So fügen Sie Ihrer WordPress-Site einen Facebook-Like-Button hinzu
Veröffentlicht: 2023-04-20Möchten Sie Ihrer Website einen Facebook-Like-Button hinzufügen?
Das Hinzufügen eines Facebook-Like-Buttons zu Ihrer WordPress-Website kann es Besuchern erleichtern, Ihre Inhalte zu liken und zu teilen. Dies kann dazu beitragen, das Engagement zu erhöhen und die Follower Ihres Facebook-Kontos zu vergrößern.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach einen Facebook-Like-Button zu Ihrer Website hinzufügen können.
Warum einen Facebook-Like-Button zu WordPress hinzufügen?
Das Hinzufügen einer „Gefällt mir“-Schaltfläche zu Ihrer WordPress-Seite kann dazu beitragen, das Engagement auf Ihrer Facebook-Seite zu steigern. Es ist auch eine großartige Möglichkeit, Benutzer dazu zu ermutigen, Ihre Inhalte in ihren Facebook-Newsfeeds zu teilen, was dazu beiträgt, neue Leute auf Ihre Website zu locken.
Darüber hinaus kann das Einbetten eines Facebook-Like-Buttons auf Ihrer Webseite dazu beitragen, Ihre Social-Media-Follower zu vergrößern und Ihre Online-Community im beliebtesten sozialen Netzwerk aufzubauen. Dadurch können Sie das Bewusstsein für Ihre Produkte oder Dienstleistungen steigern und letztendlich die Conversions steigern.
Derzeit hat WordPress keine integrierte Lösung zum Hinzufügen einer Facebook-Schaltfläche für Likes, daher müssen Sie ein WordPress-Plug-in installieren oder den Facebook-Like-Button-Code manuell hinzufügen. Vor diesem Hintergrund zeigen wir Ihnen im Folgenden, wie Sie beides tun können.
- Hinzufügen eines Facebook-Like-Buttons zu WordPress mit einem Page Builder
- Alternative: Fügen Sie Ihrer Website manuell einen Facebook-Like-Button hinzu
Hinzufügen eines Facebook-Like-Buttons zu WordPress mit einem Page Builder
Zuerst verwenden wir ein WordPress-Plug-in, um Ihrer Website einen Facebook-Like-Button hinzuzufügen. Wir verwenden SeedProd, das beste WordPress-Plugin für Websites und Seitenersteller.

SeedProd macht es super einfach, flexible Seitendesigns in WordPress zu erstellen, einschließlich benutzerdefinierter Zielseiten, Homepages, Seitenleisten, Kopfzeilen, Fußzeilen und mehr. Es wird mit einem Drag-and-Drop-Builder und zahlreichen WordPress-Blöcken geliefert, mit denen Sie Ihre Website einfach ohne Code oder CSS anpassen können.
Abgesehen davon, dass Sie vollständig angepasste Zielseiten erstellen können, können Sie mit SeedProd komplette WordPress-Designs von Grund auf neu erstellen, und Sie müssen keine einzige WordPress-Designdatei anfassen.
Für diese Methode zeigen wir Ihnen, wie Sie das Facebook-Like-Block-Widget von SeedProd verwenden, um praktisch überall auf Ihrer WordPress-Site einen Like-Button anzuzeigen.
Installieren und aktivieren Sie SeedProd
Installieren und aktivieren Sie zunächst das SeedProd-Plugin auf Ihrer WordPress-Website.
Wenn Sie dabei Hilfe benötigen, können Sie unsere Dokumentation zur Installation von SeedProd einsehen. Diese Anleitung führt Sie durch die Installation des Plugins und die Aktivierung Ihres Lizenzschlüssels.
Hinweis: SeedProd hat eine kostenlose Version, mit der Sie eine einfache Zielseite ohne Code erstellen können. Für diesen Leitfaden verwenden wir SeedProd Pro für seine Pro-WordPress-Blöcke.
Als Nächstes müssen Sie bestimmen, wie Sie SeedProd auf Ihrer Website verwenden. Sie können damit einzelne WordPress-Seiten erstellen oder ein brandneues WordPress-Theme erstellen, um Ihr aktuelles Website-Design zu ersetzen.
In dieser Anleitung zeigen wir Ihnen, wie Sie einer Landingpage einen Facebook-Like-Button hinzufügen, also navigieren Sie von Ihrem WordPress-Dashboard zu SeedProd » Landing Pages, um loszulegen.
Wählen Sie eine vorgefertigte Vorlage
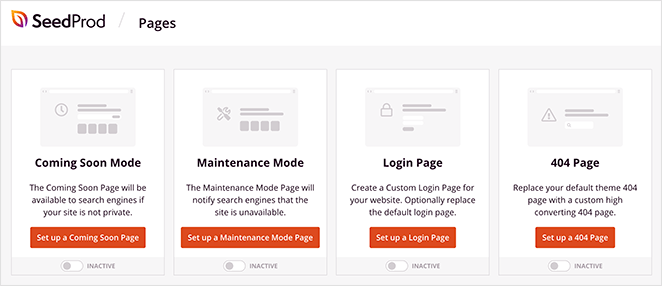
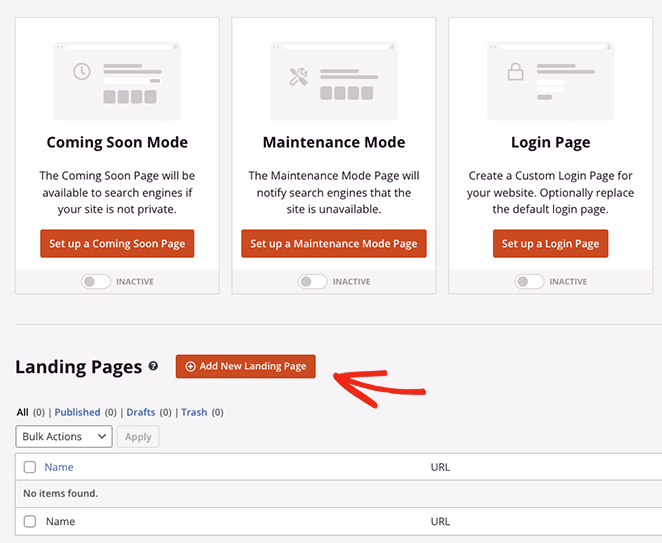
Auf dieser Seite können Sie eines der vorgefertigten Zielseitendesigns von SeedProd auswählen, z. B. Coming Soon, Maintenance, Login oder 404.

Alternativ können Sie eine benutzerdefinierte Zielseite mithilfe einer Zielseitenvorlage erstellen, die Sie an Ihre Anforderungen anpassen können. Wir verwenden diese Option, also fahren Sie fort und klicken Sie auf die Schaltfläche Neue Zielseite hinzufügen .

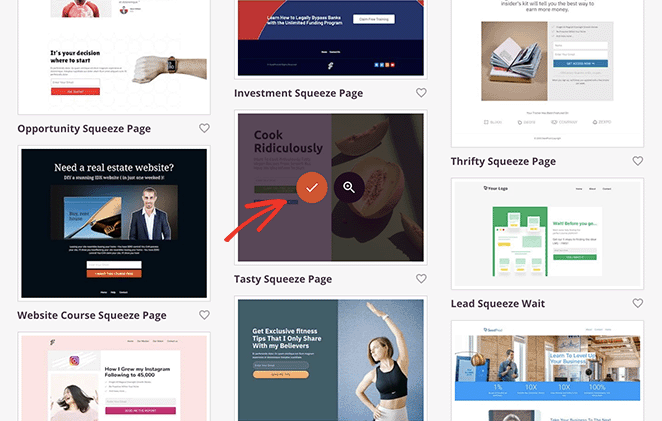
Auf dem nächsten Bildschirm sehen Sie eine Bibliothek professioneller Zielseitenvorlagen, die Sie mit dem Drag-and-Drop-Builder von SeedProd anpassen können. Klicken Sie oben auf eine der Registerkarten, um die Designs nach Seitentyp zu filtern, einschließlich:
- Demnächst
- Wartungsmodus
- 404 Seite
- Verkauf
- Webinar
- Lead-Squeeze
- Danke
- Anmeldung
Wenn Sie ein Design gefunden haben, das Ihnen gefällt, bewegen Sie die Maus darüber und klicken Sie auf das Häkchen-Symbol. Für diese Anleitung verwenden wir die Tasty Squeeze Page-Vorlage.

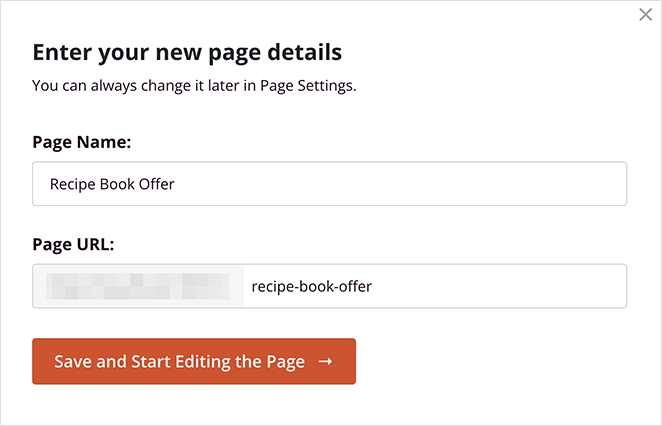
Als nächstes sehen Sie ein Popup, in dem Sie Ihrer Seite einen Namen geben können. SeedProd gibt der Seite automatisch eine URL, aber Sie können diese später ändern, wenn Sie möchten.

Wenn Sie mit den Details zufrieden sind, klicken Sie auf die Schaltfläche Speichern und mit der Bearbeitung der Seite beginnen .
Fügen Sie den Facebook-Like-Block hinzu
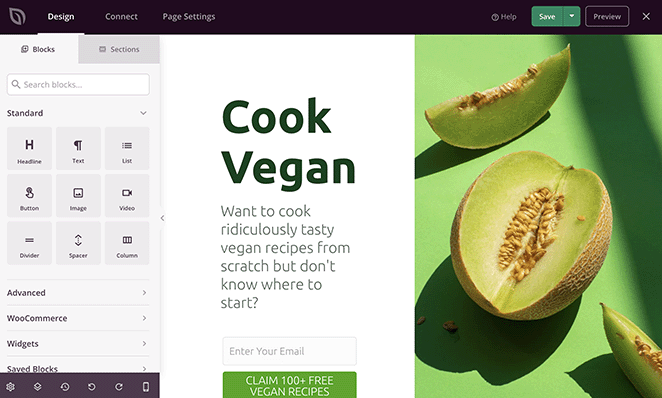
Nachdem Sie eine Vorlage ausgewählt haben, gehen Sie zum visuellen Editor von SeedProd, wo Sie mit der Anpassung Ihres Zielseitendesigns beginnen können. Es ist einfach zu bedienen, mit Blöcken und Abschnitten auf der linken Seite und einer Live-Vorschau auf der rechten Seite.

Klicken Sie einfach auf ein beliebiges Element in Ihrer Vorschau, um den Inhalt an Ihre Bedürfnisse anzupassen.
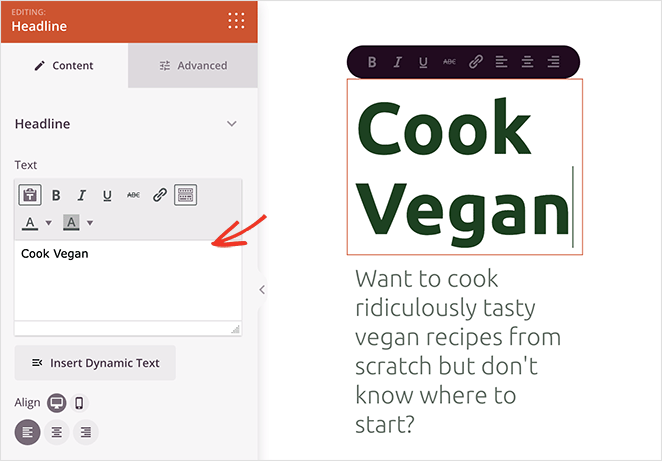
Sie können beispielsweise auf einen beliebigen Text- oder Überschriftenblock klicken, um die Überschrift und Beschreibungen zu ändern.

Wenn Sie dies tun, wird auf der linken Seite ein Einstellungsfeld geöffnet, in dem Sie den Inhalt, die Schriftgröße, die Ausrichtung und mehr ändern können.
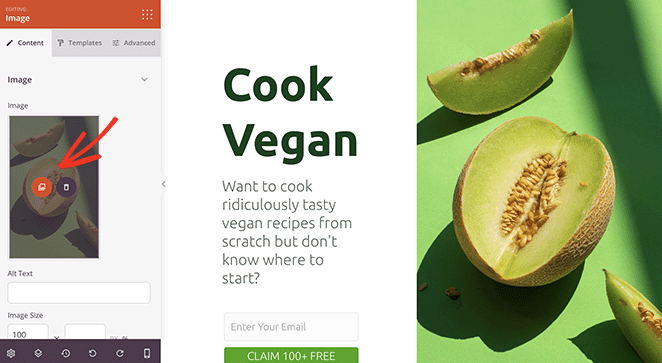
Sie können die Vorlagenbilder auch austauschen und durch Ihre eigenen ersetzen. Klicken Sie dazu auf ein beliebiges Bild und wählen Sie dann das Papierkorbsymbol im Einstellungsfeld aus, um es zu entfernen.

Von dort aus können Sie ein neues Bild von Ihrem Computer oder Ihrer WordPress-Medienbibliothek hochladen.
Nachdem Sie nun die Grundlagen der Navigation im Seitenersteller kennen, sehen wir uns an, wie Sie Ihrer Zielseite einen Facebook-Like-Button hinzufügen.
SeedProd verfügt über zahlreiche WordPress-Blöcke, die Sie Ihrem Landingpage-Design hinzufügen können. Sie machen Ihre Seite nicht nur ansprechender, sondern eignen sich auch hervorragend zum Generieren von Leads und Social-Media-Followern.
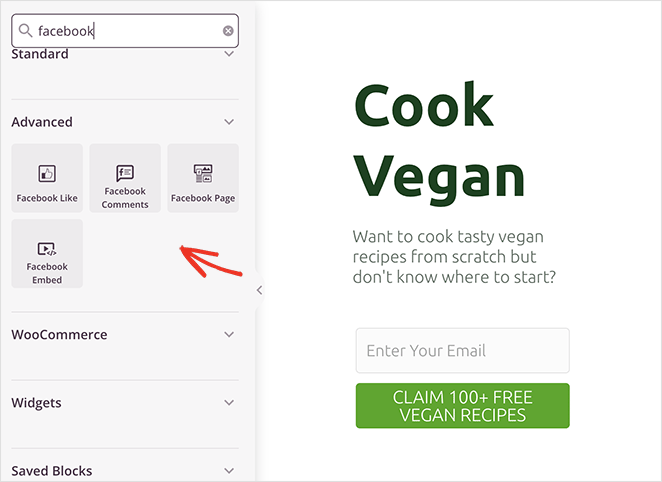
Mit den Facebook-Blöcken von SeedProd können Sie beispielsweise Ihre Facebook-Seite, einzelne Posts, Kommentare und sogar einen „Gefällt mir“-Button einbetten.

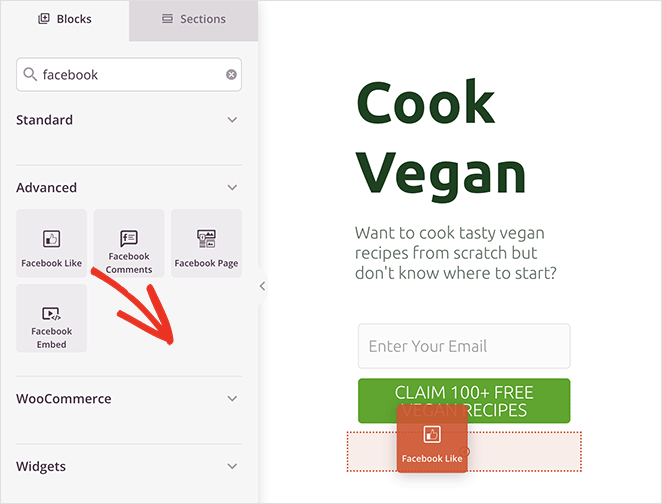
Um den Facebook-Like-Button-Block zu Ihrer Seite hinzuzufügen, ziehen Sie ihn einfach aus dem Bereich „Erweiterte Blöcke“ auf Ihre Zielseite.

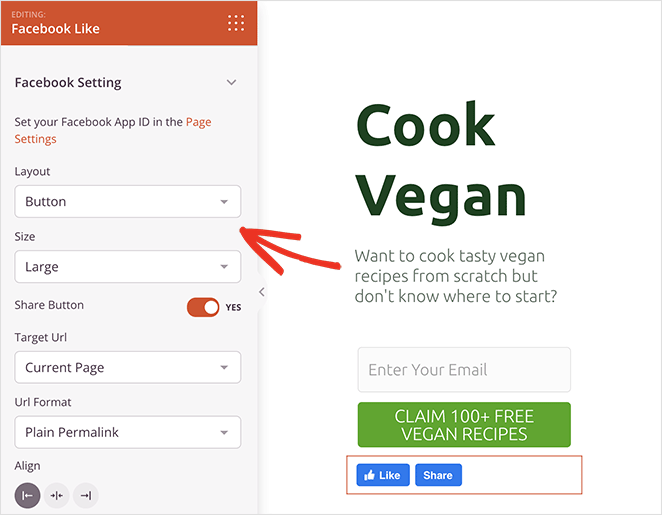
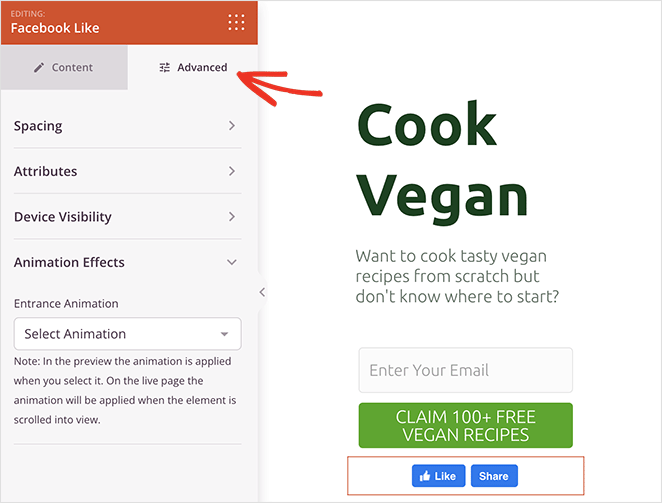
Von dort aus können Sie das Design und Aussehen der Schaltfläche „Gefällt mir“ mithilfe der Dropdown-Menüs im Bereich „Blockeinstellungen“ ändern. Sie können beispielsweise das Schaltflächenlayout ändern, um Ihre Schaltflächenanzahl, ein Like-Feld und mehr anzuzeigen.

Sie können auch die Schriftgröße ändern und die Option umschalten, um daneben einen Facebook-Teilen-Button anzuzeigen.

Darüber hinaus gibt es Optionen, um anstelle Ihrer aktuellen Zielseite auf eine benutzerdefinierte URL abzuzielen und das Permalink-Format in einen hübschen Link zu ändern.
Auf der Registerkarte „Erweiterte Einstellungen“ können Sie den Abstand und die Sichtbarkeit der „Gefällt mir“-Schaltfläche auf Mobilgeräten und Desktop-Geräten anpassen und animieren, ohne Code schreiben zu müssen.

Hinweis: Sie können Ihre Facebook-App-ID für SeedProd eingeben, indem Sie zu SeedProd » Einstellungen gehen.
Passen Sie das Design Ihrer Zielseite weiter an, bis Sie mit dem Aussehen zufrieden sind. Sie können beispielsweise das Farbschema und die Typografie der Seite im Bereich „Globale Einstellungen“ bearbeiten.
Vergessen Sie nicht, auf die Schaltfläche Speichern in der oberen rechten Ecke zu klicken, um Ihre Änderungen zu speichern.
Konfigurieren Sie Ihre Seiteneinstellungen
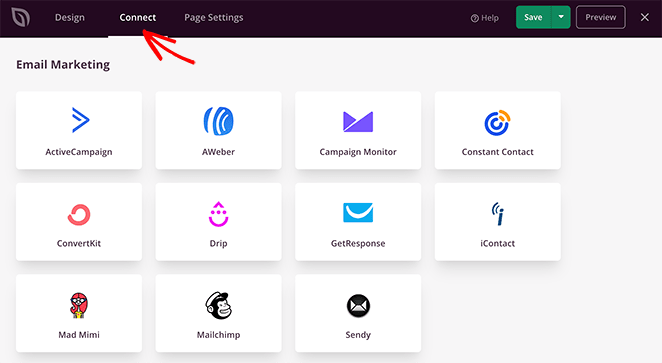
Da die Seite, die wir erstellen, ein Opt-in-Formular enthält, müssen wir als nächstes einen E-Mail-Marketingdienst verbinden. Klicken Sie dazu oben auf die Registerkarte Verbinden und suchen Sie Ihren E-Mail-Marketing-Anbieter in der Liste.

Befolgen Sie von dort aus die Anweisungen auf dem Bildschirm, um Ihre E-Mail-Liste zu verbinden.
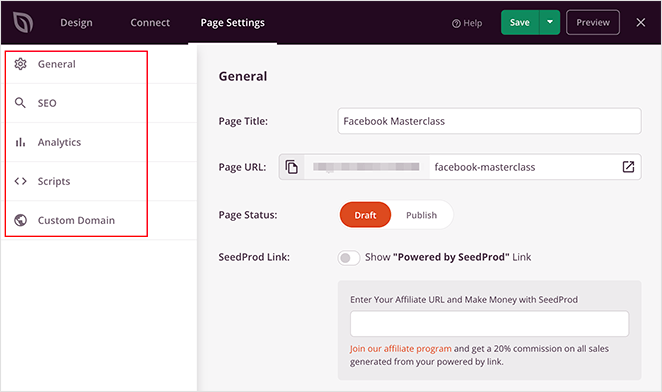
Sie können auch oben auf die Registerkarte Seiteneinstellungen klicken, um Ihre Zielseiteneinstellungen zu optimieren. Auf diesem Bildschirm können Sie den Namen und die URL Ihrer Zielseite ändern und Ihre On-Page-SEO-Einstellungen für Suchmaschinen konfigurieren.

Im Abschnitt SEO-Einstellungen können Sie beispielsweise All in One SEO, das beste WordPress-SEO-Plugin, verwenden, um die Open-Graph-Einstellungen für Ihre Seite zu konfigurieren.
Diese Metadaten helfen Facebook, Informationen über Ihre Seite zu sammeln, einschließlich Miniaturbild, Seitentitel, Beschreibung und Autor.
Darüber hinaus können Sie in den Seiteneinstellungen auch benutzerdefinierte Skripte hinzufügen, z. B. Ihren Facebook-Pixel oder Google Analytics-Tracking-Code.
Weitere Einzelheiten finden Sie in unseren Dokumenten zu Landingpage-Einstellungen.
Veröffentlichen Sie Ihre Änderungen
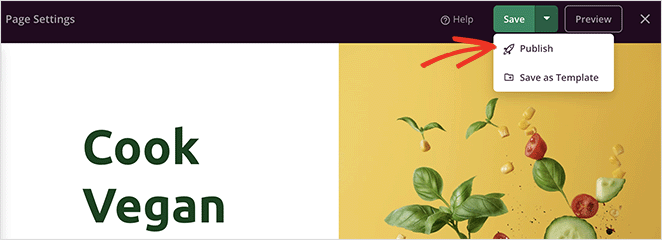
Sobald Ihre Seite genau so aussieht, wie Sie es möchten, können Sie sie auf Ihrer WordPress-Site live schalten. Klicken Sie dazu auf den Dropdown-Pfeil auf der Schaltfläche Speichern und wählen Sie Veröffentlichen aus.

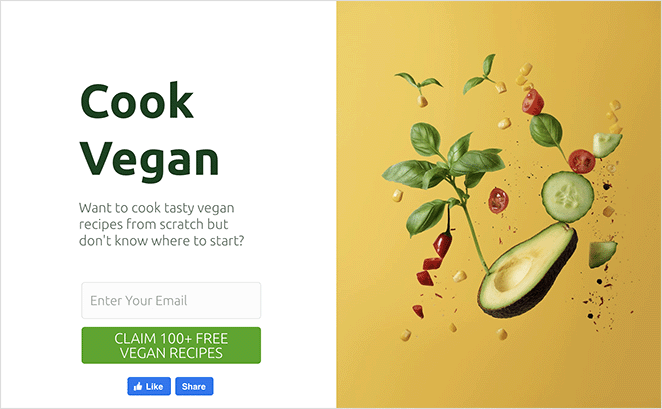
Jetzt können Sie Ihre Zielseite besuchen und Ihren Facebook-Like-Button in Aktion sehen.

Alternative: Fügen Sie Ihrer Website manuell einen Facebook-Like-Button hinzu
Eine andere Möglichkeit, einen Facebook-Like-Button zu deiner WordPress-Seite hinzuzufügen, ist die Verwendung von benutzerdefiniertem Code. Diese Methode erfordert jedoch, dass Sie HTML-Code direkt in WordPress kopieren und einfügen, daher empfehlen wir sie nur Personen, die mit der Bearbeitung von Code vertraut sind.
Allerdings verwenden wir das WPCode-Plugin, um das Hinzufügen von benutzerdefiniertem Code zu WordPress zu vereinfachen.
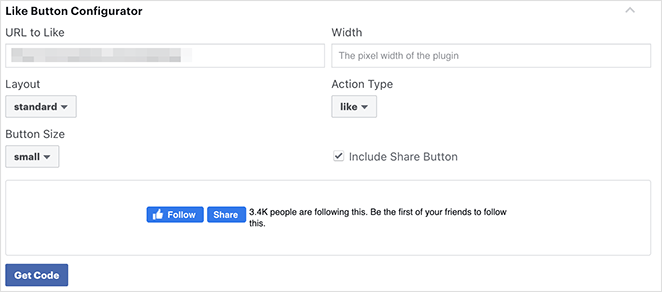
Zuerst müssen Sie auf der Meta for Developers-Website (developers.facebook.com) zur Seite „Gefällt mir“ gehen und zum Abschnitt „Gefällt mir“-Button-Konfigurator herunterscrollen.

Geben Sie als Nächstes die URL Ihrer Facebook-Seite in das Feld „URL to Like“ ein. Dies sollte die Seite sein, die Sie mit der Facebook-Like-Schaltfläche verbinden möchten.
Passen Sie danach einfach die Einstellungen an, um das Layout und die Größe der Schaltfläche "Gefällt mir" auszuwählen. Sie sehen auch eine Vorschau der Schaltfläche "Gefällt mir".
Wenn Sie mit der Vorschau zufrieden sind, klicken Sie auf die Schaltfläche Code abrufen .
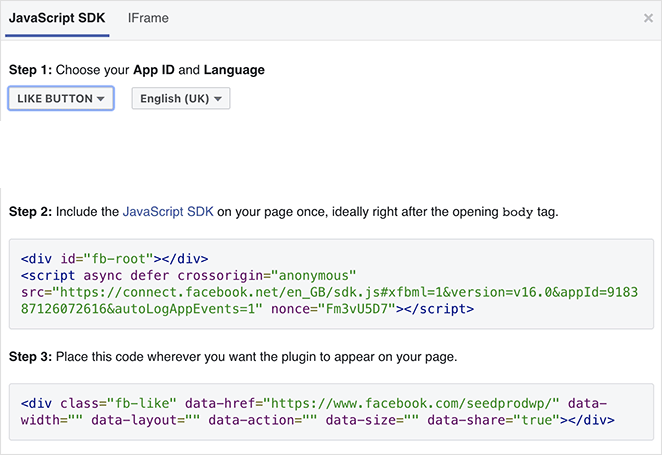
Jetzt sehen Sie ein Popup mit 2 Code-Snippets und 2 verschiedenen Registerkarten namens JavaScript SDK und iFrame. Klicken Sie auf die JavaScript-Option.

Dies müssen Sie Ihrer WordPress-Website hinzufügen, um die Schaltfläche "Gefällt mir" anzuzeigen.
Wenn Sie diese Code-Snippets direkt zu Ihrem WordPress-Theme hinzufügen, besteht die Möglichkeit, dass Ihre Website beschädigt wird. Wenn Sie Ihr Design aktualisieren, könnte es außerdem die Code-Snippets überschreiben.
Eine einfachere Möglichkeit, diesen Code hinzuzufügen, ist das WPCode-Plugin. Damit können Sie Code-Snippets auf Ihrer Website einfügen und verwalten, ohne Ihre Designdateien direkt zu bearbeiten.
Zuerst müssen Sie das WPCode-Plugin installieren und aktivieren.
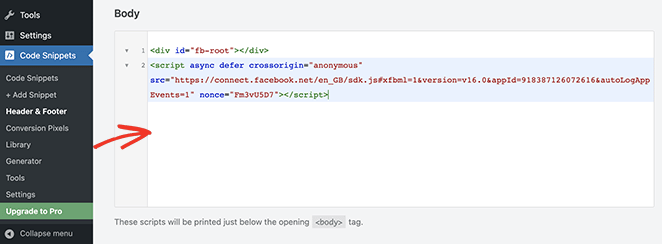
Navigieren Sie nach der Aktivierung des Plugins in Ihrem WordPress-Dashboard zu Code Snippets » Header and Footer .
Kopieren Sie nun das erste Code-Snippet von Facebook und fügen Sie es nach dem <body>-Tag in die header.php-Datei Ihres WordPress-Themes ein.

Kopieren Sie einfach den Code und geben Sie ihn im Abschnitt „Text“ ein und klicken Sie auf die Schaltfläche „Änderungen speichern“ .
Als Nächstes müssen Sie das zweite Code-Snippet kopieren und in Ihre WordPress-Site einfügen, um den Facebook-Like-Button anzuzeigen.
Navigieren Sie dazu in Ihrem WordPress-Adminbereich zu Code-Snippets » + Snippet hinzufügen oder klicken Sie auf die Schaltfläche Neu hinzufügen .
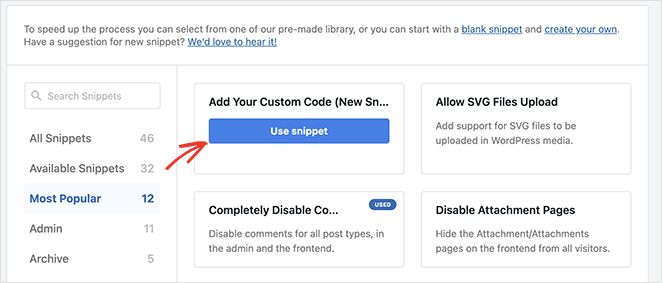
Auf dem nächsten Bildschirm können Sie ein Snippet aus der vorgefertigten Bibliothek auswählen oder einen neuen benutzerdefinierten Code hinzufügen.
Klicken Sie also auf die Option „Ihren benutzerdefinierten Code hinzufügen (neues Snippet)“ und wählen Sie die Schaltfläche „Snippet verwenden“ .

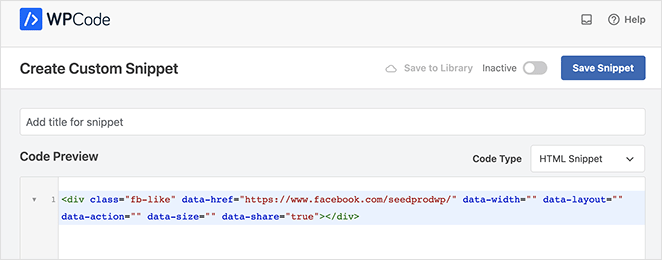
Geben Sie von dort aus Ihrem benutzerdefinierten Code einen Namen und geben Sie das zweite Code-Snippet von Facebook in den Abschnitt „Code-Vorschau“ ein.

Stellen Sie sicher, dass Sie auf das Dropdown-Menü "Codetyp" klicken und "HTML-Snippet" auswählen.
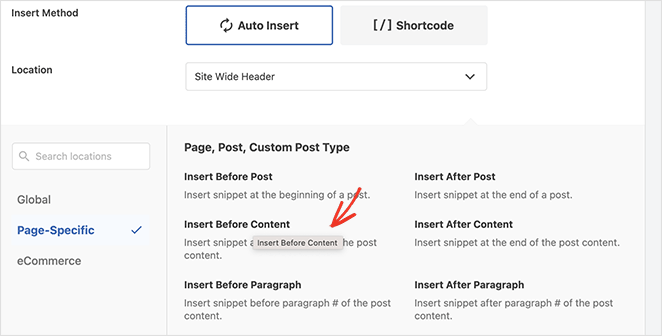
Scrollen Sie als Nächstes nach unten zum Abschnitt „Einfügen“ und wählen Sie aus, wo der Facebook-Like-Button angezeigt werden soll. Sie lassen es beispielsweise vor dem Inhalt Ihres Blog-Posts erscheinen.
Klicken Sie dazu auf das Dropdown-Menü „Speicherort“ und wählen Sie im Abschnitt „Seitenspezifisch“ die Option „Vor Inhalt einfügen“ .

Klicken Sie abschließend auf die Schaltfläche Save Snippet und schalten Sie den Schalter von Inactive auf Active um.
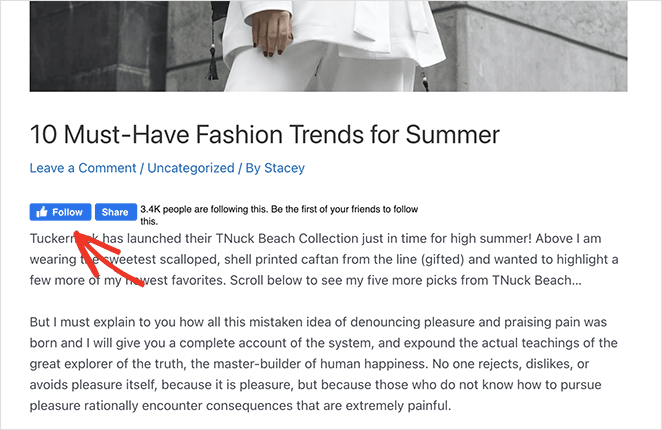
Jetzt können Sie jeden Blog-Beitrag besuchen, um Ihren Facebook-Like-Button vor dem Inhalt des Beitrags zu sehen.

Das ist es!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie Ihrer Website einen Facebook-Like-Button hinzufügen. Vielleicht gefällt Ihnen auch dieses Tutorial zum Einbetten von Facebook-Events in WordPress.
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.