5 Tipps zum Erstellen einer benutzerfreundlichen Fußzeile mit Divi
Veröffentlicht: 2021-12-23Die Fußzeile wird bei der Gestaltung der Seite oft übersehen. Es ist jedoch auch einer der wichtigsten Orte auf der Seite. Sie muss wie jeder Teil der Seite gut gestaltet und nutzbar sein. Glücklicherweise ist dies mit Divi einfach zu bewerkstelligen. In diesem Artikel sehen wir uns 5 Tipps zum Erstellen einer benutzerfreundlichen Divi-Fußzeile an.
5 Tipps zum Erstellen einer benutzerfreundlichen Divi-Fußzeile
1. Schließen Sie die Hauptelemente ein
Unser erster Tipp zum Erstellen einer benutzerfreundlichen Divi-Fußzeile besteht darin, die Hauptelemente einzubeziehen. Jede Fußzeile benötigt einige grundlegende Elemente. Ich habe sie in fünf Kategorien unterteilt, und für jede Kategorie gibt es mehrere Optionen. Ich empfehle, nur eine oder höchstens zwei aus jeder dieser Kategorien zu verwenden. Einige, wie z. B. Links, können ein oder zwei Sätze von Elementen enthalten. Je weniger Elemente Sie verwenden, desto besser. Dies hilft, die Fußzeile klein und übersichtlich zu halten.
Hier sind ein paar Tipps für jede der Kategorien. Ich verwende Beispiele aus den kostenlosen Layoutvorlagen für Kopf- und Fußzeilen von Divi. Sie finden sie, indem Sie im Elegant Themes-Blog nach „free footer“ suchen.
Grafik

Grafiken fallen auf und helfen, die Aufmerksamkeit auf die Fußzeile zu lenken. Fügen Sie Ihr Logo oder ein kleines Bild hinzu. Dies ist großartig, um Partner, Kunden, soziale Netzwerke, ein bestimmtes Produkt usw. zu zeigen. Fügen Sie jedoch nicht zu viele ein, da die Fußzeile sonst unübersichtlich und schwer lesbar aussehen kann. Dieses Beispiel zeigt das Logo der Website in einem kleinen Bereich über das Unternehmen.
Es ist besser, ein Symbol als ein Wort zu verwenden, wenn beide die gleichen Informationen liefern. Verwenden Sie beispielsweise das Twitter-Symbol, anstatt das Wort Twitter zu buchstabieren. Anstatt den Namen eines Kunden zu buchstabieren, zeigen Sie sein Logo an. Fügen Sie den Namen im Alt-Text und als Hover-Tooltip hinzu.
Aufruf zum Handeln

Die Fußzeile kann ein wertvoller Konvertierungsraum sein. Ein kleiner Aufruf zum Handeln in der Fußzeile kann Ihre letzte Chance sein, eine Antwort vom Besucher zu erhalten. Fügen Sie eine Handlungsaufforderung wie ein E-Mail-Anmeldeformular, eine Schaltfläche, die auf Ihren Shop verweist, eine Spendenbox usw. ein. Sie sollte sich von allem anderen abheben und leicht verständlich sein.
Dieses Beispiel fügt oben in der Fußzeile einen CTA hinzu, der einen großen Titel, eine kurze Beschreibung und eine gestylte Schaltfläche enthält.
Verknüpfungen

Links sollten Seiten wie die About-Seite, Kontaktseite, Unternehmensinformationen, Teammitglieder, rechtliche Informationen usw. enthalten. Sie können auch Links zu Ihren neuesten oder beliebtesten Produkten, hervorgehobenen Posts usw. enthalten. Dieses Beispiel fügt zwei Spalten mit Links zu Diensten hinzu und Ressourcen.

Eine weitere wichtige Art von Link sind Ihre sozialen Medien. Fügen Sie Symbole für jedes der sozialen Netzwerke hinzu, damit Ihre Besucher sie auf einen Blick verstehen können. Sie können sie groß oder klein machen. In diesem Beispiel werden sie unten platziert.
Grundlegende Kontaktinformationen

Geben Sie grundlegende Kontaktinformationen an, die zeigen, wie Sie am einfachsten kontaktiert werden können. Dies kann Ihre E-Mail-Adresse, Adresse, Telefonnummer oder sogar ein kleines Kontaktformular beinhalten. Link zu Ihrer Kontaktseite für weitere Informationen. In diesem Beispiel werden die Informationen als Text unter den Firmeninformationen hinzugefügt.
Firmeninformation

Die Unternehmensinformationen umfassen Leitbilder, Links zu Ihren Teammitgliedern, Urheberrechtshinweise und Informationen über Ihre Verwendung von Cookies. Der Copyright-Vermerk steht in der Regel ganz unten und enthält den Firmennamen und das Jahr. Sie können das Wort Copyright buchstabieren, das Copyright-Symbol verwenden oder beides verwenden.
Dieses Beispiel fügt einen kleinen Absatz mit Unternehmensinformationen in einem prominenten Bereich der Fußzeile hinzu. Das Copyright steht unten und ist minimiert.
2. Vereinfachen Sie die Elemente

Unser zweiter Tipp zum Erstellen einer benutzerfreundlichen Divi-Fußzeile ist die Verwendung einfacherer Versionen der Elemente. Es ist eine gute allgemeine Regel, jedes Design einfach zu halten, aber dies ist in der Fußzeile noch wichtiger. Es ist wichtig, dass Ihre Fußzeile nicht überladen aussieht. Verwenden Sie einfachere Versionen der Elemente als im Hauptteil der Website. Dieses Beispiel zeigt vereinfachte Elemente in getrennten Bereichen mit viel Abstand dazwischen.

Verwenden Sie statt eines Kontaktformulars mit vielen Fragen so wenige Felder wie möglich. Fügen Sie für ein Arbeitsbeispiel keine Beispiele mit vielen Details hinzu. Verwenden Sie stattdessen ein kleines Bild und einen kurzen Satz oder einen Titel. Verwenden Sie für einen Call-to-Action einfach eine Schaltfläche mit einem kurzen Satz oder Titel. Verwenden Sie viel weißen Raum zwischen den Elementen, um sie sauber und gut sichtbar zu halten.
3. Integrieren Sie Ihr Theme-Design

Unser dritter Tipp zum Erstellen einer benutzerfreundlichen Divi-Fußzeile besteht darin, das Design Ihres Themas zu integrieren. Die Fußzeile muss so aussehen, als ob sie auf Ihre Website gehört. Es sollte nicht wie eine Box aussehen, die unten angehängt ist. Es sollte gestaltet werden. Gleichzeitig muss es einfach und benutzerfreundlich sein. Dies geschieht normalerweise mit dunkleren Farben, weniger Farben und einem vereinfachten Design. Sie können auch unterschiedliche Hintergrundfarben für die verschiedenen Bereiche der Fußzeile verwenden.

Verwenden Sie den Divi Theme Builder, um eine globale Fußzeile zu erstellen und die Designelemente Ihrer Website zu verwenden. Verwenden Sie einige der gleichen Farben, Schriftarten, Schaltflächen usw. Dieses Beispiel zeigt die Fußzeile aus dem früheren Bild, das im Divi Theme Builder geöffnet wurde.
Wenn Sie möchten, dass sich Ihre Fußzeile von Ihrer Website abhebt, können Sie kleinere Schriftarten und Schaltflächen verwenden und dunklere Farben verwenden. Verwenden Sie für Schriftarten serifenlose und leichtere Schriften. Ihr Fußzeilendesign muss sich nicht vom Rest der Seite abheben, aber es ist etwas, das Sie für Ihr Website-Design berücksichtigen sollten.
4. Überprüfen Sie den Kontrast

Unser vierter Tipp zum Erstellen einer benutzerfreundlichen Divi-Fußzeile ist die Verwendung eines guten Kontrasts. Weniger wichtige Elemente können kleiner sein und einen geringeren Kontrast haben als der Rest Ihrer Website. Dies ist ideal für Elemente am unteren Rand der Fußzeile. Dies informiert den Besucher darüber, dass er sich nicht jedes Mal darauf konzentrieren muss, wenn er die Seite betrachtet.
Beispielsweise kann die Fußzeile mit den Copyright-Informationen den geringsten Kontrast haben, damit sie nicht vom Rest der Fußzeile ablenkt. Der Kontrast der Fußzeile muss jedoch noch im Hinblick auf die Benutzerfreundlichkeit gestaltet werden.

Sie können Ihre Farben mit Online-Tools wie WebAIM Contrast Checker testen. Geben Sie die Farben ein, die Sie verwenden, und Sie erhalten eine Punktzahl mit Ratschlägen, warum es funktioniert oder wie Sie es verbessern können.
5. Überprüfen Sie alle Bildschirmgrößen

Unser fünfter Tipp zum Erstellen einer benutzerfreundlichen Divi-Fußzeile besteht darin, sicherzustellen, dass sie reaktionsschnell ist. Genau wie der Rest Ihrer Website muss die Fußzeile responsive sein. Testen Sie es auf so vielen Geräten und Bildschirmgrößen wie möglich. Jedes Element sollte von jedem Gerät aus lesbar und nutzbar sein.

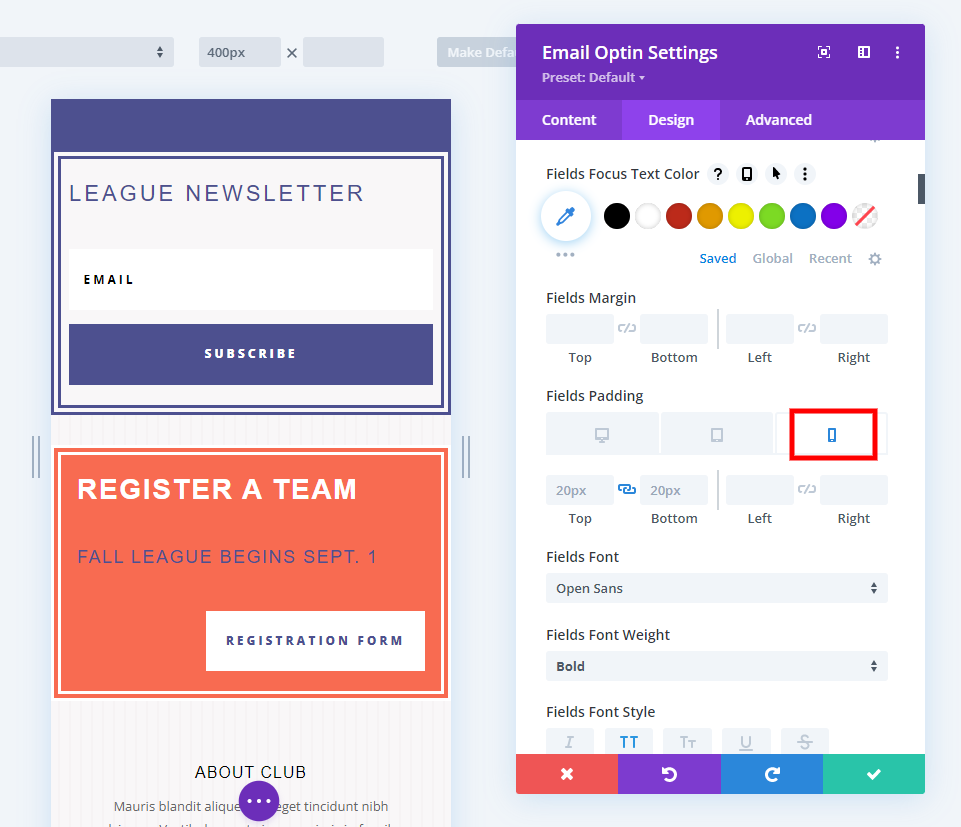
Der Divi Builder enthält Einstellungen, die es einfach machen, Größen basierend auf dem Gerätetyp anzupassen. Wählen Sie das Gerätesymbol aus, um die Desktop-, Tablet- und Telefonversionen der Website unabhängig voneinander anzupassen. Passen Sie die Polsterung, Schriftgrößen, Symbolgrößen usw. für jedes Gerät an. Wenn Sie das Tablet und das Telefon nicht anpassen, folgen sie den Desktop-Größen.
Abschließende Gedanken zum Erstellen einer benutzerfreundlichen Divi-Fußzeile
Das ist unser Blick auf 5 Tipps zum Erstellen einer benutzerfreundlichen Fußzeile mit Divi. Der Schlüssel zu allem in der Fußzeile ist, es einfach zu halten. Verwenden Sie vereinfachte Versionen der Elemente Ihrer Seiten, z. B. kleinere Formulare, einfachere CTAs usw. Verwenden Sie Farben, Schriftarten und Grafiken, die zu Ihrer Website passen. Trennen Sie die Elemente, um ihnen viel Platz zu geben. Wenn Sie diese Tipps befolgen, können Sie eine benutzerfreundliche Divi-Fußzeile erstellen, mit der Sie Ihre Website-Ziele erreichen können.
Wir wollen von dir hören. Haben Sie Tipps zum Erstellen einer benutzerfreundlichen Divi-Fußzeile? Lass es uns in den Kommentaren wissen.
