5 Möglichkeiten, den Avatar im Kommentarmodul von Divi zu gestalten
Veröffentlicht: 2022-12-28Der Kommentarbereich Ihrer Blogbeiträge – oder Seiten – in WordPress ermöglicht es Ihnen, sinnvolle Diskussionen mit Benutzern und Lesern Ihrer Website zu führen. Es gab eine Zeit, in der der Kommentarbereich unserer Lieblingswebsites ein Ort war, an dem wir uns miteinander vernetzen konnten. Mit dem langsamen Niedergang einiger Social-Media-Plattformen wenden sich viele wieder der Erstellung von Blogs zu. In diesem Sinne können wir diese Gelegenheit nutzen, um unseren Kommentarbereich zu verschönern.
Im heutigen Tutorial konzentrieren wir uns auf die Gestaltung des Kommentar-Avatars in Divi. Werfen wir jedoch einen Blick auf einige der anderen Elemente von Divis Kommentarmodul, die wir gestalten können.
Elemente des Kommentarmoduls von Divi
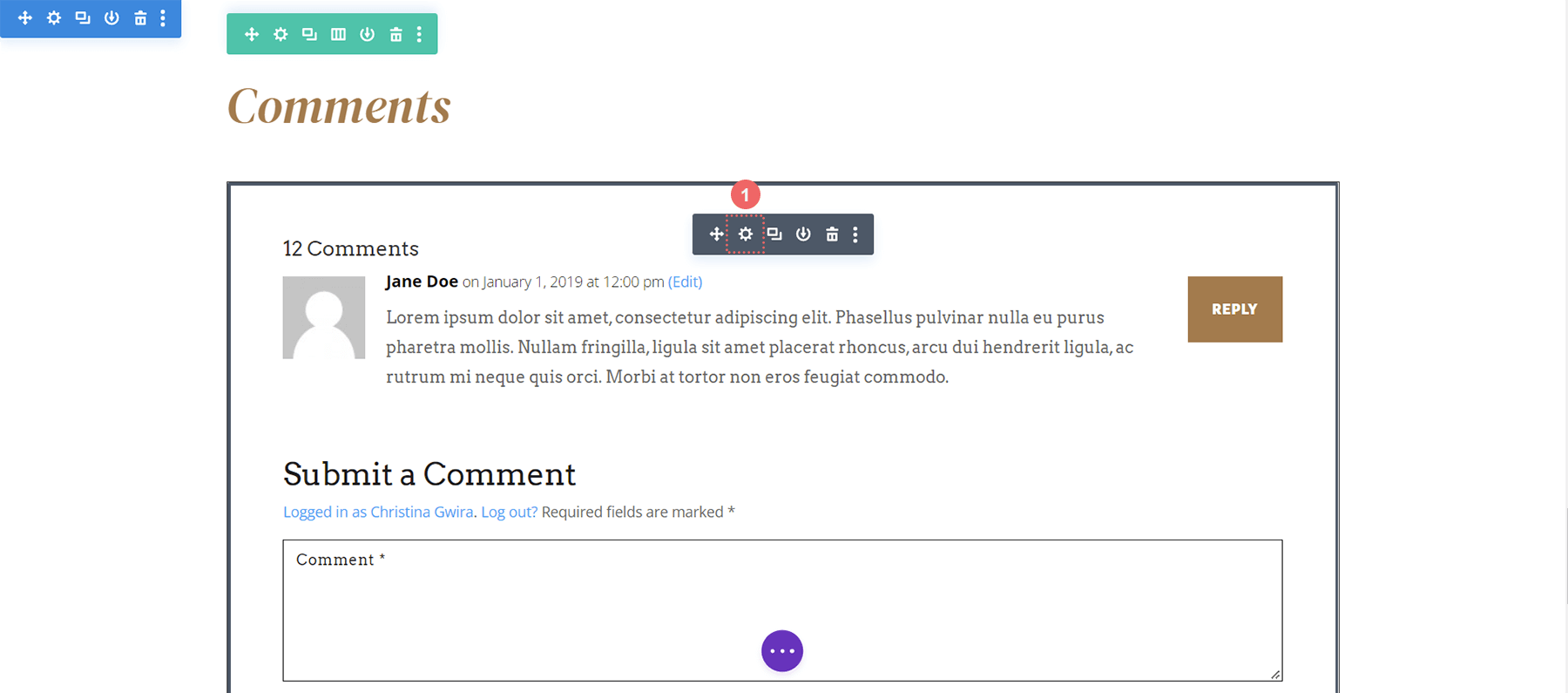
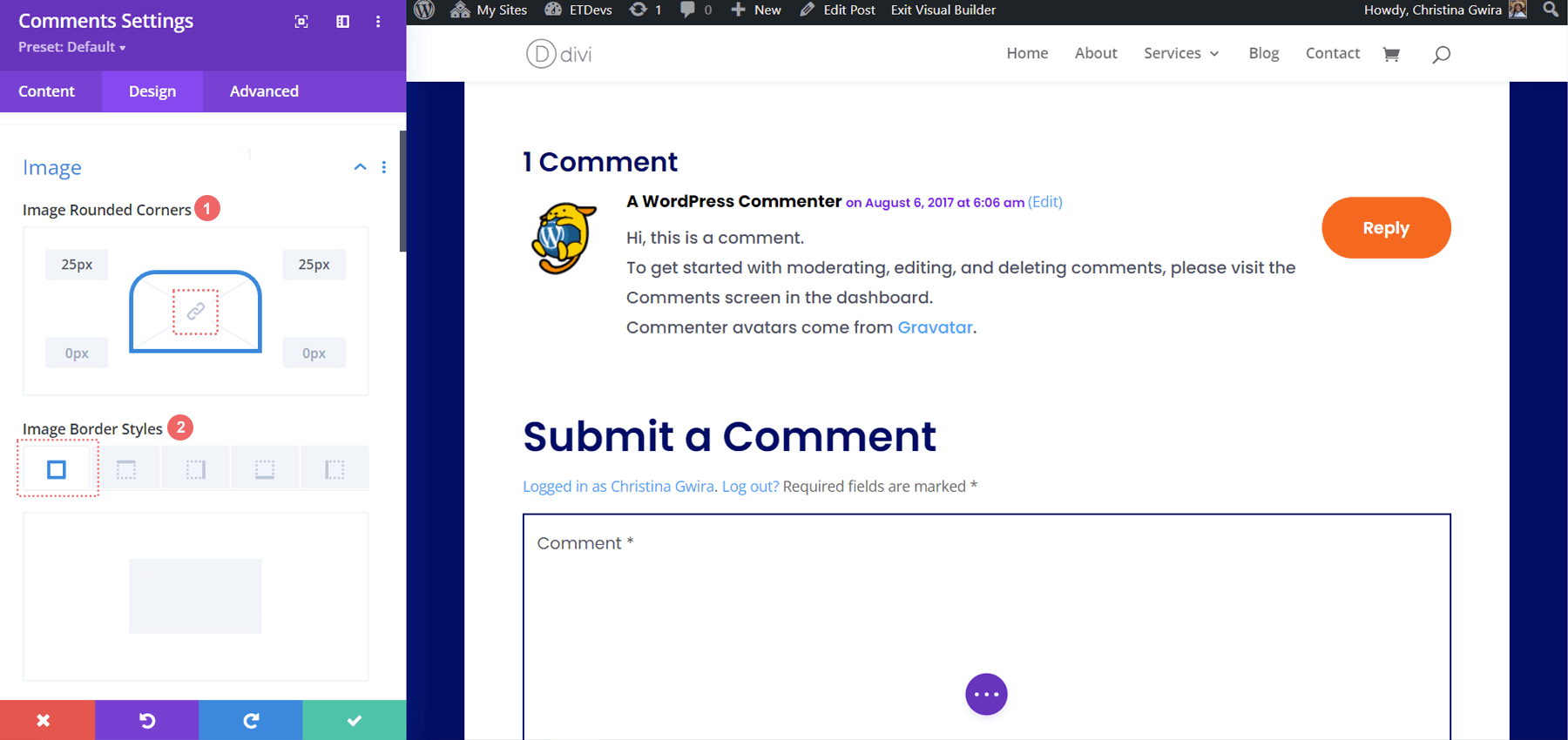
Das Kommentarmodul von Divi hat einige Elemente. Man kann das Modul sowohl zum Präsentieren von Kommentaren als auch zum Einreichen von Kommentaren verwenden. Das Modul zeigt auch, wie viele Kommentare eingereicht wurden, zusammen mit dem Namen und Foto des Kommentar-Einreichers. Hier ist ein Blick auf die verschiedenen Elemente des Moduls:

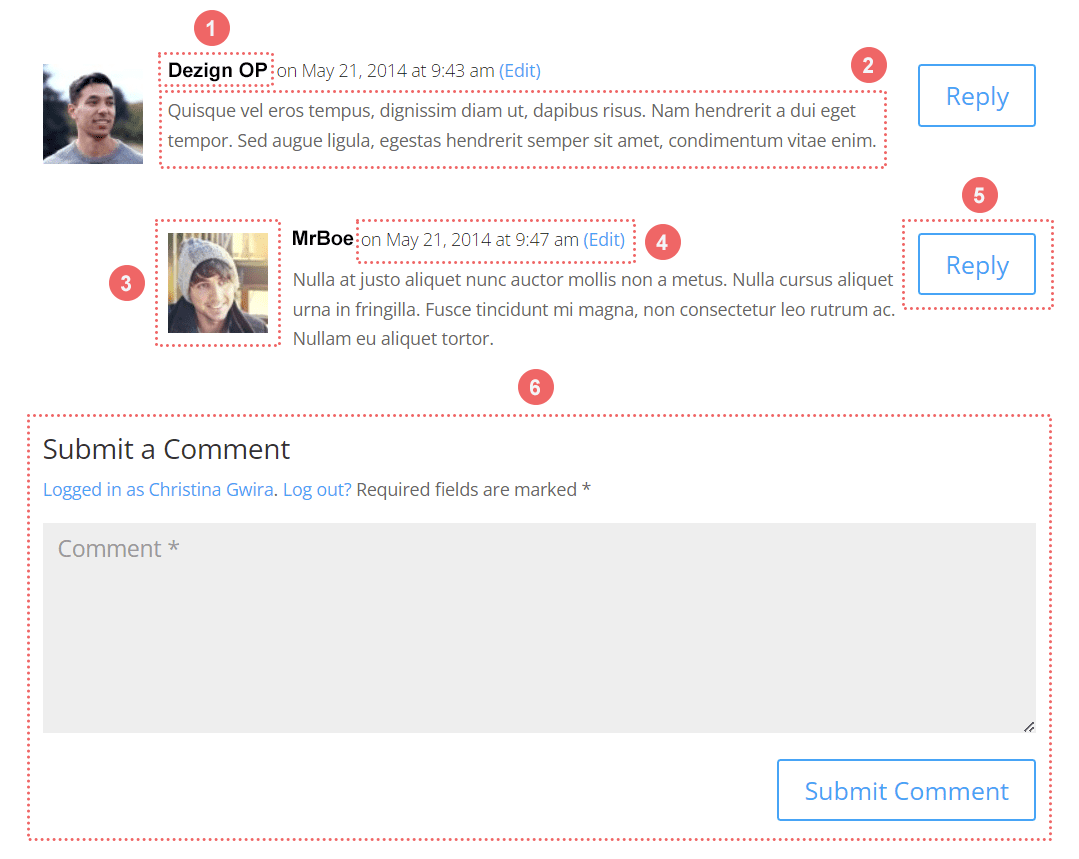
In der Reihenfolge, hier ist, was jeder nummerierte Abschnitt entspricht:
- Name des Kommentarautors
- Der Kommentar selbst
- Der Avatar des Kommentarautors
- Metadaten des Kommentars (Datum, Uhrzeit der Veröffentlichung etc.)
- Schaltfläche "Antworten".
- Senden Sie ein Kommentarformular
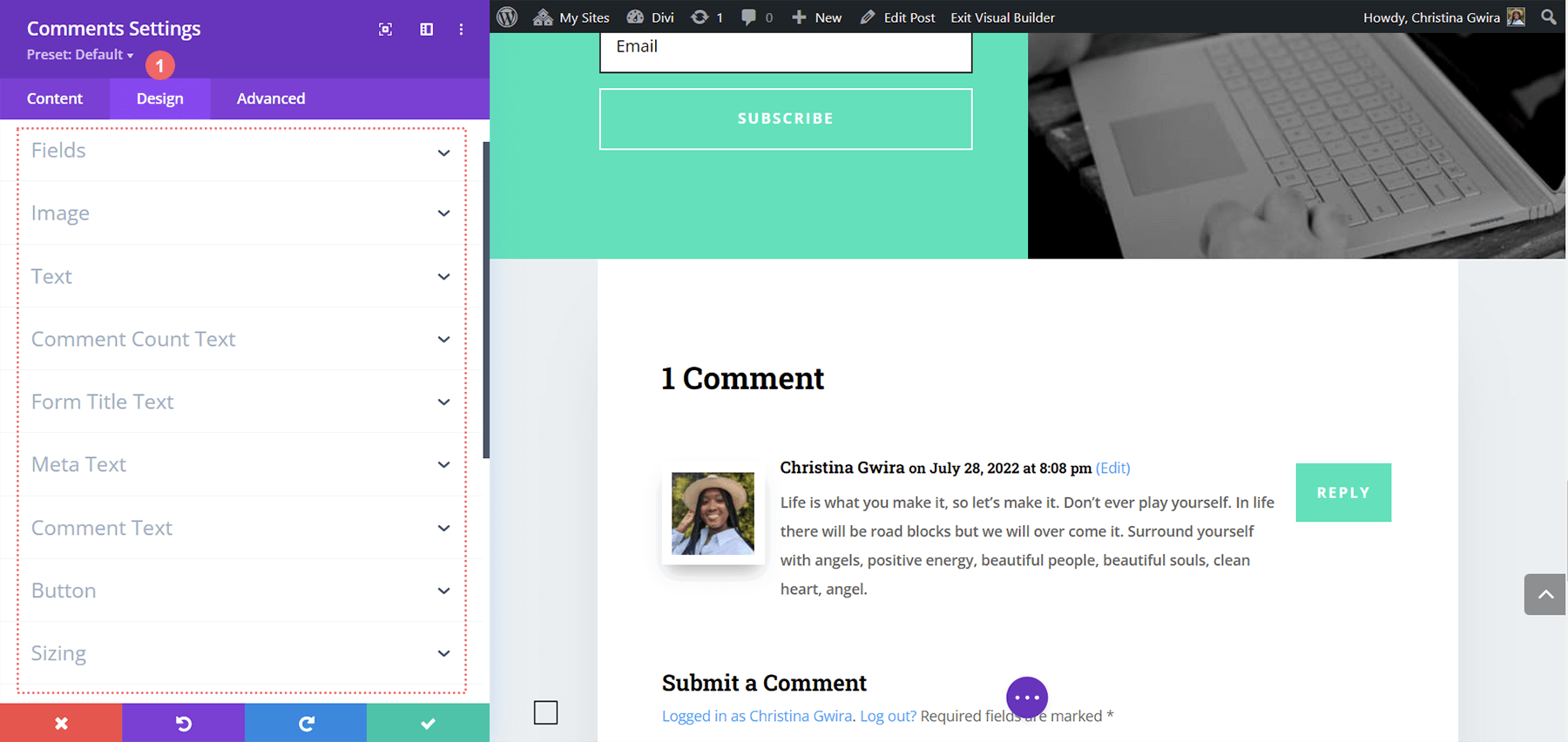
Auf der Registerkarte Design des Kommentarmoduls können Sie sehen, dass wir viele Optionen haben, die wir austauschbar verwenden können, um die verschiedenen Aspekte des Moduls zu gestalten.

Gestalten des Kommentar-Avatars in Divi
In den Einstellungen des Kommentarmoduls verbringen wir die meiste Zeit auf der Registerkarte Design und Erweitert. Wir werden die integrierten Funktionen verwenden, um den Rahmen für die Gestaltung des Kommentar-Avatars in Divi zu schaffen. Danach werden wir ein paar CSS-Schnipsel verwenden, um unsere Vision zum Leben zu erwecken. Für dieses Tutorial verwenden wir Freebies, die im Abschnitt Divi-Ressourcen unseres Blogs verfügbar sind. Wenn es darum geht, jeden Aspekt Ihrer Website zu gestalten, ist es unerlässlich, sich von dem von Ihnen erstellten Design inspirieren zu lassen. Dies trägt dazu bei, dass Ihre Arbeit zusammenhält, und führt dazu, dass Sie bei Ihrem Publikum eine stärkere Markenbekanntheit aufbauen.
Sie können anhand der folgenden Beispiele sehen, wie wir dies planen:
Erstes Beispiel: Divi Stone Factory

Zweites Beispiel: Divi Consultant

Drittes Beispiel: Häusliche Pflege

Viertes Beispiel: Divi NGO

Fünftes Beispiel: Divi Data Science

Für jedes dieser Beispiele lassen wir uns von Assets und Designs inspirieren, die bereits in der Layoutvorlage enthalten sind. Auf diese Weise stellen wir sicher, dass wir beim Gestalten des Kommentar-Avatars in Divi immer noch mit dem Gesamtdesign unseres gewählten Layouts sprechen.
Kommen wir zum ersten Beispiel!
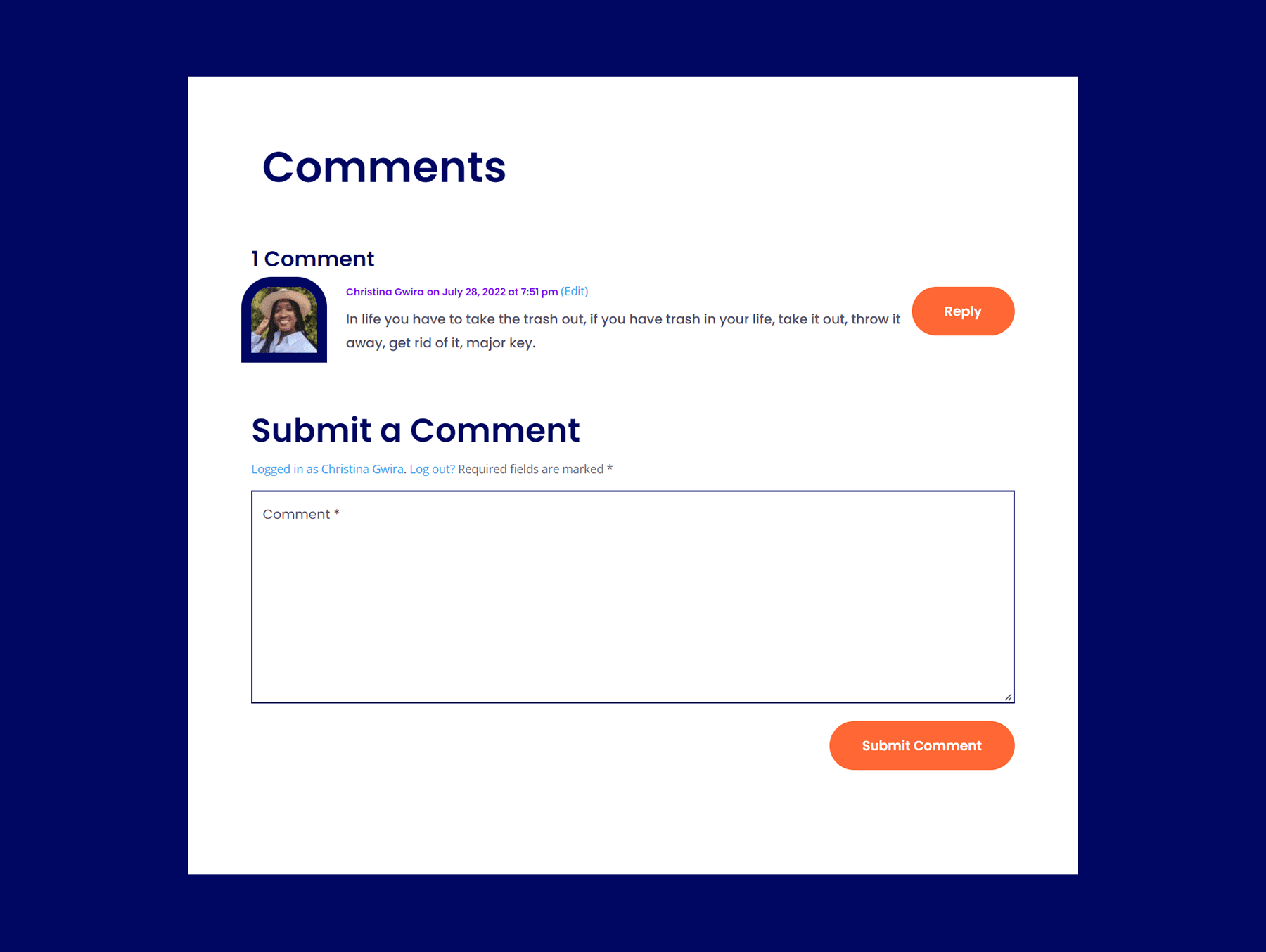
Gestaltung des Kommentar-Avatars in Divi ft. Divi Stone Factory
Zunächst müssen Sie den Anweisungen in diesem Blog-Post folgen, um die Blog-Post-Vorlage für das Divi Stone Factory Layout Pack herunterzuladen und zu installieren.
Inspiration identifizieren, bevor der Kommentar-Avatar in Divi gestaltet wird
Ein wichtiger Schlüssel in diesem Tutorial besteht darin, sich damit vertraut zu machen, sich von einem Design inspirieren zu lassen und diese auf das Styling im gesamten Layout anzuwenden. In unserem Fall lassen wir uns von der Art und Weise inspirieren, wie das vorgestellte Bild gestaltet ist. Lassen Sie uns die gleiche Idee zu unserem Kommentar-Avatar bringen.

Öffnen Sie die Einstellungen des Kommentarmoduls
Sobald Ihr Layout installiert ist, scrollen Sie nach unten zum Kommentarmodul und öffnen Sie die Einstellungen .

Rahmen zum Avatarbild hinzufügen
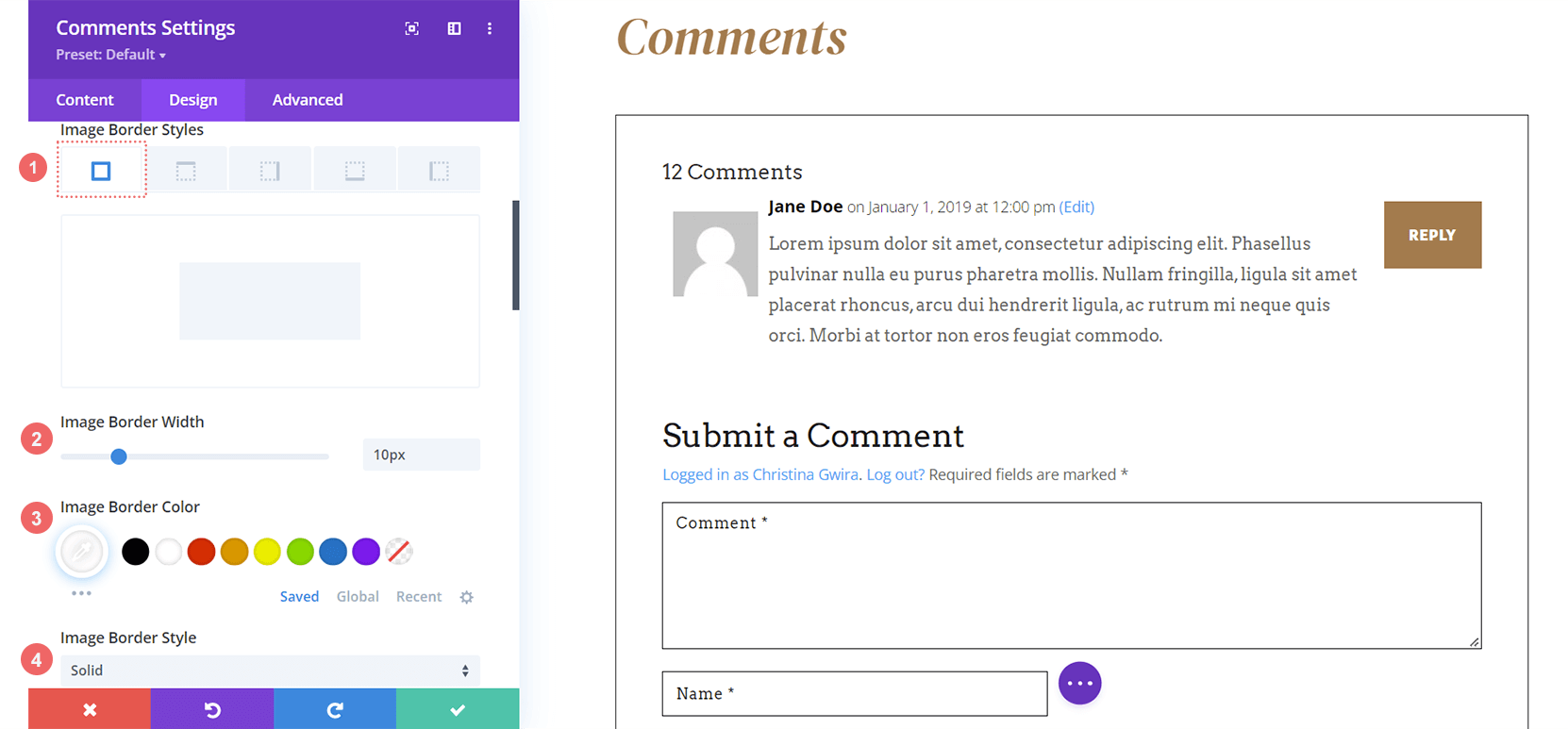
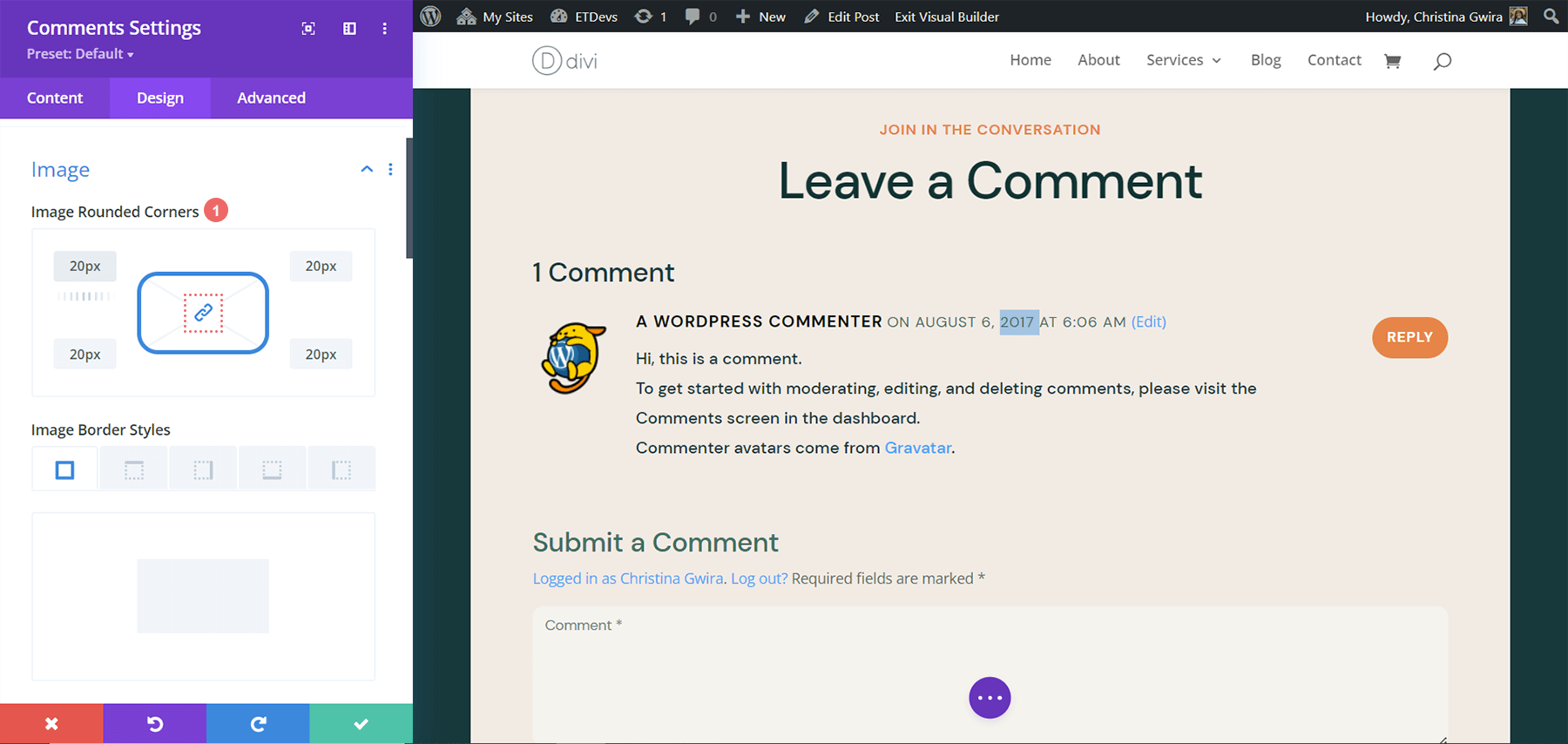
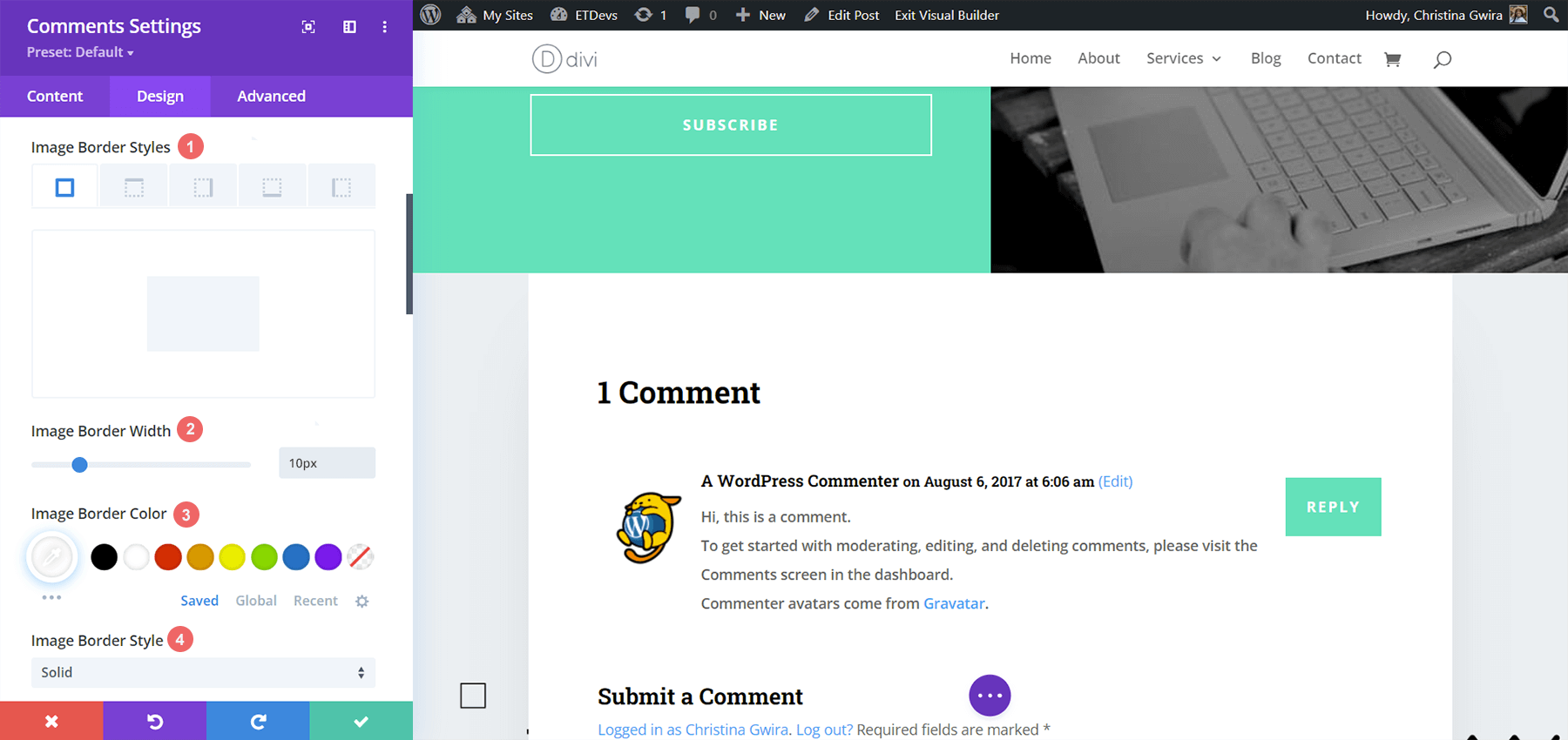
Navigieren Sie zur Registerkarte Entwurf. Klicken Sie auf die Registerkarte Bild . Scrollen Sie nach unten zu Bildrahmenstile und wählen Sie das erste Symbol für Alle Rahmen. Fügen Sie als Nächstes eine Bildrandbreite von 10 Pixel und eine Bildrandfarbe von #FFFFFF hinzu . Wir möchten auch den Bildrandstil auf Solid belassen.

Bildeinstellungen:
- Bildrandstile: Alle Ränder
- Bildrandbreite: 10px
- Bildrandfarbe: #FFFFFF
- Bildrandstil: Fest
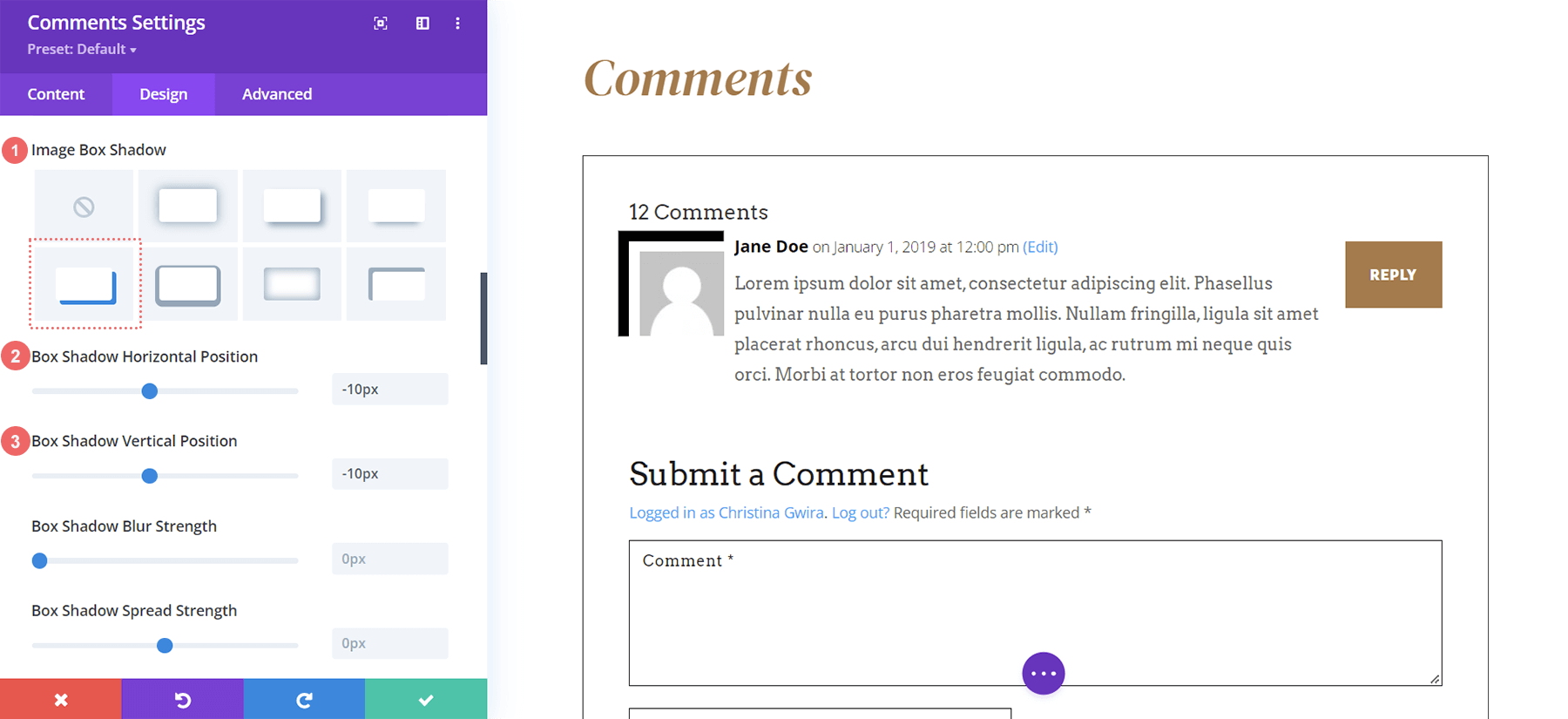
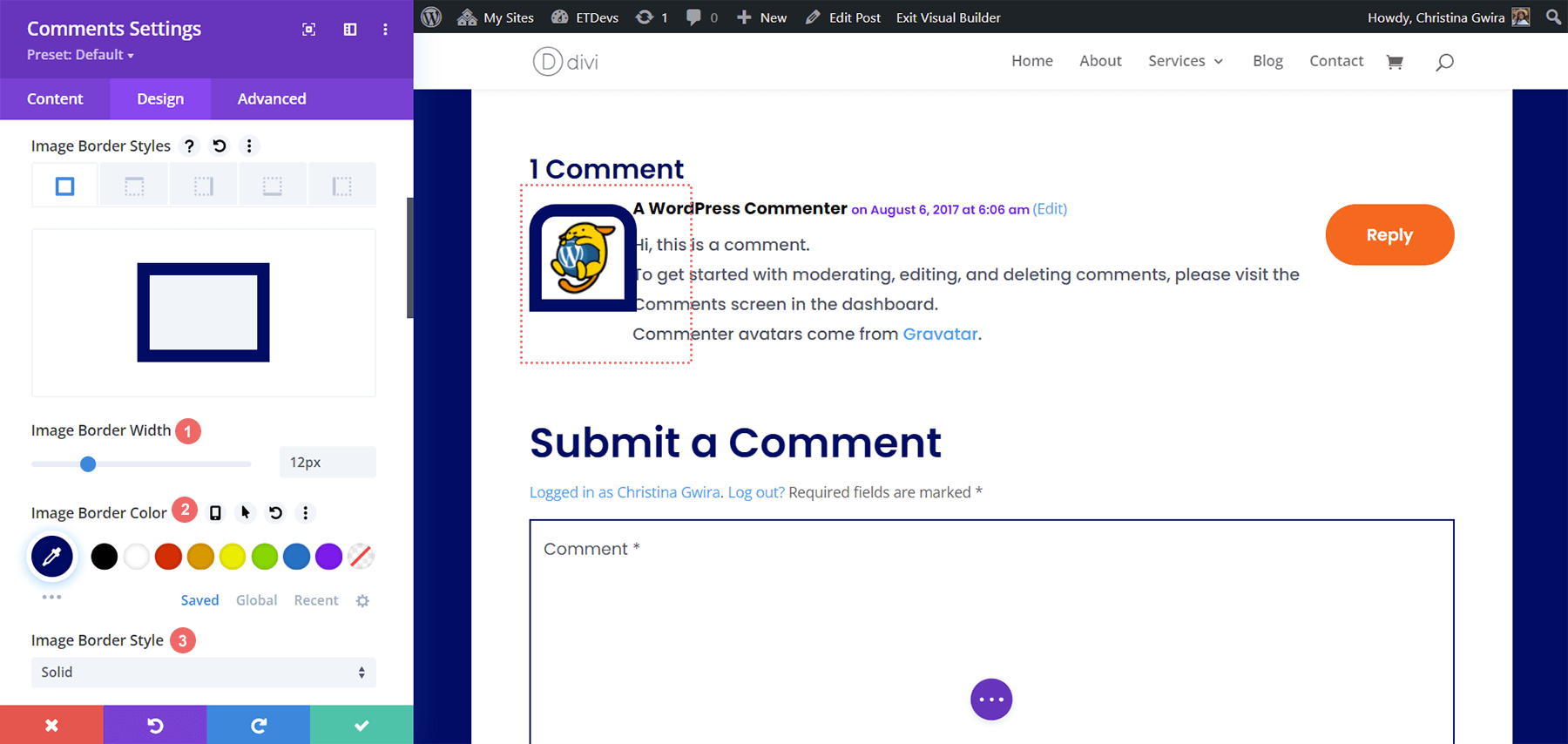
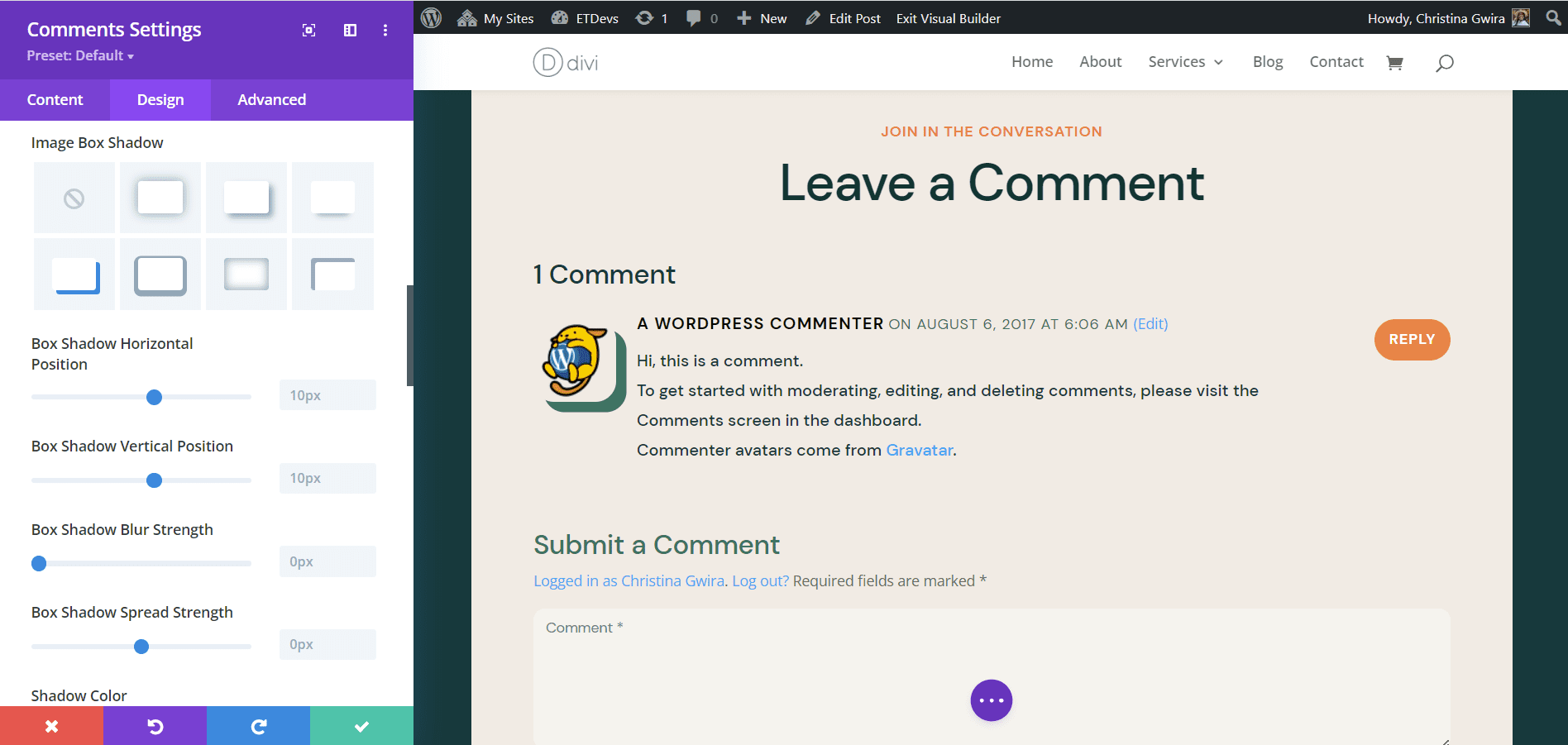
Bildfeldschatten hinzufügen
Fügen Sie Ihrem Avatar einen Image Box Shadow hinzu. Stellen Sie die horizontale und vertikale Position auf -10px ein . Als nächstes machen Sie die Schattenfarbe #000000.

Bildbox-Einstellungen:
- Image Box Shadow: Schatten Nr. 4
- Horizontale Position des Box-Schattens: -10px
- Vertikale Position des Box-Schattens: -10px
- Schattenfarbe: #000000
Benutzerdefiniertes CSS hinzufügen
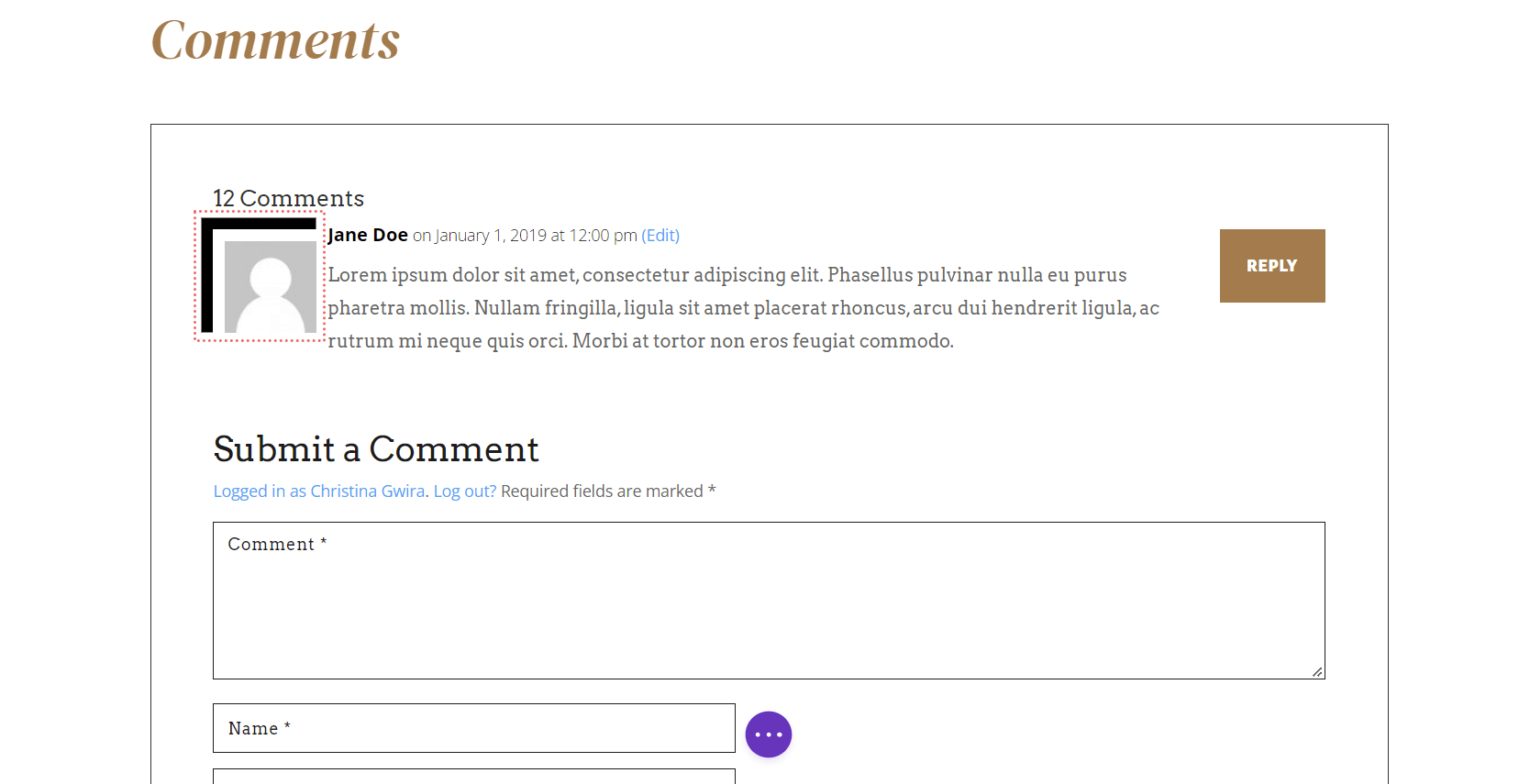
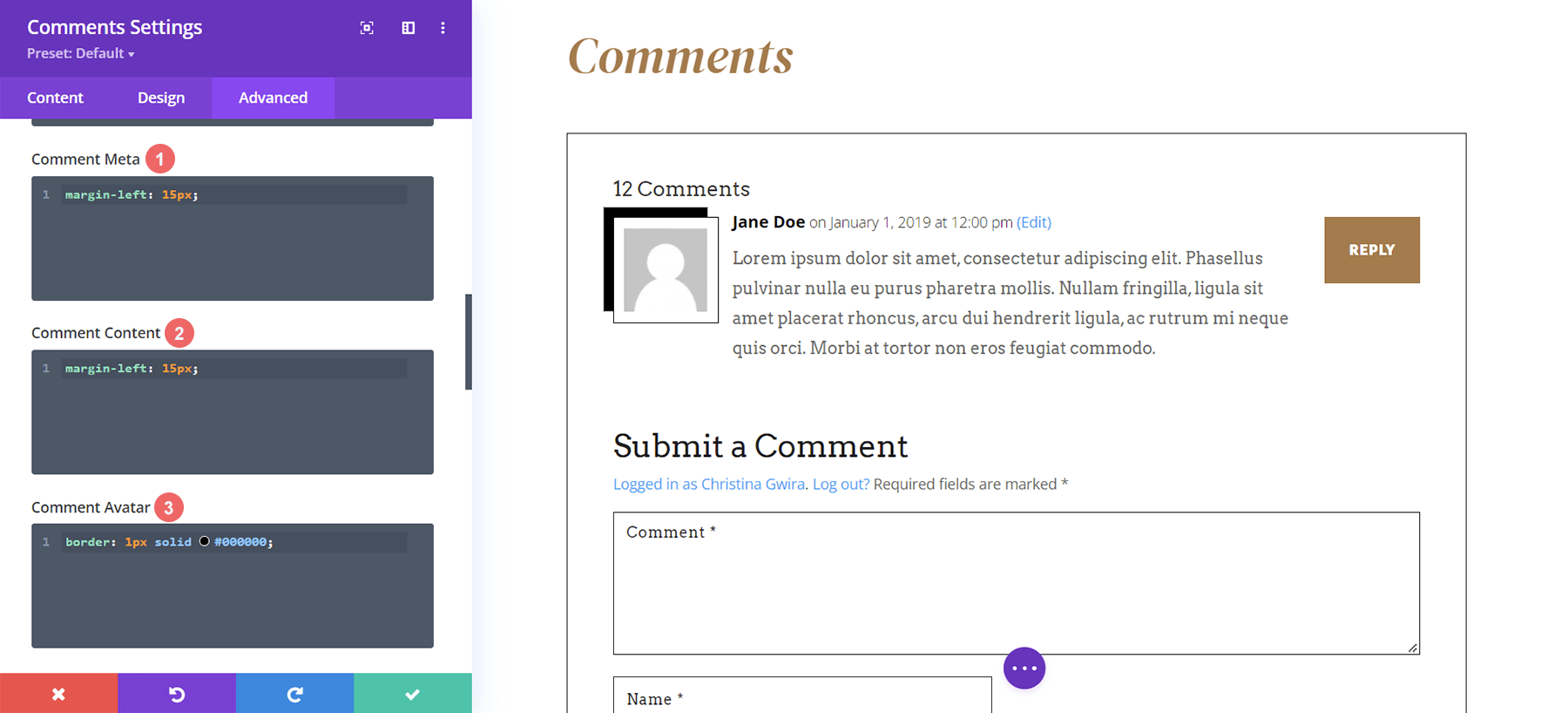
Wenn Sie sich unseren Avatar in seiner jetzigen Form ansehen, überlappt er leicht den Kommentartext. Uns fehlt auch ein dünnerer Rahmen um das Bild. Wir werden dies mit CSS auf der Registerkarte „Erweitert“ des Modales „Kommentareinstellungen“ hinzufügen.

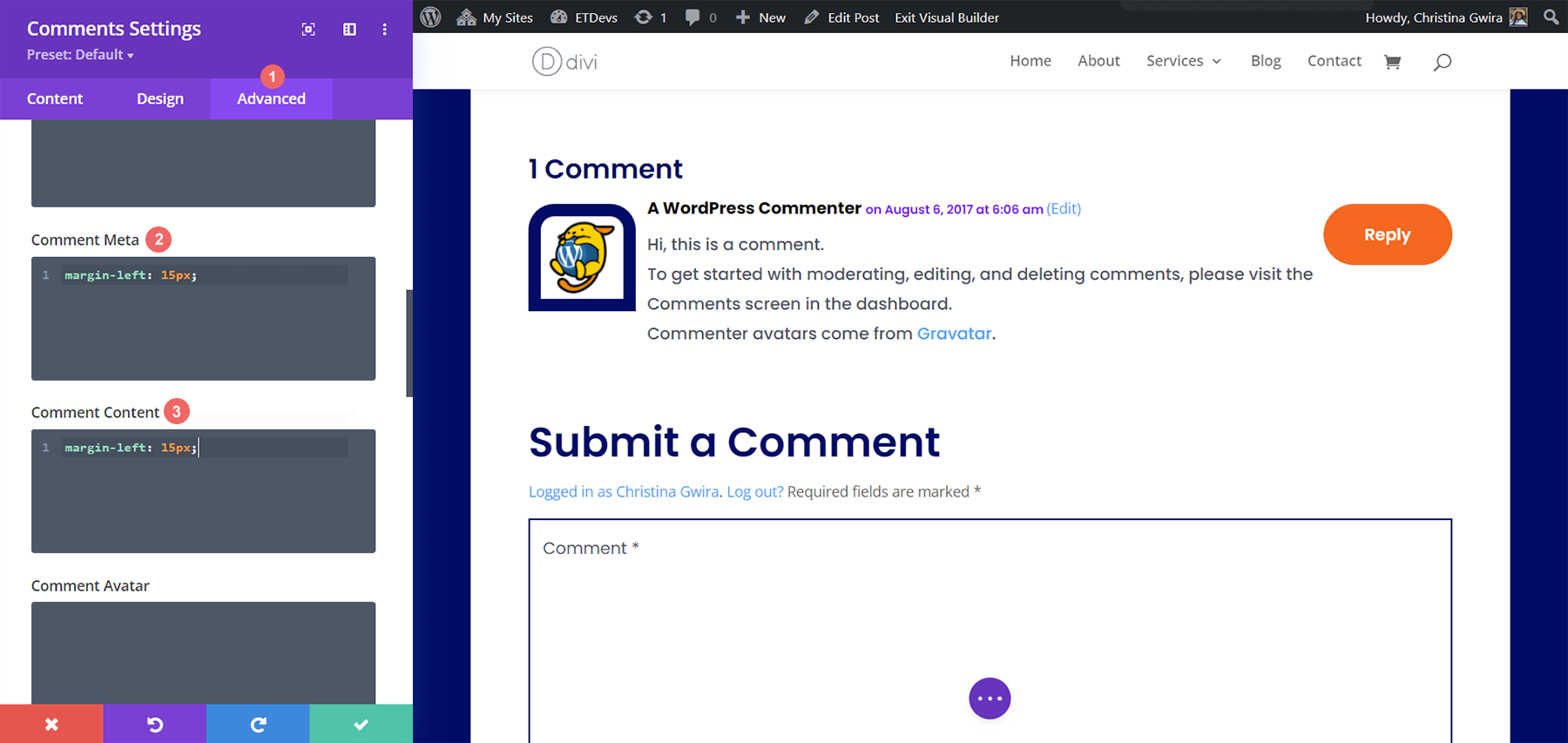
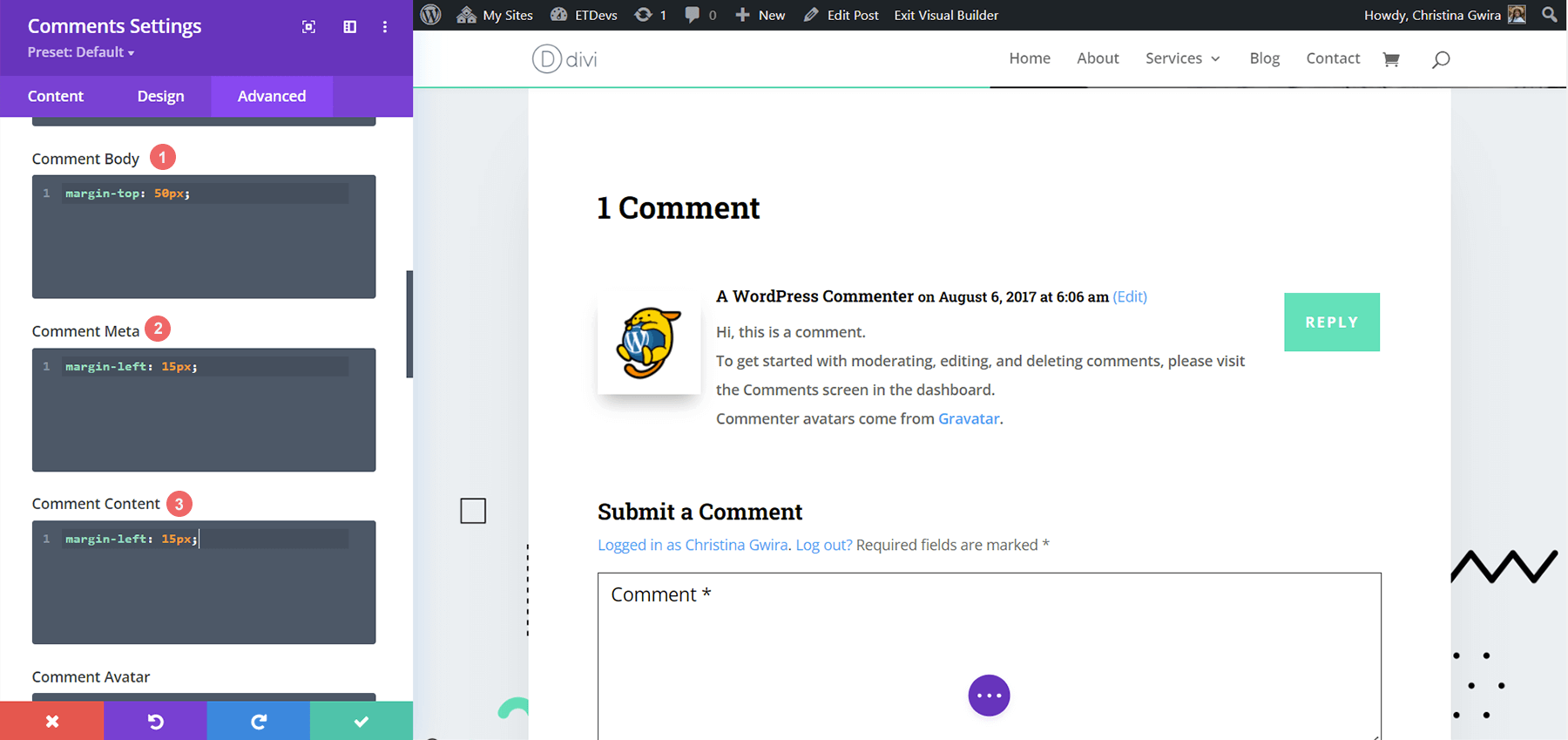
Navigieren Sie in den Einstellungen des Kommentarmoduls zur Registerkarte Erweitert. Fügen Sie die folgenden CSS-Snippets zu Kommentar-Meta, Kommentarinhalt und Kommentar-Avatar hinzu
Benutzerdefinierte CSS
Kommentar Meta:
margin-left: 15px;
Kommentarinhalt:
margin-left: 15px;
Kommentar-Avatar:
border: 1px solid #000000;

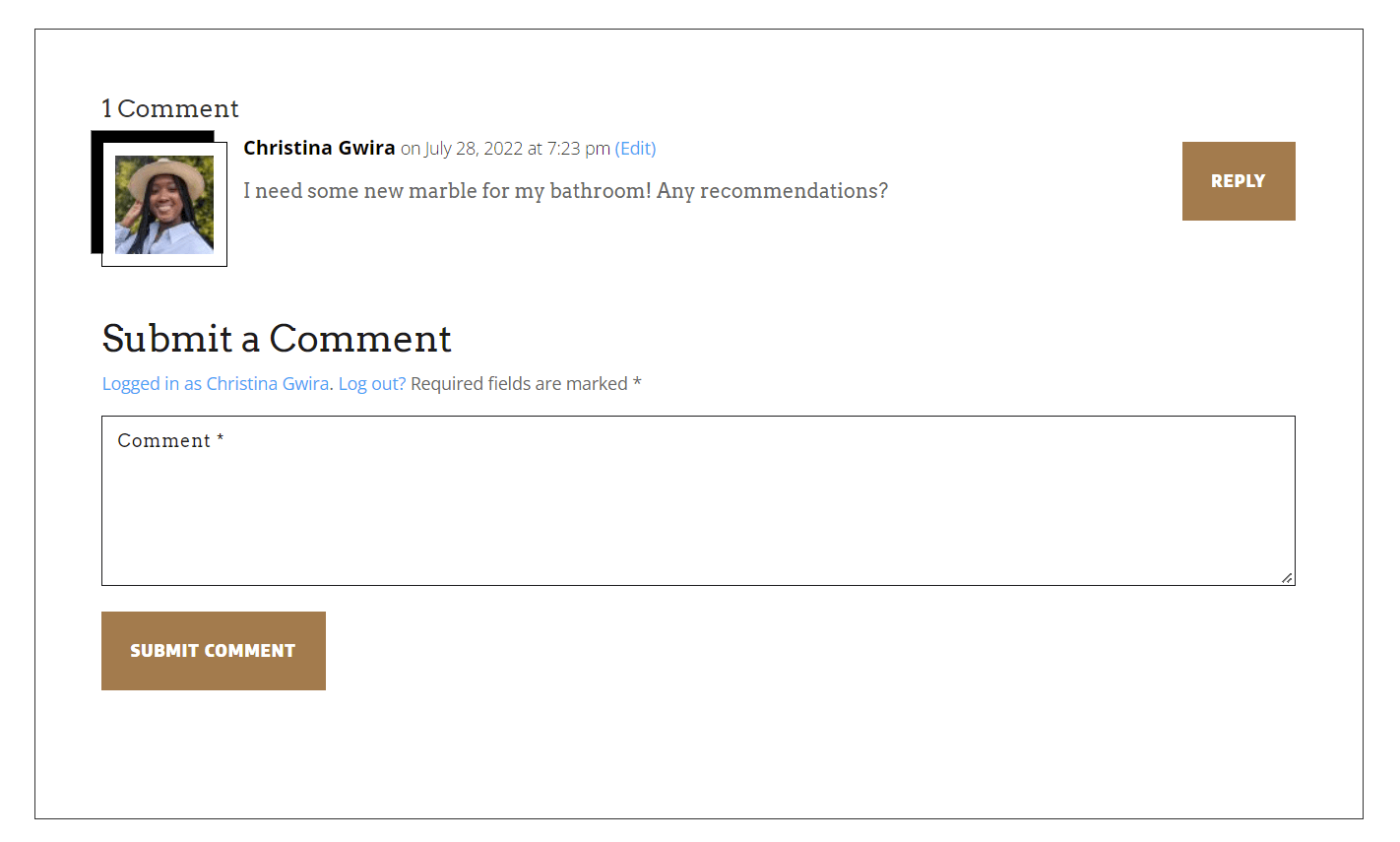
Dem Inhalt des Kommentars und dem Meta wird ein linker Rand hinzugefügt, sodass der hinzugefügte Rand zum Avatar den Kommentartext und die Metainformationen nicht verdeckt. Wir fügen dem Kommentar-Avatar einen weiteren Rahmen hinzu, um das Design zu replizieren, das mit dem vorgestellten Bild gefunden wurde.
Lassen Sie uns nach alledem zu Beispiel Nummer zwei mit dem Divi Consultant Layout Pack übergehen!
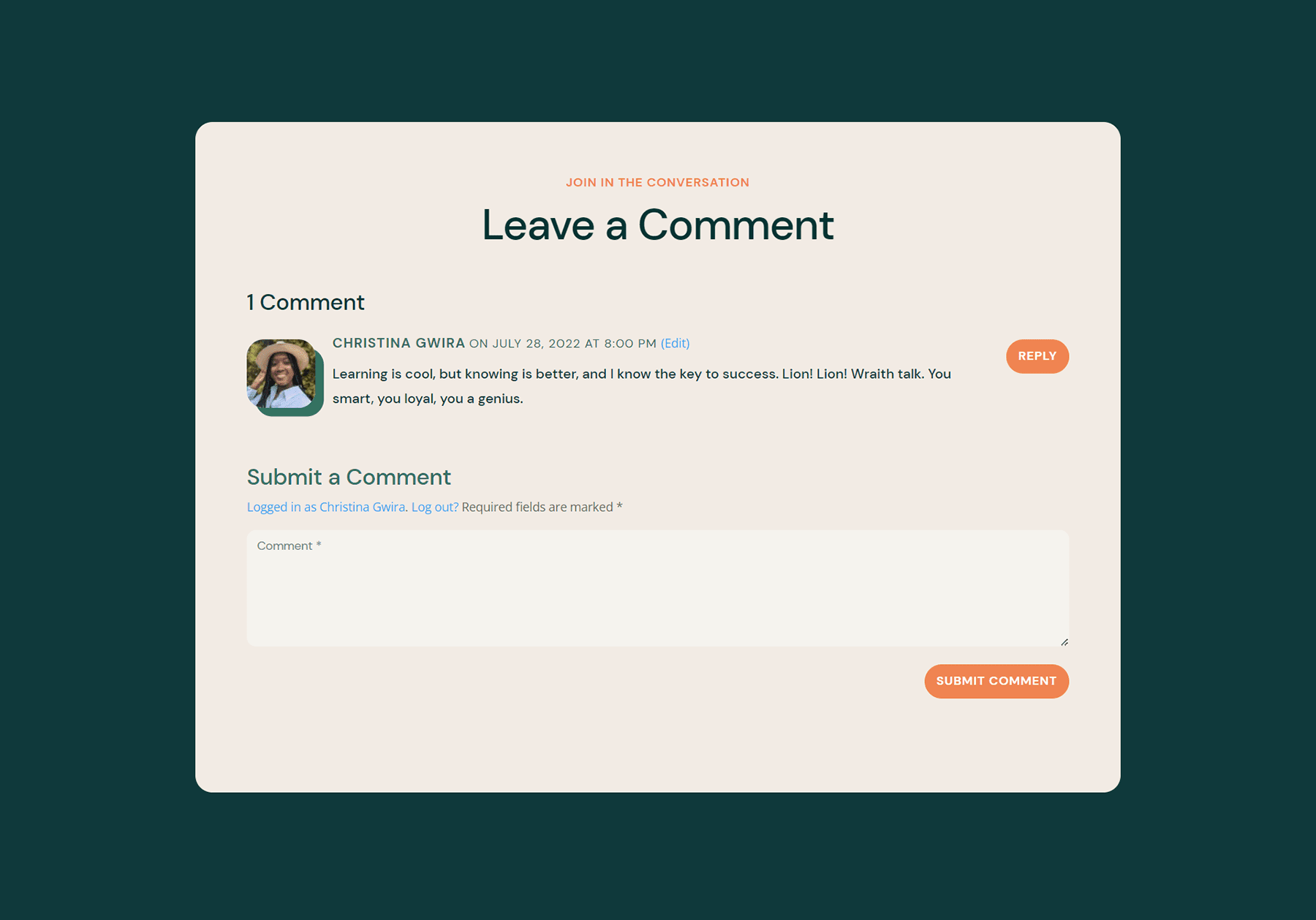
Beispiel 2: Gestaltung des Kommentar-Avatars in Divi mit der Divi Consultant Blog Post Template
Für unser zweites Beispiel lassen wir uns für den Kommentar-Avatar von einem Designelement inspirieren, das in diesem Layoutpaket verwendet wird.

Ändern der Avatarform mit CSS-Rahmen
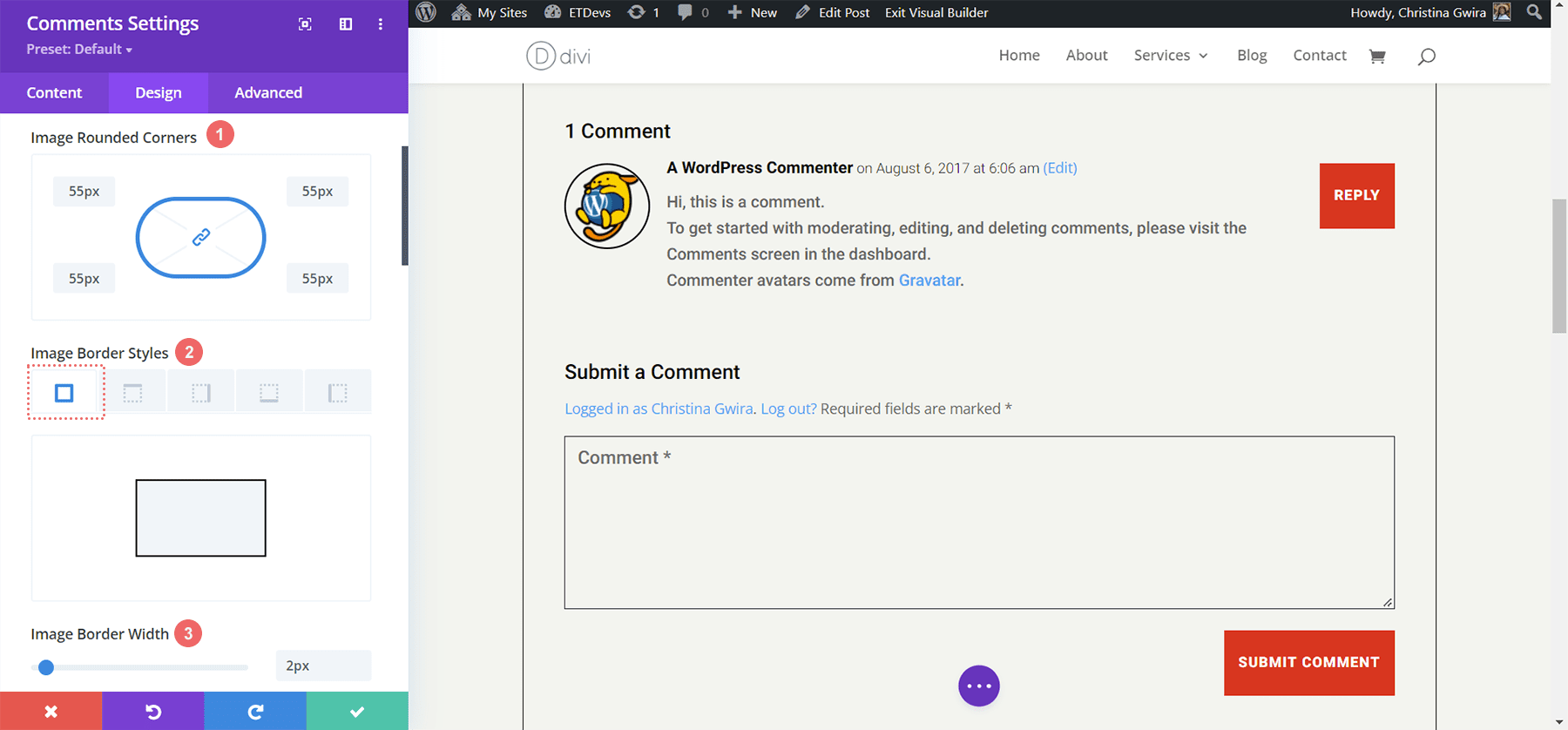
Zuerst scrollen wir nach unten zum Kommentarmodul und rufen das Einstellungsmenü auf . Zweitens navigieren wir zur Registerkarte Design . Klicken Sie auf der Registerkarte Design auf die Registerkarte Bild, um mit den Randänderungen zu beginnen. Lassen Sie uns zunächst abgerundete Ecken an unserem Avatar mit einem Wert von 55 Pixel erstellen. Dadurch wird unser Avatar zu einem Kreis. Als Nächstes fügen wir einen 2 Pixel großen, durchgehenden Rand in Schwarz hinzu.


Bildeinstellungen:
- Bild abgerundete Ecken: 55px, alle Ecken, verlinkt
- Bildrandstile: Alle Ränder
- Bildrandbreite: 2px
- Bildrahmenfarbe: #000000
Hinzufügen eines Akzents zu unserem Avatar
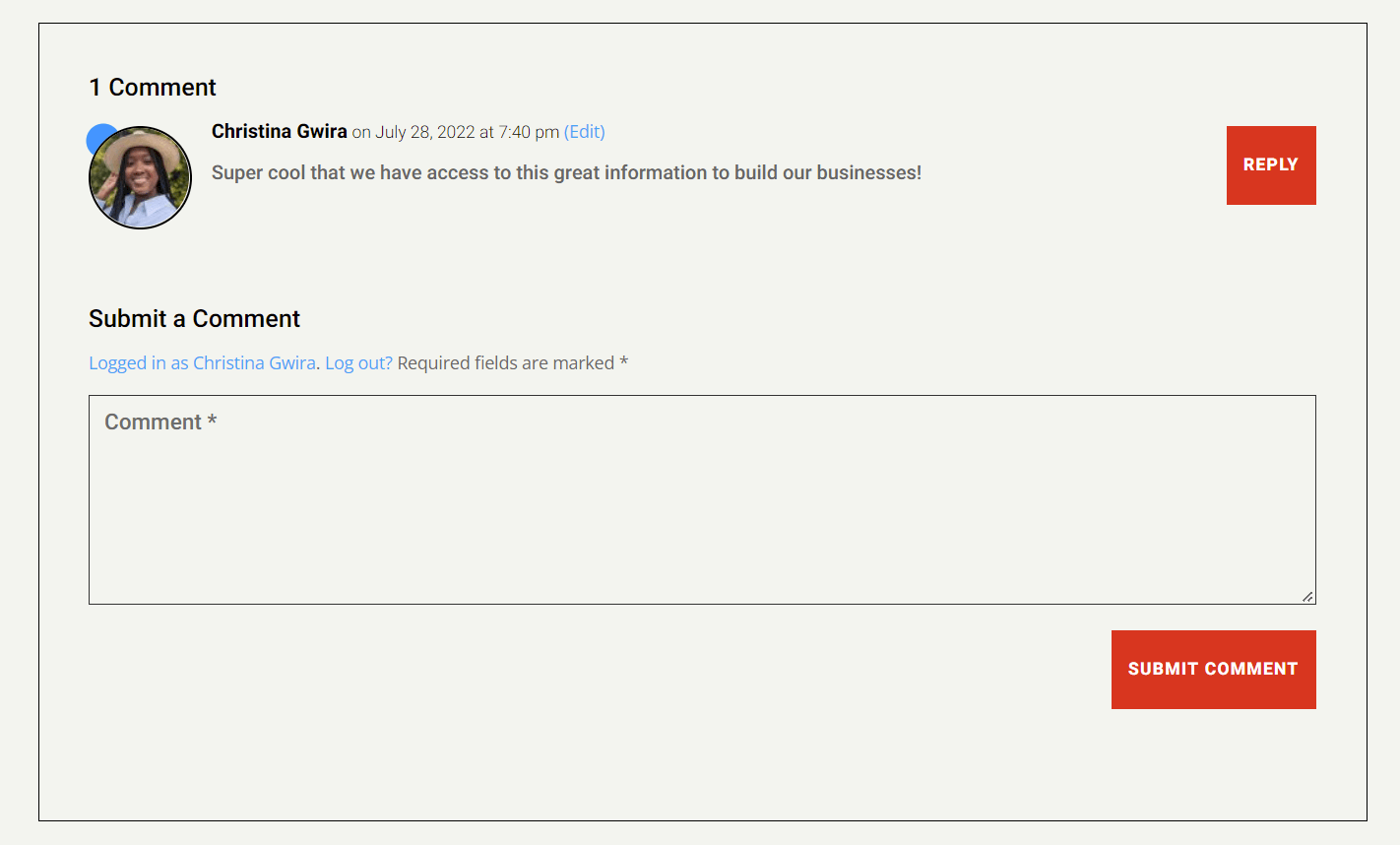
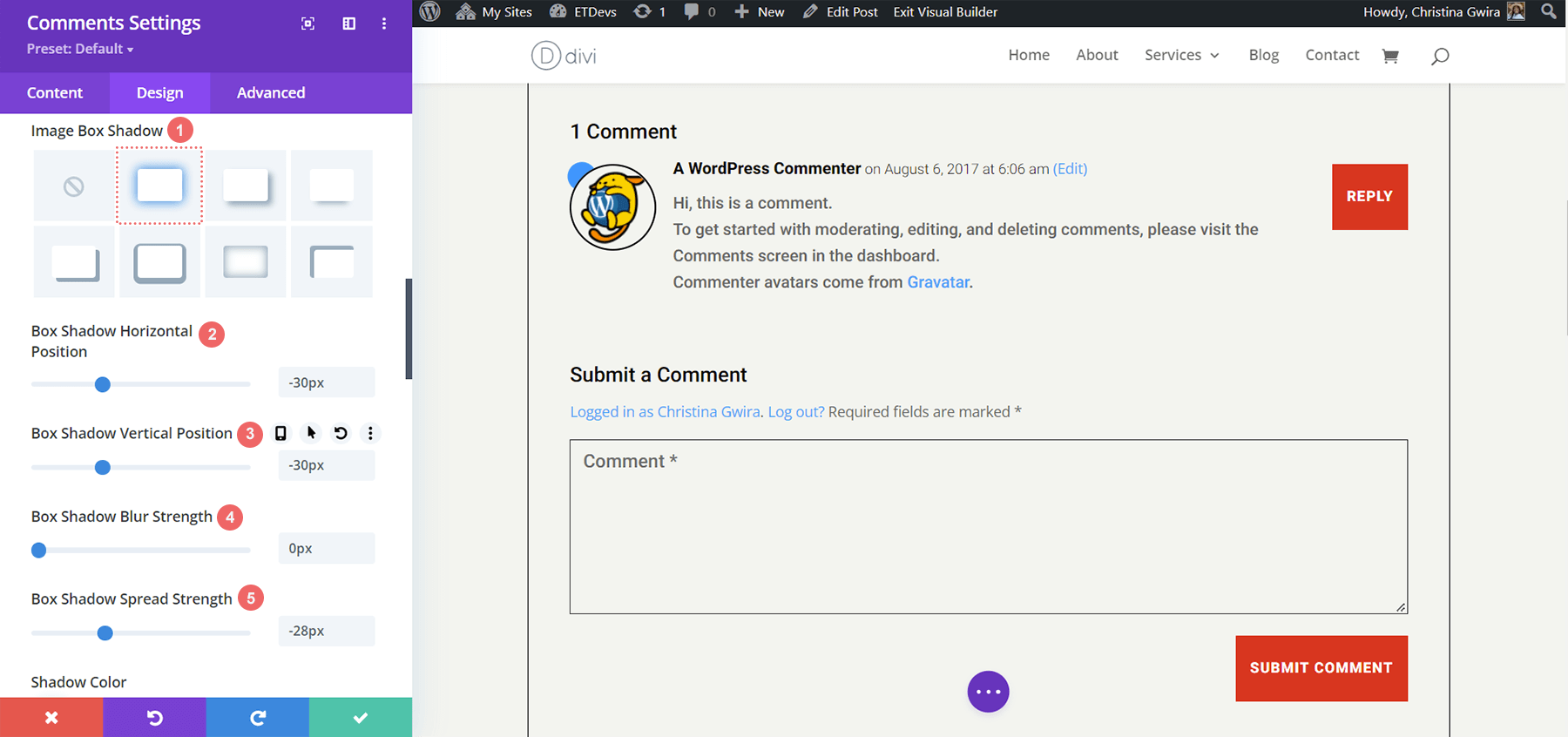
Jetzt werden wir unserem Avatar einen niedlichen blauen Akzent hinzufügen. Wir werden die Box Shadow-Einstellung verwenden, um einen Kreis zu erstellen, der hinter jedem Avatar erscheint. Beachten Sie, wie dies auf die Inspiration zurückgreift, die wir aus dem im Header verwendeten Bild entnommen haben. Dazu scrollen wir weiter durch die Registerkarte Bild, bis wir zum Schatten des Bildfelds gelangen. Hier wählen wir die erste Option aus, die ein sanftes Leuchten ist. Wir werden jedoch die Einstellungen anpassen, um dies in einen Kreis zu verwandeln!

Box Shadow-Einstellungen:
- Image Box Shadow: Schatten Nr. 1
- Horizontale Position des Box-Schattens: -30px
- Vertikale Position des Box-Schattens: -30px
- Feld-Schattenunschärfe-Stärke: 0px
- Box-Schatten-Ausbreitungsstärke: -28px
- Schattenfarbe: #3093fb
Glücklicherweise musste in diesem Beispiel kein benutzerdefiniertes CSS verwendet werden! Unser Avatar wurde vollständig mit Einstellungen gestaltet, die nativ in Divi Builder enthalten sind.
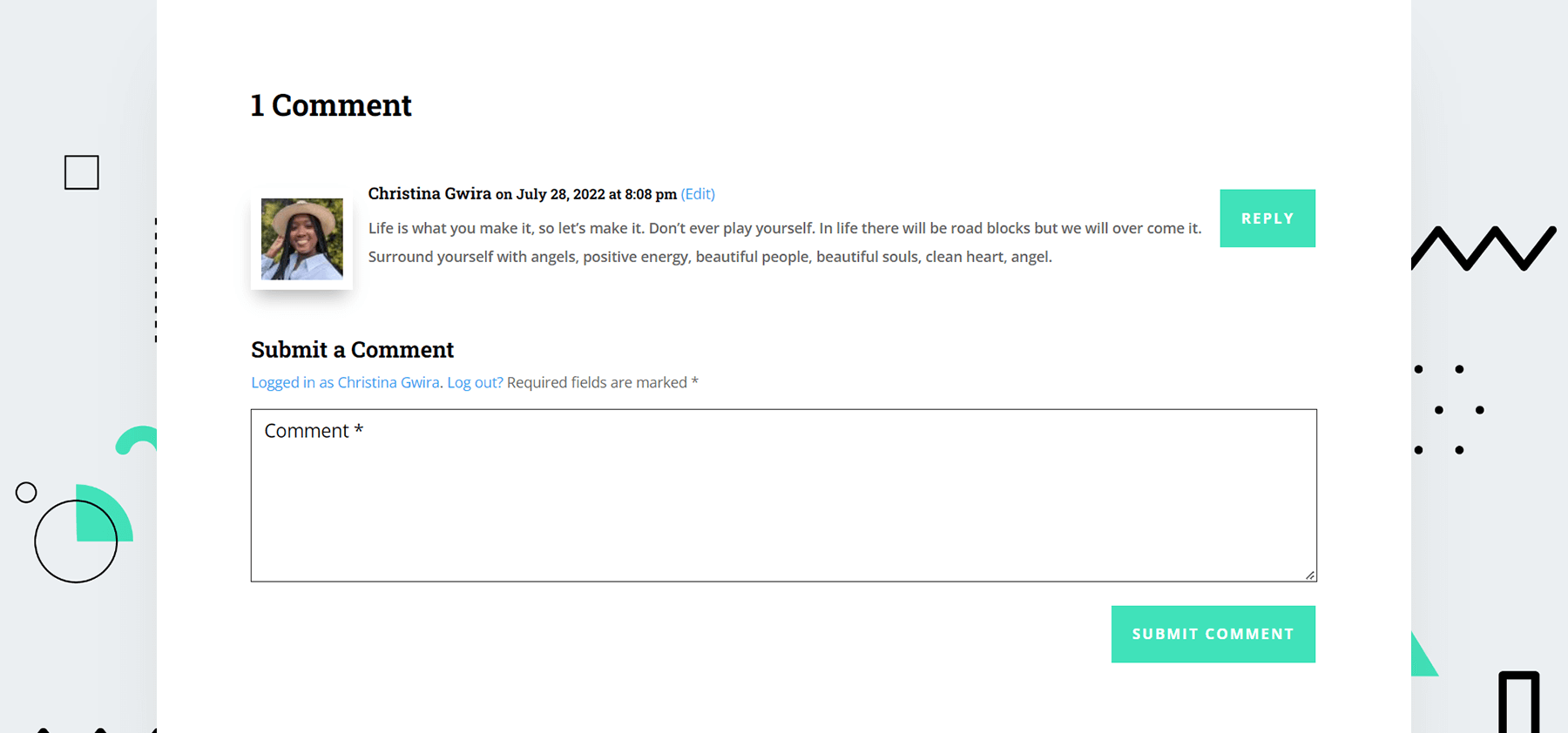
Divi Home Care: Unser drittes Beispiel für die Gestaltung des Avatars im Divi-Kommentarmodul
In unserem dritten Beispiel verwenden wir das Blog-Post-Layout von Divi Home Care. Betrachten wir den Call-to-Action-Bereich in diesem Layout und imitieren wir die orangefarbenen und gelben Kästchen für unseren Kommentar-Avatar.

Gestalten Sie unseren Kommentar-Avatar mit abgerundeten Ecken
Die Verwendung abgerundeter Ecken verleiht unserem Avatar eine interessante Form. Abgerundete Ecken werden jedoch nur auf die obere linke und die obere rechte Ecke angewendet. Beide erhalten einen Radius von 25px. Die unteren rechten und unteren linken Ecken bleiben mit einem Radius von 0 Pixel unberührt. Stellen Sie sicher, dass Sie das Link-Symbol innerhalb des Rahmenradius-Kästchens deaktiviert haben. Dadurch können wir für jede Ecke unseres Bildes unterschiedliche Einstellungen vornehmen.

Bildrandeinstellungen:
- Abgerundete Ecken des Bildes: 25 px 25px 0px 0px (im Uhrzeigersinn, nicht verknüpft)
- Bildrandstile: Alle Ränder
Hinzufügen eines Rahmens
Jetzt fügen wir einen Rahmen hinzu. Dadurch wird das E-Mail-Optin-Modul in der Kopfzeile dieser Blog-Post-Vorlage aufgerufen.

Lassen Sie uns etwas bemerken. Nachdem wir unsere Rahmeneinstellungen hinzugefügt haben, überlappt der Rahmen jetzt den Kommentartext sowie den Kommentarautor und die Metainformationen. Wir werden dies korrigieren, indem wir ein paar CSS-Zeilen auf der Registerkarte „Erweitert“ des Moduls verwenden.

Benutzerdefinierte CSS
Kommentar Meta:
margin-left: 15px;
Kommentarinhalt:
margin-left: 15px;
Diese zwei einfachen Codezeilen helfen dabei, unserem Avatar-Bild etwas Luft zum Atmen zu geben … und ermöglichen uns gleichzeitig, die Kommentare klar zu lesen!
Gestaltung des Kommentar-Avatars in Divi ft. Divi NGO
Für unser viertes Beispiel verwenden wir die Divi-NGO-Blogbeitragsvorlage. Beachten Sie das Styling des Profilbilds des Avatars. Das werden wir für den Avatar in unserem Kommentarmodul nachahmen.

Abgerundete Ecken zu unserem Avatar hinzufügen
Ähnlich wie bei einigen unserer vorherigen Beispiele verwenden wir die abgerundeten Ecken von Divi, um unseren Avatar zu gestalten. In unserem Fall machen wir alle Ecken dieses Avatars 20px.

Bildeinstellungen:
- Bild abgerundete Ecken: 20px (alle Ecken, verlinkt)
Hinzufügen eines Box-Schattens
Der zweite Teil dieses Stylings besteht darin, einen soliden, undurchsichtigen Kastenschatten hinter unserem Avatar hinzuzufügen. Wir verwenden die gleiche Farbe wie das Foto des Autors, um unser Branding in dieser Vorlage nahtlos zu halten. Wir verwenden die Schattenoption des vierten Felds und die standardmäßigen Divi-Einstellungen für diesen Schatten.

Box Shadow-Einstellungen:
- Image Box Shadow: Schatten Nr. 4
- Horizontale Position des Kastenschattens: 10px
- Vertikale Position des Kastenschattens: 10px
- Feld-Schattenunschärfe-Stärke: 0px
- Box-Schatten-Ausbreitungsstärke: 0px
- Schattenfarbe: #347362
Aufgrund der Positionierung des Schattens benötigen wir auch in diesem Beispiel kein benutzerdefiniertes CSS.
Letztes Beispiel: Divi Data Science Blog-Layout
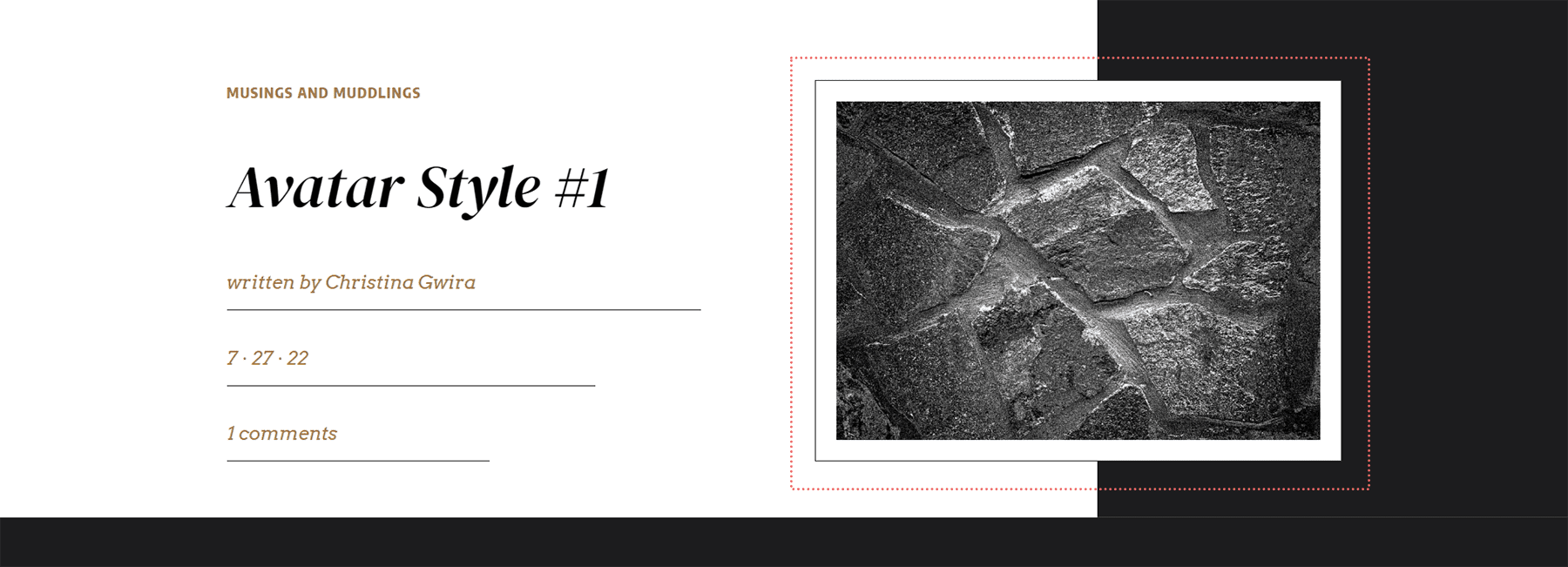
Unser fünftes und letztes Beispiel für die Gestaltung des Kommentar-Avatars in Divi wird das Divi Data Science Blog Layout Pack sein. Wie in den vorherigen Beispielen werden wir uns von der Gestaltung des vorgestellten Bildes in diesem Layoutpaket inspirieren lassen.

Daher wissen wir, dass wir unserem Kommentar-Avatar einen dicken weißen Rand und einen Schatten hinzufügen werden.
Hinzufügen eines Rahmens zu unserem Kommentar-Avatar
Dieser Avatar bleibt ein Quadrat, wir werden ihm jedoch einen Rahmen hinzufügen. Fahren wir fort und scrollen Sie nach unten zur Registerkarte Bild und fügen Sie unserem Bild einen weißen Rand hinzu.

Bildrandeinstellungen:
- Bildrandstile: Alle Ränder
- Bildrandbreite: 10px
- Bildrahmenfarbe: #000000
- Bildrandstil: Fest
Hinzufügen von Schatten zu unserem Avatar
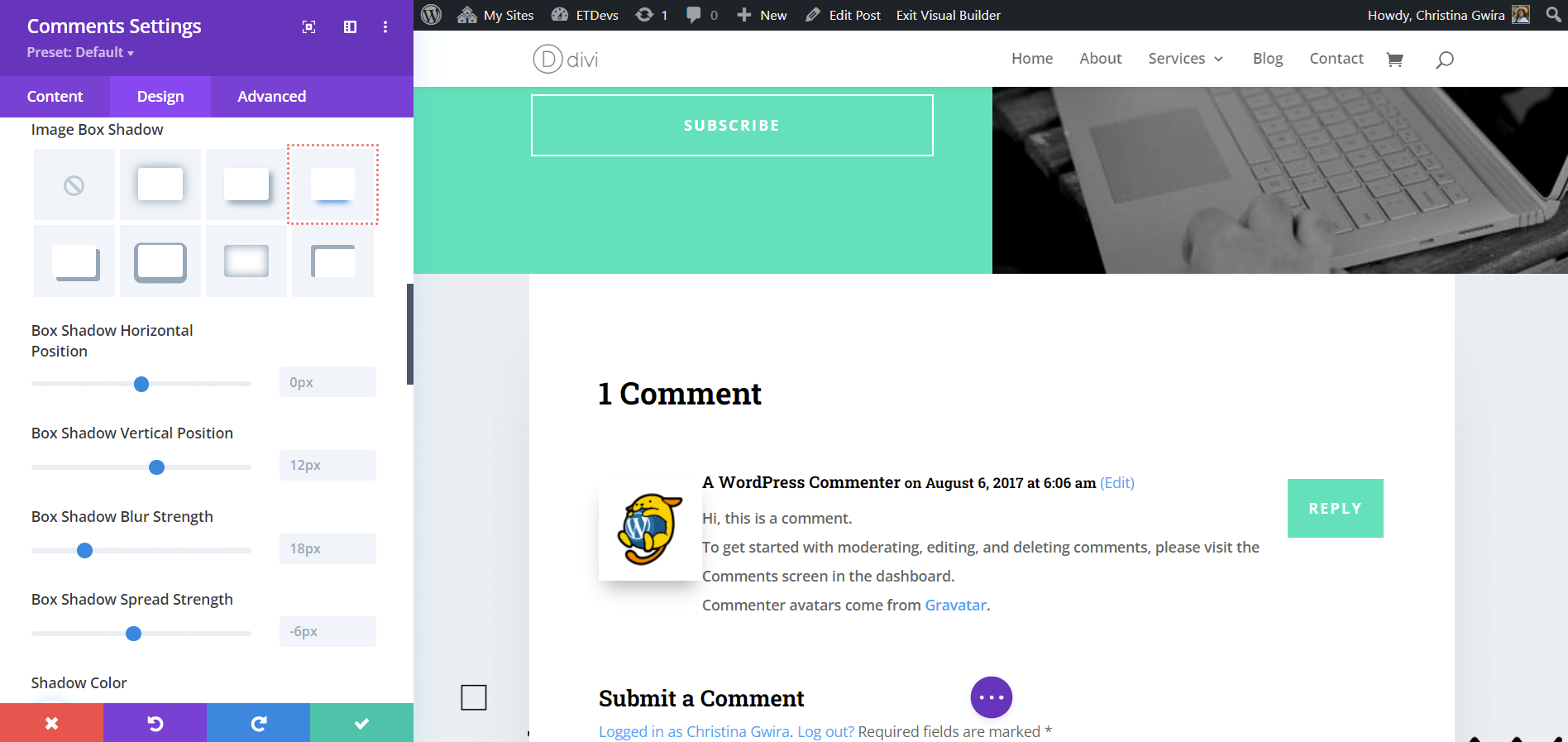
In diesem Tutorial verwenden wir auch die Standardeinstellung Divi Box Shadow, um unserem Kommentar-Avatar einen Schatten hinzuzufügen. Wir verwenden Box Shadow Option 3.

Box Shadow-Einstellungen:
- Image Box Shadow: Schatten Nr. 3
- Horizontale Position des Kastenschattens: 0px
- Vertikale Position des Kastenschattens: 12px
- Box-Schattenunschärfe-Stärke: 18px
- Box-Schattenverbreitungsstärke: -6px
- Schattenfarbe: rgba(0,0,0,0.3)
Um zu verhindern, dass unser neu gestalteter Avatar unsere Kommentarinformationen verdeckt, werden wir ein paar CSS-Zeilen hinzufügen, um unser Design aufzuräumen.

Benutzerdefinierte CSS:
Kommentartext:
margin-top: 50px;
Kommentar Meta:
margin-left: 15px;
Kommentarinhalt:
margin-left: 15px;
Alles zusammenbringen
Der Kommentar-Avatar ist ein kleiner Teil eines Moduls, das mit CSS und den nativen Tools von Divi umfassend angepasst werden kann. Vergessen Sie nicht, sich Ihr Design anzusehen, um sich davon inspirieren zu lassen. Durch diese Inspiration können endlose Designs entstehen, die für Ihre Marke sprechen!
