9 Beispiele für Homepage-Designs, die funktionieren
Veröffentlicht: 2020-10-11
Das Entwerfen einer Homepage, die sich im Meer anderer Websites abhebt, die alle um mindestens einen Teil Ihrer Zielgruppe konkurrieren, kann eine knifflige Angelegenheit sein. Ihr Design soll veranschaulichen, wer Sie als Marke sind, welche Botschaft Sie vermitteln möchten und wofür Sie stehen. Und natürlich soll es gut aussehen.
Um Ihnen etwas Inspiration zu geben und Ihnen den Einstieg zu erleichtern, haben wir eine Liste mit neun Homepage-Designbeispielen zusammengestellt, die einfach funktionieren. Hoffentlich geben sie Ihnen Anregungen für Ihre eigene Homepage und erleichtern Ihren eigenen Gestaltungsprozess.
Beginnen Sie mit Ihrer Kernbotschaft
Der Heldenbereich Ihrer Homepage ist Ihre wertvollste Immobilie. Dies ist das erste, was die Leute sehen werden, wenn sie auf Ihrer Website landen, und das ist Ihre Chance, sofort ihr Interesse zu wecken.
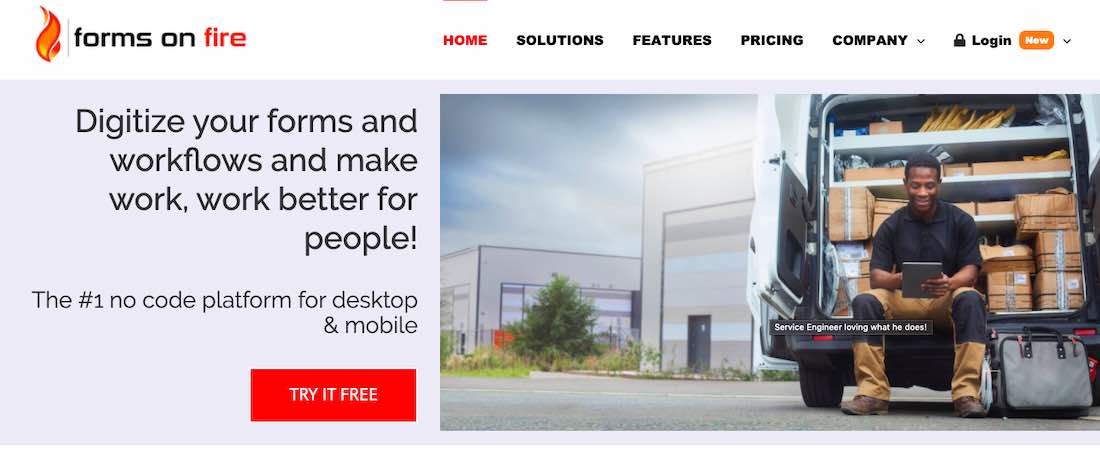
Eine gute Möglichkeit, dies zu tun, besteht darin, mit Ihrem Hauptpunkt zu beginnen. Zum Beispiel öffnet sich Forms on Fire sofort mit ihrer Verkaufsbotschaft, und es besteht kein Zweifel, was sie anbieten. Hier stellt sich ihr Kernwert dar: Sie erleichtern die Arbeit, indem sie Formulare digitalisieren.

Quelle: formsonfire.com
Und fügen Sie Ihrem Helden noch etwas hinzu
Abgesehen von dieser einen Schlüsselbotschaft, die in einer größeren Schriftart geschrieben ist, die sich von Ihrem Helden abhebt, können Sie dort auch eine zusätzliche Kopie hinzufügen. Das hängt von der Art Ihres Geschäfts ab, und Sie sollten sich zunächst überlegen, wie Ihre Zielgruppe auf etwas mehr Verkaufstexte gleich im Vorfeld reagieren könnte.
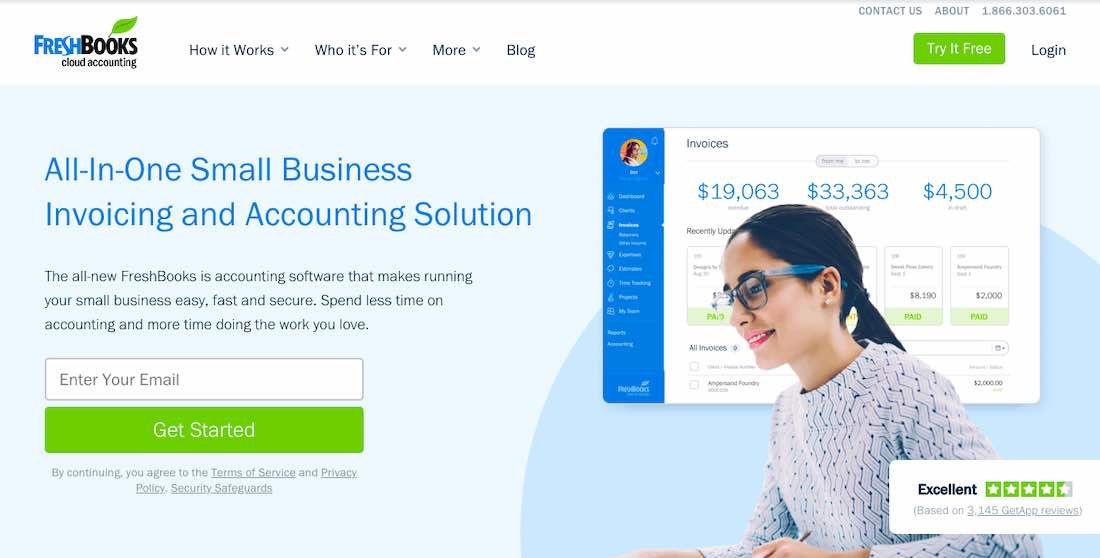
Zum Beispiel hat Freshbooks zwei weitere Sätze zu seinem Heldenbereich hinzugefügt, die seinen Slogan vertiefen und einige weitere Power-Wörter hinzufügen: einfach, schnell, sicher .

Quelle: freshbooks.com
Wählen Sie Farben, die auffallen
Die Farben, die Sie für Ihr Design auswählen, können viel wichtiger sein, als Sie vielleicht denken. Unterschiedliche Farben rufen unterschiedliche Arten von Emotionen hervor, und Sie senden möglicherweise unwissentlich die falsche Botschaft aus.
Ihr Farbschema kann Bände darüber aussagen, wer Sie als Marke sind: Leuchtende Farben sprechen von Ihrer Verspieltheit und entspannten Einstellung, eine schwarz-weiße Website kann Ihre stilvolle Seite widerspiegeln, Grün kann die Leute wissen lassen, dass Sie eine umweltfreundliche Marke sind, und bald.
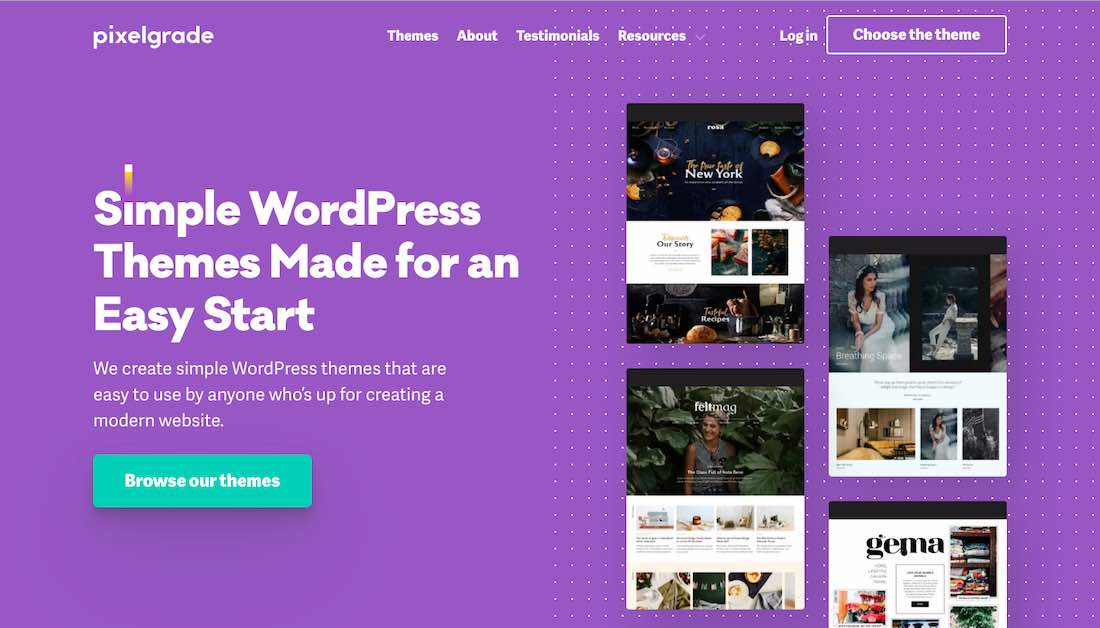
Hier ist ein Beispiel von Pixelgrade, das sich für einen sehr farbenfrohen Ansatz entschieden hat – diese Art von Design zieht sicherlich Ihre Aufmerksamkeit auf sich und zeigt in diesem Fall auch die verschiedenen Dinge, die Sie mit ihrem Produkt machen können.

Quelle: pixelgrade.com
Verwenden Sie Zahlen, um Ihre Punkte zu veranschaulichen
Manchmal sprechen Zahlen mehr als Worte. Anstatt also zu buchstabieren, mit wie vielen Kunden Sie gearbeitet haben, wäre es die bessere Wahl, den Punkt mit tatsächlichen Zahlen zu verdeutlichen.
Sie sollten diese Zahlen auch hervorheben – verwenden Sie eine größere Schriftart, verwenden Sie eine Kontrastfarbe, platzieren Sie sie in einem auffälligen Bereich Ihrer Seite.
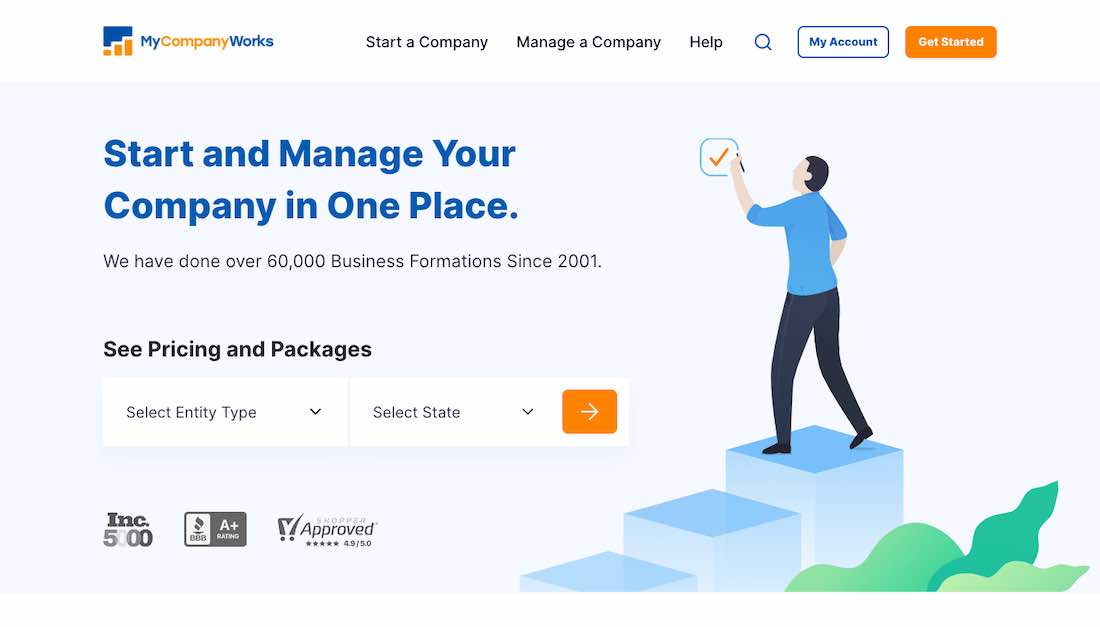
My Company Works zeigt seine Erfahrung mit harten Zahlen, und das funktioniert wirklich gut – schließlich ist der Ruhm von über 60.000 Kunden nicht wirklich eine Prahlerei, sondern eher ein Statement.

Quelle: mycompanyworks.com
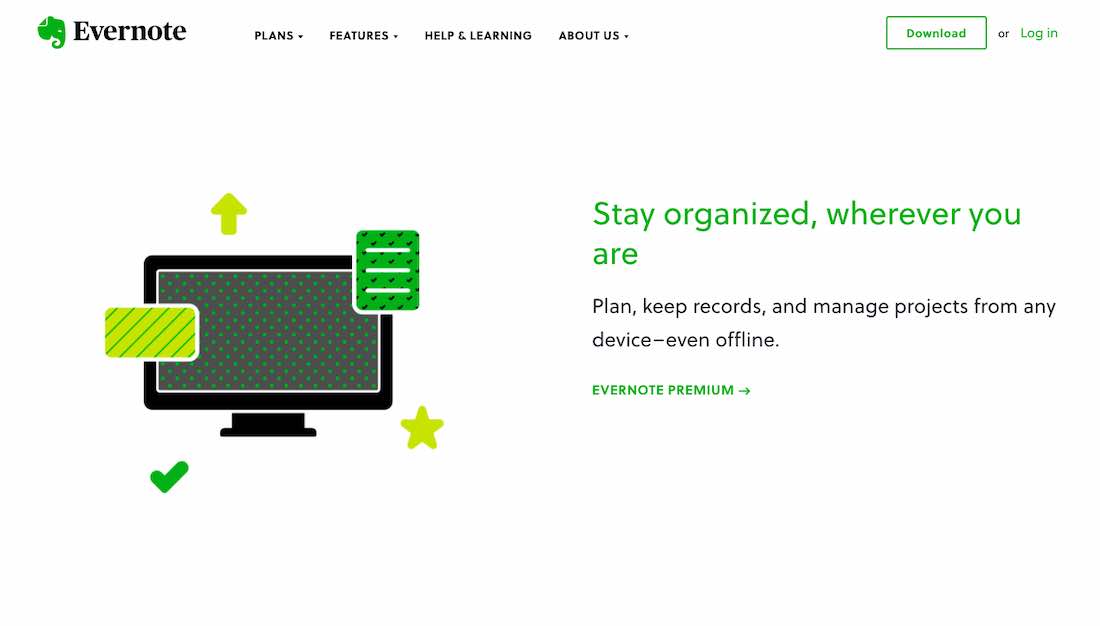
Verwenden Sie benutzerdefinierte Illustrationen
Abgesehen von den Zahlen und Wörtern, die Sie auf Ihrer Homepage haben, sollte es eine Art Bildmaterial geben. Sie können Videos, Bilder, Animationen oder Illustrationen verwenden. Solange Ihre Wahl vollständig individuell und auf die Identität Ihrer Marke abgestimmt ist, können Sie nichts falsch machen.
Wir betonen hier das Wort Benutzerdefiniert , da Sie nicht die Visuals verwenden möchten, die bereits von jemand anderem vorgestellt wurden. Es würde Sie nicht hervorheben, es würde Sie nicht wiedererkennbar machen, und es würde sicherlich nicht so sehr zur Geschichte Ihrer Marke passen wie etwas Originelles.
Evernote hat einige sehr einfache Grafiken auf ihrer Homepage – dennoch veranschaulichen sie die Punkte perfekt, sie sind im Einklang mit dem restlichen Design der Seite und sie lenken nicht zu sehr von der Kopie selbst ab.


Quelle: evernote.com
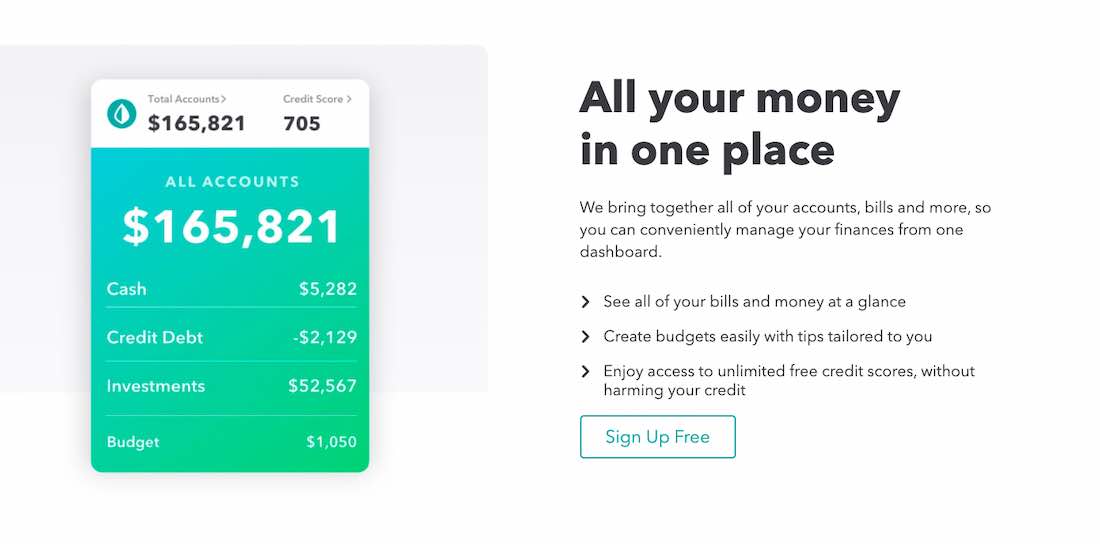
Oder zeigen Sie ein bisschen vom Produkt
Sie können auch Screenshots (oder Fast-Screenshots) verwenden, die das tatsächliche Produkt auf Ihrer Homepage zeigen. Sie können das gleiche Ziel mit einem Demovideo erreichen, aber da Sie wissen, dass nicht jeder daran interessiert sein wird oder Zeit für das Video haben wird, können Sie das Produkt dennoch zeigen und auf einen Schlag ein paar schöne Bilder erhalten.
Mint verwendet Bilder ihrer App auf der Homepage – diese Bilder sind benutzerdefiniert, passen gut in das Gesamtdesign und sie erfüllen offensichtlich die grundlegende Aufgabe, zu zeigen, was das Produkt ist und wie es jemandem in seinem täglichen Leben helfen kann.

Quelle: mint.com
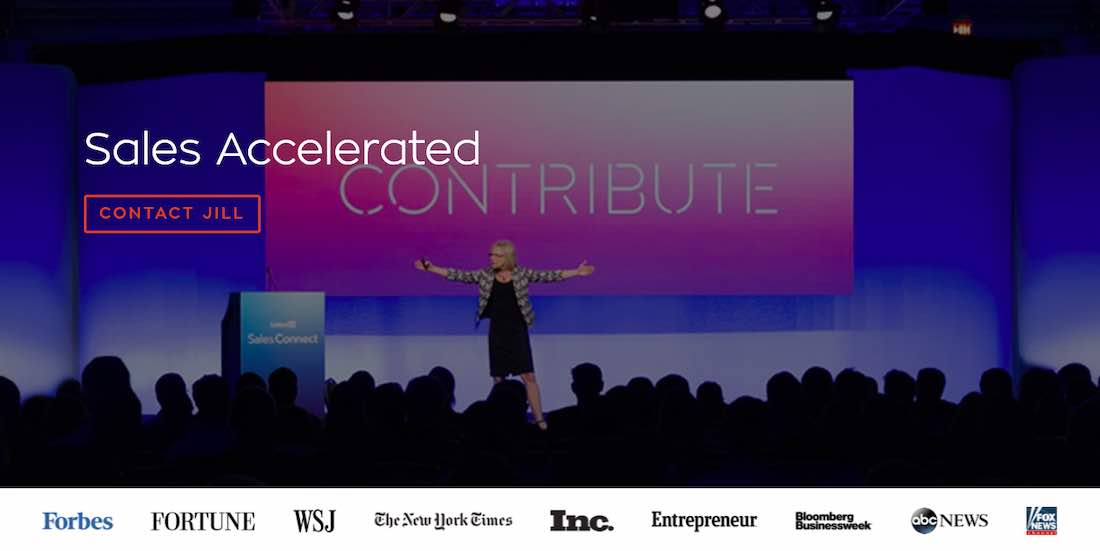
Prahle mit deinen Leistungen
Während diese Taktik sicherlich nicht in jeder Branche funktionieren wird und definitiv nicht jedes Publikum ansprechen wird, kann das Prahlen mit Ihren größten Errungenschaften manchmal eine ganze Reihe neuer Kunden anziehen.
Achten Sie jedoch darauf, wie Sie dies präsentieren. Du willst nicht, dass es nur um dich geht. Sie möchten, dass Ihre Top-Verträge oder Top-Funktionen zeigen, dass Sie gute Arbeit leisten und der Person helfen können, die sich Ihre Seite ansieht – nicht , dass Sie unglaublich und teuer sind und nicht mit irgendjemandem zusammenarbeiten.
Jill Konrath macht das mit Logos – der Heldenbereich ihrer Website hat eine Reihe großer Logos von Verlagsnamen, und es sagt Ihnen sofort, dass sie in einigen sehr wichtigen Zeitschriften und Zeitungen vorgestellt wurde. Und es ist weder zu aufdringlich noch zu aufdringlich. Es klappt.

Quelle: jillkonrath.com
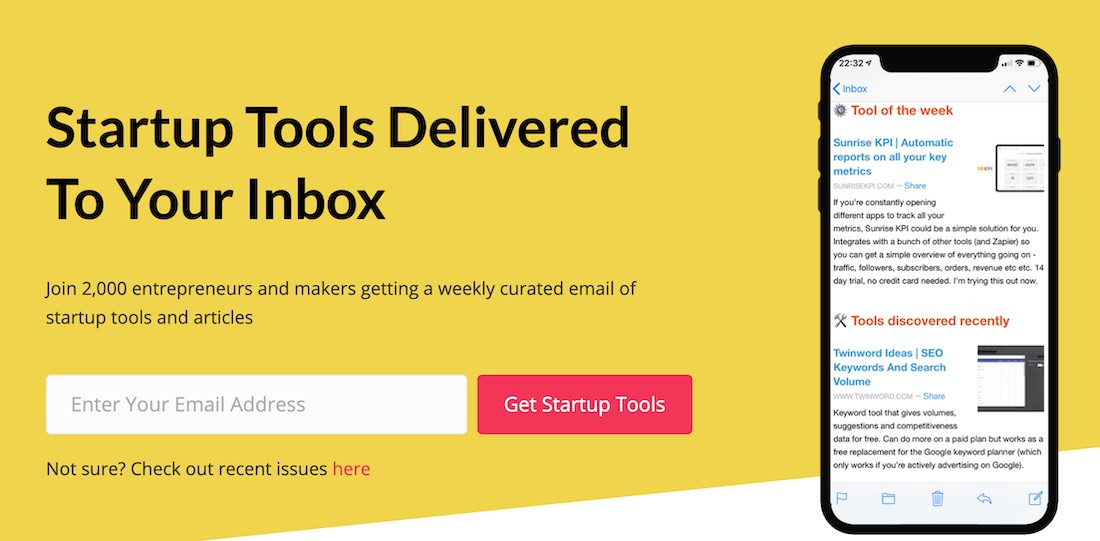
Wählen Sie einen leistungsstarken CTA
Alles kann ein CTA sein. Sie können es kurz machen, Sie können es sehr lang machen, oder Sie können es vorhersehbar machen. All diese „Kontakte“, „hier klicken“ und dergleichen – sie können nach einer Weile etwas banal werden.
Darüber hinaus sollte ein CTA nach Möglichkeit auch darauf abzielen, einen gewissen Mehrwert zu bieten. Wenn Sie jemanden bitten, Ihren Newsletter zu abonnieren, gibt es sicherlich einen besseren Weg, dies zu sagen, als „anmelden“ – natürlich abhängig von Ihrer Zielgruppe. Viele Websites verwenden hier eine Vielzahl von „fantastischen Inhalten“. Und es funktioniert.
Startup Resources hat zum Beispiel einen großartigen CTA. Es fasst alles zusammen, worum es bei der Marke geht: Treten Sie ihrer E-Mail-Liste mit über 2.000 Unternehmern bei und erhalten Sie wöchentlich eine kuratierte E-Mail mit nützlichen Tools, die Sie ausprobieren können.

Quelle: startupresources.io
Machen Sie es sich zu eigen
Letztendlich ist der wichtigste Ratschlag, den Sie aus diesem Artikel mitnehmen sollten, dass Ihre Homepage Ihre eigene sein muss. Auch wenn Sie sich an keinen der oben aufgeführten Ratschläge halten, auch wenn Ihnen keine dieser Ideen zusagt – das ist völlig in Ordnung.
Entwerfen Sie eine Homepage, die Ihren Vorstellungen und dem, was Ihrer Meinung nach Ihr Publikum schätzen wird, entspricht. Lassen Sie es zeigen, wer Sie wirklich als Marke und als Gruppe von Personen hinter der Marke sind.
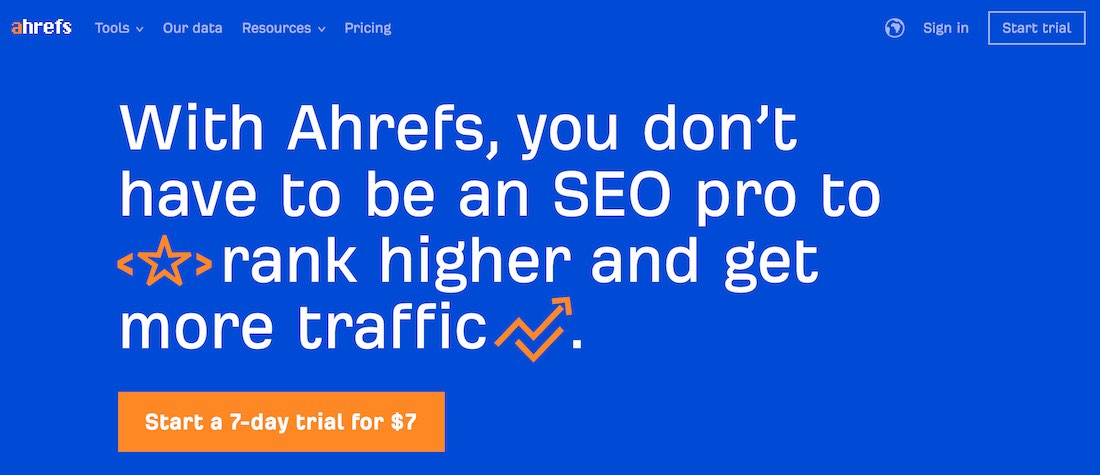
Um diesen Punkt zu veranschaulichen, hier das Beispiel von Ahrefs. Sie haben einige der Elemente, über die wir gesprochen haben, integriert: großartige CTA, harte Zahlen, Screenshots des Produkts, Angeberrechte – aber ihre Homepage ist eigentlich viel mehr als das. Es ist ein Spiegelbild ihrer Marke, weshalb es so unglaublich gut funktioniert.

Quelle: arefs.com
Um es zusammenzufassen
Sehen Sie sich einige der Designideen an, die wir aufgelistet haben, und beginnen Sie mit der Skizze Ihres eigenen Homepage-Designs. Denken Sie daran, dass es für immer ein work in progress sein wird – und Sie werden immer mehr Ideen haben und es noch besser machen wollen. Trennen Sie sich an einer Stelle, an der Sie das Gefühl haben, dass die Seite funktioniert, wo sie zu Ihrer Marke und Ihrer Zielgruppe passt, und machen Sie eine Probefahrt.
 This content has been Digiproved © 2020 Tribulant Software
This content has been Digiproved © 2020 Tribulant Software 