Tipps zum Entwerfen einer ADA-konformen WordPress-Site
Veröffentlicht: 2022-12-14Wenn es Ihr Ziel ist, eine WordPress-Website zu erstellen, die sowohl erfolgreich als auch benutzerfreundlich ist, wissen Sie wahrscheinlich bereits, dass Sie sich auf Aspekte wie die Ladegeschwindigkeit Ihrer Website, das richtige Seitenlayout, die Navigation und SEO-Elemente konzentrieren müssen. Was Sie vielleicht nicht wissen, ist, dass Sie Ihre Website auch ADA-konform machen müssen.
Sie sind sich nicht sicher, was ADA-Compliance ist oder warum Sie es beim Erstellen Ihrer Website priorisieren müssen? Dann sind Sie hier genau richtig. Lassen Sie uns aufschlüsseln, was ADA-Konformität ist, warum Sie sich darauf konzentrieren müssen und wie Sie Ihre WordPress-Site so gestalten können, dass sie ADA-konform ist.
ADA-Compliance definieren
Bevor wir die ADA-Compliance definieren, lassen Sie uns schnell die Barrierefreiheit von Websites besprechen. Im Kern ist die Barrierefreiheit von Websites die Verbesserung des Website-Zugriffs für Benutzer mit Behinderungen. Es ist wichtig, dass Websites so gestaltet und entwickelt werden, dass Benutzer mit oder ohne Behinderungen vollständigen Zugriff auf ihre Funktionen und Daten erhalten.
ADA – auch bekannt als Americans with Disabilities Act – ist ein Bundesgesetz, dessen Standards vorschreiben, dass Informationen und digitale Technologie für jeden US-Bürger mit einer Behinderung leicht zugänglich sein müssen. Obwohl die ADA den Standards von Section 508 ähnlich ist, unterscheidet sie sich darin, dass sie allgemein für öffentliche und private (und gemeinnützige) Organisationen gilt. Im Gegensatz dazu gilt Abschnitt 508 speziell für die Informations- und Kommunikationstechnologie des Bundes.
Einfache Tipps für eine ADA-konforme WordPress-Site
Nachdem Sie nun mit der ADA-Konformität vertraut sind und wissen, warum sie für Ihre Benutzer wichtig ist, müssen Sie wissen, wie Sie eine ADA-konforme WordPress-Site entwerfen. Hier sind einige der wichtigsten Schritte, die Sie befolgen sollten.
Beginnen Sie mit Ihrem ersten Design und Build
Sie sollten während der gesamten Zeit, in der Sie eine WordPress-Site erstellen, die Standards für Barrierefreiheit im Auge behalten. Auch wenn Sie während Ihrer Post-Build-Tests Probleme im Zusammenhang mit der Barrierefreiheit entdecken, möchten Sie trotzdem eine Website erstellen, die so sauber wie möglich ist.

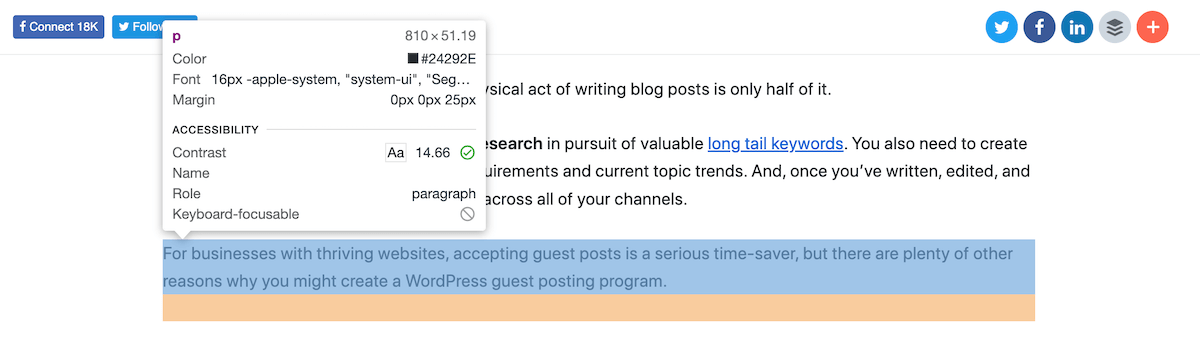
Es wird empfohlen, zunächst auf den Farbkontrast zu achten . Gemäß WCAG 2.1 müssen Websites ein Farbkontrastverhältnis von mindestens 4,5:1 einhalten, wenn sie Text unter 18pt auf ihrem Hintergrund und Vordergrund verwenden. Für beliebige zwei Farben im Hintergrund und Vordergrund einer Website mit Text von 18pt oder mehr muss dieses Kontrastverhältnis 3:1 betragen. Dies lässt sich leicht testen, indem Sie einfach Ihr Website-Design mit den Entwicklertools Ihres Browsers untersuchen. Im obigen Screenshot sehen Sie, dass der Kontrast für die Absätze von WPExplorer 14,66 beträgt – weit über dem Minimum von 4,5.

Ebenfalls wichtig für die ADA-Konformität Ihrer Website sind Ihre Fallback-Farben . Moderne Websites sind voll mit interessanten Bildern, aber viele Benutzer deaktivieren Styling und Bilder, um schneller auf die Informationen auf einer Website zugreifen zu können. Wenn ein Benutzer Bilder über seinen Browser deaktiviert, erscheint der Hintergrund der Website, auf die er zugreift, weiß. Stellen Sie aus diesem Grund sicher, dass Sie den Bedienfeldern Ihrer WordPress-Site Fallback-Farben hinzufügen, stellen Sie sicher, dass Sie einen Alt-Text hinzufügen (der von Browsern verwendet wird, wenn ein Bild nicht angezeigt werden kann) und erwägen Sie, beschreibenden Text oben in Ihren Bildern einzufügen.
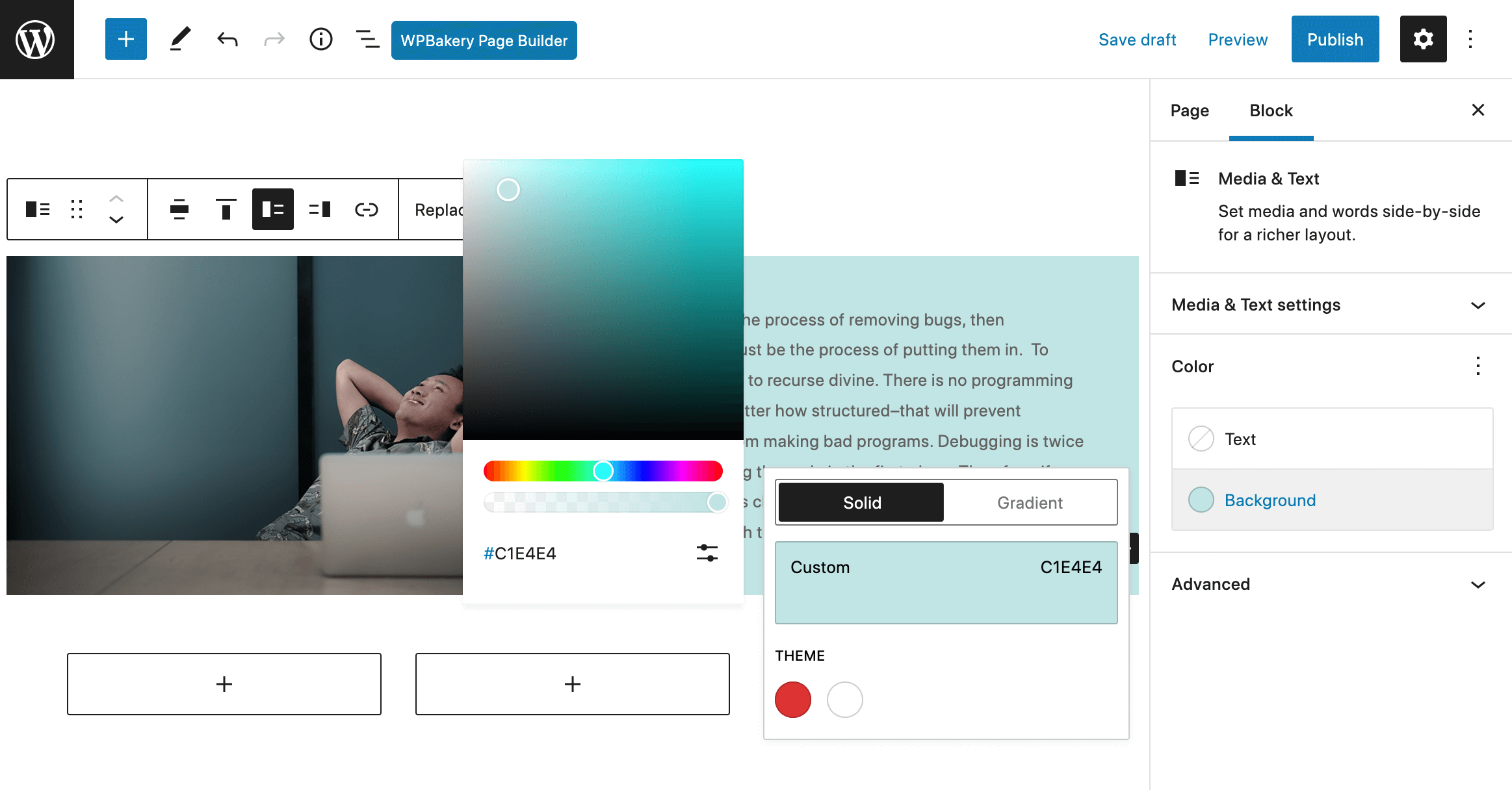
Wenn Sie einen Seitenersteller verwenden, können Sie beim Erstellen einfach eine Farbe für Ihren Block-, Spalten- oder Zeilenhintergrund auswählen, in dem ein Bild platziert werden soll. Oben sehen Sie ein Gutenberg-Beispiel für eine Blockhintergrundfarbe. Aber für Designs mit hartcodierten Vorlagen möchten Sie vielleicht ein untergeordnetes Design erstellen, um benutzerdefinierte Fallbacks hinzuzufügen, oder sich an den Designentwickler wenden, wenn Sie mit Code nicht vertraut sind.

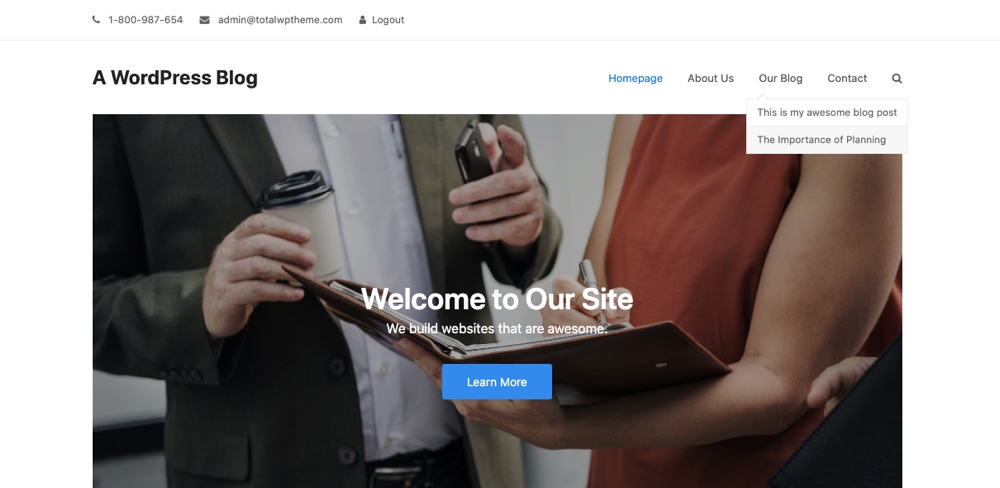
Versuchen Sie im Rahmen Ihres anfänglichen Entwurfs und Aufbaus, ein Menüdesign zu erstellen , das mehrere und intuitive Navigationsoptionen bietet. Wenn Sie ein Menü in WordPress erstellen, muss es einem Menüort zugewiesen werden, aber abhängig von Ihrem Thema können Sie mehrere oder sogar viele Orte haben. Stellen Sie sicher, dass Sie alle Ihre Menüs auf Zugänglichkeit und Benutzerfreundlichkeit auf dem Desktop und auf Mobilgeräten überprüfen. Sie können auch eine Sitemap in der Fußzeile Ihrer Website verlinken, damit Ihre Besucher von einem einzigen Ort aus auf alle Seiten Ihrer Website zugreifen können.

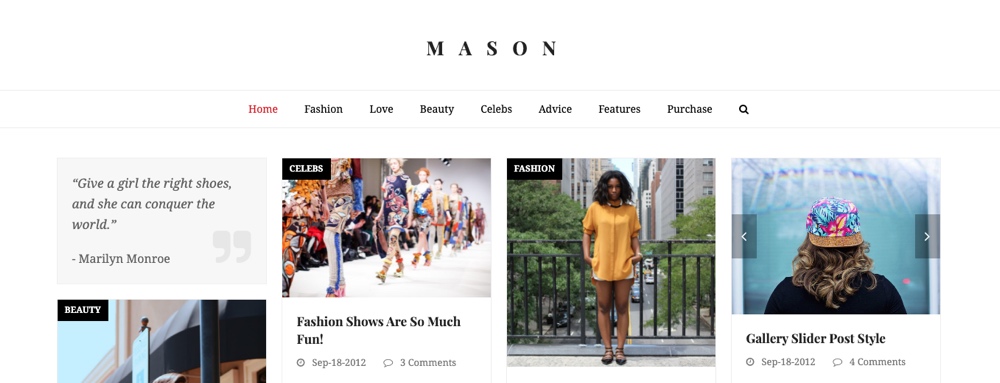
Darüber hinaus sollten Sie eine Suchfunktion einbauen , damit Benutzer bestimmte Ausdrücke und Schlüsselwörter verwenden können, mit denen sie Ihre Website durchsuchen können. Die meisten Themen haben ein Suchsymbol, das bereits als Teil des Kopfzeilendesigns enthalten ist. Aber falls Ihr Design dies nicht tut, möchten Sie vielleicht ein Such-Widget zur Seitenleiste oder Fußzeile Ihrer Website hinzufügen.


Und schließlich, um sicherzustellen, dass Sie im Hinblick auf die Barrierefreiheit gute Arbeit leisten, fügen Sie auch ein Feedback-Formular aus der Fußzeile Ihrer Website hinzu. Es gibt viele einfach zu verwendende und zugängliche Webformulare für WordPress, mit denen Sie Feedback zur Barrierefreiheit annehmen und andere Formulare für Ihre Website erstellen können (z. B. Kontaktformular, Blog-Einreichungen, Benutzeranmeldung usw.).
Pflegen Sie Inhalte, die lesbar sind
Wenn es um die ADA-Konformität geht, ist die Lesbarkeit eine große Hürde, die Sie überwinden müssen. Lesbarer Inhalt bedeutet einfach Inhalt, der einfach zu lesen und zu verstehen ist.
Generell sollten Sie etwa sieben bis zehn Wörter pro Inhaltszeile anstreben. Sie können gerne Anpassungen an Ihren Schriftgrößen und Spaltenbreiten sowie Anpassungen an Texten auf mobilen Geräten vornehmen, indem Sie Medienabfragen verwenden. Je lesbarer der Inhalt Ihrer Website ist, desto wahrscheinlicher bleiben Ihre Besucher länger auf Ihrer Website und navigieren zu Ihren anderen Seiten.
Wenn Sie ein standardisiertes Design verwenden möchten, um die Lesbarkeit Ihrer Inhalte zu verbessern, gibt es kein besseres Tool als „Material Design“ von Google. Material Design konzentriert sich stark auf die Lesbarkeit und bietet Website-Erstellern empfohlene Symbole, Layouts, Farben und mehr.
Es ist wichtig, dass Sie verhindern, dass der Text Ihrer Website über Hintergrundfarben steht, die Alpha-Transparenz verwenden. Wenn Sie dies nicht tun, werden Sie beim Testen Ihrer Website auf Fehler stoßen. Sie sollten einen hexadezimalen Zahlencode verwenden, wenn Sie mit Farben arbeiten, die Sie gegen Alpha-Transparenz platzieren.
Das „Alpha“ in Alpha-Transparenz bezieht sich auf den Grad der Transparenz oder Opazität einer Farbe; es bewirkt Kontrast und wird als Null (völlig transparent) oder Eins (völlig undurchsichtig) dargestellt. Im Zusammenhang mit der ADA-Konformität ist es wichtig, daran zu denken, dass das Reduzieren des Alphas eines Elements wiederum seinen Kontrast verringert und darunter liegende Farben durchscheinen lässt. Entwerfen Sie immer eine WordPress-Site, die den Kontrast zwischen Text und Hintergrundfarben betont, um die Lesbarkeit Ihrer Inhalte zu optimieren.
Setzen Sie auf zuverlässige Best Practices
Sie möchten keine Website erstellen, die Ihrer Meinung nach ADA-konform ist, ohne sich zuerst mit bewährten Best Practices für Barrierefreiheit vertraut zu machen. Wenn Sie einige bewährte, zuverlässige Best Practices in Bezug auf die ADA-Compliance nicht anwenden, laufen Sie Gefahr, mit einer ADA-bezogenen Klage konfrontiert zu werden.
Nachdem Sie Ihre Zugänglichkeitsstufen nach besten Kräften getestet haben, sollten Sie jedes Problem angehen, auf das Sie stoßen. Machen Sie eine Bestandsaufnahme der Inhalte auf Ihrer WordPress-Site und entscheiden Sie, ob Sie alternative Ausgaben erstellen können, die Ihre vorhandenen Medieninhalte wie Bilder und Videos ersetzen können.
Wenn Sie versuchen, das Erlebnis für sehbehinderte Benutzer zu verbessern (und das sollten Sie nach Möglichkeit tun), müssen Sie sicherstellen, dass Ihr Text ein Kontrastverhältnis von 4,5:1 oder höher beibehält und bis zu einer Größe von 4,5:1 geändert werden kann 200%. Diese Benutzer profitieren auch von subtilen visuellen Indikatoren, die aktiv sind, wenn Ihre Website Ton ausgibt, oder von Untertiteln, die Ihre visuellen Medien begleiten.
Für körperlich eingeschränkte Besucher Ihrer Website und Besucher, die Screenreader verwenden, ist es wichtig sicherzustellen, dass Ihre Website über einen logischen Tab-Pfad und einen klaren Tab-Fokus-Stil verfügt, damit Benutzer einfach durch die Elemente Ihrer Website navigieren können. Benutzer mit vorübergehenden und dauerhaften motorischen Beeinträchtigungen verlassen sich für eine einfache Navigation stark auf ihre Tastatur – eine logische Tab-Reihenfolge sorgt für eine nahtlose Navigation für alle motorisch eingeschränkten Besucher Ihrer Website.
Obwohl es schwierig sein kann, ist es wichtig, das richtige Gleichgewicht zwischen der Verbesserung der Zugänglichkeit zu finden, ohne die Funktionalität Ihrer Website zu beeinträchtigen, indem Sie Usability-Tests durchführen. Ein angemessenes Gleichgewicht zwischen diesen Aspekten bietet Ihren Besuchern nicht nur ein intuitives Erlebnis und verringert die Wahrscheinlichkeit, dass Sie von einer ADA-bezogenen Klage getroffen werden, sondern erhöht auch die Chance, dass Ihre Website online mehr positive Bewertungen erhält.
Das Erstellen einer ADA-konformen WordPress-Site ist zweifellos eine große Sache für Ihre Marke. Allerdings ist die Erstellung und Pflege einer Website, die sich an ADA hält, eine zugegebenermaßen große Aufgabe.
Wenn Sie befürchten, dass die Investition in die ADA-Konformität zu viel Ihrer wertvollen Ressourcen und Zeit verschlingt, denken Sie daran, dass die ADA-Konformität die Sichtbarkeit Ihrer Website auf den Ergebnisseiten von Google verbessern kann. Es wird auch verhindern, dass Sie von zeitaufwändigen und kostspieligen ADA-bezogenen Klagen getroffen werden, und die Wahrscheinlichkeit erhöhen, dass Sie ein breiteres Kundenpublikum gewinnen. Machen Sie es richtig, wenn Ihre Besucher mit Behinderungen zu tun haben, und investieren Sie langfristig in Ihre Marke, indem Sie auch in die ADA-Compliance investieren.
