10 epische 404-Seiten-Designbeispiele von sechsstelligen Unternehmen
Veröffentlicht: 2022-09-17Suchen Sie nach epischen 404-Seiten-Designbeispielen, um Ihre eigenen zu inspirieren?
Die richtige 404-Seite kann Ihnen tatsächlich helfen, Leads und Conversions zu steigern, die Sie definitiv verloren hätten. Aber was macht eine wirklich gute 404-Seite aus? Können Sie eine Killer-404-Seite erstellen, ohne einen Entwickler einstellen zu müssen? Spielt es eine Rolle, wie hochwertig Ihre 404-Seite aussieht?
Wir werden diese Fragen ein für alle Mal beantworten.
In diesem Beitrag behandeln wir 10 der besten 404-Seiten-Designbeispiele, die wir gesehen haben. Dann erklären wir, warum sie funktionieren .
Tauchen wir ein.
Was ist eine 404-Seite und warum sollten Sie sich darum kümmern?
Eine 404-Seite ist eine benutzerdefinierte Seite, die Sie auf Ihrer Website erstellen und die angezeigt wird, wenn jemand versucht, auf eine URL auf Ihrer Website zuzugreifen, die nicht mehr existiert. Der Zweck einer 404-Seite besteht darin, solche Besucher daran zu hindern, Ihre Website sofort zu verlassen.
Wenn Sie also keine 404-Seite haben, werden Sie diese Besucher natürlich verlieren. Und 404-Fehler treten häufiger auf, als Sie vielleicht denken. Jede Website, die eine Weile läuft, hat gelöschte Seiten und Beiträge.
Ein gutes 404-Seitendesign kann Ihnen dabei helfen, Besucher zu halten, die auf einen 404-Fehler stoßen, und diese Besucher dann konvertieren, indem Sie sie auf eine andere Seite umleiten.
Die besten 404-Seiten-Designbeispiele
Jetzt, da Sie wissen, was ein 404-Seiten-Design für Sie tun kann, ist es an der Zeit, sich unsere Liste der besten Designs anzusehen, die wir gesehen haben. Wenn Sie Ihre 404-Seite erstellen möchten, empfehlen wir die Verwendung von SeedProd, um dies zu tun. Mit SeedProd können Sie benutzerdefinierte Zielseiten in WordPress (einschließlich 404-Seiten) ohne Codierung erstellen.
Sehen Sie sich unsere vollständige Bewertung von SeedProd an und erstellen Sie Ihre eigene 404-Seite. Oder tauchen Sie direkt in unsere Liste ein, um sich zuerst inspirieren zu lassen.
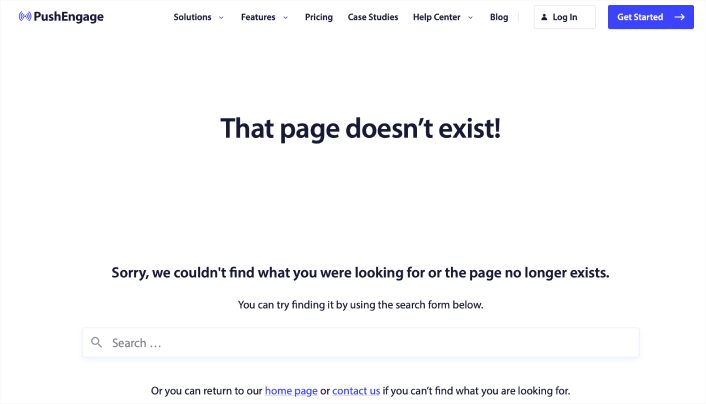
#1. PushEngage

Das PushEngage 404-Seitendesign ist das perfekte Beispiel für alles, was Sie von einer Fehlerseite erwarten. Es gibt eine klare Entschuldigungsnachricht und eine Suchleiste, die Sie dazu ermutigt, auf der Website zu bleiben und nach der benötigten Ressource zu suchen.
Sie haben auch die Möglichkeit, auf die Homepage zu gehen oder mit dem Team in Kontakt zu treten.
Auf diese Weise haben Besucher die Möglichkeit, auf der Website zu bleiben und weitere Inhalte zu durchsuchen. Aber noch wichtiger ist die Nutzung des Navigationsmenüs. Das Navigationsmenü macht es dem Benutzer leicht, sofort überall auf der Website zu gehen. Und wenn Sie ein Navigationsmenü in Ihrem 404-Seitendesign haben, fühlt sich die Seite an, als wäre sie Teil derselben Website, anstatt wie eine zufällige Fehlermeldung.
Mit diesem 404-Seiten-Design ist das Ziel einfach: Leute auf der PushEngage-Site halten.
Sie können diese 404-Seite direkt als Vorlage verwenden. Es ist super minimal und sehr effektiv. So können Sie die Seite in wenigen Minuten neu erstellen.
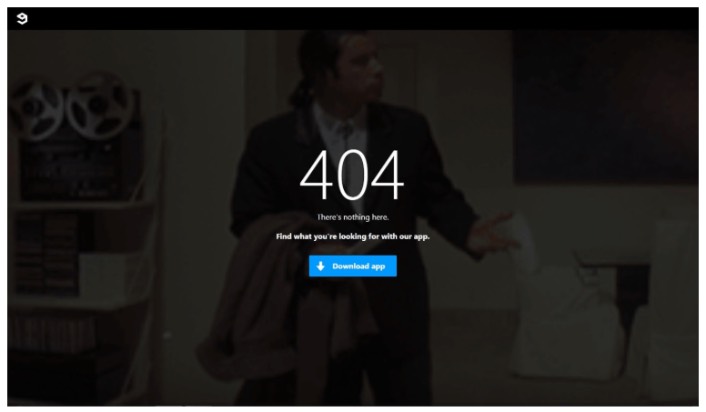
#2. 9gag

9gag hat eines der direktesten und geradlinigsten 404-Seiten-Designs, die wir je gesehen haben. Für den Besucher gibt es absolut nichts zu beachten. Sie erhalten einen klaren Aufruf zum Handeln, um ihre App herunterzuladen.
Es konzentriert sich sehr darauf, Webbesucher in App-Benutzer umzuwandeln, und das ist alles, was es bietet. Die Seite ist super minimalistisch und das GIF von John Travolta, der verloren aussieht, ist eine tolle Sache.
Ja, wir haben gerade darüber gesprochen, verschiedene Möglichkeiten anzubieten, um einen Besucher zu halten. Aber Sie können sie auch nicht mit zu vielen Optionen überwältigen. Für App-Entwickler ist diese Vorlage Gold wert. Sie können ganz einfach eine App-Zielseite erstellen und von Ihrer 404-Seite aus darauf verlinken.
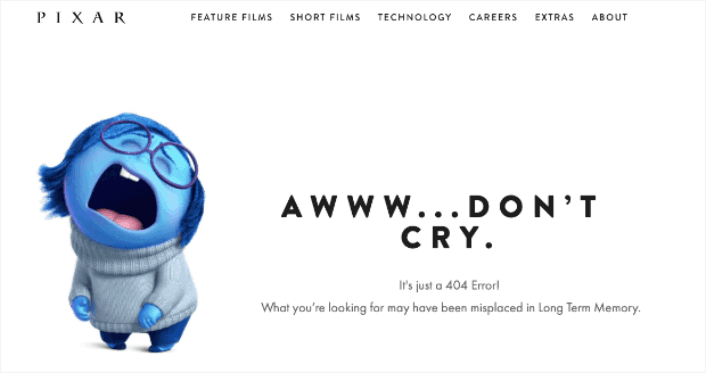
#3. Pixar

Pixar nimmt immer den Kuchen mit Kreativität. Sie haben eines der lustigsten, kreativsten und ansprechendsten Designbeispiele für 404-Seiten.
Mit einer der Figuren aus ihrem Film Inside Out spielen sie damit, wie frustrierend es sein kann, auf der falschen Seite zu landen. Dann können die Benutzer das Hauptmenü oben auf der Seite verwenden, um durch die Website zurückzugehen.
Die einzige Kritik, die wir haben, ist, dass es keine Suchleiste gibt, die Benutzern hilft, eine verwandte Ressource zu finden. Wenn Sie eine WordPress-Site betreiben, können Sie mit SearchWP ziemlich schnell eine benutzerdefinierte Suchmaschine für die gesamte Site einrichten.
Sehen Sie sich unseren Test von SearchWP an, um mehr zu erfahren.
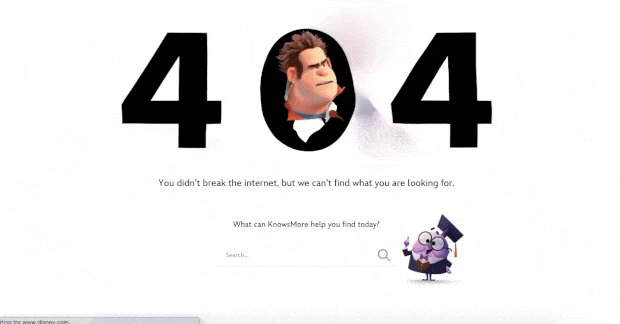
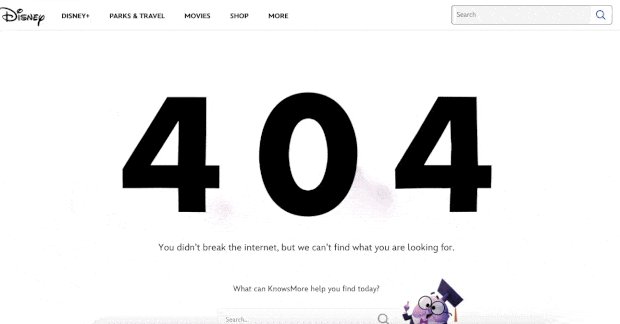
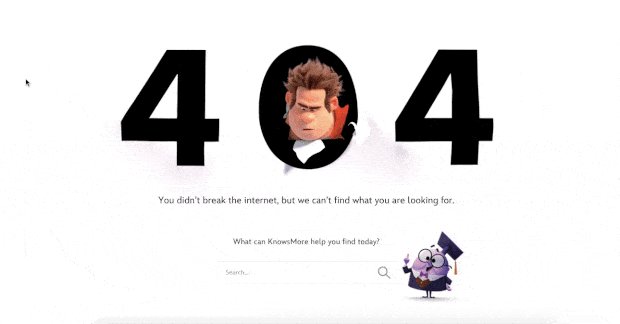
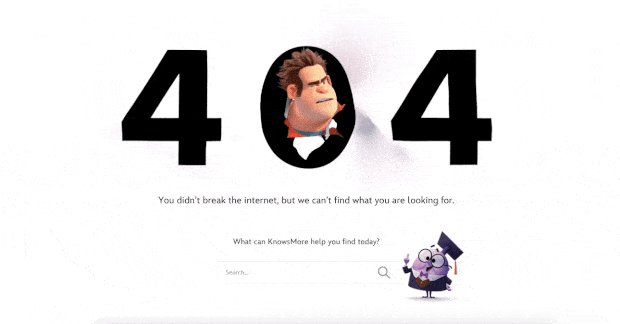
#4. Disney

Das 404-Seiten-Design von Disney ist auch super cool. Sie erhalten eine Suchleiste, um verwandte Ressourcen zu finden.
Aber was noch wichtiger ist, alles auf der Seite fühlt sich markenkonform mit Disney an. Der animierte Effekt mit ihrer beliebten Figur Wreck It Ralph aus ihrem Erfolgsfilm Ralph Breaks the Internet ist super süß.
Sie erhalten oben auch ein Navigationsmenü, mit dem Sie leicht jede Seite erreichen können, die Sie finden möchten. Dies ist eine Verbesserung gegenüber dem 404-Seitendesign von Pixar. Wenn Sie sich das Navigationsmenü genauer ansehen, sehen Sie, dass es auf die Seiten Shop , Parks and Travels und Movie verweist. Dies sind alles Geldverdiener und jedes Mal, wenn sie jemanden dazu bringen, von einer 404-Seite zu konvertieren, ist es Geld, das sie sonst verloren hätten.

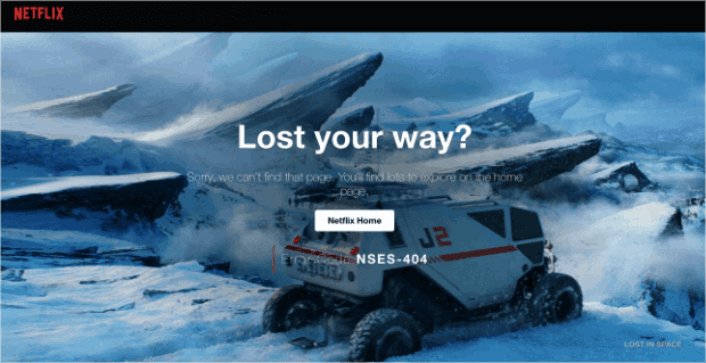
#5. Netflix

Netflix ist eher eine Entdeckungsplattform als eine Suchmaschine. Also lassen wir ausnahmsweise einmal die Tatsache schleifen, dass es auf ihrer 404-Seite keine Suchleiste gibt. Und außerdem, wie kann man auf dieses Design sauer sein? Der Hintergrund ist eine Szene aus Lost in Space.
Es ist so passend, dass sie es geschafft haben, das durchzuziehen.
Hier fällt vor allem der große CTA-Button in der Mitte auf: Netflix Home . Es ist einfach, effektiv und sehr ansprechend. Eine 404-Seite zu sehen, ist eine sehr schlechte Erfahrung für den Benutzer. Aber manchmal ist alles, was Sie brauchen, um eine gute UX anzubieten, eine klar beschriftete Schaltfläche.
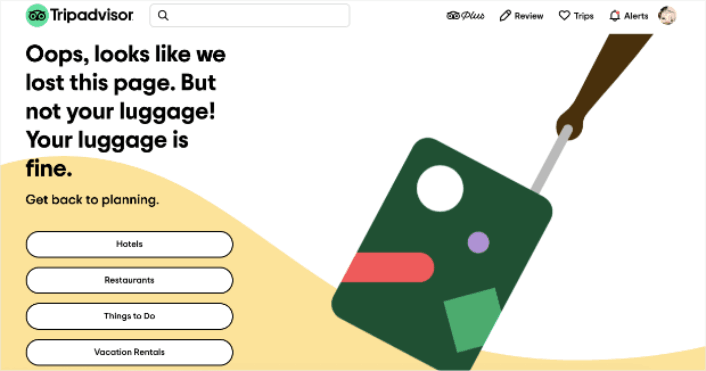
#6. Tripadvisor

Tripadvisor hat ein lustiges und animiertes 404-Seiten-Beispiel. Es passt gut zu ihrer Marke und die Seite fühlt sich plakativ und lustig an. Fast so, als würde man mit einem lustigen Freund einen Ausflug machen.
Schauen Sie sich den Schlagzeilenwitz an, dass Sie die Seite, aber nicht Ihr Gepäck verloren haben. Dies ist die perfekte Art von Humor für eine Reise-Website und lädt den Benutzer ein, zu den 4 Hauptbereichen ihrer Website zu navigieren:
- Hotels
- Restaurants
- Dinge die zu tun sind
- Ferienwohnung
Eine hervorragende Möglichkeit, den Benutzer wieder einzubeziehen und ihm zu helfen, seinen nächsten Urlaub weiter zu planen, ohne aufdringlich zu sein.
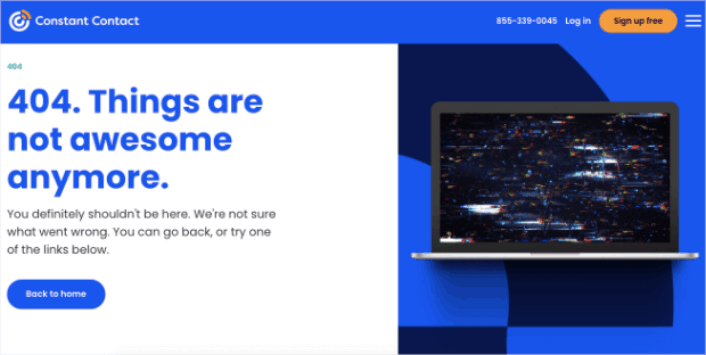
#7. Dauernder Kontakt

Constant Contact richtet sich hauptsächlich an junge Geschäftsinhaber und Vermarkter. Auch wenn sich ihre Sprache ein wenig informell anfühlt, so soll sie sich anfühlen.
Dieses 404-Seiten-Design ist einfach, elegant und versteht die Denkweise des Benutzers. Beachten Sie, dass sich die Kopie trotz ihrer informellen Sprache entschuldigend und hilfreich anfühlt.
Wenn es einen Kritikpunkt gibt, den wir haben, dann geht es um den letzten Teil der Kopie. Es heißt, dass Sie „einen der folgenden Links ausprobieren können“ und bietet nur einen Link zum Klicken. Wir empfehlen, entweder den Wortlaut um die Schaltfläche herum zu ändern oder weitere Links zum Erkunden bereitzustellen.
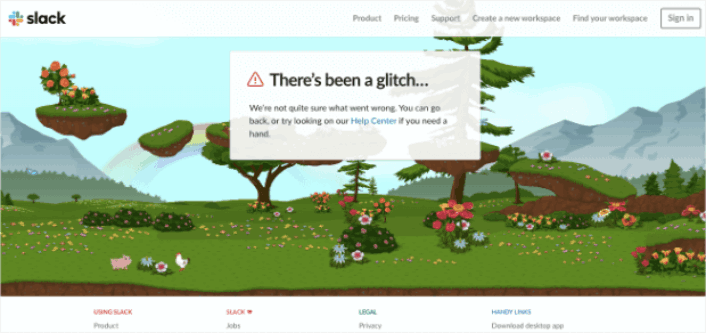
#8. Locker

Slack hat einen ganzen animierten Hintergrund für ihre 404-Fehlerseite erstellt. Es ist also super ansprechend und wurde entwickelt, um die Leute länger auf der Website zu halten.
Natürlich haben sie einen Link, der Benutzer zurück zum Hilfezentrum führt, zusammen mit einer Reihe anderer Links zu verschiedenen Seiten.
Es gibt keinen Link zur Homepage und das ist das einzige, was fehlt. Hier muss das 404-Seitendesign keine Suchleiste enthalten, da es mit dem Hilfezentrum verknüpft ist, wo Sie die Website-Suche erhalten.
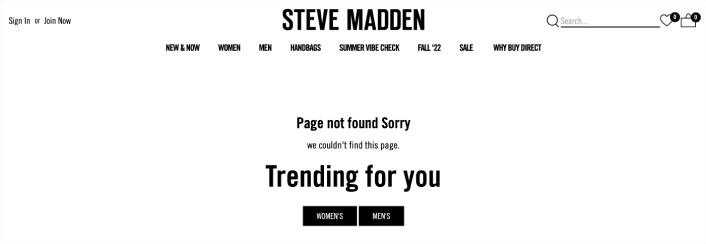
#9. Steve Madden

Das 404-Seiten-Design von Steve Madden bietet verlorenen Besuchern mehrere Optionen. Sie können ihre Suchleiste verwenden, um Produkte auf der Website zu finden. Aber es gibt auch ein Navigationsmenü, um Kategorieseiten zu finden.
Dann erhalten Sie auch zwei CTAs, die Sie zu Trendprodukten weiterleiten.
Jeder Zentimeter dieses 404-Seiten-Designs ist für Klicks optimiert, um die durchschnittliche Verweildauer auf der Website zu erhöhen. Es ist auch super einfach, eine Seite wie diese zu erstellen. Alles, was Sie tun müssen, ist die E-Commerce-Blöcke von SeedProd zu verwenden.
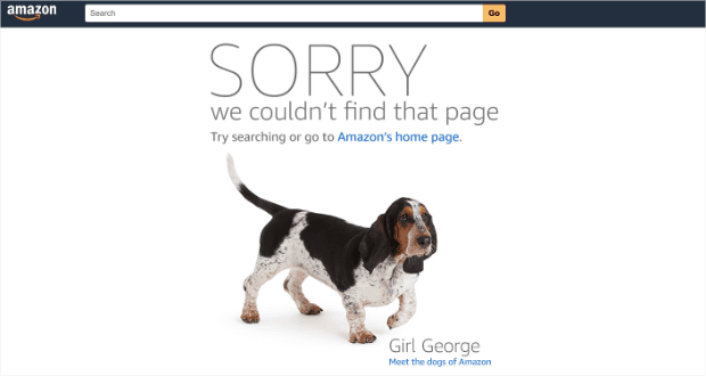
#10. Amazonas

Wenn Amazon Spaß an seinem 404-Seiten-Design hat, dann ist das ein klares Zeichen dafür, dass Sie das auch tun sollten!
Die Seite beginnt mit einer Entschuldigung in großen, fetten Buchstaben. Anschließend leitet es Benutzer auf die Homepage von Amazon weiter ODER ermöglicht Benutzern, „die Hunde von Amazon“ zu treffen. Diese unbeschwerte Weiterleitung ist eine großartige Möglichkeit, Menschen länger auf ihrer Website zu halten.
Denn wer liebt Hunde nicht?
Was tun, nachdem Sie mit dem 404-Seitendesign fertig sind?
Das ist alles für dieses hier, Leute!
Das Erstellen eines 404-Seiten-Designs ist eigentlich der einfachste Teil beim Aufbau eines Online-Geschäfts. Der schwierige Teil besteht darin, Traffic auf Ihrer Website zu generieren und die Leute dazu zu bringen, konsequent bei Ihnen zu kaufen.
Unsere Empfehlung ist, mit Push-Benachrichtigungen zu beginnen. Push-Benachrichtigungen sind großartige Tools, um Ihr Engagement und Ihre Conversions zu steigern. Nicht überzeugt? Sehen Sie sich diese erstaunlichen Ressourcen zu Push-Benachrichtigungskampagnen an:
- So wandeln Sie Abonnenten mithilfe von Web-Push-Benachrichtigungen in Käufer um
- So benachrichtigen Sie Abonnenten über neue WordPress-Beiträge
- So senden Sie Benachrichtigungen über den Wiedervorrat, um mehr Verkäufe zu erzielen
Wir empfehlen die Verwendung von PushEngage zum Senden Ihrer Push-Benachrichtigungen.
PushEngage ist die weltweit führende Push-Benachrichtigungssoftware. Wenn Sie es noch nicht getan haben, starten Sie noch heute mit PushEngage!
