DIY-Tipps zum Testen der Barrierefreiheit für WordPress
Veröffentlicht: 2022-10-26In der heutigen Welt heißt das Spiel Inklusion. Und obwohl Web-Zugänglichkeit kein neues Konzept ist, ist die Web-Zugänglichkeit an sich in den letzten Jahren zugänglicher geworden.
Im Kern ist Barrierefreiheit im Internet die Praxis, eine Website so zu gestalten und zu erstellen, dass sie für so viele Benutzer wie möglich funktionsfähig ist. Blinde Benutzer interagieren anders mit einer Website als sehende, farbenblinde oder motorisch eingeschränkte Benutzer.
Ursprünglich als Version 2.0 im Jahr 2008 veröffentlicht und vom World Wide Web Consortium (W3C) entwickelt, sind die Web Content Accessibility Guidelines (WCAG) der goldene Standard für die Barrierefreiheit im Web. Die aktuelle Version, WCAG 2.1, skizziert die Best Practices im Bereich der Webzugänglichkeit in 4 verschiedenen Kategorien: wahrnehmbar, bedienbar, verständlich und robust. Es wird erwartet, dass die nächste Version, 2.2, Ende 2022 veröffentlicht wird, um bestehende Richtlinien weiter zu definieren und einige neue Richtlinien hinzuzufügen.
Darüber hinaus ist Barrierefreiheit in der WordPress-Community verankert, und sie verpflichten sich, Best Practices für Barrierefreiheit in die Software selbst zu integrieren. Einige WordPress-Entwickler gehen bei ihren Themen und Plugins sogar weit darüber hinaus. Zum Beispiel hält das WPExplorer-eigene Total-Theme die Barrierefreiheit im Vordergrund, so dass der Entwickler AJ oft selbst regelmäßige Verbesserungen der Barrierefreiheit vornimmt.
Die Zugänglichkeit von WordPress ist so wichtig und die Navigation ist nicht mehr so schwierig wie früher. Wenn Sie an einem Website-Redesign-Projekt arbeiten oder einfach nur neue Funktionen zu Ihrer bestehenden Website hinzufügen, sind hier einige Punkte, die Sie während des Design- und Erstellungsprozesses berücksichtigen sollten, damit Ihre Website den aktuellen Zugänglichkeitsstandards entspricht.
Design und Erstaufbau
Standards für die Barrierefreiheit im Internet sollten während der gesamten Dauer eines WordPress-Projekts berücksichtigt werden. Obwohl die Post-Build-Testprozesse wahrscheinlich alle Fehler finden werden, die beim ursprünglichen Build übersehen wurden, ist es immer am besten, die Site beim ersten Mal so „sauber“ wie möglich zu erstellen. Berücksichtigen Sie in dieser Phase Ihres Website-Projekts Folgendes:
Farbkontrast

Eines der einfachsten Webelemente, die auf Barrierefreiheit getestet werden können, sind Farben. Die WCAG 2.1 legt bestimmte Farbkontrastverhältnisse für 2 beliebige Farben auf einer Website (Vordergrund und Hintergrund) fest. Das Kontrastverhältnis muss mindestens 4,5:1 für normal großen Text (unter 18 pt) und 3:1 für größeren Text (18 pt und mehr) betragen.
Aber woher wissen Sie, wie hoch das Farbkontrastverhältnis ist? WebAim, seit über 20 Jahren vertrauenswürdiger Marktführer im Bereich Web-Zugänglichkeit, hat ein großartiges Tool zum Überprüfen des Farbkontrastverhältnisses Ihrer Farben entwickelt. Fügen Sie einen Hex-Code für die Vordergrundfarbe und einen Hex-Code für die Hintergrundfarbe hinzu, und das Tool berechnet das Kontrastverhältnis. Wenn das Verhältnis nicht hoch genug ist, kann der Wert jeder Farbe über einen Schieberegler angepasst werden, um zu helfen, passende Kombinationen innerhalb derselben Farbgeschichte zu bestimmen.
Glücklicherweise ist das Ändern und Experimentieren mit verschiedenen Farboptionen auf Ihrer Website ein relativ einfacher Vorgang. Mit dem nativen Gutenberg-Builder von WordPress können Sie ganz einfach die Farben eines ganzen Inhaltsblocks ändern oder gezielt auf eine beliebige Anzahl bestimmter Wörter abzielen. Sie können auch Anpassungen im Themenbereich vornehmen, um globale Farbänderungen vorzunehmen.
Fallback-Farben

Heutzutage sind die meisten Websites mit vielen Bildern gestaltet. Aber aus verschiedenen Gründen deaktivieren einige Benutzer möglicherweise Bilder oder Stile auf Ihrer Website, um die benötigten Informationen schneller oder einfacher zu erhalten.
Stellen Sie sich vor, Sie haben ein Panel mit einem großen Bild und weißem Text darüber. Wenn Bilder in einem Webbrowser deaktiviert sind, ist der Hintergrund der Website standardmäßig weiß. Dieser weiße Text ist jetzt auf dem weißen Hintergrund unsichtbar. Was wäre, wenn das wichtige Inhalte wären, wie ein Call-to-Action oder ein Wertversprechen?
Um diese Probleme zu beheben, stellen Sie sicher, dass Sie allen Bereichen auf Ihrer Website Fallback-Farben mit Text über den Bildern hinzufügen. Im vorherigen Beispiel würde das Ändern der Fallback-Farbe dieses Bereichs in Schwarz das Problem lösen, der weiße Text wäre sichtbar. Wenn Sie sich nicht sicher sind, welche Farbe Sie als Ersatzfarbe verwenden sollen, ist das Farbkontrast-Tool von Web Aim eine großartige Anleitung.
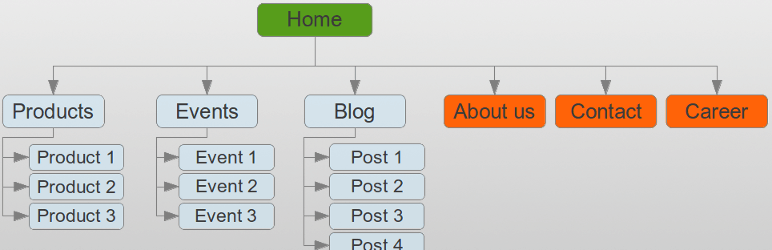
Mehrere Navigationsoptionen

Ein großartiges Menüdesign kann ein herausragendes Merkmal einer Website sein, aber es ist auch wichtig, mehrere Navigationsoptionen einzubeziehen. Einige Benutzer können die gesuchten Informationen möglicherweise schneller finden, wenn die Navigation der Website auf andere Weise dargestellt wurde.
Eine Sitemap , die in der Fußzeile einer Website verlinkt ist, kann eine großartige Lösung sein. Dadurch können Benutzer alle verfügbaren Seiten in einem Bereich sehen und ihre Benutzererfahrung verbessern. Das Plugin für WP-Sitemap-Seiten ist eine solide Option, um einfach eine einfache Sitemap hinzuzufügen, die Seiten, Blog-Posts, Fallstudien, Portfolio-Elemente und mehr auflisten kann.
Eine weitere Option wäre, Ihrer Website eine Suchfunktion hinzuzufügen, damit ein Benutzer Ihre gesamte Website schnell nach einem bestimmten Schlüsselwort oder Satz durchsuchen kann. Standardmäßig enthält WordPress ein einfaches Such-Widget, das Sie in Ihrer Seitenleiste oder Fußzeile verwenden können, aber es gibt auch einen Suchblock in Gutenberg (wie auch in den meisten anderen Seitenerstellern) und oft bauen Theme-Entwickler ein Suchfeld oder Symbol in die Theme-Kopfzeilen ein. Außerdem können Sie die WordPress-Suchfunktion mit einer Vielzahl hilfreicher Plugins anpassen und verbessern.
Feedback-Formular zur Barrierefreiheit

Die Fußzeile Ihrer Website sollte idealerweise auch auf ein Feedback-Formular zur Barrierefreiheit verlinken. Selbst wenn Sie so viele Schritte zur Barrierefreiheit wie möglich unternehmen, gibt es immer Raum für Verbesserungen, wenn sich die Richtlinien und Technologien weiterentwickeln, um den Benutzern besser gerecht zu werden.

Durch das Einfügen einer Seite mit einem Feedback-Formular zur Barrierefreiheit können Ihre Benutzer zusätzliche Kommentare oder Bedenken bezüglich der Barrierefreiheit Ihrer Website einreichen, wenn etwas fehlt und ihren Besuch einschränken (denken Sie nur daran, ein barrierefreies WordPress-Formular zu verwenden). Es lässt sie auch wissen, dass Ihnen ihre Web-Erfahrung am Herzen liegt. Sie können dieses Feedback dann verwenden, um Ihre Website für diesen Benutzer und zukünftige Benutzer zu verbessern, die ähnliche Anpassungen benötigen. Auf die Community zu hören und sich bei Bedarf anzupassen, ist ein entscheidender Teil des Prozesses.
Post-Build-Testprozesse
Sobald der größte Teil Ihrer Website erstellt ist, ist es an der Zeit, eine eingehendere Runde von Barrierefreiheitstests zu beginnen. Dies sollte automatisiertes Testen und manuelles Testen umfassen. Automatisierte Tests sind eine großartige Ressource und Zeitersparnis, um bestimmte Probleme zu erkennen. Barrierefreiheit ist jedoch ein menschliches Anliegen, und KI ist nicht in der Lage, alle vorhandenen Nuancen zu erkennen. Daher ist es genauso wichtig, bestimmte Elemente der Seite von Hand zu testen.
Automatisiertes Testen
Es gibt eine Vielzahl großartiger automatischer Testtools, um einen reibungslosen Workflow für die Barrierefreiheit zu fördern. Es ist wichtig, sich daran zu erinnern, dass das Bestehen automatisierter Tests nicht ausreicht, um eine Website barrierefrei zu machen, aber es ist ein guter Ausgangspunkt.

Für einen schnellen Überblick, ob Ihre Website grundlegende Zugänglichkeitsstandards erfüllt, bietet das WAVE-Tool eine Sammlung automatisierter Bewertungstools, die im Wesentlichen eine Webseite scannen und WCAG-Fehler und Elemente melden, die einer zusätzlichen Untersuchung bedürfen. Mit Hilfe einer Browser-Erweiterung zeigt das WAVE-Tool offensichtliche Zugänglichkeitsfehler rot an. Sie werden in Fehler und Kontrastfehler unterteilt. Fehler hängen normalerweise mit der Codierung Ihrer Website zusammen. Kontrastfehler werden verursacht, wenn Ihr Farbschema die Kontraststandards nicht erfüllt (siehe weiter oben in diesem Artikel).

Sobald Sie bereit sind, Kontrastfehler auf Ihrer Website zu beheben, gibt es Plugin-Optionen wie Equalize Digital Accessibility Checker, die den Anpassungsprozess im Backend Ihrer Website optimieren können. Die kostenlose Version des Plugins überprüft automatisch Seiten- und Basisbeiträge, um regelmäßige Fehler und Kontrastfehler auf jeder Seite zu melden. Ein Upgrade auf die Pro-Version ermöglicht das Scannen benutzerdefinierter Beitragstypen. Das Plugin macht es einfach, die Fehler im Code zu identifizieren und bei Bedarf Änderungen vorzunehmen.
Manuelles Testen
Wie bereits erwähnt, gibt es Einschränkungen bei den aktuellen Tools und Rechtsverfahren, die für automatisierte Tests verfügbar sind. Das WAVE-Tool und Equalize Checker sind großartige Ressourcen für das automatisierte Scannen und können viel Zeit sparen. Aber von Menschen erstellte KIs benötigen nicht die gleichen Vorkehrungen wie echte menschliche Benutzer mit einer Behinderung.
Es ist wichtig, die Website manuell zu überprüfen und einige der Tools zu verwenden, die ein behinderter Benutzer möglicherweise verwendet, um zu sehen, ob die Navigation und das Sammeln von Informationen möglich sind. Einige Aspekte, die manuell überprüft werden müssen, sind Seitenzoomfunktionen, Tastaturnavigation, Screenreader und Alt-Text.
Beim Testen des Seitenzooms sollte überprüft werden, ob eine Seite auf 200 % vergrößert werden kann, ohne dass Inhalt oder Funktionalität verloren gehen. Dies sollte nur mit den nativen Zoomfunktionen des Browsers und ohne andere Hilfstechnologien möglich sein. Sie sollten auch sicherstellen, dass der Benutzer beim Vergrößern nicht in beide Richtungen (oben-unten und links-rechts) scrollen muss.
Einige Benutzer sind nicht in der Lage (oder möchten nicht), eine Maus zum Navigieren auf einer Website zu verwenden. Sie verwenden stattdessen die Tastatur zum Navigieren, oft mit der TAB-Taste und einigen anderen Tasten, um zwischen den Elementen zu wechseln. Beim Testen der Tastaturnavigation sollten Sie sicherstellen, dass die interaktiven Elemente auf Ihrer Website einen sichtbaren Fokusumriss haben, wenn eine Tastatur auf dieses Element abzielt. Überprüfen Sie auch alle Hover-Funktionen, um sicherzustellen, dass TAB versteckte Inhalte aufdeckt. Obwohl dieser Prozess entmutigend sein kann, beginnen Sie mit Ihren Schlüsselseiten und versuchen Sie, durch jede einzelne zu navigieren. Können Sie auf alle Inhalte und Links korrekt zugreifen?
Screenreader-Tests können am schwierigsten von allen sein, da die Technologie eher eine Nische ist. Die beste Möglichkeit, die Zugänglichkeit Ihrer Website für Screenreader-Benutzer zu überprüfen, besteht darin, Ihre Website tatsächlich mit einem Screenreader zu durchlaufen. Ist die Hierarchie Ihrer Webseiten klar? Verwenden Sie Überschriften korrekt und kennzeichnen Sie bestimmte Elemente, die für Bildschirmleseprogramme erforderlich sind?
Manuelles Testen kann zeitaufwändig sein und es ist schwierig sicherzustellen, dass Ihre Website für alle verfügbaren Hilfsmittel zugänglich ist. Es ist jedoch ein unglaublich wichtiger Schritt, da diese Unterkünfte sonst übersehen würden.
In der heutigen Welt ist Inklusivität die beste Politik. Eine barrierefreie Website bedeutet, dass mehr Besucher Informationen über Ihr Unternehmen erhalten und potenziell Kontakt aufnehmen können. Es gibt zwar noch keine spezifischen ADA-konformen Website-Anforderungen, aber wenn einige Benutzer nicht auf die Informationen auf Ihrer Website zugreifen können, die sie benötigen, um die nächsten Schritte zu unternehmen, verlieren Sie potenzielle Kunden oder Kunden.
Verwenden Sie die Informationen in diesem Artikel als Ausgangspunkt für Ihre Reise zur Barrierefreiheit. Denken Sie daran, dass die Barrierefreiheit im Internet ein fortlaufender Prozess ist, da Standards und Richtlinien häufig aktualisiert werden, um der Community besser zu dienen. Nähern Sie sich dieser Welt mit einem offenen Geist und dem Verständnis, dass es sich möglicherweise nicht um einen offenen und geschlossenen Prozess handelt. Letztendlich geht es darum, die Benutzererfahrung für alle Ihre Benutzer zu verbessern.
