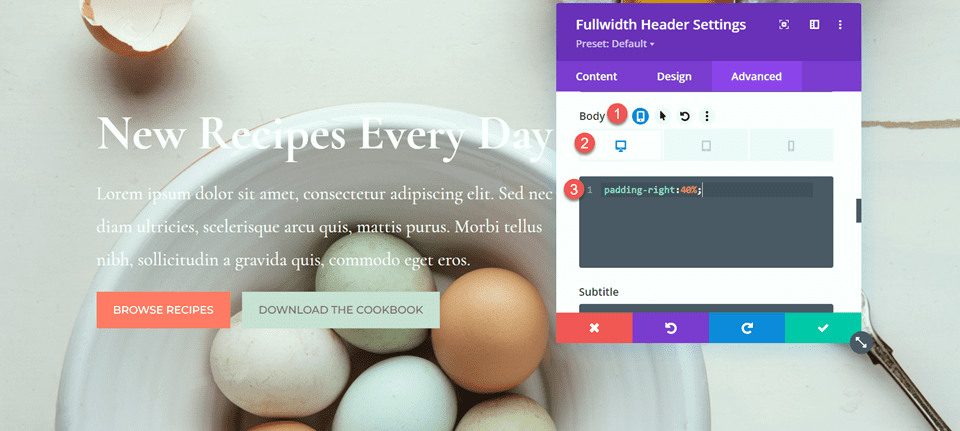
Öffnen Sie schließlich die benutzerdefinierten CSS-Einstellungen auf der Registerkarte „Erweitert“. Wählen Sie die Responsive-Einstellungen aus, da wir nur das benutzerdefinierte CSS für das Desktop-Design hinzufügen. Fügen Sie dem Body-CSS-Abschnitt benutzerdefiniertes CSS hinzu.
padding-right: 40%;

Fügen Sie den Farbverlauf zum Fullwidth-Header-Modul hinzu
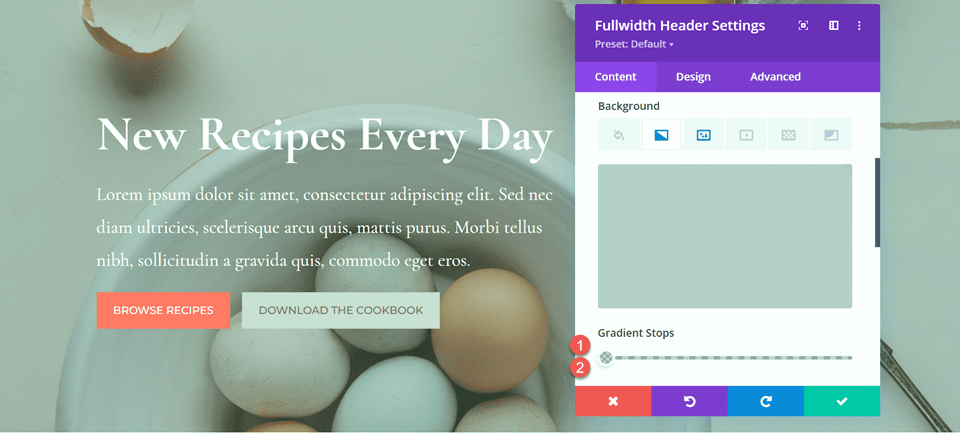
Jetzt ist unser Header-Design in voller Breite fertig und wir können den Farbverlauf hinzufügen. Navigieren Sie zurück zum Inhalts-Tab und öffnen Sie die Hintergrundeinstellungen. Wählen Sie die Registerkarte Verlauf und fügen Sie den Verlauf wie folgt hinzu:
- 0 %: rgba(116.170.159,0,42)
- 1%: rgba(79.127.108,0,35)

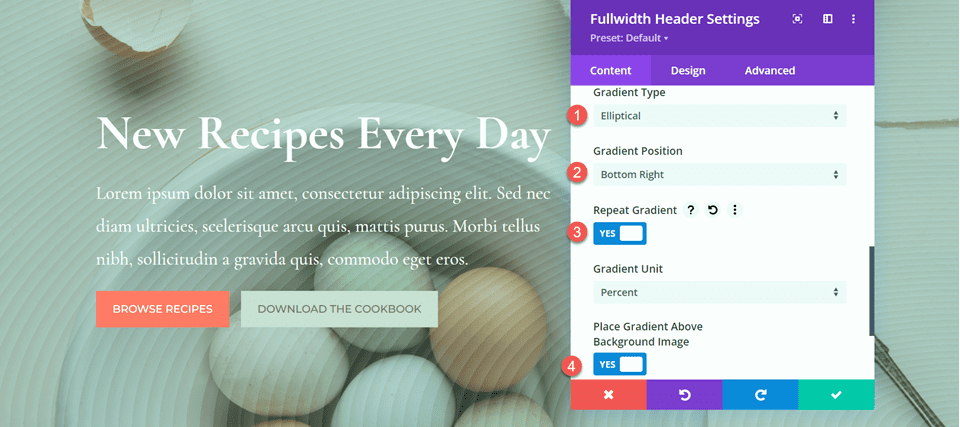
Passen Sie als Nächstes die Verlaufseinstellungen an:
- Verlaufstyp: Elliptisch
- Verlaufsposition: Unten rechts
- Farbverlauf wiederholen: Ja
- Farbverlauf über dem Hintergrundbild platzieren: Ja

Löschen Sie abschließend den alten Kopfbereich aus dem ursprünglichen Layout.

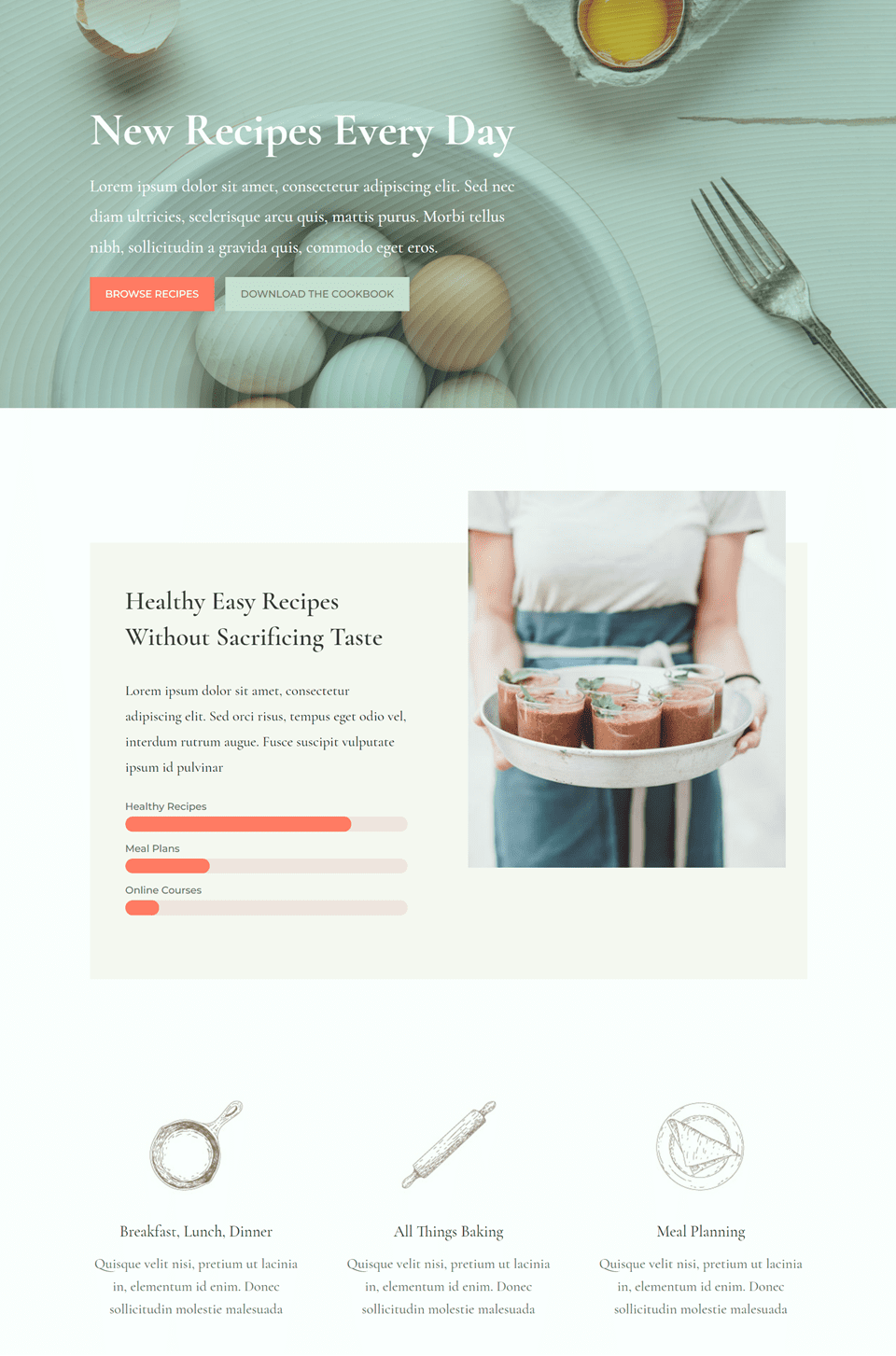
Endgültiges Design
Hier ist das endgültige Design für unseren ersten Gradienten-Header. Wie Sie sehen können, schafft der wiederholte Verlauf mit den dezenten transparenten Farben einen interessanten Hintergrund für diesen Header-Bereich, ohne das Hintergrundbild zu überladen.


Steigung 2
Erstellen Sie eine neue Seite mit einem vorgefertigten Layout
Für unser nächstes Design verwenden wir die Nutritionist Landing Page aus dem Nutritionist Layout Pack.
Fügen Sie Ihrer Website eine neue Seite hinzu, geben Sie ihr einen Titel und wählen Sie dann die Option Divi Builder verwenden.

Da wir ein vorgefertigtes Layout aus der Divi-Bibliothek verwenden, wählen Sie Layouts durchsuchen.

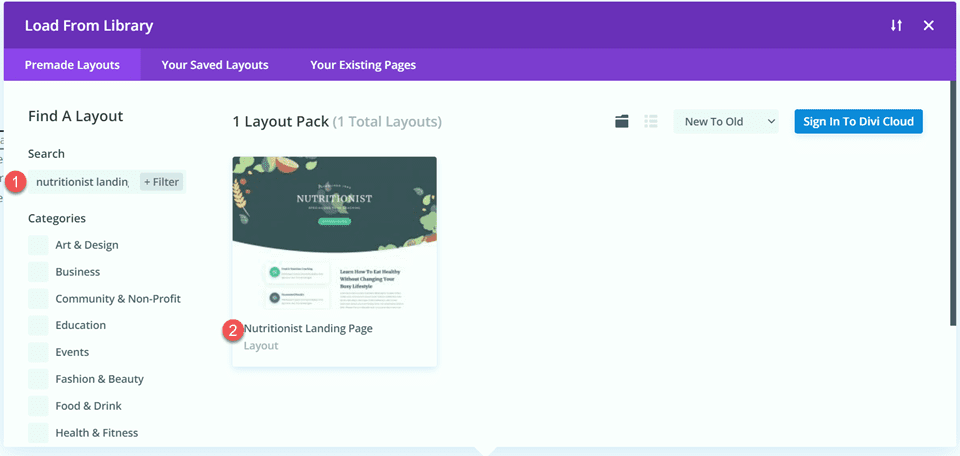
Suchen Sie nach dem Landingpage-Layout für Ernährungsberater und wählen Sie es aus.

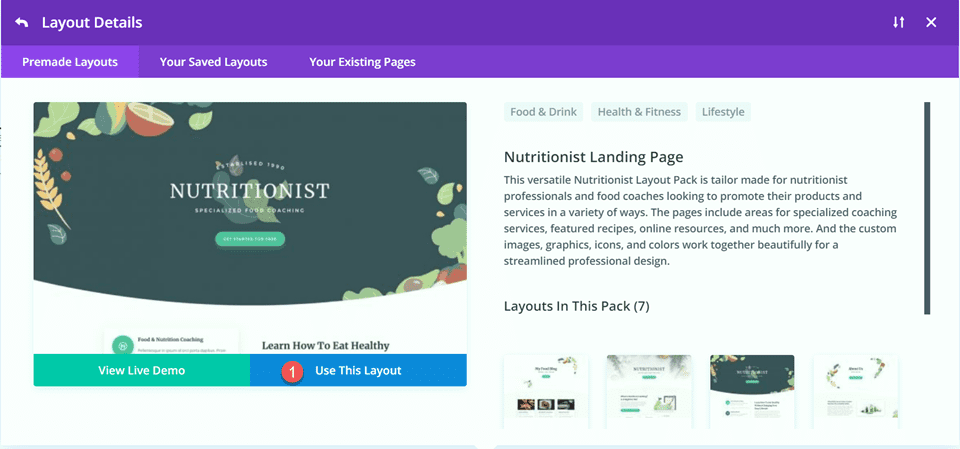
Wählen Sie Dieses Layout verwenden aus, um das Layout zu Ihrer Seite hinzuzufügen.

Jetzt sind wir bereit, unser Design zu erstellen.
Erstellen Sie den Hero-Abschnitt mit dem Fullwidth-Header-Modul neu
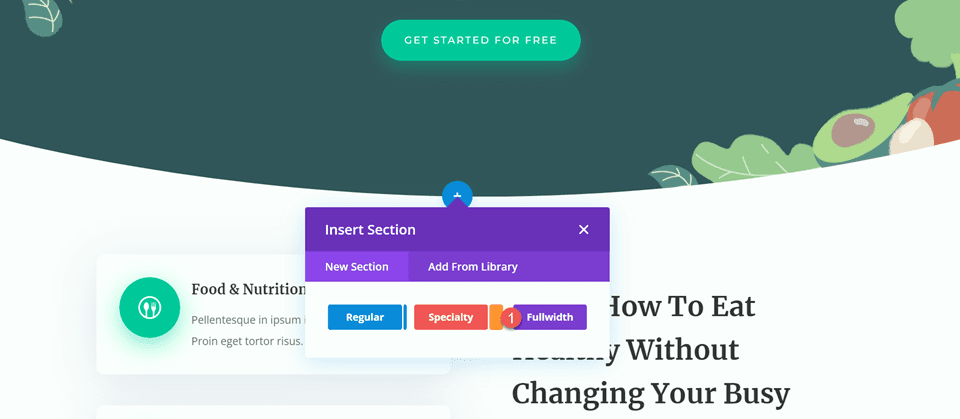
Wir werden den bestehenden Hero-Bereich mit dem Fullwidth-Header-Modul neu erstellen. Beginnen Sie mit dem Hinzufügen eines Abschnitts in voller Breite zur Seite unterhalb des vorhandenen Heldenabschnitts.

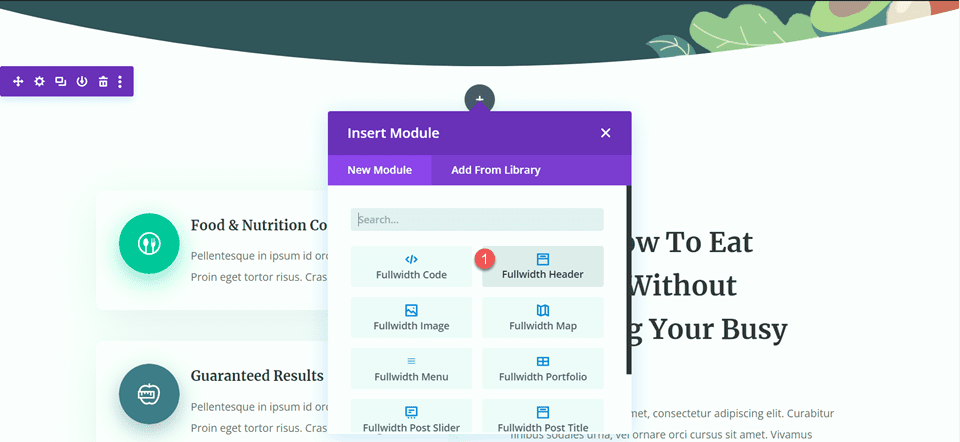
Fügen Sie als Nächstes das Fullwidth-Header-Modul zum Abschnitt hinzu.

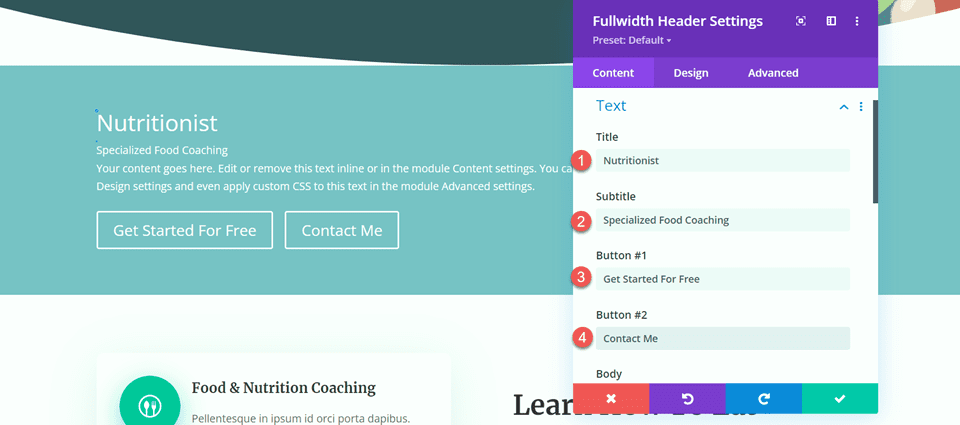
Fügen Sie auf der Registerkarte Inhalt den Text für das Modul wie folgt hinzu:
- Titel: Ernährungswissenschaftler
- Untertitel: Spezialisiertes Ernährungscoaching
- Schaltfläche Nr. 1: Beginnen Sie kostenlos
- Schaltfläche Nr. 2: Kontaktieren Sie mich
Sie können in diesem Schritt auch den Textkörper entfernen, obwohl wir ihn später im Tutorial entfernen.

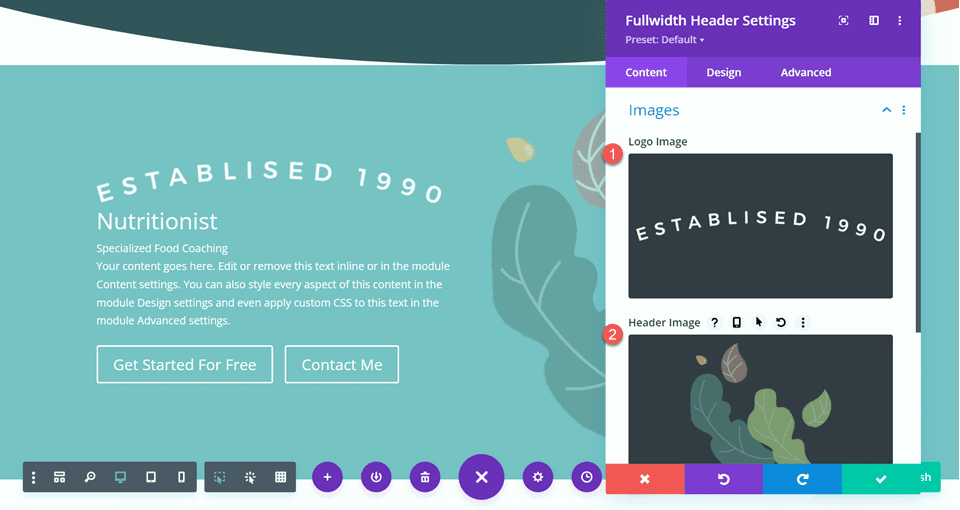
Öffnen Sie die Bildeinstellungen. Stellen Sie das Logobild auf das Bild „Gegründet 1990“ und das Kopfbild auf die Grafik der Blätter ein.

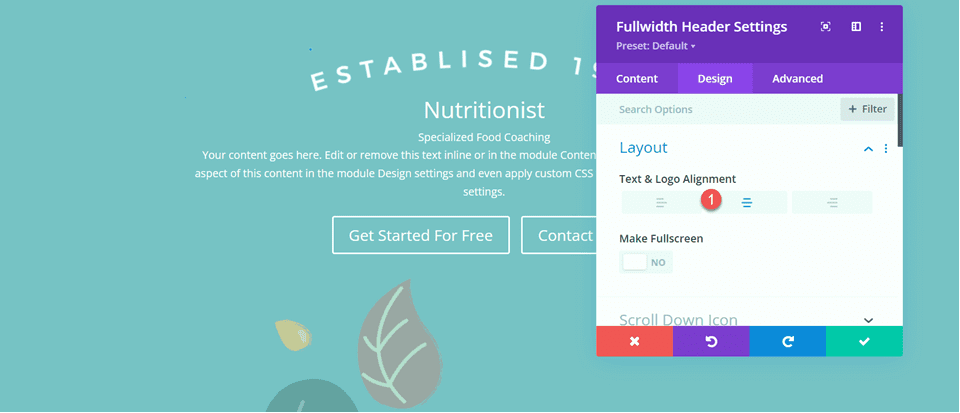
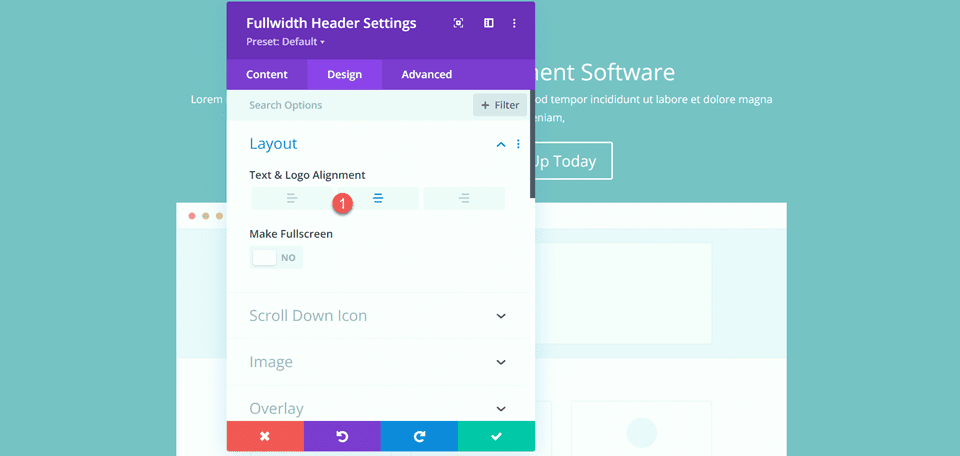
Wechseln Sie als Nächstes zur Registerkarte Design. Stellen Sie die Text- und Logoausrichtung auf zentriert ein.
- Text- und Logoausrichtung: Zentriert

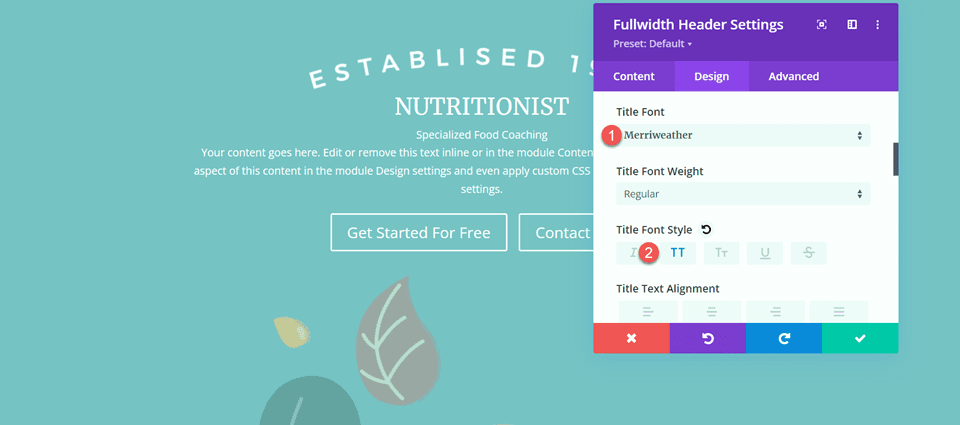
Passen Sie die Titelschrift wie folgt an:
- Titelschriftart: Merriweather
- Titelschriftstil: TT (Großgeschrieben)

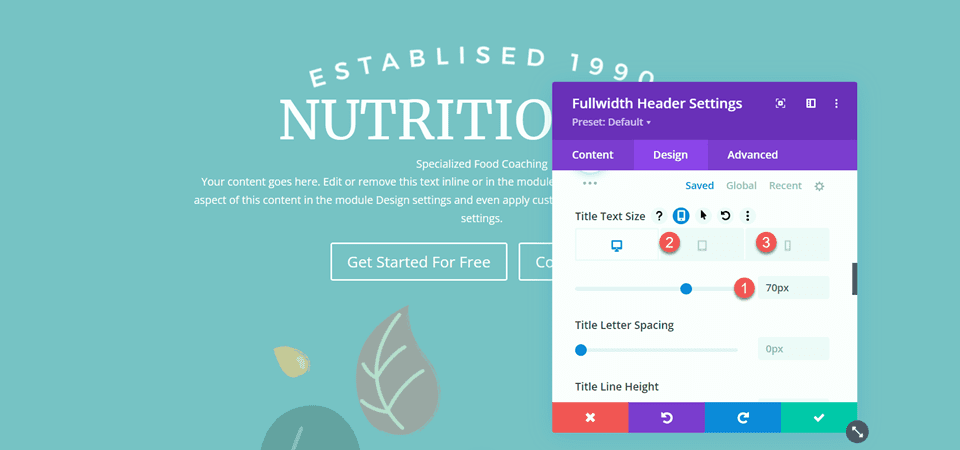
Um das Design für Tablets und Mobilgeräte zu optimieren, verwenden wir die Responsive-Einstellungen, um verschiedene Titeltextgrößen hinzuzufügen.
- Titeltextgröße – Desktop: 70px
- Titeltextgröße – Tablet: 50px
- Titeltextgröße – Mobil: 30px

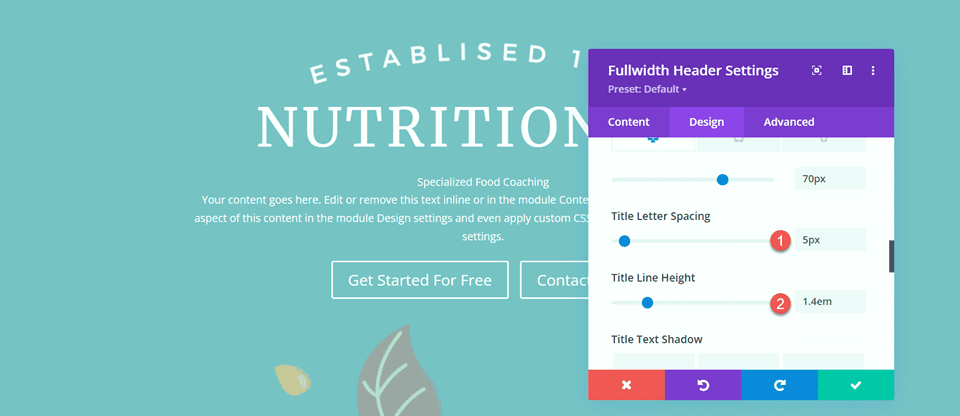
Legen Sie als Nächstes den Titelbuchstabenabstand und die Zeilenhöhe fest.
- Abstand der Titelbuchstaben: 5px
- Höhe der Titelzeile: 1,4 cm

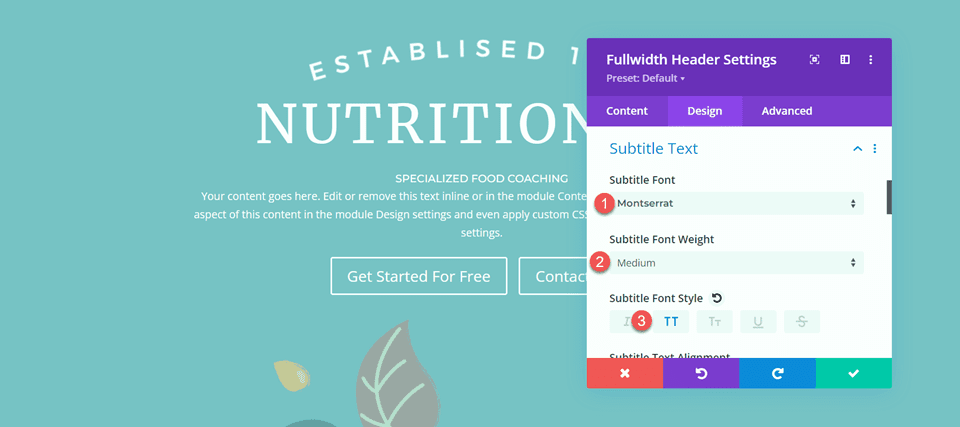
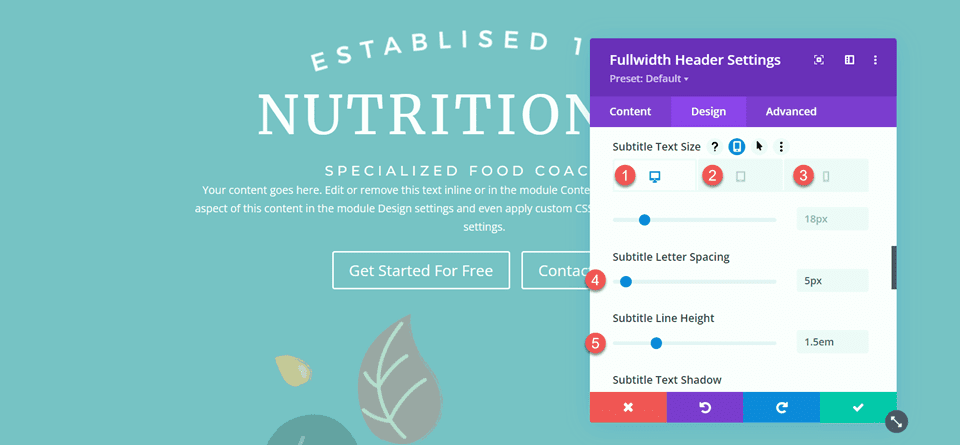
Öffnen Sie die Untertiteleinstellungen und passen Sie die Schriftart an.
- Schriftart für Untertitel: Montserrat
- Schriftstärke Untertitel: Mittel
- Untertitel-Schriftstil: TT (Großgeschrieben)

Wir werden auch responsive Textgrößen für den Untertitel festlegen. Die Größen sind wie folgt:
- Untertiteltextgröße – Desktop und Tablet: 18px
- Textgröße Untertitel – Mobil: 12px
Stellen Sie außerdem den Buchstabenabstand und die Zeilenhöhe der Untertitel ein.
- Untertitel-Buchstabenabstand; 5px
- Höhe der Untertitelzeile: 1,5 m

Schaltflächenstile anpassen
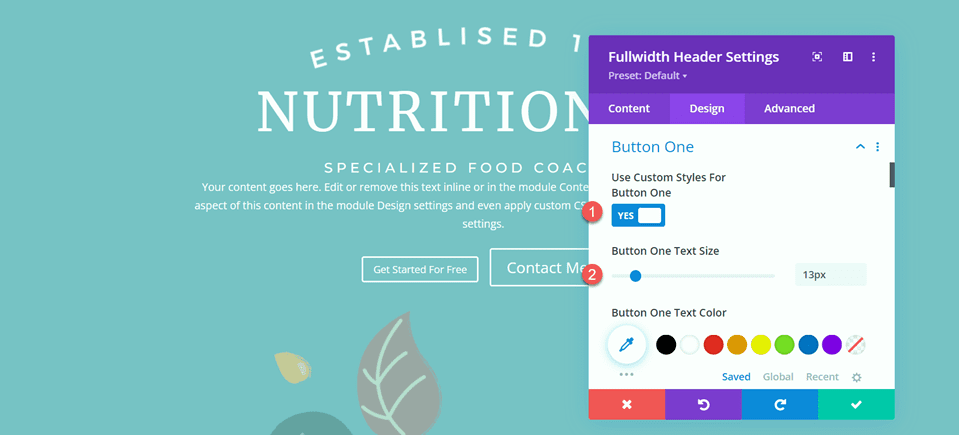
Fahren Sie mit den Button One-Einstellungen fort. Aktivieren Sie benutzerdefinierte Stile und legen Sie die Textgröße fest.
- Verwenden Sie benutzerdefinierte Stile für Schaltfläche Eins: Ja
- Textgröße der Schaltfläche 1: 13px

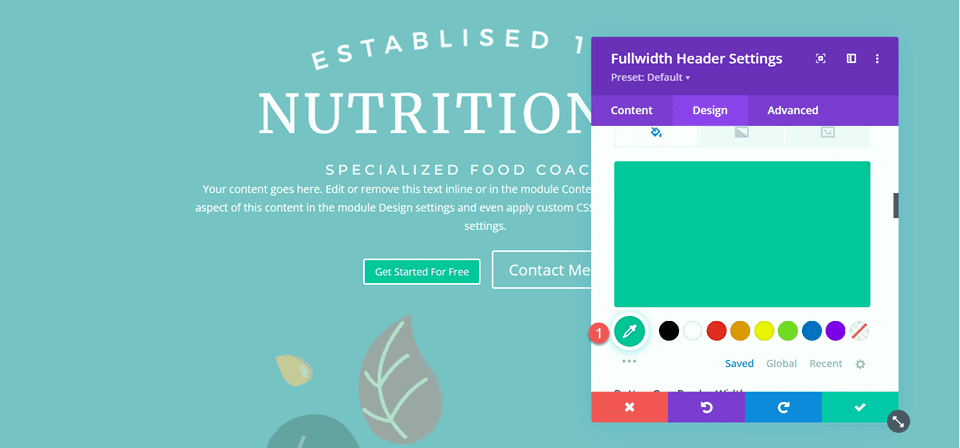
Fügen Sie eine Hintergrundfarbe hinzu.
- Farbe 1 Hintergrund: #15C39A

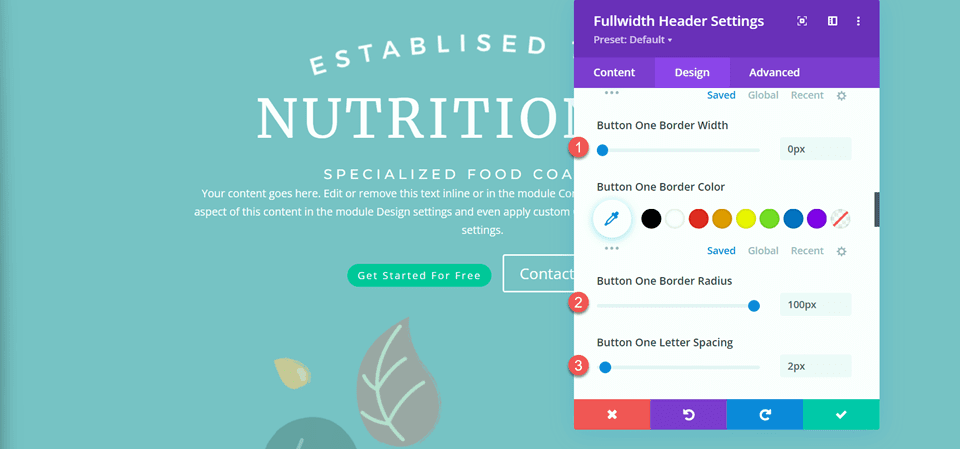
Stellen Sie als Nächstes die Rahmenbreite und den Radius sowie den Buchstabenabstand ein.
- Rahmenbreite der Schaltfläche 1: 0px
- Randradius der Schaltfläche Eins: 100px
- Buchstabenabstand der Schaltfläche Eins: 2px

Ändern Sie die Schriftarteinstellungen wie folgt:
- Button One Schriftart: Montserrat
- Button One Schriftstärke: Mittel
- Button One Schriftstil: TT (Großgeschrieben)
- Schaltfläche Eins-Symbol anzeigen: Nein

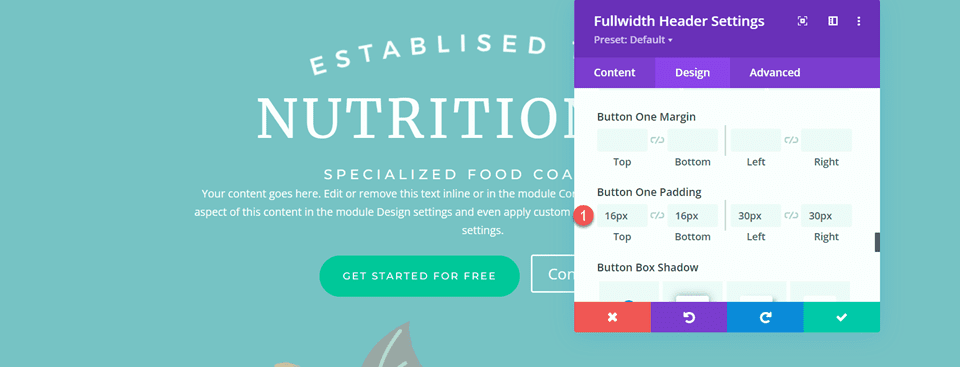
Fügen Sie abschließend der Schaltfläche Polsterung hinzu.
- Button One Polsterung – Oben: 16px
- Polsterung von Schaltfläche Eins – Unten: 16px
- Polsterung von Schaltfläche Eins – Links: 30 Pixel
- Polsterung von Schaltfläche Eins – Rechts: 30 Pixel

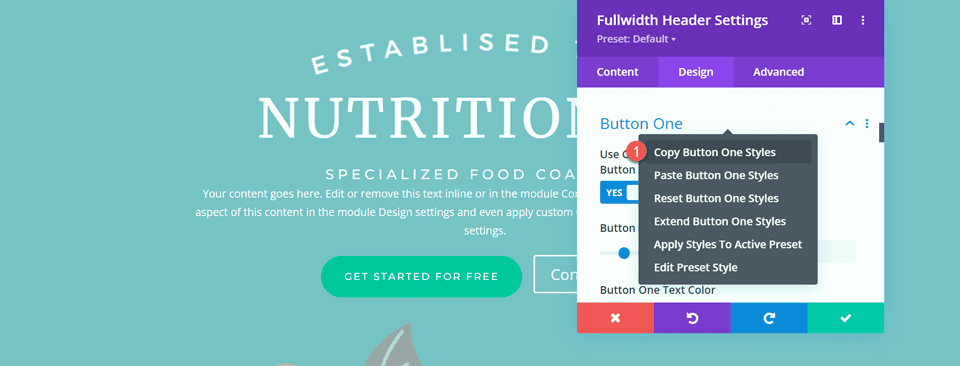
Die Stile für Knopf Zwei sind weitgehend die gleichen wie für Knopf Eins, also kopieren wir die Stile von Knopf Eins auf Knopf Zwei und nehmen dann eine kleine Änderung an den Farben vor.
Klicken Sie zuerst mit der rechten Maustaste auf die Einstellungen von Button One und kopieren Sie die Stile.

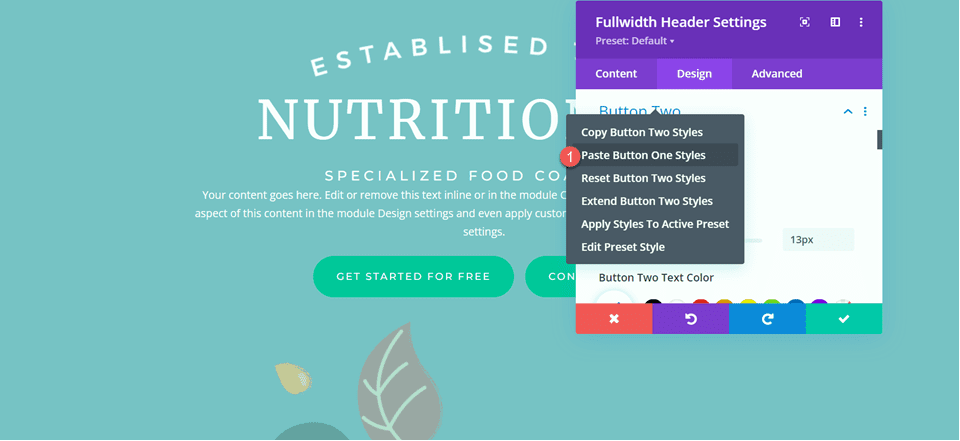
Klicken Sie dann mit der rechten Maustaste auf die Einstellungen von Button Two und fügen Sie die Styles von Button One ein.

Ändern Sie den Hintergrund von Schaltfläche Zwei.
- Schaltfläche Zwei Hintergrund: #BAB66F

Navigieren Sie als Nächstes zu den Abstandseinstellungen und stellen Sie die Polsterung wie folgt ein:
- Polsterung oben: 10%
- Polsterung unten: 0px


Öffnen Sie den Abschnitt Animation auf der Registerkarte Design und stellen Sie das Modul auf Ausblenden ein.
- Animationsstil: Verblassen

Fügen Sie den Farbverlauf zum Fullwidth-Header-Modul hinzu
Wechseln Sie zur Registerkarte Inhalt und öffnen Sie die Hintergrundeinstellungen. Entfernen Sie zuerst die vorhandene Hintergrundfarbe.

Als nächstes fügen Sie das Hintergrundbild hinzu.

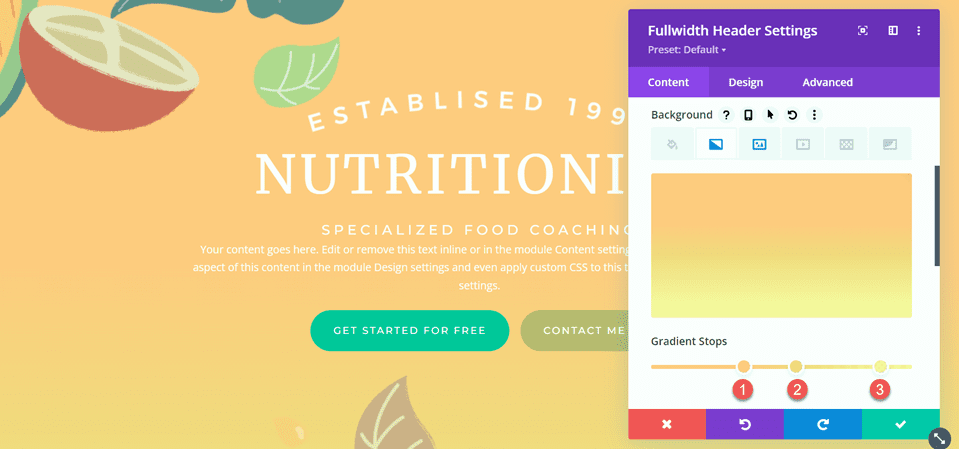
Wechseln Sie zur Registerkarte Verlauf und fügen Sie den Hintergrundverlauf hinzu.
- 35 %: #FFC77F
- 56 %: #F2D57D
- 90 %: rgba(247.242.145,0,88)

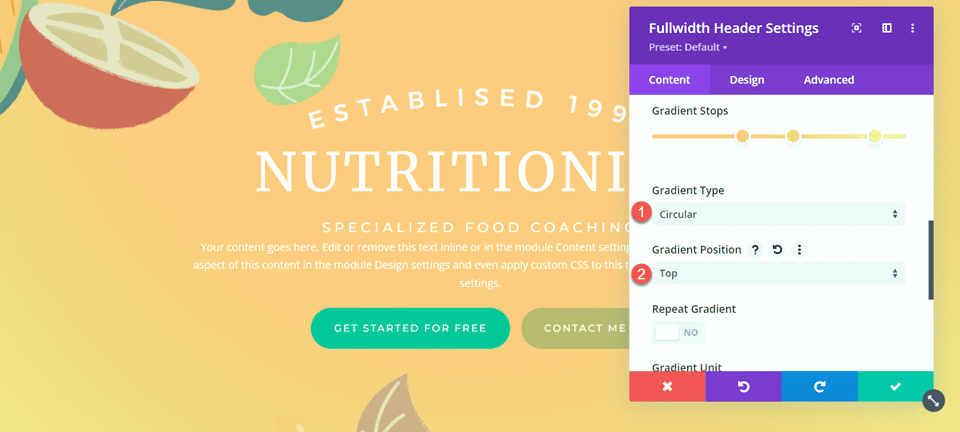
Legen Sie den Verlaufstyp und die Verlaufsposition fest.
- Verlaufstyp: Kreisförmig
- Verlaufsposition: Oben

Entfernen Sie den Haupttext, falls Sie dies noch nicht getan haben.

Löschen Sie schließlich den ursprünglichen Heldenabschnitt oben.

Benutzerdefinierte CSS
Jetzt sind alle unsere Grundeinstellungen vorhanden, aber wir müssen mit benutzerdefiniertem CSS arbeiten, um das Design zu vervollständigen und einige der Header-Bilder zu ändern. Wechseln Sie zur Registerkarte Erweitert und öffnen Sie den Abschnitt Benutzerdefiniertes CSS.
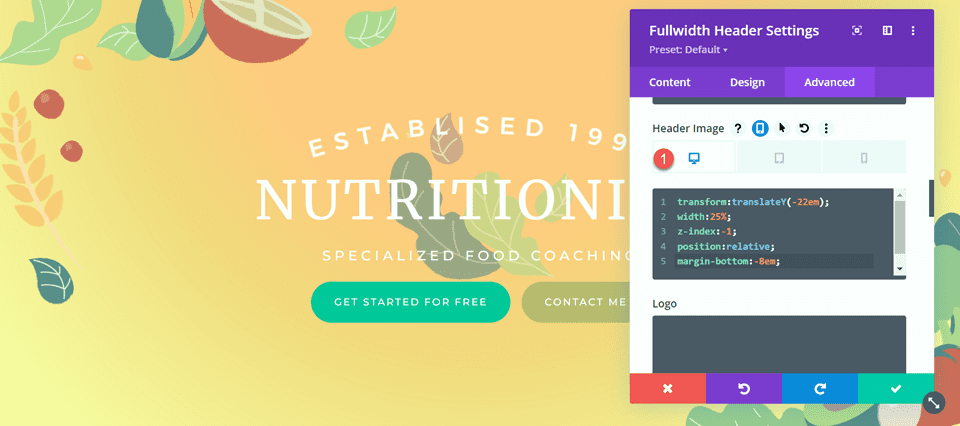
Lassen Sie uns zunächst das CSS für das Header-Bild anpassen. Wir werden responsive Optionen verwenden, um unterschiedliche CSS für unterschiedliche Gerätegrößen festzulegen. Diese Einstellungen verschieben das mittlere Blattbild nach oben und hinter den Kopfzeilentext und passen auch die Größe und die Ränder an. Fügen Sie den Desktop-Einstellungen das folgende benutzerdefinierte CSS hinzu.
transform: translateY(-22em); width: 25%; z-index: -1; position: relative; margin-bottom: -8em;

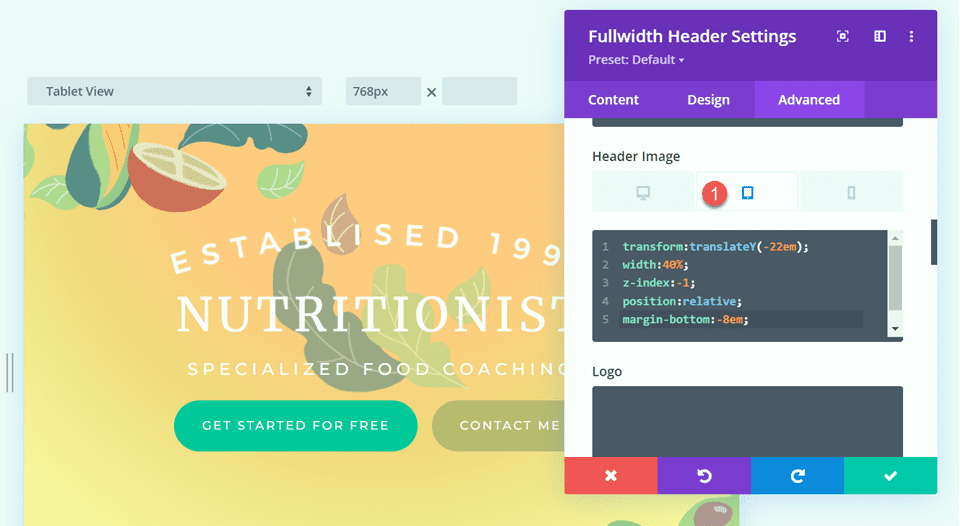
Fügen Sie als Nächstes das folgende benutzerdefinierte CSS zu den Tabletteinstellungen des Headerbildabschnitts hinzu.
transform: translateY(-22em); width: 40%; z-index: -1; position: relative; margin-bottom: -8em;

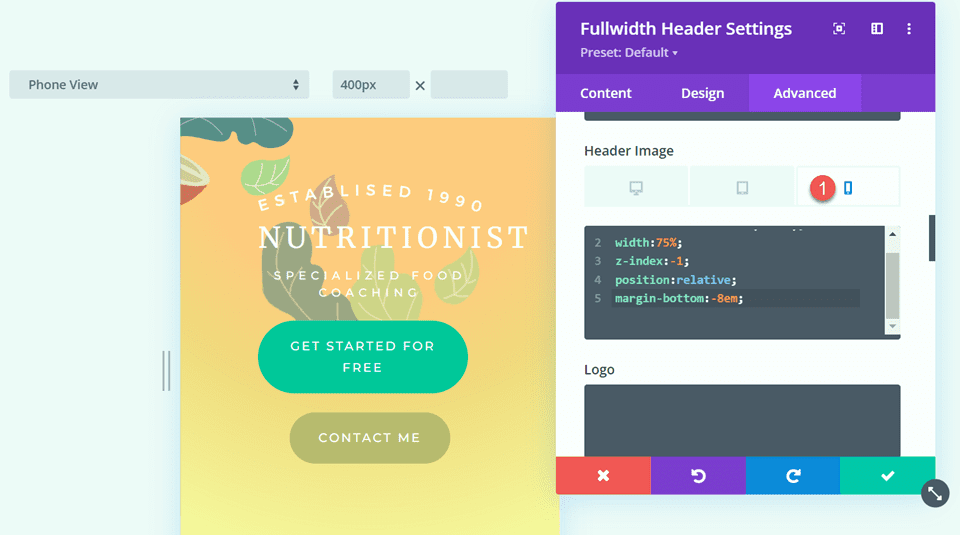
Fügen Sie schließlich das folgende benutzerdefinierte CSS zu den mobilen Einstellungen des Headerbildabschnitts hinzu.
transform: translateY(-24em); width: 75%; z-index: -1; position: relative; margin-bottom: -8em;

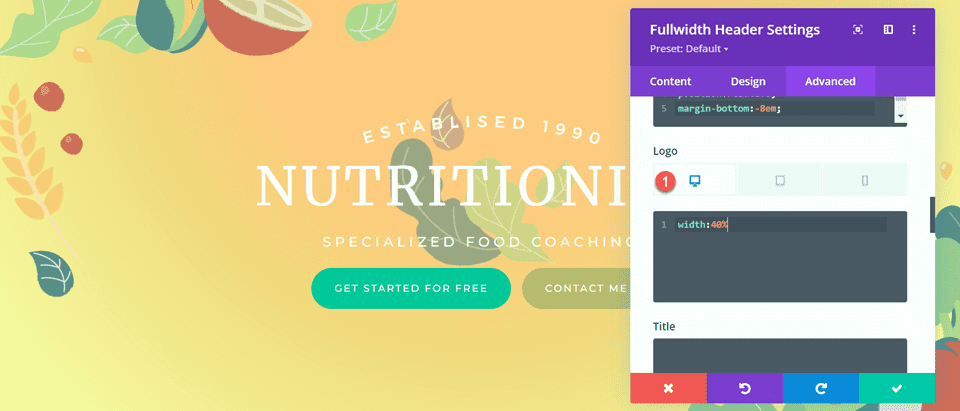
Wir werden dem Logobereich auch benutzerdefiniertes CSS hinzufügen. Diese Einstellungen reagieren ebenfalls.
Fügen Sie zunächst das folgende benutzerdefinierte CSS zu den Desktop-Einstellungen des Logo-Bereichs hinzu.
width: 40%;

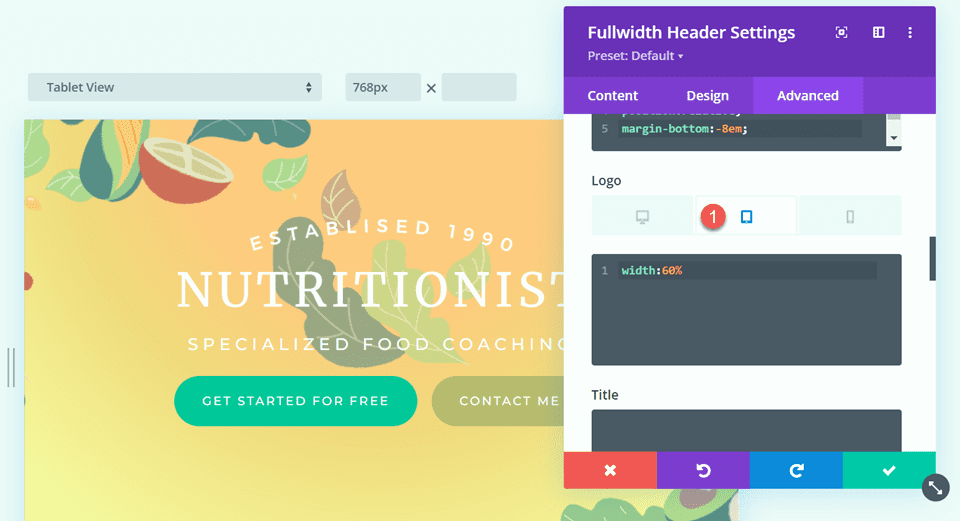
Fügen Sie als Nächstes das folgende benutzerdefinierte CSS zu den Tablet-Einstellungen des Logo-Bereichs hinzu.
width: 60%;

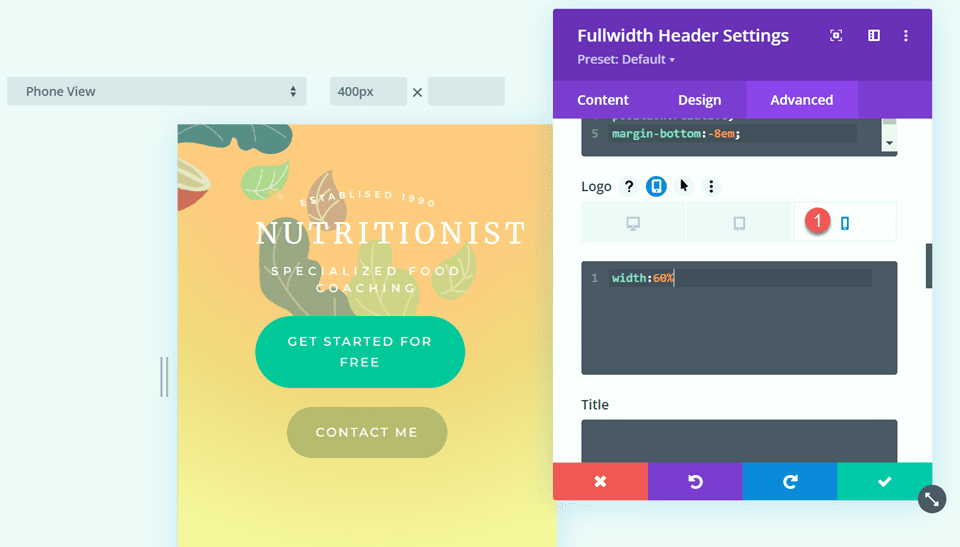
Fügen Sie dann das folgende benutzerdefinierte CSS zu den mobilen Einstellungen des Logo-Bereichs hinzu.
width: 60%;

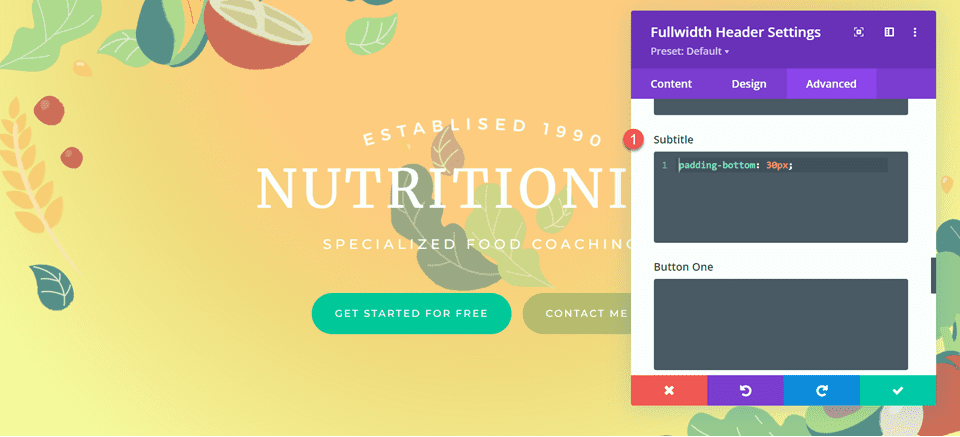
Fügen Sie schließlich das folgende benutzerdefinierte CSS zum Untertitelabschnitt hinzu.
padding-bottom: 30px;

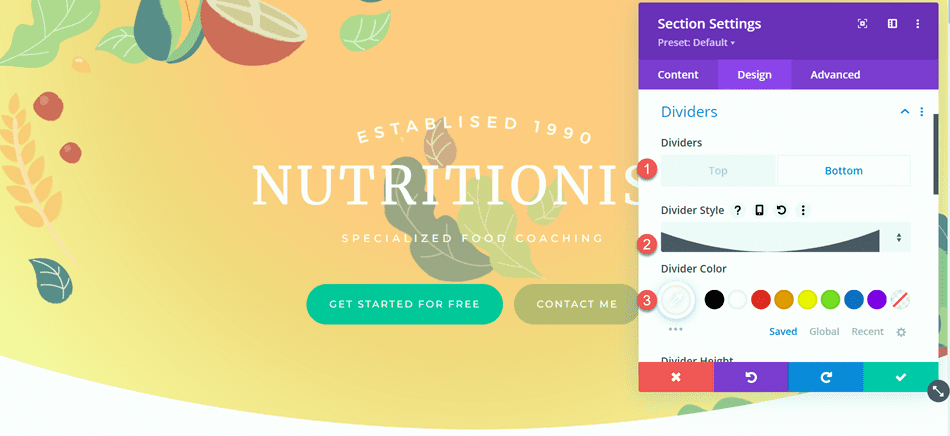
Für den letzten Schritt in diesem Design müssen wir den abgerundeten unteren Teiler hinzufügen. Öffnen Sie die Einstellungen für den Abschnitt mit voller Breite und navigieren Sie zur Registerkarte Design. Öffnen Sie die Trennereinstellungen und fügen Sie einen unteren Trenner hinzu.
- Teiler: Unten
- Teilerstil: Gebogen
- Teilerfarbe: #FFFFFF

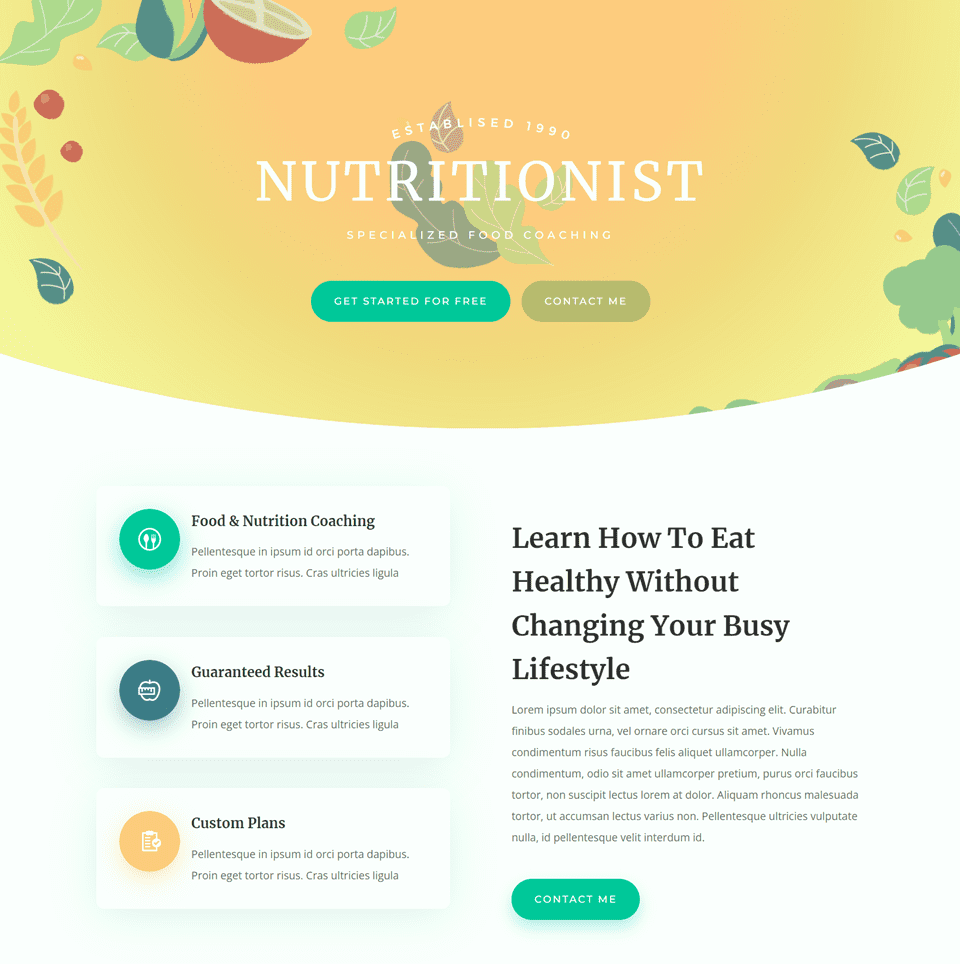
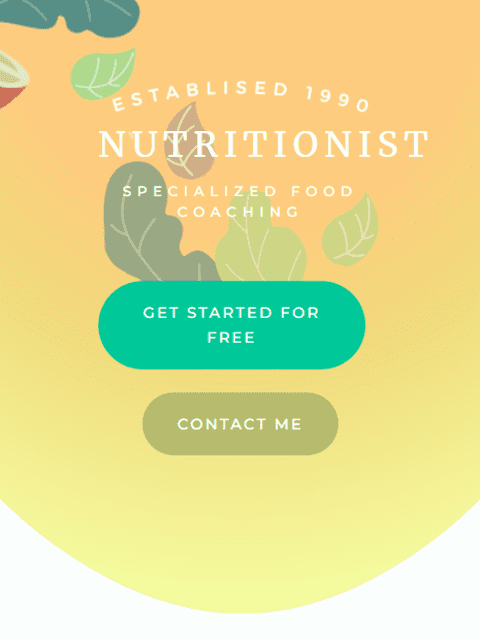
Endgültiges Design
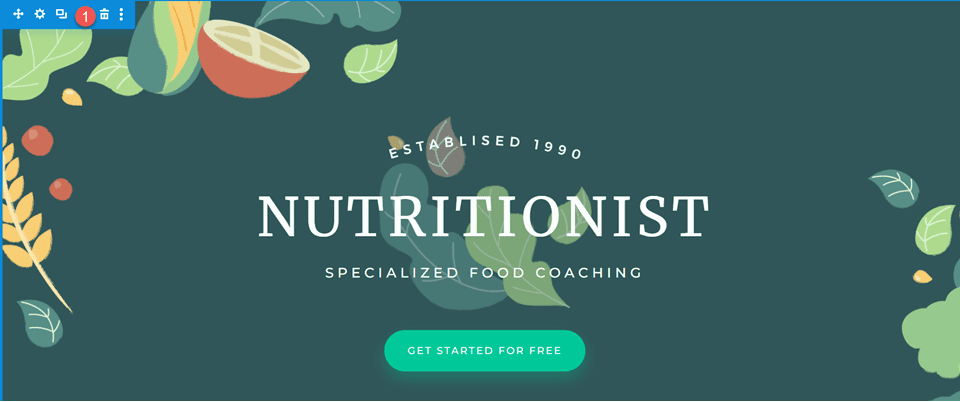
Und hier ist das endgültige Design für diesen Header-Abschnitt.


Steigung 3
Erstellen Sie eine neue Seite mit einem vorgefertigten Layout
Für unser endgültiges Verlaufs-Header-Design verwenden wir das SaaS-Landing-Page-Layout aus dem SaaS-Layout-Paket.
Fügen Sie Ihrer Website eine neue Seite hinzu, geben Sie ihr einen Titel und wählen Sie dann die Option Divi Builder verwenden.

Wir verwenden ein vorgefertigtes Layout aus der Divi-Bibliothek, wählen Sie also Layouts durchsuchen.

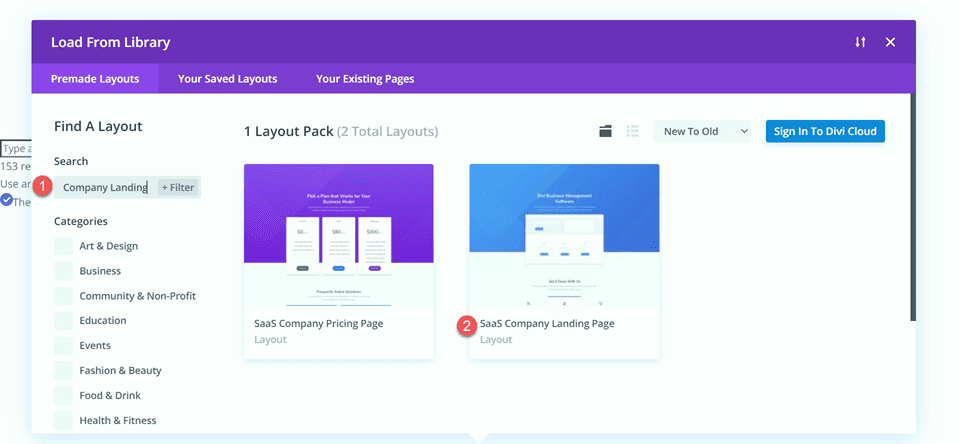
Suchen Sie nach dem SaaS-Zielseitenlayout und wählen Sie es aus.

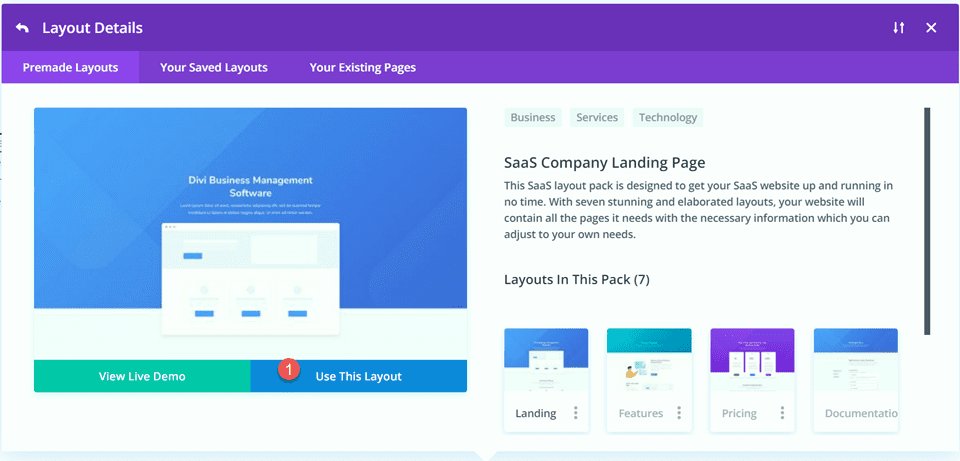
Wählen Sie Dieses Layout verwenden aus, um das Layout zu Ihrer Seite hinzuzufügen.

Jetzt sind wir bereit, unser Design zu erstellen.
Erstellen Sie den Hero-Abschnitt mit dem Fullwidth-Header-Modul neu
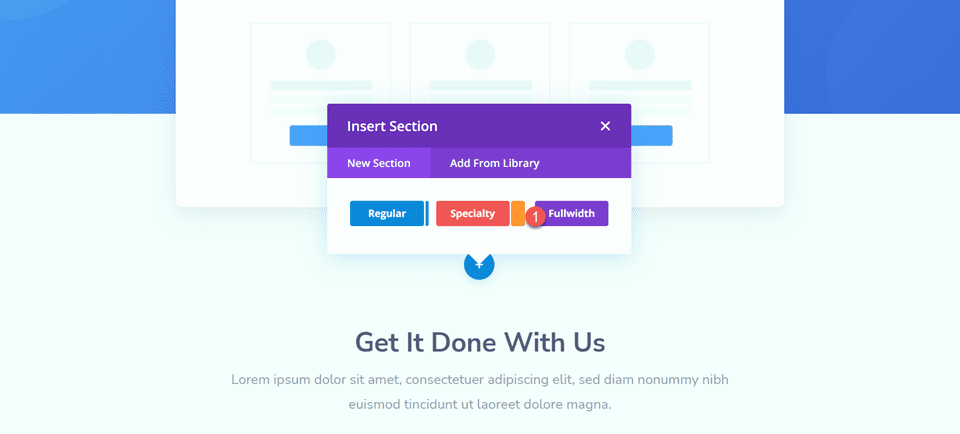
Fügen Sie zunächst einen Abschnitt mit voller Breite unterhalb des vorhandenen Kopfzeilenabschnitts hinzu.

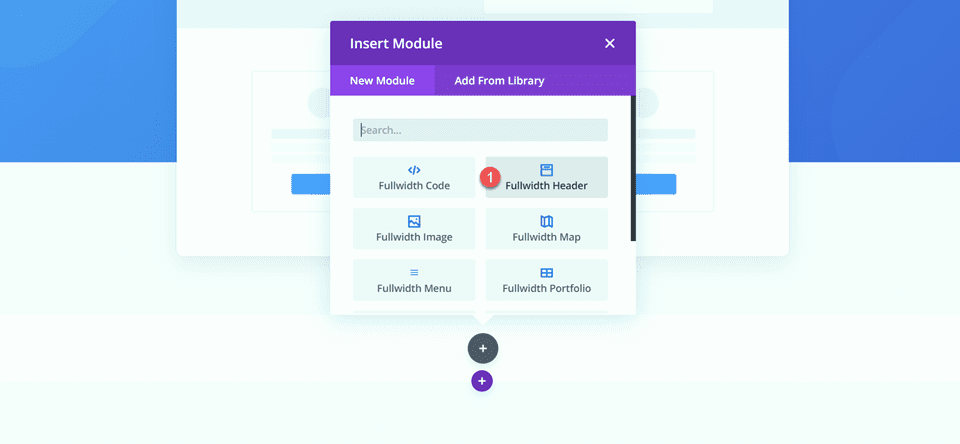
Wählen Sie das Fullwidth-Header-Modul aus und fügen Sie es dem Abschnitt hinzu.

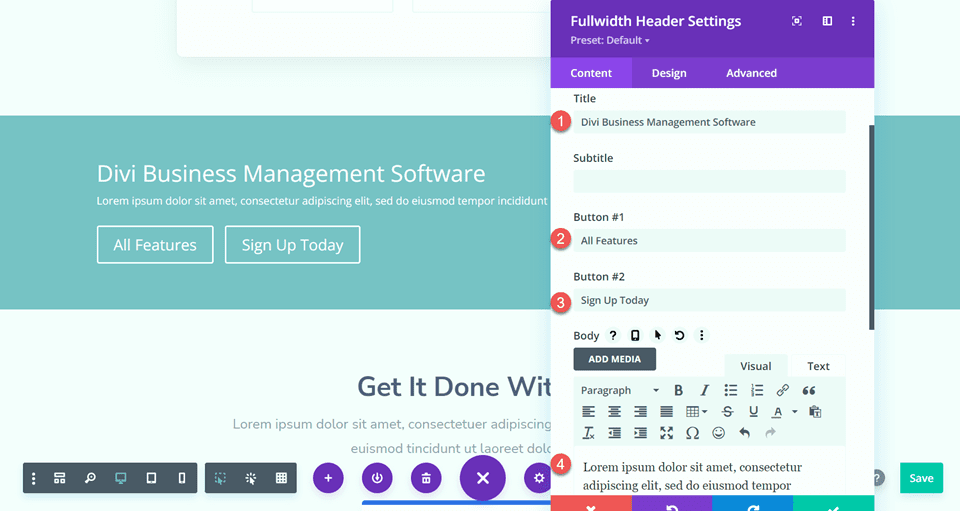
Öffnen Sie die Moduleinstellungen und fügen Sie folgenden Text hinzu:
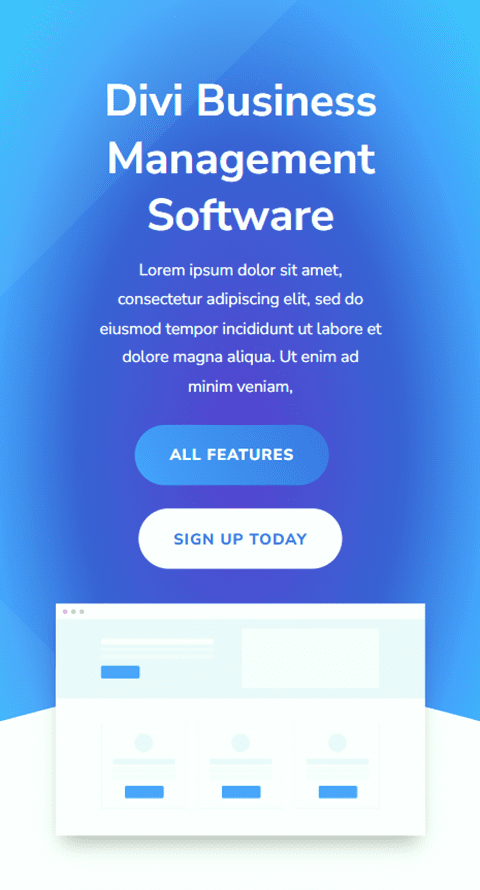
- Titel: Divi Business Management Software
- Taste Nr. 1: Alle Funktionen
- Schaltfläche Nr. 2: Melden Sie sich noch heute an
- Körper: Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,

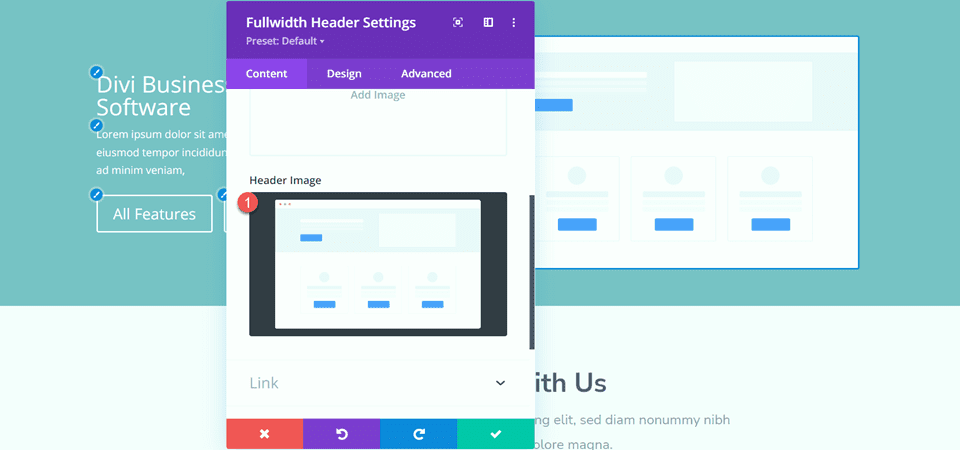
Fügen Sie unter dem Bildabschnitt das Kopfzeilenbild hinzu.

Wir werden später auf die Registerkarte "Inhalt" zurückkommen, um unseren Hintergrund hinzuzufügen. Löschen Sie vorerst den ursprünglichen Header-Abschnitt oben.

Öffnen Sie die Kopfzeileneinstellungen in voller Breite und navigieren Sie zur Registerkarte Design. Zentrieren Sie zunächst die Ausrichtung von Text und Logo.
- Text- und Logoausrichtung: Zentriert

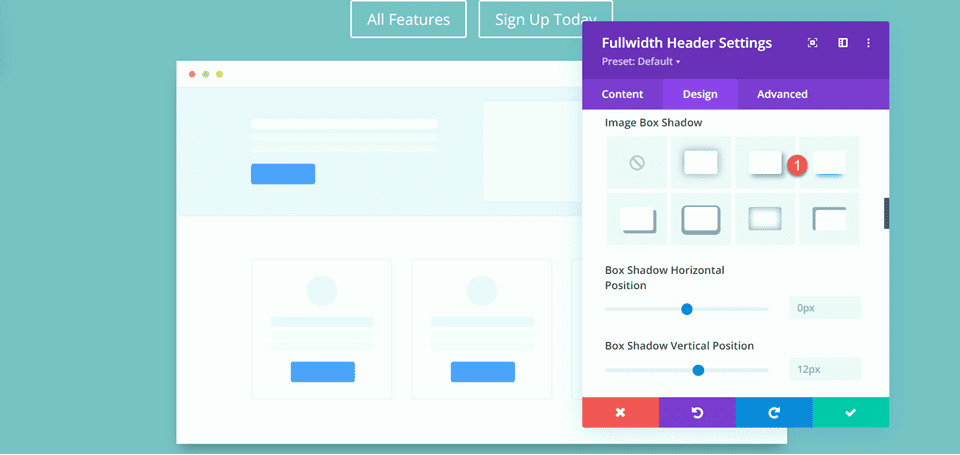
Öffnen Sie die Bildeinstellungen und fügen Sie dem Header-Bild einen Box-Schatten hinzu.
- Bildfeldschatten: Unten

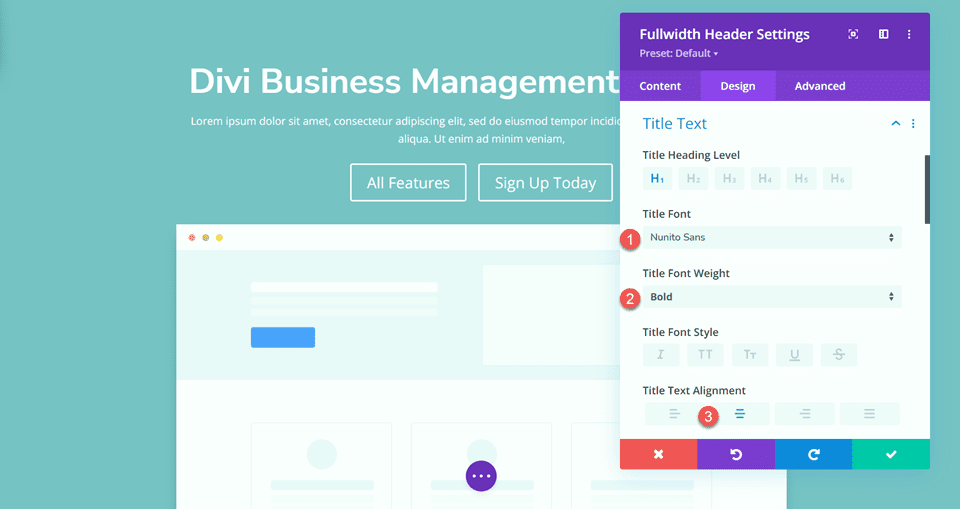
Öffnen Sie als Nächstes die Titeltexteinstellungen und passen Sie die Schriftart an.
- Titelschrift: Nunito Sans
- Schriftstärke des Titels: Fett
- Ausrichtung des Titeltexts: Zentriert

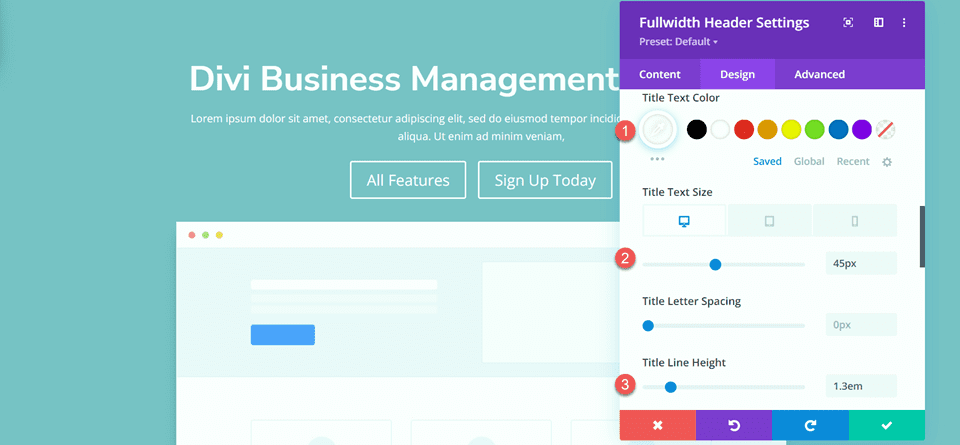
Ändern Sie auch die Farbe, Größe und Zeilenhöhe.
- Titeltextfarbe: #FFFFFF
- Titeltextgröße: 45px
- Höhe der Titelzeile: 1,3 cm

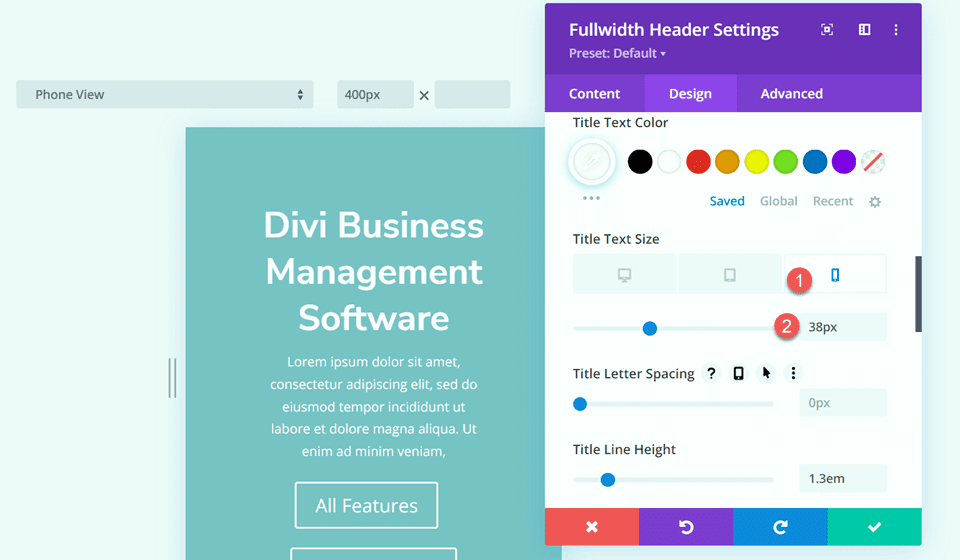
Wir möchten eine kleinere Schriftgröße auf mobilen Geräten, also wählen Sie die Responsive-Einstellungen für die Option Titeltextgröße und fügen Sie eine andere Schriftgröße hinzu.
- Titeltextgröße – Mobil: 38px

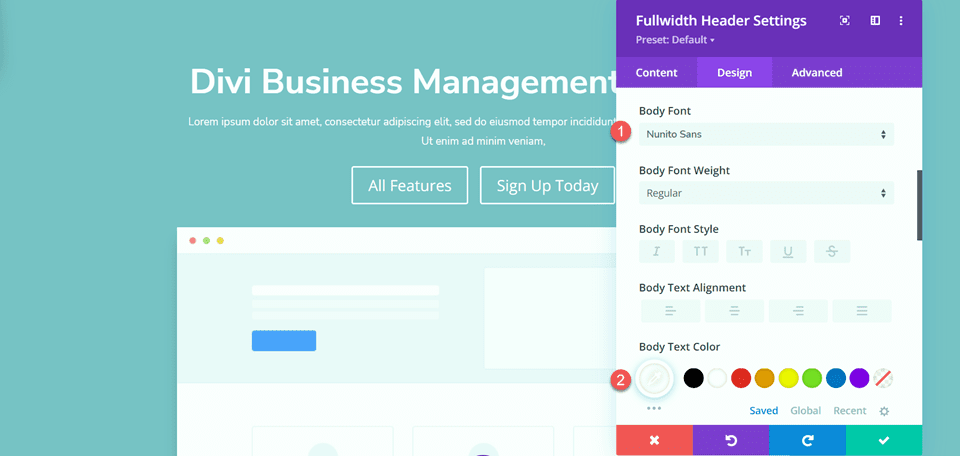
Fahren Sie mit dem Abschnitt Haupttext fort und passen Sie die Schriftart wie folgt an:
- Körperschrift: Nunito Sans
- Textfarbe: #FFFFFF

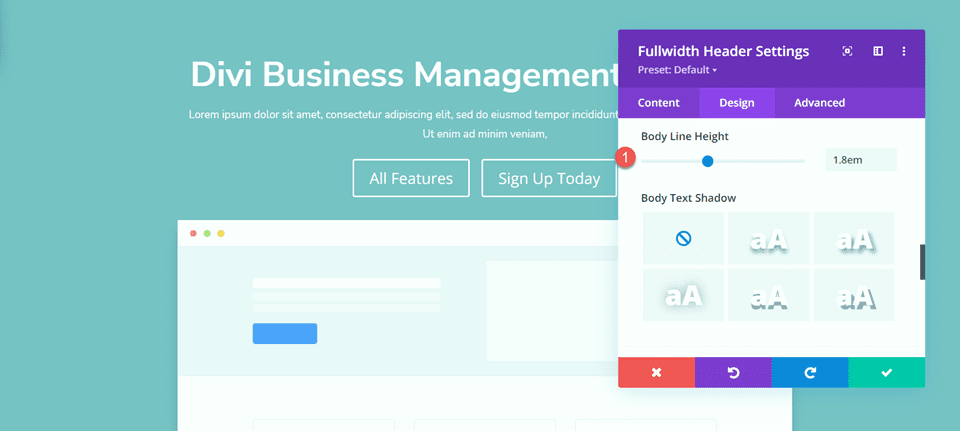
Stellen Sie die Höhe der Körperlinie ein.
- Höhe der Körperlinie: 1,8 m

Schaltflächenstile anpassen
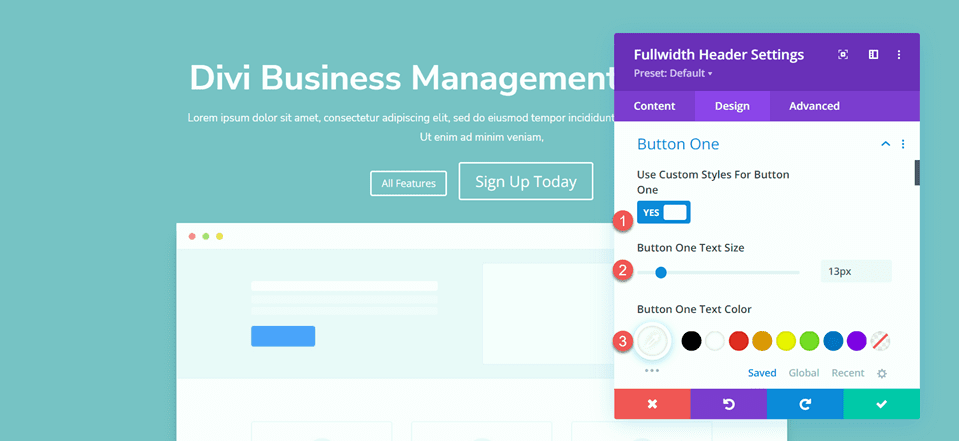
Als Nächstes passen wir Button One an. Aktivieren Sie benutzerdefinierte Stile und ändern Sie dann die Textgröße und -farbe.
- Verwenden Sie benutzerdefinierte Stile für Schaltfläche Eins: Ja
- Textgröße der Schaltfläche 1: 13px
- Textfarbe für Schaltfläche 1: #FFFFFF

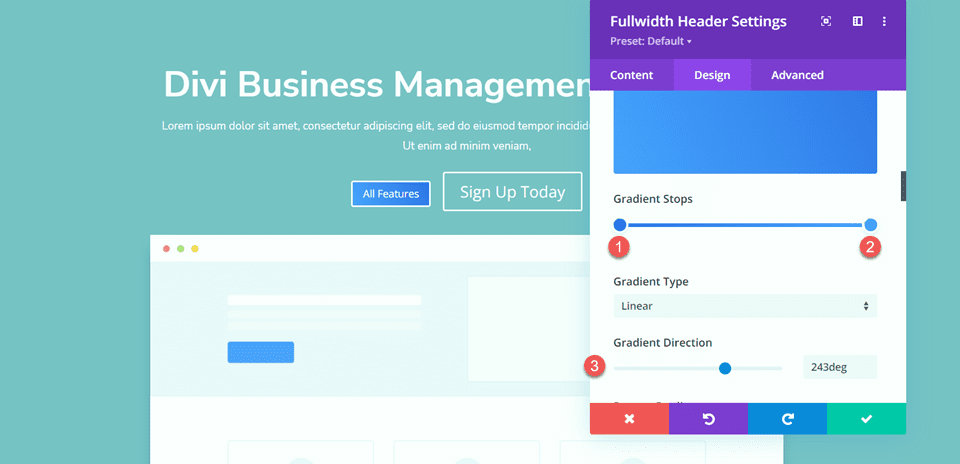
Diese Schaltfläche hat einen Hintergrund mit Farbverlauf. Fügen Sie den Farbverlauf wie folgt hinzu:
- 0 %: #3d72e7
- 100 %: #53a0fe
- Steigungsrichtung: 243 Grad

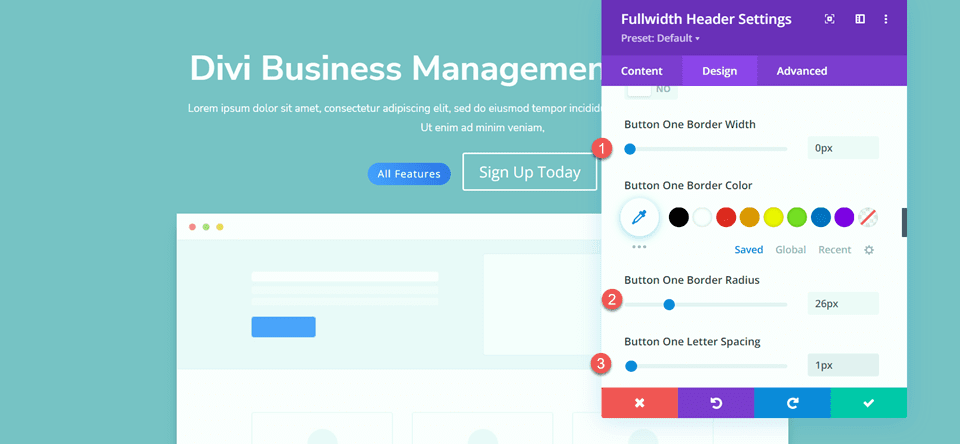
Ändern Sie als Nächstes die Rahmeneinstellungen der Schaltfläche.
- Rahmenbreite der Schaltfläche 1: 0px
- Randradius der Schaltfläche Eins: 26px
- Schaltfläche Eins Buchstabenabstand: 1px

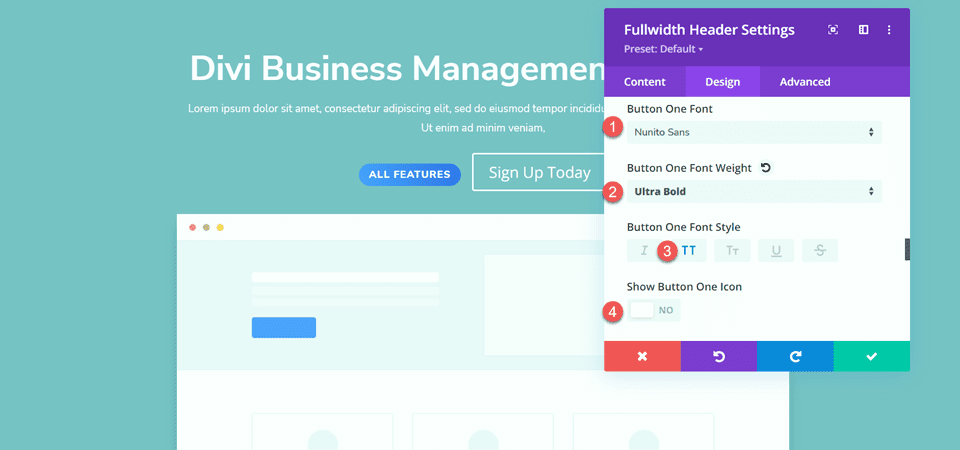
Ändern Sie die Einstellungen für die Schaltflächenschrift.
- Button-One-Schriftart: Nunito Sans
- Button One Schriftstärke: Ultra Bold
- Button One Schriftstil: TT (Großgeschrieben)
- Schaltflächensymbol anzeigen: Nein

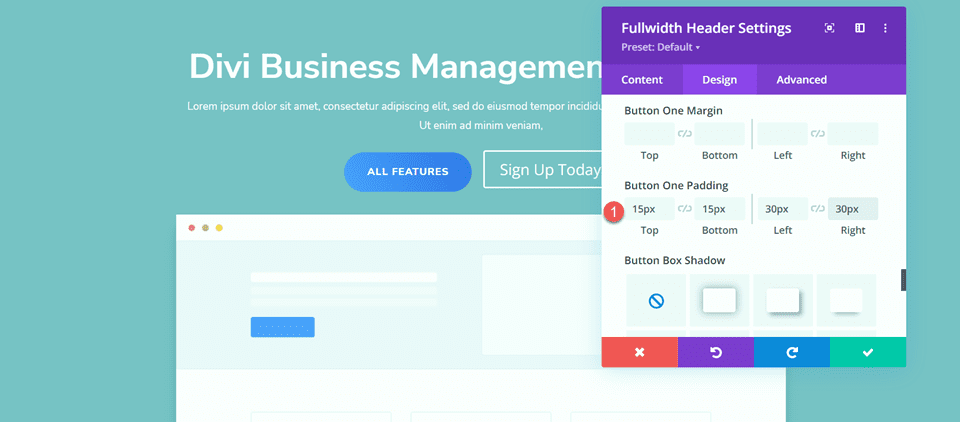
Fügen Sie schließlich die Schaltflächenfüllung hinzu.
- Button One Polsterung-Top: 15px
- Button One Polsterung unten: 15px
- Schaltfläche Eins Polsterung-Links: 30px
- Button One Padding-Right: 30px

Auch hier ist das Design von Button Two dem Design von Button One sehr ähnlich, nur mit anderen Farben. Wir überspringen die sich wiederholenden Designschritte, indem wir die Styles von Button One kopieren. Klicken Sie dazu einfach mit der rechten Maustaste auf die Button One-Einstellung und kopieren Sie die Button One-Stile.

Klicken Sie dann mit der rechten Maustaste auf die Einstellungen von Button Two und fügen Sie die Styles von Button One ein.

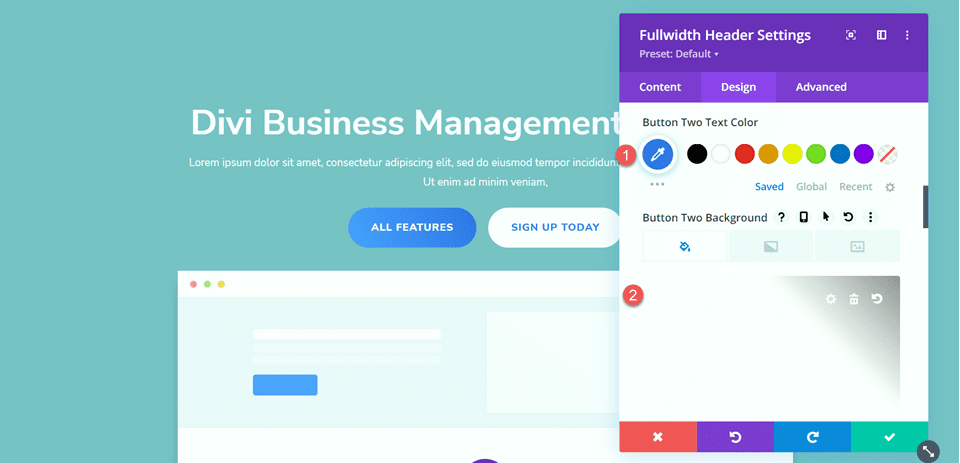
Ändern Sie nun die Textfarbe und die Hintergrundfarbe von Button Two.
- Textfarbe für Schaltfläche 2: #4078ea
- Hintergrundfarbe: #FFFFFF

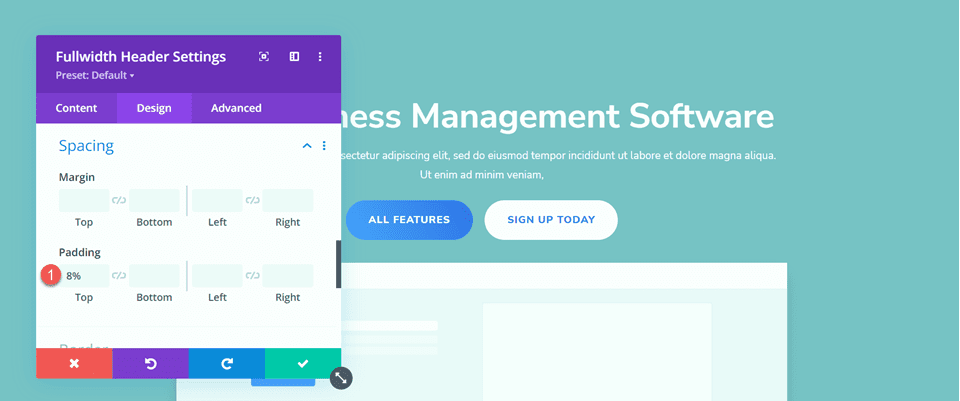
Wechseln Sie zum Abschnitt Abstand und fügen Sie etwas obere Polsterung hinzu.
- Polsterung oben: 8%

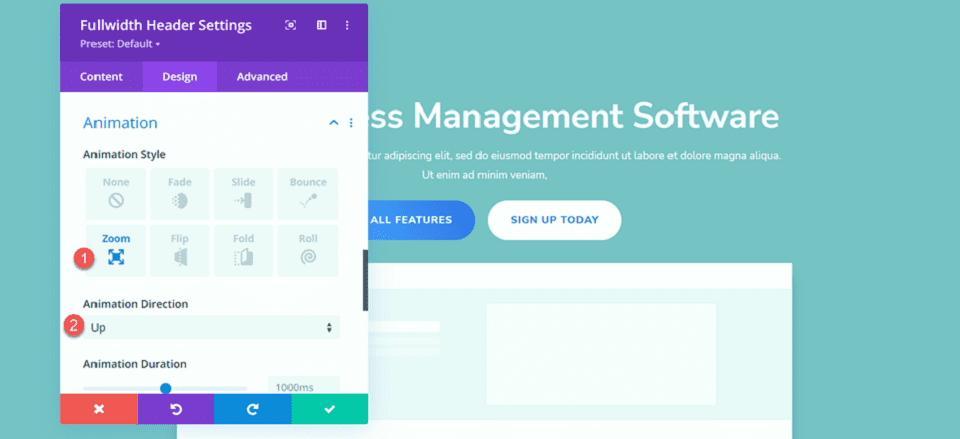
Navigieren Sie als Nächstes zu den Animationseinstellungen und stellen Sie den Animationsstil wie folgt ein:
- Animationsstil: Zoom
- Animationsrichtung: Nach oben

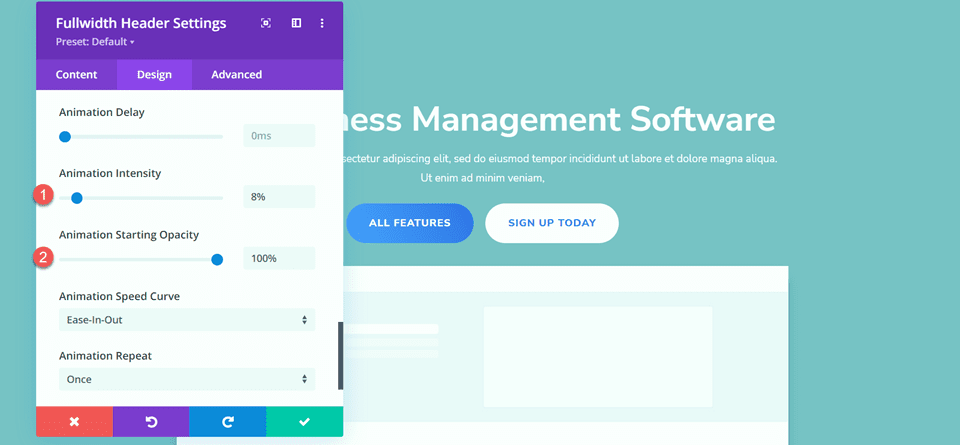
Ändern Sie abschließend die Animationsintensität und die Anfangsdeckkraft.
- Animationsintensität: 8 %
- Anfangsdeckkraft der Animation: 100 %

Fügen Sie den Farbverlauf zum Fullwidth-Header-Modul hinzu
Nachdem das grundlegende Design abgeschlossen ist, können wir unseren Hintergrundverlauf hinzufügen. Wechseln Sie zur Registerkarte Inhalt und öffnen Sie die Hintergrundeinstellungen. Unser Hintergrund besteht aus einer Kombination aus einem Farbverlauf, einem Bild und einer Maske. Fügen Sie zuerst den Hintergrundverlauf hinzu.
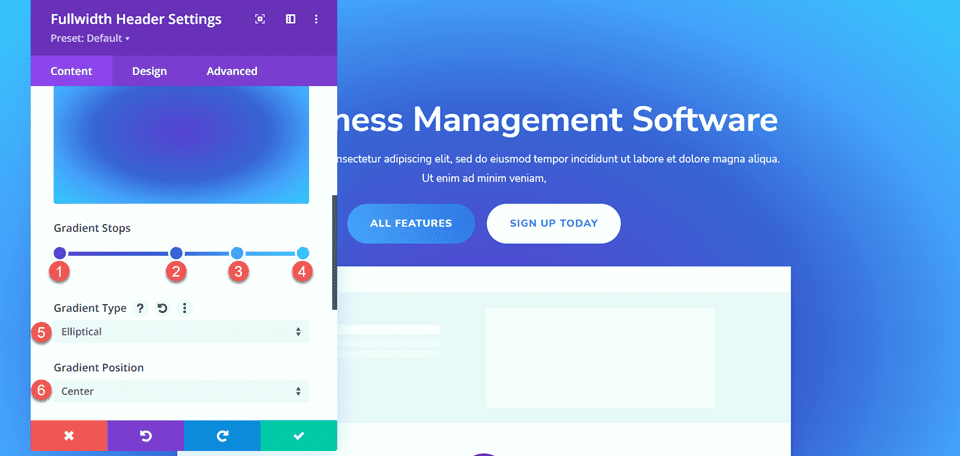
- 22 %: #5b40d1
- 50 %: #4161d4
- 73 %: #53a0fd
- 100 %: #4bc4fc
- Verlaufstyp: Elliptisch
- Verlaufsposition: Mitte

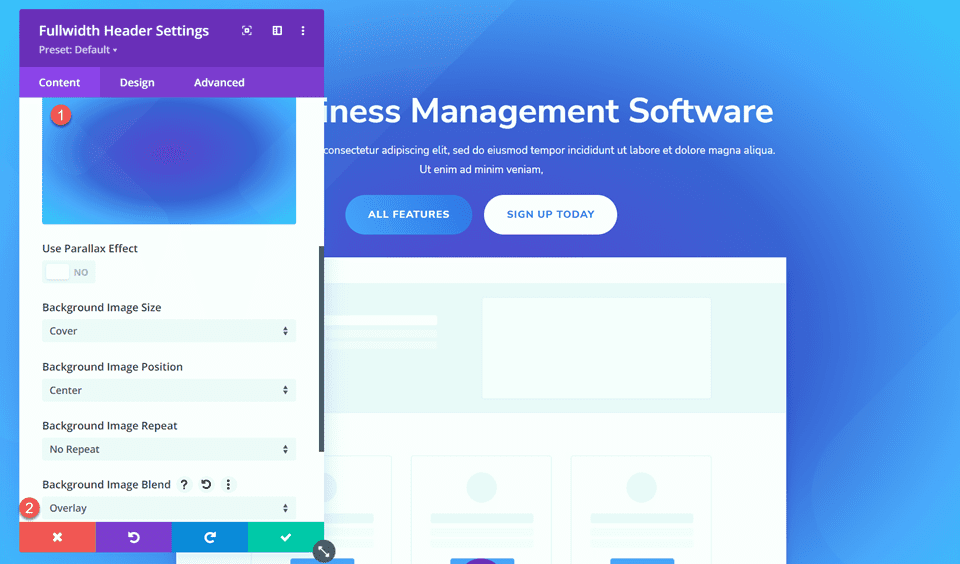
Als nächstes fügen Sie das Hintergrundbild hinzu. Wir verwenden das gleiche Hintergrundbild, das für das ursprüngliche Header-Design verwendet wurde. Sie sollten dies in Ihrer Mediathek mit dem Titel geometric-bg-overlay-01.jpg sehen. Verwenden Sie die Overlay-Einstellung, um das Bild mit dem Verlaufshintergrund zu mischen.
- Hintergrundbildmischung: Overlay

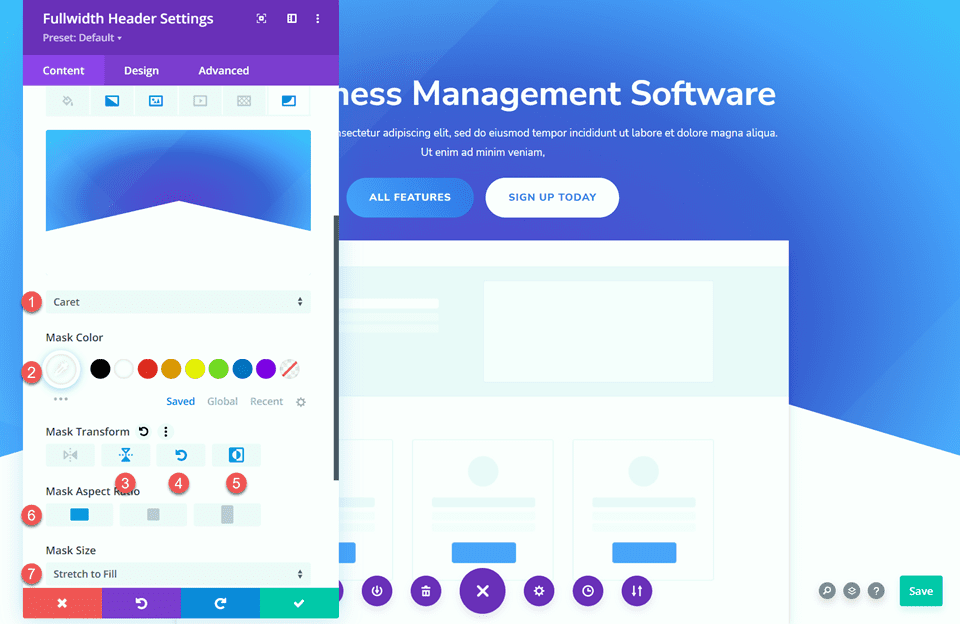
Fügen Sie nun die Hintergrundmaske hinzu.
- Maske: Caret
- Maskenfarbe: #FFFFFF
- Maskentransformation: Horizontal
- Maskentransformation: Drehen
- Maskentransformation: Invertieren
- Seitenverhältnis der Maske: Querformat
- Maskengröße: Zum Füllen dehnen

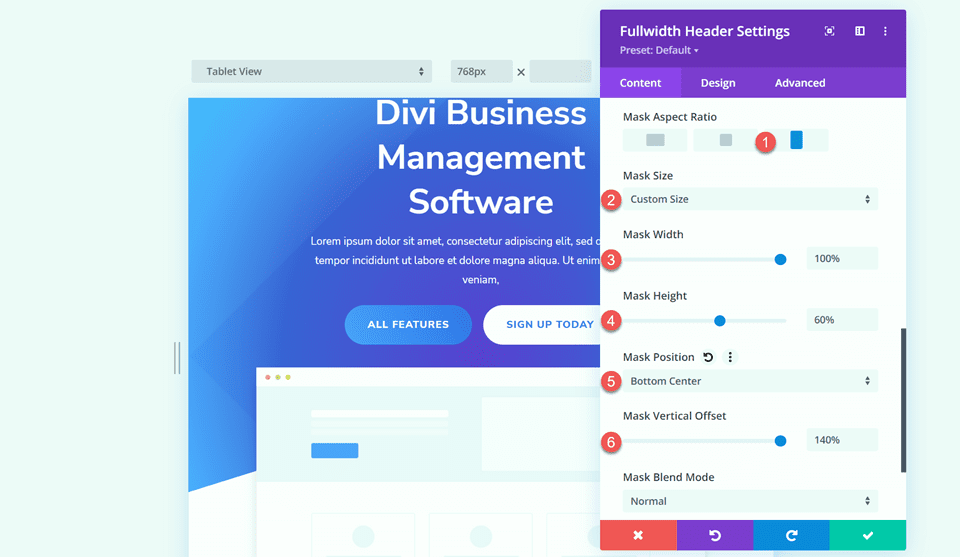
Verwenden Sie als Nächstes die responsiven Einstellungen, um die Hintergrundmaske für Tablets und Mobilgeräte anzupassen. Beginnen wir mit dem Tablet-Design.
- Seitenverhältnis der Maske: Hochformat
- Maskengröße: Benutzerdefinierte Größe
- Maskenbreite: 100 %
- Maskenhöhe: 60 %
- Maskenposition: Unten in der Mitte
- Vertikaler Versatz der Maske: 140 %

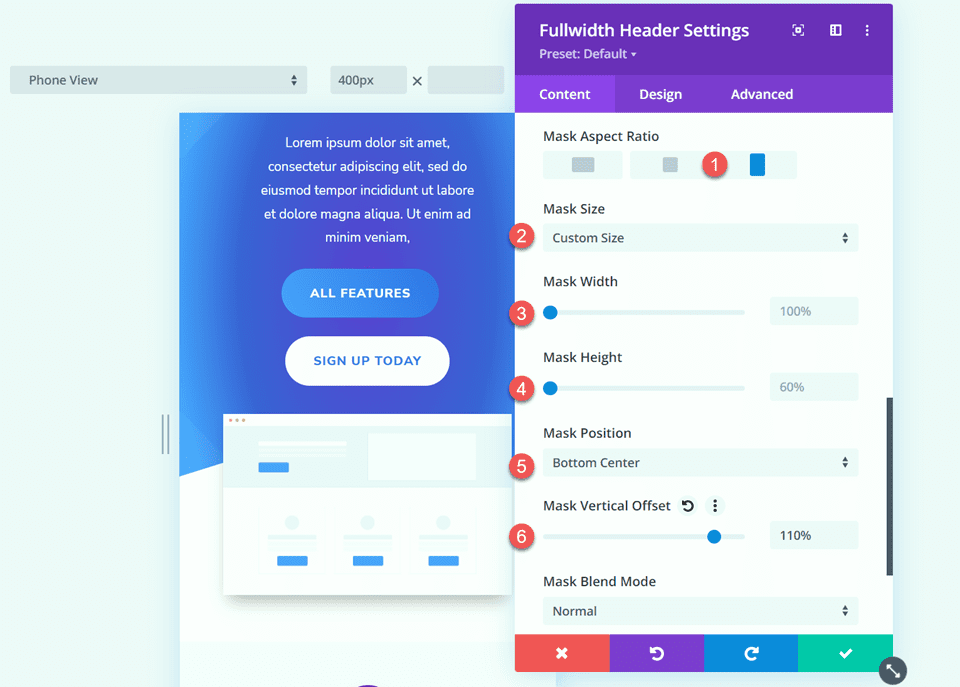
Ändern Sie schließlich das mobile Design.
- Seitenverhältnis der Maske: Hochformat
- Maskengröße: Benutzerdefinierte Größe
- Maskenbreite: 100 %
- Maskenhöhe: 60 %
- Maskenposition: Unten in der Mitte
- Vertikaler Versatz der Maske: 110 %

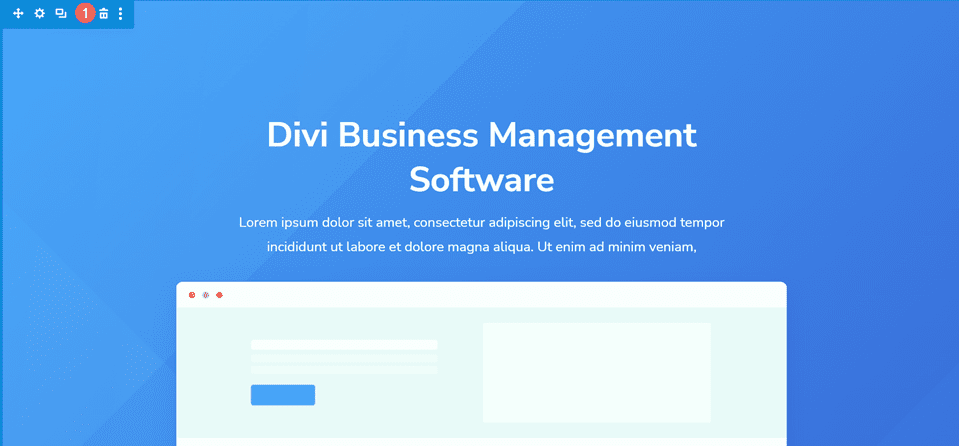
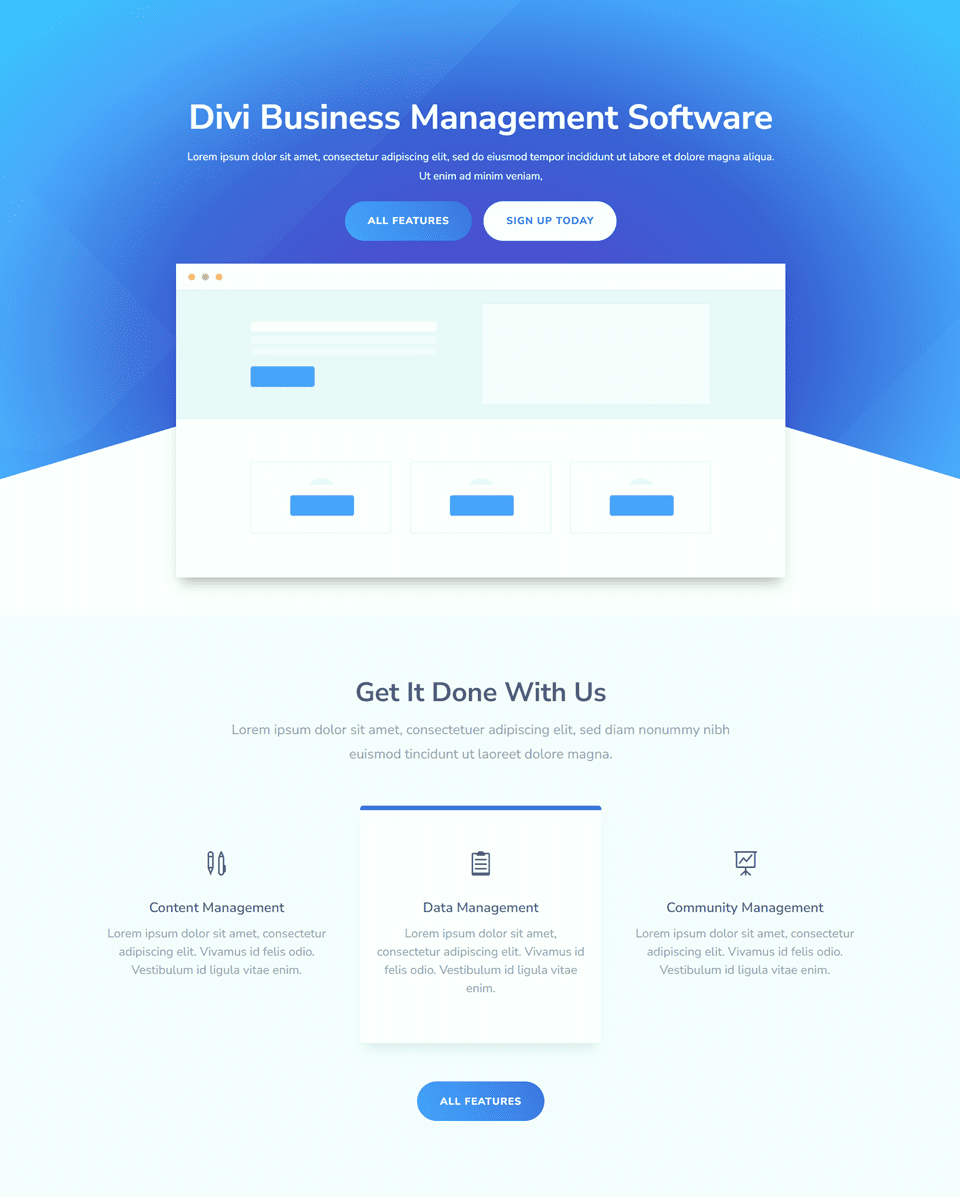
Endgültiges Design
Hier ist das endgültige Design für diesen Abschnitt.


Endergebnis
Werfen wir nun einen Blick auf alle drei unserer Gradienten-Header-Module.
Steigung 1


Steigung 2


Steigung 3


Abschließende Gedanken
Das Header-Modul mit voller Breite ist einfach anzupassen und bietet viel Flexibilität, wenn es um das Aussehen und Layout Ihres Header-Designs geht. In Kombination mit einzigartigen Designelementen wie Farbverläufen können Sie ein wirklich herausragendes Design erstellen, um die Aufmerksamkeit Ihrer Website-Besucher auf die von Ihnen angebotenen Dienstleistungen zu lenken. Für 5 weitere kreative Fullwidth-Header-Tutorials schauen Sie sich diesen Artikel an. Verwenden Sie das Header-Modul mit voller Breite auf Ihrer Divi-Website? Lass es uns in den Kommentaren wissen!
