ACF-Blöcke für Beaver Builder und Gutenberg
Veröffentlicht: 2023-04-2725 % Rabatt auf alle Beaver Builder-Produkte ... Der Schnellverkauf endet bald! Erfahren Sie mehr


Wollten Sie schon immer ein benutzerdefiniertes Modul oder einen benutzerdefinierten Block erstellen, der sowohl in Beaver Builder als auch in Gutenberg funktioniert? Nun, jetzt können Sie es!
Ab Beaver Builder 2.7 stehen mit Advanced Custom Fields Pro (ACF) erstellte Blöcke sowohl für die Verwendung in Beaver Builder als auch in Gutenberg zur Verfügung.
In diesem Beitrag behandeln wir alles rund um die Verwendung von ACF-Blöcken in Beaver Builder, einschließlich der Gründe dafür, warum es nützlich ist, wie es funktioniert und wie Sie Ihren ersten Block erstellen.
Die Einführung von Gutenberg als WordPress-Editor machte es einfacher denn je, Beiträgen reichhaltige Inhalte hinzuzufügen. Auf Wiedersehen Shortcodes! Selbst das Hinzufügen von etwas so Einfachem wie einem Knopf ist jetzt schöner. Allerdings funktionieren Blöcke im Editor nicht in Beaver Builder und umgekehrt.
ACF-Blöcke sind praktisch, wenn Sie Beaver Builder zum Erstellen von Websites und zum Seitenlayout verwenden und gleichzeitig den WordPress-Editor zum Posten von Inhalten verwenden. Sie ermöglichen Ihnen die Erstellung einer Art konfigurierbarer Inhalte, die an beiden Orten verwendet werden können.
ACF erleichtert auch das Erstellen von Blöcken, indem es Ihnen eine grafische Benutzeroberfläche zum Erstellen des Formulars und ein Framework zum schnellen Erstellen dieser Blöcke bietet. Nach unseren Erkenntnissen ist es der Art und Weise, wie Sie ein Beaver Builder-Modul programmieren, sehr ähnlich.
Stellen Sie sich vor, Sie erstellen ein Beaver Builder-Modul, das ein benutzerdefiniertes Galerielayout anzeigt. Genau das habe ich auf der letzten Website getan, die ich erstellt habe. Stellen Sie sich nun vor, Sie möchten dasselbe Galeriemodul in einem Blogbeitrag verwenden. Vor Beaver Builder 2.7 wäre das nicht möglich gewesen. Aber jetzt ist es mit ACF-Blöcken möglich.

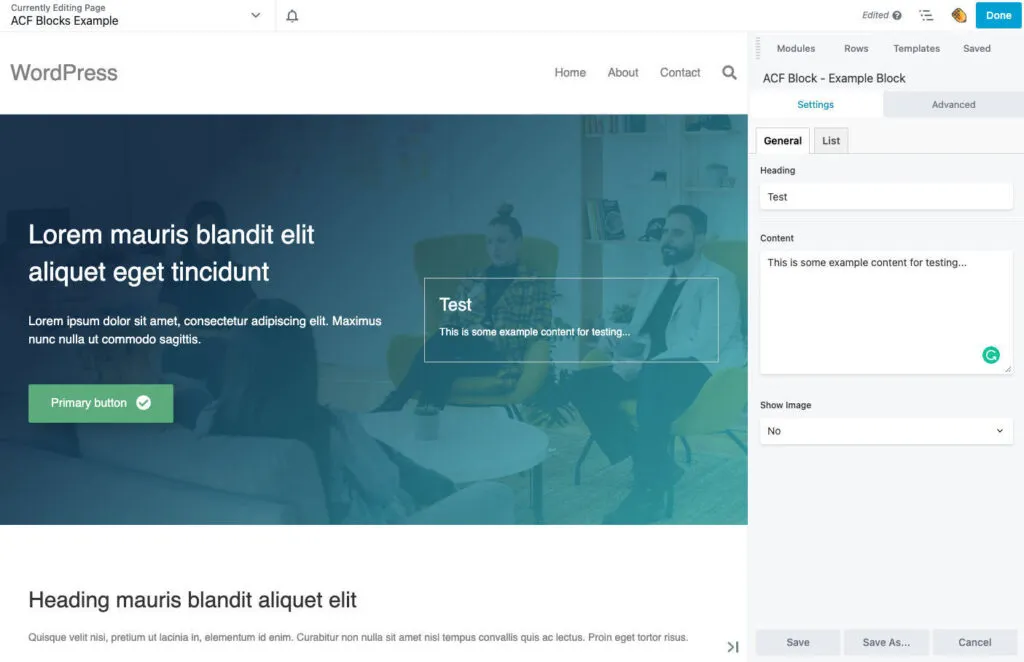
Wie Sie im Bild oben sehen können, funktionieren ACF-Blöcke in Beaver Builder auf die gleiche Weise wie Module. Sie können sie über das Inhaltsfenster im Layout ablegen und die Einstellungen beim Laden bearbeiten.
Ein bemerkenswerter Unterschied besteht darin, dass alle Ihre ACF-Felder auf der Registerkarte „Einstellungen“ in den Einstellungsformularen von Beaver Builder angezeigt werden. Wenn Sie mehr Registerkarten benötigen, können Sie die Registerkarten von ACF verwenden, wie im obigen Beispiel gezeigt.
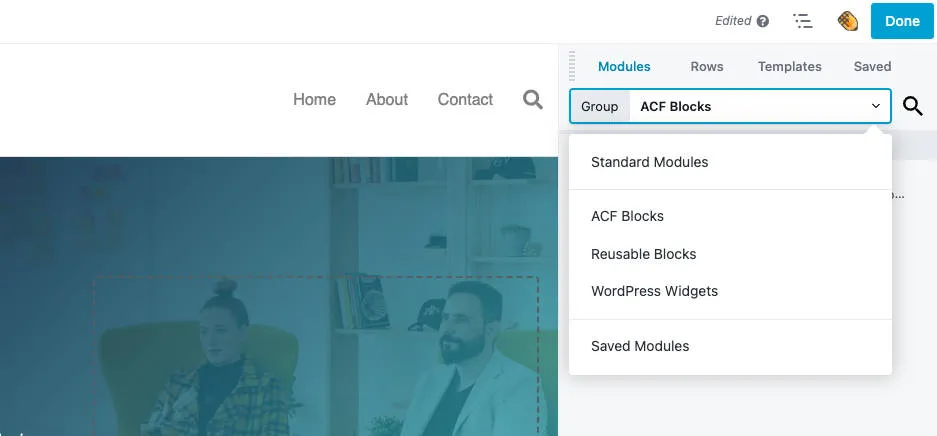
Um auf Ihre ACF-Blöcke in Beaver Builder zuzugreifen, öffnen Sie das Inhaltsfenster wie unten gezeigt. Ihre Blöcke werden entweder unter „Standardmodule“ oder in einer benutzerdefinierten Gruppe angezeigt, sofern Sie eine definiert haben. Dort werden auch alle Blockkategorien oder Symbole angezeigt, die zum Organisieren und Anzeigen Ihrer Blöcke im WordPress-Editor verwendet werden.


Abgesehen davon sollten ACF-Blöcke in Beaver Builder genauso funktionieren wie Module. Dazu gehört die Nutzung aller Abstands- und Anzeigeeinstellungen, die Sie kostenlos auf der Registerkarte „Erweitert“ erhalten.
Es gibt nicht viel, was Sie über die Erstellung eines ACF-Blocks für Beaver Builder wissen müssen, was Sie nicht auch aus der ACF-Dokumentation und dem WordPress-Handbuch lernen können. Mit ACF erstellte Blöcke sollten einfach funktionieren.
Um Ihnen zu helfen, haben wir ein Beispiel-ACF-Blocks-Plugin erstellt, das Sie als Referenz herunterladen können. Es gibt jedoch ein paar Fallstricke, die Sie beachten sollten …
Das absolute Minimum, das Sie zum Erstellen eines ACF-Blocks benötigen, sind zwei Dateien: block.json und template.php . Es ist auch möglich, für Ihren Block spezifische Stil- und Skriptdateien zu laden, indem Sie diese in block.json definieren, wie Sie sehen werden.
Dies ist eine Standard-WordPress-block.json-Datei mit dem Zusatz acf Parameter zum Definieren, wo sich Ihre Vorlage befindet. Andernfalls können Sie es beim Erstellen Ihres Formulars nicht in ACF auswählen.
Außerdem müssen Sie hier die JSX-Unterstützung auf „false“ setzen, sonst wird Ihr Block nicht in Beaver Builder geladen.
Sie können hier auch die Beaver Builder-Gruppenunterstützung konfigurieren. Dies geschieht mit dem Parameter beaverBuilder wie unten gezeigt. Standardmäßig werden Blöcke in der Gruppe „Standardmodule“ angezeigt. Mit dieser Methode können Sie sie jedoch anpassen.
Die Pfade zur Vorlagendatei (und zu Stil- oder Skriptdateien) sind relativ zu Ihrer block.json-Datei und müssen am selben Ort gespeichert werden.
{ "name": "acf/bb-example-acf-block", "title": "ACF Example Block", "description": "An example ACF block that can be used in Beaver Builder.", "category": "bb-example-acf-blocks", "icon": "admin-appearance", "script": "file:./js/scripts.js", "style": "file:./css/styles.css", "supports": { "jsx": false }, "acf": { "mode": "preview", "renderTemplate": "template.php" }, "beaverBuilder": { "group": "ACF Blocks" } }In dieser PHP-Datei geben Sie den Inhalt für Ihren Block aus. Darin können Sie ACF-Felder wie gewohnt mit get_field abfragen und die Ergebnisse in Ihrer Ausgabe verwenden. Wenn Sie mit ACF vertraut sind, dürfte Ihnen das sehr bekannt vorkommen.
<?php $heading = get_field( 'heading' ); $content = get_field( 'content' ); ?> <div> <h3><?php echo $heading; ?></h3> <p><?php echo $content; ?></p> </div> Sobald Sie den Code für Ihren Block erstellt haben, müssen Sie ihn mit der Kernfunktion register_block_type laden. Ihr Block steht beim Erstellen Ihres Formulars erst dann zur Auswahl in ACF zur Verfügung, wenn Sie dies tun.
add_action( 'init', function() { register_block_type( 'path/to/block.json' ); } );
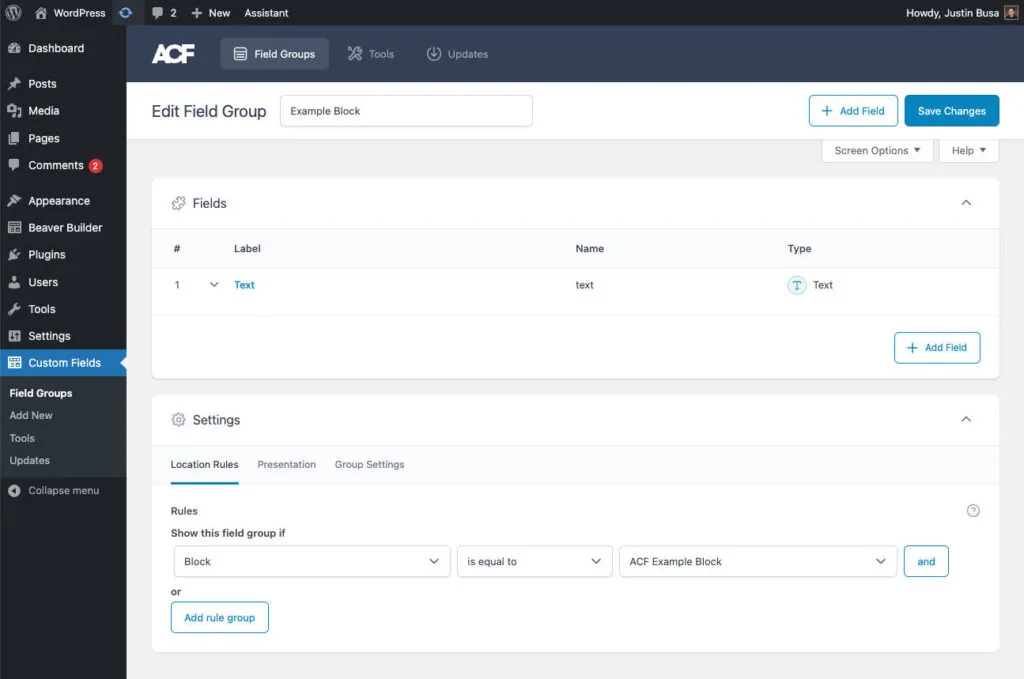
Als letztes müssen Sie noch ein Formular für Ihren Block erstellen. Sie können dies tun, bevor Sie den Block codieren, oder gleichzeitig, es liegt ganz bei Ihnen. Beachten Sie jedoch, dass der Block in den Feldgruppenregeln nicht verfügbar ist, wenn er noch nicht vorhanden ist.
Wir haben festgestellt, dass alle ACF-Feldtypen sowohl in Beaver Builder als auch in Gutenberg für Blöcke funktionieren. Wenn Sie bereits ein ACF-Formular erstellt haben, sollte dies alles einigermaßen standardisiert sein. Erstellen Sie einfach ein Formular, legen Sie den Speicherort für Ihren Block fest und voilà, fertig!

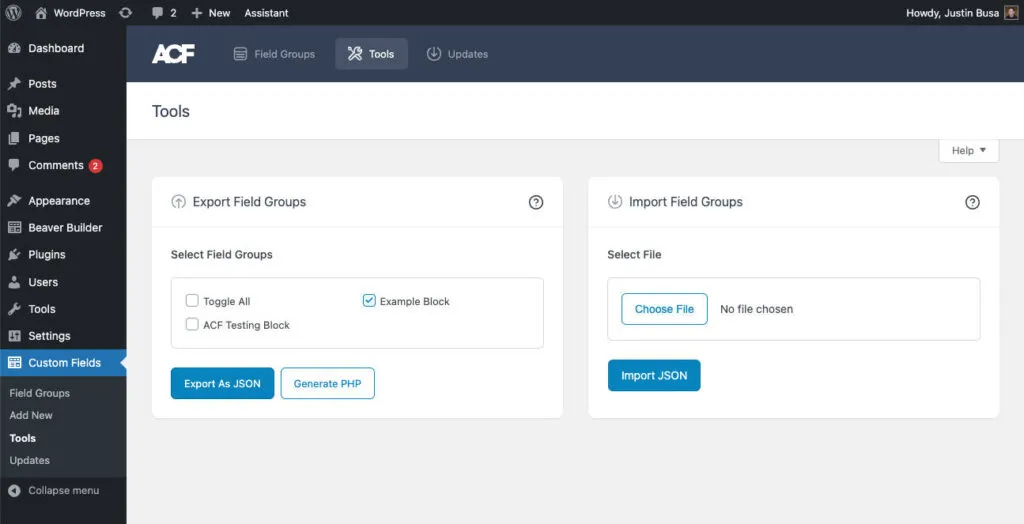
Dieser Schritt ist optional, kann aber nützlich sein, wenn Sie Ihre Blöcke in einem Plugin versenden möchten. Unter den Tools von ACF haben Sie die Möglichkeit, Felder als JSON zu exportieren oder zu importieren. Dadurch können Sie die Form Ihres Blocks in einem Plugin speichern und ihn sogar mit Versionskontrolle verwalten.
Nachdem Sie das Formular Ihres Blocks exportiert haben, können Sie es später jederzeit wieder importieren, wenn Sie Änderungen vornehmen müssen. Sobald Sie fertig sind, exportieren Sie es einfach erneut und übertragen Sie diese Änderungen in Ihr Git-Repo.
ACF bietet zwar eine Möglichkeit, JSON-Dateien automatisch zu verarbeiten, funktioniert aber leider nur mit einem einzigen Speicherort. Wenn Sie dies in einem Plugin tun, kann es unter Verwendung des lokalen JSON von ACF zu Problemen auf Ihrer Website kommen.
Wenn Sie daran interessiert sind, auf diese Weise mit Feldern zu arbeiten, erfahren Sie hier, wie wir sie in das Beispiel-Plugin laden …
add_action( 'acf/init', function() { $fields = json_decode( file_get_contents( 'path/to/fields.json' ), 1 ); /** * Only load if no fields exist in the database with this key. * This allows you to work on the fields if they have been imported. */ if ( empty( acf_get_fields( $fields[0]['key'] ) ) ) { acf_add_local_field_group( $fields[0] ); } } );Wir waren große Fans von ACF, schon bevor es Beaver Builder gab. Es ist ein leistungsstarkes Tool, das uns schon immer die Möglichkeit gegeben hat, auf einfache Weise komplexe kundenspezifische Lösungen zu erstellen. Wir freuen uns mehr denn je über diese Integration und hoffen, dass Sie sie auch für Ihre Projekte nützlich finden!