5 Möglichkeiten zur Optimierung Ihrer Webentwicklungsstrategie
Veröffentlicht: 2022-12-21Haben Sie das Gefühl, dass Ihre Webentwicklungsstrategie effektiver sein könnte? Wenn ja, sind Sie nicht allein. Viele Unternehmen suchen nach Möglichkeiten, ihre Website zu optimieren, um ihre Online-Sichtbarkeit und ihren Umsatz zu maximieren: Sie ist oft der erste Kontaktpunkt zwischen dem Unternehmen und seinen Kunden, daher ist es wichtig, dass sie einen guten Eindruck hinterlässt. Eine gut gestaltete Website hilft, Vertrauen aufzubauen, die Marke zu etablieren und Leads zu generieren.
In diesem Blogbeitrag stellen wir Ihnen fünf Möglichkeiten vor, wie Sie Ihre Webentwicklungsstrategie optimieren und Ihre Online-Präsenz verbessern können. Lesen Sie weiter, um mehr zu erfahren!
Wählen Sie ein gutes Content-Management-System
Wenn Sie nach einer einfachen Möglichkeit suchen, eine erfolgreiche Website zu erstellen und zu verwalten, sollten Sie unbedingt die Verwendung eines Content-Management-Systems (CMS) in Betracht ziehen. Es ermöglicht Ihnen, digitale Inhalte zu erstellen, zu bearbeiten, zu veröffentlichen und zu aktualisieren, und bietet eine grafische, benutzerfreundliche Oberfläche, die es selbst für nicht-technische Spezialisten einfach macht, damit zu arbeiten. Mit einem CMS können Sie der Website ganz einfach neue Features und Funktionen hinzufügen, um sie interaktiver, moderner und bequemer zu machen. Es wird oft mit einer großen Auswahl an Plugins und Themen geliefert, mit denen Unternehmen ihre Website einfach an bestimmte Anforderungen anpassen können.
Mit einem CMS reduzieren Sie die mit Entwicklung und Wartung verbundenen Kosten erheblich. Darüber hinaus benötigt ein CMS oft weniger Serverplatz als eine herkömmliche Website, was die Kosten zusätzlich senkt. Es hilft auch, die Suchmaschinenoptimierung zu verbessern, was das Verkehrsaufkommen weiter erhöht.
CMS können verwendet werden, um jede Art von Website zu erstellen, von einem einfachen Blog bis hin zu einer komplexen E-Commerce-Plattform. Eine der beliebtesten CMS-Anwendungen ist WordPress. Es betreibt Millionen von Websites und wird von Unternehmen jeder Größe geschätzt. Andere beliebte CMS-Anwendungen sind Drupal, Joomla!, Magento und Squarespace.
Alle diese CMS haben große Communitys von Entwicklern, die regelmäßig Erweiterungen und Themen für die Plattformen erstellen und aktualisieren.

WordPress ist eine der beliebtesten CMS-Plattformen der Welt und betreibt über 30 % aller Websites.
Joomla! ist die benutzerfreundliche Art, Websites zu erstellen.Verwenden Sie Front-End-Entwicklungsframeworks
Sie sind eine großartige Möglichkeit, den Entwicklungsprozess zu beschleunigen. Indem sie eine Struktur für den Code bereitstellen, sparen sie dem Team viel Zeit und Mühe. Darüber hinaus helfen sie bei der Standardisierung des Codes, wodurch er einfacher zu pflegen und mit anderen zu teilen ist.
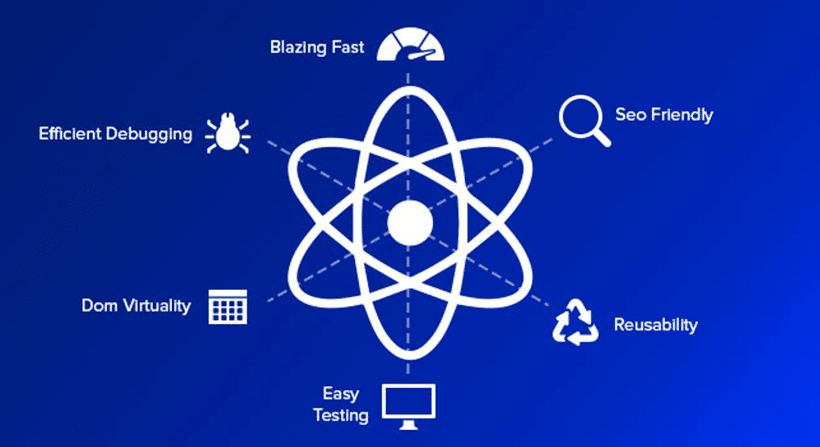
Es gibt viele verschiedene Arten von Frameworks, jedes mit seinen eigenen Funktionen und Vorteilen. Einige der beliebtesten Frontend-Entwicklungsframeworks sind AngularJS, ReactJS und VueJS. Jedes dieser Frameworks hat seine eigenen Stärken und Schwächen, daher ist es wichtig, das richtige für Ihr Projekt auszuwählen.

Abhängig von Ihren Anforderungen möchten Sie möglicherweise ein Framework auswählen, das alles von einer einfachen HTML-Vorlage bis zu einer vollständigen CSS-Bibliothek enthält.
Generell ist AngularJS eine gute Wahl für komplexe Anwendungen, während ReactJS eher für kleinere Projekte geeignet ist. VueJS ist eine gute Allround-Lösung, die sowohl für kleine als auch für große Projekte eingesetzt werden kann.Um das am besten geeignete Framework auszuwählen, arbeiten Sie mit einem erfahrenen Webentwicklungsunternehmen mit guten Fachkenntnissen in Webdesign und -entwicklung zusammen.
Sie stellen sicher, dass es für das Projekt gut geeignet ist, um die Arbeit schnell und effizient zu erledigen.Optimieren Sie Bilder und Web-Assets
Wie jeder Webdesigner weiß, darf die Bedeutung der Optimierung von Bildern und Web-Assets nicht unterschätzt werden. Es verbessert nicht nur die Leistung der Website, sondern reduziert auch den Bandbreitenverbrauch und trägt dazu bei, dass Seiten schnell und korrekt geladen werden.
Es hilft auch, das Suchmaschinen-Ranking zu verbessern: Seiten werden schneller geladen, was ein Schlüsselfaktor für Suchmaschinenalgorithmen ist. Darüber hinaus verbessert es die Sichtbarkeit der Website in den Suchergebnissen.

Es gibt ein paar wichtige Schritte, um Bilder zu optimieren:
1. Verwenden Sie das richtige Dateiformat
Beispielsweise eignen sich JPEG-Dateien am besten für Fotos, während PNG-Dateien am besten für Grafiken mit Transparenz geeignet sind. Die Verwendung des falschen Dateiformats führt zu großen Dateigrößen, die Ihre Website verlangsamen.2. Bilder richtig skalieren
Zu große oder zu kleine Bilder wirken sich auf die Ladezeit aus. Außerdem können Bilder, die nicht die richtige Größe haben, verzerrt erscheinen.3. Bilder komprimieren
Es gibt verschiedene Möglichkeiten, Bilder zu komprimieren, einschließlich der Verwendung eines Online-Tools oder eines CMS-Plugins.4. Verwenden Sie ein CDN
Ein Content Delivery Network (CDN) ist ein System aus verteilten Servern, die Benutzern basierend auf ihrem geografischen Standort Inhalte bereitstellen. Die Verwendung eines CDN hilft, die Ladezeit zu verbessern, da es Ihren Server etwas entlastet.5. Optimieren Sie andere Web-Assets
Neben Bildern gibt es eine Reihe anderer Web-Assets, die sich auf die Ladezeit auswirken. Dazu gehören CSS- und JavaScript-Dateien sowie HTML-Dateien. Die Optimierung dieser Assets kann durch Minimierung erfolgen, bei der unnötiger Code aus diesen Dateien entfernt wird.Verwenden Sie Caching-Mechanismen
Wenn ein Benutzer eine Website besucht, muss sein Browser alle Dateien herunterladen, die zum Anzeigen der Seite erforderlich sind. Es dauert einige Zeit, besonders wenn die Website viele große Bilder oder Videos enthält. Es gibt jedoch Möglichkeiten, den Prozess zu beschleunigen, indem Caching-Mechanismen verwendet werden.
Durch die Verwendung von Caching vermeiden Websites, dass sie für jeden einzelnen Seitenaufruf Anfragen an den Server senden müssen. Infolgedessen werden Seiten schneller geladen und Benutzer haben eine bessere Erfahrung. Für Websitebesitzer führt dies auch zu reduzierten Bandbreitenkosten. Caching ist ein unverzichtbares Tool für alle, die die Leistung ihrer Website verbessern möchten.
Testen und debuggen Sie Websites in mehreren Browsern und Geräten
Bei so vielen verschiedenen verfügbaren Geräten ist es schwierig sicherzustellen, dass Ihre Website auf jedem von ihnen so aussieht und funktioniert, wie sie sollte. Aus diesem Grund ist es wichtig, es in mehreren Browsern und Geräten zu testen und zu debuggen: Sie können Webseiten unterschiedlich darstellen.
Natürlich kann das Testen und Debuggen im Vorfeld mehr Zeit in Anspruch nehmen, aber auf lange Sicht sparen Sie Zeit. Sie laufen Gefahr, einen erheblichen Marktanteil zu verlieren, wenn Ihre Benutzer nicht richtig auf Ihre Website zugreifen können oder wenn sie eine schlechte Erfahrung machen, weil die Dinge nicht wie erwartet funktionieren. Stellen Sie sicher, dass Ihre Website für ein möglichst breites Publikum zugänglich ist, und identifizieren Sie alle Probleme, um zukünftige Probleme zu vermeiden.
Fazit
Eine starke Webentwicklungsstrategie ist wichtig für jedes Unternehmen, das online erfolgreich sein möchte. Es hilft Ihnen, Ihre Ziele besser zu identifizieren, die Bedürfnisse der Zielgruppe zu spezifizieren und eine perfekte Website zu erstellen, die die Erwartungen der Benutzer erfüllt. Eine Website, die einfach zu navigieren und informativ ist, hält die Besucher am Ball, was schließlich zu höheren Conversions und großartigen SEO-Indikatoren führt.
Indem Sie die Tipps in diesem Blogbeitrag befolgen, rationalisieren Sie den Entwicklungsprozess und stellen sicher, dass die Website optimal funktioniert. Durch die Verwendung eines CMS sparen Sie Zeit und Energie bei Aktualisierungen und Änderungen, während die Verwendung von Front-End-Entwicklungsframeworks dazu beiträgt, den Gesamtprozess zu beschleunigen. Stellen Sie sicher, dass Sie die besten Webentwicklungsdienste von einer erfahrenen Agentur erhalten, die täglich mit einem ausgewählten Framework arbeitet.
Denken Sie daran, dass die Optimierung von Bildern und Web-Assets der Schlüssel zum schnellen Betrieb Ihrer Website ist und Caching-Mechanismen eine große Hilfe in Bezug auf die Leistung sein können. Vergessen Sie schließlich nicht, in mehreren Browsern und Geräten zu testen und zu debuggen – dies stellt sicher, dass jeder ein positives Erlebnis auf Ihrer Website hat.
