Die 5 besten Tipps für Webentwickler beim Programmieren für E-Commerce-Websites
Veröffentlicht: 2022-11-04E-Commerce-Websites sind anspruchsvoll zu entwerfen und zu erstellen, aber sie haben auch ein enormes Umsatzpotenzial. Aus diesem Grund entscheiden sich immer mehr Unternehmen für eine E-Commerce-Website anstelle einer Standard-Website. Das Programmieren für E-Commerce-Websites ist kein Kinderspiel. Das Erreichen einer voll funktionsfähigen E-Commerce-Website erfordert besondere Aufmerksamkeit für Details und verschiedene Programmiertechniken.
Websites, die für den Verkauf von Produkten bestimmt sind, erfordern viele Funktionen, die Standardwebsites nicht benötigen: Benutzerregistrierung, Zahlungsmethoden, Produktkataloge mit Bildern und Beschreibungen usw. Wie können Sie also ein erfolgreicher Webentwickler werden, wenn Sie für E-Commerce-Websites programmieren? Lesen Sie weiter, um es herauszufinden!
1. Wählen Sie eine geeignete Programmiersprache
Angenommen, Sie möchten eine E-Commerce-Website erstellen und eine Programmiersprache verwenden, die leistungsfähig genug ist, um komplexe Webentwicklungsaufgaben zu bewältigen. In diesem Fall sollten Sie die Verwendung von HTML5 in Betracht ziehen. HTML5 ist eine objektorientierte Sprache, die leicht die nächste Generation der Webcodierung sein wird. Es ermöglicht interaktive Funktionen, die für E-Commerce-Websites verwendet werden können, wie z. B. Videoinhalte und erweiterte Funktionen.
Allerdings ist HTML5 nichts für Anfänger. Wenn Sie neu in der Webcodierung sind, beginnen Sie mit etwas wie PHP oder Python, bevor Sie zu HTML5 übergehen. Beim Codieren für E-Commerce-Websites gibt es viele Dinge, die Sie berücksichtigen müssen. Beispielsweise ist es wichtig, die Art des Produkts zu berücksichtigen, das Sie verkaufen, und die Menge an Details, die Sie in Ihre Produktseiten aufnehmen möchten.
Am besten denken Sie auch darüber nach, wie viel Traffic Ihre Seite bekommen wird und wie leicht Kunden Ihren Online-Shop finden. Bei der Auswahl einer Programmiersprache für eine E-Commerce-Website ist es wichtig, all diese Dinge zu berücksichtigen, um sicherzustellen, dass Ihre Website von Anfang bis Ende reibungslos läuft. Denken Sie daran, diese detaillierten Schritte zu befolgen, wenn Sie Ihre neue E-Commerce-Website entwerfen.
2. Aktualisieren Sie Ihre Sitemap
Beim Codieren für E-Commerce-Websites ist es wichtig, eine Sitemap zu haben. Es ist ein Dokument, das Suchmaschinen und Besucher verwenden können, um ihnen bei der Navigation auf der Website zu helfen. Eine Sitemap sollte regelmäßig aktualisiert werden, damit sie alle Seiten der Website enthält, einschließlich Bilder und Videos.
Es hilft, Ihre Website sauber und organisiert zu halten, sodass Benutzer schnell finden können, wonach sie suchen. Es hilft auch, Besuchern ein hilfreiches Tool zur Verfügung zu stellen, wenn sie auf Ihrer Website navigieren möchten.
Wenn Sie planen, eine E-Commerce-Website zu entwickeln, stellen Sie sicher, dass Sie eine Sitemap erstellt haben, bevor Sie mit der Arbeit an dem Projekt beginnen. Es stellt sicher, dass alles an seinem richtigen Platz ist und sowohl von Besuchern als auch von Suchmaschinen leicht gefunden werden kann.
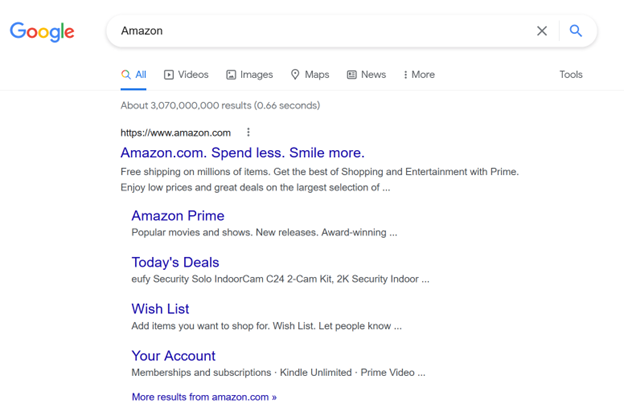
Beliebte E-Commerce-Plattformen wie Amazon haben übersichtliche Sitemaps für ihre Website.

Wenn Sie bei Google nach „Amazon“ suchen, sind die verschiedenen oben angezeigten Ergebnisse Sitemaps von der Amazon-Website.
3. Machen Sie Metadaten zu einer Priorität
Es ist entscheidend sicherzustellen, dass Entwickler die Nützlichkeit von Metadaten gut verstehen, wenn es um die Programmierung von E-Commerce-Websites geht. Ob es sich um eine Suchleiste oder ein Dropdown-Menü handelt, Metadaten stellen sicher, dass es einfach ist, auf Ihrer Website zu navigieren.
In einem SaaS-Marketingkontext können Metadaten verwendet werden, um Kundeninteraktionen mit Ihrem Produkt zu verfolgen und Marketingkampagnen zu erstellen, die auf bestimmte Kunden ausgerichtet sind. Gut durchdachte Metadaten können Ihnen auch bei der Suchmaschinenoptimierung helfen, da sie dazu beitragen können, dass Ihre Website in den Suchergebnissen einen höheren Rang einnimmt.
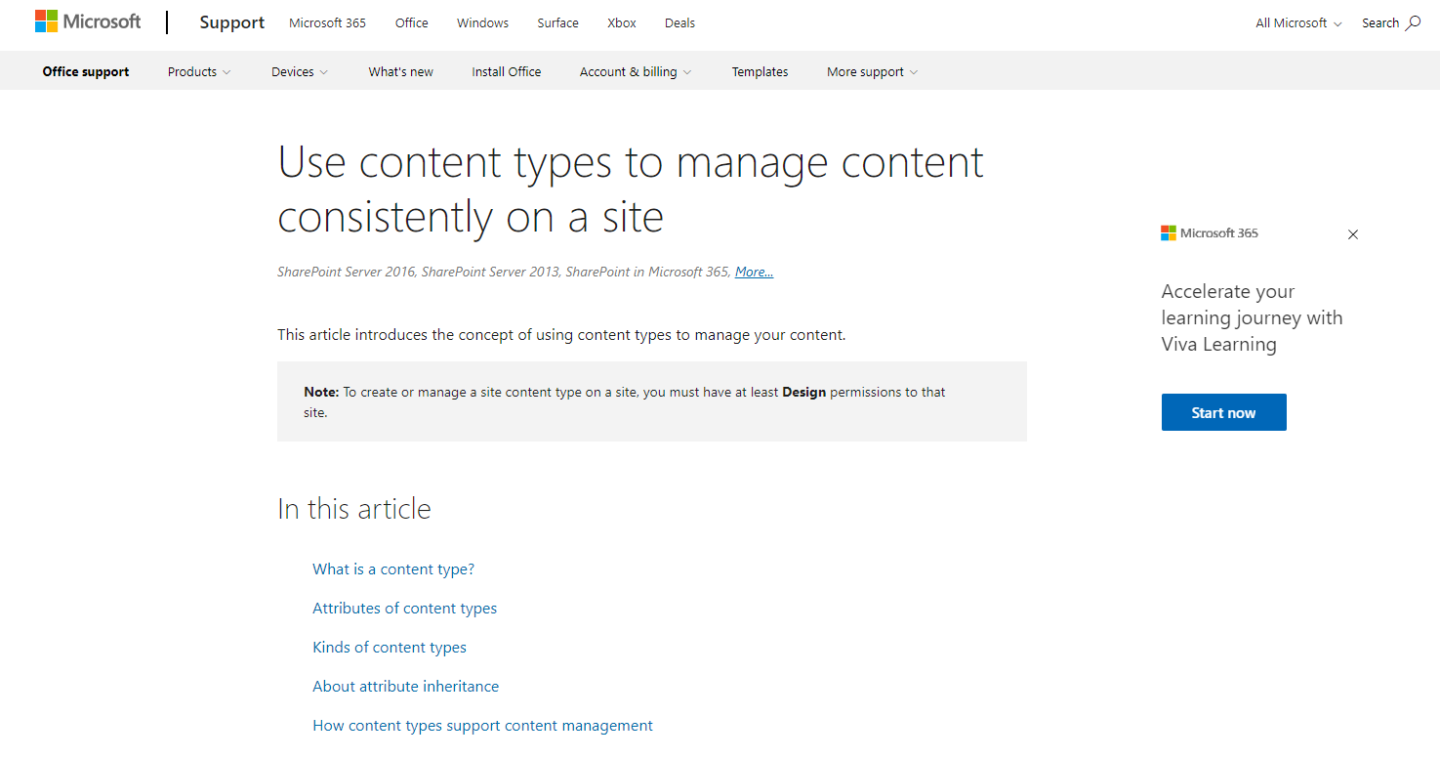
Es gibt verschiedene Möglichkeiten, wie ein Entwickler Metadaten zu einer Priorität machen kann. Zunächst können sie damit beginnen, Indexseiten zu erstellen, die alle ihre Website-Inhaltstypen auflisten. Dies erleichtert es den Nutzern, das zu finden, wonach sie suchen, und verbessert die allgemeine Benutzererfahrung. Inhaltstypen werden unten anhand des Screenshots veranschaulicht, der von der Microsoft-Website abgerufen wurde.

Als nächstes können sie Tools wie Google Search Console, Google Analytics und WordPress SEO verwenden, um zu sehen, wo ihre Website in Bezug auf das Ranking steht. Darüber hinaus können sie sicherstellen, dass der E-Commerce-Shop mit Geschäftszitaten registriert ist, um seine Online-Präsenz zu verbessern. Schließlich sollten sie immer überlegen, wie sie ihre Website jeden Morgen besser machen können.

Durch diese Schritte können Entwickler sicherstellen, dass ihre Websites immer so benutzerfreundlich wie möglich sind.
4. Code-Optimierung zur Verbesserung der Serverzeit
Untersuchungen zeigen, dass eine Verzögerung der Seitenladezeit um 1 Sekunde zu einer Reduzierung der Conversions um 7 % führen kann. Wenn es also um E-Commerce geht, ist Geschwindigkeit entscheidend. Sie möchten, dass Kunden Ihre Produkte schnell und reibungslos finden und Bestellungen aufgeben können. Wie wichtig ist die Geschwindigkeit der Website?
Die Seitenladezeit ist definiert als die Zeit, die eine Webseite benötigt, um vollständig in einem Browser geladen zu werden. Für E-Commerce zählt jede Sekunde, da jede zusätzliche Sekunde, die Ihre Website zum Laden benötigt, zu Umsatzeinbußen führen kann.
Bei der Code-Optimierung wird unnötiger Code von Ihrer Website entfernt, damit sie schneller geladen werden kann. Dazu gehören CSS, JavaScript, Plugins und sogar HTML-Elemente. Caching: Verwenden Sie ein Caching-Plugin, um statische Inhalte wie Bilder und Skripte von Ihrer Website auf Ihrem Server zu speichern, damit sie schnell geladen werden können. Dies bedeutet, dass mehr Anfragen von Ihrem Server bedient werden, anstatt an Server von Drittanbietern zu gehen.
Beim Codieren für E-Commerce-Websites dürfen Sie die Code-Optimierung niemals unterschätzen, da die Seitenladezeit für das SEO-Ranking von entscheidender Bedeutung ist. Eine kurze Seitenladezeit wird das Kundenerlebnis auf die nächste Stufe heben. Sie können Tools wie PageSpeed Insights verwenden, um die Ladegeschwindigkeit Ihrer Website zu analysieren.
5. Verwendung von Canonical Tags für ähnliche Produktseiten
Canonical Tags sind eine Möglichkeit, Suchmaschinen mitzuteilen, welche URL die ursprüngliche ist. Ein kanonisches Tag ist relativ einfach: Wenn Sie mehrere Seiten mit demselben Inhalt haben, teilt ein kanonisches Tag Suchmaschinen mit, welche Seite in den Suchergebnissen platziert werden soll.
Canonical-Tags werden normalerweise verwendet, um Probleme wie doppelte Inhalte auf Ihrer Online-Shop-Website zu lösen. Wie verwendet man ein Canonical Tag?
Sie haben sie wahrscheinlich schon einmal gesehen, aber Sie haben vielleicht nicht gewusst, wofür sie verwendet werden. Hier ist ein Beispiel: <link rel=“canonical“ href=“http://www.example.com/“ />
Was macht dieses Tag? Kurz gesagt, es teilt Google mit, welche Version des Inhalts das Original ist. Wenn Sie denselben Inhalt auf verschiedenen URLs haben, kann Google beide indexieren, aber es wird immer einer von ihnen in den Suchergebnissen angezeigt.
Ohne kanonische Tags konkurriert Ihre Website mit sich selbst, was die Ergebnisse „verwässert“. Anstatt die beste Wahl zu treffen, überlassen Sie der Suchmaschine die Auswahl dessen, was für Ihr Publikum am wichtigsten ist.
Selbst wenn Sie der Meinung sind, dass Ihre Website kein „dupliziertes“ Material enthält, beseitigen kanonische URLs alle Unsicherheiten und lassen Besucher sie so sehen, wie Sie es beabsichtigt haben. Sie können diese Webdesign-Feedback-Tools verwenden, um Ihr Projekt ohne Fehler abzuschließen.
Einpacken
Sie haben jetzt fünf Expertentipps, die Sie beim Codieren für E-Commerce-Websites verwenden können.
Beginnen Sie mit der Auswahl der am besten geeigneten Programmiersprache. Aktualisieren Sie dann Ihre Sitemap und machen Sie Metadaten zur Priorität. Dadurch wird sichergestellt, dass Ihre Website über eine ansprechende Oberfläche verfügt, mit der jeder Benutzer problemlos interagieren kann. Priorisieren Sie als Nächstes Metadaten und optimieren Sie Ihren Code, um die Serverzeit zu verbessern.
Schließlich wird Ihre Website durch die Code-Optimierung und das Hinzufügen von Canonical-Tags konkurrenzfähig gegenüber anderen. Es wird potenziellen Kunden auch einen hervorragenden Nennwert für den Online-Shop geben und möglicherweise die E-Commerce-Verkäufe verbessern.
Befolgen Sie diese Tipps noch heute und erstellen Sie effektive E-Commerce-Websites!
—–
Über unseren Gastautor: Daryl Bush ist Business Development Manager bei Authority.Builders. Das Unternehmen hilft Unternehmen, durch verbesserte Online-Suchrankings mehr Kunden zu gewinnen. Er verfügt über umfassende Kenntnisse in den Bereichen SEO und Geschäftsentwicklung.
