A/B-Tests von Elementor-Seiten und -Layouts
Veröffentlicht: 2022-04-10In diesem Tutorial werden wir uns einige Möglichkeiten ansehen, wie Sie Elementor-Seiten und -Layouts A/B-testen können. A/B-Tests sind unglaublich wichtig und sehr hilfreich für alle, egal ob kleine Unternehmen oder große Konzerne. Es ermöglicht Ihnen zu verstehen, was funktioniert und was nicht.
Der Elementor Builder ist der perfekte Kandidat, wenn es um A/B-Tests geht, da es sehr einfach ist, schnell Änderungen vorzunehmen. Sie müssen keinen Entwickler hinzuziehen, indem Sie den Visual Builder verwenden, Sie können die Änderungen selbst vornehmen und eine maximale Konvertierung sicherstellen.
In diesem Artikel werden wir verschiedene Möglichkeiten durchgehen, wie Sie Elementor-Seiten A/B-testen, Ihre Absprungrate senken und Ihre Konversionsrate erhöhen können.
A/B-Testing: Crashkurs
Bevor wir besprechen, wie A/B-Tests in Elementor durchgeführt werden, lassen Sie uns überprüfen, was genau das bedeutet. A/B-Tests sind eine schnelle und einfache Methode, um zu untersuchen, wie sich Änderungen an Ihrer Benutzeroberfläche auf Ihre festgelegten Ziele auswirken. Typischerweise sind diese Ziele entweder Conversion, Bounce oder Traffic.
Sie können versuchen, Ihren Traffic zu erhöhen, indem Sie sich positiv auf Ihre Suchmaschinenplatzierung auswirken und sich auf die Benutzererfahrung konzentrieren. Ebenso können Sie Ihre Absprungrate senken und die auf der Seite verbrachte Zeit durch geringfügige Änderungen an der Benutzeroberfläche erhöhen.
Mithilfe von A/B-Tests können Sie ausprobieren, was funktioniert und was nicht. Führt das Ändern dieser Farbe einer CTA-Schaltfläche beispielsweise zu mehr Klicks darauf? Erhöht die Erstellung dieses Formulars in mehreren Schritten die Anzahl der generierten Leads? Führt die Erhöhung der Schriftgröße in einem Blogbeitrag um 0,2 EM zu einer längeren Verweildauer auf der Seite? All diese Fragen und mehr lassen sich mit A/B-Tests schnell und einfach beantworten.
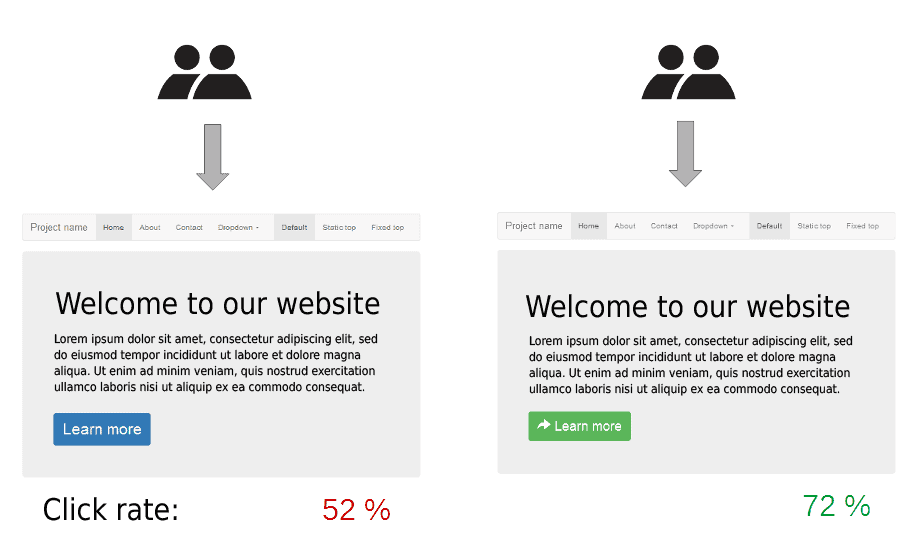
Wie wir oben gesagt haben, ist Elementor aufgrund der Einfachheit und Leichtigkeit, diese Art von Änderungen vorzunehmen, der perfekte Builder dafür. Dieses Diagramm zeigt Ihnen genau, wie A/B-Tests funktionieren:

Sie haben Ihre kontrollierte Variation der Seite, die normalerweise die Originalkopie ist. Auf dieser Seite landen die meisten Ihrer Besucher, und auf dieser Seite möchten Sie die Messwerte erhöhen (Seite a). Dazu erstellen Sie eine weitere sehr ähnliche Seite mit geringfügigen Unterschieden. Dies wird als Variationsseite (Seite b) bezeichnet und enthält die Optimierungen, von denen Sie glauben, dass sie die Benutzererfahrung verbessern und Ihre Zielmetriken verbessern könnten. Dann lenken Sie einen Teil Ihres Traffics auf diese Seite, lassen sie einige Tage oder Wochen lang Metriken sammeln und vergleichen dann beide Versionen der Seite, um zu sehen, welche effektiver ist.
A/B-Tests sind einfach und führen zu besseren Ergebnissen.
Sie sind auch nicht darauf beschränkt, nur eine Steuerung und eine Variation auszuführen. Sie können dies für alle Abschnitte und Teile Ihrer Website tun, obwohl es wirklich gut auf Seiten funktioniert, auf denen Benutzer ursprünglich landen, wie Ihre Startseite, Ihr Blog-Beitrag oder Ihre Zielseite.
Nachdem wir nun verstanden haben, was A/B-Tests sind und welche Vorteile es Ihrem Unternehmen und Ihrer Website bringen kann, werfen wir einen Blick auf einige Möglichkeiten für A/B-Tests mit Elementor.
Warum ist Elementor ein guter Kandidat für A/B-Tests?
Wir haben es bereits zweimal erwähnt, aber ich möchte es noch einmal erwähnen, weil Sie hier einen massiven Vorteil haben.
Es gibt nicht nur eine großartige Sammlung von Tools, die gut mit Elementor A/B-Tests funktionieren, sondern der Editor selbst wurde fast speziell entwickelt, um kleinere Änderungen schnell und einfach vorzunehmen. Mit Elementor können Sie eine Seite schnell duplizieren, geringfügige Änderungen vornehmen und sie auf Ihre Website anwenden. Das Erstellen der Variation ist sehr einfach.
Darüber hinaus können Sie die Elementor Theme Builder-Vorlagen verwenden, um diese Änderungen auf große Teile Ihrer Website anzuwenden. Wenn Sie beispielsweise eine einzelne Beitragsvorlage haben, von der Sie eine Variation testen möchten, müssen Sie sich nicht nur auf eine einzelne Seite bewerben, Sie können sich auf den gesamten Bereich der Website bewerben.
Nachdem wir nun wissen, was A/B-Tests sind und warum Elementor-A/B-Tests so einfach durchzuführen sind, werfen wir einen Blick auf einige Methoden und Tools, mit denen Sie Ihre Elementor-Seiten einfach A/B-testen können.
Elementor A/B-Tests: Tools und Methoden
Manuelle Methode zum Elementor A/B-Test
Lassen Sie uns zunächst eine manuelle Methode besprechen, die Sie zum A/B-Testen von Elementor verwenden können. Angenommen, Sie haben eine einzelne Zielseite und möchten mit der Farbgebung eines CTA-Buttons experimentieren. Der einfachste Weg, dies zu tun, besteht darin, eine Variation der Seite zu erstellen, indem Sie sie duplizieren und dann die Schaltflächenfarbe dieser Variation ändern. Alles andere bleibt gleich. Anschließend leiten Sie 50 % der Besucher auf diese neue Seitenvariante um. Die anderen 50 % gehen weiterhin zur Steuerungsseite.

Allerdings ist dies über einen längeren Zeitraum nicht ratsam, da Duplicate Content SEO-Auswirkungen haben kann.
Wenn Sie sich darüber Sorgen machen, können Sie zuerst Daten für die Kontrollseite sammeln, die Änderung auf dieser Seite vornehmen, ohne ein Duplikat zu erstellen, und dann Daten für die neue Variante sammeln. Wir empfehlen, den Datenerfassungsprozess der Kontrollseite zwei Wochen lang auszuführen. Sammeln Sie dann, nachdem Sie die Variation vorgenommen haben, für weitere zwei Wochen Daten auf dieser Seite. Vergleichen Sie am Ende des Monats die Daten der Originalseite mit den Daten der Variantenseite. Was auch immer gewinnt, ist die Version der Seite, bei der Sie bleiben sollten.
Elementor macht diese A/B-Methode sehr einfach, da es einen Revisionsverlauf hat. Sie können einfach zur ursprünglichen Kopie der Seite zurückkehren, wenn es die bessere der beiden ist.
Um die tatsächlichen Daten zu erheben, empfehlen wir die Verwendung eines Analysetools wie Matomo oder Google Analytics.
Wenn Sie jedoch nach mehr Funktionen suchen oder A/B-Tests in größerem Umfang durchführen möchten, ist die Verwendung eines speziellen Plugins, das Ihnen beim A/B-Test von Elementor hilft, wahrscheinlich der richtige Weg. Werfen wir einen Blick auf zwei Angebote (ein kostenloses und ein kostenpflichtiges).
Plugin: Split-Test für Elementor
Das Plugin, das wir zum A/B-Testen von Elementor verwenden können (dies wird auch als Split-Testing bezeichnet, daher der Name des Plugins), ist Split Test For Elementor.

Dies ist recht einfach und einfach zu bedienen, lässt sich direkt in Elementor integrieren und erfordert keinen kostenpflichtigen Drittanbieterdienst.

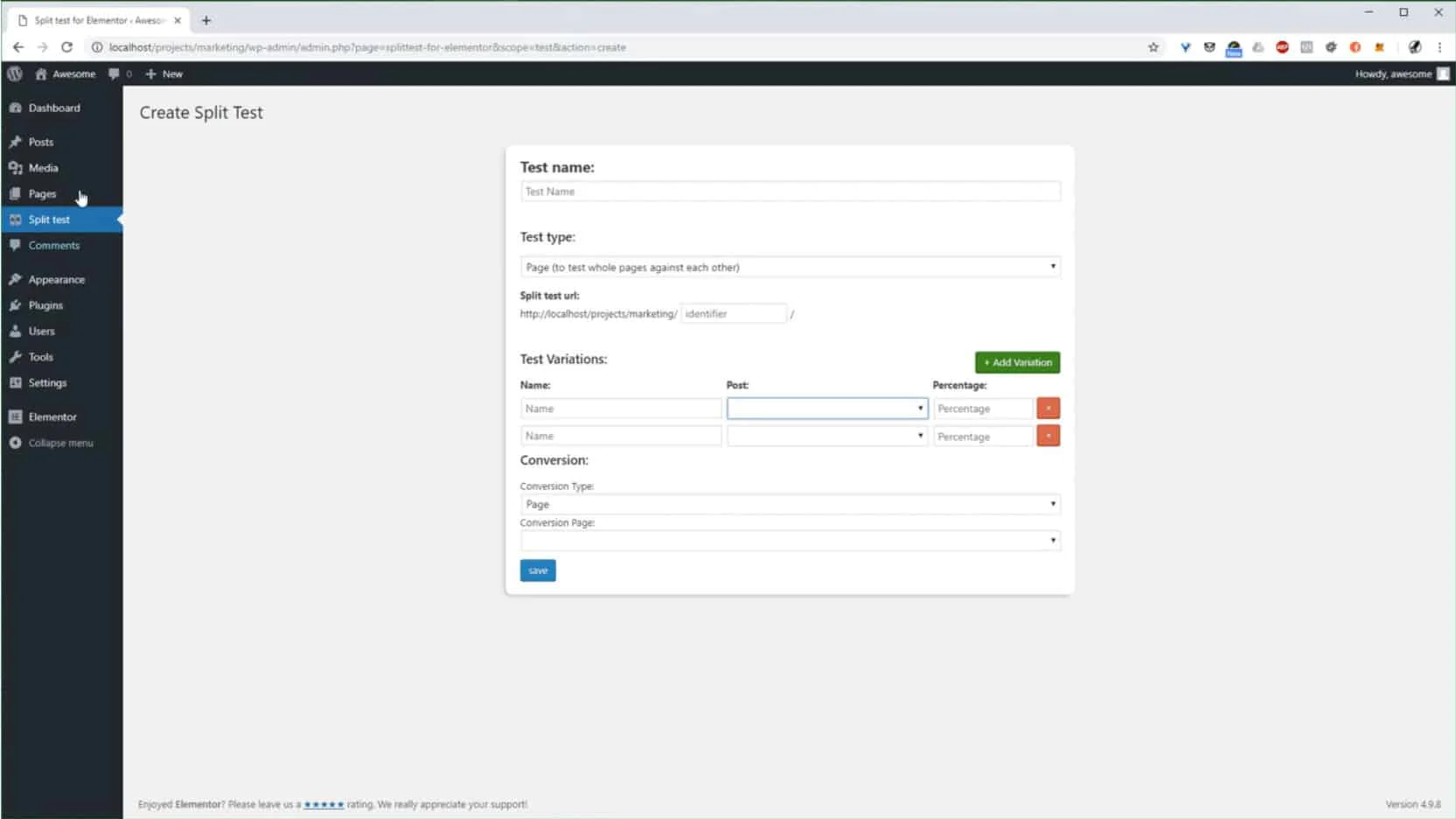
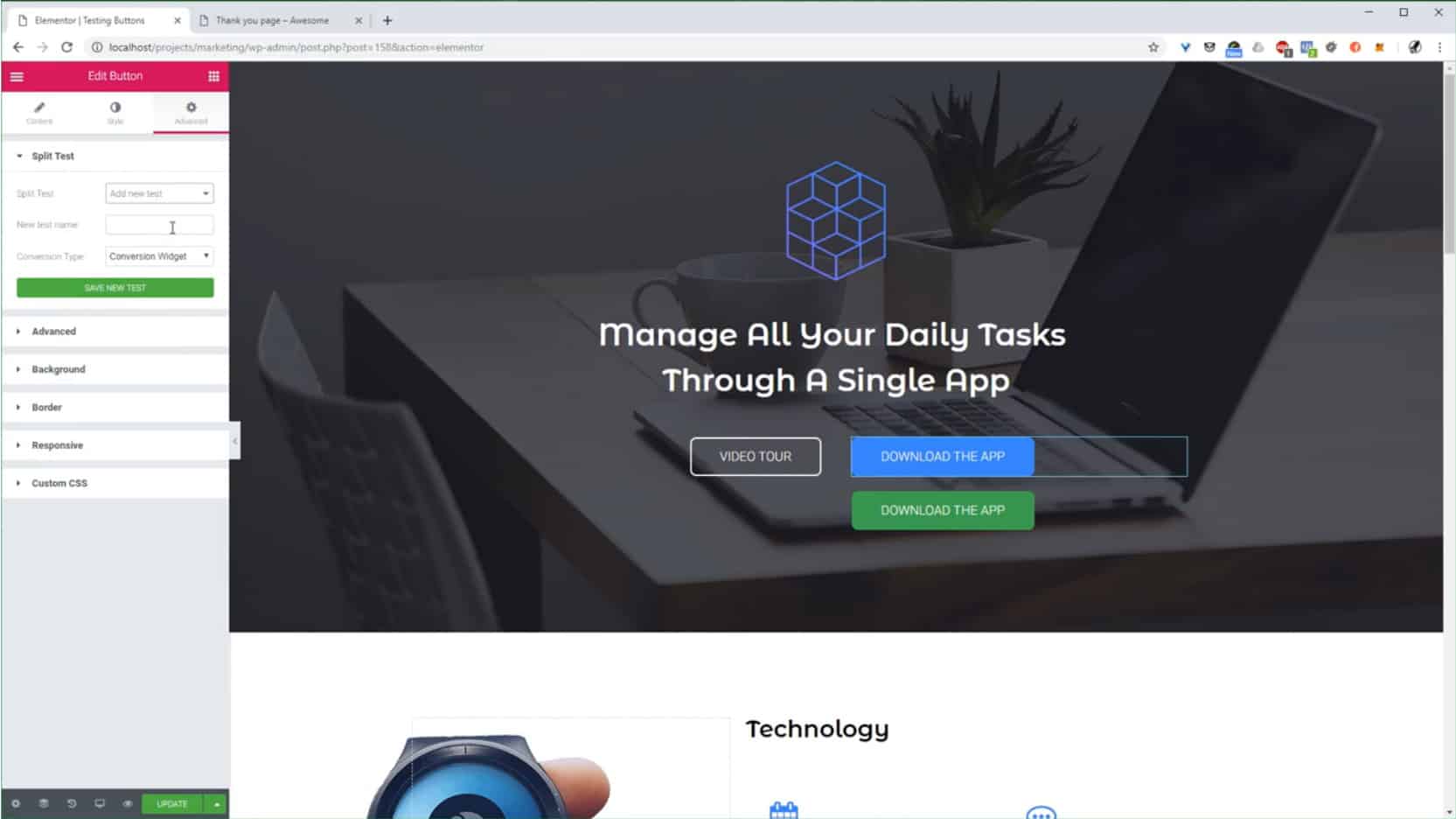
Für ein kostenloses Plugin ist dies eine ziemlich leistungsstarke Lösung. Erstellen Sie Ihren A/B-Test, indem Sie den Typ auswählen, die geteilte URL auswählen, die Variationen einrichten und das Konversionsziel auswählen. Sobald Sie Ihren Test eingerichtet haben, können Sie die Variationsseiten in Elementor erstellen, da das Plugin nahtlos mit dem Builder zusammenarbeitet. Hier glänzt es wirklich, da Sie eine einzelne Seite verwenden und zwei Elemente hinzufügen. Wenn es sich beispielsweise um eine Schaltfläche handelt, fügen Sie ein Steuerelement und eine Variation in derselben Spalte hinzu.

Das A/B-Test-Plug-in zeigt dann 50 % der Besucher die Steuerungsschaltfläche und den anderen 50 % die Variationsschaltfläche an. Dies geschieht auf derselben Seite, was bedeutet, dass es keine doppelten Inhalte und keine verrückten Weiterleitungen gibt.
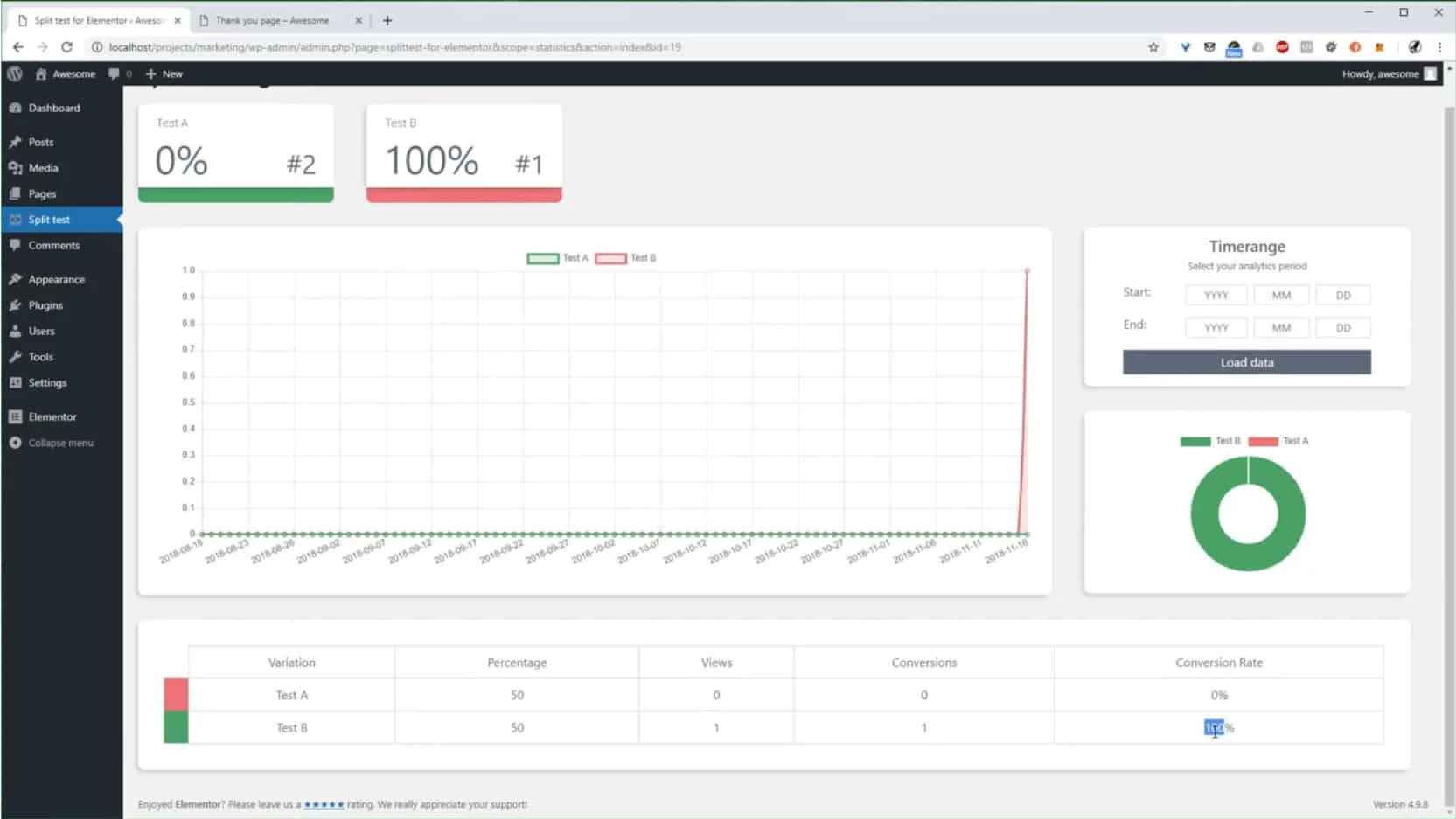
Anschließend können Sie die Ergebnisse Ihres A/B-Tests mithilfe eines visuellen Dashboards mit Diagrammen und Grafiken verfolgen.

Wie Sie sehen können, ist dies ein sehr leistungsfähiges Plugin, das A/B-Tests direkt in Ihren Elementor-Seitenersteller integriert. Es kommt auch mit einem sehr leistungsfähigen Dashboard und noch besser, es ist absolut kostenlos.
Fazit
Dieser Artikel sollte einige Möglichkeiten durchlaufen haben, mit denen Sie einfach A/B-Tests und Elementor-Webseiten oder -Vorlagen durchführen können. A/B-Tests führen zu höheren Konversionsraten und sind ein sehr nützliches Tool für jeden Vermarkter. Mit dem Elementor-Builder können Sie diese Variationen ganz einfach erstellen und live auf Ihre Website übertragen. Dies manuell zu tun oder das Plugin zu verwenden, ist eine großartige Möglichkeit, Daten schnell und einfach zu erhalten.
