4 Möglichkeiten, Ihr Divi-Blurb-Modul zu animieren
Veröffentlicht: 2023-10-11Mit dem Blurb-Modul von Divi können Sie ganz einfach ein Bild oder Symbol gruppiert mit einer Überschrift und etwas Text anzeigen. Es ist eine großartige Möglichkeit, einige Funktionen oder Dienste hervorzuheben oder sogar Schritte in einem Prozess zu demonstrieren. In den Klappenmodul-Einstellungen haben Sie die volle Kontrolle über das Design und können den Klappenmodulen sogar einzigartige Animationen hinzufügen, um sie auf Ihrer Website hervorzuheben.
In diesem Tutorial zeigen wir Ihnen vier verschiedene Möglichkeiten, wie Sie Animationseffekte auf Ihr Blurb-Modul anwenden können. Wenn Sie nach einer Möglichkeit suchen, Ihrem Website-Design mit Divi etwas Bewegung zu verleihen, ist dieses Tutorial genau das Richtige für Sie.
Lass uns anfangen!
- 1 kleiner Vorgeschmack
- 1.1 Blurb-Animation 1: Folienanimation
- 1.2 Klappentext-Animation 2: Flip-Animation
- 1.3 Blurb-Animation 3: Bounce-Animation
- 1.4 Blurb-Animation 4: Fade-Animation
- 2 Was Sie für den Einstieg benötigen
- 3 4 Möglichkeiten, Ihr Divi Blurb-Modul zu animieren
- 3.1 Erstellen Sie eine neue Seite mit einem vorgefertigten Layout
- 3.2 Blurb-Animation 1: Folienanimation
- 3.3 Klappentext-Animation 2: Flip-Animation
- 3.4 Blurb-Animation 3: Bounce-Animation
- 3.5 Blurb-Animation 4: Fade-Animation
- 4 Endergebnis
- 4.1 Blurb-Animation 1: Folienanimation
- 4.2 Klappentext-Animation 2: Flip-Animation
- 4.3 Blurb-Animation 3: Bounce-Animation
- 4.4 Blurb-Animation 4: Fade-Animation
- 5 abschließende Gedanken
Vorgeschmack
Hier ist eine Vorschau dessen, was wir entwerfen werden.
Klappentext-Animation 1: Folienanimation
Klappentext-Animation 2: Flip-Animation
Klappentext-Animation 3: Bounce-Animation
Klappentext-Animation 4: Fade-Animation
Was Sie zum Einstieg benötigen
Bevor wir beginnen, installieren und aktivieren Sie das Divi-Theme und stellen Sie sicher, dass Sie die neueste Version von Divi auf Ihrer Website haben.
Jetzt können Sie loslegen!
4 Möglichkeiten, Ihr Divi-Blurb-Modul zu animieren
Erstellen Sie eine neue Seite mit einem vorgefertigten Layout
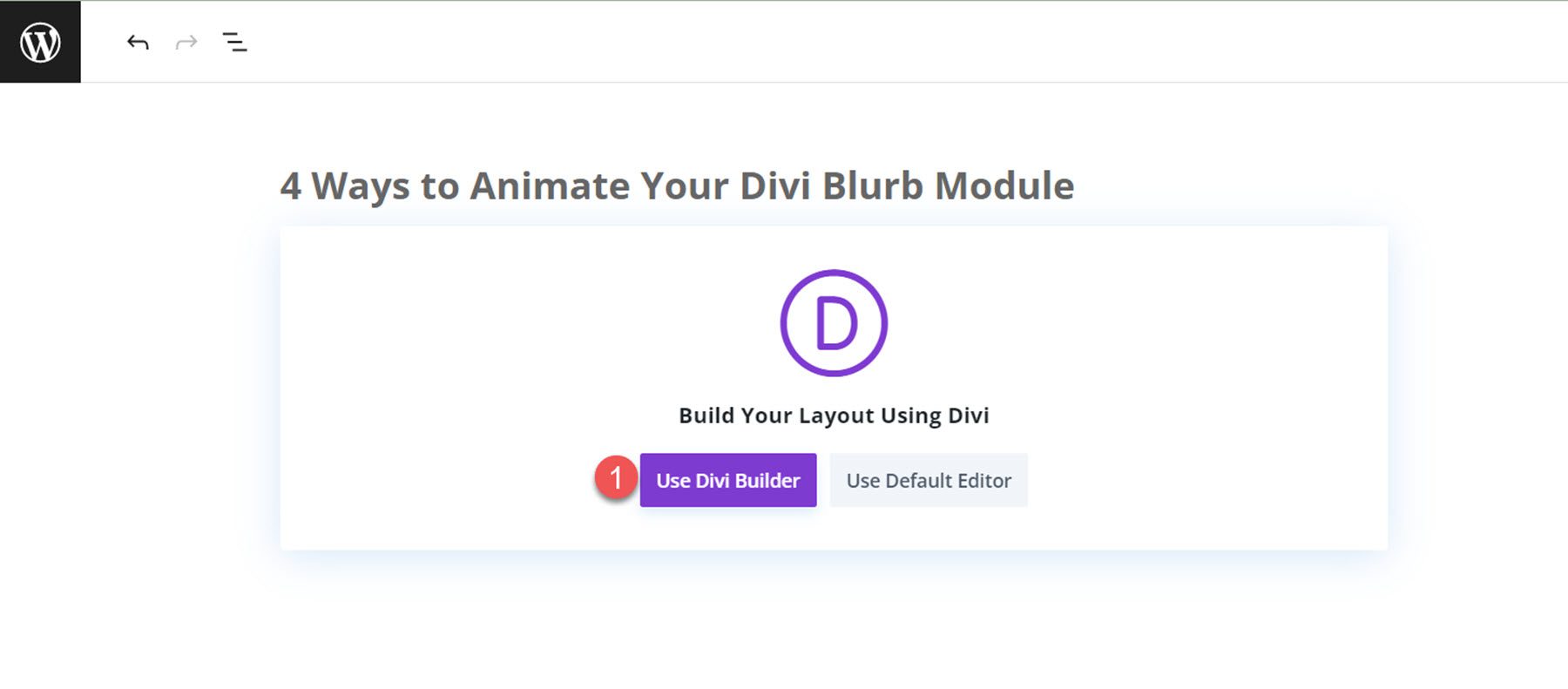
Beginnen wir mit der Verwendung eines vorgefertigten Layouts aus der Divi-Bibliothek. Für dieses Design verwenden wir die Coaching Landing Page aus dem Coaching Layout Pack. Beginnen Sie damit, Ihrer Website eine neue Seite hinzuzufügen und ihr einen Titel zu geben. Wählen Sie als Nächstes die Option „Divi Builder verwenden“.
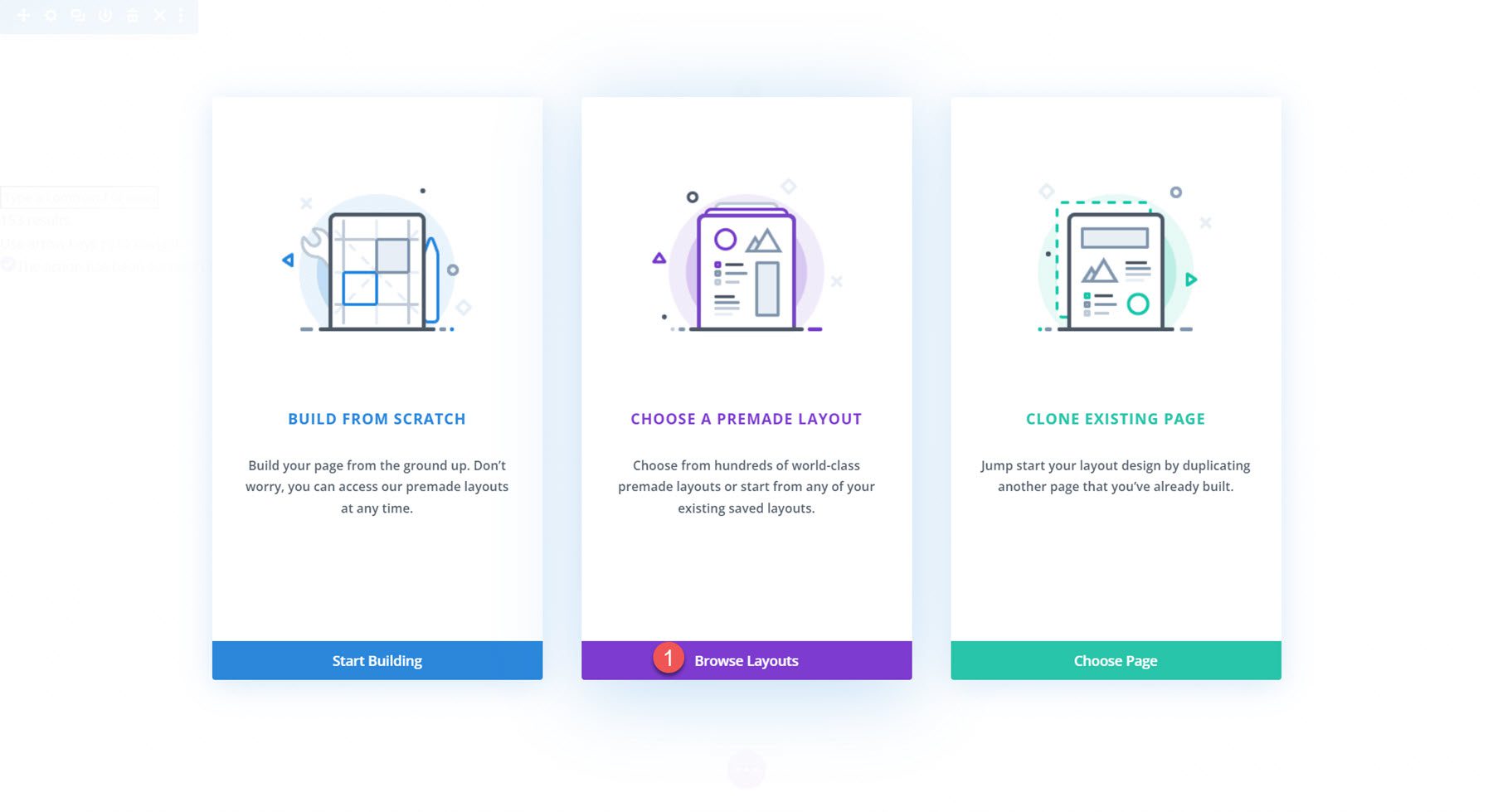
Für dieses Beispiel verwenden wir ein vorgefertigtes Layout aus der Divi-Bibliothek. Wählen Sie daher „Layouts durchsuchen“ aus.

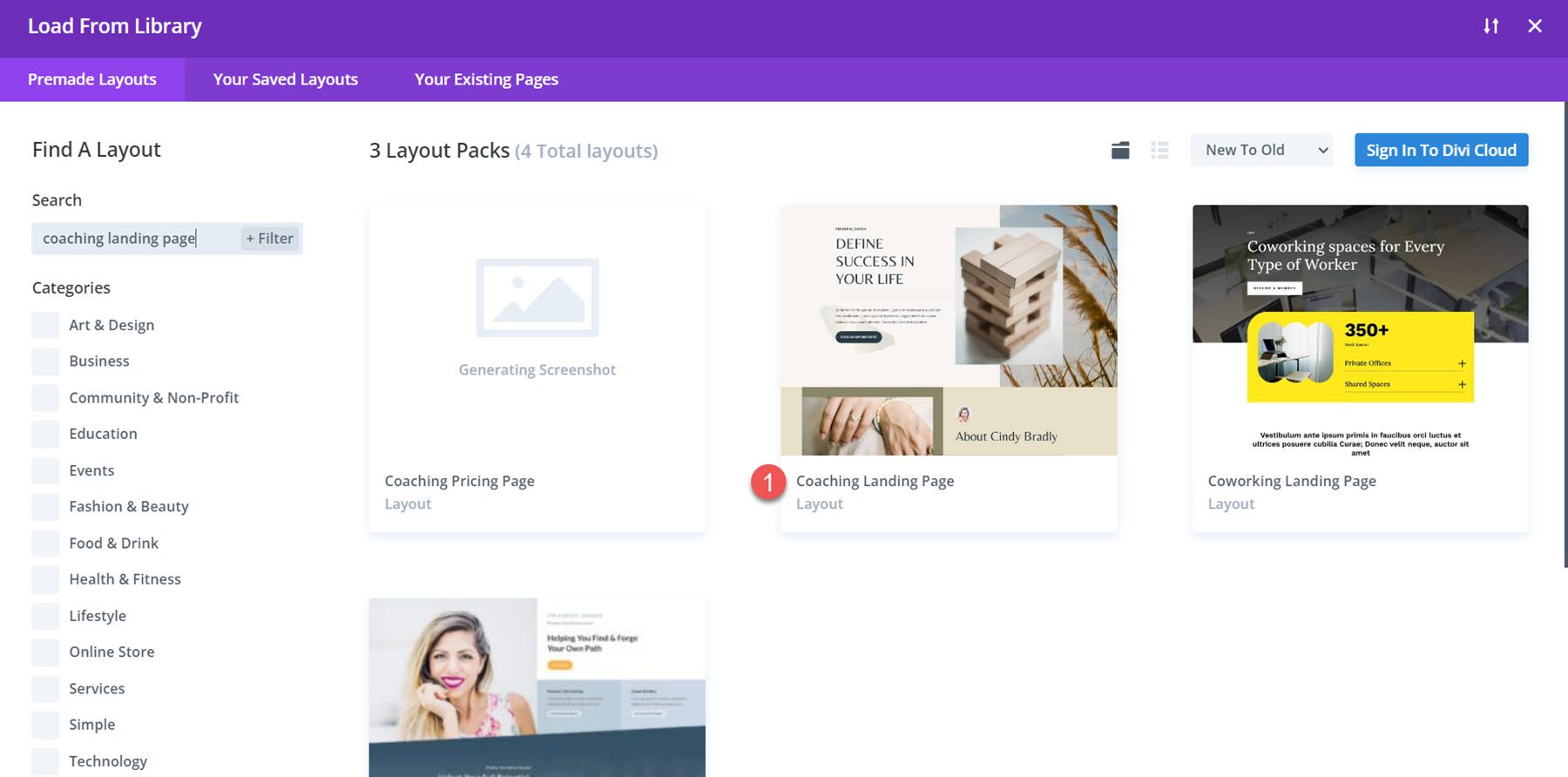
Suchen Sie als Nächstes nach dem Layout „Coaching Landing Page“ und wählen Sie es aus.

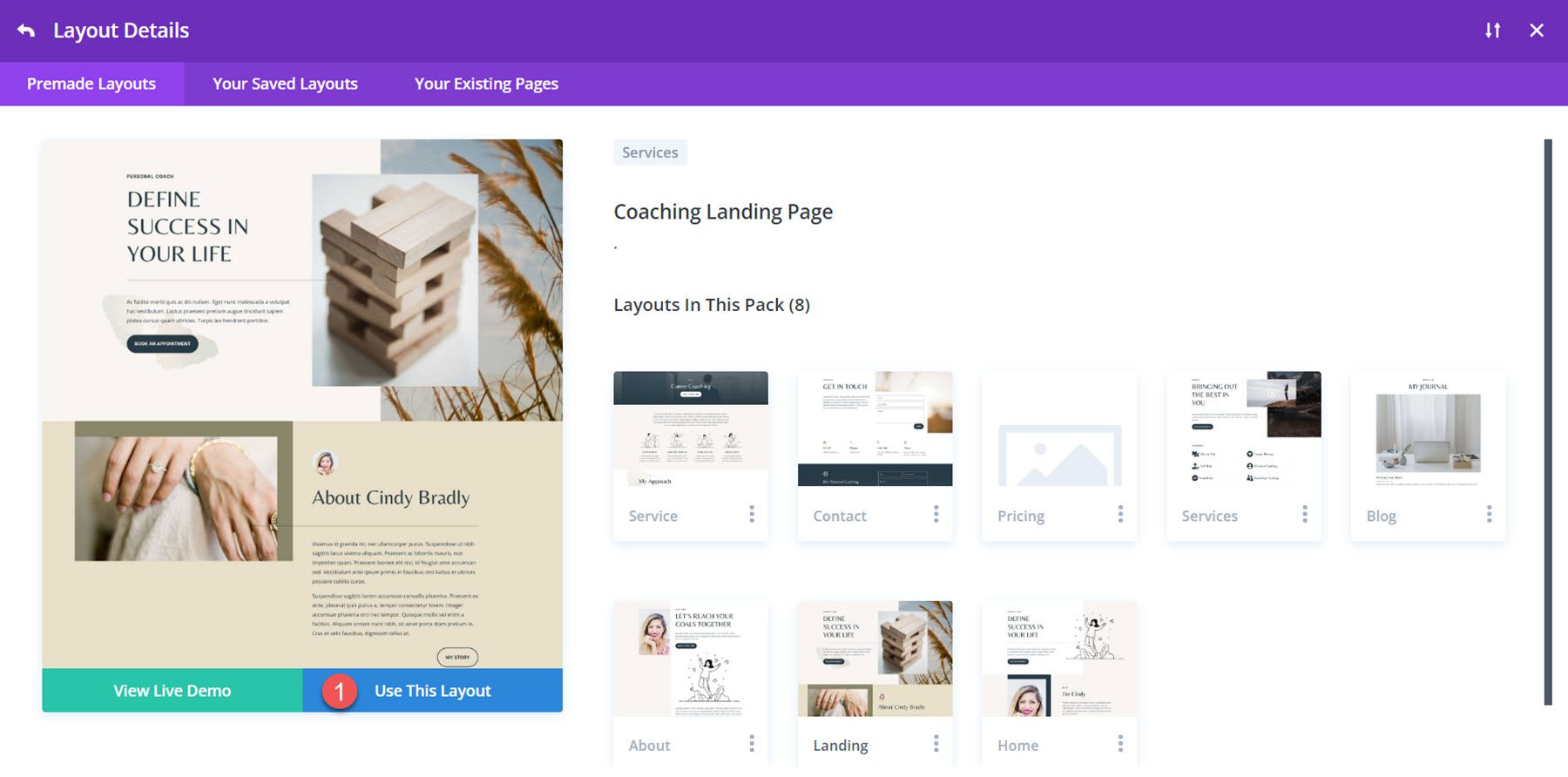
Wählen Sie „Dieses Layout verwenden“, um das Layout zu Ihrer Seite hinzuzufügen.

Jetzt sind wir bereit, unser Design zu erstellen.
Klappentext-Animation 1: Folienanimation
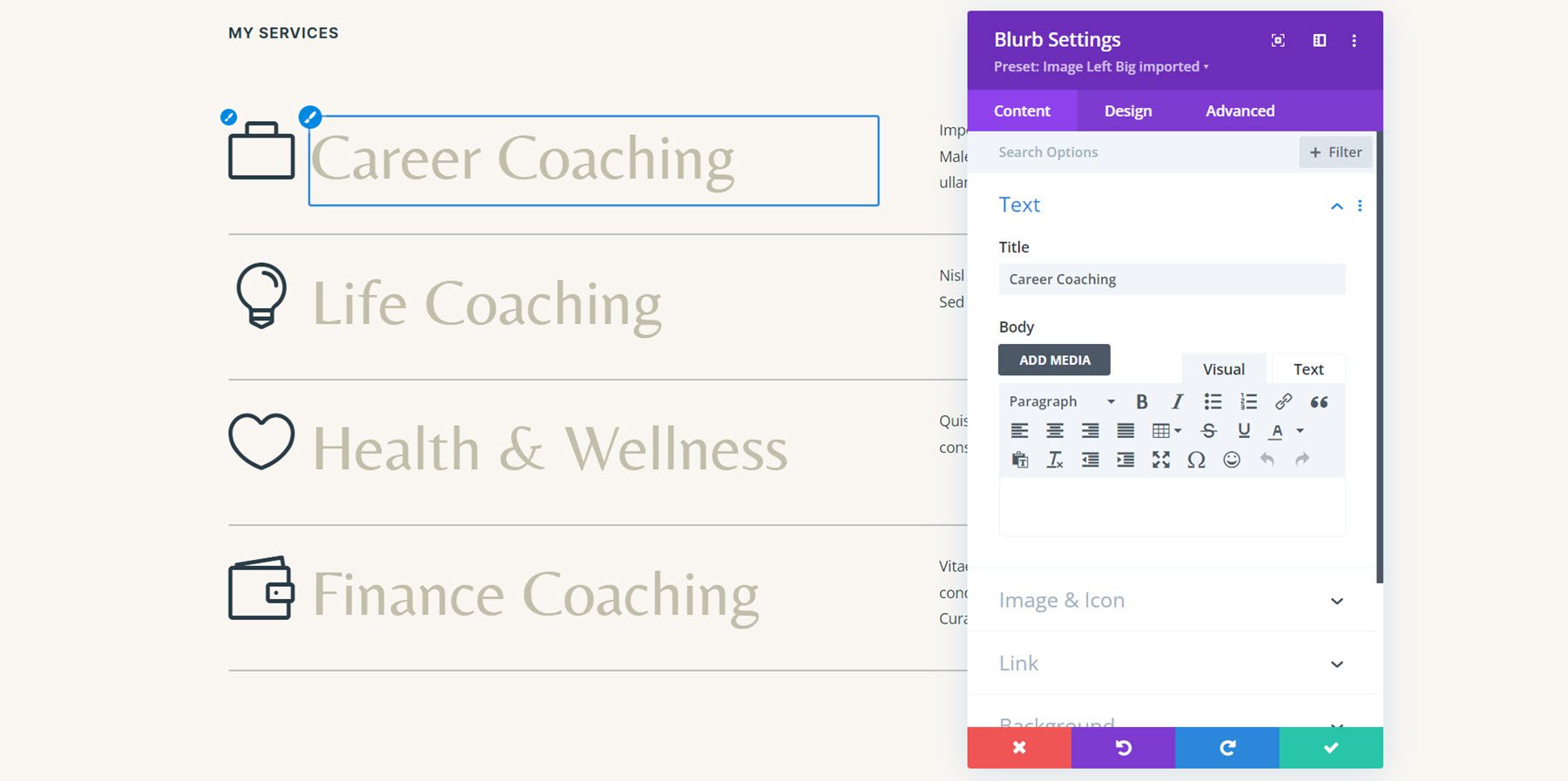
Für unser erstes Klappentext-Animations-Tutorial verwenden wir den Inhalt im Abschnitt „Meine Dienste“ dieser Seite. In diesem Abschnitt werden der Diensttitel und das Symbol mithilfe von Blurb-Modulen angezeigt.

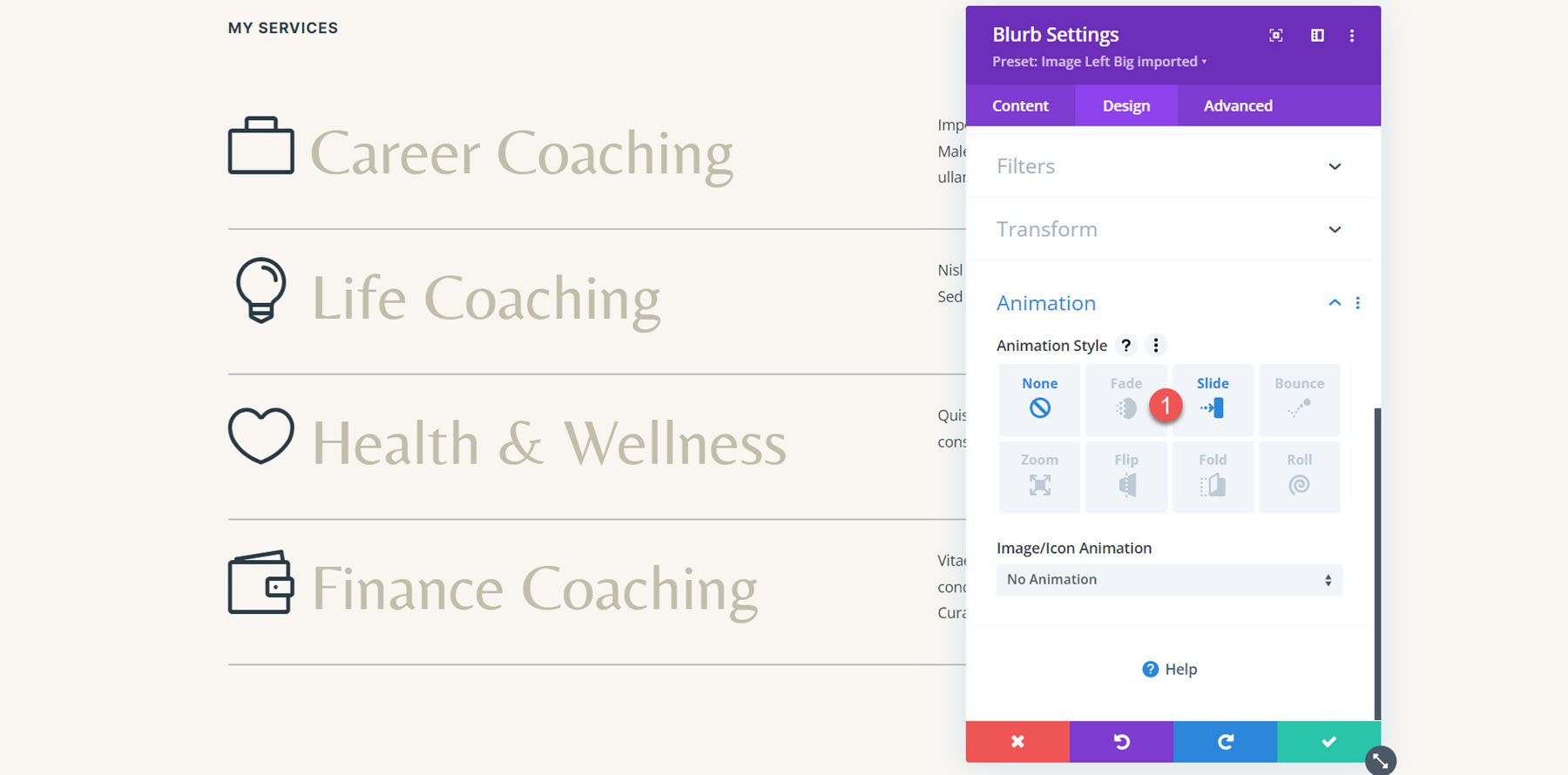
Da sich unser Inhalt bereits in einem Blurb-Modul befindet, können wir direkt mit dem Hinzufügen der Animation beginnen. Öffnen Sie die Einstellungen für das erste Klappentext-Modul für den Karriere-Coaching-Service und navigieren Sie dann zu den Animationseinstellungen im Design-Tab. Wählen Sie für dieses Design den Folienanimationsstil aus.

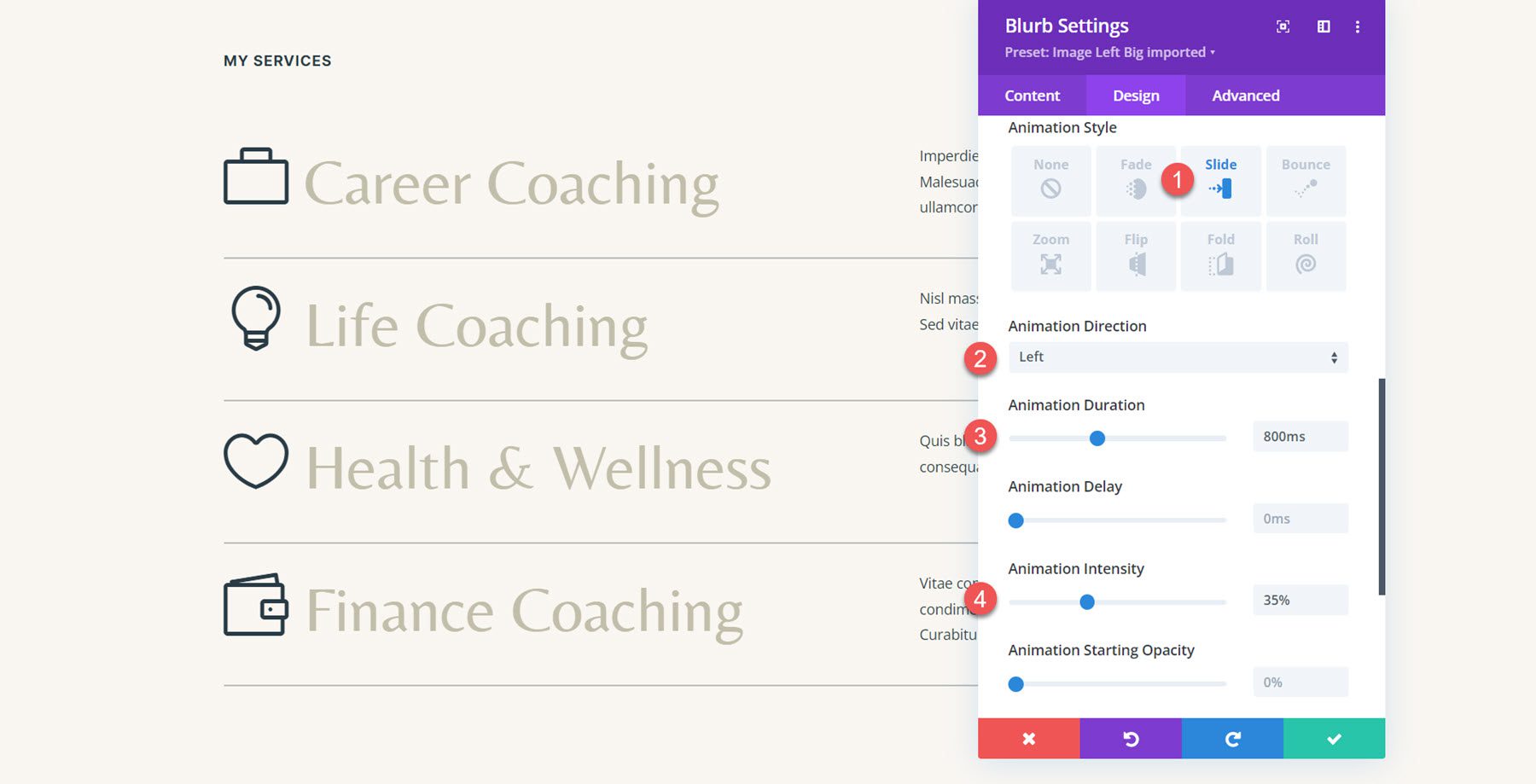
Wenn der Folienanimationsstil ausgewählt ist, können wir das Aussehen und Verhalten der Animation weiter anpassen. Ich stelle die Animationsrichtung nach links ein, verringere die Animationsdauer ein wenig auf 800 ms und stelle die Animationsintensität auf 35 % ein.

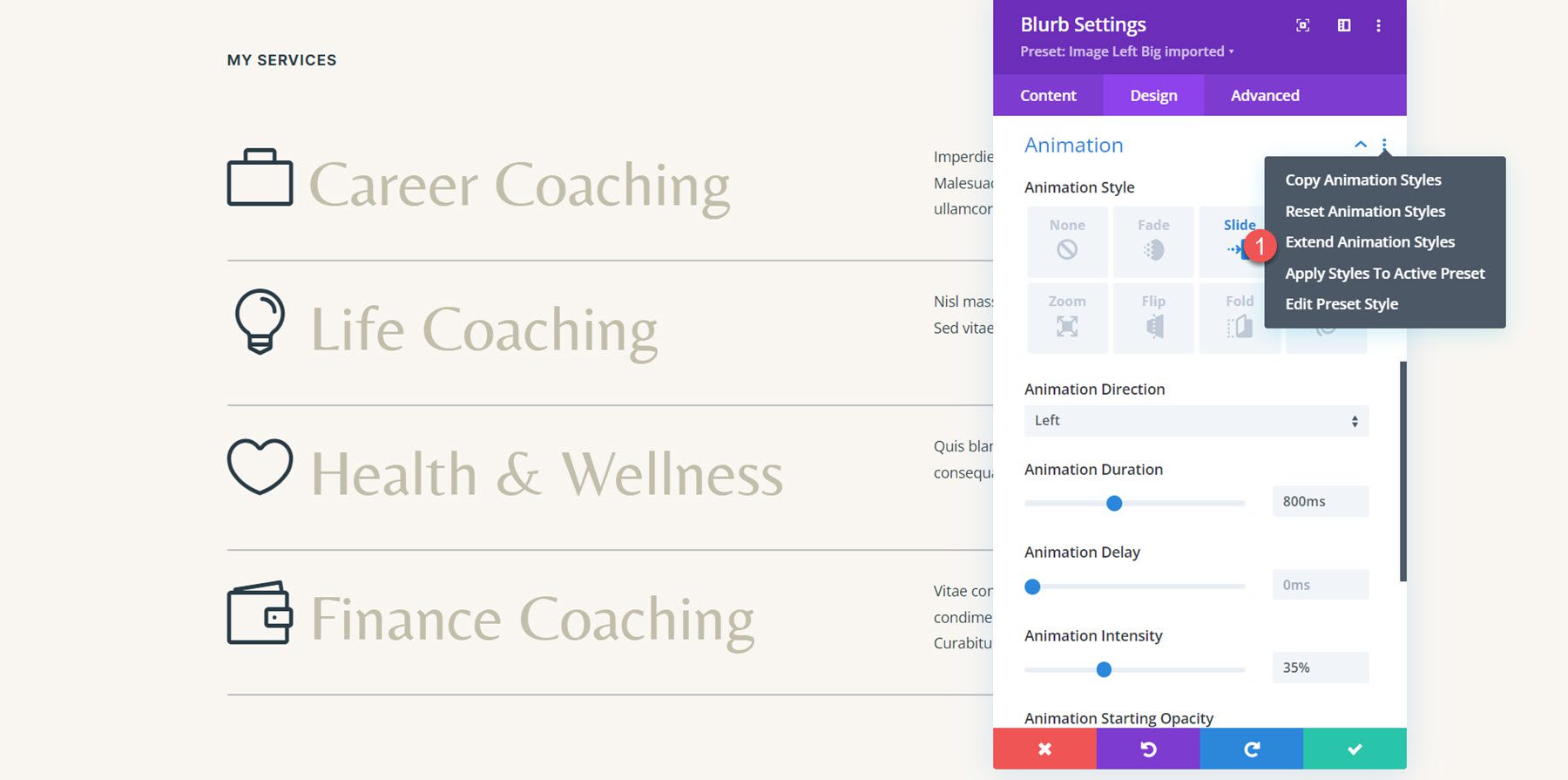
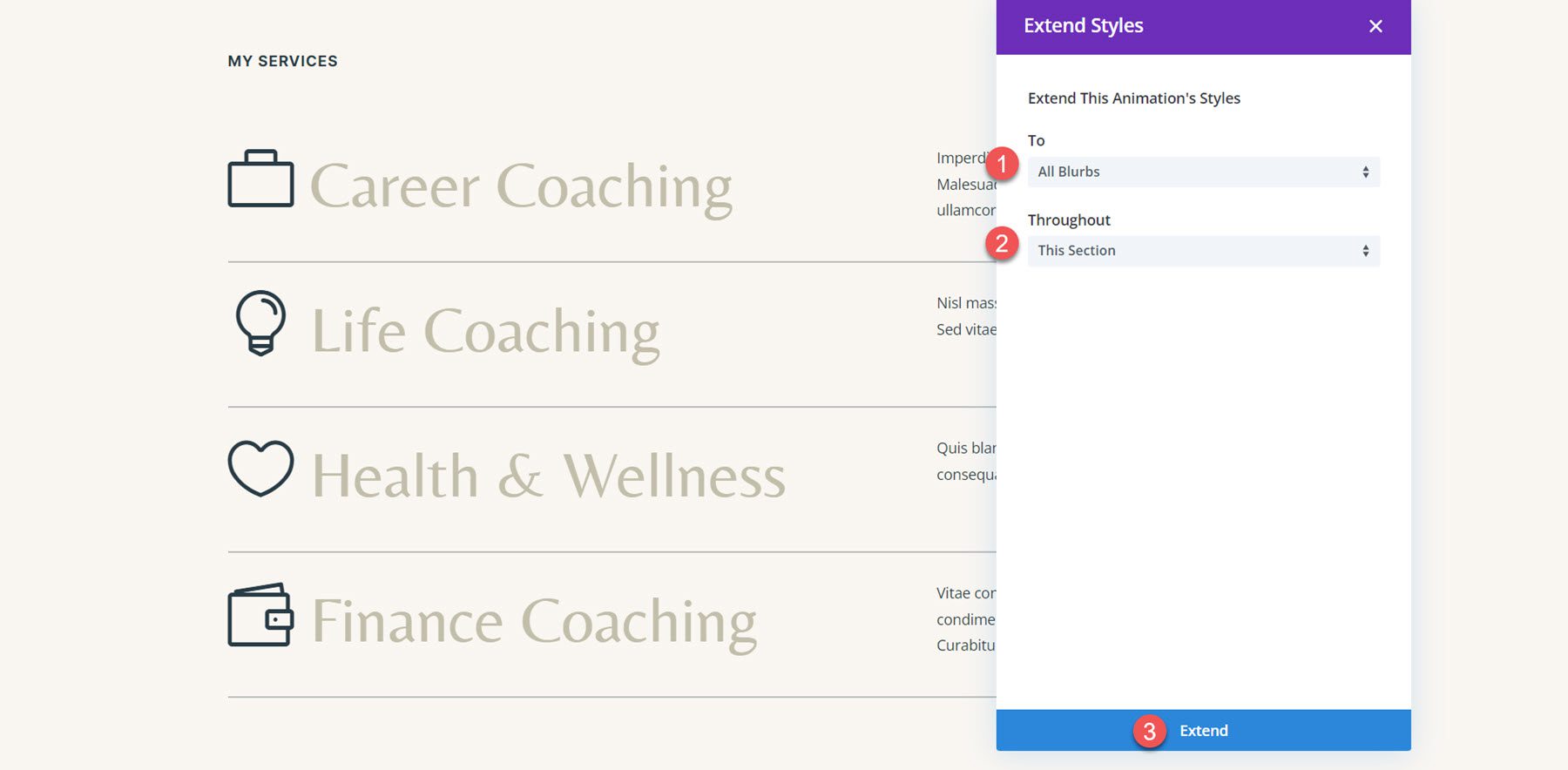
Nun möchten wir dieselbe Animation auf die restlichen Klappenmodule in diesem Abschnitt anwenden. Klicken Sie dazu einfach auf die drei Punkte in der Kopfzeile des Animationsabschnitts und wählen Sie dann Animationsstile erweitern.

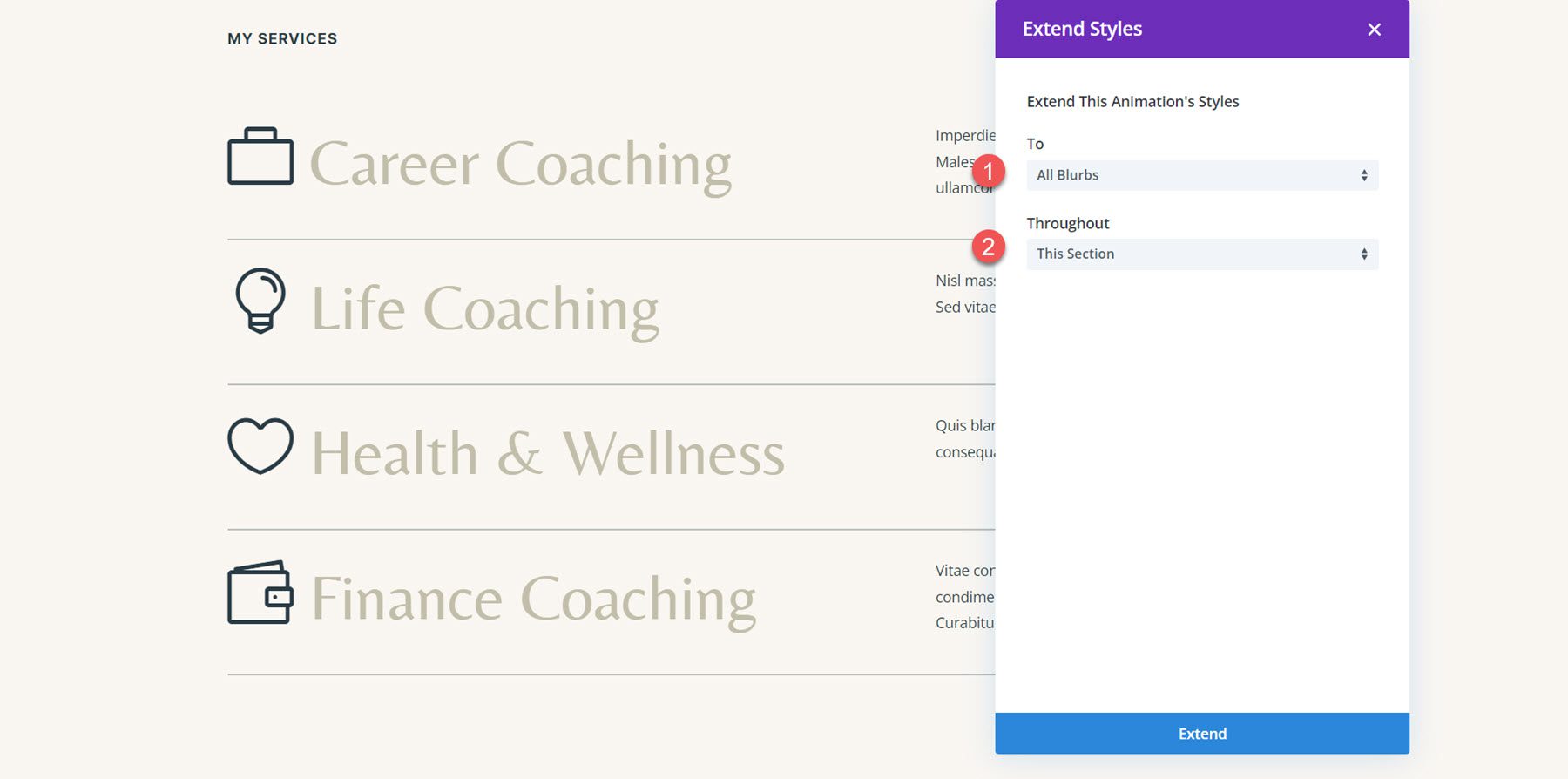
Wählen Sie als Nächstes die Erweiterung der Animationsstile auf alle Klappentexte in diesem Abschnitt aus und klicken Sie dann auf „Erweitern“, um die Änderungen zu übernehmen.

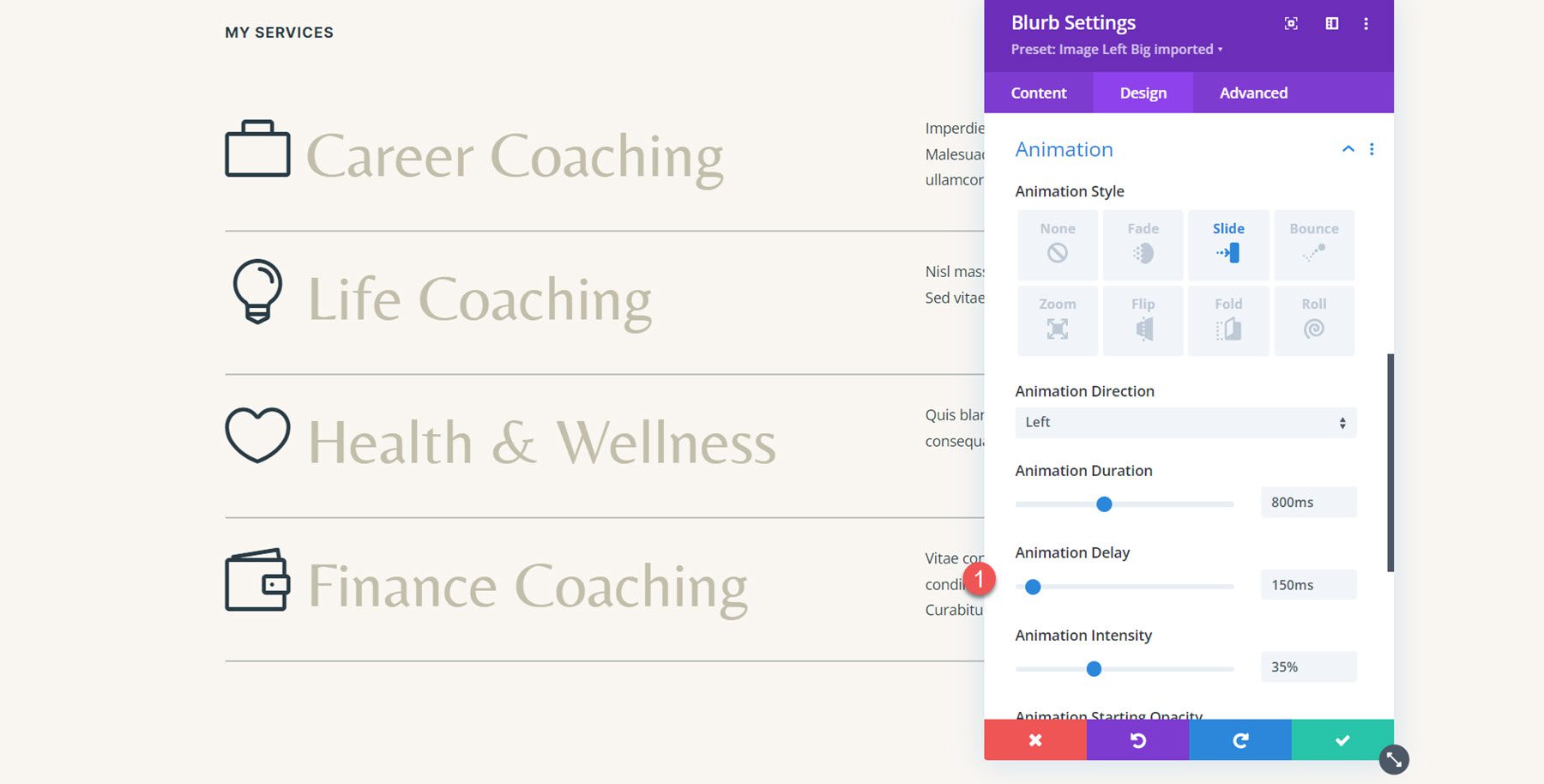
Jetzt haben alle Klappentexte den gleichen Animationseffekt. Ich möchte jedoch eine kleine Verzögerung hinzufügen, um der Animation einen gestaffelten Effekt zu verleihen und eine visuelle Unterscheidung zwischen den Klappentexten beim Laden zu ermöglichen. Öffnen Sie die Animationseinstellungen für den Life Coaching-Klappentext und stellen Sie dann die Animationsverzögerung auf 150 ms ein. Durch das Hinzufügen dieser Verzögerung wird der Life-Coaching-Klappentext etwas nach dem ersten Karriere-Coaching-Klappentext animiert, wodurch ein schöner Verzögerungseffekt entsteht.

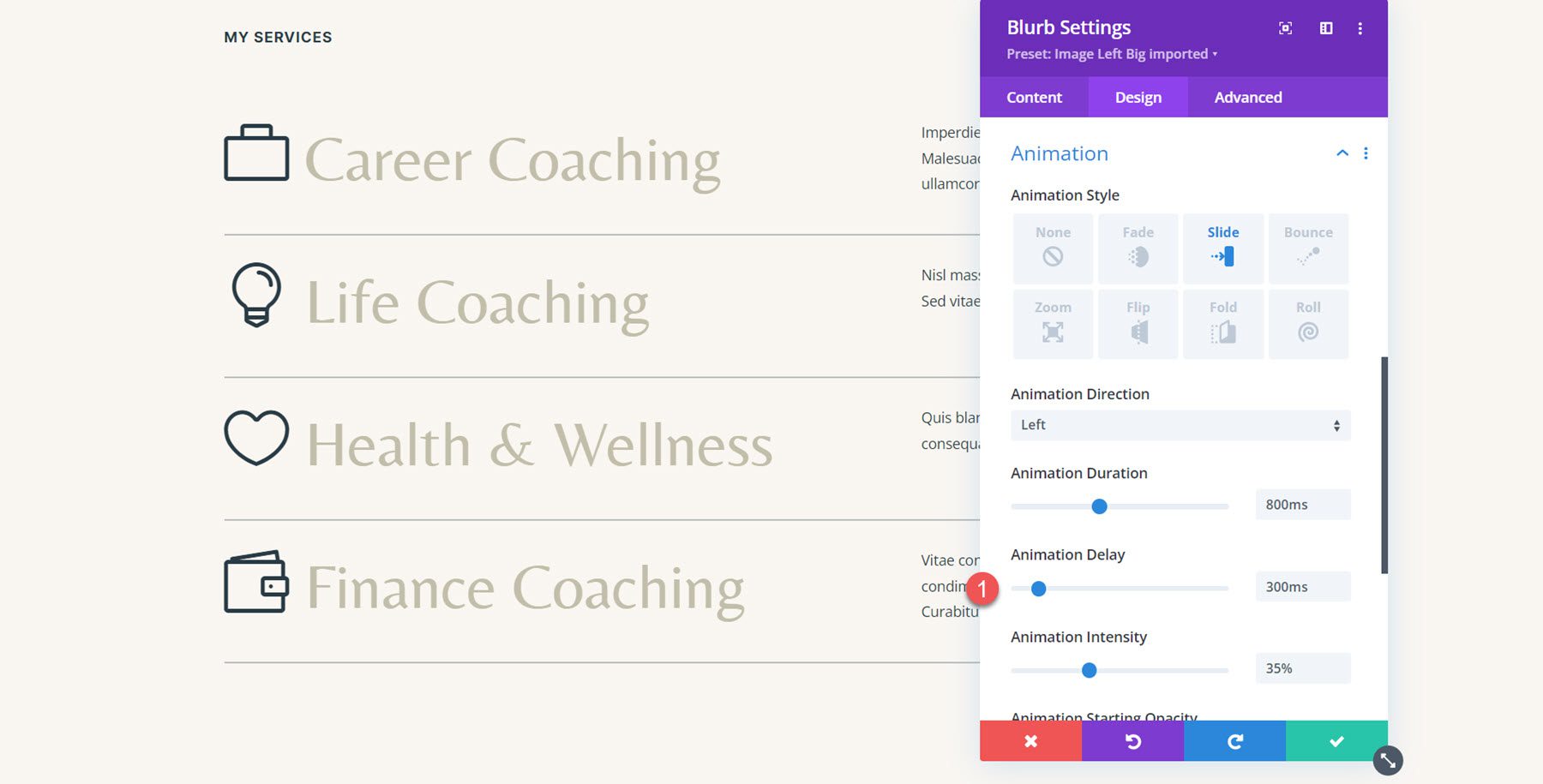
Fügen Sie als Nächstes eine Animationsverzögerung zu den beiden verbleibenden Klappentexten hinzu. Stellen Sie für den dritten Klappentext (Gesundheit & Wellness) die Animationsverzögerung auf 300 ms ein.

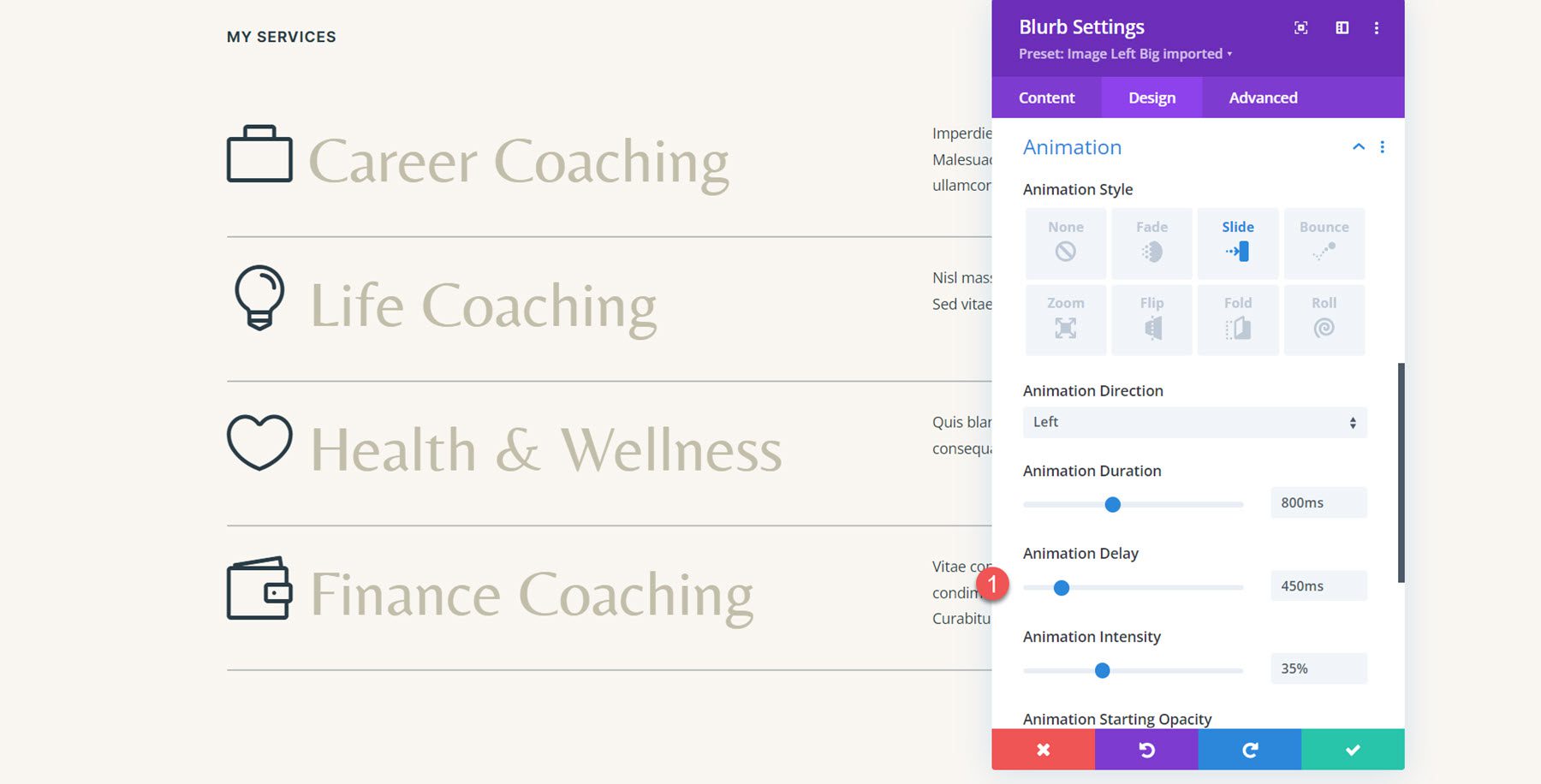
Stellen Sie für den endgültigen Klappentext zum Finanzcoaching die Animationsverzögerung auf 450 ms ein.

Endergebnis
Hier ist das fertige Design mit der Slide-Links-Animation.
Klappentext-Animation 2: Flip-Animation
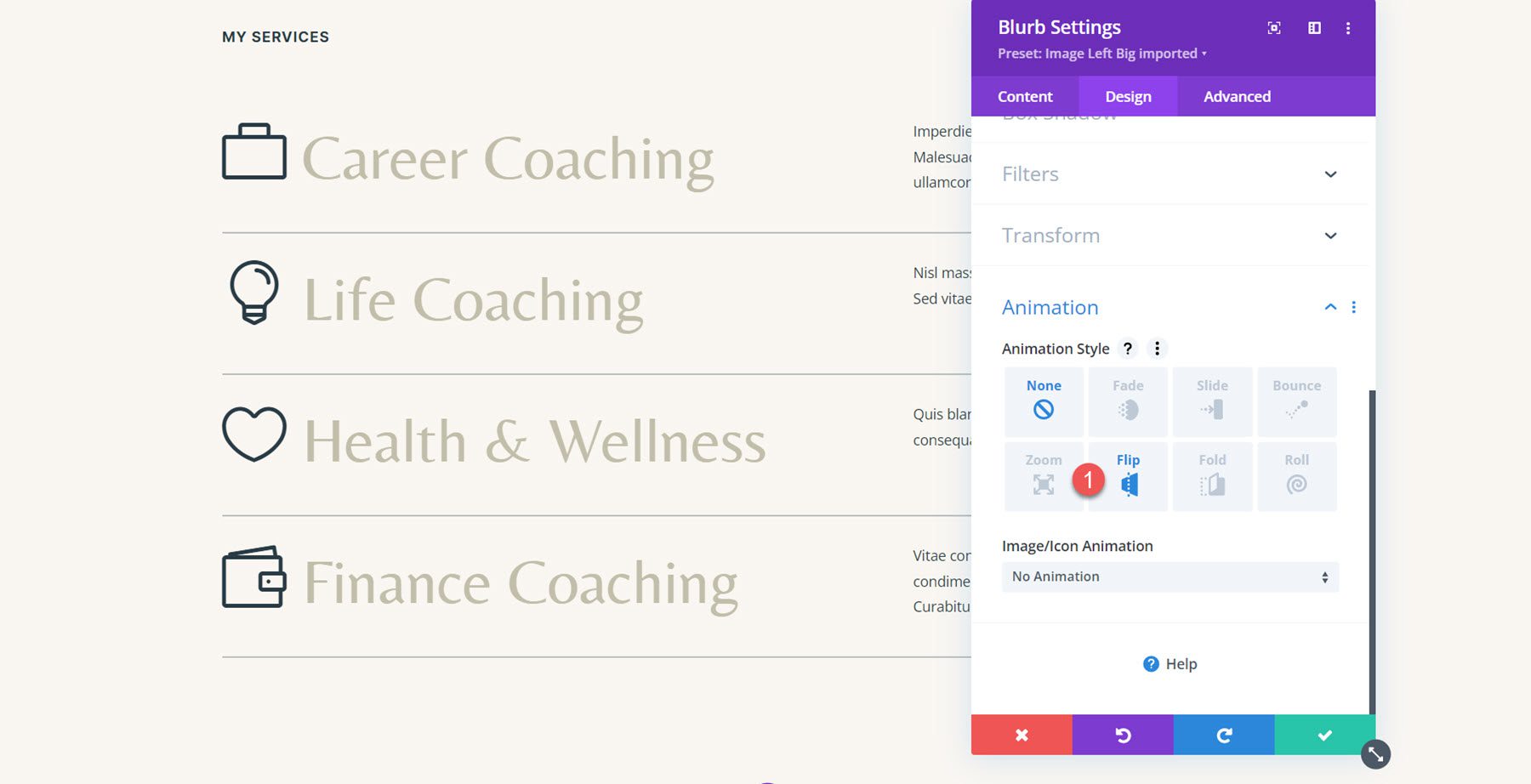
Für die zweite Klappentext-Animation verwenden wir denselben Serviceabschnitt und wenden auf jeden Klappentext eine Flip-Style-Animation an. Öffnen Sie die Einstellungen für den ersten Klappentext und navigieren Sie auf der Registerkarte „Design“ zu den Animationseinstellungen. Wählen Sie als Nächstes den Flip-Animationsstil aus.

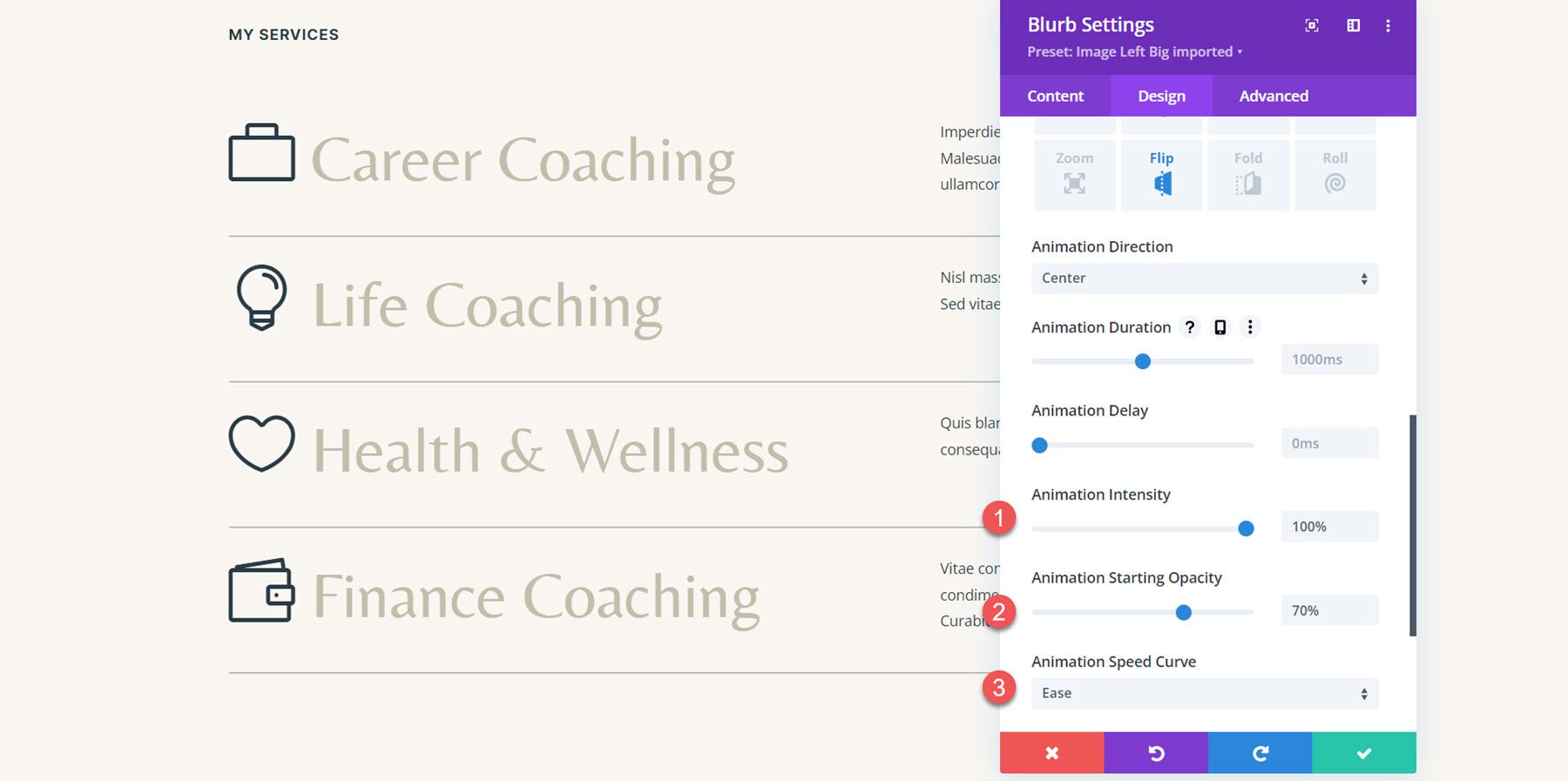
Stellen Sie die Animationsrichtung auf Mitte ein. Stellen Sie als Nächstes die Animationsintensität auf bis zu 100 % ein. Erhöhen Sie außerdem die Startdeckkraft der Animation auf 70 %. Stellen Sie abschließend die Animationsgeschwindigkeitskurve auf „Geschwindigkeit“ ein.


Erweitern Sie als Nächstes den Animationsstil auf alle Klappentexte im Abschnitt.

Endergebnis
Hier ist das Layout mit der auf alle Klappentexte angewendeten Flip-Style-Animation.
Klappentext-Animation 3: Bounce-Animation
Fahren wir für die dritte Animation mit dem Abschnitt „Let's Grow“ im Layout fort. Das Layout besteht aus Bild- und Textmodulen, daher müssen wir das Layout zunächst mithilfe von Klappentextmodulen neu erstellen.
Neugestaltung des Layouts mit Blurb-Modulen
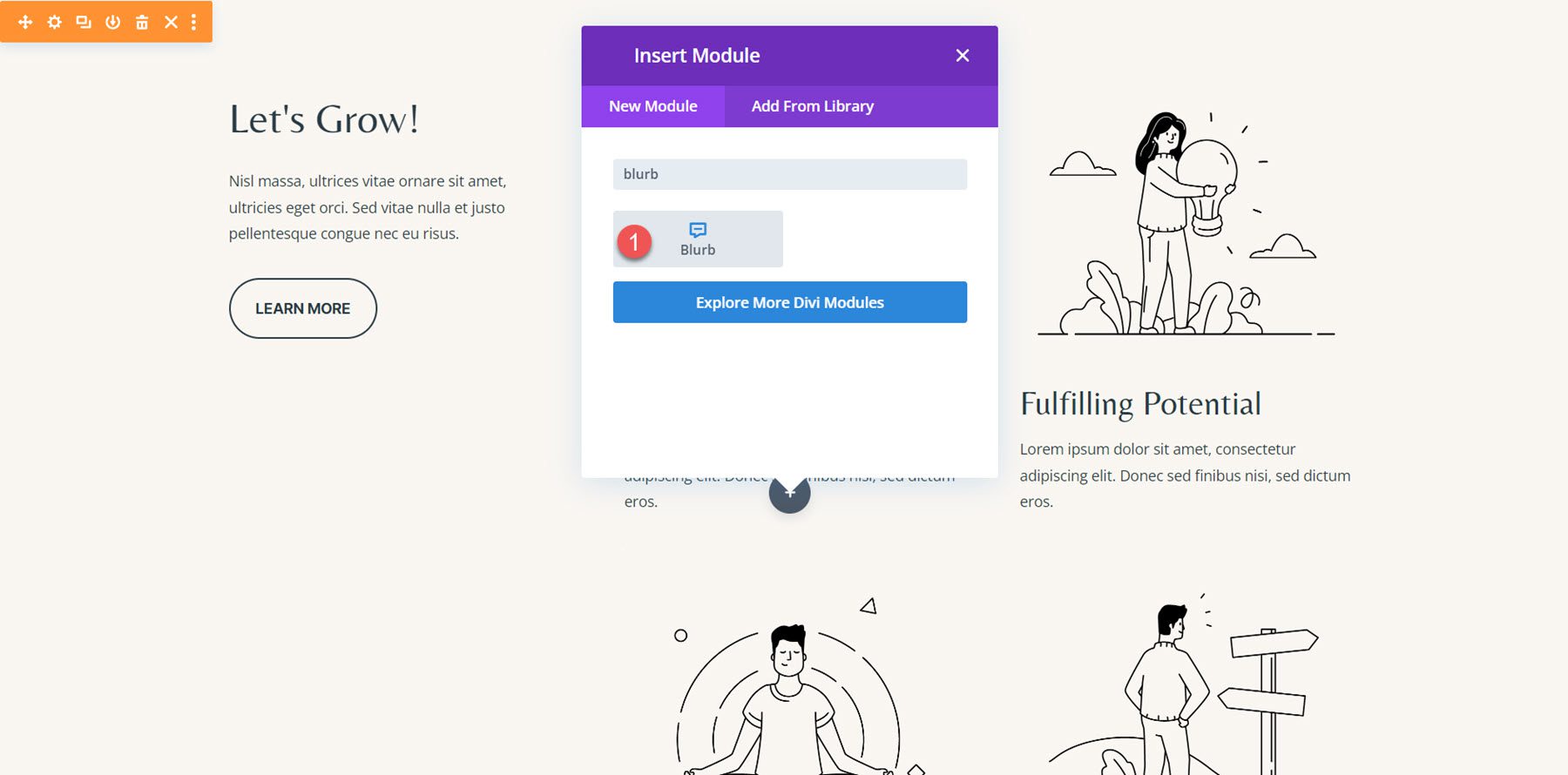
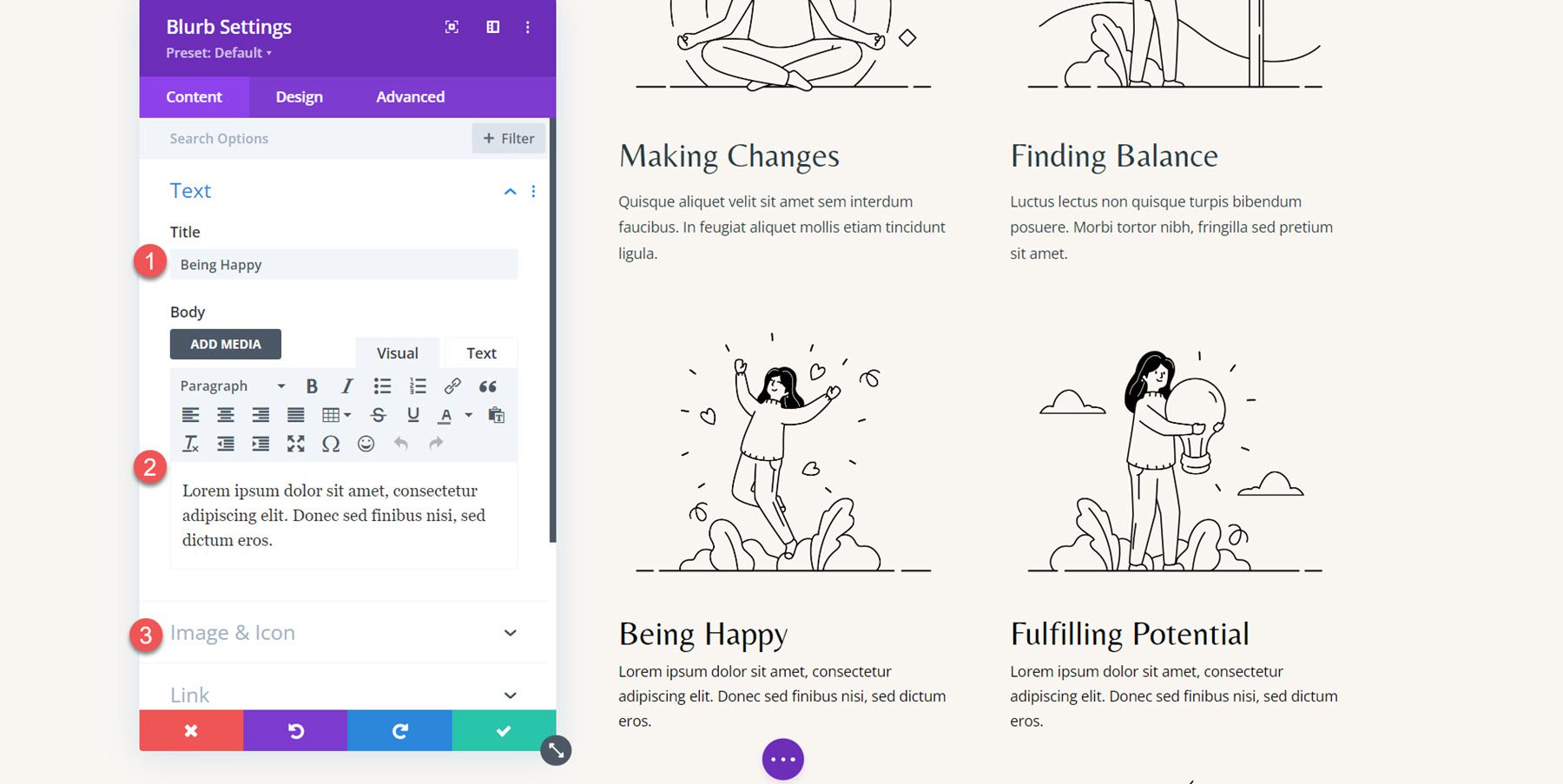
Fügen Sie zunächst ein neues Klappentextmodul zum Layout hinzu.

Ändern Sie dann den Inhalt so, dass er dem ursprünglichen Beispiel entspricht.
- Titel: Glücklich sein
- Körper: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec sed finibus nisi, sed dictum eros.
- Bild: coaching-35.png

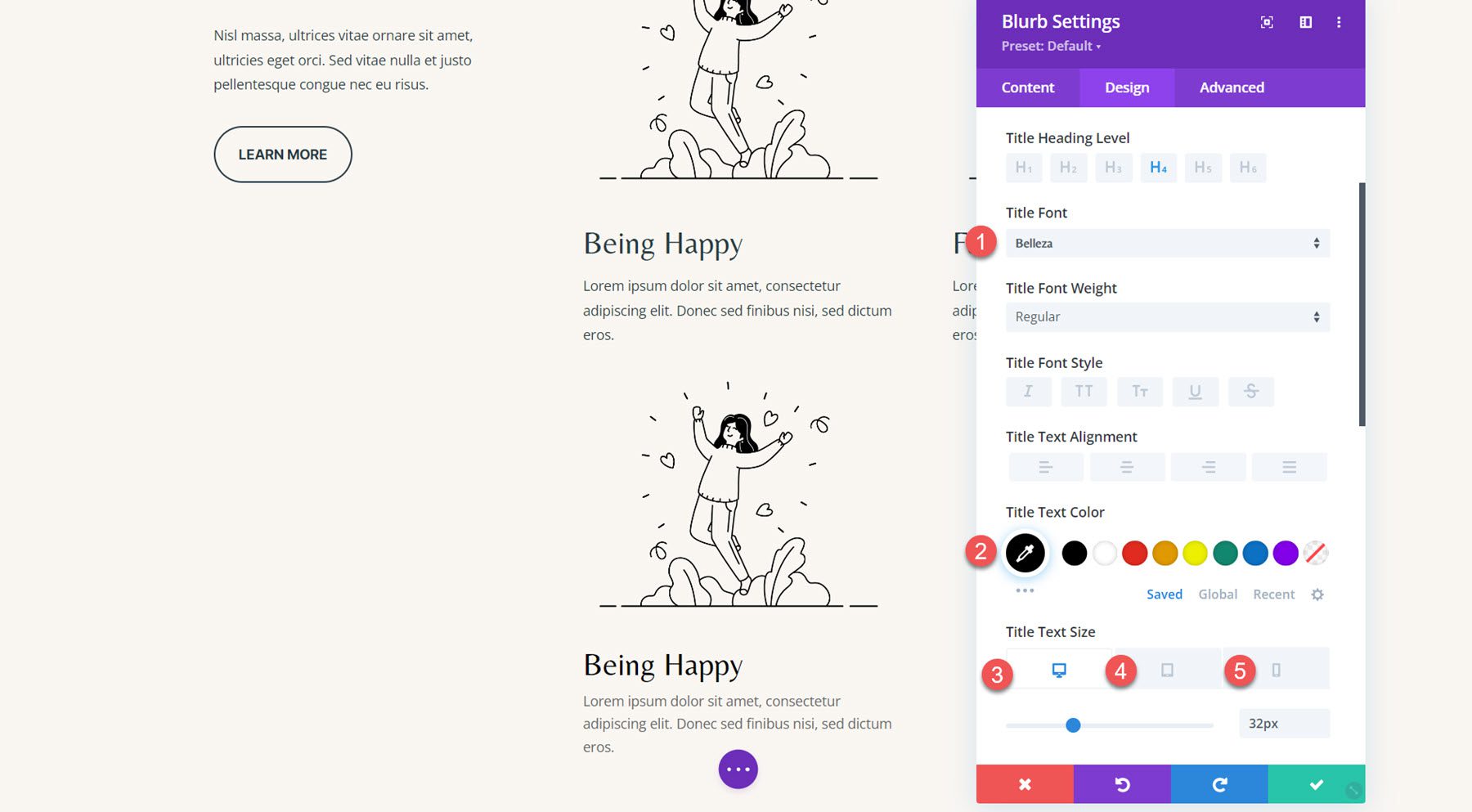
Ändern Sie auf der Registerkarte „Design“ die folgenden Optionen unter den Einstellungen für die Titelschriftart.
- Titelschriftart: Belleza
- Titeltextfarbe: #000000
- Titeltextgröße Desktop: 32px
- Titeltextgröße Tablet: 16px
- Titeltextgröße Mobil: 15px

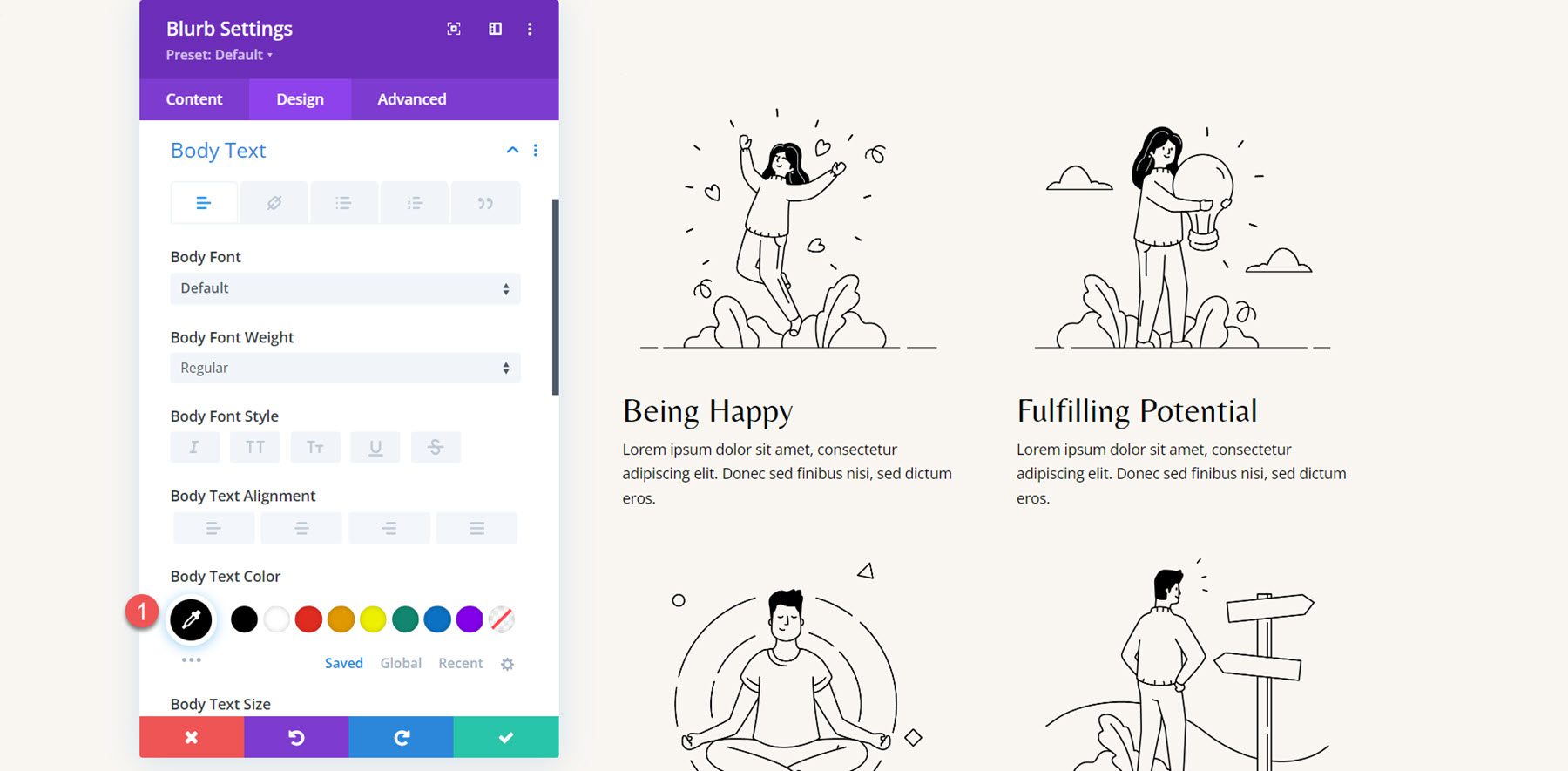
Als nächstes ändern Sie die Farbe des Textkörpers.
- Farbe des Textkörpers: #000000

Wiederholen Sie diese Schritte, um alle vier Abschnitte mit dem Blurb-Modul neu zu erstellen, und löschen Sie dann die alten Abschnitte.

Klappentext-Animation
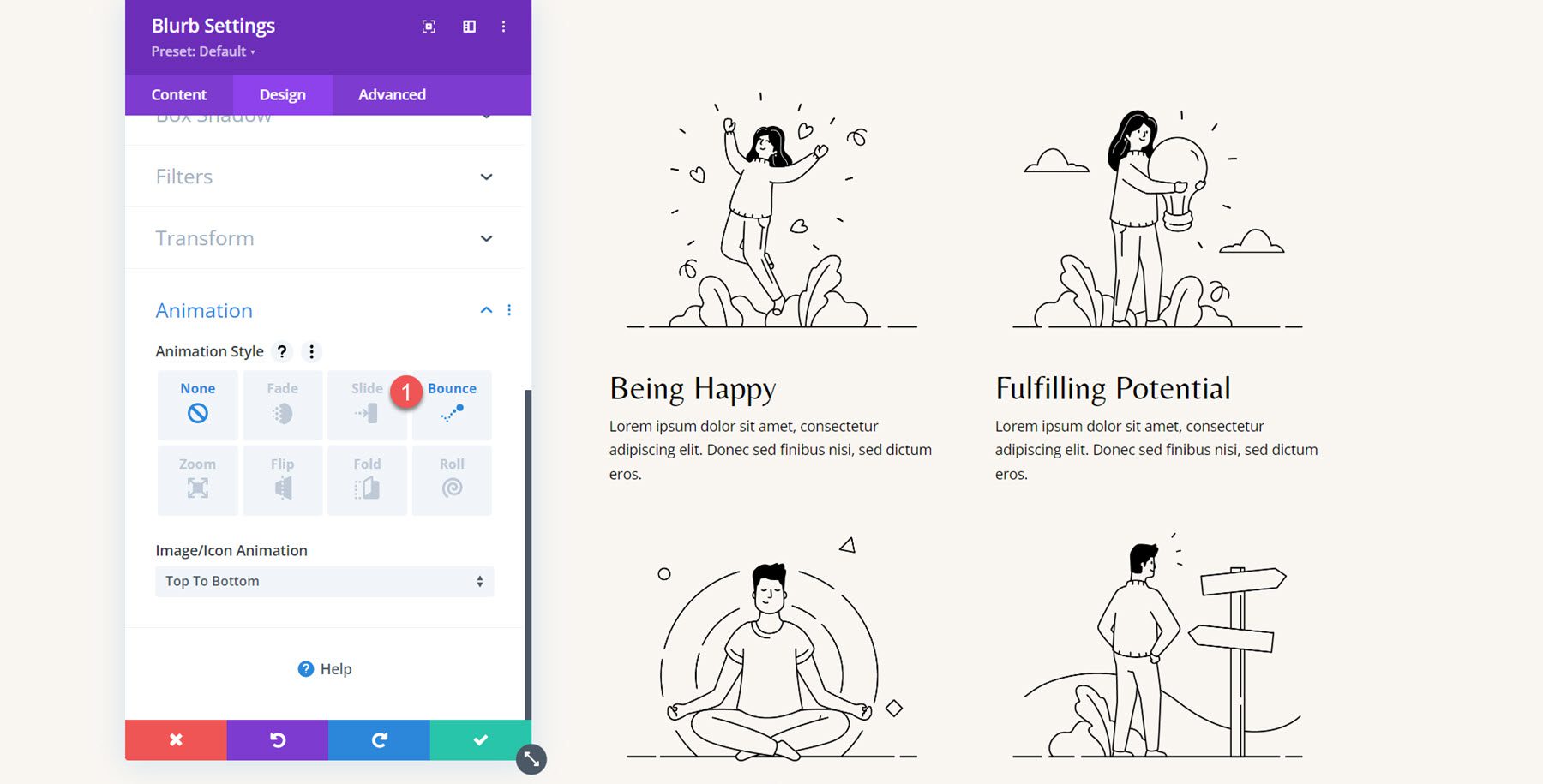
Wenn unser Layout fertig ist, können wir unsere Animationseinstellungen hinzufügen. Öffnen Sie die Einstellungen für den ersten Klappentext, navigieren Sie auf der Registerkarte „Design“ zu den Animationseinstellungen und wählen Sie dann den Animationsstil „Bounce“ aus.

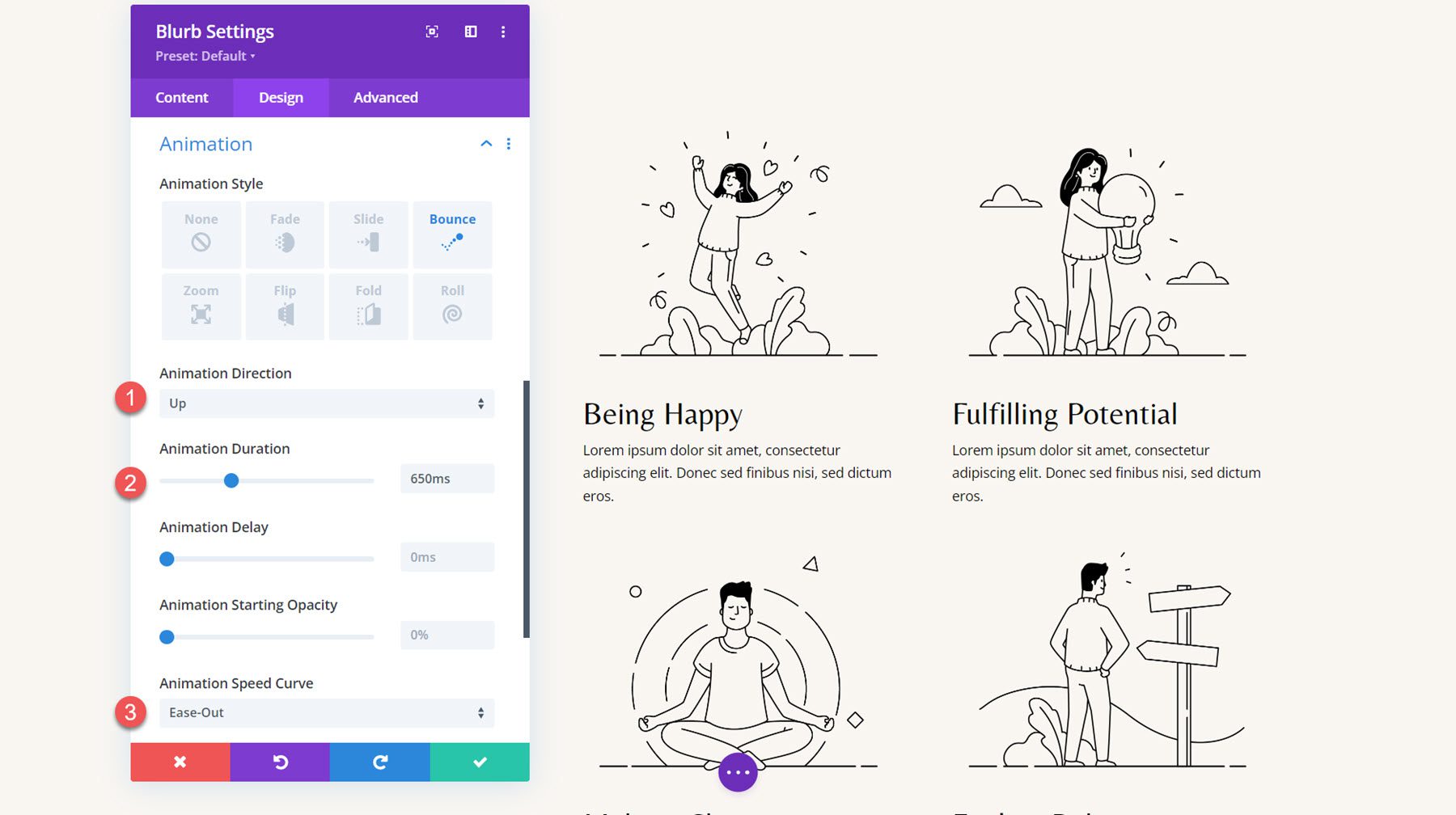
Als nächstes legen Sie die Animationsstile wie folgt fest:
- Animationsrichtung: Nach oben
- Animationsdauer: 650 ms
- Animationsgeschwindigkeitskurve: Ease-Out

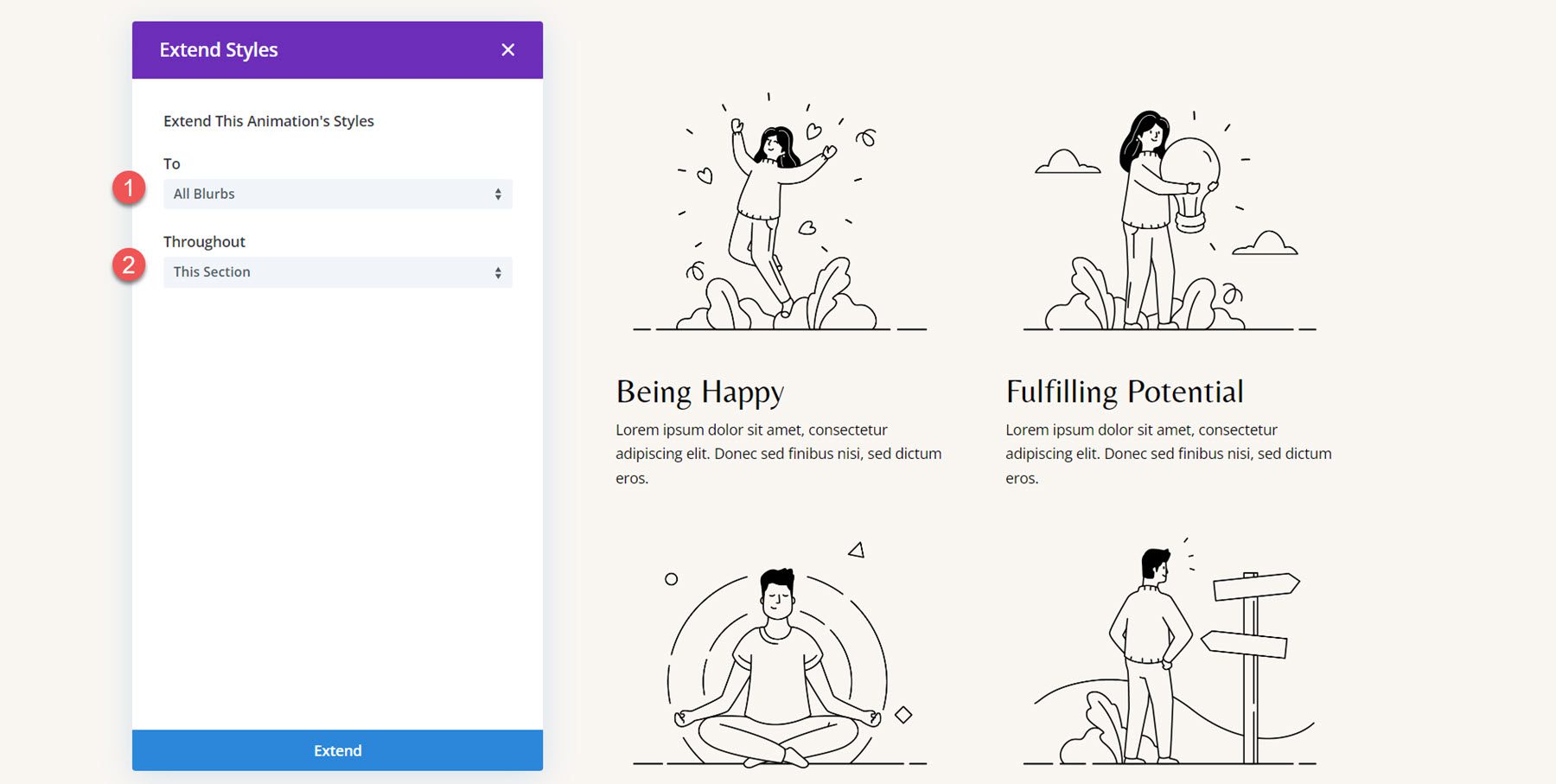
Erweitern Sie die Animationsstile auf die anderen Klappentexte.

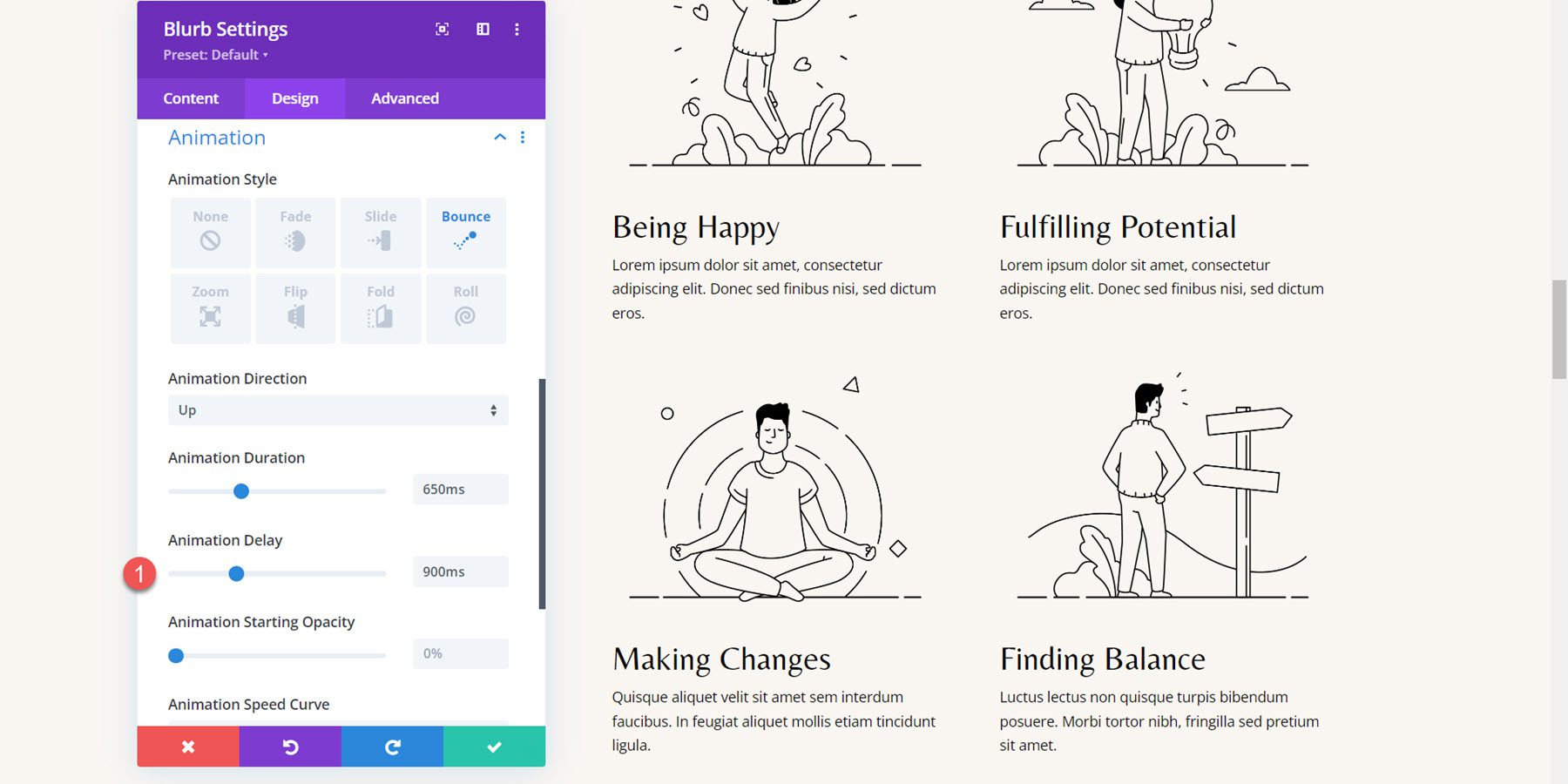
Ich möchte den Animationen für jeden Klappentext eine gestaffelte Verzögerung hinzufügen, damit die Animationen nicht gleichzeitig stattfinden. Legen Sie die folgende Animationsdauer für die Klappentexte fest.
- Animationsverzögerung für Klappentext 2: 300 ms
- Animationsverzögerung für Klappentext 3: 600 ms
- Animationsverzögerung für Klappentext 4: 900 ms

Endergebnis
Hier ist das fertige Design mit den Bounce-Klappentext-Animationen.
Klappentext-Animation 4: Fade-Animation
Als letztes Beispiel gehen wir zum Abschnitt „Warum Sie uns wählen“ der Coaching-Landingpage-Vorlage über. Das Layout für die drei Klappentexte wird derzeit mithilfe eines Symbolmoduls und eines Textmoduls erstellt. Wir beginnen mit der Neuerstellung des Abschnitts mithilfe eines Blurb-Moduls.
Neugestaltung des Layouts mit Blurb-Modulen
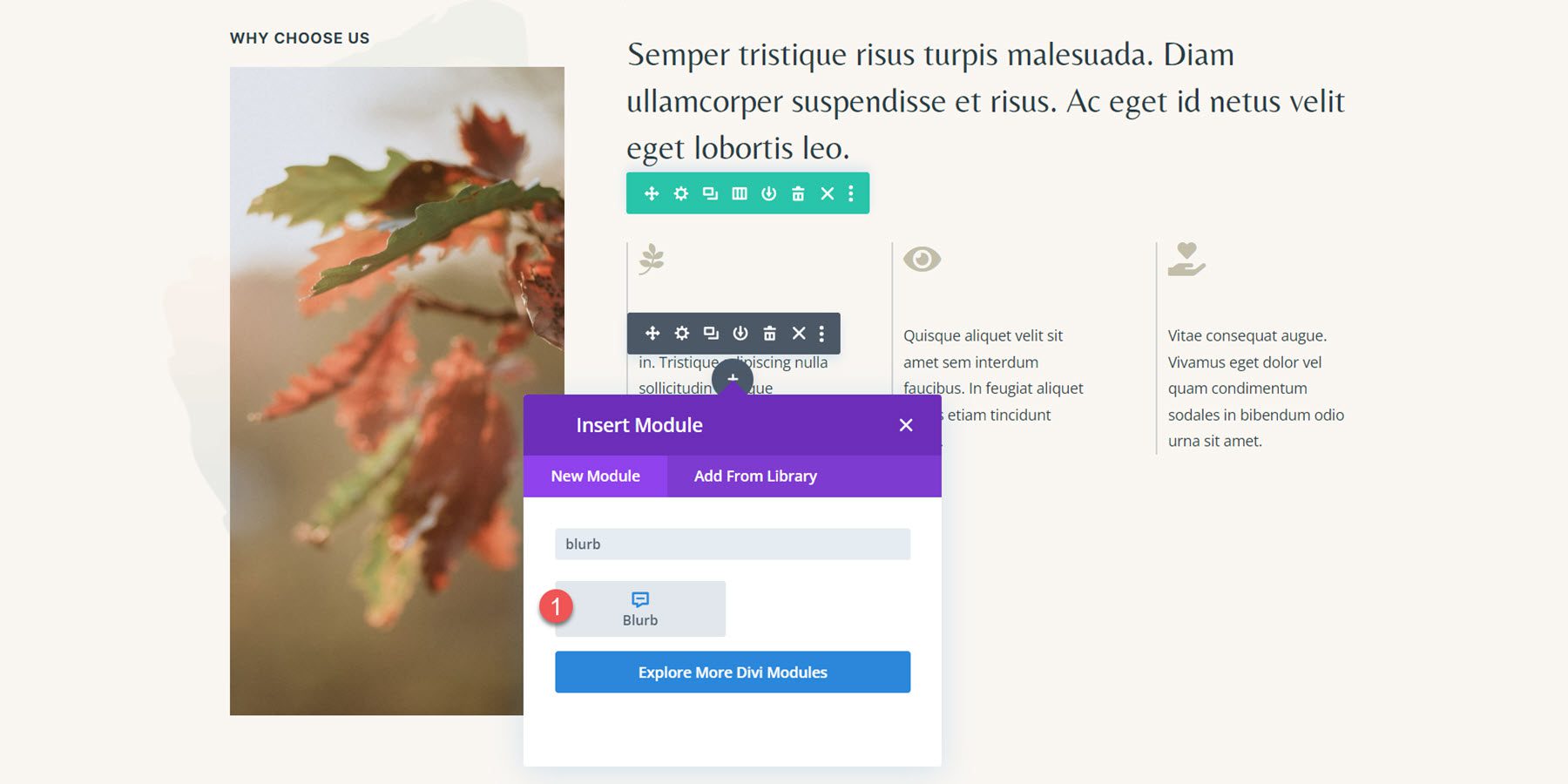
Fügen Sie zunächst ein Klappentextmodul zur ersten Spalte hinzu.

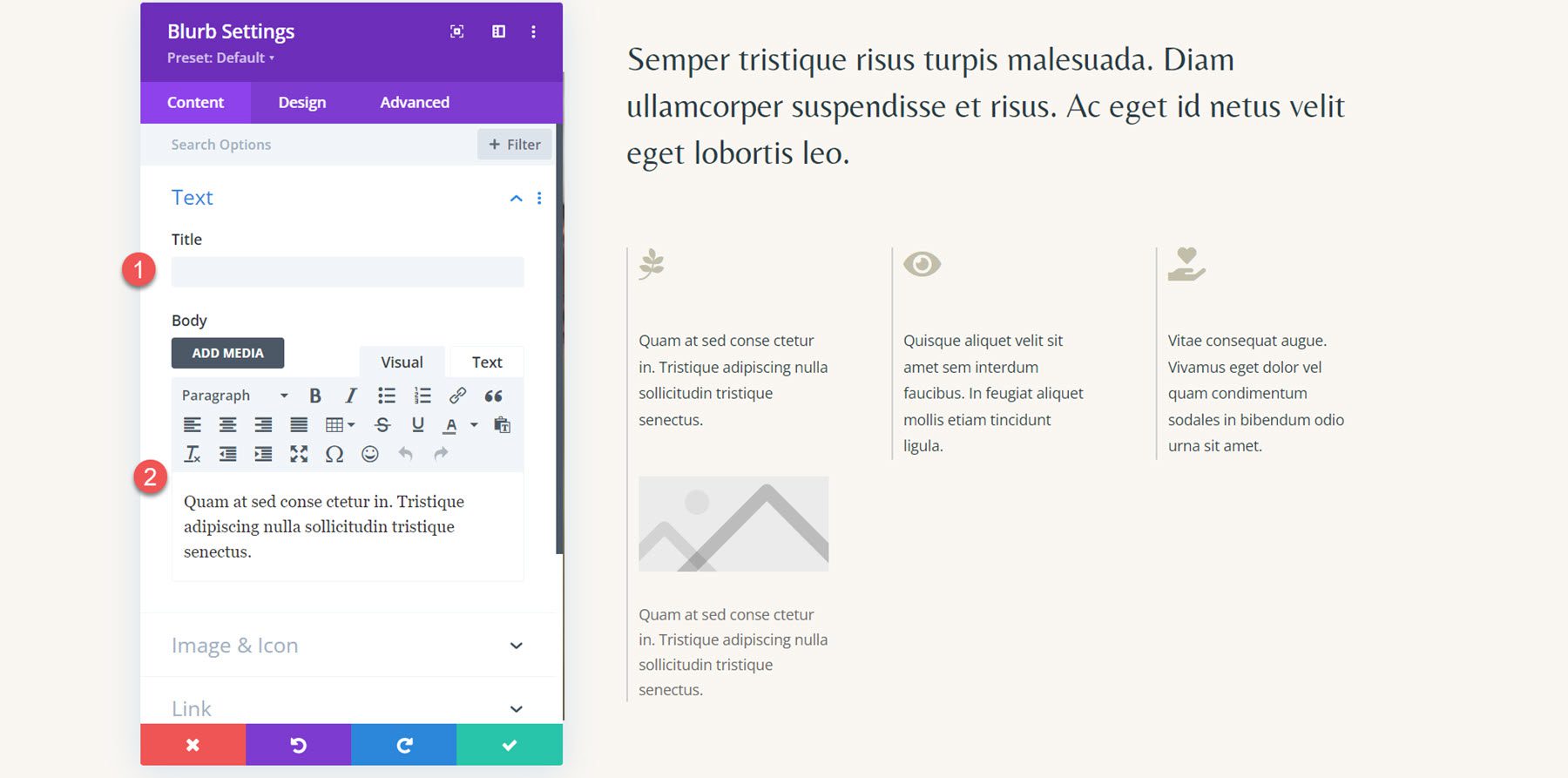
Entfernen Sie als Nächstes den Titel aus dem Klappentext-Modul und fügen Sie den Hauptinhalt hinzu.

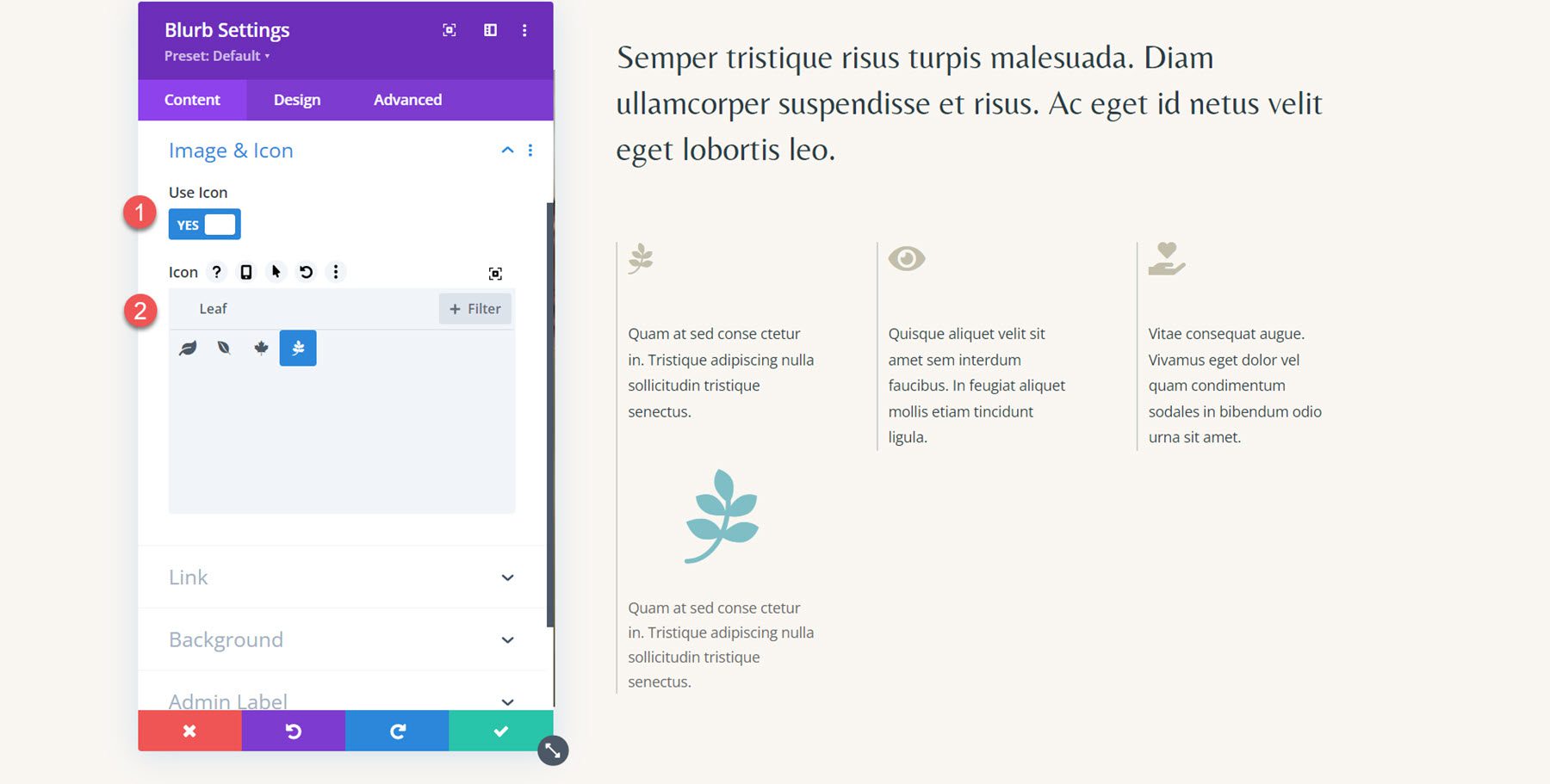
Aktivieren Sie die Symboloption in den Bild- und Symboleinstellungen und wählen Sie dann das Blattsymbol für den ersten Klappentext aus.

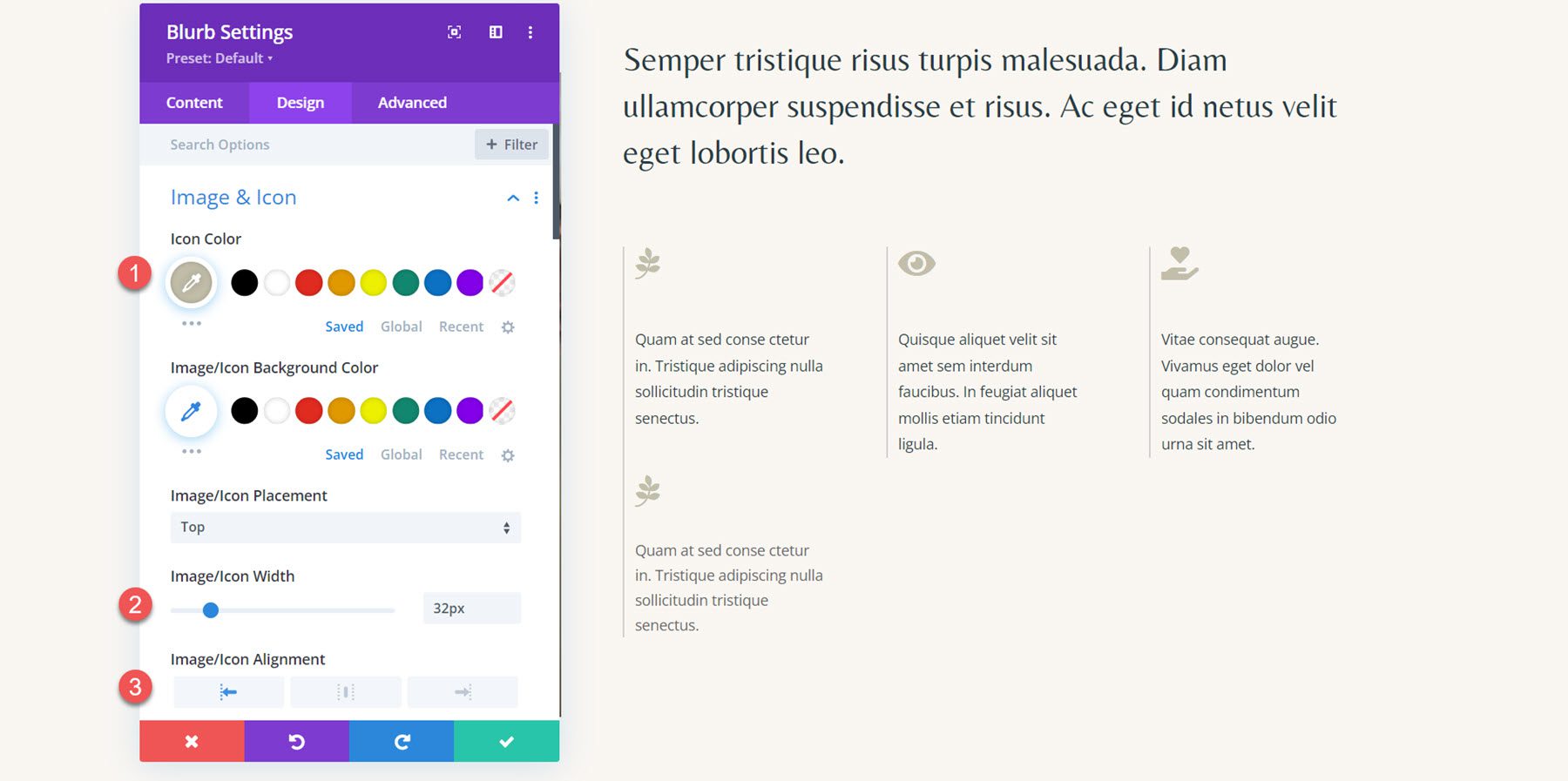
Wechseln Sie als Nächstes zur Registerkarte „Design“ und öffnen Sie die Bild- und Symboleinstellungen. Legen Sie die Symbolfarbe, die Bild-/Symbolbreite und die Bild-/Symbolausrichtung fest.
- Symbolfarbe: #c2beaa
- Bild-/Symbolbreite: 32 Pixel
- Bild-/Symbolausrichtung: Links

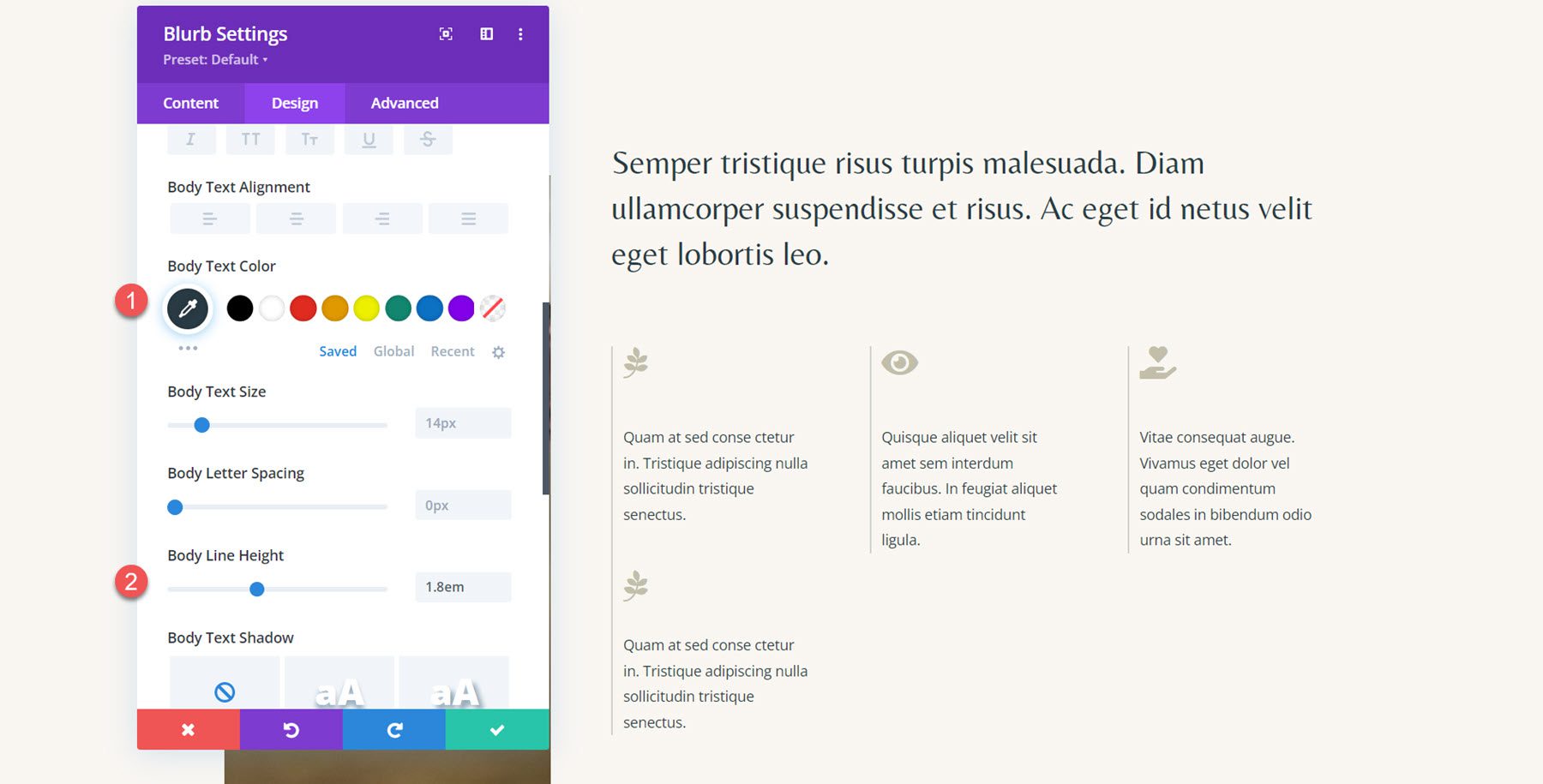
Legen Sie abschließend die Textfarbe fest und passen Sie die Zeilenhöhe in den Einstellungen für den Textkörper an.
- Farbe des Textkörpers: #293b45
- Körperlinienhöhe: 1,8 cm

Wiederholen Sie die Schritte, um alle drei Abschnitte neu zu erstellen.
Klappentext-Animation
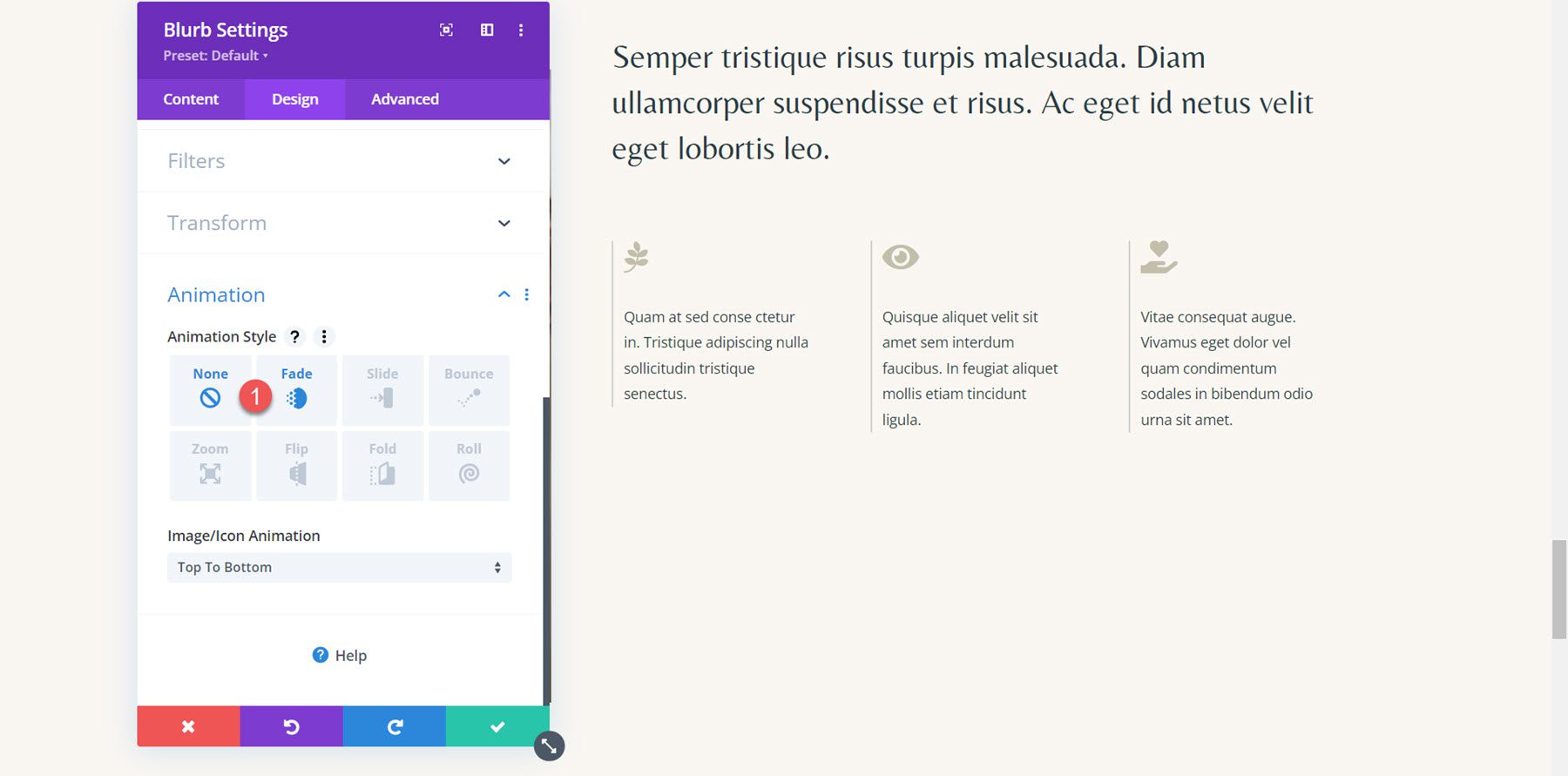
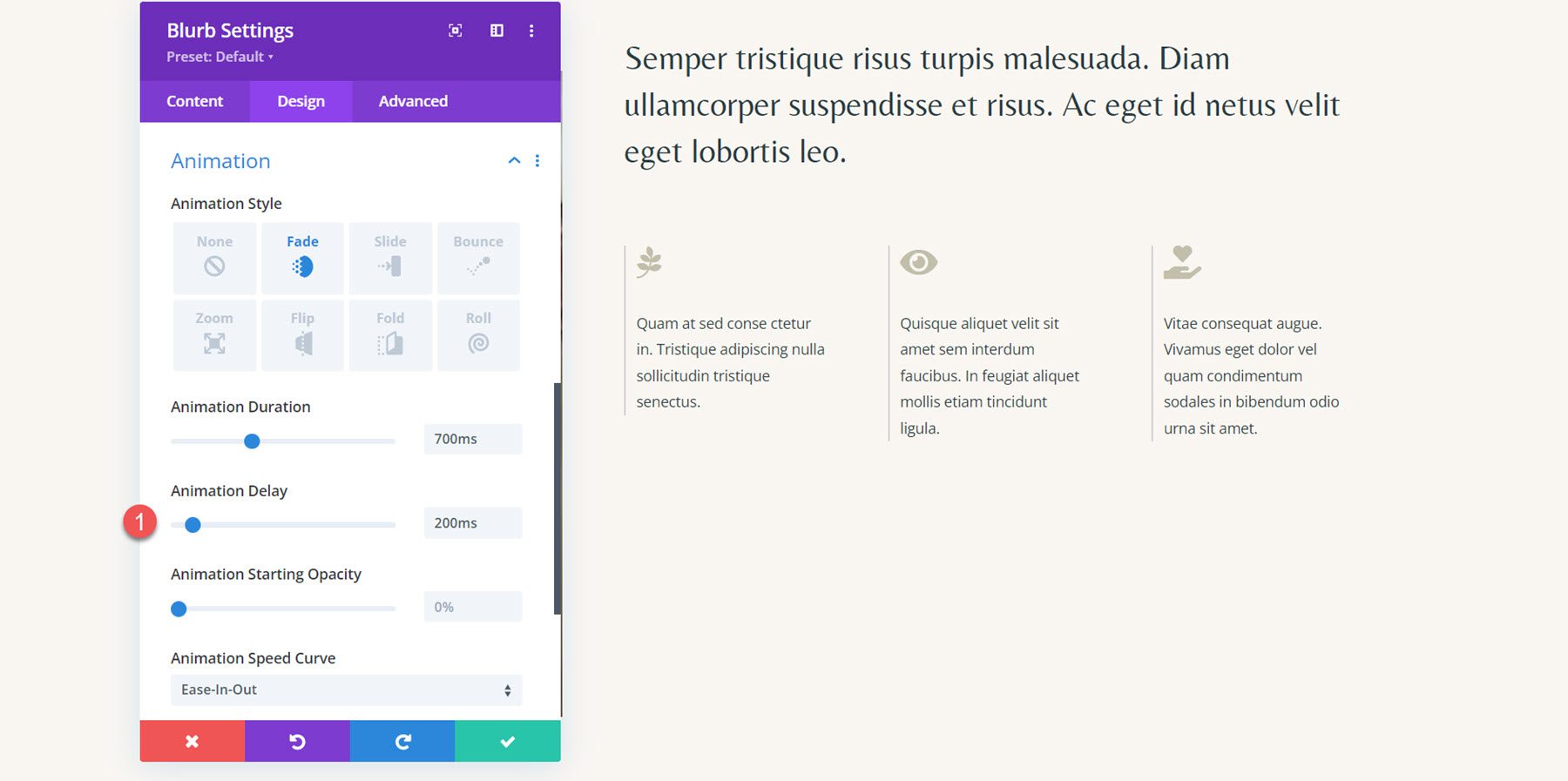
Da nun jeder Abschnitt mit einem Klappentext versehen ist, können wir unsere Animationsstile anwenden. Für dieses Layout erstellen wir einen einfachen Fade-Animationseffekt kombiniert mit einer Symbolanimation. Öffnen Sie die Animationseinstellungen auf der Registerkarte „Design“ und wählen Sie dann den Fade-Animationsstil für den ersten Klappentext aus.

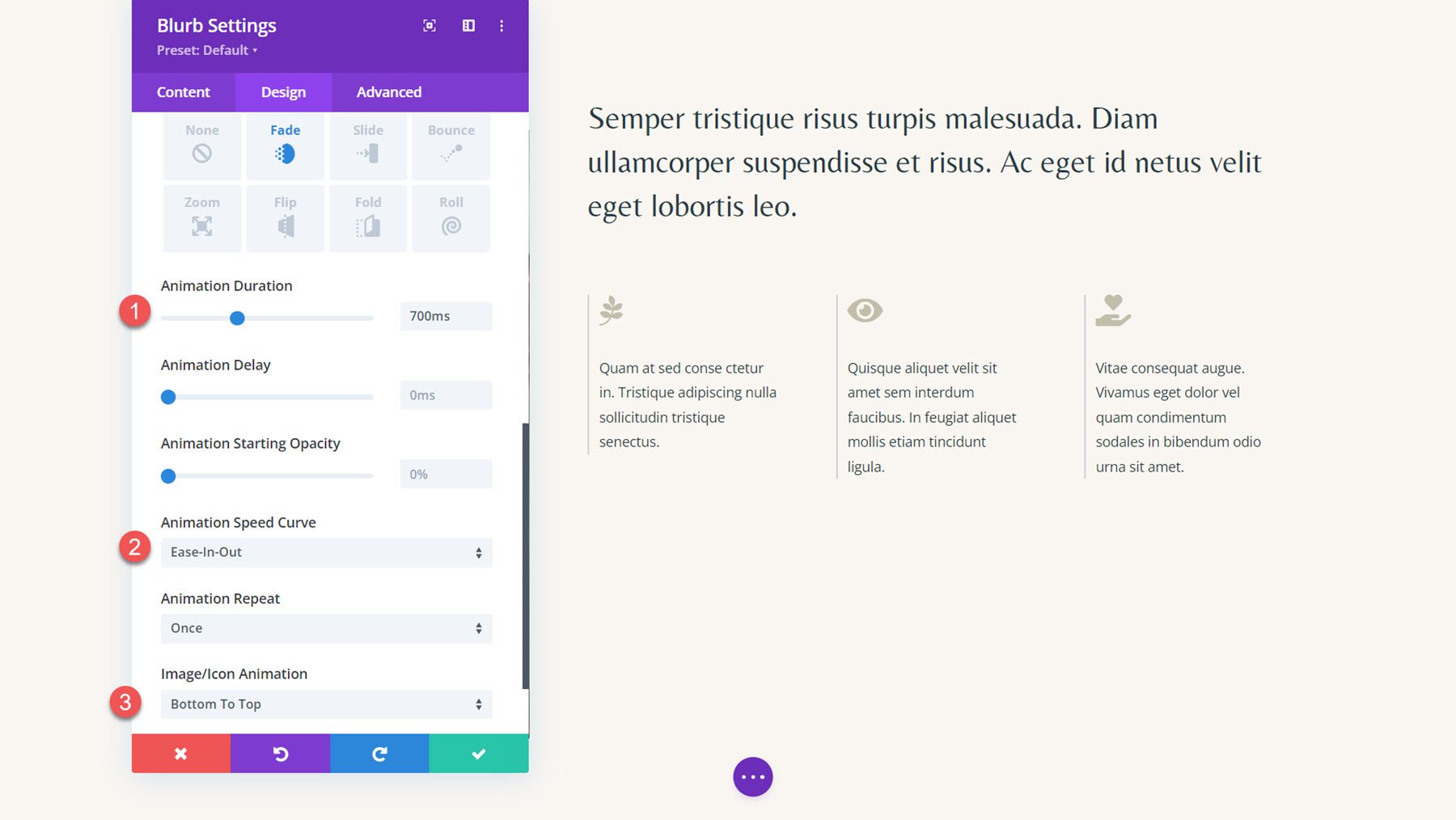
Als nächstes legen Sie die Animationseinstellungen wie folgt fest:
- Animationsdauer: 700 ms
- Animationsgeschwindigkeitskurve: Ease-In-Out
- Bild-/Symbolanimation: Von unten nach oben

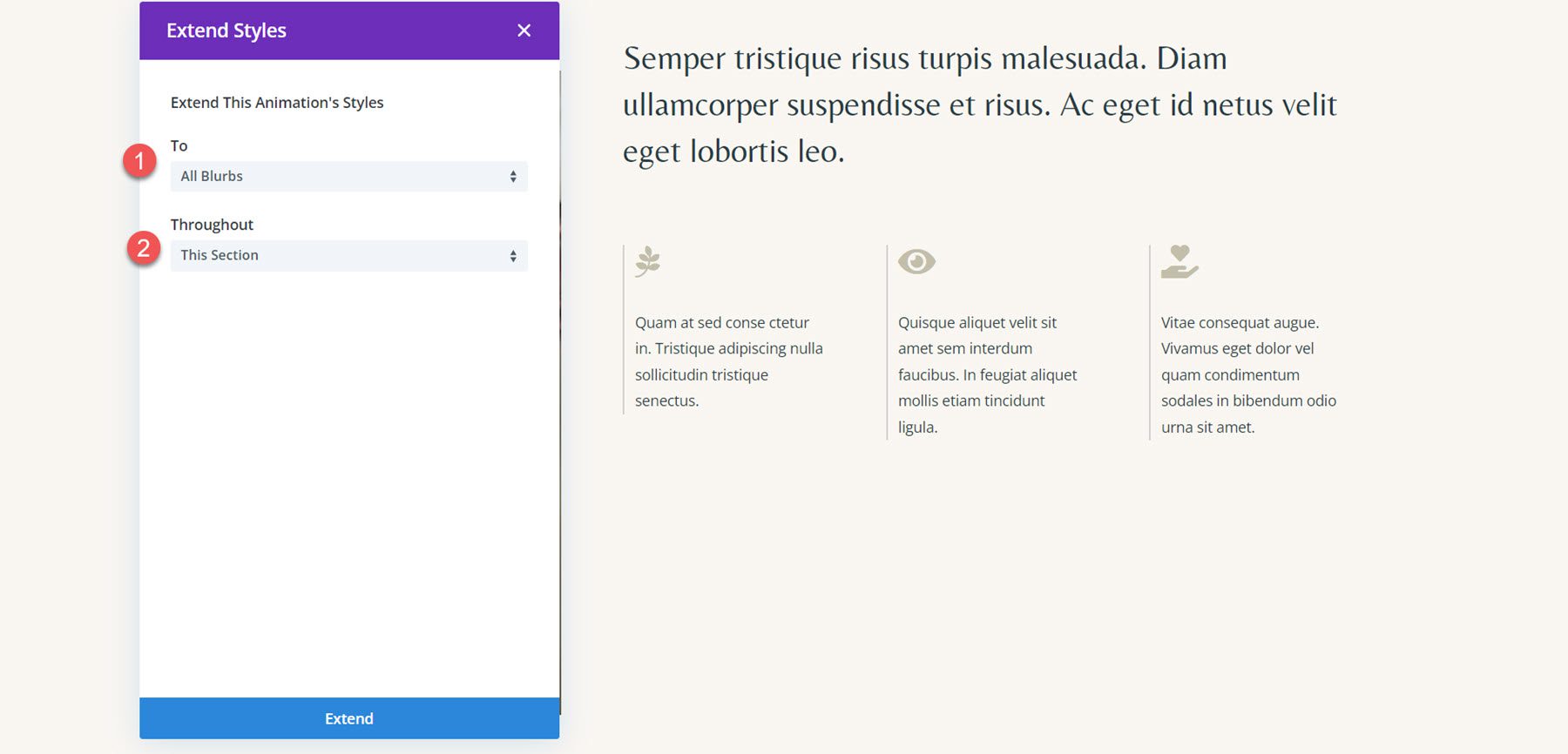
Erweitern Sie die Animationseinstellungen auf die beiden anderen Klappentextmodule im Abschnitt.

Fügen Sie abschließend etwas Verzögerung zu den Animationen des zweiten und dritten Moduls hinzu.
- Animationsverzögerung für Klappentext 2: 200 ms
- Animationsverzögerung für Klappentext 3: 400 ms

Endergebnis
Und hier ist das endgültige Design mit der Fade-Animation und der Symbolanimation von unten nach oben.
Endergebnis
Werfen wir noch einmal einen Blick auf die endgültigen Animationsdesigns der Klappentexte.
Klappentext-Animation 1: Folienanimation
Die erste Animation verwendet einen Slide-Left-Animationsstil.
Klappentext-Animation 2: Flip-Animation
Diese Animation verwendet eine Flip-Animation.
Klappentext-Animation 3: Bounce-Animation
In dieser Animation wird auf die Klappentexte ein Bounce-up-Animationsstil angewendet.
Klappentext-Animation 4: Fade-Animation
Schließlich verfügt die vierte Animation über einen Fade-Animationseffekt.
Abschließende Gedanken
Mit dem Blurb-Modul von Divi können Sie Ihre Dienstleistungen kreativ präsentieren oder wichtige Punkte auf Ihrer Website hervorheben. Darüber hinaus können Sie durch das Hinzufügen von Animationen zu Ihrem Design die Klappentexte hervorheben und die Aufmerksamkeit Ihres Benutzers auf diesen Inhalt lenken. In diesem Tutorial haben wir nur vier Optionen behandelt, wie Sie Ihr Blurb-Modul animieren können. Allerdings gibt es unzählige Designs, die Sie mit den Designoptionen von Divi und der Anpassbarkeit der Animationseinstellungen erreichen können. Weitere Informationen zum Blurb-Modul finden Sie in diesem Tutorial: So werden Sie kreativ mit Ihrem Blurb-Symbolhintergrund in Divi.
Haben Sie in Ihren Designs Animationsstile auf das Blurb-Modul von Divi angewendet? Lass es uns in den Kommentaren wissen!