5 Möglichkeiten, das Circle Counter-Modul von Divi zu stylen
Veröffentlicht: 2023-07-19Präsentieren Sie Statistiken, Fähigkeiten und mehr mit dem Circle Counter-Modul von Divi. Die Verwendung dieses Moduls trägt dazu bei, die Monotonie zu durchbrechen, die auf Seiten mit vielen numerischen Daten auftreten kann. Das Circle Counter-Modul bietet Ihnen eine schöne und optisch ansprechende Möglichkeit, einen einzelnen Datenpunkt anzuzeigen. Beim Laden der Seite verfügt das Modul über eine auffällige Animation, die Daten auf spannende Weise präsentiert. Verabschieden Sie sich von langweiligen Tabellen auf Ihren Webseiten! Im heutigen Blogbeitrag erfahren Sie, wie Sie das Circle Counter-Modul von Divi mithilfe einiger der kostenlosen Layoutpakete gestalten, die mit Divi geliefert werden.
- 1 Beispiele für How-to-Style-Divi-Circle-Counter-Module
- 1.1 Option Eins: Divi Streamer
- 1.2 Stil Zwei: Divi Chocolatier
- 1.3 Design Drei: Divi-Schmuckdesigner
- 1.4 Look Four: Divi Hostel
- 1.5 Demo Fünf: Divi Toy Store
- 2 Vorbereitung auf das Circle Counter-Modul von Style Divi
- 2.1 Erstellen Ihres Abschnitts
- 2.2 Auswahl Ihrer Spalten
- 2.3 Kreiszählermodule hinzufügen
- 3 Style One mit dem Divi Streamer Layout Pack
- 3.1 Bereiten Sie den Abschnitt vor
- 3.2 Kreiszählermodul hinzufügen
- 3.3 Hinzufügen Ihrer Inhalte
- 3.4 Gestalten Sie das Kreiszählermodul
- 3.5 Kopier- und Aktualisierungsmodul
- 4 Entwerfen Sie zwei mit dem Divi Chocolatier Layout Pack
- 4.1 Aktuellen Inhalt entfernen
- 4.2 Titel aktualisieren
- 4.3 Kreismodule hinzufügen
- 4.4 Daten zu Kreismodulen hinzufügen
- 4.5 Gestaltung des Kreiszählermoduls
- 4.6 Duplizieren und Fertigstellen
- 5 Stil drei mit dem Divi Jewelry Designer Layout Pack
- 5.1 Module entfernen
- 5.2 Abschnitts- und Zeilendesign und -struktur aktualisieren
- 5.3 Kreismodul hinzufügen
- 5.4 Gestalten Sie Ihre Kreiszähler
- 5.5 Speichern und Duplizieren unserer Arbeit
- 6 Design Vier Fuß. Divi Hostel
- 6.1 Module aus der Sektion entfernen
- 6.2 Kreismodul hinzufügen
- 6.3 Inhalte hinzufügen
- 6.4 Beginnen Sie mit dem Entwurf des Kreiszählermoduls
- 6.5 Rand und Polsterung hinzufügen
- 6.6 Duplizieren und aktualisieren Sie Ihr Modul
- 7 Letztes Beispiel: Divi Toy Store
- 7.1 Zeilen zum Abschnitt hinzufügen
- 7.2 Spaltenstruktur ändern und Modul hinzufügen
- 7.3 Inhalte zum Circle Counter-Modul hinzufügen
- 7.4 Gestalten Sie das Kreiszählermodul
- 7.5 Akzente zum Kreiszählermodul hinzufügen
- 8 abschließende Gedanken
Beispiele für How-to-Style-Divi-Circle-Counter-Module
In diesem Tutorial werden wir verschiedene Layoutpakete verwenden. Jedes Layoutpaket stammt aus einem anderen Sektor. Dies wird zeigen, dass es viele Fälle gibt, in denen das Circle Counter-Modul eingesetzt werden kann.
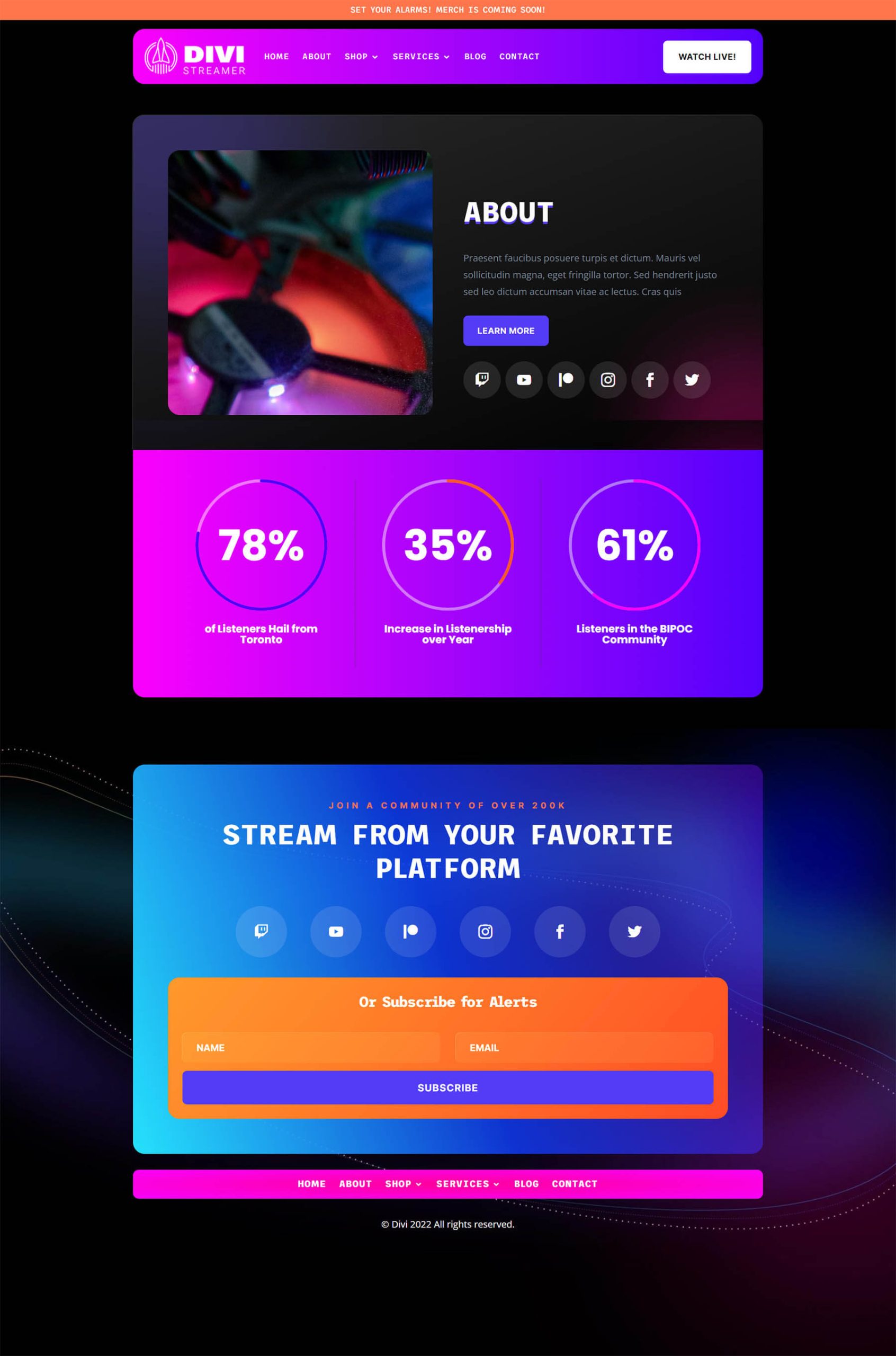
Option eins: Divi Streamer
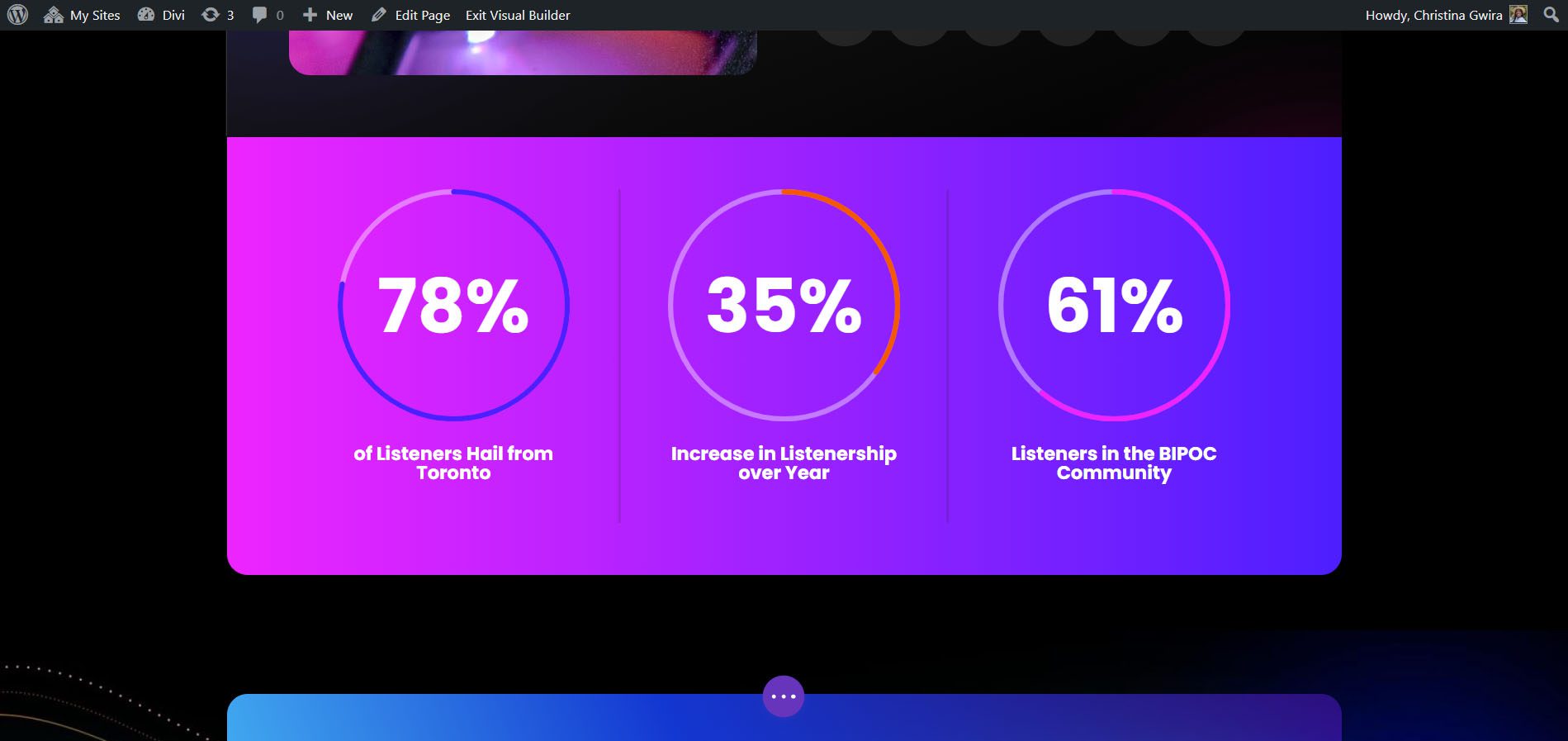
Mit diesem Layoutpaket haben wir das Circle Counter-Modul verwendet, um die demografischen Statistiken des Divi Streamers zu präsentieren.

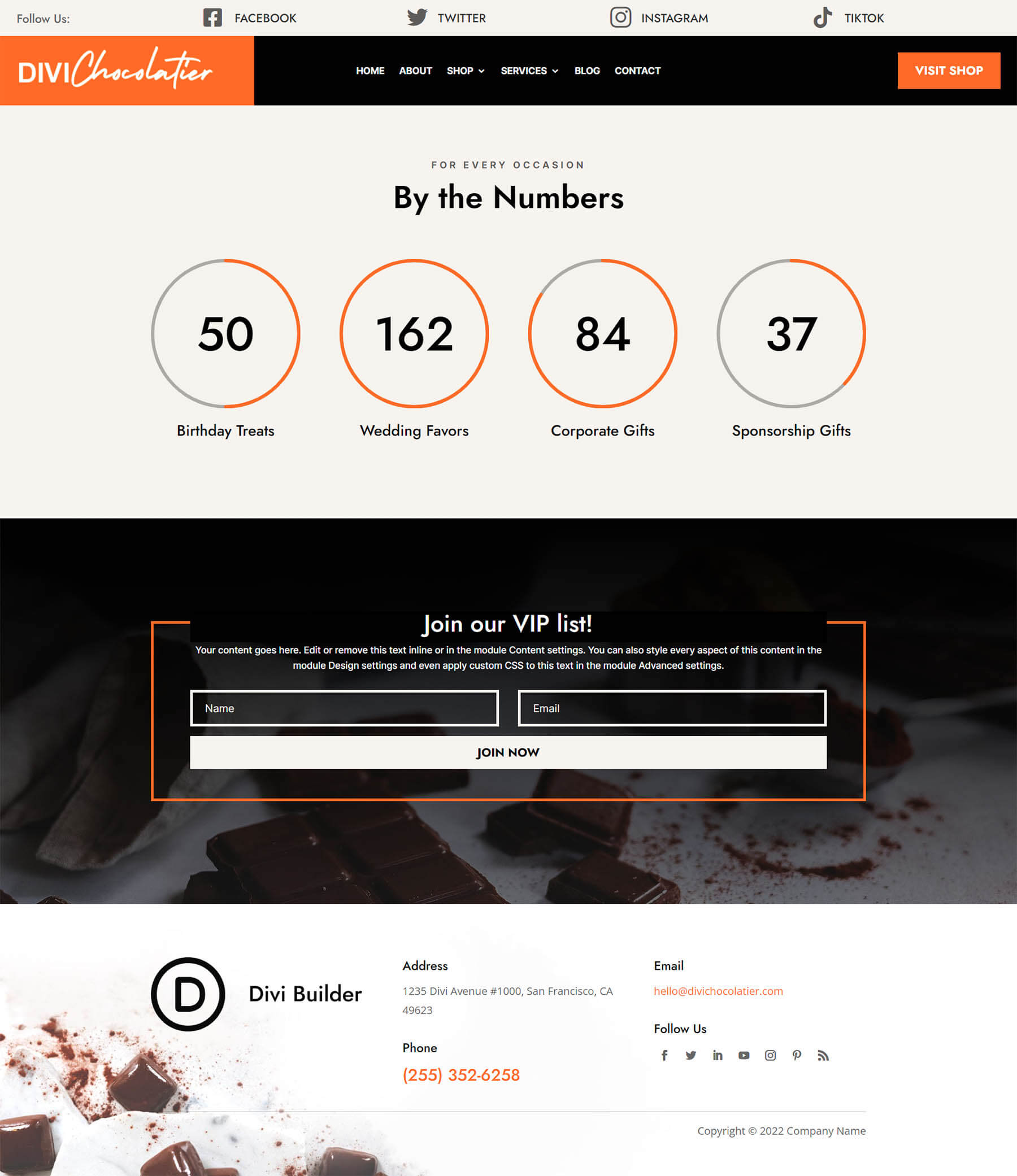
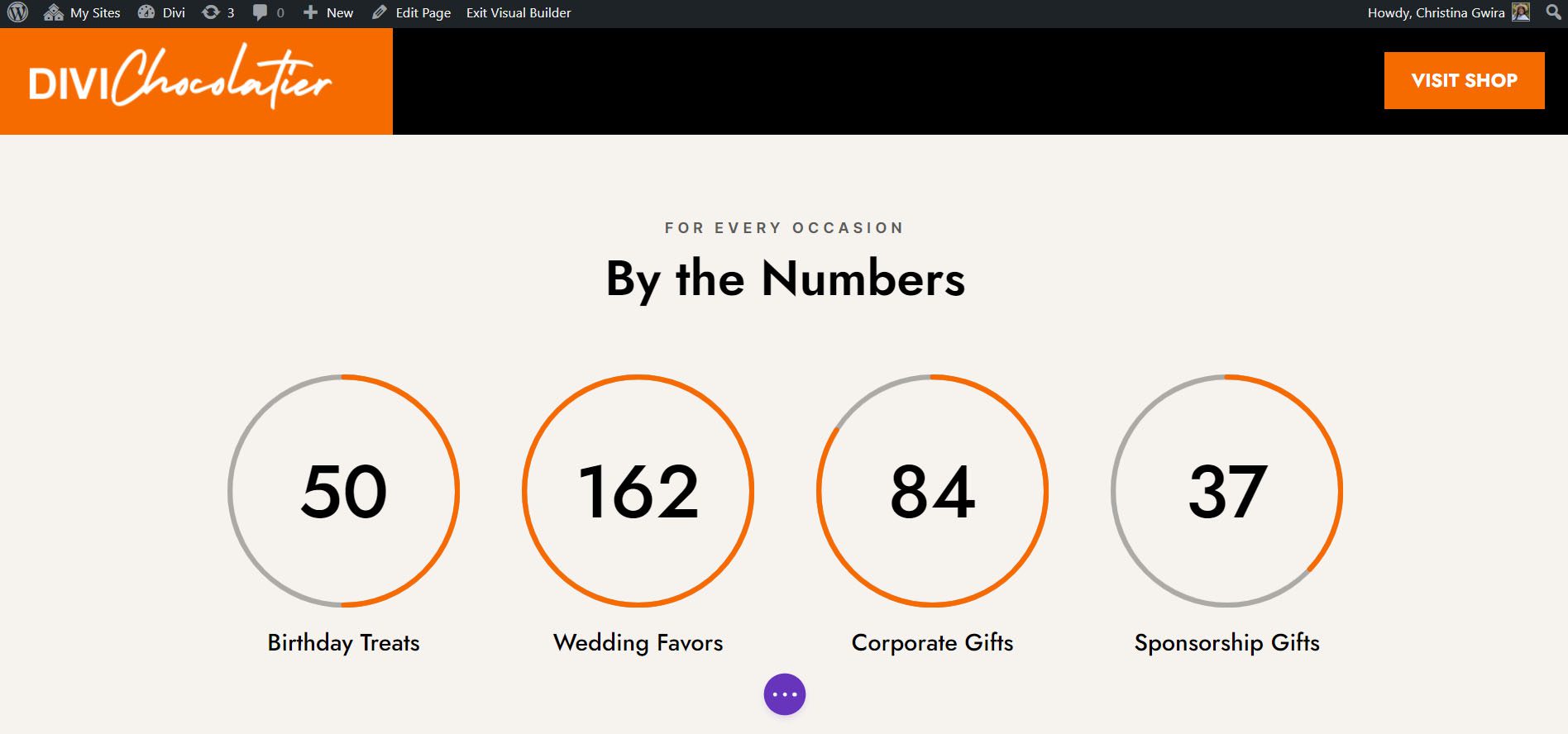
Stil Zwei: Divi Chocolatier
Für einen Chocolatier nutzten wir die Module, um die Anzahl der im Unternehmen eingegangenen Bestellungen darzustellen.

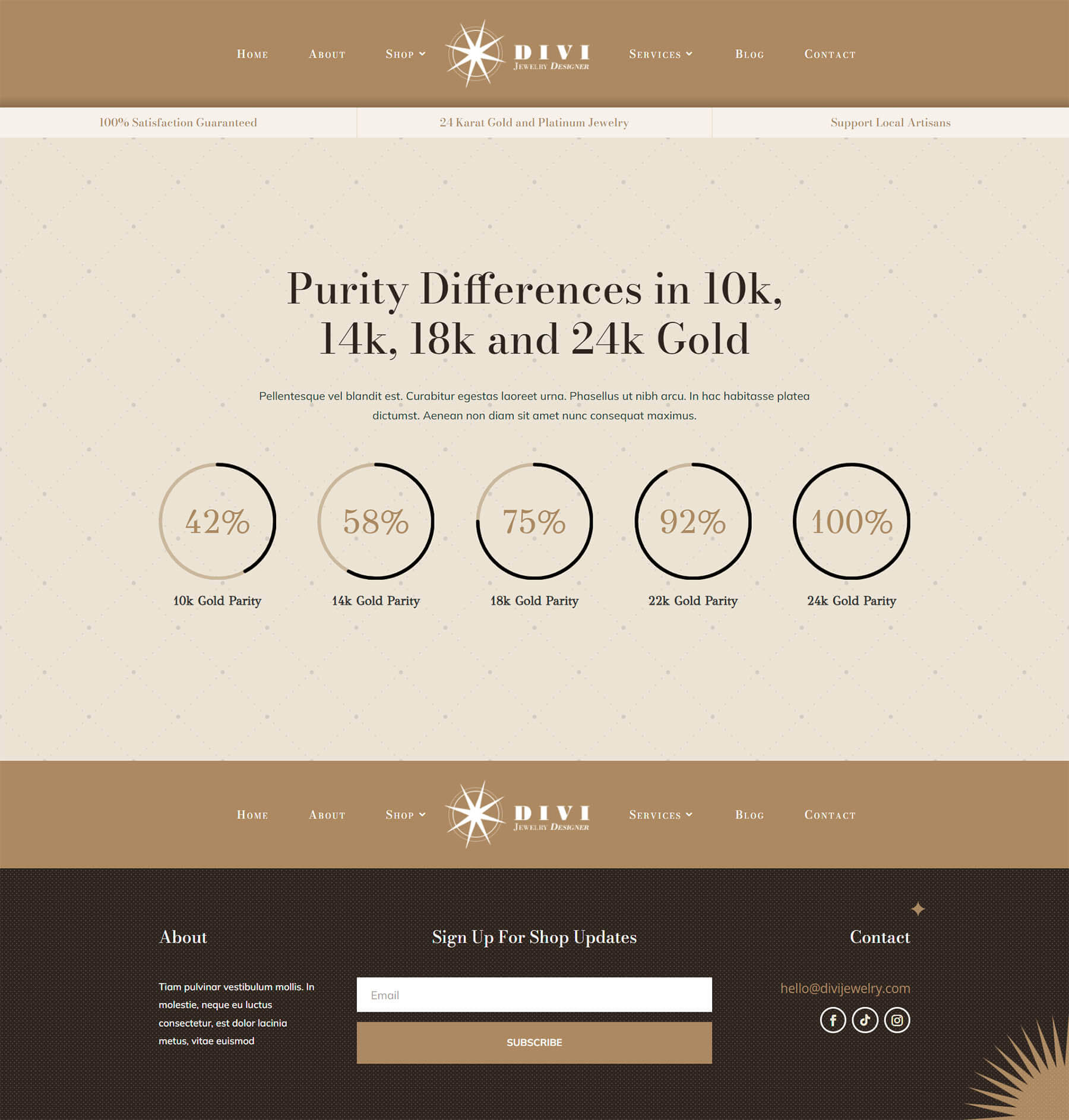
Design Drei: Divi-Schmuckdesigner
In diesem Fall haben wir das Circle Counter-Modul verwendet, um dem Betrachter Informationen zu präsentieren.

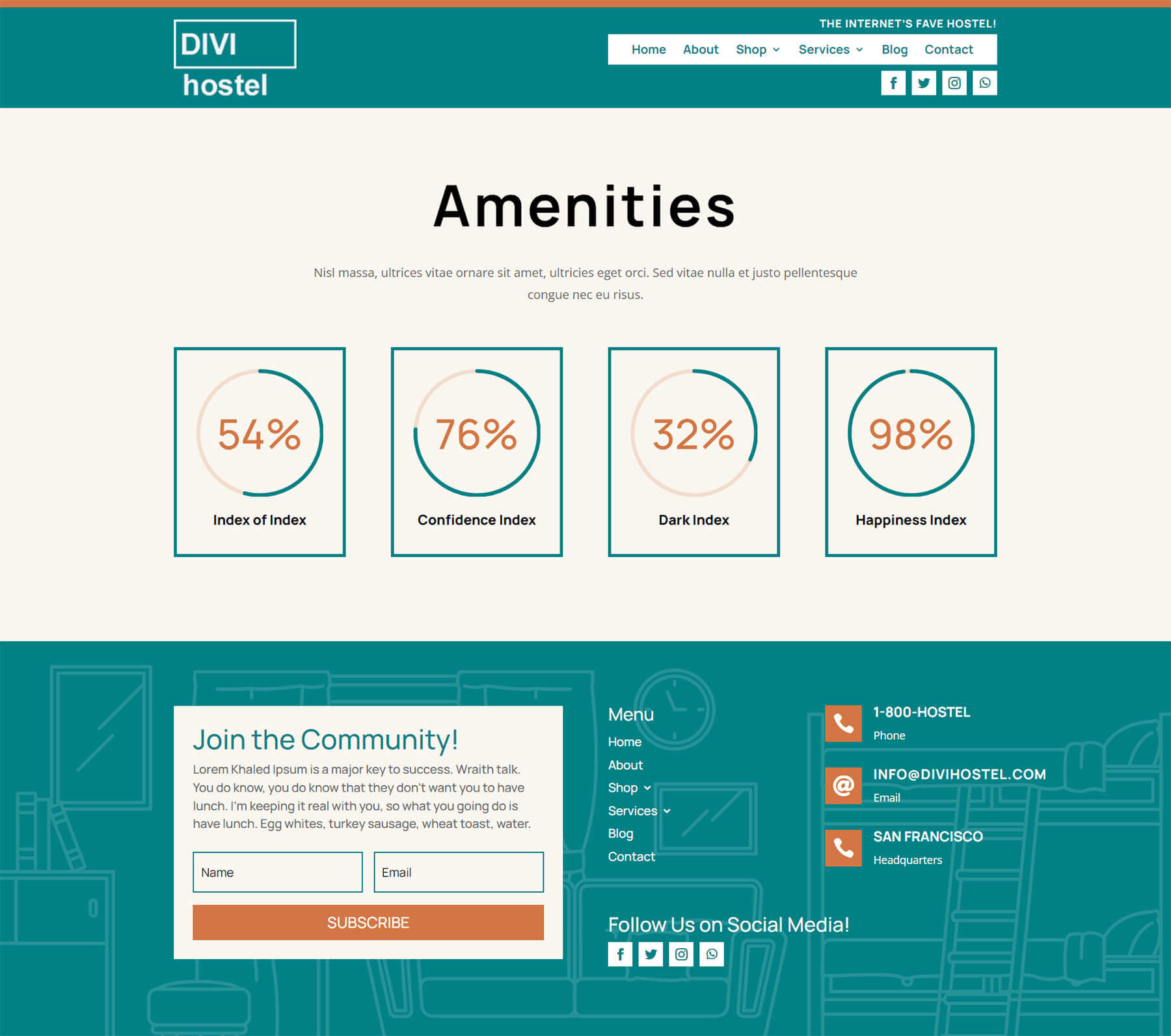
Schau vier: Divi Hostel
Es macht einfach Sinn, den „Glücksquotienten“ der Gäste mit einem animierten Modul zu messen.

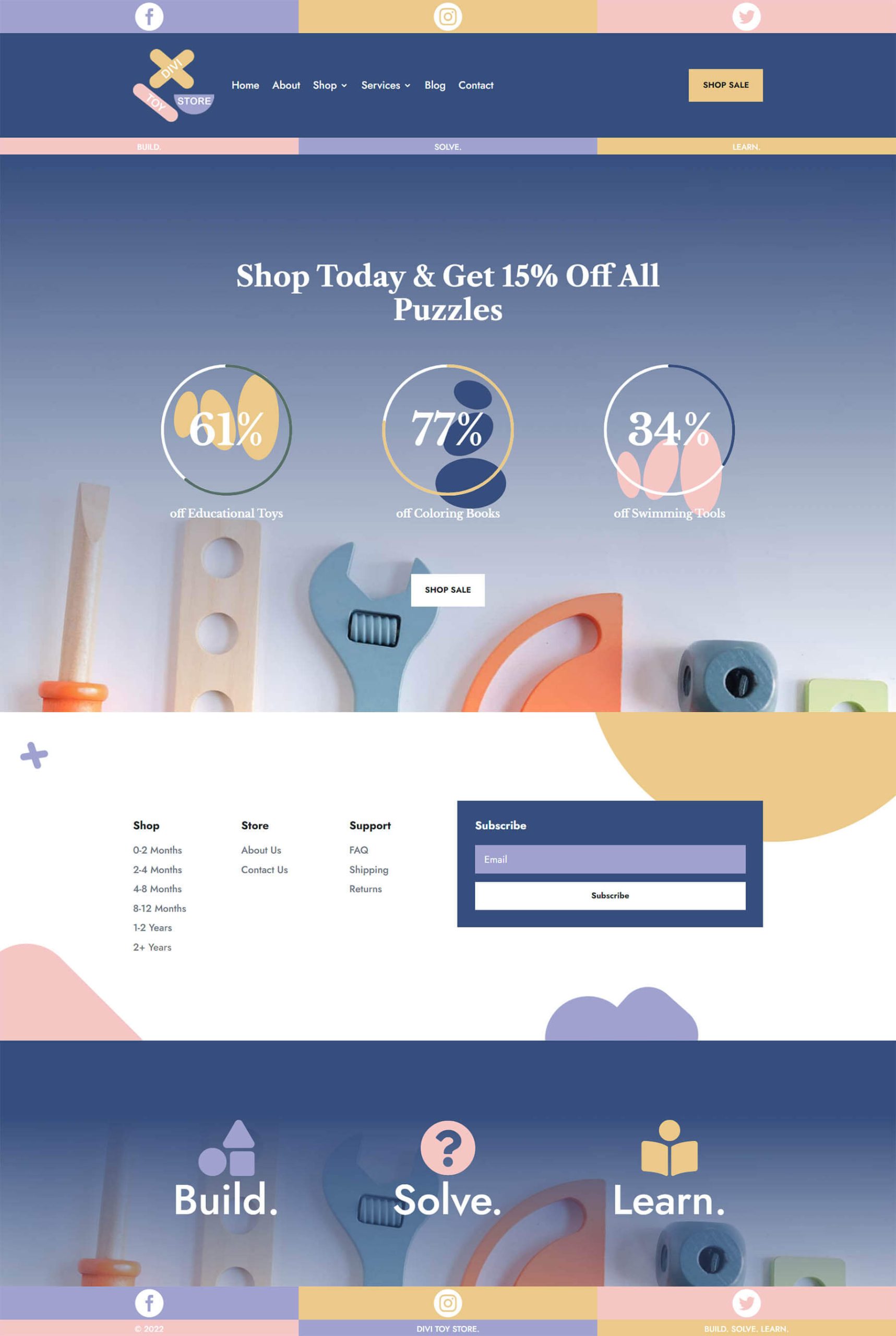
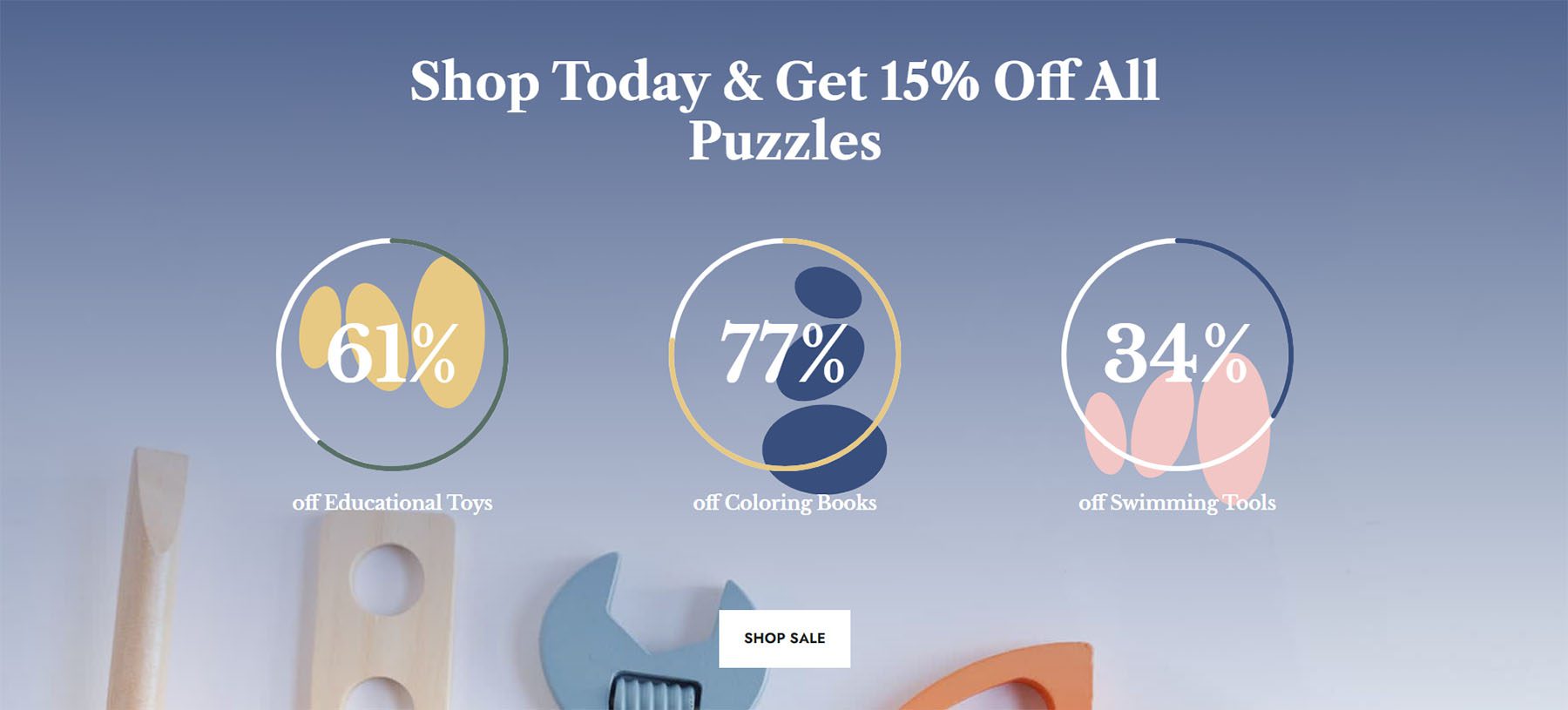
Demo Fünf: Divi Toy Store
Wir verwenden hier Circle-Module, um einen Verkauf in einem Online-Shop zu fördern.

Vorbereitung auf das Circle Counter-Modul von Style Divi
Bevor wir mit der Gestaltung des Circle Counter-Moduls von Divi beginnen, müssen wir zunächst einen separaten Abschnitt erstellen, der diese Module beherbergt. Unabhängig davon, ob Sie diesen Abschnitt zu einer neuen oder einer vorhandenen Seite hinzufügen, müssen Sie dieselben Vorbereitungen treffen. Entscheiden Sie vor dem Styling, welche Datenpunkte Sie im Circle Counter-Modul präsentieren möchten. Als Nächstes müssen Sie einen Abschnitt für Ihre Module erstellen. Drittens müssen Sie entscheiden, wie viele Spalten in der Zeile enthalten sein sollen. Aus diesem Grund müssen Sie wissen, welche Datenpunkte die Daten für Ihr Circle Counter-Modul füllen. Ihre Datenpunkte beeinflussen die Anzahl der Spalten, die Sie verwenden. Sobald dies eingerichtet ist, fügen Sie jeder Spalte Ihr Circle Counter-Modul hinzu.
Erstellen Sie Ihren Abschnitt
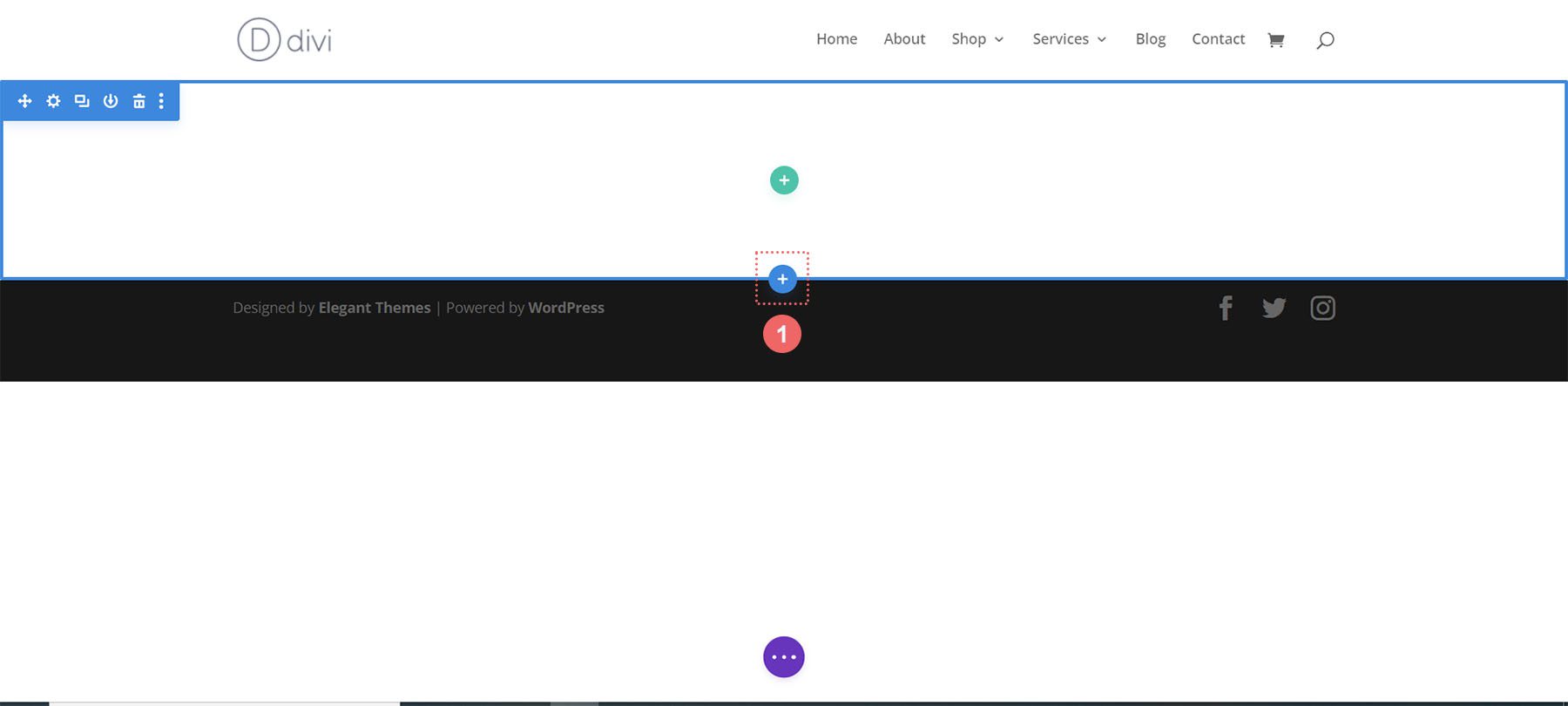
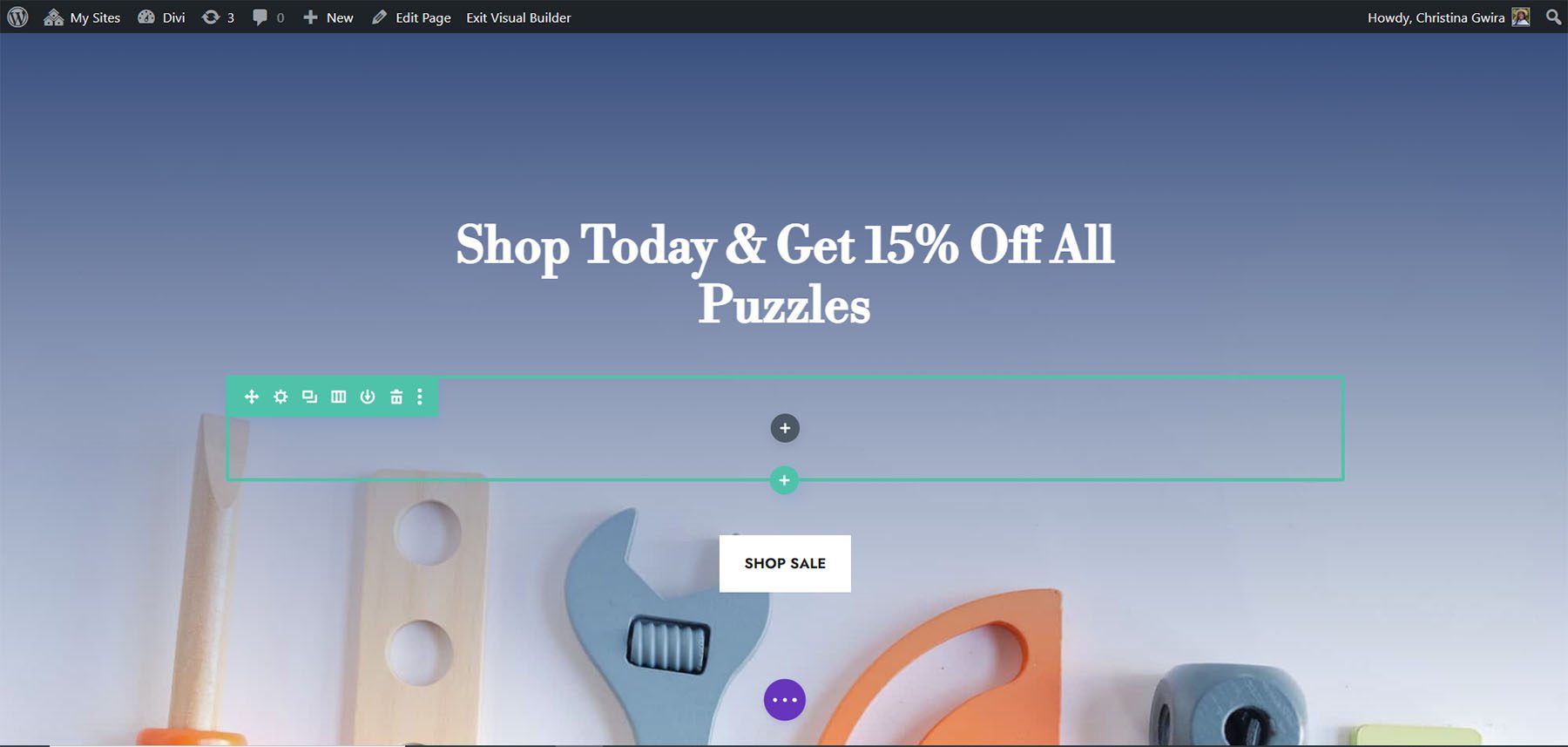
Klicken Sie zunächst auf das blaue Plus-Symbol . Dadurch wird Ihrer Seite ein neuer Abschnitt hinzugefügt.

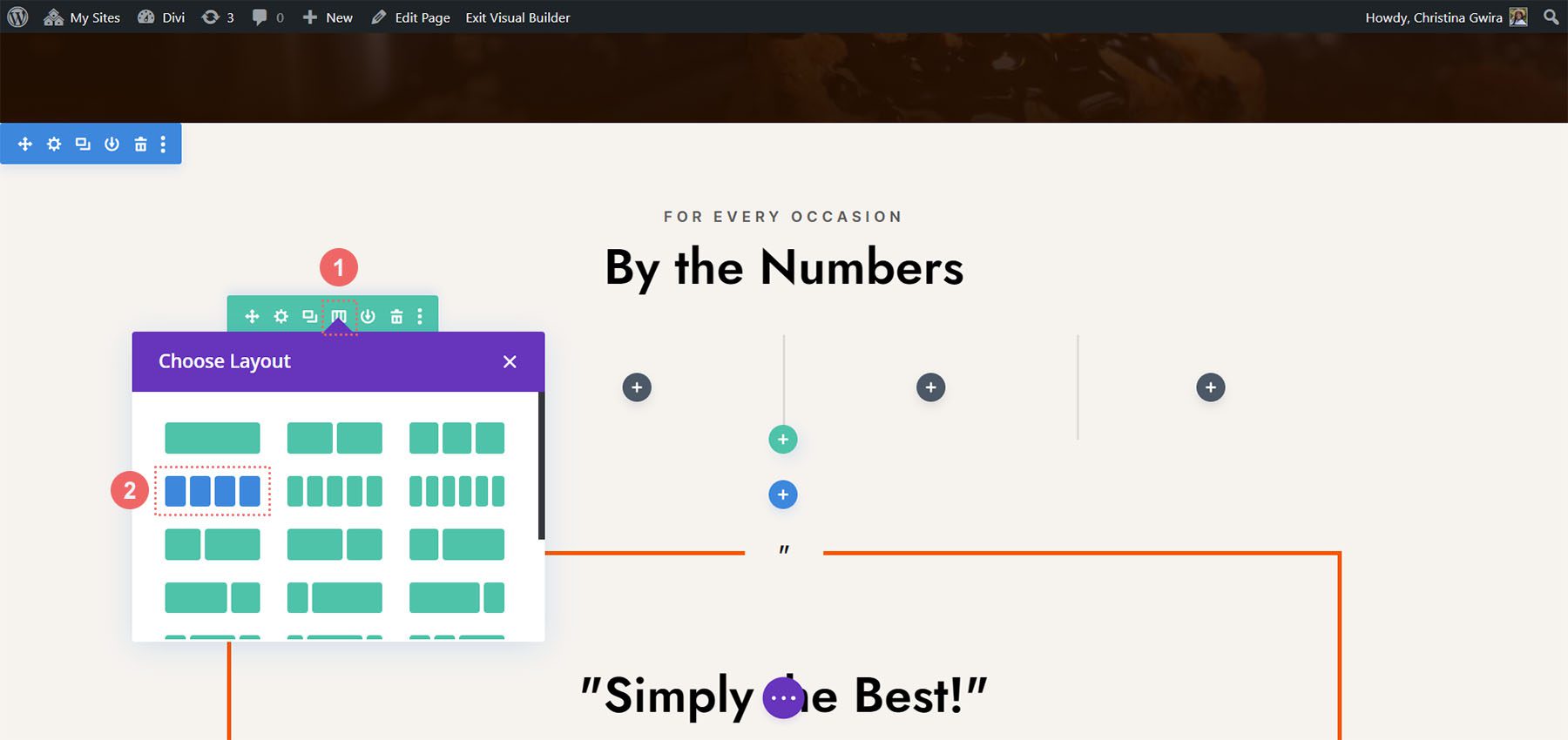
Auswählen Ihrer Spalten
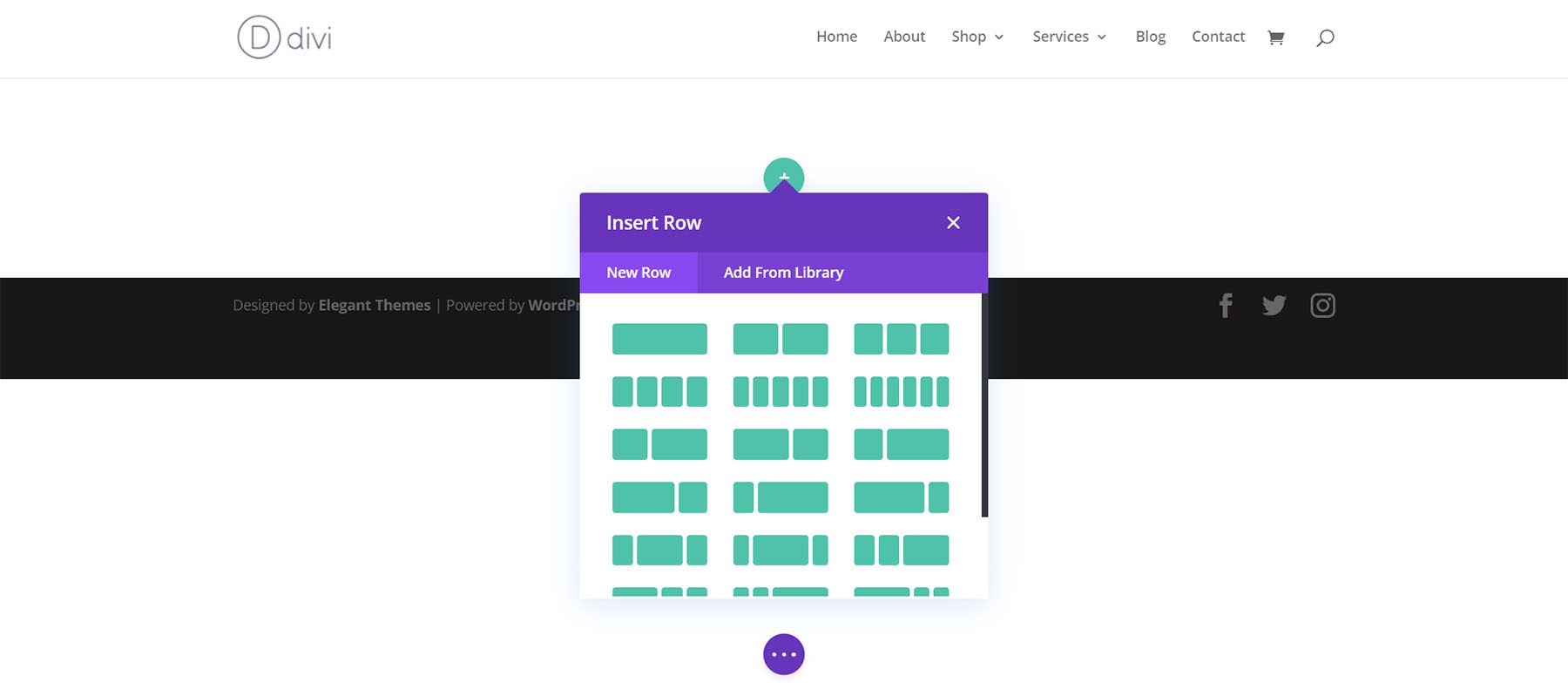
Als Nächstes verwenden Sie das grüne Plus-Symbol , um eine Zeile mit der Anzahl der Spalten hinzuzufügen, die Sie verwenden werden. Jede Spalte enthält ein Kreiszählermodul.

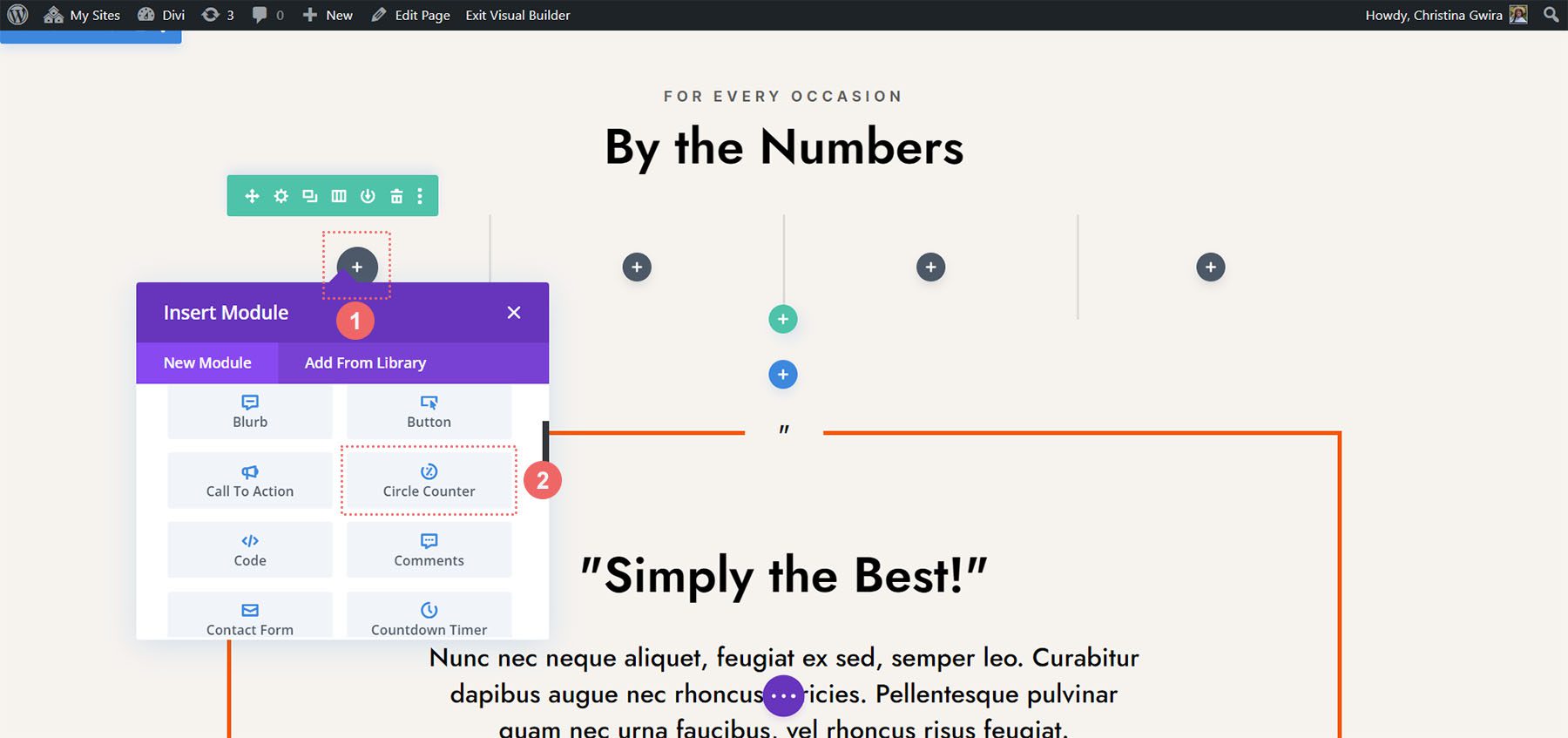
Fügen Sie Kreiszählermodule hinzu
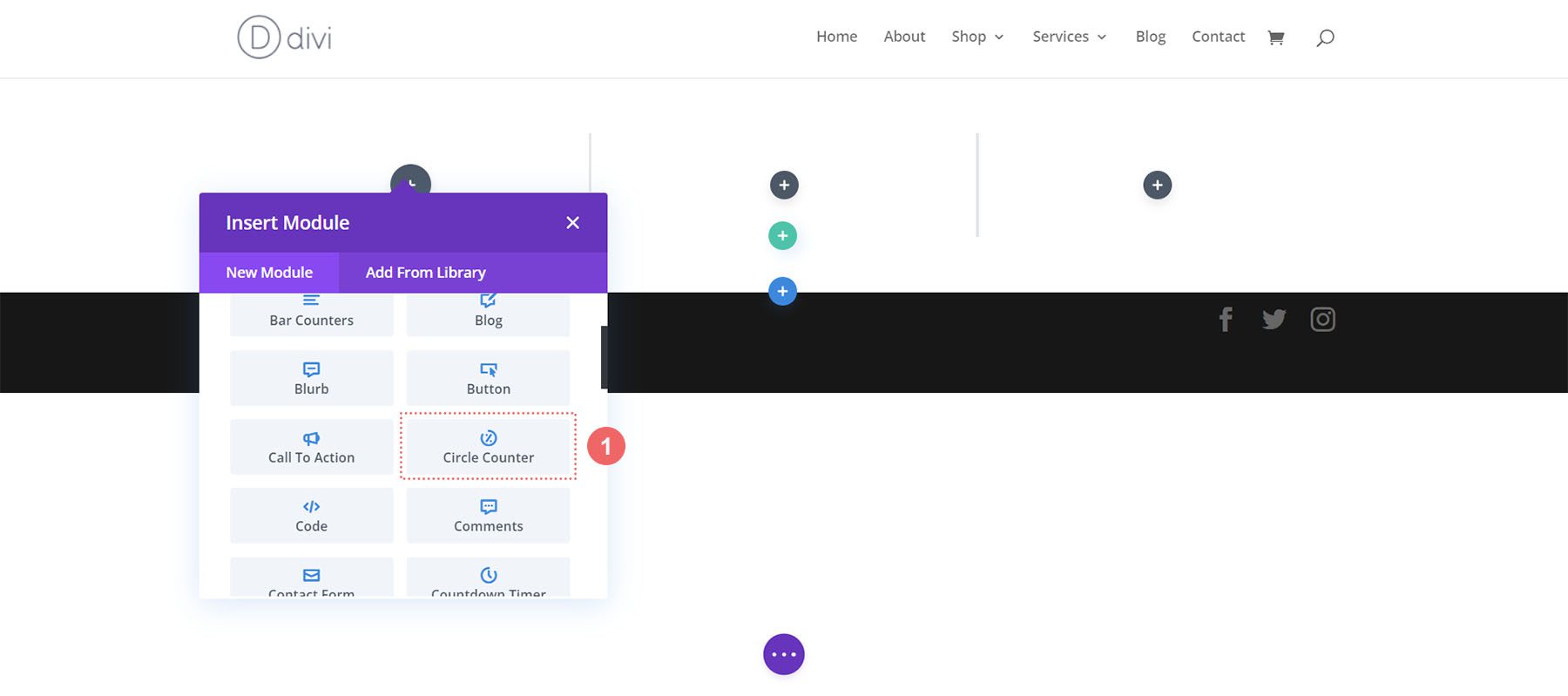
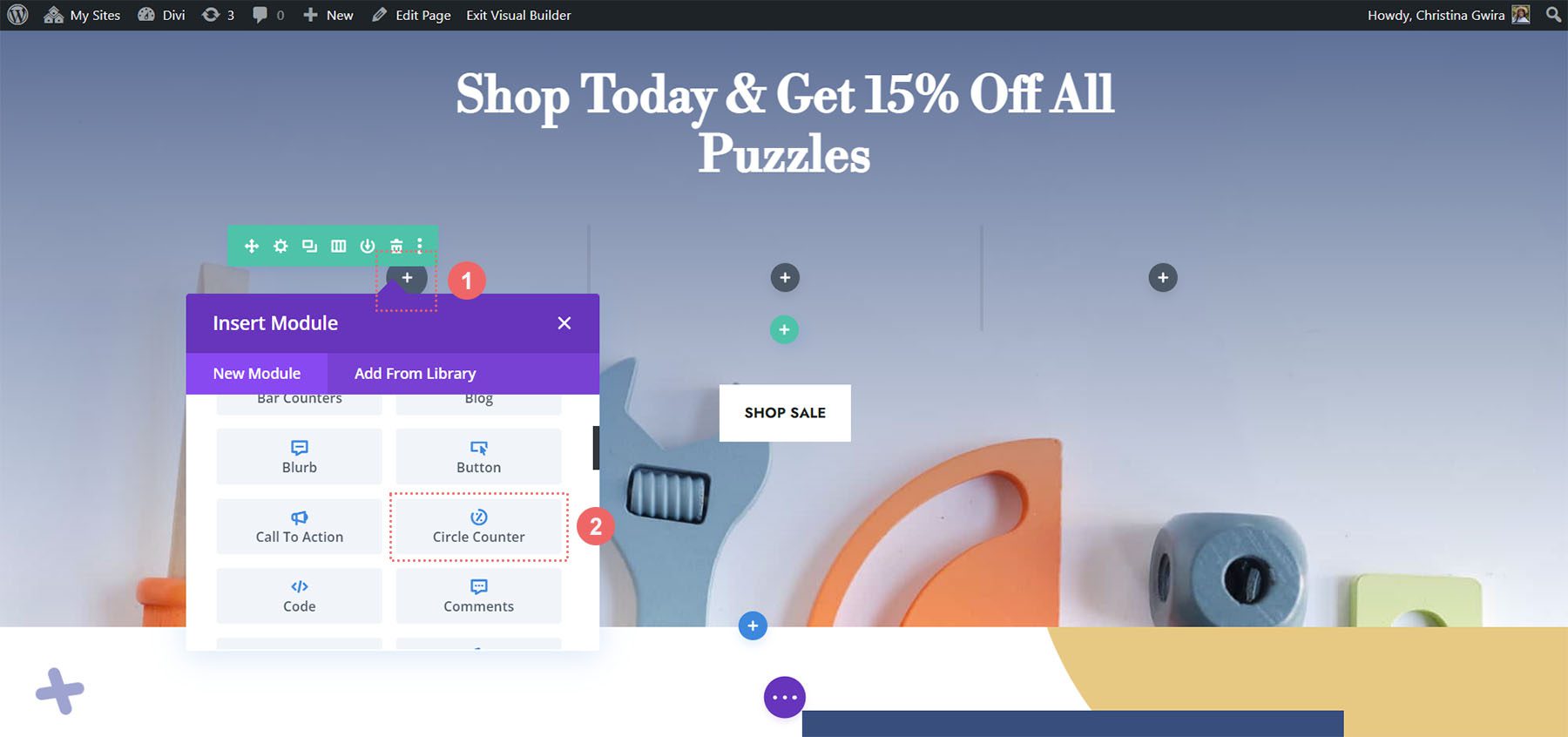
Sobald Sie Ihre Spalten erstellt haben, klicken Sie auf das graue Plus-Symbol . Dadurch wird das Modulmodul geöffnet. Wählen Sie hier das Kreiszählermodul aus .

Aus Konsistenzgründen würde ich empfehlen, jeweils ein Circle Counter-Modul zu stylen. Verwenden Sie dann das Rechtsklick-Menü von Divi, um jedes Kreiszählermodul zu duplizieren und den darin enthaltenen Datenpunkt zu ändern.
Nachdem wir nun die Grundlagen verstanden haben, beginnen wir mit der Gestaltung des Moduls.
Style One mit dem Divi Streamer Layout Pack
Sie können diesem Blogbeitrag folgen, um zu sehen, welches Layout aus dem Divi Streamer Layout Pack Ihren Anforderungen am besten entspricht. Für dieses Tutorial werden wir den Abschnitt „Info“ im Landingpage-Layout ändern.

Bereiten Sie den Abschnitt vor
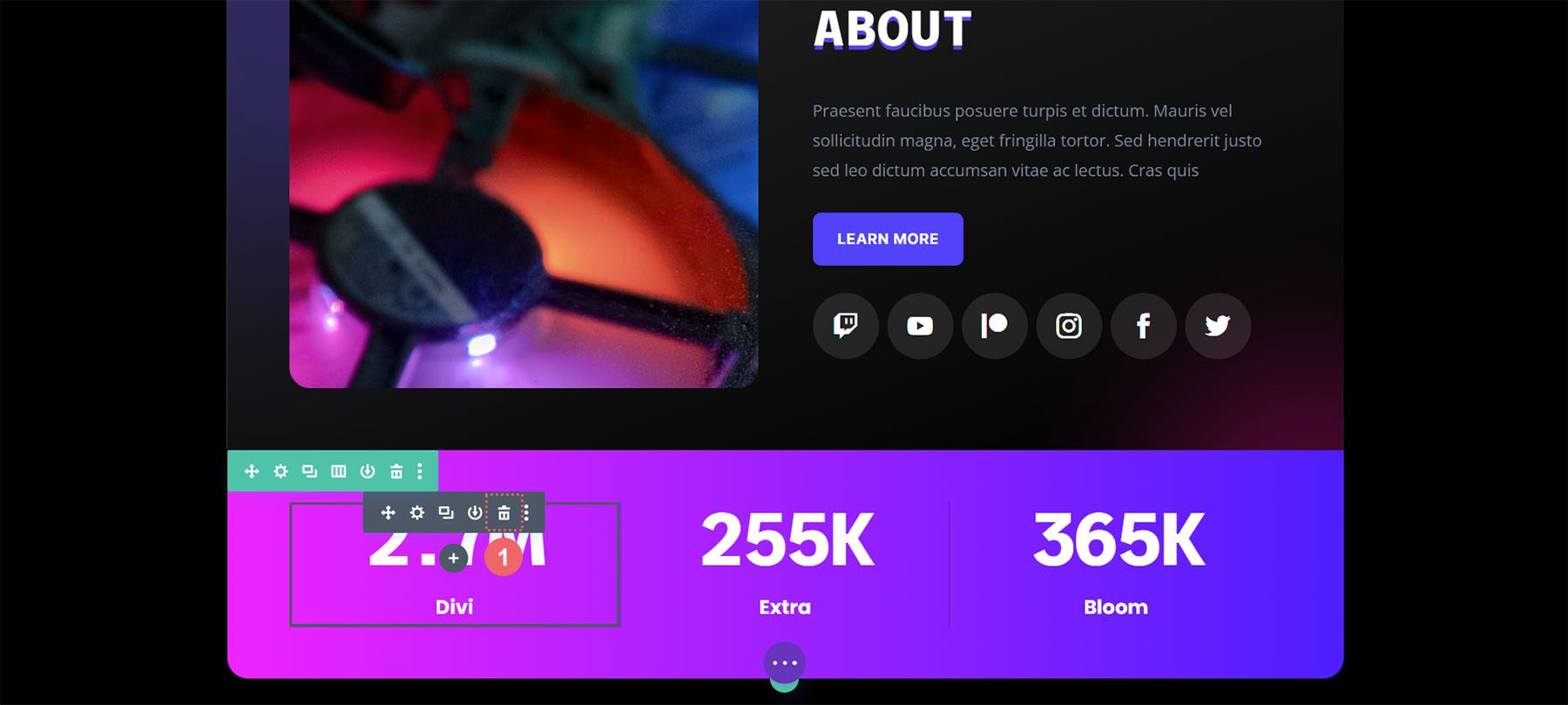
Löschen wir zunächst die Nummernzählermodule, die sich derzeit in diesem Abschnitt befinden. Bewegen Sie den Mauszeiger über das Modul und klicken Sie im angezeigten grauen Popout-Menü auf das Papierkorbsymbol .

Wiederholen Sie dies für das andere Nummernzählermodul innerhalb des Abschnitts.
Kreiszählermodul hinzufügen
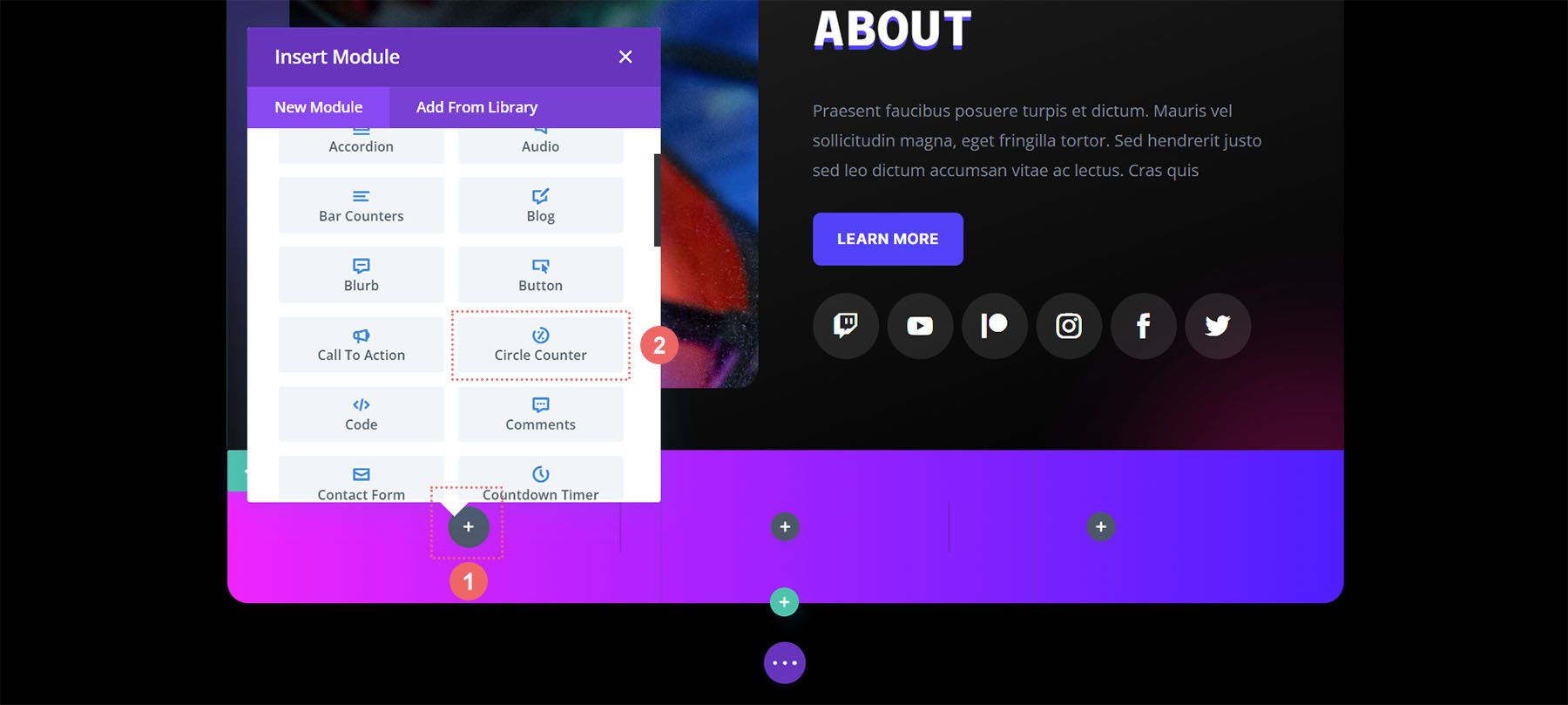
Klicken Sie anschließend auf das graue Plus-Symbol, um der ersten Spalte Ihrer Zeile ein Kreiszählermodul hinzuzufügen. Klicken Sie anschließend auf das Kreiszähler-Symbol , um der Spalte eines der Module hinzuzufügen.

Hinzufügen Ihrer Inhalte
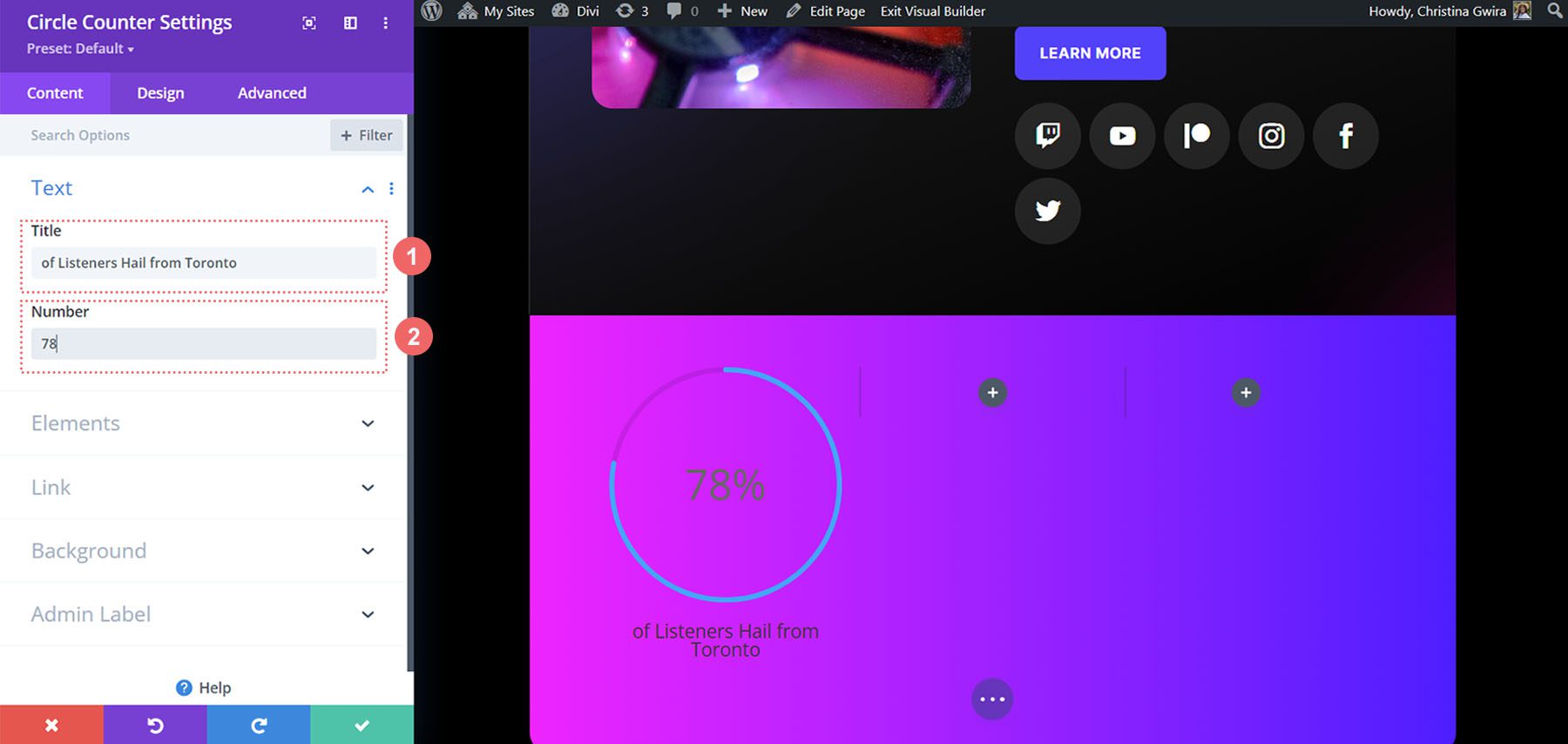
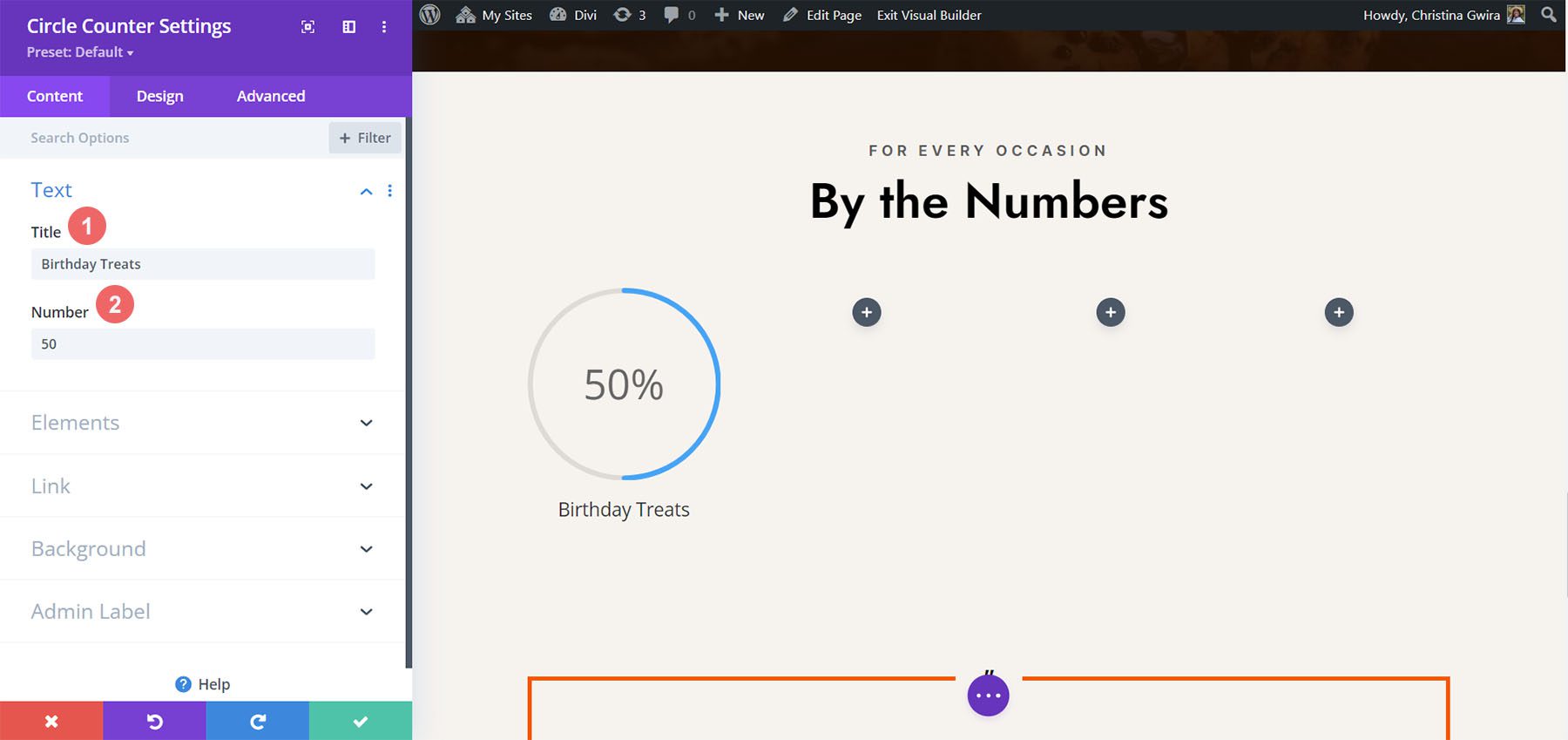
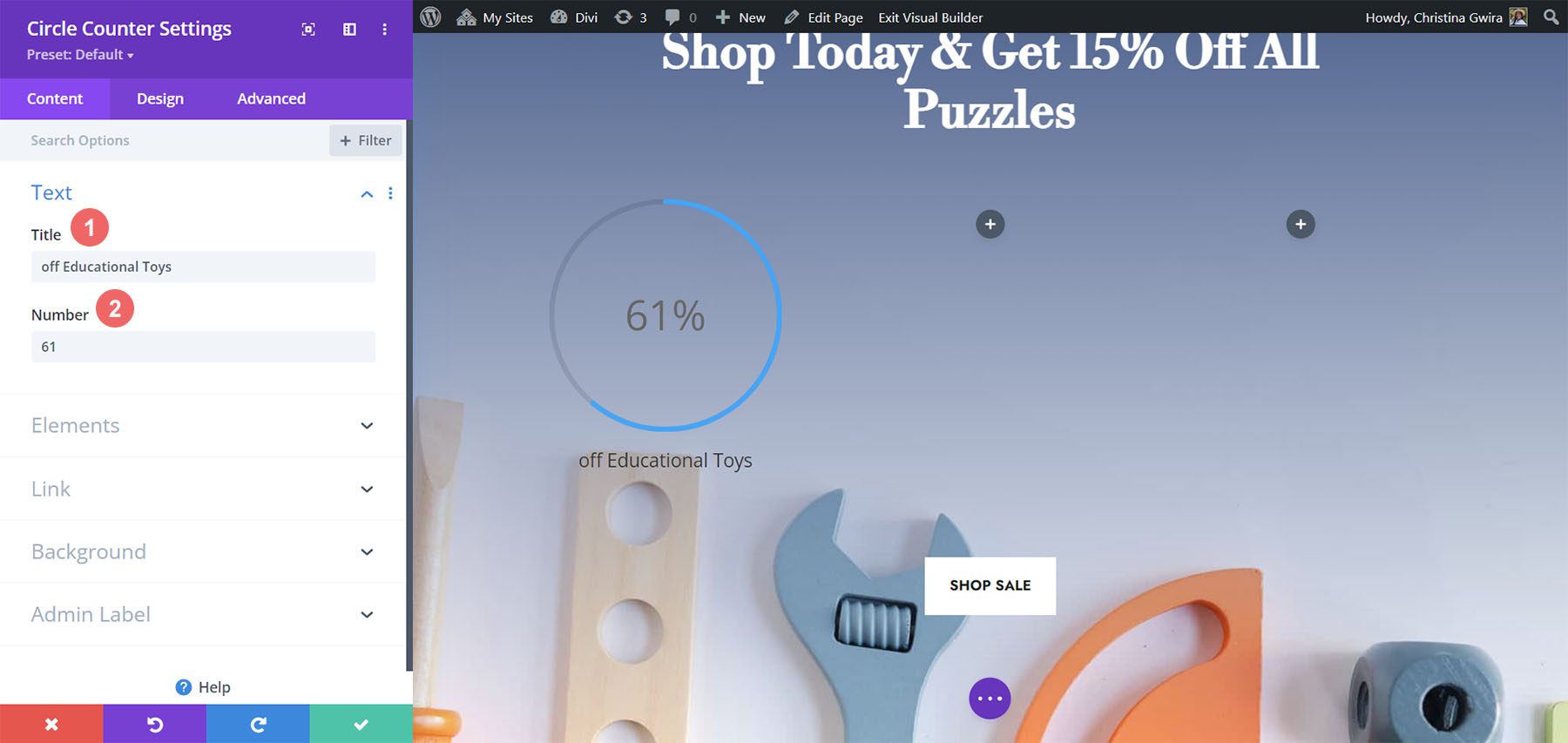
Sobald Ihr erstes Circle Counter-Modul hinzugefügt wurde, müssen Sie nun Ihren Datenpunkt eingeben. Geben Sie auf der Registerkarte „Inhalt“ des Moduls eine Beschreibung für Ihren Datenpunkt ein. In unserem Fall zeigen wir einen Prozentsatz der Benutzer aus Toronto. Also geben wir unseren Text und die Zahl 78 ein (ohne Prozentzeichen!)

Gestalten Sie das Kreiszählermodul
Wir wechseln nun zur Registerkarte „Design“. Da unser Abschnitt Teil des Divi Streamer Layout Pack ist, verwenden wir die Schriftart, den Text und die Farben, die Teil des Pakets sind, um den Stil unseres Moduls zu beeinflussen.
Gestalten des Kreisdiagramms
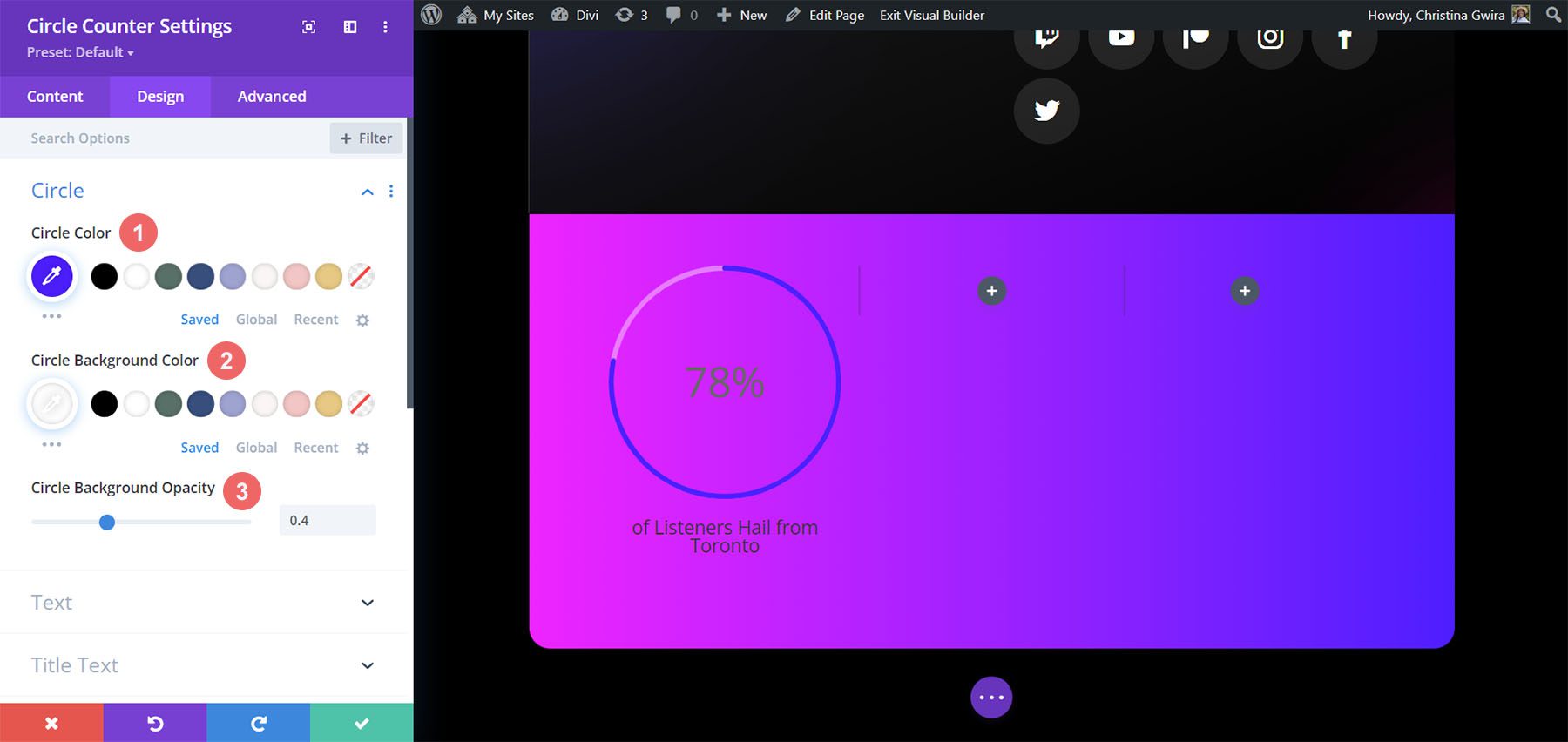
Klicken wir zunächst auf die Registerkarte „Kreis“, um die Farben festzulegen, die für den Kreisteil des Moduls verwendet werden sollen.
Kreisdesign-Einstellungen:
- Kreisfarbe: #5200ff
- Hintergrundfarbe des Kreises: #ffffff
- Deckkraft des Kreishintergrunds: 0,4

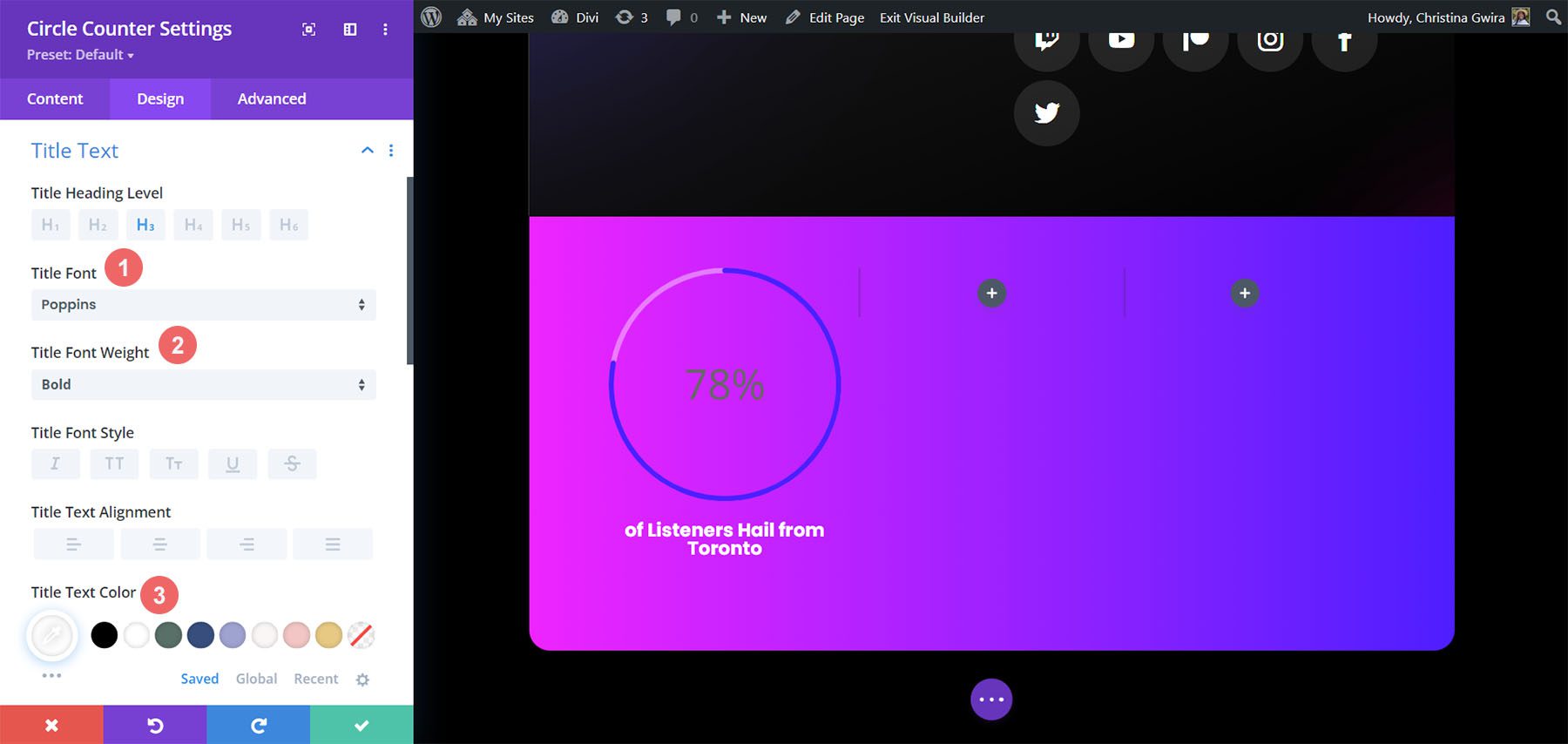
Den Titeltext gestalten
Nachdem wir das Kreisdiagramm gestaltet haben, fahren wir mit dem Titeltext des Moduls fort. Klicken Sie auf die Registerkarte „Titeltext“ und verwenden Sie dann die folgenden Einstellungen, um dem Titeltext unseres Circle Counter-Moduls etwas Leben einzuhauchen.
Titeltexteinstellungen:
- Titelschriftart: Poppins
- Schriftstärke des Titels: Fett
- Schriftfarbe des Titels: #ffffff

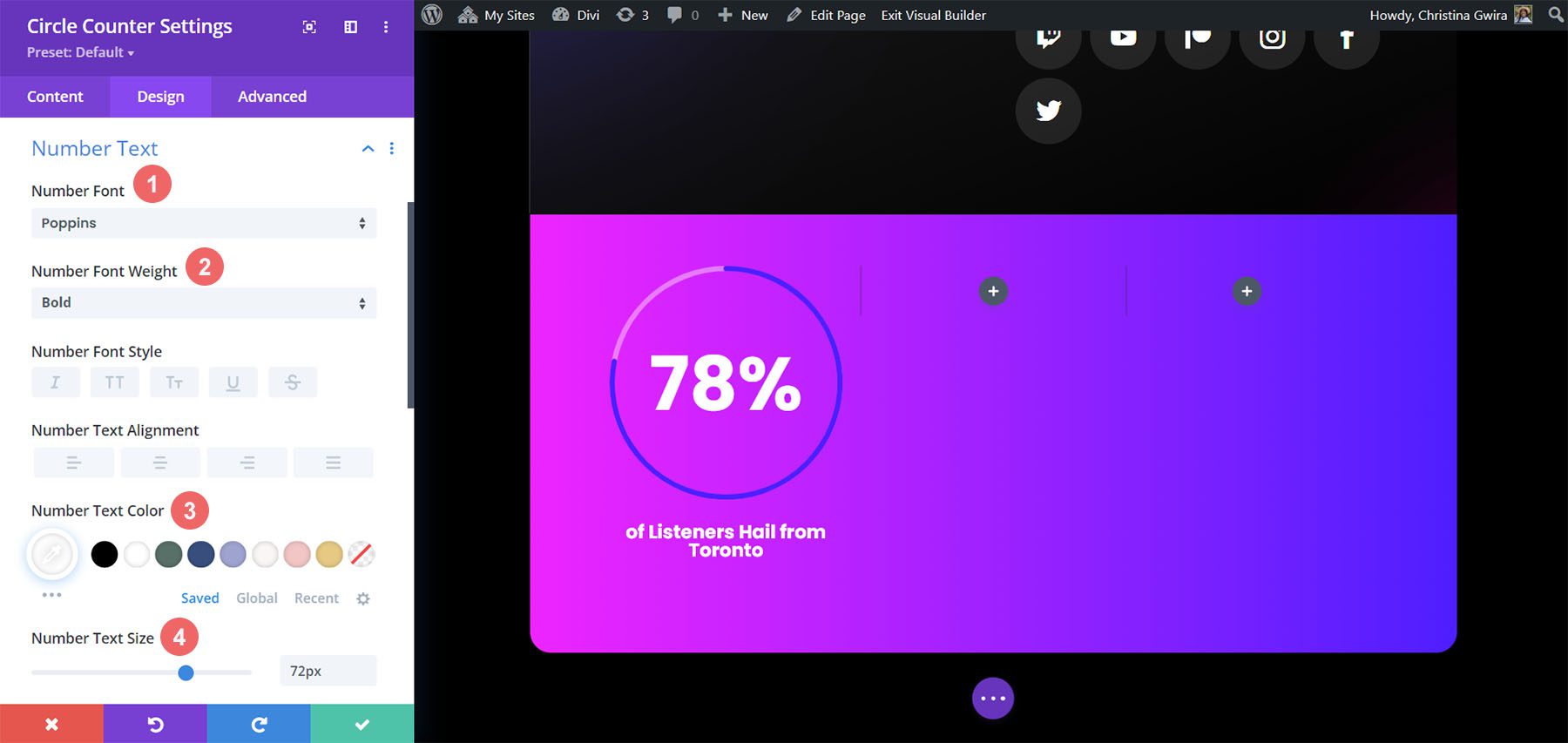
Hinzufügen von Stil zum Zahlentext
Zu guter Letzt korrigieren wir die Zahlen im Circle Counter-Modul. Dazu klicken wir auf die Registerkarte Zahlentext . Anschließend verwenden wir die folgenden Einstellungen zum Stylen. Beachten Sie, dass wir uns vom Layoutpaket inspirieren ließen, aber auch von den Zahlenzählermodulen, die es zuvor gab.
Zahlentexteinstellungen:
- Zahlenschriftart: Poppins
- Zahlenschriftstärke: Fett
- Zahlentextfarbe: #ffffff
- Zahlentextgröße: 72pt

Wenn Sie diese letzten Bearbeitungen abgeschlossen haben, klicken Sie auf das grüne Häkchen unten im modalen Feld. Dadurch werden Ihre Änderungen gespeichert.
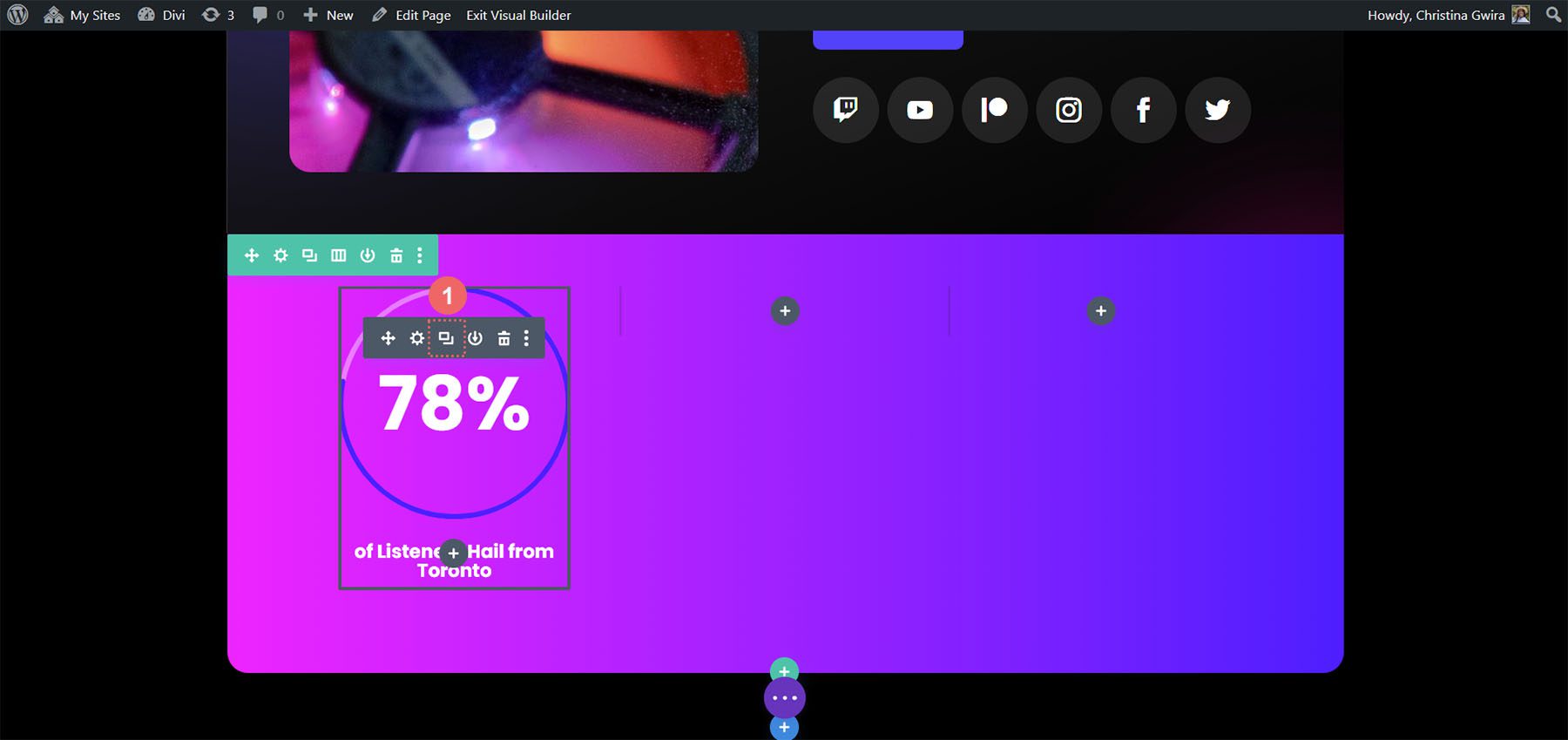
Kopier- und Aktualisierungsmodul
Nachdem das Styling abgeschlossen ist, können wir dieses Modul nun duplizieren. Wir werden es mit unseren anderen Datenpunkten und ihren entsprechenden Titeln modifizieren. Bewegen Sie dazu den Mauszeiger über das Modul. Dadurch wird das Popup-Menü „Moduleinstellungen“ angezeigt. Klicken Sie auf das Kopiersymbol . Verschieben Sie das Modul dann in die anderen Spalten Ihrer Zeile.

In unserem Fall haben wir nicht nur den Titel und die Daten für das Modul aktualisiert, sondern auch die Farben geändert, um sie an das Layoutpaket anzupassen.

Entwerfen Sie zwei mit dem Divi Chocolatier Layout Pack
Folgen Sie dem Divi Chocolatier Layout Pack-Blogbeitrag, um herauszufinden, wie Sie das Layout auf Ihrer Website installieren. Wir werden die Veranstaltungsabschnitte im Layout der Startseite ändern. Fügen wir einige Circle Counter-Module hinzu, um Daten darüber anzuzeigen, wie viele Bestellungen gesammelt wurden.

Aktuellen Inhalt entfernen
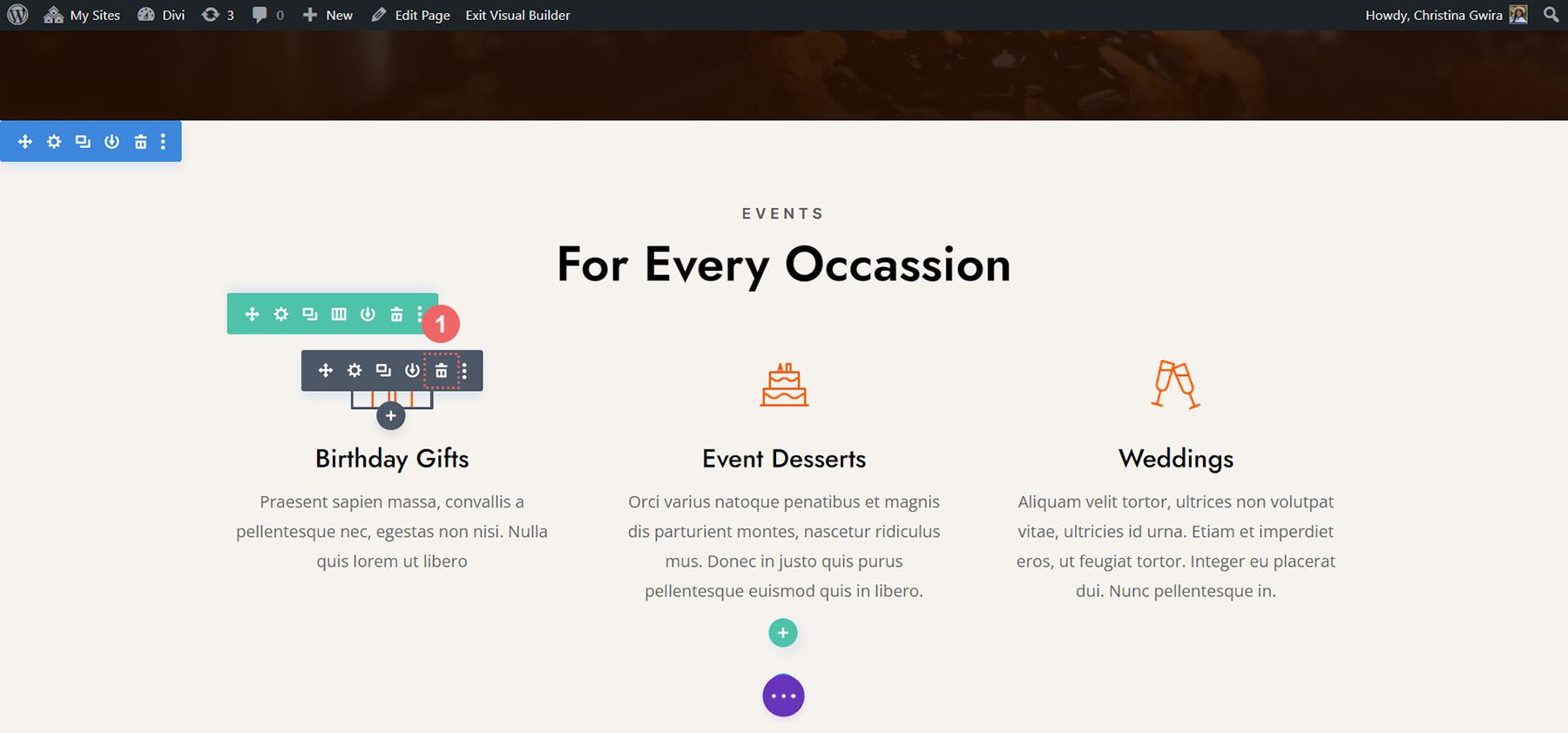
Zunächst wollen wir die aktuellen Module entfernen. Obwohl die Text- und Bildmodule hier großartig aussehen, sind sie ziemlich statisch. Durch die Verwendung der Circle Counter-Module verleihen wir diesem Abschnitt etwas Spannung und Animation. Bewegen Sie den Mauszeiger über jedes Modul und klicken Sie auf das Papierkorbsymbol . Das Symbol wird im Popup-Menü der Moduleinstellungen angezeigt.

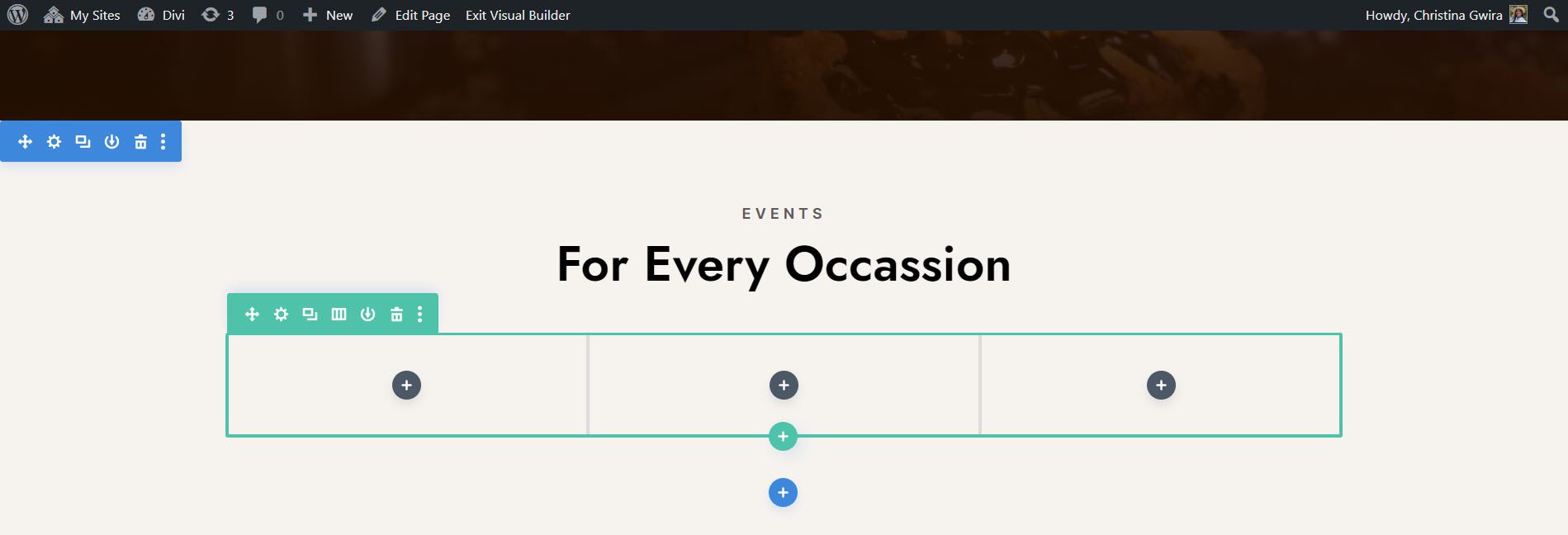
Am Ende erhalten wir eine leere Zeile mit drei Spalten.

Titel aktualisieren
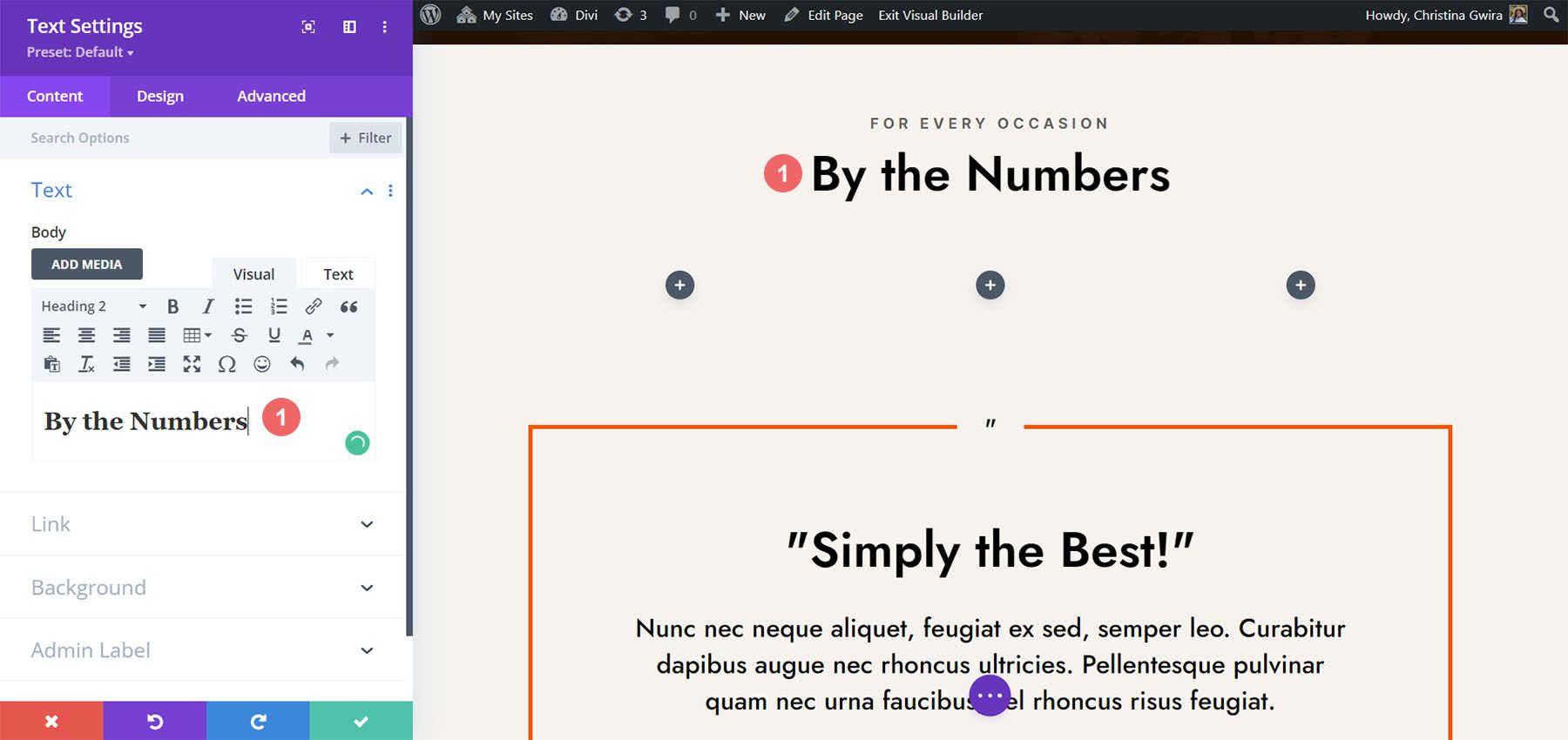
Möglicherweise möchten Sie auch die Textmodule für die Titel aktualisieren, sodass sie besser auf den kommenden Inhalt des Abschnitts abgestimmt sind. Bewegen Sie dazu den Mauszeiger über die Textmodule und klicken Sie auf das Zahnradsymbol, um den Modultext zu bearbeiten.

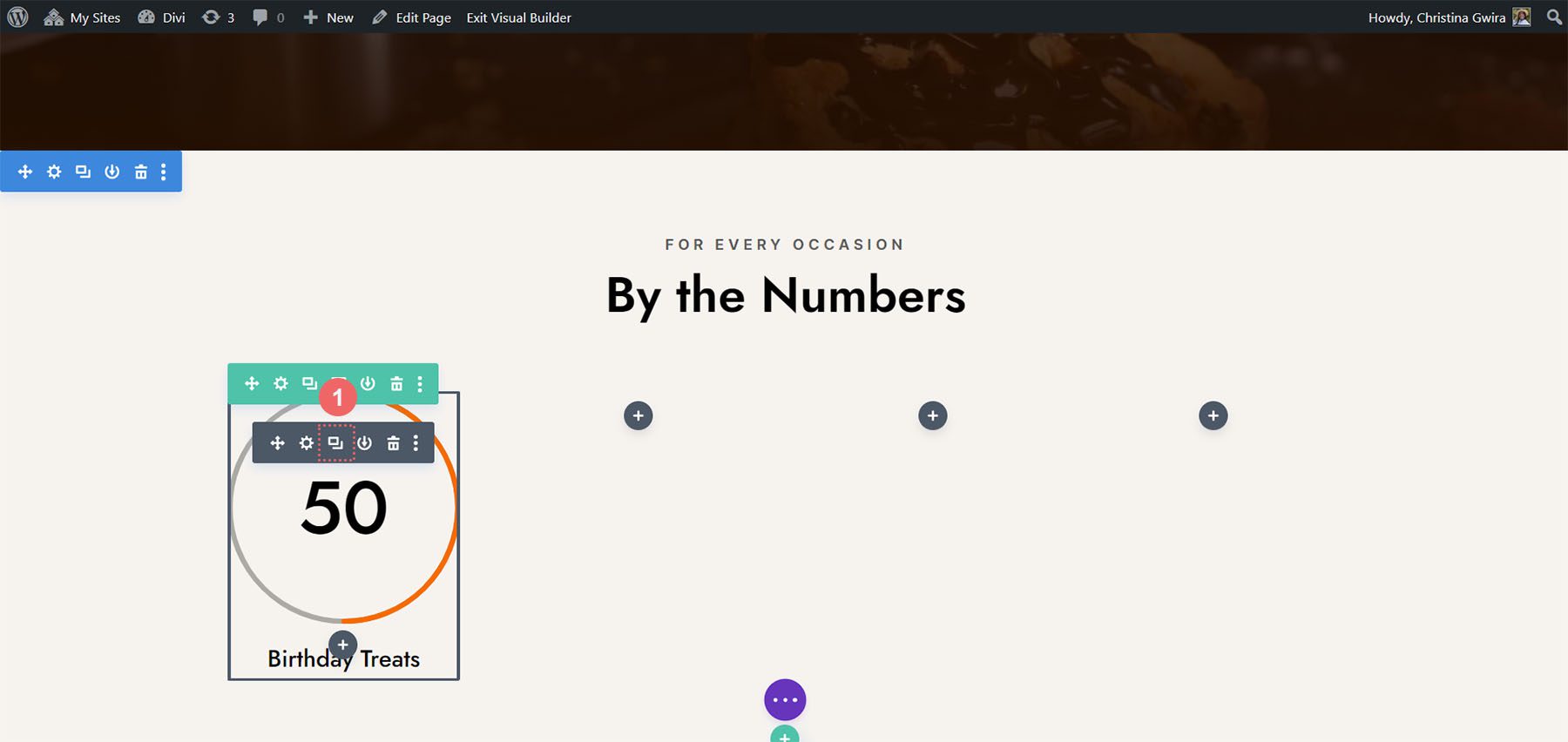
Fügen Sie Kreismodule hinzu
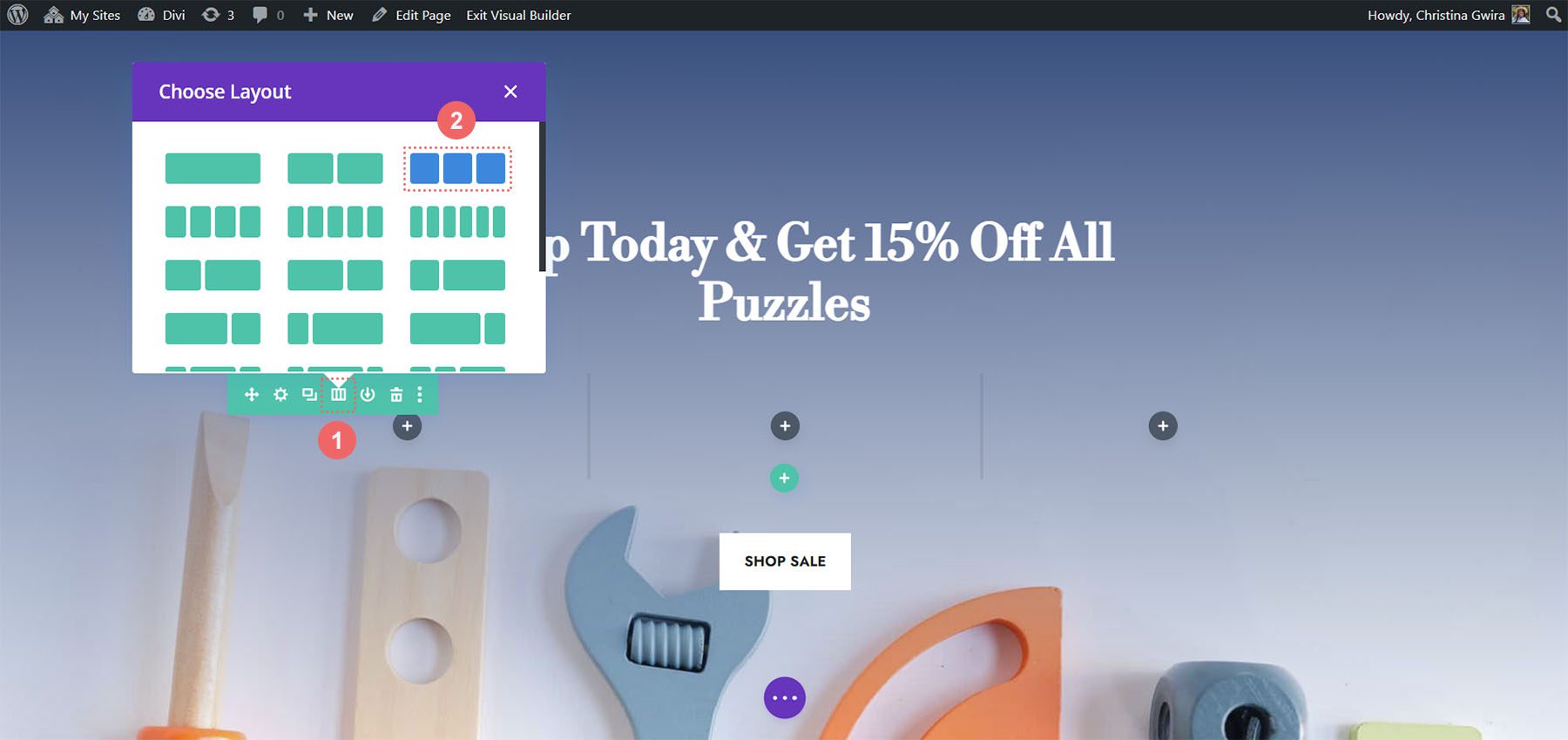
Bevor wir unsere Kreiszählermodule hinzufügen, ändern wir die Spaltennummer für unsere Zeile. Bewegen Sie den Mauszeiger über die Zeile und klicken Sie auf das Rastersymbol . Dadurch wird ein Popup angezeigt, in dem wir die Anzahl der benötigten Spalten auswählen können. Für dieses Design visualisieren wir vier Datenelemente. Daher entscheiden wir uns dafür, dieser Zeile vier Spalten hinzuzufügen. Klicken Sie auf das vierspaltige Symbol .

Jetzt fügen wir die Kreiszählermodule zur ersten Spalte hinzu, indem wir auf das graue Pluszeichen-Symbol klicken . Wenn dann das Modul-Popup erscheint, klicken wir auf das Circle Counter-Symbol , um unser erstes Circle Counter-Modul hinzuzufügen.

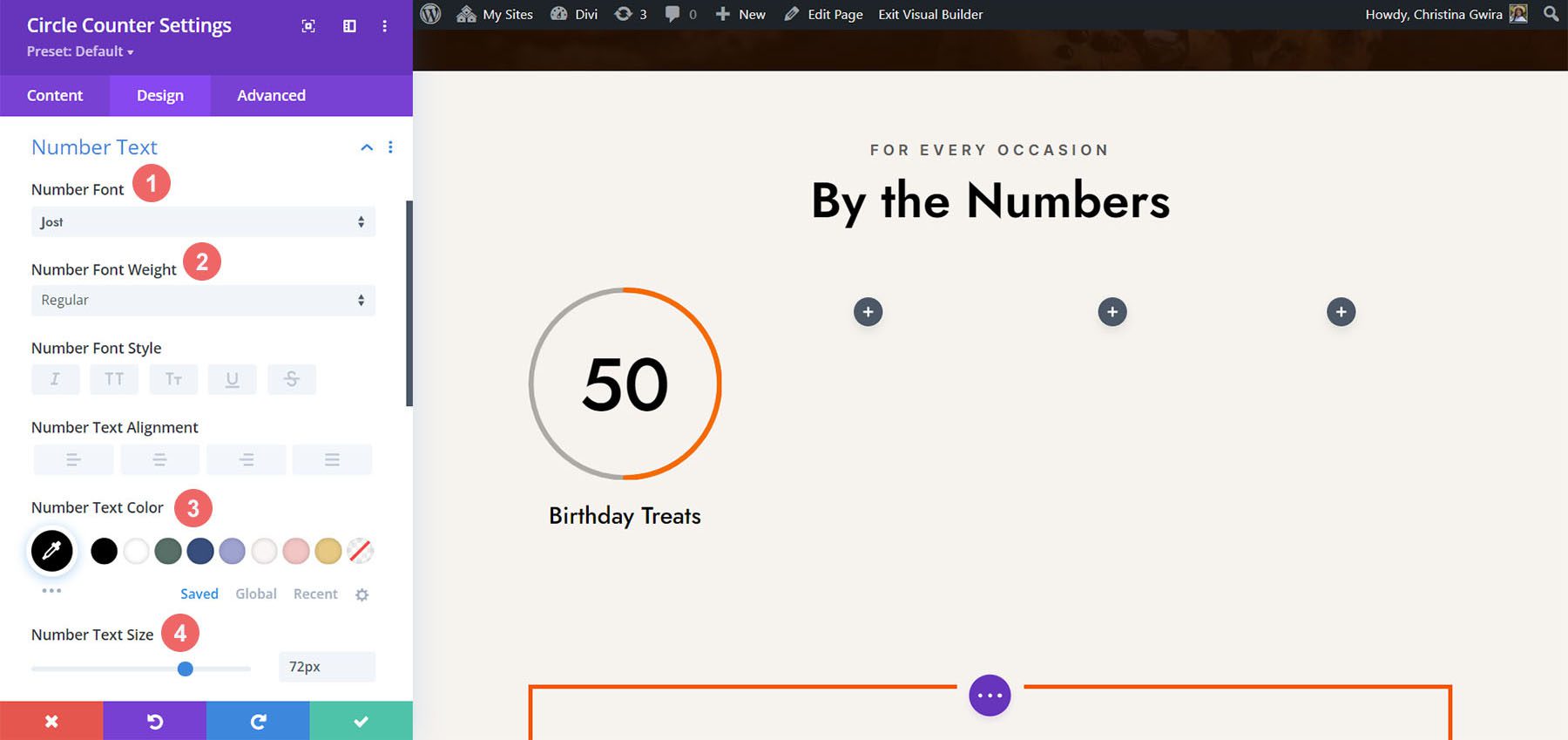
Daten zu Kreismodulen hinzufügen
Sobald unser erstes Modul installiert ist, können wir mit der Gestaltung und dem Hinzufügen von Inhalten beginnen. Fügen wir zunächst unseren Titel für dieses Modul hinzu . Als nächstes fügen wir unseren Datenpunkt hinzu .

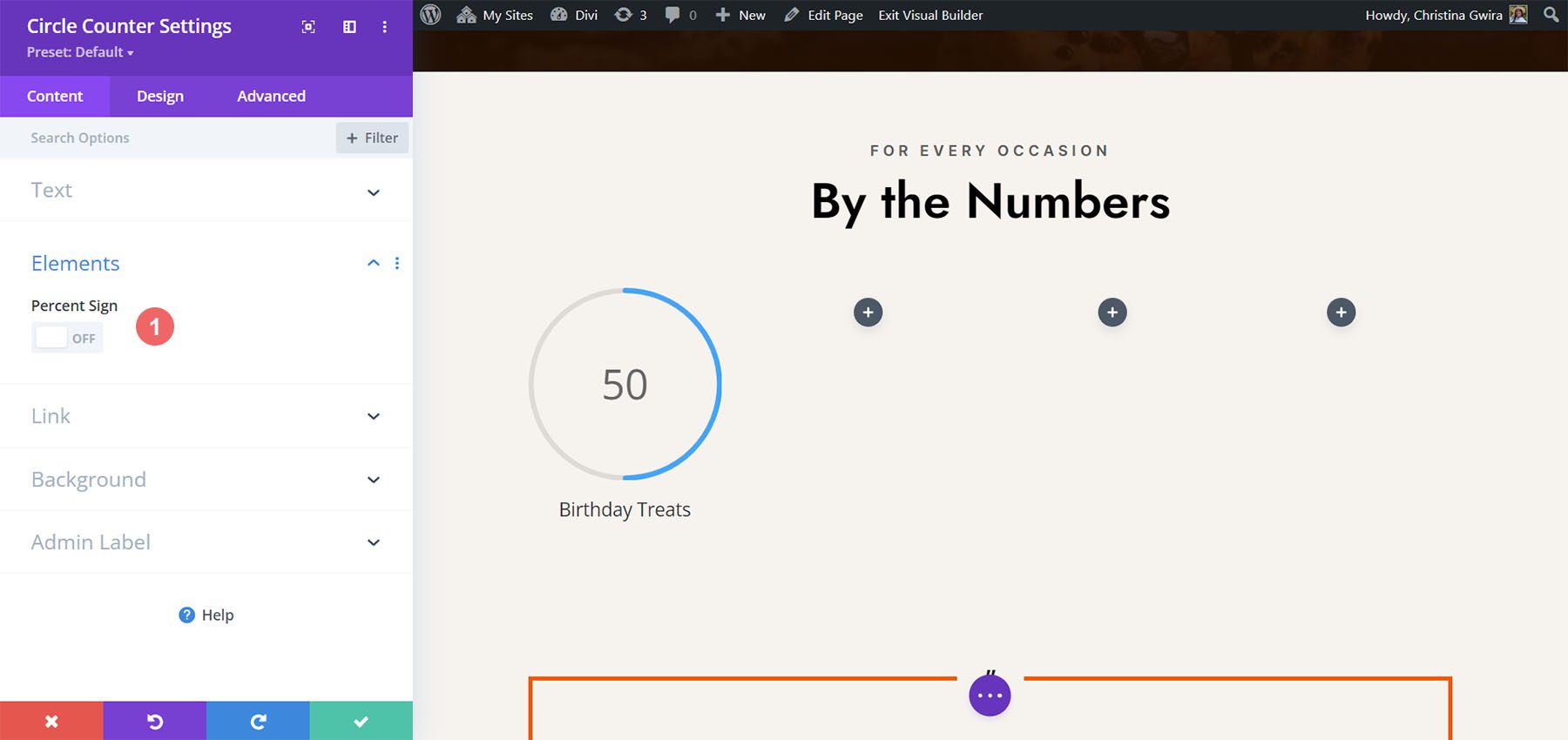
Für dieses Design entfernen wir das Prozentzeichen, das standardmäßig mit dem Modul geliefert wird. Dazu klicken wir auf die Registerkarte Elemente . Als nächstes deaktivieren wir den Schalter neben der Option „Prozentzeichen“ .

Jetzt können wir dieses Modul formatieren.
Gestaltung des Circle Counter-Moduls
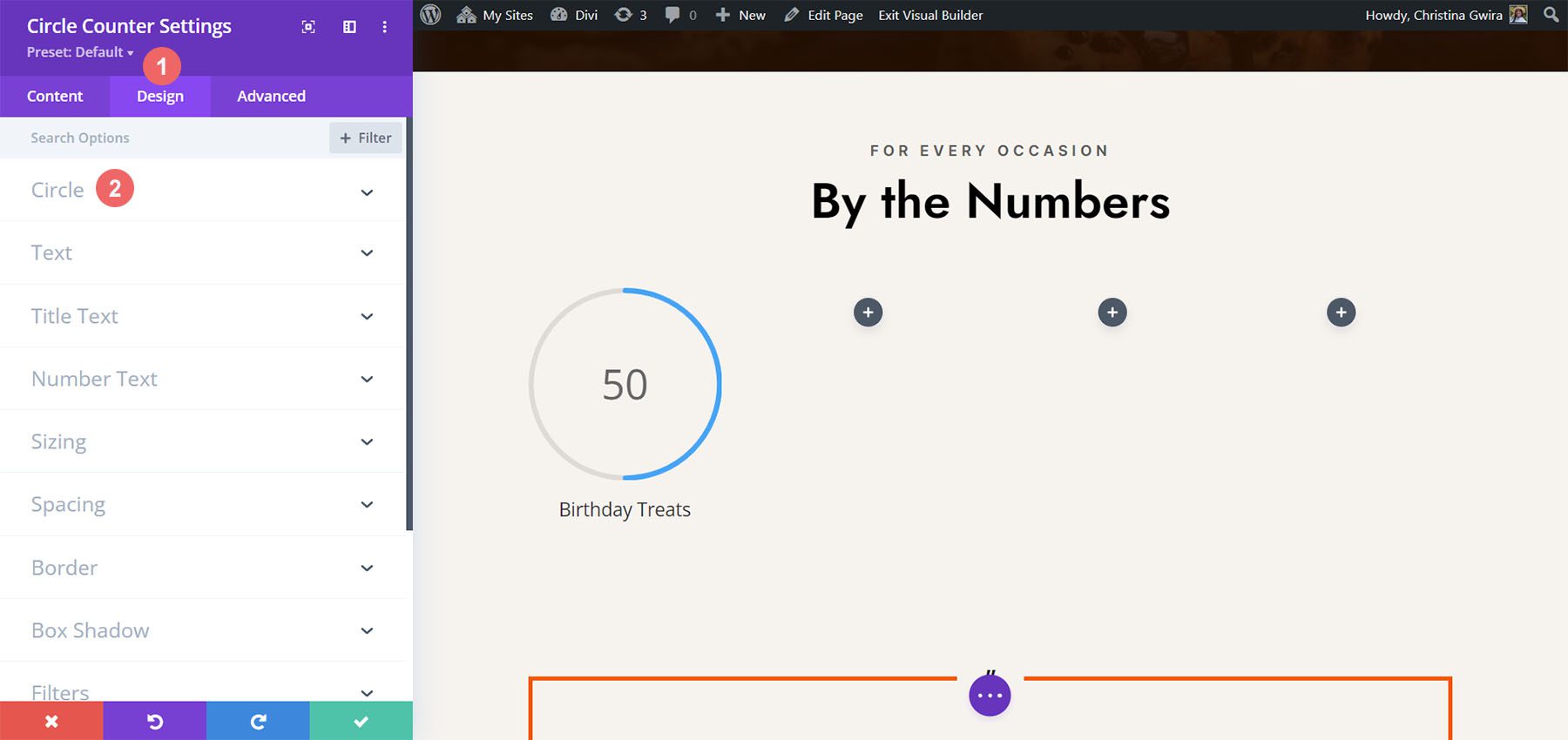
Zunächst wechseln wir zur Registerkarte „Design“ des Moduls.

Hinzufügen von Branding zum Kreisdiagramm
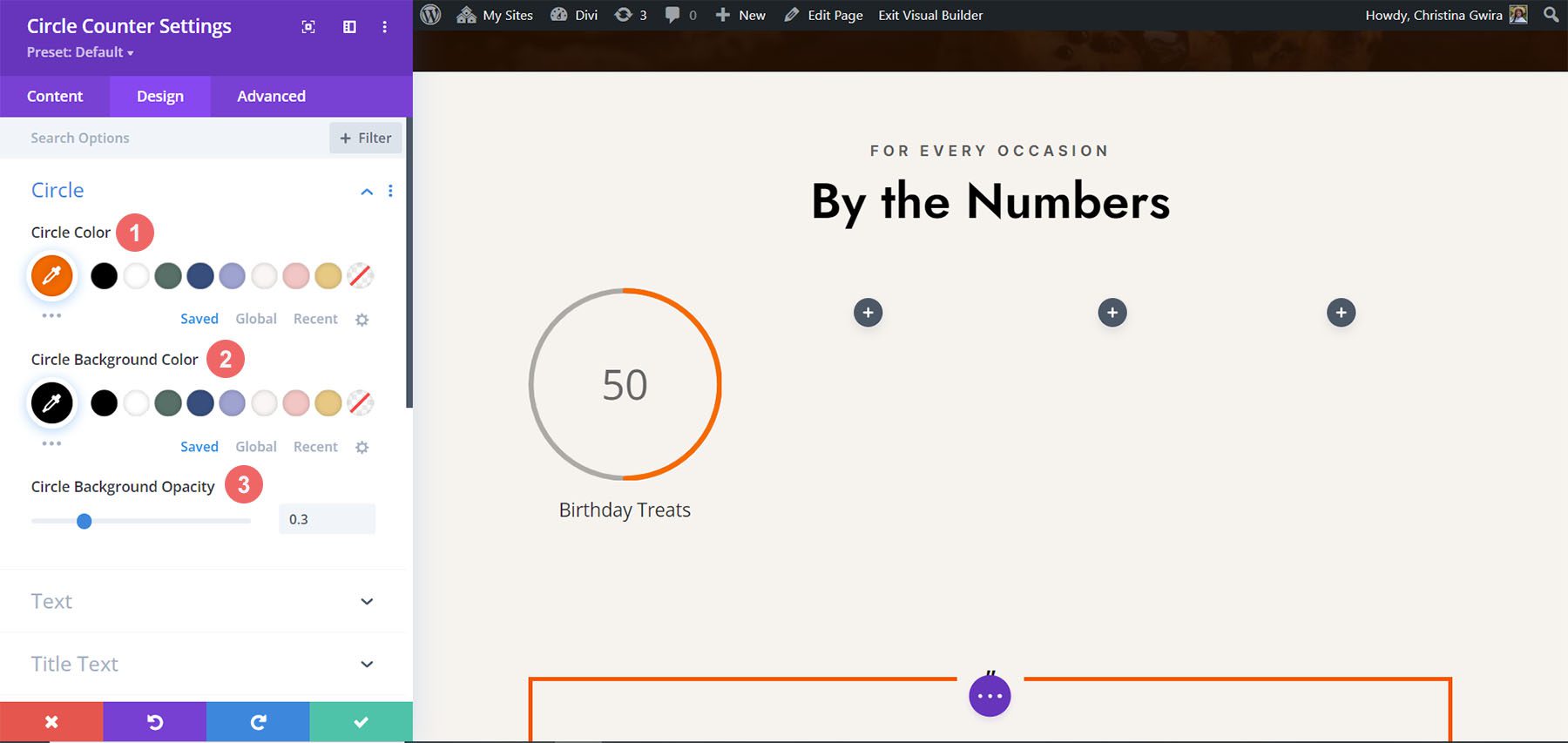
Als nächstes klicken wir auf den Schalter „Kreis“ , um auf die Designeinstellungen für den Kreisdiagrammaspekt des Moduls zuzugreifen. Wir werden die folgenden Einstellungen verwenden, um es zu gestalten:
Kreisdesign-Einstellungen:
- Kreisfarbe: #ff6a28
- Kreis-Hintergrundfarbe: #000000
- Deckkraft des Kreishintergrunds: 0,3

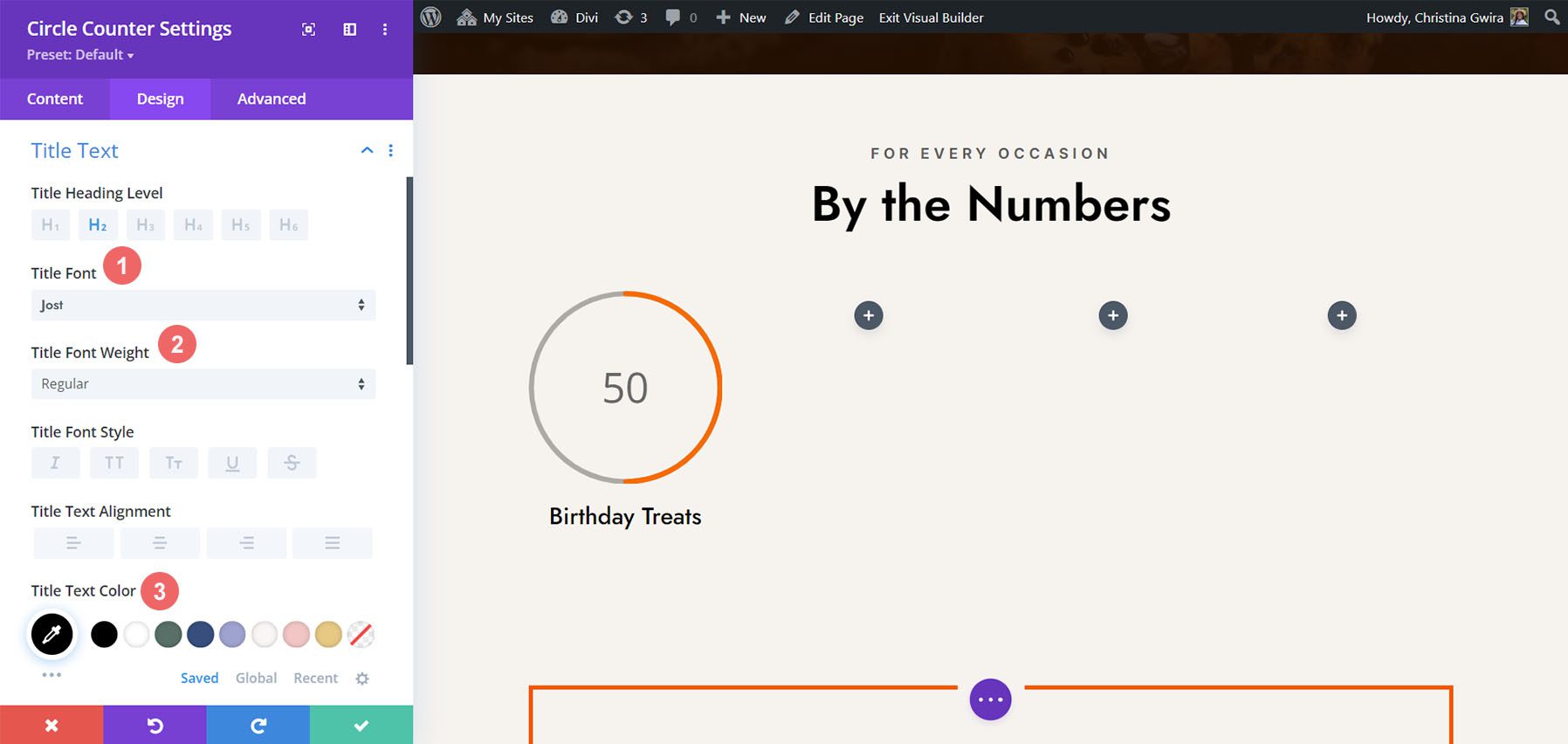
Stilisierung des Titeltextes
Für den Titeltext verwenden wir die folgenden Einstellungen, nachdem wir auf die Registerkarte „Titeltext“ geklickt haben :

Titeltexteinstellungen:
- Titelschriftart: Jost
- Schriftstärke des Titels: Normal
- Titeltextfarbe: #000000

Entwerfen des Zahlentextes.
Wir werden für den Zahlentext dieselbe Schriftart und Farbe verwenden. Allerdings werden wir die Größe ändern. Wir haben mehr Platz im Kreiszählermodul, da wir das Prozentzeichen nicht verwenden. Wir werden dies in unserem Design zu unserem Vorteil nutzen. Klicken Sie auf die Registerkarte „Zahlentext“ und geben Sie die folgenden Einstellungen ein:
Zahlentexteinstellungen:
- Zahlenschriftart: Jost
- Zahlenschriftstärke: Normal
- Zahlentextfarbe: #000000
- Zahlentextgröße: 72px

Duplizieren und fertigstellen
Nachdem wir nun unser erstes Kreiszählermodul entworfen haben, können wir es duplizieren.

Wir verschieben die Duplikate in eine eigene Zeile und aktualisieren den darin enthaltenen Inhalt, um unser fertiges Produkt anzuzeigen.

Stil drei mit dem Divi Jewelry Designer Layout Pack
Für dieses Design haben wir das Divi Jewelry Designer Layout Pack als Ausgangspunkt verwendet. Wir wollten der Produktseite dieses Layouts einen Bildungsbereich hinzufügen und werden das Circle Counter-Modul verwenden, um diese Informationen anzuzeigen. Wir werden den Testimonial-Bereich unten auf der Seite in diesen umwandeln.

Module entfernen
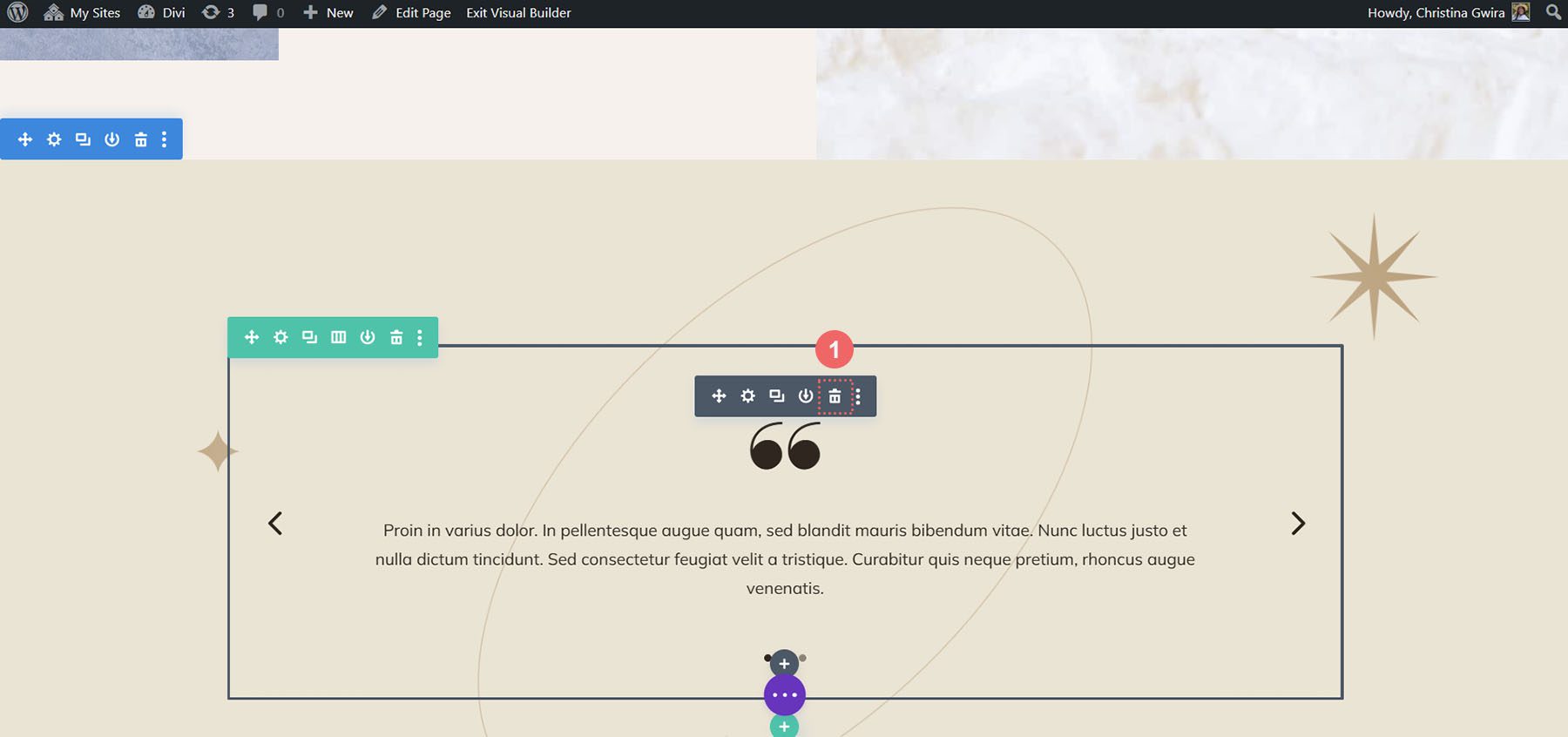
Wie bei unserer vorherigen Arbeit müssen wir die aktuellen Module in diesem Abschnitt löschen.

Aktualisieren Sie Abschnitts- und Zeilendesign und -struktur
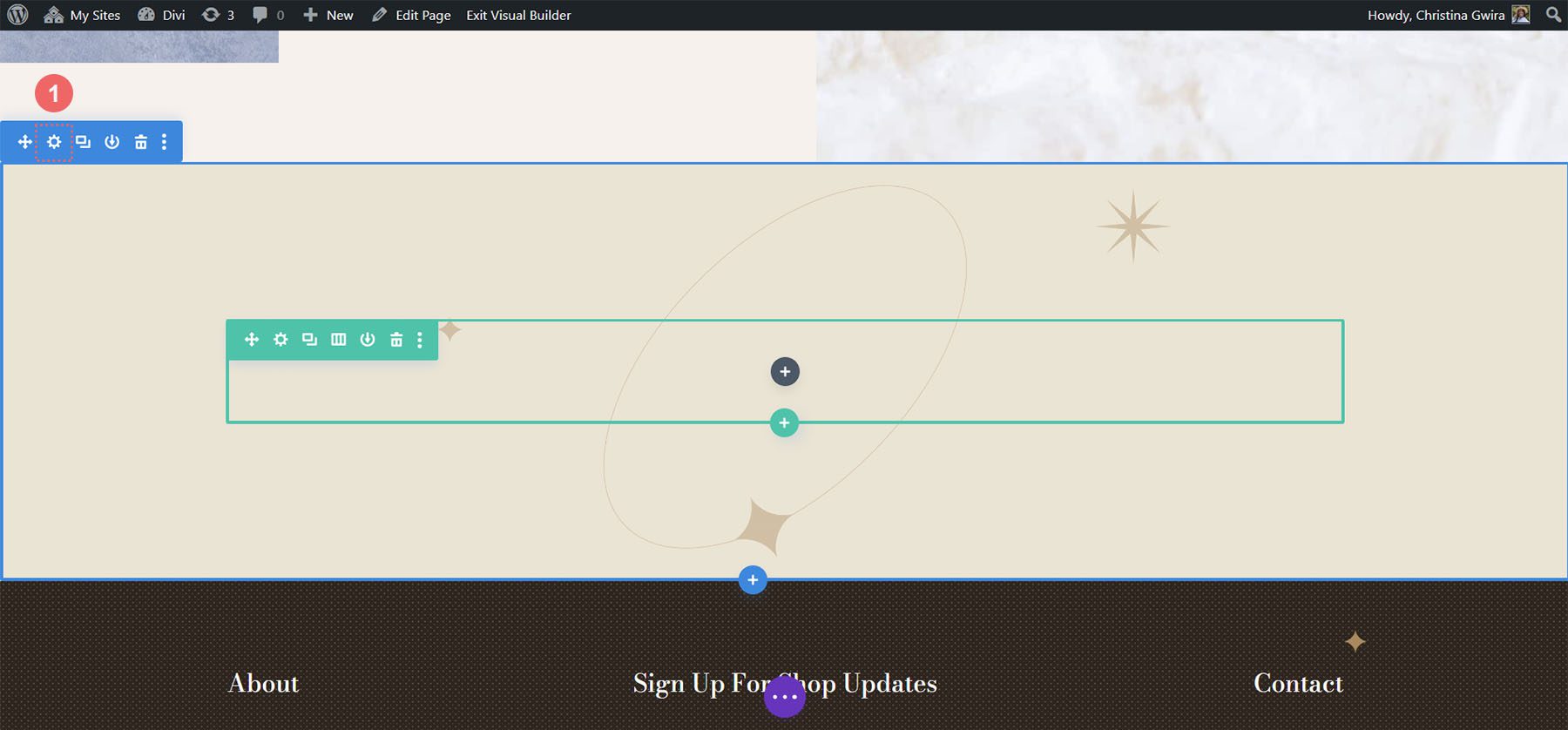
Für dieses Layoutpaket möchten wir auch den Hintergrund des Abschnitts ändern, um ihn interessanter zu gestalten. Klicken Sie im blauen Einstellungsmenü des Abschnitts auf das Zahnradsymbol .

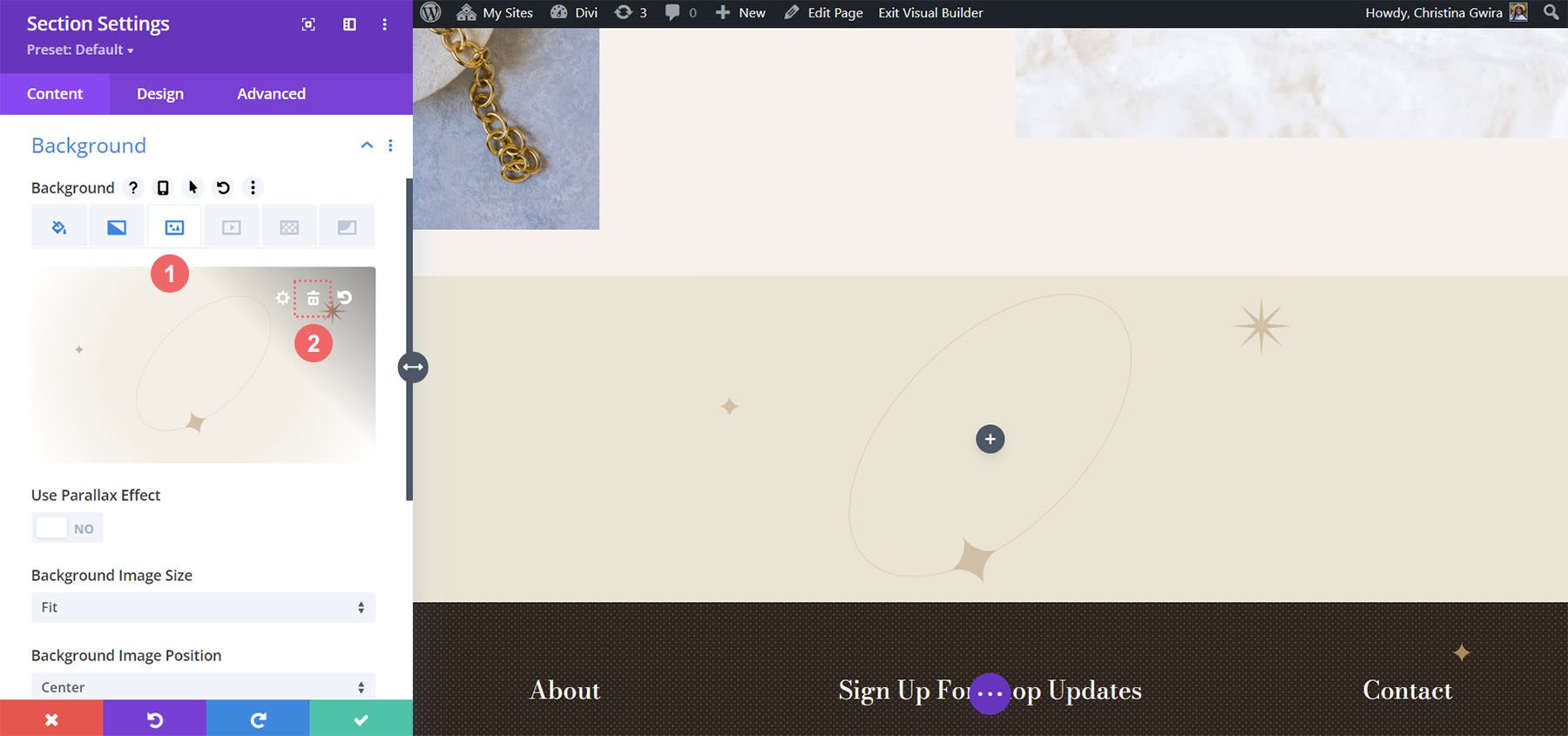
Entfernen wir zunächst das Hintergrundbild. Klicken Sie auf die Registerkarte Hintergrund . Klicken Sie dann auf das Bildsymbol . Klicken Sie abschließend auf das Papierkorbsymbol, um das Hintergrundbild zu entfernen.

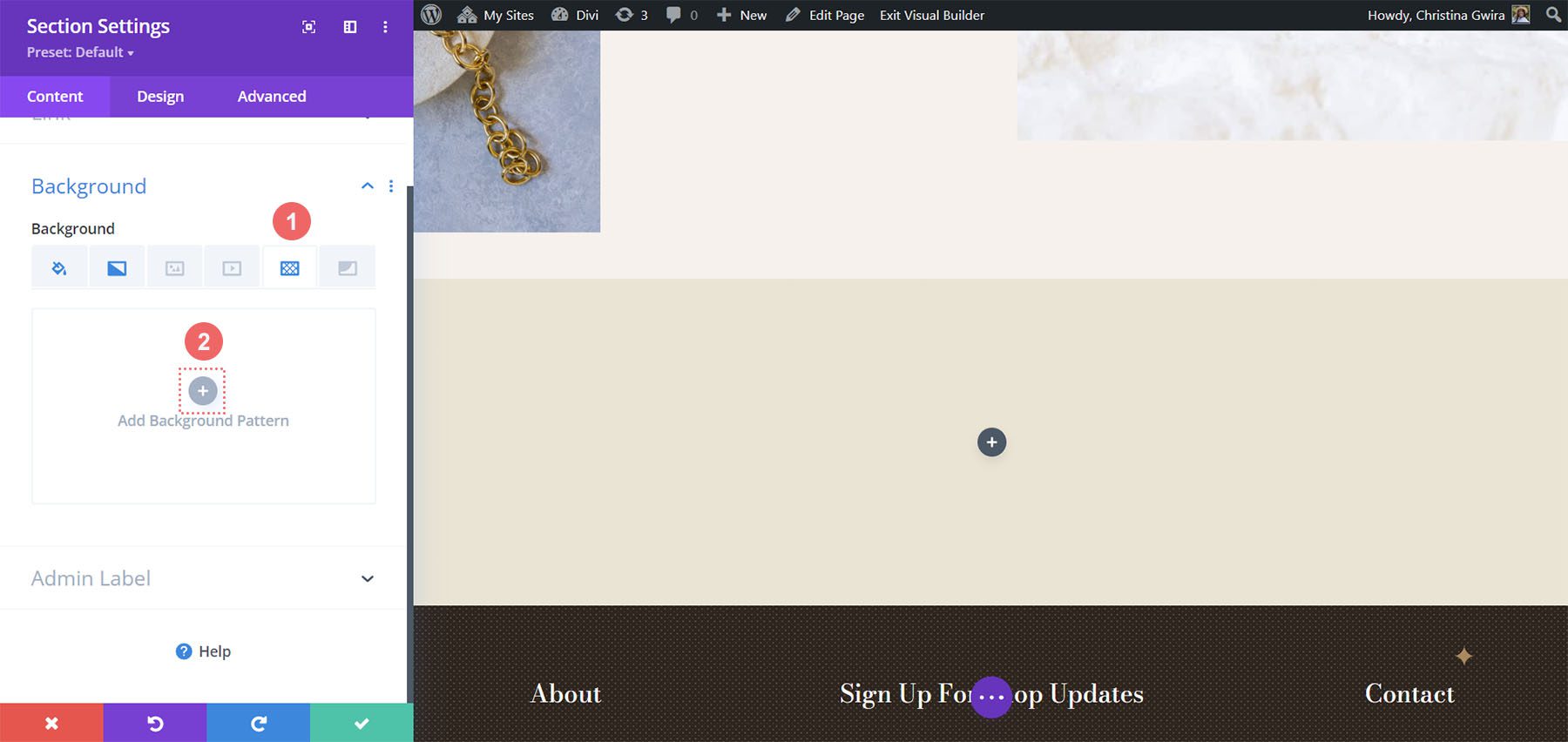
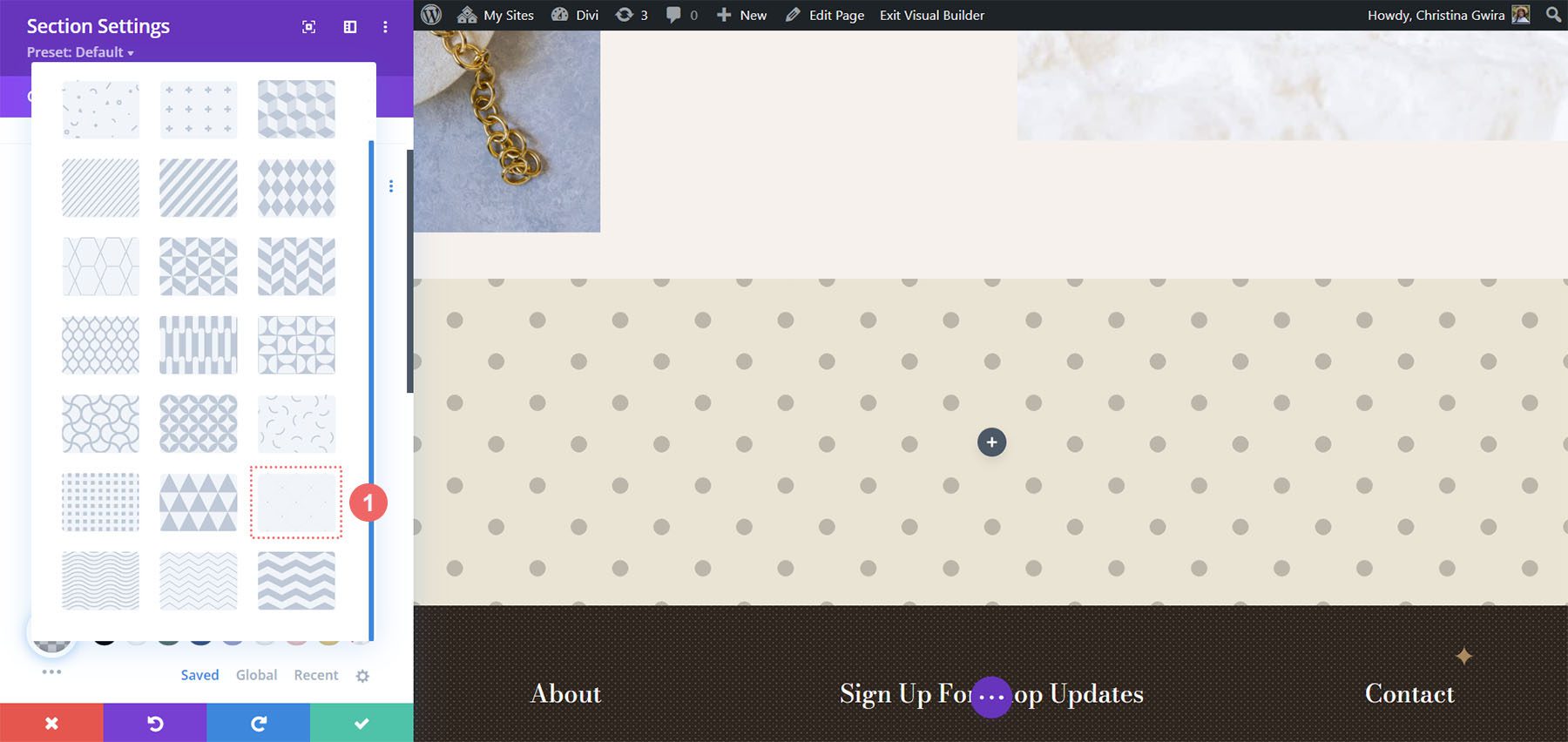
Wir möchten den Hintergrundverlauf und die Hintergrundfarbe beibehalten. Fügen wir nun dem Abschnitt ein Hintergrundmuster hinzu. Klicken Sie auf das Symbol „Hintergrundmuster“ . Klicken Sie dann auf das Plus-Symbol , um ein Hintergrundmuster hinzuzufügen.

Wir verwenden das folgende Hintergrundmuster.

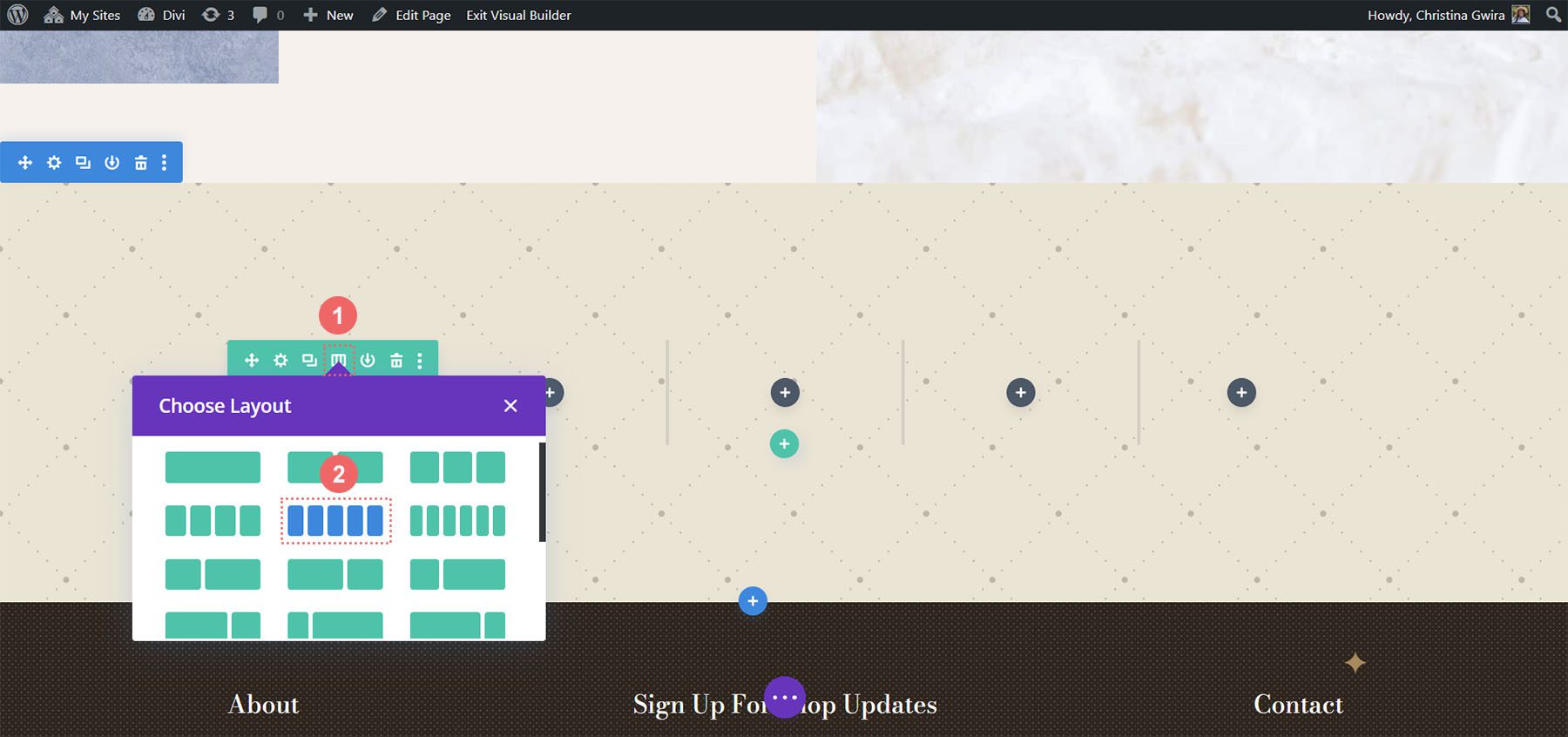
Klicken Sie auf das grüne Häkchensymbol, um Ihre Einstellungen für den Abschnitt zu speichern. Wir werden jetzt die Spaltenanzahl unserer Zeile ändern. Für dieses Design werden wir fünf Spalten für unsere Kreiszählermodule haben.

Kreismodul hinzufügen
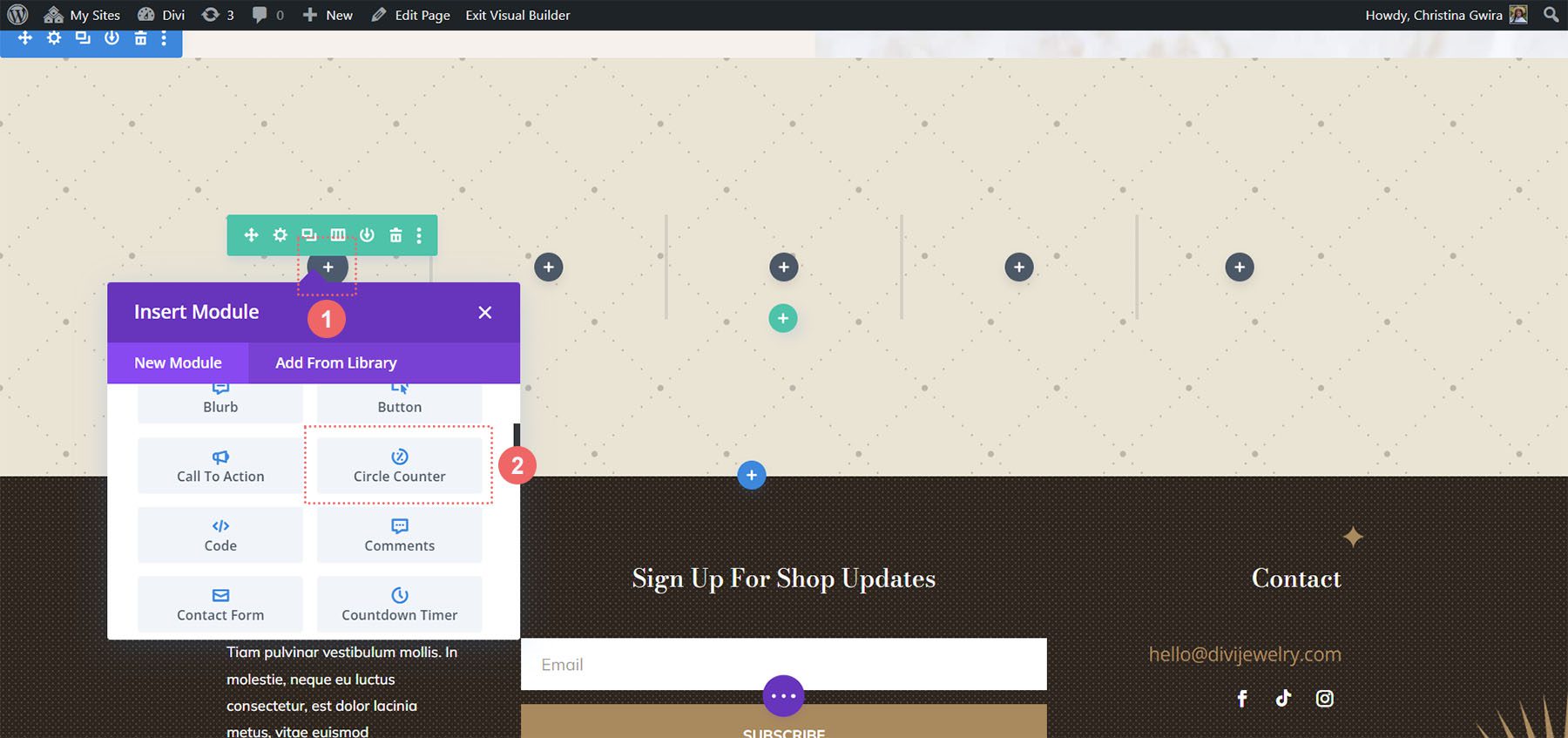
Nachdem die Spalten und Abschnitte erstellt wurden, klicken Sie auf das graue Plus-Symbol, um unser Circle Counter-Modul hinzuzufügen.

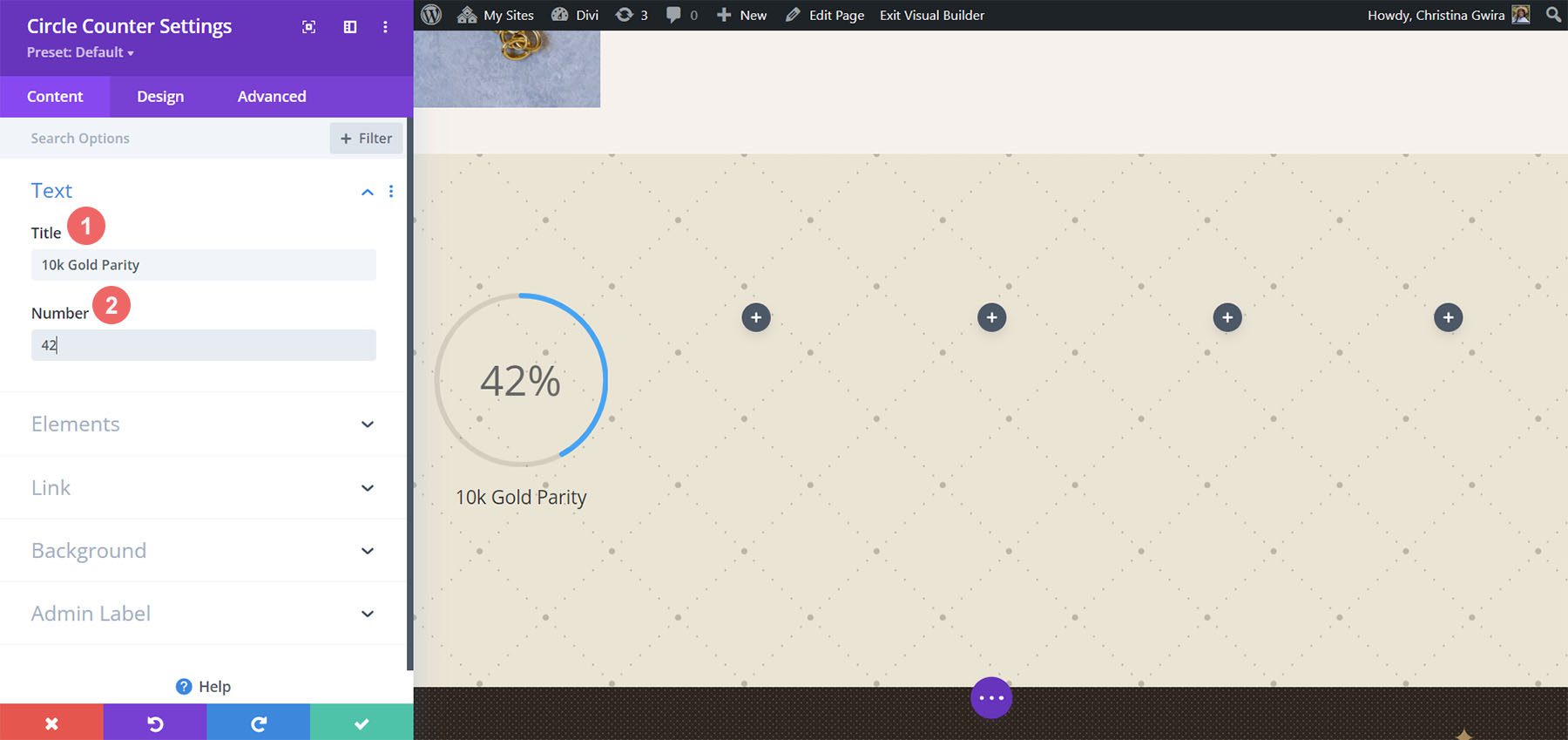
Nachdem das Modul wie zuvor zur Spalte hinzugefügt wurde, fügen wir unseren Inhalt hinzu. In diesem Entwurf verwenden wir das Prozentzeichen.

Gestalten Sie Ihre Kreistheken
Jetzt beginnen wir mit der Gestaltung unserer Theken.
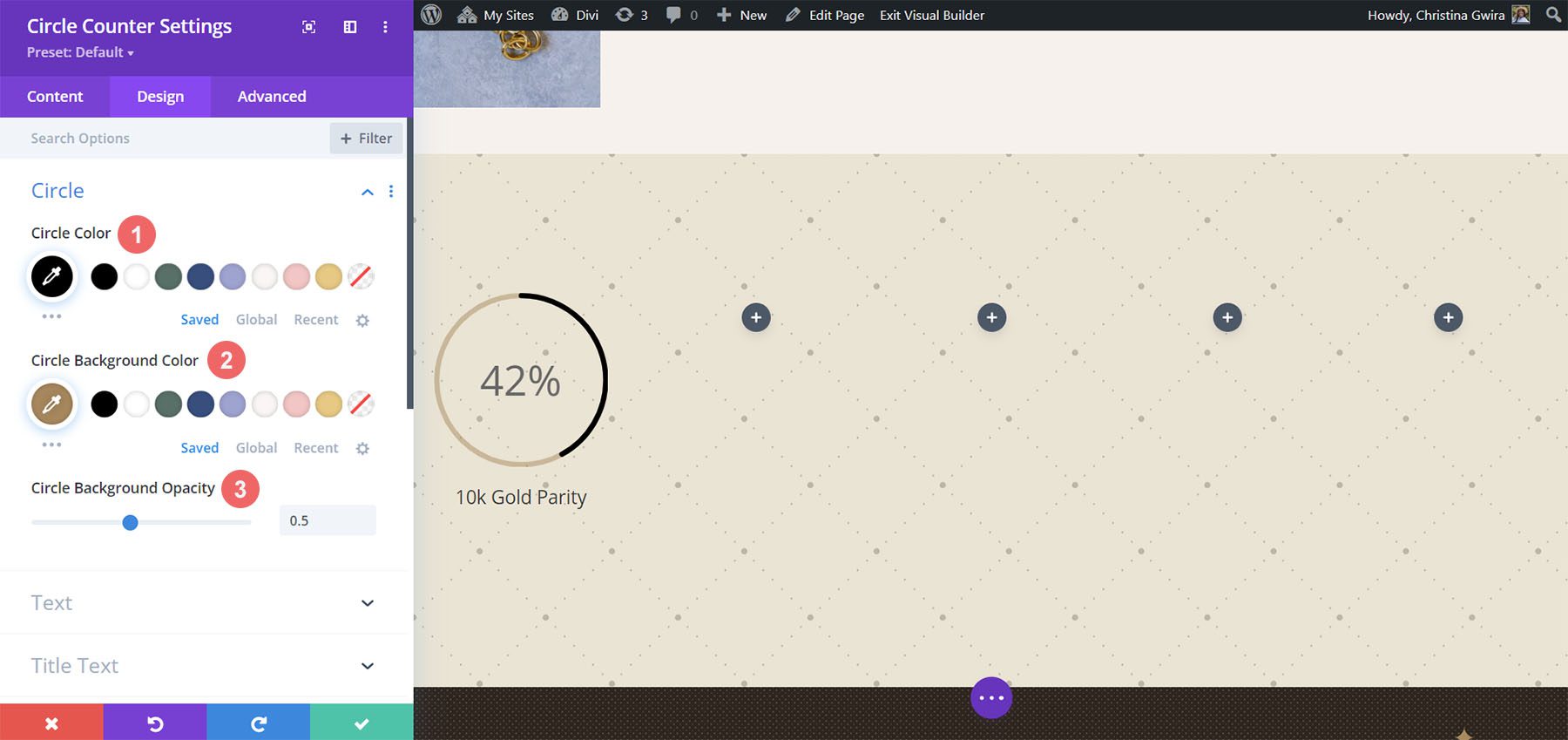
Stilisierung des Kreisdiagramms
Wir beginnen zunächst mit dem Kreisteil unserer Theke. Die folgenden Einstellungen werden verwendet:
Kreisdesign-Einstellungen:
- Kreisfarbe: #000000
- Hintergrundfarbe des Kreises: #ac8961
- Deckkraft des Kreishintergrunds: 0,5

Beachten Sie, wie wir die Hintergrunddeckkraft für dieses Design geändert haben. Wir entschieden uns für eine ähnliche beige Farbe, erhöhten jedoch die Deckkraft, um unserem Design einen Hauch von Luxus zu verleihen.
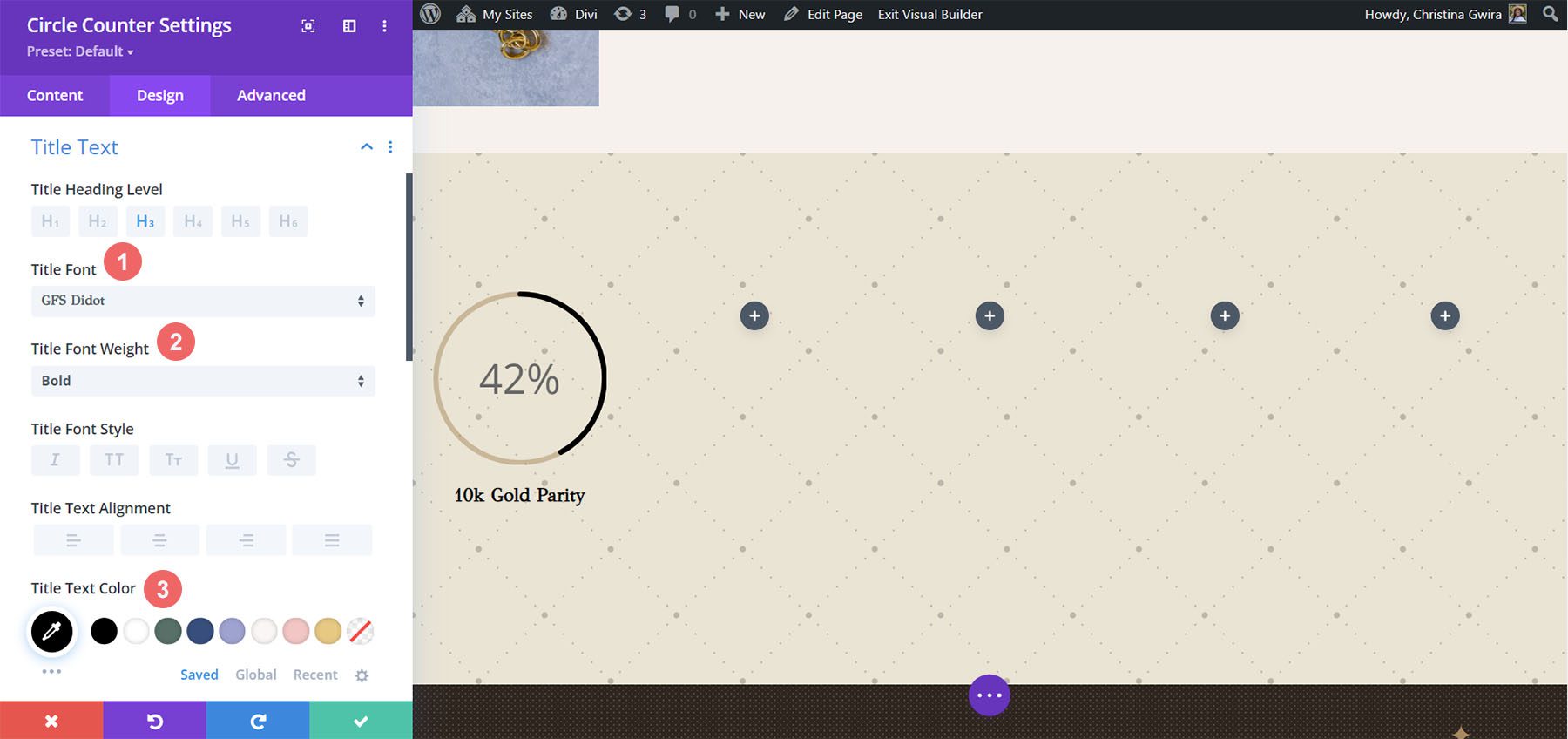
Hinzufügen von Stil zum Titeltext
Für den Titeltext verwenden wir dieselbe Schriftfamilie, die im gesamten Layoutpaket verwendet wird. Sie finden die Einstellungen, indem Sie auf die Registerkarte Titeltext klicken. Unten finden Sie die Einstellungen, die zum Formatieren des Titeltexts verwendet wurden:
Titeltexteinstellungen:
- Schriftart des Titeltextes: GFS Didot
- Schriftstärke des Titels: Fett
- Titeltextfarbe: #000000

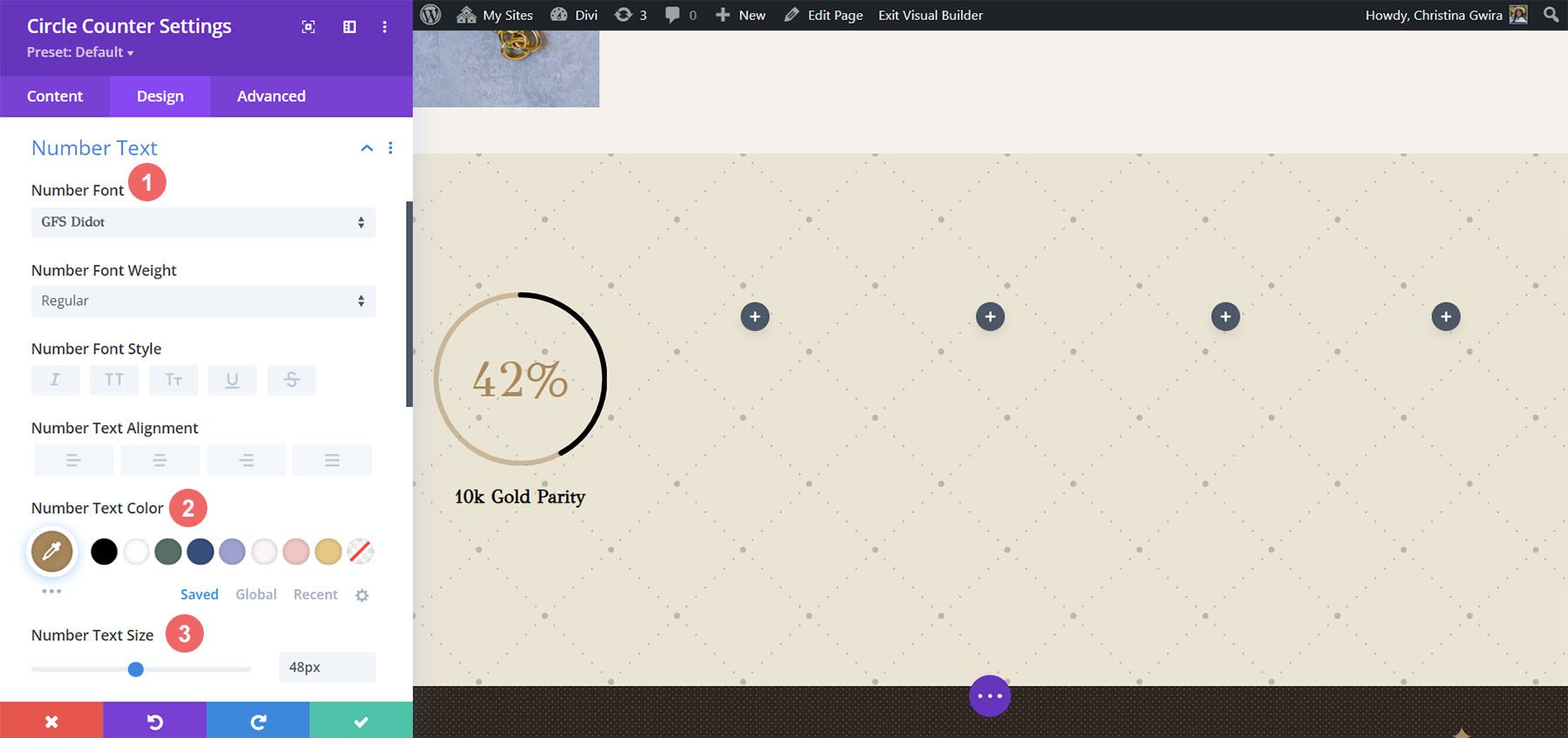
Den Zahlentext gestalten
Für den Zahlentext verwenden wir eine goldene Farbe, um an die Farben zu erinnern, die im Branding dieses Layoutpakets verwendet werden. Wir klicken auf die Registerkarte „Zahlentext“, um die Einstellungen einzugeben, die wir unten verwenden werden:
Zahlentextstil:
- Zahlenschriftart: GFS Didot
- Zahlentextfarbe: #ac8961
- Zahlentextgröße: 48px

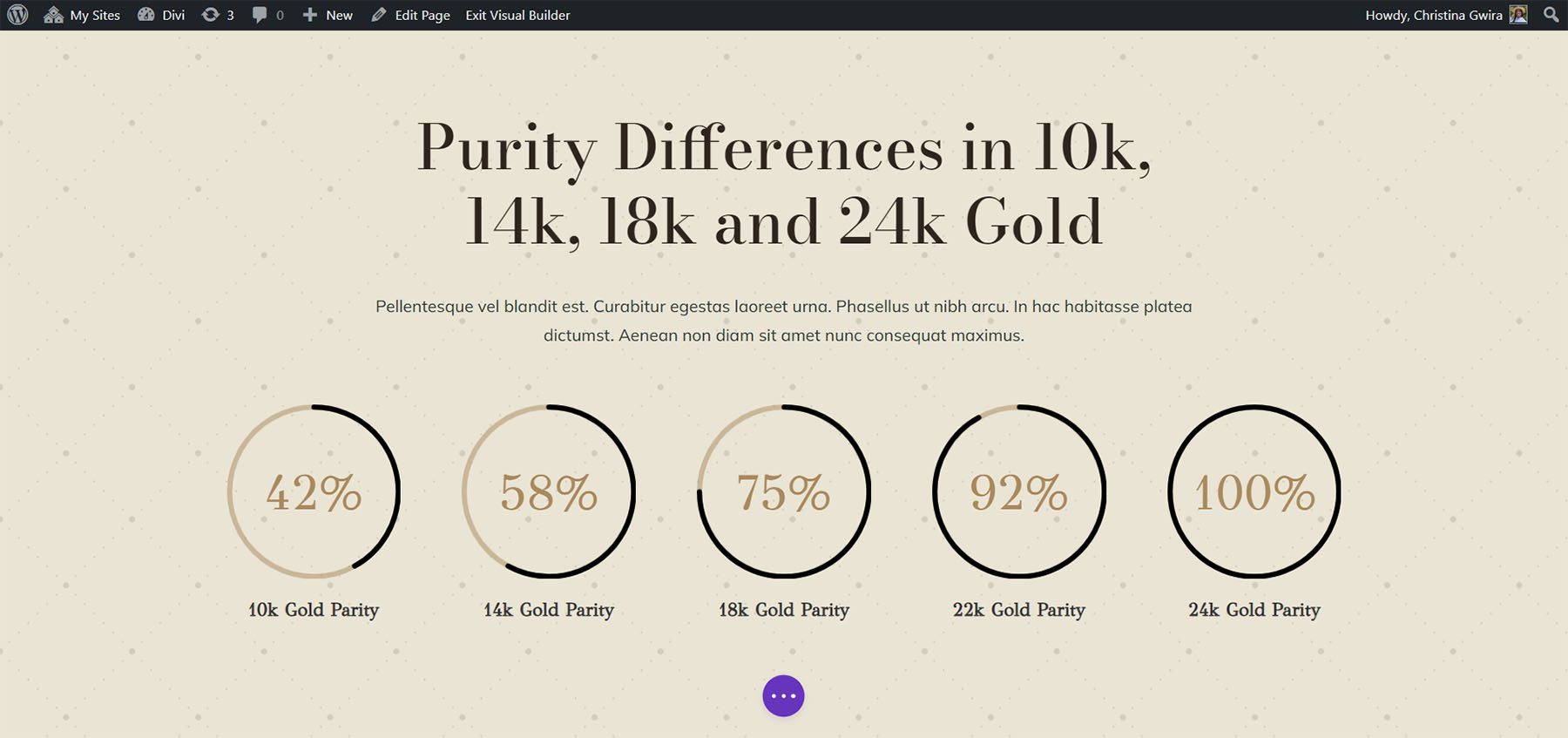
Speichern und Duplizieren unserer Arbeit
Nachdem wir alle diese Einstellungen vorgenommen haben, klicken wir nun auf das grüne Häkchen unten im Einstellungsfeld. Das erspart uns all unsere harte Arbeit. Jetzt können wir das Modul wie in den vorherigen Stilen duplizieren und den Inhalt mit den verbleibenden Daten bearbeiten.

Wir haben auch einige Textmodule in einer anderen Zeile über unseren Kreismodulen hinzugefügt, um unseren Datenpunkten Kontext hinzuzufügen.
Auf zum nächsten Design!
Design Vier Fuß. Divi Hostel
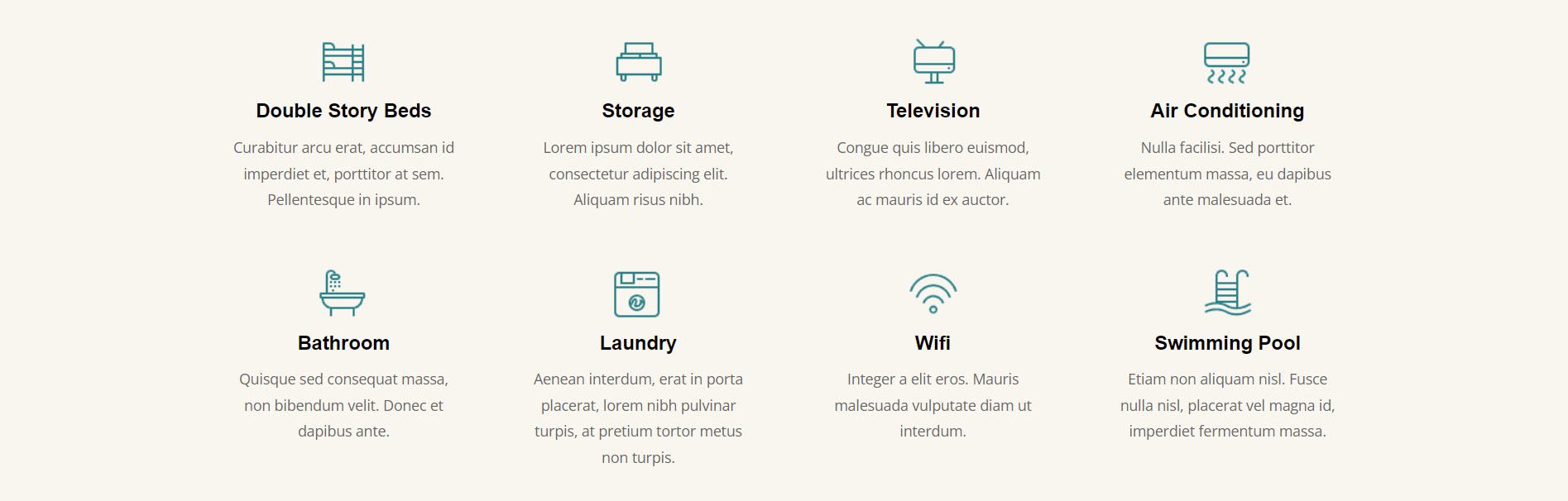
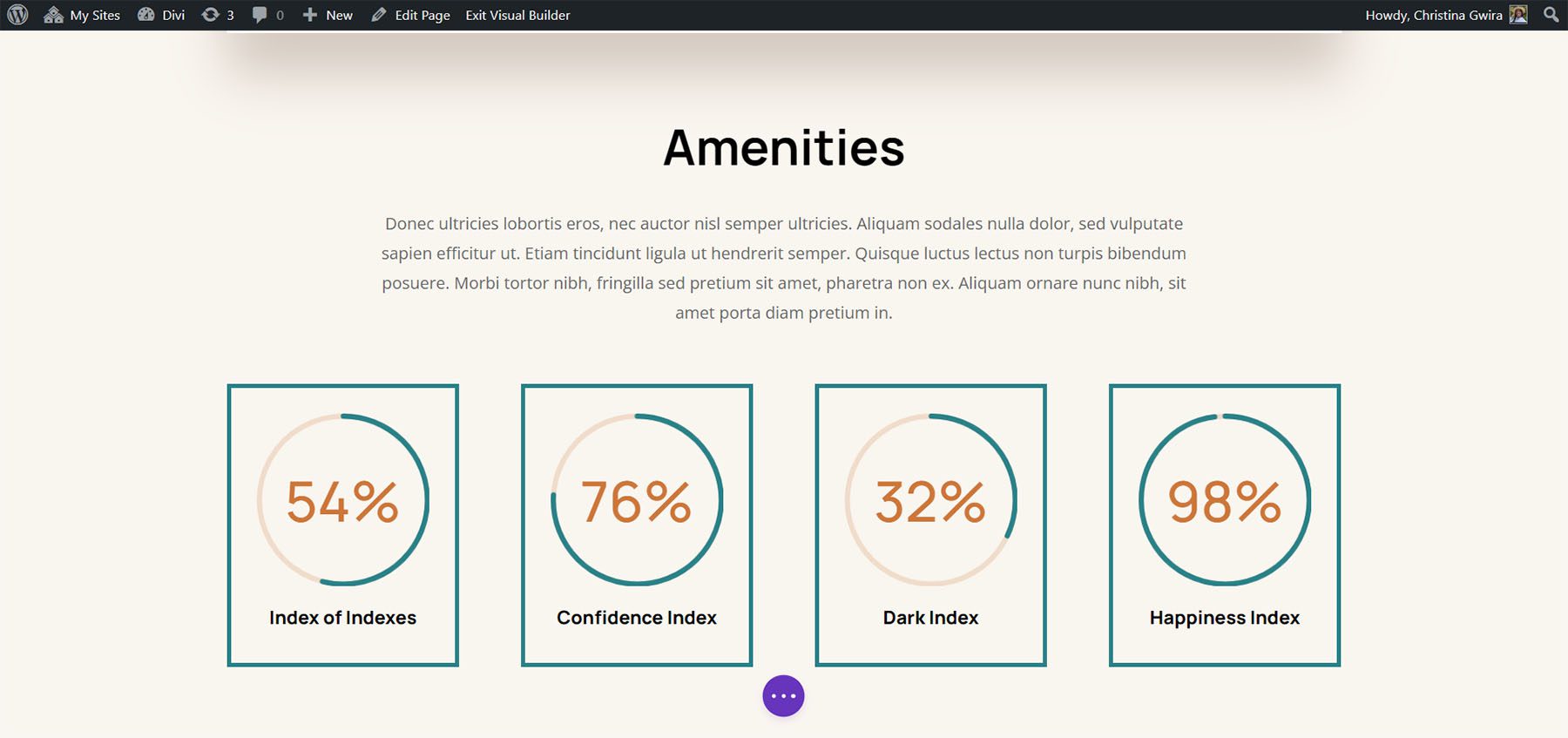
Für unser viertes Design dieses Beitrags verwenden wir das Divi Hostel Layout Pack. Insbesondere werden wir den Abschnitt „Annehmlichkeiten“ in der Landingpage-Vorlage ändern.

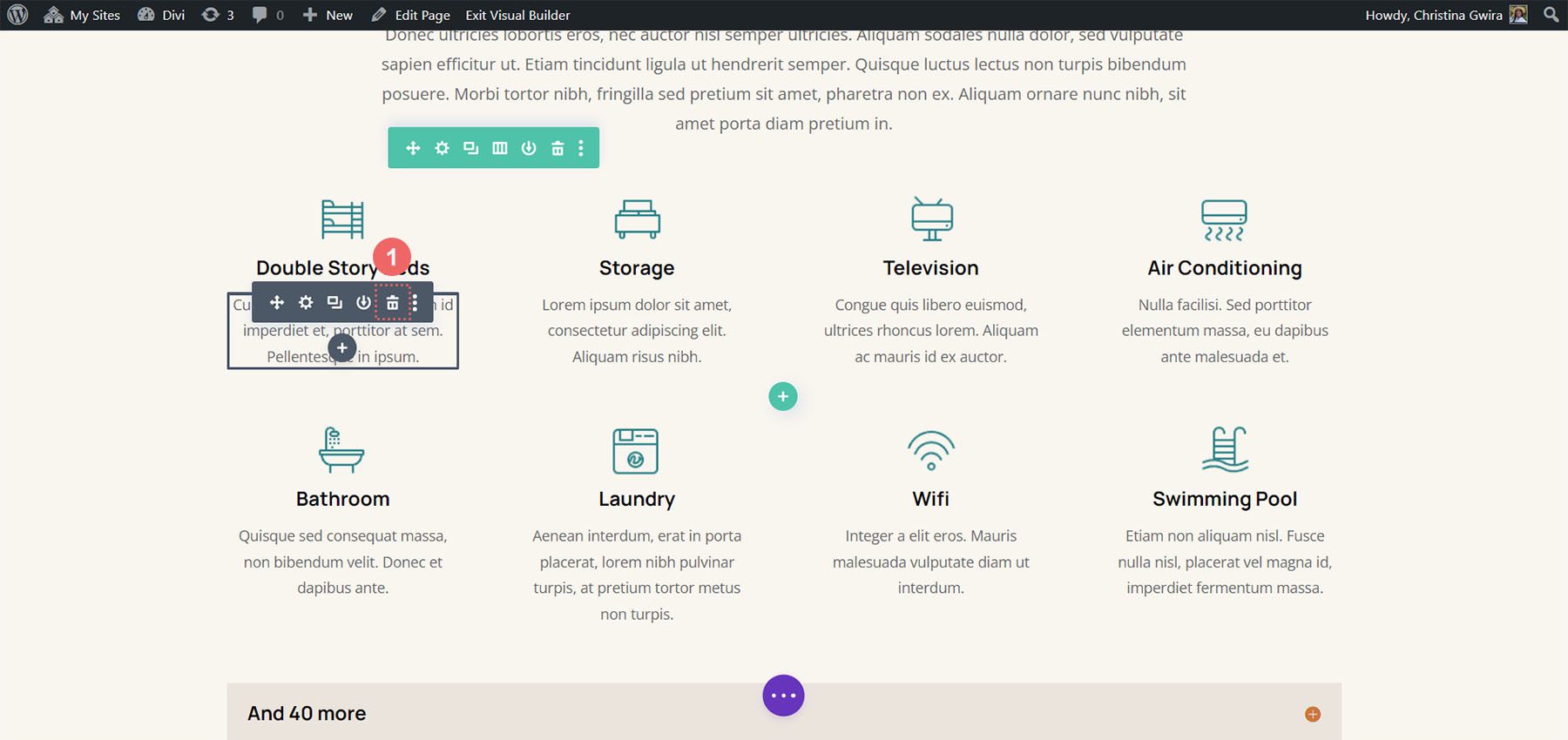
Entfernen Sie Module aus dem Abschnitt
Um uns auf unser Kreismodul vorzubereiten, müssen wir die Module entfernen, die sich innerhalb des Abschnitts befinden.

Da wir für unsere Kreismodule vier Spalten haben möchten, lassen wir die Zeilenstruktur unverändert.
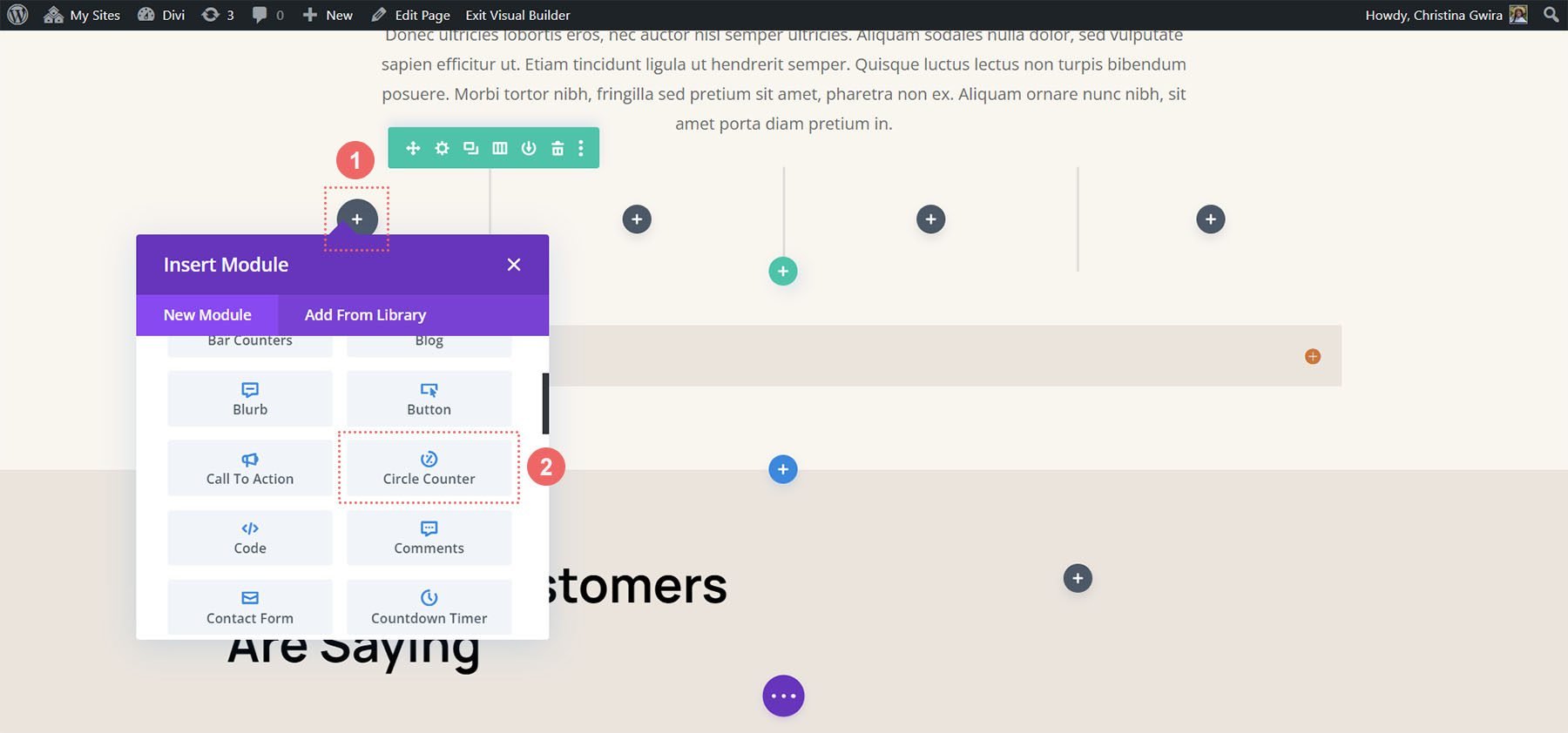
Kreismodul hinzufügen
Klicken Sie auf das graue Plus-Symbol , um das Circle Counter-Modul zur ersten Spalte der Zeile hinzuzufügen.

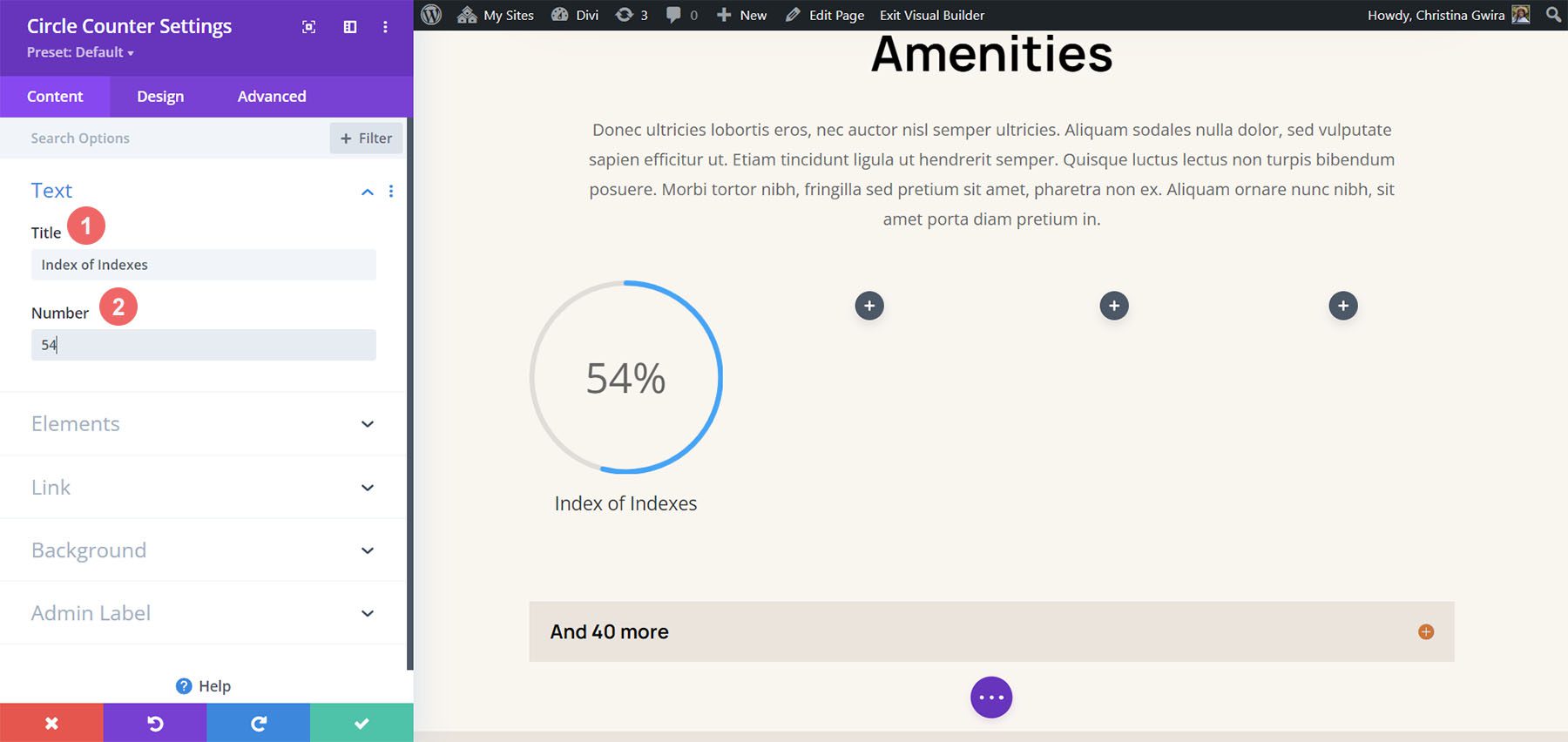
Inhalt hinzufügen
Fügen Sie auf der Registerkarte „Inhalt“ der Moduleinstellungen Ihren Titel und Datenpunkt hinzu.

Beginnen Sie mit dem Entwurf des Kreiszählermoduls
Wechseln Sie zur Registerkarte „Design“, um mit der Gestaltung Ihres Circle Counter-Moduls zu beginnen. Wir beginnen mit dem Kreisdiagramm.
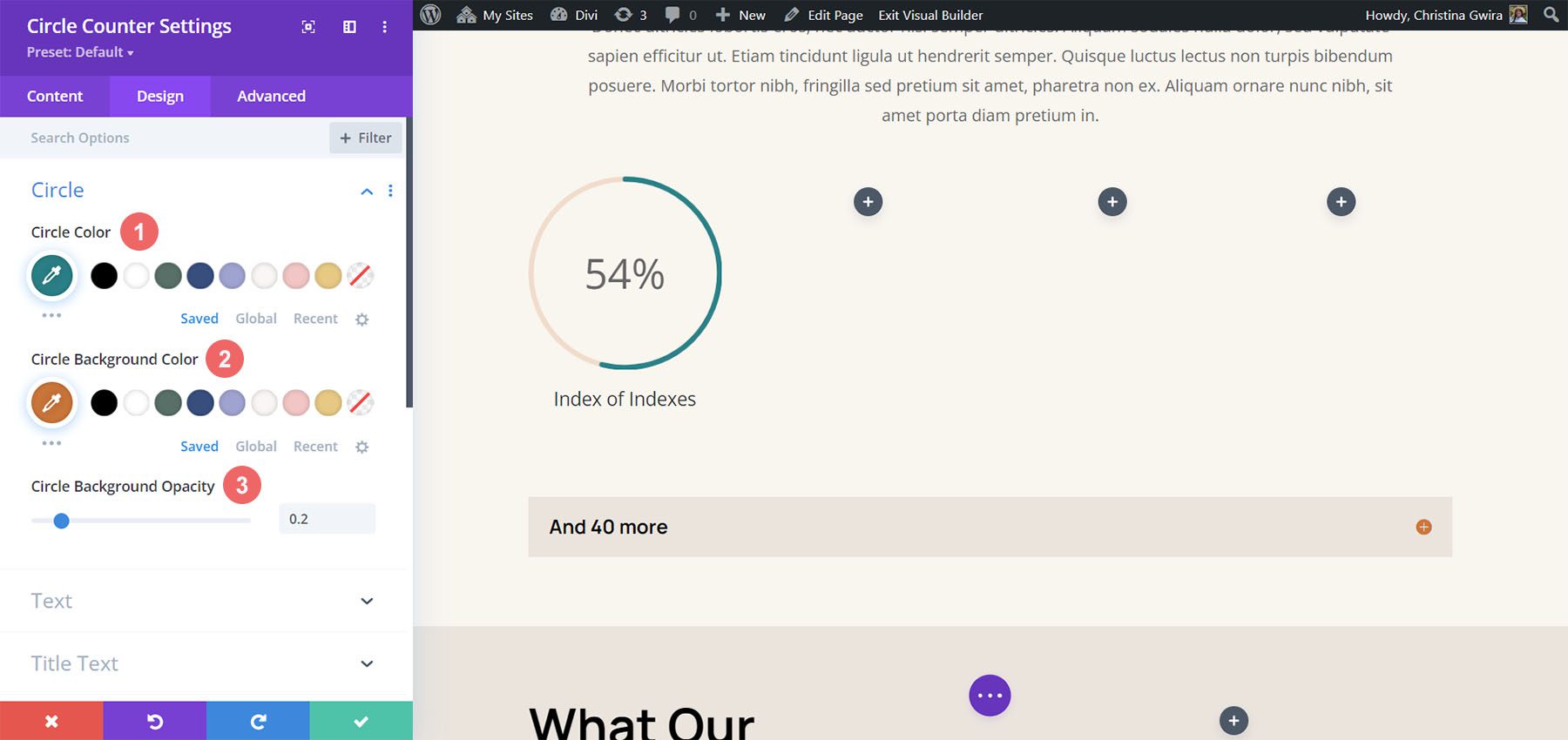
Gestaltung des Circle of the Circle Counter-Moduls
Wir verwenden die folgenden Einstellungen, um das Kreisdiagramm des Moduls zu formatieren:
Kreisdesign-Einstellungen:
- Kreisfarbe: #008186
- Hintergrundfarbe des Kreises: #d37643
- Deckkraft des Kreishintergrunds: 0,2

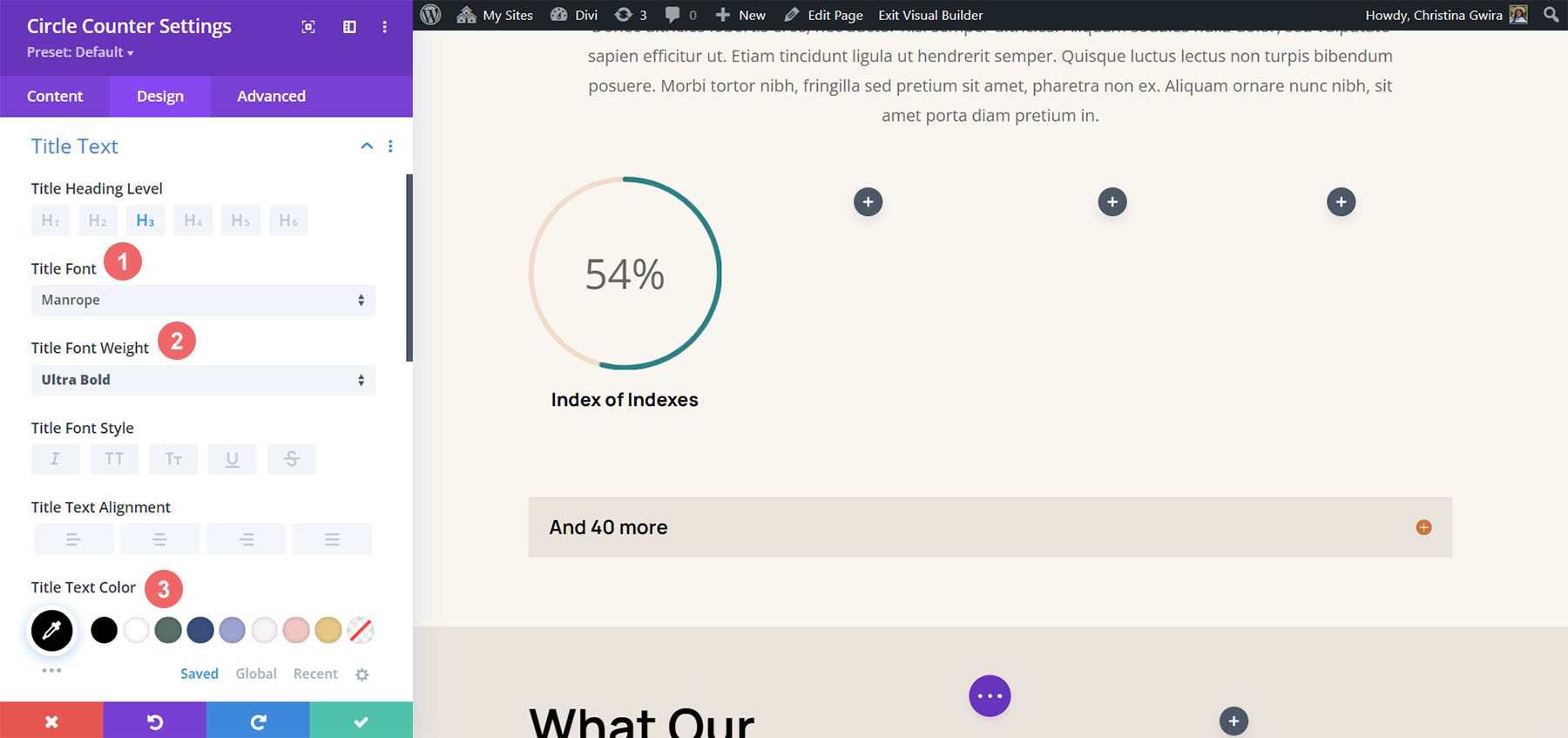
Stil des Titeltextes
Als Nächstes gestalten wir den Titeltext des Moduls. Wir verwenden die folgenden Einstellungen:
Titeltexteinstellungen:
- Schriftart des Titeltextes: Manrope
- Schriftstärke des Titels: Ultra Bold
- Titeltextfarbe: #000000

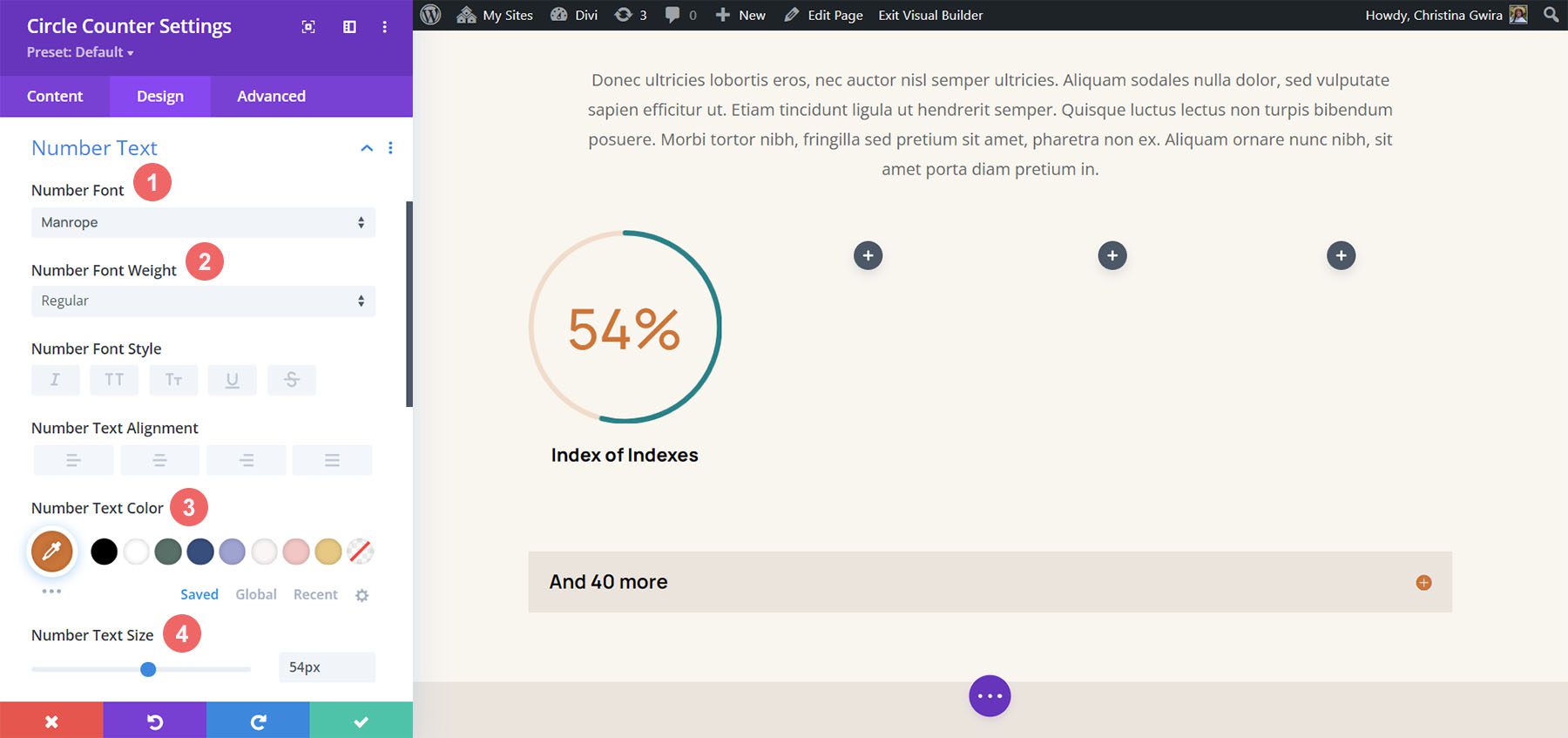
Zahlentextstile
Zum Schluss formatieren wir die Zahl in unserem Circle Counter-Modul. Die Einstellungen, die wir verwenden werden, sind hier:
Zahlentextstil:
- Zahlenschriftart: Manrope
- Zahlenschriftart: Normal
- Zahlentextfarbe: #d37643
- Zahlentextgröße: 54px

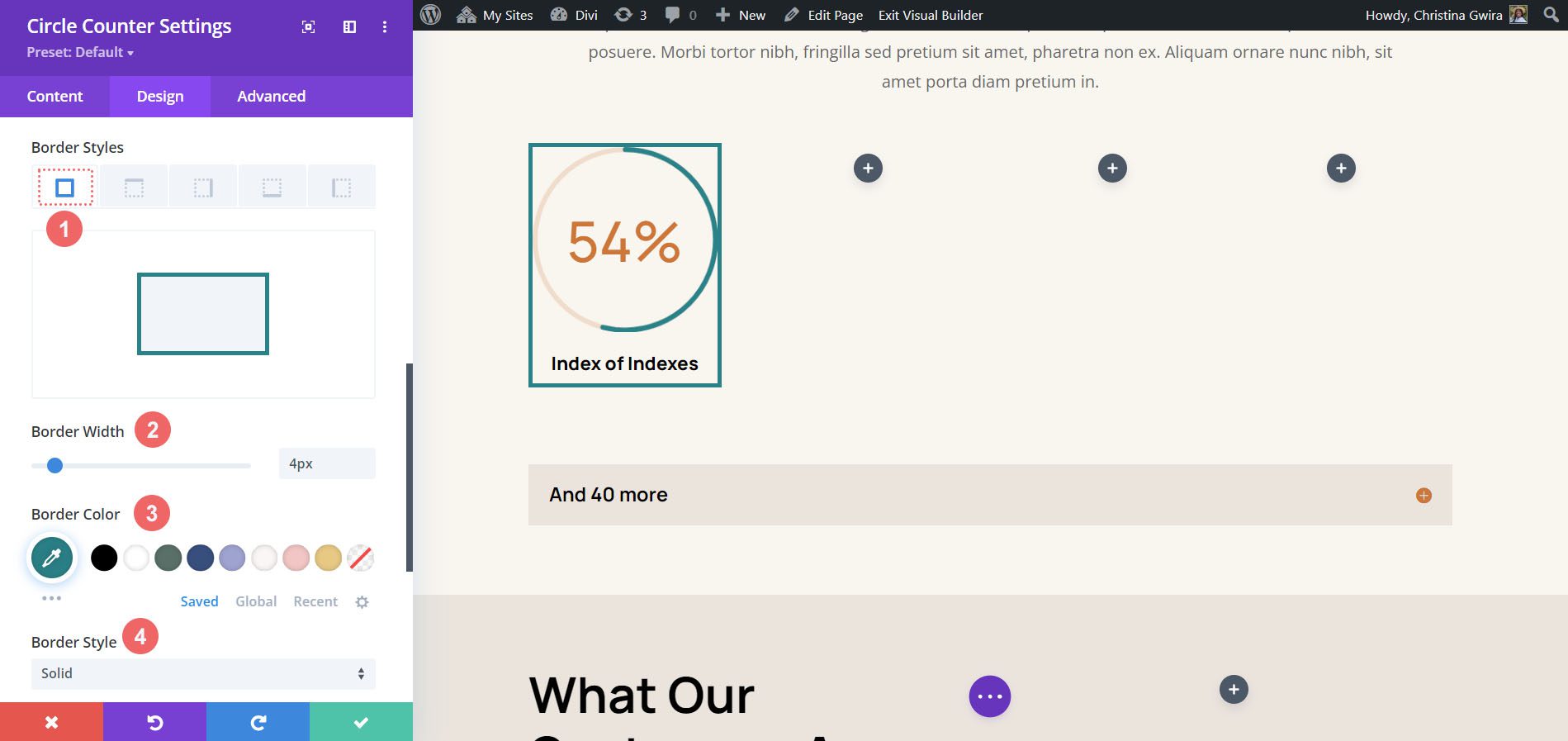
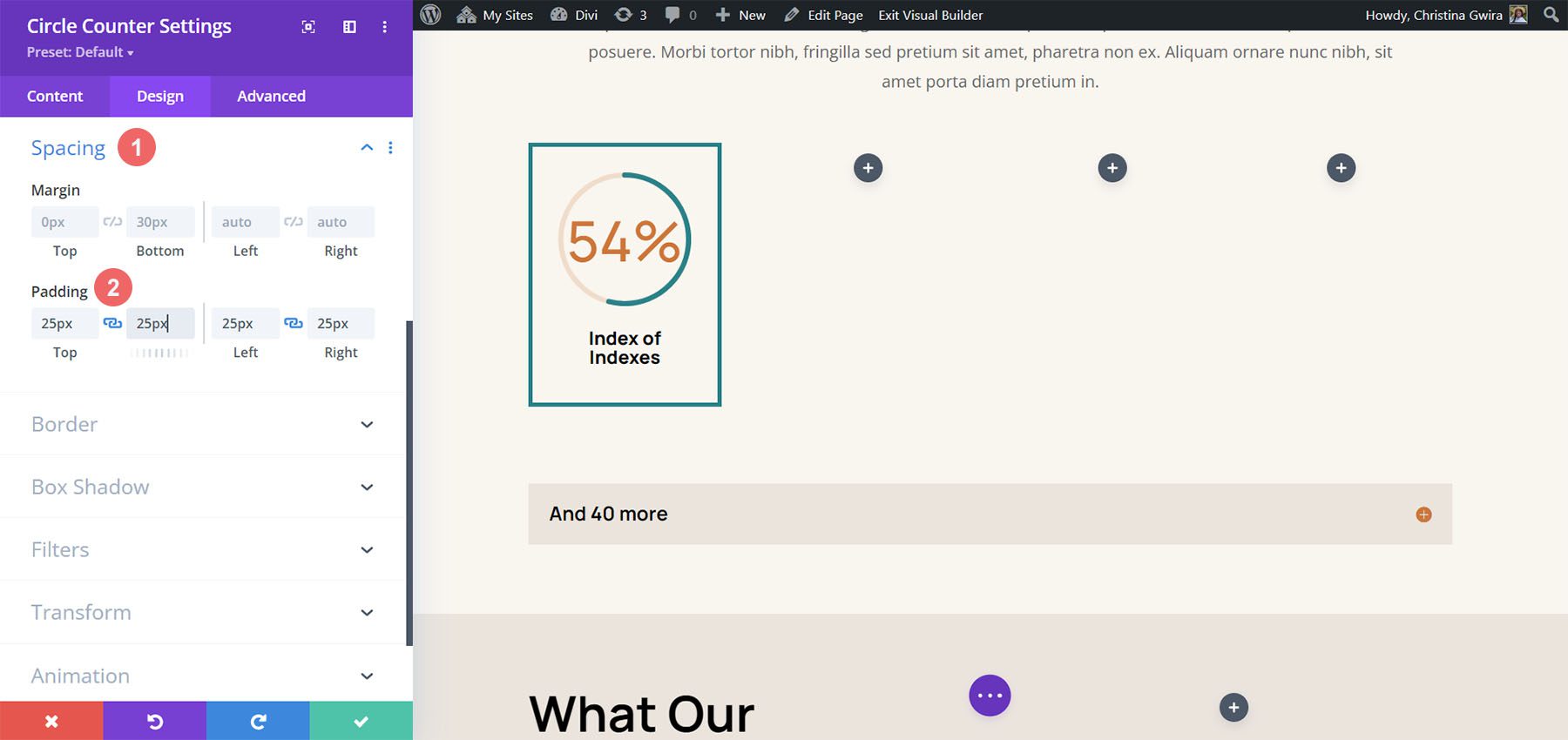
Fügen Sie Rahmen und Polsterung hinzu
Fügen wir dem Modul einen Rahmen und etwas Abstand hinzu, um das Kreiszählermodul interessanter zu gestalten. Klicken Sie auf der Registerkarte „Design“ der Kreiszählereinstellungen auf die Registerkarte „Rahmen“ . Hier sind die zu verwendenden Einstellungen:
Randeinstellungen:
- Grenzen: Alle Grenzen
- Rahmenbreite: 4 Pixel
- Randfarbe: #008186
- Randstil: Massiv

Wie Sie sehen, müssen wir dem Modul etwas Polsterung hinzufügen, damit die Ränder nicht an den Modulen kleben bleiben. Zuerst klicken wir auf die Registerkarte Abstand . Als Nächstes verwenden wir eine 25-Pixel-Auffüllung für alle Seiten.

Duplizieren und aktualisieren Sie Ihr Modul
Um Zeit zu sparen, verwenden wir das Rechtsklick-Menü, um unsere fertige Arbeit für die anderen Spalten zu duplizieren. Klicken Sie mit der rechten Maustaste auf das fertige Kreiszählermodul und klicken Sie auf das Kopiersymbol . Aktualisieren Sie den Inhalt entsprechend Ihren Anforderungen.

Letztes Beispiel: Divi Toy Store
Für unser letztes Beispiel für die Gestaltung des Circle Counter-Moduls von Divi verwenden wir das Toy Store Layout Pack. Wir werden das Home-Layout innerhalb des Pakets ändern, insbesondere den Call-to-Action-Abschnitt unten auf der Seite.

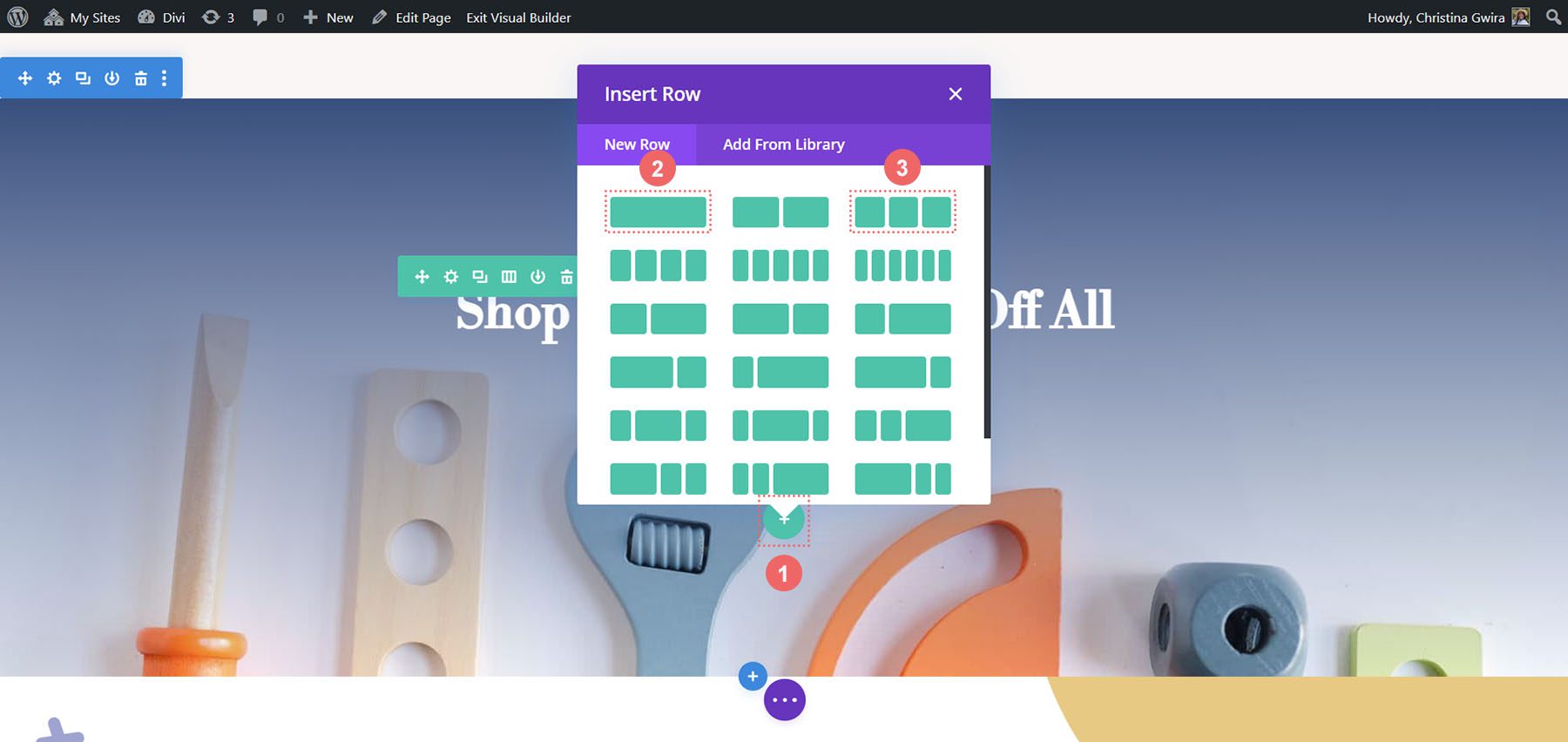
Zeilen zum Abschnitt hinzufügen
Im Gegensatz zu unseren vorherigen Beispielen fügen wir diesem Abschnitt zwei Zeilen hinzu. In dieser Zeile werden wir unsere Kreiszählermodule hinzufügen. Um eine neue Zeile hinzuzufügen, bewegen Sie den Mauszeiger über die Zeile und klicken Sie auf das grüne Plus-Symbol . Tun Sie dies zweimal.

Verschieben Sie dann das Tastenmodul von der ersten in die dritte Reihe. Wir werden also jetzt drei Zeilen in diesem Abschnitt haben: Die erste Zeile enthält den Call-to-Action, der Abschnitt bleibt (vorerst) leer und die dritte Zeile enthält die Schaltfläche.

Spaltenstruktur ändern und Modul hinzufügen
Ändern wir nun die Struktur der Reihe, in der sich unser Kreiszählermodul befindet. Bewegen Sie dazu den Mauszeiger über das Rastersymbol im grünen Zeilenmenü. Wählen Sie die 3-Spalten-Struktur aus . Wir fügen dieser Zeile drei Module hinzu.

In den ersten Spalten fügen wir das Circle Counter-Modul hinzu, indem wir auf das graue Plus-Symbol und dann auf das Symbol des Circle Counter-Moduls klicken.

Fügen Sie Inhalte zum Circle Counter-Modul hinzu
Jetzt fügen wir unsere Inhalte und Daten unserem Circle Counter-Modul hinzu.

Gestalten Sie das Kreiszählermodul
Wie bei unseren vorherigen Beispielen wechseln wir zur Registerkarte „Design“, um den Titeltext, den Zahlentext und mehr zu gestalten. Um dieses Tutorial abzurunden, werden wir jedoch etwas anders vorgehen.
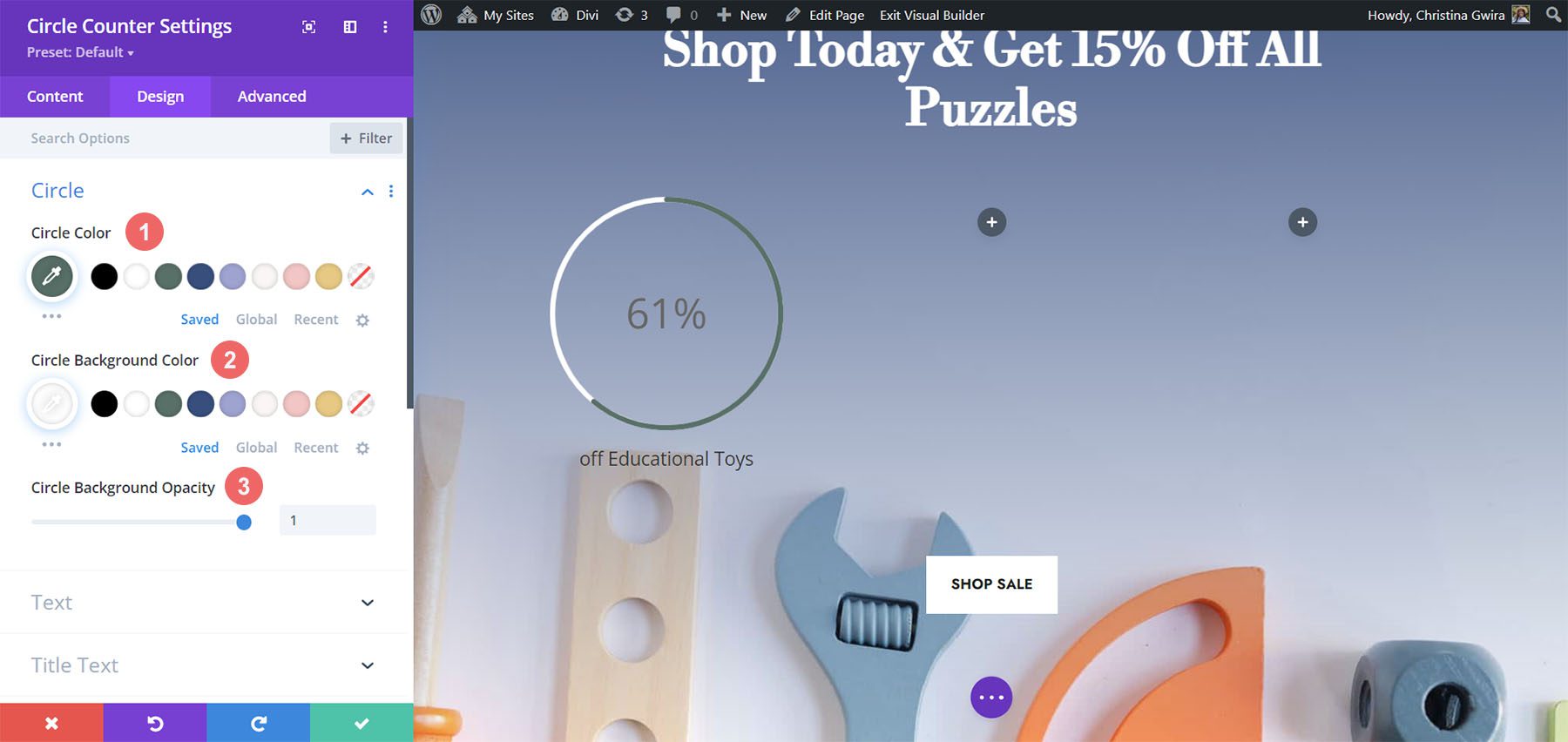
Den Circle Counter gestalten
Wir beginnen damit, unseren Kreiszähler mit den folgenden Einstellungen zu gestalten:
Kreisdesign-Einstellungen:
- Kreisfarbe: #557068
- Hintergrundfarbe des Kreises: #ffffff
- Deckkraft des Kreishintergrunds: 1

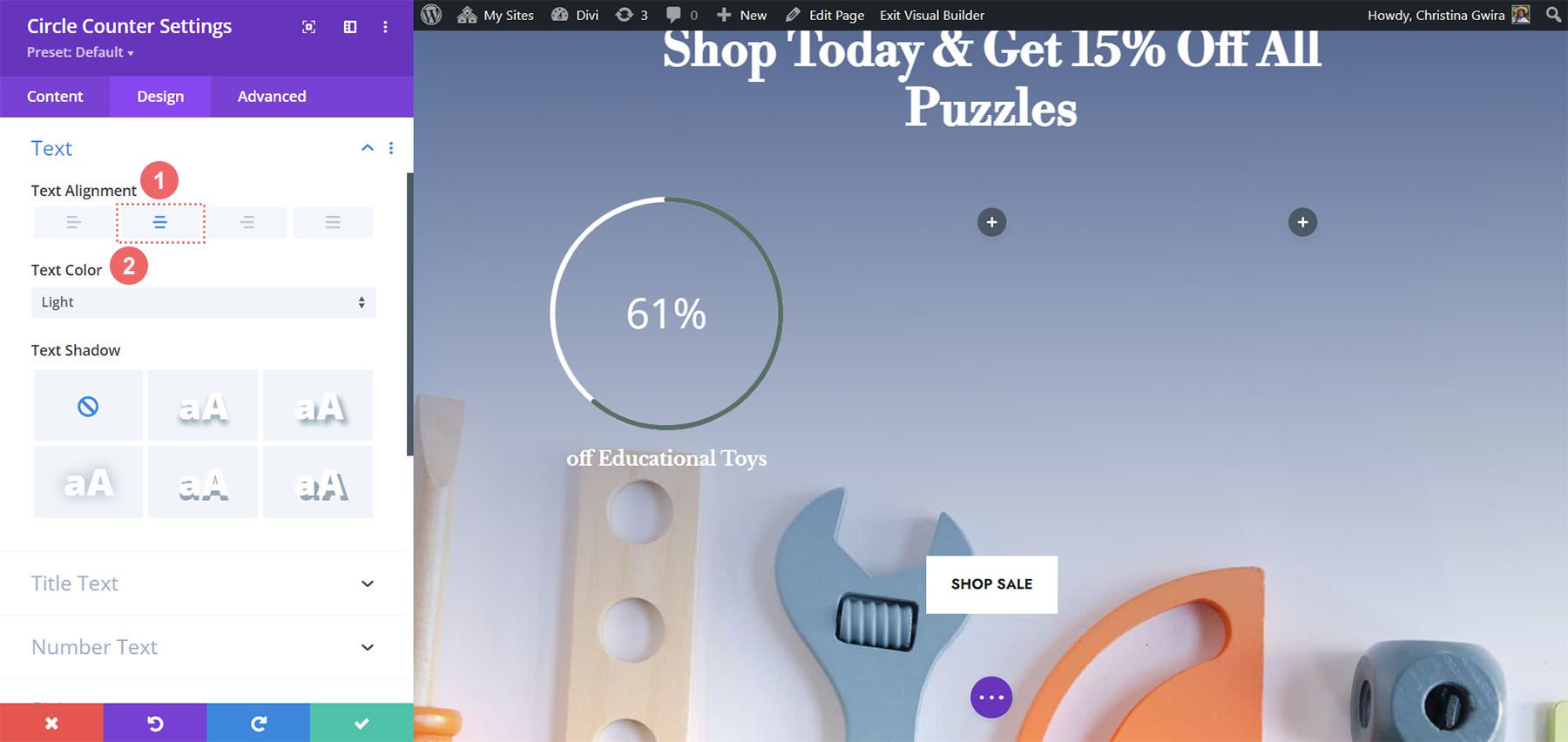
Beachten Sie, dass wir für die Hintergrundopazität des Kreises keine Transparenz verwenden. Für dieses Design klicken wir auf die Registerkarte „Text“ und wählen „Hell“ als Textfarbe aus . Dadurch werden der Titel und die Nummer weiß oder in der Farbe angezeigt, die Sie als helle Schriftfarbe für die Seite festgelegt haben.
Textdesign-Einstellungen:
- Textausrichtung: Mitte
- Textfarbe: Hell

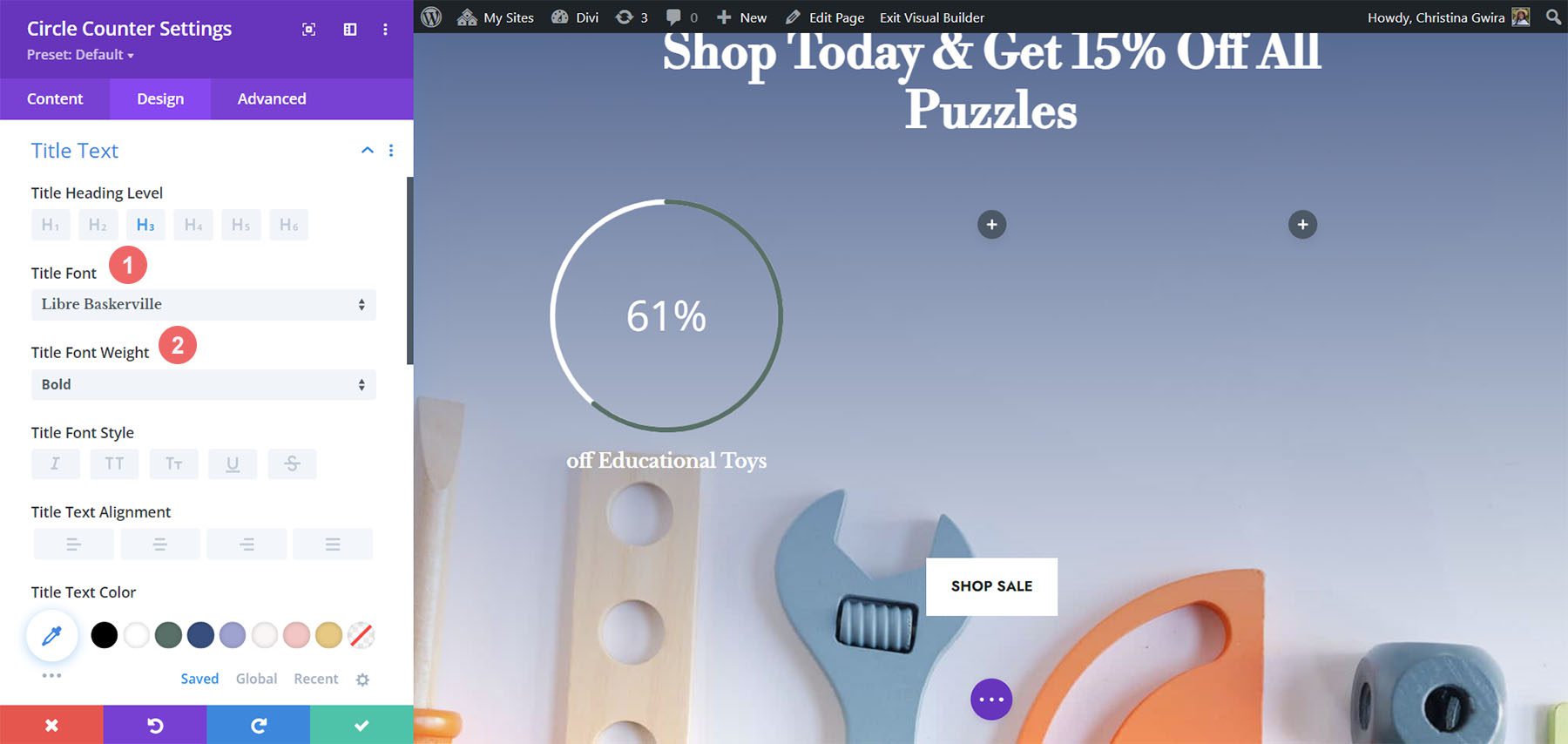
Hinzufügen von Stil zum Titeltext
Für den Titeltext-Stil verwenden wir dieselbe Schriftart, die im Divi Toy Store Layout Pack verwendet wird. Hier sind die zu verwendenden Einstellungen:
Titeltexteinstellungen:
- Titelschriftart: Libre Baskerville
- Schriftstärke des Titels: Fett

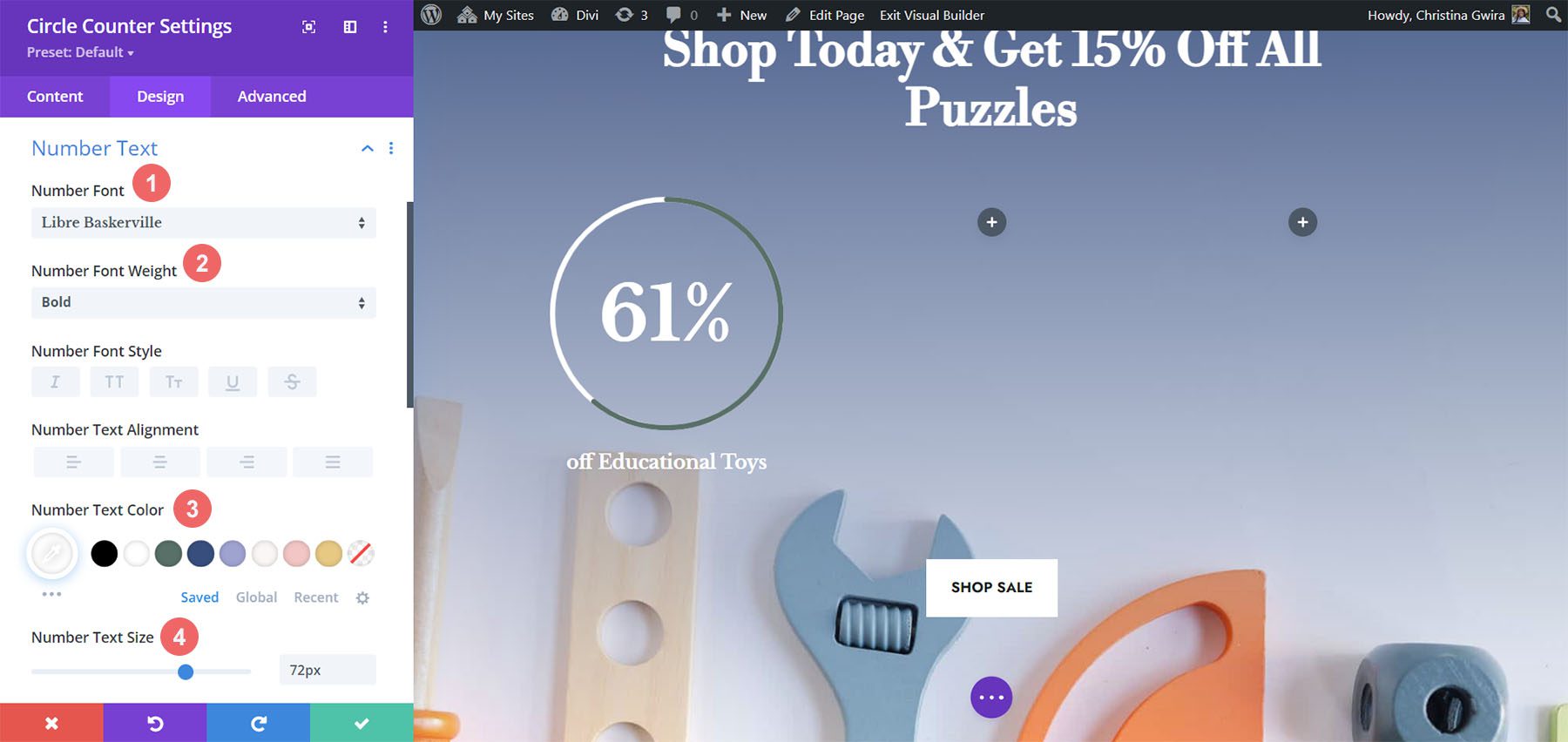
Den Zahlentext gestalten
Für den Zahlentext verwenden wir die folgenden Einstellungen:
Zahlentexteinstellungen:
- Zahlenschriftart: Libre Baskerville
- Zahlenschriftstärke: Fett
- Zahlentextfarbe: #ffffff
- Zahlentextgröße: 72px

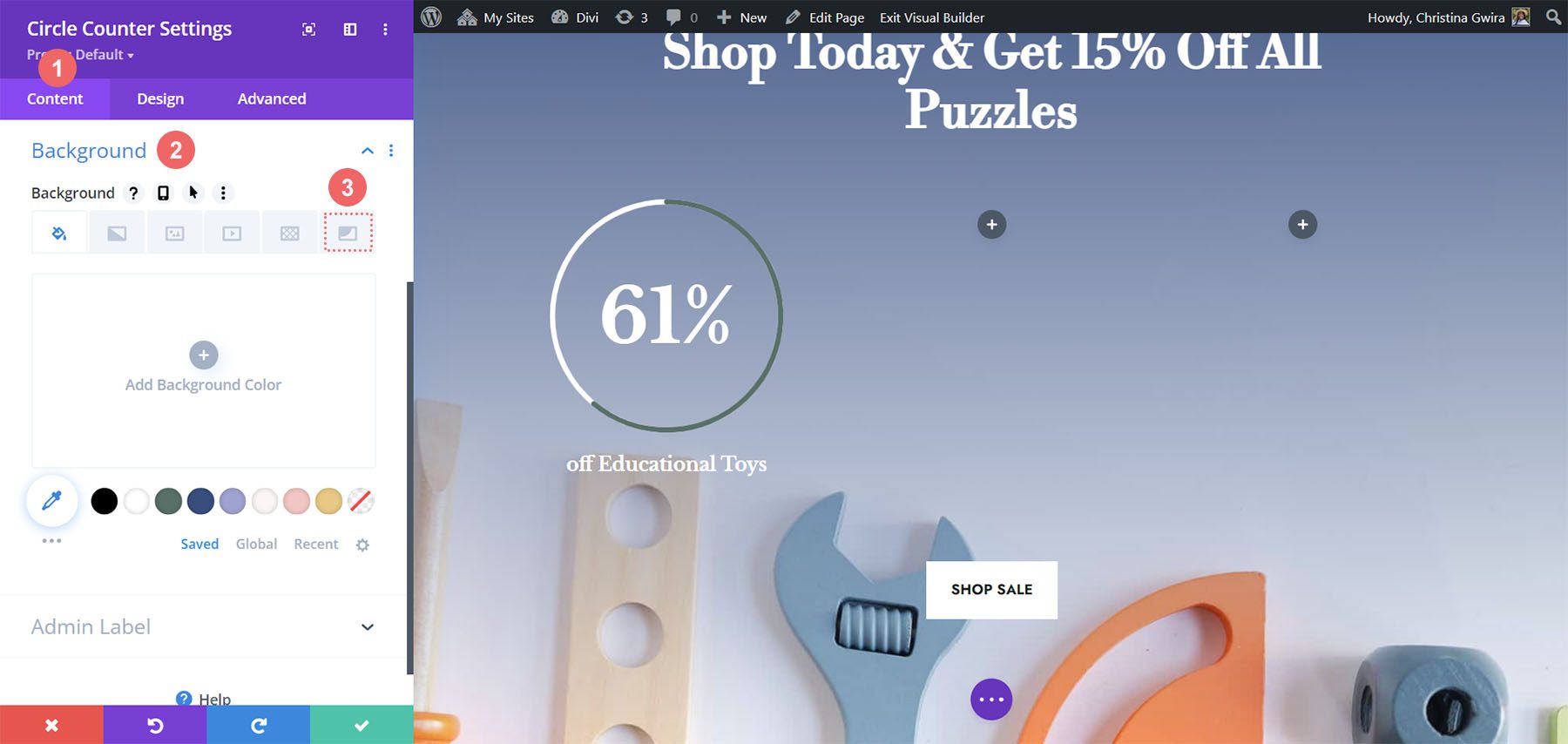
Hinzufügen von Akzenten zum Kreiszählermodul
Um dieses Tutorial abzuschließen, kehren wir zur Registerkarte „Inhalt“ zurück. Anschließend klicken wir auf die Registerkarte „Hintergrund“, um unserem Kreiszählermodul einige Akzente hinzuzufügen. Wir gehen dann zum Symbol „Hintergrundmaske“ über .

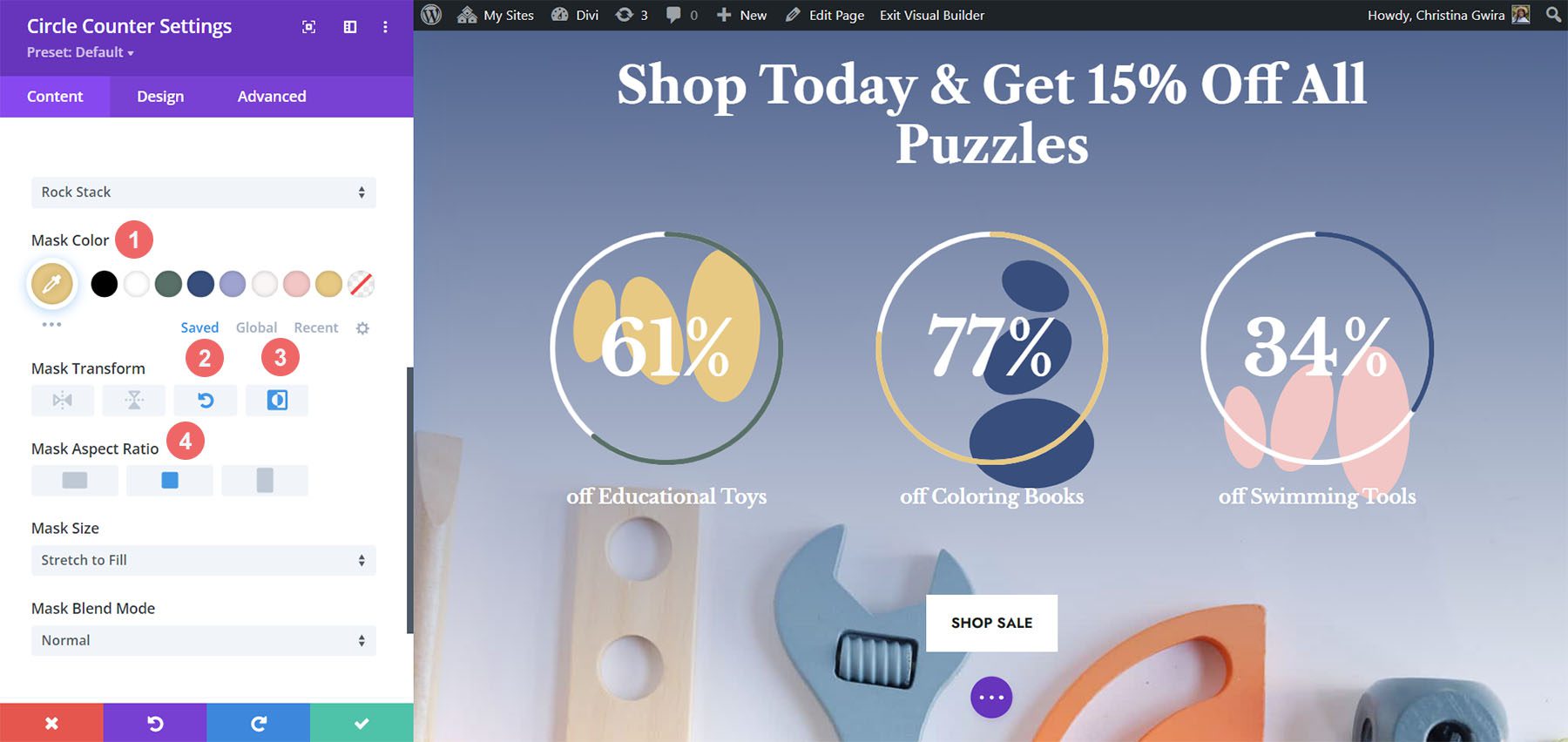
Gestalten der Hintergrundmaske für das Circle Counter-Modul
Für die Hintergrundmaske verwenden wir die folgenden Einstellungen, um Ihrem Circle Counter-Modul einen Akzent zu verleihen
Hintergrundmaskeneinstellungen:
- Hintergrundmaskendesign: Rock Stack
- Maskenfarbe: #eac989
- Maskentransformation: Drehen, Invertieren
- Seitenverhältnis der Maske: Quadratisch

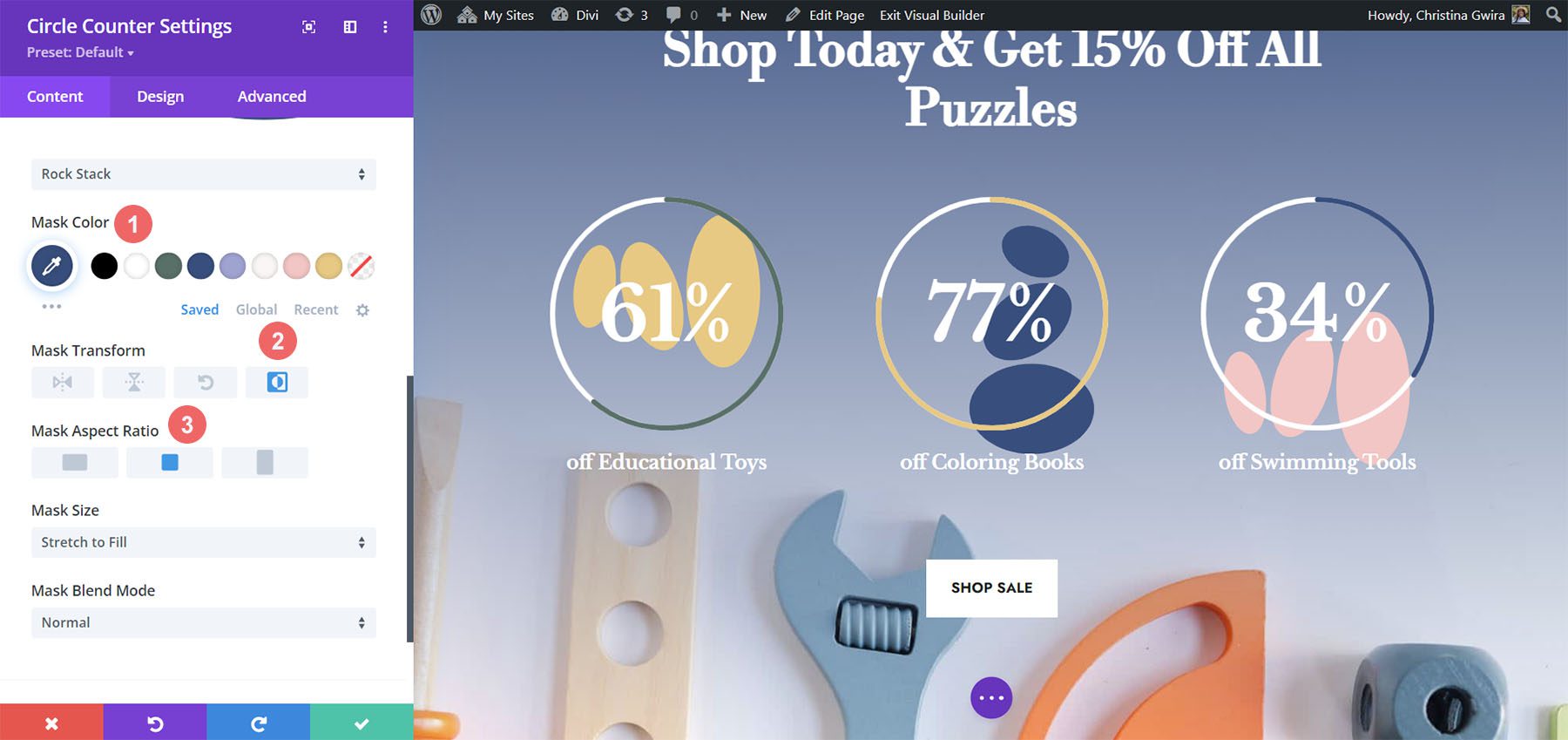
Für das zweite Modul verwenden wir folgende Einstellungen:
Hintergrundmaskeneinstellungen (Modul 2):
- Hintergrundmaskendesign: Rock Stack
- Maskenfarbe: #354e7c
- Maskentransformation: Invertieren
- Seitenverhältnis der Maske: Quadratisch

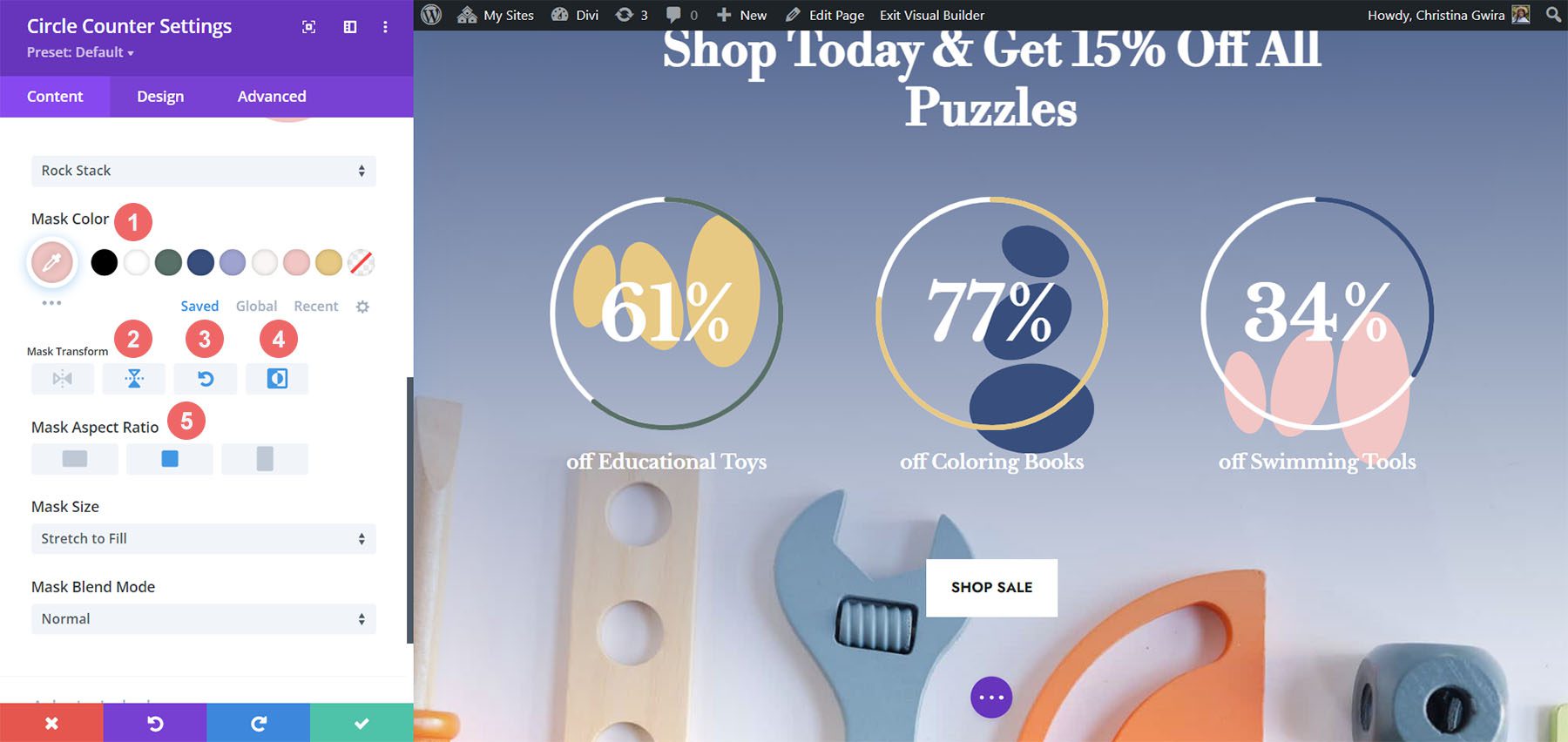
Für das letzte Modul sind folgende Einstellungen zu verwenden:
Hintergrundmaskeneinstellungen (Modul 3):
- Hintergrundmaskendesign: Rock Stack
- Maskenfarbe: #f6c6c5
- Maskentransformation: Horizontal spiegeln, drehen, invertieren
- Seitenverhältnis der Maske: Quadratisch

Wenn alle Akzente gesetzt sind, sieht das Endprodukt so aus:

Abschließende Gedanken
Mit etwas Anleitung und guten Daten können Sie die Art und Weise ändern, wie Ihre Benutzer mit den Inhalten Ihrer Website interagieren. Die Verwendung des Circle Counter-Moduls trägt dazu bei, Ihrer Seite mehr Interesse zu verleihen und gleichzeitig Informationen zu Ihrem Produkt oder Ihrer Dienstleistung auf auffällige Weise zu präsentieren. Wir freuen uns darauf, dass Sie einige dieser Tutorials auf Ihrer Website implementieren. Wenn Sie inspiriert sind, lassen Sie es uns im Kommentarbereich unten wissen!
