9 Ideen für A/B-Tests, die Sie auf Ihrer Homepage erstellen sollten
Veröffentlicht: 2022-10-20Die Homepage ist in gewisser Weise wie der Haupteingang Ihres Geschäfts. Das Ziel ist einfach und klar: Den Besucher dazu bringen, auf etwas zu klicken, das ihn tiefer in Ihre Website führt.
Sowohl Erstbesucher als auch Stammkunden können die Startseite erreichen, und Sie haben nur wenige Sekunden Zeit, um sie zu ermutigen, Ihre Website weiter zu erkunden. Die Komplexität dieser Seite liegt darin, dass ihr Inhalt einerseits für Ihre Besucher attraktiv sein muss, egal in welcher Kaufphase sie sich befinden. Andererseits müssen Sie sicherstellen, dass Sie sie zum nächsten Schritt leiten bringt sie dem endgültigen Ziel Ihrer Website näher.
Inhaltsverzeichnis
- Arten von A/B-Tests
- Die erste Falte
- Angebot anzeigen
- Der Aufruf zum Handeln
- Bilder und Videos
- Name, Beschreibung und Bilder der Produkte
- Referenzen
- Formen
- Layout der Seite
- Das Website-Theme
- So erstellen Sie diese Tests
Arten von A/B-Tests
Wenn Sie die Conversion auf Ihrer Homepage optimieren wollen (und sollten), sind A/B-Tests das beste Werkzeug, um die Vorlieben und Vorlieben Ihrer Besucher kennenzulernen. Anstatt sich auf Intuition zu verlassen, die am Ende dem Hauptziel Ihrer Website schaden kann, können Sie mit A/B-Tests Ihre Website auf der Grundlage echter Daten schrittweise verbessern.
Mal sehen, welche Arten von Tests Sie auf der Startseite erstellen sollten.
Die erste Falte
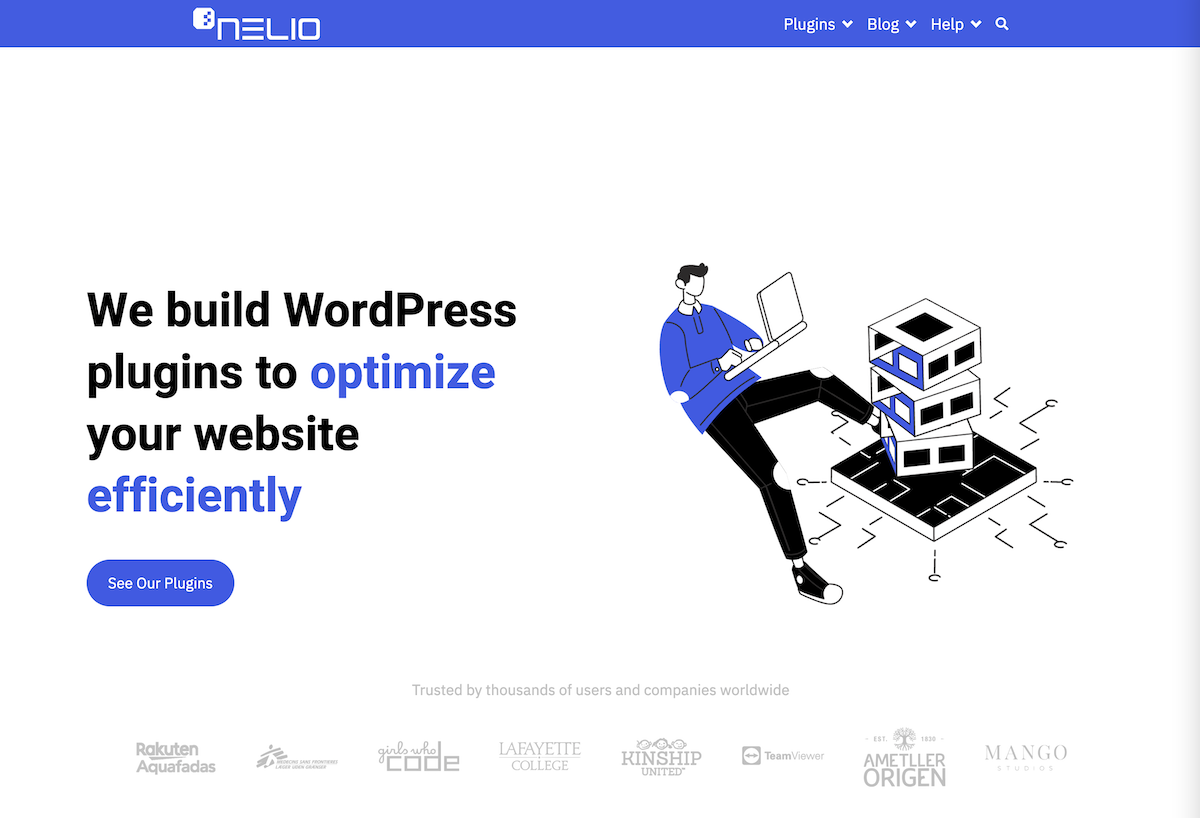
Der erste Abschnitt oder Falz einer Homepage ist entscheidend für Ihre Besucher bei der Entscheidung, ob sie diese Seite verlassen oder fortfahren möchten. In diesem Abschnitt sollten Sie hervorheben, was Ihrer Meinung nach die meisten Conversions generieren wird. Es ist kein Abschnitt, in dem man um den heißen Brei herumreden muss. Konzentrieren Sie sich auf die Botschaft, die Sie Ihrem Besucher vermitteln möchten, und fordern Sie ihn auf, aktiv zu werden.

Welche Arten von Tests sollten Sie dort versuchen? Beginnen Sie damit, einen Seitentest zu erstellen, der den Inhalt dieses Abschnitts testet. Versuchen Sie, das Titelbild zu ändern oder sogar ein Video hinzuzufügen. Probieren Sie verschiedene Überschriften aus, indem Sie beispielsweise den Satz in eine Frage ändern. Versuchen Sie, den Text zu ändern, indem Sie Wörter hinzufügen, die den Besucher zu einer Aktion auffordern oder mehr wissen möchten.
Angebot anzeigen
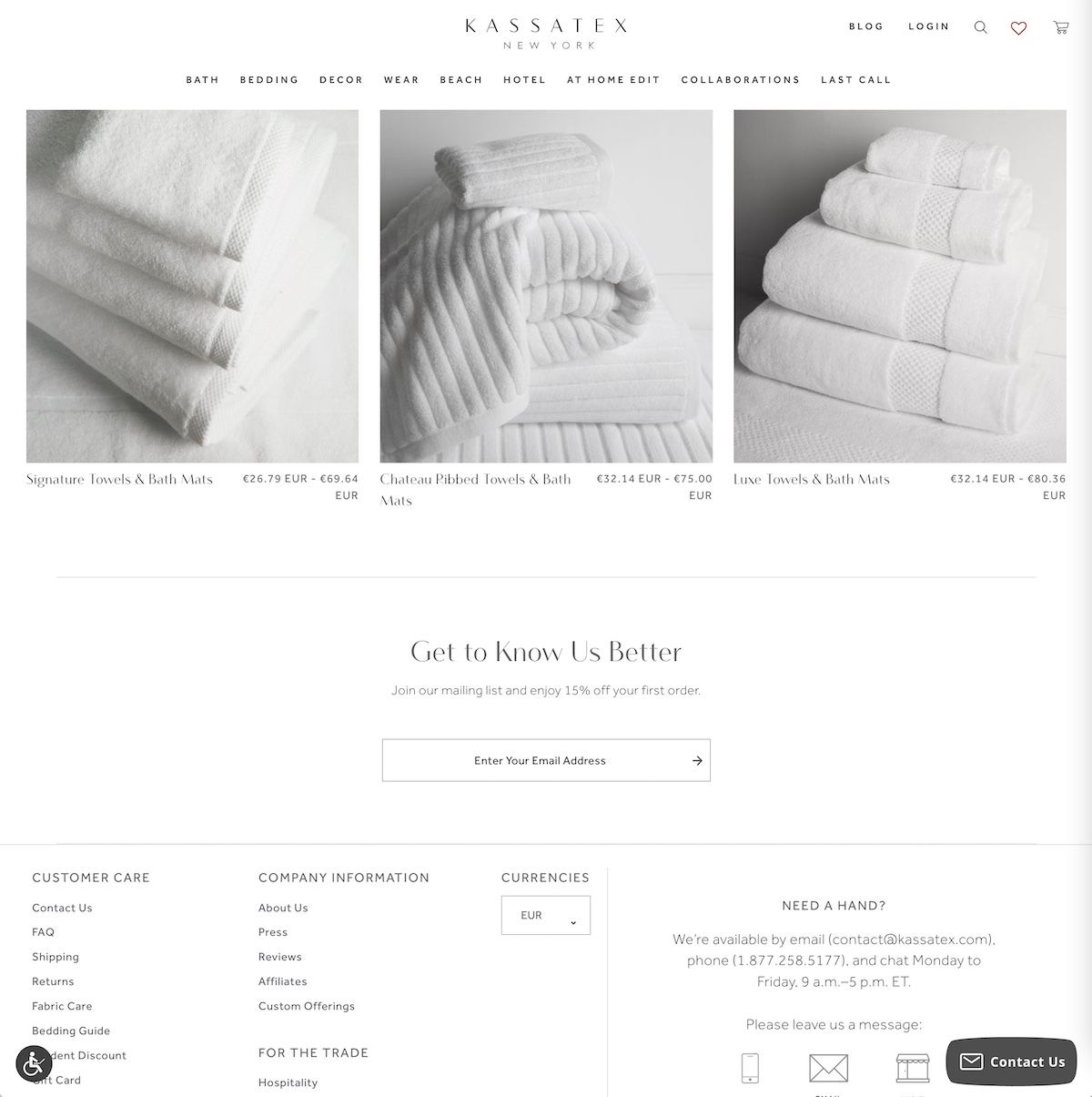
Auf einer Homepage sollten Sie etwas zeigen, das den Besucher fesselt. Haben Sie versucht, etwas im Austausch für etwas anderes anzubieten? Es hat sich bewährt. Um beispielsweise Leute dazu zu bringen, Ihren Newsletter oder einen Online-Kurs zu abonnieren, können Sie ihnen einen Rabatt auf ihren ersten Einkauf anbieten.

Wenn Sie Ihr Publikum besser kennenlernen möchten, ändern Sie dieses Angebot. Probieren Sie verschiedene Platzierungen, Beschreibungen, Text- und Call-to-Action-Stile aus und sehen Sie, was Ihre Besucher am ansprechendsten finden, und steigern Sie die Conversions. Versuchen Sie, Dringlichkeit hinzuzufügen: begrenzte Zeit, begrenztes Angebot, jetzt kaufen/später bezahlen. Versuchen Sie, den Wert hervorzuheben: Rabatte, kostenlose Testversionen, kostenloser Versand usw.
Der Aufruf zum Handeln
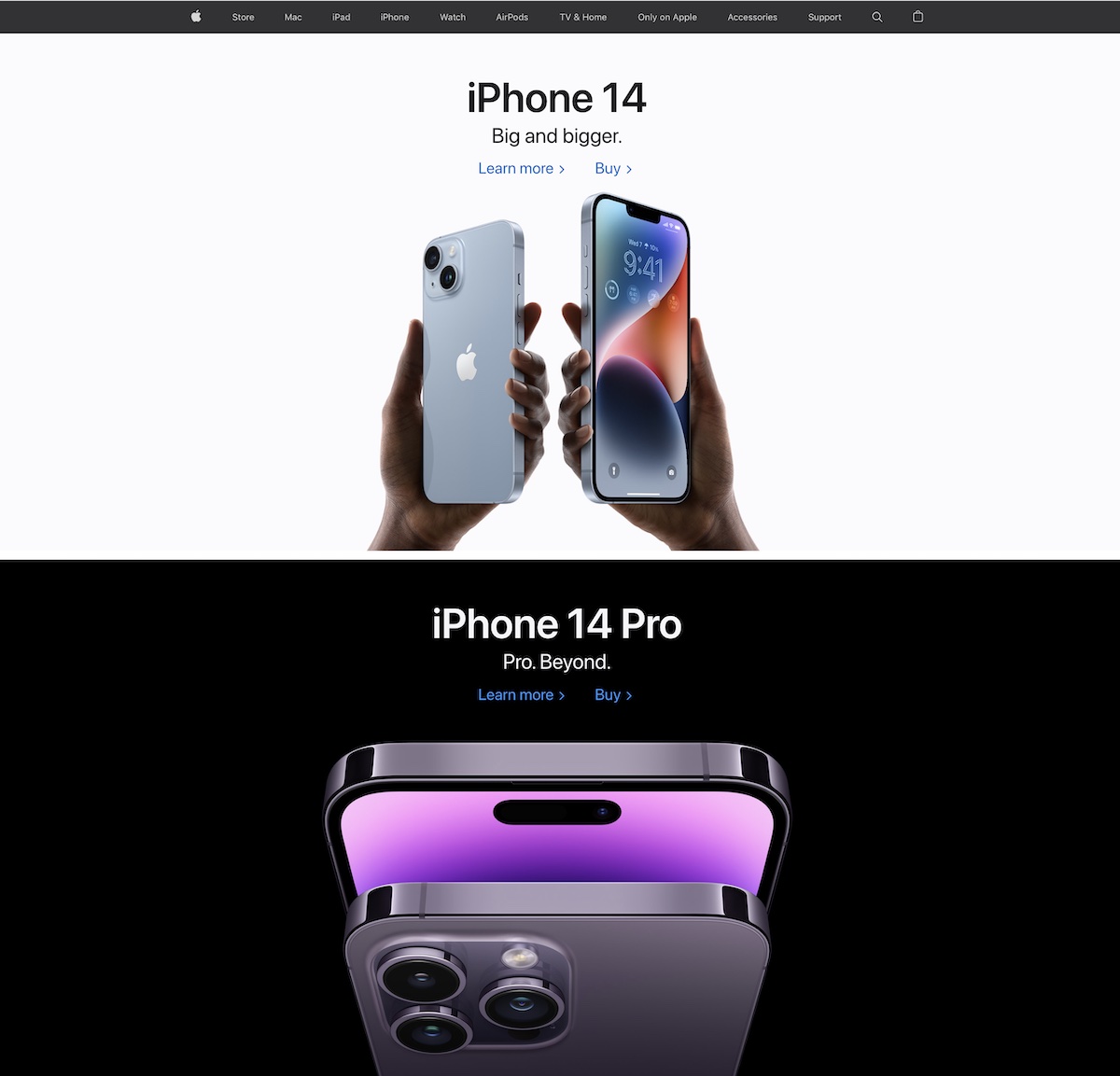
Der Call-to-Action ist Ihre Aufforderung an den Besucher, eine Aktion durchzuführen. In den vorherigen beiden Bildern haben wir bereits verschiedene Handlungsaufforderungen gezeigt. Es ist Ihre Chance für den Besucher, Kunde zu werden. Aus diesem Grund verdient der Call-to-Action besondere Aufmerksamkeit, wenn Sie A/B-Tests auf der Startseite durchführen.
Sie können A/B-Tests für mehrere Aspekte Ihres Call-to-Action durchführen:
- Hintergrund und Farbe des Textes und der Schaltfläche (oder Schaltflächen).
- Stil und Größe des Textes und der Schaltfläche (oder Schaltflächen).
- Call-to-Action-Text.
- Position des Call-to-Action auf der Seite.
Denken Sie beim Schaltflächentext daran, dass die Botschaft klar sein und den Zweck der Schaltfläche vermitteln muss. Beispielsweise ist ein Button mit dem Text „Senden“ übersichtlicher und effektiver als „Anfrage stellen“. Führen Sie verschiedene Arten von Tests durch, die mehrere Iterationen durchlaufen, bis Sie die Formel gefunden haben, die die Konvertierung optimiert.
Bilder und Videos
Wir werden immer visueller und wir lesen weniger. Einige Unternehmen sind sich bewusst, dass das Einbinden hochwertiger und wirkungsvoller Bilder im Web mehr Conversions erzielen kann als detaillierte Beschreibungen.

Es gibt aber auch sehr minimalistische Homepages mit großem Text, viel Weißraum und ohne Bilder, die auch funktionieren. Warum erzähle ich dir das? Denn es gibt keine einheitliche Formel für alle Seiten.
Erstellen Sie A/B-Tests, indem Sie mit den verschiedenen Optionen spielen, die Sie zum Anzeigen von Bildern haben: Bilder entfernen und nur Text anzeigen, den Stil von Bildern ändern, ein einzelnes Bild anzeigen, eine Bildergalerie anzeigen, ein Bilderkarussell anzeigen … Probieren Sie verschiedene Optionen aus und analysieren Sie mit welcher Option Sie mehr Conversion erzielen.
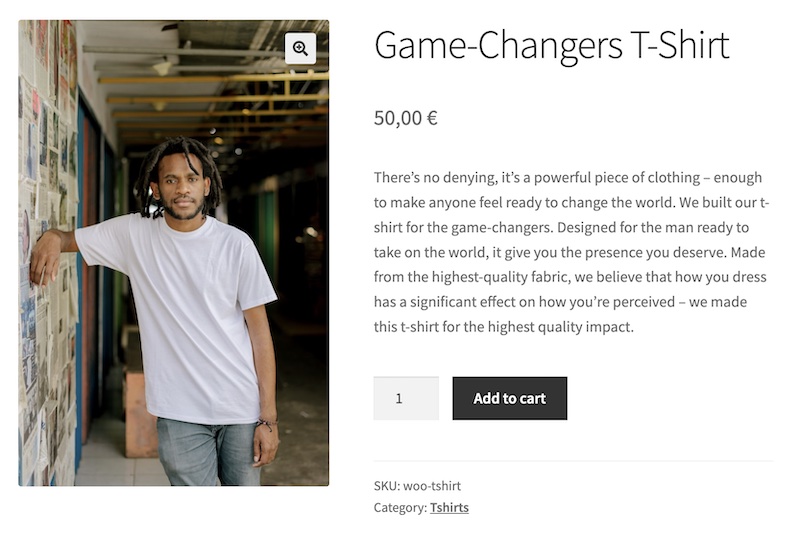
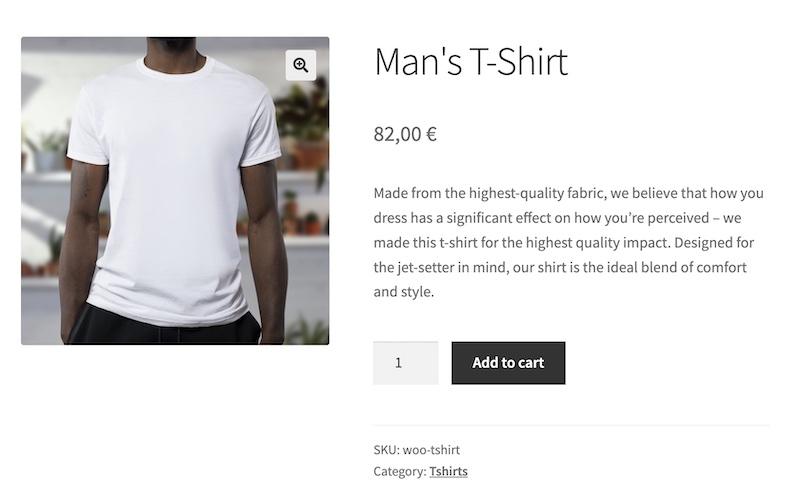
Name, Beschreibung und Bilder der Produkte
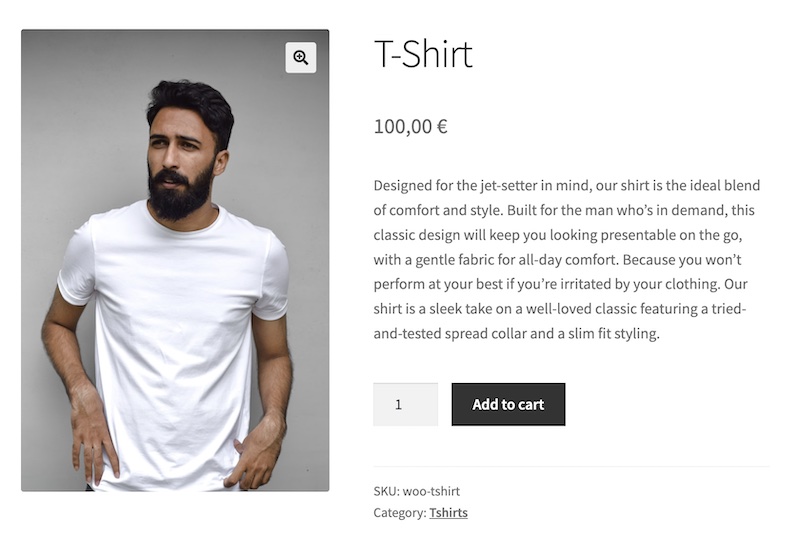
Wenn Sie die Homepage zum Verkauf Ihrer Produkte verwenden, sollten ihre Namen und Beschreibungen sehr attraktiv sein. Versuchen Sie, A/B-Tests mit verschiedenen Namens- und Beschreibungsvariationen zu erstellen. Beispielsweise kann „Stylische und vielseitige Jacke“ ansprechender sein als „Schwarze Jacke“. Experimentieren Sie mit verschiedenen Wörtern, heben Sie das Problem hervor, zu dessen Lösung Ihr Produkt beiträgt. Versuchen Sie, Wörter der Exklusivität, Dringlichkeit oder begrenzten Verfügbarkeit hinzuzufügen, um den Kauf zu fördern.
Und probieren Sie nicht einfach verschiedene Namen und Beschreibungen aus. Probieren Sie auch verschiedene Bilder aus und stellen Sie sicher, dass die Bilder klar und von hoher Qualität sind.



Referenzen
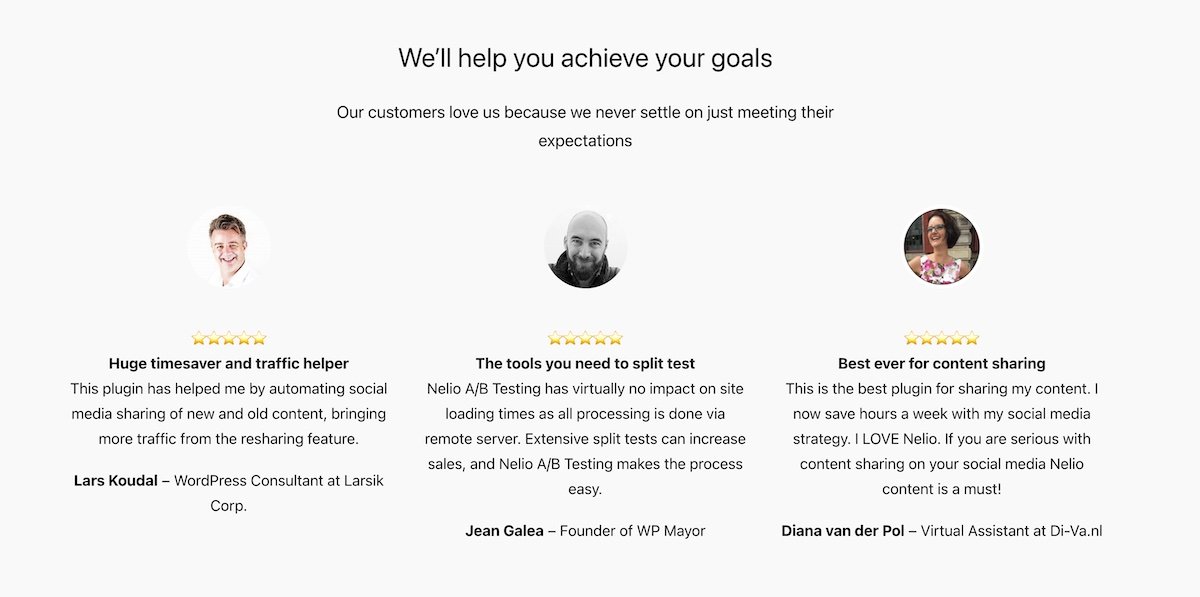
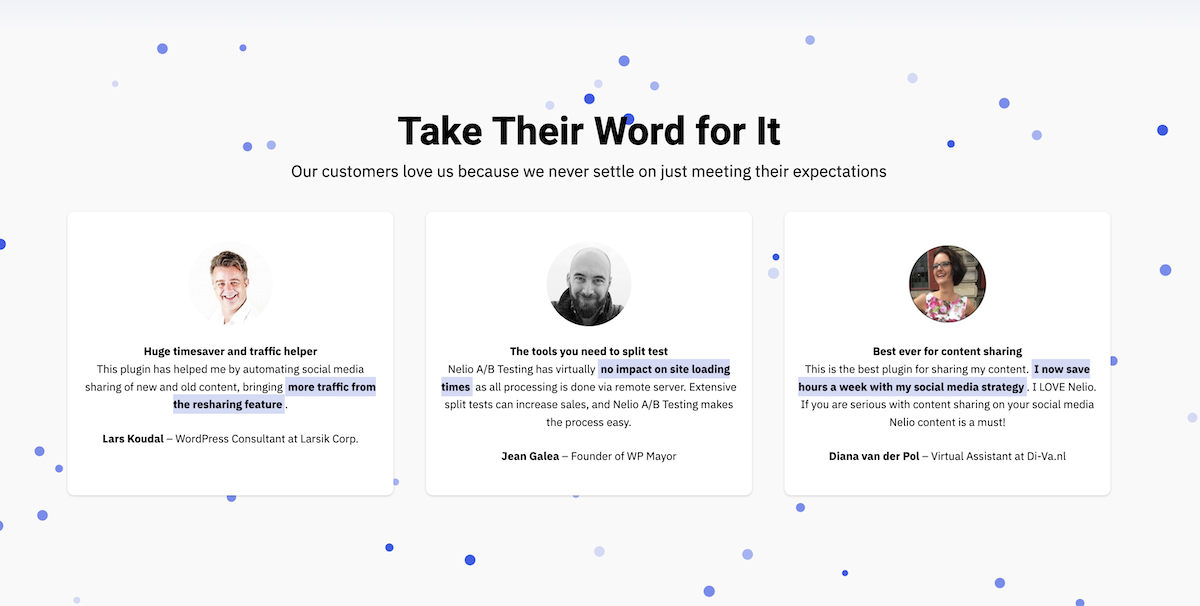
Eines der Ziele der Homepage ist es, Vertrauen in die von Ihnen angebotenen Produkte und Dienstleistungen zu vermitteln. Zu diesem Zweck ist das Einfügen eines Abschnitts mit Kundenreferenzen über die Erfahrungen, die sie mit Ihren Produkten gemacht haben, eine der besten Möglichkeiten, dieses Vertrauen zu schaffen.

Erstellen Sie A/B-Tests mit verschiedenen Varianten des Testimonial-Bereichs: Zeigen oder entfernen Sie Testimonial-Portraits, zeigen Sie sie mit einer Reihe von Blöcken, statisch oder mit einem Karussell an, testen Sie verschiedene Überschriften- und Textgrößen usw.


Formen
Auf der Startseite wird empfohlen, dass Sie beim Hinzufügen eines Kontaktformulars die Anzahl der Felder minimieren und sich darauf beschränken, nach etwas mehr als einer E-Mail-Adresse zu fragen. Versuchen Sie, keine Felder anzuzeigen, die eine Schaltfläche zum Öffnen des Formulars haben, oder fügen Sie das auszufüllende Feld auf der Seite selbst ein. Versuchen Sie, Ihre Besucher darüber zu informieren, dass Sie die E-Mail nicht an Dritte weitergeben. Versuchen Sie, etwas im Austausch für das Ausfüllen des Formulars usw. anzubieten.
Layout der Seite
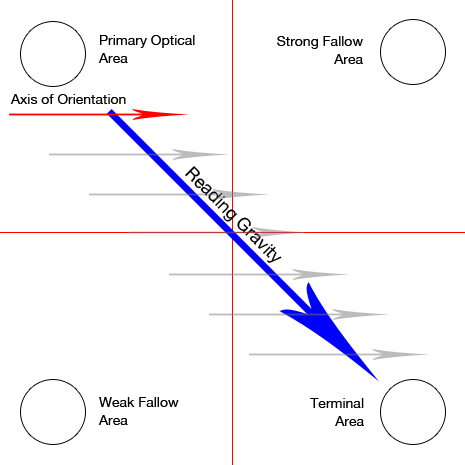
Das Layout der verschiedenen Abschnitte und Elemente auf Ihrer Startseite hat Einfluss darauf, wie Benutzer den Inhalt Ihrer Website crawlen sollen. Abhängig von der Art der Inhalte auf Ihrer Website gibt es verschiedene Muster, die beschreiben, wie Sie die Inhalte strukturieren, um die Aufmerksamkeit Ihrer Leser besser zu erregen.




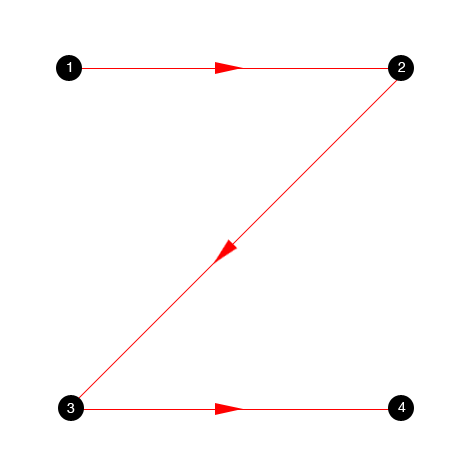
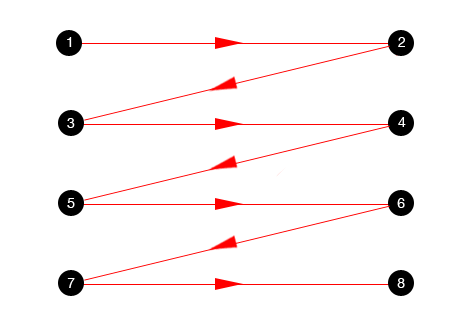
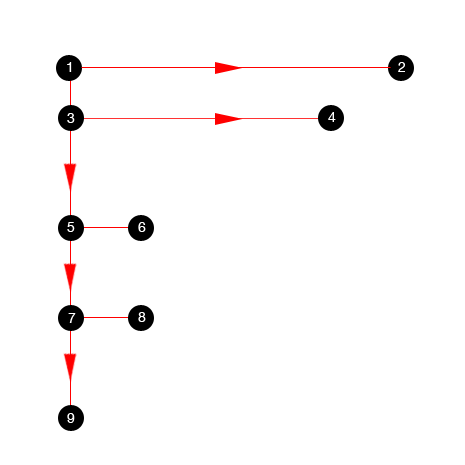
Das „Gutenberg-Diagramm“ beschreibt ein allgemeines Muster, nach dem sich die Augen beim Betrachten homogener und gleichmäßig verteilter Informationen bewegen. Es gilt für textlastige Inhalte wie einen Roman oder eine Zeitung. Das Z-Muster wird eher für einfache Designs empfohlen, bei denen die relevantesten Informationen in den Punkten angezeigt werden, die dem Muster folgen. Das Zick-Zack-Muster wird eher zum Geschichtenerzählen verwendet, und das F-Muster suggeriert, dass der Leser zunächst den ersten Abschnitt sieht, aber weniger interessiert wird, wenn er nach unten scrollt.
Führen Sie verschiedene Vorlagentests durch, um verschiedene Gestaltungsmuster zu testen und stellen Sie unter Berücksichtigung des ausgewählten Musters sicher, dass Ihre Leser den Informationen, die Sie hervorheben möchten, tatsächlich mehr Aufmerksamkeit schenken. Zu diesem Zweck können Heatmaps Ihnen helfen zu verstehen, wie Ihre Leser Ihre Seiten sehen.

Das Website-Theme
Sicherlich haben Sie sich bereits Sorgen gemacht, dass das Thema, das Ihre Website verwendet, dasjenige war, das Ihnen am besten gefallen hat und das Sie gemäß Ihren Kriterien oder den Vorlieben Ihrer potenziellen Kunden angepasst haben. Aber vielleicht liegst du falsch.
Wenn das Ziel Ihrer Website nicht nur darin besteht, für Sie gut auszusehen, sondern Ihre Besucher dazu zu bringen, eine Reihe von Aktionen auszuführen, sollten Sie sich besser darum kümmern, mit echten Daten zu testen, was für sie am ansprechendsten ist. Wenn Sie es wagen, das WordPress-Theme auf der gesamten Website zu testen, beginnen Sie mit der Änderung auf der Startseite, um zu sehen, was am besten funktioniert. Machen Sie dann weiter und erstellen Sie einen vollständigen Thementest, um zu sehen, ob Ihr Geschmack und Ihre Vorlieben mit denen Ihrer Besucher übereinstimmen.
So erstellen Sie diese Tests
Jetzt haben Sie eine Reihe von Testideen, die Sie auf Ihrer Homepage erstellen können. Was jetzt?
Um die verschiedenen oben genannten Tests zu erstellen, verwenden Sie am besten ein Tool wie Nelio A/B-Testing, mit dem Sie sie schnell und ohne das Schreiben einer einzigen Codezeile erstellen können. Sie müssen lediglich die zu testenden Varianten und die zu verfolgenden Conversion-Ziele angeben und den Test ausführen. Nelio A/B Testing kümmert sich bereits darum, den Traffic, der Ihre Website erreicht, auf die verschiedenen Varianten aufzuteilen und zeigt Ihnen jederzeit die Besuche und Konversion jeder Variante.
Mit Nelio A/B Testing können Sie die folgenden Arten von Tests erstellen, um Ihre Homepage zu verbessern:
- Seitentest,
- Test der WooCommerce-Produktzusammenfassungen,
- Menütest,
- Widget-Test,
- Benutzerdefinierter Beitragstyp-Test,
- CSS-Test,
- Vorlagentest,
- Thementest u
- Heatmaps, Scrollmaps und Konfetti.
Ich bestehe darauf, dass das Erstellen von A/B-Tests auf einer WordPress-Website sehr einfach ist, Sie benötigen keine technischen Kenntnisse und die Ergebnisse, die Sie erhalten, werden viel zuverlässiger sein als die Intuition der „meisten Experten“. Worauf warten Sie noch, um mit Ihrer Homepage zu experimentieren und Ihre Geschäftszahlen zu verbessern?
Vorgestelltes Bild von Farhad Ibrahimzade auf Unsplash .
