AB-Split-Test: Ein WordPress-Plugin-Review
Veröffentlicht: 2022-08-19Speichern Sie Page Builder-Vorlagen und Design-Assets in der Cloud! Beginnen Sie mit Assistant.Pro
Speichern Sie Page Builder-Vorlagen und Design-Assets in der Cloud! Beginnen Sie mit Assistant.Pro


Es kann schwierig sein, kreative Entscheidungen über Websites auf der Grundlage subjektiver Meinungen oder sogar datengestützter Vorhersagen zu treffen. Daher ist es schwierig sicherzustellen, dass die Websites, die Sie für Kunden erstellen, für Conversions und Verkäufe optimiert sind. Glücklicherweise beseitigen AB- oder „Split“-Tests diese Unsicherheit, indem Sie messen können, welche Variationen Ihrer Seiten die besten Ergebnisse liefern.
In diesem Beitrag werden wir einige der Vorteile von AB-Tests untersuchen und Ihnen das AB-Split-Test-Plugin vorstellen. Anschließend führen wir Sie durch sechs einfache Schritte, um diese Tests auf den Websites Ihrer Kunden durchzuführen. Lass uns anfangen!
Inhaltsverzeichnis :
AB-Tests sind ein Marketingexperiment, mit dem Sie Variationen von Online-Inhalten testen können, um diejenige zu finden, die die besten Ergebnisse liefert. Sie können ganze Seiten oder bestimmte Elemente wie Schaltflächen und Bilder testen.
Um diese Tests durchzuführen, müssen Sie Ihr Publikum segmentieren. Beispielsweise könnten Sie zwei Versionen einer Webseite erstellen: A und B. Wenn Benutzer die Seite besuchen, werden 50 % automatisch zu Version A umgeleitet und 50 % werden zu Version B gesendet.
Dann können Sie die Ergebnisse vergleichen und die Seite mit der besseren Leistung dauerhaft machen. Wenn die Seiten A und B beide eine Schaltfläche „Jetzt kaufen“ enthalten, können Sie messen, wie viele Besucher jeder Seite auf diese Schaltfläche klicken (oder sogar wie viele letztendlich einen Kauf tätigen).
Daher können Sie mit AB-Tests Ihre Calls To Action (CTAs) so effektiv wie möglich präsentieren, was dazu beitragen kann, die Conversions zu steigern und den Umsatz zu steigern. Als solches können Sie es verwenden, um:
Einer der besten Aspekte des AB-Tests ist, dass Sie schnelle Ergebnisse erhalten, die einfach zu analysieren sind. Ihre Ziele werden im Voraus festgelegt, sodass klar ist, welche Metriken Sie messen müssen, ob Impressionen, Konversionsraten oder Engagement.
AB-Split-Tests nehmen viel Rätselraten bei der Erstellung neuer Websites und der Aktualisierung bestehender Websites ab. So können Sie sich bei Ihren Entscheidungen sicherer fühlen, da Sie wissen, dass sie nachweislich die besten Ergebnisse liefern.
Obwohl es möglich ist, ist es schwierig, einen AB-Test manuell in WordPress einzurichten. Glücklicherweise können Plugins, wie bei so vielen anderen Aufgaben, die Sie möglicherweise auf dieser Plattform ausführen möchten, die Arbeit schnell und effizient erledigen.
Es stehen mehrere Optionen zur Auswahl, aber im Moment konzentrieren wir uns auf das AB-Split-Test-Plugin:

Mit diesem Tool können Sie ganz einfach benutzerdefinierte Tests im WordPress-Adminbereich erstellen. Sie können in einer vertrauten Umgebung arbeiten, ohne eine neue Benutzeroberfläche erlernen zu müssen. Sie können Tests mit einem dedizierten Dashboard erstellen oder einfach die On-Page-Elemente taggen, die Sie im Blockeditor oder mit einem beliebten Seitenersteller wie Beaver Beaver ändern möchten.
Eine der besten Eigenschaften dieses Plugins ist, dass es Ihre Gewinnvariationen automatisch anwenden kann. Sie können eine Mindestanzahl von Tagen festlegen, für die Ihr Test ausgeführt werden soll, und eine Mindestanzahl von Aufrufen, die Sie für Ihre Variationen generieren möchten. Am Ende des Prozesses blendet AB Split Test die verlierende Variante aus und lässt den Gewinner für alle Besucher sichtbar.
Da es sowohl White Labeling als auch Webhooks bietet, ist das Split Test Plugin eine besonders smarte Option für Agenturen. Es generiert auch schnelle Ergebnisse, verfügt über strenge Datenschutzbestimmungen und lässt sich in eine Reihe von Plugins integrieren. Wenn Sie beispielsweise tiefer in Ihre Ergebnisse eintauchen möchten, können Sie das Plugin mit Google Analytics, Matamo oder Microsoft Clarity verknüpfen.

An dieser Stelle haben wir die Vorteile von AB-Tests besprochen und warum wir das AB-Split-Test-Plugin besonders empfehlen. Jetzt führen wir Sie durch sechs einfache Schritte, um Split-Tests auf Ihren Beaver Builder-Websites durchzuführen.
Um das Plugin herunterzuladen, gehen Sie zur AB Split Test-Website, um Ihren Kauf zu tätigen. Wenn Sie es nur ausprobieren möchten, können Sie eine Demoversion erhalten, um fünf Tests auf einer Website auszuführen.
Alternativ können Sie mit den Premium-Plänen beliebig viele Split-Tests auf unbegrenzten Websites durchführen, beginnend bei 149 $ pro Jahr (oder 299 $ pro Jahr für die Agenturversion). Besuchen Sie nach dem Kauf die Seite Ihre Bestellungen und Ihr Konto , um die Plugin-Dateien herunterzuladen und Ihren Lizenzschlüssel zu finden.
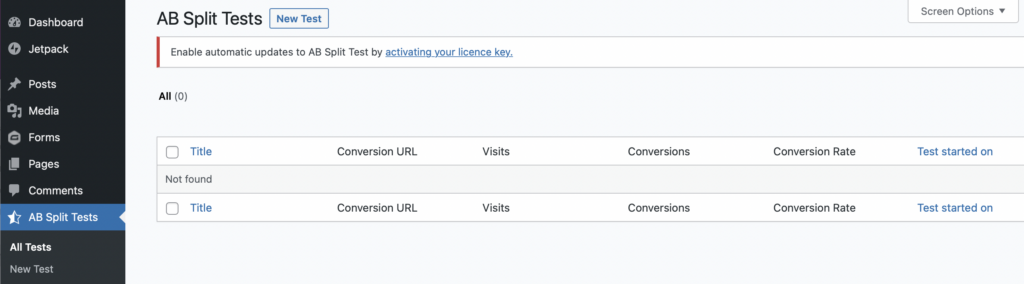
Gehen Sie dann in Ihrem WordPress-Dashboard zu Plugins > Neu hinzufügen. Laden Sie das Plugin von Ihrem Computer hoch und klicken Sie auf Jetzt installieren > Aktivieren . Danach erscheint ein AB-Split-Tests -Element in der Seitenleiste Ihres Dashboards, wo Sie Ihren Lizenzschlüssel einfügen können.
Jetzt ist es an der Zeit, Ihren ersten AB-Test einzurichten. Gehen Sie dazu zu AB Split Tests > Neuer Test :

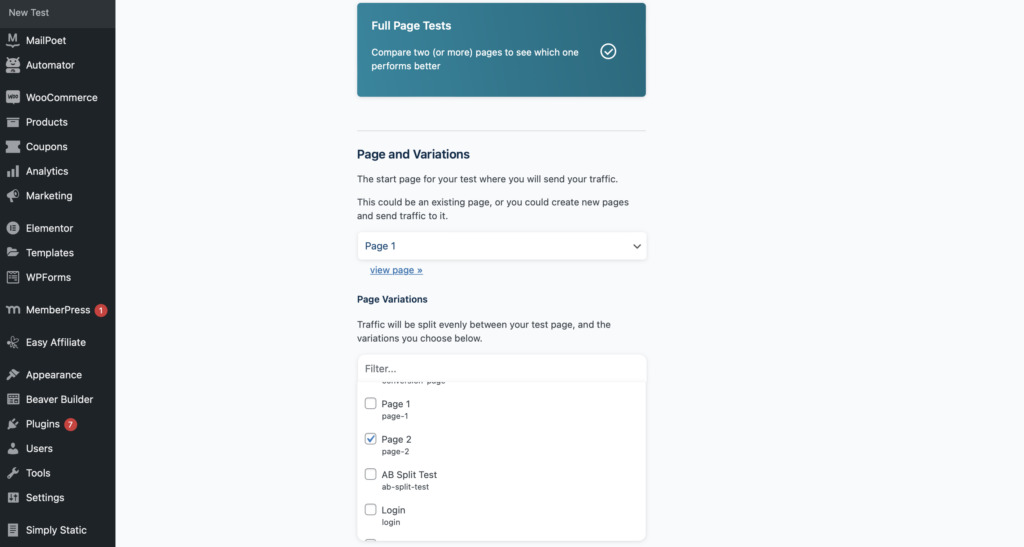
Geben Sie Ihrem Test einen Namen und wählen Sie dann aus, ob Sie ganze Seiten oder bestimmte On-Page-Elemente vergleichen möchten. Für ganzseitige Tests können Sie vorhandene Inhalte verwenden oder neue Seiten erstellen. Wenn Sie bereits den Inhalt haben, den Sie testen möchten, wählen Sie ihn einfach aus den Dropdown-Menüs aus:

Um Elemente oder Module auf Ihren Seiten zu testen, z. B. Schaltflächen und Bilder, wählen Sie Auf Seitenelementen . Auf diesem Bildschirm können Sie auch Einstellungen zum Messen von Conversions und zur Zielgruppensegmentierung anpassen. Wenn Sie fertig sind, können Sie auf Test starten klicken .
Machen Sie sich keine Sorgen, wenn Sie die zu testenden Seiten oder Elemente noch nicht eingerichtet haben. Erstellen Sie zunächst einfach einen Test und geben Sie ihm einen Namen. Befolgen Sie dann die nächsten paar Schritte, um die Seiten und/oder Elemente zu erstellen, die Sie benötigen.
Sehen wir uns nun an, wie Sie Inhalte für Ihren AB-Test erstellen können. Als Beispiel erstellen wir eine Seite mit zwei verschiedenen CTA-Schaltflächen, um zu sehen, welche die meisten Conversions erzielt. Wenn Sie einen AB-Test durchführen, ist es am besten, so wenige Elemente wie möglich zu ändern, damit Sie sicher wissen, was Unterschiede in den Ergebnissen verursacht.
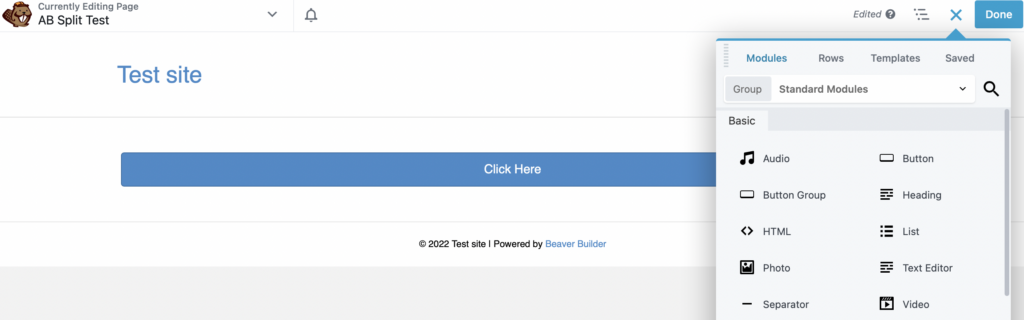
Um zu beginnen, gehen Sie zu Seiten > Neu hinzufügen > Beaver Builder starten. Um Elemente zu Ihrer Seite hinzuzufügen, können Sie auf das Pluszeichen + klicken, um eine Vielzahl von Modulen zu erweitern. Suchen Sie ein Schaltflächenmodul und ziehen Sie es auf Ihre Seite:

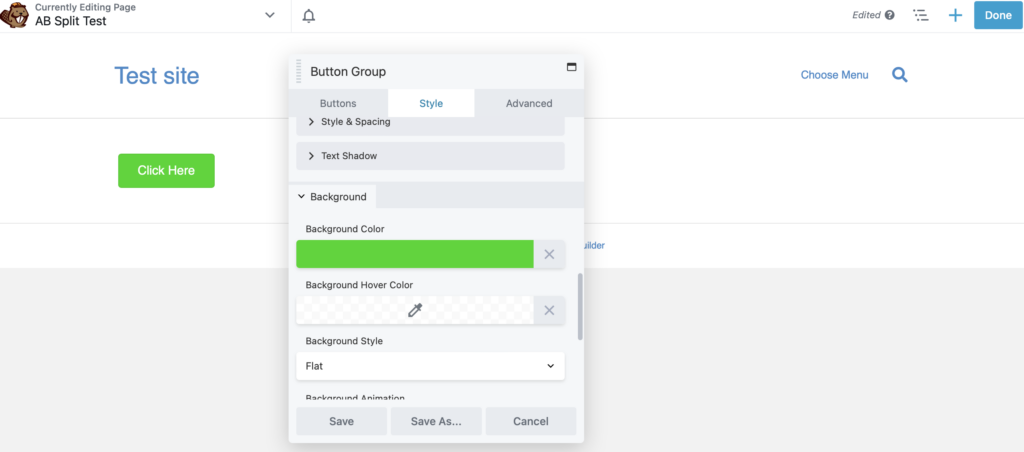
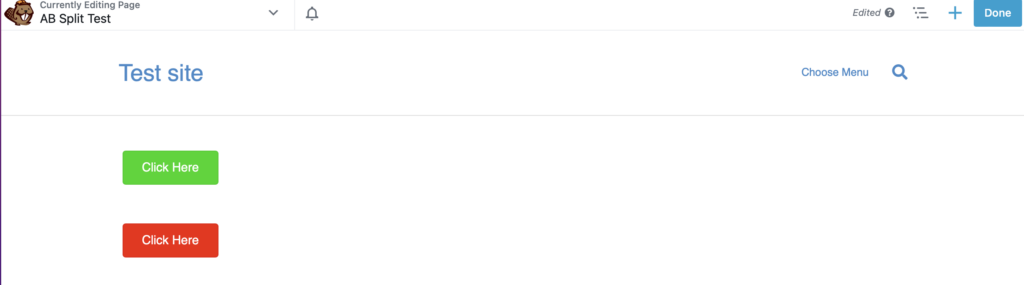
Markieren Sie dann die Schaltfläche, um Änderungen vorzunehmen. Sie können Ihrer Schaltfläche beispielsweise einen Namen geben und ihre Farbe auf der Registerkarte Stil ändern. Wir machen unseren ersten Button grün:

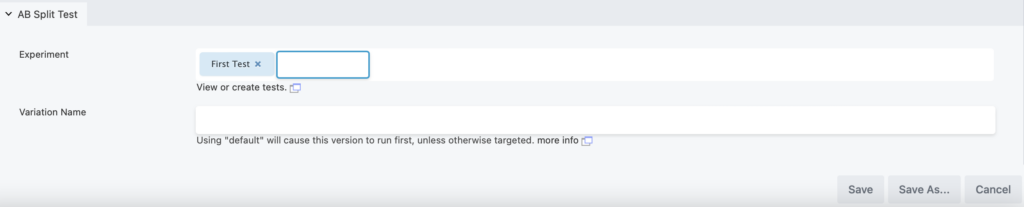
Navigieren Sie dann zur Registerkarte Erweitert und scrollen Sie nach unten, um den Abschnitt AB-Split-Test zu finden:

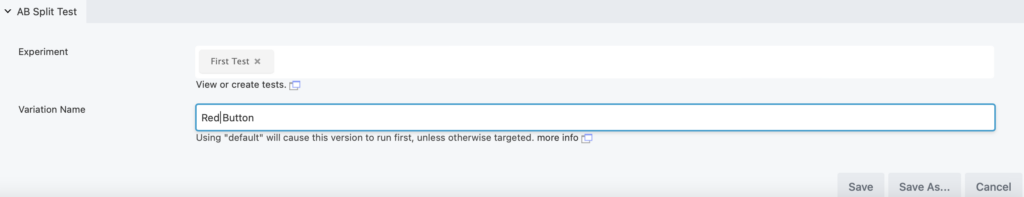
Wählen Sie unter Experiment den Test aus, den Sie im vorherigen Schritt erstellt haben. Wählen Sie dann einen eindeutigen Variationsnamen für Ihr Element (z. B. „grüner CTA-Button“).
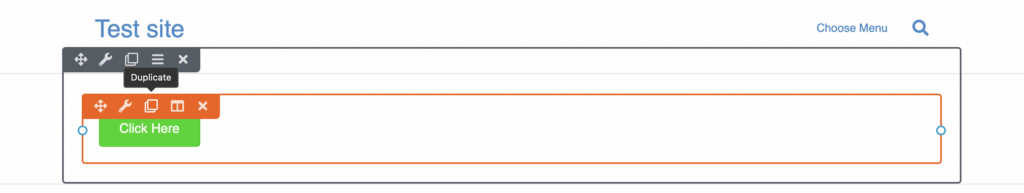
Jetzt müssen Sie eine Variation des zu testenden Elements erstellen. Machen Sie also weiter und duplizieren Sie die Schaltfläche, indem Sie auf das entsprechende Symbol klicken:

Geben Sie Ihrer Schaltfläche wieder einen Namen und ändern Sie die Farbe (wir haben uns diesmal für Rot entschieden). An dieser Stelle sollten Sie zwei Schaltflächen auf Ihrer Seite sehen:

Ihre Besucher sehen jedoch nur einen dieser Buttons. Aus Gründen der Konsistenz wird jedem Besucher bei jedem Besuch Ihrer Seite auch die gleiche farbige Schaltfläche angezeigt.
Gehen Sie zur Registerkarte Erweitert und wählen Sie Ihren Test unter Experiment aus. Geben Sie dann der zweiten Schaltfläche einen Variationsnamen und klicken Sie auf Speichern :

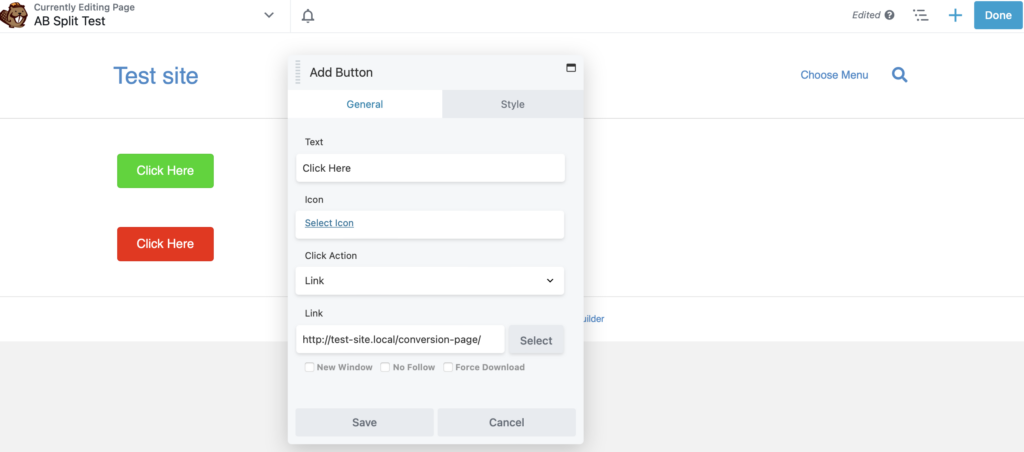
Jetzt können Sie jeder Ihrer Schaltflächen einen Link hinzufügen, um Besucher auf eine Conversion-Seite auf Ihrer Website zu leiten. Beispielsweise können Sie Benutzer auf eine Checkout-Seite oder ein E-Mail-Anmeldeformular umleiten.
Wählen Sie die Schaltfläche und fügen Sie Ihren Link auf der Registerkarte Allgemein hinzu. Sie können Ihre Conversion-Seite aus dem Dropdown-Menü auswählen. Denken Sie daran, dies für jede Schaltfläche zu tun, und klicken Sie auf Speichern :

Jetzt können Sie den Rest Ihrer Seite fertig gestalten und veröffentlichen, indem Sie auf Fertig > Veröffentlichen klicken .
An diesem Punkt können Sie Ihrer verknüpften Seite ein Konvertierungsmodul hinzufügen. Auf diese Weise verfolgt das Plugin, wie oft auf Ihre Schaltflächen geklickt wird.
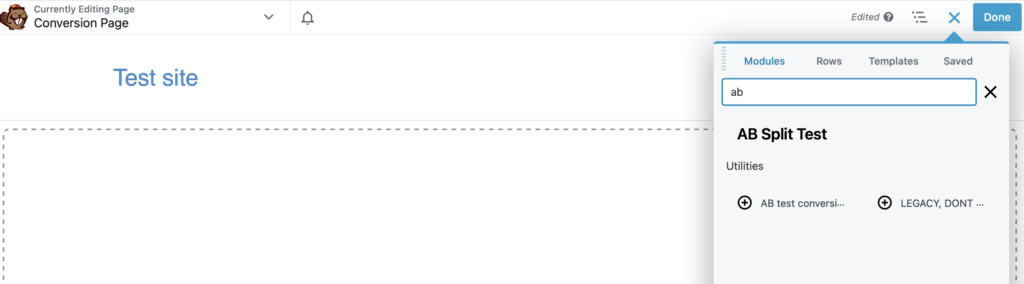
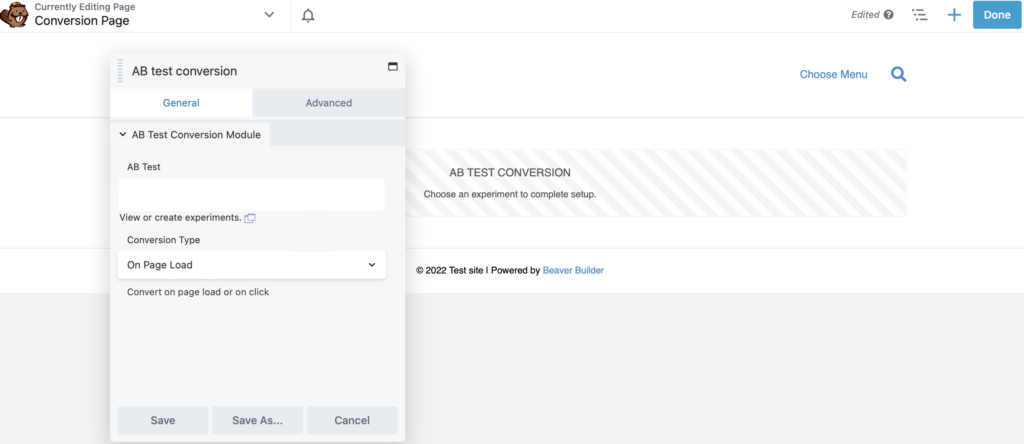
Daher müssen Sie Ihre „Conversion-Seite“ besuchen und das AB-Test-Conversion- Modul hinzufügen:

Besucher werden dieses Modul nie sehen. Es ist nur da, damit das Plugin nachverfolgen kann, wann Conversions auf dieser Seite stattfinden. Wählen Sie im Popup-Fenster den zuvor erstellten Test aus und treffen Sie eine Auswahl unter Conversion-Typ . Wir haben uns für Page Load entschieden:

Dies bedeutet, dass jedes Mal, wenn diese Seite geladen wird, weil ein Benutzer auf die rote Schaltfläche klickt, diese Version der Seite einen Punkt erhält (und umgekehrt). Vergessen Sie nicht, Ihre Änderungen auf dieser Seite zu veröffentlichen.
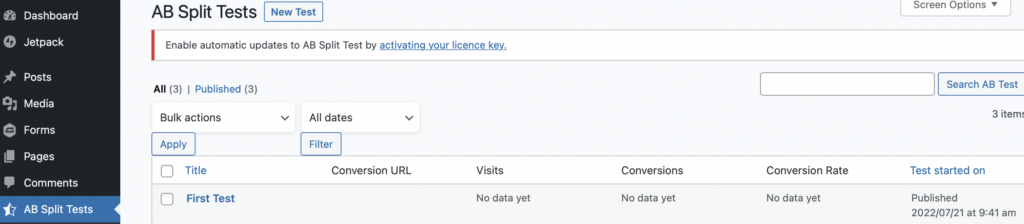
Nachdem Ihr Test veröffentlicht wurde, können Sie immer noch Änderungen vornehmen, indem Sie zu AB-Split-Tests > Alle Tests gehen, um Ihr Split-Test-Dashboard anzuzeigen. Wählen Sie Ihren Test aus, um Änderungen vorzunehmen:

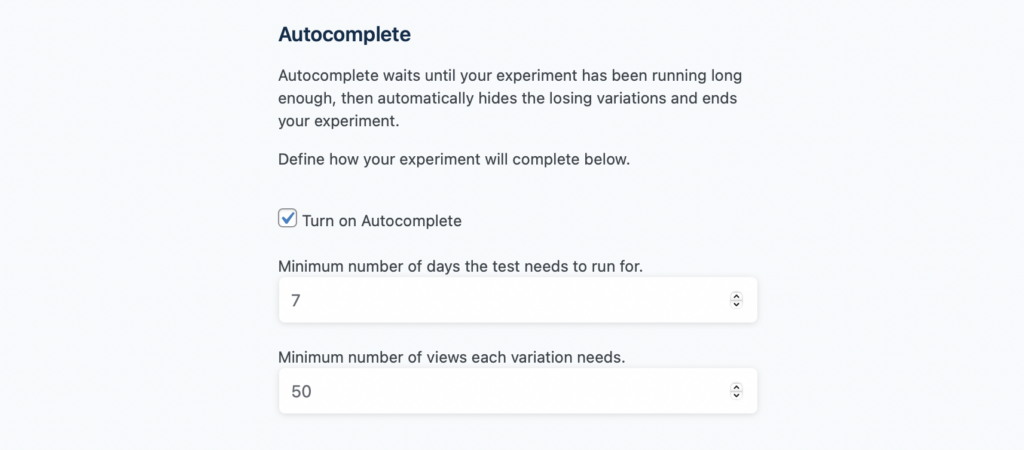
Hier können Sie auch die automatische Vervollständigung aktivieren, indem Sie das Kontrollkästchen aktivieren und eine Mindestanzahl von Tagen und Aufrufen für Ihren Test festlegen. Wenn genügend Daten gesammelt wurden, wird den Besuchern automatisch die Gewinnervariante angezeigt:

Sie können auch filtern, wer Ihre Variationen sieht. Beispielsweise möchten Sie möglicherweise Variationen nur Abonnenten oder Kunden zeigen. Alternativ können Sie Ihren Test auch für alle abgemeldeten Benutzer ausführen.
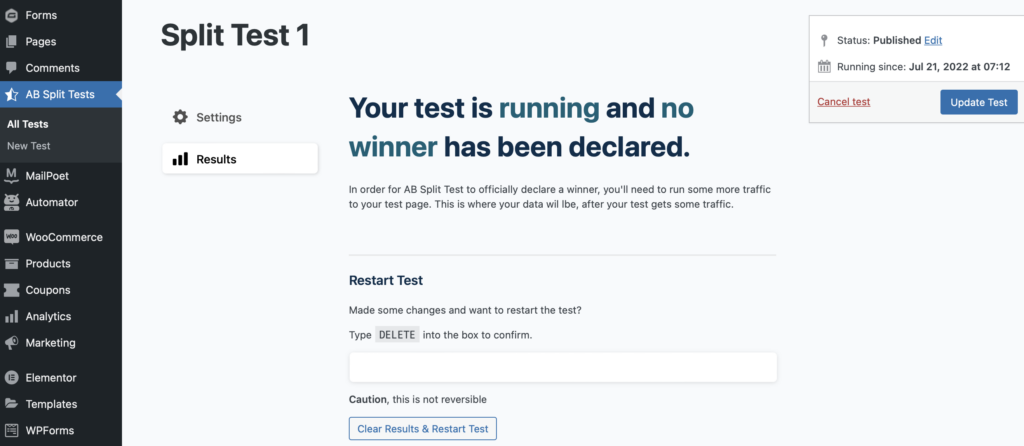
Wenn Sie den Fortschritt Ihres Tests überprüfen möchten, bevor er abgeschlossen ist, können Sie die Registerkarte Ergebnisse aufrufen:

Mit dem Agency-Tarif können Sie tiefer in Ihre Ergebnisse eintauchen, indem Sie das AB-Split-Test-Plug-in in Analyseplattformen wie Google Analytics integrieren.
Wenn Sie Ihre Kunden glücklich machen möchten, müssen Sie sicherstellen, dass ihre Websites mehr als nur eine gute Leistung erbringen. Es ist wichtig sicherzustellen, dass die von Ihnen erstellten Seiten tatsächlich Besucher konvertieren. Glücklicherweise können Sie mit dem AB-Split-Test-Plug-in mehrere Variationen Ihrer Inhalte und On-Page-Elemente testen, um zu sehen, welche die besten Ergebnisse liefern.
Um es noch einmal zusammenzufassen, hier sind sechs Schritte zum Erstellen von AB-Tests auf Ihrer Beaver Builder-Site:
Mit einem Plugin wie AB Split Test ist es einfach, AB-Tests auf einer neuen oder bestehenden Beaver Builder-Website durchzuführen. Sie können alte Seiten auf Ihrer Website testen, um festzustellen, wie sie verbessert werden können, und die Auswirkungen brandneuer Elemente messen.
Sie können AB-Tests mit dem AB-Split-Test-Plug-in für Variationen von nahezu jedem beliebigen Aspekt Ihrer Website durchführen, egal ob auf der Seite oder in einer Kopf- oder Fußzeile. Wenn Ihre Website mit Beaver Builder erstellt wurde, können Sie das Beaver Themer-Add-On verwenden, um benutzerdefinierte Änderungen an Ihren Kopfzeilen, Fußzeilen und anderen Website-weiten Elementen vorzunehmen.
Dieses Video-Tutorial könnte Ihnen auch gefallen: So richten Sie einen Button-AB-Split-Test mit Beaver Builder ein :