Über 55 meistgesuchte WordPress-Tipps, Tricks und Hacks
Veröffentlicht: 2023-10-20Haben Sie sich jemals gefragt, welche WordPress-Tipps, Tricks und Hacks die beliebtesten WordPress-Sites verwenden?
Es gibt so viele Möglichkeiten, Ihre WordPress-Website anzupassen und effizienter zu nutzen. Allerdings dauert es Monate, bis neue Benutzer die nützlichsten Tipps und Tricks entdecken.
In diesem Artikel stellen wir einige der meistgesuchten WordPress-Tipps, Tricks und Hacks vor, die Ihnen dabei helfen, WordPress wie ein Profi zu nutzen.

Hier finden Sie eine Liste aller in diesem Artikel erwähnten Tipps, Tricks und Hacks. Fühlen Sie sich frei, zu dem zu springen, der Ihr Interesse weckt.
- Verwenden Sie eine benutzerdefinierte Homepage
- Installieren Sie Google Analytics in WordPress
- Schützen Sie das WordPress-Administratorverzeichnis mit einem Passwort
- Bilder in Zeilen und Spalten anzeigen
- Erlauben Sie Benutzern, Kommentare zu abonnieren
- Begrenzen Sie Anmeldeversuche
- Auszug (Beitragszusammenfassung) auf Startseite und Archivseiten anzeigen
- Fügen Sie ein benutzerdefiniertes Standard-Gravatar-Bild hinzu
- Hinzufügen von benutzerdefiniertem CSS zu einem WordPress-Theme
- Verwenden des Inspect Element Tools zum Anpassen von WordPress
- Fügen Sie ein Facebook-Miniaturbild hinzu
- Fügen Sie dem RSS-Feed ein ausgewähltes Bild oder eine Miniaturansicht hinzu
- Auszüge im RSS-Feed anzeigen
- Verwenden Sie Shortcodes in Text-Widgets
- Korrigieren Sie die E-Mail-Zustellbarkeit von WordPress
- Fügen Sie Inhalte zu Artikeln in RSS-Feeds hinzu
- Verzögern Sie Beiträge in RSS-Feeds
- Zeigen Sie Social-Media-Feeds auf Ihrer Website an
- Fügen Sie Bildsymbole zum Links-Navigationsmenü hinzu
- Öffnen Sie den Link zum Navigationsmenü in einem neuen Fenster
- Fügen Sie eine Vollbild-Suchüberlagerung in WordPress hinzu
- Fügen Sie ein schwebendes Sticky-Navigationsmenü hinzu
- Fügen Sie einem WordPress-Beitrag mehrere Autoren hinzu
- Fügen Sie Kategorien zu WordPress-Seiten hinzu
- Erstellen Sie eine lokale WordPress-Site auf Ihrem Computer
- Gesamtzahl der Kommentare in WordPress anzeigen
- Gesamtzahl der registrierten Benutzer in WordPress anzeigen
- Erstellen Sie neue Bildgrößen in WordPress
- Richten Sie ganz einfach Weiterleitungen in WordPress ein
- Konvertieren Sie Kategorien in Tags oder umgekehrt
- Massenverschieben von Beiträgen zwischen Kategorien und Tags
- Zeigen Sie das Datum der letzten Aktualisierung Ihrer Beiträge an
- So zeigen Sie relative Daten in WordPress an
- Entfernen Sie die WordPress-Versionsnummer
- Aktualisieren Sie WordPress-URLs, wenn Sie nicht auf WP-Admin zugreifen können
- Deaktivieren Sie alle Plugins, wenn Sie nicht auf WP-admin zugreifen können
- Erstellen Sie eine benutzerdefinierte 404-Fehlerseite
- Fügen Sie Kategorien in Beitrags-URLs ein
- Zufällige Beiträge in WordPress anzeigen
- Erlauben Sie die Benutzerregistrierung auf Ihrer WordPress-Site
- Erstellen Sie ein benutzerdefiniertes Benutzerregistrierungsformular in WordPress
- Bestimmte Kategorien aus dem RSS-Feed ausschließen
- Ändern Sie die Auszugslänge in WordPress
- Dynamisches Copyright-Datum in WordPres anzeigen
- So ändern Sie einen Benutzernamen in WordPress
- Erlauben Sie Benutzern, Kommentare zu mögen oder nicht zu mögen
- Duplizieren Sie einen WordPress-Beitrag oder eine WordPress-Seite
- Erlauben Sie Benutzern, Beiträge an Ihre WordPress-Site zu senden
- Deaktivieren Sie Kommentarbenachrichtigungs-E-Mails in WordPress
- Ändern Sie den Absendernamen in ausgehenden WordPress-E-Mails
- Ändern des Autors eines WordPress-Beitrags
- Ordnen Sie den Beitragsbearbeitungsbildschirm in WordPress neu an
- Ändern Sie die Anzahl der auf Blog-Seiten angezeigten Beiträge
- Kommentare zu alten Artikeln automatisch schließen
- Teilen Sie lange Beiträge in Seiten auf
1. Verwenden Sie eine benutzerdefinierte Homepage
Standardmäßig zeigt WordPress Ihre neuesten Beiträge auf der Startseite Ihrer Website an. Sie können das ändern und eine beliebige Seite als Startseite Ihrer Website verwenden.
Zuerst müssen Sie eine neue Seite in WordPress erstellen und dieser Seite den Namen „Home“ geben.
Als Nächstes müssen Sie eine weitere Seite erstellen. Diese Seite nennen wir „Blog“, da Sie sie zum Anzeigen Ihrer Blog-Beiträge verwenden werden.
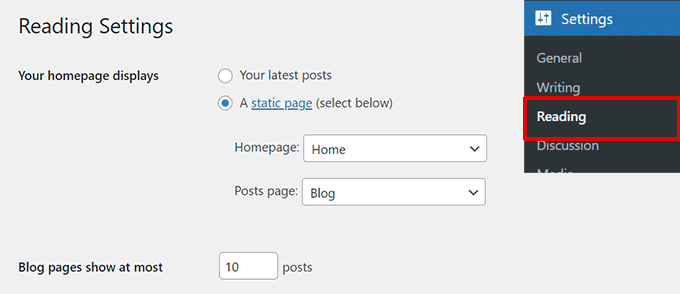
Gehen Sie nun in Ihrem WordPress-Adminbereich zu Einstellungen » Leseseite und wechseln Sie unter der Option „Anzeigen der Startseite“ zu „Eine statische Seite“.
Danach können Sie die soeben erstellten Seiten als Ihre Startseite und Blog-Seiten auswählen.

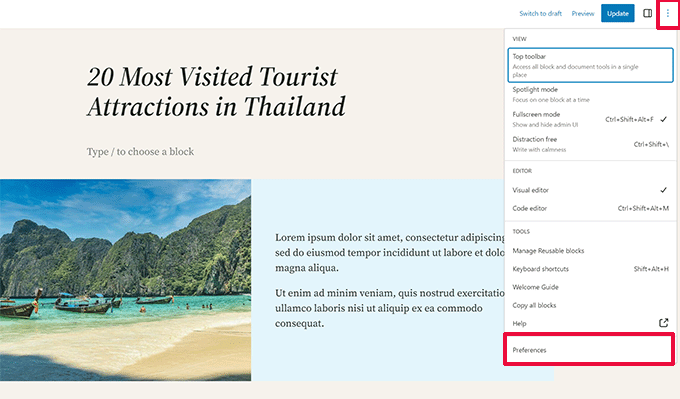
Sie können auch eine benutzerdefinierte Vorlage für Ihre Homepage erstellen.
1. Erstellen Sie eine benutzerdefinierte Vorlage im Site-Editor
Wenn Sie auf Ihrer WordPress-Site ein neueres Block-Theme verwenden, können Sie mit dem Site-Editor eine benutzerdefinierte Vorlage für Ihre Homepage erstellen.
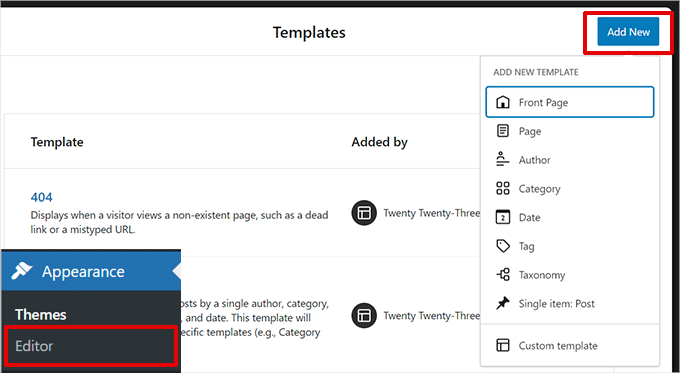
Gehen Sie einfach zur Seite „Erscheinungsbild“ » Editor und klicken Sie oben im Vorlagenauswahlbildschirm auf die Schaltfläche „Neu hinzufügen“.

Im Flydown-Menü können Sie auswählen, welche Art von Vorlage Sie erstellen möchten. Sie können „Startseite“ auswählen, die automatisch Kopfzeilen und andere Einstellungen enthält, oder Sie können eine benutzerdefinierte Vorlage auswählen, um ganz von vorne zu beginnen.
Wenn Sie eine benutzerdefinierte Vorlage auswählen, werden Sie aufgefordert, Ihrer Vorlage einen Namen zu geben. Danach öffnet der Site-Editor es zur Bearbeitung.

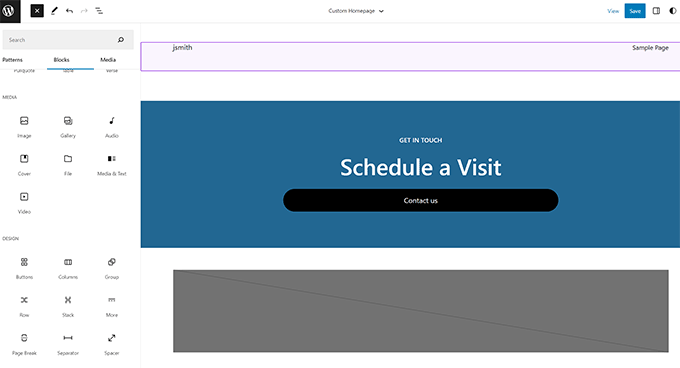
Sie können Ihre benutzerdefinierte Vorlage im Blockeditor entwerfen. Wenn Sie fertig sind, vergessen Sie nicht, Ihre Änderungen zu speichern.
Sie können jetzt die zuvor erstellte Startseite bearbeiten. Klicken Sie im Seitenbearbeitungsbildschirm im Bereich „Seiteneinstellungen“ im Feld „Zusammenfassung“ auf die Option „Vorlage“.

Wählen Sie hier Ihre benutzerdefinierte Homepage-Vorlage aus.
Sie können die Seite weiter bearbeiten oder Ihre Änderungen speichern und veröffentlichen, um Ihr benutzerdefiniertes Homepage-Design in Aktion zu sehen.
2. Erstellen Sie manuell eine benutzerdefinierte Vorlage
Sie können diese Methode verwenden, wenn Sie ein älteres Theme verwenden oder den Code manuell schreiben möchten.
Erstellen Sie einfach mit einem Nur-Text-Editor eine neue Datei auf Ihrem Computer und fügen Sie diesen Code oben ein.
<?php /* Template Name: Custom Homepage */ ?>
Speichern Sie diese Datei unter dem Namen „custom-homepage.php“ auf Ihrem Desktop.
Als Nächstes müssen Sie über einen FTP-Client eine Verbindung zu Ihrer Website herstellen und zum Ordner /wp-content/themes/your-current-theme/ gehen. Laden Sie nun die zuvor erstellte Datei in Ihren Theme-Ordner hoch.
Kehren Sie zum WordPress-Administrationsbereich zurück und bearbeiten Sie Ihre Homepage.
Sie können Ihre benutzerdefinierte Homepage-Vorlage in der Metabox „Zusammenfassung“ in der Spalte „Beitragseinstellungen“ auf der rechten Seite auswählen.

Weitere Einzelheiten finden Sie in unserer Anleitung zum Erstellen einer benutzerdefinierten Seitenvorlage in WordPress.
Jetzt ist diese Seite komplett leer und es wird überhaupt nichts angezeigt. Sie können benutzerdefinierte HTML/CSS- und WordPress-Vorlagen-Tags verwenden, um Ihr eigenes Seitenlayout zu erstellen. Sie können auch ein Seitenerstellungs-Plugin verwenden, um mithilfe von Drag-and-Drop-Tools ganz einfach ein solches zu erstellen.
2. Installieren Sie Google Analytics in WordPress
Google Analytics ist eines der unverzichtbaren Tools für WordPress-Websitebesitzer. Damit können Sie sehen, woher Ihre Benutzer kommen und was sie auf Ihrer Website tun.
Der beste Weg, Google Analytics zu installieren, ist die Verwendung des MonsterInsights-Plugins. Es ist das beste Google Analytics-Plugin für WordPress und zeigt wunderschöne Berichte direkt in Ihrem WordPress-Administrationsbereich an.
Installieren und aktivieren Sie einfach das MonsterInsights-Plugin. Weitere Informationen finden Sie in unserem Tutorial zur Installation eines WordPress-Plugins.
Nach der Aktivierung führt Sie das Plugin durch die Einrichtung. Befolgen Sie einfach die Anweisungen auf dem Bildschirm, um die Einrichtung abzuschließen.

Ausführliche Anweisungen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation von Google Analytics in WordPress.
3. Schützen Sie das WordPress-Administratorverzeichnis mit einem Passwort
Im WordPress-Administratorverzeichnis führen Sie alle Verwaltungsaufgaben auf Ihrer Website aus. Es ist bereits passwortgeschützt, da Benutzer einen Benutzernamen und ein Passwort eingeben müssen, bevor sie auf den Admin-Bereich zugreifen können.
Durch das Hinzufügen einer weiteren Authentifizierungsebene können Sie es Hackern jedoch erschweren, Zugriff auf Ihre WordPress-Site zu erhalten.
So aktivieren Sie den Passwortschutz für Ihr WordPress-Administratorverzeichnis.
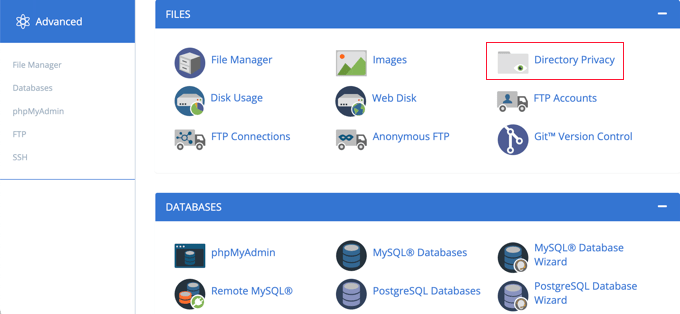
Melden Sie sich im Control Panel Ihres WordPress-Hosting-Kontos an. Klicken Sie anschließend im Abschnitt „Dateien“ der erweiterten Einstellungen Ihrer Website auf die Option „Verzeichnisdatenschutz“.

Hinweis: Die meisten Webhosts, die cPanel verwenden, wie z. B. Bluehost, haben ähnliche Schritte. Abhängig von Ihrem Hosting-Anbieter kann Ihr Dashboard jedoch geringfügig von unseren Screenshots abweichen.
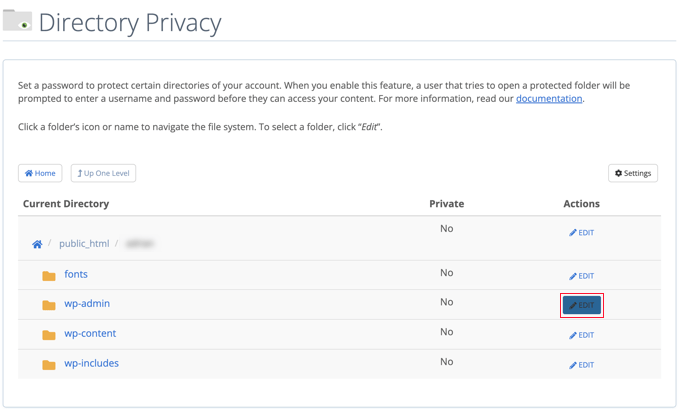
Als nächstes werden Sie aufgefordert, die Verzeichnisse auszuwählen, die Sie schützen möchten.
Navigieren Sie zum Stammordner Ihrer WordPress-Website und klicken Sie auf die Schaltfläche Bearbeiten neben dem Ordner wp-admin.

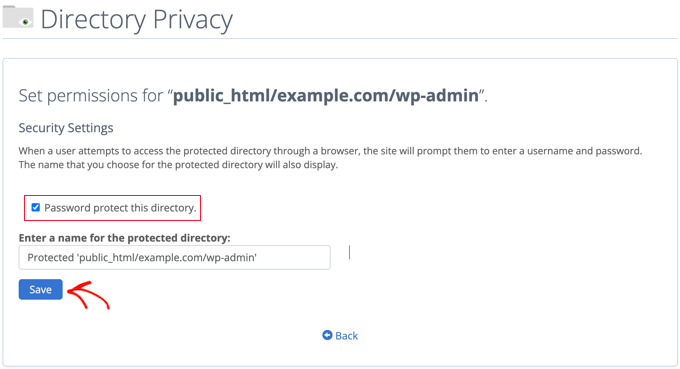
Aktivieren Sie im nächsten Bildschirm einfach das Kontrollkästchen „Dieses Verzeichnis mit einem Passwort schützen“.
Wenn Sie möchten, können Sie Ihrem Verzeichnis zur besseren Erinnerung auch einen Namen wie „Admin-Bereich“ geben.

Klicken Sie anschließend auf die Schaltfläche Speichern, um Ihre Einstellungen zu speichern.
Dadurch gelangen Sie zu einer Seite, auf der die Bestätigungsmeldung angezeigt wird. Klicken Sie auf die Schaltfläche „Zurück“, um fortzufahren.

Auf dem nächsten Bildschirm werden Sie aufgefordert, einen Benutzernamen und ein Passwort einzugeben und anschließend das Passwort zu bestätigen.
Stellen Sie sicher, dass Sie Ihren Benutzernamen und Ihr Passwort an einem sicheren Ort notieren, beispielsweise in einer Passwort-Manager-App.

Stellen Sie sicher, dass Sie anschließend auf die Schaltfläche „Speichern“ klicken.
Wenn nun jemand versucht, auf Ihr /wp-admin-Verzeichnis zuzugreifen, wird er aufgefordert, den oben erstellten Benutzernamen und das Passwort einzugeben.

Alternative Methoden und detailliertere Anweisungen finden Sie in unserer Anleitung zum Passwortschutz Ihres WordPress-Administratorverzeichnisses.
4. Bilder in Zeilen und Spalten anzeigen

Wenn Sie einem WordPress-Beitrag mehrere Bilder hinzufügen, werden diese standardmäßig direkt nebeneinander oder übereinander angezeigt.
Das sieht nicht besonders gut aus, da Ihre Benutzer viel scrollen müssen, um alle zu sehen.
Dies kann durch die Anzeige von Bildern in einem Rasterlayout gelöst werden. Mit dem Galerieblock können Sie Bilder in einem Raster aus Zeilen und Spalten anzeigen.
Sie können den Spaltenblock auch verwenden, um Bilder nebeneinander anzuzeigen. Wenn Sie neben dem Text ein Bild anzeigen möchten, können Sie den Text- und Medienblock ausprobieren.
Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen einer Bildergalerie in WordPress.
5. Erlauben Sie Benutzern, Kommentare zu abonnieren

Wenn Benutzer einen Kommentar auf Ihrer Website hinterlassen, müssen sie normalerweise denselben Artikel erneut manuell aufrufen, um zu sehen, ob Sie oder andere Benutzer auf Kommentare geantwortet haben.
Wäre es nicht besser, wenn Benutzer E-Mail-Benachrichtigungen über neue Kommentare zu Ihren Beiträgen erhalten könnten? Hier erfahren Sie, wie Sie diese Funktion zu Ihrer Website hinzufügen.
Installieren und aktivieren Sie einfach das Plugin „Subscribe to Comments Reloaded“. Nach der Aktivierung müssen Sie Einstellungen » Kommentare abonnieren aufrufen, um die Plugin-Einstellungen zu konfigurieren.
Ausführliche Anweisungen finden Sie in unserer Anleitung, wie Sie Benutzern das Abonnieren von Kommentaren in WordPress ermöglichen.
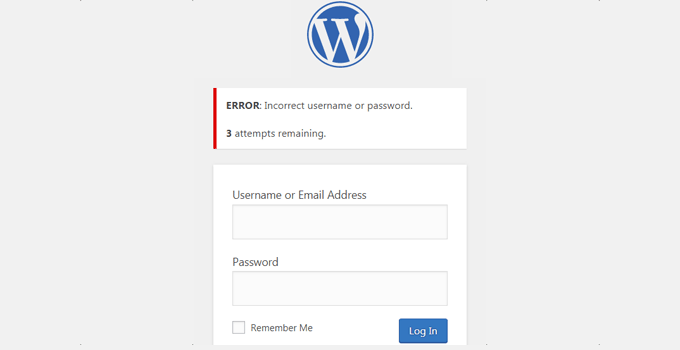
6. Begrenzen Sie Anmeldeversuche

Standardmäßig kann ein WordPress-Benutzer eine unbegrenzte Anzahl von Versuchen unternehmen, sich bei einer WordPress-Site anzumelden. Dadurch kann jeder versuchen, Ihr Passwort zu erraten, bis er es richtig versteht.
Um dies zu kontrollieren, müssen Sie das Login LockDown-Plugin installieren und aktivieren. Sie können damit die Anzahl der fehlgeschlagenen Anmeldeversuche eines Benutzers begrenzen.
Ausführliche Einrichtungsanweisungen finden Sie in unserer Anleitung zum Begrenzen von Anmeldeversuchen in WordPress.
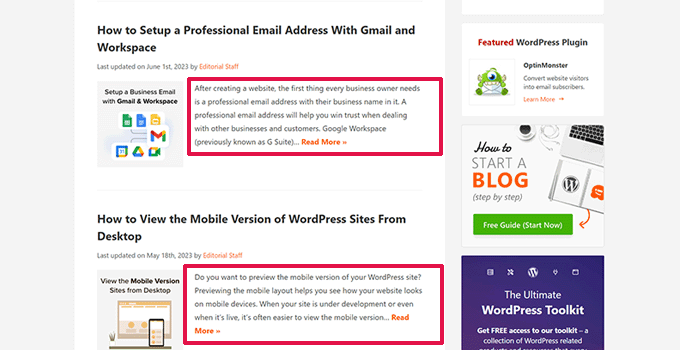
7. Auszug (Beitragszusammenfassung) auf der Startseite und auf den Archivseiten anzeigen

Sie haben vielleicht bemerkt, dass alle beliebten Blogs auf ihren Startseiten und Archivseiten Artikelzusammenfassungen statt vollständiger Artikel anzeigen. Dadurch werden diese Seiten schneller geladen, die Seitenaufrufe erhöht und doppelte Inhalte auf Ihrer Website vermieden.
Weitere Informationen zu diesem Thema finden Sie in unserem Artikel über Auszüge (Zusammenfassung) vs. vollständige Beiträge auf WordPress-Archivseiten.
Viele Premium- und kostenlose WordPress-Themes verwenden bereits Auszüge auf Home- und Archivseiten. Wenn Ihr Theme jedoch keine Auszüge anzeigt, lesen Sie unsere Anleitung zum Anzeigen von Beitragsauszügen in WordPress-Themes.
8. Fügen Sie ein benutzerdefiniertes Standard-Gravatar-Bild hinzu
WordPress verwendet Gravatar, um Benutzerprofilfotos in WordPress anzuzeigen. Wenn ein Benutzer kein Gravatar hat, verwendet WordPress ein Standardbild namens „Mystery Person“.
Dieses Standard-Gravatar-Bild wird oft in Ihrem WordPress-Kommentarbereich angezeigt, einfach weil viele Benutzer kein Gravatar-Bild mit ihrer E-Mail-Adresse verknüpft haben.
Sie können diesen Standard-Gravatar ganz einfach durch Ihr eigenes Standard-Gravatar-Bild ersetzen.
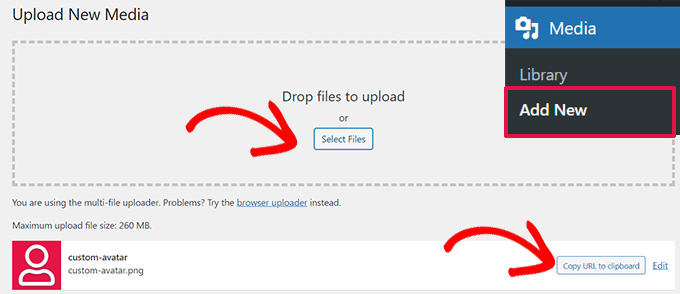
Zuerst müssen Sie das Bild, das Sie als Standard-Gravatar-Bild verwenden möchten, in Ihre WordPress-Medienbibliothek hochladen.
Gehen Sie zur Seite „Medien » Neu hinzufügen“ , um das Bild hochzuladen. Klicken Sie nach dem Hochladen auf die Schaltfläche „URL in die Zwischenablage kopieren“.

Fügen Sie die kopierte URL in eine Textdatei auf Ihrem Computer ein. Sie benötigen sie im nächsten Schritt.
Jetzt müssen Sie den folgenden benutzerdefinierten Code zu Ihrer Website hinzufügen. Wir empfehlen die Verwendung des kostenlosen WPCode-Plugins.
add_filter( 'avatar_defaults', 'wpb_new_gravatar' );
function wpb_new_gravatar ($avatar_defaults) {
$myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';
$avatar_defaults[$myavatar] = "Default Gravatar";
return $avatar_defaults;
}
Vergessen Sie nicht, den Wert „$myavatar“ durch die URL des benutzerdefinierten Gravatar-Bildes zu ersetzen, das Sie zuvor hochgeladen haben.
Sie können jetzt die Seite „Einstellungen“ » „Diskussion“ aufrufen und feststellen, dass Ihr benutzerdefinierter Standard-Avatar zu den Standard-Avatar-Optionen hinzugefügt wurde.
Ausführliche Anweisungen finden Sie in unserem Tutorial zum Hinzufügen und Ändern des Standard-Gravatars in WordPress.
9. Hinzufügen von benutzerdefiniertem CSS zu einem WordPress-Theme
Als Besitzer einer WordPress-Site müssen Sie Ihrer Site manchmal benutzerdefiniertes CSS hinzufügen. Es gibt mehrere Möglichkeiten, benutzerdefiniertes CSS in WordPress hinzuzufügen. Wir zeigen Ihnen zwei Methoden.
1. Benutzerdefiniertes CSS mit WPCode hinzufügen (empfohlen)
Normalerweise können Sie in Ihren Theme-Einstellungen benutzerdefinierten CSS-Code hinzufügen. Ihr benutzerdefiniertes CSS verschwindet jedoch, wenn Sie das Design ändern.
Was wäre, wenn Sie dieses CSS auf dieser oder einer anderen Website wiederverwenden möchten?
Sie können dieses Problem lösen, indem Sie Ihr benutzerdefiniertes CSS mithilfe des WPCode-Plugins hinzufügen. Es ist das beste benutzerdefinierte Code-Plugin für WordPress und ermöglicht Ihnen das einfache Einfügen von benutzerdefiniertem Code und CSS überall auf Ihrer Website.
Darüber hinaus können Sie Ihre Codeausschnitte organisieren, indem Sie ihnen Namen geben oder sie in der Cloud-Bibliothek speichern und auf anderen Websites wiederverwenden.
Zuerst müssen Sie das WPCode-Plugin installieren und aktivieren.
Hinweis: Es gibt auch eine kostenlose WPCode-Version, die Sie ausprobieren können. Wir empfehlen ein Upgrade auf die kostenpflichtige Version, um weitere Funktionen freizuschalten.
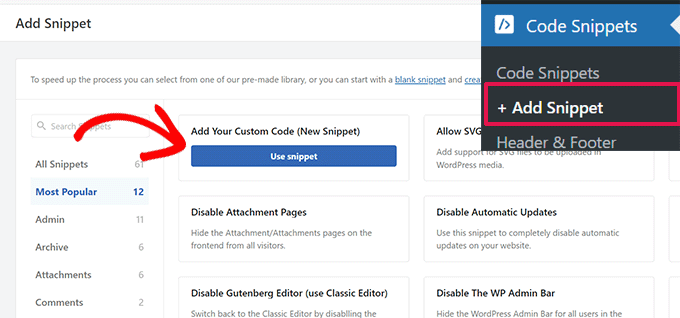
Gehen Sie nach der Aktivierung zur Seite „Code-Snippets » + Snippet hinzufügen“ und klicken Sie auf die Schaltfläche „Snippet verwenden“ unter der Beschriftung „Benutzerdefinierten Code hinzufügen (neues Snippet)“.

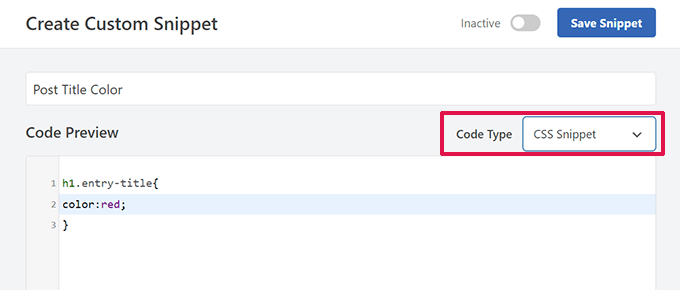
Geben Sie im nächsten Bildschirm einen Titel für Ihr benutzerdefiniertes CSS-Snippet ein und wählen Sie dann unter „Codetyp“ die Option „CSS-Snippet“ aus.
Anschließend können Sie Ihren benutzerdefinierten CSS-Code im Feld „Codevorschau“ hinzufügen.

Scrollen Sie nach unten zum Abschnitt „Einfügung“. Von hier aus können Sie auswählen, wo Sie dieses benutzerdefinierte CSS-Snippet hinzufügen möchten.
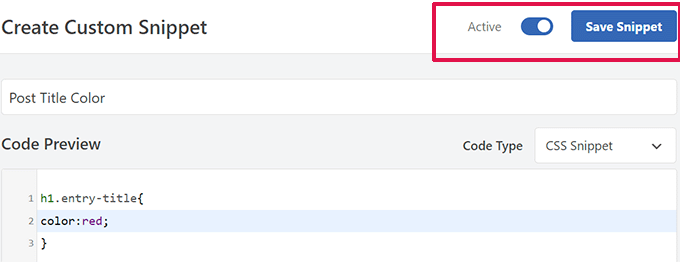
Wenn Sie es auf der gesamten Website hinzufügen möchten, können Sie „Site-weiter Header“ auswählen. Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Snippet speichern“ zu klicken und den Schalter von „Inaktiv“ auf „Aktiv“ umzuschalten.

WPCode speichert nun Ihr benutzerdefiniertes CSS und fügt es entsprechend Ihren Einstellungen zu Ihrer Website hinzu.
2. Fügen Sie benutzerdefiniertes CSS im Theme Customizer hinzu
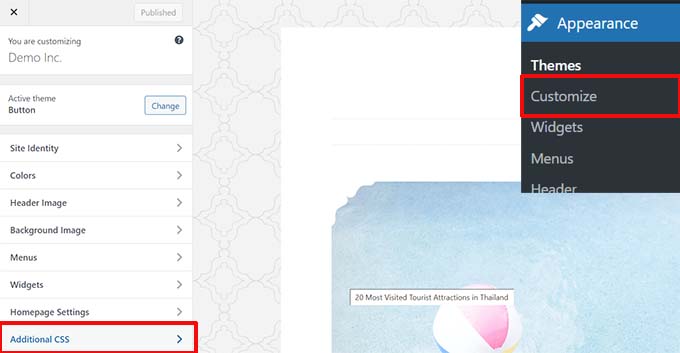
Der einfachste Weg, benutzerdefiniertes CSS zu einem WordPress-Theme hinzuzufügen, ist der Besuch der Seite „Erscheinungsbild“ » Anpassen in Ihrem WordPress-Adminbereich.
Wenn Sie das Menü „Anpassen“ unter „Darstellung“ nicht sehen können, können Sie den Theme Customizer manuell aufrufen, indem Sie die folgende URL in die Adressleiste Ihres Browsers einfügen.
http://yourwebsite.com/wp-admin/customize.php
Dadurch wird der WordPress-Theme-Customizer gestartet und Sie sehen die Vorschau Ihrer Website im rechten Bereich.
Klicken Sie nun im linken Bereich auf das Menü „Zusätzliches CSS“, um es zu erweitern.

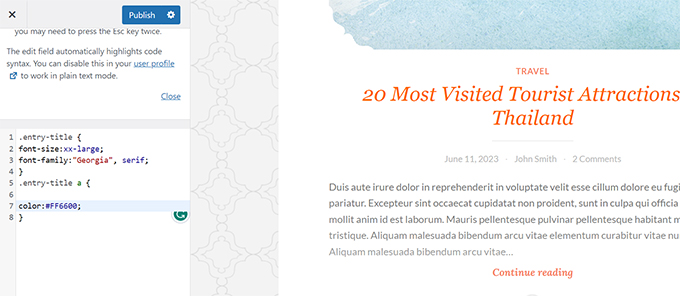
Sie sehen ein einfaches Textfeld, in dem Sie Ihr benutzerdefiniertes CSS hinzufügen können.
Sobald Sie eine gültige CSS-Regel hinzufügen, können Sie diese im Live-Vorschaufenster Ihrer Website anwenden.

Vergessen Sie nicht, oben auf die Schaltfläche „Speichern und veröffentlichen“ zu klicken, wenn Sie fertig sind.
Alternative Methoden und detailliertere Anweisungen finden Sie in unserem Anfängerleitfaden zum Hinzufügen von benutzerdefiniertem CSS in WordPress.
Hinweis: Einige Themes, wie z. B. Divi von Elegant Themes, verfügen auch über einen Platz in den Theme-Optionen, um benutzerdefiniertes CSS einzubinden. Viele davon spiegeln den Abschnitt „Zusätzliches CSS“ des Theme Customizers wider. Wir empfehlen jedoch dringend, nur eine Stelle auszuwählen, um CSS-Code auf Ihrer Website zu behalten, sei es in WPCode, in den Theme-Optionen oder im Customizer.
10. Verwenden des Inspect Element Tools zum Anpassen von WordPress
Das Hinzufügen von benutzerdefiniertem CSS klingt großartig, aber woher wissen Sie, welche CSS-Klassen Sie bearbeiten müssen? Wie debuggen Sie es, ohne tatsächlich CSS schreiben zu müssen?
Mit dem Inspect Element-Tool können Sie HTML-, CSS- oder JavaScript-Code für jede Webseite bearbeiten und Ihre Änderungen live sehen (nur auf Ihrem Computer).
Für den Besitzer einer DIY-Website können diese Tools dabei helfen, eine Vorschau des Website-Designs anzuzeigen, ohne die Änderungen tatsächlich für alle vornehmen zu müssen.
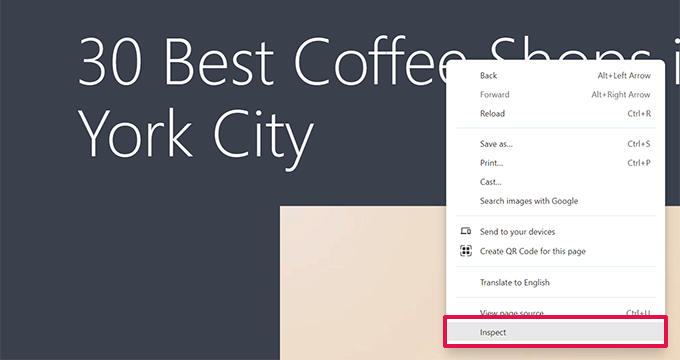
Zeigen Sie einfach mit der rechten Maustaste auf ein beliebiges Element auf einer Seite und wählen Sie dann „Inspizieren“ aus dem Menü Ihres Browsers.

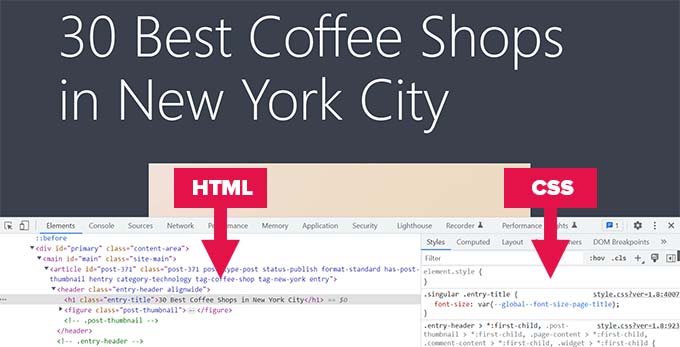
Dadurch wird Ihr Browserfenster geteilt, sodass Sie den HTML- und CSS-Quellcode der Seite sehen können.
Sie können Ihre Maus über den Code bewegen, um den relevanten Bereich in der Live-Vorschau hervorgehoben anzuzeigen.

Alle Änderungen, die Sie hier vornehmen, werden sofort auf der Seite oben sichtbar. Beachten Sie jedoch, dass diese Änderungen nur in Ihrem Browser erfolgen und Sie die Seite nicht tatsächlich bearbeiten.
So können Sie herausfinden, was Sie wie bearbeiten müssen. Danach können Sie Ihre eigentlichen Designdateien oder Ihren benutzerdefinierten CSS-Code ändern.
Weitere Informationen zu diesem Thema finden Sie in unserem Artikel über die Grundlagen von Inspect Element und die Anpassung von WordPress als DIY-Benutzer.
11. Fügen Sie ein Facebook-Miniaturbild hinzu
Facebook kann automatisch ein Bild aus Ihren Artikeln abrufen, wenn diese von Ihnen oder einer anderen Person geteilt werden. Normalerweise wird das vorgestellte Bild eines Artikels ausgewählt. Manchmal wird jedoch ein zufälliges Bild aus dem Artikel ausgewählt, das möglicherweise nicht geeignet ist.
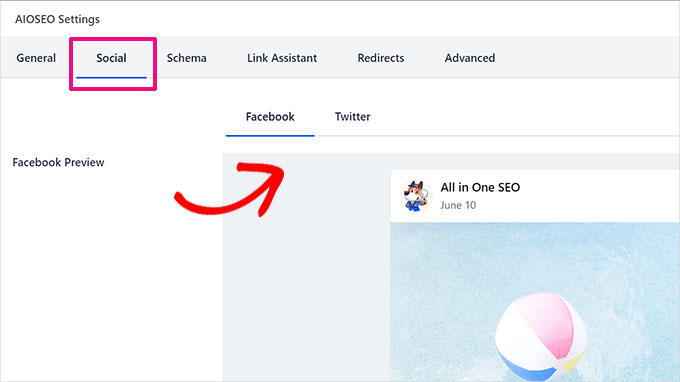
Wenn Sie das All-in-One-SEO-Plugin verwenden, können Sie im Feld „All-in-One-SEO-Einstellungen“ auf dem Beitragsbearbeitungsbildschirm unter der Registerkarte „Soziale Netzwerke“ ein Facebook-Miniaturbild auswählen.

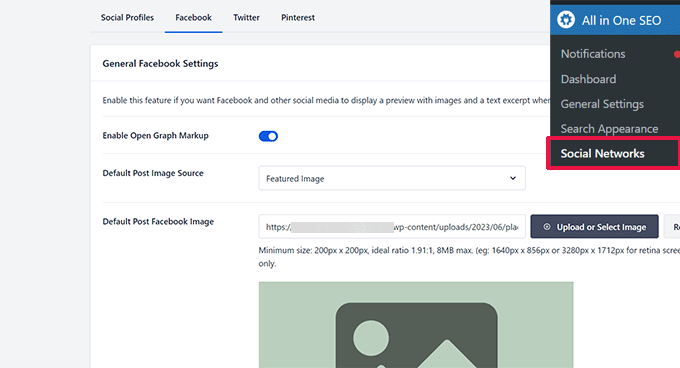
Sie können auch ein Standard-Facebook-Miniaturbild auswählen, indem Sie die Seite All in One SEO » Soziale Netzwerke besuchen.
Sie können ein benutzerdefiniertes Bild hochladen oder ein Bild aus der Medienbibliothek auswählen.

Wenn Sie auf dieser Einstellungsseite weiter nach unten scrollen, können Sie auch ein Miniaturbild für Ihre Homepage auswählen.
Weitere Informationen finden Sie in unserer Anleitung zur Behebung des Facebook-Problems mit falschen Miniaturansichten in WordPress.
12. Fügen Sie ein ausgewähltes Bild hinzu oder posten Sie eine Miniaturansicht zum RSS-Feed
WordPress-RSS-Feeds zeigen eine Liste Ihrer neuesten Artikel. Wenn Sie vollständige Artikel im Feed anzeigen, werden alle darin enthaltenen Bilder angezeigt. Das vorgestellte Bild oder die Miniaturansicht des Beitrags sind jedoch nicht im Artikel enthalten.
Um dies zu beheben, können Sie den folgenden Code zur Datei „functions.php“ Ihres Themes hinzufügen oder WPCode verwenden. Dies ist eine sicherere Methode und kann verhindern, dass Ihre Website mit kleineren Fehlern abstürzt.
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
Weitere Informationen finden Sie in unserem Tutorial zum Hinzufügen von Miniaturansichten von Beiträgen zu RSS-Feeds in WordPress.
13. Auszüge im RSS-Feed anzeigen
Standardmäßig zeigt WordPress Ihren vollständigen Artikel im RSS-Feed an. Dadurch können Content Scraper Ihre vollständigen Artikel automatisch abrufen und stehlen. Außerdem wird dadurch verhindert, dass Ihre RSS-Feed-Abonnenten Ihre Website besuchen.
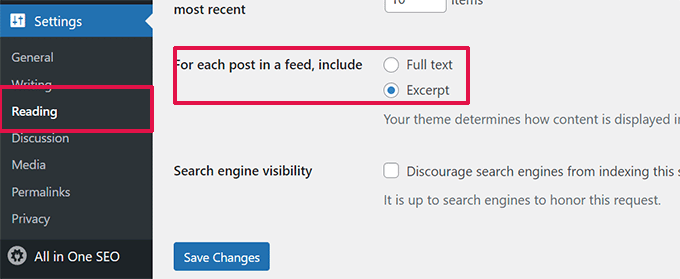
Um dies zu beheben, gehen Sie zu Einstellungen » Leseseite und scrollen Sie nach unten zur Option „Für jeden Artikel in einem Feed anzeigen“. Wählen Sie die Zusammenfassung aus und klicken Sie dann auf die Schaltfläche „Änderungen speichern“.

14. Fügen Sie in WordPress einen Click-to-Call-to-Button hinzu
Da in den meisten Unternehmen mobile Nutzer den Großteil der Nutzer ausmachen, kann Ihnen eine schnellere Kontaktaufnahme manchmal dabei helfen, neue Kunden zu gewinnen.
Während Sie auf Ihrer Website über ein Kontaktformular verfügen müssen, kann das Hinzufügen einer Schnellschaltfläche zum Tätigen eines Sofortanrufs für Benutzer viel schneller sein.
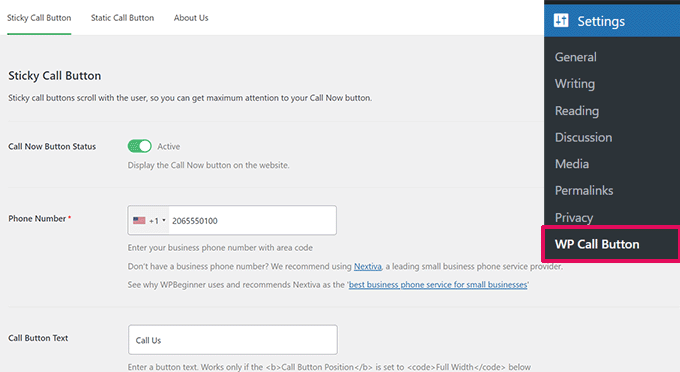
Der einfachste Weg, eine Click-to-Call-Schaltfläche hinzuzufügen, ist die Verwendung des WP Call Button-Plugins. Mit diesem kostenlosen Plugin können Sie einfach Ihre geschäftliche Telefonnummer hinzufügen und eine Anrufschaltfläche auf Ihrer Website anzeigen.

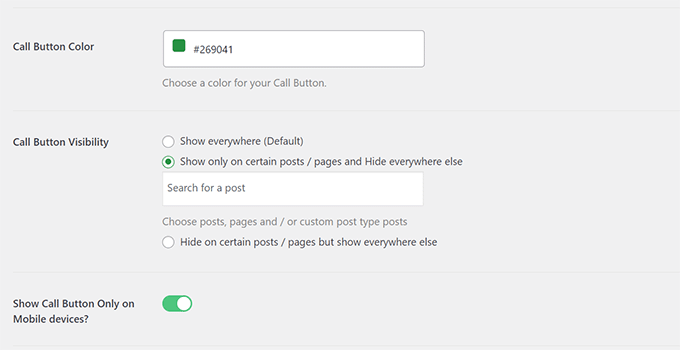
Sie können die Position der Schaltfläche, die Farbe und den Ort, an dem sie auf Ihrer Website angezeigt werden soll, auswählen.
Wenn Sie die Schaltfläche nicht auf der gesamten Website anzeigen möchten, können Sie sie in ausgewählten Beiträgen und Seiten anzeigen oder sie nur für mobile Benutzer aktivieren.

Wenn Sie den Call-Button schließlich strategisch als Call-to-Action in Ihren Inhalten platzieren möchten, können Sie dies ganz einfach mit einem Block oder der Verwendung des Shortcodes tun.
Weitere Informationen finden Sie in unserem Tutorial zum einfachen Hinzufügen einer Click-to-Call-Schaltfläche in WordPress.
15. Korrigieren Sie die E-Mail-Zustellbarkeit von WordPress
Standardmäßig verwendet WordPress die PHP-Funktion mail() zum Versenden von E-Mails. Viele WordPress-Hosting-Unternehmen blockieren oder schränken diese Funktion ein, um Missbrauch zu verhindern.
Dies bedeutet, dass Sie und Ihre Benutzer möglicherweise keine E-Mail-Benachrichtigungen von Ihrer WordPress-Site erhalten können. Einige dieser Benachrichtigungen sind von entscheidender Bedeutung, z. B. E-Mails mit verlorenen Passwörtern, E-Mails zur Registrierung neuer Benutzer und mehr.
Um dies zu beheben, müssen Sie das WP Mail SMTP-Plugin installieren und aktivieren. Es ist das beste WordPress-SMTP-Plugin auf dem Markt und ermöglicht Ihnen, Ihre WordPress-E-Mails über das richtige SMTP-Protokoll zu versenden.

Hinweis: Es gibt auch eine kostenlose Version namens WP Mail SMTP Lite, die Sie verwenden können. Wir empfehlen ein Upgrade auf Pro, um weitere Funktionen freizuschalten.
Ausführliche Anweisungen finden Sie in unserem Tutorial zum Einrichten von WP Mail SMTP mit einem beliebigen Host.
16. Fügen Sie Inhalte zu Artikeln in RSS-Feeds hinzu
Möchten Sie Ihre WordPress-RSS-Feeds manipulieren, indem Sie Inhalte zu Ihren Artikeln hinzufügen, die nur für Ihre RSS-Feed-Abonnenten sichtbar sind?
Der einfachste Weg, dies zu tun, ist die Verwendung des All-in-One-SEO-Plugins für WordPress. Es verfügt über eine RSS-Inhaltsfunktion, mit der Sie problemlos Inhalte zu Artikeln in Ihrem RSS-Feed hinzufügen können.
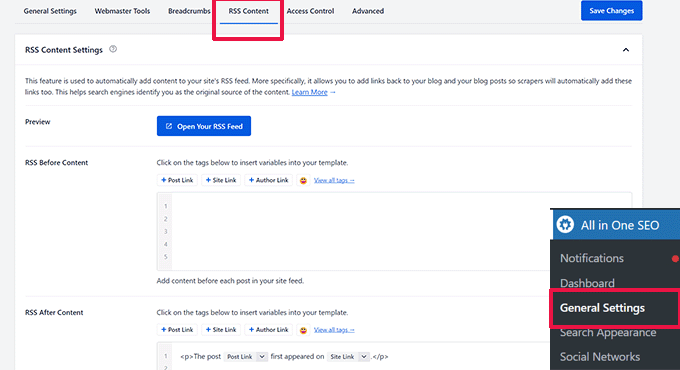
Installieren und aktivieren Sie zunächst das All-in-One-SEO-Plugin für WordPress. Gehen Sie anschließend zu All in One SEO » Allgemeine Einstellungen und wechseln Sie zur Registerkarte RSS-Inhalt.

Von hier aus können Sie benutzerdefinierte Inhalte hinzufügen, die vor oder nach jedem Element in Ihrem RSS-Feed angezeigt werden.
Alternative Methode:
Für diese Methode müssen Sie Ihrer Website Code hinzufügen. Sie können diese Methode verwenden, wenn Sie All in One SEO für WordPress nicht verwenden.
Fügen Sie Ihrer Website einfach das folgende benutzerdefinierte Code-Snippet hinzu, indem Sie das WPCode-Plugin (empfohlen) oder die Datei „functions.php“ Ihres Themes verwenden.
function wpbeginner_postrss($content) {
if(is_feed()){
$content = 'This post was written by Syed Balkhi '.$content.'Check out WPBeginner';
}
return $content;
}
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
Dieser Code zeigt den Text „Dieser Beitrag wurde von Syed Balkhi geschrieben“ vor einem Artikel und „Check out WPBeginner“ nach dem Artikelinhalt an.
Weitere Möglichkeiten zum Bearbeiten von RSS-Feed-Inhalten finden Sie in unserer Anleitung zum Hinzufügen von Inhalten zu Ihren WordPress-RSS-Feeds.
17. Beiträge in RSS-Feeds verzögern
Haben Sie jemals versehentlich einen Artikel veröffentlicht, bevor er online gehen konnte? Wir waren alle dort. Sie können die Veröffentlichung des Artikels ganz einfach rückgängig machen und mit der Bearbeitung fortfahren.
RSS-Feed-Leser und E-Mail-Abonnenten erhalten es jedoch möglicherweise bereits in ihren Posteingängen. Es gibt eine einfache Lösung, um dies zu vermeiden: Die Anzeige von Beiträgen in Ihrem RSS-Feed wird verzögert.
Fügen Sie das folgende benutzerdefinierte Code-Snippet mit dem WPCode-Plugin (empfohlen) oder der Datei „functions.php“ Ihres Themes hinzu.
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
Dieser Code verzögert die Anzeige Ihrer veröffentlichten Beiträge im RSS-Feed um 10 Minuten.
Weitere Informationen finden Sie in unserem Artikel zum Verzögern der Anzeige von Beiträgen im WordPress-RSS-Feed.
18. Zeigen Sie Social-Media-Feeds auf Ihrer Website an
Aktuelle Marketingstatistiken zeigen, dass ein durchschnittlicher Nutzer etwa 2 Stunden und 29 Minuten in sozialen Medien verbringt.
Dies stellt für Sie eine große Chance dar, Ihre Social-Media-Follower zu vergrößern und sie wieder auf Ihre Website zu bringen.
Der einfachste Weg, Follower in den sozialen Medien aufzubauen, besteht darin, Ihre sozialen Profile auf Ihrer Website zu bewerben.
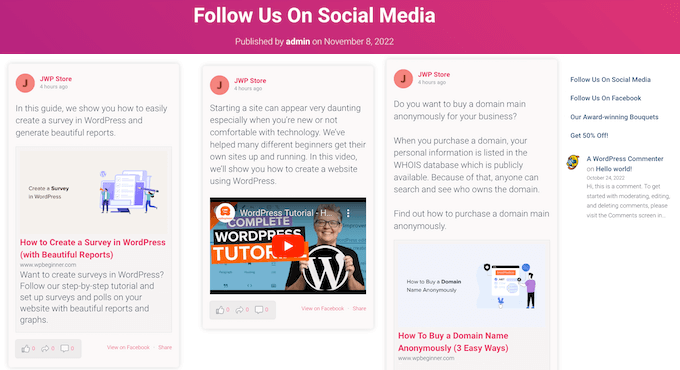
Dazu benötigen Sie Smash Balloon. Es ist die beste WordPress-Social-Media-Plugin-Suite auf dem Markt und ermöglicht es Ihnen, Ihre Social-Media-Feeds auf Ihrer Website wunderbar zu bewerben.

Smash Balloon macht es einfach, Facebook-Beiträge, Tweets, Instagram-Fotos, YouTube-Videos, kombinierte Feeds in einer Social Wall und mehr einzubetten.
Ausführliche Anweisungen finden Sie in unserem Tutorial zum Hinzufügen von Social-Media-Feeds in WordPress.
19. Bildsymbole zum Links-Navigationsmenü hinzufügen

Möchten Sie Bildsymbole neben Links in Ihrem Navigationsmenü anzeigen? Die einfachste Lösung ist die Verwendung des Menu Image-Plugins.
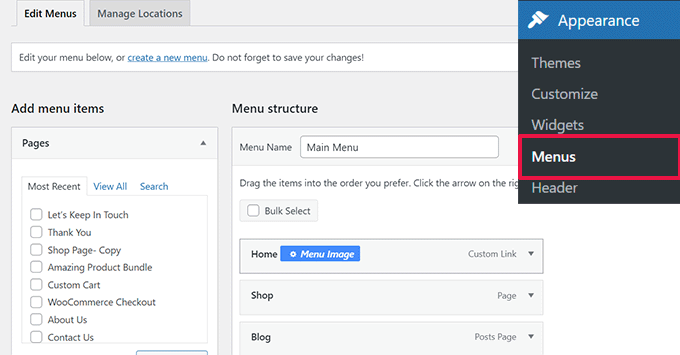
Gehen Sie nach der Installation des Plugins einfach zu „Darstellung“ „Menü“ und Sie sehen die Option, zu jedem Element in Ihrem bestehenden Menü Bilder hinzuzufügen.

Hinweis: Das Plugin funktioniert nicht mit Block-Themes und mit dem Full-Site-Editor.
Wenn Sie aus irgendeinem Grund kein Plugin verwenden möchten und dies stattdessen manuell tun möchten, können Sie dies tun.
Zunächst müssen Sie die Bilder erstellen, die Sie als Symbole verwenden möchten, und diese in Ihre WordPress-Medienbibliothek hochladen. Kopieren Sie anschließend deren URLs, damit Sie sie später verwenden können.
Hinzufügen von Navigationsmenüsymbolen im Site-Editor
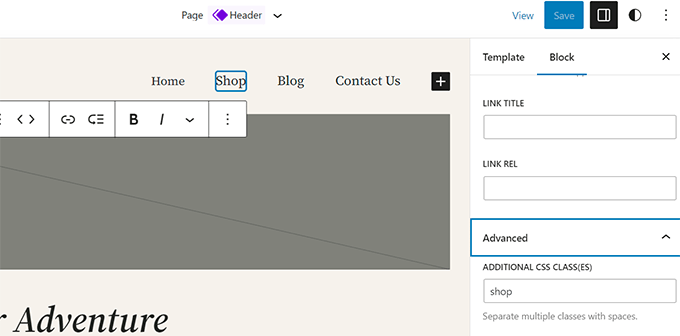
Wenn Sie ein Blockthema verwenden, ist diese Methode genau das Richtige für Sie. Starten Sie einfach den Site-Editor, indem Sie die Seite Erscheinungsbild » Editor besuchen.
Klicken Sie auf Ihr Navigationsmenü, um es zu bearbeiten, und klicken Sie dann auf einen Linkeintrag in Ihrem Menü. Klicken Sie in den Blockeinstellungen auf die Registerkarte „Erweitert“, um sie zu erweitern, und fügen Sie dann eine benutzerdefinierte CSS-Klasse hinzu.

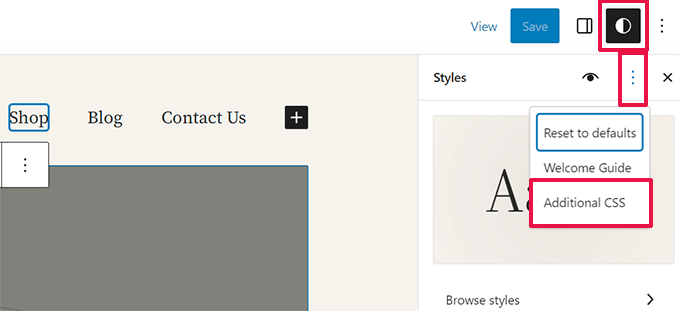
Klicken Sie anschließend oben auf das Stilsymbol. Dadurch wird der Stileditor geöffnet.
Klicken Sie im Bedienfeld auf das Dreipunktmenü und wählen Sie dann Zusätzliches CSS aus.

Als Nächstes müssen Sie das folgende benutzerdefinierte CSS zu Ihrem Theme hinzufügen.
.shop {
background-image:url('https://example.com/wp-content/uploads/2023/06/cart-icon.png');
background-position:left;
background-repeat:no-repeat;
padding-left:30px!important;
}
Vergessen Sie nicht, die Hintergrundbild-URL durch Ihr eigenes Bildsymbol zu ersetzen und den Abstand an Ihre eigenen Anforderungen anzupassen.
Hinzufügen von Navigationsmenüsymbolen in klassischen Designs
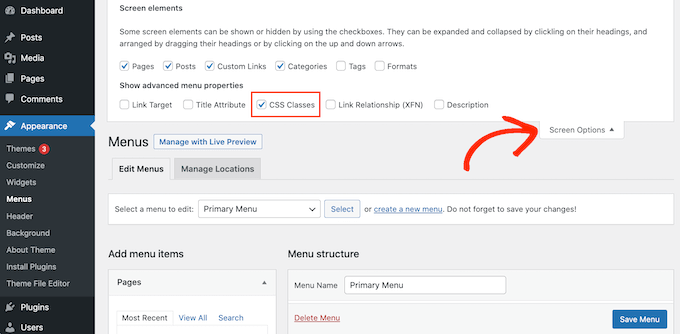
Zuerst müssen Sie die Seite „Darstellung“ » Menüs aufrufen und dann auf die Schaltfläche „Bildschirmoptionen“ in der oberen rechten Ecke des Bildschirms klicken.

Dadurch wird ein Menü angezeigt, in dem Sie das Kontrollkästchen neben der Option „CSS-Klassen“ aktivieren müssen.
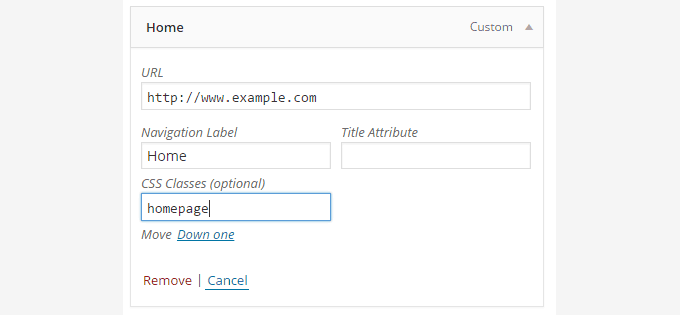
Scrollen Sie anschließend nach unten zu Ihrem Navigationsmenü und klicken Sie auf ein Element, um es zu erweitern. Sie sehen eine Option zum Hinzufügen von CSS-Klassen. Geben Sie für jeden Menüpunkt eine andere CSS-Klasse ein.

Vergessen Sie nicht, auf die Menüschaltfläche „Speichern“ zu klicken, um Ihre Änderungen zu speichern.
Als Nächstes müssen Sie die Bildsymbole auf Ihre WordPress-Site hochladen, indem Sie die Seite Medien » Medien hinzufügen aufrufen. Kopieren Sie nach dem Hochladen der Bilddateien deren URLs, da Sie diese im nächsten Schritt benötigen.
Jetzt können Sie Ihrem Navigationsmenü ein Bildsymbol hinzufügen, indem Sie benutzerdefiniertes CSS hinzufügen. Hier ist ein Beispiel-CSS, das Sie als Ausgangspunkt verwenden können.
.homepage {
background-image: url('http://www.example.com/wp-content/uploads/2014/12/home.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}
Vergessen Sie nicht, die Bild-URL durch die URL Ihrer eigenen Bilddatei zu ersetzen.
20. Öffnen Sie den Link zum Navigationsmenü in einem neuen Fenster
Manchmal müssen Sie möglicherweise einen Navigationsmenü-Link in einem neuen Fenster öffnen. Beim Hinzufügen von Links wird Ihnen diese Option jedoch möglicherweise nicht angezeigt.
Link zum Navigationsmenü in neuem Fenster im Site-Editor öffnen
Wenn Sie auf Ihrer Website ein Block-Theme verwenden, ist diese Methode genau das Richtige für Sie.
Gehen Sie einfach zu Erscheinungsbild » Editor, um den Site-Editor zu starten. Klicken Sie anschließend auf den Link, den Sie in einem neuen Fenster öffnen möchten.

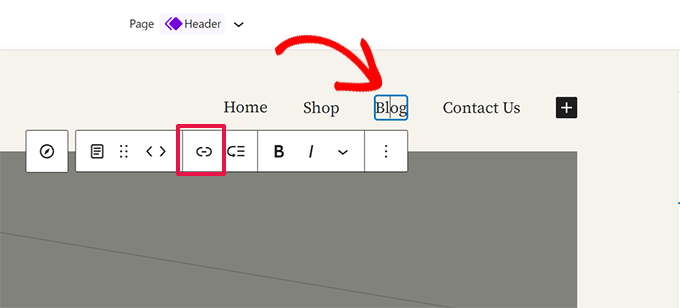
Klicken Sie in der Blocksymbolleiste auf die Schaltfläche „Link“, um diesen Link zu bearbeiten.
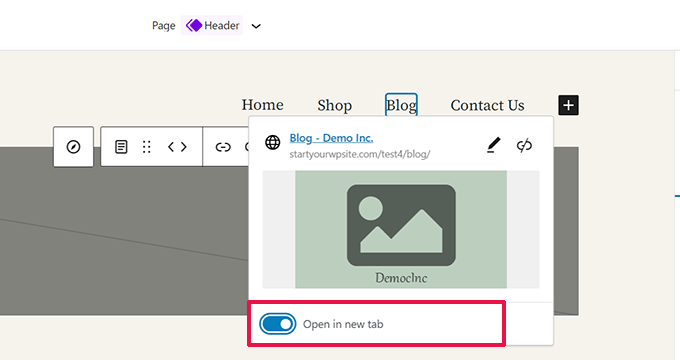
Dadurch werden die Linkeinstellungen angezeigt. Klicken Sie hier, um den Schalter neben der Option „In neuem Tab öffnen“ zu verschieben.

Öffnen des Navigationsmenü-Links in einem neuen Fenster in klassischen Designs
Eigentlich ist die Option ausgeblendet, um Unordnung auf dem Bildschirm zu beseitigen.
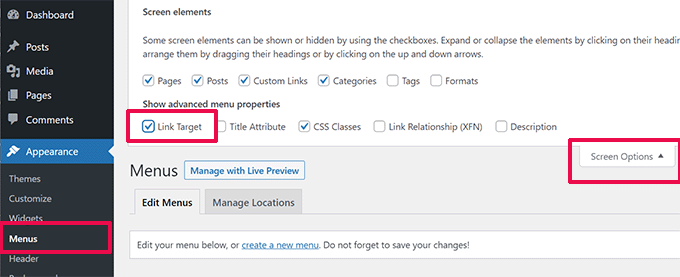
Sie müssen auf die Schaltfläche „Bildschirmoptionen“ in der oberen rechten Ecke des Bildschirms klicken und die Option „Ziel verknüpfen“ aktivieren.

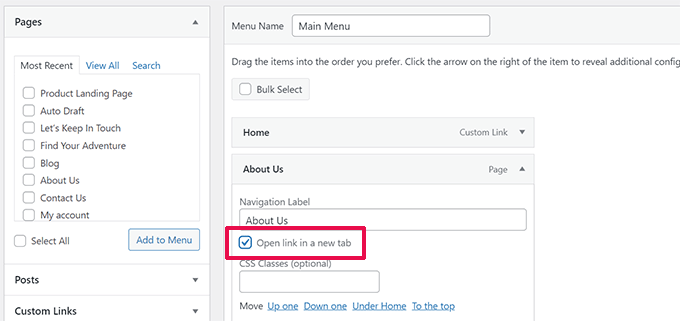
Als nächstes müssen Sie nach unten zu dem Menüpunkt scrollen, den Sie in einem neuen Fenster öffnen möchten.
Klicken Sie auf den Menüpunkt, um ihn zu erweitern, und Sie sehen die Option, den Link in einem neuen Tab zu öffnen.

Vergessen Sie nicht, auf die Menüschaltfläche „Speichern“ zu klicken, um Ihre Änderungen zu speichern.
21. Fügen Sie in WordPress ein Vollbild-Such-Overlay hinzu

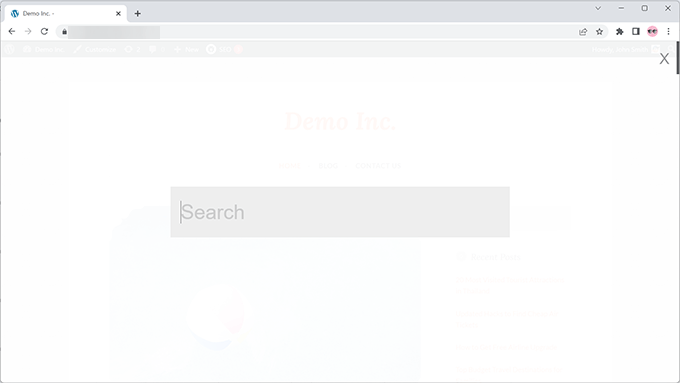
Wenn Sie auf einer beliebigen Seite von WPBeginner oben rechts auf das Suchsymbol klicken, wird eine Suchüberlagerung im Vollbildmodus angezeigt. Es verbessert das Sucherlebnis und macht es ansprechender.
Sie können dies auch zu Ihrer WordPress-Site hinzufügen. Der einfachste Weg, dies zu tun, ist die Installation und Aktivierung des WordPress Full Screen Search Overlay-Plugins.
Das Plugin funktioniert sofort und Sie müssen keine Einstellungen konfigurieren.
Bei der Aktivierung wird jedes standardmäßige WordPress-Suchformularfeld in ein Vollbild-Such-Overlay umgewandelt.
Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen einer Vollbild-Suchüberlagerung in WordPress.
Bonus-Tipp : Das bloße Hinzufügen des Vollbild-Such-Overlays hätte keinen Einfluss auf die Qualität der Suchergebnisse. Die standardmäßige WordPress-Suche ist überhaupt nicht effektiv.
Sie können die Qualität der Suchergebnisse auf Ihrer WordPress-Site sofort verbessern, indem Sie das SearchWP-Plugin installieren. Es ist das beste WordPress-Such-Plugin auf dem Markt, mit dem Sie Ihre eigene Suchmaschine zu WordPress hinzufügen können.

Das Beste daran ist, dass es reibungslos funktioniert und die standardmäßige WordPress-Suchfunktion automatisch ersetzt.
Weitere Informationen finden Sie in unserem Artikel zur Verbesserung der WordPress-Suche mit SearchWP.
22. Fügen Sie ein schwebendes Sticky-Navigationsmenü hinzu
Ein schwebendes Navigationsmenü bleibt oben auf dem Bildschirm, wenn ein Benutzer nach unten scrollt. Einige WordPress-Themes verfügen über diese Funktion als Option in ihren Einstellungen. Wenn Ihr Theme diese Option nicht bietet, können Sie diese Methode ausprobieren.
Zuerst müssen Sie das Sticky Menu (oder irgendetwas!) im Scroll-Plugin installieren und aktivieren.
Gehen Sie nach der Aktivierung zur Einstellungsseite des Plugins unter Einstellungen » Sticky Menu (oder irgendetwas!) . Fügen Sie die CSS-Klasse Ihres Navigationsmenüs hinzu und speichern Sie die Änderungen.
Ausführliche Anweisungen finden Sie in unserem Tutorial zum Erstellen eines schwebenden Sticky-Navigationsmenüs in WordPress.
23. Fügen Sie einem WordPress-Beitrag mehrere Autoren hinzu
Möchten Sie mehrere Autoren für einen Artikel auf Ihrer Website erwähnen? Standardmäßig werden WordPress-Beiträge einem einzelnen Autor zugewiesen. Wenn Sie jedoch häufig mehrere Autoren angeben müssen, gibt es eine einfachere Möglichkeit, dies zu tun.
Sie müssen das Co-Authors Plus-Plugin installieren und aktivieren.
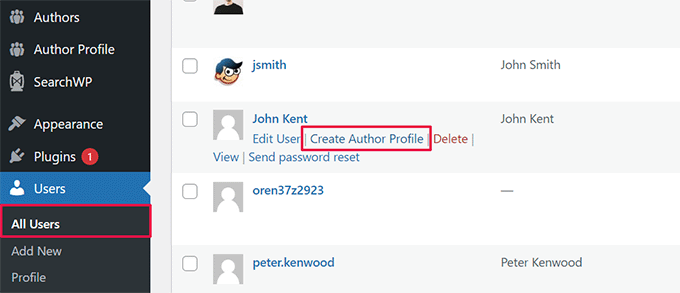
Gehen Sie anschließend zur Seite Benutzer » Alle Benutzer und klicken Sie auf den Link „Autorenprofil erstellen“ unter einem Benutzer, den Sie als Co-Autor hinzufügen möchten.

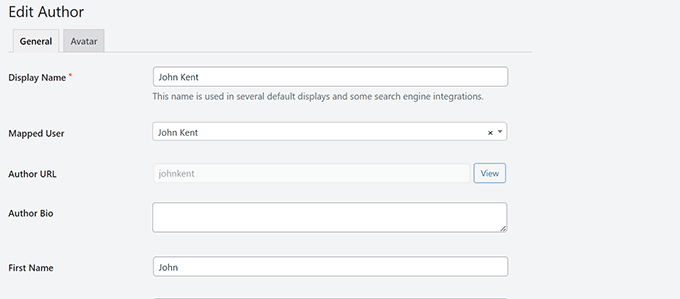
Auf dem nächsten Bildschirm können Sie das Benutzerprofil als Autor auf Ihrer Website einrichten. Mit dem Plugin können Sie sogar ein benutzerdefiniertes Autorenbild hochladen.
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Aktualisieren“ zu klicken, um Ihre Änderungen zu speichern.

Bearbeiten Sie nun den Beitrag oder die Seite, auf der Sie mehrere Autoren erwähnen möchten.
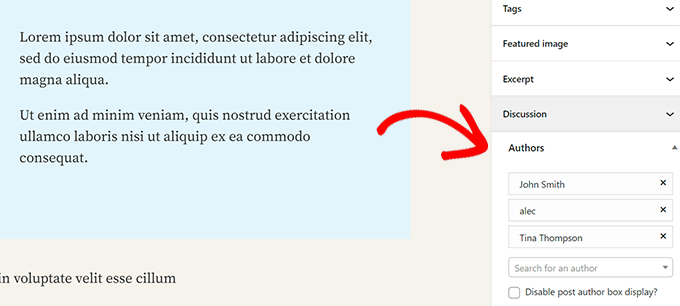
Auf dem Beitragsbearbeitungsbildschirm sehen Sie die neue Registerkarte „Autoren“ im Bereich „Beitragseinstellungen“.

24. Kategorien zu WordPress-Seiten hinzufügen
Möchten Sie Kategorien und Tags zu Seiten in WordPress hinzufügen? Standardmäßig sind sie nur für Beiträge verfügbar. Hauptsächlich, weil Seiten statische, eigenständige Inhalte sein sollen (siehe Unterschied zwischen Beiträgen und Seiten in WordPress).
Wenn Sie Kategorien und Tags hinzufügen möchten, fügen Sie einfach das folgende benutzerdefinierte Code-Snippet mit dem WPCode-Plugin oder der Datei „functions.php“ Ihres Themes hinzu.
// add tag and category support to pages
function tags_categories_support_all() {
register_taxonomy_for_object_type('post_tag', 'page');
register_taxonomy_for_object_type('category', 'page');
}
// ensure all tags and categories are included in queries
function tags_categories_support_query($wp_query) {
if ($wp_query->get('tag')) $wp_query->set('post_type', 'any');
if ($wp_query->get('category_name')) $wp_query->set('post_type', 'any');
}
// tag and category hooks
add_action('init', 'tags_categories_support_all');
add_action('pre_get_posts', 'tags_categories_support_query');
25. Erstellen Sie eine lokale WordPress-Site auf Ihrem Computer
Viele Besitzer und Entwickler von WordPress-Websites installieren WordPress auf ihren Computern. Auf diese Weise können Sie lokal eine WordPress-Site entwickeln, Plugins und Themes ausprobieren und die WordPress-Grundlagen erlernen.

Wir haben eine detaillierte Schritt-für-Schritt-Anleitung zur Installation von WordPress auf Ihrem Windows-Computer oder Mac erstellt.
26. Gesamtzahl der Kommentare in WordPress anzeigen
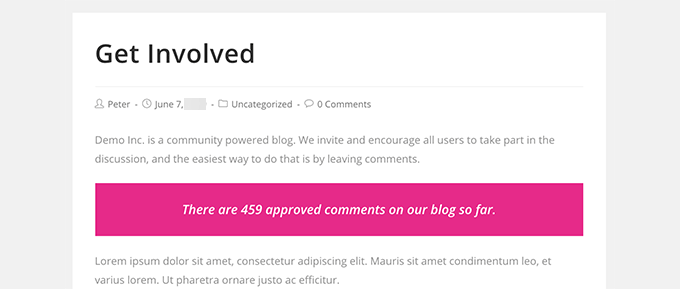
Kommentare bieten Benutzern eine einfachere Möglichkeit, mit Inhalten auf Ihrer Website zu interagieren. Die Anzeige der Gesamtzahl der Kommentare kann als sozialer Beweis dienen und mehr Benutzer zur Teilnahme an Diskussionen anregen.
Der einfachste Weg, dies zu tun, ist die Installation des Simple Blog Stats-Plugins. Nach der Aktivierung können Sie den Shortcode [sbs_apoproved] zu jedem Beitrag oder jeder Seite hinzufügen, um die Gesamtzahl der Kommentare anzuzeigen.

Eine Codemethode und weitere Anweisungen finden Sie in unserem Artikel zur Anzeige der Gesamtzahl der Kommentare in WordPress.
27. Gesamtzahl der registrierten Benutzer in WordPress anzeigen

Wenn Sie Benutzern erlauben, sich auf Ihrer WordPress-Site zu registrieren, kann die Anzeige der Gesamtzahl der registrierten Benutzer mehr Benutzer zur Anmeldung anregen.
Der einfachste Weg, dies zu tun, ist die Installation des Simple Blog Stats-Plugins. Nach der Aktivierung können Sie den Shortcode [sbs_users] zu jedem Beitrag oder jeder Seite hinzufügen, um die Gesamtzahl der registrierten Benutzer anzuzeigen.
Ausführlichere Anweisungen finden Sie in unserem Tutorial zum Anzeigen der Gesamtzahl der registrierten Benutzer in WordPress.
28. Erstellen Sie neue Bildgrößen in WordPress
Wenn Sie ein Bild in Ihr Blog hochladen, erstellt WordPress automatisch mehrere Kopien des Bildes. Ihr WordPress-Theme und Ihre Plugins können auch neue Bildgrößen hinzufügen.
Um neue Bildgrößen in WordPress zu erstellen, müssen Sie das folgende benutzerdefinierte Code-Snippet mit dem WPCode-Plugin oder der Datei „functions.php“ Ihres Themes hinzufügen.
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Dieser Code fügt drei neue Bildgrößen hinzu. Vergessen Sie nicht, die Namen und Abmessungen der Bildgrößen an Ihre eigenen Anforderungen anzupassen.
Weitere Informationen finden Sie in unserem Tutorial zum Erstellen neuer Bildgrößen in WordPress.
29. Richten Sie Weiterleitungen ganz einfach in WordPress ein
Wenn Sie schon seit einiger Zeit an Ihrer Website arbeiten, möchten Sie möglicherweise gelegentlich URLs ändern oder Inhalte zusammenführen.
Dies könnte jedoch zu einem 404-Fehler bei älteren Inhalten führen, wenn Sie diese löschen. Es gibt auch SEO-Bedenken, z. B. wie teilen Sie Suchmaschinen mit, dass dieser Inhalt an einen neuen Speicherort verschoben wurde?
Hier kommen 301-Weiterleitungen ins Spiel. Damit können Sie Besucher automatisch auf neue Beiträge umleiten und gleichzeitig Suchmaschinen mitteilen, dass der Inhalt an diesen neuen Speicherort verschoben wurde.
Es gibt viele Möglichkeiten, Weiterleitungen einzurichten, aber der einfachste und sicherste Weg, dies zu tun, ist die Verwendung von All in One SEO für WordPress.
All in One SEO für WordPress verfügt über einen Weiterleitungsmanager, mit dem Sie ganz einfach alle Arten von Weiterleitungen auf Ihrer WordPress-Site einrichten können.
Zuerst müssen Sie das All-in-One-SEO-Plugin für WordPress installieren und aktivieren.
Hinweis: Sie benötigen mindestens den PRO-Plan des Plugins, um den Umleitungsmanager freizuschalten.
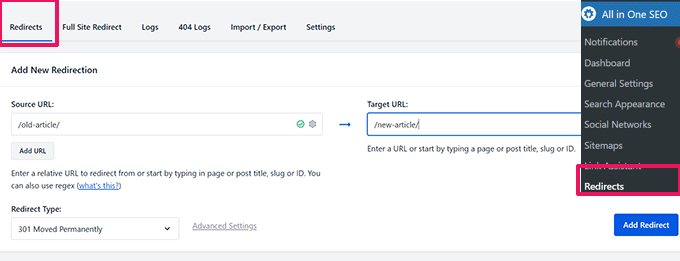
Nach der Aktivierung müssen Sie die Seite All in One SEO » Weiterleitungen besuchen. Fügen Sie Ihre alte Artikel-URL unter der Quell-URL und Ihren neuen Standort unter den Ziel-URL-Feldern hinzu.

Wählen Sie unter „Umleitungstyp“ die Option „301 dauerhaft verschoben“ und klicken Sie auf die Schaltfläche „Umleitung hinzufügen“, um Ihre Einstellungen zu speichern.
Weitere Informationen finden Sie in unserem Tutorial zum Erstellen von 301-Weiterleitungen in WordPress.
30. Kategorien in Tags umwandeln oder umgekehrt
Oft ist den Leuten nicht klar, wie man Kategorien und Tags in WordPress richtig verwendet. Manchmal kann es passieren, dass Sie Kategorien erstellen, die eigentlich Tags sein sollten, oder umgekehrt.
Es ist leicht zu reparieren.
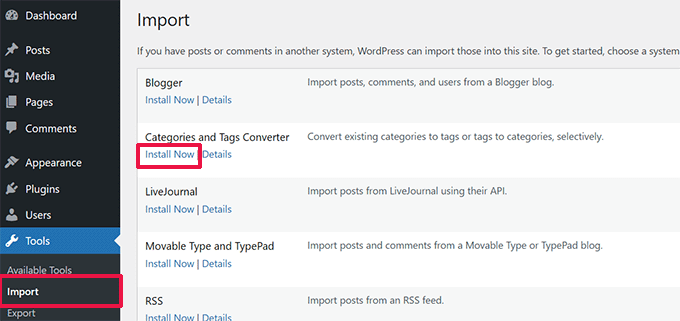
Gehen Sie zur Seite „Extras“ » „Importieren“ und installieren Sie dann den Kategorien- und Tag-Konverter.

Klicken Sie nach der Installation auf den Link „Importer ausführen“, um fortzufahren.
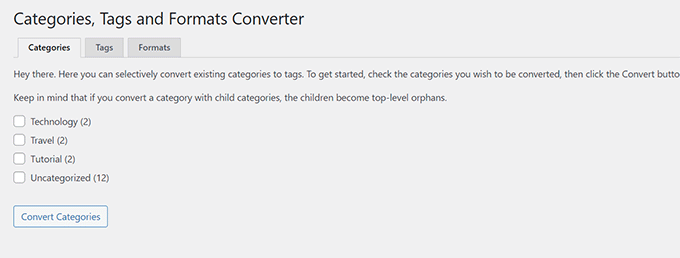
Auf der Konverterseite können Sie zwischen Kategorien zu Tags oder Tags zu Kategorien-Konverter wechseln. Wählen Sie als Nächstes die Elemente aus, die Sie konvertieren möchten, und klicken Sie dann auf die Schaltfläche „Konvertieren“.

31. Massenverschieben von Beiträgen zwischen Kategorien und Tags
Manchmal möchten Sie möglicherweise Beiträge in großen Mengen zwischen Kategorien und Tags verschieben. Dies für jeden Beitrag einzeln zu tun, kann zeitaufwändig sein.
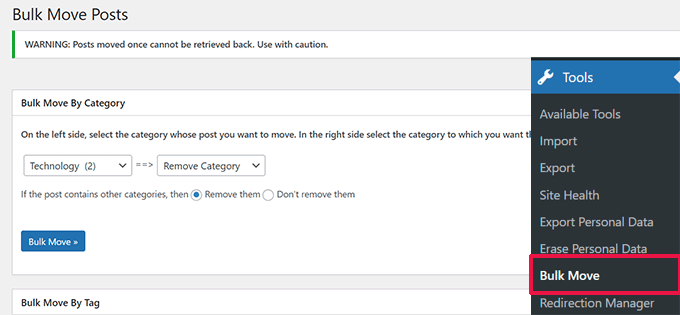
Eigentlich gibt es dafür ein Plugin. Installieren und aktivieren Sie einfach das Bulk Move-Plugin. Nach der Aktivierung müssen Sie zu Extras » Massenverschiebung gehen, um Ihre Beiträge zu verschieben.

Ausführlichere Anweisungen finden Sie in unserem Tutorial zum Massenverschieben von Beiträgen in Kategorien und Tags in WordPress.
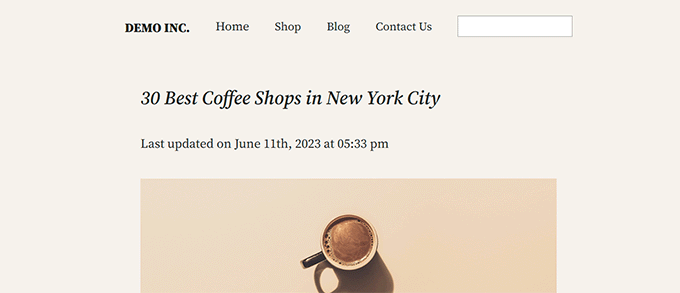
32. Zeigen Sie das Datum der letzten Aktualisierung Ihrer Beiträge an

Standardmäßig zeigen die meisten WordPress-Themes das Datum an, an dem ein Artikel veröffentlicht wurde. Das ist in Ordnung und würde für die meisten Websites und Blogs funktionieren.
Wenn Sie jedoch Ihre alten Inhalte regelmäßig aktualisieren, möchten Sie Ihren Benutzern möglicherweise anzeigen, wann ein Artikel zuletzt aktualisiert wurde. Andernfalls würden Ihre Nutzer nicht bemerken, dass der Artikel aktuelle Informationen enthält.
Dies kann erreicht werden, indem Sie den folgenden Code hinzufügen, um das folgende benutzerdefinierte Code-Snippet mithilfe des WPCode-Plugins oder der Datei „functions.php“ Ihres Themes hinzuzufügen.
function wpb_last_updated_date( $content ) {
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time('F jS, Y');
$updated_time = get_the_modified_time('h:i a');
$custom_content .= '<p class="last-updated">Last updated on '. $updated_date . ' at '. $updated_time .'</p>';
}
$custom_content .= $content;
return $custom_content;
}
add_filter( 'the_content', 'wpb_last_updated_date' );
Ausführlichere Anweisungen finden Sie in unserer Anleitung zum Anzeigen des Datums der letzten Aktualisierung in WordPress.
33. So zeigen Sie relative Daten in WordPress an
Möchten Sie für Ihre Beiträge in WordPress relative Daten wie gestern, vor 10 Stunden oder vor einer Woche anzeigen? Relative Daten geben Benutzern einen Eindruck davon, wie viel Zeit vergangen ist, seit etwas gepostet wurde.
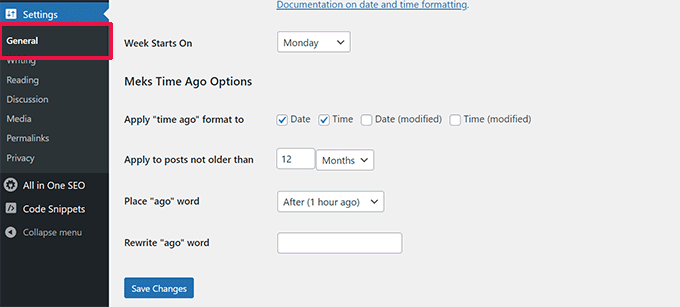
Um relative Daten hinzuzufügen, müssen Sie das Meks Time Ago-Plugin installieren und aktivieren. Nach der Aktivierung müssen Sie die Seite „Einstellungen“ » „Allgemein“ aufrufen und nach unten zum Abschnitt „Meks Time Ago-Optionen“ scrollen.

Sie können auswählen, wann die Zeitspanne verwendet werden soll und wie sie angezeigt werden soll. Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.
Weitere Einzelheiten finden Sie in unserer Anleitung zur Anzeige relativer Daten in WordPress.
34. Entfernen Sie die WordPress-Versionsnummer
Standardmäßig fügt WordPress die WordPress-Version zum Header Ihrer Website hinzu. Manche Leute denken, es handele sich um eine Sicherheitslücke. Unsere Antwort darauf ist einfach: Halten Sie WordPress auf dem neuesten Stand.
Wenn Sie jedoch die WordPress-Versionsnummer entfernen möchten, fügen Sie einfach das folgende benutzerdefinierte Code-Snippet mit dem WPCode-Plugin oder der Datei „functions.php“ Ihres Themes hinzu.
function wpbeginner_remove_version() {
return '';
}
add_filter('the_generator', 'wpbeginner_remove_version');
Weitere Informationen zu diesem Thema finden Sie in unserem Artikel zum richtigen Entfernen der WordPress-Versionsnummer.
35. Aktualisieren Sie WordPress-URLs, wenn Sie nicht auf WP-Admin zugreifen können

Wenn Sie eine WordPress-Site auf eine neue Domain verschieben oder aufgrund einer Fehlkonfiguration müssen Sie manchmal die WordPress-URLs aktualisieren.
Diese URLs teilen WordPress mit, wo Ihre Website angezeigt werden soll und wo sich die WordPress-Kerndateien befinden. Falsche Einstellungen können dazu führen, dass Sie nicht mehr im WordPress-Administrationsbereich bleiben oder auf die alte Website weitergeleitet werden.
Der einfachste Weg, WordPress-URLs zu aktualisieren, besteht darin, das folgende benutzerdefinierte Code-Snippet mit dem WPCode-Plugin oder der Datei „functions.php“ Ihres Themes hinzuzufügen.
update_option( 'siteurl', 'http://example.com' );
update_option( 'home', 'http://example.com' );
Vergessen Sie nicht, example.com durch Ihren eigenen Domainnamen zu ersetzen.
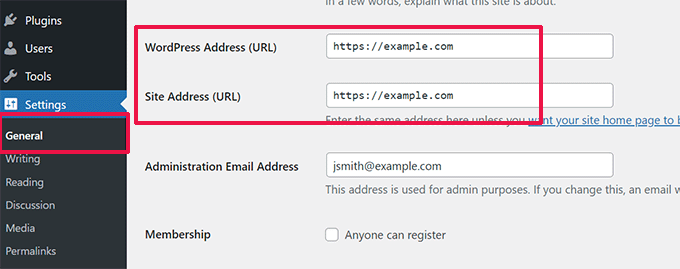
Sobald Sie auf Ihre WordPress-Site zugreifen, gehen Sie zur Seite Einstellungen » Allgemein und aktualisieren Sie dort die URLs. Danach müssen Sie den Code entfernen, den Sie der Funktionsdatei hinzugefügt haben.
Wenn Sie auch URLs in Ihren Beiträgen und Seiten aktualisieren müssen, lesen Sie unsere Anleitung zum ordnungsgemäßen Aktualisieren von URLs beim Verschieben Ihrer WordPress-Site.
36. Deaktivieren Sie alle Plugins, wenn Sie nicht auf WP-Admin zugreifen können
Bei der Fehlerbehebung bei WordPress-Fehlern werden Sie häufig aufgefordert, alle WordPress-Plugins zu deaktivieren. Sie können einfach in Ihrem Dashboard auf „Plugins“ gehen und alle Plugins deaktivieren. Aber was ist, wenn Sie von Ihrer WordPress-Site ausgeschlossen sind?
So können Sie Plugins ganz einfach deaktivieren, wenn Sie aus dem Admin-Bereich ausgeschlossen sind.
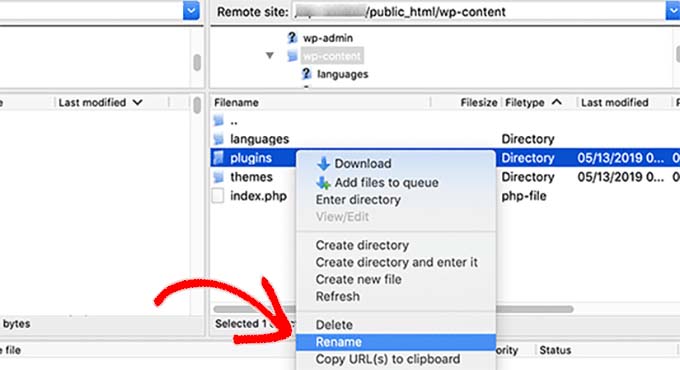
Stellen Sie zunächst über einen FTP-Client eine Verbindung zu Ihrer WordPress-Site her und gehen Sie zu Ihrem Ordner /wp-content/. Darin finden Sie den Ordner /plugins.

Jetzt müssen Sie nur noch den Plugins-Ordner in „plugins.old“ umbenennen und WordPress deaktiviert automatisch alle Plugins.
Alternative Methoden und weitere Informationen finden Sie in unserer Anleitung zum Deaktivieren aller Plugins, wenn Sie nicht auf wp-admin zugreifen können.
37. Erstellen Sie eine benutzerdefinierte 404-Fehlerseite
Ein 404-Fehler tritt auf, wenn Benutzer die falsche Adresse eingeben oder die Adresse auf Ihrer Website nicht vorhanden ist.
Standardmäßig verwendet Ihr WordPress-Theme dann seine 404-Fehlervorlage, um den Fehler anzuzeigen.
Allerdings sind diese Seiten oft recht nutzlos und lassen den Benutzer keine Ahnung, was er als Nächstes tun soll.
Sie können dieses Problem beheben, indem Sie Ihre eigene benutzerdefinierte 404-Fehlerseite erstellen, ohne Code schreiben zu müssen. Auf diese Weise können Sie Benutzer auf andere nützliche Inhalte auf Ihrer Website hinweisen.
Zuerst müssen Sie das SeedProd-Plugin installieren und aktivieren. Es ist der beste WordPress-Seitenersteller auf dem Markt und ermöglicht Ihnen die einfache Erstellung benutzerdefinierter Seiten, Landingpages und sogar vollständiger WordPress-Themes, ohne Code schreiben zu müssen.
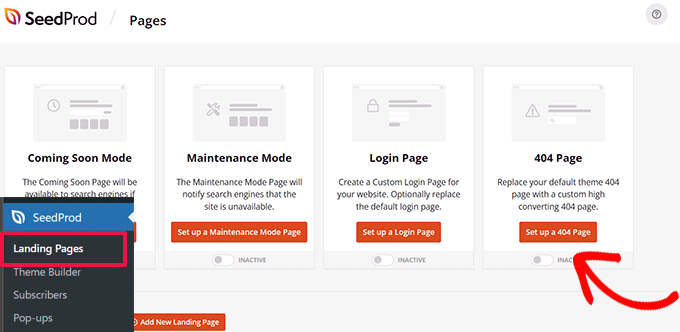
Gehen Sie nach der Aktivierung zu SeedProd » Landingpages und klicken Sie auf die Schaltfläche „404-Seite einrichten“.

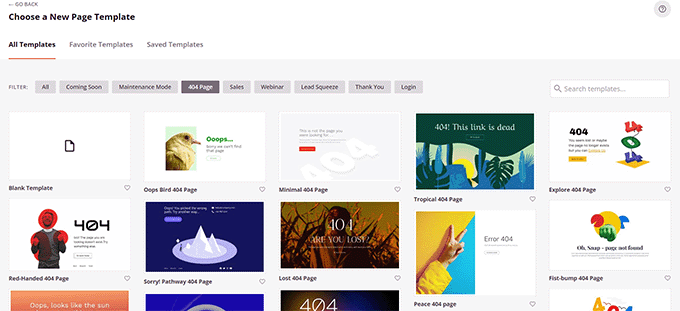
Als Nächstes werden Sie vom Plugin aufgefordert, eine Vorlage für Ihre 404-Seite auszuwählen.
SeedProd enthält eine Reihe wunderschöner 404-Seitenvorlagen, die Sie als Ausgangspunkt verwenden können.

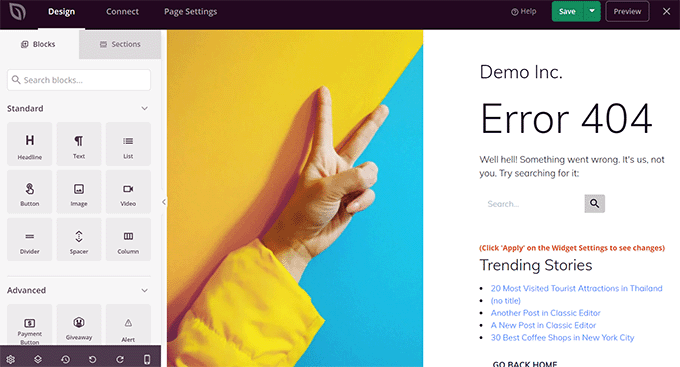
Danach gelangen Sie zum SeedProd-Seitenersteller.
Es handelt sich um ein intuitives Design-Tool, mit dem Sie Blöcke einfach per Drag-and-Drop verschieben und per Point-and-Click bearbeiten können.

Sie können ein Suchformular, Ihre beliebtesten Artikel, meistverkauften Produkte oder alles, was Sie möchten, hinzufügen.
Wenn Sie fertig sind, klicken Sie einfach oben auf die Schaltfläche „Speichern und veröffentlichen“.
Weitere Einzelheiten finden Sie in unserem Tutorial zur Verbesserung der 404-Seite in WordPress.
38. Fügen Sie Kategorien in Beitrags-URLs ein
Sie haben vielleicht bemerkt, dass viele WordPress-Sites Kategorien in ihren Beitrags-URLs verwenden. Dies ermöglicht es ihnen, einer URL weitere nützliche Informationen hinzuzufügen, was sich sowohl auf die Benutzererfahrung als auch auf die Suchmaschinenoptimierung auswirkt.
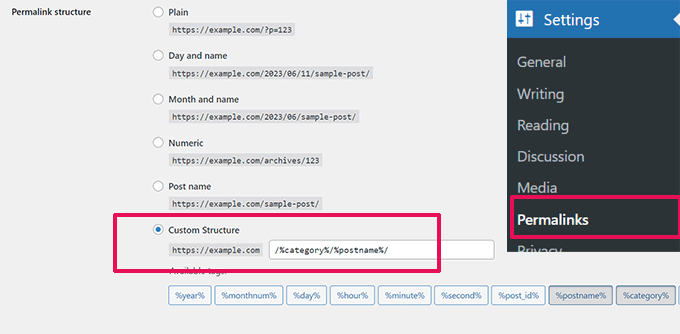
Wenn Sie Ihren WordPress-Beitrags-URLs einen Kategorienamen hinzufügen möchten, gehen Sie zur Seite Einstellungen » Permalinks . Klicken Sie auf die benutzerdefinierte Struktur und fügen Sie /%category%/%postname%/ in das Feld daneben ein.

Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, um Ihre Einstellungen zu speichern.
Um mehr darüber zu erfahren, wie WordPress mit Unterkategorien und mehreren Kategorien umgeht, lesen Sie unseren Leitfaden zum Einbinden von Kategorien und Unterkategorien in WordPress-URLs.
39. Zufällige Beiträge in WordPress anzeigen
Möchten Sie zufällige Beiträge in Ihrer WordPress-Seitenleiste anzeigen? Zufällige Beiträge geben Ihren Benutzern die Möglichkeit, Artikel zu entdecken, die sie sonst nie zu sehen bekommen würden.
Zuerst müssen Sie das folgende benutzerdefinierte Code-Snippet mit dem WPCode-Plugin oder der Datei „functions.php“ Ihres Themes hinzufügen.
function wpb_rand_posts() {
$args = array(
'post_type' => 'post',
'orderby' => 'rand',
'posts_per_page' => 5,
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
$string .= '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>';
}
$string .= '</ul>';
/* Restore original Post Data */
wp_reset_postdata();
} else {
$string .= 'no posts found';
}
return $string;
}
add_shortcode('wpb-random-posts','wpb_rand_posts');
add_filter('widget_text', 'do_shortcode');
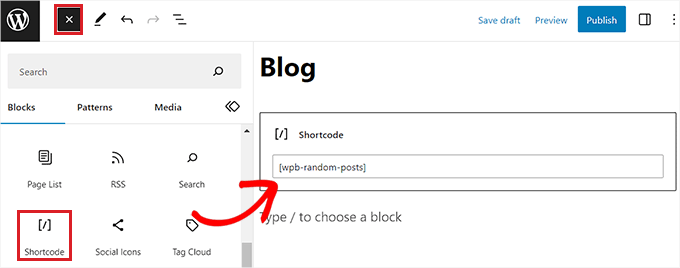
Danach können Sie den Shortcode [wpb-random-posts] in Ihren Beiträgen, Seiten oder Seitenleisten-Widgets verwenden, um zufällige Beiträge anzuzeigen.

Eine alternative Methode finden Sie in unserer Anleitung zum Anzeigen zufälliger Beiträge in WordPress.
40. Erlauben Sie die Benutzerregistrierung auf Ihrer WordPress-Site
WordPress verfügt über ein leistungsstarkes Benutzerverwaltungssystem mit verschiedenen Rollen und Funktionen. Wenn Sie Benutzern die Registrierung auf Ihrer Website ermöglichen möchten, aktivieren Sie diese Funktion wie folgt.
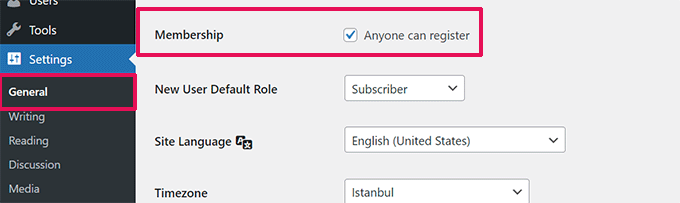
Gehen Sie zur Seite „Einstellungen“ » „Allgemein“ und klicken Sie auf das Kontrollkästchen neben der Option „Mitgliedschaft“. Darunter müssen Sie die Standardrolle auswählen, die neuen Benutzern zugewiesen wird. Wenn Sie sich nicht sicher sind, verwenden Sie „Abonnent“.

Weitere Einzelheiten finden Sie in unserer Anleitung zum Zulassen der Benutzerregistrierung auf Ihrer WordPress-Site.
41. Erstellen Sie ein benutzerdefiniertes Benutzerregistrierungsformular in WordPress
Wenn Sie die Benutzerregistrierung auf Ihrer Website öffnen, verwenden Benutzer das standardmäßige WordPress-Registrierungsformular. Sie können es durch ein benutzerdefiniertes Benutzerregistrierungsformular ersetzen, um die Benutzererfahrung zu verbessern.
Zuerst müssen Sie das WPForms-Plugin installieren und aktivieren. Sie benötigen mindestens den Pro-Plan, um Zugriff auf das Benutzerregistrierungs-Add-on zu erhalten.
Gehen Sie nach der Aktivierung zur Seite WPForms » Add-ons , um das Benutzerregistrierungs-Add-on zu installieren und zu aktivieren.
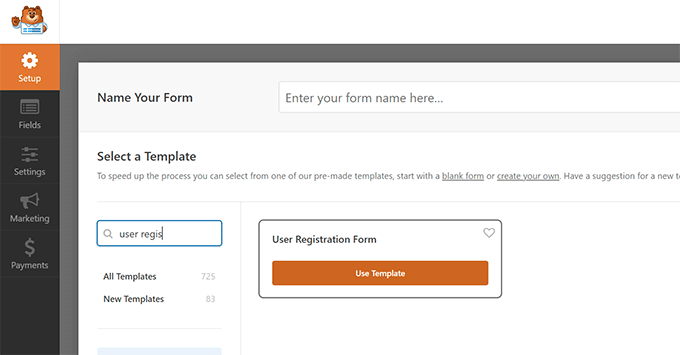
Erstellen Sie anschließend ein neues Formular, indem Sie die Seite WPForms » Neu hinzufügen aufrufen. Dadurch wird der WPForms-Builder gestartet, in dem Sie das Benutzerregistrierungsformular als Vorlage auswählen müssen.

Nachdem Sie Ihr Formular erstellt haben, müssen Sie auf die Schaltfläche „Einbetten“ klicken, um den Einbettungscode zu kopieren. Jetzt können Sie diesen Code zu jedem WordPress-Beitrag oder jeder WordPress-Seite hinzufügen, um Ihr benutzerdefiniertes Benutzerregistrierungsformular anzuzeigen.
Ausführlichere Anweisungen finden Sie in unserer Anleitung zum Erstellen eines benutzerdefinierten Benutzerregistrierungsformulars in WordPress.
42. Bestimmte Kategorien aus dem RSS-Feed ausschließen
Manchmal müssen Sie möglicherweise bestimmte Kategorien aus Ihrem WordPress-RSS-Feed ausschließen. Dadurch werden in diesen Kategorien abgelegte Beiträge nicht mehr in Ihren RSS-Feeds angezeigt.
Fügen Sie einfach das folgende benutzerdefinierte Code-Snippet mit dem WPCode-Plugin oder der Datei „functions.php“ Ihres Themes hinzu.
function wpcode_snippets_exclude_feed_category( $query ) {
if ( $query->is_feed ) {
// Replace 15 with the desired category id you want to exclude.
$query->set( 'cat', '-15' );
}
}
add_action( 'pre_get_posts', 'wpcode_snippets_exclude_feed_category' );
Vergessen Sie nicht, 15 durch die ID der Kategorie zu ersetzen, die Sie ausschließen möchten.
Weitere Einzelheiten und alternative Methoden finden Sie in unserem Tutorial zum Ausschließen bestimmter Kategorien aus RSS-Feeds in WordPress.
43. Auszugslänge in WordPress ändern
Die Standardlänge des WordPress-Auszugs ist oft zu kurz, um die Zusammenfassung eines Beitrags zu beschreiben. Um die Länge des Auszugs zu ändern, können Sie das folgende benutzerdefinierte Code-Snippet mit dem WPCode-Plugin oder der Datei „functions.php“ Ihres Themes hinzufügen.
// Changing excerpt length
function new_excerpt_length($length) {
return 100;
}
add_filter('excerpt_length', 'new_excerpt_length');
// Changing excerpt more
function new_excerpt_more($more) {
return '...';
}
add_filter('excerpt_more', 'new_excerpt_more');
Wenn Sie sich nicht mit Code herumschlagen möchten, lesen Sie unsere Anleitung zum Anpassen von WordPress-Auszügen (kein Programmieren erforderlich).
44. Dynamisches Copyright-Datum in WordPress anzeigen
Um der Fußzeile Ihrer WordPress-Site ein Copyright-Datum hinzuzufügen, können Sie die Fußzeilenvorlage in Ihrem Theme bearbeiten und einen Copyright-Hinweis hinzufügen.
Allerdings muss das Jahr, das Sie im Code verwenden, im nächsten Jahr manuell aktualisiert werden.
Stattdessen können Sie den folgenden Code verwenden, um das aktuelle Jahr in Ihrem Copyright-Hinweis dynamisch anzuzeigen.
2009 – <?php echo date('Y'); ?> YourSite.com
Weitere Lösungen für Fortgeschrittene finden Sie in unserem Artikel zum Hinzufügen dynamischer Urheberrechtsdaten in WordPress.
45. So ändern Sie einen Benutzernamen in WordPress
Mit WordPress können Sie den Namen eines Benutzers einfach ändern, den Benutzernamen können Sie jedoch nicht ändern. Es gibt zwei Möglichkeiten, dies zu tun.
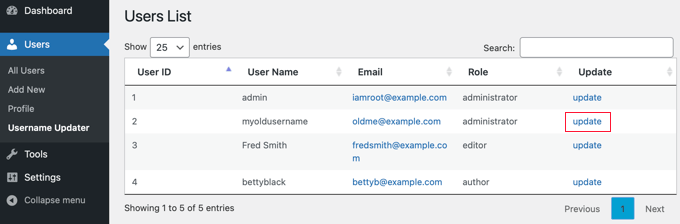
Der einfachste Weg ist die Verwendung eines Plugins namens Easy Username Updater. Gehen Sie nach der Aktivierung einfach zur Seite Benutzer » Benutzernamen-Updater und klicken Sie dann auf den Link „Aktualisieren“ neben dem Benutzernamen, den Sie ändern möchten.

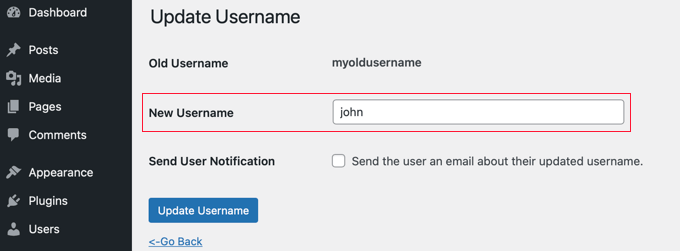
Geben Sie nun einfach den neuen Benutzernamen ein und klicken Sie anschließend auf die Schaltfläche „Benutzernamen aktualisieren“.
Wenn Sie den Benutzer über die Änderung benachrichtigen möchten, aktivieren Sie zunächst das Kontrollkästchen „Benutzerbenachrichtigung senden“.

Alternative Methoden finden Sie in unserem Artikel zum Ändern Ihres WordPress-Benutzernamens.
46. Erlauben Sie Benutzern, Kommentare zu mögen oder nicht zu mögen

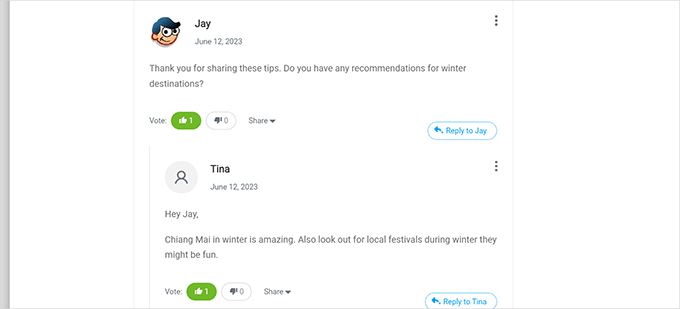
Haben Sie gesehen, wie viele beliebte Websites wie YouTube es den Nutzern ermöglichen, Kommentare mit „Gefällt mir“ oder „Gefällt mir nicht“ zu markieren? Dies bringt mehr Benutzereinbindung in die Diskussion auf Ihrer Website.
Zuerst müssen Sie das Thrive Comments-Plugin installieren und aktivieren. Es ist das beste WordPress-Kommentar-Plugin und hilft Ihnen, das Engagement auf Ihrer Website zu steigern.
Es fügt Ihren WordPress-Kommentaren Kommentarabstimmungen, Abzeichen, Social Sharing und andere Konversationsfunktionen hinzu.
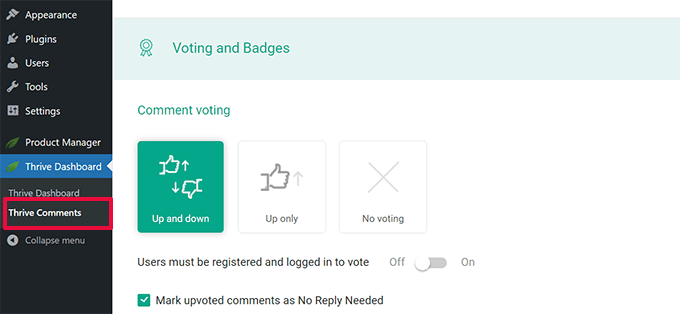
Nach der Aktivierung müssen Sie die Seite Thrive Dashboard » Thrive-Kommentare besuchen und auf die Registerkarte Abstimmung und Abzeichen klicken, um sie zu erweitern.

Von hier aus können Sie „Nach oben“ und „Nach unten“ in Thrive-Kommentaren auswählen, um den Benutzern Kommentare mit „Gefällt mir“ oder „Gefällt mir nicht“ zu ermöglichen. Vergessen Sie danach nicht, Ihre Änderungen zu speichern.
Sie können jetzt Ihre WordPress-Kommentare überprüfen, um diese Optionen in Aktion zu sehen.
47. Duplizieren Sie einen WordPress-Beitrag oder eine WordPress-Seite
Die manuelle Möglichkeit, einen Beitrag zu duplizieren, besteht darin, einen neuen Beitrag oder eine neue Seite zu erstellen und dann den Inhalt des alten zu kopieren. Allerdings würden dadurch die Beitragseinstellungen wie Kategorien, vorgestellte Bilder, Tags usw. nicht kopiert.
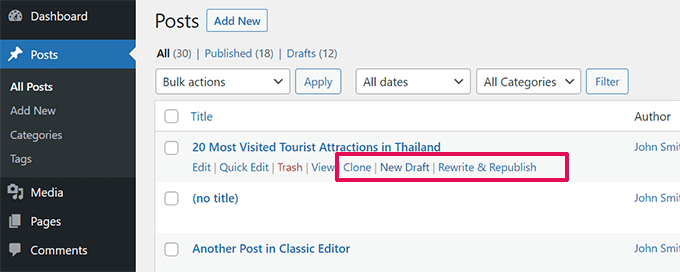
Der effizientere Weg, dies zu tun, ist die Verwendung des Duplicate Post-Plugins. Installieren und aktivieren Sie einfach das Plugin und gehen Sie dann zur Seite Beiträge » Alle Beiträge .

Sie sehen die Option, einen Beitrag zu klonen oder einen neuen Entwurf zu erstellen.
Ausführlichere Anweisungen finden Sie in unserem Artikel zum einfachen Duplizieren von Beiträgen und Seiten in WordPress mit einem einzigen Klick.
48. Erlauben Sie Benutzern, Beiträge an Ihre WordPress-Site zu senden
Autoren Ihrer WordPress-Site können sich einfach bei ihren Konten anmelden und Beiträge schreiben. Aber was wäre, wenn Sie möchten, dass Ihre Benutzer Beiträge direkt einreichen können, ohne ein Konto zu erstellen?
Der beste Weg, dies zu tun, besteht darin, ein Formular zur Einreichung von Blogbeiträgen zu erstellen.
Sie müssen das WPForms-Plugin installieren und aktivieren. Sie benötigen die Pro-Version des Plugins, um auf das Post-Submission-Add-on zuzugreifen.
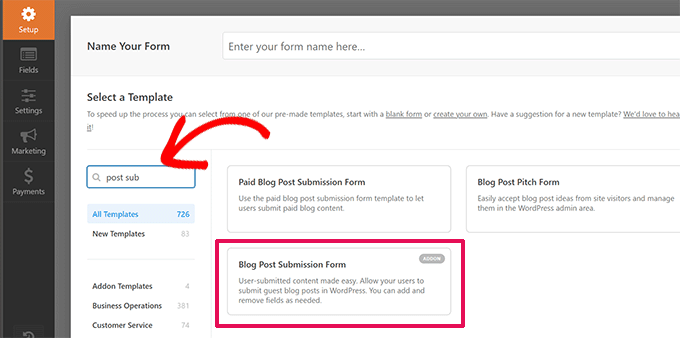
Gehen Sie nach der Aktivierung zur Seite WPForms » Add-ons , um das Add-on für Beitragseinreichungen herunterzuladen und zu aktivieren.
Danach können Sie zur Seite „WPForms » Neu hinzufügen“ gehen und dann „Formular zur Übermittlung von Blogbeiträgen“ als Vorlage auswählen.

Wenn Sie mit der Bearbeitung des Formulars fertig sind, klicken Sie auf die Schaltfläche „Einbetten“, um den Einbettungscode des Formulars zu kopieren. Jetzt können Sie diesen Code in jeden WordPress-Beitrag oder jede WordPress-Seite einfügen, um ein Formular zur Einreichung von Blogbeiträgen anzuzeigen.
Von Benutzern eingereichte Beiträge werden in Ihren WordPress-Beiträgen als „Überprüfung ausstehend“ gespeichert. Sie können sie dann überprüfen, bearbeiten und veröffentlichen.
Ausführlichere Anweisungen finden Sie in unserer Anleitung, wie Sie Benutzern das Senden von Beiträgen an Ihre WordPress-Site ermöglichen.
49. Deaktivieren Sie Kommentarbenachrichtigungs-E-Mails in WordPress
WordPress sendet automatisch E-Mail-Benachrichtigungen, wenn jemand einen Kommentar hinterlässt oder wenn ein Kommentar auf Moderation wartet. Das ist zu Beginn Ihres Blogs zwar spannend, wird aber nach kurzer Zeit sehr nervig.
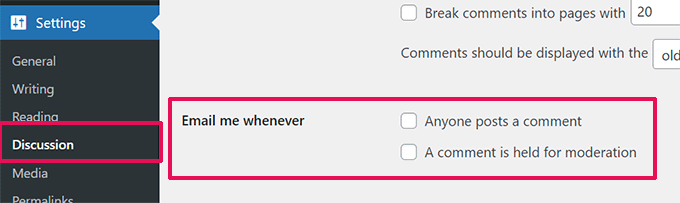
Die gute Nachricht ist, dass Sie diese Benachrichtigungen ganz einfach deaktivieren können. Besuchen Sie die Seite „Einstellungen“ » Diskussion in Ihrem WordPress-Adminbereich und scrollen Sie dann nach unten zum Abschnitt „E-Mail an mich senden, wann immer Sie möchten“. Deaktivieren Sie beide Optionen und klicken Sie dann auf die Schaltfläche „Änderungen speichern“.

50. Ändern Sie den Absendernamen in ausgehenden WordPress-E-Mails
Wenn WordPress eine E-Mail-Benachrichtigung sendet, verwendet es standardmäßig „WordPress“ als Absendernamen. Das sieht etwas unprofessionell aus und Sie möchten es vielleicht in eine echte Person oder den Titel Ihrer Website ändern.
Der einfachste Weg, dies zu tun, ist die Verwendung des WP Mail SMTP-Plugins. Es ist das beste WordPress-SMTP-Plugin, das die Zustellbarkeit Ihrer WordPress-E-Mails verbessert.
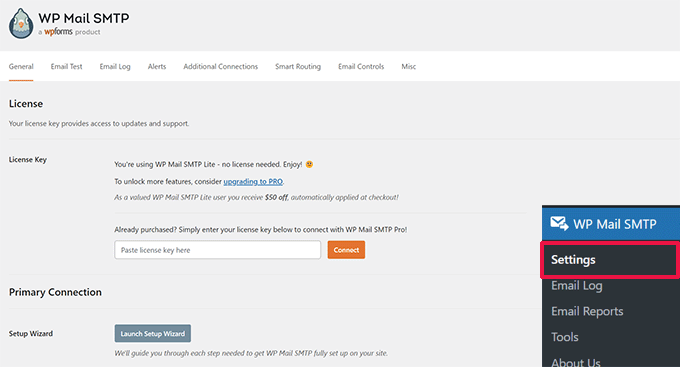
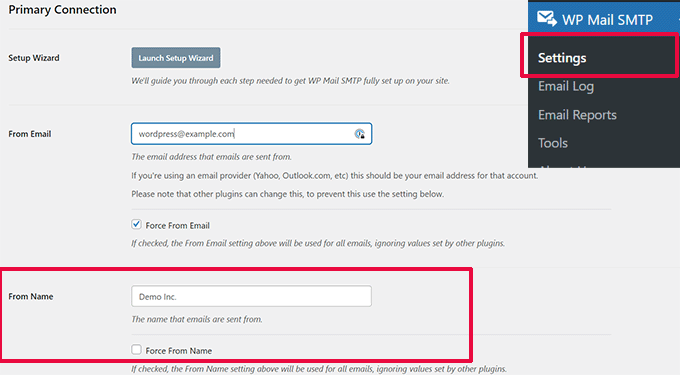
Installieren Sie einfach das WP Mail SMTP-Plugin und gehen Sie dann zu WP Mail SMTP » Einstellungen . Von hier aus ändern Sie den Absendernamen im Feld „Von Name“.

Eine Codemethode und weitere Details finden Sie in unserer Anleitung zum Ändern des Absendernamens in ausgehenden WordPress-E-Mails.
51. Den Autor eines WordPress-Beitrags ändern
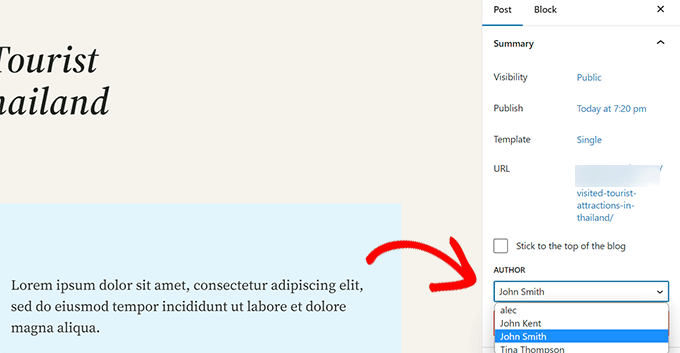
Das Ändern des Autors eines Beitrags ist ganz einfach. Bearbeiten Sie einfach den Beitrag und wählen Sie den neuen Autor aus dem Dropdown-Menü „Autor“ unter der Registerkarte „Zusammenfassung“ aus.

Vergessen Sie danach nicht, den Beitrag zu speichern oder zu aktualisieren, um Ihre Änderungen zu speichern.
Wenn Sie hingegen den Blockeditor deaktiviert haben und den klassischen Editor verwenden, ist die Autorenoption möglicherweise auf Ihrem Bildschirm ausgeblendet.
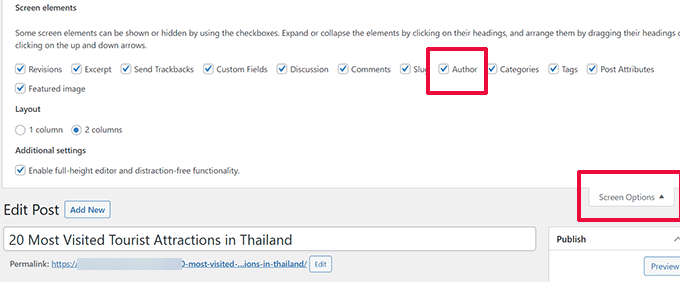
Sie müssen den Beitrag bearbeiten, in dem Sie den Namen des Autors ändern möchten, und dann auf die Schaltfläche „Bildschirmoptionen“ in der oberen rechten Ecke des Bildschirms klicken. Aktivieren Sie das Kontrollkästchen neben der Option „Autor“.

Dadurch wird das Autoren-Metafeld auf dem Beitragsbearbeitungsbildschirm angezeigt, in dem Sie einen anderen Autor für den Beitrag auswählen können.
Weitere Informationen finden Sie in unserem Artikel zum Ändern des Autors eines Beitrags in WordPress.
52. Post-Edit-Bildschirm in WordPress neu anordnen
Manchmal haben Sie möglicherweise das Gefühl, dass sich die Kategorien zu weit unten auf dem Nachbearbeitungsbildschirm befinden oder dass das Feld „Ausgewähltes Bild“ höher sein sollte.
Viele Benutzer bemerken es eine Zeit lang nicht, aber alle Felder auf dem Nachbearbeitungsbildschirm sind recht flexibel. Sie können sie durch Klicken ausblenden und sogar per Drag-and-Drop verschieben, um den Bildschirm nach Ihren Wünschen anzuordnen.

Dadurch wird ein Popup angezeigt, in dem Sie auswählen können, ob Panels im Standardeditor angezeigt oder ausgeblendet werden sollen.
Weitere Informationen finden Sie in unserem Tutorial zum Neuanordnen des Post-Edit-Bildschirms in WordPress.
53. Ändern Sie die Anzahl der auf Blog-Seiten angezeigten Beiträge
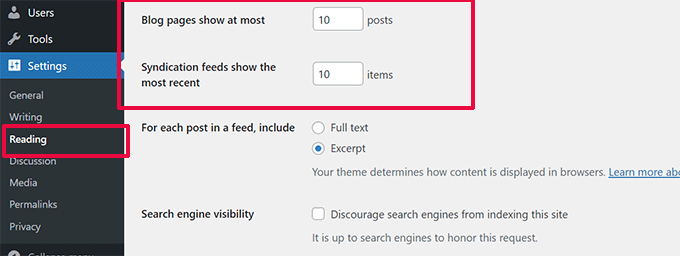
Standardmäßig zeigt WordPress 10 Beiträge auf Ihren Blog-Seiten und Archiven an. Sie können dies in eine beliebige Zahl ändern.
Sie müssen die Seite „Einstellungen“ » „Lesen“ aufrufen und dann nach unten zur Option „Blogseiten werden höchstens angezeigt“ scrollen. Geben Sie die Anzahl der Beiträge ein, die Sie anzeigen möchten, und klicken Sie dann auf die Schaltfläche „Änderungen speichern“.

54. Kommentare zu alten Artikeln automatisch schließen
Manchmal stellen Sie fest, dass einige sehr alte Beiträge auf Ihrer Website ohne ersichtlichen Grund regelmäßig Spam-Kommentare erhalten. Eine Möglichkeit, damit umzugehen, besteht darin, Kommentare zu älteren Artikeln zu schließen.
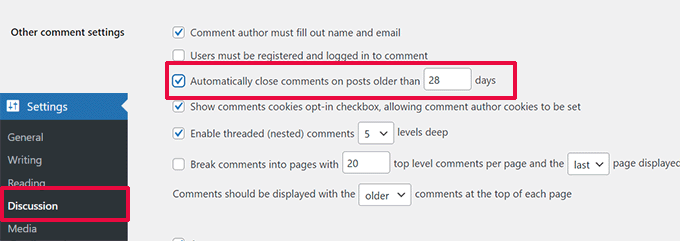
Mit WordPress können Sie Kommentare zu alten Artikeln automatisch deaktivieren. Sie müssen die Seite „Einstellungen“ » „Diskussion“ in Ihrem Admin-Bereich aufrufen und dann nach unten zum Abschnitt „Andere Kommentareinstellungen“ scrollen.
Aktivieren Sie einfach das Kontrollkästchen neben „Kommentare zu Posts, die älter als X Tage sind, automatisch schließen“ und ersetzen Sie die Zahl durch die gewünschte Länge, die Benutzer Kommentare hinterlassen können sollen.

Um zu erfahren, wie Sie mit Spam-Kommentaren umgehen, lesen Sie diese Tipps zur Bekämpfung von Kommentar-Spam in WordPress.
55. Teilen Sie lange Beiträge in Seiten auf
Möchten Sie längere Beiträge in Seiten aufteilen, damit Benutzer problemlos darin navigieren können, ohne zu viel scrollen zu müssen? WordPress macht es ganz einfach. Fügen Sie einfach den folgenden Code an der Stelle ein, an der Sie einen Beitrag auf die nächste Seite aufteilen möchten.
<!––nextpage––>
WordPress fügt an dieser Stelle einen Seitenumbruch ein und der Rest des Beitrags erscheint auf der nächsten Seite. Sie können denselben Code erneut hinzufügen, wenn Sie eine andere Seite starten möchten usw.
Ausführlichere Anweisungen finden Sie in unserer Anleitung zum Aufteilen von WordPress-Beiträgen in mehrere Seiten.
Das ist alles für jetzt! Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, einige neue Tipps, Tricks und Hacks für WordPress zu finden. Vielleicht möchten Sie auch unseren ultimativen Leitfaden zur Steigerung der Geschwindigkeit und Leistung von WordPress sehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
