7 Beispiele für Woocommerce-Slider, die Sie sehen müssen
Veröffentlicht: 2021-10-05Das Betreiben eines WooCommerce-Shops steckt voller Herausforderungen. Als Shop-Betreiber möchten Sie Kunden so schnell wie möglich davon überzeugen, bei Ihnen einzukaufen. Sie müssen ihnen also helfen, das gewünschte Produkt zu finden, und ihnen helfen, das zu finden, von dem sie nicht wussten, dass sie es brauchen. Mit anderen Worten, Sie müssen einen Weg finden, Produkte auf Ihren eigenen Websites zu präsentieren . Eine der besten Möglichkeiten, dies zu tun, besteht darin , einen WooCommerce-Slider zu erstellen .
Was ist ein WooCommerce-Slider?
Ein WooCommerce-Slider ist eine Art Schieberegler, der Ihre WooCommerce-Produkte anzeigt . Beispielsweise kann ein WooCommerce-Slider die neuesten Produkte anzeigen. Sie können aber auch einen WooCommerce-Slider erstellen, der Ihre beliebtesten Produkte anzeigt. Wenn Sie einen Verkauf durchführen, ist es eine gute Idee, einen schönen Schieberegler zu erstellen, der die im Angebot befindlichen Produkte anzeigt.
7 WooCommerce-Produkt-Slider zur Inspiration
Bevor Sie einen neuen WooCommerce-Slider erstellen, ist es immer gut, nach beeindruckenden Beispielen zu suchen . Ein gutes Beispiel kann nicht nur inspirieren, sondern auch als visueller Leitfaden dienen. In diesem Artikel habe ich 7 wunderschöne WooCommerce-Slider-Beispiele für Sie zusammengestellt.
Wir haben diese wunderbaren Karussells in Smart Slider Pro erstellt. Es ist erwähnenswert, dass Sie sie nicht von Grund auf neu erstellen müssen. Tatsächlich können Sie jeden dieser Schieberegler mit einem Klick in Ihren Smart Slider Pro importieren . Darüber hinaus ist es einfach, mit diesen Vorlagen einen dynamischen Produkt-Slider zu erstellen.
1. Produktkarussell

Demo ansehen
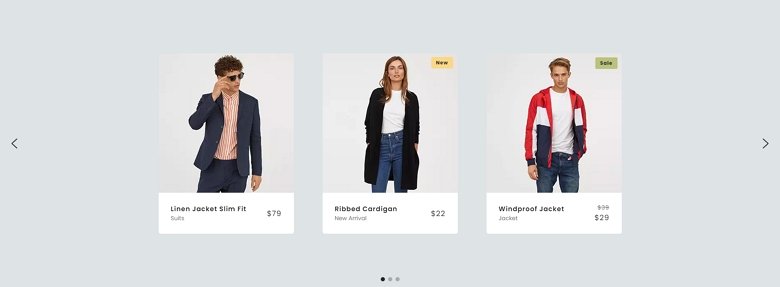
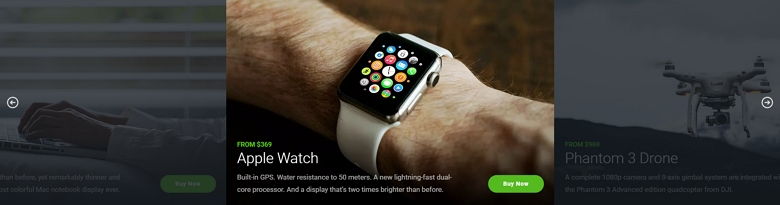
Das Produktkarussell sieht aus wie ein traditioneller WooCommerce-Slider . Es zeigt mehrere Folien nebeneinander und konzentriert sich auf das Produktbild. Es zeigt auch Details an, nämlich den Namen, die Kategorie und den Preis. Dieses Layout macht es den Kunden leicht, die Produkte zu vergleichen , da sie sie zusammen sehen können. Außerdem zeigt es ein Verkaufsabzeichen auf den Produkten an, die zum Verkauf stehen.
Wenn Sie einen WooCommerce-Slider erstellen möchten, mit dem Ihre Kunden vertraut sind, suchen Sie nicht weiter. Dieses traditionell aussehende Produktkarussell wird Sie überzeugen und Ihre Kunden werden es sehr mögen.
2. Top-5-Produkte

Demo ansehen
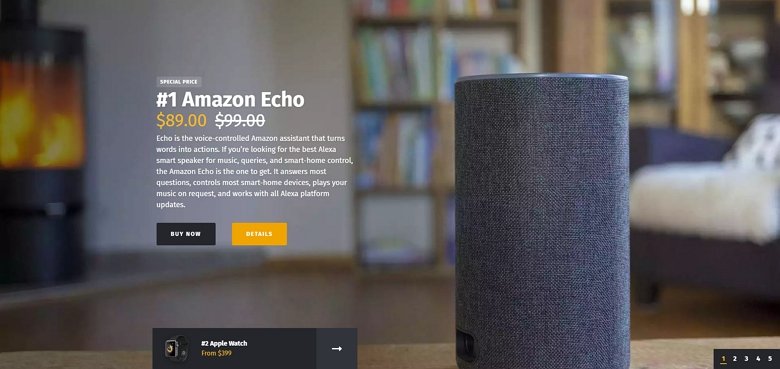
Der Slider Top 5 Products zeigt jeweils ein Produkt an . Darüber hinaus bedeckt die Produktfolie auf allen Geräten den gesamten Bildschirm. Mit anderen Worten, es ist kein traditionell aussehendes WooCommerce-Karussell. Aber das ist nur einer der Vorteile dieses Sliders, denn er hebt Ihre Seite von der Masse ab . Darüber hinaus lässt das große Produktbild es einzigartig und umwerfend aussehen. Da jeweils nur ein Produkt ausgestellt wird, gibt es viel Platz, um alle wichtigen Details zu zeigen.
3. Produktkarussell in voller Breite

Demo ansehen
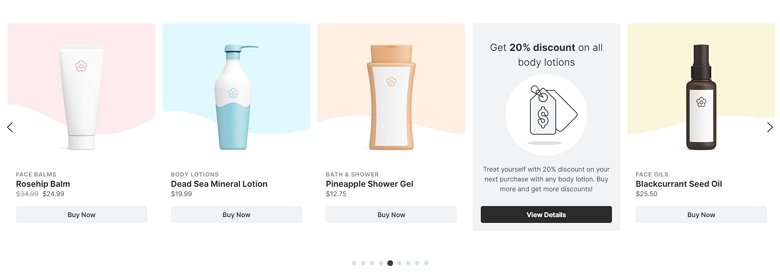
Das Produktkarussell in voller Breite ist ein weiterer traditionell aussehender WooCommerce-Slider. Allerdings hat es eine coole Wendung: Es zeigt nicht nur Produkte, sondern auch spezielle Folien . Diese Folien zeigen kein Produkt an. Stattdessen zeigen sie kleine Details, die den Shop attraktiver machen . Auf dieser Vorlage gibt es beispielsweise eine Folie, die den Besucher über Sonderangebote informiert. Eine andere Folie zeigt ein Zeugnis von einem der Kunden. Außerdem gibt es eine Folie, die für den Newsletter des Shops wirbt.
Diese kreativen Ideen heben den Slider hervor und machen ihn für den Besucher einprägsamer. Außerdem regen sie die Besucher zum Einkaufen an. Wer möchte nicht, dass sein Slider ihm mehr Umsatz bringt?

4. Produktschieber in voller Breite

Demo ansehen
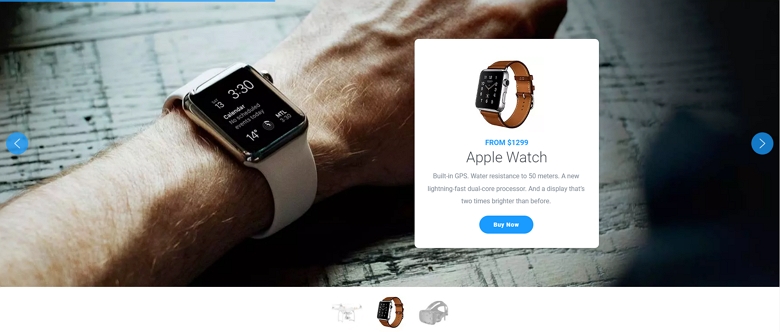
Dies ist ein weiterer Schieberegler, der jeweils ein Produkt anzeigt . Diesmal sind die Bilder nicht ganzseitig, sondern nur in voller Breite, aber immer noch groß genug, um die Besucher dazu zu bringen, sie zu lieben. Der Schieberegler zeigt das WooCommerce-Produktdetail in einer Karte an . Diese Karte zeigt ein kleines Archivbild des Produkts, seinen Preis und seinen Namen. Außerdem ist genug Platz für eine kurze Beschreibung und einen Sofort-Kaufen-Button.
5. Produktpräsentation

Demo ansehen
Die Leute sind mit traditionellen WooCommerce-Karussells vertraut . Sie mögen sie, weil diese Schieberegler mehr Produkte nebeneinander anzeigen. Der Product Showcase-Schieberegler funktioniert auf die gleiche Weise, sodass die Kunden ihn lieben werden. Die Verwendung eines solchen Vitrinenschiebers anstelle eines Karussells hat jedoch einen großen Vorteil. Die Vitrine behält den Fokus auf der Folie in der Mitte . Dadurch wissen Kunden genau, welche Produktdetails sie zuerst prüfen müssen. Außerdem können sie sehen, dass weitere Folien überprüft werden müssen.
6. Boxed Product Slider

Demo ansehen
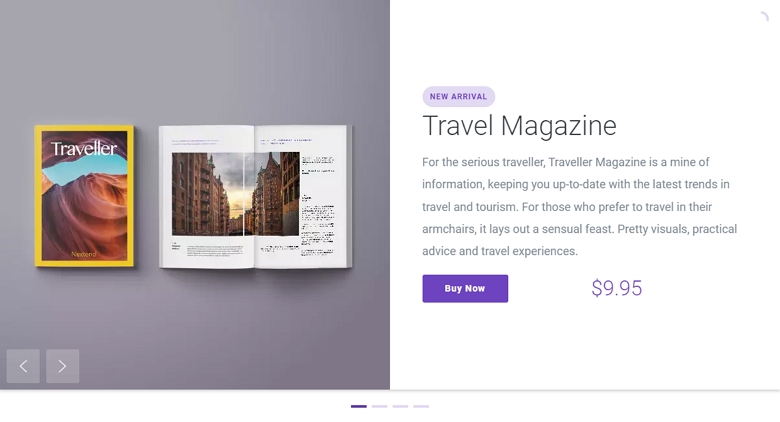
Haben Ihnen die vorherigen Ideen gefallen, einen WooCommerce-Slider zu erstellen, der sich nur auf ein Produkt konzentriert? Der Slider für verpackte Produkte zeigt eine andere Möglichkeit, solche Slider zu erstellen. Es zeichnet sich dadurch aus, dass Bild und Details des Produkts getrennt sind . Als Ergebnis können die Kunden das vollständige Bild genießen, ohne dass es von Text verdeckt wird. Darüber hinaus bietet dieses zweispaltige Layout viel Platz, um das Produkt zu beschreiben. Sowohl der Titel als auch die Kategorie, der Preis und die Schaltfläche „Jetzt kaufen“ können passen, und es gibt auch genügend Platz für eine längere Beschreibung .
7. Produkt-Schieberegler

Demo ansehen
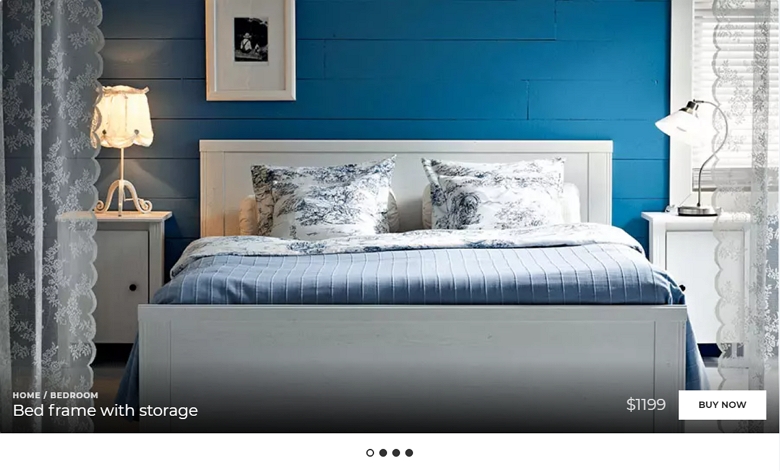
Was den Product Slider besonders aussehen lässt, ist sein minimalistischer Ansatz . Die Basis des Schiebers ist ein riesiges Bild des Produkts , das sofort ins Auge fällt. Ein so großer Slider hätte viel Platz, um das Produkt zu beschreiben. Dieser Schieberegler zeigt jedoch nur die grundlegendsten Details: Name, Kategorie, Preis und eine Schaltfläche zum Kaufen. Dadurch decken sie nur einen kleinen Teil des Bildes ab, wodurch der Kunde jedes Detail inspizieren kann.
Fazit
Slider sind vielseitige Designwerkzeuge und machen es einfach, Ihre Produkte auf kreative Weise zu präsentieren . Wie Sie in den obigen Beispielen sehen können, gibt es viele Möglichkeiten, einen WooCommerce-Slider zu erstellen. Sie können einen traditionellen Schieberegler erstellen, den die Besucher gut kennen. Dadurch wissen sie sofort, wie sie sich Ihre hervorgehobenen Produkte ansehen können. Tatsächlich können Sie mit einem traditionellen Produktschieber nichts falsch machen .
Natürlich müssen Sie nicht dem Strom folgen . Tatsächlich lohnt es sich, kreativ zu werden und sich von der Masse abzuheben. Mit anderen Worten, Sie können Ihrer Kreativität freien Lauf lassen und etwas Einzigartiges schaffen, das Ihre Kunden entdecken können. Welche Art von WooCommerce-Slider werden Sie als nächstes erstellen ?
