So verwenden Sie das ACF-Dateifeld in WordPress
Veröffentlicht: 2023-01-14Mit über der Hälfte aller Websites im Internet, die es als Teil ihres Backends verwenden, kann man sagen, dass WordPress das beliebteste CMS (Content Management System) online ist.
Vielseitig und einfach zu bedienen, wir sind nicht überrascht, dass es eine so beliebte Wahl ist. Selbst Personen ohne Erfahrung im Webdesign können in wenigen Minuten Websites erstellen und Inhalte veröffentlichen.
Das native WordPress-System ist jedoch in seinen Funktionen ziemlich eingeschränkt. Plugins wie Advanced Custom Fields (ACF) können WordPress weitere Funktionen hinzufügen und Ihnen mehr Optionen und Funktionalitäten bieten.
Diese Anleitung zeigt Ihnen, wie Sie das ACF-Dateifeld verwenden, um das Hochladen und Verwalten von Inhalten zu vereinfachen.
- Was ist das ACF-Plugin?
- Dateifeld in ACF
- Was Sie mit dem Dateifeld in ACF machen können
Was ist das ACF-Plugin?
Eine der fortschrittlichsten Funktionen, die WordPress bietet, sind benutzerdefinierte Felder. Sie ermöglichen es Ihnen, einem Beitrag oder einer Seite zusätzliche Informationen hinzuzufügen. Diese „zusätzlichen Informationen“ werden als Metadaten bezeichnet.
Angenommen, Sie betreiben ein Online-Geschäft mit WordPress. Informationen zu einem Produkt wie Preis, Name und Produkt-ID sind Metadaten, die in benutzerdefinierten Feldern gespeichert werden.
Diese benutzerdefinierten Felder geben Ihnen eine bessere Kontrolle über das Aussehen und die Funktion Ihrer Website. Leider ist der native Editor für benutzerdefinierte Felder, der standardmäßig mit WordPress geliefert wird, sehr schwierig zu verwenden. Hier kommt das ACF-Plugin ins Spiel.
Betrachten Sie ACF als ein „Upgrade-Paket“ für Ihren benutzerdefinierten WordPress-Feldeditor. Es überarbeitet die Benutzeroberfläche, um sie einfacher zu verwenden, und fügt einige neue, erweiterte Funktionen hinzu. Mit ACF können Sie Ihrer Website einfacher benutzerdefinierte Felder hinzufügen als mit dem nativen Editor.
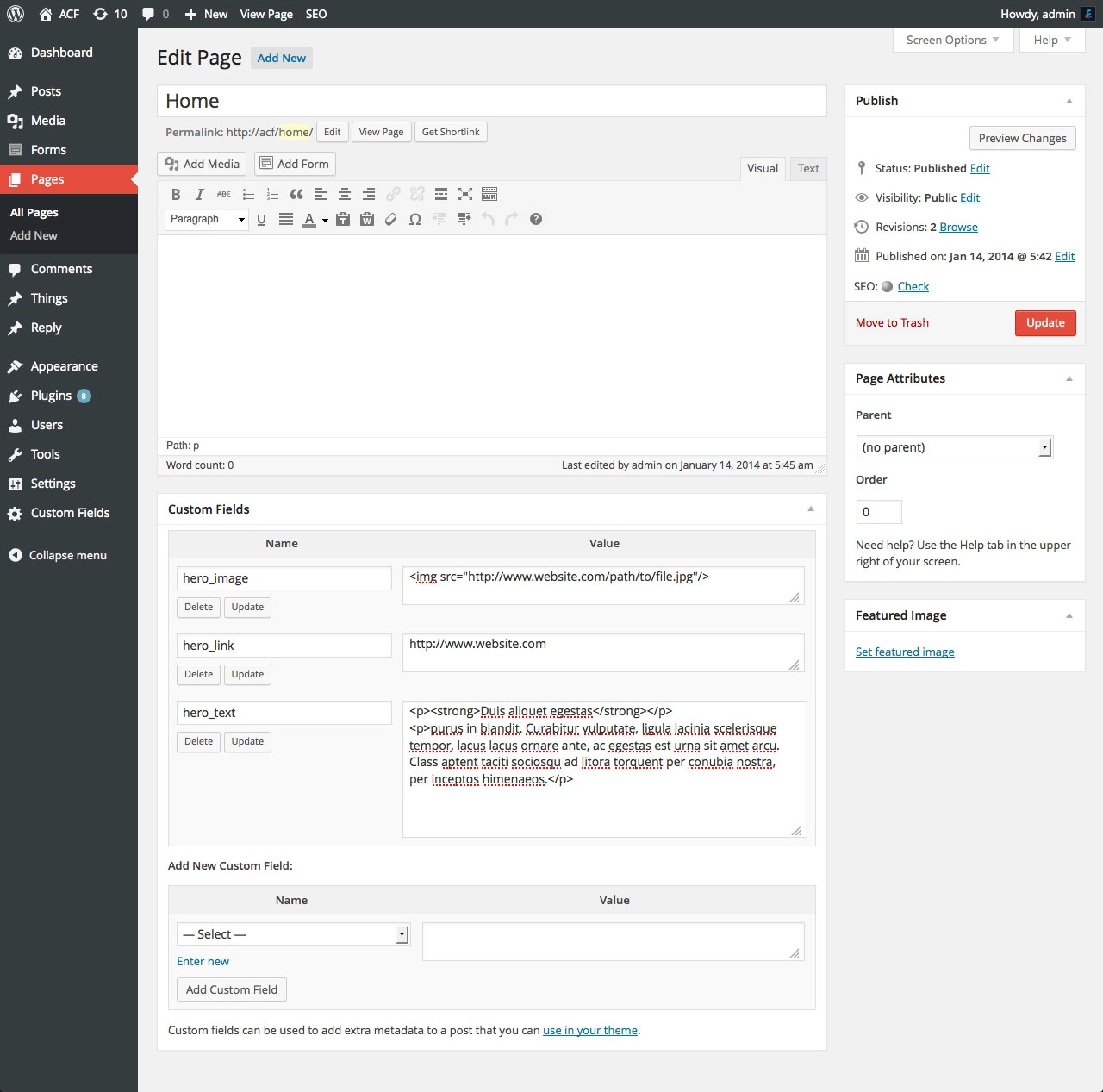
So sieht der native Editor für benutzerdefinierte Felder aus:

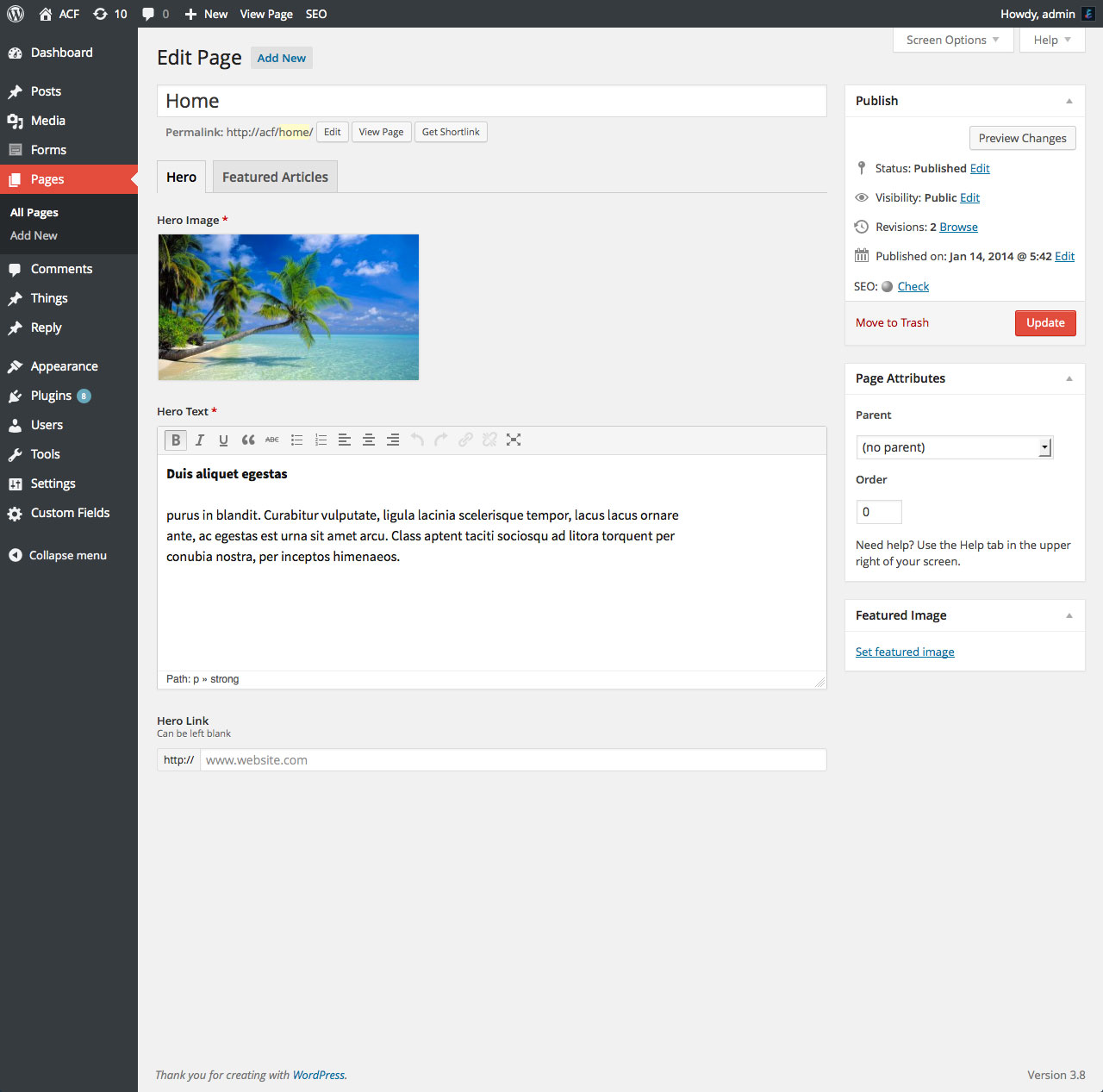
Gegenüber dem ACF:

Dateifeld in ACF
Was es macht
Eine der grundlegendsten Funktionen von WordPress ist das Hochladen von Medien wie Fotos und Videos. Das Dateifeld in ACF ist für dasselbe verantwortlich. Es hilft Ihnen, Dateien in WordPress mithilfe des nativen Medien-Popups einfach hochzuladen und auszuwählen.
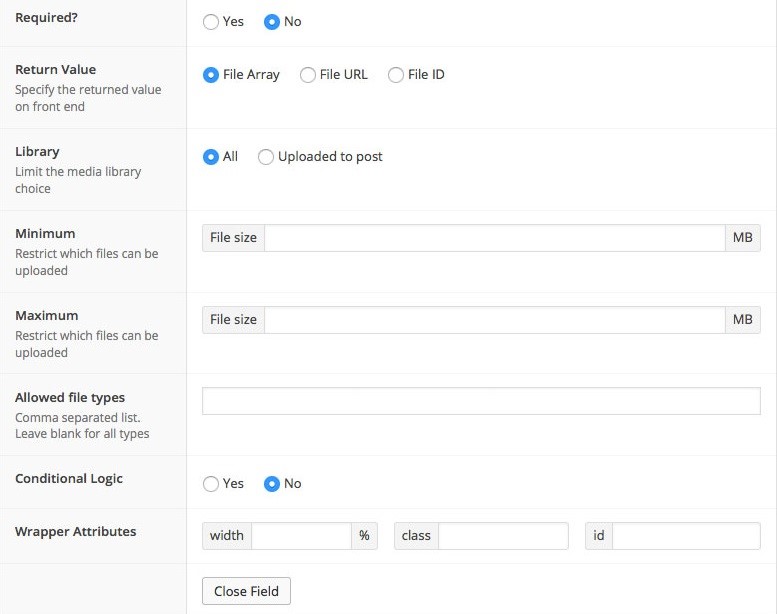
Einstellungen
Mit ACF können Sie das Dateifeld weiter modifizieren, indem es Ihnen einige Einstellungen gibt, die Sie nach Ihren Wünschen anpassen können.

Rückgabewert: Mit dieser Funktion können Sie das Format der abgerufenen Daten festlegen. Sie können Datei-URL (String), Datei-ID (Ganzzahl) oder Datei-Array (Array) auswählen.
Bibliothek: Sie können festlegen, ob die Dateiauswahl nur auf Dateien beschränkt ist, die in diesen bestimmten Beitrag hochgeladen wurden, oder auf die gesamte Bibliothek.
Minimum: Mit dieser Funktion können Sie die Mindestgröße der Datei konfigurieren, die hochgeladen werden kann (in Ganzzahlen). Sie können die minimale Dateigröße auch festlegen, indem Sie eine Zeichenfolge eingeben, die die Einheit enthält, z. B. „2 MB“.
Maximum: Über diese Einstellung wird die volle Größe der hochzuladenden Datei festgelegt.
Zulässige Dateitypen: Ermöglicht das Hochladen einer Liste ausgewählter Dateitypen (.png, .txt, .mp4 usw.) auf die Seite.
Diese Funktion ist optional. Wenn Sie es leer lassen, akzeptiert WordPress alle Dateitypen gleichermaßen. Möchten Sie zulassen, dass nur bestimmte Dateien hochgeladen werden? Sie können eine durch Kommas getrennte Liste der Dateierweiterungen aufschreiben, um die gewünschten Dateitypen anzugeben.

Was Sie mit dem Dateifeld in ACF machen können
Das ACF-Dateifeld kann ein Array, eine ganze Zahl oder eine Zeichenfolge abrufen, je nachdem, wie Sie den Rückgabewert konfigurieren. Diese Fähigkeit kann ziemlich nützlich sein. Hier sind mehrere Möglichkeiten, diese Funktion zu nutzen.
#1 Grundlegende Array-Anzeige
Wenn der Rückgabewert als Array festgelegt ist, können Sie die abgerufenen Daten wie folgt anzeigen. Der Rückgabetyp File Array ist praktisch, wenn Sie auf bestimmte Datentypen wie URL oder Dateiname zugreifen möchten.
<?php
$file = get_field('file');
if( $file ): ?>
<a href="<?php echo $file['url']; ?>"><?php echo $file['filename']; ?></a>
<?php endif; ?>#2 Erweiterte Array-Anzeige
Das obige Array ist lediglich ein grundlegendes Skript, mit dem Sie auf die URL- und Dateinamendaten zugreifen können. Wenn Sie auf eine breitere Palette von Daten zugreifen möchten, müssen Sie Ihr Spiel verbessern. Dieser Codeblock wird angezeigt und ermöglicht Ihnen den Zugriff auf URL, Titel, Typ, Bildunterschrift, Symbol und mehr.
<?php
$file = get_field('file');
if( $datei ):
// Variablen extrahieren.
$url = $datei['url'];
$titel = $datei['titel'];
$caption = $file['caption'];
$icon = $file['icon'];
// Miniaturansicht des Bildes anzeigen, wenn möglich.
if( $file['type'] == 'image' ) {
$icon = $file['sizes']['thumbnail'];
}
// Untertitelumbruch beginnen.
if( $caption ): ?>
<div class="wp-caption">
<?php endif; ?>
<a href="<?php echo esc_attr($url); ?>" title="<?php echo esc_attr($title); ?>">
<img src="<?php echo esc_attr($icon); ?>" />
<span><?php echo esc_html($title); ?></span>
</a>
<?php
// Endbeschriftungsumbruch.
if( $caption ): ?>
<p class="wp-caption-text"><?php echo esc_html($caption); ?></p>
</div>
<?php endif; ?>
<?php endif; ?>#3 Einfache ID-Anzeige
Wenn Sie den Rückgabewert als Datei-ID (ganzzahlig) auswählen, können Sie die ausgewählte Datei wie folgt anzeigen.
<?php
$file = get_field('file');
if( $datei ):
$url = wp_get_attachment_url( $file ); ?>
<a href="<?php echo esc_html($url); ?>" >Datei herunterladen</a>
<?php endif; ?>#4 Einfache URL-Anzeige
Wenn Sie den Rückgabewert als Datei-URL (String) festlegen, verwenden Sie diesen Code, um die ausgewählte Datei anzuzeigen.
<?php if( get_field('file') ): ?>
<a href="<?php the_field('file'); ?>" >Datei herunterladen</a>
<?php endif; ?>Verwenden Sie das ACF-Dateifeld wie ein Profi!
ACF ist ein unverzichtbares Plugin, wenn Sie nach Möglichkeiten suchen, Ihren WordPress-Editor zu optimieren.
Der native Editor ist ziemlich begrenzt. ACF ist eines der vielen Plugins, die Ihnen eine bessere Kontrolle über das Design und die Funktion Ihrer Website geben können, beginnend mit dem Feld ACF-Datei. Mit Hilfe dieser Funktion ist die Kontrolle hochgeladener Dateien in WordPress deutlich einfacher.
Sie haben gelernt, was ein ACF-Dateifeld ist und wie Sie es für das Hochladen von Dateien einrichten. Der nächste Schritt ist wahrscheinlich das Hinzufügen und Schützen von Dateien, die in benutzerdefinierte Felder hochgeladen wurden. Wir haben dazu eine ausführliche Anleitung veröffentlicht. Hör zu.
Wir hoffen, dass dieser Leitfaden Ihnen eine bessere Vorstellung davon gegeben hat, was diese raffinierte Funktion in ACF tut. Wenn Sie weitere Fragen haben, können Sie uns über den Kommentarbereich unten erreichen.
