Ein Leitfaden zum Erstellen barrierefreier Websites mit großartiger Architektur
Veröffentlicht: 2022-10-08- Was ist Web-Barrierefreiheit?
- Grundlagen der Informationsarchitektur
In diesem Artikel werde ich Ihnen zeigen, wie Sie barrierefreie Websites erstellen, also fangen wir an.
Stellen Sie sich vor, Sie sind der Besitzer eines Lebensmittelgeschäfts. Sie möchten, dass Ihr Geschäft für Kunden aller Art einladend und einfach zu bedienen ist. Wenn ein Kunde in einem Rollstuhl in Ihr Geschäft kommt, möchten Sie, dass er in der Lage ist, durch die Gänge zu manövrieren und die benötigten Produkte zu finden, und dabei ein ebenso positives Erlebnis hat wie ein Kunde, der nicht im Rollstuhl sitzt.
Dies mag für einen Ladenbesitzer offensichtlich erscheinen, aber es ist etwas, das auch Website-Besitzer berücksichtigen müssen. Ihre Website kann von Benutzern aller Art erreicht werden, einschließlich solcher mit Behinderungen oder Einschränkungen. Wie stellen Sie sicher, dass sie problemlos auf Ihre Inhalte zugreifen können? Die Antwort auf diese Frage lautet Barrierefreiheit.
Was ist Web-Barrierefreiheit?
Web-Barrierefreiheit ist die Praxis, Websites für alle Besucher nutzbar zu machen, einschließlich derjenigen mit Behinderungen, Beeinträchtigungen und Einschränkungen .
Zugänglichkeit im Internet beinhaltet die Einhaltung bestimmter Richtlinien und Designprinzipien, um sicherzustellen, dass Menschen, die Schwierigkeiten oder Einschränkungen haben, die gleiche oder eine ähnliche Erfahrung machen wie diejenigen, die dies nicht tun. Das Ziel ist es, allen den gleichen Zugriff auf alle Ihre Inhalte zu gewähren. Dies wiederum verbessert die Benutzererfahrung für jeden Ihrer Besucher.
Sie fragen sich vielleicht, ob meine Website barrierefrei sein muss? Nun, das hängt von dem Land ab, in dem Sie tätig sind, und von der Art Ihres Geschäfts. Überprüfen Sie Ihre lokalen Richtlinien, um dies herauszufinden.
Aber selbst wenn Ihr Unternehmen gesetzlich nicht verpflichtet ist, eine barrierefreie Website zu haben, bedeutet dies nicht automatisch, dass Sie einen Rechtsstreit vermeiden. Es gab viele Fälle, in denen große Unternehmen wegen des Fehlens einer barrierefreien Website verklagt wurden.
Um rechtliche Probleme zu vermeiden, stellen Sie sicher, dass Ihre Website niemanden daran hindert, die von Ihnen geteilten Informationen zu konsumieren, zu navigieren oder zu erhalten. Der beste Weg, dies zu tun, ist die Einhaltung der Richtlinien für barrierefreie Webinhalte (WCAG).

Denken Sie daran, dass die Zugänglichkeit auch für das Google-Ranking wichtig ist und einer der Tests für die Lighthouse-Leistung ist.
Richtlinien und Standards der WCAG
Die Richtlinien für die Barrierefreiheit von Webinhalten werden von der Web Accessibility Initiative (WIP) des World Wide Web Consortium (W3C) veröffentlicht. Diese Richtlinien sind sehr detailliert und enthalten viele Vorschläge, wie Sie sicherstellen können, dass Ihre Website für alle Benutzer zugänglich ist. Der Leitfaden richtet sich in erster Linie an Entwickler von Webinhalten, z. B. an Inhaltsautoren und Website-Designer. Daher ist er ein großartiges Werkzeug, das Sie zur Hand haben sollten, wenn Sie einer dieser Personen sind oder diese Personen verwalten.
Vier Hauptprinzipien für eine barrierefreie Website
- Wahrnehmbar
- Bedienbar
- Verständlich
- Robust
Wahrnehmbar als Prinzip der Zugänglichkeit
Besucher müssen in der Lage sein, die auf Ihrer Website präsentierten Inhalte und Informationen wahrzunehmen.
Nun bedeutet „wahrnehmen“ nicht unbedingt „mit den Augen sehen“. Blinde oder sehbehinderte Benutzer surfen im Internet häufig mit Screenreader-Software , die Text in Brailleschrift oder synthetisierte Sprache umwandelt.

Einige wichtige Möglichkeiten, um Ihre Website wahrnehmbar zu machen:
Stellen Sie zunächst Textalternativen zu allen Nicht-Text-Inhalten bereit. Dazu gehören Bilder, Videos und Audioinhalte, die alle eine Textalternative haben sollten, damit Personen, die Screenreader verwenden, sie verstehen können. Fügen Sie Alt-Text für alle Bilder auf Ihrer Website hinzu.
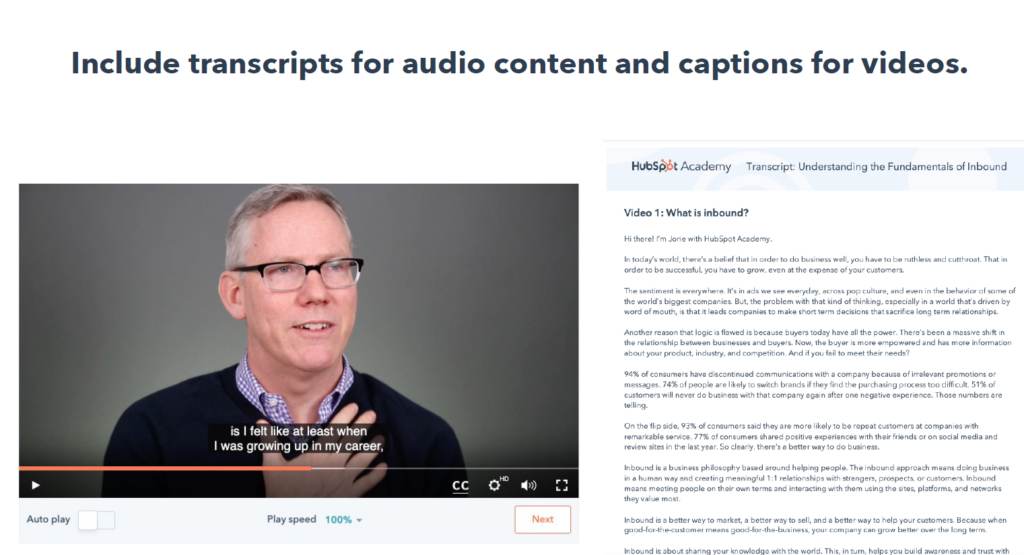
Zweitens bieten Sie Alternativen für zeitbasierte Medien, also Audio- und Videoinhalte. Fügen Sie Transkripte für Audioinhalte und Untertitel für Videos hinzu.

Machen Sie es Benutzern schließlich leicht, Inhalte zu sehen und zu hören. Ein hoher Farbkontrast ermöglicht es jedem, den Inhalt zu lesen und die visuellen Informationen auf Ihrer Website zu verstehen. Sie können den im Ressourcenabschnitt verlinkten Farbkontrastprüfer verwenden, um sicherzustellen, dass die von Ihnen verwendeten Farben den richtigen Kontrast aufweisen.

Bedienbarkeit als Prinzip der Barrierefreiheit
Eine funktionsfähige Website kann genutzt werden, ohne den Benutzer in irgendeiner Weise zu stören. Das bedeutet, dass alle Besucher jeden Teil der Funktionalität der Website nutzen können, einschließlich der Navigation zu einer Seite, der Auswahl eines Links aus einem Menü und der Wiedergabe oder Pause eines Videos.
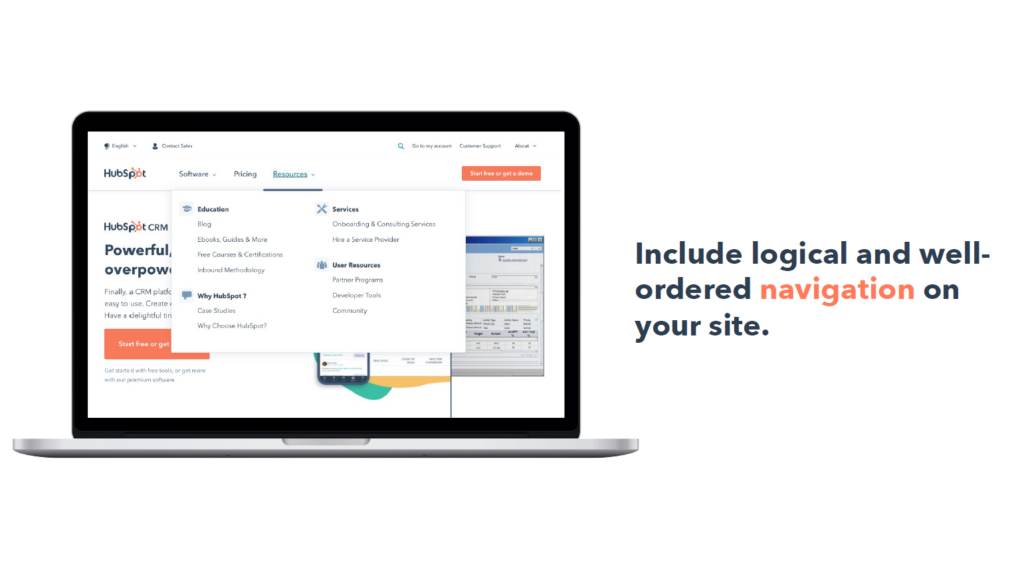
Stellen Sie alle Funktionen über eine Tastatur zur Verfügung. Mit der Tabulatortaste sollten Benutzer beispielsweise zwischen Elementen auf der Seite springen können, und mit der Eingabetaste sollte auf das Element im Fokus geklickt werden. Fügen Sie Ihrer Website eine logische und wohlgeordnete Navigation hinzu. Ein klarer Seitentitel, aussagekräftige Links und richtige Überschriften helfen den Benutzern, einfach zu navigieren, Inhalte zu finden und festzustellen, wo sie sich auf Ihrer Website befinden.
Vermeiden Sie blinkende oder blinkende Inhalte. Dies kann ein Anfallsauslöser sein und Sie möchten dies auf Ihrer Website unbedingt vermeiden. Oder, falls erforderlich, vorher warnen.
Planen Sie genug Zeit ein, um sich mit Ihrer Website zu beschäftigen. Wenn eine Aktion eine zeitliche Begrenzung beinhaltet, sollten Benutzer diese verlängern oder stornieren können. Wenn ein Benutzer beispielsweise mit der Maus über Ihr Dropdown-Menü fährt, sollte es eine kleine Verzögerung geben, bevor das Menü verschwindet.
Verständlichkeit als Prinzip der Zugänglichkeit
Eine verständliche Website hat einige Schlüsselkomponenten: Erstens sollten Textinhalte einfach und lesbar sein. Ihre Texte sollten von möglichst vielen Lesern leicht verständlich sein.
Zweitens sollten Seiten logisch aufgebaut sein. Verwenden Sie konsistente Navigations- und Namenskonventionen auf allen Seiten Ihrer Website. Navigationsmenüs befinden sich normalerweise in der Kopf- und Fußzeile jeder Seite.
Drittens: Helfen Sie Ihren Benutzern, Fehler zu vermeiden und zu korrigieren. Fügen Sie hilfreiche Fehlermeldungen hinzu, wenn jemand einen Fehler macht, z. B. wenn eine erforderliche Frage in einem Webformular fehlt.
Robust als Prinzip der Zugänglichkeit.
Schließlich sollte Ihre Website robust sein. Der Inhalt sollte für alle Besucher leicht interpretierbar und konsumierbar sein, einschließlich derjenigen, die unterstützende Technologien wie Screenreader verwenden. Dieses Prinzip hat hauptsächlich mit der Codierung Ihrer Website und dem Schreiben Ihres HTML-Codes zu tun, der von Hilfstechnologien analysiert und verstanden werden kann. Erwägen Sie die Verwendung des Tools zur Bewertung der Barrierefreiheit von Websites.
Beispielseiten
Die Website für den Nationalverband der Blinden konzentriert sich auf die Unterstützung blinder oder sehbehinderter Menschen, weshalb es für sie wichtig wäre, eine barrierefreie Website zu haben.
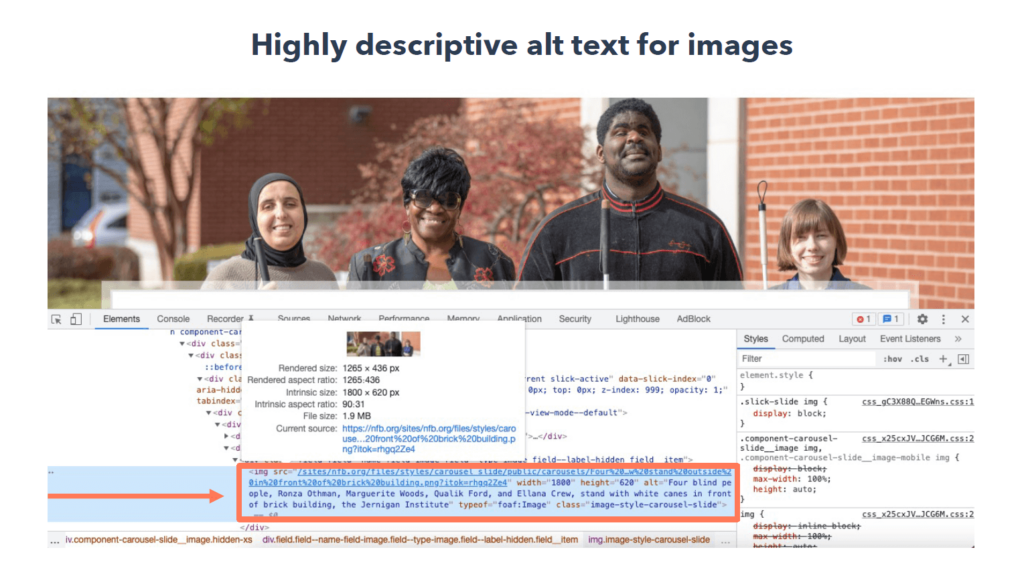
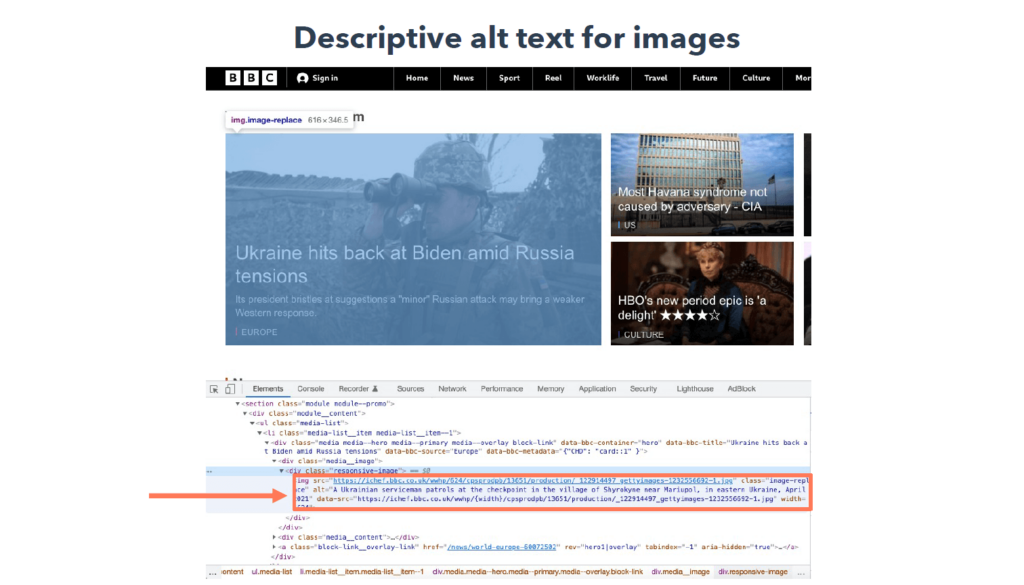
Beachten Sie zunächst den sehr aussagekräftigen Alt-Text für das Header-Bild. Das bedeutet, dass Besucher, die Screenreader-Technologie verwenden, genau wissen, was dieses Bild darstellt.

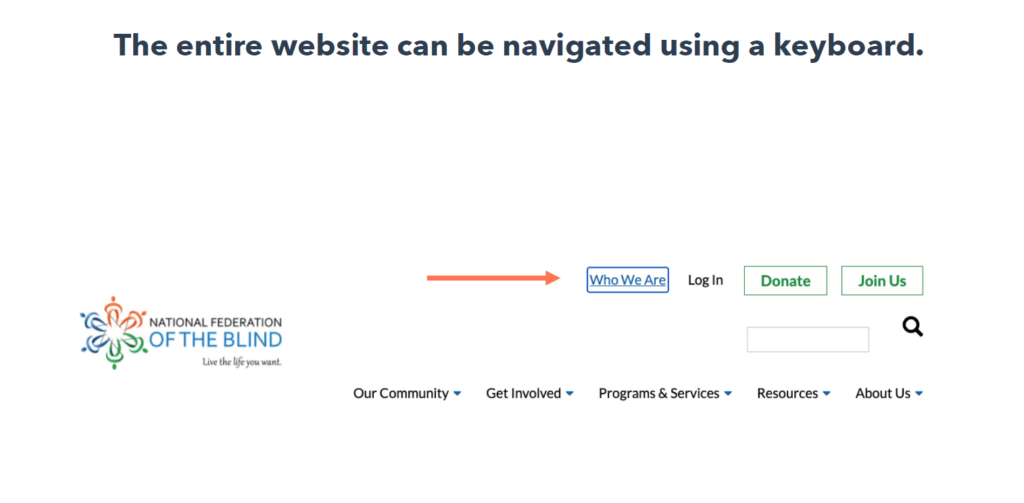
Die gesamte Website kann mit einer Tastatur navigiert werden.

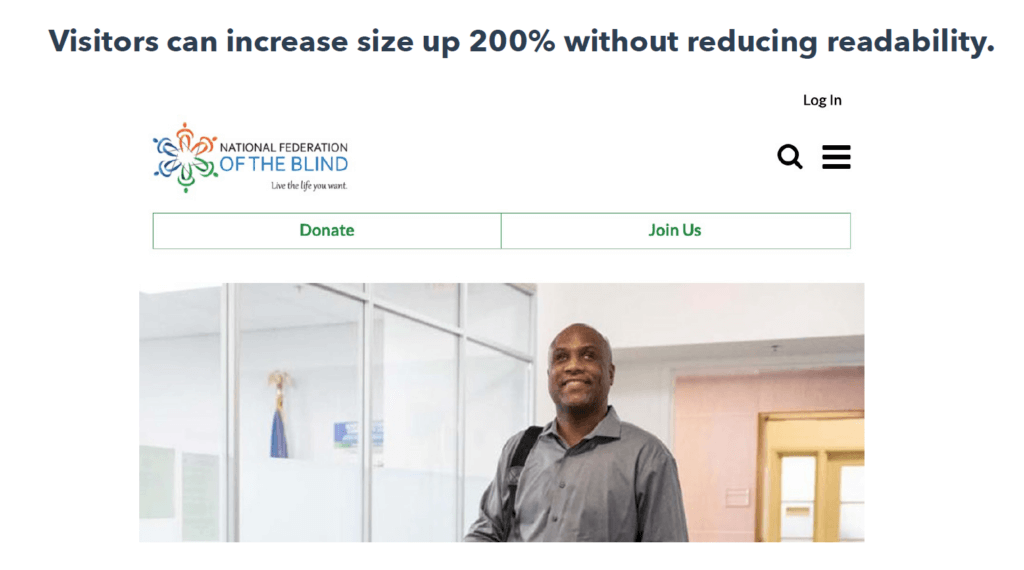
Auch die Navigation ist logisch aufgebaut und leicht verständlich. Der Text ist kontrastreich und großformatig, was das Lesen erleichtert. Besucher können die Textgröße auch auf bis zu 200 % erhöhen, ohne die Lesbarkeit zu beeinträchtigen.

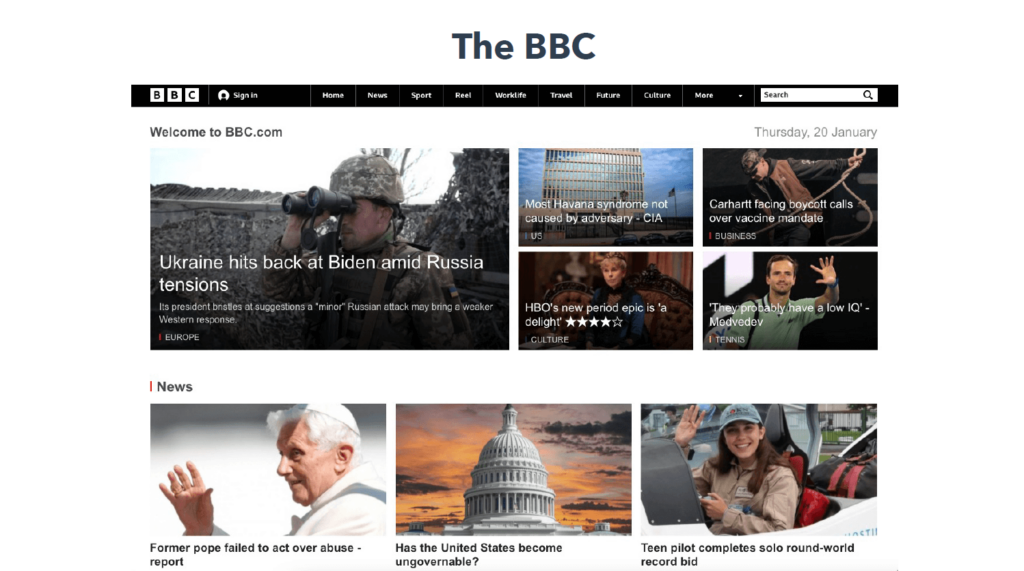
Die BBC ist eine Nachrichtenorganisation mit einer riesigen Website, die viele Inhalte enthält, aber sie ist bestrebt, ihre Website für alle zugänglich zu machen.

Die Website enthält beschreibenden Alt-Text für alle Bilder, um sie für diejenigen zugänglich zu machen, die mit Screenreadern surfen.

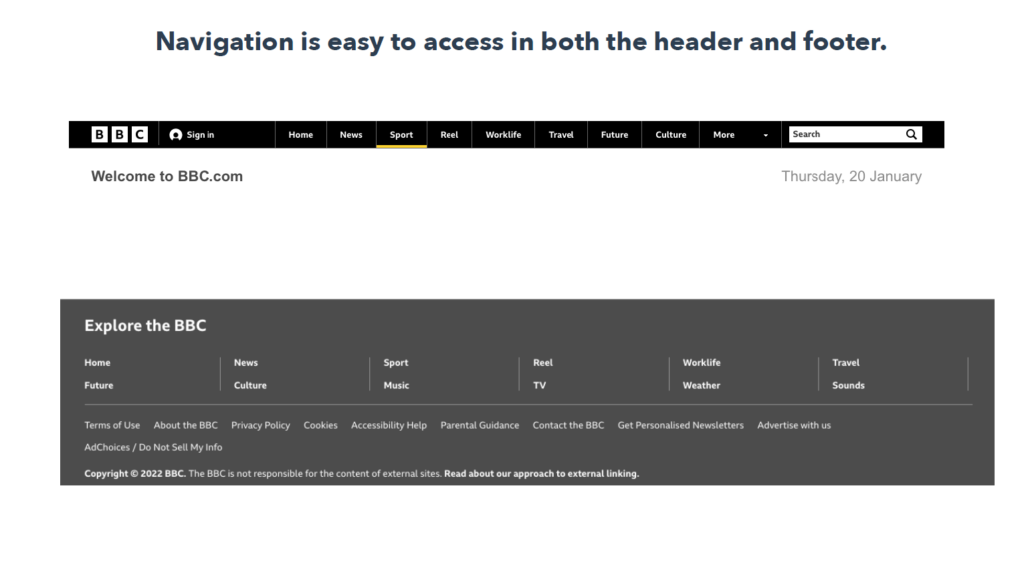
Besucher können mit einer Tastatur auf der gesamten Website navigieren. Die Navigation ist logisch aufgebaut und sowohl in der Kopf- als auch in der Fußzeile der Seite leicht zugänglich.

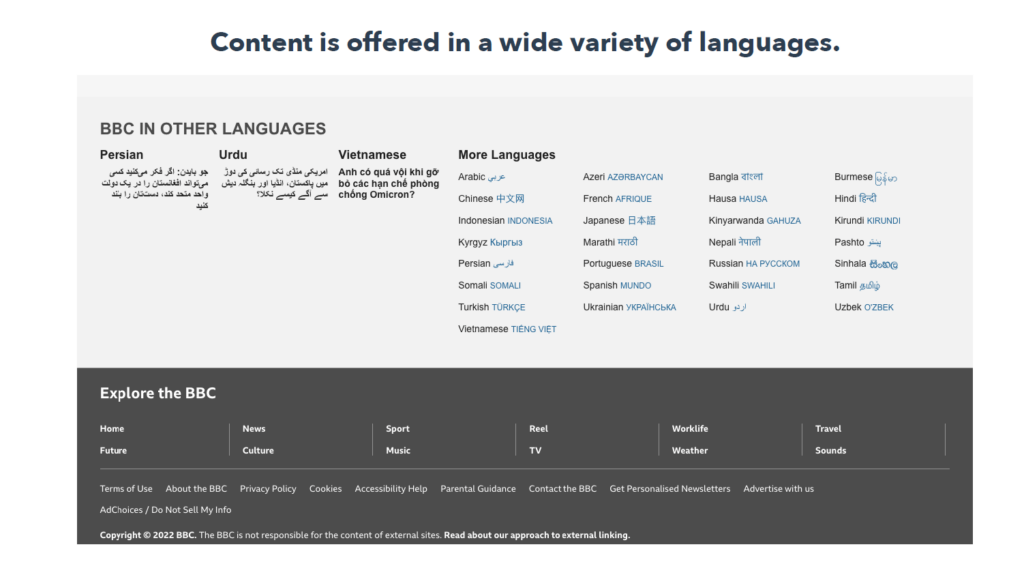
Um ihre Website für Besucher aus der ganzen Welt zugänglich zu machen, bietet die BBC ihre Inhalte außerdem in einer Vielzahl von Sprachen an, auf die von der Homepage aus leicht zugegriffen werden kann.

Denken Sie daran, dass sich ein großer Teil des Inbound-Marketings auf den Kunden und seine Bedürfnisse konzentriert. Ihre Website sollte nicht anders sein. Obwohl dies möglicherweise nicht gesetzlich vorgeschrieben ist, ist es eine gute Idee, Ihre Website so barrierefrei wie möglich zu gestalten. Dies schafft eine positive Benutzererfahrung für Website-Besucher aller Art, was dazu beiträgt, Ihre SEO zu verbessern, Ihre Konversionsrate zu erhöhen und Ihre Kundenbindung zu stärken.
Grundlagen der Informationsarchitektur
Denken Sie an das letzte Buch, das Sie gelesen haben. Es begann wahrscheinlich mit einer Titelseite, gefolgt von einem Inhaltsverzeichnis mit den Kapiteln des Buches und deren Seitenzahlen. Sie können leicht zu einem bestimmten Kapitel blättern, weil Sie genau wissen, wo es ist und was Sie dort finden werden.

Diese Art der Struktur gilt auch für Ihre Website. Diese Struktur wird als Informationsarchitektur bezeichnet.
Was ist Informationsarchitektur?
Laut dem Institut für Informationsarchitektur ist Informationsarchitektur (IA) die Praxis, zu entscheiden, wie die Teile von etwas verständlich angeordnet werden sollen.
Welche Beziehung besteht also zwischen Informationsarchitektur und User Experience (UX) Design? Die Informationsarchitektur ist ein Schlüsselelement der Benutzererfahrung Ihrer Website . Sie können keine gute UX ohne eine gute IA haben.

Der Aufbau der Informationsarchitektur Ihrer Website sollte einer der ersten Schritte in Ihrem UX-Designprozess sein. Um eine IA zu erstellen, müssen Sie zwei Hauptfaktoren berücksichtigen:
- Der Kontext des Benutzers
- Die Bedürfnisse des Benutzers
Kontext ist die Umgebung, in der sich der Benutzer mit dem Inhalt beschäftigt. Denken Sie darüber nach, wo, wann, warum und wie jemand nach Ihren Inhalten suchen und sich mit ihnen beschäftigen wird. Werden sie beispielsweise über Mobilgeräte auf Ihre Website zugreifen? Werden sie nach Informationen über eine Dienstleistung suchen, für die sie Sie beauftragen möchten?

Strukturieren Sie Inhalte, um die Bedürfnisse, Ziele, Verhaltensweisen und Erwartungen Ihrer Besucher zu berücksichtigen. Um diese zu identifizieren, müssen Sie herausfinden, wer Ihr Benutzer ist, welchen Wert Ihr Inhalt ihm bietet und wie er Ihren Inhalt tatsächlich verwendet. Dies alles fällt in den Eimer der „Benutzerforschung und -tests“.

Acht Prinzipien der Informationsarchitektur
Laut Dan Brown (2010) sind dies die acht IA-Prinzipien:
- Objekte
- Auswahl
- Offenlegung
- Exemplare
- Vordertüren
- Mehrere Klassifikationen
- Fokussierte Navigation
- Wachstum
Das Prinzip der Objekte
Das Prinzip der Objekte besagt, dass Inhalte einzigartig und dynamisch sind.
Jeder Inhalt hat seine eigenen Attribute, Verhaltensweisen und Lebenszyklen, die berücksichtigt werden müssen, um diesen Inhalt optimal zu nutzen. Wenn Sie beispielsweise Produktseiten für Artikel haben, die Sie nicht mehr verkaufen, können diese archiviert oder neu kategorisiert werden.
Bevor Sie mit dem Strukturieren und Organisieren von Inhalten beginnen, identifizieren Sie die Arten von Inhalten, die Sie erstellen werden. Werden Sie zum Beispiel hauptsächlich Blogbeiträge und Produktseiten erstellen? Sollen Videos in diesen Inhalt eingebettet werden?
Sobald Sie die zu erstellenden Inhaltstypen und ihre Beziehung zueinander identifiziert haben, können Sie damit beginnen, herauszufinden, wie Sie diese Informationen Ihren Website-Besuchern am besten zur Verfügung stellen können.
Wenn Sie bereits eine bestehende Website haben, beginnen Sie mit einem Content-Audit. Eine Bestandsaufnahme aller Inhalte, die sich derzeit auf Ihrer Website befinden, hilft Ihnen dabei, herauszufinden, wie Sie sie am besten strukturieren können.
Das Prinzip der Objekte
Das Prinzip der Objekte besagt, dass Sie die Menge der Auswahlmöglichkeiten, die einem Benutzer präsentiert werden, auf die sinnvollsten und relevantesten beschränken sollten.
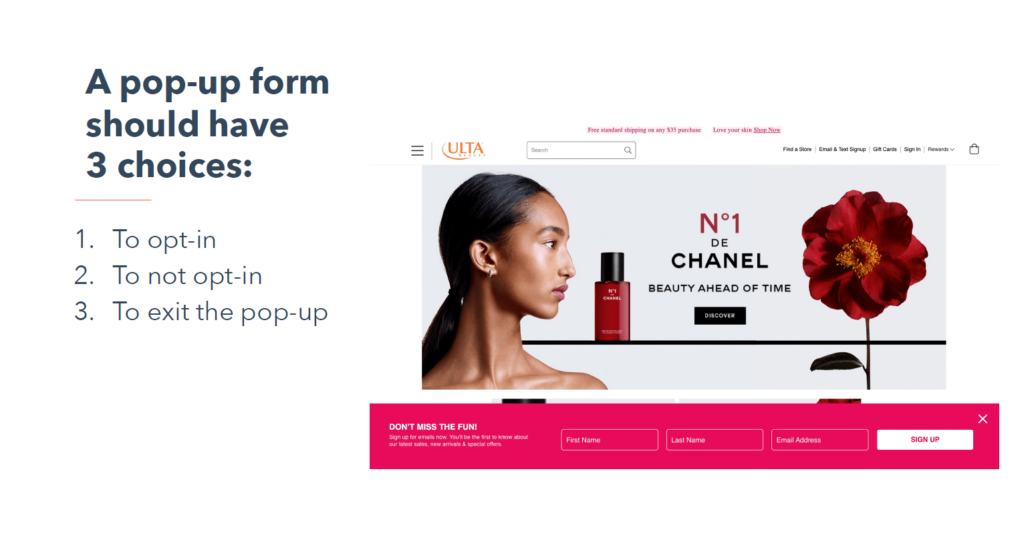
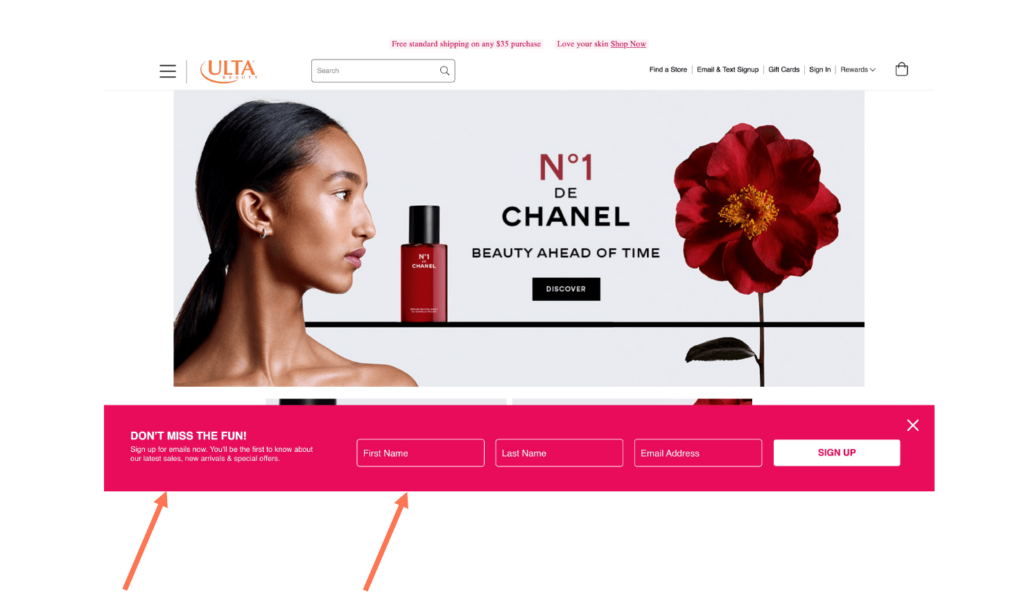
Wenn Sie beispielsweise ein Popup-Formular haben, das Besucher auffordert, sich für Ihren E-Mail-Newsletter anzumelden, sollte es für den Benutzer nur drei Möglichkeiten geben: sich anzumelden, sich nicht anzumelden und das Popup zu verlassen . Dadurch wird der kognitive Aufwand des Benutzers begrenzt, was seine Erfahrung verbessert.

Das Offenlegungsprinzip
Das Prinzip der Offenlegung besagt, dass Sie nur das offenlegen sollten, was für den Benutzer erforderlich ist, um zu verstehen, was er als Nächstes findet, und eine Entscheidung zu treffen.
Nehmen Sie das Beispiel eines Anmeldeformulars für E-Mail-Newsletter, das wir uns gerade angesehen haben. Es enthält eine Überschrift und eine kurze Beschreibung, um Besucher davon zu überzeugen, sich anzumelden, und dann das eigentliche Formular selbst. Wenn sich Besucher anmelden, werden sie möglicherweise auf eine Zielseite weitergeleitet oder erhalten eine Willkommens-E-Mail, aber erst, nachdem sie diese Aktion durchgeführt haben.

Ziel ist es, den Benutzer nicht mit zu vielen Informationen zu überfordern. Sie möchten ihnen jeweils nur eine bestimmte Menge an Inhalten zur Verfügung stellen, damit sie leicht verdaulich sind.
Das Vorbilderprinzip
Das Vorbilderprinzip besagt, dass Sie den Inhalt von Kategorien anhand von Beispielen beschreiben sollen.
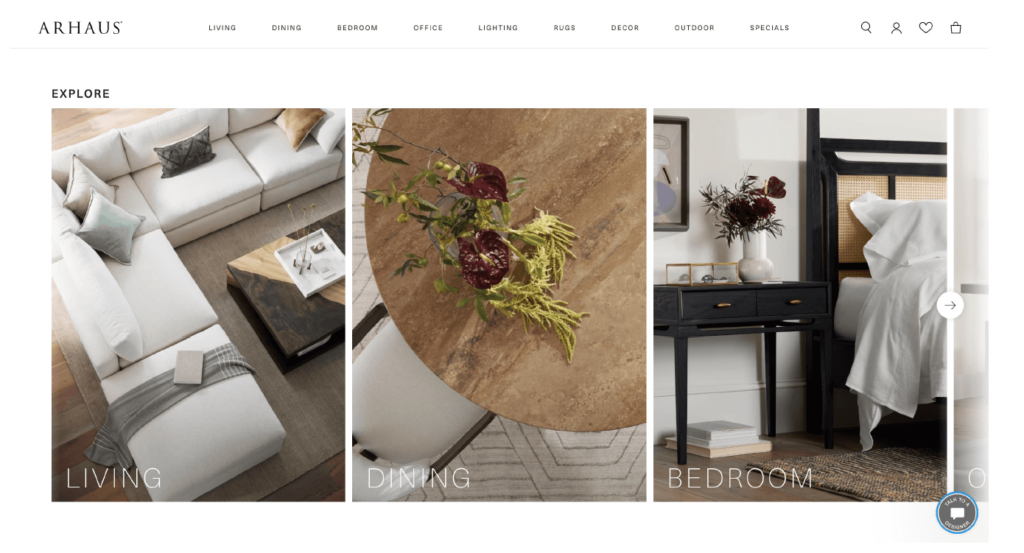
E-Commerce-Sites sind das beste Beispiel für dieses Prinzip in Aktion. Schauen Sie auf die Arhaus-Homepage.

Es zeigt Bilder für die Kategorien „Wohnen“, „Essen“ und „Schlafzimmer“. Obwohl diese Kategorienamen klar sind, hilft das Einfügen eines visuellen Beispiels den Besuchern, die Arten von Produkten zu verstehen, die sie erwarten können, wenn sie auf eine dieser Optionen klicken – zum Beispiel Bettgestelle, Nachttische und Kommoden in der Kategorie „Schlafzimmer“.
Das Prinzip der Haustüren
Das Prinzip der Front Doors besagt, dass Ihre Website mehrere Zugangspunkte hat.
In einer perfekten Welt landet jeder Besucher Ihrer Website zuerst auf Ihrer Homepage, aber in Wirklichkeit wird das nicht passieren. Sie müssen Ihre Website also so strukturieren, dass Personen, die sie über verschiedene Seiten aufrufen, berücksichtigt werden.
Indem Sie Navigationsmenüs auf allen Seiten Ihrer Website platzieren, stellen Sie sicher, dass Besucher wissen, wo sie sich auf Ihrer Website befinden und welche nächsten Schritte sie unternehmen können, unabhängig davon, wo sie landen. Sie können wichtige Informationen auch auf mehreren Seiten einfügen, z. B. eine kurze Beschreibung Ihres Unternehmens in der Fußzeile, die auf jeder Seite der Website erscheint.
Das Prinzip der Mehrfachklassifikation
Das Prinzip der Mehrfachklassifizierung besagt, dass Sie Benutzern mehrere Möglichkeiten bieten sollten, Inhalte auf Ihrer Website zu durchsuchen.
Dies ist wichtig, da verschiedene Personen Inhalte auf unterschiedliche Weise konsumieren. Einige Benutzer ziehen es beispielsweise vor, Ihr Navigationsmenü zu verwenden, um eine Information zu finden, während andere möglicherweise mithilfe einer Suchleiste nach diesen Informationen suchen möchten. Dieses Prinzip unterscheidet sich von der Bereitstellung zugänglicher Möglichkeiten für Benutzer zum Durchsuchen von Inhalten.
Das Prinzip der fokussierten Navigation
Das Prinzip der fokussierten Navigation besagt, dass die Navigation auf Ihrer Website konsistent sein und nur relevante Inhalte enthalten sollte.
Dies hilft den Benutzern, auf Ihrer Website einfach zu navigieren, um die benötigten Inhalte zu finden. Wenn das Navigationsmenü auf Ihrer Homepage beispielsweise ein Element für „Produkte“ mit Unternavigation enthält, das alle Ihre verfügbaren Produkte auflistet, sollte dasselbe Menü auf allen Seiten Ihrer Website erscheinen, um die Einheitlichkeit zu wahren und Personen nicht zu verwirren.
Das Prinzip des Wachstums
Das Prinzip des Wachstums besagt, dass Sie Ihre Informationsarchitektur so konstruieren sollten, dass sie Ihre Website bei der Skalierung aufnehmen kann.
Lassen Sie Platz, um neue Inhalte in bestehenden Abschnitten Ihrer Website hinzuzufügen, und fügen Sie ganz neue Abschnitte hinzu.
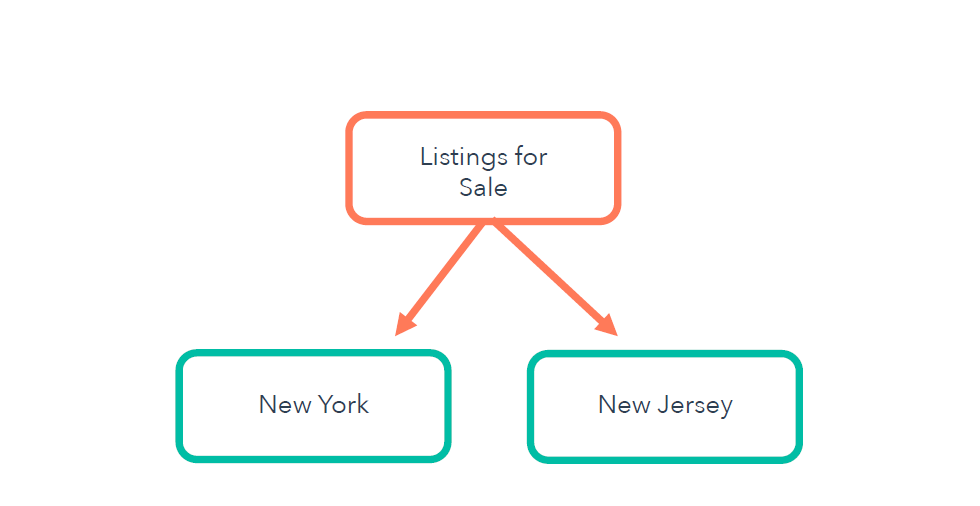
Angenommen, Sie betreiben eine Immobilien-Website. Unter der Kategorie „Listings for Sale“ haben Sie zwei Unterkategorien für New York und New Jersey, da dies die Gebiete sind, in denen Sie derzeit Immobilien verkaufen.

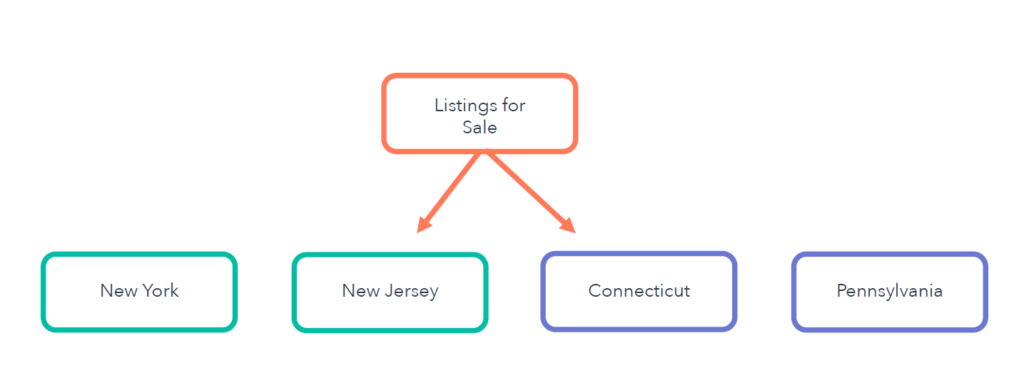
Im Laufe der Zeit könnten Sie Ihr Geschäft jedoch erweitern und zwei weitere Unterkategorien für Connecticut und Pennsylvania hinzufügen.

Oder Sie könnten Ihr Geschäft auf Mietobjekte ausdehnen und dann eine völlig andere Kategorie für „Listing to Rent“ erstellen. Diese Prinzipien werden Ihnen dabei helfen, Ihren Designprozess zu leiten und Ihnen Best Practices an die Hand zu geben, die Sie befolgen können.
Beispiel Informationsarchitektur
Denken Sie daran, dass der Inhalt einer Website weitgehend bestimmt, wie sie strukturiert ist. Eine E-Commerce-Website wird ganz anders aussehen als eine Gesundheits-Website, die anders aussehen wird als die Website einer Marketingagentur und so weiter. Es gibt nicht die eine „richtige“ IA – alles hängt von der einzelnen Website ab.
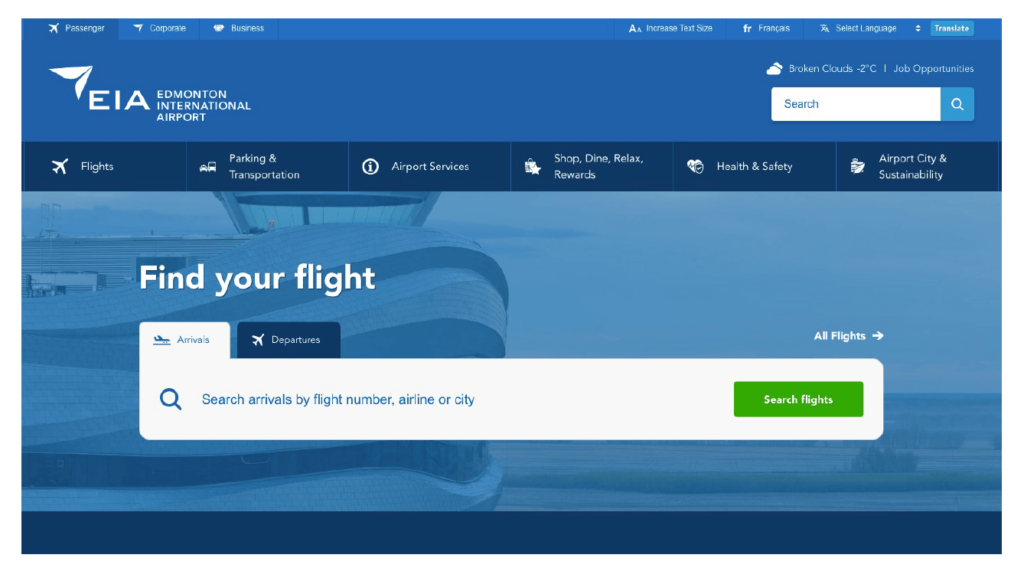
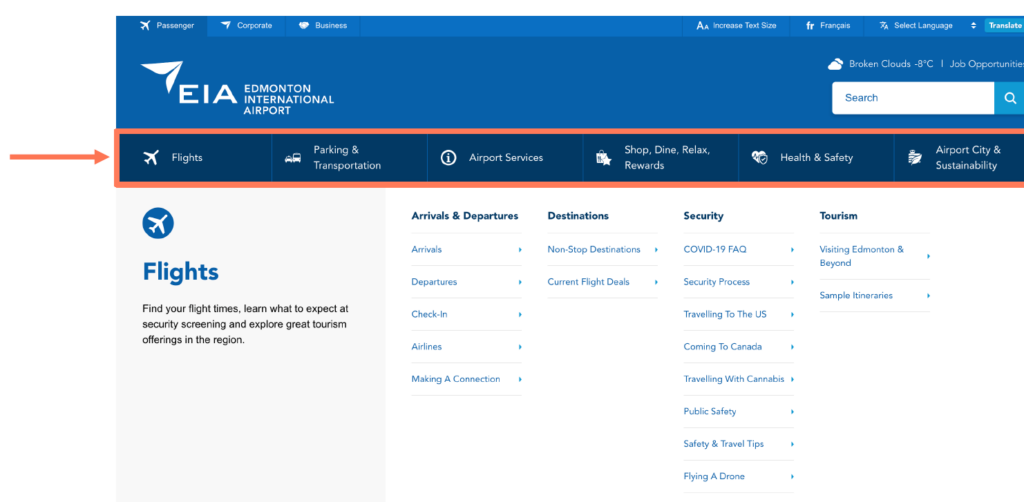
Sehen wir uns die Website des Edmonton International Airport an. Da es sich um einen großen internationalen Flughafen mit Tausenden von Menschen handelt, die täglich durch seine Türen kommen, ist es das Ziel seiner Website, Flyern so schnell und einfach wie möglich die Informationen zu geben, die sie benötigen.

Lassen Sie uns zunächst das Navigationsmenü aufschlüsseln. Die oberste Navigationsebene umfasst 6 Hauptkategorien: Flüge, Parken und Transport, Flughafenservices, Shop Dine & Relax, Gesundheit und Sicherheit sowie Airport City und Nachhaltigkeit.

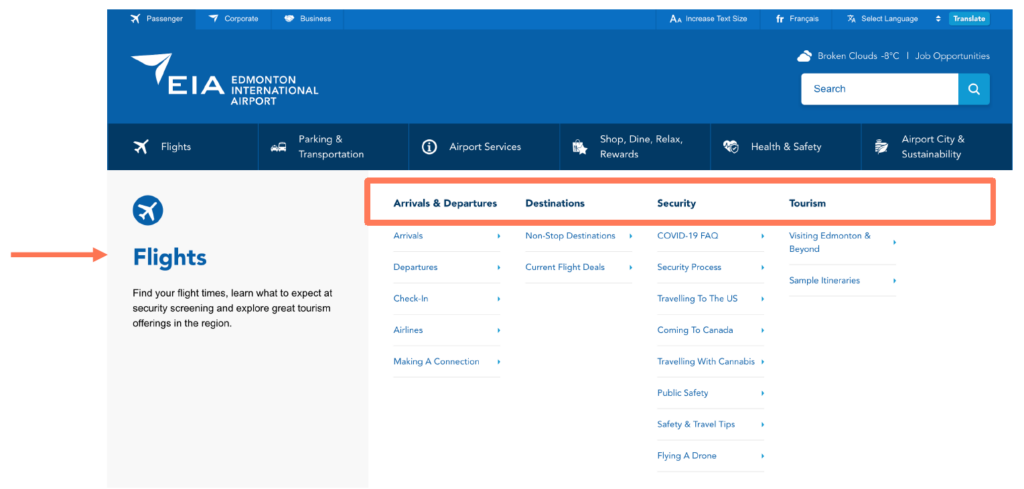
Unter dem Hauptnavigationsmenü legt Edmonton eine strukturierte, detaillierte Unternavigation an. Die zweite Ebene des Navigationssystems umfasst vier Unterkategorien: Ankünfte und Abflüge, Ziele, Sicherheit und Tourismus.

Unabhängig davon, auf welcher Seite Sie die EIA-Website aufrufen, die Navigation bleibt gleich.

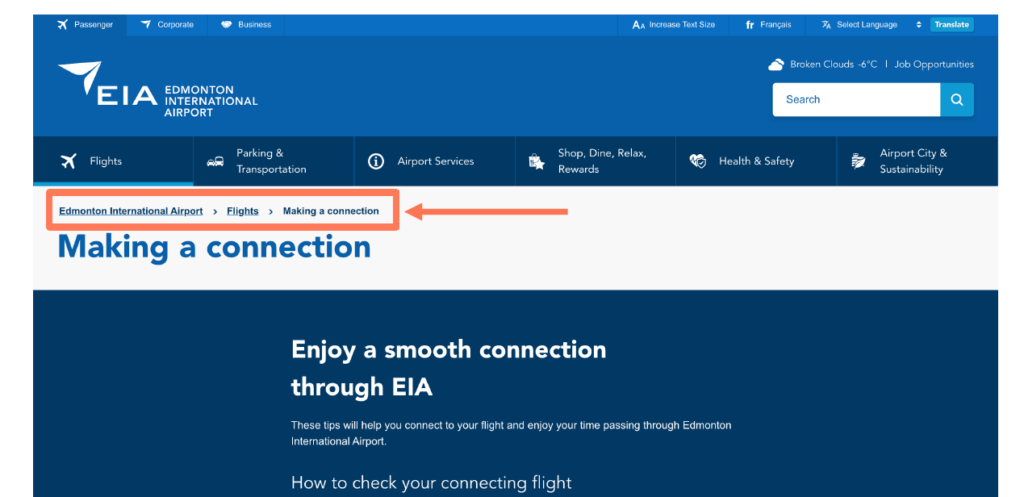
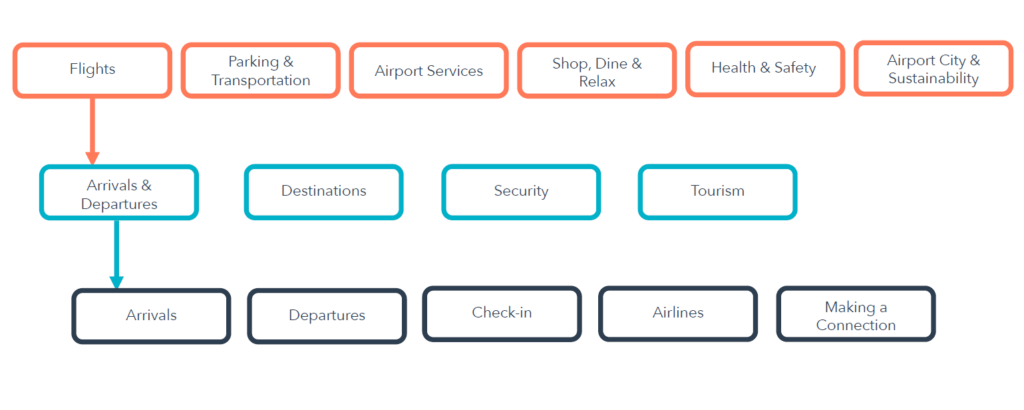
Darüber hinaus gibt es ein Breadcrumb-Menü, mit dem Sie feststellen können, wo genau Sie auf der Website gelandet sind. Ein Beispiel für die Struktur ihrer Website ist unten.

Wie Sie sehen können, sorgt eine gute IA selbst bei einer Website mit vielen zu organisierenden und zu vermittelnden Informationen dafür, dass jeder Benutzer versteht, wo er sich befindet und wohin er gehen muss, um die benötigten Inhalte zu finden.
Die Informationsarchitektur ist ein kritischer Teil der Benutzererfahrung. Sie könnten das schönste Website-Design der Welt haben, aber ohne eine solide Struktur wird die Benutzererfahrung darunter leiden. Sie möchten, dass Ihre Website-Besucher die Struktur Ihrer Inhalte nicht nur verstehen, sondern auch vorhersagen können. Das zeichnet eine wirklich gute IA aus: Benutzer finden die gesuchten Informationen schnell, einfach und intuitiv.
