5 nahtlose Beispiele für von Divi AI generierte Websites (und ihre Eingabeaufforderungen)
Veröffentlicht: 2024-08-18Generative KI hat die Webdesign-Branche revolutioniert, aber einige Entwickler verlangen immer noch, dass Sie ein Gespräch mit KI-Technologie führen und Fragen zu Ihrem Unternehmen, Ihrer Zielgruppe, Dienstleistungen und mehr beantworten. Glücklicherweise gibt es eine einfachere und effizientere Möglichkeit, eine Website zu erstellen. Wir stellen Ihnen Divi AI vor – den Game-Changer, der Ihre Vision in weniger als zwei Minuten in eine atemberaubende Website verwandelt. Vergessen Sie langwierige Fragebögen und endlose Anpassungen.
Mit der intuitiven Benutzeroberfläche von Divi AI können Sie mühelos komplette Websites mit fesselndem Markentext, hochwertigen Bildern und dynamischen Vorlagen erstellen. Lassen Sie uns in die Funktionsweise von Divi AI eintauchen und 5 wunderschöne Divi AI-Website-Beispiele (und ihre Eingabeaufforderungen) entdecken, die Sie fast sofort erstellen können. Während des Summer Sale erhalten Sie Divi AI mit 60 % Rabatt, also zögern Sie nicht!
- 1 Die Kraft der Divi-KI
- 1.1 Schalten Sie die Leistung der Divi-KI mit einer Divi-Mitgliedschaft frei
- 2 Der Prozess der Erstellung einer Website mit Divi AI
- 2.1 Schritt 1: Divi installieren
- 2.2 Schritt 2: Erstellen Sie eine Website mit Divi AI
- 2.3 Schritt 3: Bearbeiten Sie die globalen Einstellungen Ihrer Website
- 2.4 Schritt 4: Divi Theme Builder-Vorlagen bearbeiten
- 2.5 Schritt 5: Bearbeiten Sie die globalen Voreinstellungen von Divi
- 3 5 mühelose Beispiele für von Divi AI generierte Websites
- 3.1 Beispiel 1: Pizzarestaurant
- 3.2 Beispiel 2: Reisebüro
- 3.3 Beispiel 3: Gitarrenlehrer
- 3.4 Beispiel 4: Architekturbüro
- 3.5 Beispiel 5: Portfolio
- 4 Tipps und Tricks zum Erstellen der perfekten Eingabeaufforderung
- 4.1 Seien Sie klar und konkret
- 4.2 Stellen Sie relevante Informationen über Ihre Marke bereit
- 4.3 Beschreibende Sprache verwenden
- 4.4 Iterieren und verfeinern Sie Ihre Eingabeaufforderung
- 5 Vom leeren Blatt zur schönen Website: Divi AI hat den magischen Touch
Die Kraft der Divi-KI

Bevor wir Ihnen einige unglaubliche Beispiele für Divi AI-Websites zeigen, müssen wir Ihnen zunächst einen besseren Einblick in Divi AI und seine Möglichkeiten geben. Divi AI ist der KI-Designassistent unseres Flaggschiffprodukts, der jeden zum Webdesign-Superstar macht. Diese All-in-One-Lösung arbeitet mit dem leistungsstarken Visual Builder von Divi zusammen und ermöglicht Ihnen die Erstellung atemberaubender Layouts, das Schreiben ansprechender Inhalte, die Generierung hochwertiger Bilder, das Schreiben von CSS-Code-Snippets und die Generierung kompletter Websites – alles mit einer Texteingabeaufforderung. Mit Divi AI müssen Sie kein professioneller Designer sein, um erstaunliche Ergebnisse zu erzielen.
Divi AI stellt Ihnen die Leistungsfähigkeit eines professionellen Autors, Webentwicklers und Digitalkünstlers zur Verfügung, sodass Sie sich auf das konzentrieren können, was am wichtigsten ist: das Wachstum Ihres Unternehmens. Stellen Sie sich vor, Sie erstellen in wenigen Minuten komplette Websites, erstellen überzeugende Inhalte, die bei Ihrem Publikum Anklang finden, und generieren einzigartige visuelle Elemente, die Aufmerksamkeit erregen – und das alles ohne Design- oder Programmiererfahrung.
Divi AI ist als Add-on zum Divi-Theme verfügbar und kostet 12,86 $ pro Monat (manuelle Abrechnung), wenn Sie sich während des Summer Sale anmelden. Das sind 60 % Rabatt auf den Normalpreis.
Holen Sie sich Divi AI mit 60 % RABATT
Schalten Sie die Leistung der Divi-KI mit einer Divi-Mitgliedschaft frei

Um die Vorteile von Divi AI nutzen zu können, müssen Sie zunächst eine Divi-Mitgliedschaft erwerben, die Ihnen Zugriff auf das leistungsstärkste WordPress-Theme auf dem Markt, Divi, gewährt. Es verfügt über einen benutzerfreundlichen Drag-and-Drop-Editor und verfügt über eine große Bibliothek vorgefertigter Vorlagen, um Ihr Design zu beschleunigen. Divi bietet außerdem leistungsstarke Funktionen wie benutzerdefinierte Divi-Module, globale Stile, einen Theme Builder und Hunderte von Integrationen, um Ihnen vollständige Kontrolle über jeden Aspekt des Erscheinungsbilds Ihrer Website zu geben. Für nur 89 US-Dollar pro Jahr können Sie so viele Divi-Websites erstellen, wie Sie möchten, und Divi AI für eine Probefahrt nutzen.
Holen Sie sich Divi
Der Prozess der Erstellung einer Website mit Divi AI
Das Erstellen einer Website mit Divi AI ist ein einfacher und unkomplizierter Prozess. Installieren Sie einfach Divi auf Ihrer WordPress-Website, stellen Sie Divi AI einige Informationen über Ihre Website zur Verfügung, und schon ist Ihre Website in wenigen Minuten betriebsbereit. Lassen Sie uns den Prozess durchgehen, damit Sie sehen, wie unglaublich und einfach Divi AI ist.
Schritt 1: Divi installieren
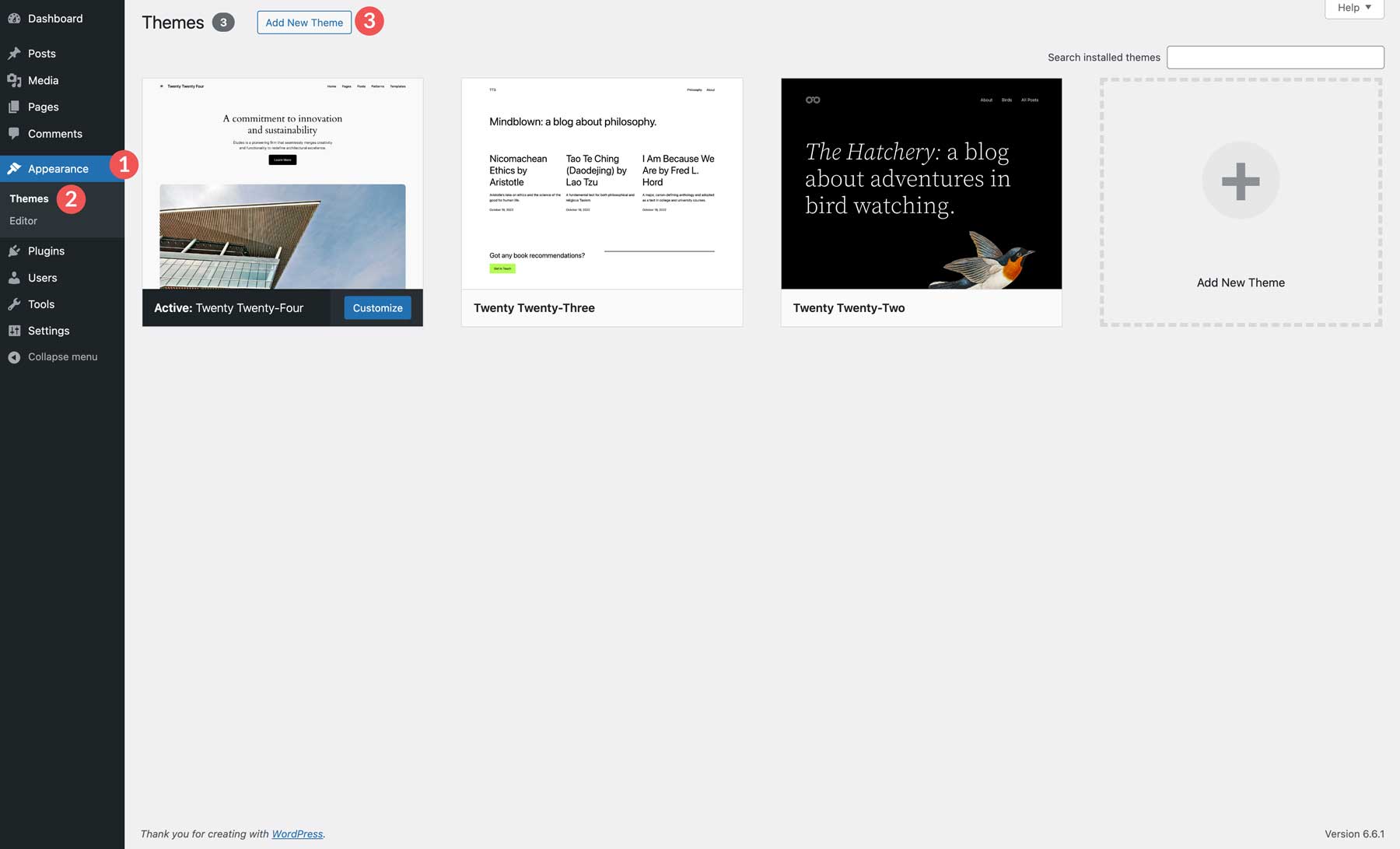
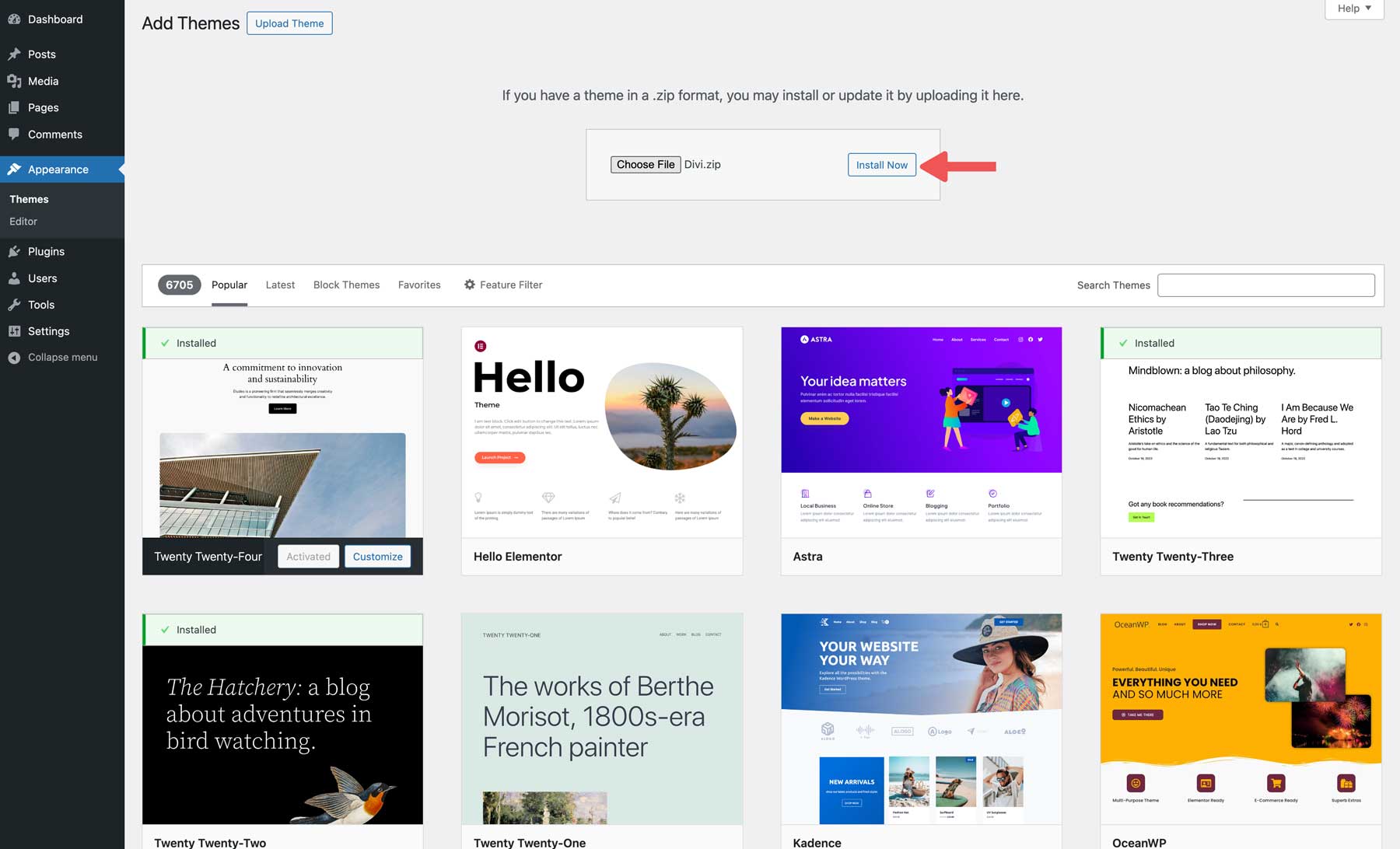
Sobald Divi gekauft ist, gehen Sie zu Ihrer WordPress-Installation, suchen Sie die Registerkarte „Darstellung“ und klicken Sie auf „Themen“ . Klicken Sie auf die Schaltfläche „Neues Theme hinzufügen“, um Divi zu installieren.

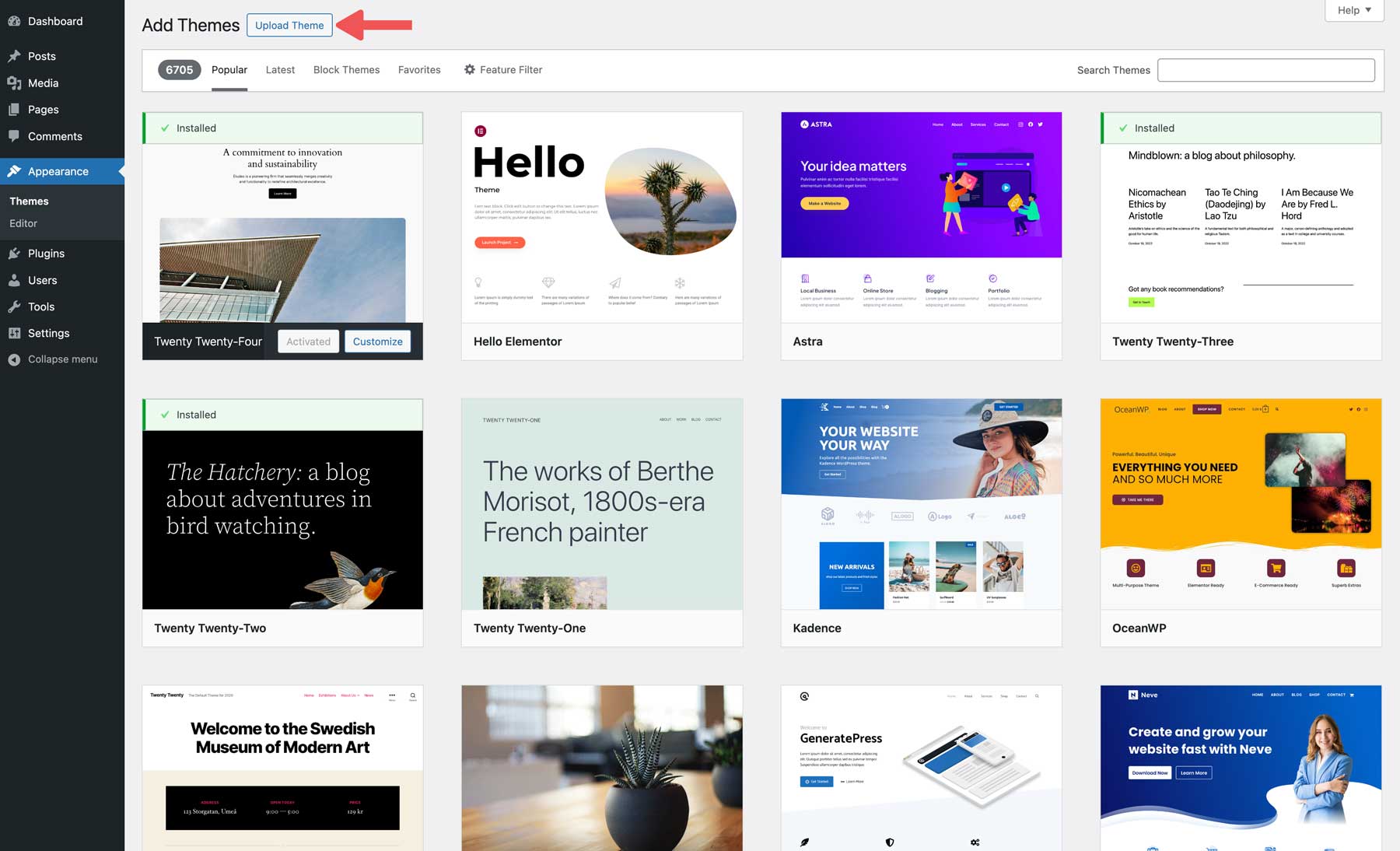
Klicken Sie auf die Schaltfläche „Design hochladen“ und suchen Sie die komprimierte Divi-Designdatei auf Ihrem Computer.

Klicken Sie anschließend auf die Schaltfläche „Jetzt installieren“ , um Divi auf WordPress zu installieren.

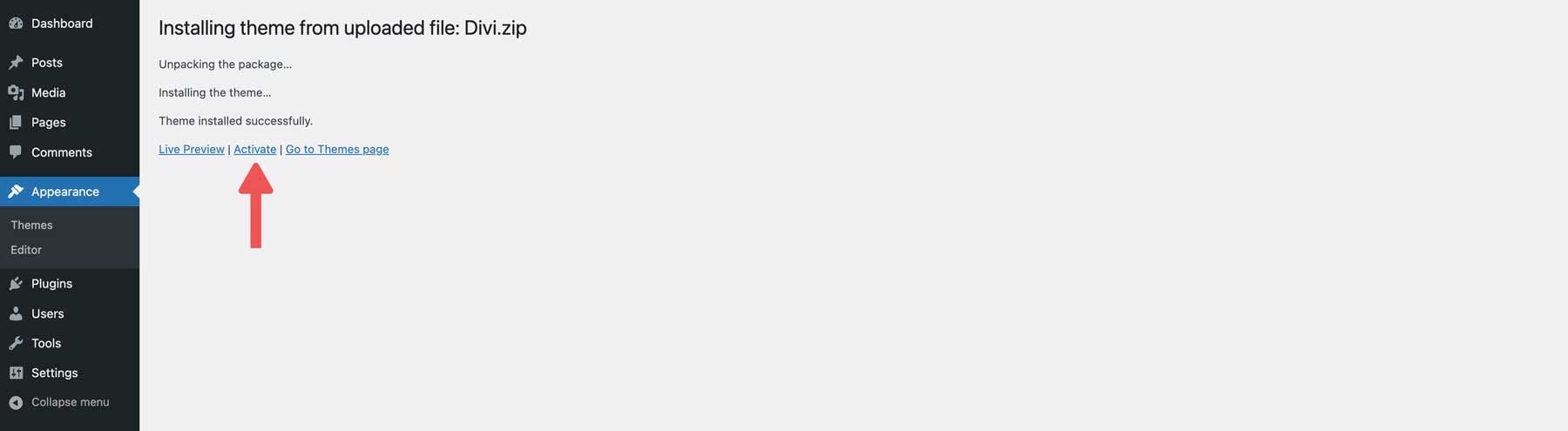
WordPress wird die Schritte zur Installation des Divi-Themes durchführen. Klicken Sie nach der Installation auf die Schaltfläche „Aktivieren“ , um es live zu schalten.

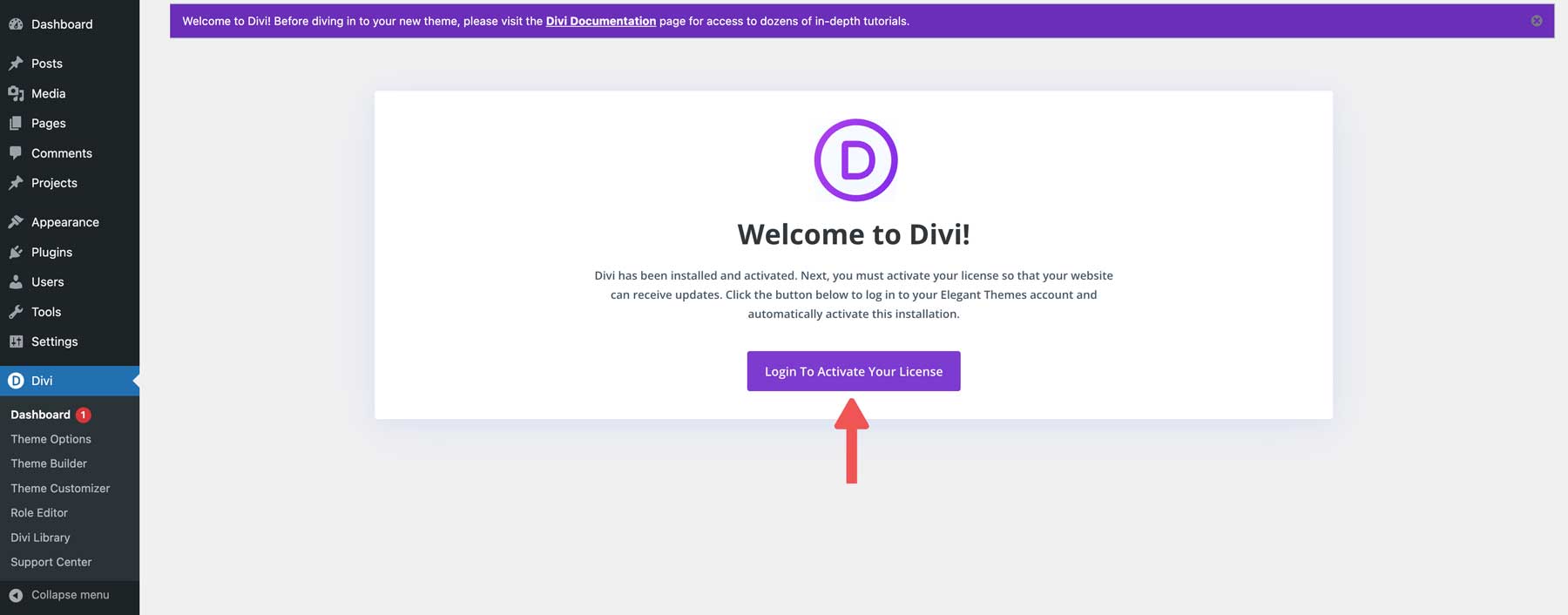
Nach der Installation müssen Sie Ihre Elegant Themes-Mitgliedschaft mit Ihrer WordPress-Installation verbinden. Klicken Sie auf die Schaltfläche „Anmelden, um Ihre Lizenz zu aktivieren“, um fortzufahren.

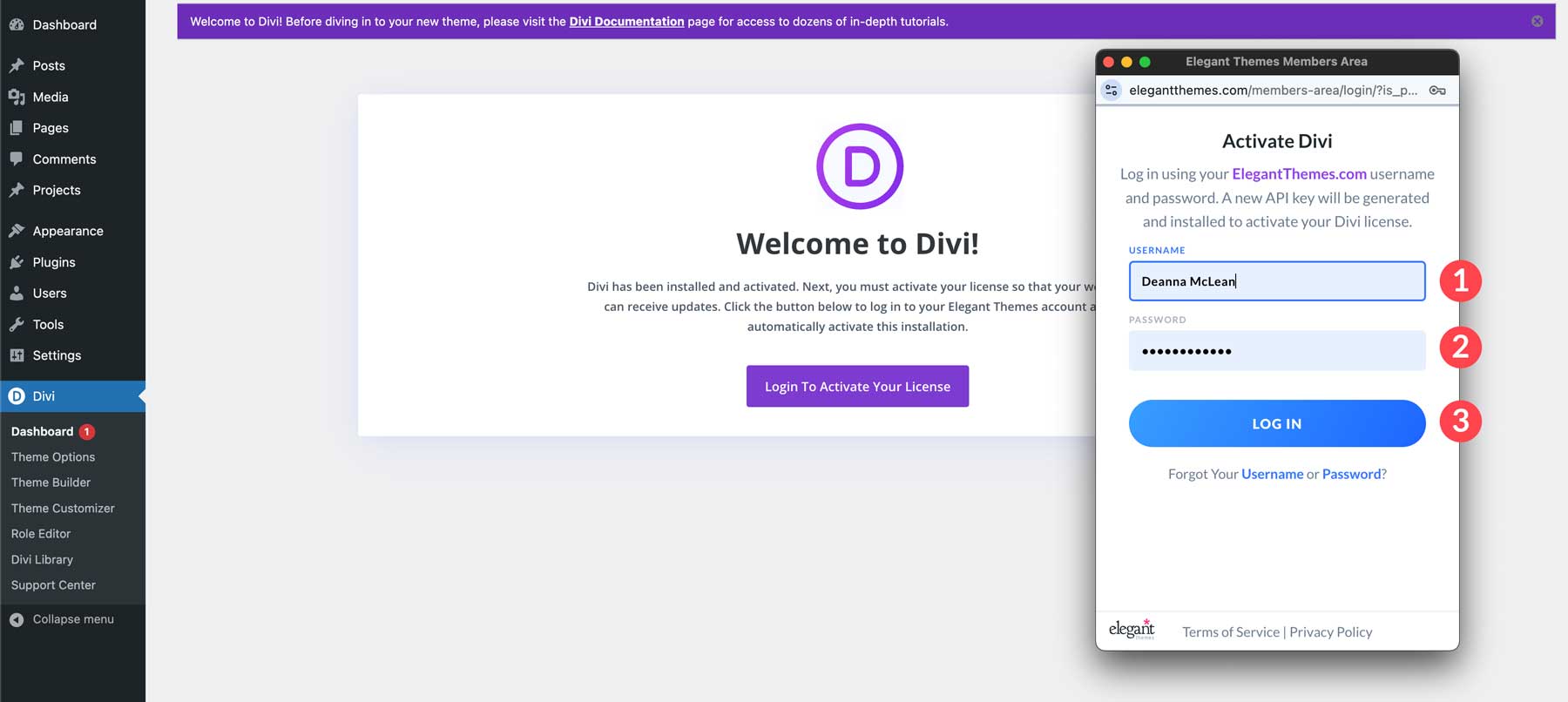
Wenn das Dialogfeld angezeigt wird, geben Sie Ihren Elegant Themes- Benutzernamen und Ihr Passwort ein und klicken Sie dann auf „Anmelden“ .

Schritt 2: Erstellen Sie eine Website mit Divi AI
Wenn Divi installiert ist, können Sie jetzt Divi AI verwenden, um eine Website zu erstellen. Wie bereits erwähnt, enthält jede Website, die Sie mit Divi AI erstellen, alle Kernwebseiten, Texte, Bilder, Theme Builder-Vorlagen, globalen Stile und alle für Sie konfigurierten Theme Customizer-Einstellungen. Der Prozess nutzt Divi Quick Sites, um zwei Möglichkeiten zum Generieren einer Website anzubieten, einschließlich einer vorgefertigten Starter-Site oder einer KI-generierten Website.
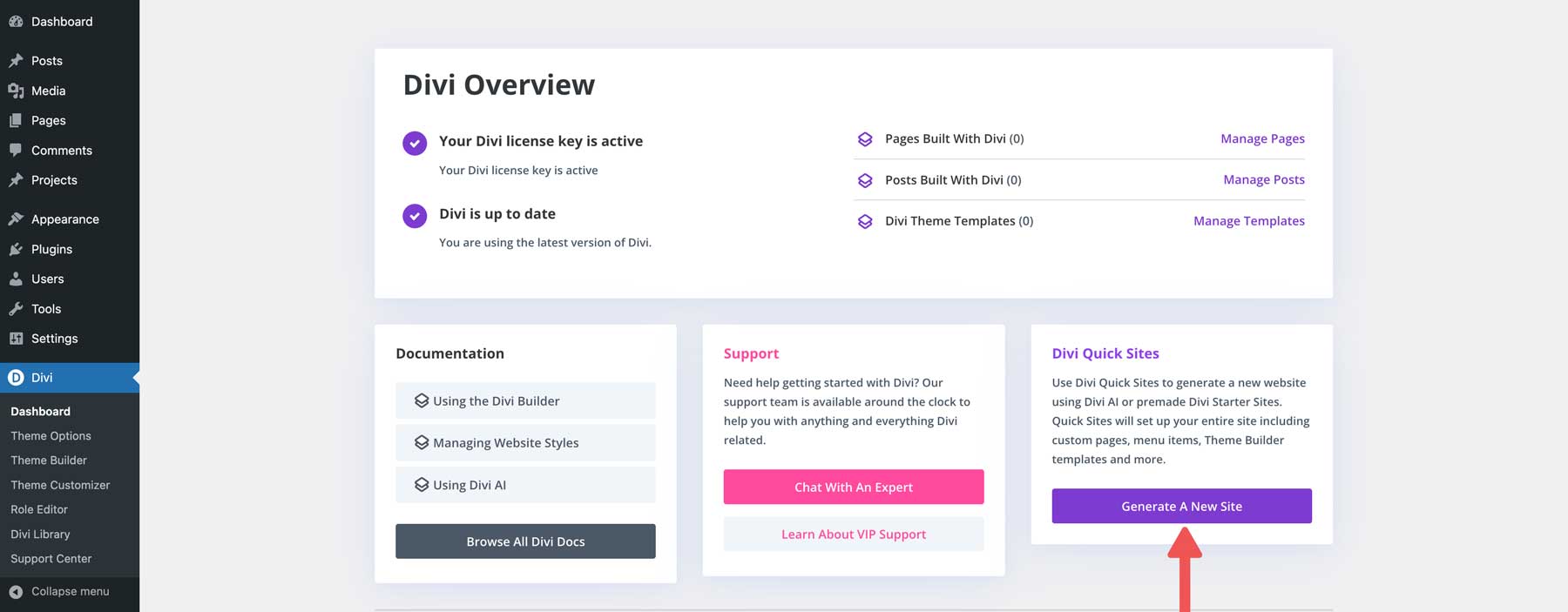
Klicken Sie auf die Schaltfläche „Neue Site generieren“ .

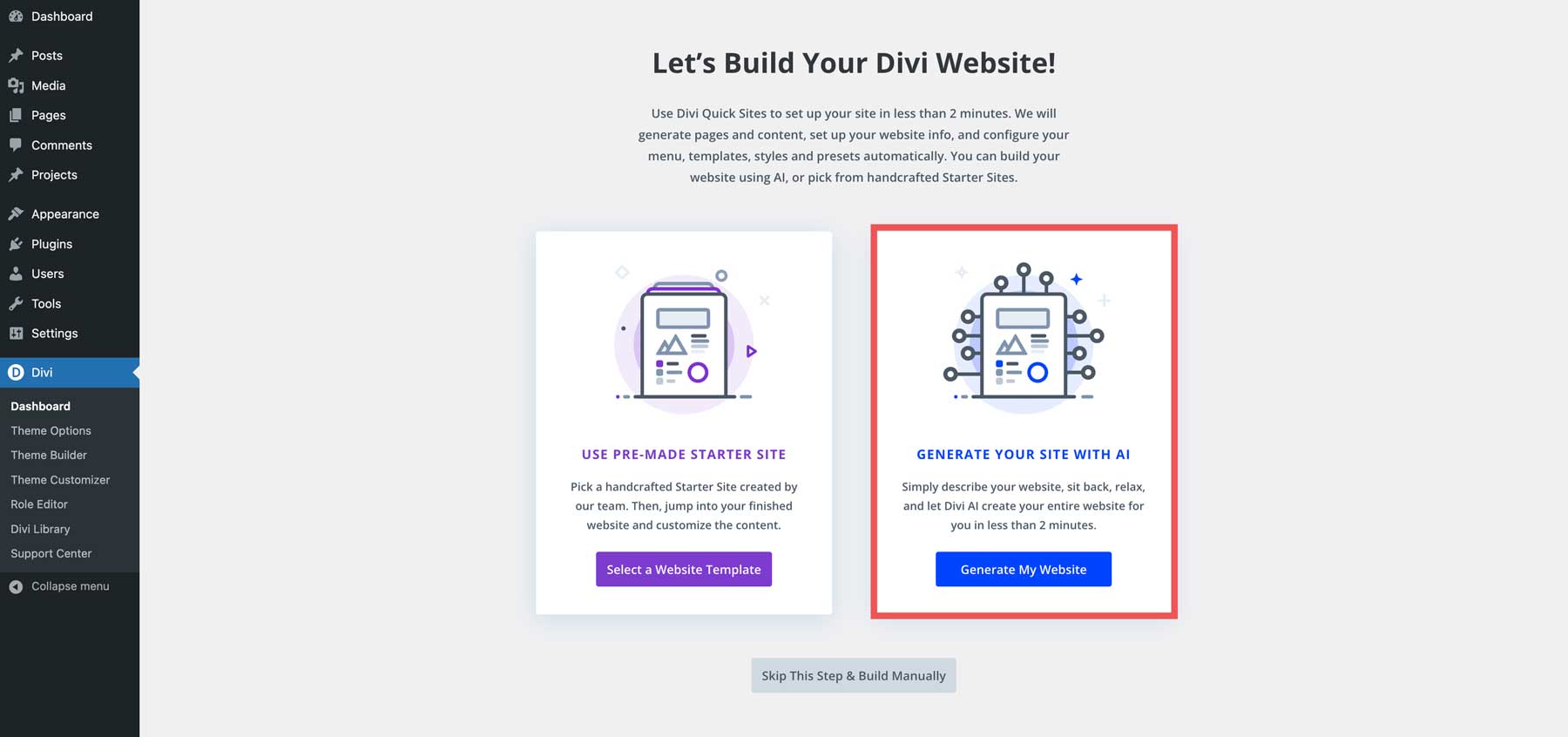
Wählen Sie die 2. Option „ Generieren Sie Ihre Website mit KI“ .

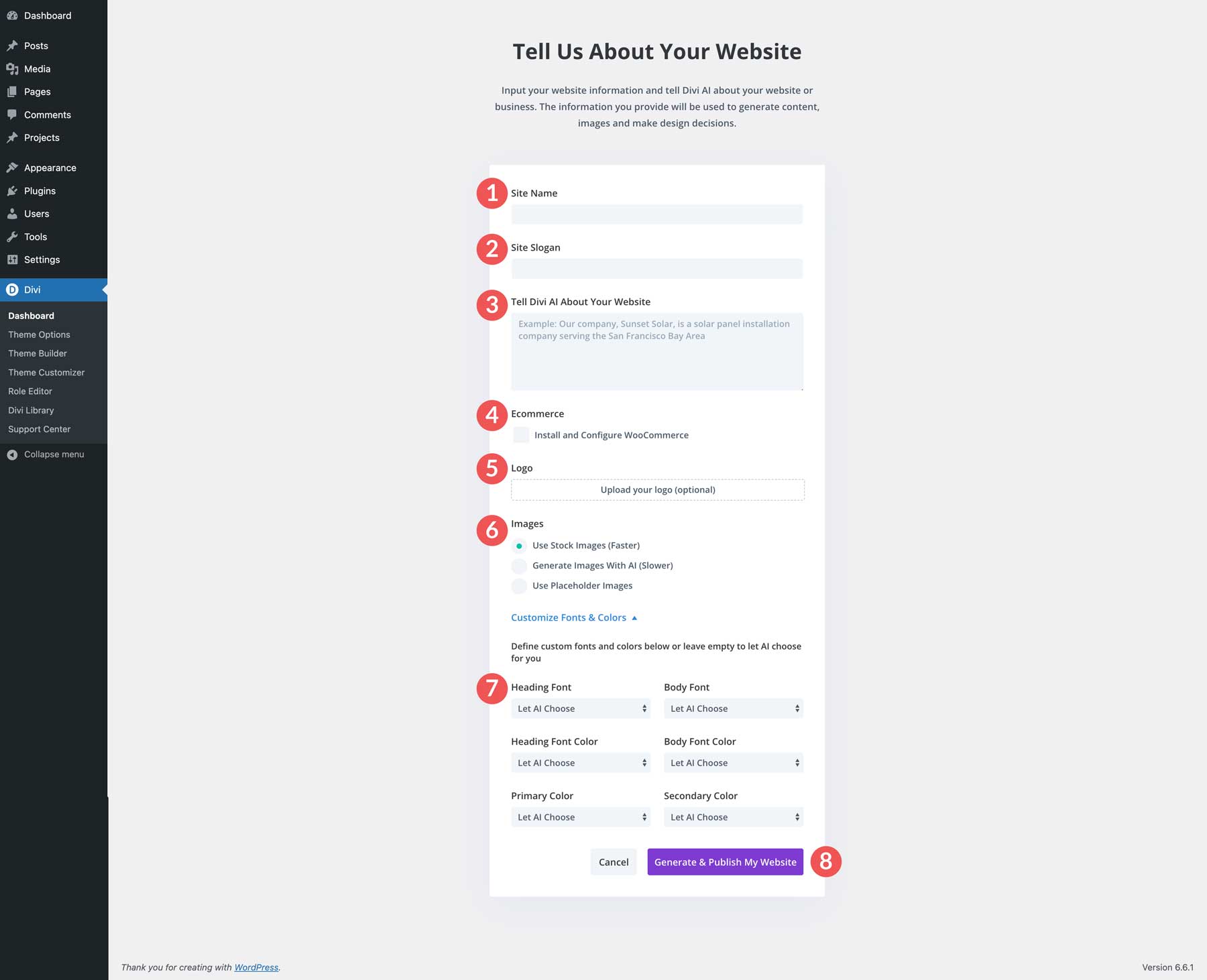
Sie erhalten einen ersten Blick auf die Divi AI-Benutzeroberfläche, wenn der Bildschirm aktualisiert wird. Um Ihre Website zu erstellen, geben Sie einen Site-Namen und einen Site-Slogan ein und informieren Sie Divi AI über Ihre Website . Sie können auch ein Logo hochladen , WooCommerce installieren und konfigurieren und zwischen Standardbildern, KI-generierten Bildern oder Platzhalterbildern wählen. Unter „Schriftarten und Farben anpassen“ können Sie die KI Ihre Überschrift, die Schriftarten für den Hauptteil sowie die Primär- und Sekundärfarben Ihrer Website auswählen lassen. Diese Farben gelten global, sodass Sie sie später problemlos mit einem einzigen Klick ändern können.

Divi AI führt Sie durch die Schritte zum Importieren von Voreinstellungen, zum Generieren von Text und Bildern und zum Entwerfen Ihrer Layouts.

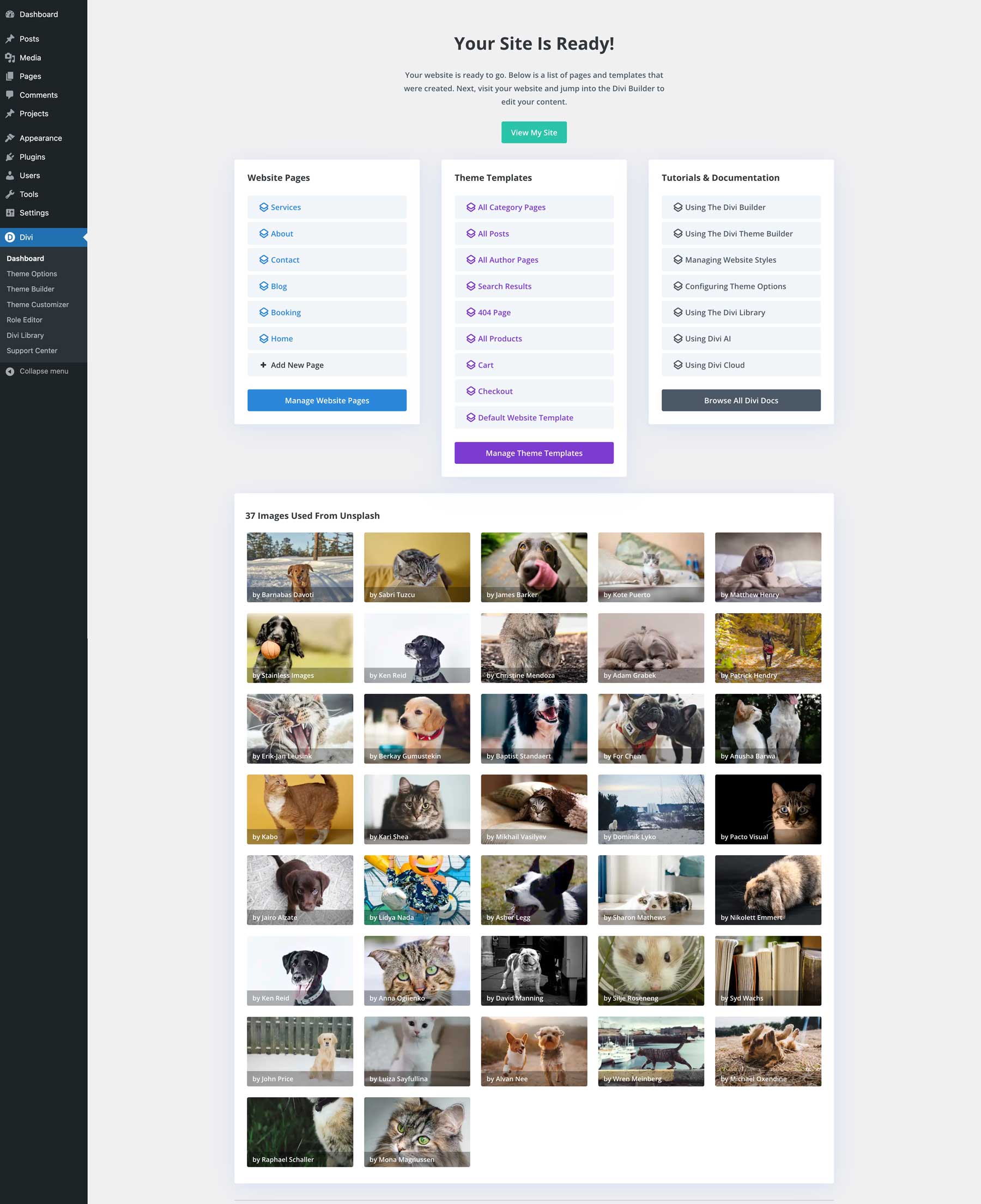
Sobald Ihre Website erstellt ist, stellt Ihnen Divi AI eine Liste mit Seiten, Theme Builder-Vorlagen sowie Tipps und Tricks zur Verwendung von Divi zur Verfügung. Wenn Sie Archivbilder auswählen, erhalten Sie auch eine Liste dieser Seiten.

Schritt 3: Bearbeiten Sie die globalen Einstellungen Ihrer Website
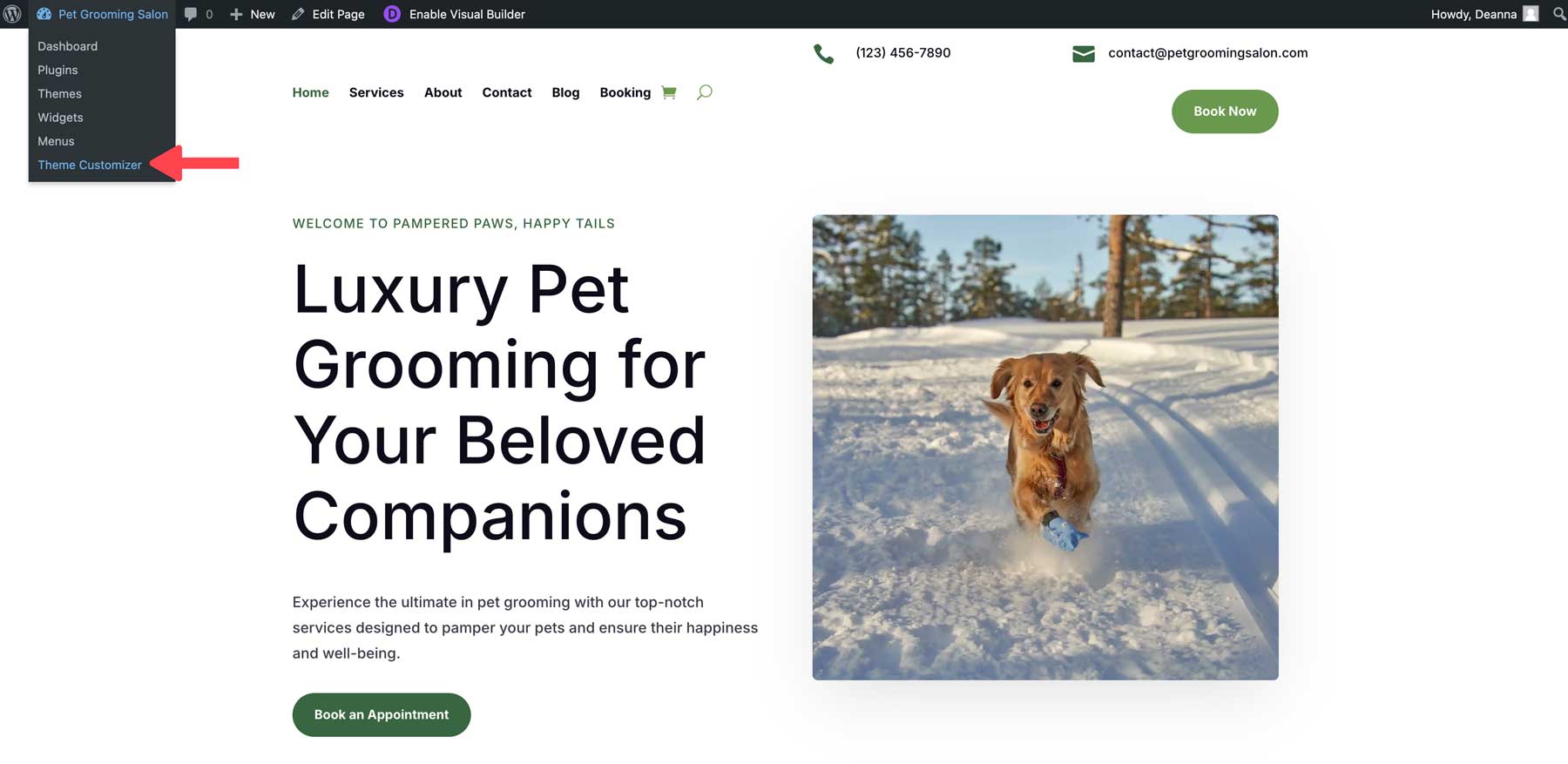
Wie bereits erwähnt, richtet Divi AI jeden Aspekt Ihrer Website ein, einschließlich des Theme Customizers. Es weist Schriftarten, Farben und andere Website-Stile global zu, sodass Sie diese einfach an einem Ort ändern können. Bewegen Sie den Mauszeiger im Frontend über den Titel Ihrer Website, um das Menü anzuzeigen. Wählen Sie Theme Customizer , um die Einstellungen Ihrer Website anzuzeigen.

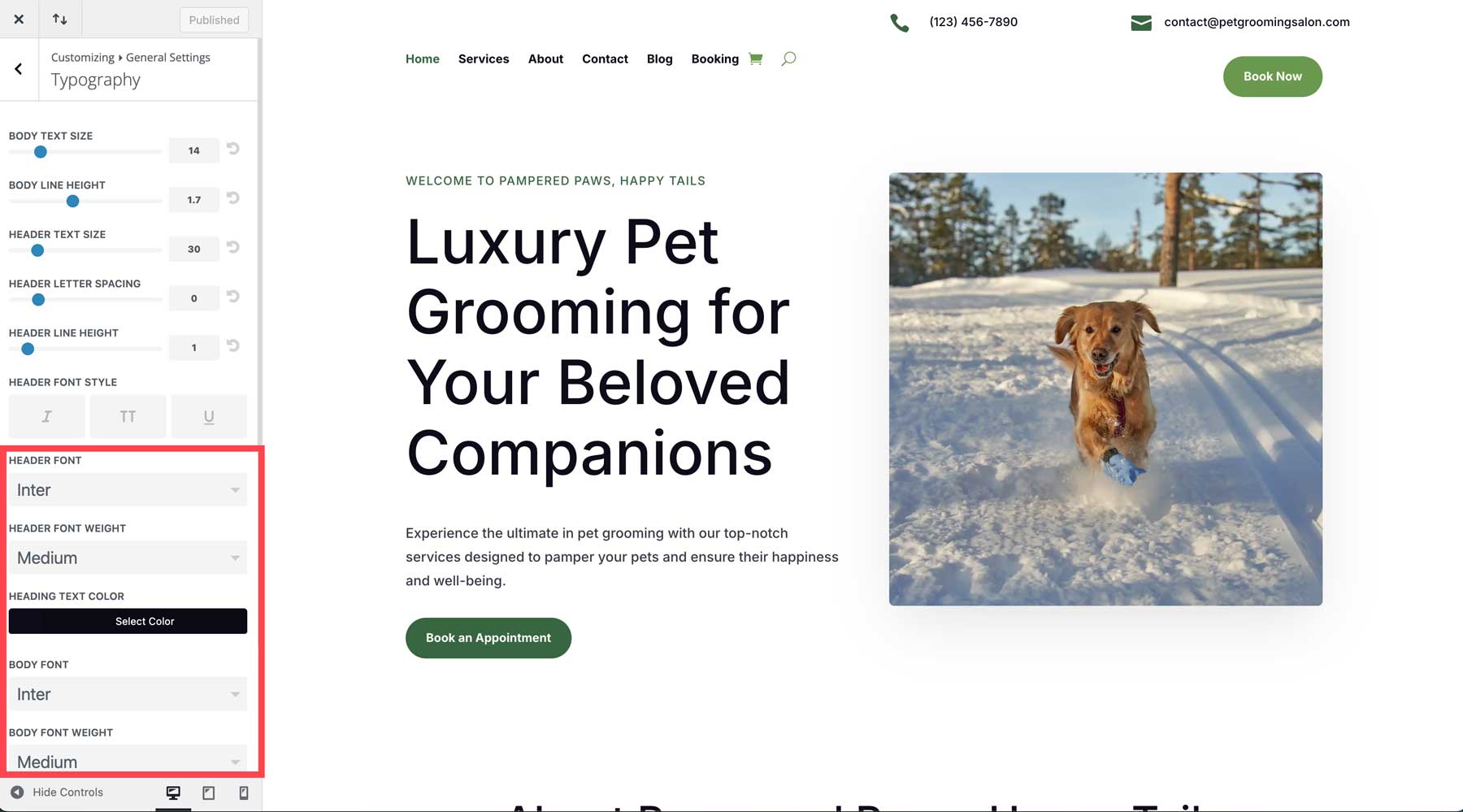
Unter „Allgemeine Einstellungen“ können Sie ganz einfach den Titel und den Slogan der Website ändern sowie die Schriftarten für Überschrift und Text anpassen.

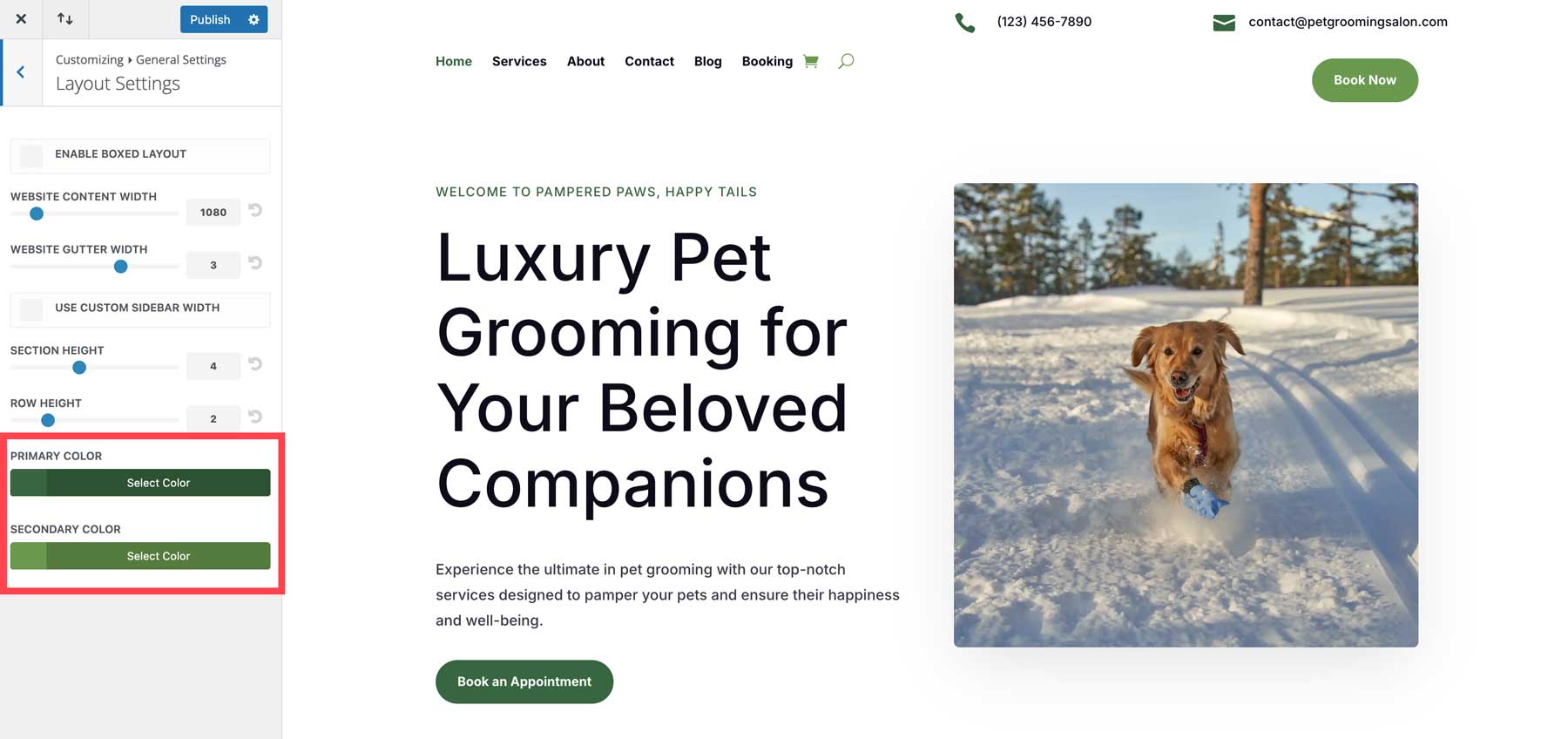
Profi-Tipp: Wenn Sie Divi AI Ihre primären und sekundären Schriftarten auswählen lassen, können Sie diese ganz einfach anpassen, wenn Sie nicht zufrieden sind. Navigieren Sie zu Allgemeine Einstellungen > Layouteinstellungen, um die primären und sekundären Schriftarten Ihrer Website anzuzeigen und zu bearbeiten. Alle hier vorgenommenen Änderungen gelten für alle Bereiche, in denen diese Farben verwendet werden, wodurch Sie Stunden an Bearbeitungszeit sparen.

Schritt 4: Bearbeiten Sie die Divi Theme Builder-Vorlagen
Eine weitere unglaubliche Funktion der Website-Generierung von Divi AI ist die Möglichkeit, dynamische Theme Builder-Vorlagen zu generieren, um das Erscheinungsbild Ihrer Website zu steuern. Jede von Divi AI generierte Website verfügt über bearbeitbare Vorlagen für Blogbeiträge, deren Kategorien, Autorenseiten, Suchergebnisse, Produkte, Warenkorb und Checkout-Seiten. Es gibt sogar eine Vorlage für eine 404-Seite, sodass Sie Benutzer problemlos auf andere Seiten Ihrer Website umleiten können, wenn sie auf einen toten Link stoßen.
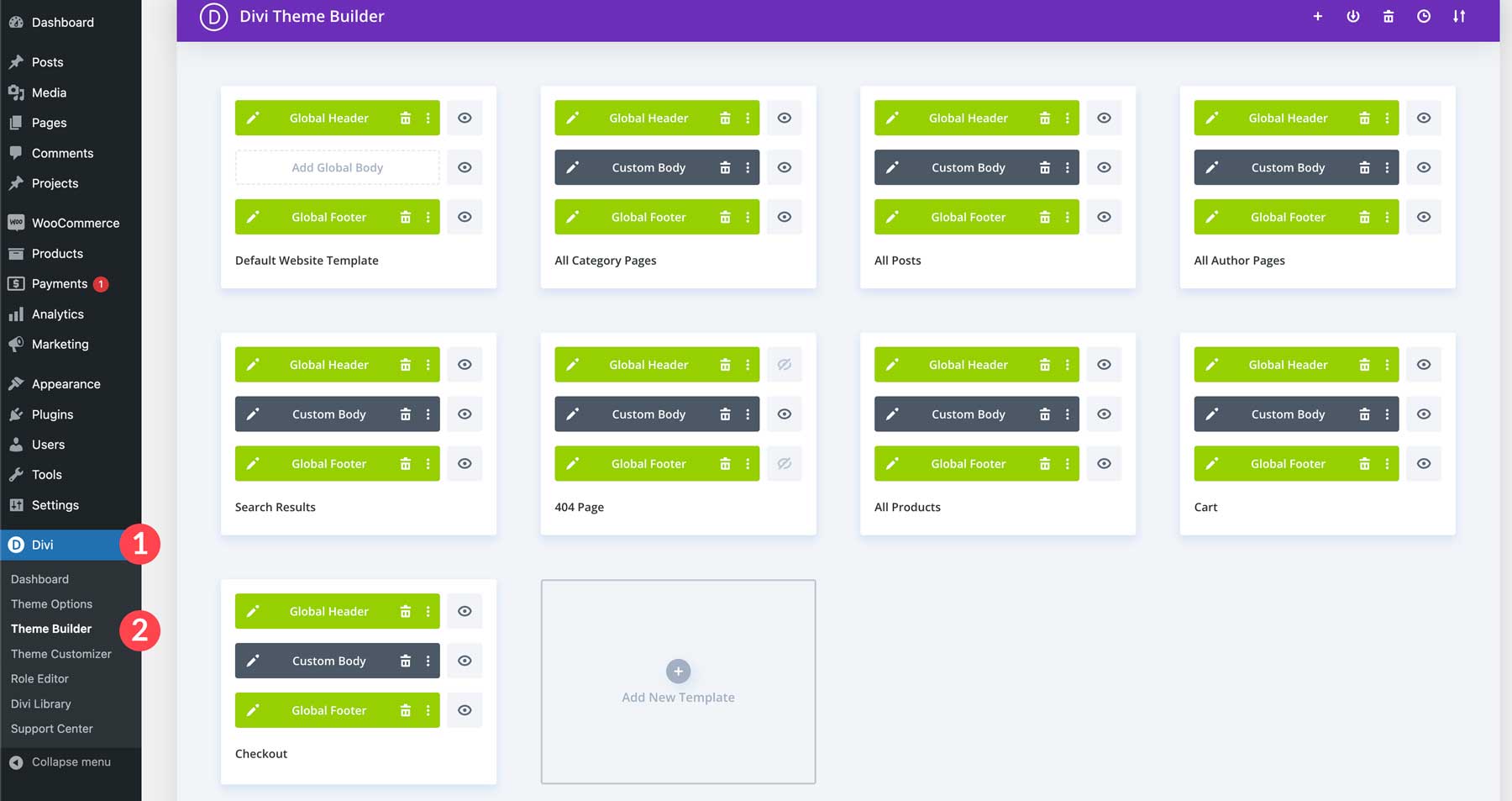
Navigieren Sie zu Divi > Theme Builder, um Ihre Vorlagen anzuzeigen und zu bearbeiten.

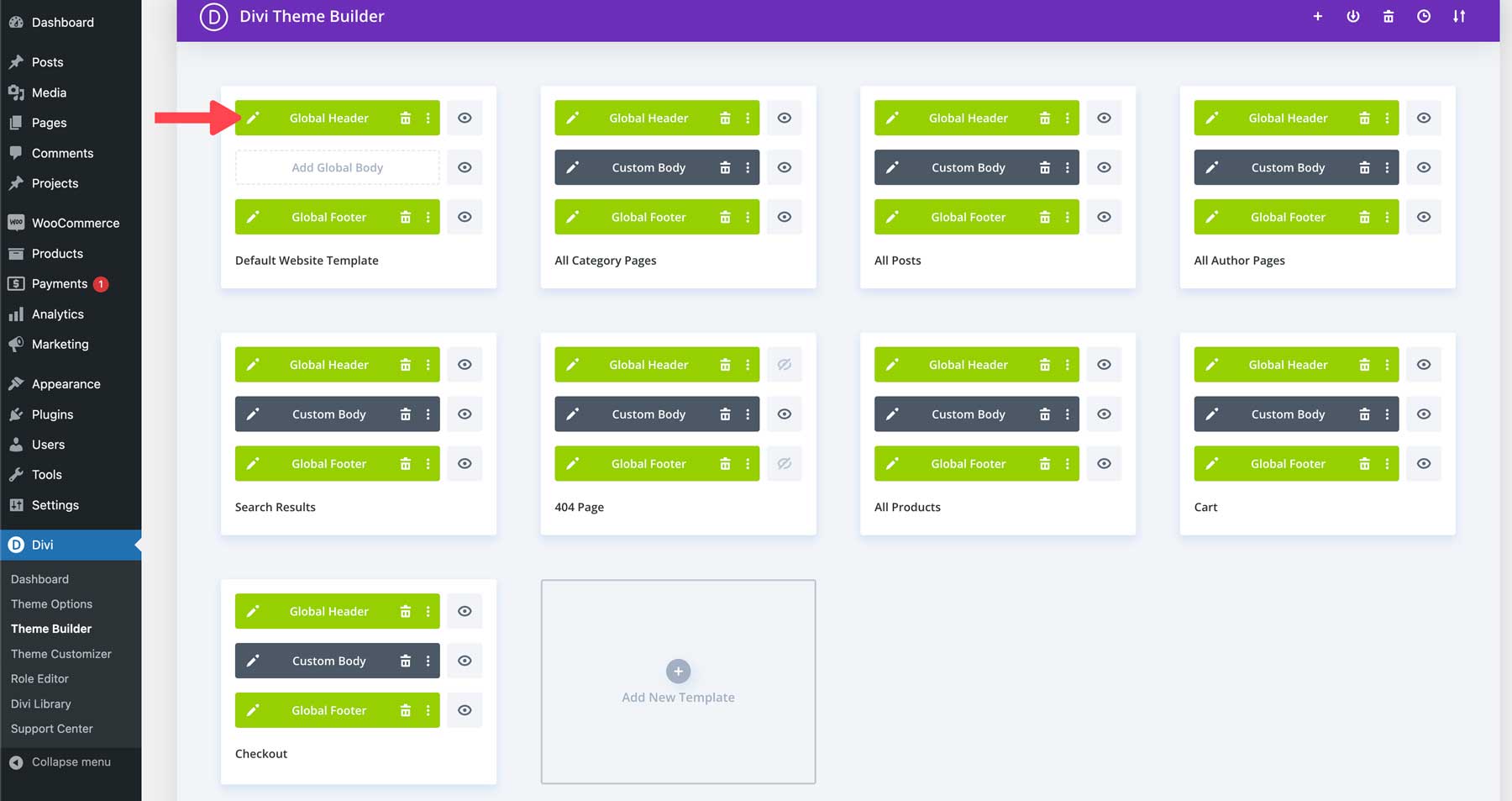
Klicken Sie in einer beliebigen Vorlage auf das Stiftsymbol, um sie zu bearbeiten.

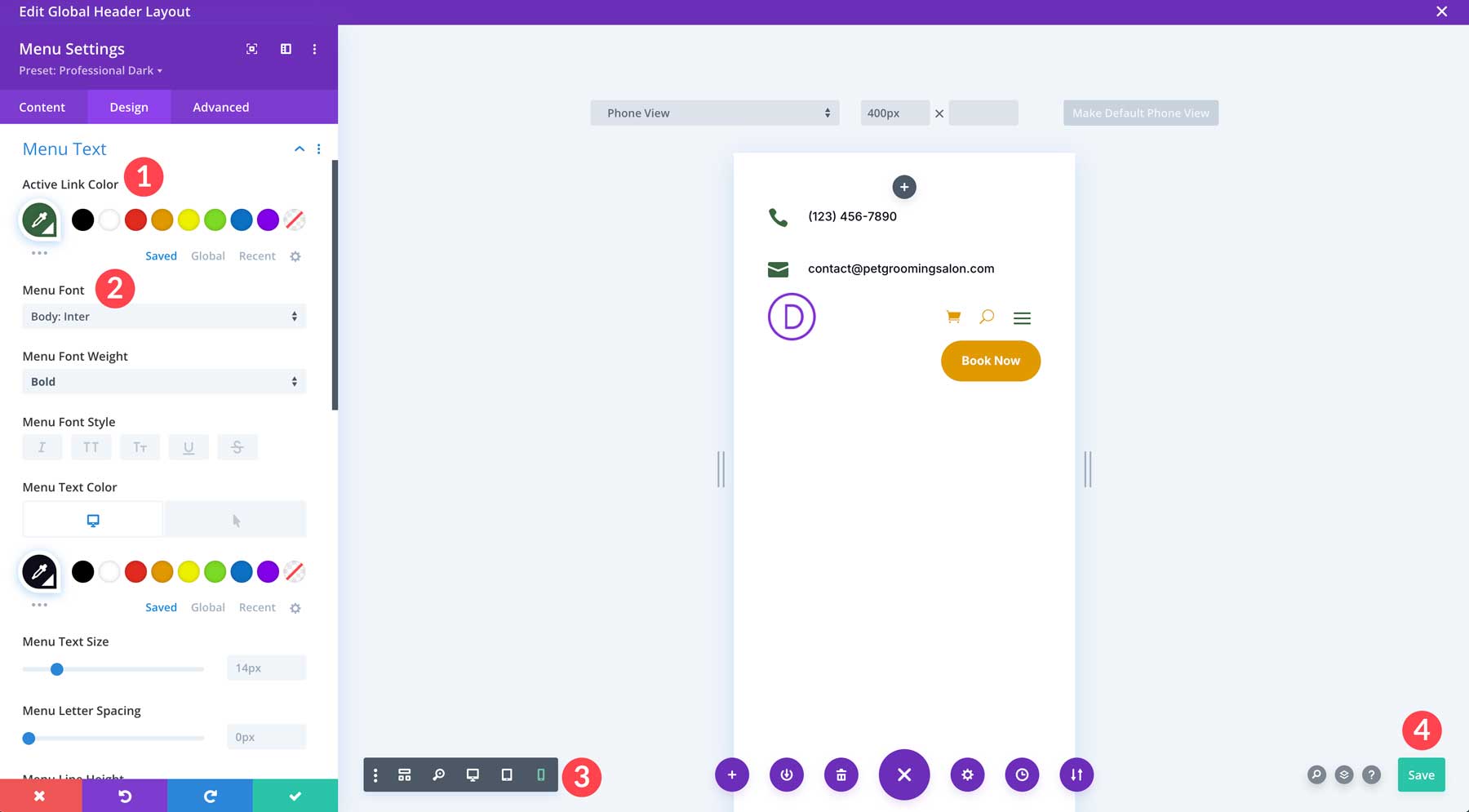
Dank des intuitiven Drag-and-Drop-Visual Builder von Divi können Sie alle gewünschten Designänderungen vornehmen. Sie können beispielsweise das Menü Ihrer Website ganz einfach bearbeiten, indem Sie auf der Registerkarte „Design“ eine neue Farbe für aktive Links, eine neue Menüschriftart und vieles mehr auswählen. Mit den reaktionsschnellen Vorschau-Steuerelementen von Divi können Sie Ihr Menü in verschiedenen Bildschirmgrößen anzeigen und so ein nahtloses Erlebnis auf allen Geräten gewährleisten. Wenn Sie mit den Änderungen zufrieden sind, klicken Sie einfach auf die grüne Schaltfläche „Speichern“ , um Ihre Änderungen global auf allen Seiten anzuwenden, auf denen das Menü vorhanden ist.

Schritt 5: Bearbeiten Sie die globalen Voreinstellungen von Divi
Eine weitere zeitsparende Funktion von Divi ist die Möglichkeit, die mit Ihrer Divi AI-Website verknüpften globalen Voreinstellungen zu bearbeiten. Mit den globalen Divi-Voreinstellungen können Sie mehrere Standardstile für jedes Divi-Element erstellen und verwalten. Jede KI-generierte Website verfügt über globale Voreinstellungen für jedes Modul auf Ihrer Website. An einer Voreinstellung vorgenommene Änderungen werden auf Ihrer gesamten Website widergespiegelt, auf der diese Voreinstellung verwendet wird. Sie können also Änderungen global vornehmen, anstatt jedes Modul einzeln zu bearbeiten.
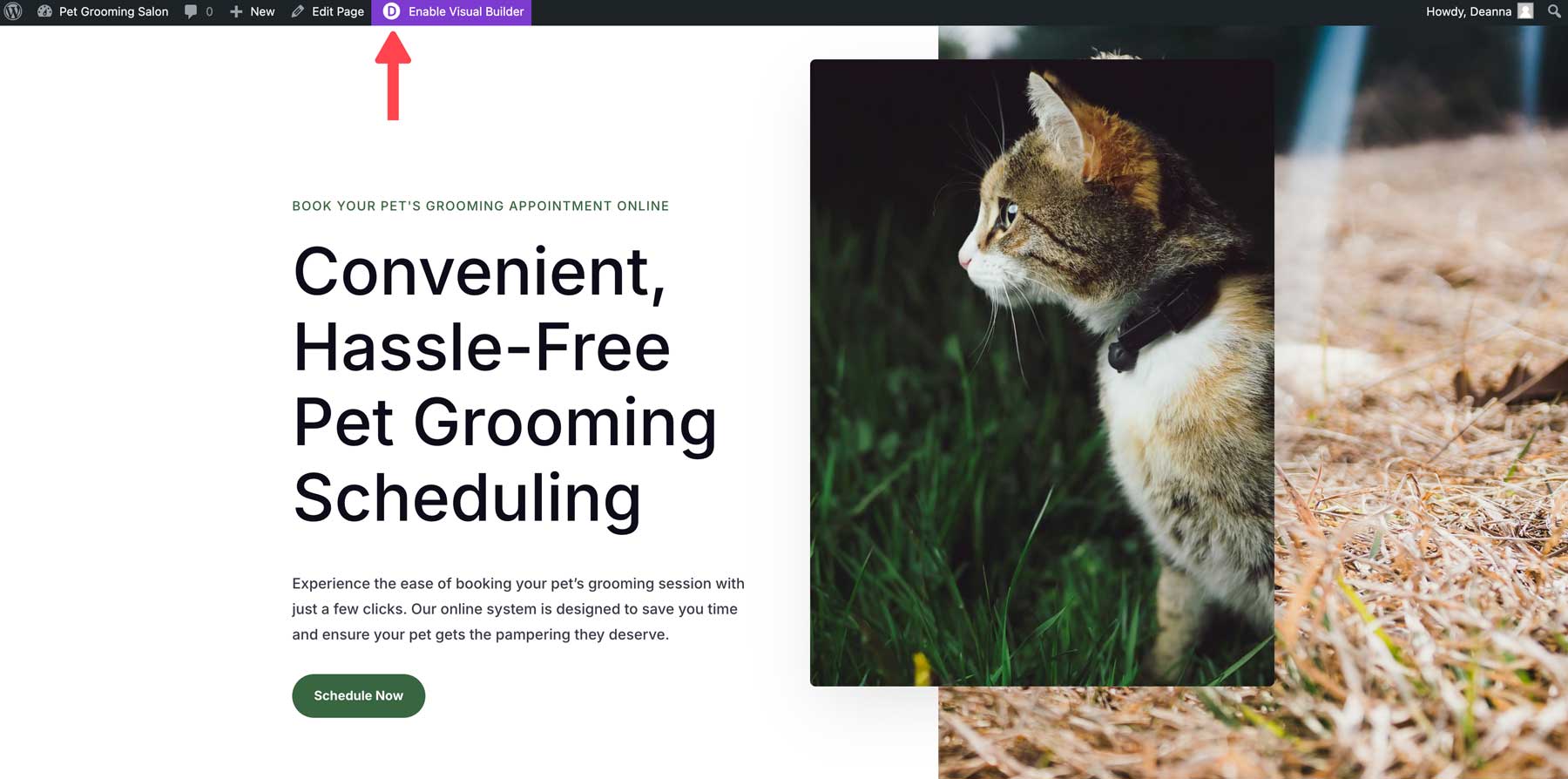
Aktivieren Sie den Visual Builder , um eine globale Voreinstellung auf einer der Seiten Ihrer Website zu bearbeiten.

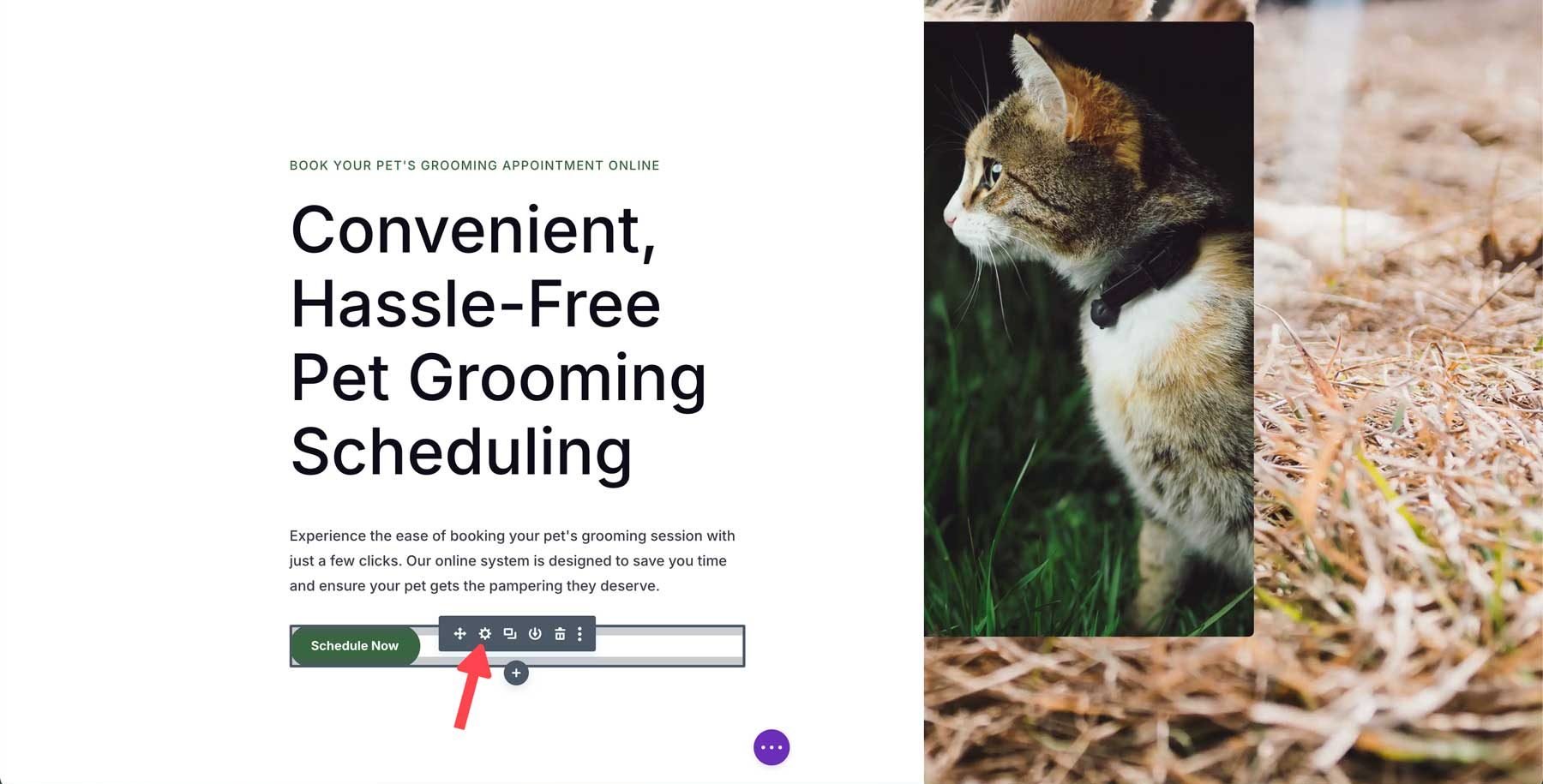
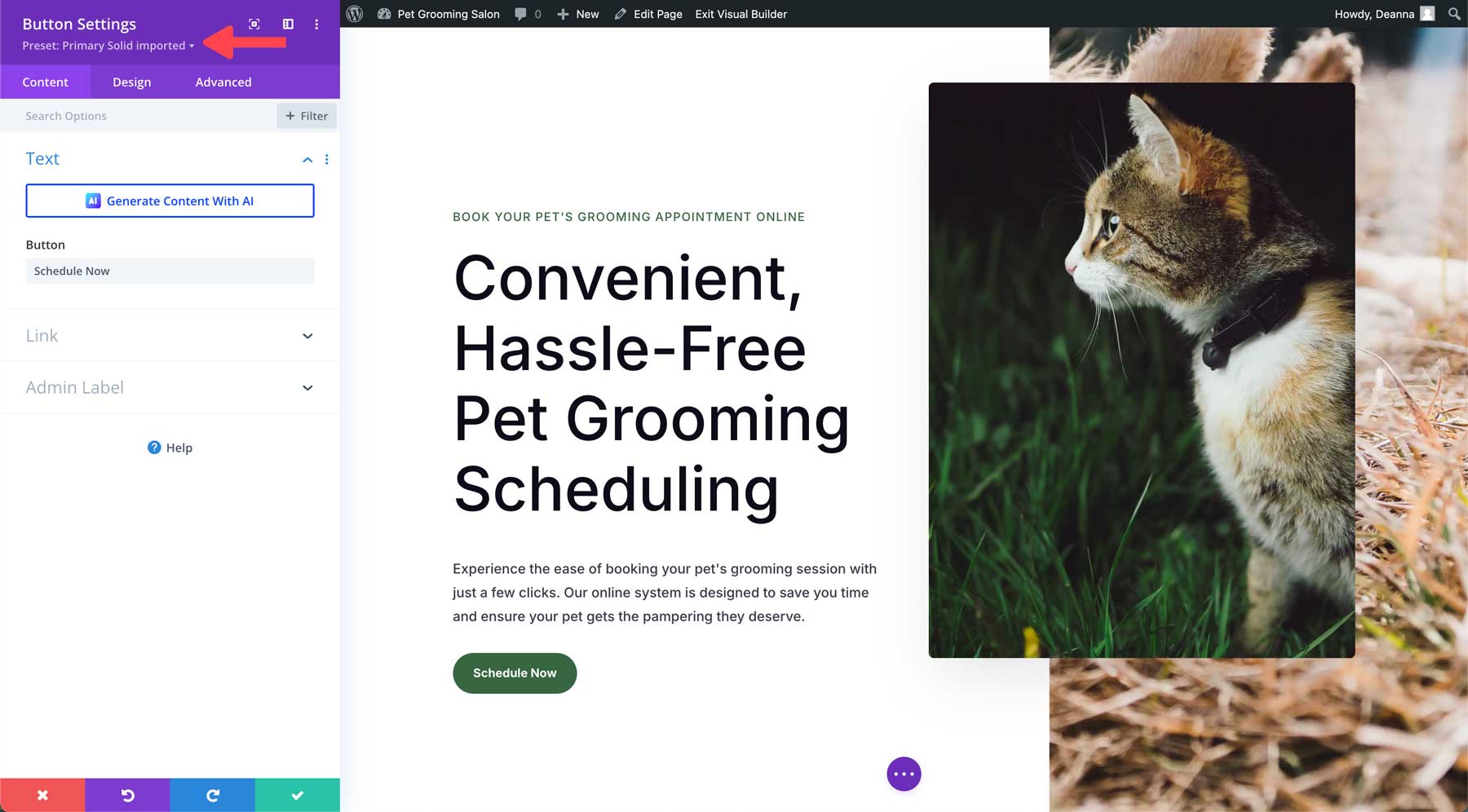
Bewegen Sie den Mauszeiger über ein beliebiges Divi-Modul, um das Einstellungsmenü für dieses Modul anzuzeigen. Klicken Sie auf das Einstellungssymbol , um die Einstellungen des Moduls aufzurufen.


Klicken Sie im violetten Kopfbereich des Moduls auf das Dropdown-Menü , um alle zugehörigen Voreinstellungen anzuzeigen.

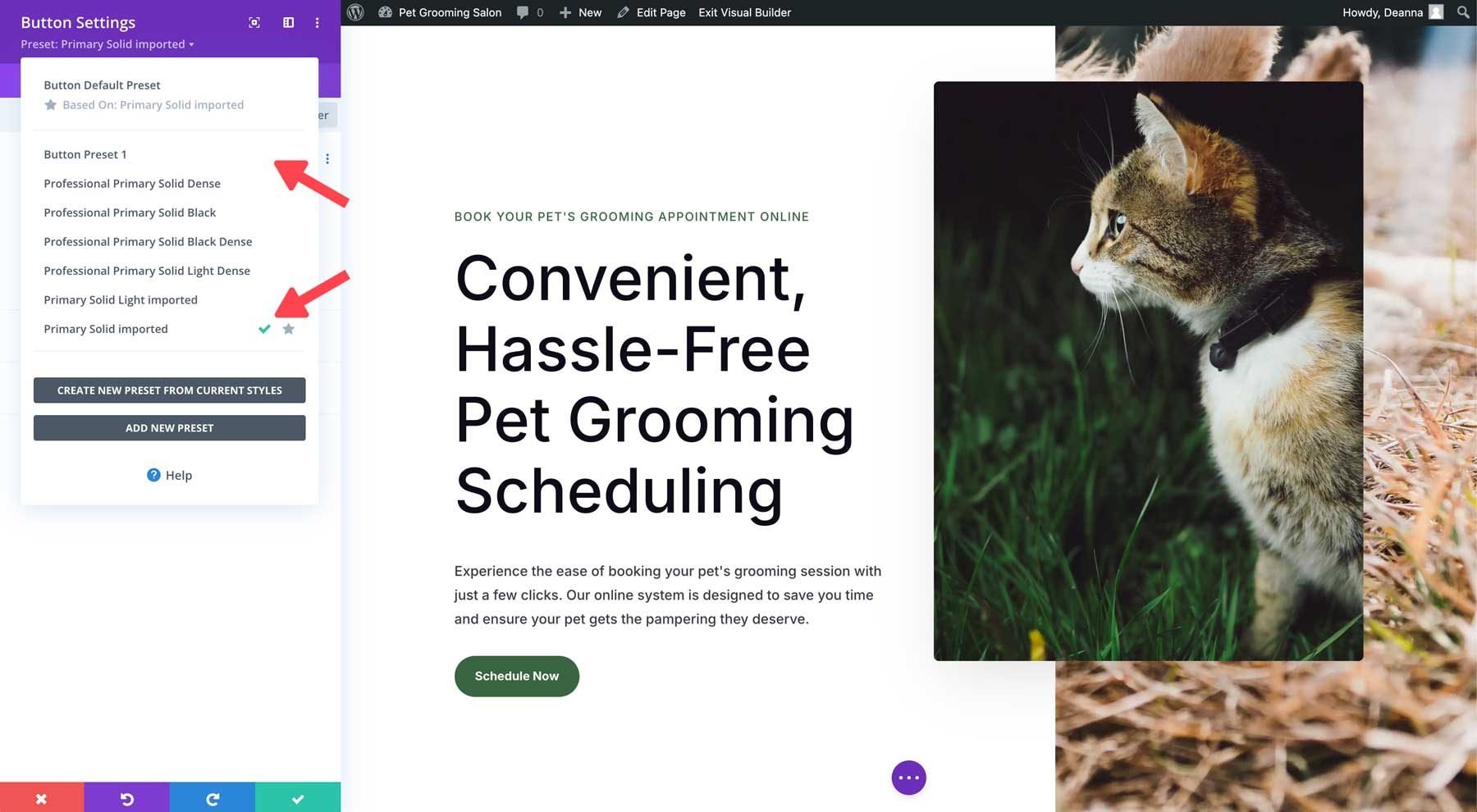
Für dieses Modul wird eine Liste der Divi-Voreinstellungen angezeigt. Das aktive Preset ist leicht an einem grünen Häkchen zu erkennen.

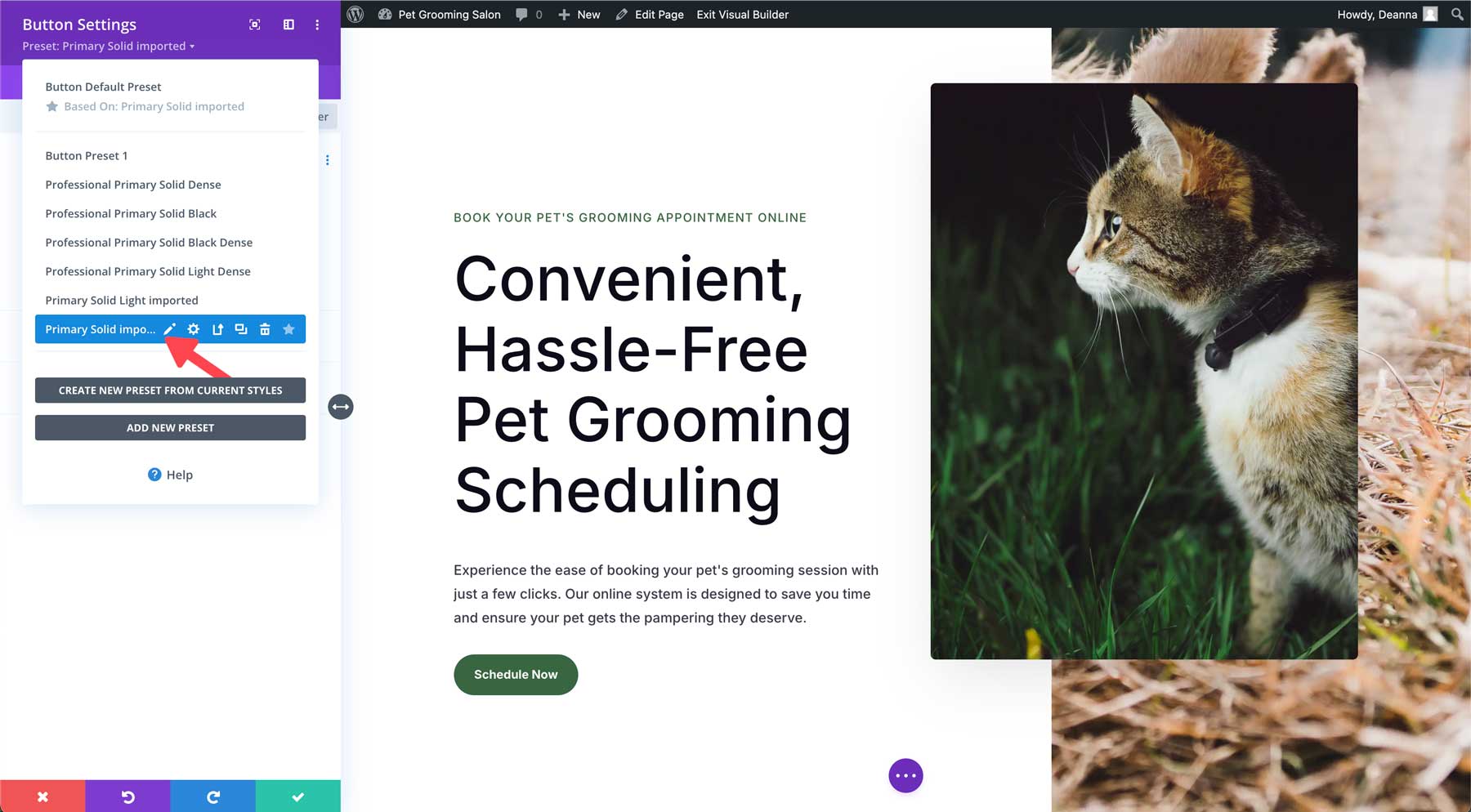
Um die aktive Voreinstellung zu bearbeiten, bewegen Sie den Mauszeiger darüber, um das Voreinstellungsmenü anzuzeigen. Klicken Sie auf das Stiftsymbol, um es zu bearbeiten.

Die Kopfzeile des Moduls wird grau, was darauf hinweist, dass Designänderungen vorgenommen werden.

Nehmen Sie alle Designänderungen auf der Registerkarte „Design“ vor und klicken Sie dann auf die grüne Schaltfläche „Speichern“. In einem Dialogfeld werden Sie gefragt, ob Sie eine globale Voreinstellung ändern möchten. Klicken Sie auf „Ja“ , um fortzufahren.

Um die Voreinstellung zu speichern, klicken Sie erneut auf die grüne Schaltfläche „Speichern“ .

5 mühelose Beispiele für von Divi AI generierte Websites
Nachdem Sie nun ein solides Verständnis für die Erstellung einer Website mit Divi AI haben, können wir zum unterhaltsamen Teil kommen: Beispiele für Divi AI-Websites. Nun, dafür gibt es keine exakte Wissenschaft. Sie können so vage oder so beschreibend sein, wie Sie möchten. Je mehr Informationen Sie jedoch Divi AI geben, desto besser werden die Ergebnisse sein. Divi AI kann jede gewünschte Art von Website in jedem Genre erstellen und ist sehr gut darin, zu bestimmen, was Sie ihr mitteilen möchten.
Also, ohne weitere Umschweife, hier sind ein paar Beispiele für Divi-AI-Websites, von denen Sie nicht glauben werden, dass sie von KI erstellt wurden.
Beispiel 1: Pizzarestaurant
Für dieses Beispiel wollten wir die Fähigkeit von Divi AI testen, eine effektive Restaurant-Website zu erstellen. Wir wollten, dass Divi AI allgemeine Seiten einbindet, die mit Restaurant-Websites verbunden sind, einschließlich Menü- und Reservierungsseiten. Wir wollten auch, dass es das von uns angestrebte Erscheinungsbild versteht, also beauftragten wir es mit der Erstellung einer angesagten Pizza-Website mit einem dunklen Thema. Wie Sie sehen, hat Divi AI unserer Aufforderung gut gefolgt und die meisten unserer Wünsche umgesetzt. Um Zeit zu sparen, haben wir unsere Schriftarten, Farben und Bilder anstelle von KI-generierten Bildern ausgewählt.

Prompt:
Erstellen Sie eine Website für ein Pizzarestaurant. Geben Sie dem Design ein dunkles Thema mit schwarzen Hintergründen, großen Bildern von Pizzen und roten Farbtupfern für CTAs, Symbole und Schaltflächen.
Designschwerpunkt: Dunkles Thema mit schwarzem Hintergrund, großen Bildern von Pizza und Menschen, die gerne essen. Fügen Sie große Heldenabschnitte mit Bildhintergründen, klaren Linien, Verlaufsüberlagerungen und weißen Überschriften hinzu
Bilder: Nutzen Sie große, hochauflösende Bilder von Pizzen, Menschen, die Pizza essen, und Lifestyle-Bilder von Menschen in Restaurants
Seiten: Enthält die Seiten „Startseite“, „Info“, „Menü“, „Reservierungen“, „Blog“ und „Kontakt“.
Menü-Highlight: Präsentieren Sie eine Speisekarte eines Pizzarestaurants mit Vorspeisen, Salaten, einer großen Auswahl an Pizzen und Desserts
Aufruf zum Handeln: Setzen Sie auf der gesamten Website prominente CTAs „ONLINE BESTELLEN“ ein, um Online-Bestellungen anzukurbeln.
Bilder: Verwenden Sie hochwertige Bilder von Pizzen und Lifestyle-Aufnahmen von Menschen, die in einem Restaurant Pizza genießen und essen. Schriftarten: Integrieren Sie Oswald für Überschriften und Open Sans für den Fließtext.
Sehen Sie sich die Website an
Beispiel 2: Reisebüro
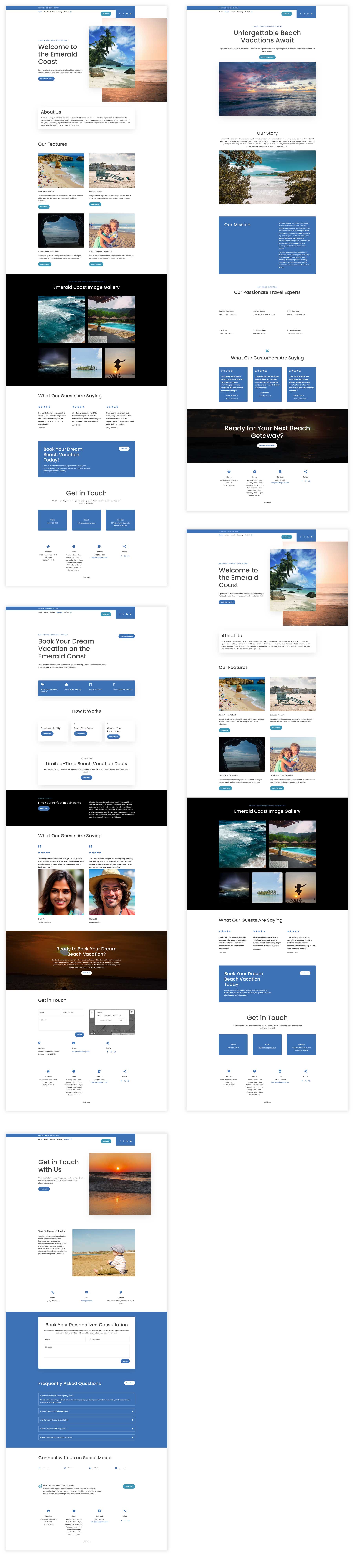
Für diese Website wollten wir eine auffällige Reisebüro-Website erstellen, die auf Strandurlaube in Floridas Panhandle spezialisiert ist. Wir haben pastellfarbene Blau- und Grüntöne mit Strandmotiven gewählt, um ihm eine entspannte Atmosphäre zu verleihen. Anstatt die Erstellung der Kopie der KI zu überlassen, haben wir Informationen dazu eingefügt, wie die Webkopie konversationsfähig gestaltet wird, damit sie einfacher zu lesen ist und den Benutzer zum Handeln anregt. Die folgende Eingabeaufforderung zeigt, dass wir eine kürzere verwendet haben, um die Fähigkeiten der KI mit weniger Informationen zu testen.

Prompt:
Erstellen Sie eine Website für ein Reisebüro, die das Gefühl der Gelassenheit vermittelt. Diese Agentur konzentriert sich auf Strandurlaube an der Smaragdküste Floridas. Die Website sollte ein Gefühl von Entspannung und Urlaub hervorrufen und gleichzeitig eine moderne, benutzerfreundliche Oberfläche bieten.
Kopieren: Machen Sie den Text gesprächig, verkaufsorientiert und dennoch professionell. Vermeiden Sie es, es zu abgedroschen klingen zu lassen.
Bilder: Integrieren Sie auf der gesamten Website hochwertige Bilder des Panhandles von Florida. Verwenden Sie große Heldenabschnitte mit Strandszenen.
Seiten: Fügen Sie Seiten für „Home“, „Info“, „unsere Vermietungen“, „Buchung“ und „Kontakt“ hinzu.
Zielgruppe: Familien, Paare und Gruppen, die einen Strandurlaub verbringen möchten.
Sehen Sie sich die Website an
Beispiel 3: Gitarrenlehrer
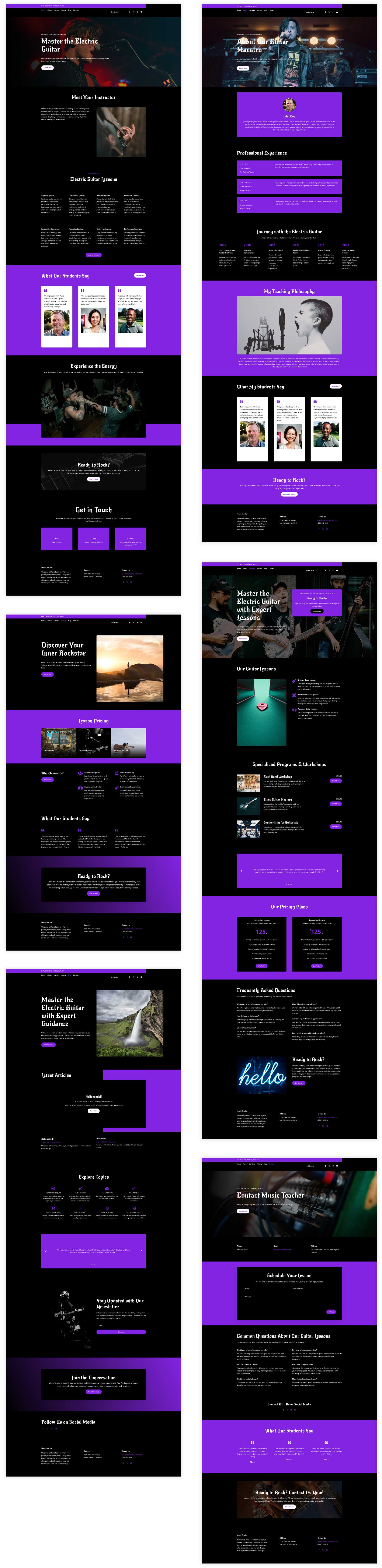
Für diese Website haben wir die Informationen, die wir Divi AI zur Verfügung gestellt haben, eingeschränkt, ohne dabei auf wichtige Details zu verzichten. Dieses Mal haben wir die KI angewiesen, bestimmte Schriftarten und Farben sowie ein dunkles Thema einzubeziehen. Auch wenn die Eingabeaufforderung kürzer ist als die anderen, hat Divi AI dennoch hervorragende Arbeit geleistet und unsere Eingabeaufforderung in eine schöne, effektive Website übersetzt. Wir lassen Divi AI auch unsere Schriftarten, ihre Farben sowie die Primär- und Sekundärfarben der Website für uns auswählen.

Prompt:
Erstellen Sie eine Website für einen Gitarrenlehrer, der sich auf E-Gitarre spezialisiert hat.
Design: Dunkles Thema mit violetten Akzenten. Schwarzer Hintergrund, weiße Überschriften und Lila für Handlungsaufforderungen und Schaltflächen. Das allgemeine Erscheinungsbild der Website sollte topaktuell sein, klare Linien aufweisen und eine allgemeine „Rockstar“-Atmosphäre vermitteln.
Bilder: Musikbezogene Bilder von Rockbands auf der Bühne, Gitarren und Gitarre spielenden Menschen
Seiten: Startseite, Über uns, Dienstleistungen, Preise, Blog, Kontakt Farben: Schwarz und leuchtendes Lila
Sehen Sie sich die Website an
Beispiel 4: Architekturbüro
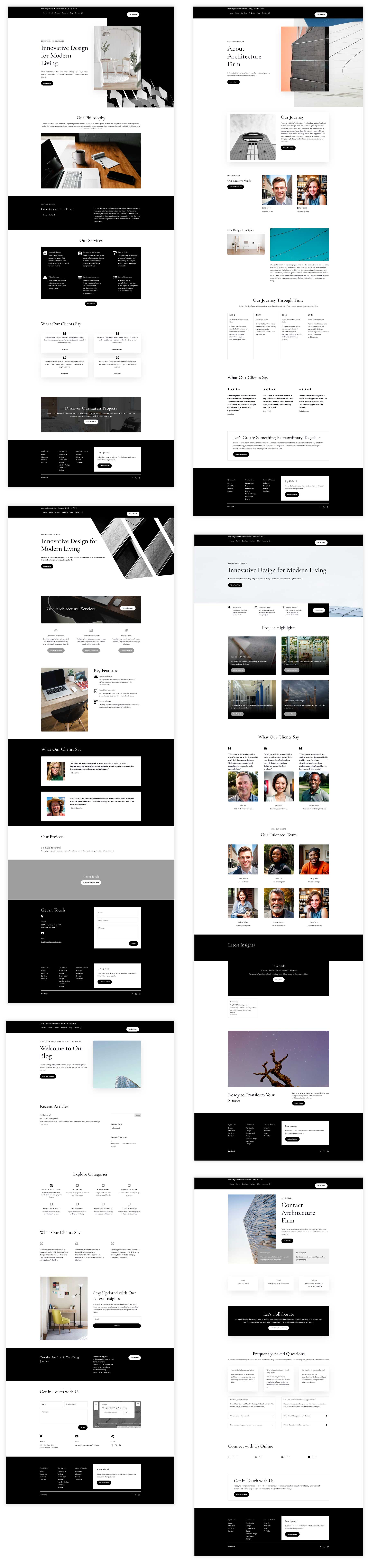
Für die Website unseres Architekturbüros haben wir versucht, so detailliert wie möglich zu sein, von den zu verwendenden Farben und Schriftarten bis hin zur Ästhetik, die wir anstrebten. Wir haben unseren Wunsch nach einem monochromen Erscheinungsbild in der von uns bereitgestellten Textaufforderung bekräftigt. Insgesamt hat Divi AI fantastische Arbeit bei der Erstellung der modernen, eleganten Website geleistet, die wir gesucht haben, bis hin zur Schriftstärke unserer Überschriften. Wir legten außerdem Wert auf die Gesamtausrichtung des Textes, die zu verwendenden Bildtypen und die zu erstellenden Seiten.

Prompt:
Erstellen Sie ein modernes und innovatives Website-Design für ein Architekturbüro. Die Website sollte Kreativität, Raffinesse und Zukunftsdenken ausstrahlen. Integrieren Sie klare Linien, verleihen Sie ihm eine minimalistische, aber starke Ästhetik, die inspiriert, und verwenden Sie ein monochromatisches Farbschema. Die Website sollte hochgradig interaktiv und benutzerfreundlich sein und über flüssige Animationen, Hover-Effekte und Übergänge verfügen.
Webtext: Gestalten Sie den Text mit strategisch platzierten CTAs auf der gesamten Website gesprächig und dennoch professionell
Bilder: Verwenden Sie hochwertige Bilder, die Architekturprojekte, moderne Geschäftsgebäude sowie moderne und anspruchsvolle Häuser präsentieren.
Schriftstärke: Machen Sie Überschriften groß, verwenden Sie jedoch eine leichtere Schriftart.
Seiten: Startseite, Über uns, Dienstleistungen, unsere Projekte, Blog und Kontakt.
Sehen Sie sich die Website an
Beispiel 5: Portfolio
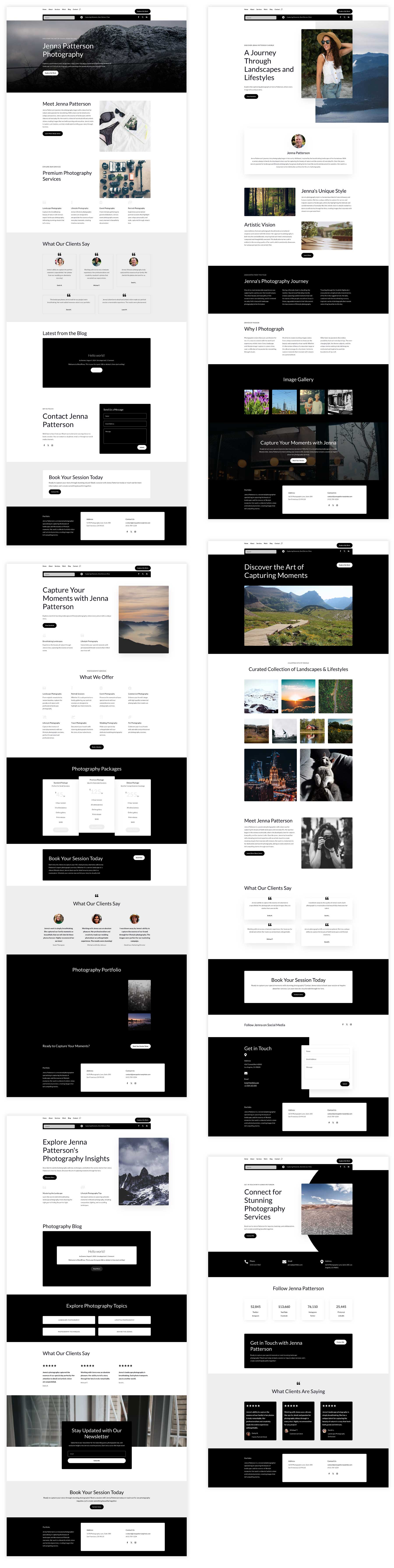
Für unser letztes Beispiel haben wir Divi AI so viele Informationen wie möglich zur Verfügung gestellt, von Bildern über Inhalte bis hin zu Handlungsaufforderungen. Wir stellten eine ausführliche Beschreibung des Designs zur Verfügung, mit großen Heldenabschnitten und einem Kopfbereich, der die Besucher zum Handeln animieren sollte. Wir haben außerdem detaillierte Anweisungen zu den einzuschließenden Bildtypen, zur Strukturierung des Inhalts und zu spezifischen Kontaktinformationen auf der Kontaktseite der Website beigefügt.

Prompt:
Erstellen Sie eine fesselnde Foto-Portfolio-Website für Jenna Patterson, die sich auf Landschafts- und Lifestyle-Fotografie spezialisiert hat. Die Website sollte eine moderne Ästhetik haben und Wert auf hochwertige Bilder legen.
Seiten: Startseite, Über uns, Dienste, Meine Arbeit, Blog und Kontakt.
Design: Die Kopf- und Fußzeile sollten so gestaltet sein, dass sie das Besucherengagement und die Lead-Generierung fördern. Heldenabschnitte auf jeder Seite sollten große Bildhintergründe, fesselnde Überschriften und einen CTA haben.
Bilder: Erstellen Sie eine atemberaubende Sammlung von Landschafts- und Lifestyle-Fotos, um die Website zu füllen. Fügen Sie eine Galerie aller Bilder auf der Portfolio-Seite hinzu. Verwenden Sie auf der gesamten Website hochwertige Bilder, um ein erstklassiges Erscheinungsbild zu schaffen.
Inhalt: Erstellen Sie überzeugende Texte für die About-Seite, die Jennas fotografische Reise, ihren Stil und ihre Leidenschaft hervorheben.
Aufruf zum Handeln: Integrieren Sie klare und überzeugende CTAs auf der gesamten Website, z. B. „JETZT BUCHEN“ oder „KONTAKTIEREN SIE MICH“, um Anfragen zu fördern.
Kontaktinformationen: Geben Sie Jennas Kontaktdaten, einschließlich Telefonnummer, E-Mail-Adresse und Links zu sozialen Medien, auf der Kontaktseite an.
Insgesamt sollte die Website Jennas professionelle Marke widerspiegeln und potenzielle Kunden dazu inspirieren, sich für ihre fotografischen Bedürfnisse zu entscheiden.
Sehen Sie sich die Website an
Tipps und Tricks zum Erstellen der perfekten Eingabeaufforderung
Die Erstellung der perfekten Eingabeaufforderung muss nicht schwierig sein, ist aber unerlässlich, um das Potenzial zu maximieren, dass Divi AI es gleich beim ersten Mal richtig macht. Auch wenn Sie beim ersten Versuch möglicherweise nicht das gewünschte Ergebnis erzielen, haben Sie durch die Umsetzung dieser Tipps eine bessere Chance, das gewünschte Erscheinungsbild zu erzielen. Denken Sie daran, dass Divi AI unbegrenzte Generationen bietet. Wenn Sie es also beim ersten Mal nicht dort hinbekommen, wo Sie es haben möchten, können Sie Aspekte Ihrer Eingabeaufforderung einfach ändern, um die Ergebnisse zu optimieren.
Hier sind ein paar Tipps, die Ihnen dabei helfen, die perfekte Eingabeaufforderung für Ihre KI-generierte Website zu erstellen:
Seien Sie klar und konkret
Stellen Sie sicher, dass Sie klar formulieren, was Sie mit Ihrer Website erreichen möchten. Das beginnt mit der Bestimmung der Art der Website, die Sie erstellen möchten. Streben Sie nach einem einfachen Online-Shop, einem professionellen Portfolio oder einer komplexen Geschäftsplattform? Divi AI eine klare Richtung vorzugeben, trägt wesentlich dazu bei, von Anfang an die gewünschte Website zu erstellen. Es ist auch wichtig, Ihre Zielgruppe zu definieren. Wenn nicht, ist das in Ordnung. Beschreiben Sie stattdessen die Zielgruppe, die Sie anziehen möchten. Stellen Sie sicher, dass Sie Details zu Ihrem idealen Kunden oder Besucher angeben, damit die KI das Design und den Inhalt auf diese Zielgruppe abstimmen kann.
Eine weitere gute Möglichkeit, konkret zu sein, besteht darin, Ihre Designpräferenzen zu definieren. Wenn Sie bevorzugte Farben im Sinn haben, fügen Sie diese zu den Primär- und Sekundärfarbfeldern von Divi AI hinzu. Dadurch wird Divi AI darüber informiert, dass Sie bestimmte Farben einschließen möchten, und Ihre Website wird entsprechend generiert. Stellen Sie außerdem sicher, dass Ihre Schriftartpräferenzen und die insgesamt gewünschte Ästhetik definiert sind. Denken Sie daran: Je spezifischer, desto besser.
Stellen Sie relevante Informationen über Ihre Marke bereit
Um die Konsistenz des Designs zu gewährleisten, ist es eines der wichtigsten Dinge, die Sie beachten sollten, relevante Informationen zu Ihrer Markenidentität anzugeben, einschließlich Ihres Markennamens, Ihres Logos, Ihres Slogans und Ihrer bevorzugten Farben. Sie können auch Informationen zu den Texten und Bildern bereitstellen, die Sie einfügen möchten, um Divi AI einen soliden Rahmen für die Arbeit zu geben. Wenn Sie bestimmte Funktionen wie E-Commerce benötigen, aktivieren Sie das Kontrollkästchen „E-Commerce“ auf der ersten Seite zur Website-Generierung und geben Sie alle Kontaktformulare oder E-Mail-Optionen an, die Sie einbinden möchten.
Verwenden Sie eine beschreibende Sprache
Generell gilt: Je mehr Informationen Sie Divi AI zur Verfügung stellen, desto besser sind die Ergebnisse. Stellen Sie sicher, dass Sie beschreibende Worte verwenden, um Ihre Vision zu vermitteln. Verwenden Sie beispielsweise aussagekräftigere Wörter wie „minimalistisch mit klaren Linien“ , anstatt „modern“ zu sagen. Sie sollten auch darüber nachdenken, andere Websites zu studieren, die Ihnen gefallen, und sich zu bemühen, das Erscheinungsbild dieser Websites zu beschreiben. Wenn Sie Hilfe benötigen, können Sie verschiedene KI-Tools wie Gemini oder ChatGPT verwenden, um diese Websites zu beschreiben. Wenn Sie nicht sofort die gewünschten Ergebnisse erhalten, versuchen Sie es mit einer anderen Formulierung, um zu sehen, wie sich diese auf die Ergebnisse auswirkt.
Iterieren und verfeinern Sie Ihre Eingabeaufforderung
Wir haben dies bereits kurz angesprochen, aber versuchen Sie es noch einmal, wenn Sie beim ersten Mal keinen Erfolg haben! Divi AI verfügt über unbegrenzte Generationen, sodass Sie sich keine Sorgen über den Verbrauch von Credits machen müssen, wie bei anderen AI-Website-Generatoren. Probieren Sie verschiedene Eingabeaufforderungen und Variationen aus, um herauszufinden, was am besten funktioniert.
Vom leeren Blatt zur schönen Website: Divi AI hat den magischen Touch
Divi AI ist ein Game-Changer für die Erstellung von Websites. Da keine komplexen Fragebögen erforderlich sind, die andere KI-Website-Ersteller verwenden, können Benutzer aller Erfahrungsstufen beeindruckende Websites in Rekordzeit entwerfen. Mit seiner Fähigkeit, hochwertige Texte, Bilder und Layouts zu generieren, setzt Divi AI Ihre Vision effektiv in die Realität um. Dennoch sind Kreativität und Raffinesse für eine wirklich effektive Website immer noch unerlässlich. Divi AI bietet eine solide Grundlage und beschleunigt den Designprozess erheblich. Wenn Sie die Leistungsfähigkeit effektiver Eingabeaufforderungen verstehen und Divi AI nutzen, können Sie mühelos Websites in professioneller Qualität erstellen.
Holen Sie sich Divi AI mit 60 % RABATT
