5 Tipps zum Erstellen der schnellsten Websites in Divi 5 (Public Alpha)
Veröffentlicht: 2024-10-24Divi 5 ist das Ergebnis jahrelanger Bemühungen, das beste WordPress-Erlebnis zu schaffen. Die Optimierung aller Interaktionen und Aspekte des Visual Builder und des Frontends war ein wesentlicher Teil davon. Letztendlich können Sie diese Verbesserungen genießen – aber es gibt Möglichkeiten, wie Sie auf Divi 5 aufbauen können, um die besten Ergebnisse zu erzielen.
In diesem Artikel werden die in Divi 5 integrierten Leistungsvorteile untersucht und wie Sie diese Optimierungen vollständig nutzen können, um die schnellstmöglichen Websites zu erstellen.
Erfahren Sie mehr über die öffentliche Alpha von Divi 5 und wie Sie sie herunterladen können.
Laden Sie die Divi 5 Alpha herunter. Probieren Sie die Divi 5-Demo aus. Werden Sie ein Divi 5-Fehlertester
- 1 Divi 5 ist auf Schnelligkeit ausgelegt
- 2 5 Tipps zum Erstellen der schnellsten Divi 5-Websites
- 2.1 1. Reduzieren Sie die Anzahl der Modultypen auf einer Seite
- 2.2 2. Nutzen Sie globale Voreinstellungen, um CSS zu reduzieren
- 2.3 3. Vermeiden Sie Divi 4-Inhalte, um die Leistung zu verbessern
- 2.4 4. Beschränken Sie Animationen und Effekte, insbesondere Above the Fold
- 2.5 5. Verwenden Sie anklickbare Miniaturansichten für eingebettete Videos
- 3 Zusammenfassung: 5 Tipps für schnellere Divi 5-Websites
- 4 Fazit
Divi 5 ist auf Schnelligkeit ausgelegt
Divi 5 wurde komplett neu geschrieben, wobei die Leistung oberste Priorität hat. Im Gegensatz zu Divi 4, das mit Shortcodes erstellt wurde, verwendet Divi 5 eine modernere, blockbasierte Struktur. Allein dieser Wandel hat die Zeit, die für die Verarbeitung von Inhalten und das Laden von Seiten aufgewendet wird, drastisch reduziert. Dieses neue Framework hat es uns auch ermöglicht, den zu ladenden HTML-Code deutlich zu reduzieren, was bedeutet, dass Ihre Seiten schneller geladen werden, insbesondere bei langen und komplexen Layouts.

Darüber hinaus enthält Divi 5 eine viel kleinere und effizientere JavaScript-Dateistruktur. Alle Skripte werden abstrahiert und nur bei Bedarf in die Warteschlange gestellt, sodass unnötiger Code die Leistung Ihrer Website nicht beeinträchtigt. Erfahren Sie mehr über die Leistungsverbesserungen von Divi 5.
All diese Verbesserungen machen Divi 5 sofort schneller, aber Sie können mehrere Schritte unternehmen, um Ihre Websites noch schneller zu machen.
5 Tipps zum Erstellen der schnellsten Divi 5-Websites
Das Erstellen einer unglaublich schnellen Website mit Divi wird jetzt einfacher. Dies alles ist auf die dramatischen Leistungssteigerungen von Divi 5 und die darin integrierten Funktionen zurückzuführen, die die Erstellung leistungsfähiger Websites erleichtern. Wir sind zuversichtlich, dass wir das Beste aus Divi herausholen und Boden zurückerobern werden.
1. Reduzieren Sie die Anzahl der Modultypen auf einer Seite
Einer der größten Vorteile des Neuaufbaus von Divi 5 besteht darin, dass nicht benötigte Assets nicht unnötig geladen werden. Dies ist insbesondere bei Divi-Modulen zu beobachten, da jedes Modul einer Seite seine eigenen einzigartigen Stile und Skripte hinzufügt. Je vielfältiger Sie Modultypen verwenden, desto mehr Ressourcen werden zum Rendern der Seite benötigt. Nun, das ist keine große Sache, aber wenn Sie leistungsbewusst sind, sollten Sie sich das unbedingt merken (dies gilt für jede Website oder jeden Seitenersteller).

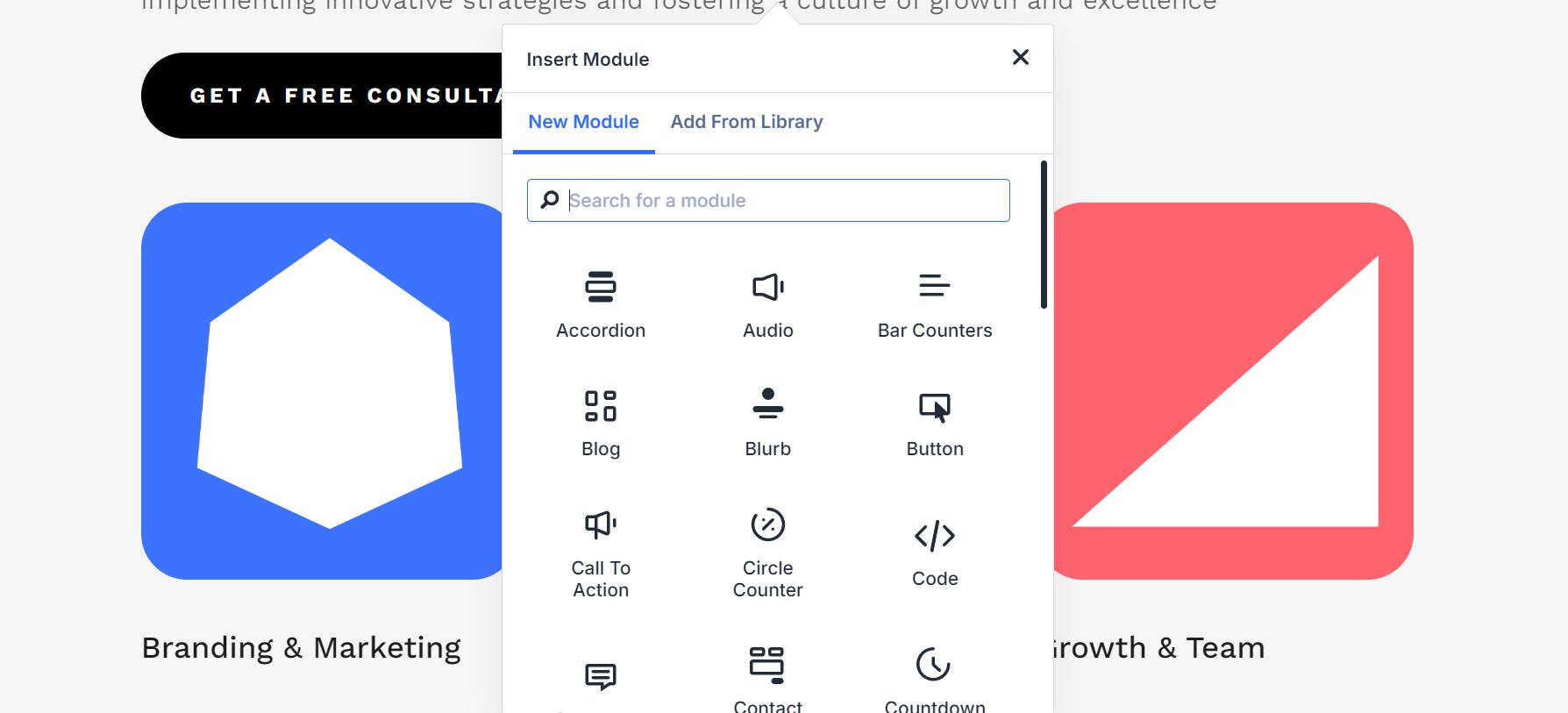
Divi's 5's Modulansicht einfügen
Um Ressourcen zu optimieren und Ihre Website zu beschleunigen, konzentrieren Sie sich auf die Verwendung einer begrenzten Anzahl von Kernmodultypen auf einer bestimmten Seite. Eine gute Möglichkeit, diese Strategie umzusetzen, ist die Verwendung der Divi-Bibliothek und der Divi Cloud. Sie können vorgefertigte Elemente problemlos wiederverwenden, indem Sie einzelne Module, Abschnitte und Layouts speichern. Dadurch wird sichergestellt, dass dieselben Stile und Module konsistent angewendet werden, wodurch die Wahrscheinlichkeit verringert wird, dass die Seite durch unnötige Variationen aufgebläht wird.

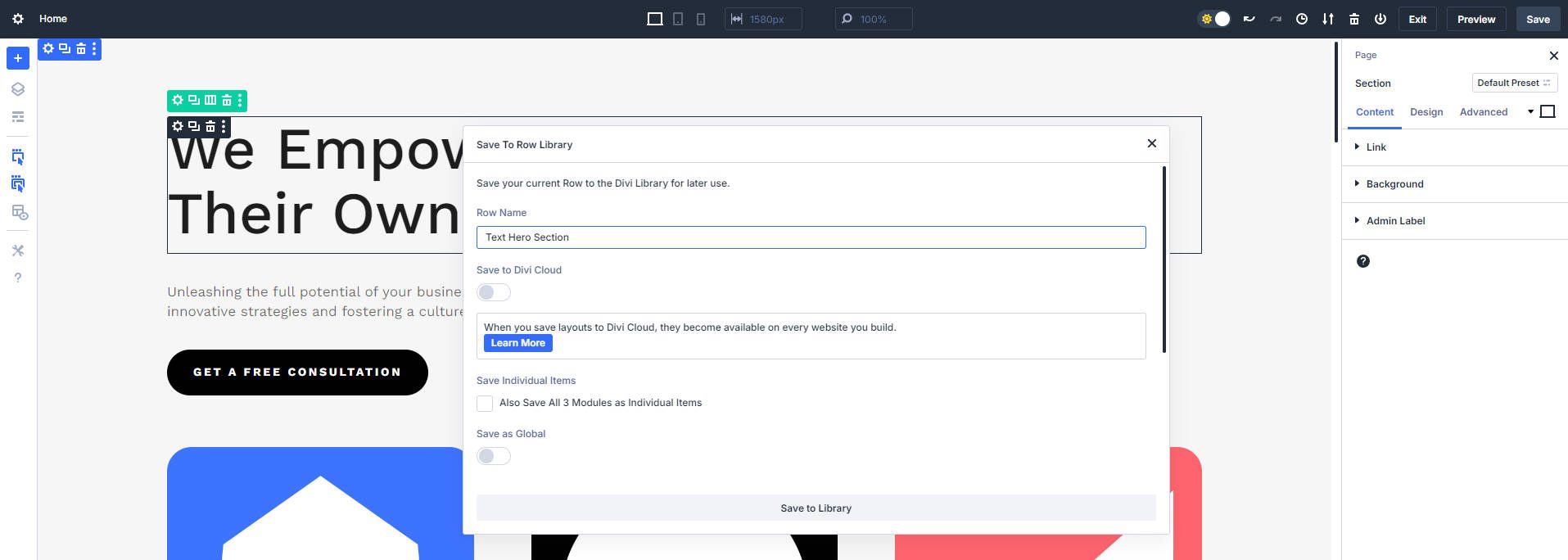
Durch das Speichern von Zeilen/Abschnitten/Modulen können Sie diese Elemente (mit denselben Stileinstellungen) problemlos an anderer Stelle auf Ihrer Seite oder Website wiederverwenden.
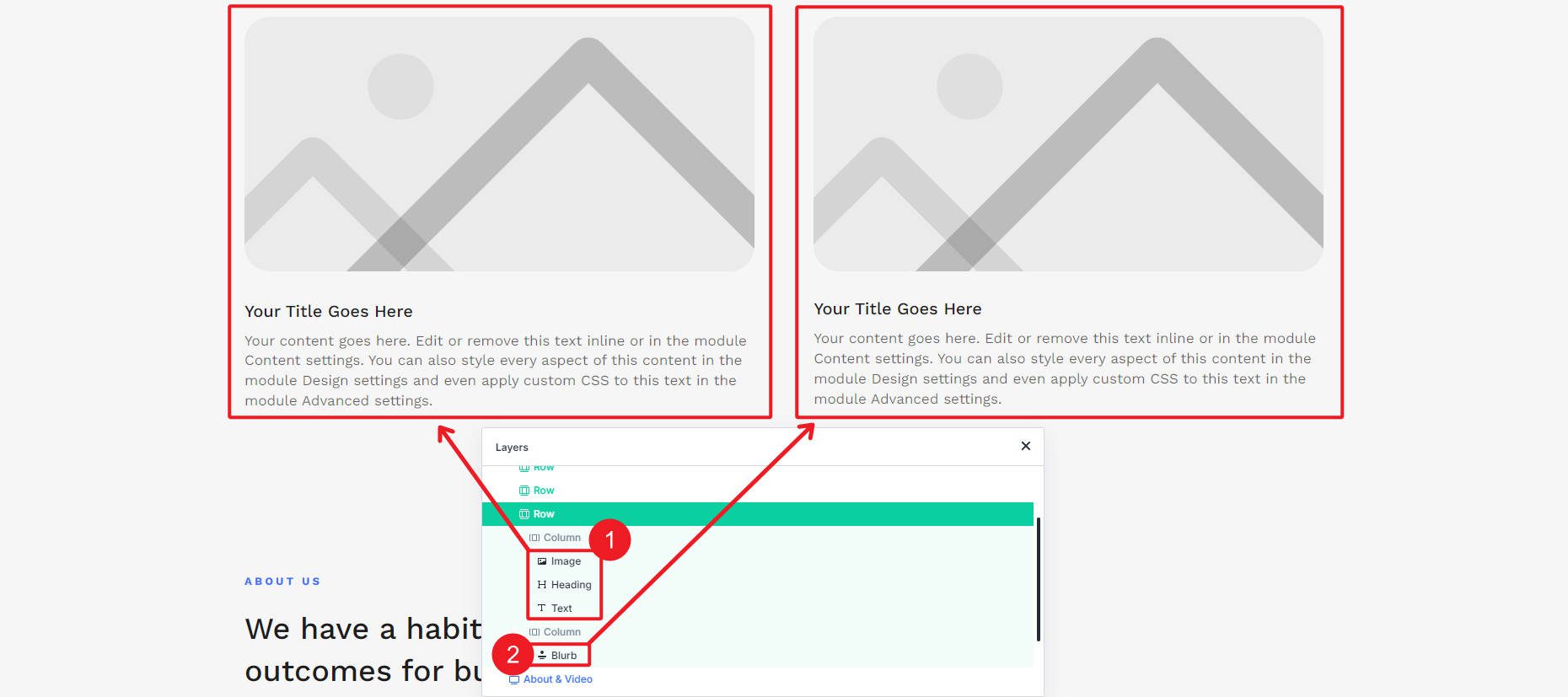
Sich daran zu erinnern, welche Module Sie bereits auf einer Seite verwendet haben, scheint Sie einzuschränken, aber es gibt mehr als eine Möglichkeit, eine Seite zu gestalten. Das folgende Beispiel zeigt zwei Möglichkeiten, dasselbe Ding mit unterschiedlichen Modulanordnungen zu erstellen. Abhängig davon, ob das Blurb-Modul bereits auf der Seite verwendet wird oder nicht, können Sie diesen Teil der Seite damit gestalten oder es aufteilen.

Verwendung von 3 separaten Modulen (links) oder eines Blurb-Moduls (rechts). Welche Sie wählen sollten, hängt möglicherweise davon ab, welche Module Sie bereits verwendet haben.
Machen Sie sich darüber keine allzu großen Sorgen. Wenn Ihre Seite ein bestimmtes Element erfordert, müssen Sie es erstellen. Wenn Sie jedoch mehrere Möglichkeiten haben, etwas zu erstellen, können Sie problemlos Module verwenden, die bereits auf der Seite verwendet werden, um keine zusätzlichen Ressourcen zu laden.
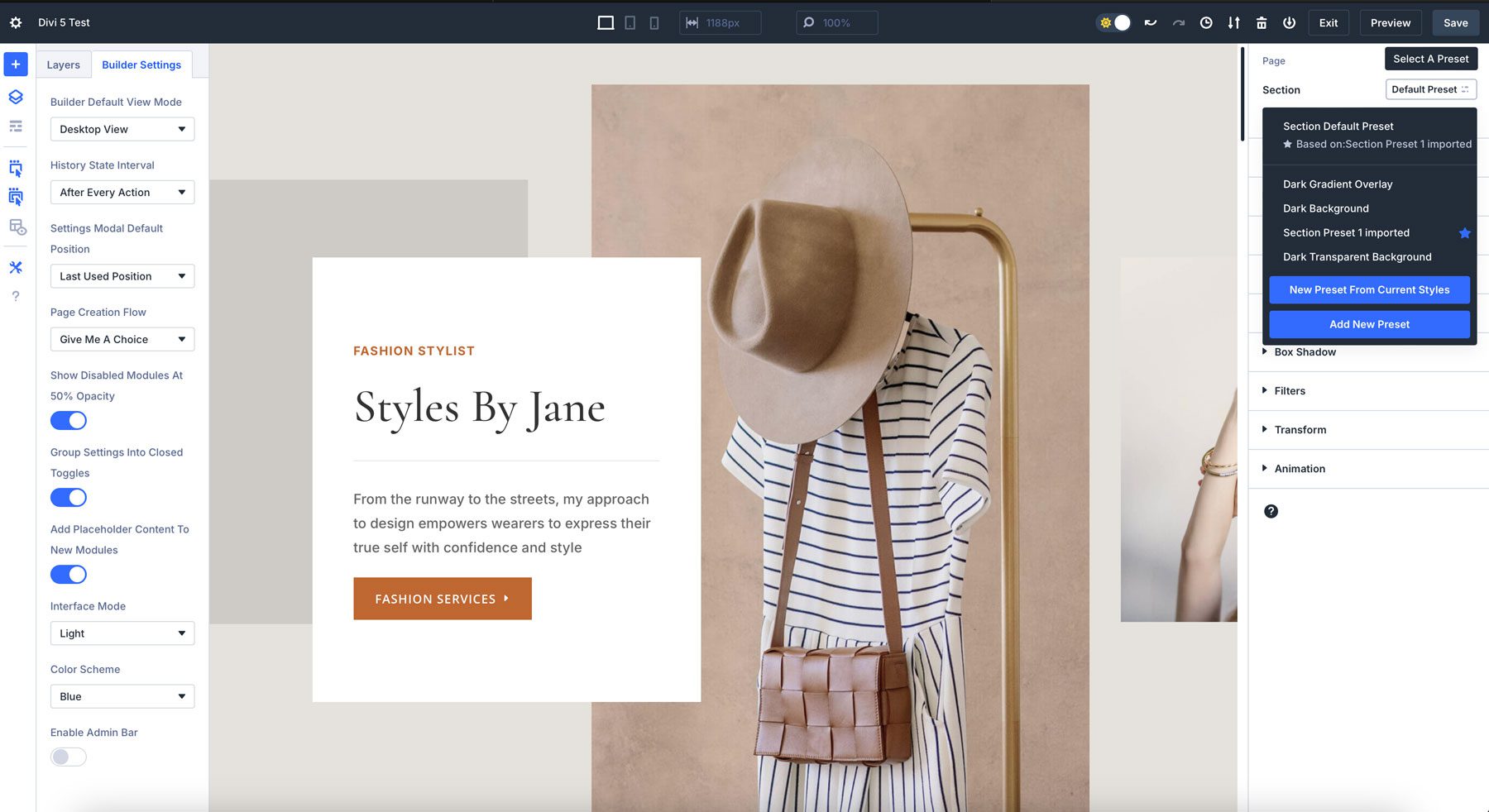
2. Nutzen Sie globale Voreinstellungen, um CSS zu reduzieren
Eine der effektivsten Möglichkeiten, die Leistung Ihrer Website in Divi 5 zu steigern, ist die Verwendung von Voreinstellungen. Wenn Sie Voreinstellungen auf ein Element anwenden, generiert Divi 5 weniger CSS, da es ein klassenbasiertes System verwendet, das Stile über mehrere Elemente hinweg gemeinsam nutzt. Wenn mehrere Elemente dieselben Stile verwenden, gibt Ihre Seite bei gleicher Designebene weniger CSS aus.

Durch das Erstellen globaler Voreinstellungen für häufig verwendete Module – wie Schaltflächen, Kopfzeilen und Abschnitte – entfällt die Notwendigkeit, Stile für jede neue Instanz manuell anzupassen. Dadurch wird die Gesamtmenge des generierten benutzerdefinierten CSS erheblich reduziert, ganz zu schweigen von der Zeit, die für die Gestaltung Ihrer Website benötigt wird.

Hier sind einige Ideen, wie Sie mit der Verwendung von Voreinstellungen in Ihrem Designablauf beginnen können:
- Zeilenvoreinstellung : Sie können einer Zeilenvoreinstellung Einstellungen wie Spaltenstruktur, Stegbreite, Abstand und Hintergrundstile hinzufügen. Dies trägt dazu bei, einheitliche Abstände und visuelle Stile für Zeilen auf Ihrer gesamten Website beizubehalten.
- Abschnittsvoreinstellung : Mit Abschnittsvoreinstellungen können Sie Hintergrundfarben, Farbverläufe oder Bilder, Abstände und Abstände sowie Sichtbarkeitseinstellungen wie Anzeigebedingungen oder benutzerdefiniertes CSS für bestimmte Geräte definieren.
- Modulvoreinstellung (z. B. Schaltflächenmodul) : Mit einer Modulvoreinstellung können Sie Einstellungen wie Schaltflächentextstile, Farben, Hover-Effekte, Rahmenradius, Schatten und Ausrichtung hinzufügen. Dadurch wird sichergestellt, dass die Schaltflächen auf Ihrer Website einheitlich aussehen und zu Ihrem Designthema passen. Sie können mehrere Variationen erstellen, aber die Verwendung derselben Voreinstellungen auf einer einzigen Seite erhöht die Stileinsparungen.
3. Vermeiden Sie Divi 4-Inhalte, um die Leistung zu verbessern
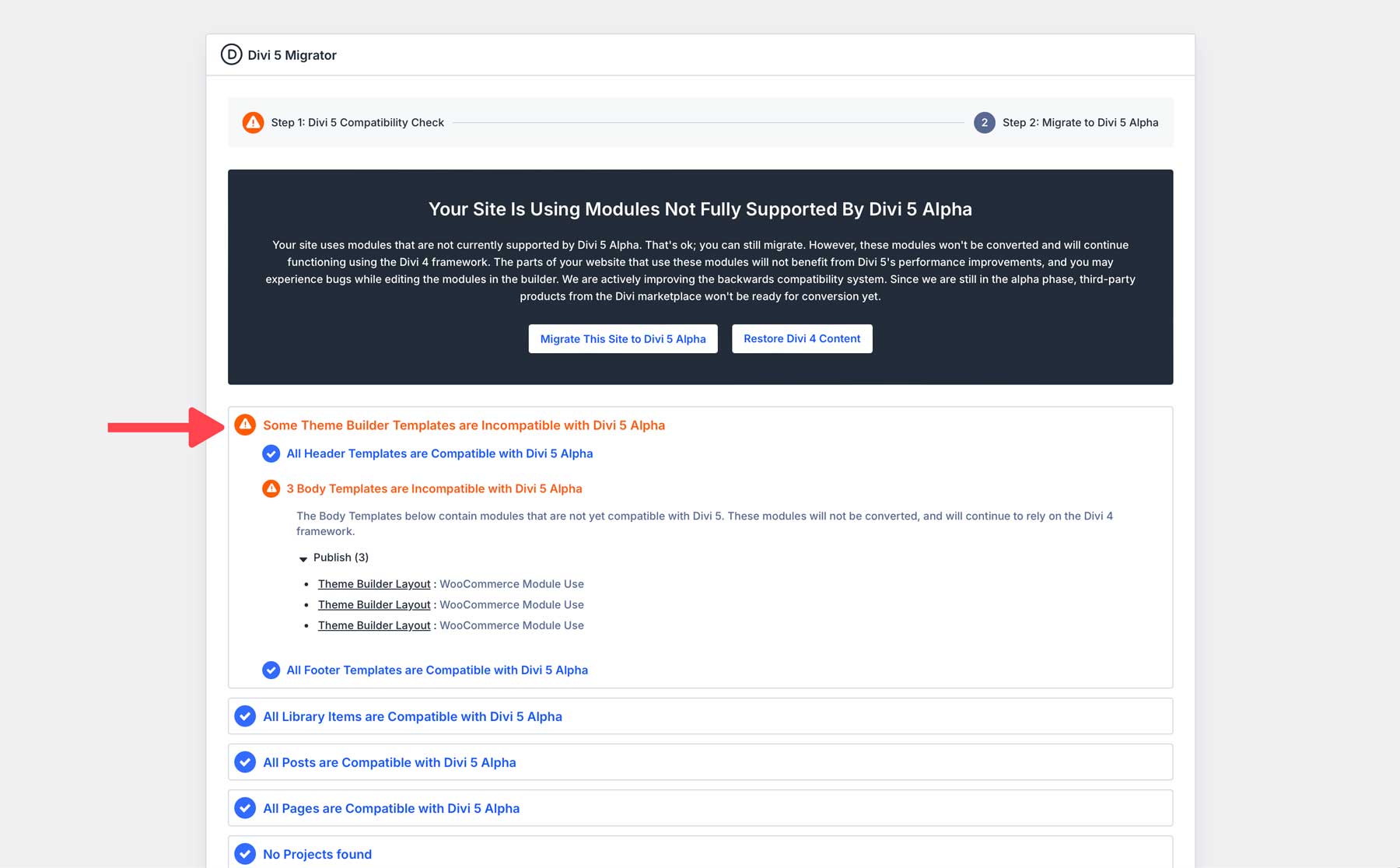
Wenn Sie die beste Leistung von Divi 5 erzielen möchten, muss jede Seite vollständig migriert werden. Da wir Divi 5 als öffentliche Alphaversion gestartet haben, fehlen einige Funktionen, die in Kürze verfügbar sein werden (obwohl das meiste, was Sie erwarten würden, bereits vorhanden ist). Wenn Ihre Seite ein Element verwendet, das Divi 5 noch nicht unterstützt, kann diese Seite nicht vollständig auf D5 migriert werden. In diesen Fällen wird das Divi 4-Framework für diese Seiten geladen (aus Gründen der Abwärtskompatibilität), was bedeutet, dass die Seite weiterhin funktioniert, aber nicht in den Genuss der Vorteile der Seitengeschwindigkeit von Divi 5 kommt.

Beispiel dafür, wie der Divi 5 Migrator nicht unterstützte D4-Inhalte erkennt
Um die Optimierungen von Divi 5 voll auszunutzen, scannen Sie Ihre Website mit dem integrierten Migrationstool nach Divi 4-Inhalten. Der Migrator hebt alle Module, Vorlagen oder Plugins hervor, die in Divi 5 noch nicht unterstützt werden.
Wenn Sie Divi 5 jetzt vollständig nutzen möchten, müssen Sie diese Elemente konvertieren oder durch Divi 5-kompatible Elemente ersetzen. Wenn Sie es nicht eilig haben, können Sie auf die nächsten Divi 5 Public Alpha-Updates warten, die möglicherweise mehr Kompatibilität für die Elemente bringen, die derzeit als nicht unterstützt angezeigt werden. Erfahren Sie mehr über die Divi 5-Migration.
4. Beschränken Sie Animationen und Effekte, insbesondere Above the Fold
Animationen und Effekte können das Design einer Website verbessern, aber sie verlängern auf jeden Fall die Ladezeit, insbesondere bei Inhalten über dem Falz. Dieser Bereich ist für die wahrgenommene Leistung von entscheidender Bedeutung, da er das Erste ist, was Benutzer sehen. Langsamere Ladezeiten können sich sowohl negativ auf die Benutzererfahrung als auch auf die wichtigsten Webfunktionen Ihrer Website auswirken, insbesondere auf Kennzahlen wie Largest Contentful Paint (LCP) und Cumulative Layout Shift (CLS).
Beschränken oder eliminieren Sie Animationen und Effekte in Ihrem Heldenbereich und anderen „above-the-fold“-Inhalten, um die Leistung Ihrer Website zu verbessern. Konzentrieren Sie sich stattdessen auf die Bereitstellung statischer, kompakter Seitenelemente, die schnell geladen werden.
Wenn Sie Animationen verwenden müssen, stellen Sie sicher, dass diese minimal sind und den anfänglichen Seitenladevorgang nicht beeinträchtigen. Die Verwendung von Modulvoreinstellungen ist eine hervorragende Möglichkeit, eine konsistente Animationsnutzung in allen Modulen sicherzustellen (und somit nicht unnötig zusätzliche Animationsstile zu laden).
5. Verwenden Sie anklickbare Miniaturansichten für eingebettete Videos
Das direkte Einbetten von Videos von Plattformen wie YouTube kann die Ladezeit Ihrer Seite verlangsamen, da für diese Einbettungen zusätzliche Skripte und Ressourcen erforderlich sind. Anstatt das Video direkt einzubetten, verwenden Sie ein anklickbares Miniaturbild, das das Video in einer Lightbox oder einem neuen Tab öffnet. Auf diese Weise werden das Video und die zugehörigen Ressourcen erst geladen, wenn der Benutzer mit ihnen interagiert, wodurch sich die anfängliche Ladezeit Ihrer Seite verkürzt.
Das Videomodul von Divi macht dies wirklich einfach. Unter der Registerkarte „Inhalt“ sehen Sie einen Optionsbereich mit dem Titel „ Overlays “. Anschließend können Sie ein optimiertes Bild als Overlay hinzufügen oder automatisch eines aus dem YouTube-Video selbst generieren.
Diese Technik verhindert, dass unnötige Anfragen gestellt werden, wenn die Seite zum ersten Mal geladen wird, und trägt so zu einer schnelleren Leistung Ihrer Website bei. Dies ist eine einfache Möglichkeit, die Seitenleistung zu verbessern und gleichzeitig Videoinhalte bereitzustellen.
Zusammenfassung: 5 Tipps für schnellere Divi 5-Websites
- Reduzieren Sie die Anzahl der Modultypen: Minimieren Sie die Anzahl verschiedener Module auf einer Seite, um die Laderessourcen zu optimieren.
- Nutzen Sie globale Voreinstellungen: Wenden Sie Voreinstellungen an, um benutzerdefiniertes CSS zu reduzieren und konsistente Designs zu erstellen.
- Vollständige Migration zu Divi 5: Verwenden Sie den Divi 5 Migrator, um alle nicht unterstützten Divi 4-Inhalte zu scannen und zu ersetzen.
- Animationen begrenzen: Reduzieren Sie Animationen und Effekte, insbesondere im Heldenbereich, um das anfängliche Laden zu beschleunigen.
- Verwenden Sie anklickbare Miniaturansichten für Videos: Ersetzen Sie eingebettete Videos durch anklickbare Miniaturansichten, um das Laden unnötiger Skripte zu vermeiden.
Abschluss
Divi 5 bietet viele integrierte Leistungsverbesserungen, wodurch es nativ schneller ist als ältere Versionen von Divi. Die Eliminierung von Shortcodes, der Aufbau auf besseren (neueren) Technologien und leistungsorientierten Funktionen tragen alle zu einem reibungsloseren und schnelleren Benutzererlebnis bei. Sie sollten auch standardmäßige Best Practices wie die Optimierung von Bildern, die Verwendung eines schnellen und zuverlässigen Hosts, die Verwendung eines CDN oder Edge-Caching und die Beseitigung ungenutzter Dateien/Codes anwenden.
Zusammenfassend lässt sich sagen, dass Sie die Leistung Ihrer Website erheblich steigern können, indem Sie die Anzahl der Modultypen auf jeder Seite reduzieren, globale Voreinstellungen nutzen, sicherstellen, dass Ihre Inhalte vollständig von Divi 4 migriert werden, Animationen minimieren und Miniaturansichten von Bildern für Videos verwenden. Diese kleinen Anpassungen helfen Ihnen, die optimierte Architektur von Divi 5 voll auszunutzen und sicherzustellen, dass Ihre Websites großartig aussehen und mit rasanter Geschwindigkeit geladen werden.
Denken Sie daran: Auch wenn Divi 5 auf Geschwindigkeit ausgelegt ist, spielt die Art und Weise, wie Sie Ihre Seiten erstellen und strukturieren, immer noch eine entscheidende Rolle bei der Maximierung dieser Leistung.
Laden Sie die Divi 5 Alpha herunter. Probieren Sie die Divi 5-Demo aus
Helfen Sie uns, Divi 5 noch besser zu machen, indem Sie am Bugtest-Prozess teilnehmen! Ihr Feedback wird uns helfen, Divi 5 zu verfeinern und Probleme frühzeitig im Entwicklungsprozess zu beheben.
Werden Sie Divi 5 Bug Tester
