Die schlanke E-Commerce-Lösung: Online-Bestellungen mit fließenden Formularen annehmen
Veröffentlicht: 2024-01-17Als Tor zur Interaktivität stellen Formulare einen wichtigen Teil Ihrer Website dar. Daher sind sie nicht mehr „nur“ Möglichkeiten, mit Ihnen in Kontakt zu treten. Stattdessen können Sie mit dem richtigen WordPress-Plugin eine ganze Reihe von Aufgaben erledigen. Beispielsweise ist die Annahme von Online-Bestellungen mit Fluent Forms eine hervorragende Möglichkeit, die Leistungsfähigkeit des Plugins zu nutzen.
In diesem Beitrag erhalten Sie eine vollständige Anleitung zur Annahme von Online-Bestellungen mit Fluent Forms. Wir glauben, dass Sie diesen Anwendungsfall genauso lieben werden wie den Rest dieses hervorragenden Plugins. Unser erster Stopp besteht jedoch darin, Ihnen ein wenig darüber zu erzählen, was das Plugin im Allgemeinen leisten kann.
Ein kurzer Überblick über Fluent Forms

Wir besprechen Fluent Forms an anderer Stelle im WP Mayor-Blog. Aus diesem Grund müssen wir hier nicht zu ausführlich darauf eingehen, was Fluent Forms ist. Dennoch lohnt es sich, einige seiner wichtigsten Funktionen zu erwähnen, denn sie zeigen, wozu das Plugin fähig ist:
- Sie verfügen über eine umfassende Palette an Tools, mit denen Sie nahezu jede Form erstellen können, die Sie sich vorstellen können. Sie können mit einer vorgefertigten Vorlage beginnen, diese weiter anpassen und die Felder mithilfe eines Drag-and-Drop-Builders erstellen.
- Apropos: Es stehen über 50 Formularfelder zur Auswahl. Dabei handelt es sich nicht nur um unterschiedliche Textarten. Es gibt Felder, die Benutzern beim Hochladen von Dateien, beim Auswählen von Optionen mithilfe von Optionsfeldern usw. helfen.
- Fluent Forms umfasst außerdem erweiterte Funktionen, die Sie bei der Datenerfassung unterstützen. Sie können beispielsweise Berechnungen durchführen, bedingte Logik auf Ihre Felder anwenden, Adressen automatisch vervollständigen und vieles mehr.
Wir empfehlen Ihnen, sich unseren vollständigen Fluent Forms-Test anzusehen, um genau zu sehen, wozu das Plugin in der Lage ist. Der Schwerpunkt dieses Artikels liegt jedoch auf Transaktionen. Als Nächstes besprechen wir, warum ein WordPress-Formularersteller eine nahezu perfekte Möglichkeit ist, Zahlungen entgegenzunehmen.
Warum Fluent Forms eine ideale E-Commerce-Lösung ist (obwohl es sich nicht um eine dedizierte Lösung handelt)
Oberflächlich betrachtet erscheint es uns seltsam, ein Formular-Plugin für die Durchführung von E-Commerce-Transaktionen zu empfehlen. Dafür gibt es jedoch einige gute Gründe. Bedenken Sie zunächst die Komplexität.
Während die Installation eines Plugins wie Woo beispielsweise unkompliziert ist, ist es für viele Szenarien nicht ideal. Wenn Sie eine ganze Reihe von Produktlinien und -varianten präsentieren möchten, ist Woo sicherlich die richtige Wahl. Stellen Sie sich jedoch mehrere andere Szenarien vor, die diesen Verwaltungsaufwand nicht erfordern:
- Sie können einen einmaligen Zugriff auf Ihre Website verkaufen, für den keine komplizierten Produktoptionen erforderlich sind.
- Wenn Sie persönliche Veranstaltungen veranstalten, könnte der Verkauf eines Tickets über eine einfache Lösung alles sein, was Sie brauchen.
- Für Besprechungen wie Videoanrufe können Sie eine Beratungsgebühr erheben. In diesen Fällen ist eine schnelle Zahlungsmöglichkeit im Kontaktformular eine hervorragende Möglichkeit, den Betrag zu bezahlen.
Natürlich erfordern noch viele weitere Situationen eine solche Zahlungslösung. Kurz gesagt, die Nutzung der Funktionalität, die ein Formularersteller bietet, kann eine „doppelte Wirkung“ haben. Das heißt, wenn das von Ihnen gewählte Plugin Ihren Anforderungen gerecht wird, Ihre Daten sicher schützt und Sie das Erlebnis an Ihre Vorstellungen anpassen können.
Online-Bestellungen mit Fluent Forms annehmen: eine zweistufige Anleitung
In diesem Teil des Beitrags befassen wir uns mit der Verwendung von Fluent Forms bei der Annahme von Online-Bestellungen. Beachten Sie, dass wir den Installationsprozess für Fluent Forms nicht behandeln. Dazu müssen Sie sich unseren Testbericht zu Fluent Forms ansehen. Sobald Sie das Plugin jedoch aktiviert haben, öffnen Sie es und folgen Sie unserer Anleitung.
1. Einrichten von Zahlungsgateways
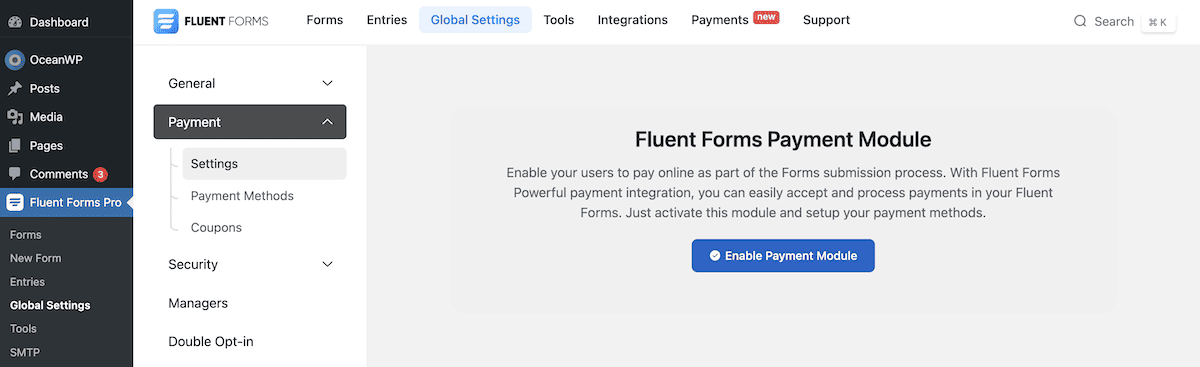
Die Annahme von Online-Bestellungen mit Fluent Forms dauert nicht lange und beginnt über das Fluent Forms-Dashboard. Mit jedem Premium-Plan, der für das Plugin verfügbar ist, erhalten Sie Zugriff auf die Zahlungsfunktion, die Sie im Fluent Forms Pro > Globale Einstellungen > Zahlungsbildschirm in WordPress finden. Die Option, auf die Sie klicken möchten, ist: Zahlungsmodul aktivieren :

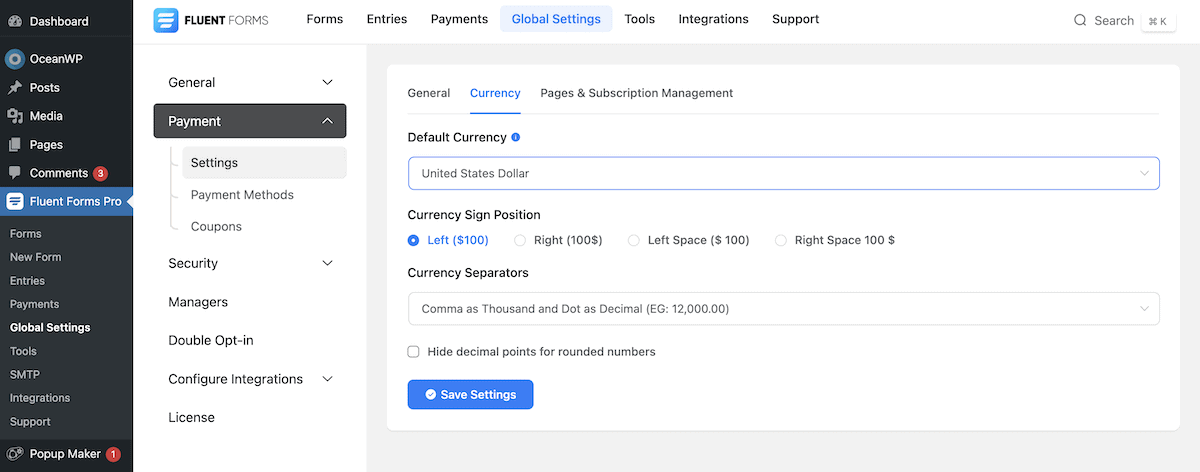
Geben Sie anschließend einen Firmennamen, eine Adresse und ein Logo ein. Wählen Sie auf der Registerkarte „Währung“ Ihre Standardwährung aus und passen Sie an, wie diese Zahlen angezeigt werden:

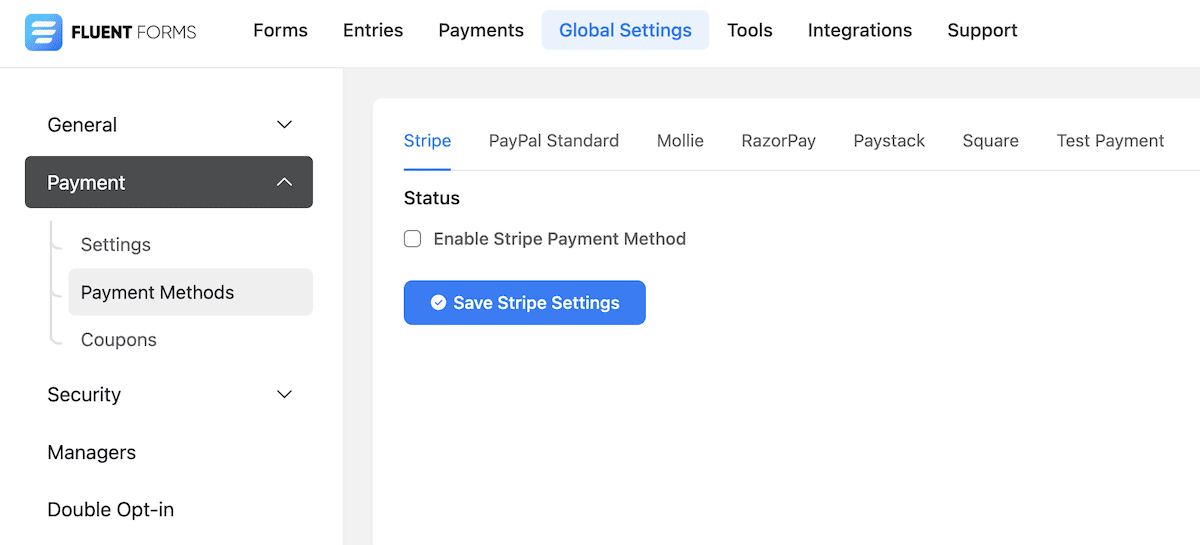
Auf der Seite „Zahlung“ > „Zahlungsmethoden“ können Sie die Gateways auswählen und einrichten, die Sie bei der Annahme von Bestellungen verwenden möchten. Es gibt eine Reihe von Zahlungsgateways. Diese Optionen werden in der Symbolleiste angezeigt:

Kurz gesagt: Bei jedem müssen Sie das Gateway einschalten und einige wichtige Informationen eingeben. Die hervorragende Fluent Forms-Dokumentation unterstützt Sie bei den einzelnen Diensten. Unabhängig davon können Sie, sobald Sie Ihre Gateways eingerichtet und Ihre Änderungen gespeichert haben, damit beginnen, Ihre Formularfelder im Frontend anzuzeigen und anzupassen.

2. Anzeigen und Anpassen der Zahlungsfelder
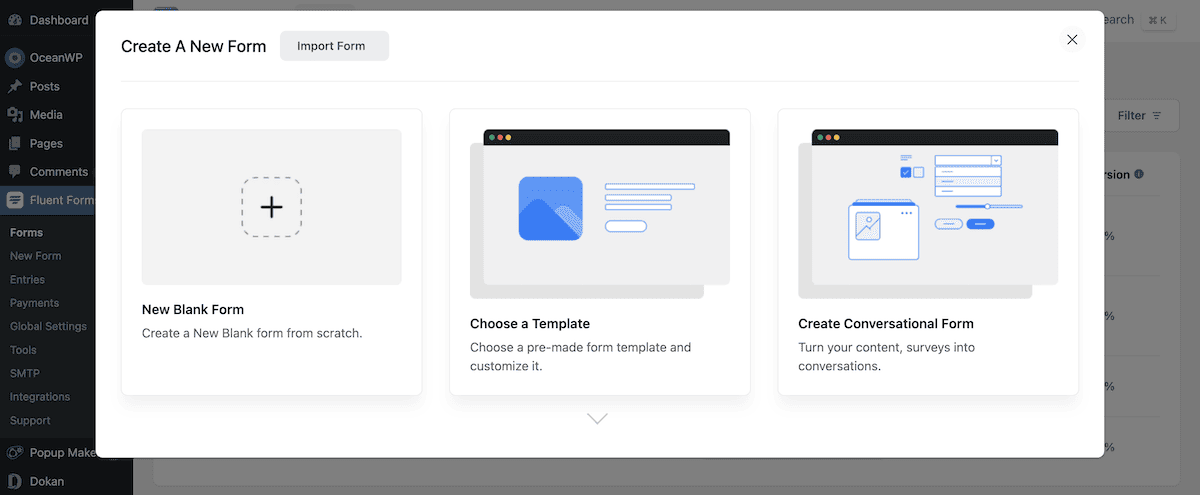
Um Zahlungen einzurichten, gehen Sie zum Bildschirm Fluent Forms Pro > Formulare . Klicken Sie hier auf die Schaltfläche „Neues Formular hinzufügen“ und wählen Sie dann aus, wie Sie Ihr Formular starten möchten:

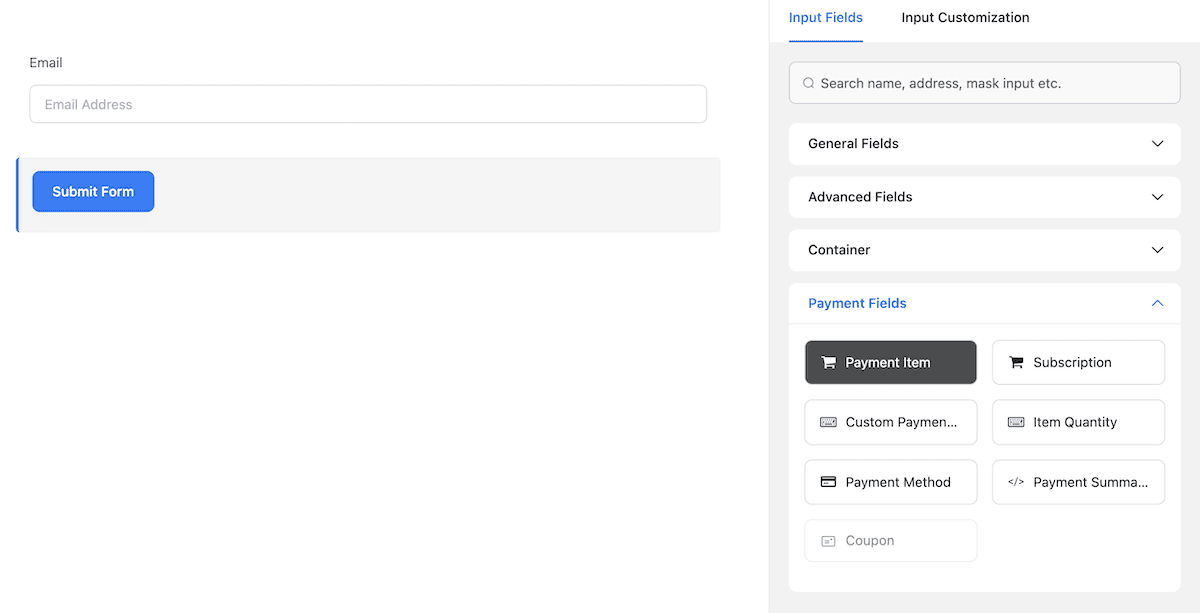
Wenn Sie durchklicken, gelangen Sie zum Fluent Forms-Editor. Von hier aus können Sie mit dem Abschnitt „Zahlungsfelder“ arbeiten und diese Formularfelder zu Ihrer Leinwand hinzufügen:

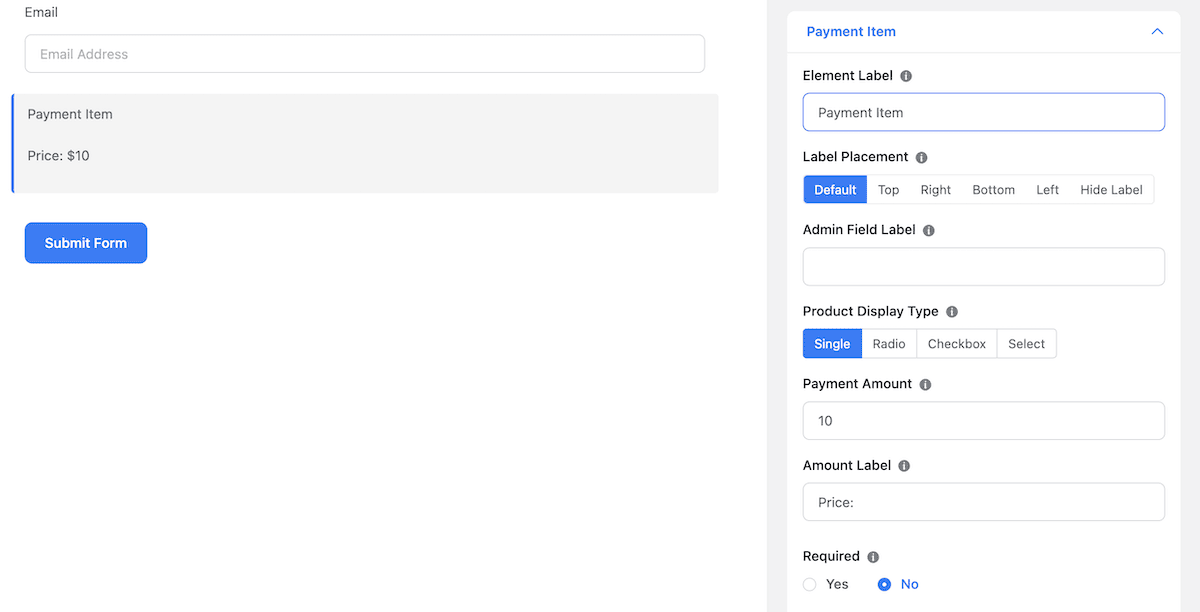
Sie beginnen mit dem Element „Zahlungsposten“ und ziehen es auf Ihr Formular. In der rechten Seitenleiste werden feldspezifische Optionen angezeigt. Sie sollten daher mindestens einen Namen innerhalb der Elementbezeichnung , einen Zahlungsbetrag und einen Namen für die Betragsbezeichnung hinzufügen:

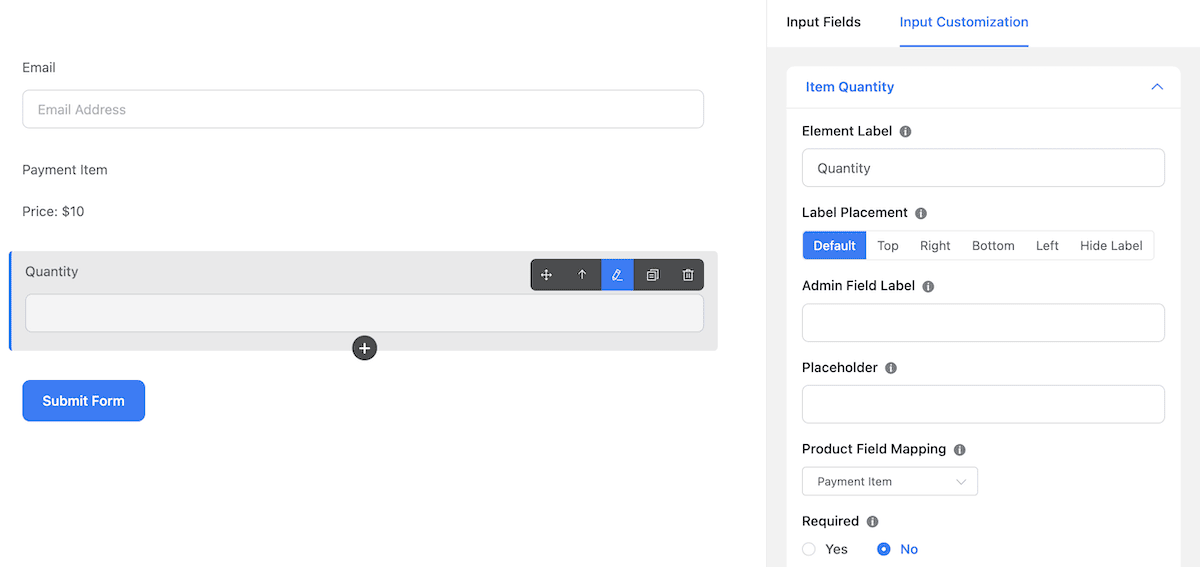
Wenn ein Kunde mehrere gleiche Artikel bestellen kann, ist auch hier das Formularfeld „Artikelmenge“ hilfreich:

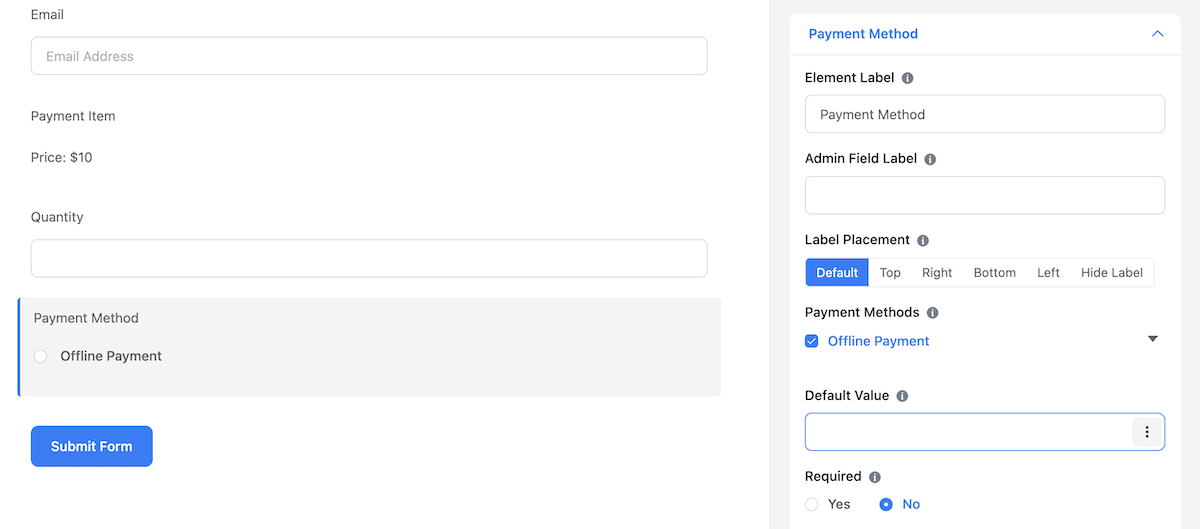
Das Formularfeld „Zahlungsmethode“ ist ebenfalls wichtig, da es Ihren potenziellen Kunden Zahlungsmöglichkeiten bietet. Mithilfe der Kontrollkästchen können Sie Ihrem Formular bestimmte Gateway-Optionen hinzufügen:

Von hier aus können Sie Ihr Zahlungsformular im Frontend überprüfen und bei Bedarf anpassen. Dies ist jedoch nicht das Ende der Erfahrung. Sie können auch einige andere Möglichkeiten hinzufügen, um mehr Verkäufe zu erzielen, beispielsweise Gutscheincodes. Sie können das Warenkorb-Erlebnis auch auf viele Arten verbessern. Die Fluent Forms-Dokumentation deckt viele davon ab.
Häufig gestellte Fragen (FAQs)
Unser Leitfaden erklärt Ihnen alles über die Annahme von Online-Bestellungen mit Fluent Forms, beantwortet jedoch nicht alle Fragen, die Sie haben. Sie können dies zwar im Kommentarbereich am Ende des Beitrags tun, aber wir haben auch ein paar dringende Fragen, auf die wir Ihnen jetzt eine Antwort geben können!
Welche Zahlungsgateways sind in Fluent Forms enthalten und werden unterstützt?
Fluent Forms umfasst viele der beliebtesten Möglichkeiten, Transaktionen online durchzuführen. Es gibt Unterstützung für PayPal, Stripe, Square, Mollie, Paystack und RazorPay. Sie können davon auch so viele wie möglich zu Ihren Formularen hinzufügen.
Ist die Annahme von Online-Bestellungen bei allen Fluent Forms-Plänen möglich?
Ja! Der volle Funktionsumfang von Fluent Forms steht Ihnen unabhängig von der gewählten Premium-Stufe zur Verfügung.
Warum sollten Sie Fluent Forms zur Annahme von Online-Bestellungen anstelle einer E-Commerce-Lösung verwenden?
Manchmal ist ein Plugin mit vollem Funktionsumfang wie Woo nicht für Ihre Anforderungen geeignet. Beispielsweise möchten Sie möglicherweise einmalige Zahlungen für Beratungsleistungen in Anspruch nehmen, für die keine vollständige E-Commerce-Plattform erforderlich ist. In diesen Fällen ist die Zahlungsfunktion von Fluent Forms ideal.
Sind meine Kundendaten sicher, wenn ich Fluent Forms zur Entgegennahme von Zahlungen verwende?
Das Schöne an der Annahme von Online-Bestellungen mit Fluent Forms ist, dass die Einrichtung von Natur aus sicher ist. Dies liegt an der Sicherheit, über die Ihre Website bereits verfügt (z. B. HTTPS und SSL). Darüber hinaus werden die Daten selbst nicht direkt von Fluent Forms verarbeitet. Stattdessen übernimmt das von Ihnen integrierte Zahlungsgateway die Verantwortung. Daher sind Ihre Kundendaten immer genauso sicher wie die übrigen Informationen auf Ihrer Website.
Das ist ein Wrap!
In vielen Situationen benötigen Sie möglicherweise kein umfassendes E-Commerce-Plugin, um Ihre Ziele zu erreichen. Dies gilt insbesondere dann, wenn Sie eine einfache und schlanke Möglichkeit benötigen, Zahlungen online abzuwickeln. Die Annahme von Online-Bestellungen mit Fluent Forms scheint keine gute Entscheidung zu sein, kann aber Wunder bewirken.
Dies ist auf den umfangreichen Funktionsumfang des Plugins, die umfassenden Anpassungsoptionen und die einfache Implementierung eines Online-Zahlungssystems zurückzuführen. Für unkomplizierte Transaktionen ohne komplizierte Backend-Verwaltung können Sie sich an die Annahme von Online-Bestellungen mit Fluent Forms wenden – und dabei bleiben.
Ist die Annahme von Online-Bestellungen mit Fluent Forms etwas, worüber Sie sich freuen? Teilen Sie uns Ihre Meinung im Kommentarbereich unten mit!
