33 erstaunliche websichere Schriftarten und warum Sie sie brauchen!
Veröffentlicht: 2020-12-15Seien wir ehrlich, wir waren alle dort. Sie entwerfen eine Website und möchten so kreativ wie möglich sein, und dazu gehört auch die Verwendung einiger erstaunlicher Schriftarten! Wenn es um Typografie geht, gibt es jedoch einige Einschränkungen, die Sie berücksichtigen sollten, bevor Sie sich für Schriftarten für Ihre WordPress-Website entscheiden. Wieso den? Wählen Sie das falsche aus und Sie könnten feststellen, dass es nicht für alle Website-Besucher richtig angezeigt wird.
Schließlich nützt die Verwendung kreativer, einzigartiger Typografie für Ihre Website-Designs nichts, wenn die von Ihnen ausgewählte Schriftart nicht geladen werden kann und durch eine zufällige Systemschrift ersetzt wird, die Ihre schönen Designs völlig durcheinander bringt, nicht wahr?
Aus diesem Grund wird empfohlen, für Ihre Designs eine sogenannte Web Safe Font zu wählen.
Beginnen wir ganz am Anfang und erfahren mehr über websichere Schriftarten und sehen uns dann 33 der allerbesten websicheren Schriftarten an, die Sie für Ihre WordPress-Website verwenden können!
Was bedeutet „websichere Schriftarten“?
Websichere Schriftarten sind Schriftarten, die universell auf allen Geräten vorinstalliert sind. Sie müssen nicht wie der Rest der Assets der Website vom Server der Website heruntergeladen werden, um angezeigt zu werden. Dies hat zwei große Vorteile:
- Sie können davon ausgehen, dass Typografie mit websicheren Schriftarten für die Mehrheit der Benutzer genau so angezeigt wird, wie sie beabsichtigt ist. Wenn Sie jedoch keine websichere Schriftart verwenden und diese Schriftart nicht auf dem Computer eines Benutzers installiert ist und aus irgendeinem Grund nicht heruntergeladen werden kann, wird Ihre Website auf eine Systemschriftart zurückgesetzt, was nicht nur Ihr Design ruiniert und visuelles Branding, enden aber manchmal sogar als unlesbar.
- Websichere Schriftarten werden lokal gespeichert, sodass Ihre Website viel schneller geladen werden sollte. Dies bedeutet eine bessere Geschwindigkeit und Leistung, was sich positiv auf Ihre SEO-Bemühungen auswirkt, da die Seitenladegeschwindigkeit einer der Faktoren ist, die für das Seitenranking berücksichtigt werden.
Daher erscheint es fast ausnahmslos sinnvoll, für Ihre Website-Designs immer eine websichere Schriftart zu verwenden. Aber selbst wenn Sie sich entscheiden, einen Teil der Leistung Ihrer Website für Probleme mit der Markenkonsistenz zu opfern und die Schriftart Ihrer Marke zu verwenden, sollten Sie beim Designen immer auf websichere Schriftarten achten. Warum ist das so? Denn es wird Fälle geben, in denen Ihre Schriftart nicht richtig heruntergeladen und angezeigt wird (z. B. ältere Browser oder schlechte Internetverbindung).
In diesen Fällen ist es gut, einen Plan B zu haben, eine Fallback-Option für den Fall, dass Ihre erste Option möglicherweise nicht funktioniert. Auch wenn die Liste der websicheren Schriftarten nicht lang ist, können Sie definitiv eine finden, die Ihrer ursprünglichen Option sehr ähnlich ist. Auf diese Weise haben Sie 100 % Kontrolle darüber, wie Ihre Website allen Benutzern angezeigt wird, und riskieren nicht, dass Times New Roman (als zufälliger Ersatz für Schriftarten) auftaucht und Ihre wunderschön gestaltete Website ruiniert!
Was ist mit Google Fonts?
Google-Schriftarten werden oft fälschlicherweise als websichere Schriftarten bezeichnet. Das ist jedoch nicht genau der Fall. Google Fonts sind nicht auf einem Gerät vorinstalliert, sondern werden von Google gehostet. Damit sie also auf dem Computer eines Site-Besuchers angezeigt werden können, müssen die Schriftartdateien wie jedes andere Asset zuerst heruntergeladen werden. Dadurch werden sie automatisch als Webfonts aufgelistet und deshalb werden sie so oft mit „websicheren Fonts“ verwechselt.
Schriftarten, die von der Google Fonts-API bereitgestellt werden, werden jedoch für einen schnelleren Download automatisch komprimiert, und nach dem Herunterladen werden sie im Browser zwischengespeichert und von jeder anderen Webseite wiederverwendet, die die Google Fonts-API verwendet. Einfach ausgedrückt, sie werden viel schneller heruntergeladen und haben viel weniger Einfluss auf die Geschwindigkeit und Leistung Ihrer Website. Obwohl es sich streng genommen nicht um websichere Schriftarten handelt, können sie dennoch absolut sicher auf Ihrer Website verwendet werden und können dazu beitragen, ihr ein einzigartigeres, kreativeres Aussehen zu verleihen.
Hinweis: Obwohl die Verwendung von Google Fonts als „sichere“ und beliebte Wahl für das Webdesign gilt, wird dennoch dringend empfohlen, beim Design websichere Schriftarten zu berücksichtigen, wie wir bereits erwähnt haben. Wählen Sie immer eine websichere Schriftart aus, die Ihrer primären Wahl nahe kommt, auf die Ihre Schriftarten bei Bedarf zurückgreifen.
Sie können Google Fonts durchsuchen und sich für Ihr nächstes Projekt inspirieren lassen.
Welches sind die besten websicheren Schriftarten?
Die Wahrheit ist, dass die Liste der Web-sicheren Schriftarten kürzer ist, als sich ein Designer im Idealfall wünschen würde! Glücklicherweise sind jedoch einige der beliebtesten und am besten gestalteten enthalten. Lassen Sie uns einen Blick darauf werfen, beginnend mit den Sans-Serif-Schriftarten und weiter zu den Schriftfamilien Serif, Monospace und Cursive.
1. Ariel

Arial ist eine klassische Sans-Serif-Schrift, die seit 30 Jahren dank ihrer guten Lesbarkeit sowohl bei kleinen als auch bei großen Texten weit verbreitet ist. Arial wurde 1992 von Microsoft als „Alternative für Helvetica“ eingeführt und war viele Jahre lang die Standardschriftart für Microsoft und wird immer noch als Standardschriftart in Google Docs verwendet.
2. Arial-Schwarz

Wie Sie sich vorstellen können, ist Arial Black die viel mutigere Version von Arial. Es besteht jedoch aus einem humanistischeren Design und teilt die Proportionen mit Helvetica. Es wurde erfolgreich in Zeitungen, Werbung und großen Schlagzeilen eingesetzt.
3. Calibri

Calibri hat Times New Roman als Standardschriftart von Microsoft Word ersetzt und ist eine hervorragende Option für eine sichere, universell lesbare Sans-Serif-Schriftart.
4. Candara

Candara ist eine humanistische Sans-Serif-Schrift, die von Gary Munch entworfen und von Microsoft in Auftrag gegeben wurde. Es unterstützt das Textwiedergabesystem Windows ClearType, das die Lesbarkeit von Text auf LCD-Displays verbessern soll.
5. Jahrhundert Gotik

Eine breite, saubere und geräumige Schriftart, die Ihrer Website ein modernes Aussehen verleihen kann. Ihr Design ähnelt kreisförmigen Schriftarten, weist aber immer noch geometrische Merkmale auf, die den Schriftarten des frühen 20. Jahrhunderts gemeinsam sind.
6. Gill Sans

Gill Sans ist eine humanistische Sans-Serif-Schrift mit einem Hauch Modernität. Diese Schrift hat eine handschriftliche Qualität, die den Blick horizontal führt, was sie ideal für lange Passagen macht.
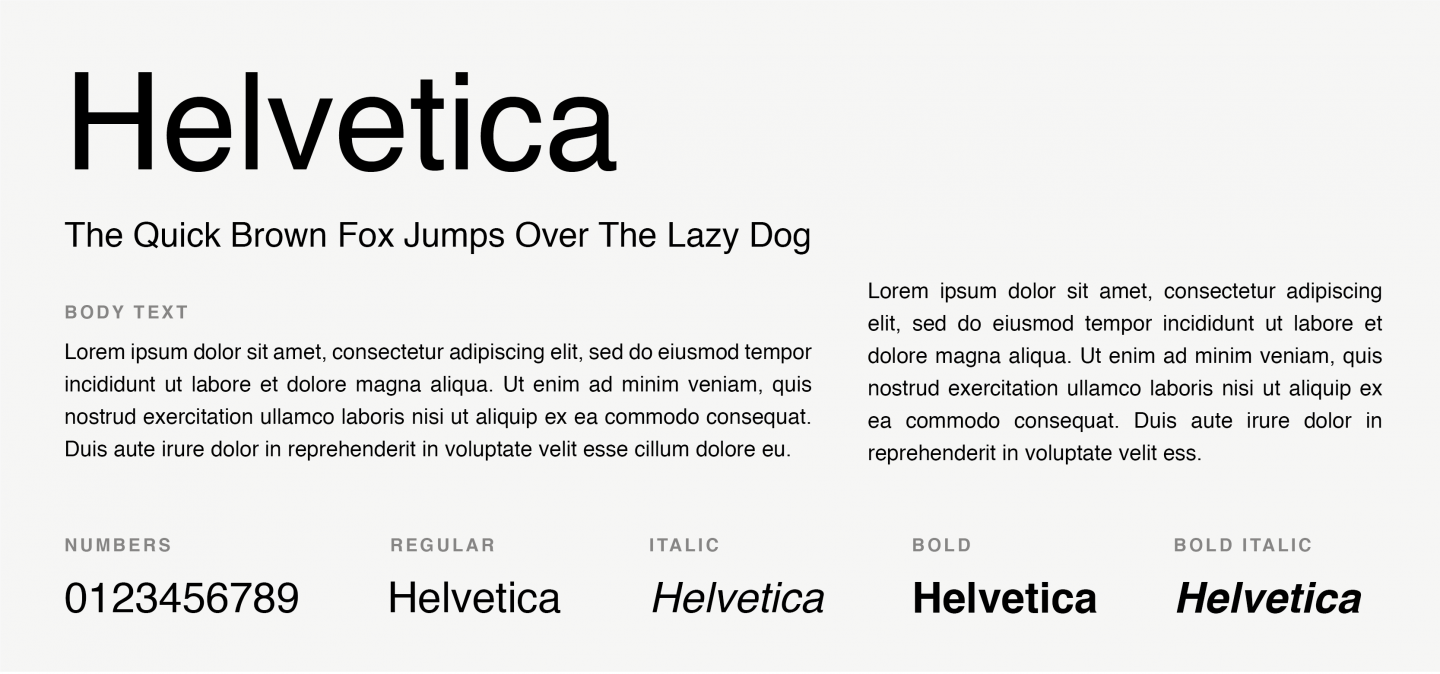
7. Helvetica

Mit Helvetica können Sie nichts falsch machen. Wahrscheinlich die beliebteste und am weitesten verbreitete Sans-Serif-Schriftart in der Geschichte der Typografie, bleibt diese Schriftart der Favorit jedes Designers. Das ausgewogene und klare Design von Helvetica macht es zu einer hervorragenden Wahl für Überschriften und Fließtext. Nachdem wir zwei Jahre lang auf die typografische Identität von Apple gestarrt haben, ist sie immer noch auf jedem Apple-Gerät enthalten.
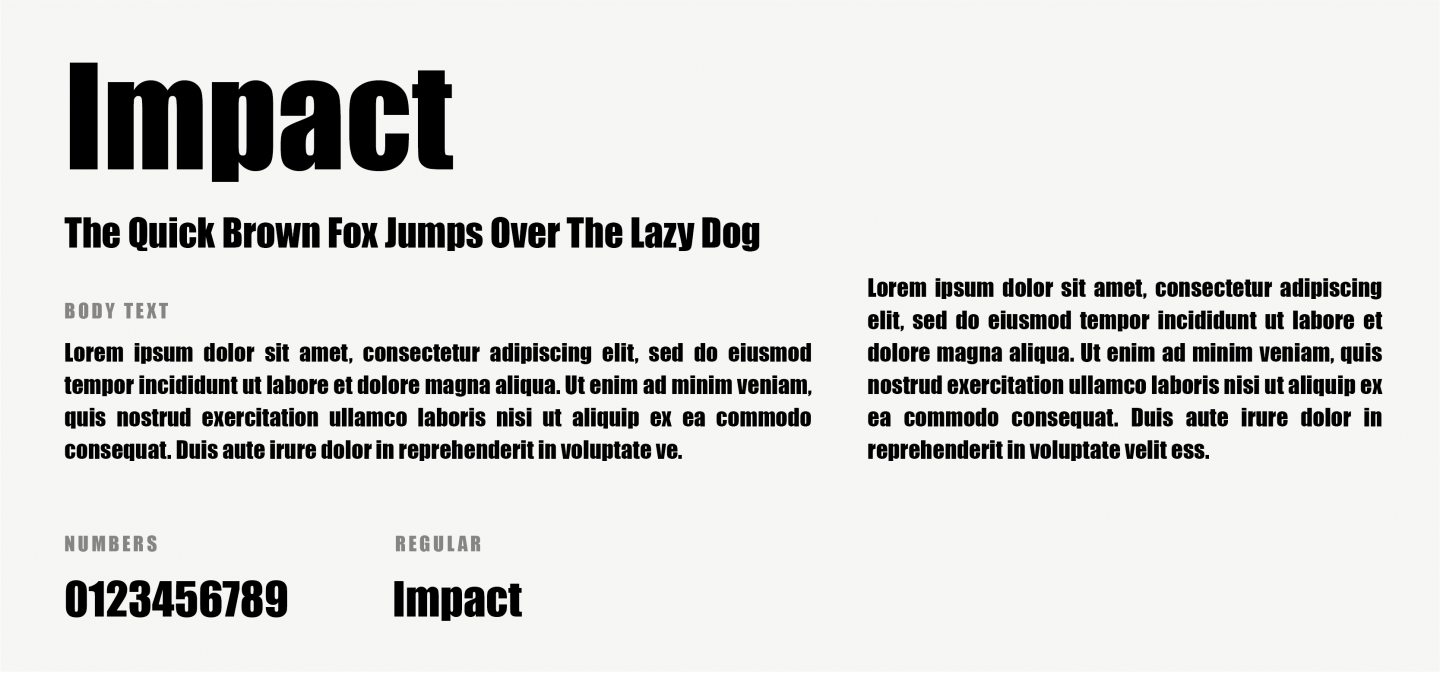
8. Auswirkungen

Impact ist eine weitere Sans-Serif-Schriftart, die sich hervorragend eignet, um Aufmerksamkeit zu erregen. Es funktioniert sehr gut bei Überschriften, ist aber keine sehr gute Option für Fließtext, da es bei kleiner Größe nicht so einfach zu lesen ist.
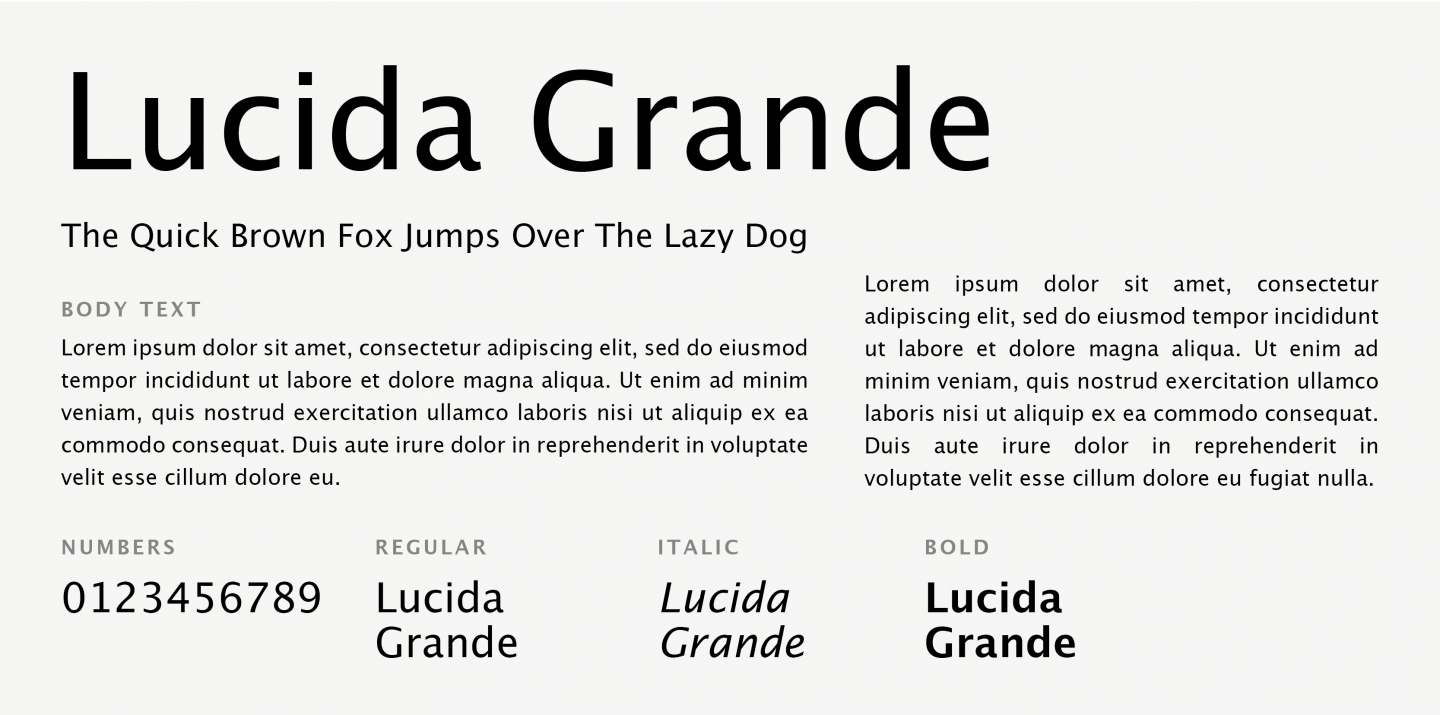
9. Lucida Grande

Lucida Grande ist eine humanistische Sans-Serif-Schrift mit großer x-Höhe, klaren Buchstabenformen und platzsparender Ökonomie. Seine guten Leseeigenschaften machen es für Drucke und Bildschirmanzeigen auch in kleinen Größen lesbar.
10. Optima

Obwohl als Sans-Serif klassifiziert, hat Optima eine subtile Schwellung an den Enden, die auf eine glyphische Serife hindeutet. Elegant und gut sichtbar, wurde es von Straßenschildern bis hin zu Schönheitsproduktlogos verwendet.
11. Segoe-UI

Segoe UI ist eine Schriftart, die vor allem für ihre Verwendung durch Microsoft bekannt ist. Es wurde in vielen Microsoft-Produkten für Benutzeroberflächentext verwendet und wurde entwickelt, um die Konsistenz in verschiedenen Sprachen sicherzustellen.
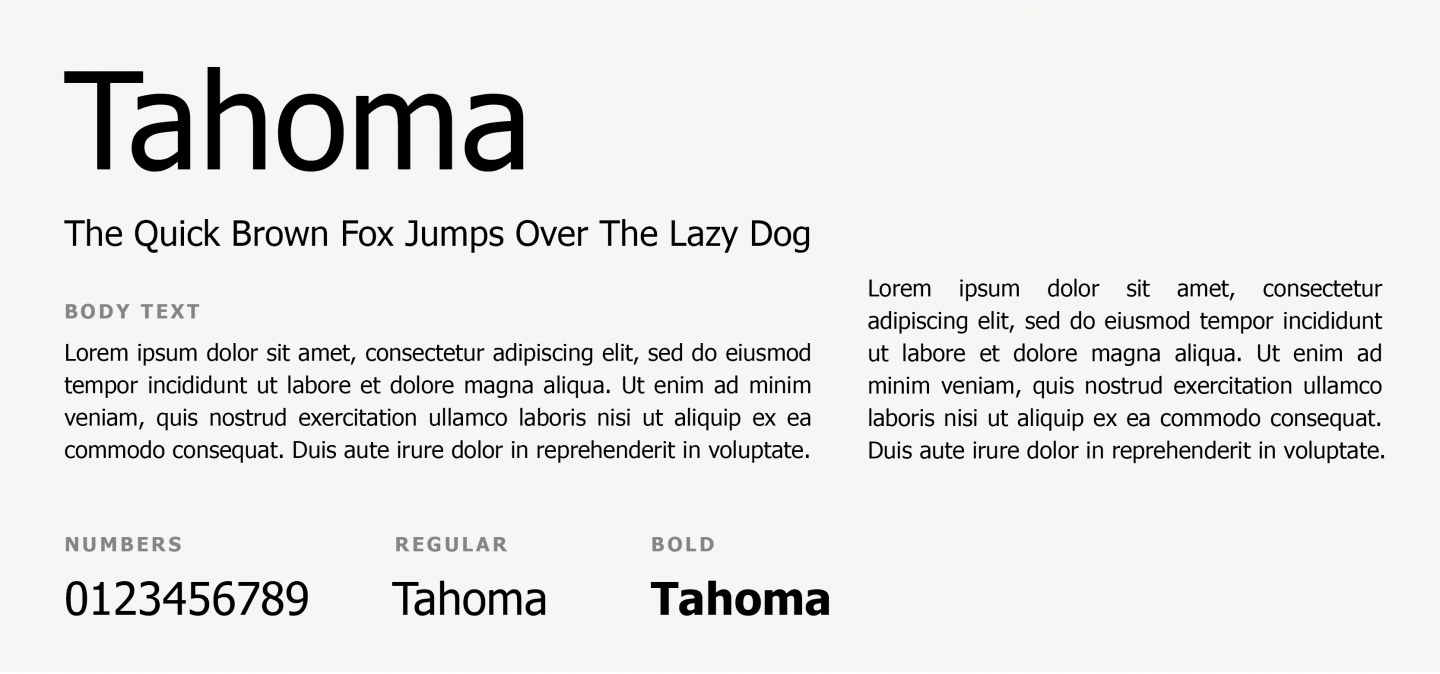
12. Tahoma

Tahoma gehört ebenfalls zur Familie der Sans-Serif-Schriften. Es wurde häufig als Alternative zu Arial verwendet und war die Standardversion für einige der früheren Versionen von Windows. Ganz ähnlich wie Verdana, aber mit schmalerer Spur und etwas kühnerer Höhe.
13. Trebuchet MS

Trebuchet MS ist eine weitere websichere Sans-Serif-Schriftart, die 1996 von der Microsoft Corporation entworfen und veröffentlicht wurde. Sie ist immer noch eine der beliebtesten Schriftarten für Fließtext im Internet.

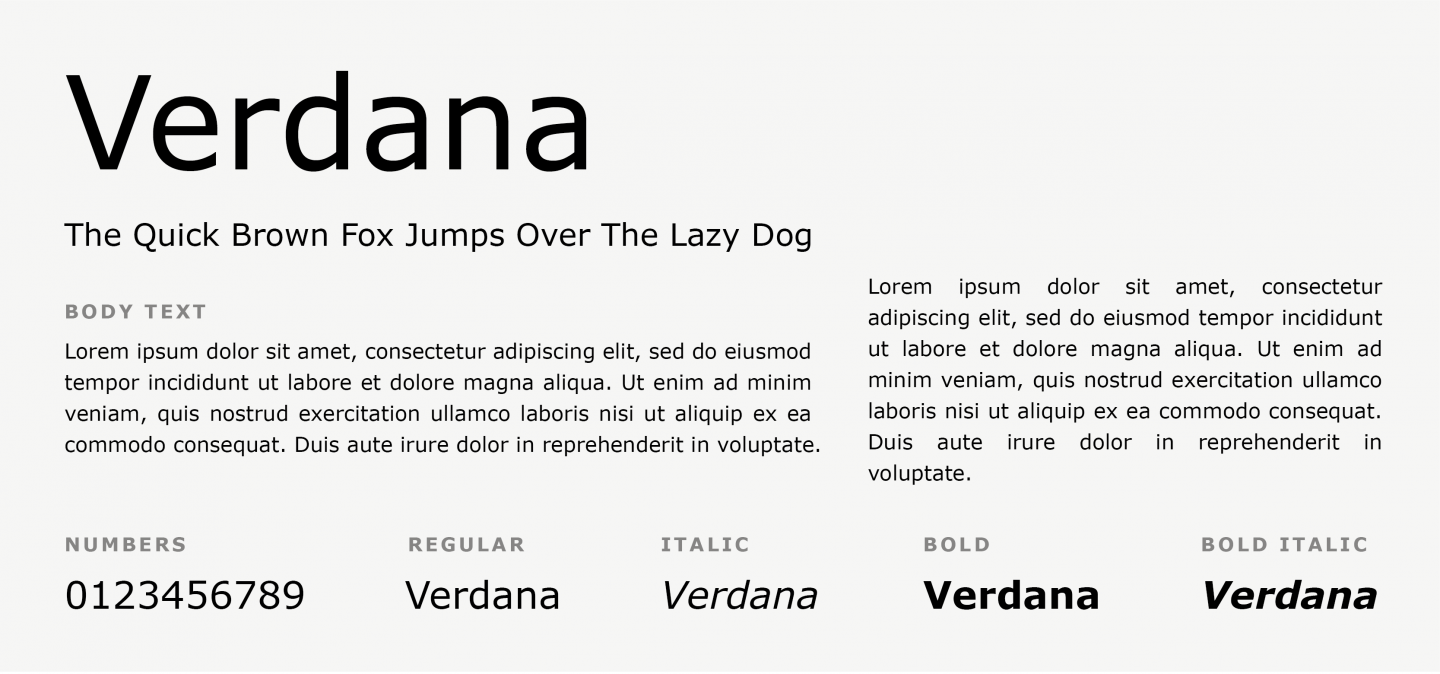
14. Verdana

Verdana ist eine serifenlose Schriftart mit hervorragender Lesbarkeit auch bei kleinen Schriftgrößen oder bei der Anzeige auf Bildschirmen mit niedriger Auflösung. Dies ist tatsächlich die Schriftart, die IKEA nicht nur für seine Website, sondern auch für seine gedruckten Kataloge verwendet.
15. Amerikanische Schreibmaschine

American Typewriter ist eine Slab-Schriftart, die Schreibmaschinentext imitiert. Im Gegensatz zu anderen von Schreibmaschinen inspirierten Schriftarten ist das Design proportional und nicht monospaced, wodurch es viel besser zum Setzen von Text geeignet ist. Diese Schriftart kann Ihren Designs eine klassische und nostalgische Qualität verleihen.
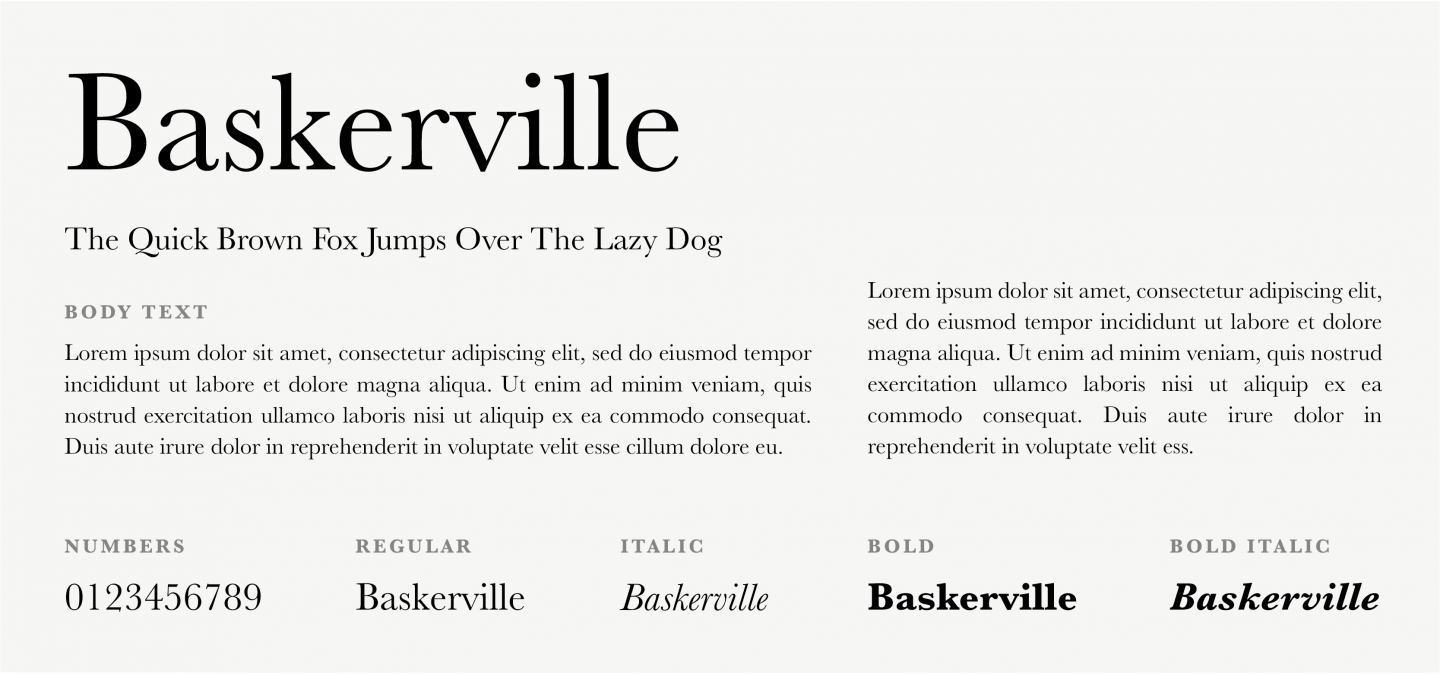
16. Baskerville

Eine klassische Serifenschrift mit scharfen Kanten, hohem Kontrast und großzügigen Proportionen, veröffentlicht von Bitstream. Heute ist sie aufgrund ihrer Lesbarkeit und raffinierten Schönheit eine der beliebtesten und klassischsten Druckschriften.
17. Bookman (Alter Stil)

Bookman ist eine weitere Serifenschrift, auch bekannt als Bookman Old Style. Sein einfaches, stängeliges Design macht es zu einer perfekten Überschriftenoption, während es auch in kleinem Text lesbar bleibt.
18. Bodoni

Diese in der Luxusbranche weit verbreitete Serifenschrift ist ein Synonym für Eleganz. Bodoni ist seit langem ein Favorit in der Modebranche und wurde für Webdesign, Leitartikel und sogar Logos verwendet. Zwei ihrer wichtigsten, einzigartigen Merkmale sind die haarfeinen, dünnen und knackigen Serifen und der hohe Kontrast zwischen dünnen und dicken Strichen.
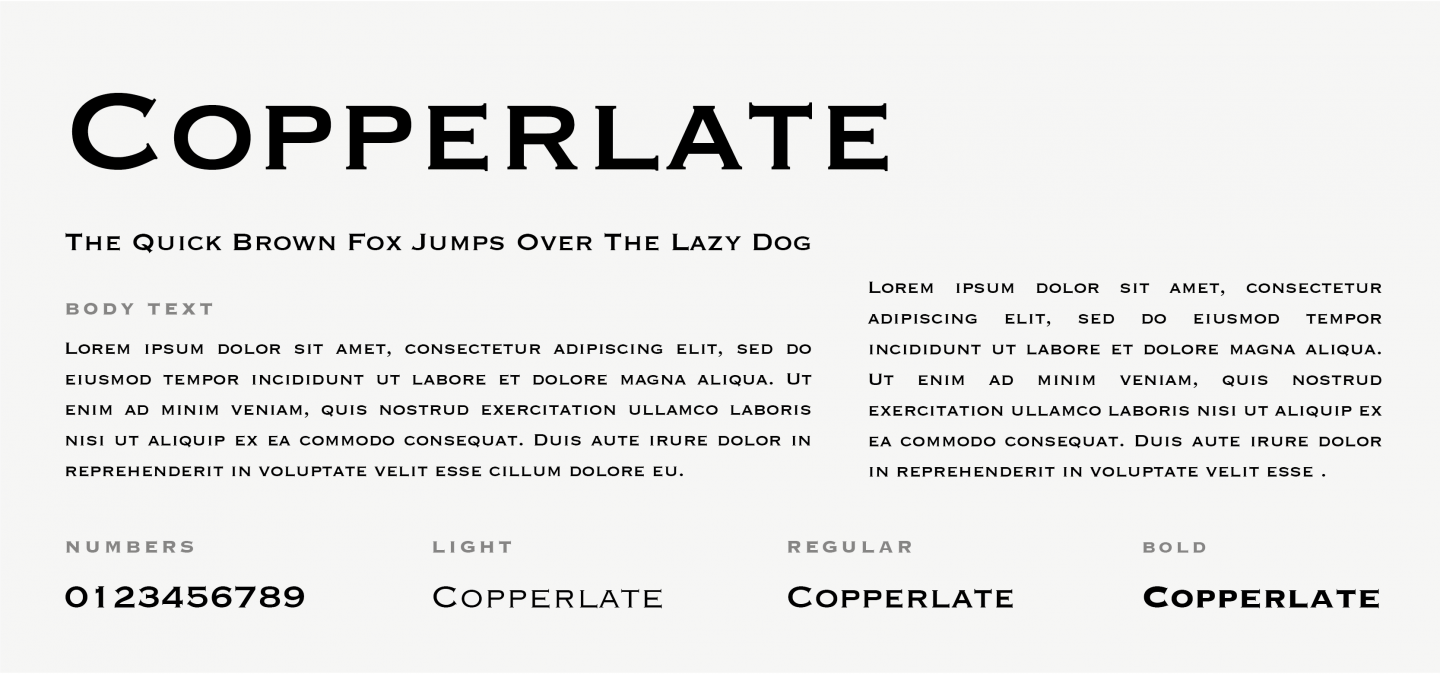
19. Kupferstichgotik

Copperlate sollte ursprünglich nur für Überschriften zu Titeln verwendet werden, deshalb enthält es nur Großbuchstaben. Heute erfreut sich Copperplate Gothic einer Wiederbelebung des Corporate- und Werbedesigns und vermittelt immer noch einen seriösen, dezenten und eleganten Look.
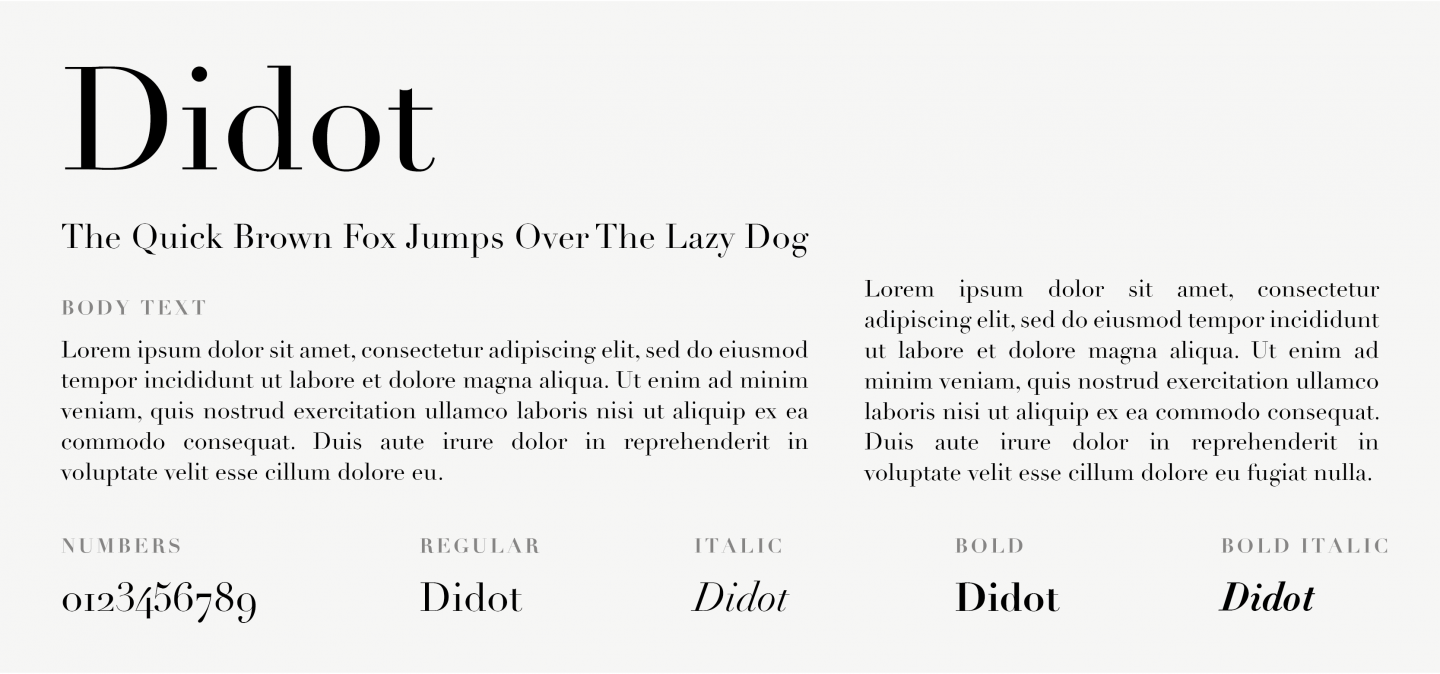
20. Didot

Didot ist eine neoklassische Serifenschrift. Es trägt ein klassisches Design, fügt ihm aber eine moderne Note hinzu. Bekannt für seinen hohen Kontrast und seine raffinierte Ästhetik, ist es eine gute Wahl für größere Schlagzeilen, Zeitschriften und Poster. Ein geliebter Mensch im Mode-Branding, wie in Harper's Bazaar, Vogue und den Arbeiten von Louis Vuitton zu sehen ist.
21. Garamond

Garamond ist eine klassische Schriftart mit zeitlosem Aussehen und hervorragender Lesbarkeit. Obwohl es auf Stile des 16. Jahrhunderts zurückgeht und hauptsächlich in der Buchgestaltung verwendet wurde, haben wir keinen Zweifel daran, dass es einer modernen Website oder einem Blog eine antike Nuance verleihen kann.
22. Georgien

Georgia ist eine weitere elegante Serifenschrift, wurde jedoch so konzipiert, dass sie bei unterschiedlichen Schriftgrößen besser lesbar ist als andere Serifenschriften. Dies geschieht dank ihres höheren Gewichts, was diese Schriftart zu einem idealen Kandidaten für responsives Design für Mobilgeräte macht.
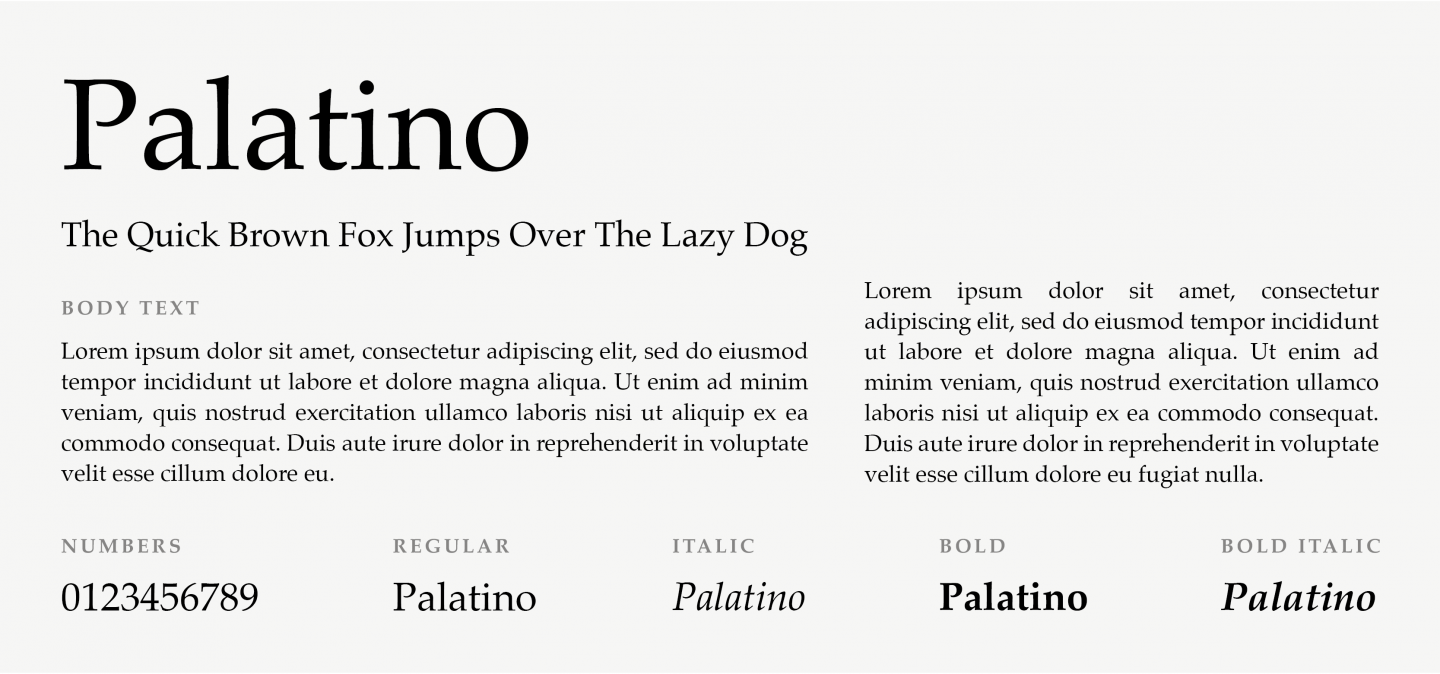
23. Palatino

Palatino ist eine Serifenschrift, die ebenfalls zur humanistischen Schriftfamilie gehört und eigentlich aus der Renaissance stammt. Dank seiner soliden Struktur wird es häufig für Überschriften und Titel bevorzugt.
24. Dauer

Eric Gill entwarf Perpetua zu Beginn des 20. Jahrhunderts nach Entwürfen alter Stiche und Gedenkschriftzüge. Diese Schriftart verleiht jedem verwendeten Text dank ihrer kleinen diagonalen Serifen und mittelalterlichen Zahlen ein formales Gefühl.
25. Times New Roman

Times New Roman ist eine Variation der Schriftart Times aus der Familie der Serifen. Es wird am meisten für formellere Inhalte bevorzugt, da es ein sehr professionelles Aussehen hat. Außerdem ist es eine bevorzugte Wahl für Nachrichten-Websites und Blogs.
26. Andale-Mono

Andale Mono gehört zur Schriftfamilie Monospace und wurde von Apple und IBM entwickelt. Das bedeutet, dass jeder Buchstabe gleich breit ist, was der Schrift eine mechanische Qualität verleiht. Versionen dieser Schriftart unterstützen mehrere verschiedene Sprachen, was sie zu einer guten Wahl für mehrsprachige Websites macht.
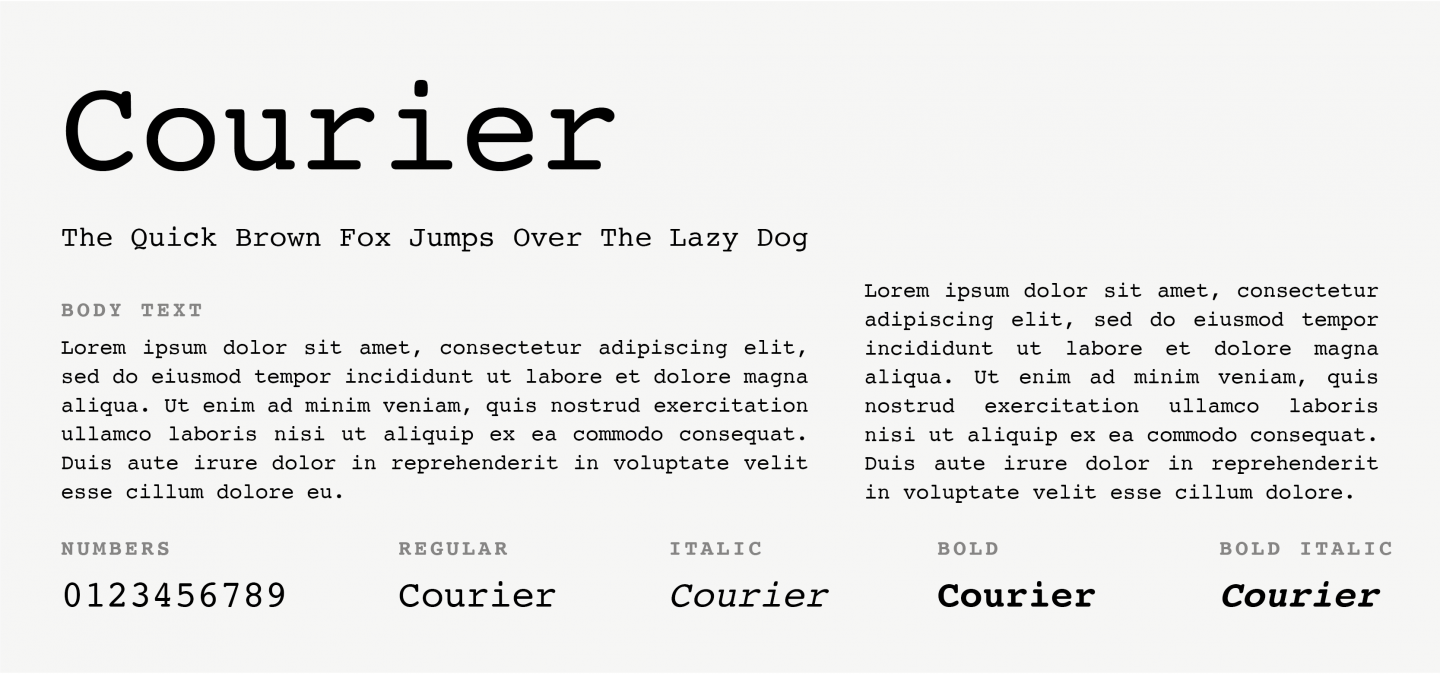
27. Kurier

Courier ist ohne Zweifel die bekannteste Monospace-Schriftart. Alle Betriebssysteme sind damit vorinstalliert. Während es in der Codierung und Computerprogrammierung weit verbreitet ist, ist es auch eine Standardschrift für Filmdrehbücher und kann Ihrer Website einen „maschinengeschriebenen“ Touch verleihen.
28. Kurier Neu

Wie der Name schon sagt, handelt es sich bei dieser Schriftart um eine neuere Version von Courier, die ebenfalls zur Monospace-Familie gehört, aber einige Ähnlichkeiten mit Times New Roman aufweist. Sein Design ist dünner und optisch ansprechender, wodurch es auf Websites, die ein Old-School-Design mit einem modernen Touch benötigen, großartig aussieht.
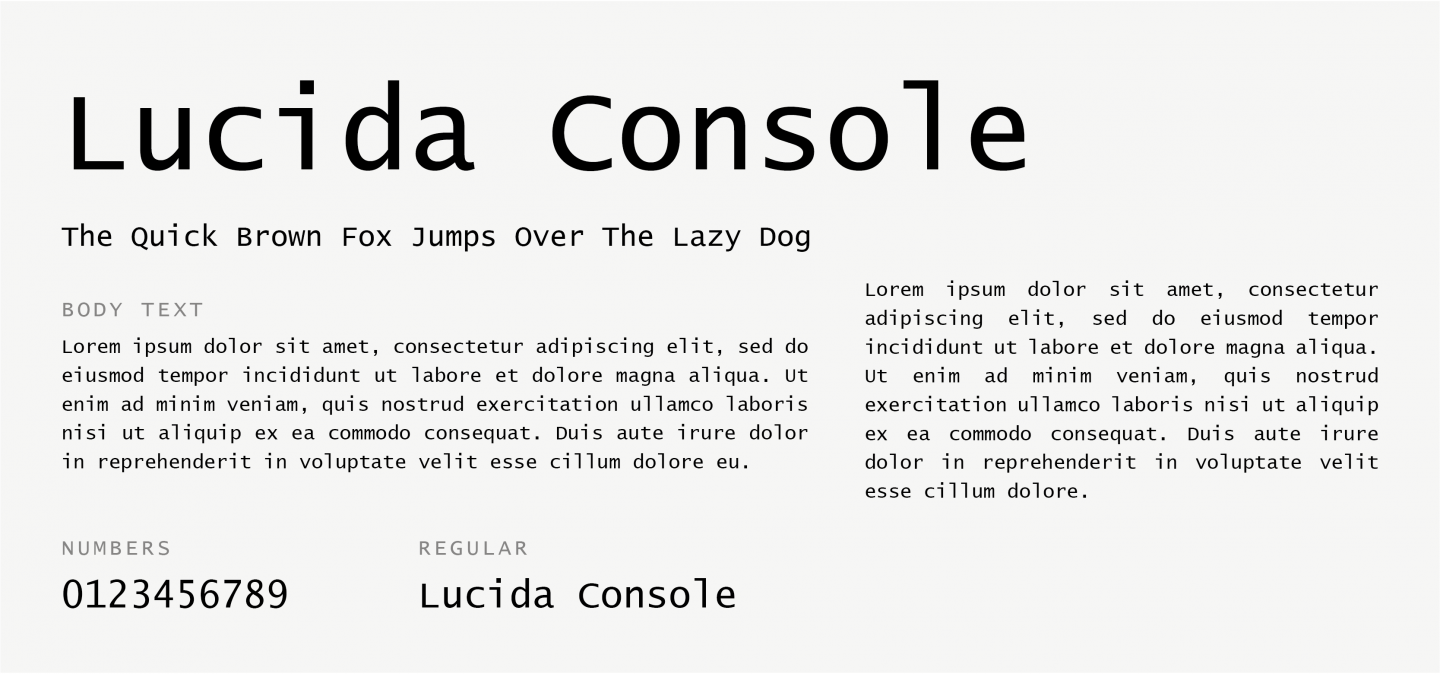
29. Lucida-Konsole

Lucida Console ist eine Monospace-Schriftart, die Teil der erweiterten Lucida-Familie ist. Obwohl es sich um eine Monospace-Schriftart handelt, ähnelt sie menschlichen Schreibeigenschaften, wodurch sie weniger „mechanisch“ aussieht. Dank seiner guten Lesbarkeit eine gute Wahl für kleine Textgrößen oder Displays mit niedriger Auflösung.
30. Monaco

Monaco ist eine weitere Monospace-Schriftart, die von Susan Kare und Kris Holmes entworfen wurde. Sie wurde von Apple weit verbreitet und ist eine perfekte Wahl für Codierungs- und Terminalanwendungen, da sie selbst bei sehr kleinen Textgrößen die am besten lesbare Monospace-Schriftart ist.
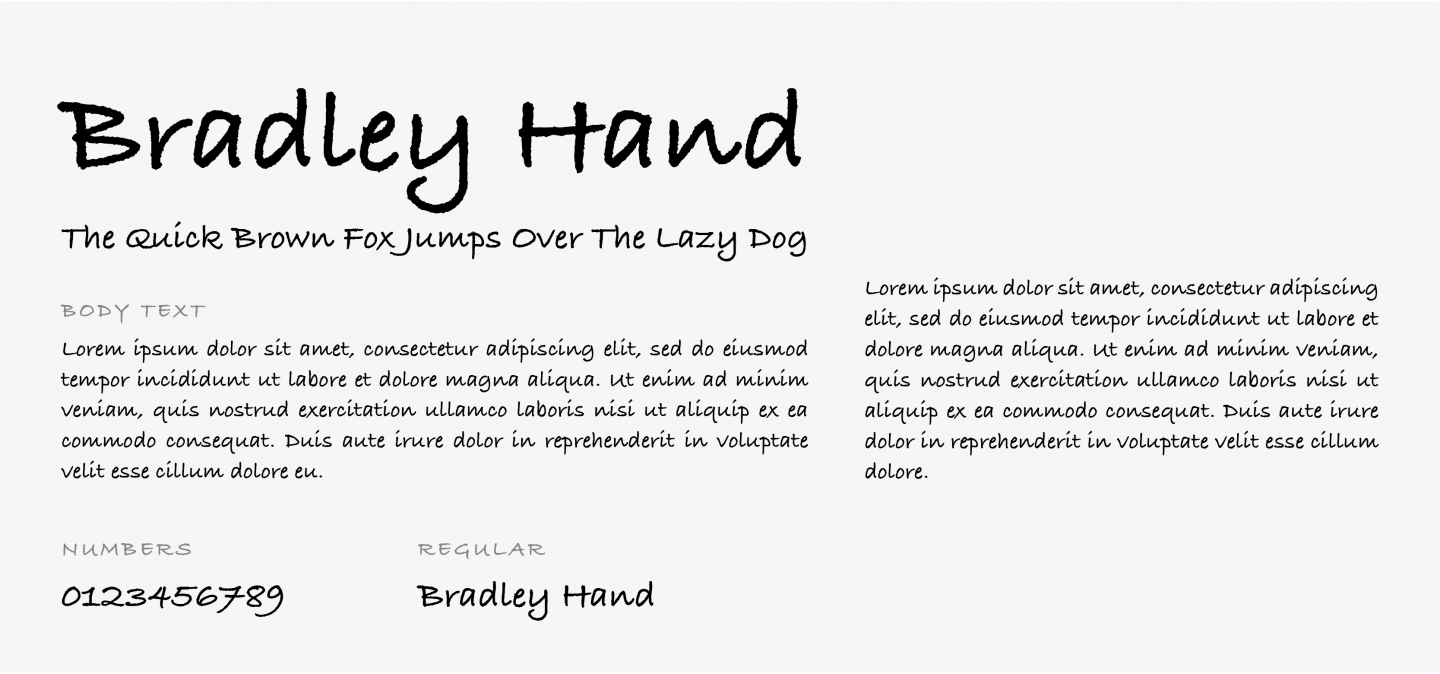
31. Bradley-Hand

Diese kalligraphische Schrift basiert auf der Handschrift des Designers Richard Bradley und vermittelt ein lässiges, persönliches Gefühl. Es wird für die Verwendung in Überschriften, dekorativem Text und kurzen Textkörpern empfohlen.
32. Pinselschrift MT

Diese kursive Schriftart wurde entwickelt, um Handschrifttechniken nachzuahmen. Trotz seiner Eleganz und seines raffinierten Stils kann es im Fließtext schwer zu lesen sein. Daher eignet es sich möglicherweise am besten für Notizen oder ähnliche dekorative Zwecke.
33. Komische Sans

Comic Sans MS ist eine verspielte, skurrile Alternative zu anderen Cursive-Schriftarten, und die Wahrheit ist, dass sie im Laufe der Jahre zu einer Art Meme geworden ist. Es ist nicht die beste Option für Ihre Website, da es ein bisschen lustig und kindisch ist. Aber auf der anderen Seite ist es eine leicht zu lesende Schriftart!
Fazit
Die Wahl der richtigen Typografie zur Repräsentation Ihrer Marke ist eine schwierige Aufgabe.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu verstehen, warum websichere Schriftarten wichtig sind, entweder als primäre oder als „Backup“-Option, und wie Sie sie verwenden, um sicherzustellen, dass Ihre Designs auf jedem Gerät gut aussehen.
Viel Glück und denken Sie daran… bleiben Sie kreativ, aber Web Safe!
