6 Feldtypen, die Sie dem Kontaktformular-Modul von Divi hinzufügen können (und wann Sie sie verwenden)
Veröffentlicht: 2023-03-01Kontaktformulare sind ein wesentlicher Bestandteil jeder Website – egal, ob Sie mehr Leads erfassen, Anfragen verfolgen, Ihre E-Mail-Marketingliste erstellen oder einfach nur bei Bedarf mit Ihren Benutzern kommunizieren möchten. Das Kontaktformularmodul von Divi erleichtert die Kommunikation mit und das Sammeln wichtiger Daten von den Besuchern Ihrer Website.
Lassen Sie uns untersuchen, welche Felder im Kontaktformularmodul von Divi verfügbar sind und wann sie verwendet werden. Wir verwenden das Kontaktformular aus dem Layoutpaket für Hochzeitsfotografen, das mit Ihrem Elegant Themes-Abonnement verfügbar ist.
- 1 Optionen für das Kontaktformularmodul von Divi
- 2 1. Das Eingabefeld
- 2.1 So konfigurieren Sie das Eingabefeld des Divi-Kontaktformularmoduls
- 3 2. Das E-Mail-Feld
- 3.1 Aktivieren des E-Mail-Felds
- 4 3. Das Textarea-Feld
- 4.1 Aktivieren des Textbereichsfelds
- 5 4. Das Kontrollkästchenfeld
- 5.1 So konfigurieren Sie das Kontrollkästchenfeld
- 6 5. Das Optionsfeldfeld
- 6.1 So konfigurieren Sie das Radio-Button-Feld
- 7 6. Das Auswahl-Dropdown-Feld
- 7.1 So konfigurieren Sie das Auswahl-Dropdown-Feld
- 8 Dinge einpacken
Optionen für das Kontaktformularmodul von Divi
Das robuste Kontaktformularmodul von Divi besteht aus den folgenden Feldern: Eingabe, E-Mail, Textbereich, Kontrollkästchen, Optionsfelder und das Auswahl-Dropdown-Feld. Diese Felder können auf verschiedene Weise zum Aufbau Ihres Unternehmens verwendet werden. Bevor wir uns mit den einzelnen Feldern und ihren Verwendungszwecken befassen, gehen wir darauf ein, wie Sie den Feldtyp auswählen, den Sie im Kontaktformularmodul verwenden möchten.
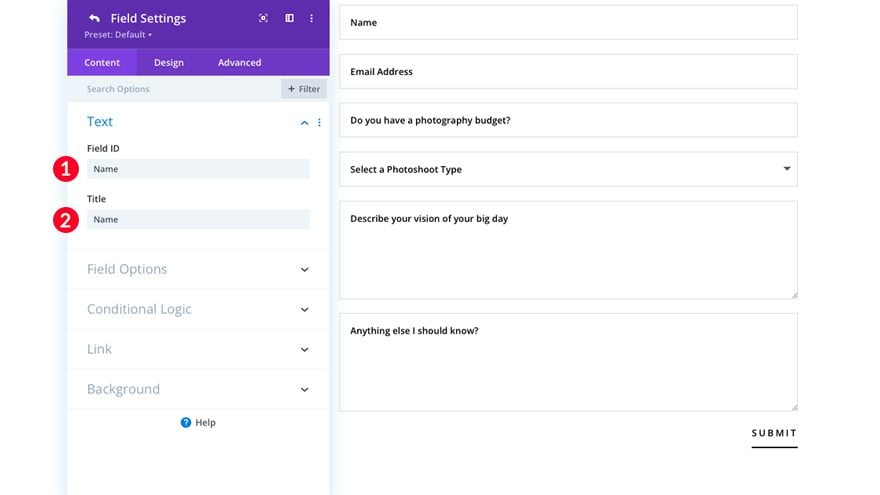
- Der erste Schritt besteht darin, Ihrem Feld eine Feld-ID zuzuweisen. Dies hilft Ihnen zu verstehen, welches Feld den im Formular ausgefüllten Informationen entspricht.
- Geben Sie Ihrem Feld einen Titel.

- Wählen Sie das anzuzeigende Feld aus. Ihre Auswahlmöglichkeiten sind Eingabe, E-Mail, Textbereich, Kontrollkästchen, Optionsfelder oder Auswahl-Dropdown.

Lassen Sie uns als Nächstes die einzelnen Feldoptionen im Divi-Kontaktformularmodul durchgehen. In letzter Zeit werden wir besprechen, wie jeder konfiguriert werden kann, um Ihren spezifischen Anforderungen gerecht zu werden.
1. Das Eingabefeld
Das Eingabefeld ist eines der mächtigsten Felder, die Sie in Ihrem Kontaktformular verwenden können. Sie können nahezu jede Art von Textinformationen erfassen. Die Erfassung des Namens, des Firmennamens, der physischen Adresse, der Telefonnummer oder verschiedener anderer Informationstexte eines potenziellen Kunden sind Optionen. Die Möglichkeiten sind endlos.

Denken Sie bei der Erstellung Ihres Kontaktformulars daran, nach den relevantesten Informationen zu fragen, die Sie zu sammeln versuchen. Früher dachten die Leute, eine kürzere Form sei eine bessere Form. In den letzten Jahren haben sich die Denkprozesse hinter der Formerstellung verändert. Wir leben jetzt im „Informationszeitalter“, daher haben sich die Menschen mehr denn je daran gewöhnt, längere Formulare auszufüllen, und sind bereit, dies zu tun.
Denken Sie daran, welche Ziele Sie mit Ihrem Formular erreichen möchten, und denken Sie daran , die wichtigsten Fragen zu stellen, die für Ihr Unternehmen relevant sind . Der Name oder Firmenname des Benutzers sollte ganz oben auf der Liste der zu stellenden Fragen stehen. Namen und/oder Firmennamen sind wichtige Informationen, die es zu sammeln gilt, insbesondere bei der Nachverfolgung Ihrer Benutzer. Nach dem Namen und dem Firmennamen (falls zutreffend) sollten weitere wichtige Kontaktinformationen wie Telefonnummern und/oder Adressen stehen. Einige Beispiele für die effektive Verwendung des Eingabefelds sind wie folgt:
- Vorname, Nachname oder vollständiger Name
- Adresse
- Stadt
- Zustand
- PLZ
- Telefonnummer
- Firmenname
- Thema
- Fragen mit kurzen Antworten
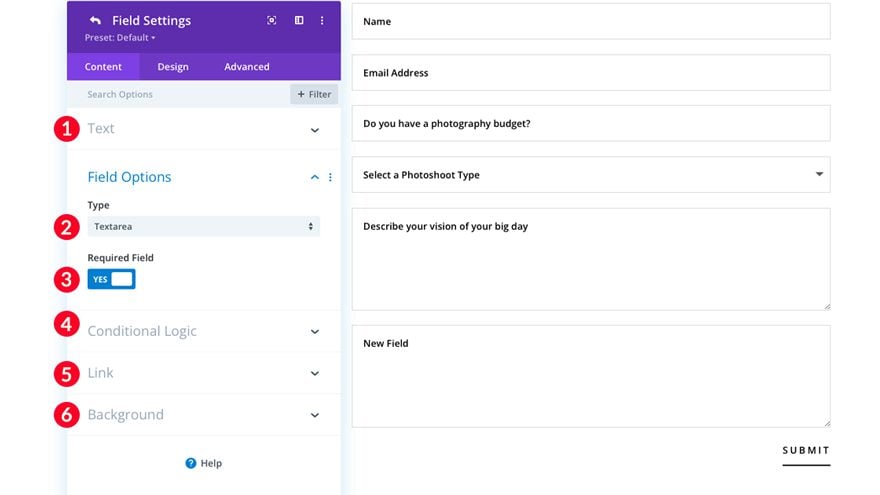
So konfigurieren Sie das Eingabefeld des Divi-Kontaktformularmoduls
Schauen wir uns an, wie Sie das Eingabefeld ändern können.
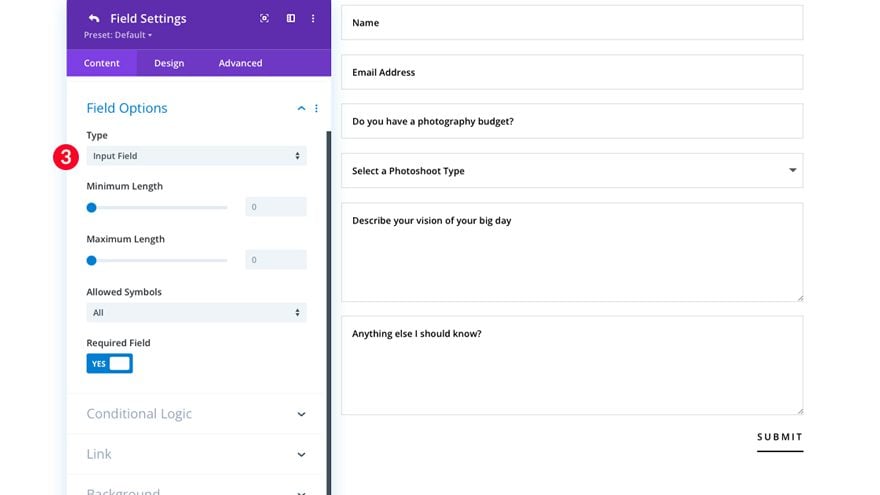
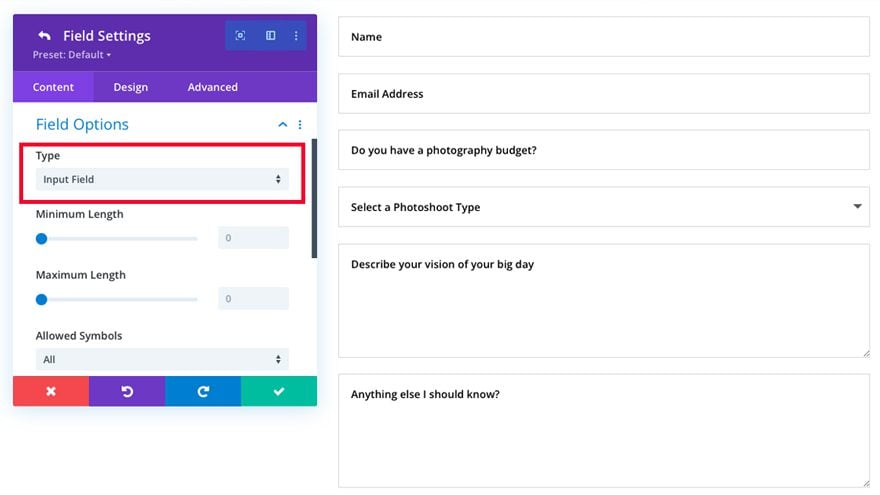
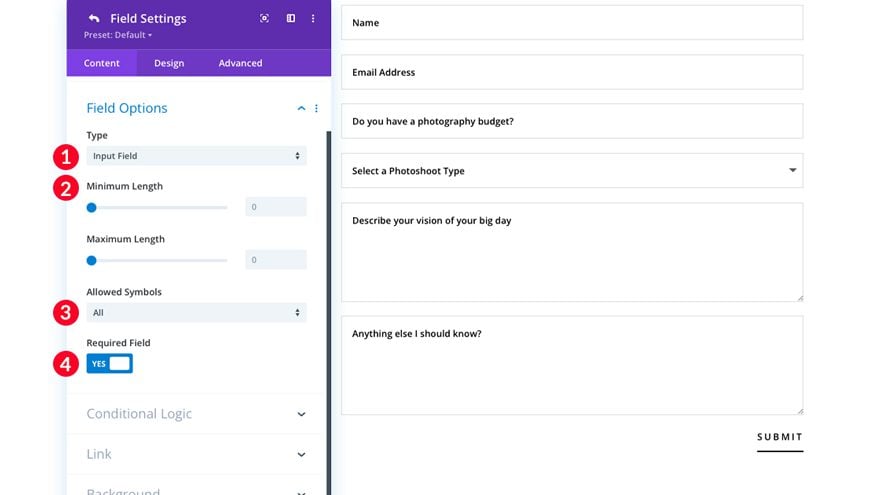
- Wählen Sie als Feldtyp Eingabe aus.
- Entscheiden Sie, ob Sie eine minimale und maximale Zeichenlänge auswählen möchten.
- Entscheiden Sie als Nächstes, ob Sie alle Symbole, nur Buchstaben, nur Zahlen oder alphanumerische Zeichen zulassen möchten. Wenn Ihr Texteingabefeld beispielsweise als Telefonnummernfeld verwendet wird, weisen Sie diese Option „Nur Zahlen“ zu. Dadurch können keine Buchstaben als Telefonnummer eingegeben werden, wodurch Benutzerfehler reduziert werden.
- Legen Sie fest, ob dieses Feld optional oder erforderlich ist.

- Bedingte Logik aktivieren oder deaktivieren. Bedingte Logik ist in einem Formular nützlich, wenn Sie eine Folgefrage oder Informationen zuweisen möchten, die basierend auf der Antwort auf ein bestimmtes Feld angezeigt werden sollen. Um mehr über bedingte Logik zu erfahren, lesen Sie So erstellen Sie ein vielseitiges Divi-Kontaktformular mit bedingter Logik.
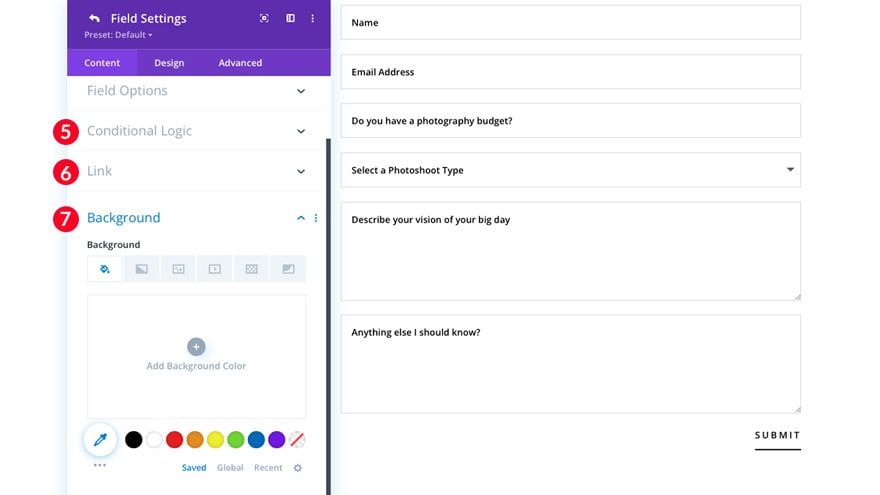
- Wählen Sie aus, ob Sie Ihrem Feld einen Link zuweisen möchten.
- Wählen Sie aus, ob Sie Ihrem Feld eine Hintergrundfarbe, einen Farbverlauf oder ein Bild zuweisen möchten.

2. Das E-Mail-Feld
Neben dem oben erwähnten Textfeld ist das E-Mail-Feld eine wichtige Information, um Ihre Kommunikation mit Benutzern zu unterstützen. Das E-Mail-Feld erleichtert das Erfassen von Leads für Ihre Website, das Hinzufügen von Benutzern zu einer Mailingliste und, was am wichtigsten ist, eine einfache Möglichkeit, mit den Benutzern Ihrer Website zu kommunizieren.

In den letzten Jahren sind sich alle einig, dass Social Media zu einem wertvollen Werkzeug in der Geschäftskommunikation geworden ist, aber E-Mail ist immer noch ein äußerst relevantes und unverzichtbares Werkzeug für das Wachstum Ihres Unternehmens. Schließlich muss man, um überhaupt einen Social-Media-Account zu haben, eine etablierte E-Mail-Adresse haben. Vor diesem Hintergrund ist das E-Mail-Feld entscheidend für die erfolgreiche Kommunikation mit Ihren Benutzern. Ohne das in Ihrem Formular aktivierte E-Mail-Feld können Sie diesen Benutzer nicht zu einer Mailingliste hinzufügen oder direkt auf die auf Ihrer Website empfangene Formularbestätigungs-E-Mail antworten.
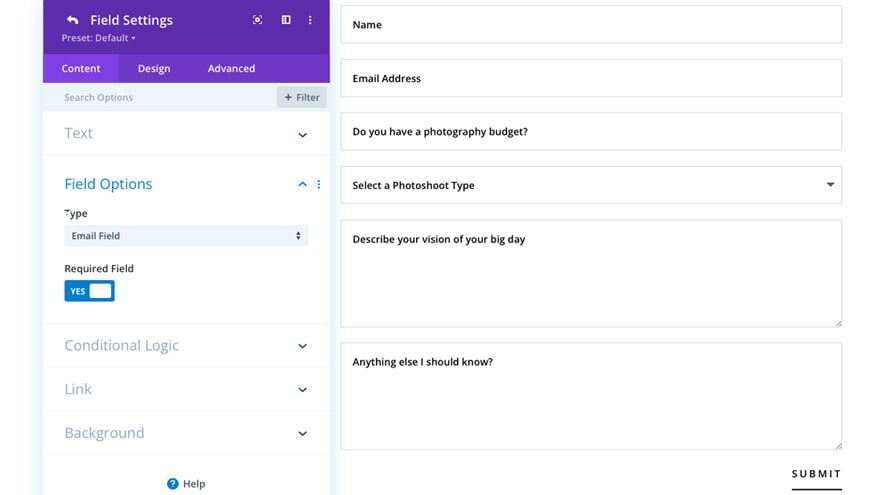
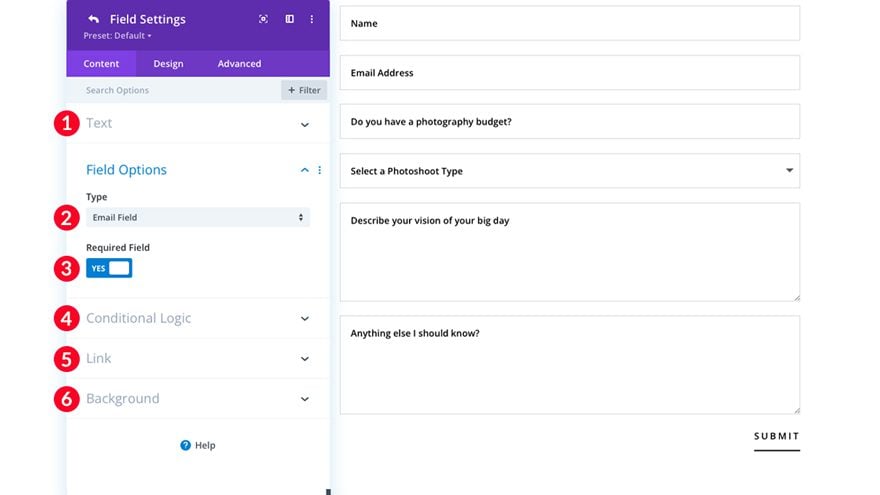
Aktivieren des E-Mail-Felds
Sehen wir uns an, wie Sie das E-Mail-Feld im Kontaktformular-Modul von Divi aktivieren können.
- Benennen Sie Ihr Feld und geben Sie ihm eine Feld-ID.
- Wählen Sie als Feldtyp „E-Mail-Feld“ aus.
- Wählen Sie aus, ob Sie „Erforderliches Feld“ aktivieren oder deaktivieren möchten. Hinweis: Es ist wichtig, dies zu verlangen, da keine E-Mail-Informationen in Ihrem Feld erfasst werden, wenn Ihr Benutzer vergisst, seine E-Mail-Adresse einzugeben.
- Wählen Sie, ob Sie die bedingte Logik aktivieren möchten oder nicht.
- Wählen Sie bei Bedarf einen Link für Ihr Feld aus.
- Wählen Sie bei Bedarf eine Hintergrundfarbe, einen Farbverlauf oder ein Bild für Ihr E-Mail-Feld aus.

3. Das Textarea-Feld
Wenn Sie Ihr Formular mit dem Divi-Kontaktformularmodul erstellen, ist das Textbereichsfeld ein großartiges Werkzeug, um Informationen von Ihren Benutzern zu sammeln – sei es durch das Stellen von Fragen, das Einholen von Eingaben oder Kommentaren oder das Akzeptieren größerer Mengen relevanter Informationen.

Ein Beispiel dafür wird im Hochzeitsfotograf-Layoutpaket demonstriert. Hier stellt das Unternehmen einige spezifische Fragen zu seinem Geschäft. „Hast du ein Budget für Fotografie?“, „Beschreibe deine Vorstellung von deinem großen Tag“ und „Sonst noch etwas, was ich wissen sollte?“ Wie in diesem Beispiel ist das Textfeld eine großartige Möglichkeit, Ihre Benutzer kennenzulernen und zu erfahren, welche Dienste sie von Ihnen benötigen.

Ein weiteres Beispiel für eine großartige Verwendung des Textbereichsfelds wäre die Verwendung in einem Bewerbungsformular. Über das Textfeldfeld können Sie beliebig viele Fragen stellen, z. B. Hintergrundinformationen zu relevanten Berufserfahrungen, Persönlichkeitsmerkmale, die Sie kennen möchten, Ziele und Wünsche des potenziellen Kandidaten und vieles mehr.
Textarea-Felder sind auch nützliche Tools in E-Commerce-Situationen. Wenn Sie beispielsweise einen Online-Shop haben, möchten Sie wahrscheinlich wissen, wie Ihre Kunden über ihre letzten Einkäufe denken. Vielleicht möchten Sie Vorschläge für zukünftige Produkte annehmen können. Mithilfe des Textfelds können Sie diese Informationen einfach abrufen und zu Ihrem Vorteil nutzen.
Aktivieren des Textbereichsfelds
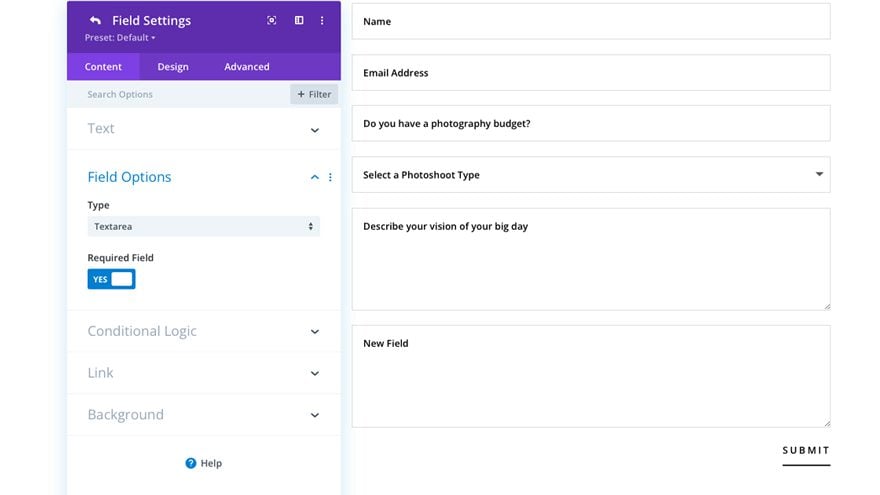
Sehen wir uns an, wie Sie das Textbereichsfeld im Kontaktformularmodul von Divi aktivieren können.
- Benennen Sie Ihr Feld und geben Sie ihm eine Feld-ID.
- Wählen Sie als Feldtyp „Textbereich“ aus.
- Wählen Sie aus, ob Sie „Erforderliches Feld“ aktivieren oder deaktivieren möchten.
- Wählen Sie, ob Sie die bedingte Logik aktivieren möchten oder nicht.
- Wählen Sie bei Bedarf einen Link für Ihr Feld aus.
- Wählen Sie bei Bedarf eine Hintergrundfarbe, einen Farbverlauf oder ein Bild für Ihr E-Mail-Feld aus.

4. Das Kontrollkästchenfeld
Kontrollkästchen sind eine großartige Möglichkeit, Optionen in Ihrem Formular zu präsentieren. Angenommen, Sie erstellen eine Website für Ihr Unternehmen, auf der Sie Ihren Kunden verschiedene Dienstleistungen anbieten möchten. Sie können ein Kontrollkästchenfeld verwenden, um Ihre Kunden zu fragen, an welchen Ihrer Serviceangebote sie interessiert sind. Darüber hinaus ist das Kontrollkästchenfeld nützlich, wenn Sie eine Folgefrage stellen möchten, die nur angezeigt wird, wenn ein Benutzer eine bestimmte Option auswählt Ihr Kontrollkästchenfeld (bedingte Logik). Wenn Sie mehr über bedingte Logik und ihre Funktionsweise erfahren möchten, lesen Sie unseren Beitrag zum Erstellen eines vielseitigen Divi-Kontaktformulars mit bedingter Logik.

Kontrollkästchen können in Formularen auf Ihrer Website verwendet werden, wenn Sie Feedback von Ihren Kunden zu einem bestimmten Produkt oder einer bestimmten Dienstleistung einholen möchten, die Sie möglicherweise in der Entwicklung haben. Sie können auch Kontrollkästchen in Umfrageformularen zur Qualitätssicherung verwenden. Beispielsweise könnten Sie Ihre Benutzer bitten, Ihnen mitzuteilen, wie zufrieden sie mit einem Produkt oder einer Dienstleistung sind, die sie bei Ihnen gekauft haben.
Ein weiteres Beispiel für die gute Verwendung von Kontrollkästchen in Ihrem Divi-Kontaktformular besteht darin, sie zum Sammeln von Informationen in einem Fragebogen zu verwenden. Angenommen, Sie haben eine Website mit Rezepten. Wenn Sie mehr über die Vorlieben und Abneigungen einer Person in Bezug auf Essen erfahren möchten, sind Kontrollkästchen eine großartige Möglichkeit, diese Fragen zu stellen.
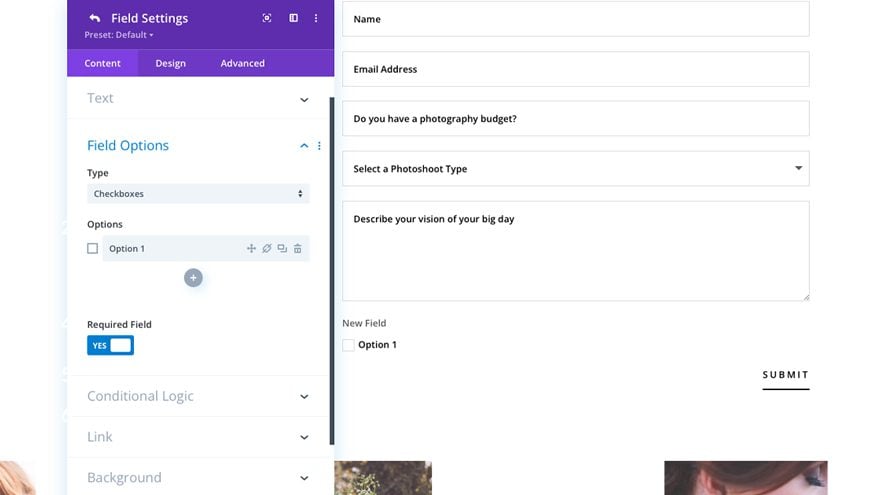
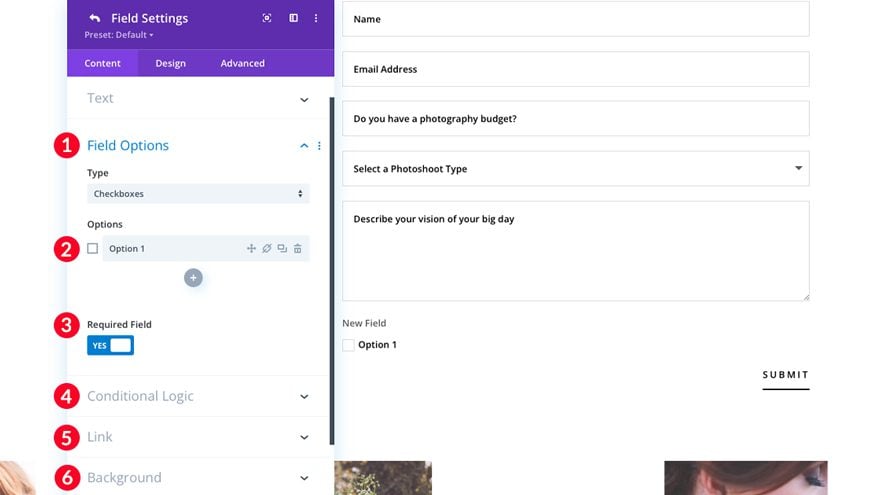
So konfigurieren Sie das Kontrollkästchenfeld
Lassen Sie uns das Kontrollkästchenfeld im Kontaktformularmodul von Divi konfigurieren.
- Wählen Sie in der Feldoptionsbox „Kontrollkästchen“ aus.
- Geben Sie unter Optionen Ihre erste Option ein. Um weitere Optionen hinzuzufügen, klicken Sie auf das „+“-Zeichen unter Ihrer ersten Option.
- Wählen Sie, ob dieses Feld erforderlich sein soll oder nicht.
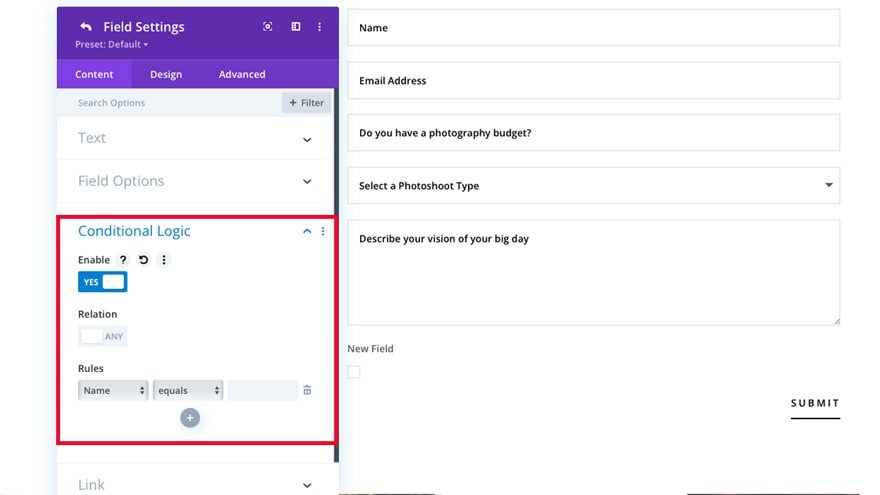
- Fügen Sie Ihrem Feld eine beliebige bedingte Logik hinzu. Klicken Sie auf „Aktivieren“ und schalten Sie dann „Beziehung“ um, um diese Kontrollkästchenoption einem verwandten Feld zuzuweisen. Dies ist nützlich, wenn Sie eine Folgefrage oder ein Feld anzeigen möchten, das sich NUR auf diese Option in Ihrem Kontrollkästchen bezieht.

- Fügen Sie Ihrem Kontrollkästchen einen Link hinzu (optional).
- Fügen Sie Ihrem Kontrollkästchen eine Hintergrundfarbe, einen Farbverlauf oder ein Bild hinzu (optional).

5. Das Optionsfeldfeld
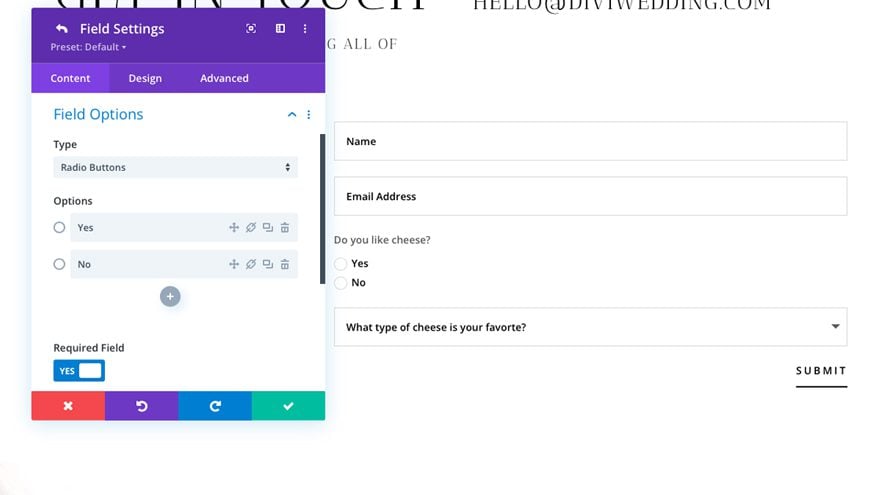
Das Optionsfeld im Divi-Kontaktformularmodul wird am häufigsten verwendet, um Benutzern die Wahl zwischen Optionen in Ihrem Formular zu geben. Da nur eine Schaltfläche ausgewählt werden kann, ist dies eine großartige Option, wenn Sie Ja- oder Nein-Fragen stellen. Beispielsweise können Sie Radiobuttons verwenden, um Ihren Benutzer zu fragen, ob ihm etwas Bestimmtes gefällt. In diesem Beispiel wird die Frage „Mögen Sie Käse“ gestellt. Ihr Benutzer klickt auf das Optionsfeld Ja oder Nein, um seine Antwort aufzuzeichnen.

Optionsfelder sind beim Erstellen von Formularen sehr nützlich, da der Benutzer alle Antworten auf die Frage anzeigen kann, ohne auf ein Dropdown-Menü klicken zu müssen. Optionsfelder erfordern zum Ausfüllen weniger Klicks, wodurch das Feld mit Optionsfeldern eine ausgezeichnete Wahl für schnelle und einfache Formularübermittlungen ist. Sie sollten auch die Verwendung von Optionsfeldern in Betracht ziehen, wenn Sie möchten, dass die Antworten Ihres Felds hervorgehoben werden.
Radiooptionen werden am besten verwendet, wenn es weniger als 5 Antworten in Ihrem Bereich gibt. Die Verwendung von Optionsfeldern für mehr als fünf Antworten sollte höchstwahrscheinlich ein ausgewähltes Dropdown-Feld verwenden, das wir im nächsten Abschnitt behandeln werden.
Nehmen wir an, Sie haben eine Mitgliedschaftsseite mit drei Ebenen und Sie möchten, dass Ihre Benutzer leicht zwischen den drei Ebenen unterscheiden können. Sie würden Optionsfelder verwenden, um zwischen den Plänen zu unterscheiden und dem Benutzer alle Optionen anzuzeigen, damit er auf der Grundlage aller verfügbaren Optionen auf den ersten Blick eine Entscheidung treffen kann.
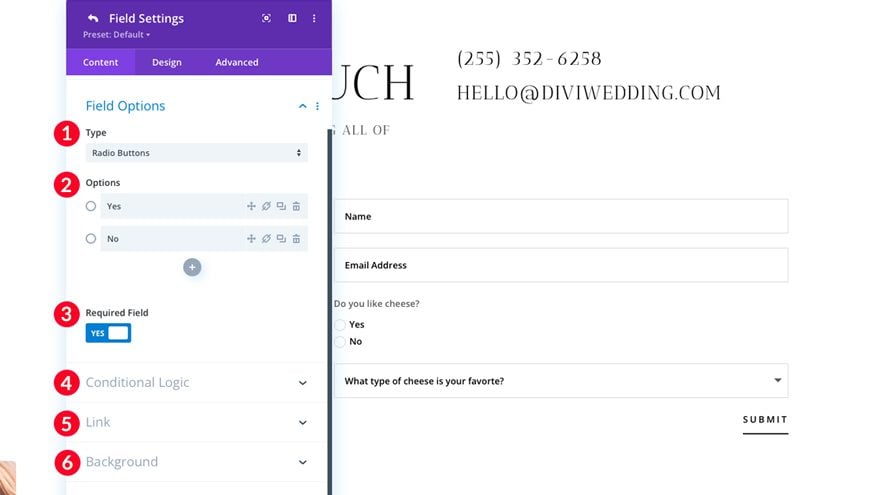
So konfigurieren Sie das Optionsfeldfeld
Lassen Sie uns das Optionsfeldfeld im Kontaktformularmodul von Divi konfigurieren.
- Wählen Sie das Feld Optionsfelder aus.
- Fügen Sie unter Optionen beliebig viele Optionsfeldoptionen hinzu.
- Wählen Sie aus, ob das Feld erforderlich sein soll oder nicht.
- Fügen Sie dem Feld beliebige bedingte Logik hinzu.
- Wählen Sie einen optionalen Link für Ihr Feld.
- Fügen Sie Ihrem Feld eine Hintergrundfarbe, einen Farbverlauf oder ein Hintergrundbild hinzu.

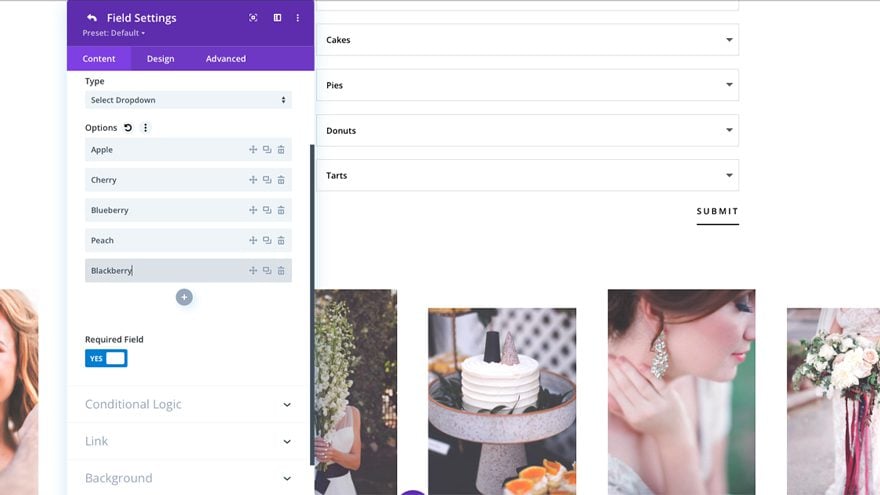
6. Das Auswahl-Dropdown-Feld
Dies bringt uns zu unserem letzten zu besprechenden Feld – dem Auswahl-Dropdown-Feld. Das Auswahl-Dropdown-Feld ist eine gute Option, wenn Sie eine Auswahl an Optionen (mehr als 5) zur Auswahl haben. Wenn Sie beispielsweise ein Online-Unternehmen haben, das in allen fünfzig Bundesstaaten tätig ist, Sie die Benutzer jedoch nach Bundesstaaten aufschlüsseln möchten, legen Sie die Optionen für alle 50 Bundesstaaten auf effektive Weise fest, um das gewünschte Ergebnis zu erzielen.

Davon abgesehen kann die übermäßige Verwendung von Dropdown-Feldern zu Validierungsfehlern und Stress führen, wenn Sie Ihren Benutzern ZU viele Auswahlmöglichkeiten geben. Als Faustregel gilt, dass ein ausgewähltes Dropdown-Feld vermieden werden sollte, wenn mehr als 10 Optionen in einer Dropdown-Liste vorhanden sind. Wenn Sie beispielsweise in mehreren Ländern geschäftlich tätig sind, aber nicht in ALLEN, empfiehlt es sich, nur die Länder aufzulisten, in denen Sie geschäftlich tätig sind.
Ein weiteres Beispiel für die Verwendung eines Auswahl-Dropdown-Felds ist, wenn mehrere Felder angezeigt werden. Angenommen, Sie besitzen ein Vertriebsunternehmen für Bäckereien. Sie haben mehrere Produkte und Optionen innerhalb einer Kategorie – Kuchen, Torten, Donuts und Torten. Sie möchten, dass der Benutzer Ihnen mitteilt, welche dieser Produkte er in seinem Geschäft führen möchte. Sie würden für jede Kategorie ein Auswahl-Dropdown-Feld einrichten. Als Nächstes würden Sie jedem Feld Optionen hinzufügen. Optionsfelder oder Kontrollkästchen wären umständlich und würden viel Platz einnehmen. Auswahl-Dropdowns sind eine viel bessere Wahl, um diese Informationen dem Benutzer auf organisierte Weise zu präsentieren.
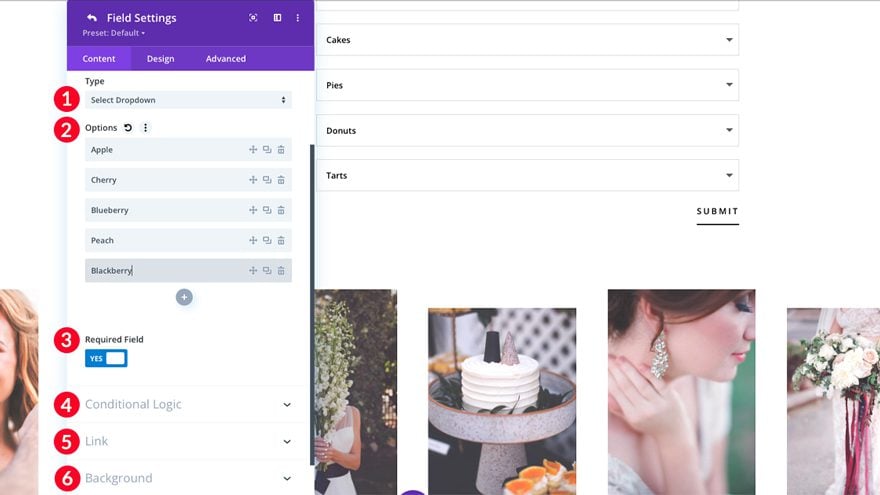
So konfigurieren Sie das Auswahl-Dropdown-Feld
Lassen Sie uns das Auswahl-Dropdown-Feld im Kontaktformular-Modul von Divi konfigurieren.
- Wählen Sie das Feld Dropdown auswählen aus.
- Fügen Sie unter Optionen beliebig viele Dropdown-Feldoptionen hinzu.
- Wählen Sie aus, ob das Feld erforderlich sein soll oder nicht.
- Fügen Sie dem Feld beliebige bedingte Logik hinzu.
- Wählen Sie einen optionalen Link für Ihr Feld.
- Fügen Sie Ihrem Feld eine Hintergrundfarbe, einen Farbverlauf oder ein Hintergrundbild hinzu.

Dinge einpacken
Das Kontaktformularmodul von Divi ist vollgepackt mit hervorragenden Möglichkeiten, wenn Sie ein Formular für Ihren Online-Shop, Ihr Blog oder Ihr Unternehmen erstellen. Es ermöglicht Ihnen, aus vielen verschiedenen Feldern (Eingabe, E-Mail, Textbereich, Kontrollkästchen, Optionsfelder oder ausgewählte Dropdown-Felder) auszuwählen, die Ihnen helfen, einzuschätzen, wer Ihr Kunde ist, was er will und wie Sie ihm helfen können.
Teilen Sie uns Ihre Gedanken darüber mit, wie Sie ein Kontaktformular auf Ihrer Website verwendet haben, indem Sie unten Ihren Kommentar hinzufügen.
