4 Möglichkeiten, Divi Button-Module nebeneinander hinzuzufügen
Veröffentlicht: 2023-10-23Es gibt viele Fälle, in denen man Divi-Schaltflächen nebeneinander hinzufügen möchte. Für Header auf Landingpages empfiehlt es sich, einen auffälligen Call-to-Action bereitzustellen. Eine beliebte Möglichkeit hierfür sind Doppeltasten. Wie bei allem, was mit Divi zu tun hat, gibt es mehr als einen Weg, das gewünschte Ergebnis zu erzielen. Es gibt verschiedene Möglichkeiten, wie Sie Ihre Schaltflächen in Divi nebeneinander platzieren können. Sie können Spalten verwenden, etwas CSS hinzufügen oder ganz auf die Verwendung des nativen Divi Button-Moduls verzichten.
Lassen Sie uns vier Methoden (und einen fünften Bonus-Tipp!) durchgehen, die Ihnen dabei helfen, dass Ihre Tasten in Divi gut miteinander harmonieren. Mithilfe des KOSTENLOSEN Portfolio-Layout-Pakets von Divi erkunden wir die verschiedenen Möglichkeiten, dies zu erreichen.
- 1 Installieren Sie das Divi Portfolio-Landingpage-Layout
- 2 So fügen Sie Divi-Schaltflächen nebeneinander hinzu
- 2.1 Verwenden Sie Spalten, um Divi-Schaltflächen nebeneinander hinzuzufügen
- 2.2 Verwenden von CSS, um Divi-Schaltflächen nebeneinander zu platzieren
- 2.3 Verwenden von Flex Box zum Hinzufügen von Divi-Schaltflächen nebeneinander
- 2.4 Nicht-traditionelle Option: Verwenden Sie das Header-Modul in voller Breite.
- 2.5 Bonusoption: Verwenden Sie ein Drittanbieter-Plugin
- 3 Alles zusammenfassen
Installieren Sie das Divi Portfolio-Landingpage-Layout
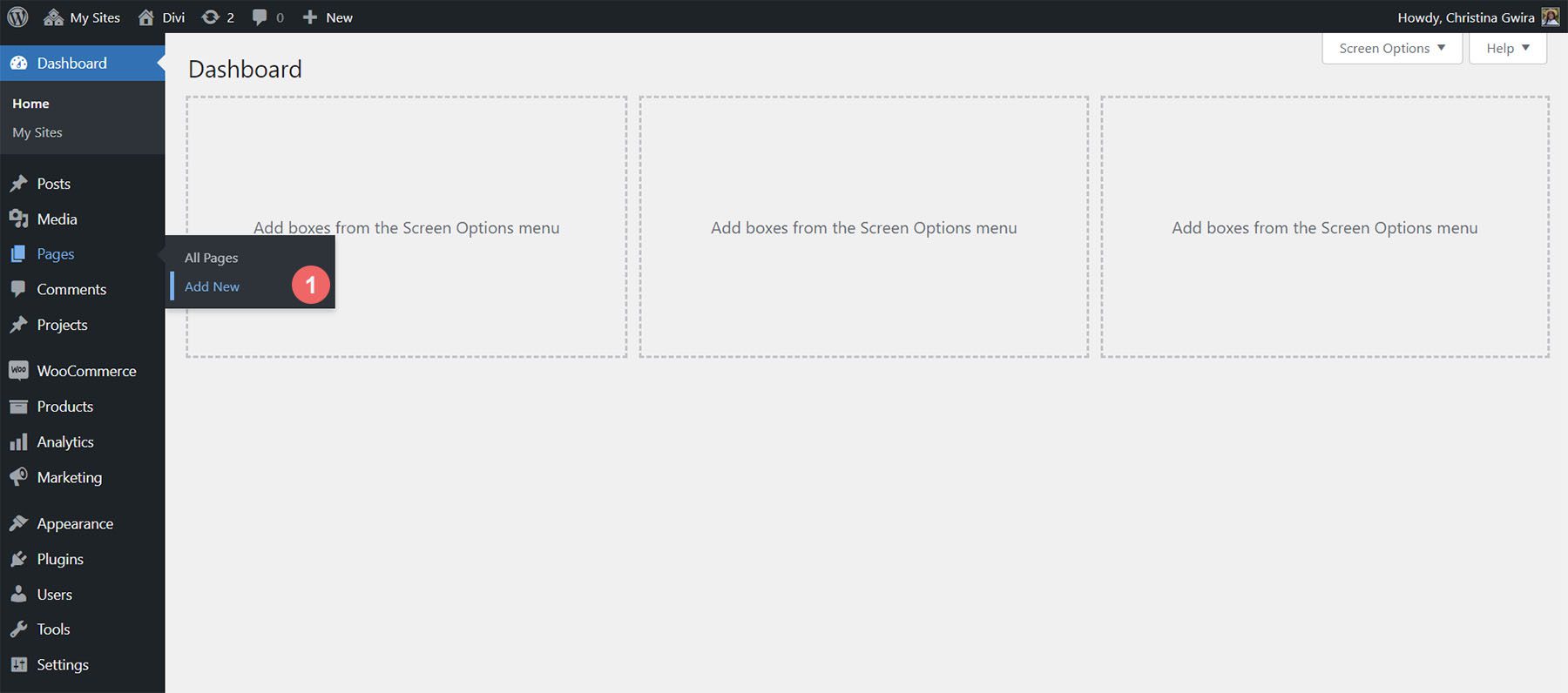
Zunächst installieren wir das Seitenlayout. Zuerst müssen wir eine neue Seite in WordPress erstellen. Bewegen Sie im WordPress-Dashboard den Mauszeiger über den Menüpunkt „Seiten“ im linken Menü. Als nächstes klicken wir auf „Neu hinzufügen“ .

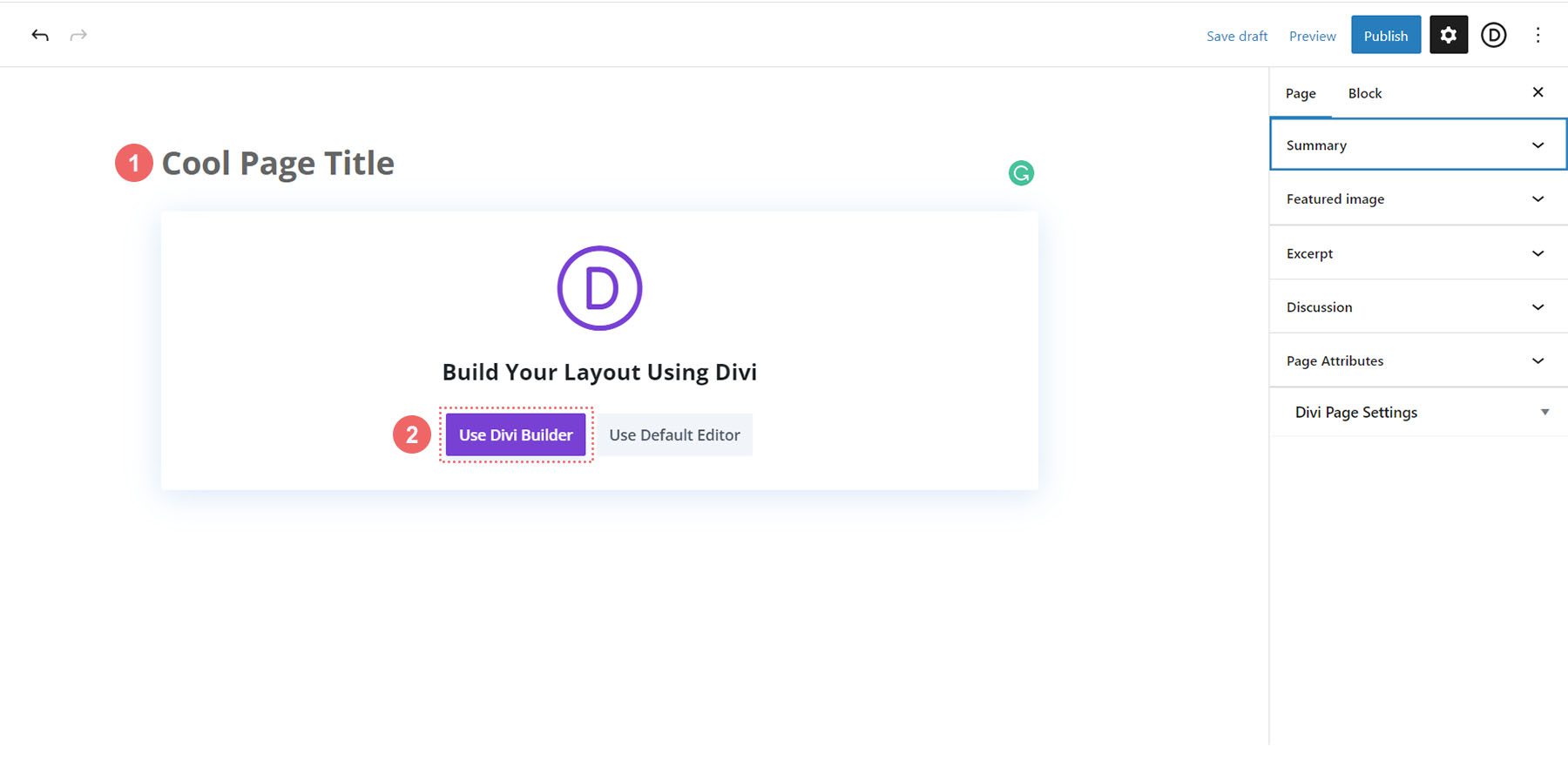
Legen Sie im Standard-WordPress-Editor Gutenberg einen Titel für Ihre neue Seite fest . Klicken Sie anschließend auf die violette Schaltfläche „Divi Builder verwenden“ .

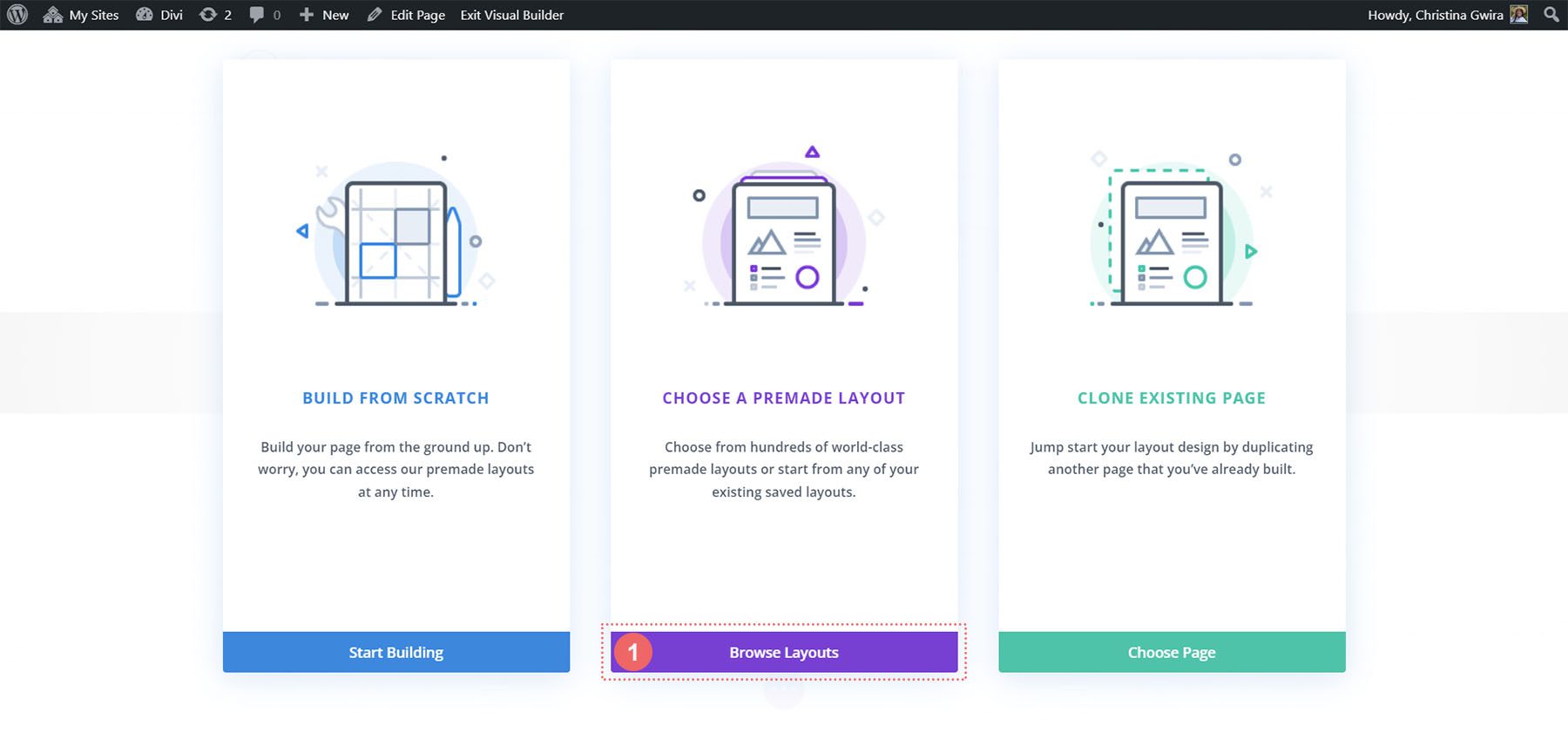
Anschließend werden Ihnen drei Optionen angezeigt. Wir klicken auf die violette mittlere Schaltfläche „Layouts durchsuchen“ .

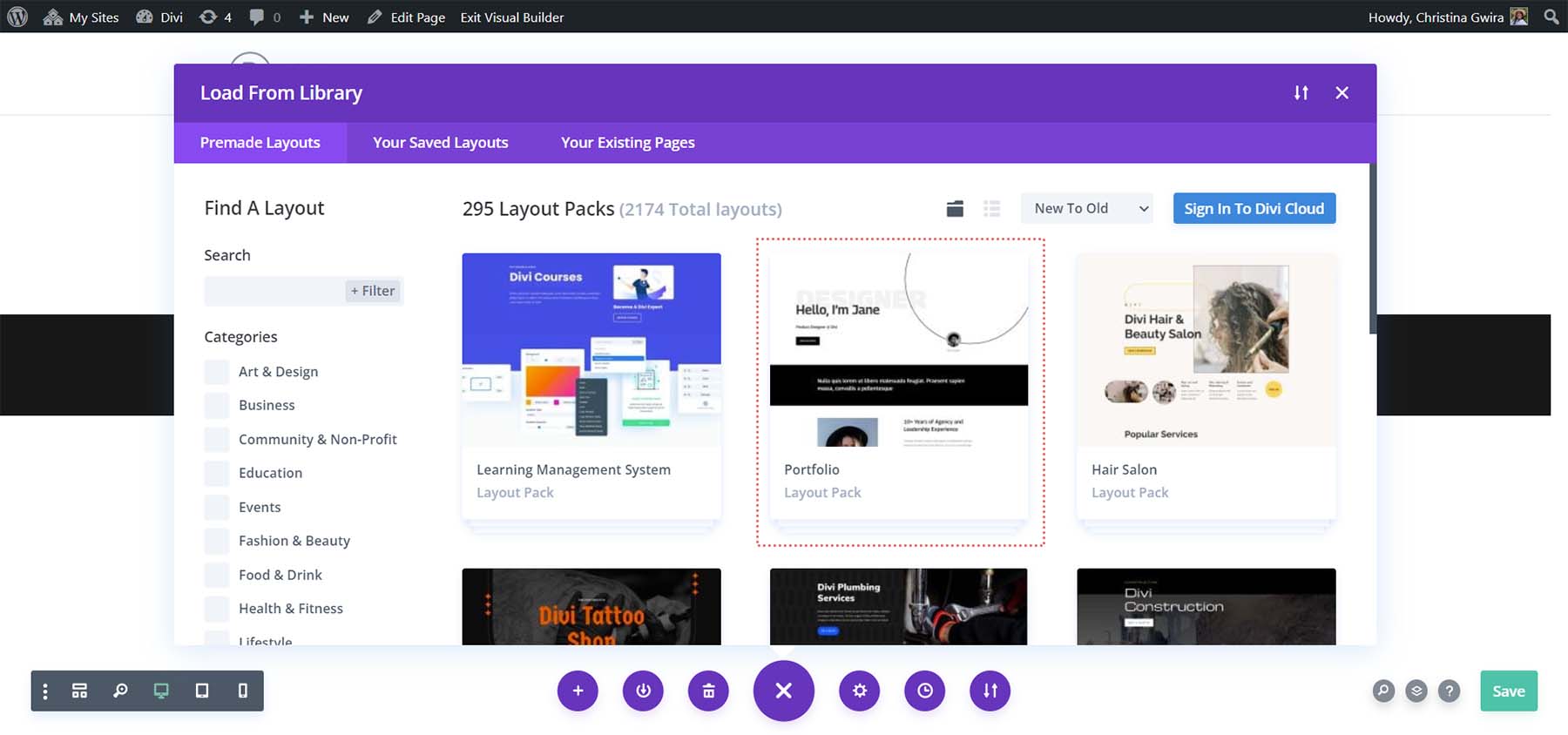
Dadurch wird die umfangreiche Layoutbibliothek von Divi geöffnet, die vollgepackt ist mit vorgefertigten Seiten, aus denen Sie auswählen können. Wir werden das Portfolio-Layout-Paket auswählen.

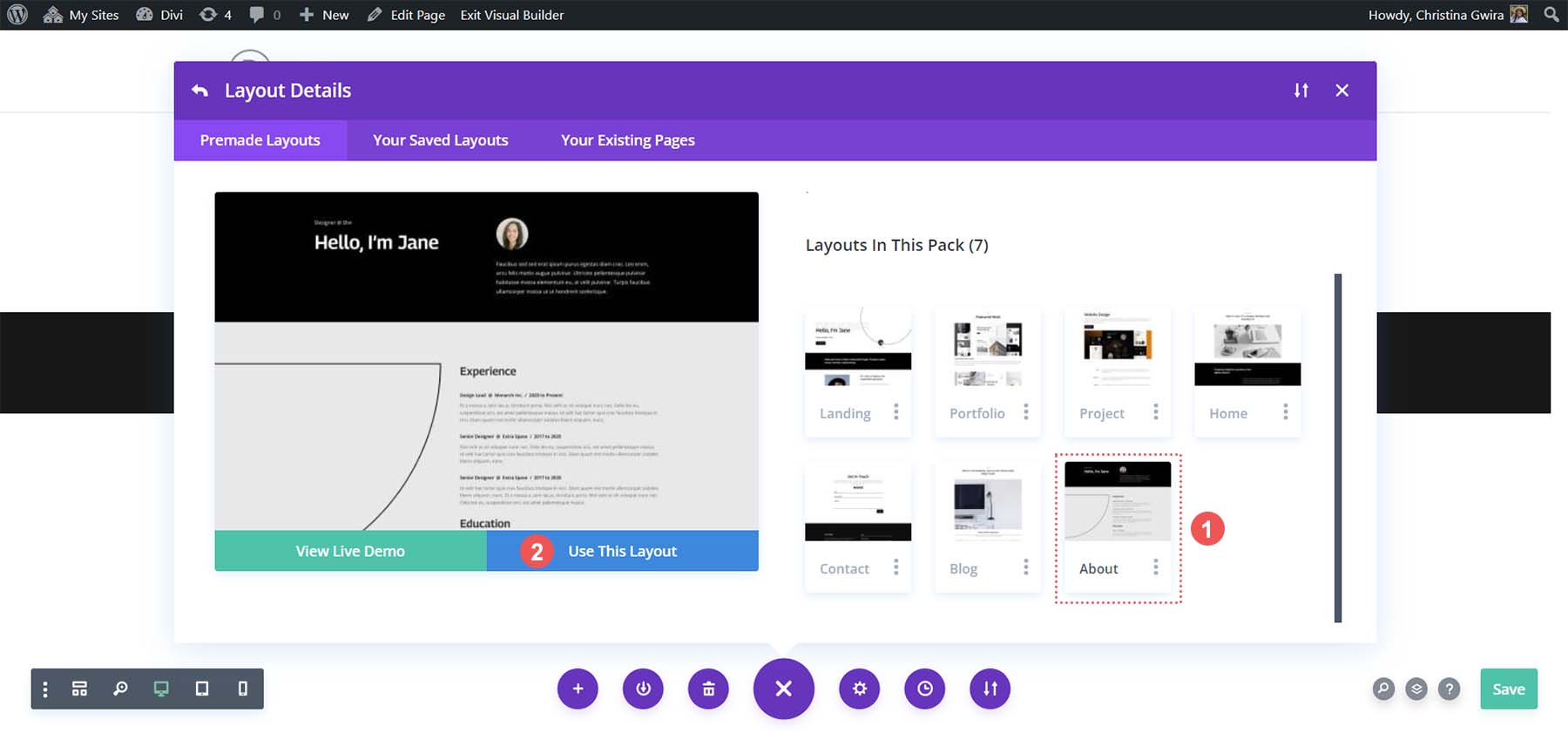
Wählen Sie im Portfolio-Layoutpaket „Info zum Seitenlayout“ aus .

Klicken Sie dann auf die blaue Schaltfläche „Dieses Layout verwenden“ . Warten Sie, bis das Layout auf Ihrer neuen Seite installiert ist. Klicken Sie abschließend auf die grüne Schaltfläche „Veröffentlichen“, um Ihre Seite und Ihr neues Layout live zu schalten.
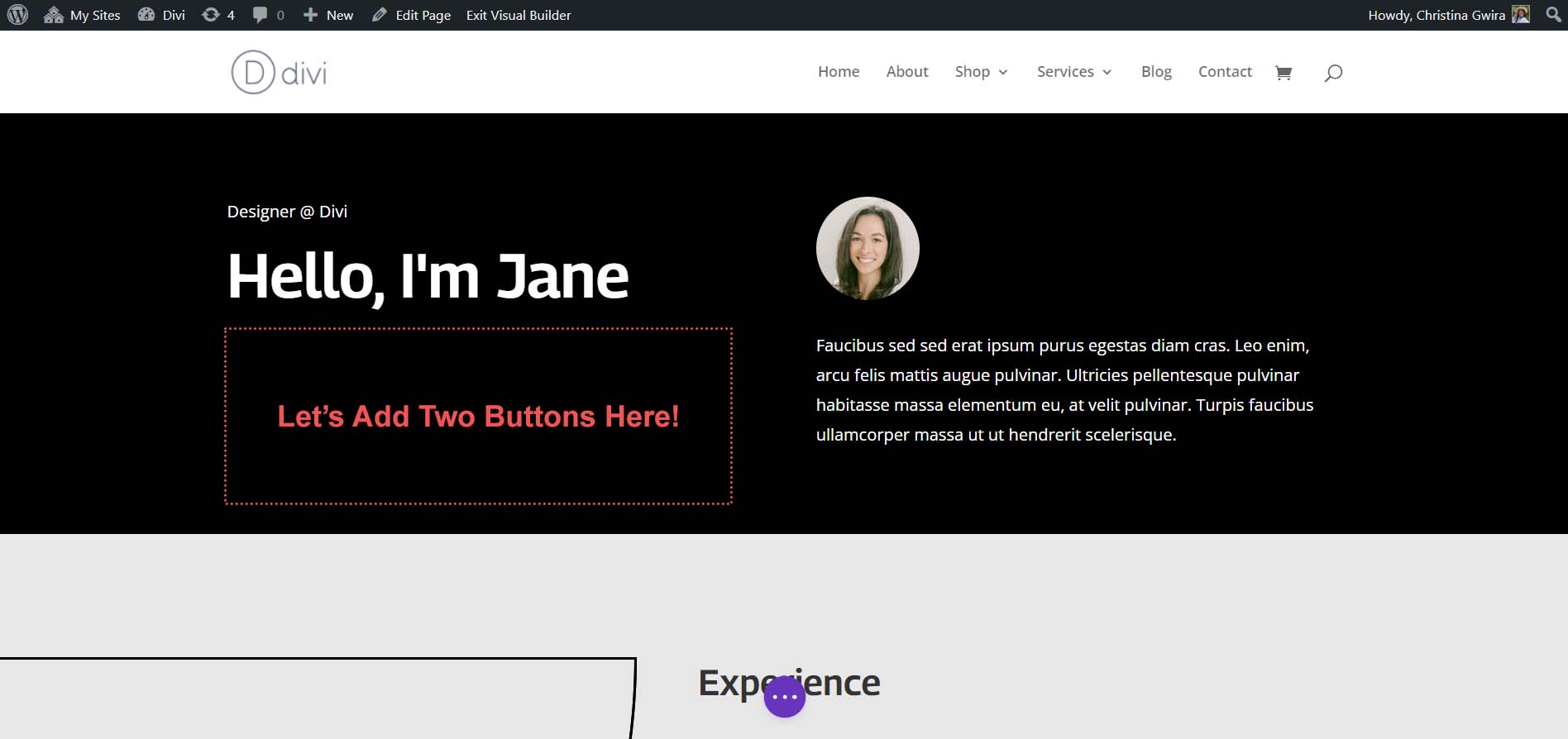
Den größten Teil unseres Tutorials werden wir mit dem schwarzen Header-Abschnitt des Layouts arbeiten. Lasst uns eintauchen!
So fügen Sie Divi-Schaltflächen nebeneinander hinzu
Sie können Divi Buttons auf verschiedene Weise nebeneinander hinzufügen. Unser erster Weg besteht darin, die standardmäßige Divi-Spaltenstruktur zu verwenden.
Verwenden Sie Spalten, um Divi-Schaltflächen nebeneinander hinzuzufügen
Anhand unseres Seitenlayouts können wir erkennen, dass unser Kopfbereich zwei Spalten hat. Wir werden diesen Abschnitt mit einem Spezialbereich neu gestalten, damit wir in der ersten Spalte zwei Tastenmodule nebeneinander hinzufügen können.

Neuer Fachbereich hinzugefügt
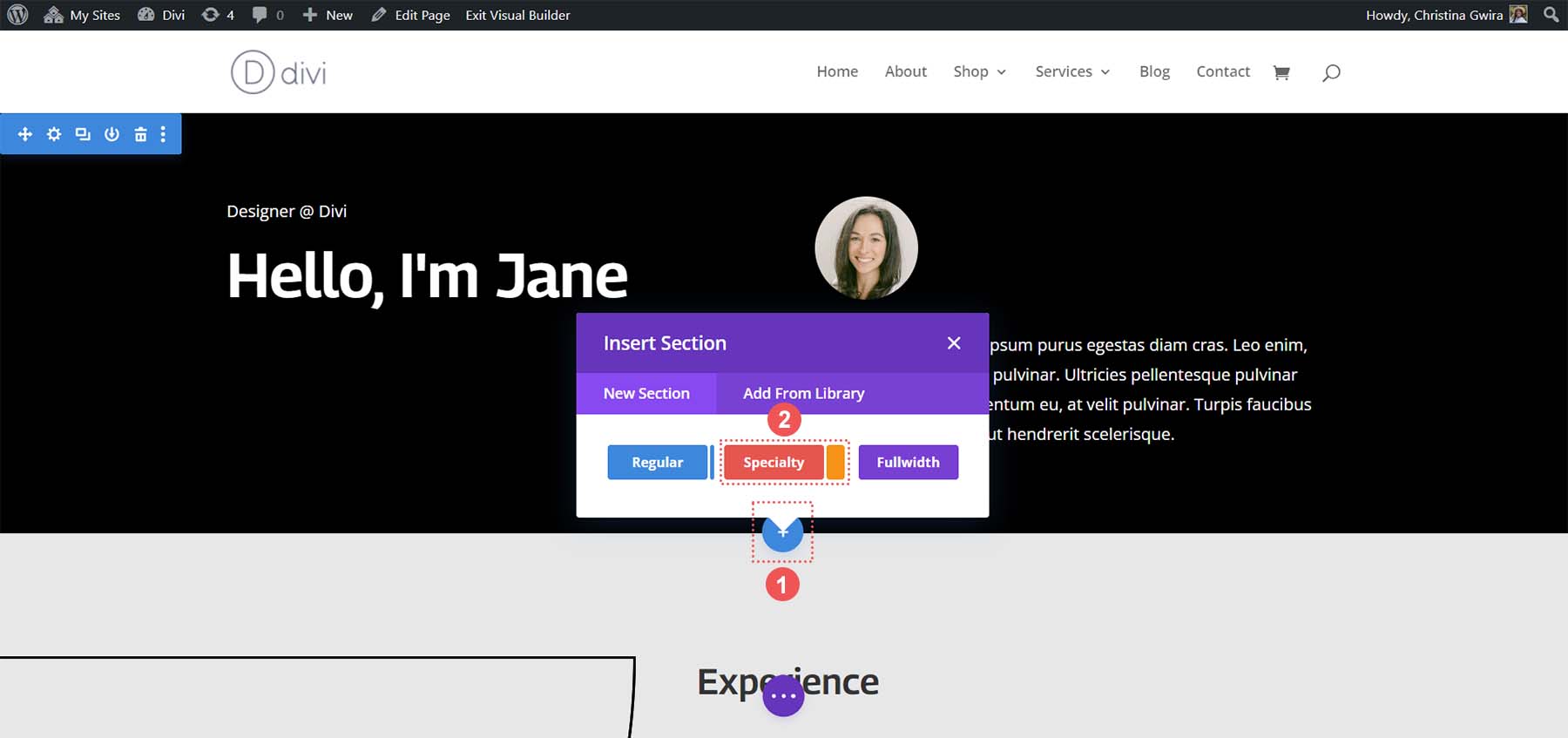
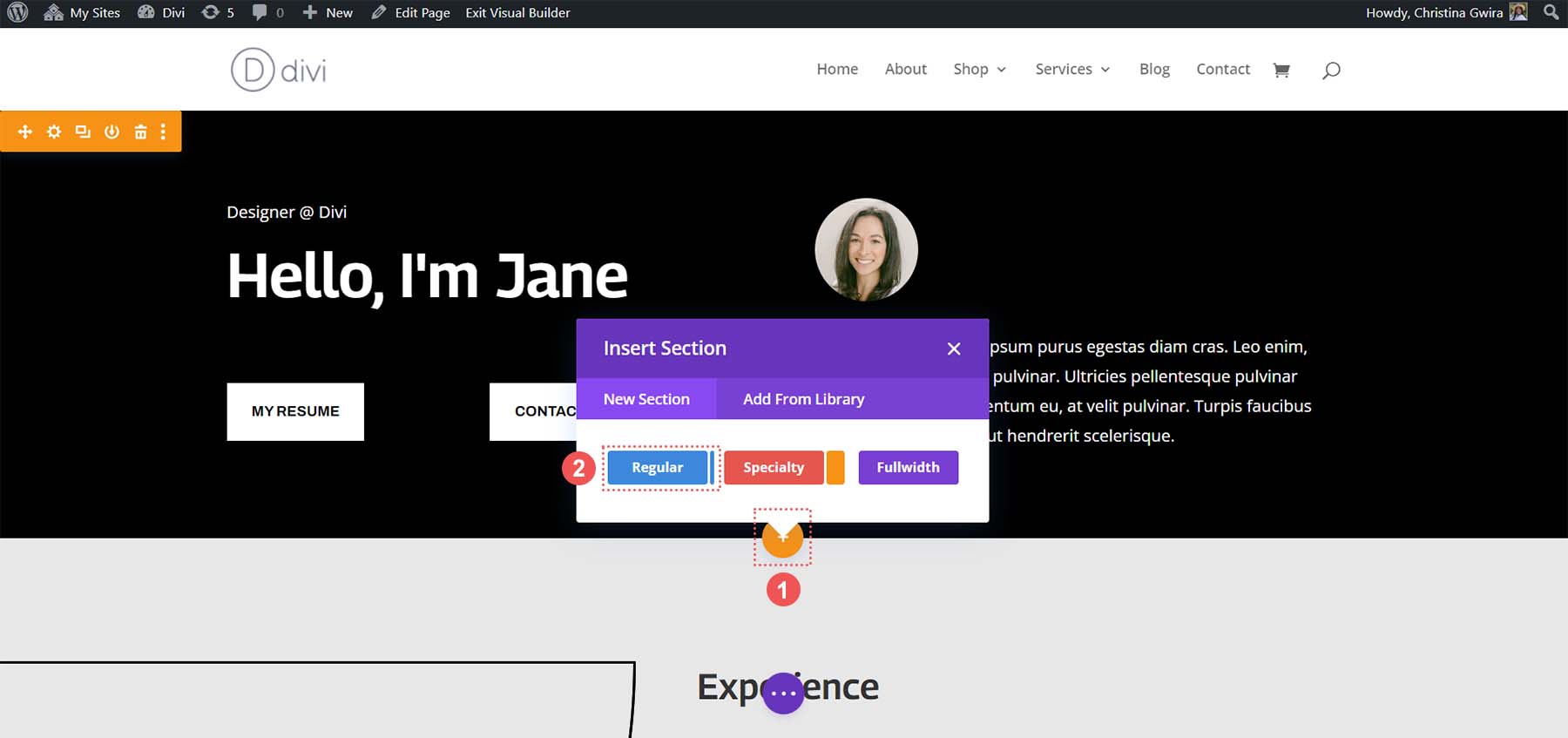
Zuerst klicken wir auf das blaue Plus-Symbol . Dadurch können wir einen weiteren Abschnitt hinzufügen. Wir werden einen Spezialbereich hinzufügen. Klicken Sie also auf das rot-orangefarbene Symbol für den Spezialbereich .

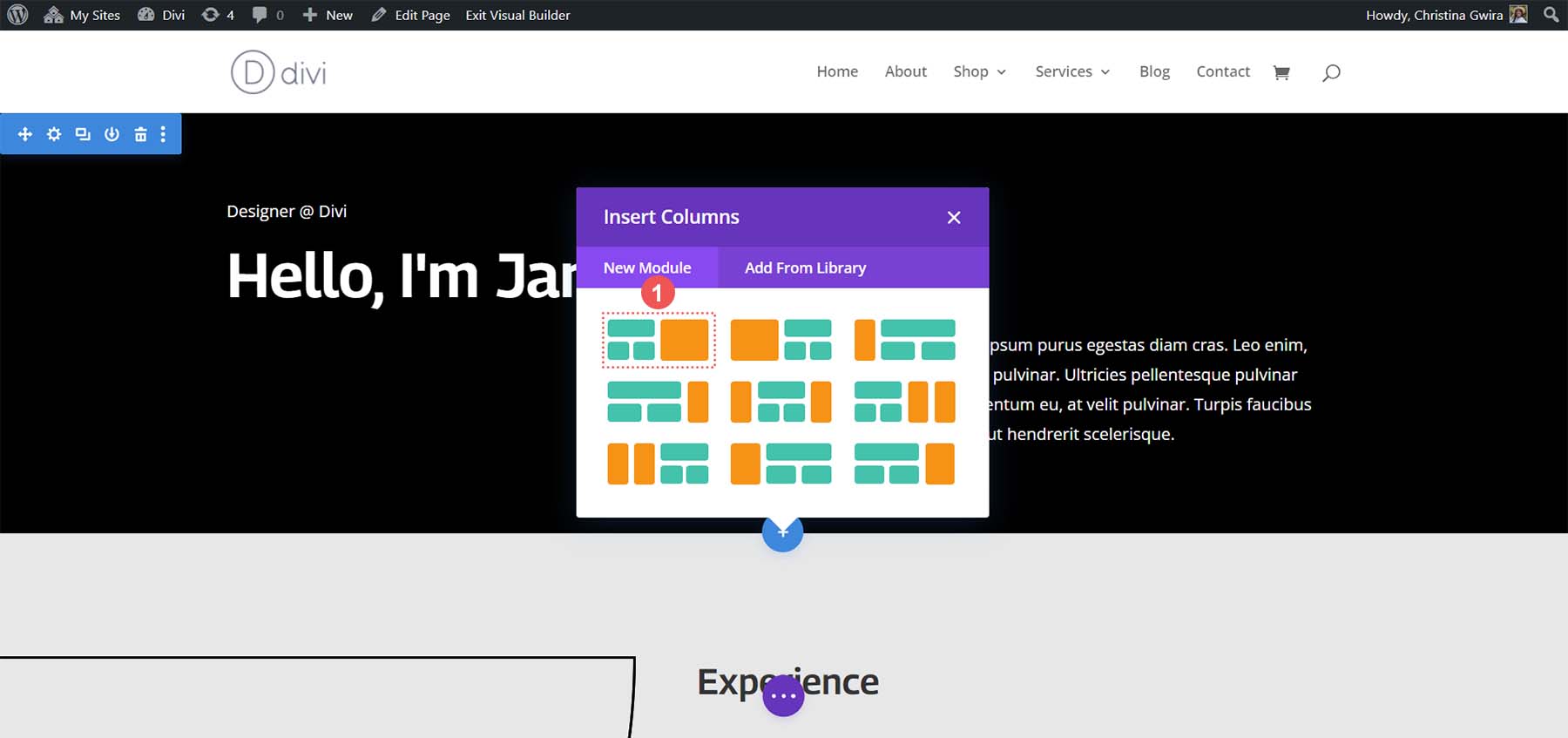
Nachdem Sie auf dieses Symbol geklickt haben, wird Ihnen eine Auswahl an Abschnitten angezeigt. Beachten Sie, dass Sie in Spezialabschnitten im Gegensatz zu regulären Abschnitten verschiedene Spaltenstrukturen innerhalb einer Spalte kombinieren können. Damit werden wir zwei Button-Module nebeneinander platzieren. Wählen Sie die erste Zeilen- und Spaltenkombination aus .

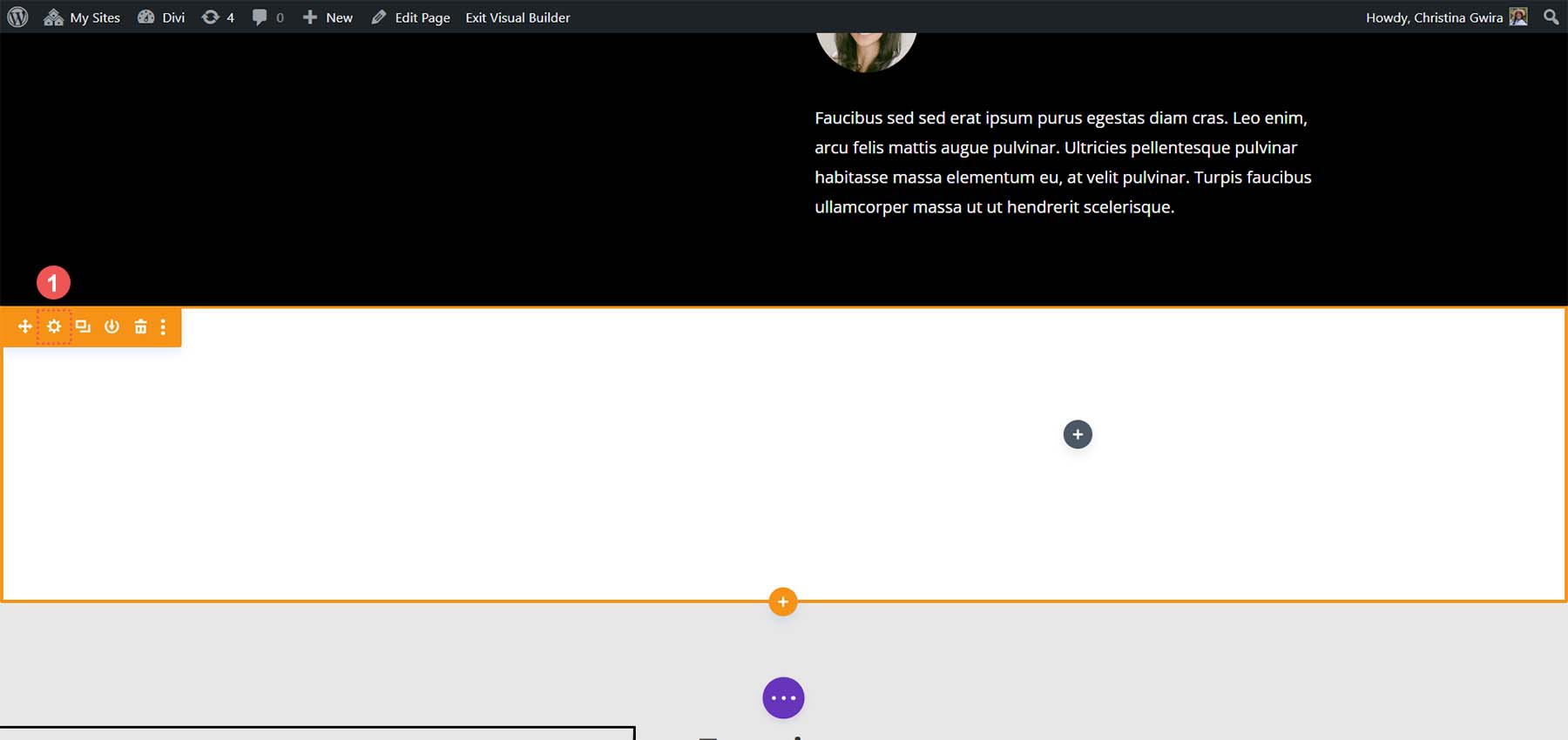
Dadurch können wir unseren Seitenkopf über die gesamte Breite der Spalte einfügen. Es ermöglicht uns aber auch, zwei Button-Module nebeneinander darunter zu platzieren. Während wir die Standardkopfzeile in diesem Layoutpaket neu erstellen, wenden wir eine schwarze Hintergrundfarbe auf den Abschnitt an. Bewegen Sie den Mauszeiger über den orangefarbenen Abschnitt und wählen Sie das Zahnradsymbol aus, um die Einstellungen für den Abschnitt zu öffnen.

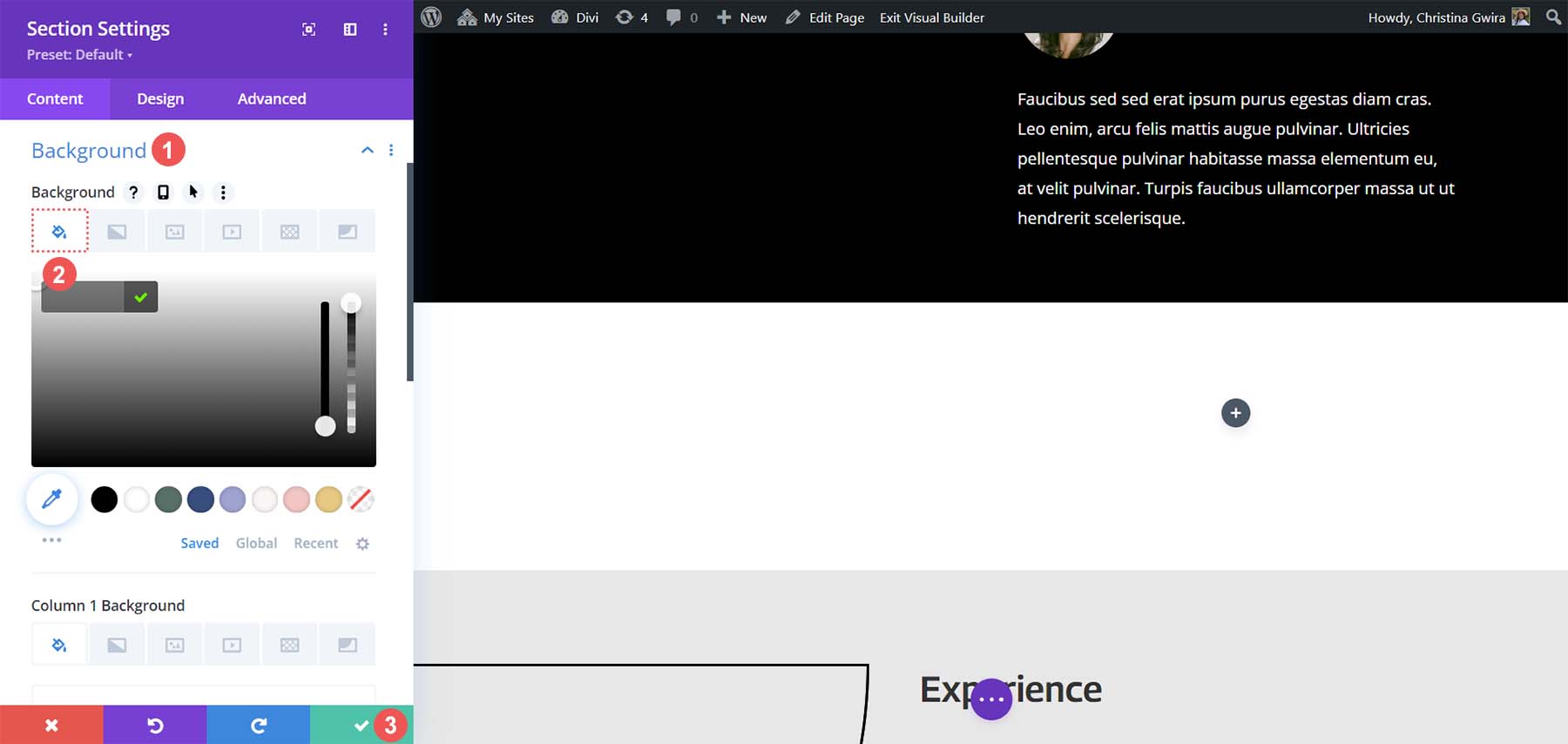
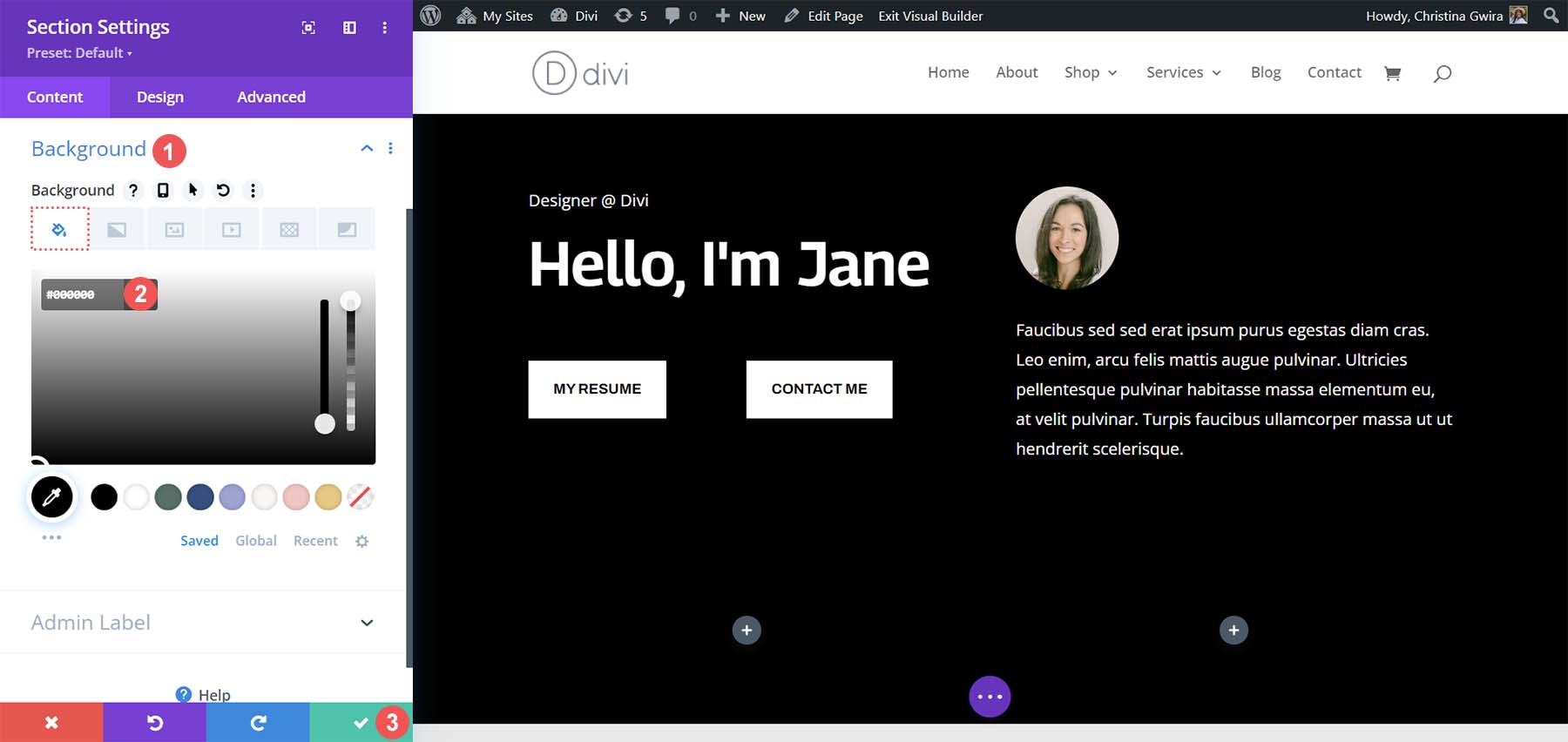
Scrollen Sie nach unten zur Registerkarte „Hintergrund“ . Wählen Sie den Farbwähler aus und erstellen Sie den Hintergrund des Abschnitts #000000 . Klicken Sie auf das grüne Häkchen unten im Einstellungsfeld, um Ihre Styling-Auswahl zu speichern.

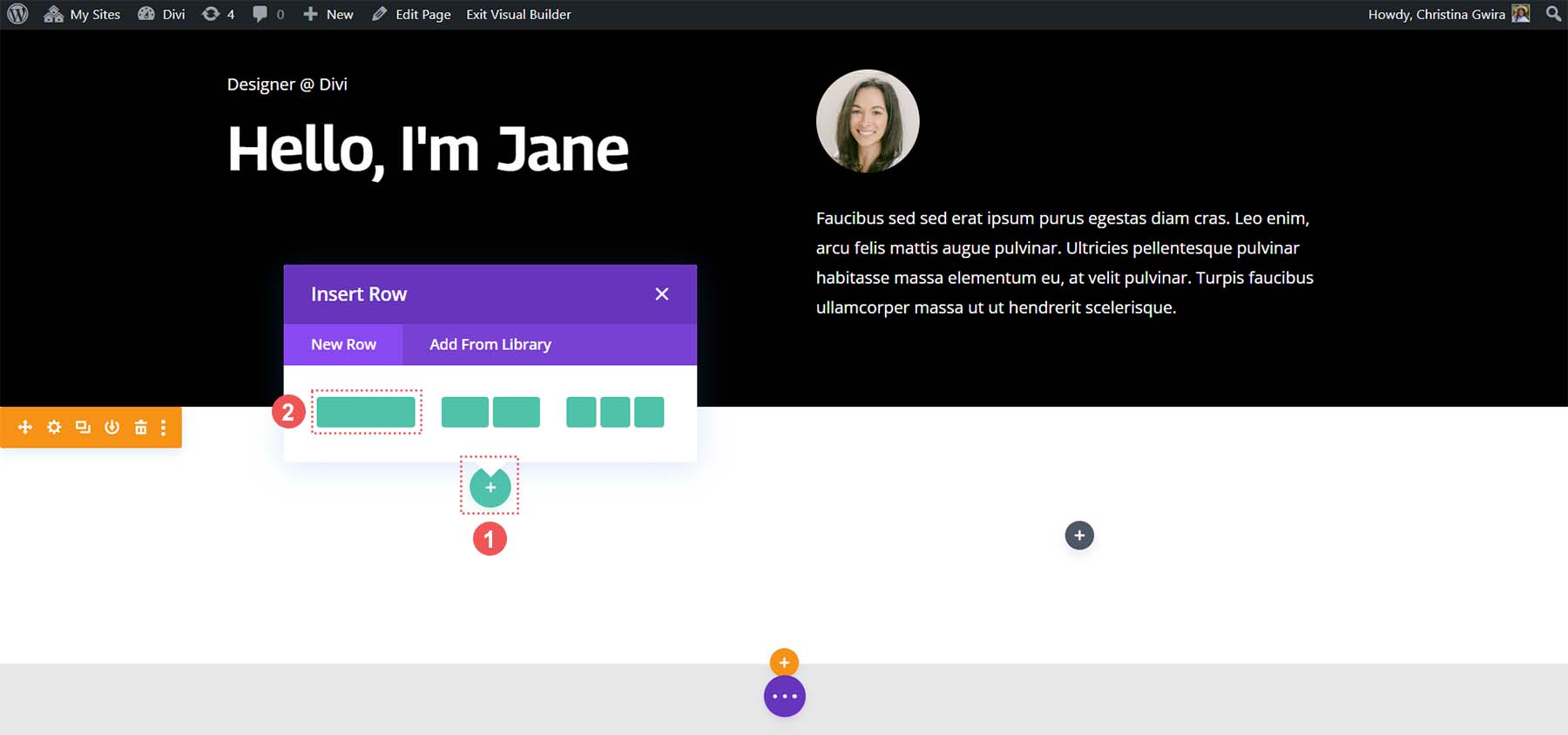
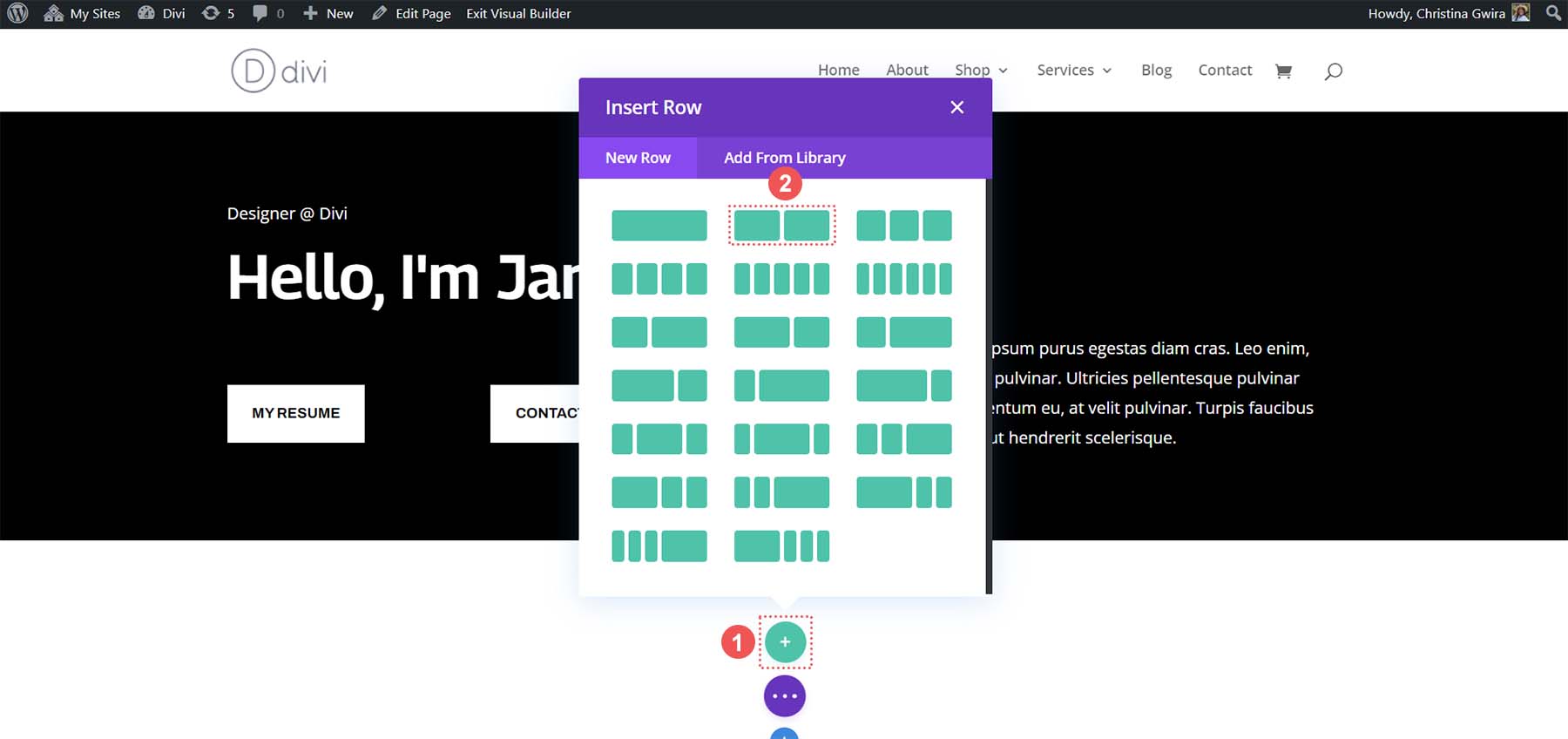
Nachdem unser Abschnitt erstellt und gestaltet wurde, klicken wir auf das grüne Plus-Symbol in der ersten Spalte . Als Nächstes wählen wir ein einspaltiges Layout aus .

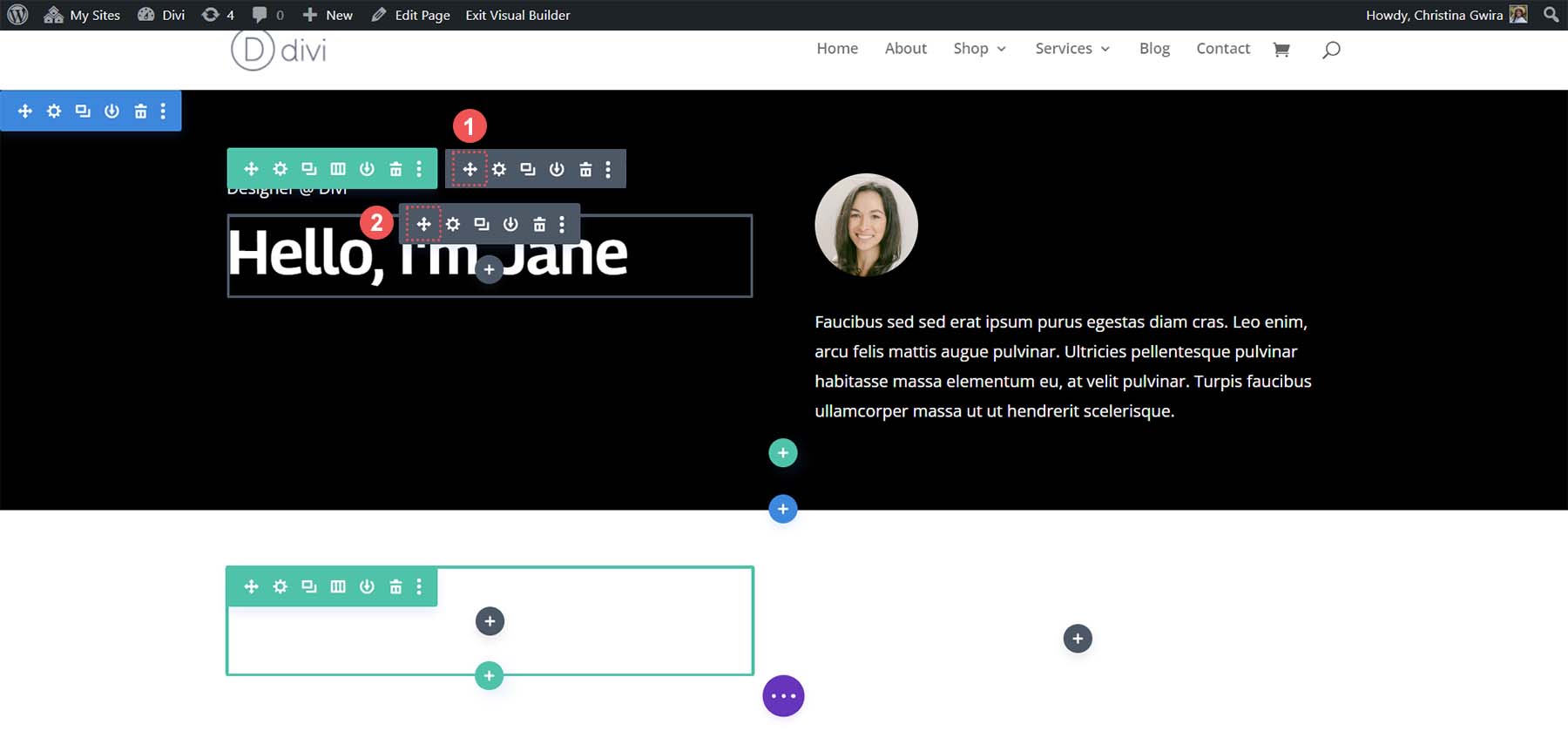
Sobald unsere erste Zeile vorhanden ist, ziehen wir den Inhalt der ersten Spalte des ersten Kopfzeilenabschnitts in diese Zeile.

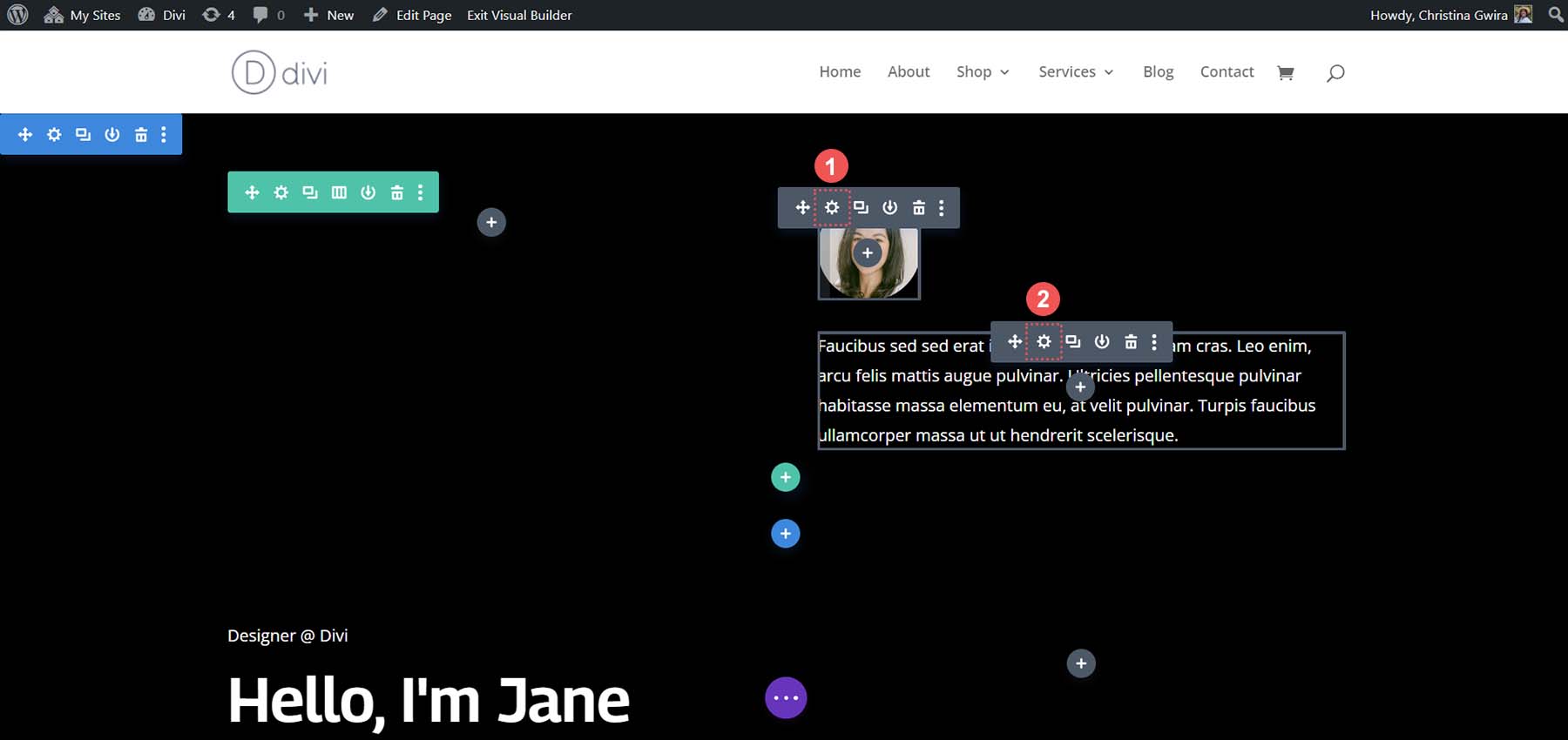
Das Gleiche machen wir mit dem Inhalt der zweiten Spalte. Wir klicken auf das Pfeilsymbol zum Verschieben und ziehen das Bildmodul und das Textmodul in die zweite Spalte des neuen Spezialbereichs, den wir gerade erstellt haben.

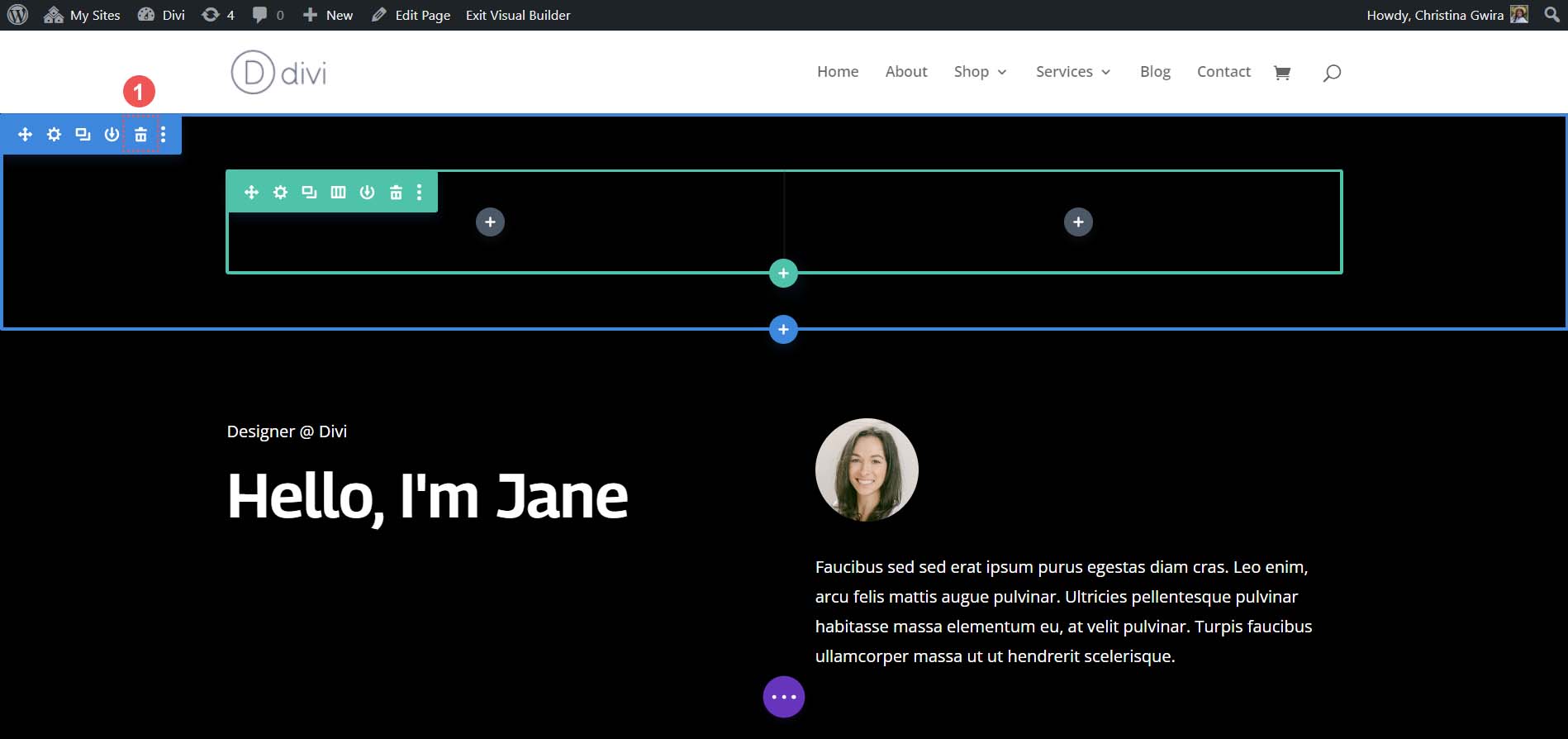
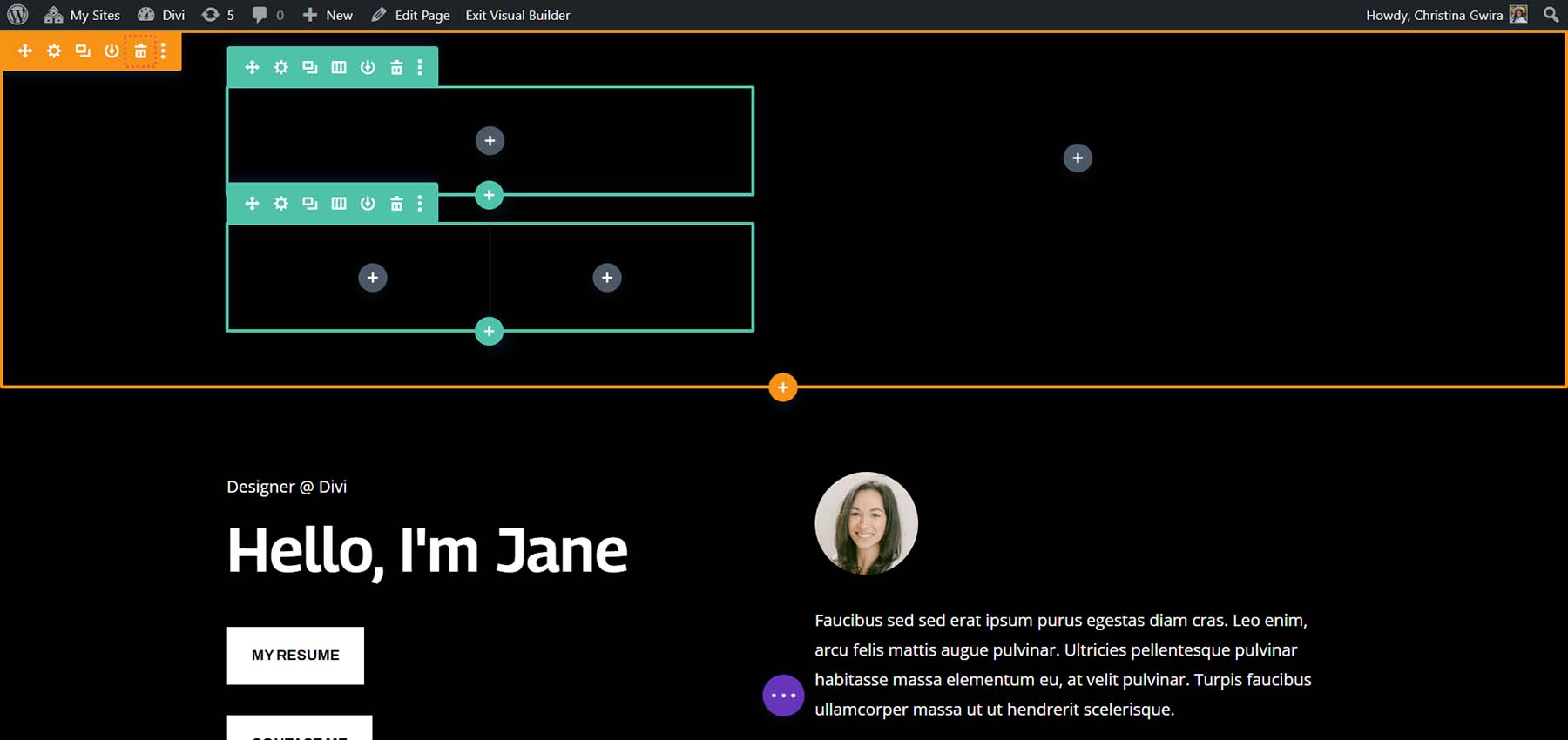
Nachdem wir die benötigten Module aus dem ursprünglichen Abschnitt verschoben haben, können wir sie löschen. Bewegen Sie den Mauszeiger über das Abschnittsmenü und klicken Sie auf das Papierkorbsymbol . Dadurch wird der Abschnitt mit seiner Zeile gelöscht.

Schaltflächenmodule hinzufügen
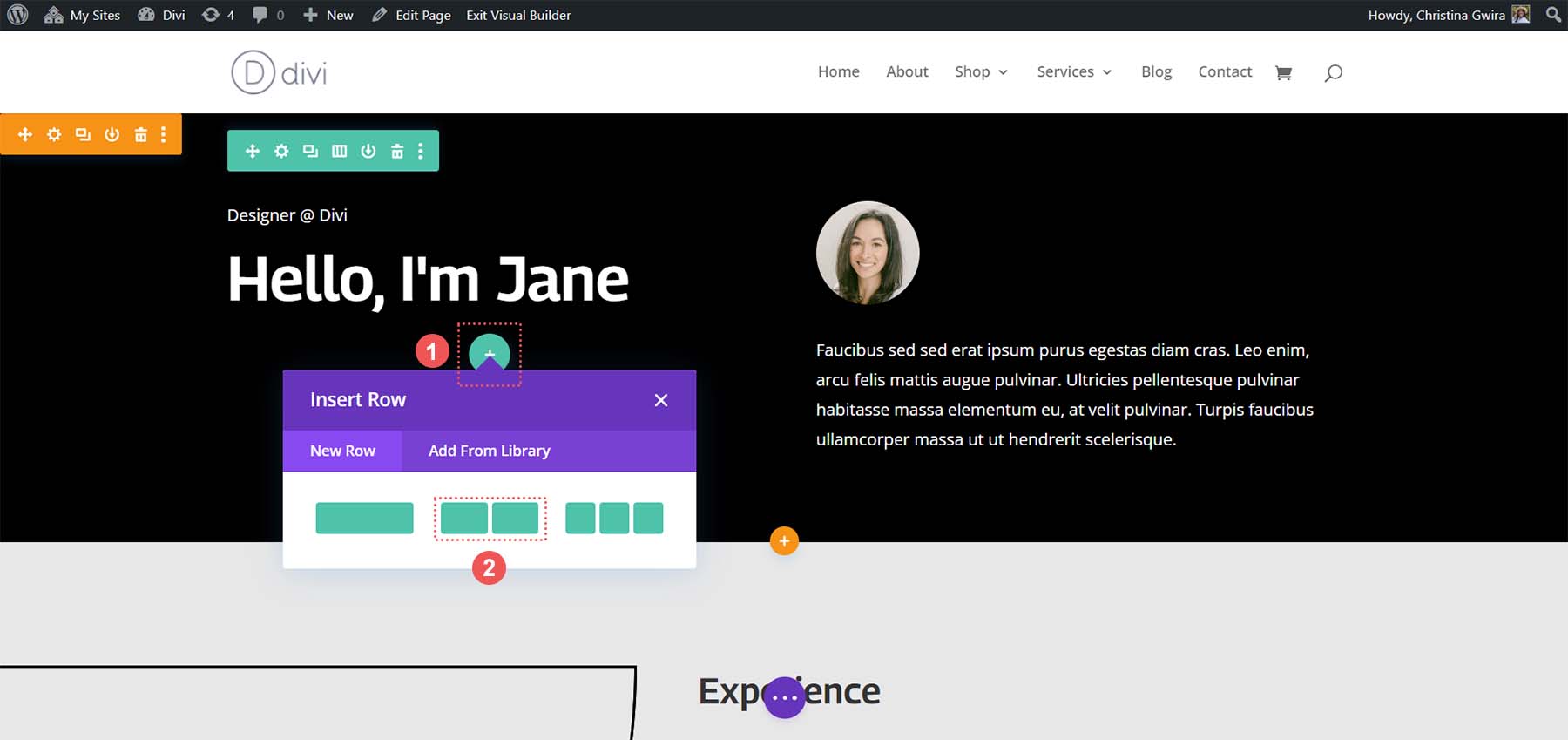
In der ersten Spalte unseres Fachbereichs klicken wir auf das grüne Plus-Symbol, um dieser Spalte eine zweite Zeile hinzuzufügen. Wir wählen das Symbol für das zweispaltige Layout aus .

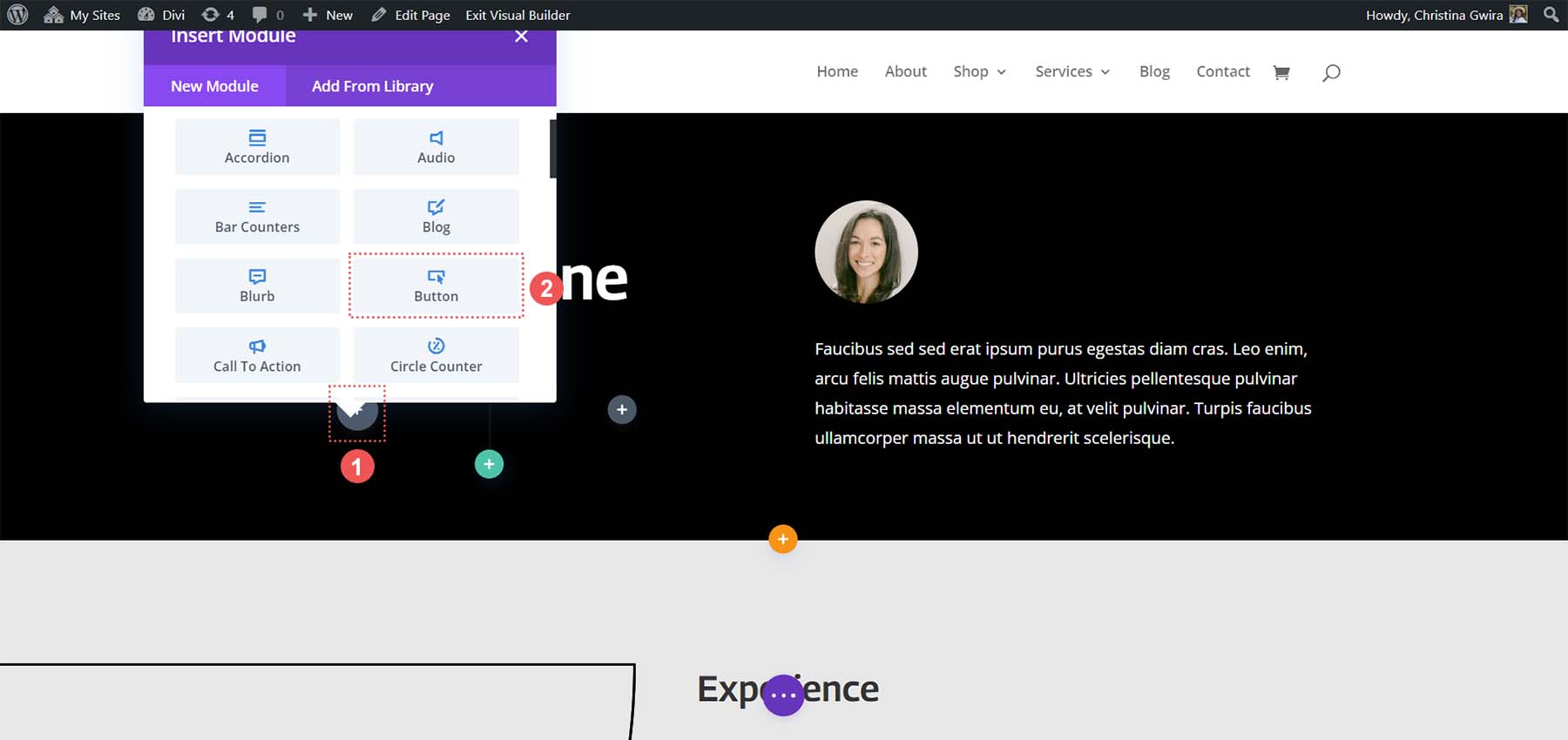
Als Nächstes fügen wir jeder Spalte dieser neuen Zeile ein Schaltflächenmodul hinzu. Klicken Sie dazu auf das graue Plus-Symbol und wählen Sie dann das Schaltflächenmodul-Symbol aus , um der ersten Spalte eine Schaltfläche hinzuzufügen.

Gestalten des Button-Moduls
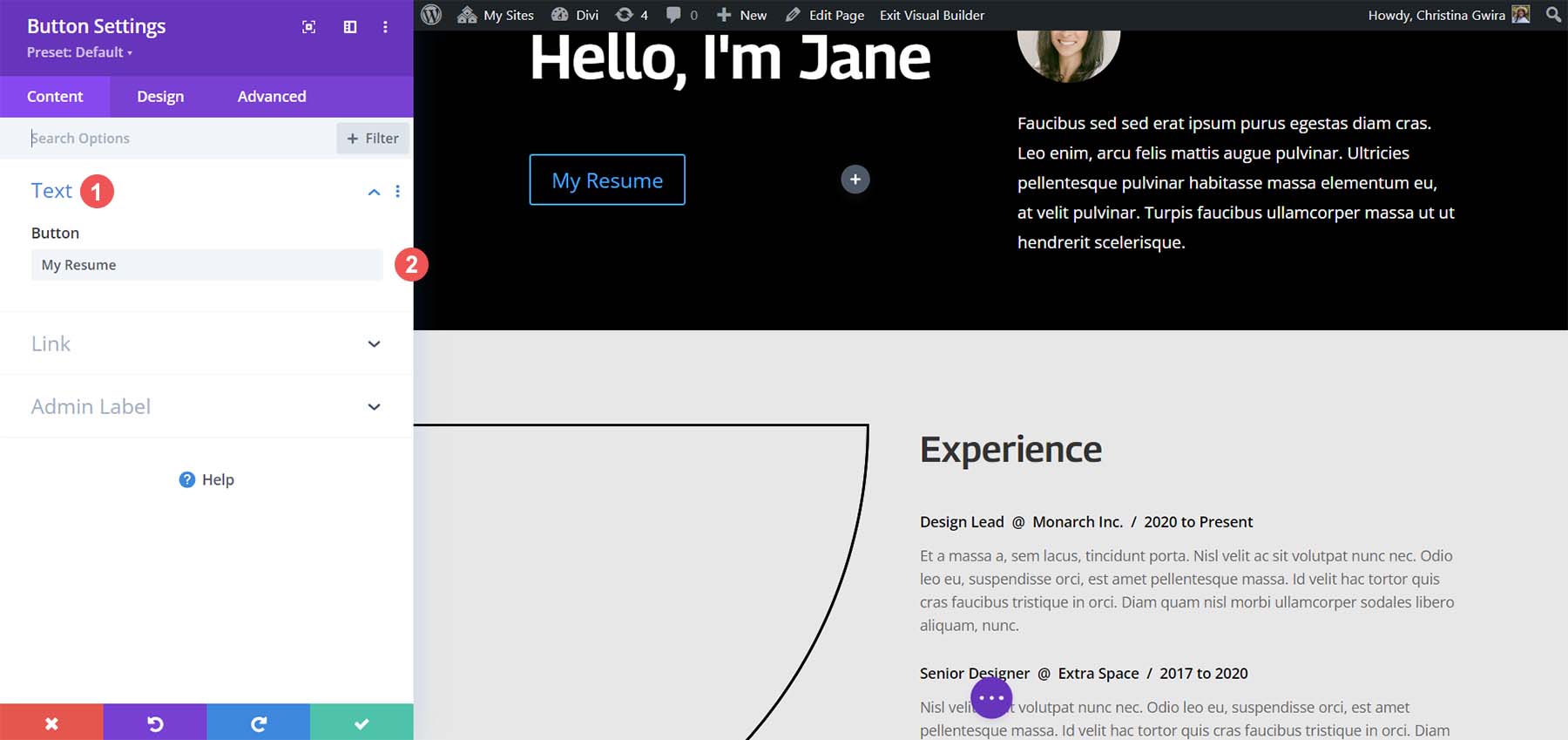
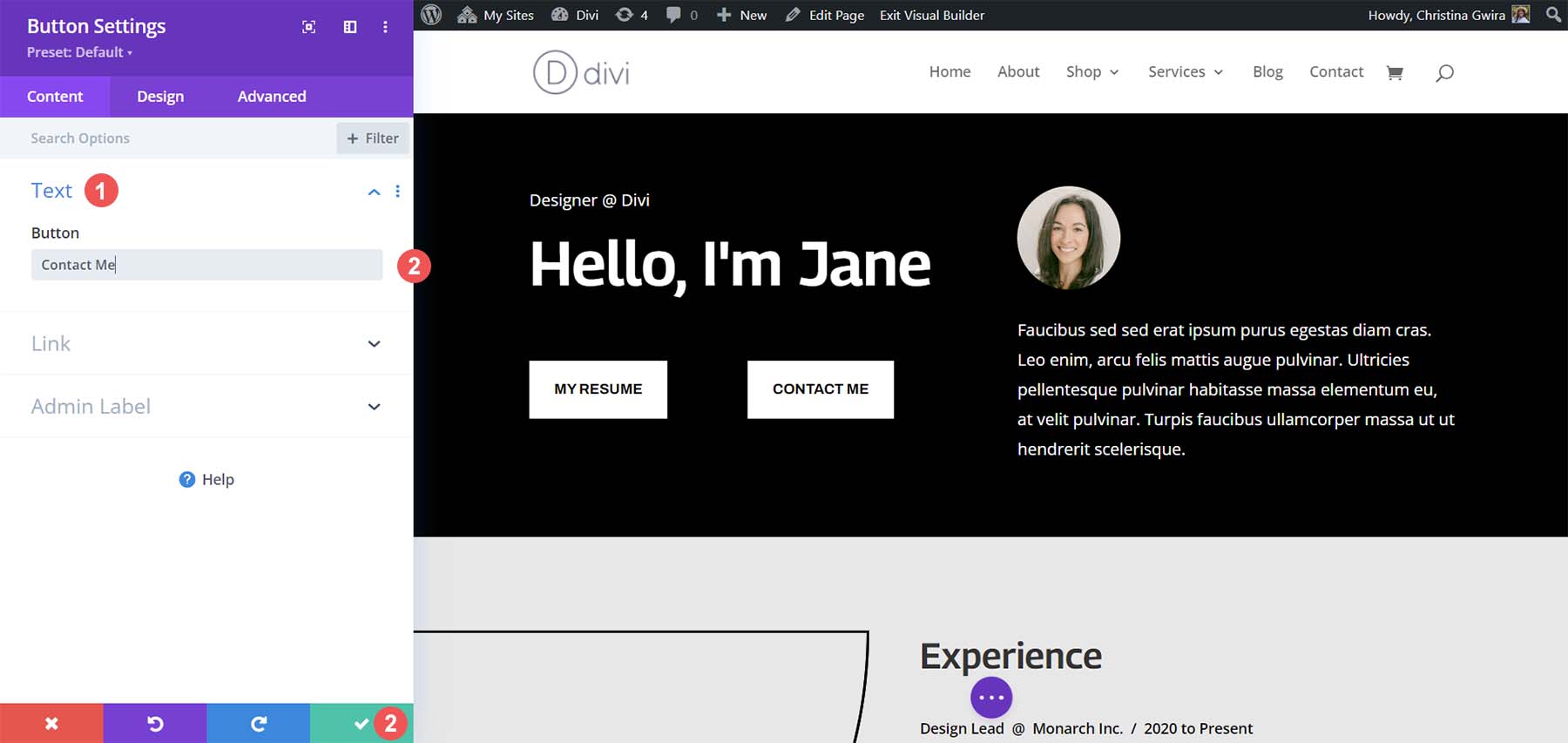
Aktualisieren Sie auf der Registerkarte „Inhalt“ den Text der Schaltfläche entsprechend Ihren Anforderungen. In unserem Fall haben wir den Text in „Mein Lebenslauf“ geändert.

Klicken Sie anschließend auf die Registerkarte „Design“ und dann auf die Registerkarte „Schaltfläche“ . Verwenden Sie die folgenden Einstellungen, um die Schaltfläche zu gestalten.
Schaltflächendesign-Einstellungen:
- Benutzerdefinierte Stile für die Schaltfläche verwenden: Ja
- Schaltflächentextgröße: 14 Pixel
- Schaltflächentextfarbe: #000000
- Schaltflächenhintergrund: #ffffff
- Breite des Schaltflächenrahmens: 0 Pixel
- Schaltflächenschriftart: Archivo
- Schaltflächenschriftstil: Großbuchstaben
- Schaltflächensymbol anzeigen: Ja
- Schaltflächensymbol: Standard
- Platzierung des Schaltflächensymbols: Rechts
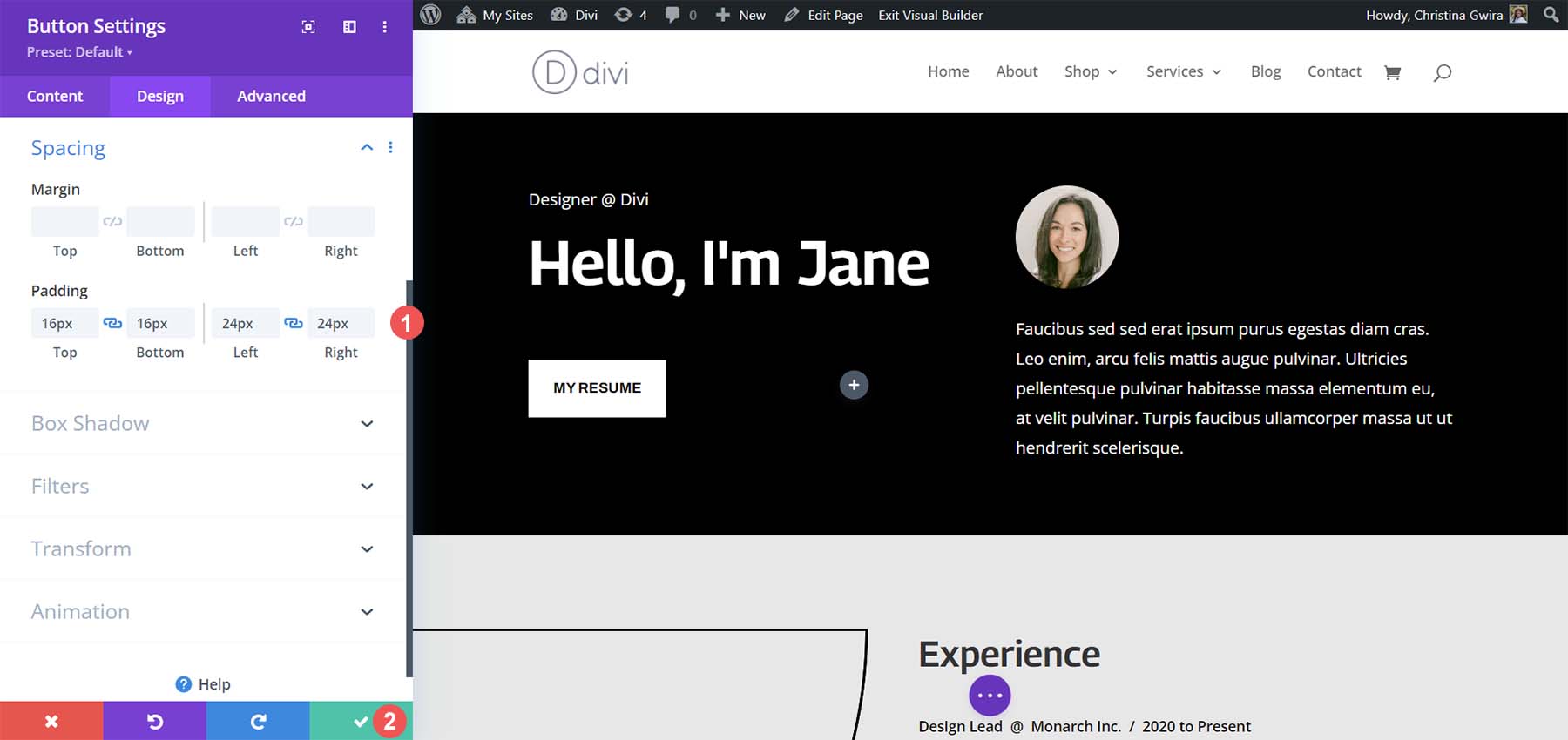
Jetzt werden wir unserem Button-Modul etwas Polsterung hinzufügen. Dann klicken wir auf die Registerkarte „Abstand“ . Geben Sie der Schaltfläche die folgenden Polsterungseinstellungen.
Abstandsdesign-Einstellungen:
- Polsterung oben und unten: 16px
- Linker und rechter Abstand: 24px

Klicken Sie auf das grüne Häkchen, um Ihre Styling-Optionen zu speichern.
Erstellen Sie ein zweites Schaltflächenmodul
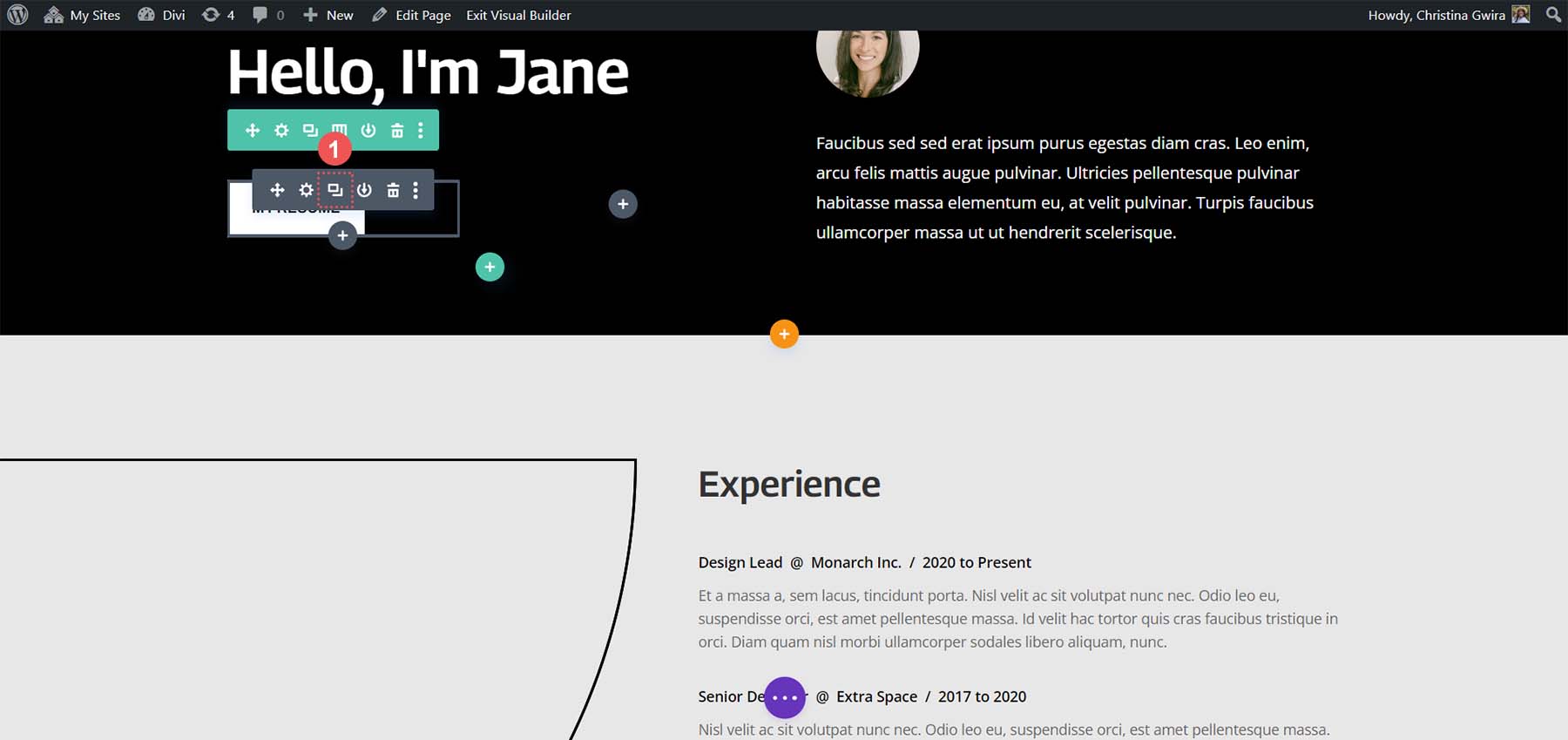
Es ist Zeit, unseren zweiten Button zu erstellen und neben unserem ersten Button zu platzieren. Bewegen Sie zunächst den Mauszeiger über die erste Schaltfläche und klicken Sie auf das Kopiersymbol . Dadurch wird das Modul dupliziert.

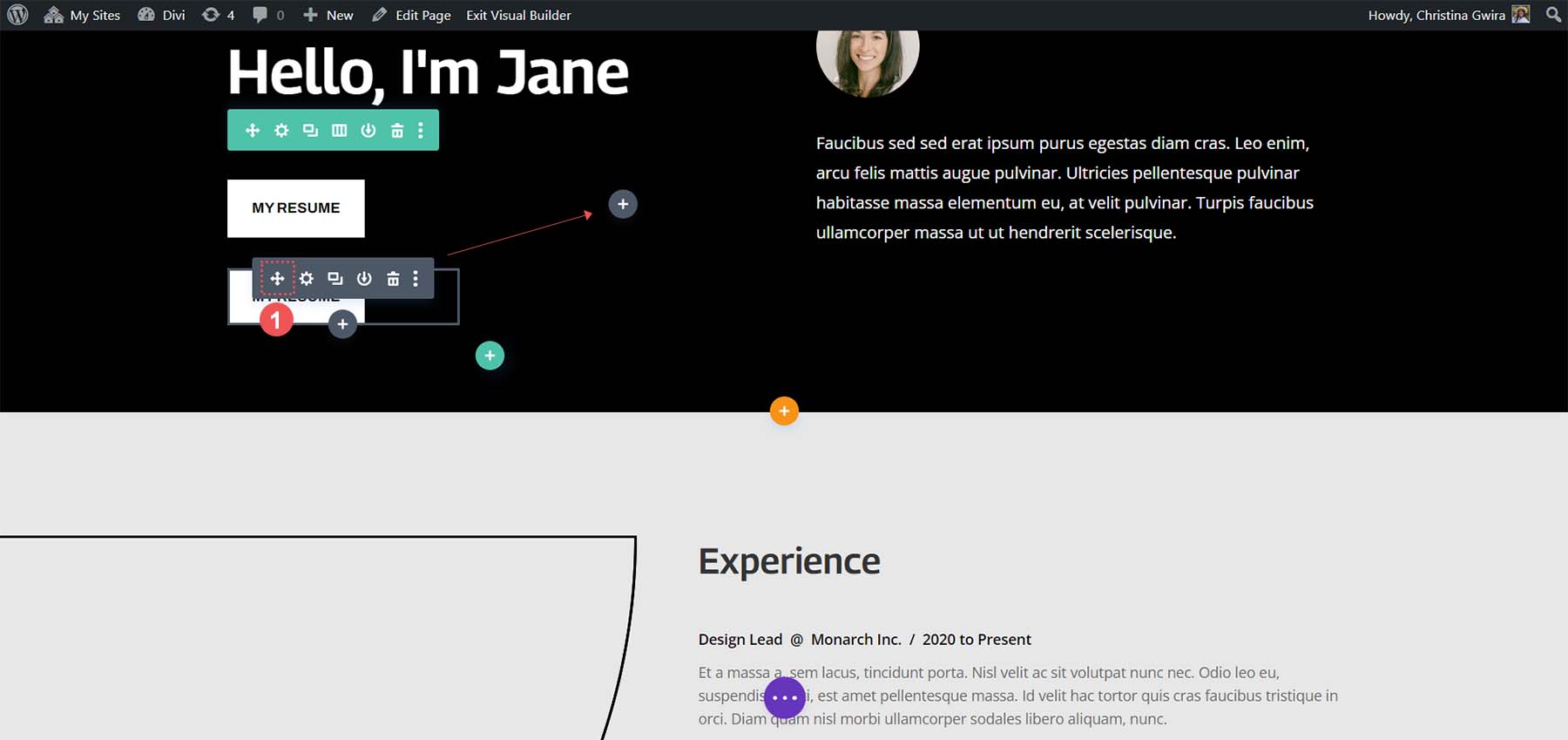
Ziehen Sie dann das duplizierte Modul in die zweite Spalte.

Da sich nun unser zweites Button-Modul in der Spalte befindet , klicken wir auf das Zahnradsymbol . Dadurch werden die Einstellungen für diese Schaltfläche geöffnet.

Bearbeiten Sie auf der Registerkarte „Inhalt“ den Text der Schaltfläche entsprechend Ihren Anforderungen.

Aktualisieren Sie in den Einstellungen des Schaltflächenmoduls den Text der Schaltfläche . Klicken Sie abschließend auf das grüne Häkchen, um Ihre Änderungen auf der zweiten Schaltfläche zu speichern.

Am Ende haben Sie zwei Tastenmodule nebeneinander.

Verwenden von CSS, um Divi-Schaltflächen nebeneinander zu platzieren
Eine andere Möglichkeit, Divi-Schaltflächen nebeneinander hinzuzufügen, ist die Verwendung von CSS. Mit nur einer einzigen CSS-Zeile können wir in Divi zwei nebeneinander liegende Schaltflächen erreichen. Bereiten wir zunächst unseren Abschnitt vor.

Vorbereitung unserer Sektion
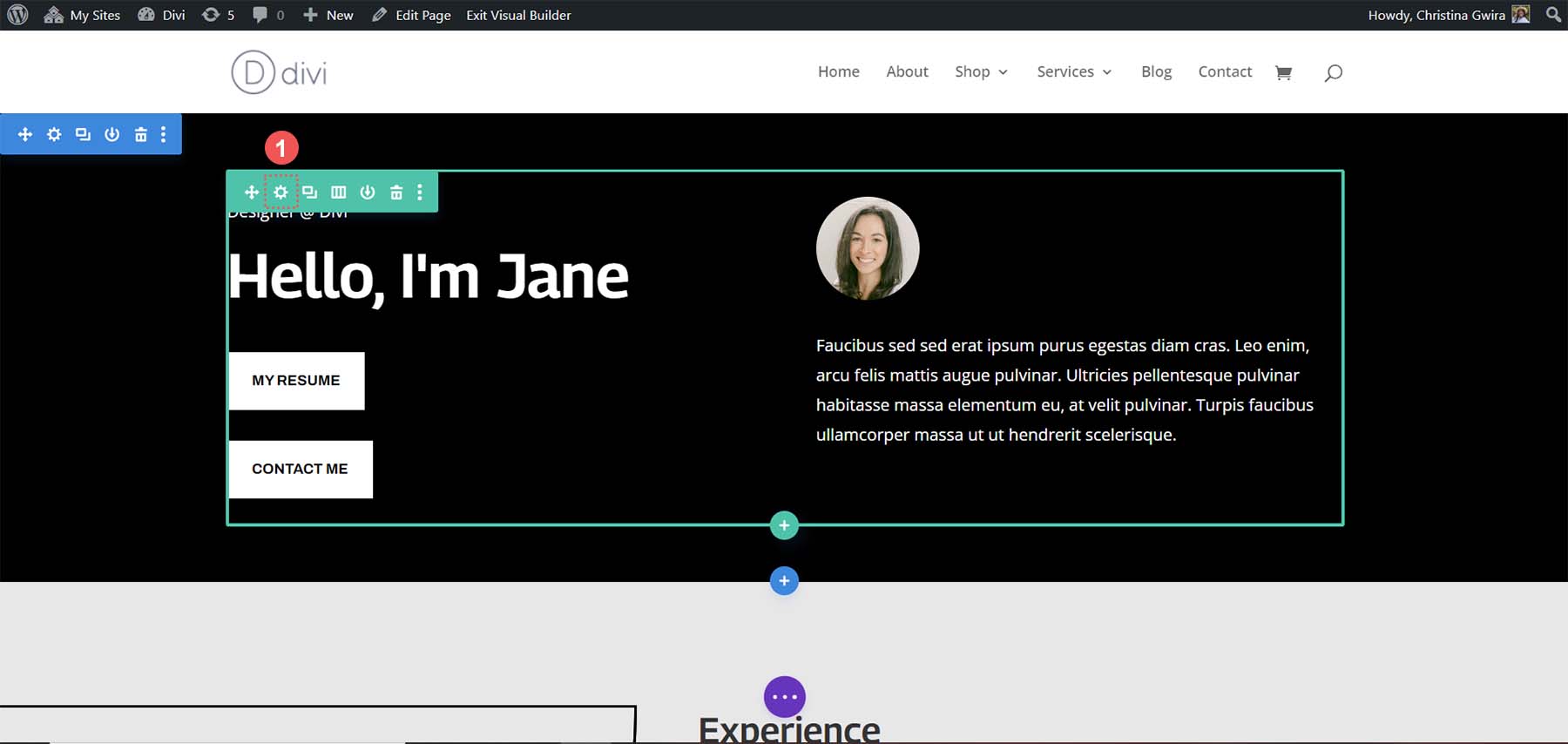
Ähnlich wie bei unserer vorherigen Methode müssen wir unseren Abschnitt anpassen. In diesem Fall verwenden wir einen regulären Divi-Bereich anstelle eines Spezialbereichs. Um zu beginnen, klicken wir auf das orangefarbene Plus-Symbol und wählen das blaue Symbol für den regulären Abschnitt aus .

Nachdem unser neuer Abschnitt erstellt wurde, fügen wir Zeilen und Spalten hinzu. Wir werden die beiden Spalten, 50 % + 50 %-Layoutsymbol, auswählen.

Da unser Abschnitt erstellt wurde, geben wir ihm einen schwarzen Hintergrund, ähnlich wie im vorherigen Abschnitt. Klicken Sie im blauen Abschnittsmenü auf das Zahnradsymbol . Klicken Sie dann auf die Registerkarte Hintergrund . Wählen Sie das Symbol „Hintergrundfarbe“ und stellen Sie die Hintergrundfarbe auf „#000000“ ein .

Klicken Sie auf das grüne Häkchen, um unseren Abschnittsstil zu speichern. Als nächstes verschieben Sie alle Module aus dem Fachbereich in diesen neuen Bereich. Abschließend klicken wir in unserem vorherigen Abschnitt auf das Papierkorbsymbol und löschen den Abschnitt „Spezialitäten“.

Beachten Sie, dass die Tastenmodule noch nicht nebeneinander liegen. Sie ruhen aufeinander. Lassen Sie uns das mit etwas CSS ändern.
Hinzufügen von CSS, damit unsere Divi-Buttons nebeneinander liegen
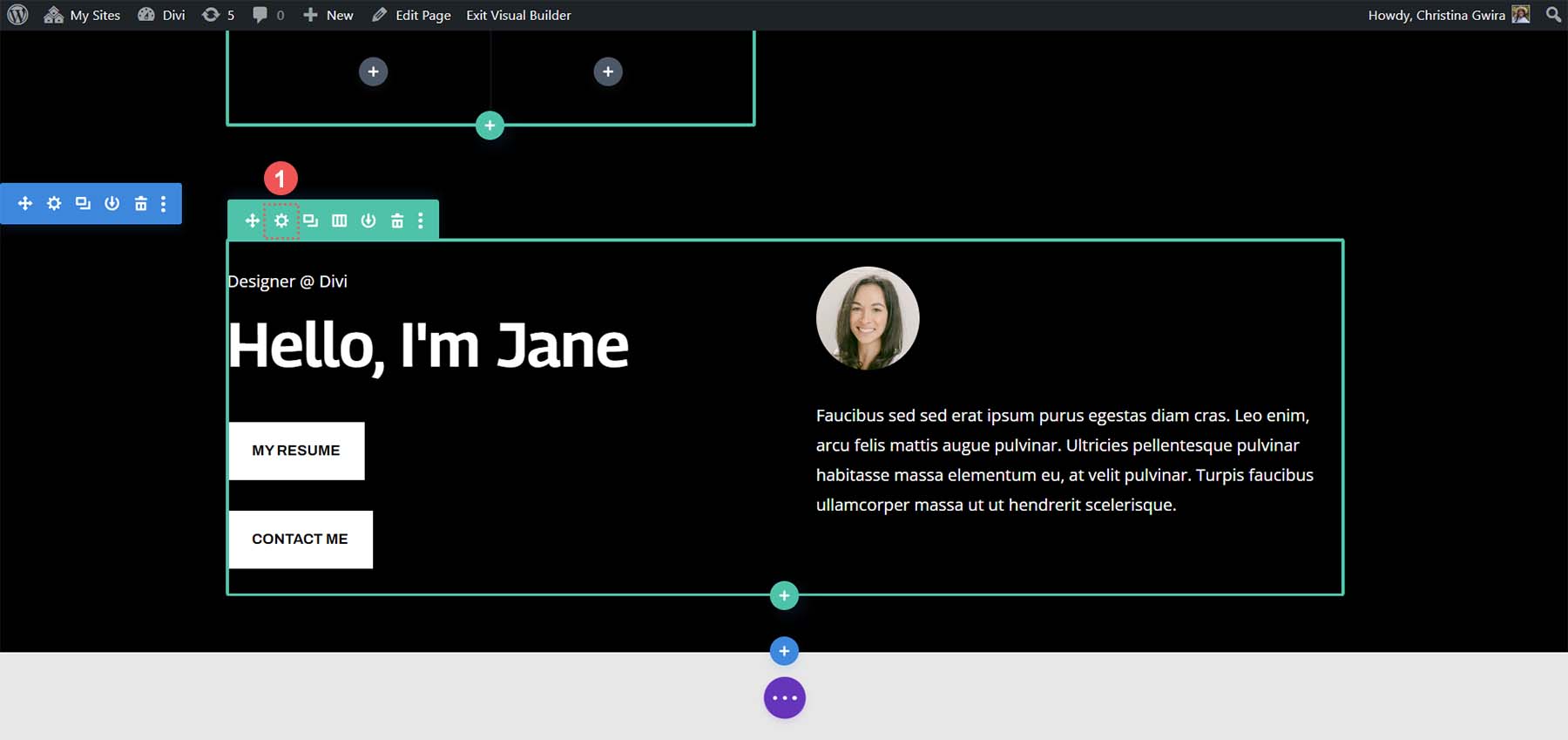
Zunächst klicken wir auf das Zahnradsymbol für die Zeile.

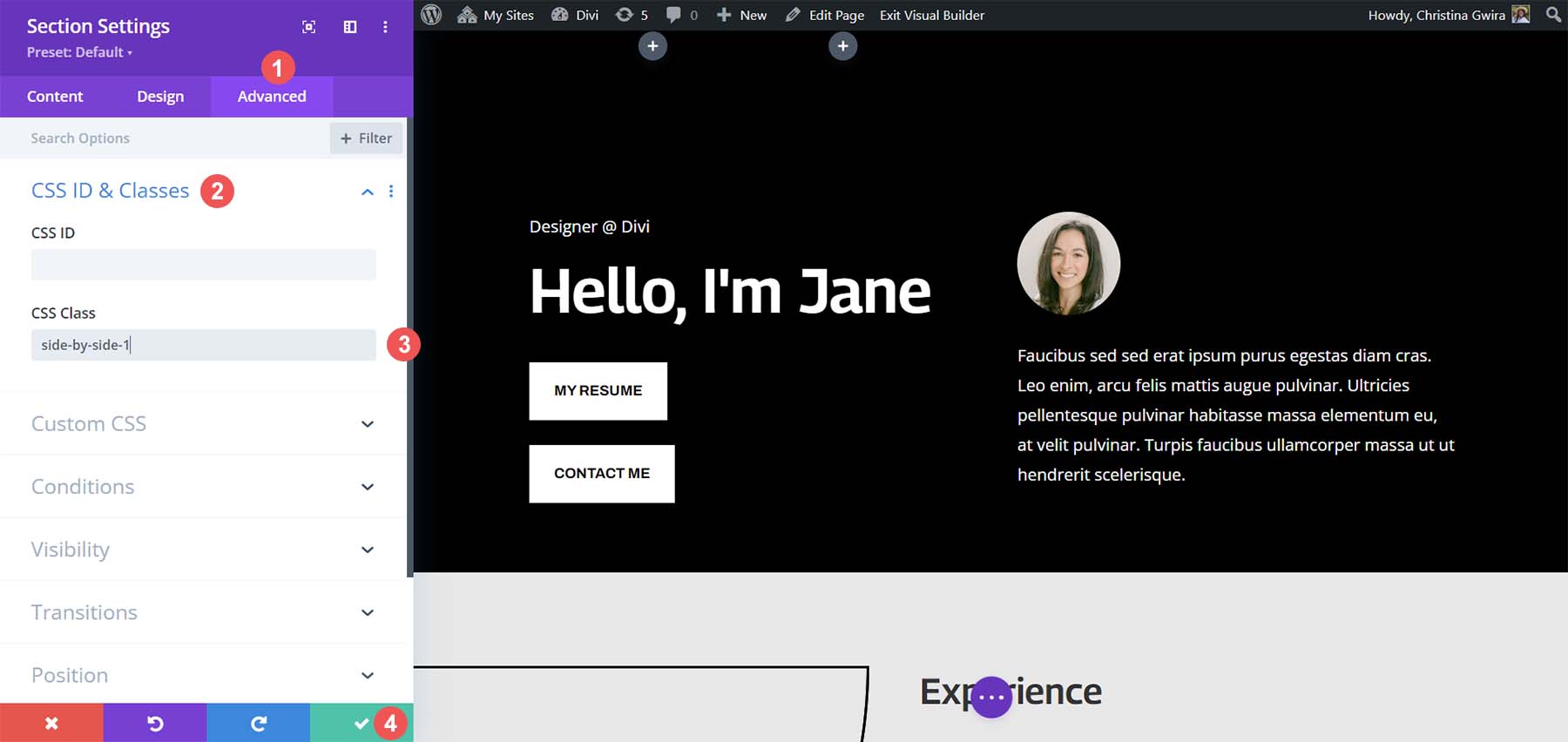
Klicken Sie auf die Registerkarte „Erweitert“ und dann auf die Registerkarte „CSS-ID“ und „CSS-Klassen“. Legen Sie eine CSS-Klasse für die Zeile fest. In unserem Fall geben wir ihr den Klassennamen side-by-side-1.

Klicken Sie anschließend auf das grüne Häkchen-Symbol, um die Ergänzungen zur Zeile zu speichern . Jetzt klicken wir auf die violette Kreisschaltfläche in der Mitte des Bildschirms.

Klicken Sie anschließend auf das lila Zahnradsymbol . Dadurch werden die Seiteneinstellungen geöffnet.

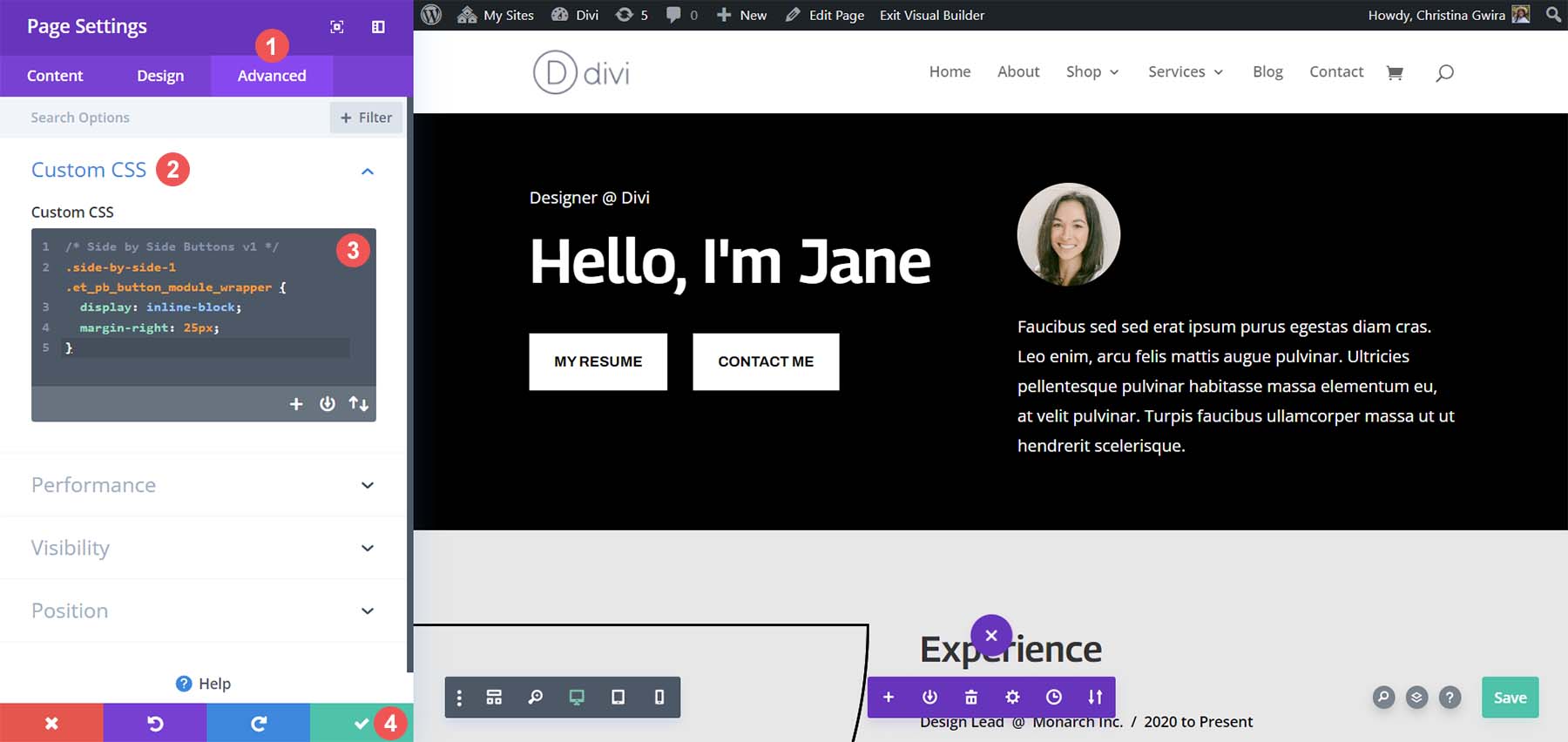
Klicken Sie in den Seiteneinstellungen auf die Registerkarte Benutzerdefiniertes CSS . Fügen Sie dort die folgende CSS-Zeile hinzu:
/* Side by Side Buttons v1 */
.side-by-side .et_pb_button_module_wrapper {
display: inline-block;
margin-right: 25px;
}

Der Wert für den rechten Rand kann angepasst werden, um den Abstand zwischen beiden Schaltflächen zu vergrößern oder zu verkleinern. Wenn Sie zufrieden sind, klicken Sie auf das grüne Häkchen, um Ihre Arbeit zu speichern!

Verwenden Sie Flex Box, um Divi-Schaltflächen nebeneinander hinzuzufügen
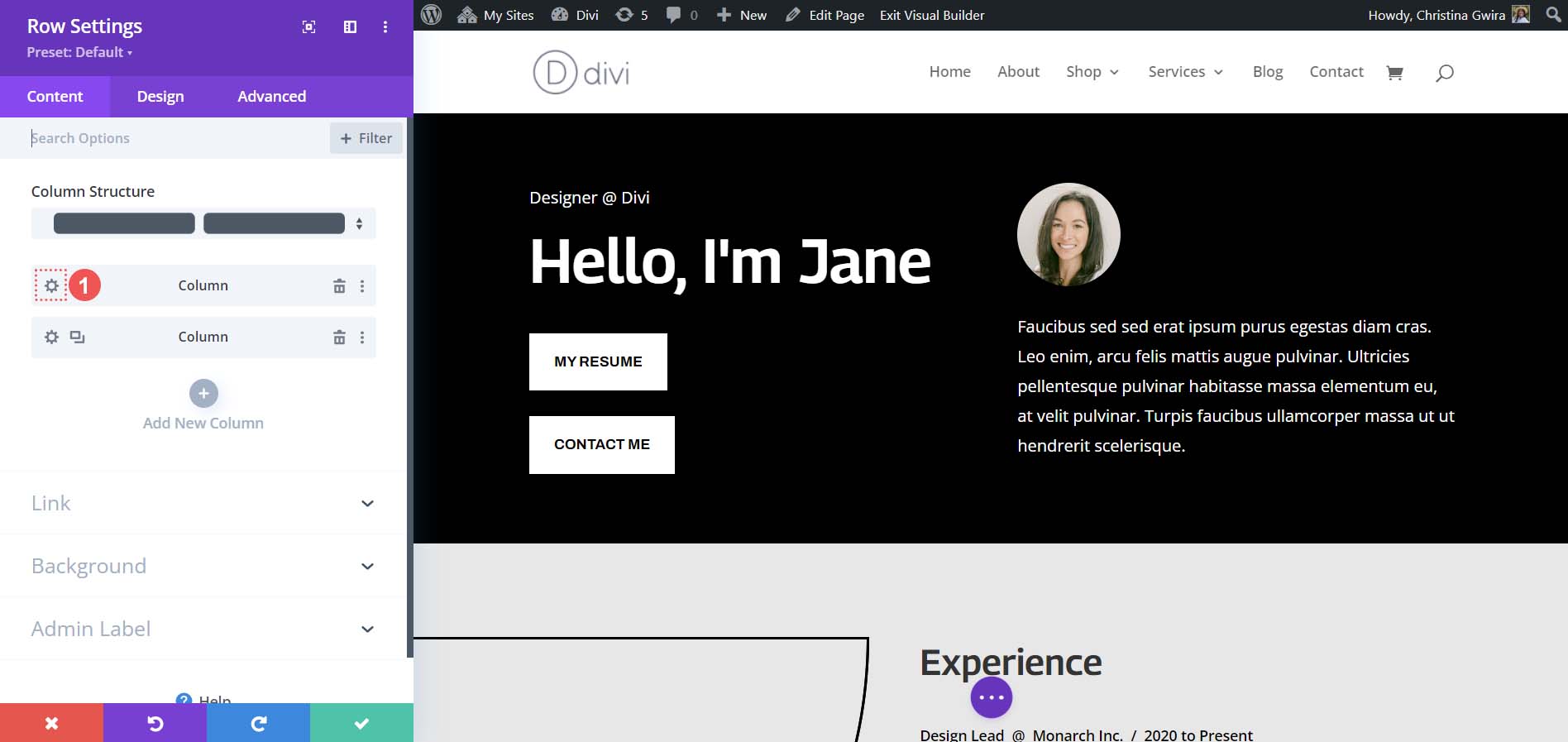
Wenn Sie möchten, können Sie Flexbox auch verwenden, um Ihre Button-Module nebeneinander zu platzieren. Zu Beginn weisen wir unserer Spalte eine andere CSS-Klasse zu. Klicken Sie zunächst auf das Zahnradsymbol in unserer Zeile.

Klicken Sie im modalen Feld der Zeile auf das Zahnradsymbol für die erste Spalte.

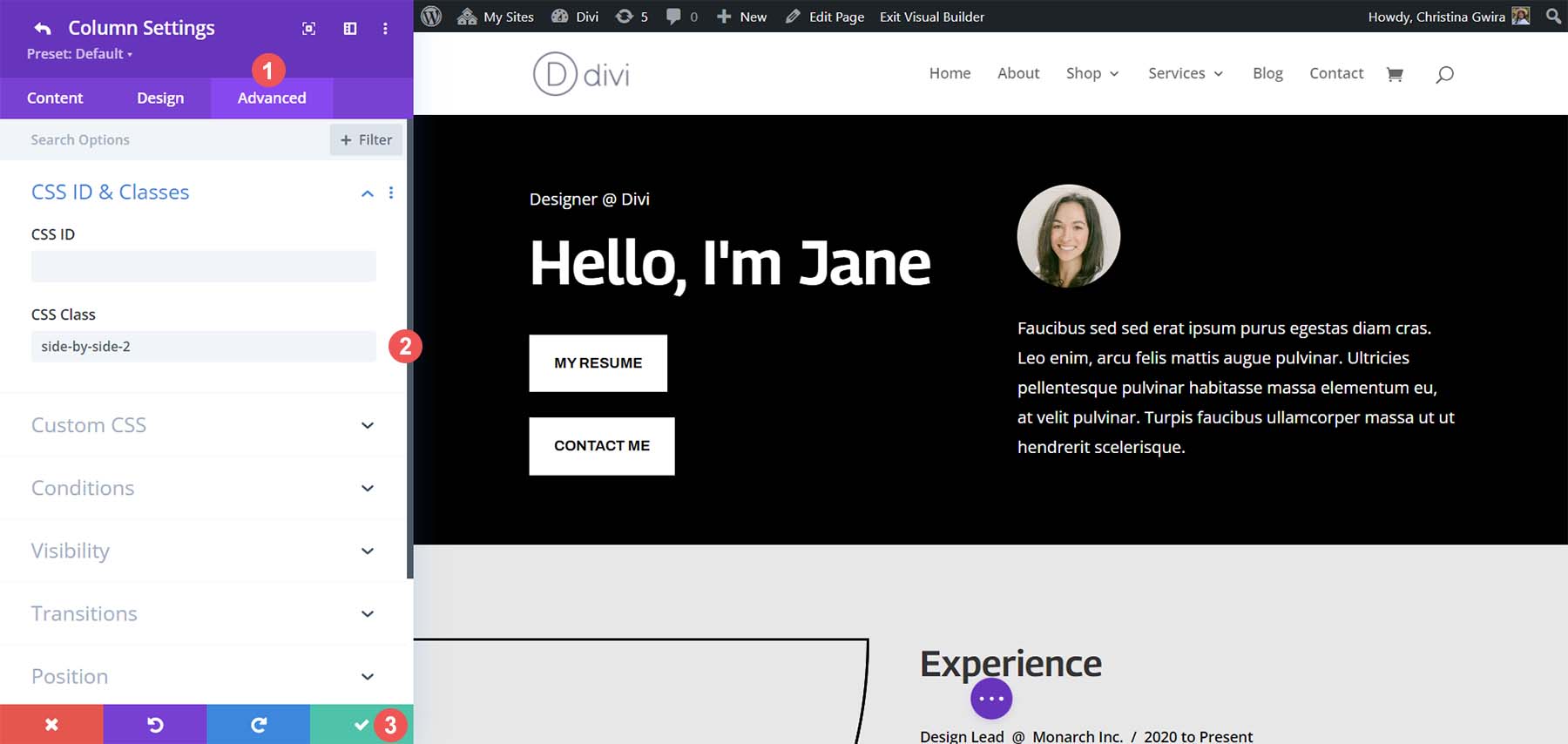
Klicken Sie in den Spalteneinstellungen auf die Registerkarte Erweitert . Fügen Sie dann der Spalte die CSS-Klasse .side-by-side-2 hinzu . Klicken Sie auf das grüne Häkchen-Symbol, um Ihre Änderungen zu speichern.

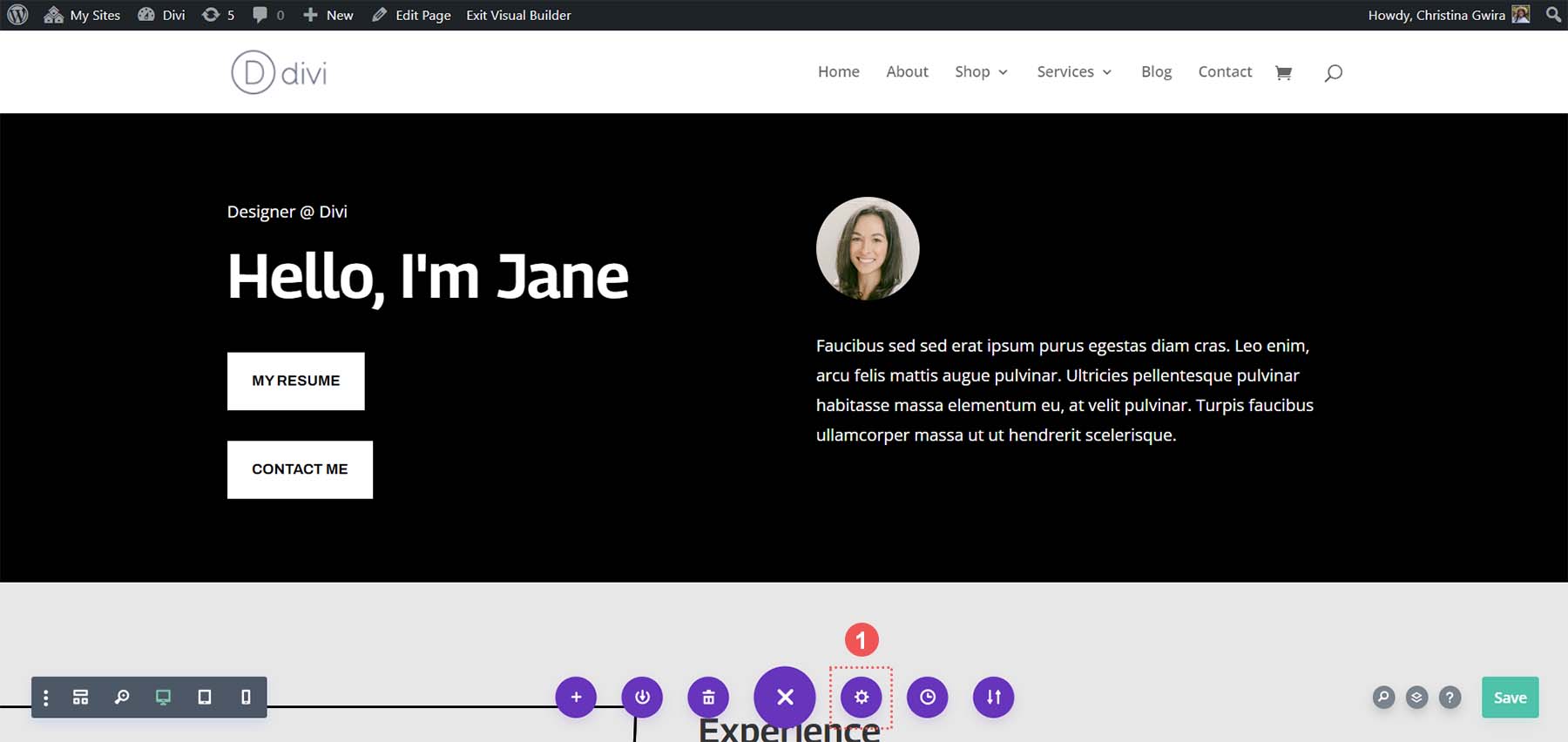
Als Nächstes navigieren wir zurück zum Bildschirm mit den Seiteneinstellungen. Klicken Sie auf die violette Kreisschaltfläche mit den drei Punkten in der Mitte des Bildschirms.

Klicken Sie dann auf das lila Zahnradsymbol .

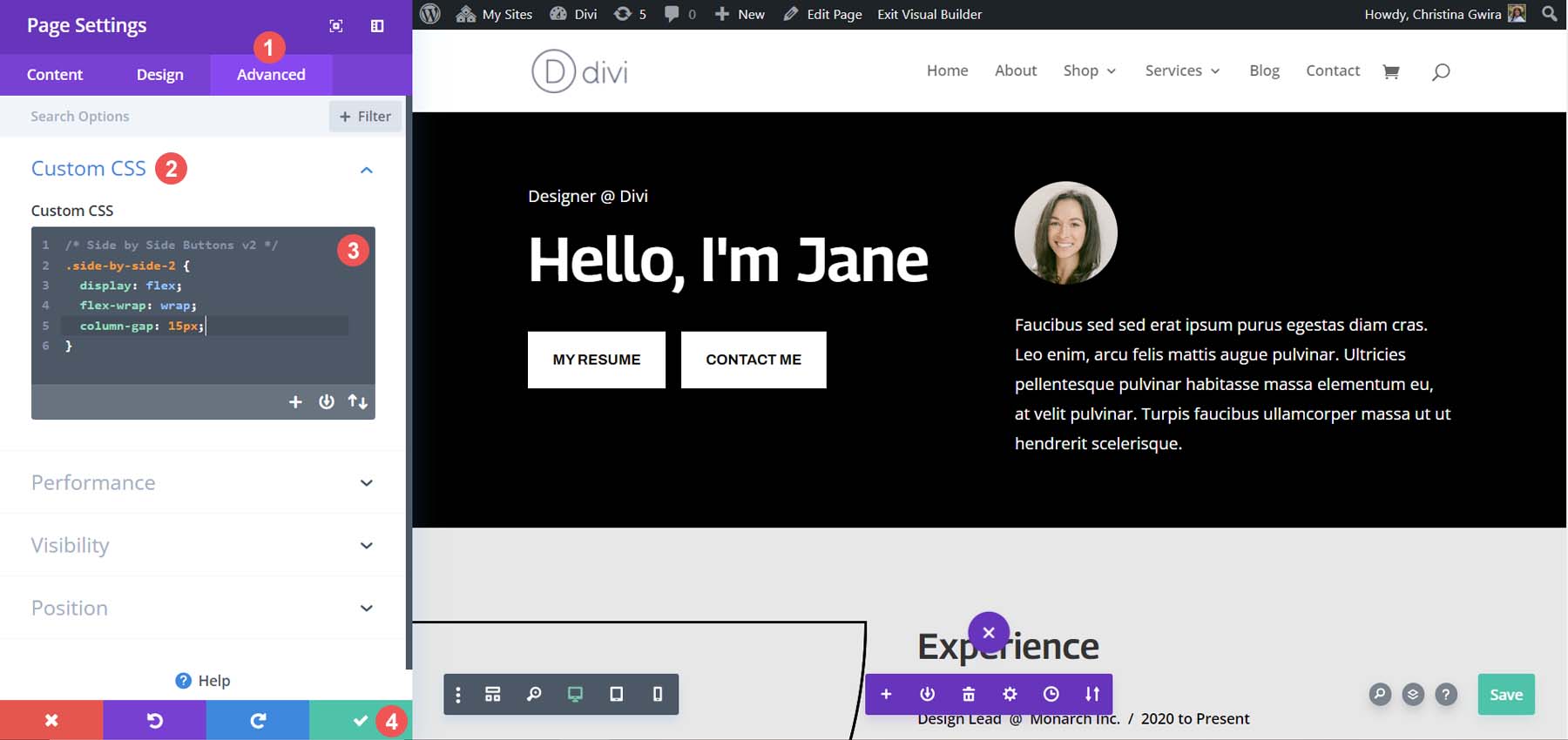
Klicken Sie in unseren Seiteneinstellungen auf die Registerkarte „Erweitert“ und verwenden Sie das folgende CSS-Snippet:
/* Side by Side Buttons v2 */
.side-by-side-2 {
display: flex;
flex-wrap: wrap;
gap: 15px;
}

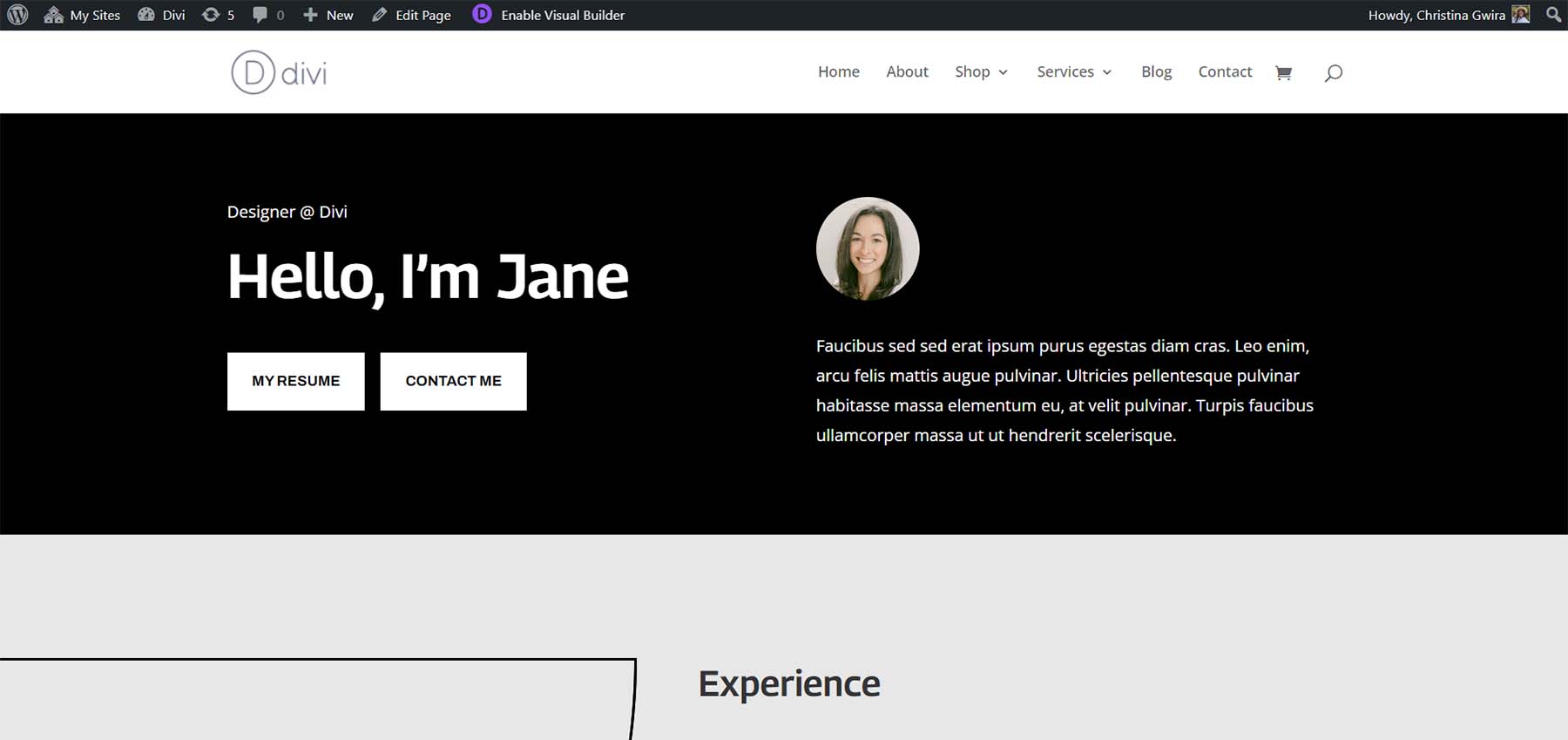
Der Spaltenabstand der Eigenschaft kann angepasst werden, um mehr Abstand zwischen den verschiedenen Modulen innerhalb der Spalte zu schaffen. Hier ist der finale Look!

Nicht-traditionelle Option: Verwenden Sie das Header-Modul in voller Breite.
Es ist möglich, in Divi zwei Tasten nebeneinander zu haben, ohne zwei separate Tastenmodule zu verwenden. Das Divi Fullwidth Header-Modul bietet die Möglichkeit, zwei Schaltflächen hinzuzufügen. Sehen wir uns an, wie wir die oben erstellten Abschnitte mit einem einzigen Modul nachahmen können.
Fügen Sie einen Abschnitt und ein Modul in voller Breite hinzu
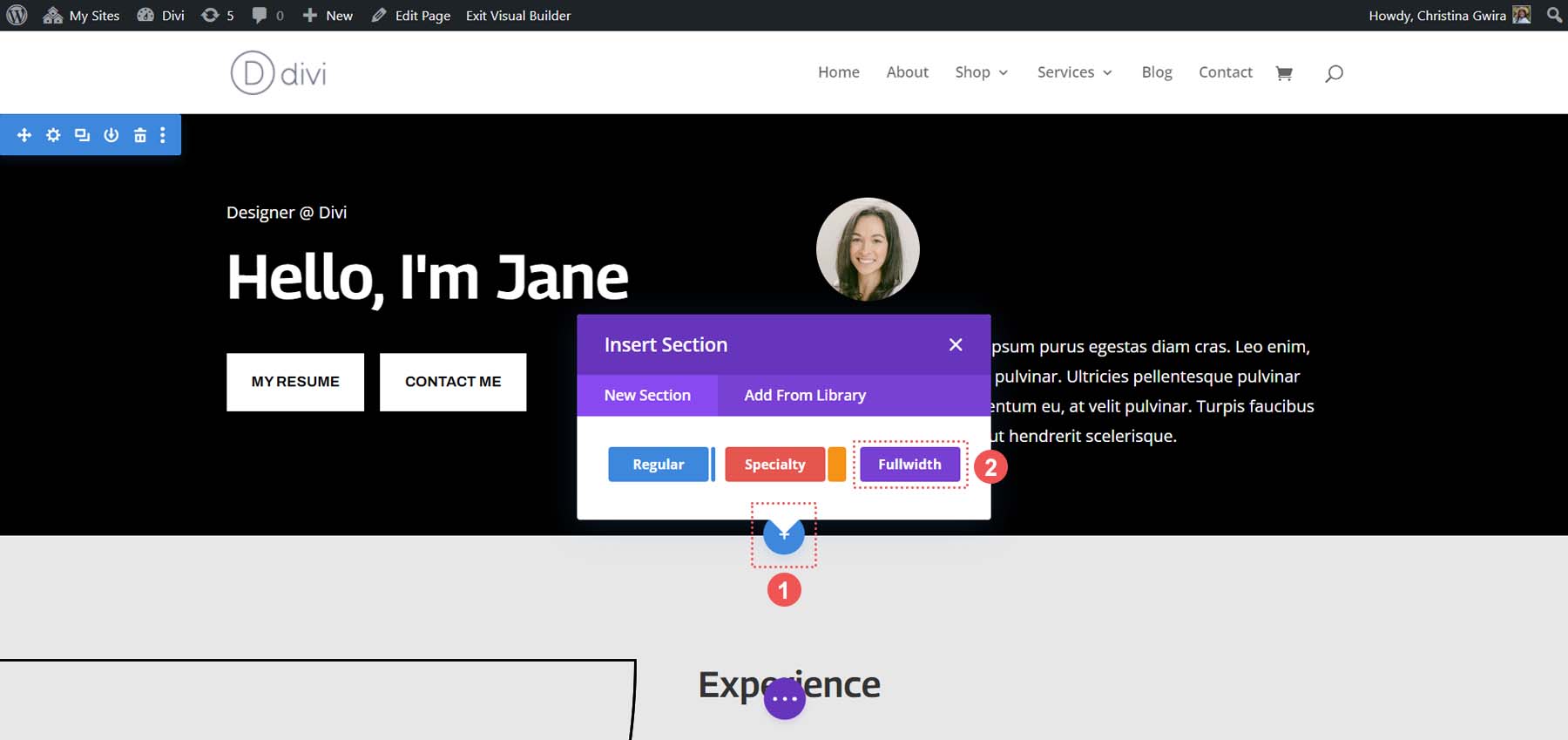
Zuerst müssen wir unserer Seite einen Abschnitt mit voller Breite hinzufügen. Klicken Sie auf das blaue Plus-Symbol . Wählen Sie dann das violette Abschnittssymbol „Volle Breite“ aus .

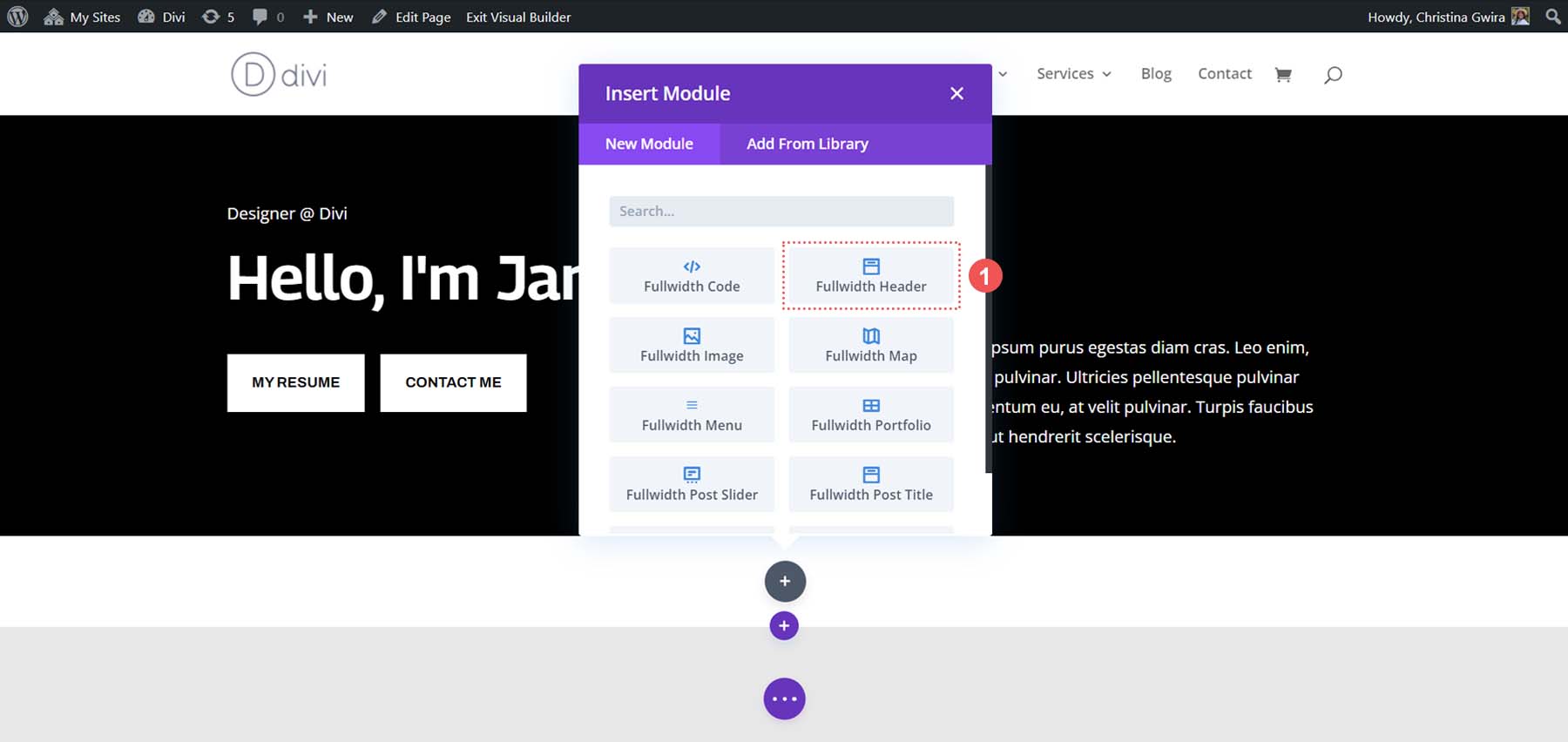
Klicken Sie in den verfügbaren Modulen in voller Breite auf das Symbol „Kopfzeile in voller Breite“ .

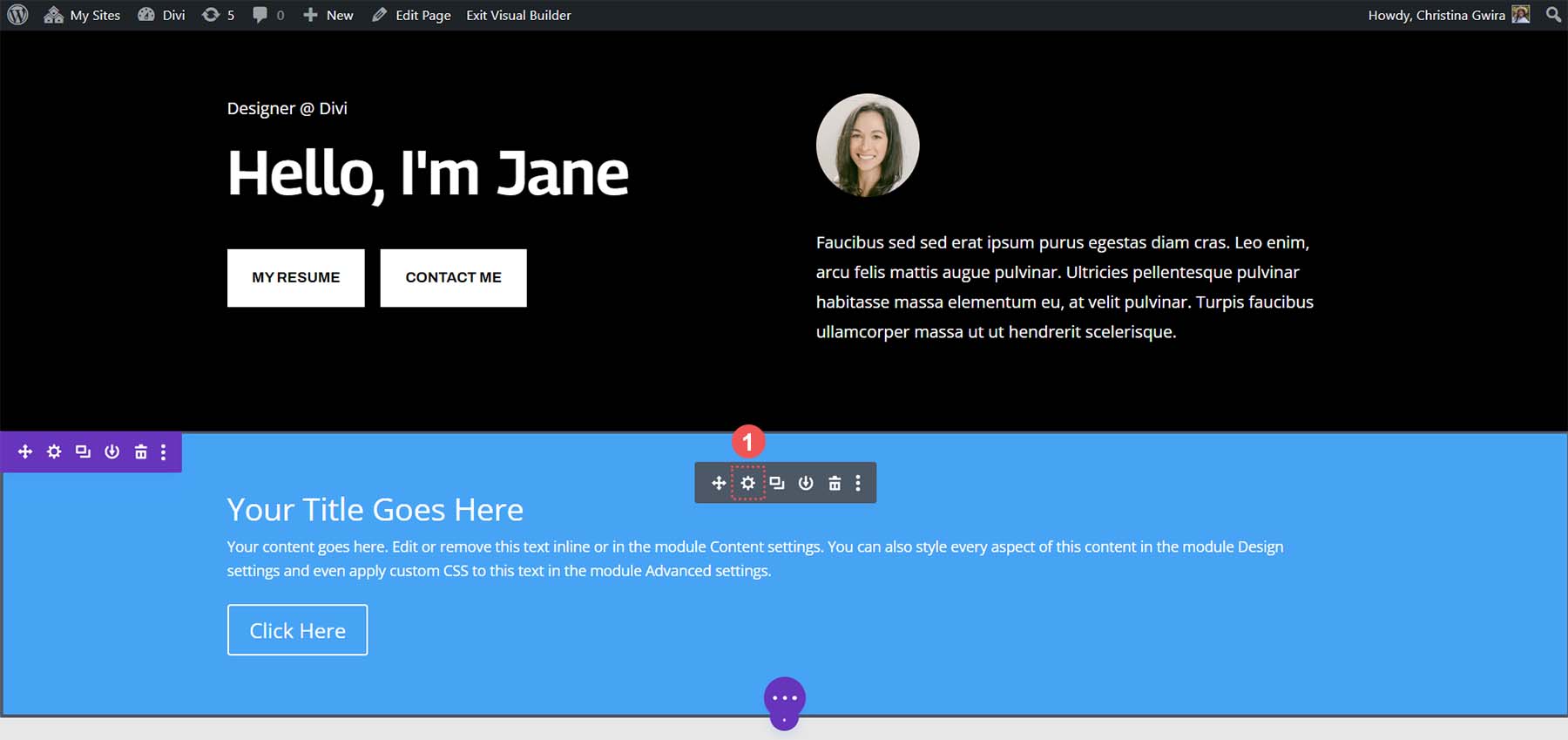
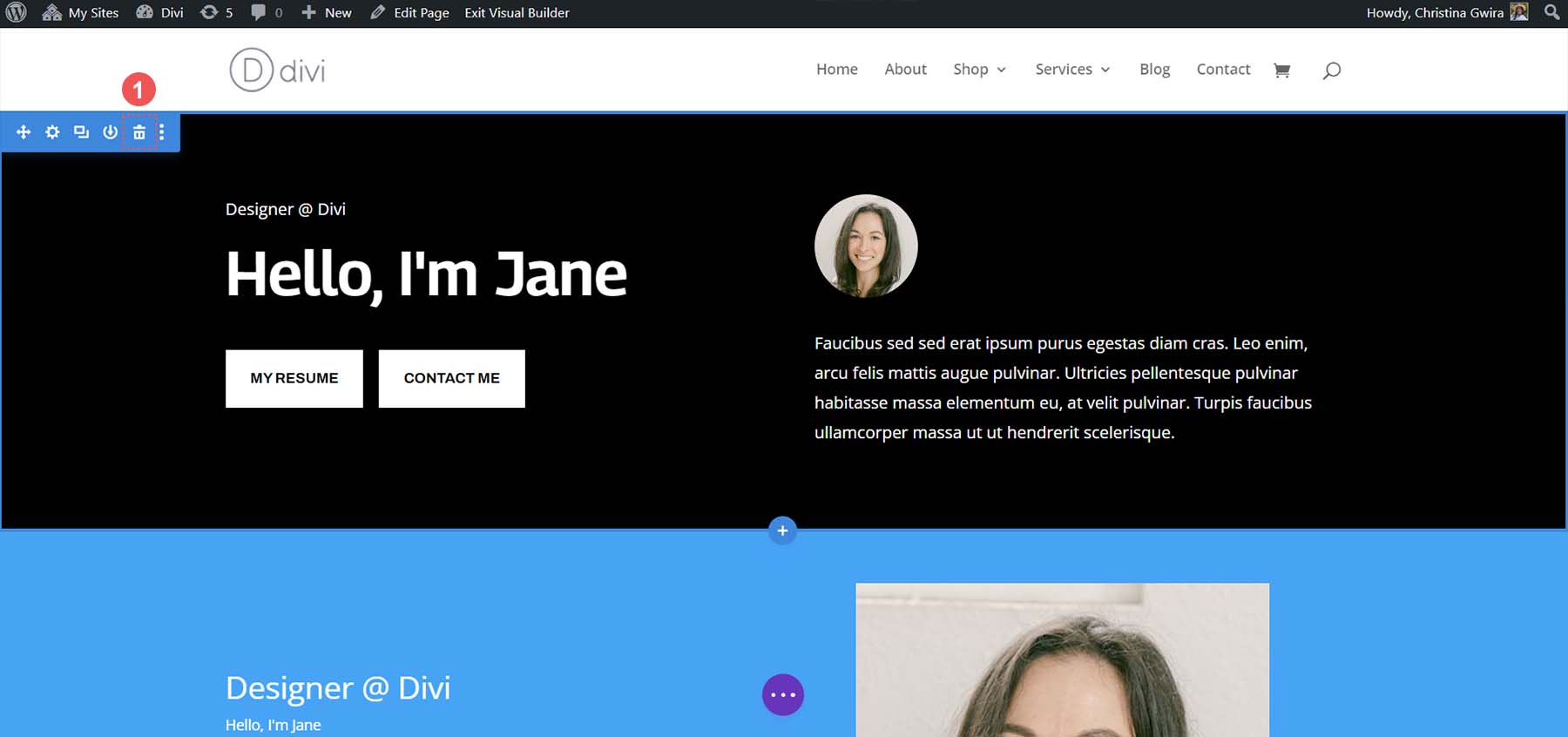
Nachdem wir unseren Fullwidth-Header hinzugefügt haben, klicken wir auf das Zahnradsymbol , um mit der Gestaltung und dem Hinzufügen von Inhalten zum Modul zu beginnen.

Inhalte zum Modul hinzufügen
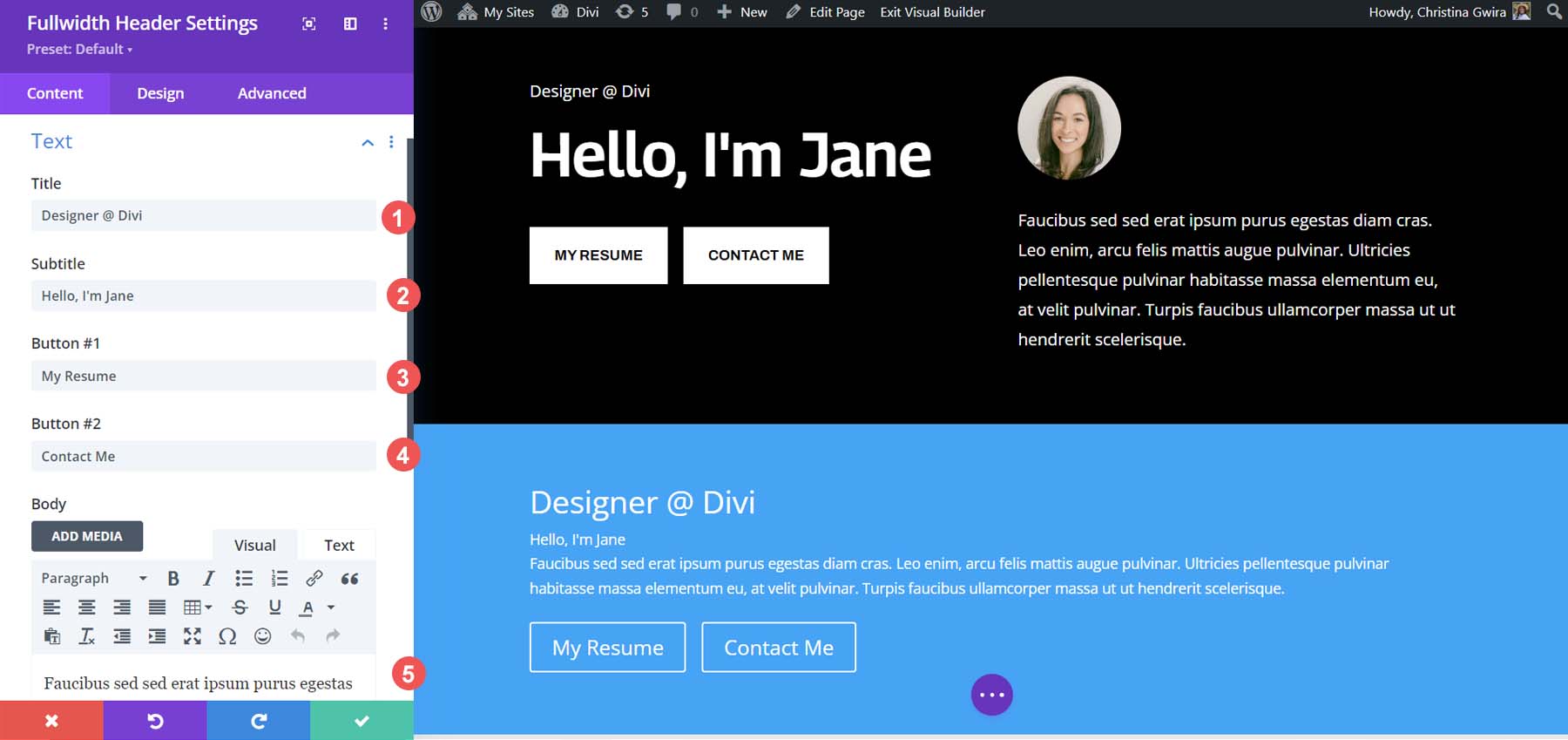
Auf der Registerkarte „Inhalt“ des Moduls können wir den Inhalt der oben genannten Module verwenden, um die Felder im Fullwidth-Header-Modul auszufüllen.

Die Positionierung von Modulen und Elementen wird unterschiedlich sein; Es sind jedoch alle Teile – Text, Titel, Untertitel, Bild und Fließtext – vorhanden. Was mehr als 5 Module erfordert, kann mit einem erreicht werden, und die Divi-Tasten bleiben trotzdem nebeneinander.

Gestaltung des Fullwidth-Header-Moduls
Nachdem nun der Inhalt der Module in das Modul „Fullwidth Header“ eingegeben wurde, können wir fortfahren und den vorherigen Abschnitt löschen. Klicken Sie im blauen Abschnittsmenü auf das Papierkorbsymbol .

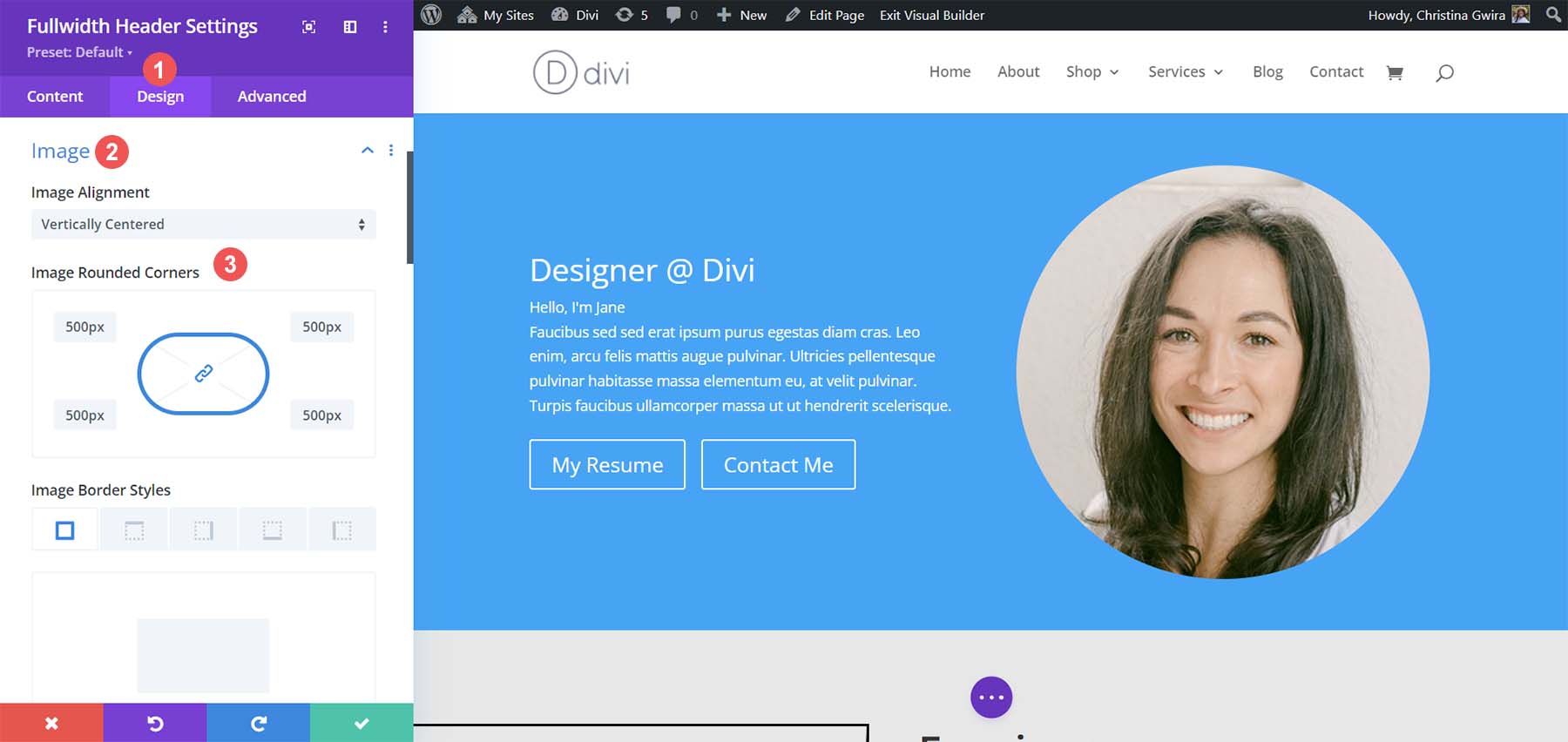
Beginnen wir damit, unser Fullwidth-Header-Modul so zu gestalten, dass es zu unserem Layoutpaket passt. Klicken Sie auf der Registerkarte „Design“ auf die Registerkarte „Bild“ . Stellen Sie dann die abgerundeten Ecken für alle Ecken auf 500 Pixel ein .

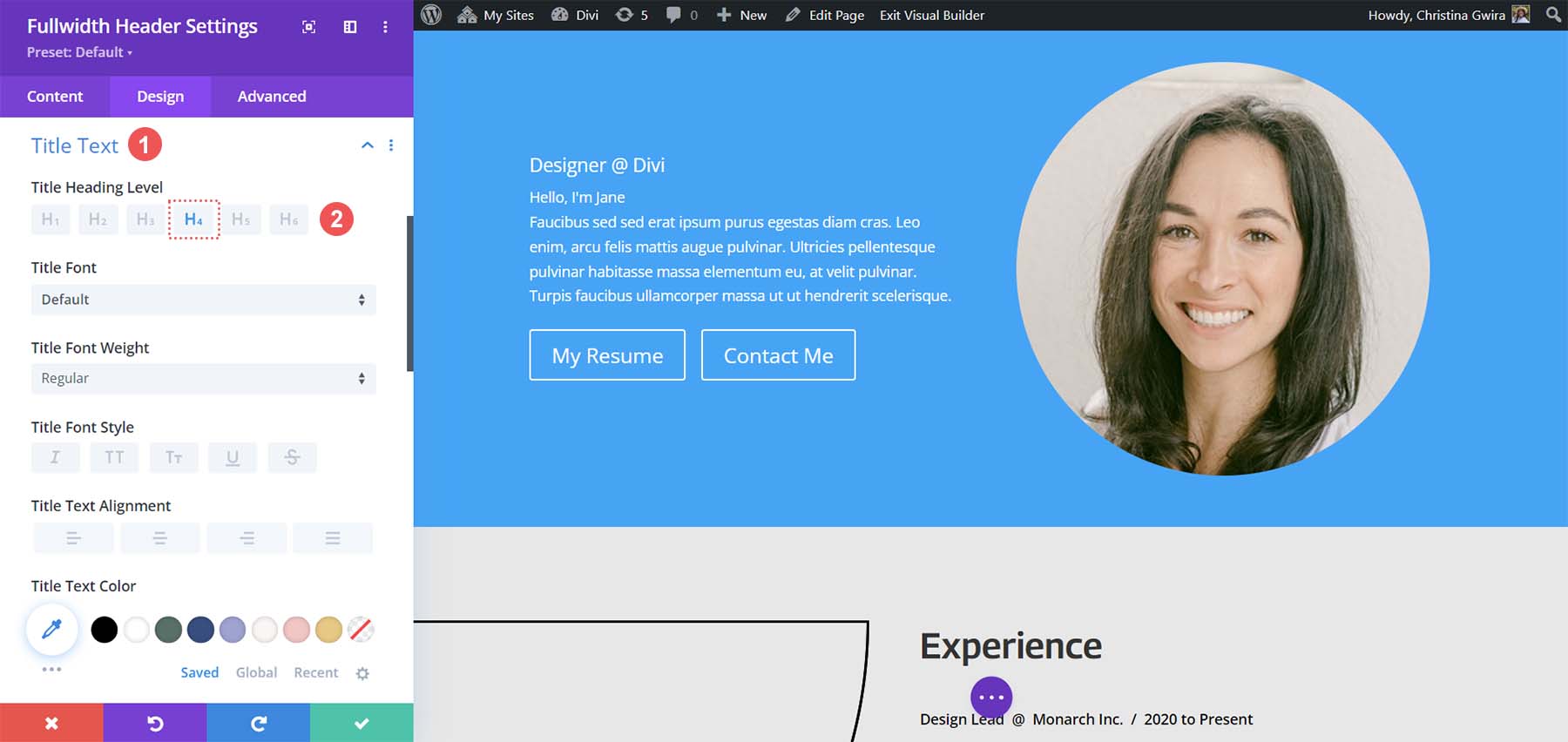
Klicken Sie anschließend auf die Registerkarte Titeltext . Legen Sie die Überschriftenebene des Titels auf h4 fest . Belassen Sie alle anderen Einstellungen auf ihren Standardwerten.

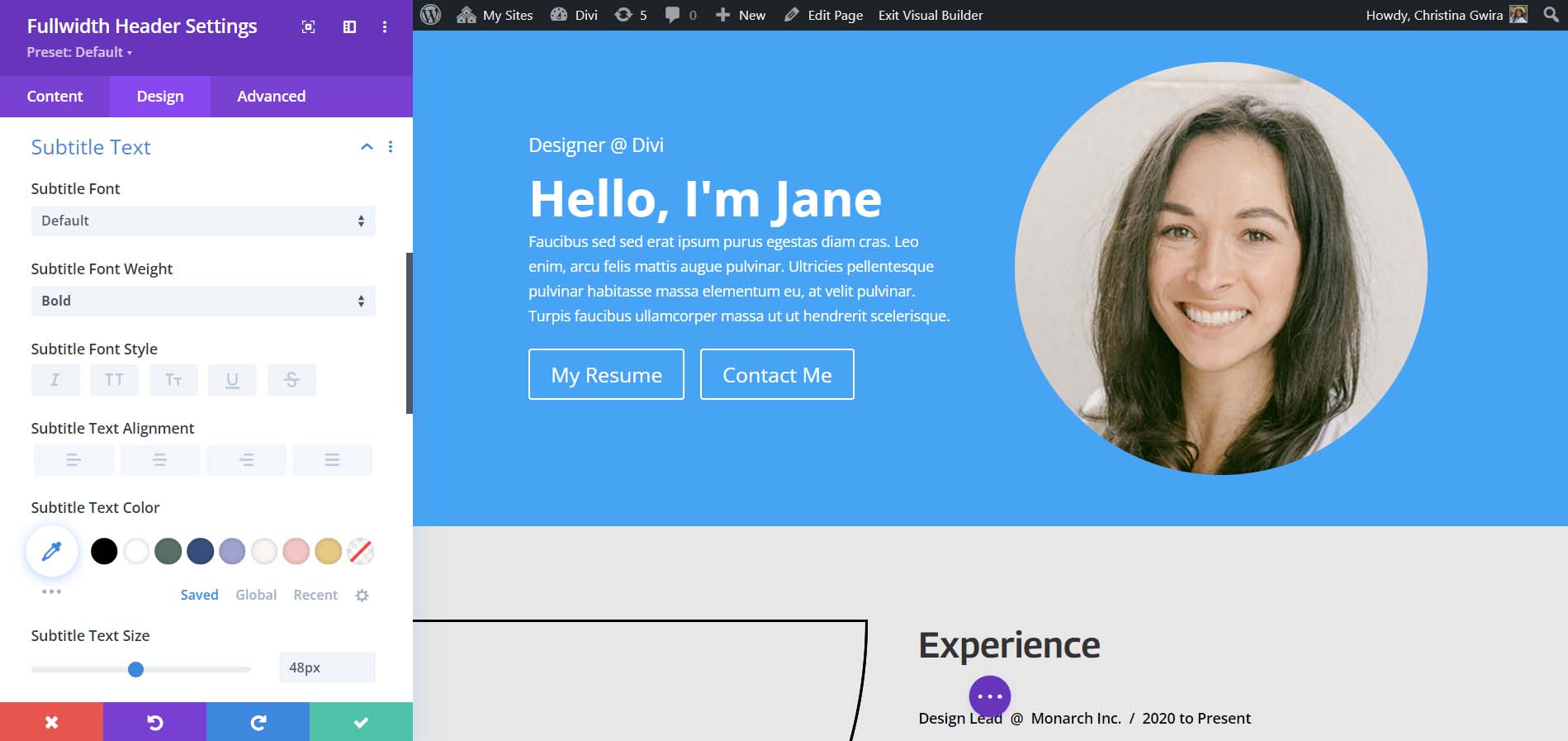
Gehen Sie als Nächstes zum Untertiteltext. Klicken Sie auf die Registerkarte Untertiteltext und verwenden Sie die folgenden Einstellungen, um ihn zu formatieren.
Einstellungen für das Untertiteltextdesign:
- Schriftstärke der Untertitel: Fett
- Untertiteltextgröße: 48px
- Höhe der Untertitelzeile: 1,3 cm

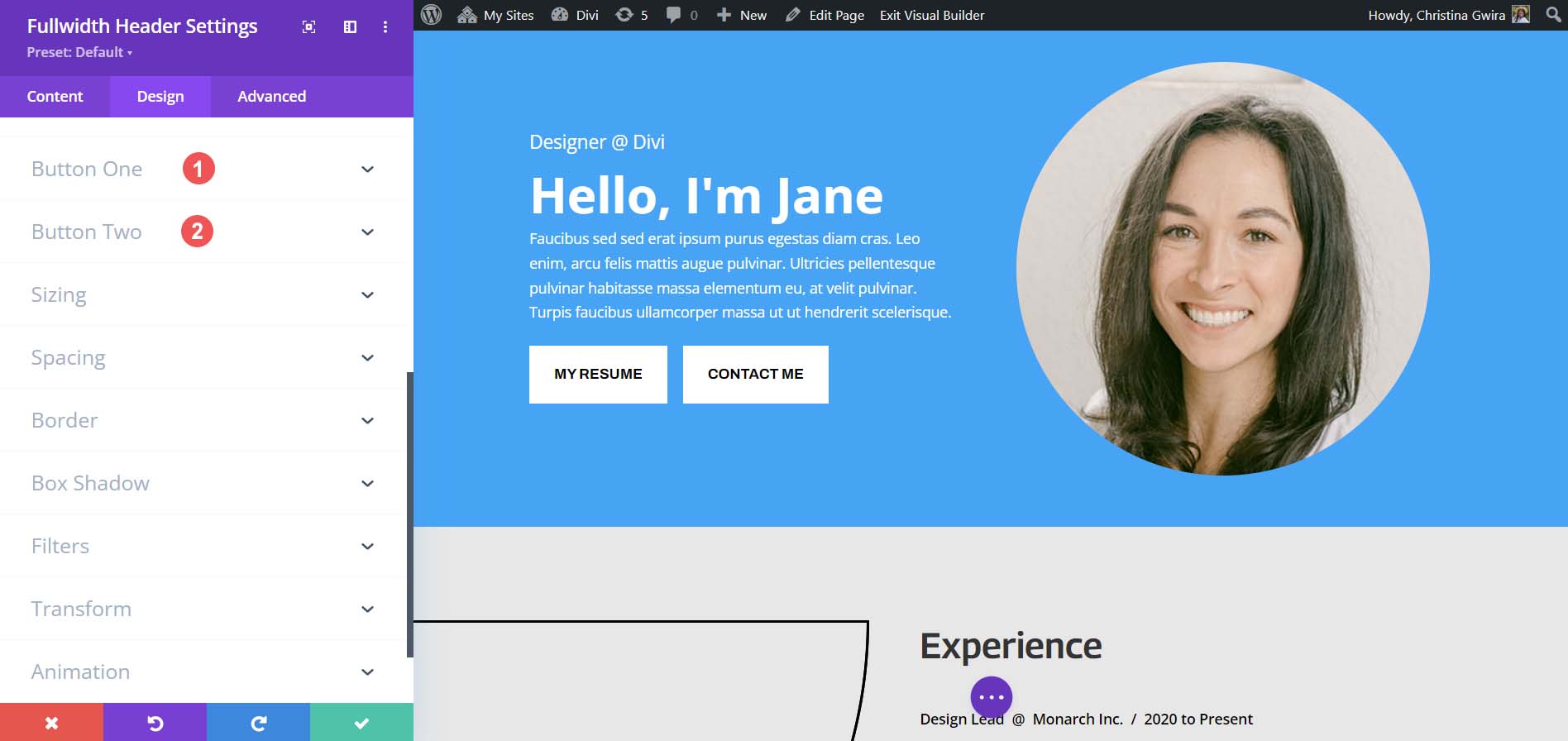
Für die Registerkarte „Schaltfläche“ verwenden wir dieselben Einstellungen für Schaltfläche Eins und Schaltfläche Zwei wie für die einzelnen Schaltflächenmodule. Sie finden diese Einstellungen unten.
Schaltflächendesign-Einstellungen:
- Benutzerdefinierte Stile für die Schaltfläche verwenden: Ja
- Schaltflächentextgröße: 14 Pixel
- Schaltflächentextfarbe: #000000
- Schaltflächenhintergrund: #ffffff
- Breite des Schaltflächenrahmens: 0 Pixel
- Schaltflächenschriftart: Archivo
- Schaltflächenschriftstil: Großbuchstaben
- Schaltflächensymbol anzeigen: Ja
- Schaltflächensymbol: Standard
- Platzierung des Schaltflächensymbols: Rechts
- Knopfpolsterung:
- Oben und unten: 16px
- Links und rechts: 24px

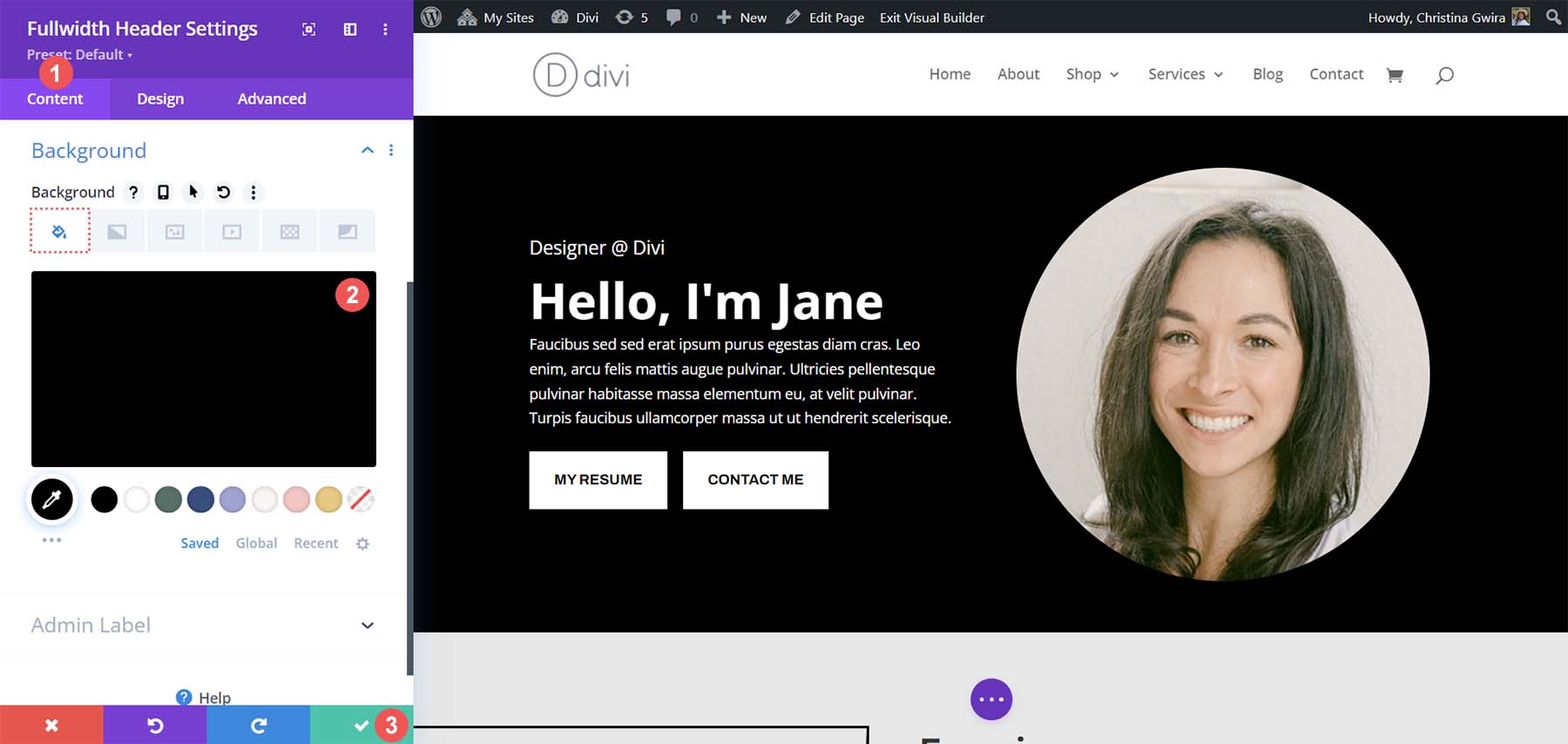
Um die Gestaltung dieses Moduls abzuschließen, kehren wir zur Registerkarte „Inhalt“ zurück. Hier setzen wir die Hintergrundfarbe des Moduls auf #000000 .

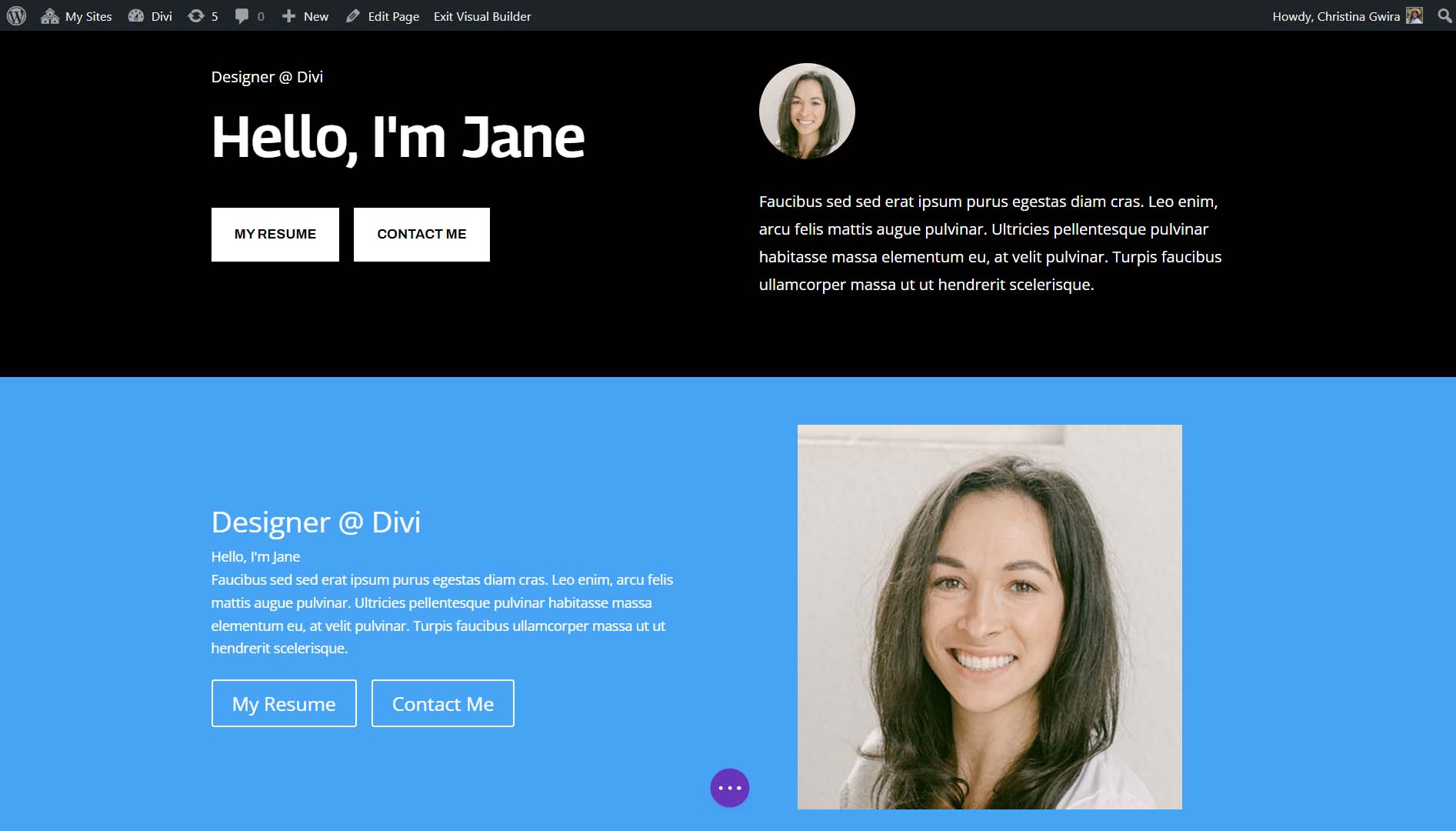
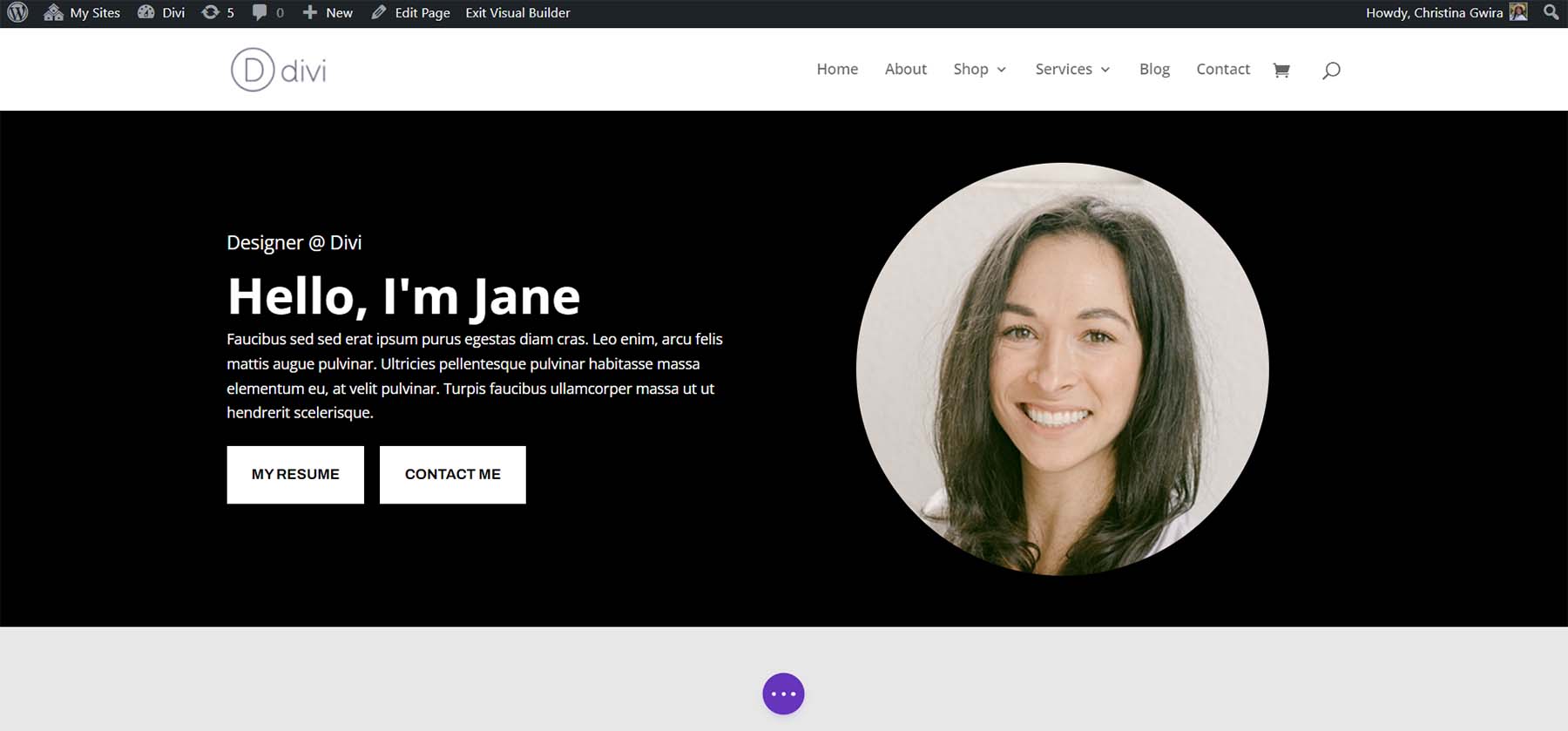
Obwohl das Modul „Fullwidth Header“ vom Layout her nicht genau wie der Header aussieht, kommt es dem ziemlich nahe. Wir können sehen, wie einfach es ist, mit einem einzigen Modul zwei Divi-Buttons nebeneinander zu platzieren.

Bonusoption: Verwenden Sie ein Drittanbieter-Plugin
Sie können auch auf dem Divi-Marktplatz nachsehen, wie Sie Divi-Schaltflächen nebeneinander platzieren können. Plugins wie Divi Plus, Divi Flash und Divi Supreme Pro verfügen alle über Module, mit denen Sie zwei oder mehr Tasten nebeneinander platzieren können. Sie können im Divi-Marktplatz nachsehen, ob ein Drittanbieter-Plugin Ihnen dabei helfen kann, attraktivere Schaltflächen für Ihr nächstes Projekt zu erstellen.
Alles zusammenpacken
Mit Divi können Sie seine nativen Module mithilfe der integrierten Tools oder CSS anpassen. Unabhängig davon, ob Sie einen regulären Bereich oder einen der Spezialbereiche verwenden, können Sie Schaltflächen nebeneinander hinzufügen. Mit CSS können Sie Ihr Design technisch gestalten, ohne auf Benutzerfreundlichkeit zu verzichten. Wenn Sie sich lieber nicht mit mehreren Modulen befassen möchten, können Sie mit dem Modul „Fullwidth Header“ Schaltflächen nebeneinander platzieren. Schließlich können Sie auch im Divi-Marktplatz nach Plugins mit zwei oder mehreren Schaltflächen oder Call-to-Action-Modulen suchen, mit denen Sie Ihre Schaltflächen nebeneinander platzieren können.
