So akzeptieren Sie das Hochladen von Dateien über Schwerkraftformulare
Veröffentlicht: 2022-08-25Gravity Forms ist ein beliebtes WordPress-Tool, mit dem Sie Formulare auf Ihrer Website erstellen und veröffentlichen können. Mit dieser Anwendung können Sie Ihrer Website Kontaktformulare, Umfragen und Auswertungen hinzufügen. Es gibt viele Dinge, die Sie mit Gravity Forms tun können. Dieser Artikel konzentriert sich auf eine der herausragendsten Funktionen, das Datei-Upload-Feld.
Das Datei-Upload-Feld, eine wichtige erweiterte Funktion von Gravity Forms, ermöglicht es Ihren Benutzern, jede Datei an ihre Formularübermittlung anzuhängen. Mit anderen Worten, Sie können Benutzer dazu anregen, Dokumente, Fotos, Audio und Videos über ein Formular hochzuladen.
Lassen Sie uns darüber sprechen, warum Sie ein Datei-Upload-Plugin hinzufügen sollten. In diesem Artikel erklären wir Ihnen natürlich auch, wie es geht. Halt dich fest!
- Was die Datei-Upload-Funktion von Gravity Forms bietet
- So fügen Sie Datei-Upload-Felder zu Ihren Gravity-Formularen hinzu
- #1 Allgemeine Einstellungen
- #2 Darstellungseinstellungen
- #3 Erweiterte Einstellungen
- Empfohlene Plugins zum Hochladen von Gravity Forms-Dateien
- Vergleich der besten Plugins zum Hochladen von Gravity Forms-Dateien
Was die Datei-Upload-Funktion von Gravity Forms bietet
Obwohl es viele Gründe gibt, den Datei-Upload anzuwenden, kann die beabsichtigte Verwendung dieser Funktion je nach Zweck Ihrer Website unterschiedlich sein. Wenn Sie ein Stellenangebot ausschreiben, können Nutzer ihre Bewerbungen hochladen. Wenn Sie Lehrer sind, können Sie Ihre Schüler bitten, ihre Aufgaben und Projekte einzureichen. Dies sind nur einige wenige. Lassen Sie uns einen Blick durch die Liste unten werfen!
- Bewerbungsformular – Bewerber können ihre Lebensläufe, Anschreiben, Portfolios und mehr hochladen.
- Bildungseinrichtungen – Schüler können ihre Hausaufgaben, Projekte und Aufgaben online einreichen.
- Wettbewerbe – Bei der Teilnahme an einem Foto- oder Videowettbewerb auf Ihrer Website können die Teilnehmer die entsprechenden Dateien senden, indem sie sie in das Formular hochladen.
- Benutzerregistrierungsformulare/Mitgliedschaft – Benutzer sollten ihre Fotos hochladen, wenn sie sich für Ihre Website anmelden.
Durch die Nutzung dieser Funktion können Sie Benutzerinformationen einfach sammeln, an einem Ort organisieren und den Benutzern ein effektives Erlebnis bieten!
Wenn Sie bisher interessiert sind, fahren Sie fort, um zu erfahren, wie Sie es einrichten.
So fügen Sie Datei-Upload-Felder zu Ihren Gravity-Formularen hinzu
Es ist hilfreich, einige Feldeinstellungen zu kennen, bevor Sie Änderungen an Ihrem Formular vornehmen.
Wenn Sie ein Feld auswählen, sehen Sie normalerweise drei verschiedene Feldeinstellungen, die in der rechten Seitenleiste verfügbar sind:
- Allgemein
- Aussehen
- Fortschrittlich
#1 Allgemeine Einstellungen

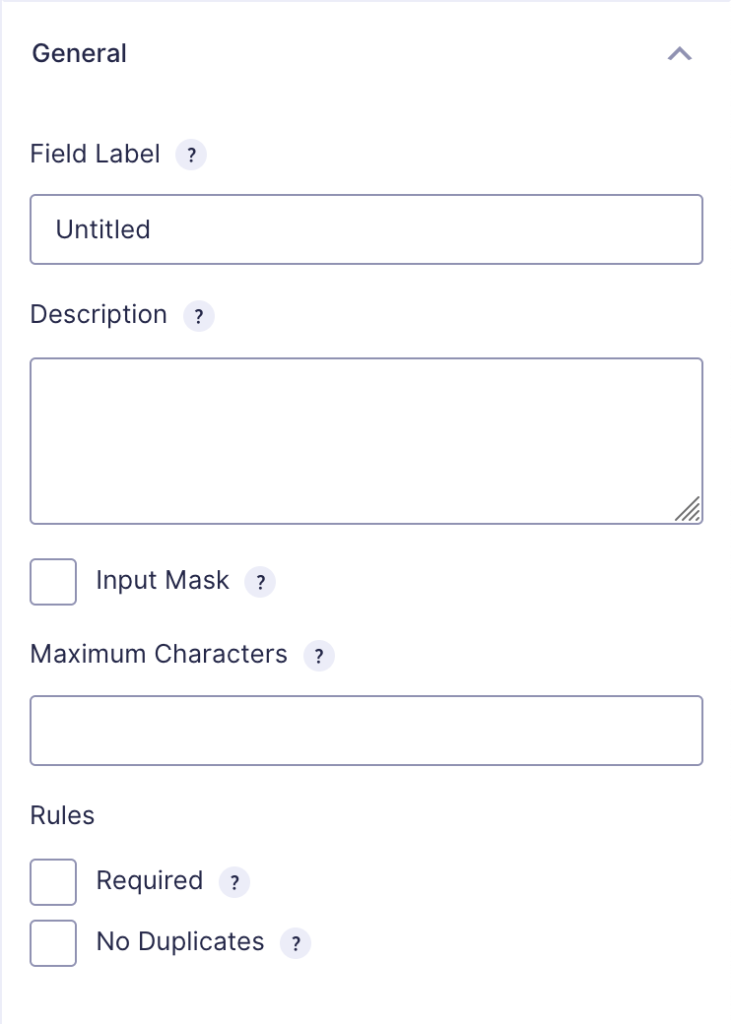
Feldbezeichnung ist der Name des Felds, der Benutzern angezeigt wird, wenn sie ein Formular auf Ihrer Website ausfüllen.
Beschreibung ist der Textbereich, der den Zweck oder die Anweisungen erklärt.
Bei aktivierter Eingabemaske kann der Formularadministrator das zu akzeptierende Format in diesem Feld bestimmen, indem er eine der angebotenen Standardmasken auswählt oder eine neue festlegt.
Der Abschnitt „ Maximale Zeichenanzahl “ hilft Ihnen, die Anzahl der Zeichen zu begrenzen, die in dieses Feld geschrieben werden können.
Wenn der erforderliche Abschnitt nicht markiert ist, kann das Formular nicht gesendet werden.
Wählen Sie die Option Keine Duplikate aus, um nur eindeutige Werte des Benutzers zuzulassen.
#2 Darstellungseinstellungen

Der Platzhalterabschnitt ist der Text, der innerhalb des Bereichs erscheint, um die Benutzer darüber zu informieren, was sie erwartet.
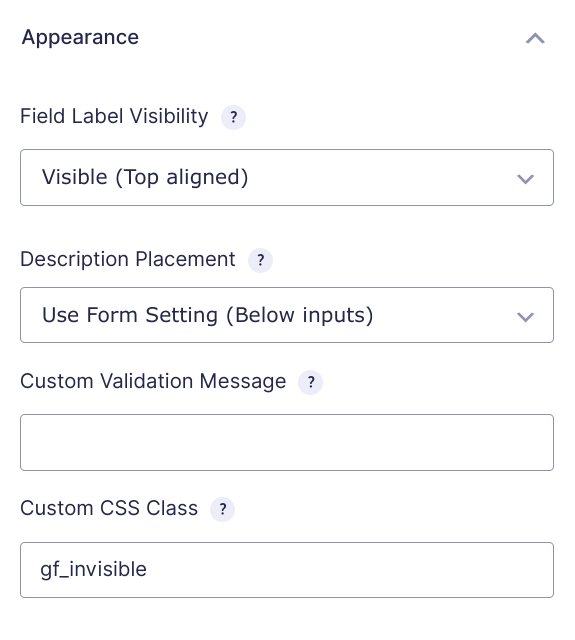
Sichtbarkeit der Feldbeschriftung wird verwendet, um anzugeben, ob die Feldbeschriftung auf dem Formular angezeigt werden soll.
Beschreibungsplatzierung wird verwendet, um anzugeben, wo die Beschreibung erscheinen soll.
Die benutzerdefinierte Validierungsmeldung wird rot angezeigt, wenn die Validierung eines Eintrags für dieses Feld fehlschlägt.
Die CSS-Klasse wird verwendet, um Elementen einzigartige Stile und Formatierungen zuzuweisen. Sie können den Standardstil ändern, indem Sie den Namen der CSS-Klasse anpassen.
Feldgröße , ausgewählt als klein, mittel oder groß, wirkt sich auf die Breite des Eingabefelds aus.
#3 Erweiterte Einstellungen

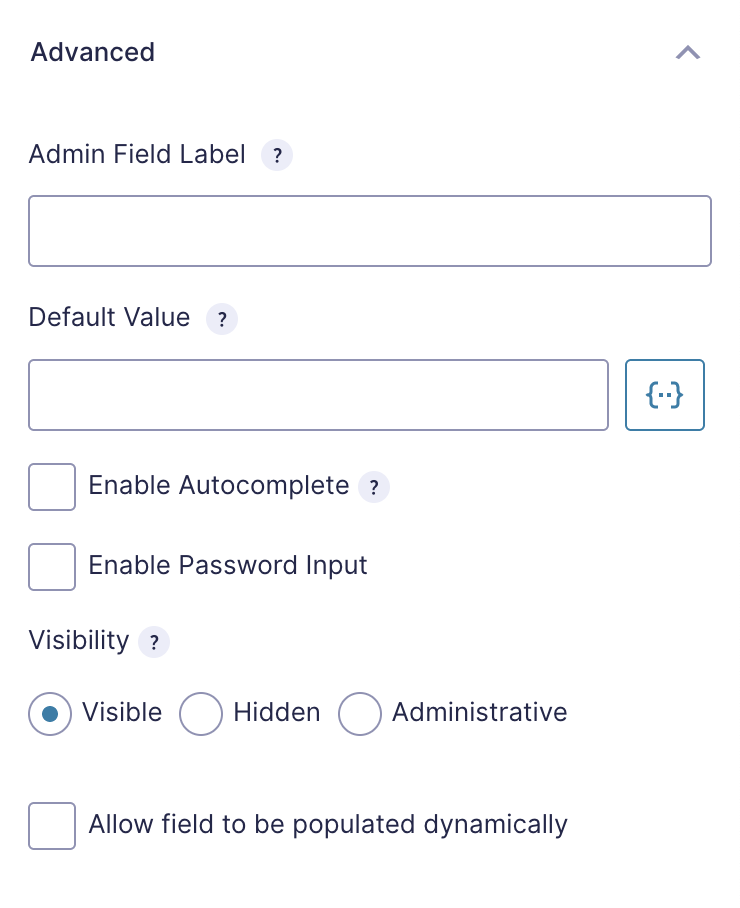
Admin-Feldbezeichnung ist die Bezeichnung des Felds, das in der Verwaltungsschnittstelle angezeigt wird.
Fügen Sie einen Standardwert hinzu , um das Feld vorab auszufüllen, wenn die Seite zum ersten Mal geladen und dem Besucher angezeigt wird.
Autocomplete aktivieren ist ausgewählt, damit Benutzer das Feld automatisch ausfüllen können.
Passworteingabe aktivieren ist aktiviert, um den in dieses Formularfeld eingegebenen Text mit einem Standardzeichen auszublenden.
Sichtbarkeit entscheidet über die Sichtbarkeit des Formulars. Es gibt sichtbare, versteckte und administrative Optionen.
Wie können Sie also ein Datei-Upload-Feld zu Ihrem Formular hinzufügen?
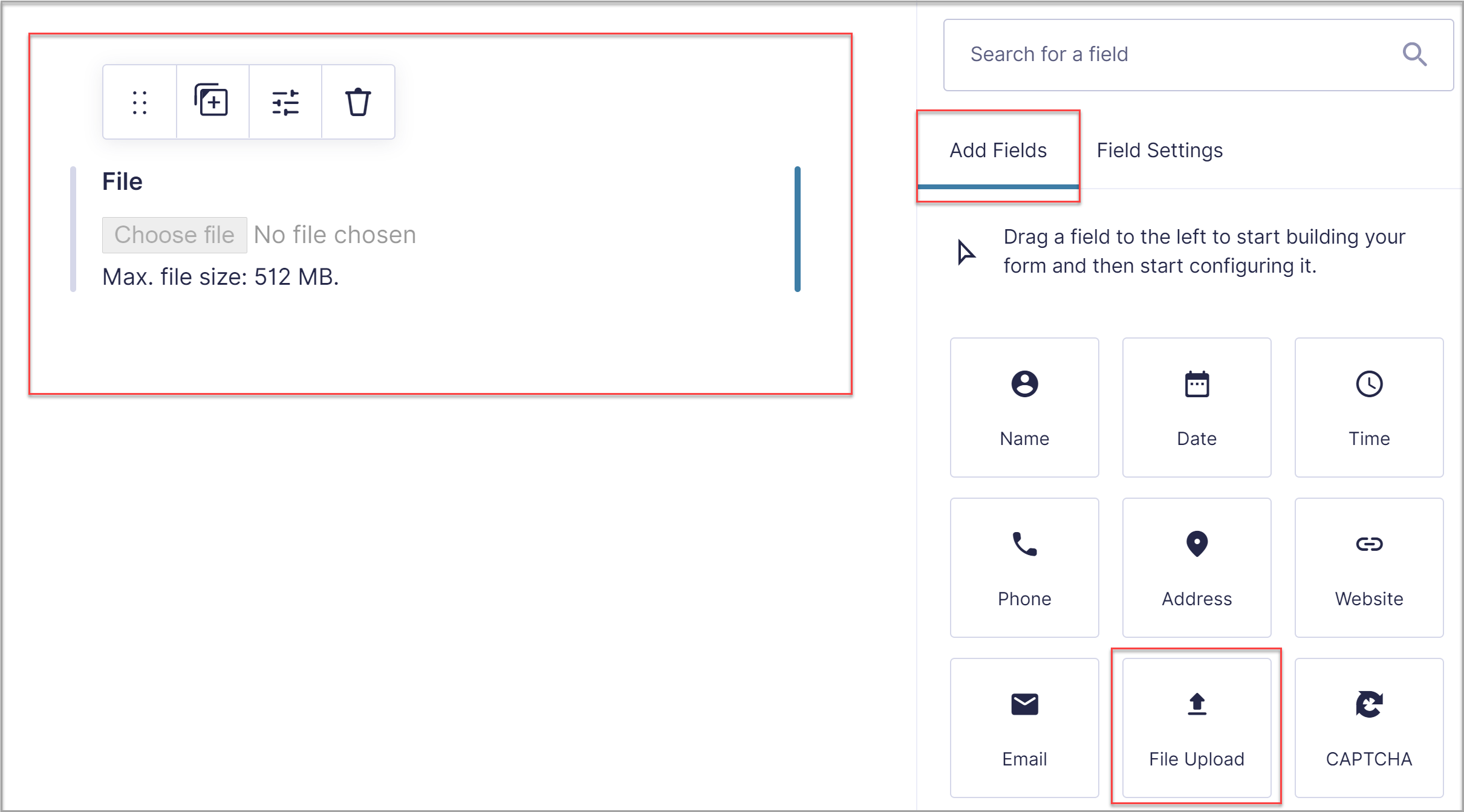
Öffnen Sie zunächst das gewünschte Formular und wählen Sie dann im Menü Felder hinzufügen > Erweiterte Felder . Fügen Sie dem Formular das Feld Datei-Upload hinzu .

Geben Sie in Allgemeine Feldeinstellungen die Dateierweiterungen ein, die Sie beim Hochladen akzeptieren. Es sollten die Dateitypen sein, die WordPress unterstützt.
Hier können Sie die maximale Dateigröße für Uploads anpassen. Diese Option kann Speicherplatz sparen. Wenn Sie diese Option leer lassen, verwendet Gravity Forms die maximale Größenbeschränkung, die von Ihrem Server und/oder Ihrer WordPress-Installation festgelegt wurde.

Sie können Benutzern auch erlauben, mehrere Dateien gleichzeitig hochzuladen. Wählen Sie dazu die Option Multi-Datei-Uploads aktivieren in den Datei-Upload -Feldeinstellungen aus. Das spart Zeit und macht das Absenden des Formulars schnell und unkompliziert. Zwei Fliegen mit einer Klappe schlagen!
Empfohlene Plugins zum Hochladen von Gravity Forms-Dateien
Sie haben das Feld zum Hochladen von Dateien zu Ihrem Formular hinzugefügt. Um die Upload-Funktionalität zu verbessern, ist es wichtig, die besten Datei-Upload-Plugins zu finden. Bringen Sie die von Ihnen hochgeladenen Dateien mit den von uns empfohlenen Plugins auf die nächste Stufe.
#1 GF File Upload Pro

GF File Upload Pro erweitert das Datei-Upload-Feld von Gravity Forms um ein Bündel professioneller Funktionen. Sie können Ihre Datei-Upload-Felder und die Benutzererfahrung mit Bildvorschauen und Optimierungen, Sortieren, Zoomen und Zuschneiden verbessern.
#2 Image Hopper

Mit Image Hopper können Anwender Bilder bearbeiten und im Browser automatisch skalieren lassen. Image Hopper unterstützt die Größenänderung, Vorschau und das Zuschneiden von Bildern beim Hochladen genauso wie GF File Upload Pro.
Mit beiden Plugins können Sie Ihre Bilder in der Größe ändern, schneiden, optimieren und sortieren. Aber welches erfüllt Ihre Anforderungen? Sehen wir uns an, wie diese beiden Gravity Forms File Upload-Plugins die folgenden Funktionen ausführen.
Vergleich der besten Plugins zum Hochladen von Gravity Forms-Dateien
Größe des Bild-Uploads ändern
GF Datei-Upload Pro
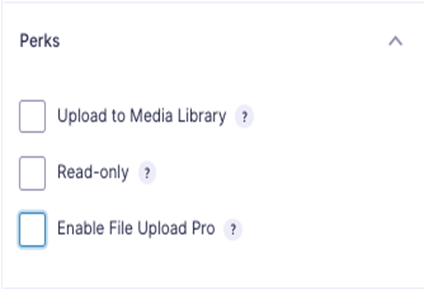
Fügen Sie einfach ein Datei-Upload-Feld zu Ihrem Formular hinzu und aktivieren Sie dann das Kontrollkästchen Datei-Upload Pro aktivieren auf der Registerkarte Vergünstigungen .

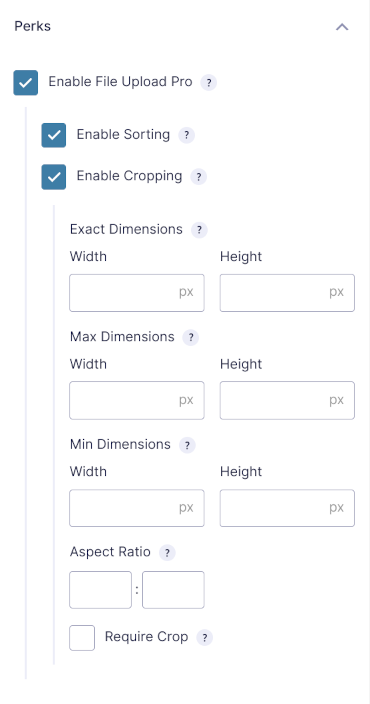
Nachdem Sie die Option File Upload Pro ausgewählt haben, gibt es zwei zusätzliche Optionen, die Sie sich ansehen sollten: Sortierung aktivieren und Zuschneiden aktivieren . Aktivieren Sie Zuschneiden aktivieren , wenn Sie weitere Optionen zur Bildgrößenänderung erhalten möchten.

Image-Hopper
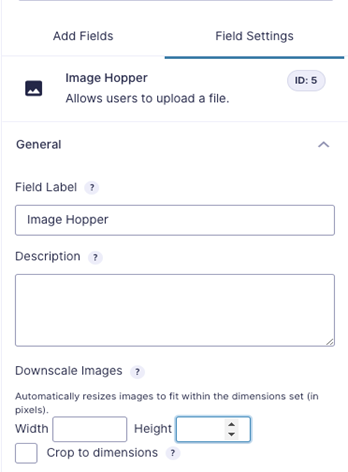
Im Bereich „ Erweiterte Felder “ gibt es eine Option namens „Bilder verkleinern“ . Unten sehen Sie den Abschnitt Zuschneiden auf Abmessungen .

Wenn Sie Zuschneiden aktivieren , werden die hochgeladenen Bilder auf die von Ihnen gewählte Größe zugeschnitten. Mit der Basislizenz, die den Advanced Image Editor nicht enthält, werden die Bilder automatisch zugeschnitten.
Um Ihr Foto in verschiedenen Größen zu haben, können Sie Ihrem Formular mehr als ein Bild-Hopper-Feld hinzufügen und jedes auf eine andere Größenänderung einstellen.
Überprüfen von Bildern
GF Datei-Upload Pro
GF File Upload Pro zeigt die Bild-Upload-Überprüfung standardmäßig als Miniaturbild an.

Wenn Sie mit der Maus über ein Bild fahren, wird ein Stiftsymbol angezeigt. Die Vollbildvorschau des Bildes wird angezeigt, sobald Sie auf den Bleistift klicken.
Image-Hopper
Es kommt mit einer Drag-and-Drop-Oberfläche. Wenn ein Bild abgelegt oder ausgewählt wird, zeigt die Vorschau beim Hochladen einen Prozentsatz der Dateigröße an. Nach dem Hochladen wird oben rechts eine Benachrichtigung angezeigt.
Bild zuschneiden
GF Datei-Upload Pro
Das Tool kann auch Fotos zuschneiden. Wenn Sie den Schritten in der Bildüberprüfung folgen, haben Benutzer auch die Möglichkeit, das Bild zuzuschneiden, indem Sie auf das Stiftsymbol klicken.
Image-Hopper
Mit jeder Lizenz, die Advanced Image Editor enthält, können Sie Benutzern erlauben, ihre Bilder zuzuschneiden, während sie eine Vorschau des Bildes anzeigen, genau wie File Upload Pro.
Anzeigen von Bildern auf dem Frontend
GravityView ist ein idealer Ansatz, um Ihre Fotos im Frontend anzuzeigen. Das GravityView-Plug-in unterstützt Sie beim Erstellen von „Ansichten“, die Formulareinträge im Frontend Ihrer Website anzeigen.
GF Datei-Upload Pro
Wählen Sie beim Gestalten Ihrer Ansicht einfach das Feld Datei-Upload aus Ihrem Formular aus. Sie können die Einstellungen ändern, indem Sie auf das Zahnradsymbol klicken.
Image-Hopper
Die Verwendung von Image Hopper zum Anzeigen von Bildern in GravityView funktioniert ähnlich wie die Verwendung von File Upload Pro. Befolgen Sie beim Entwerfen Ihrer Ansicht die gleichen Schritte und wählen Sie das Feld Bild-Hopper aus.
Preise
Werfen wir zu guter Letzt einen Blick auf die Preise dieser nützlichen Plugins:
GF File Upload Pro: Es ist als Teil von „Gravity Perks“ für 149 $/Jahr erhältlich.
Image Hopper: Es kostet Sie je nach Bedarf zwischen 99 und 259 US-Dollar pro Jahr.
Ermöglichen Sie Ihren Benutzern jetzt, Dateien über Gravity Forms hochzuladen!
Die Möglichkeiten, die der Datei-Upload-Bereich von Gravity Forms bietet, liegen auf der Hand. Darüber hinaus haben Sie die vollständige Kontrolle über die Einstellungen und Optionen des Formulars.
Sie haben gelernt, dass Sie das Datei-Upload-Feld mit kleinen Handgriffen in eine großartige Benutzererfahrung verwandeln können. Es ist Zeit zu handeln!
Haben Sie immer noch Bedenken bezüglich des Felds Datei-Upload? Fühlen Sie sich frei, uns im Kommentarbereich unten zu fragen!
Wenn Sie Datei-Uploads über Gravity Forms verkaufen, lesen Sie unseren Leitfaden zum Schutz von Gravity Forms-Datei-Uploads.
