Ein Leitfaden für WordPress Gutenberg
Veröffentlicht: 2022-06-30WordPress 5.0 wurde am 6. Dezember veröffentlicht, und damit kam der WordPress Gutenberg Editor. Der Gutenberg-Editor wurde entwickelt, um das Erstellen großartiger Websites zu vereinfachen, und hat in der WordPress-Community Wellen geschlagen.
Der neue Editor hat die Website-Erstellung erheblich verändert. Das Hinzufügen eines neuen Blocksystems soll Anfängern die Arbeit erleichtern, kann aber für erfahrene WordPress-Benutzer etwas gewöhnungsbedürftig sein.
Egal, ob Sie auf WordPress 5.0 umgestiegen sind oder noch überlegen, ob sich das Upgrade lohnt, diese Anleitung führt Sie durch die Verwaltung einer Seite und ihres Inhalts mit Gutenberg. Dies ist unser Ratgeber zu Gutenberg.
Was ist WordPress Gutenberg?
Gutenberg ist der neue WordPress-Editor, der die Funktionalität des klassischen WordPress-Editors erweitern und verbessern soll. Der Name Gutenberg stammt von Johannes Gutenberg, dem Mann, der vor Hunderten von Jahren für die ursprüngliche Entwicklung der Druckpresse verantwortlich war. Ähnlich wie Johannes Gutenberg das Gesicht des Print-Publishing verändert hat, zielt das Gutenberg-Plugin darauf ab, das Gesicht des digitalen Publishing mit WordPress zu verändern.
Eine der größten Änderungen, die Gutenberg an WordPress vorgenommen hat, sind erweiterte Layoutoptionen. Viele WordPress-Benutzer sind frustriert über die Formatierungsbeschränkungen von WordPress WYSIWYG (What You See Is What You Get). Gutenberg hat dieses Problem mit dem angegangen, was das Entwicklungsteam Blöcke nennt . Lies weiter, um herauszufinden, was Blöcke sind und wie sie funktionieren.
„Gutenberg ist dieses seltene Ding, das wirklich revolutioniert und vereinfacht, wie wir mit der digitalen Welt interagieren, während es uns gleichzeitig eine größere Fähigkeit gibt, die Inhalte zu erstellen, die wir sehen wollen.“
Hier ist unsere exemplarische Vorgehensweise zur Installation und den ersten Schritten mit WordPress Gutenberg in Vorbereitung auf den vollständigen Start.
Wir empfehlen Ihnen , eine Dev-Site einzurichten , damit Ihre Produktionsumgebung nicht durch das neue Plug-in manipuliert wird. Gutenberg ist immer noch nicht bereit für den Einsatz in Produktionsumgebungen.
Ein Hinweis für Entwickler
Wenn Sie ein Entwickler sind (oder etwas haben, das die Ersteller von Gutenberg sehen sollen), können Sie sich an der Diskussion beteiligen, indem Sie zu Gutenberg Github gehen . Sie können auch über das WordPress Gutenberg Support Forum oder den WordPress Slack Channel beitragen .
So installieren und aktivieren Sie den Gutenberg-Editor

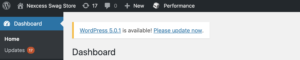
Gutenberg wird mit allen WordPress 5.0-Installationen geliefert. Um Gutenberg zu installieren, müssen Sie lediglich Ihre WordPress-Version aktualisieren. Dies ist über ein Callout im Dashboard Ihres Admin-Panels möglich. Wenn Sie dieses Callout nicht sehen, können Sie auch die Registerkarte Updates im linken Bereich überprüfen.
Sobald Sie sich für ein Update entschieden haben, installiert WordPress schnell die neuen Komponenten und führt Sie dann zu einem einzigartigen Bildschirm, um Sie mit Gutenberg bekannt zu machen. Dieser Bildschirm behandelt einige der leistungsstärksten Funktionen von Gutenberg. 
Nach der Installation fungiert Gutenberg als Ihr primärer Editor. War es bisher möglich, den Editor als Plugin zu installieren und bei Nichtgefallen wieder zu deinstallieren, ist dies ab 5.0 nicht mehr möglich. Jedoch…
Was ist, wenn mir der Gutenberg-Editor nicht gefällt?
Automattic hat den Zugriff auf den klassischen WordPress-Editor weiterhin durch das Herunterladen eines Plugins ermöglicht. Wenn Sie mehr an den großartigen Funktionen von WordPress 5.0 interessiert sind, Gutenberg aber nicht möchten, können Sie ganz einfach zum Classic-Editor zurückkehren, indem Sie ihn als Plugin herunterladen.
Gehen Sie dazu zu Plugins → Neu hinzufügen und suchen Sie nach dem klassischen Editor. Zum Zeitpunkt des Schreibens befindet es sich derzeit auf der Titelseite. Zum Zeitpunkt des Schreibens wird der klassische Editor bis 2021 weiterhin von Automattic unterstützt. 
Ein Überblick über WordPress Gutenberg

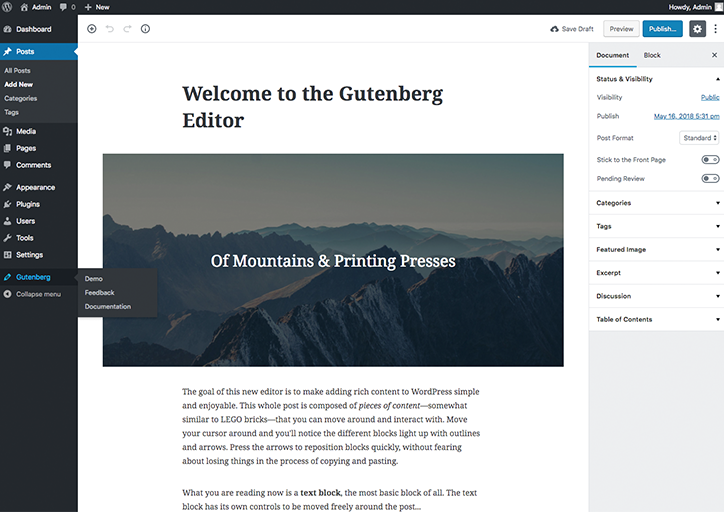
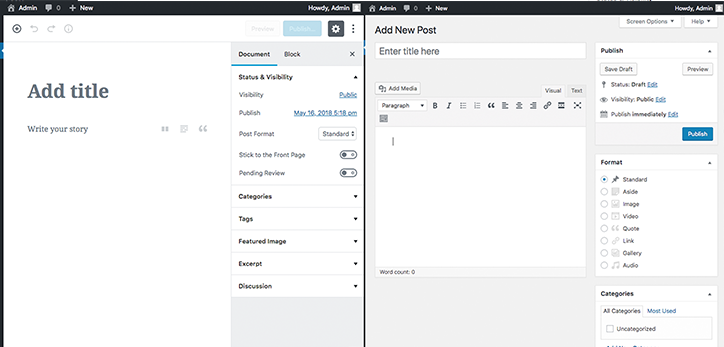
Sobald Sie es geschafft haben, Gutenberg zu installieren und zu aktivieren, ist es Zeit zu sehen, wie der neue Editor tatsächlich aussieht. Es gab einige Änderungen gegenüber dem, was Sie vielleicht gewohnt sind. Bisher haben wir festgestellt, dass sie alle intuitiv und einfach zu bedienen sind. Sie können eine fertige WordPress-Demo von Gutenberg unter der Überschrift Gutenberg in der linken Seitenleiste sehen. Alternativ können Sie eine neue Seite erstellen und mit der Eingabe Ihrer eigenen Inhalte beginnen.
Sobald Sie sich für eine dieser Optionen entschieden haben, werden Sie mit dem neuen Editor begrüßt. Die Seitenleiste auf der rechten Seite bietet jetzt zwei Registerkarten statt einer. Diese sind mit Ihren Dokumenteinstellungen (Kategorien, Tags, Beitragsbild, Auszug und mehr) bzw. Blockeinstellungen verknüpft. Was Sie in den Blockeinstellungen sehen, ändert sich je nach ausgewähltem Blocktyp. Darauf gehen wir später noch ein.

In einem direkten Vergleich mit dem WordPress WYSIWYG-Editor ist einer der größten Unterschiede, den Sie bemerken werden, der Platz, den Gutenberg für das eigentliche Schreiben bietet. Dies kann weiter ausgebaut werden, indem die Seitenleiste ausgeblendet wird.
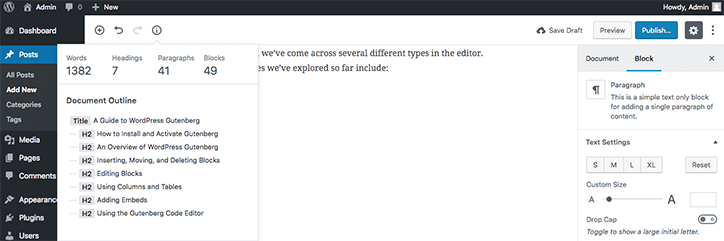
Dieser Fokus auf das Schreiben hat die Funktionalität jedoch nicht beeinträchtigt. Wie wir später genauer untersuchen werden, enthält der neue WordPress Gutenberg-Editor tatsächlich mehrere coole Funktionen, die im aktuellen Editor nicht vorhanden sind. Einer, der sofort auffällt, ist der Abschnitt Inhaltsverzeichnis , den Sie in der Seitenleiste des Dokuments finden. Dies ist ein einfaches Navigationstool, mit dem Sie durch Ihre Inhalte navigieren können. Es ist auch großartig zu wissen, wie das Einfügen eines Inhaltsverzeichnisses aussehen wird. Da Langform-Inhalte jetzt eine der besten Möglichkeiten zur Optimierung für SEO sind, wird dies schnell zur Best Practice für Blog-Autoren.
Blöcke einfügen, verschieben und löschen

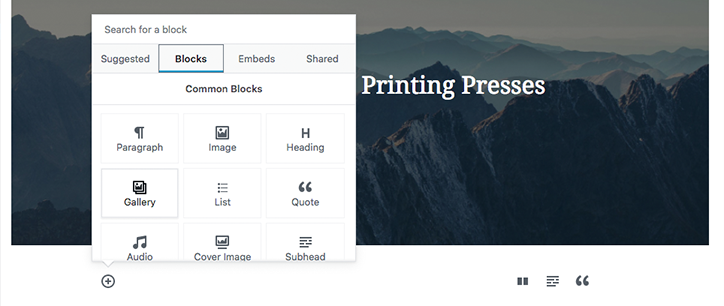
Um einen Block einzufügen, bewegen Sie Ihren Mauszeiger auf die linke Seite des Editors und klicken Sie auf die Schaltfläche +. Von hier aus werden Sie mit einer Reihe von Optionen zum Einfügen begrüßt. Unter Blöcke finden Sie die Überschriften Allgemeine Blöcke , Formatierung , Layoutelemente und Widgets . Auf der Registerkarte "Einbettungen" finden Sie auch mehrere einfach zu verwendende Einbettungsoptionen . Klicken Sie auf das von Ihnen gewählte Blog, um es dem Beitrag hinzuzufügen.
Wenn Sie einen Block zwischen zwei vorhandenen Blöcken einfügen möchten, klicken Sie auf den Block vor der gewünschten Position und drücken Sie die Eingabetaste. Befolgen Sie dann die obigen Schritte.
Sobald Sie einen Block in Ihren Beitrag eingefügt haben, können Sie ihn einfach verschieben, indem Sie ihn ziehen und ablegen oder darauf klicken und dann die Pfeile auf der linken Seite verwenden. Wenn Sie versehentlich einen Block eingefügt haben oder ihn löschen möchten, können Sie dies tun, indem Sie die Entf-Taste auf Ihrer Tastatur drücken.
Blöcke bearbeiten
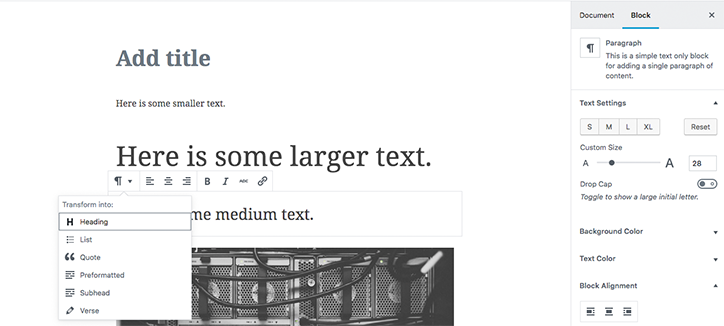
Nachdem Sie dem Editor einen Block hinzugefügt haben, können Sie auf der rechten Seite auch Änderungen an seinen Eigenschaften vornehmen. Dies ist besonders nützlich, wenn Sie Text unterschiedlicher Größe in den Text Ihres Beitrags einfügen möchten.


Sie können auch Textfarbe, Hintergrundfarbe und Ausrichtung ändern. Sie konnten dies zuvor mit WordPress tun, aber dazu mussten Sie in den HTML-Bereich eintauchen, um Änderungen am Code Ihres Beitrags vorzunehmen. Außerdem wäre es die meiste Zeit nicht so nahtlos, wie die Integration hier ist.
Es ist auch möglich, Textänderungen vorzunehmen, indem Sie auf den Block selbst klicken und sich die Optionen oben links im Block ansehen. Dies kann besonders hilfreich für einfache Bearbeitungen sein, einschließlich dem Hinzufügen von Hyperlinks, dem Hinzufügen von fettem oder kursivem Text oder dem Herumspielen mit verschiedenen Stilen. In Verbindung mit Zitaten können Sie auch verschiedene Zitatstile auswählen, anstatt sich an das halten zu müssen, was Ihr Thema entscheidet.
Verwenden von Spalten und Tabellen
Eine der nützlichsten neuen Formatierungsfunktionen von Gutenberg ist die Aufnahme von Tabellen und Spalten in den visuellen Editor. Diese werden wiederum einfach durch das Inserter-Tool hinzugefügt.

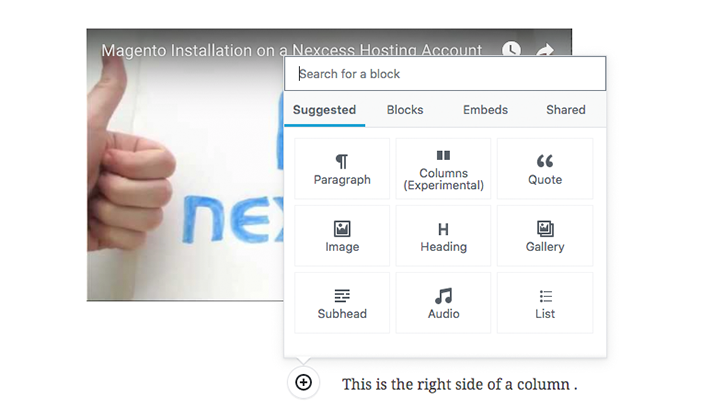
Sobald Sie eine Spalte eingefügt haben, trennt Gutenberg die Zeile automatisch in zwei Blöcke. Diese Blocktypen können individuell bearbeitet werden, indem ihre eigenen +-Symbole verwendet werden, um ihren Typ zu ändern. Dies macht die Einbettungsausrichtung viel einfacher zu verwalten.

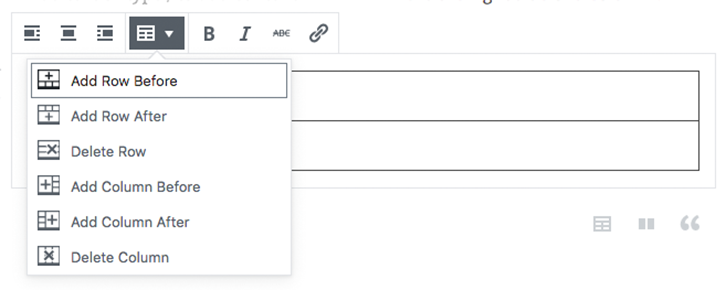
Bei Tabellen wird der Block automatisch in eine Tabelle umgewandelt, die sich dynamisch an den Inhalt anpasst, den Sie einfügen. Auf diese Weise sind Sie nicht durch vordefinierte Verhältnisse und ungünstige Platzierungen eingeschränkt. Zeilen und Spalten können einfach über die Formatierungsleiste für den Tabellenblock hinzugefügt und gelöscht werden.
Einbettungen hinzufügen
Mit Gutenberg ist das Hinzufügen von Einbettungen jetzt einfacher als je zuvor. Das ist großartig, wenn Sie ein Video- oder Audiolastiger Blogger sind.
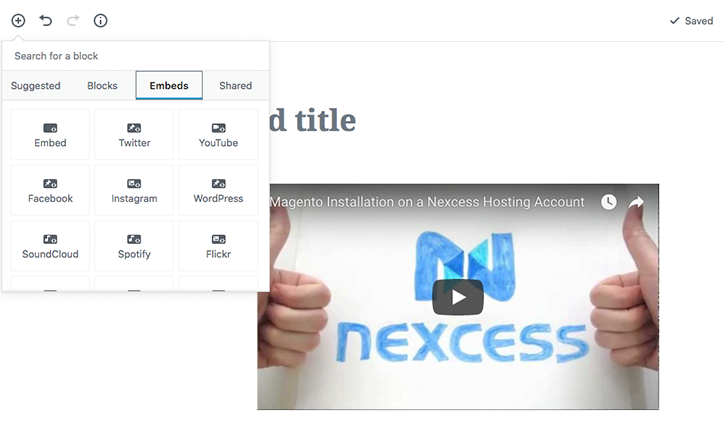
Sie können eine Einbettung hinzufügen, indem Sie auf die Schaltfläche + zum Hinzufügen eines neuen Blocks klicken und dann die Registerkarte Einbetten auswählen. Hier finden Sie eine große Anzahl verschiedener Dienste, die Sie einbetten können. Scrollen Sie nach unten, um alle zu sehen. Wenn Ihr Dienst nicht in der Liste aufgeführt ist, können Sie jederzeit die Option „Einbetten“ auswählen und benutzerdefinierten Code eingeben. 
Auch hier haben Sie die standardmäßigen Ausrichtungs- und Formatierungsoptionen sowie die Option, auf eine eindeutige URL zu verlinken. Sie können der Einbettung immer noch zusätzliche CSS-Klassen hinzufügen, was einfach über die Seitenleiste möglich ist.
Verwenden des Gutenberg-Code-Editors

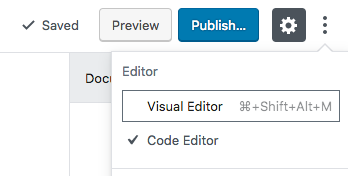
Obwohl Blöcke eine großartige Ergänzung zu WordPress sind (unserer Meinung nach), helfen sie nicht nur beim visuellen Layout von WordPress-Artikeln. Durch Klicken auf die drei Punkte oben rechts im Editor (oder Drücken von Strg+Umschalt+Alt+M) können Sie den Code-Editor öffnen.

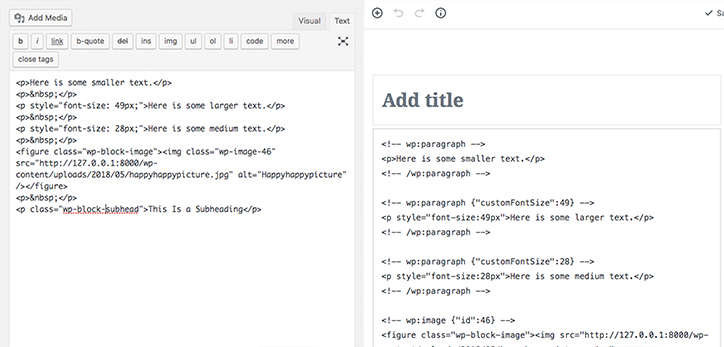
Ein direkter Vergleich erweckt fast den Eindruck, als würden wir zwei Schnittstellen betrachten, die völlig isoliert voneinander konzipiert sind. Der aktuelle Editor hat den Code gebündelt, was die Navigation erschwert, wenn Sie kein erfahrener HTML-Editor sind. Bei Gutenberg wurden die Blöcke jedoch durch ihre eigenen Tags gekennzeichnet, und zwischen ihnen wird automatisch ein klarer Abstand hinzugefügt.
Jedes der Block-Tags verwendet einen ähnlichen Code, um die verschiedenen Typen zu unterscheiden. Bisher sind uns im Editor mehrere verschiedene Typen begegnet. Einige der Blocktypen, die wir bisher untersucht haben, sind:
- Absatz
- Bild
- Untertitel
- Säulen
- Audio-
- Video
- Galerie
- aufführen
- zitieren
Sie können Ihren eigenen Block über den Code-Editor einfügen, indem Sie den folgenden Code eingeben und [type] durch einen der oben beschriebenen ersetzen.
Andere Admin-Funktionen

In der WordPress Gutenberg-Oberfläche erhältst du immer noch die Standard-Admin-Optionen oben im Beitrag. Dazu gehören das Rückgängigmachen und Wiederherstellen von Änderungen, das Überprüfen der Wortzahl und anderer Statistiken, das Speichern des Beitrags als Entwurf, die Vorschau und das Veröffentlichen.
Denken Sie daran, dass sich andere Optionen, an die Sie wahrscheinlich gewöhnt sind, unter der Registerkarte „ Dokument “ in der Seitenleiste befinden.
Was wir mögen
Der Editor macht das Erstellen gut aussehender Inhalte wirklich einfach
Es stimmt, der Gutenberg-Editor macht das Zusammenstellen schöner, moderner Inhalte unglaublich einfach. Wir sind wirklich zufrieden mit der Art und Weise, wie der Editor Blöcke verwendet hat, und die Einbettungsoptionen bedeuten, dass wir nicht mit kaputtem Code hängen bleiben. Es wird interessant sein zu sehen, welche Blöcke die Community nach der Veröffentlichung von WordPress 5.0 selbst erstellt.
Es ist reaktionsschnell und funktioniert auf Mobiltelefonen
Das hat in den letzten Jahren an Bedeutung gewonnen – vor allem für Reiseblogs. Die Möglichkeit, Inhalte schnell zwischen den Zielen zu aktualisieren und zu bearbeiten, ist wirklich nett und eine Funktion, die uns sehr gefällt.
Mehr Leerraum bedeutet weniger abgelenkte Redakteure
Wir sind große Fans der Überarbeitung der Editor-Benutzeroberfläche und der Zunahme an Leerraum – insbesondere, wenn es um den Code-Editor geht. Wir sind auch große Fans des automatischen Abstands zwischen verschiedenen Blöcken für die Codeschnittstelle.
Was wir nicht mögen
Gutenberg hat derzeit keinen Markdown-Support
Obwohl auf alle Formatierungsfunktionen von Markdown über die visuelle Benutzeroberfläche von Gutenberg zugegriffen werden kann, sind wir immer noch ein bisschen traurig, dass es nicht mehr funktioniert. Hoffentlich wird das Gutenberg-Team es implementieren, bis Gutenberg in Produktion geht.
SEO kann einige Probleme haben
Wir sehen derzeit eine gewisse Unterstützung für SEO-Einstellungen und die offensichtlichen WordPress-Vorteile sind immer noch da. Gutenberg scheinen jedoch einige der SEO-Funktionen zu fehlen, die Sie mit dem aktuellen Editor sehen können. Es ist jetzt möglich, Ihren Posts Meta-Boxen hinzuzufügen , aber wir fragen uns immer noch, wie sich das Blockdesign darauf auswirken kann, wie Suchmaschinen Ihre Posts wahrnehmen.
Manche Dinge funktionieren nicht
Dies war immer ein Problem bei der Änderung der Funktionsweise von WordPress. Bei derzeit über 55.000 verfügbaren Plugins und Themes könnte es sich um ein größeres Problem handeln als ursprünglich angenommen. Einige Entwickler sind sogar so weit gegangen zu behaupten, dass es nicht zu WordPress gehört .
Abschließende Gedanken zu Gutenberg
WordPress Gutenberg ist großartig. Das ist es wirklich. Die vollständige Veröffentlichung mit WordPress 5.0 hat eine neue Ära für Webentwicklung und Barrierefreiheit eingeläutet. Die Benutzeroberfläche ist ausgefeilt und einfach zu navigieren, während die Blockstruktur die Navigation durch die Seiten vereinfacht. Es gibt einige Probleme mit der Adoptionsrate, und einige Plugins und Themes brechen immer noch, wenn sie mit 5.0 verwendet werden.
Davon abgesehen war es immer bekannt, dass es in der WordPress-Community einige Anpassungsschwierigkeiten geben würde. Plugin- und Theme-Updates sind für einige noch im Gange, und erfahrene Benutzer sind mit der radikalen Änderung des Verfahrens unzufrieden.
Wir müssen sehen, wie es läuft, aber wir freuen uns darauf, zu sehen, wie Gutenberg damit beginnt, WordPress-Produktionsumgebungen auf der ganzen Welt zu übernehmen.