Die 18 besten Seiten über mich (Beispiele) 2022
Veröffentlicht: 2022-12-30Suchen Sie nach den besten „Über mich“-Seiten, um sich inspirieren zu lassen und das Beste für Ihr Unternehmen zu schaffen?
Eine „Über mich“- oder „Über uns“-Seite ist Teil fast jeder Website.
Es spielt keine Rolle, ob Sie eine persönliche Website, eine Unternehmensseite, einen Online-Shop usw. betreiben. In diesem Abschnitt auf Ihrer Website können Sie sich, Ihr Unternehmen und Ihr Team überzeugend vorstellen.
Nutzen Sie die „Über mich“-Seite, um sich zu verkaufen und für Ihre Dienstleistungen und Ihr Geschäft zu werben.
Wenn Sie sich jedoch nicht sicher sind, wie Sie es angehen sollen, können Sie sich gerne diese modernen und kreativen Designs ansehen.
Dieser Beitrag behandelt:
- Die besten Seiten über mich
- So erstellen Sie die ideale „Über mich“-Seite
- Fazit
Die besten „Über mich“- und „Über uns“-Seiten
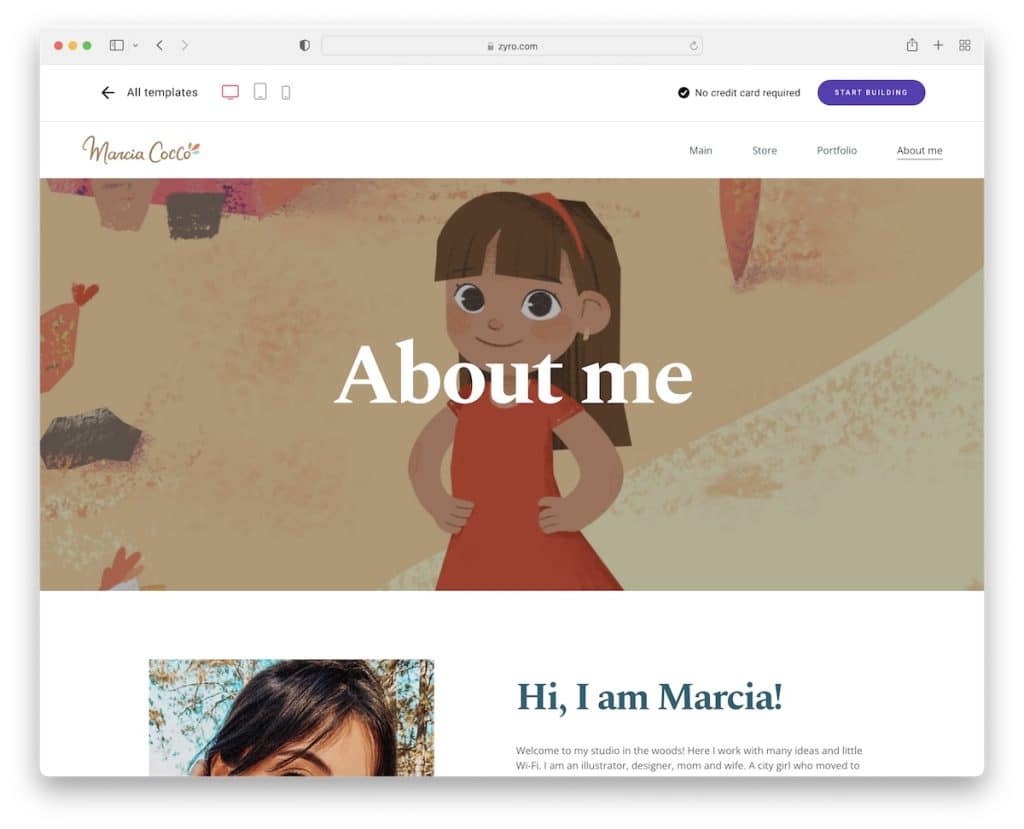
1. Marcia Cocco
Gebaut mit : Zyro

Marcia Cocco ist ein einprägsames Beispiel, das mit einem Banner in voller Breite beginnt, gefolgt von mehreren Abschnitten, die die Dinge schön aufschlüsseln.
Vom täglichen Leben und Partnern bis hin zu Links zu Portfolio, Shop und FAQ, alles auf einer Seite, plus Kontaktformular.
Hinweis : Verwenden Sie Ihre „Über mich“-Seite, um Ihr persönliches und berufliches Leben zu teilen.
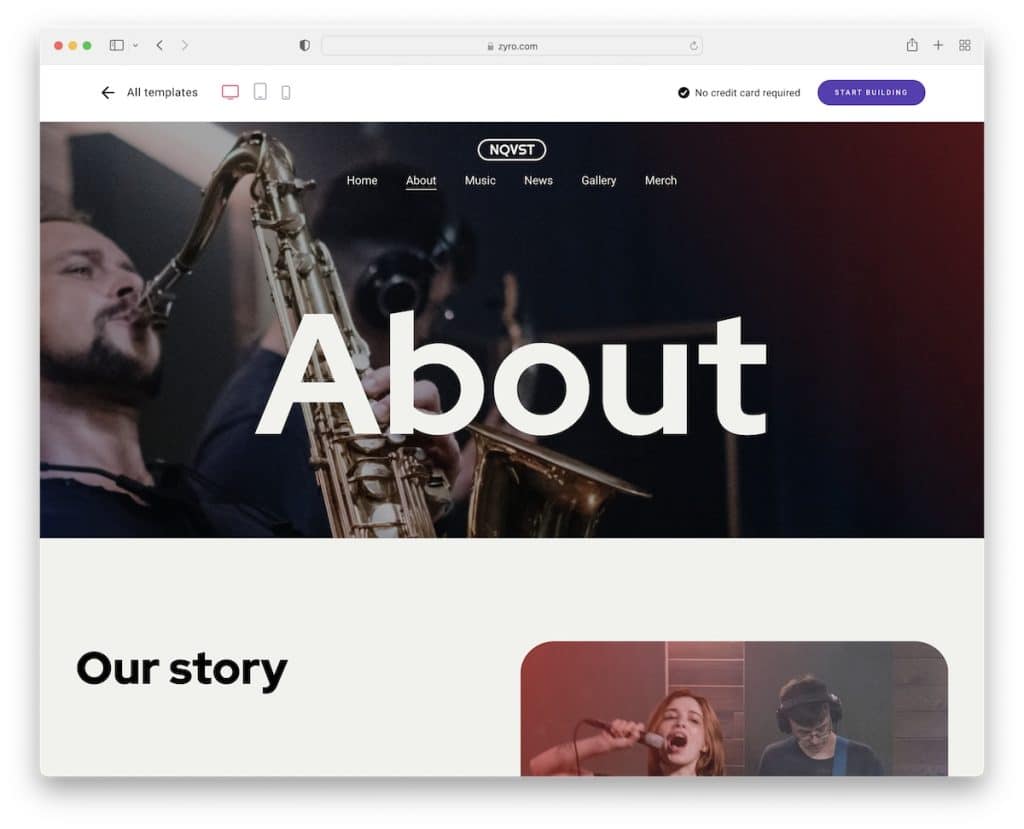
2. Nqvist
Gebaut mit : Zyro

Der Hero-Bereich von Nqvist enthält ein Bild mit einem transparenten Header für einen sauberen Website-Look. Es hat einen Abschnitt für die Bandmitglieder mit Rollen und Social-Media-Links.
Darüber hinaus verwendet Nqvist einen weiteren Abschnitt mit großem Bildhintergrund, um für Tickets zu werben, und ein cooles paginiertes Seitenelement für aktuelle Nachrichten, was immer ein Plus ist.
Außerdem schwebt die Kopfzeile oben auf dem Bildschirm, sodass Sie jederzeit auf andere Seiten zugreifen können.
Hinweis : Präsentieren Sie alle Mitglieder mit sozialen Links als Band auf Ihrer About-Seite.
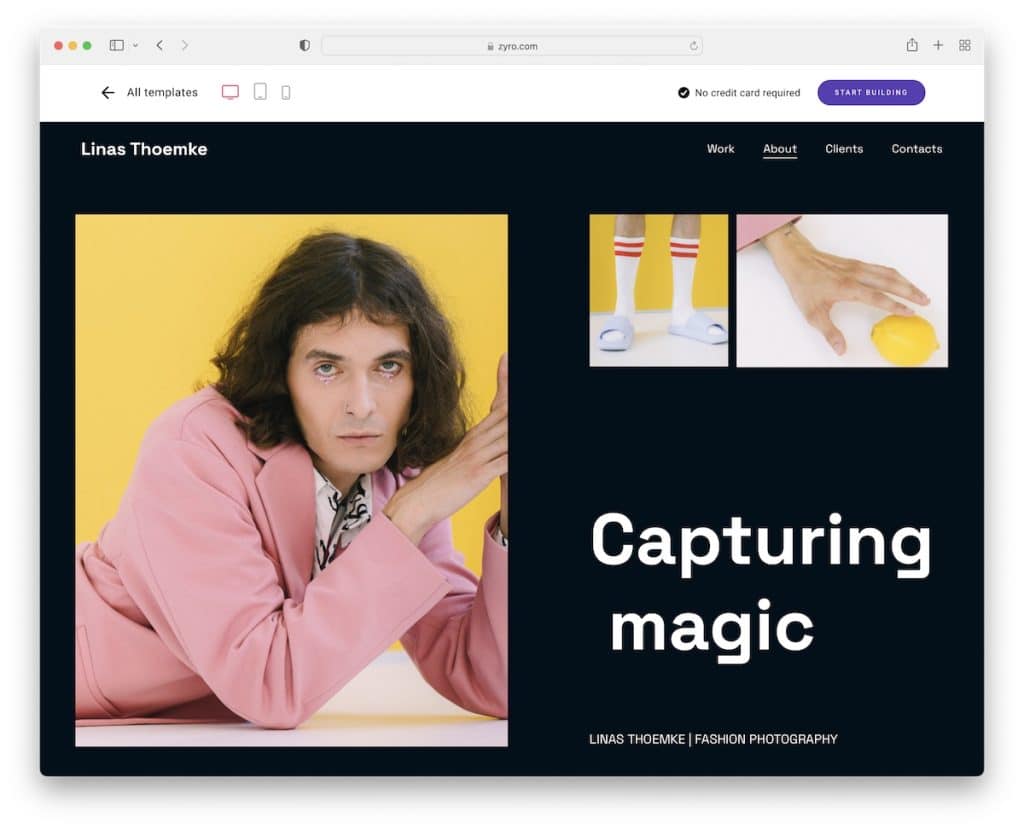
3. Linas Thoemke
Gebaut mit : Zyro

Linas Thoemkes große Bilder, weiße Flächen und dunkle und helle Hintergründe schaffen ein fesselndes Erlebnis.
Neben einer kurzen Biografie und Ausstellungsankündigungen enthält diese Über-mich-Seite auch Links zu anderen Seiten, um mehr über die Kunden zu erfahren und über das Kontaktformular Kontakt aufzunehmen.
Hinweis : Anstatt alles auf einer Seite aufzulisten, verwenden Sie interne Links, damit Besucher alle Informationen erhalten, die sie benötigen.
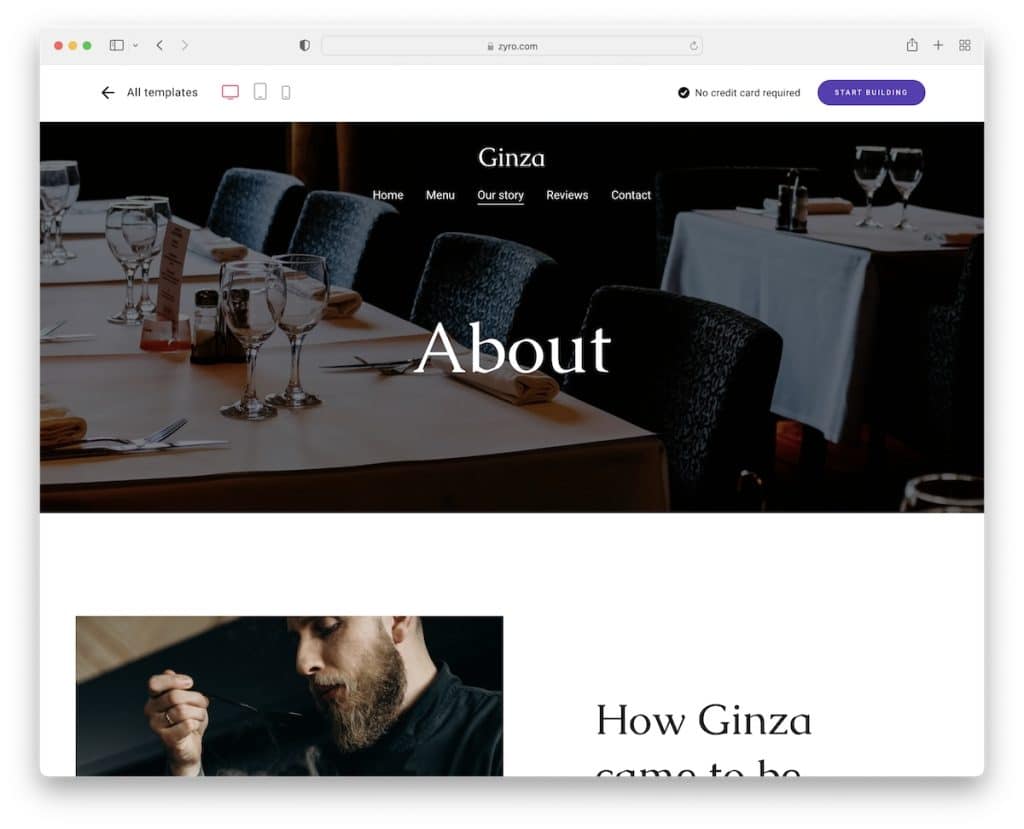
4. Ginza
Gebaut mit : Zyro

Ginza ist ein modernes und minimalistisches Über-Seiten-Beispiel für ein Restaurant. Zwei Bilder zeigen den Ort und eines zeigt den Meisterkoch in Aktion.
Außerdem ist die Titelschrift groß, aber die Absatzschrift klein. Dennoch macht die Verwendung von Weißraum das Überfliegen angenehm.
Sie finden auch einen Call-to-Action (CTA)-Button für Tischreservierungen, der auf einer neuen Seite geöffnet wird.
Hinweis : Vergessen Sie nicht, CTA-Schaltflächen auf jeder Seite hinzuzufügen, um Ihr Potenzial für mehr Conversions zu erhöhen.
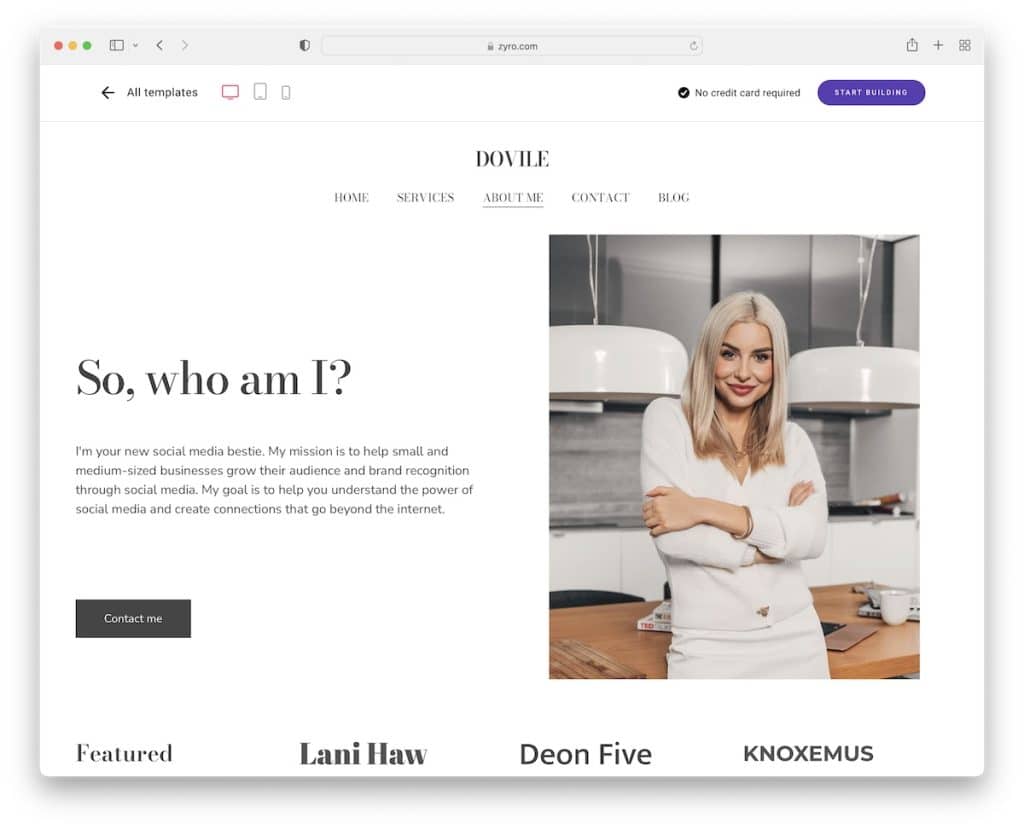
5. Dovile
Gebaut mit : Zyro

Dovile ist ein hervorragendes Beispiel für eine Über-mich-Seite mit femininem Touch. Dieses responsive Webdesign ist sehr sauber und konzentriert sich auf Text, Kundenlogos und Bilder.
Die einfache schwebende Kopfzeile ist immer verfügbar, um andere Seiten zu besuchen, während die Fußzeile nur soziale Symbole und Links zu den Nutzungsbedingungen enthält.
Hinweis : Lassen Sie Ihr Seitendesign Ihre Persönlichkeit ausdrücken.
Wir haben auch eine vollständige Liste von Service-Websites, wenn Sie dabei sind, eine ganze Seite zu erstellen.
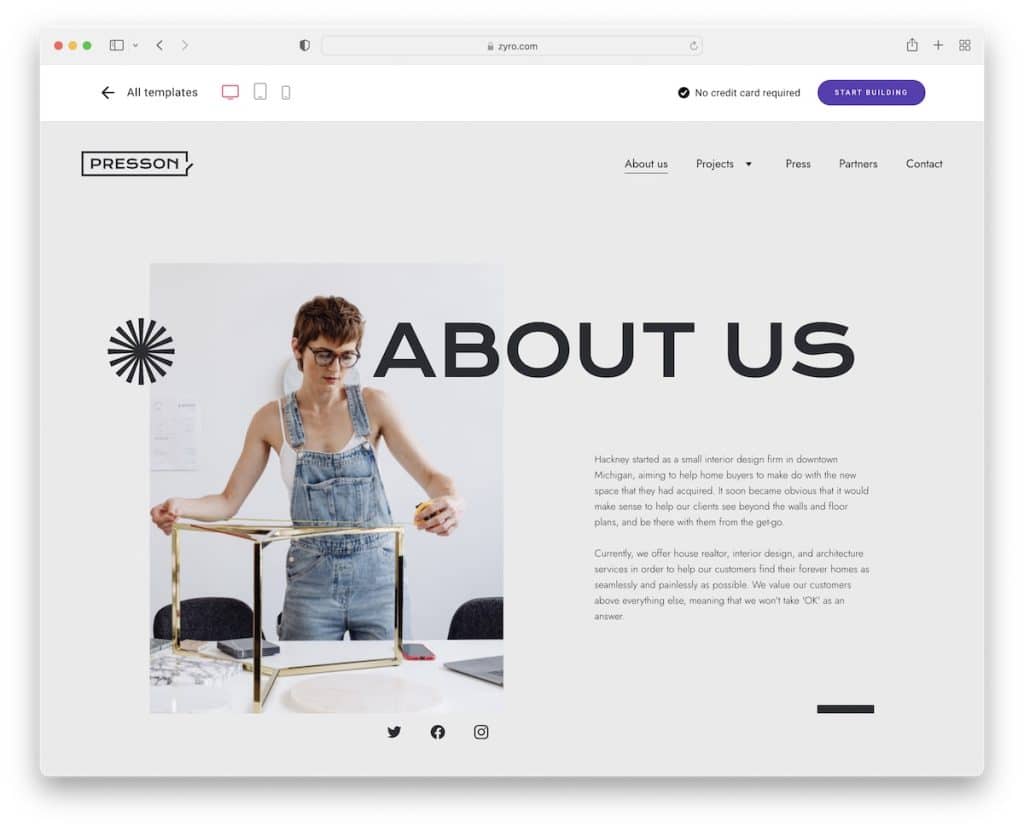
6. Drücken Sie auf
Gebaut mit : Zyro

Das Beispiel von Pressons „Über uns“-Seite ist kreativ, aber minimalistisch und stellt sicher, dass alles gut herausspringt, auch wenn einige Texte auf einem Desktop etwas klein sind, um sie zu lesen.
Neben dem About-Text gibt es auch Abschnitte für „unsere Mission“, „unsere Vision“, „Team“ und „Kontaktformular“. Außerdem gefällt uns die Verwendung von Social-Media-Symbolen im Abschnitt „above the fold“.
Hinweis : Die Verwendung eines minimalistischen Layouts mit einigen kreativen Elementen erfordert ein großartiges Surferlebnis.
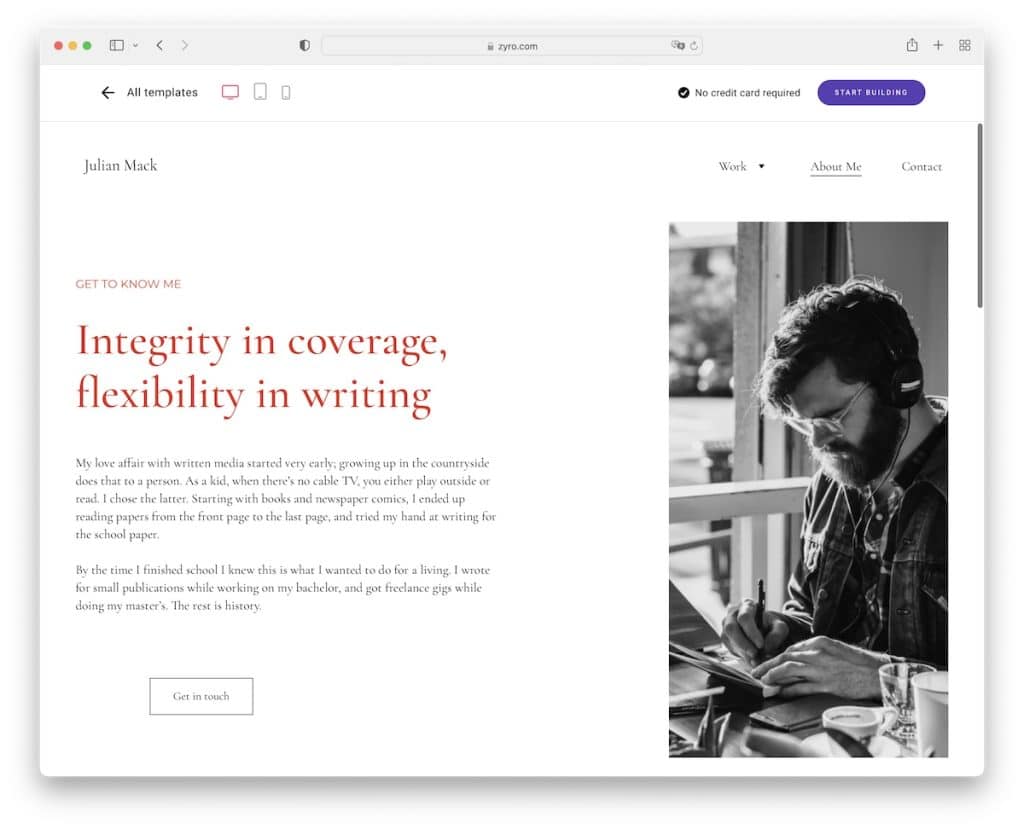
7. Julian Mack
Gebaut mit : Zyro

Julian Mack ist ein nettes und einfaches Beispiel für eine „Über mich“-Seite, die einen Heldenbereich hat, der in 2/3 Text und eine CTA-Schaltfläche und 1/3 Bild unterteilt ist.
Der Rest der Seite zeigt ein beliebtes Zitat, einige der Werke und ein Kontaktformular. Die Fußzeile enthält nur soziale Schaltflächen, hat aber einen roten Hintergrund (wie Titeltext), der sie gut hervorhebt.
Hinweis : Lassen Sie Ihr Branding auf Ihrer gesamten Website sichtbar werden, indem Sie sich auf Details konzentrieren (wie die Wahl der Farbe im Fall von Julian Mack).
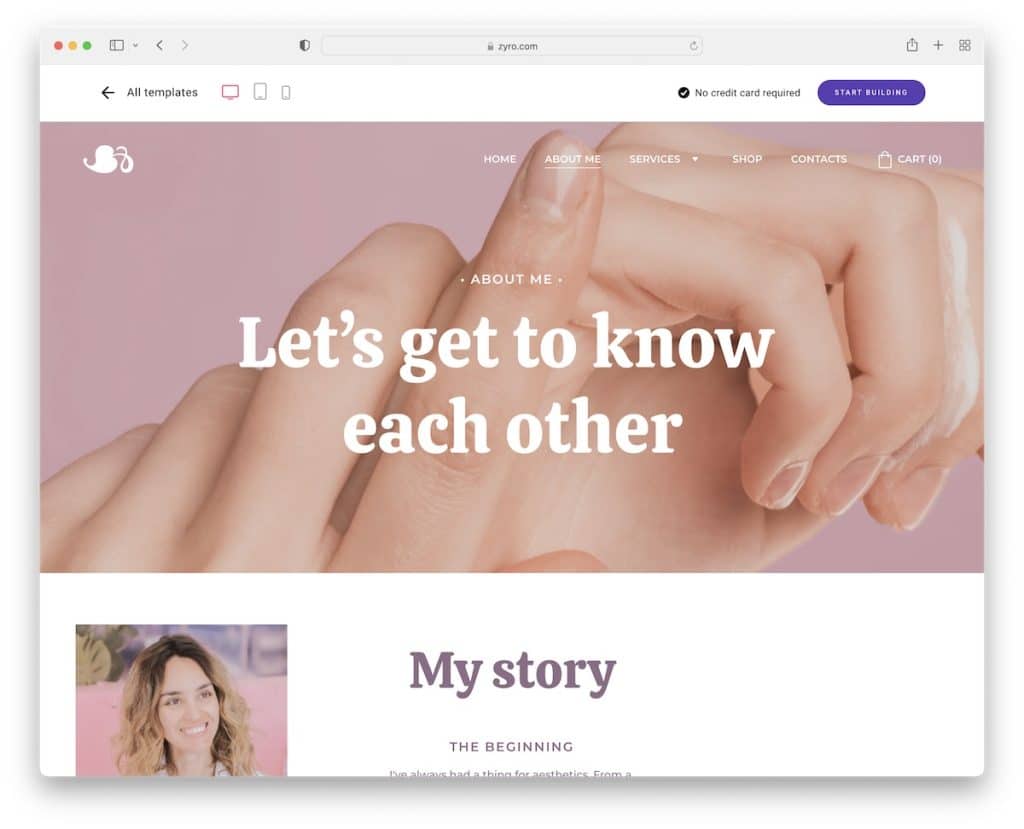
8. Christine
Gebaut mit : Zyro

Kristines „Über mich“-Bereich fühlt sich fast so an, als würden Sie eine Zielseite mit Story-Bereich, Testimonials, Kontaktformular und IG-Posts mit Links anzeigen.
Die Kopfzeile ist mit einem Dropdown-Menü versehen und die Fußzeile enthält ein Newsletter-Anmeldeformular.
Hinweis : Bauen Sie soziale Beweise auf, indem Sie Testimonials in Ihre Seite integrieren.
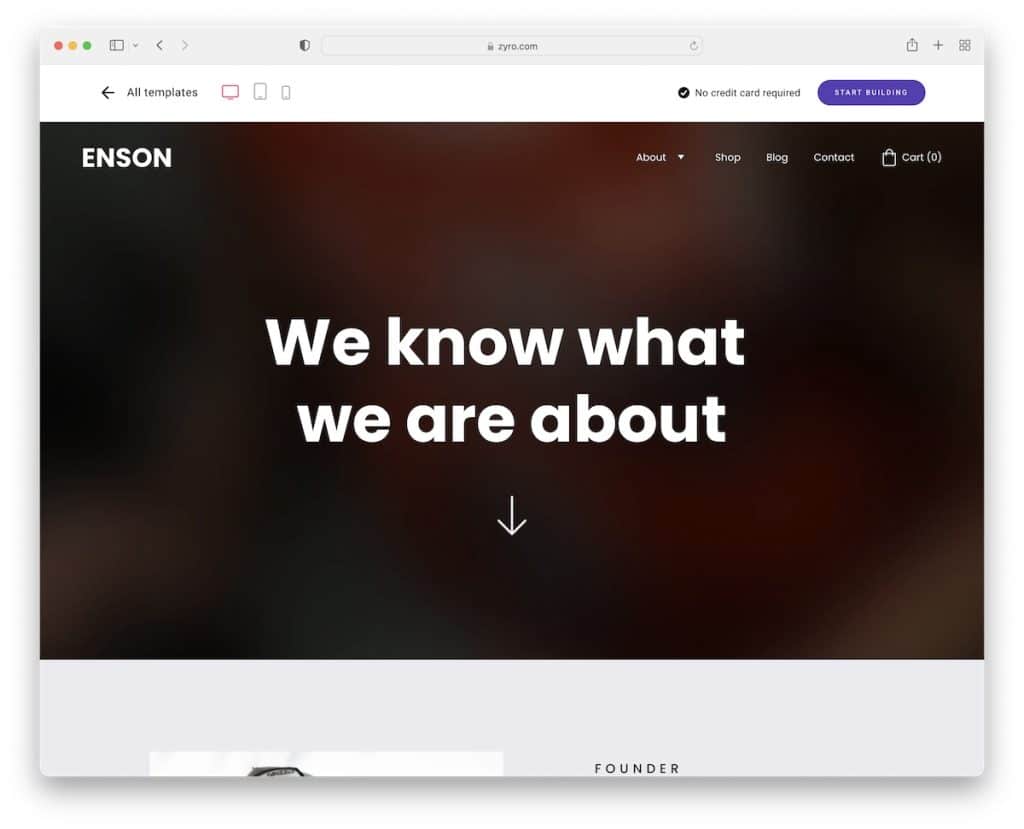
9. Enson
Gebaut mit : Zyro

Ensons Heldenbereich weist einen Hintergrund mit Farbverlauf mit Text und einem nach unten zeigenden Pfeil auf. Das Design hat ein schönes Farbschema, einen Bildhintergrundbereich mit Text und einen CTA direkt vor der Fußzeile.
Apropos Fußzeile, sie hat Geschäftsdetails/Kontakte, ein Menü und ein Abonnement-Widget.
Hinweis : Anstatt ein Bild oder ein Video für den Heldenabschnitt zu verwenden, machen Sie es nur mit Text.
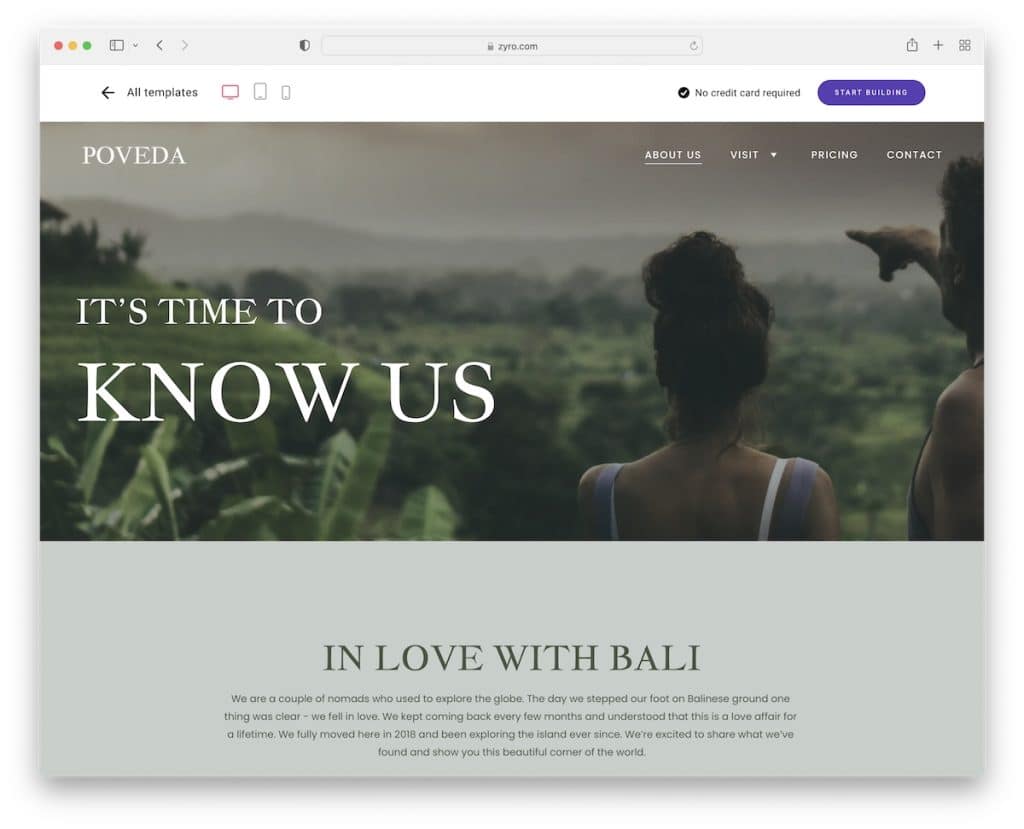
10. Poveda
Gebaut mit : Zyro

Schöne Hintergrundfarben, Bilder und eine transparente schwebende Kopfzeile machen das Scrollen in Poveda sehr angenehm.
Während viele mehrere Kundenreferenzen auf ihren Websites verwenden, hat Poveda nur eine. Es gibt auch einen Abschnitt für einen Instagram-Feed und ein Kontaktformular mit Text.
Hinweis : Ein IG-Feed ist eine großartige Möglichkeit, Ihrer Seite weitere Inhalte hinzuzufügen, sogar im Abschnitt „Über mich“.
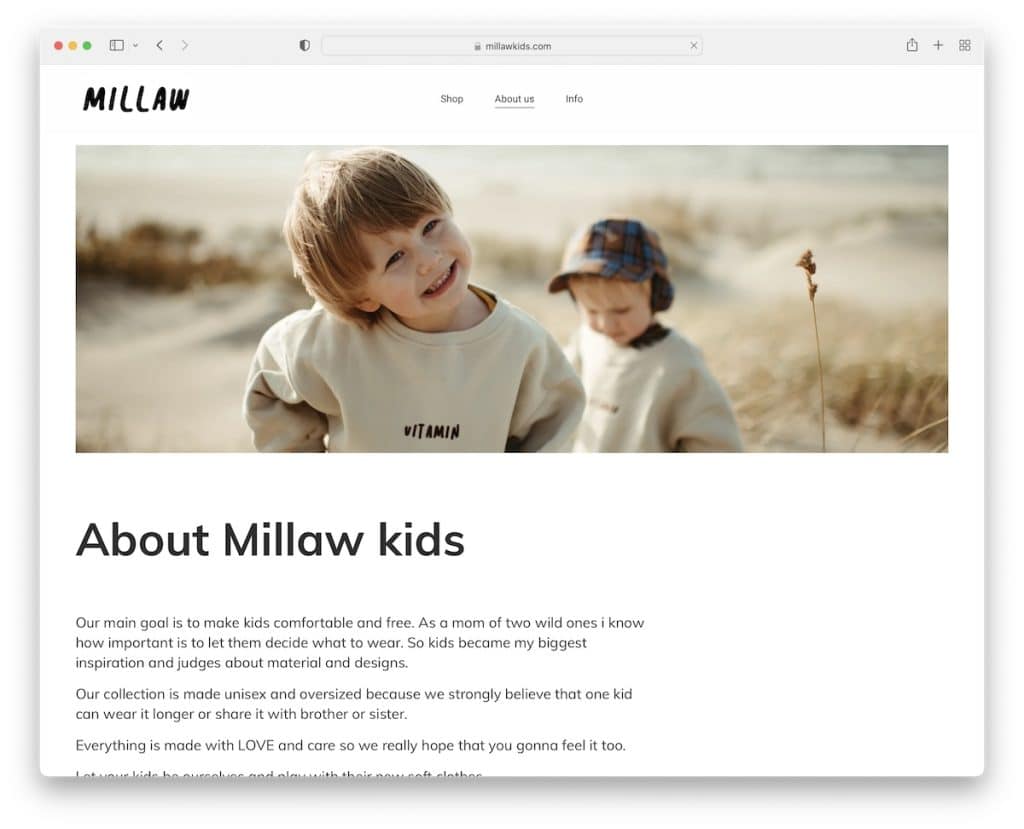
11. Mühle
Gebaut mit : Zyro

Millaw hält die Dinge auf ihrer „Über uns“-Seite bildlastig mit gerade genug Text, um zu erklären, worum es geht.
Sie verfügen auch über einen Instagram-Grid-Feed, soziale Symbole und einen einprägsamen Abschnitt mit einfarbigem Hintergrund mit einem Slogan.
Hinweis : Sie haben keine Lust, tonnenweise fesselnden Text zu schreiben? Verwenden Sie stattdessen Bilder!
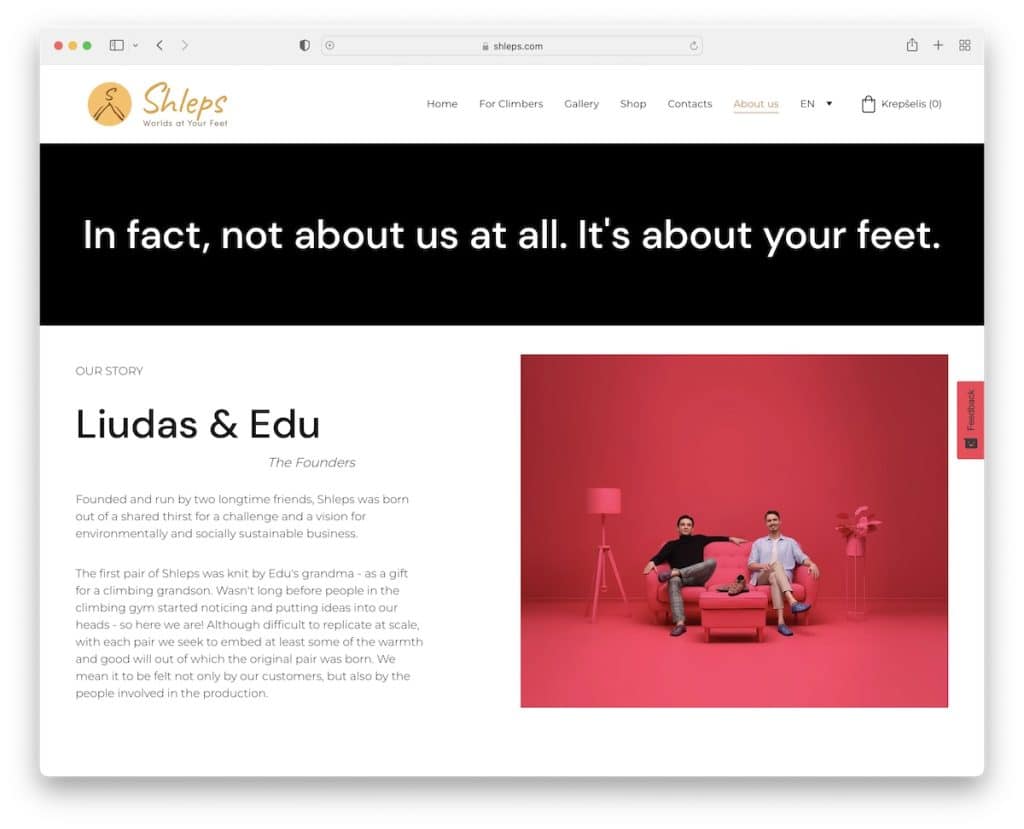
12. Schläft
Gebaut mit : Zyro

Shleps ist das komplette Gegenteil von Millaw und verwendet viel Text und wenig Bilder.

Wenn Sie viele nützliche Informationen über Ihre Marke, Ihre Vision und Ihre Produkte teilen möchten, ist eine „Über uns“-Seite der perfekte Ort, um sie zu veröffentlichen.
Die klebrige rechte Seitenleistenschaltfläche, die Sie auffordert, Ihre Erfahrung mit Emojis und Text zu bewerten, ist eine coole Ergänzung.
Hinweis : Wenn Sie mit Worten umgehen können, scheuen Sie sich auf keinen Fall, zusätzlichen Text hinzuzufügen – machen Sie ihn einfach lesbar.
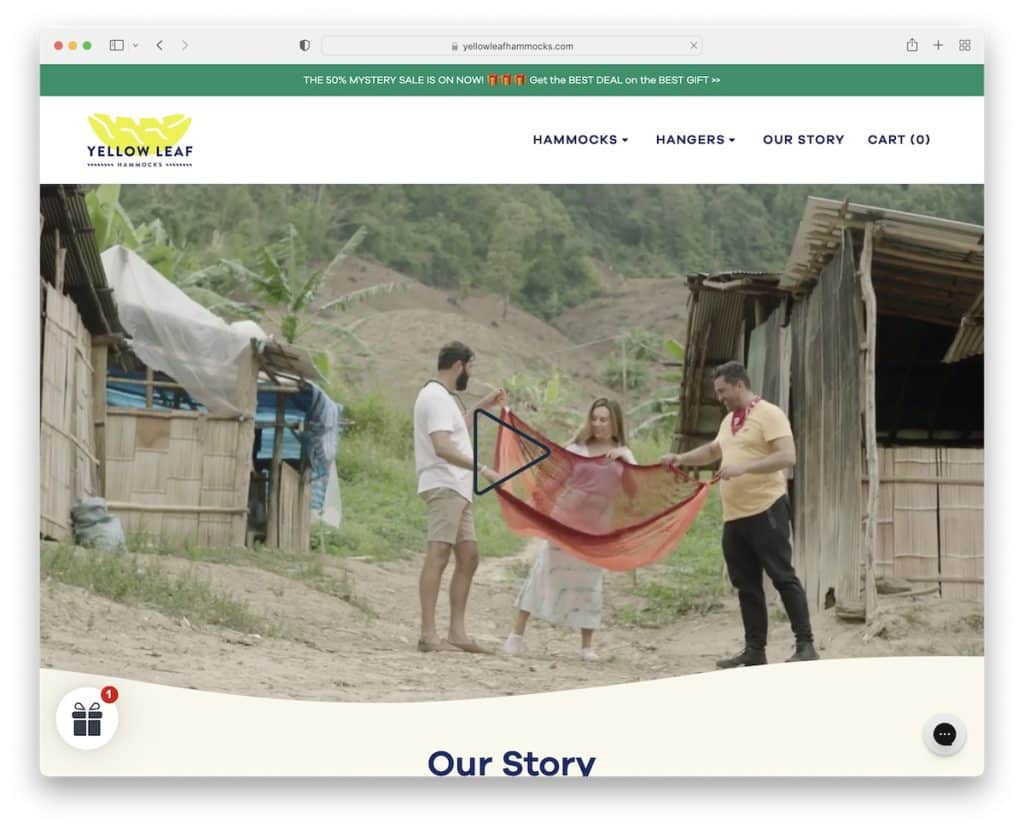
13. Gelbes Blatt
Gebaut mit: Shopify

Yellow Leaf beginnt seine „Über uns“-Seite mit einem Präsentationsvideo, das Sie anhalten und abspielen können, indem Sie darauf klicken.
Ihr Story-Bereich ist eine Mischung aus Bildern und Text, die leicht zu überfliegen sind. Sie fügten auch Links zu weiteren Informationen, einen CTA zum Shop und ein Karussell hinzu, das die Arbeiter mit einem Avatar und einer kurzen Biografie präsentiert.
Interessanterweise verwenden sie auch einen Abschnitt, um drei ihrer Artikel mit Schaltflächen zu bewerben, die auf Produktseiten verlinken.
Hinweis : Verwenden Sie ein Werbevideo im Heldenbereich anstelle eines Bildes oder Schiebereglers oder einfach nur Text, um es ansprechender zu gestalten.
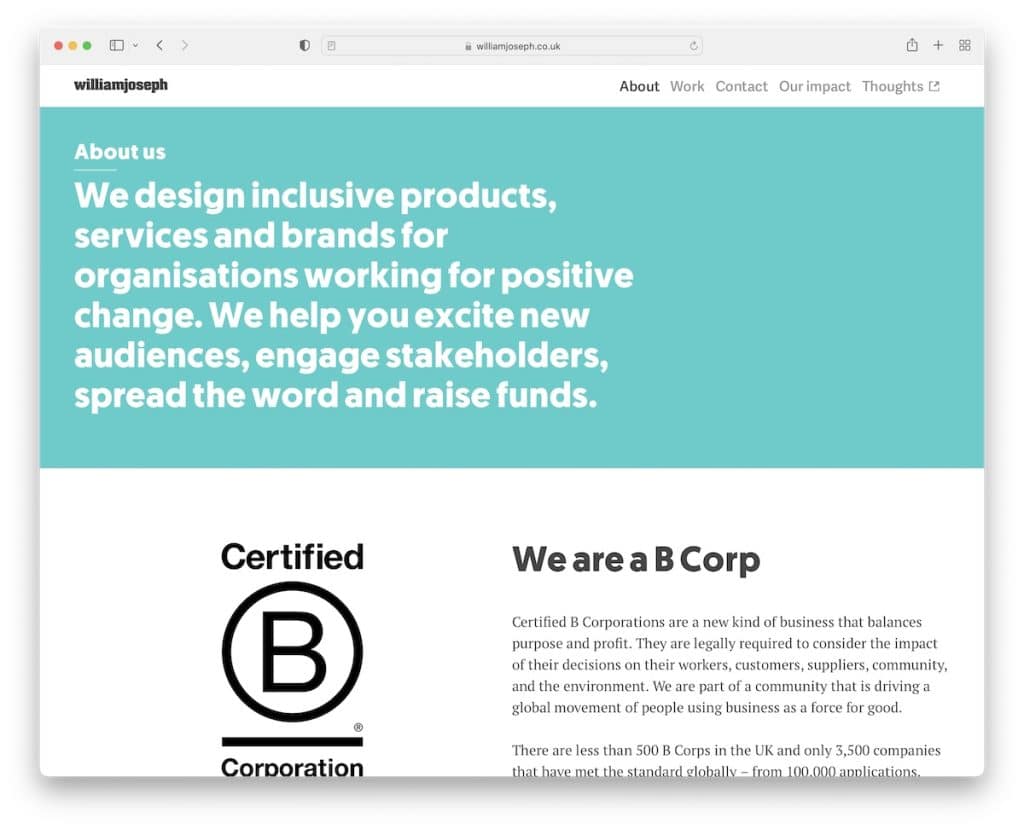
14. Wilhelm Joseph
Gebaut mit : Craft CMS

Auch wenn es selten ist, nur Text im Heldenabschnitt zu verwenden, kann es sehr gut funktionieren. Die Über uns-Seite von William Joseph ist ein großartiges Beispiel für Minimalismus mit wirklich coolen Animationen, die das saubere Gesamtbild aufpeppen.
Es gibt auch einen umfangreichen Abschnitt, der dem Team mit Porträts, Rollen und Biografien gewidmet ist. Und der Abschnitt „Wir arbeiten mit“ besteht aus Kundenlogos und einem Dropdown-Symbol, das die vollständige Liste anzeigt.
Hinweis : Wenn Sie mit vielen Kunden oder sogar einigen großen Unternehmen und Organisationen zusammengearbeitet haben, seien Sie stolz auf sie und präsentieren Sie sie auf Ihrer Website.
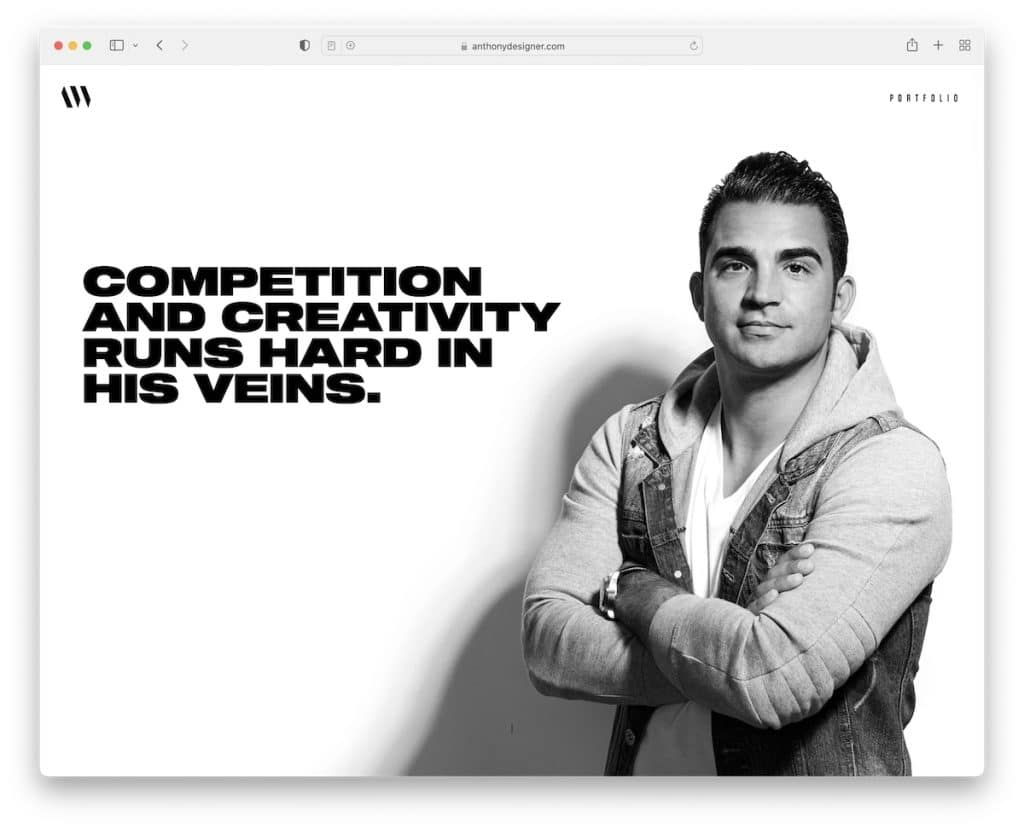
15. Anthony Wiktor
Gebaut mit : Gatsby

Anthony Wiktor hat eine einzigartige „Über mich“-Seite, die zwischen hellen und dunklen Hintergründen wechselt, die sein Hintergrundbild überlagern.
Die Wahl zwischen normaler und fetter Typografie macht das Überfliegen von Text viel schneller und die Kundenliste ist umfangreich, was Sie wissen lässt, dass Anthonys Arbeit von hoher Qualität ist.
Die Fußzeile ist unkonventionell, mit kreativen sozialen Links, einem Kontaktlink und einer Zurück-nach-oben-Schaltfläche.
Hinweis : Gestalten Sie Ihren About-Bereich, um alles, was Sie tun, besonders hervorzuheben – machen Sie Werbung für Sie!
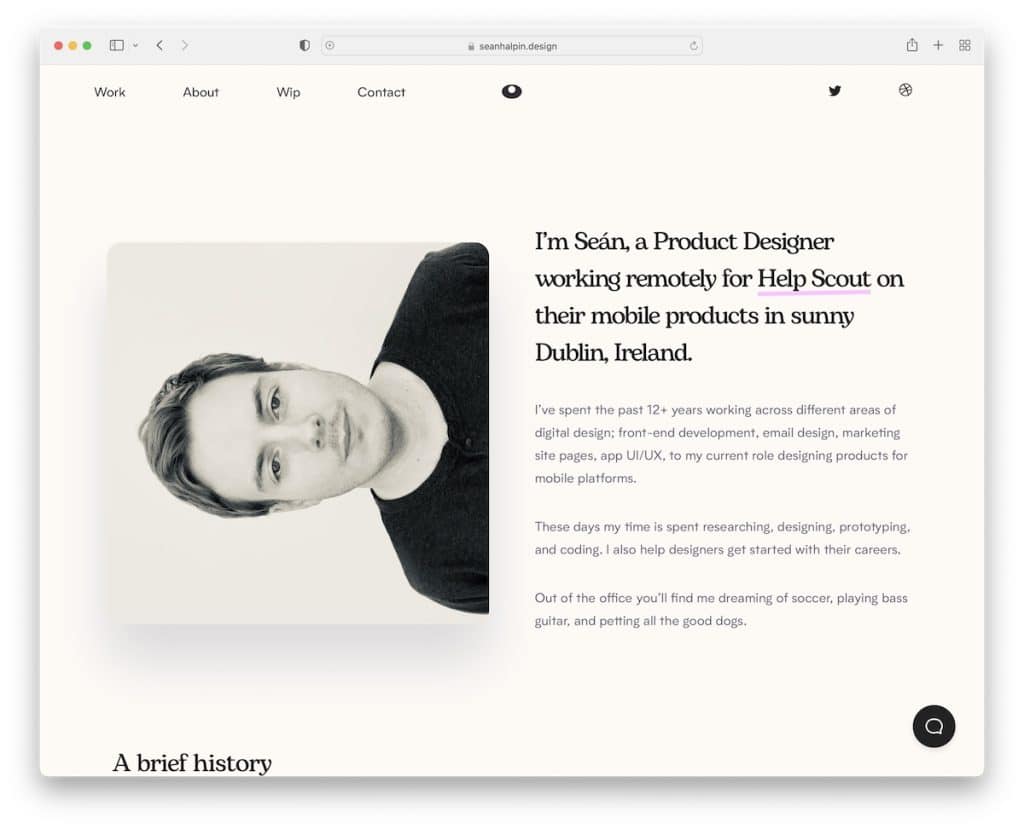
16. Sean Halpin
Erstellt mit : GitHub-Seiten

Sean Halpin hat einen aufmerksamkeitsstarken Heldenbereich mit einem geteilten Layout, mit einem Bild auf der linken Seite und einer kurzen Biografie auf der rechten Seite.
Er hat auch eine coole Zeitleiste erstellt, die seine Arbeitserfahrung zeigt, und einen Abschnitt, der drei Bücher zeigt, die er gerade liest.
Und der Chatbot ist eine clevere Möglichkeit, Leute dazu zu bringen, mehr über Sean zu erfahren oder ihn für die Arbeit einzustellen.
Hinweis : Es gibt immer eine Möglichkeit, Dinge anders zu machen, auch wenn das bedeutet, dass Sie Ihren Kopfschuss nach links drehen.
Möchten Sie mehr persönliche und Lebenslauf-Websites sehen? Verpassen Sie nicht unsere Kollektion!
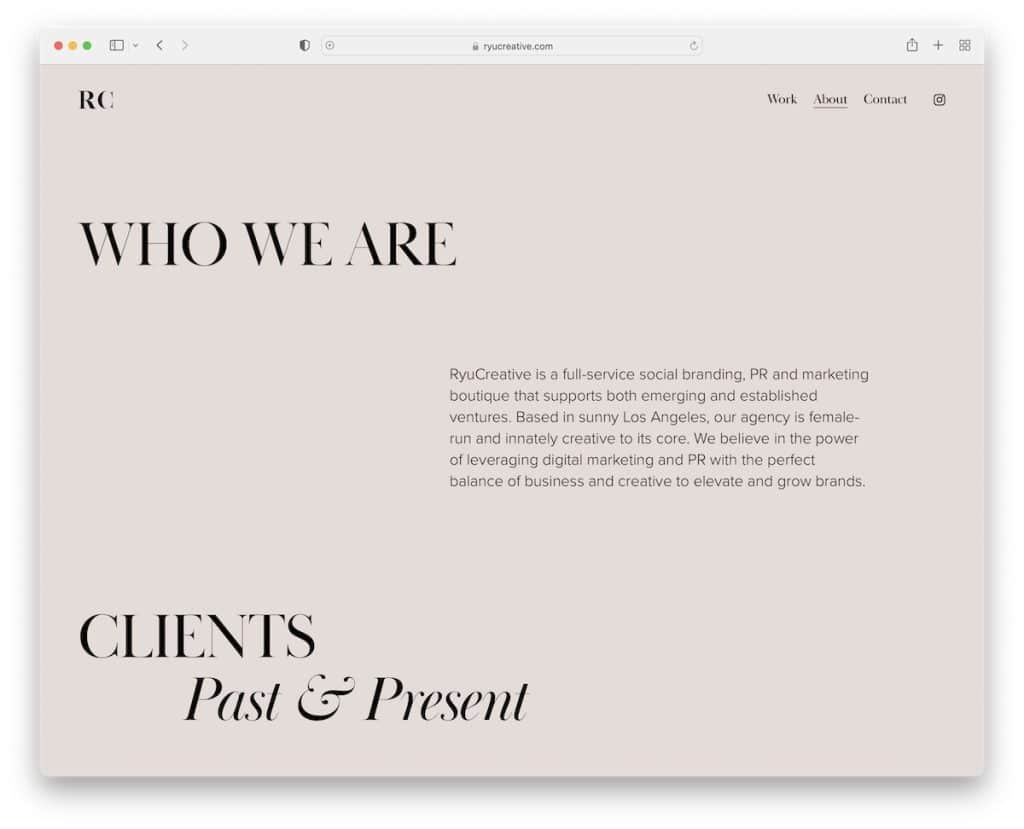
17. RyuKreativ
Gebaut mit : Squarespace

RyuCreative beginnt mit einem großen Titel und Text, der erklärt, was sie tun, und setzt sich mit Kundenlogos und einem Teambereich mit Bildern und Bios fort.
Diese „Über mich“-Seite verwendet keine Fußzeile, sondern nur eine einfache Kopfzeile mit drei Links und einem IG-Symbol.
Hinweis : Lassen Sie potenzielle Kunden wissen, wer hinter der Marke steckt, indem Sie einen umfassenden Teambereich hinzufügen.
Sie sollten sich auch diese großartigen Beispiele für Squarespace-Websites nicht entgehen lassen, um zu sehen, wie vielseitig diese Site-Builder-Software ist.
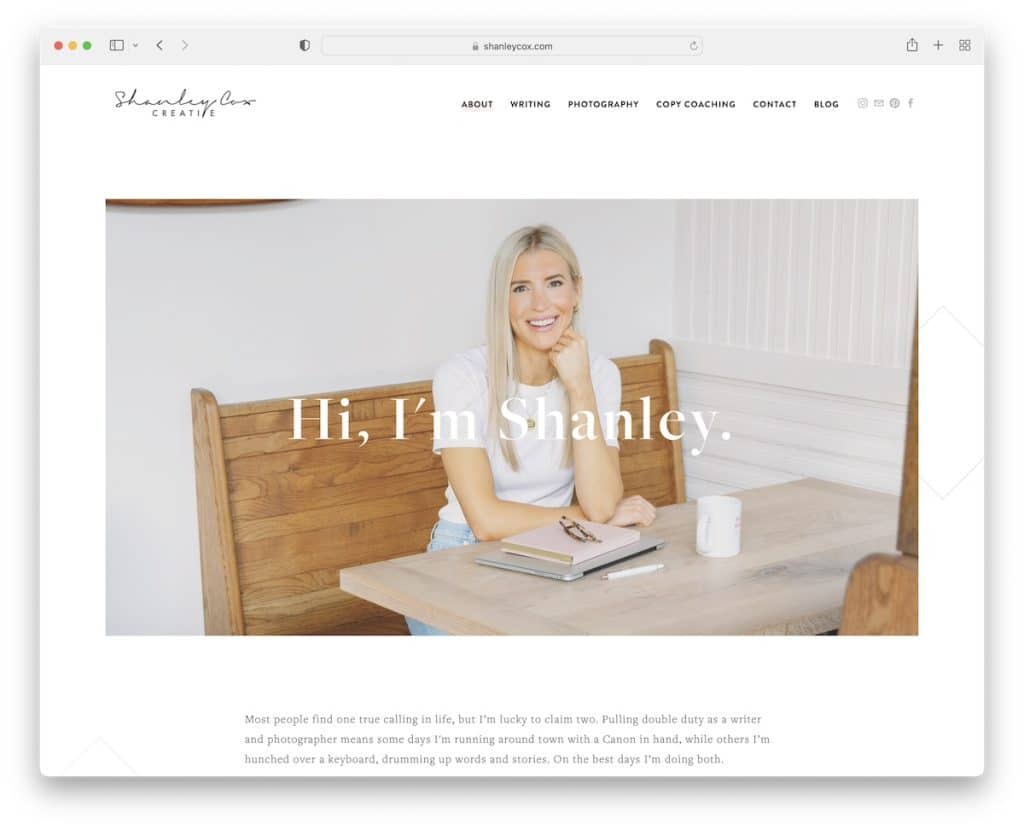
18. Shanley Cox
Gebaut mit : Squarespace

Shanley Cox zeigt ein Bild von sich selbst und einen einfachen Einführungstext über der Falte, was besser nicht sein könnte. Keine Notwendigkeit, die Dinge zu komplizieren.
Aber Shanley verkompliziert auch den Rest ihrer Seite nicht, indem sie Text, ein Kontaktformular, einen Instagram-Feed und einen dreispaltigen Fußbereich verwendet.
Das ist es.
Hinweis : Wenn Sie nicht wissen, welches Bild Sie hinzufügen sollen, verwenden Sie ein Bild von sich selbst.
So erstellen Sie die ideale „Über mich“-Seite
Das Erstellen oder Aktualisieren Ihrer „Über mich“-Seite ist viel einfacher als Sie denken.
Sie brauchen keine Erfahrung, um es zu verwirklichen, aber Sie sollten unsere Tipps berücksichtigen, um es zum ultimativen zu machen.
Schließlich wollen Sie doch mehr Kunden, oder?
Und dann kommt ein epischer Abschnitt über mich ins Spiel.
1. Wählen Sie eine Vorlage aus
Anstatt es von Grund auf neu zu erstellen und viel Zeit zu verschwenden, können Sie eine Vorlage auswählen und sofort loslegen.
Dies bedeutet auch, dass Sie ein absoluter Anfänger sein können, aber dennoch die Chance haben, ein professionelles Ergebnis aufzubauen.
Stellen Sie sicher, dass Sie die Vorlage auswählen, die zu Ihrer Website, Arbeit und Persönlichkeit passt.
Sie können jedoch jede Vorlage bearbeiten und anpassen und sie mit Ihren kreativen Akzenten bereichern.
Tipp : Streben Sie einen einfachen Website-Look an.
2. Wählen Sie Titel & Eröffnungszeile/Text
Sie können den Titel einfach halten und Ihren Namen oder Ihren Firmennamen verwenden. Sie können sich sogar für das Hinzufügen eines Logos entscheiden.
Aber versuchen Sie, sich eine mutige Eröffnungszeile aus einem oder zwei Sätzen einfallen zu lassen, um den Besucher zu überzeugen und sein Interesse zu wecken, mehr über Sie und Ihre Werke zu erfahren.
Denken Sie daran, während einige nur hinzufügen, was sie tun, fügen andere eine Biografie hinzu. Glücklicherweise können beide Herangehensweisen sehr gut funktionieren, also liegt es an Ihnen, zu entscheiden, was sich richtig anfühlt – oder, sollten wir sagen, Sie fühlt!
3. Bilder hinzufügen
Während einige der Wagemutigen nur Text auf ihren About-Seiten verwenden, empfehlen wir Ihnen, Bilder und Videos zu verwenden, um sie ansprechender zu gestalten. (Die erstere Option kann sehr gut funktionieren, wenn Sie ein Autor/Texter sind.)
Sie können auch Schieberegler und Portfolios mit einem Lightbox-Effekt verwenden.
Verwenden Sie visuelle Inhalte, um sich selbst, Ihre Arbeit, den Prozess und alles andere zu zeigen, was Ihrer Meinung nach der Aufnahme wert ist.
4. Erzählen Sie von Ihren wertvollen Fähigkeiten und Erfahrungen
Vergessen Sie natürlich nicht, mehr über sich selbst, Ihre Arbeit, Ihre Fähigkeiten, Ihre Erfahrung, sogar Ihre Ausbildung und frühere und aktuelle Kunden zu erzählen.
Sie können Ihren Dienstleistungen auch einen ganzen Abschnitt mit CTA-Schaltflächen für Ihr Kontakt-/Angebotsformular widmen.
5. Verwenden Sie Links und Call-to-Actions
Wie oben erwähnt, fügen Sie CTA-Buttons hinzu, damit diejenigen, die an einer Zusammenarbeit mit Ihnen interessiert sind, sofort handeln können.
Sie können aber auch Links zu Ihren sozialen Medien und anderen Teilen Ihrer Websites wie Portfolio, Blog usw. hinzufügen.
Fazit
Mit all den oben genannten Beispielen und unseren Tipps und Empfehlungen haben Sie jetzt alles, was Sie brauchen, um eine leistungsstarke „Über mich“-Seite zu erstellen, die Ihr Potenzial in die Höhe treibt.
Teilen Sie auf Ihrer About-Seite mehr darüber mit, wer Sie sind, Ihr Unternehmen, Ihr Team, Ihre Vision und Ihren Prozess.
Gestalten Sie es spannend und interessant, damit alle es mit Freude durchlesen.
Jetz bist du dran.
Viel Glück!
