Mit Headless WordPress bessere Core Web Vitals erreichen
Veröffentlicht: 2022-05-05Die Schaffung einer großartigen Benutzererfahrung (UX) ist seit langem ein Schlüsselelement einer erfolgreichen Webstrategie, aber da die Erwartungen der Benutzer an digitale Erfahrungen neue Höhen erreichen, ist UX wichtiger denn je geworden.
Die schnelle digitale Beschleunigung hat zu einer wachsenden Nachfrage nach schnellen, nahtlosen Erlebnissen geführt, die schnell geladen werden und auf jedem Gerät gut reagieren, und das digitale Publikum von heute hat wenig Geduld mit allem, was zu kurz kommt.
Vor diesem Hintergrund hat Google Core Web Vitals eingeführt, eine Reihe von benutzerzentrierten Leistungskennzahlen, die es Websitebesitzern und -erstellern ermöglichen, einen besseren Einblick in die digitalen Erlebnisse zu erhalten, die sie mit klarem Fokus auf den Endbenutzer erstellen.

Core Web Vitals sind auch zu einem Rankingfaktor im Suchalgorithmus von Google geworden, was bedeutet, dass schnellere Websites mit einer besseren Benutzererfahrung nicht nur von einem höheren Benutzerengagement profitieren, sondern jetzt auch in den Suchergebnissen bevorzugt werden.
Dies verdeutlicht, wie wichtig der Endbenutzer bei allen von Ihnen erstellten Erfahrungen sein muss, und es hat reale Auswirkungen auf das Endergebnis: Websites mit starken Core Web Vitals verwandeln Besucher schneller in Kunden.
Während es eine Reihe von Optimierungsmöglichkeiten für ein insgesamt besseres Benutzererlebnis gibt, bietet eine Headless- oder entkoppelte Website-Architektur einen klaren Weg zum Aufbau hochleistungsfähiger Websites und Anwendungen, die sich an Core Web Vitals orientieren und den digitalen Verbrauchern von heute nahtlose Omnichannel-Erlebnisse bieten Nachfrage.
Erleben Sie die Leistungsfähigkeit von Headless, Hands-On – melden Sie sich noch heute für ein kostenloses Atlas-Sandbox-Konto an!
In diesem Beitrag erklären wir, warum Headless WordPress der beste Technologie-Stack ist, um eine überlegene Benutzererfahrung mit starken Core Web Vitals zu bieten – für Sie und Ihre Kunden. Folgendes werden wir behandeln:
Was sind Core Web Vitals?
Core Web Vitals sind eine Teilmenge der Seitenerfahrungssignale, die in der Web Vitals-Initiative von Google enthalten sind, die eine einheitliche Anleitung für Qualitätssignale bietet, die „wesentlich für die Bereitstellung einer großartigen Benutzererfahrung im Web“ sind. Im Wesentlichen helfen diese Metriken sicherzustellen, dass Ihre Website das liefert, wonach Besucher suchen: vorhersehbare, reaktionsschnelle und schnelle Inhalte.
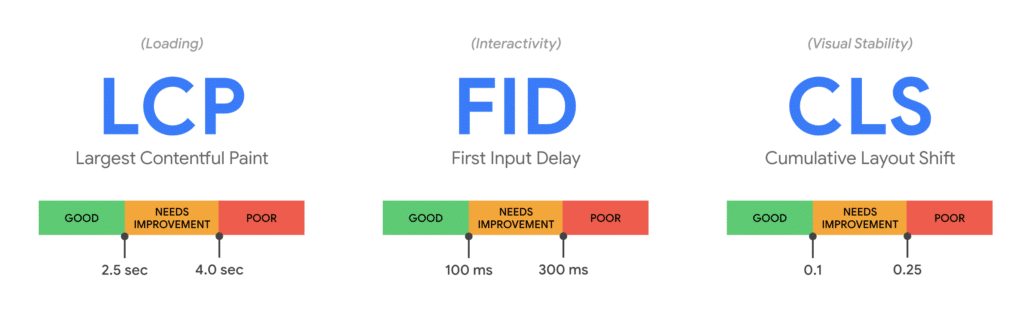
Die Liste der Core Web Vitals wird sich voraussichtlich im Laufe der Zeit weiterentwickeln, aber das aktuelle Set konzentriert sich auf drei Hauptbereiche: Seitenladegeschwindigkeit, Interaktivität und visuelle Stabilität, durch die Linse dieser drei Metriken:

- Largest Contentful Paint (LCP): misst die Ladeleistung. Um eine gute Benutzererfahrung zu bieten, sollte LCP innerhalb von 2,5 Sekunden nach dem ersten Laden einer Seite erfolgen.
- First Input Delay (FID): Misst die Interaktivität – wie schnell Website-Elemente auf einen Klick oder eine Berührung reagieren. Um eine gute Benutzererfahrung zu bieten, sollten Seiten eine FID von weniger als 100 Millisekunden haben.
- Cumulative Layout Shift (CLS): Misst die visuelle Stabilität – wenn sich Site-Elemente verschieben, ohne dass sie angeklickt oder berührt werden. Um eine gute Benutzererfahrung zu bieten, sollten Seiten einen CLS von weniger als 0,1 beibehalten.
Wie oben erwähnt, sind Core Web Vitals jetzt ein Ranking-Faktor im Suchalgorithmus von Google, was bedeutet, dass Websites mit höheren Geschwindigkeiten und einer besseren Benutzererfahrung in den Suchergebnissen bevorzugt werden. Dies ist nicht unerheblich, da Websites mit starken Core Web Vitals Besucher mit einer höheren Rate in Kunden umwandeln als Websites mit einer schlechten UX – weil sie eine ansprechende Benutzererfahrung bieten und sie dafür mit mehr Sichtbarkeit belohnt werden!
Website-Eigentümer und -Ersteller sollten dies zur Kenntnis nehmen und mit der Messung von Core Web Vitals (falls noch nicht geschehen) beginnen, indem sie viele der Webentwickler-Tools von Google verwenden, darunter PageSpeed Insights, Lighthouse oder den Chrome User Experience Report, der anonymisierte, echte Benutzermessungen erfasst Daten für jede der Core Web Vitals-Metriken (und mehr).
Erfahren Sie mehr über das Messen für Core Web Vitals mit diesem kostenlosen E-Book!
Während Faktoren im Zusammenhang mit der Websiteleistung für Googles Algorithmus nicht neu sind – mobile Reaktionsfähigkeit und sicheres Surfen (HTTPS) sind seit Jahren Rankingfaktoren – erweitert die Einführung von Core Web Vitals als Rankingfaktor den Fokus von Google auf die Leistung mit Metriken, die unterschiedliche Aspekte darstellen der Benutzererfahrung.
Kurz gesagt, die Benutzererfahrung steht im Mittelpunkt, und die Verwendung von Core Web Vitals als Benchmark für Ihre Websites ist eine großartige Möglichkeit, den Benutzern Ihrer Website eine gleichbleibend hervorragende Erfahrung zu bieten. Das Messen für Core Web Vitals ist jedoch nur ein Teil der Gleichung.
Der Aufstieg von Headless WordPress
Da die Erwartungen an digitale Erlebnisse weiter wachsen und der Bedarf an leistungsstarken Websites immer kritischer wird, werden auch neue Frameworks und Lösungen eingeführt, um diesen Herausforderungen direkt zu begegnen.
Headless WordPress ist ein Paradebeispiel, da eine wachsende Zahl von Website-Eigentümern und -Erstellern ihre bevorzugten Front-End-Frameworks mit dem weltweit beliebtesten CMS kombinieren möchte.
Die Headless-Architektur macht dies möglich, indem sie das Front- und Backend einer Website entkoppelt und Daten mithilfe von APIs zwischen ihnen einspeist.
Im Fall von WordPress ermöglicht dies den Erstellern von Inhalten, sich weiterhin auf ihr bevorzugtes Open-Source-CMS zu verlassen, während Entwickler Tools wie Next.js und ihre Auswahl an modernen Front-End-Frameworks nutzen können, um unglaubliche Websites und Anwendungen zu erstellen.

Möchten Sie risikofrei mit Headless experimentieren?
Melden Sie sich noch heute für ein kostenloses Atlas-Evaluierungskonto an!
Auf dem schnelllebigen digitalen Markt von heute findet das Headless-Modell zweifellos eine breite Akzeptanz, insbesondere auf Unternehmensebene, wo größere Unternehmen ihre Agilität wiederentdecken, indem sie traditionelle Silos aufbrechen, die seit langem zwischen Inhaltserstellern und Webentwicklern bestehen.

Der abgeschottete Content-Management-Ansatz ist schnell veraltet, da er nicht nur die Markteinführungszeit verlangsamt und den ROI schwächt, sondern oft auch zu einer suboptimalen Benutzererfahrung führt.
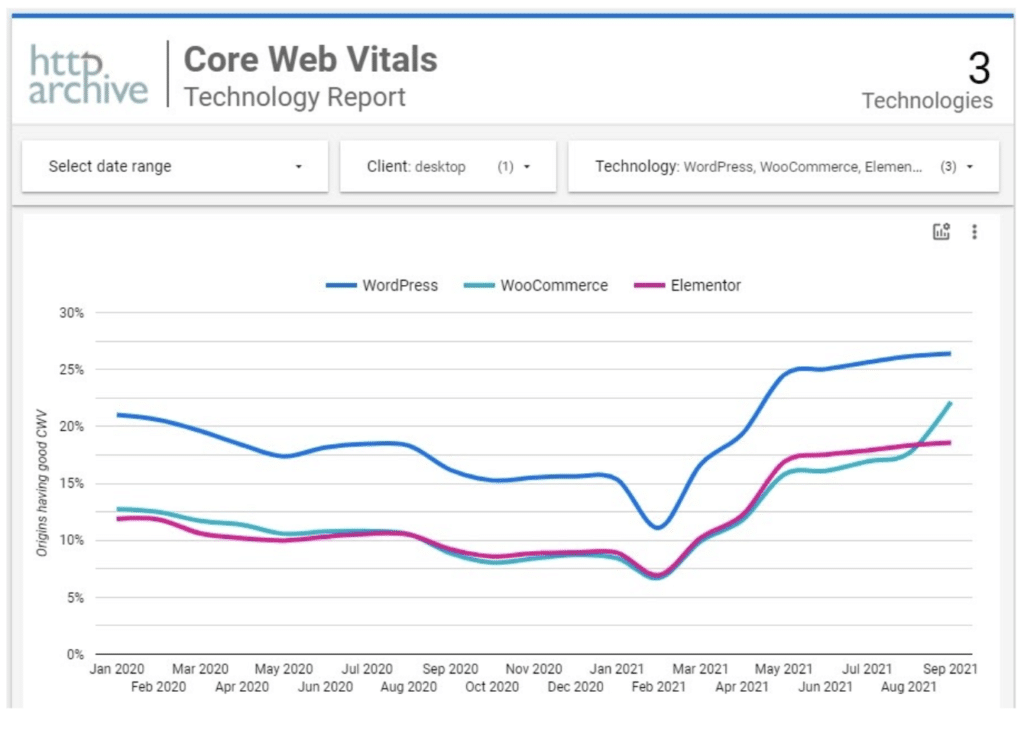
Da Content-Ersteller mit engeren Fristen konfrontiert sind und sich All-in-One-CMS-Lösungen zuwenden, bauen sie nicht immer Erfahrungen auf, die für den Endbenutzer optimiert sind. Tatsächlich haben weniger als 30 % der auf WordPress erstellten Websites optimale Core Web Vitals-Ergebnisse, eine Zahl, die niedriger wird, wenn andere Konkurrenzplattformen bewertet werden.

Websites, die auf der Plattform von WP Engine erstellt wurden, erleben einen sofortigen Aufschwung – mehr als 40 % erreichen den gesunden Core Web Vitals-Schwellenwert – aber da Websitebesitzer und -ersteller nach neuen Wegen suchen, um bessere Benutzererlebnisse zu schaffen, sticht die Headless-Architektur weiterhin als der beste Weg hervor Bereitstellung hochleistungsfähiger Websites mit den Tools, die sowohl Inhaltsersteller als auch Entwickler bevorzugen.
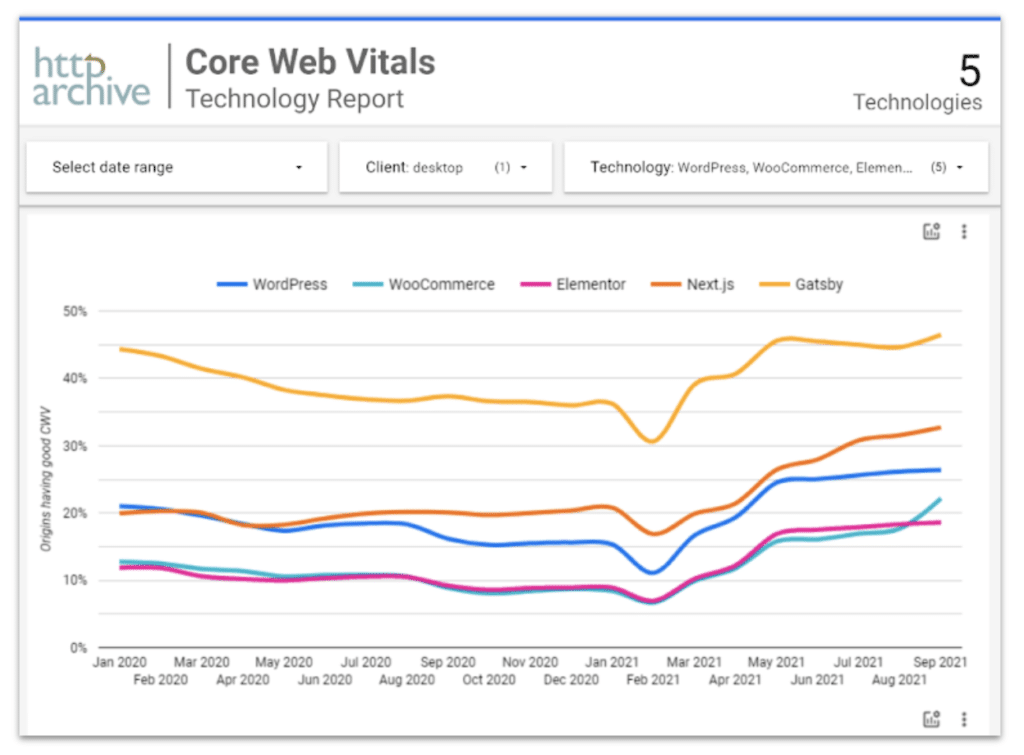
Tatsächlich schlagen Headless-Websites die Core Web Vitals-Ergebnisse oft direkt vor den Toren, wobei mehr als 50 % der Headless (Front-End)-Frameworks regelmäßig gesunde Core Web Vitals-Ergebnisse erzielen.

Gleichzeitig kann das Erstellen digitaler Erlebnisse mit Front-End-Frameworks, aber ohne CMS, die Ersteller von Inhalten einschränken – eine Herausforderung, die Headless WordPress für alle löst.
Atlas: Die komplette Headless-WordPress-Lösung
Atlas ist die vollständige Headless-Lösung für WordPress und wurde speziell entwickelt, um Headless-Spitzenleistung zu erzielen und gleichzeitig die Anforderungen von Entwicklern und Erstellern von Inhalten zu erfüllen.
Atlas bietet Unterstützung für alles, was der moderne Entwickler will: mehrere serverseitige Umgebungen, automatische Bereitstellungen von GitHub-Zweigen, sowohl statische als auch dynamische Headless-Architekturen, JavaScript-Framework Ihrer Wahl – React, Angular, Vue.js oder jedes andere – und a Befehlszeilentool, das zu 100 % skriptfähig ist.
Gleichzeitig kombiniert Atlas diese bevorzugte Entwicklererfahrung mit der Technologieführerschaft von WordPress und WP Engine und macht alle glücklich – von Ihren Entwicklern und Erstellern von Inhalten bis zu Ihren Endbenutzern.
Aus Leistungssicht ist Atlas transformativ. Da WP Engine bereits die am schnellsten verwaltete WordPress-Plattform der Welt ist, erhöht das Hinzufügen von Atlas und Node.js zum Stack die Geschwindigkeit exponentiell und führt Seiten bis zu 10-mal schneller aus als herkömmliches WordPress.
Das Endergebnis? Entwickler und Ersteller von Inhalten können ihre Kräfte bündeln und mit Core Web Vitals personalisierte Front-End-Erlebnisse schaffen, die stets über den Benchmarks liegen.
Abbruch der Core-Web-Vitals-Anforderungen mit Atlas
Die Leistungsvorteile von Atlas sind in der Tat transformativ, und während Benutzer sofort einen Unterschied in der blitzschnellen Bereitstellung schöner Seiten sehen werden, wird sich diese höhere Leistung auch in besseren Core Web Vitals-Metriken auf Ihren Websites widerspiegeln.
Android Authority, die größte unabhängige Publikation für Android-Betriebssysteme, kam 2019 mit WP Engine an Bord. Als ihre Website weiter wuchs, begannen die Digitalteams von Android Authority, Headless WordPress zu evaluieren, um sicherzustellen, dass sie mit Skalierbarkeitsoptionen für die Zukunft bauen und Leistung, die ihren wachsenden Anforderungen gerecht werden könnte.
Nach dem Upgrade ihrer Website mit Atlas verzeichnete Android Authority erstaunliche Ergebnisse – eine 6-fache Steigerung der Google Lighthouse-Metriken, einschließlich Core Web Vitals, und schnellere Geschwindigkeiten auf Desktop- und Mobilgeräten als bei allen Mitbewerbern.

Sie können Atlas auch praktisch nutzen, indem Sie sich unter wpengine.com/atlas für ein kostenloses Atlas-Sandbox-Konto anmelden.
Das Sandbox-Konto ermöglicht es Ihrem Entwicklungsteam, in Atlas einzutauchen, und es enthält eine Sandbox-WordPress-Site, gepaart mit unserem „No-Hosting“, mit dem Sie das Front-End Ihrer Website erstellen und bedienen können, ohne ein WP Engine-Konto zu eröffnen.
Außerdem finden Sie eine große Auswahl an Tutorials und Dokumentationen sowie zusätzliche Open-Source-Tools, darunter Faust.js und Atlas Content Modeler (mehr dazu weiter unten). Wenn Sie Fragen zum Zugriff auf Atlas haben, können Sie wie immer jederzeit mit einem unserer Experten sprechen.
Einrichten, Erstellen und Bereitstellen Ihrer Websites mit Faust.js und Atlas
Eine der schnellsten Möglichkeiten, mit Headless zu beginnen, ist mit Faust.js, einem Open-Source-Front-End-Framework, das das Abrufen von Daten, das Rendern von Seiten und die Benutzerauthentifizierung für Headless WordPress vereinfacht.
Faust.js konzentriert sich darauf, beim Erstellen mit Headless WordPress das beste Entwicklererlebnis zu bieten und gleichzeitig die Vertrautheit des WordPress-Publishing-Erlebnisses zu bewahren.
Hier sind einige der Funktionen, die Faust.js zur Verfügung stellt:
- Statische Site-Generatoren und serverseitiges Rendering : Faust baut auf Next.js auf, sodass Sie die Vorteile von SSG und SSR nutzen können, die bereits mit Next.js verfügbar sind
- GraphQL : Faust verwendet einen hochmodernen GraphQL-Client, mit dem Sie die WordPress WPGraphQL-API abfragen können, ohne GraphQL-Abfragen im Voraus kennen zu müssen. Wenn Sie dies zum ersten Mal in Aktion sehen, fühlt es sich wie Magie an, und Faust ist das erste Framework, das diese Art von Funktionalität bietet. Denken Sie nie wieder daran, eine GraphQL-Abfrage zu schreiben!
- Inhaltsvorschau : Faust löst die quälende Herausforderung konsistenter Vorschauen für Headless WordPress.
- Authentifizierung : Faust verfügt über integrierte Mechanismen zur Authentifizierung mit Ihrem WordPress-Backend, sodass Sie auf einfache Weise geschützte Inhalte, E-Commerce-Erlebnisse oder andere authentifizierte Anfragen erstellen können.
- React : Faust ermöglicht es Ihnen, Ihr gesamtes Frontend mit der beliebtesten Frontend-Bibliothek zu erstellen.
- Reaktionshaken : Faust ist eine natürliche Erweiterung Ihrer WordPress-API, da es das Abrufen von Daten aus WordPress unglaublich einfach macht.
- Benutzerdefinierte Beitragstypen : Aufgrund der einzigartigen Art und Weise, wie Faust Ihnen beim Abrufen von Daten hilft, ist das Hinzufügen von benutzerdefinierten Beitragstypen zu Ihrer WordPress-Site und der anschließende Zugriff auf sie über das Front-End trivial.
- Flexibilität : Während Faust am besten funktioniert, wenn Sie Next.js und React verwenden, können Sie dies tun, wenn Sie andere Tools wie Gatsby, Nuxt und SvelteKit verwenden möchten!
Klicken Sie hier, um jetzt mit Faust zu beginnen, oder schauen Sie sich dieses Schritt-für-Schritt-Webinar an, um einen detaillierten Einblick in die Tools, Sprachen, APIs, Frameworks und mehr zu erhalten, die Sie beim Aufbau einer neuen Front verwenden werden -End-Erfahrung auf Next.js und stellen Sie es mit Atlas bereit.
Steigern Sie Ihre Kreativität mit Headless WordPress
Da die digitale Beschleunigung die Nachfrage nach schnelleren, personalisierteren Omnichannel-Erlebnissen weiter anheizt, bietet Headless WordPress eine breite und wachsende Liste von Möglichkeiten für Websitebesitzer, Website-Ersteller und die von ihnen erstellten digitalen Erlebnisse.
Und da Core Web Vitals weiterhin eine herausragende Rolle im Suchalgorithmus von Google spielt, ist die direkte Erfüllung dieser Metriken mit Atlas ein todsicherer Weg, um nicht nur die höchsten Standards der Seitenerfahrung zu erfüllen, sondern auch bessere, benutzerfreundlichere Websites zu erstellen für Ihre Endbenutzer.
Melden Sie sich noch heute für ein kostenloses Atlas-Sandbox-Konto an und erhalten Sie einen praktischen Einblick in Headless WordPress!
