6 Webdesign-Trends für August 2022
Veröffentlicht: 2022-08-25Am häufigsten denken die Leute an Webdesign-Trends als visuelle Elemente, aber Trends können auch viele Funktionen beinhalten. Die besten Trends haben wahrscheinlich ein bisschen von beidem.
Hier sind sechs großartige Trends, die Sie diesen Monat beachten sollten:
1. Kundenspezifische Produktseiten

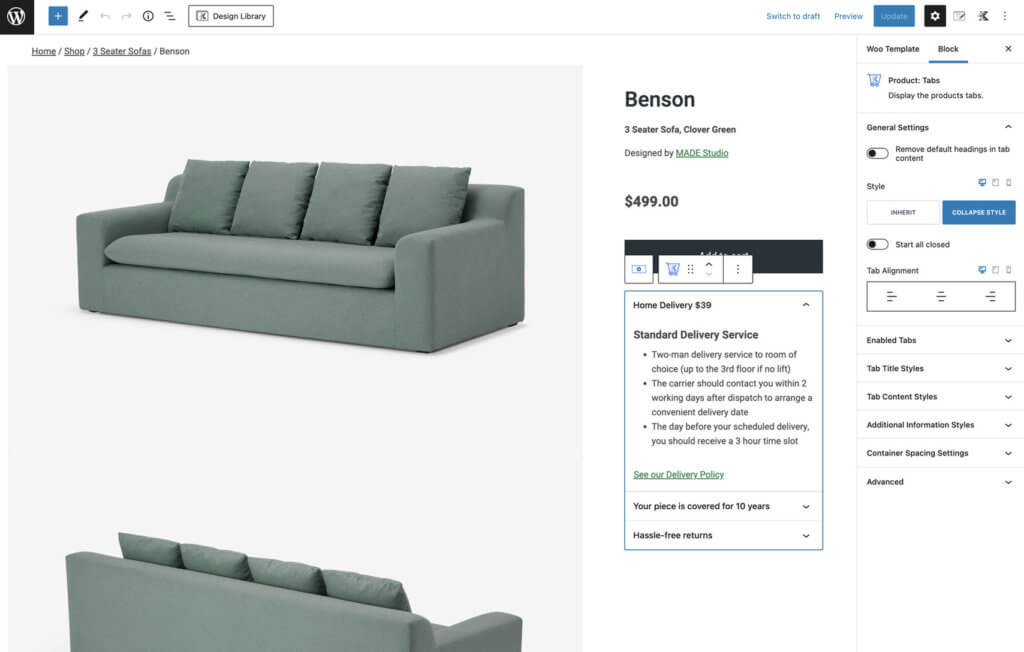
Dies ist ein funktioneller Designtrend, der auch so gut aussieht: Immer mehr Designer verlassen die traditionellen WooCommerce-Produktseiten, die scheinbar überall zu finden sind, um individuellere Optionen zu erhalten. Dieses Beispiel stammt von Kadence WP.
Eine individuellere Produktseite ermöglicht es Ihnen, alle leistungsstarken Funktionen von WooCommerce mit einem Design zu nutzen, das so aussieht und sich anfühlt wie Sie. Die neue Version von Kadence Shop Kit 2.0 bietet die Möglichkeit, Produktseitenlayouts auf jede erdenkliche Weise anzupassen.
Sie können ein trendiges Design mit den Kadence-Tools erstellen, die Sie bereits mit einem Drag-and-Drop-Builder kennen.
2. Ablenkungsfreier Checkout

Die Vereinfachung der Checkout-Seiten wird durch Untersuchungen untermauert, die zeigen, dass 17 % der potenziellen Kunden den Warenkorb an der Kasse verlassen, weil der Checkout-Prozess zu lang und kompliziert ist . (Lesen Sie mehr über die Gründe für das Verlassen des WooCommerce-Warenkorbs und wie Sie diese beheben können.)
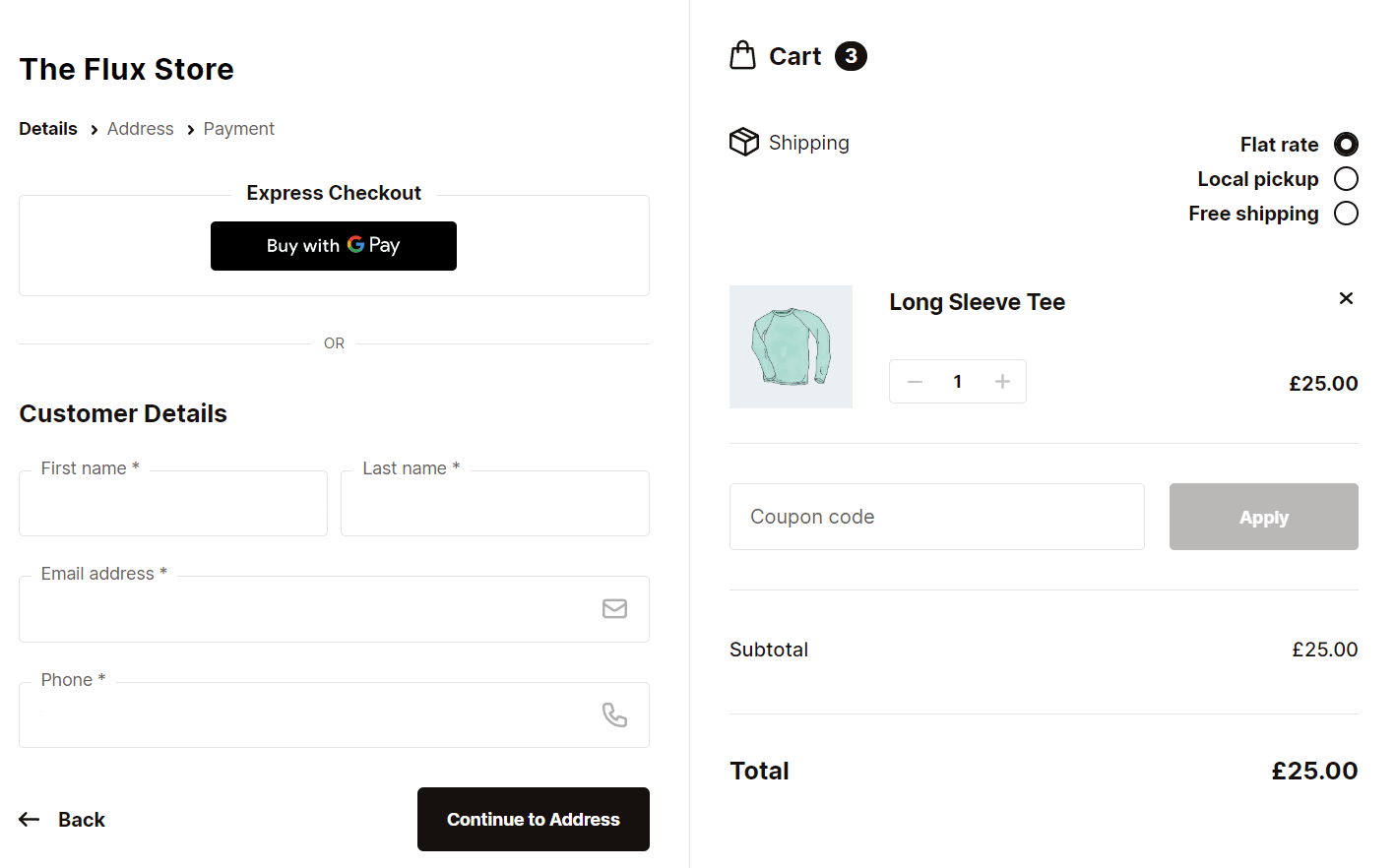
Um ein ablenkungsfreies Bezahlerlebnis zu schaffen, überlegen Sie, wie Sie das Bezahlerlebnis vereinfachen können, indem Sie einen mehrseitigen Schritt-für-Schritt-Bezahlvorgang erstellen. Flux Checkout für WooCommerce erledigt einen Großteil dieser Arbeit für Sie mit einem Layout, das für Kunden leicht verständlich und superschnell ist – was ihnen hilft, den Checkout zu vereinfachen.
Noch besser, Flux Checkout hat gerade ein neues Thema namens Modern veröffentlicht. Das neue moderne Design ist einfach und sauber, mit einer stilvollen Atmosphäre. Modern ist mehrstufig, blitzschnell und wurde entwickelt, um verlassene Warenkörbe zu verhindern.
3. Bessere Karriereportale

Wir alle wissen, dass Jobs und Einstellungen im Moment eine große Sache sind. Es war also nur eine Frage der Zeit, bis Unternehmen mit Design und Funktionalität von Karriereportalen besser umgehen.
Diese Websites wurden traditionell mit vielen Worten und nicht mit vielen visuellen Elementen oder Funktionen aufgelistet. Durchsuchen Sie die Liste und bewerben Sie sich. Das war es.
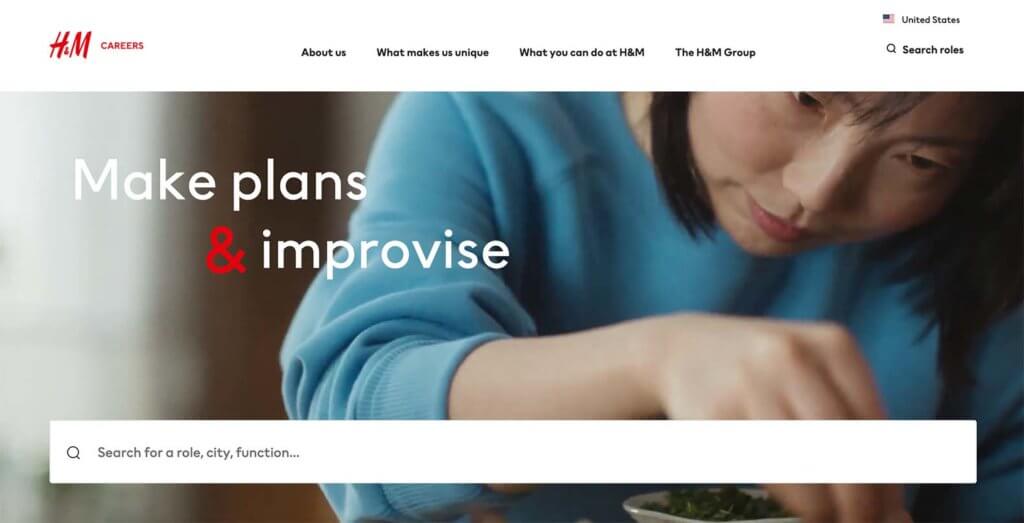
Diese neue Generation von Karriereseiten ist ansprechender mit Videos und großartigen Inhalten, wie im obigen Beispiel von H&M. Sie enthalten Bilder und Informationen, die Sie dazu bringen, für ein Unternehmen zu arbeiten. Bonusfunktionen wie Suche oder einfache Anwendungen sind das Sahnehäubchen.
4. Schöne Einkaufsseiten

Onlineshops sehen immer besser aus. Dies gilt sowohl für die Bildsprache als auch für die Funktionalität. Es ist wahrscheinlicher, dass Sie etwas in einem Online-Shop kaufen, wenn es gut aussieht und einfach zu bedienen ist. Sie können dies im Atelier Camille in Aktion sehen.

Immer mehr Online-Shops wechseln zu größeren Bildern mit mehr Details und Umgebungselementen, damit Sie sich in dem, was verkauft wird, selbst vorstellen können – von Kleidung über Gadgets bis hin zu Möbeln.
5. Leichte Gamification

Es gab eine Zeit, in der starke Gamifizierung ein Hauptgrund für die Erstellung von Online-Interaktionen war. Während Gamification – das Schaffen spielähnlicher Erlebnisse, um nachhaltiges Engagement zu schaffen – nicht verschwunden ist, ist es viel weniger mit einem leichteren Gefühl verbunden.
Light Gamification umfasst Website-Designs und Interaktionen, die nur wenige Minuten dauern und nicht länger dauern. Benutzer erhalten die sofortige Befriedigung, eine Herausforderung oder Interaktion mit einer Belohnung am Ende abzuschließen.
Die Funktionalität, wie im Beispiel von J-Crew, wird oft mit leichteren, sogar karikaturartigen Bildern gepaart, um ein kindlicheres Erlebnis zu schaffen, das Benutzer für eine Minute aus der „realen Welt“ herausholen kann, um online zu interagieren.
6. Zugänglicheres Video

Vergessen Sie all das Auto-Play-Video. Zugänglicheres Video ist in.
Was bedeutet das?
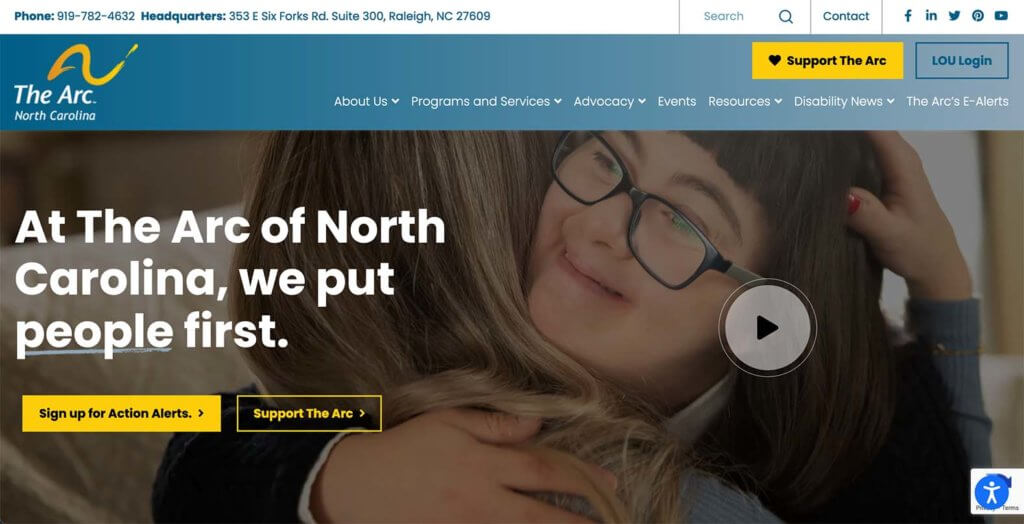
Video, das angehalten wird und über eine Wiedergabeschaltfläche verfügt, die der Benutzer steuert. Zugängliche Videowiedergabe ist nur ein Element von zugänglicheren Online-Videoinhalten. Die anderen Elemente umfassen die Verwendung von Videountertiteln (wichtig für Benutzer mit Bildschirmleseprogrammen), die Verwendung von Videotranskripten und das Erstellen von Audiobeschreibungen und Alt-Tags für Audioinhalte. Schauen Sie sich einfach dieses Beispiel aus The Arc North Carolina an.
Die Verwendung eines dieser Elemente im Design kann dazu beitragen, dass Ihre Inhalte für mehr Menschen zugänglicher sind. Es ist mehr als ein Trend, es wird zu einer Notwendigkeit.
Alles zusammenfügen
WordPress-Webdesign-Trends sind ein unterhaltsames Element, aber Sie müssen nicht jeden neuen Trend ausprobieren, der auftaucht. Wählen Sie die richtigen für Ihre Website und Marke aus, damit sie sich frisch und modern anfühlt.
Carrie Cousins verfügt über mehr als 15 Jahre Erfahrung in den Bereichen Medien, Design und Content-Marketing. Sie arbeitet im digitalen Marketing und ist außerdem freiberufliche Autorin und Designerin, die sich darauf spezialisiert hat, erstaunliche Online-Erlebnisse für kleine Unternehmen zu schaffen. Ihre Arbeit wurde in Publikationen wie Design Shack, Webdesigner Depot, The Next Web und Fast Company vorgestellt. Sie ist eine begeisterte Läuferin, was bei australischen Schäferhunden zu Hause praktisch ist.
