So fügen Sie ganz einfach ein Hintergrundbild zu Webseiten in WordPress hinzu
Veröffentlicht: 2024-03-02Als Websitebesitzer möchten Sie eine auffällige und optisch ansprechende Website für Ihre Besucher erstellen. Eine effektive und kreative Möglichkeit, dies zu erreichen, ist das Hinzufügen eines Hintergrundbilds auf Webseiten. Ein Bild im Hintergrund kann das Gesamtdesign Ihrer Website sofort verbessern und sie ansprechender machen. In dieser Anleitung zeigen wir Ihnen, wie Sie auf einfache und unkomplizierte Weise ein Hintergrundbild zu Ihrer Website hinzufügen .

Warum ein Hintergrundbild auf Webseiten hinzufügen?
Bevor wir uns mit dem Prozess des Hinzufügens eines Hintergrundbilds befassen, lassen Sie uns verstehen, warum es für Ihre Website von entscheidender Bedeutung sein kann. Im Folgenden sind einige wichtige Erkenntnisse aufgeführt:
Verbessern Sie die visuelle Attraktivität Ihrer Website: Ein gut ausgewähltes Hintergrundbild kann Ihre Website sofort optisch ansprechender und für Besucher attraktiver machen.
Erstellen Sie ein zusammenhängendes Design: Durch die Auswahl eines Hintergrundbilds, das zum Farbschema und Thema Ihrer Website passt, können Sie ein zusammenhängendes Design erstellen, das alles miteinander verbindet.
Vermitteln Sie Ihre Markenbotschaft: Ein Hintergrundbild kann verwendet werden, um die Botschaft und Werte Ihrer Marke zu vermitteln. Es kann dazu beitragen, einen starken ersten Eindruck zu hinterlassen und einen bleibenden Eindruck bei Ihren Besuchern zu hinterlassen.
Heben Sie Ihre Inhalte hervor: Durch die Verwendung eines Hintergrundbilds können Sie Ihre Inhalte hervorheben und die Aufmerksamkeit Ihrer Besucher auf sich ziehen. Dies kann besonders für wichtige Bereiche Ihrer Website nützlich sein, etwa den Heldenbereich oder Call-to-Action-Bereiche.
️ So fügen Sie in WordPress ein Hintergrundbild hinzu
Nachdem wir nun die Vorteile des Hinzufügens eines Hintergrundbilds verstanden haben, wollen wir uns nun ansehen, wie das in ein paar einfachen Schritten geht. Bevor Sie beginnen, müssen Sie das perfekte Bild auswählen , das Sie als Hintergrund für Ihre Webseiten festlegen möchten.
Wählen Sie Ihr Bild
Der erste Schritt beim Hinzufügen eines Hintergrundbilds zu Ihrer Website ist die Auswahl des richtigen Bildes. Das von Ihnen ausgewählte Bild sollte zum Thema, Farbschema und Gesamtdesign Ihrer Website passen .
Hier sind ein paar Tipps, die Ihnen bei der Auswahl des richtigen Hintergrundbilds helfen:
Berücksichtigen Sie den Zweck Ihrer Website: Denken Sie über den Zweck Ihrer Website und die Botschaft nach, die Sie vermitteln möchten. Wenn Sie beispielsweise über ein Fotoportfolio verfügen, möchten Sie möglicherweise ein hochwertiges Bild auswählen, das Ihre Arbeit zur Geltung bringt.
Passen Sie das Bild an Ihren Inhalt an: Ihr Hintergrundbild sollte den Inhalt Ihrer Website ergänzen . Wenn Sie beispielsweise eine Website zum Thema Reisen haben, können Sie ein Hintergrundbild eines malerischen Reiseziels auswählen.
Halten Sie es einfach: Vermeiden Sie die Verwendung unruhiger oder ablenkender Hintergrundbilder, die Ihren Inhalt überschatten könnten. Entscheiden Sie sich für einfache und klare Bilder, die das Gesamtdesign Ihrer Website verbessern.
Stellen Sie sicher, dass das Bild von hoher Qualität ist: Ein verschwommenes oder verpixeltes Hintergrundbild kann sich negativ auf das Benutzererlebnis auswirken. Stellen Sie sicher, dass das von Ihnen ausgewählte Bild eine hohe Auflösung hat und auf verschiedenen Bildschirmgrößen gut aussieht.
Sobald Sie das perfekte Hintergrundbild für Ihre Website ausgewählt haben, ist es Zeit, mit dem nächsten Schritt fortzufahren.
Fügen Sie in WordPress ein Hintergrundbild hinzu

Der Gutenberg-Editor ist seit einigen Jahren der Standardeditor für WordPress. Und es wird auch immer beliebter. Ein häufiges Problem für die meisten Benutzer besteht jedoch darin, dass sie versuchen, im Gutenberg-Editor ein Hintergrundbild hinzuzufügen oder andere Anpassungen vorzunehmen.
Obwohl Sie vielseitige Farbpaletten für Ihre Seiten und Beiträge hinzufügen können, können Sie im Standardblockeditor keine Hintergrundbilder hinzufügen. Abhängig davon haben wir ein Tutorial zum Hinzufügen eines Hintergrundbilds hinzugefügt. Hierfür empfehlen wir Ihnen die Verwendung des Essential Blocks For Gutenberg- Plugins. Mit dem Wrapper-Block können Sie ganz einfach Hintergrundbilder, Overlays usw. hinzufügen.
Möglichkeiten zum Hinzufügen eines Hintergrundbilds in WordPress
Sie können mehrere Blöcke zu einer Gruppe zusammenfassen und im Gutenberg-Editor einen Abschnitt erstellen. Es kann ein Heldenbereich, ein Call-to-Action-Bereich, ein Servicebereich und vieles mehr sein. Standardmäßig können Sie für gruppierte Blöcke eine gemeinsame Hintergrundfarbe verwenden.
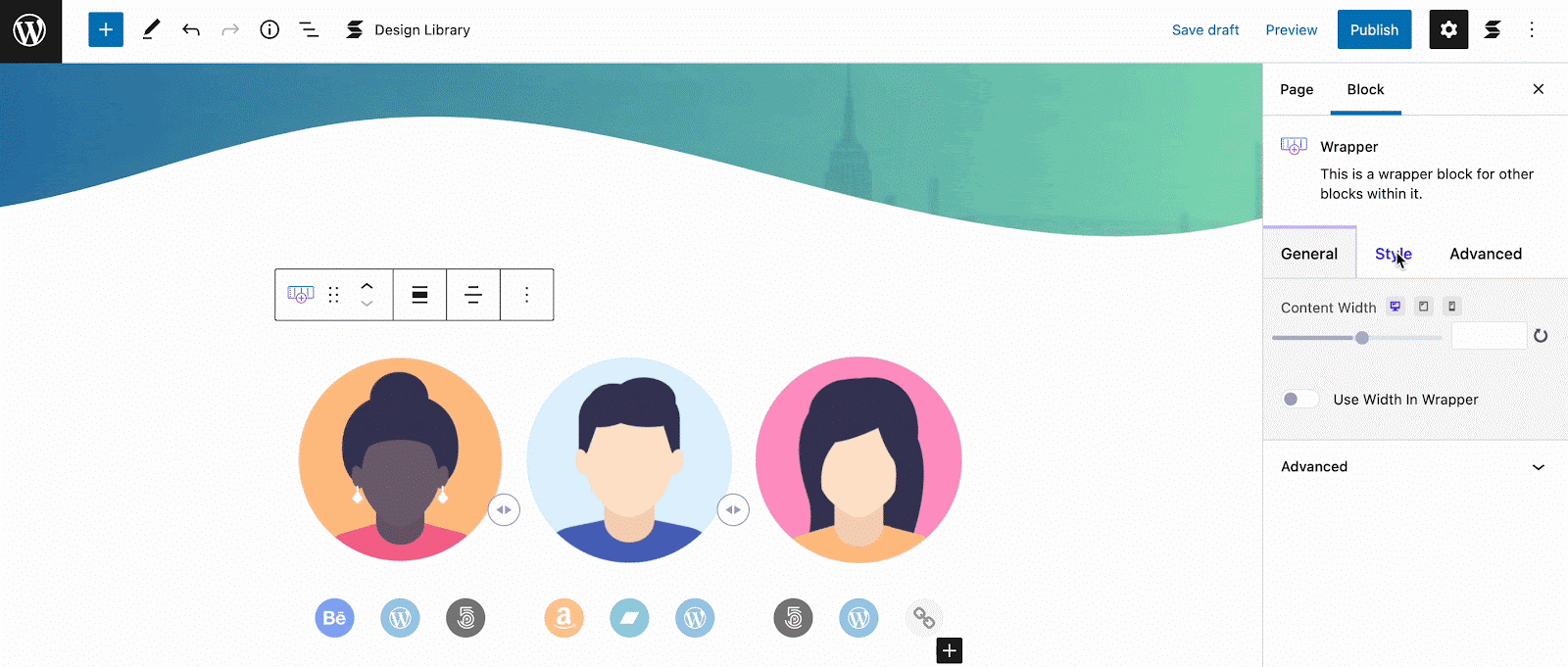
Fügen Sie ein Hintergrundbild über den Essential Blocks Wrapper hinzu
Installieren und aktivieren Sie zunächst Essential-Blöcke auf Ihrer WordPress-Website, falls Sie diese noch nicht haben. Aktivieren Sie dann den Block „Wrapper“. Fügen Sie nun durch Klicken auf das „+“-Symbol den Wrapper-Block auf Ihrer Seite hinzu. Fügen Sie so viele Blöcke hinzu, wie Sie möchten. Gehen Sie dann zur Registerkarte Einstellungen → Stil → Hintergrund. Dort finden Sie ein Feld zum Hinzufügen eines Hintergrundbilds.

Verwenden Sie Bilder im Hintergrund für Zeilen
Alternativ können Sie über den Blockeditor ein Hintergrundbild für eine einzelne Zeile hinzufügen. Dafür ist der Row-Block des Essential Blocks-Plugins am besten geeignet. Mit Hilfe dieses Blocks können Sie Bilder im Hintergrund für einzelne Zeilen hinzufügen und Ihre Website einprägsamer gestalten.

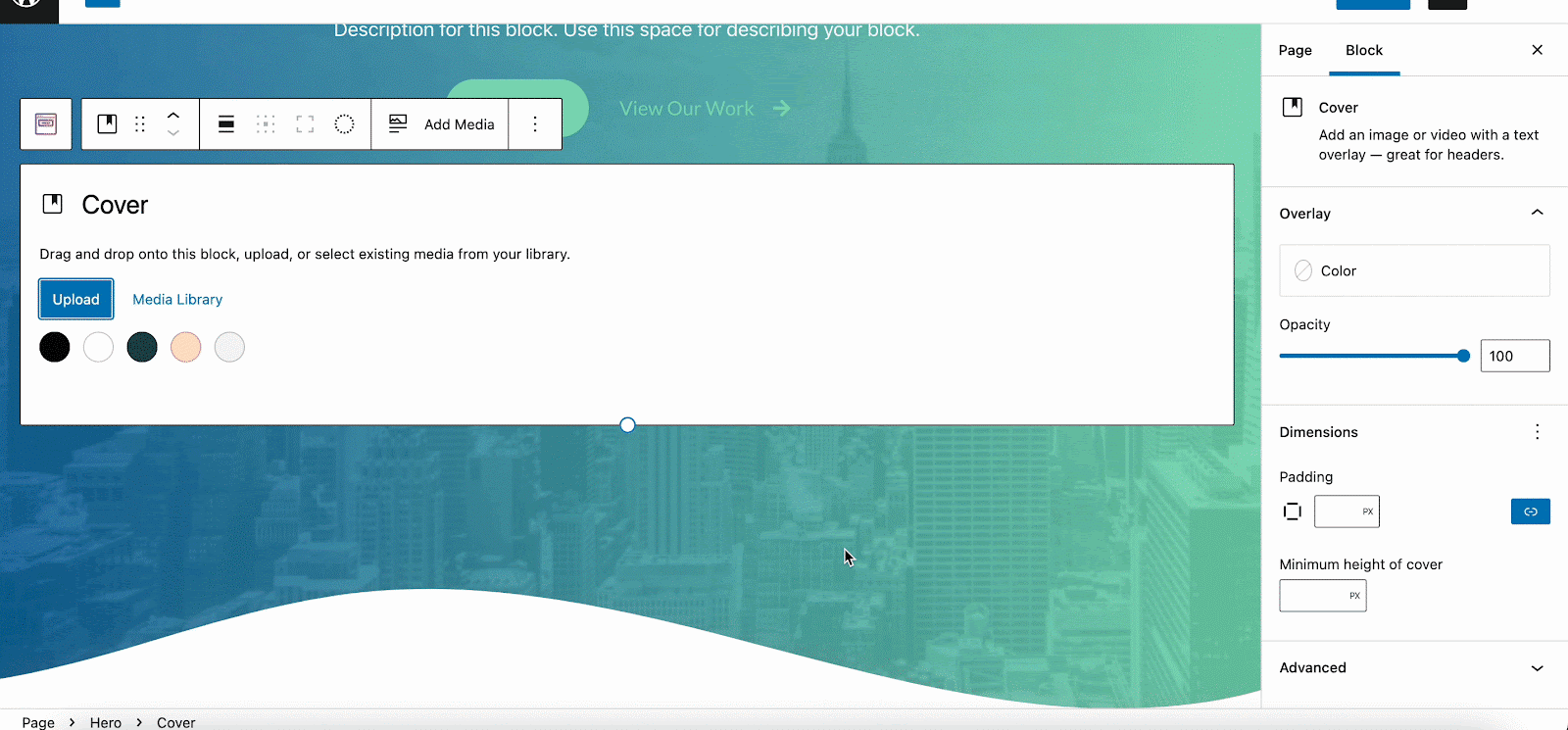
Fügen Sie ein Hintergrundbild über den Standard-Coverblock hinzu
Unter den Standardblöcken von Gutenberg unterstützt nur der Cover-Block Hintergrundbilder. Mit diesem Block können Sie also ganz einfach Bilder im Hintergrund hinzufügen. Dieser Cover-Block eignet sich am besten zum Erstellen eines Call-to-Action-Abschnitts, eines interaktiven Textabschnitts usw.
Um das Hintergrundbild des Abschnitts mit dem Cover-Block hinzuzufügen, klicken Sie auf Ihrer Seite auf das „+“- Zeichen. Suchen Sie dann nach Cover und fügen Sie es hinzu. Sie werden aufgefordert, ein Bild hochzuladen oder es aus der Medienbibliothek zu verwenden. Sie können hier auch die Position, Ausrichtung usw. des Hintergrundbilds anpassen. Sie können auch andere Blöcke verwenden, die im Cover-Block verschachtelt sind.

Verwenden Sie ein Hintergrundbild für die gesamte Seite
Standardmäßig können Sie in Gutenberg keine Hintergrundbilder für Seiten oder Beiträge hinzufügen. Aber um Hintergrundbilder für die gesamte Seite hinzuzufügen, können Sie sich wiederum Hilfe vom Essential Blocks Wrapper-Block holen. Sie können mit diesem Block einen einzelnen Container erstellen und dann alle anderen Blöcke und Abschnitte darunter hinzufügen. Anschließend können Sie insgesamt Hintergrundbilder hinzufügen oder diese einfach anpassen.
Hinzufügen eines Hintergrundbilds in Elementor
Elementor ist einer der beliebtesten und vielseitigsten Seitenersteller für WordPress. Mithilfe der zahlreichen Anpassungsoptionen können Sie ganz einfach ein Hintergrundbild auf Webseiten ändern oder hinzufügen und Ihre Website optisch ansprechend gestalten. Sehen wir uns an, wie Sie mit Elementor ein Bild im Hintergrund hinzufügen können.
So fügen Sie das Hintergrundbild eines ausgewählten Abschnitts hinzu oder ändern es:
- Um auf die Abschnittseinstellungen zuzugreifen, klicken Sie auf die Schaltfläche „Abschnittseinstellungen behandeln“.
- Navigieren Sie zu Stil –> Hintergrund > Hintergrundtyp –> Klassisch.
- Klicken Sie unter dem Bild auf das Pluszeichen (+) und wählen Sie Ihr Bild aus.

So ändern Sie das Bild einer gesamten Seite im Hintergrund:
- Klicken Sie auf das „Zahnrad“ -Symbol in der unteren linken Ecke des Bearbeitungsfelds.
- Wählen Sie die Registerkarte „ Stil “.
- Wählen Sie das Stiftsymbol neben „Hintergrundtyp“ aus.
- Klicken Sie unter dem Bild auf das Pluszeichen (+) und wählen Sie Ihr Bild aus.
Vor der Veröffentlichung testen und optimieren
Nachdem Sie das Hintergrundbild hinzugefügt haben, ist es wichtig, es auf verschiedenen Geräten und Bildschirmgrößen zu testen, um sicherzustellen, dass es gut aussieht und die Benutzerfreundlichkeit Ihrer Website nicht beeinträchtigt. Hier sind einige Faktoren, die Sie während des Testprozesses berücksichtigen sollten:
Reaktionsfähigkeit: Testen Sie Ihre Website auf verschiedenen Geräten, darunter Desktops, Laptops, Tablets und Smartphones, um sicherzustellen, dass sich das Hintergrundbild gut an verschiedene Bildschirmgrößen anpasst.
Lesbarkeit: Stellen Sie sicher, dass das Hintergrundbild den Text oder andere Inhalte auf Ihrer Website nicht schwer lesbar macht. Passen Sie den Kontrast an oder fügen Sie bei Bedarf Überlagerungen hinzu, um die Lesbarkeit zu verbessern.
Leistung: Überprüfen Sie die Ladegeschwindigkeit Ihrer Website anhand des Hintergrundbilds. Wenn Sie eine deutliche Verlangsamung bemerken, sollten Sie eine weitere Optimierung des Bildes in Betracht ziehen oder Caching- und Leistungsoptimierungstechniken ausprobieren.
Verbessern Sie die Ästhetik Ihrer Website mit einem Hintergrundbild
Das Hinzufügen eines Hintergrundbilds zu Ihrer Website ist eine einfache, aber wirkungsvolle Möglichkeit, deren visuelle Attraktivität zu steigern und Ihre Besucher anzusprechen. Indem Sie die in dieser Anleitung beschriebenen Schritte befolgen, können Sie ganz einfach ein Hintergrundbild zu Ihrer Website hinzufügen, egal ob Sie ein Neuling oder ein professioneller Webdesigner sind, der WordPress verwendet.
Erstellen Sie also eine unvergessliche und fesselnde Website, die bei Ihren Besuchern einen bleibenden Eindruck hinterlässt. Wenn Sie diesen Blog hilfreich fanden, können Sie Ihre Meinung gerne im Kommentarbereich oder mit unserer Facebook-Community teilen. Sie können auch unseren Blog abonnieren, um wertvolle Tutorials, Anleitungen, Wissen, Tipps und die neuesten WordPress-Updates zu erhalten .
