So fügen Sie einem WordPress-Blog ein Flodesk-Formular hinzu
Veröffentlicht: 2023-07-07Das Hinzufügen eines Flodesk-Formulars zu einem WordPress-Blog ist selbst für Anfänger ein Kinderspiel. Wir sind große Fans der E-Mail-Marketing-Plattform Flodesk! Wir verstehen jedoch, dass es für Anfänger aufgrund der Komplexität des Prozesses schwierig sein kann, ihre Formulare in ihre Websites einzufügen. Glücklicherweise sind wir auf diesen Bereich spezialisiert und stehen Ihnen gerne zur Seite. Heute stellen wir Ihnen ein Tutorial zur Verfügung, wie Sie Flodesk nahtlos in Ihre WordPress-Website integrieren können. In diesem Beispiel zeigen wir, wie Sie ein Inline-Formular von Flodesk in Ihre WordPress-Site einbetten.

Inhaltsverzeichnis
Fügen Sie einem WordPress-Blog ein Flodesk-Formular hinzu
Schritt 1: Erstellen Sie ein Formular auf Flodesk

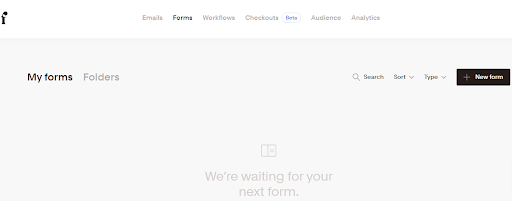
Um mit der Erstellung eines Formulars in Flodesk zu beginnen, rufen Sie zunächst Ihr Dashboard auf und klicken Sie oben auf dem Bildschirm auf die Option „FORMULARE“. Dadurch wird der Prozess der Einrichtung Ihres gewünschten Formulars eingeleitet.
Schritt 2: Wählen Sie Ihren Layoutstil
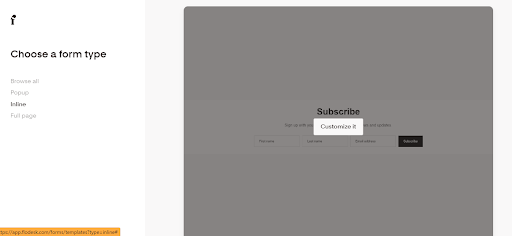
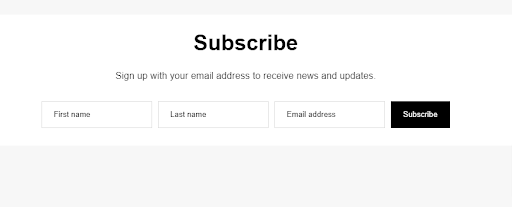
Wir empfehlen, für Ihre Erstellung den Inline-Formularstil auszuwählen. Mit dieser Wahl erhalten Sie ein markenstarkes Erscheinungsbild, das sowohl schlicht als auch geradlinig ist und sich dennoch nahtlos in jedes Design einfügt.
Schritt 3: Klicken Sie auf dem Formular Ihrer Wahl auf „Anpassen“.

Nachdem Sie den Inline-Formularstil ausgewählt haben, klicken Sie auf die Option „Anpassen“. Es erscheint eine Eingabeaufforderung, in der Sie aufgefordert werden, ein neues Segment einzugeben, bevor Sie fortfahren. In der Regel stellt dieses Segment neue Abonnenten dar, Sie können sie aber auch anhand anderer Kriterien markieren, z. B. „mein tolles Gratisangebot“.
Abonnenten.“ Dieser Segmentierungsschritt ist von entscheidender Bedeutung, da er es Ihnen ermöglicht, Ihre Marketingbemühungen auf ihre spezifischen Interessen auszurichten. Wenn sich beispielsweise jemand für Ihren DIY-Kurs angemeldet hat, möchte er möglicherweise keine E-Mails über Ihre für Sie erledigten Dienstleistungen erhalten.
Schritt 4 – Entwerfen/Anpassen des Formulars

Das Anpassen des Inline-Formulars ist ein unkomplizierter Vorgang. Sie haben die Möglichkeit, die Farbe, den Stil und den Wortlaut der Schaltflächen mühelos zu ändern, indem Sie auf die entsprechenden Elemente auf der Seite klicken und die gewünschten Änderungen vornehmen.
Darüber hinaus können Sie die verwendeten Schriftarten personalisieren und ihre Größe anpassen, indem Sie auf das rechte Bedienfeld zugreifen.
Schritt 5 – Wählen Sie Double Opt-In oder nicht
Nachdem Sie Ihr Formular entworfen haben, ist es an der Zeit, die letzten Schritte für die Anmeldung festzulegen. Überlegen Sie, ob Sie einen Bestätigungsprozess für ein Abonnement implementieren möchten. Diese Maßnahme dient dem Schutz vor Spam-Bots und stellt sicher, dass sich echte Personen anmelden, die Ihre E-Mails wirklich erhalten möchten. Wenn Sie sich für Double-Opt-In entscheiden, erhalten Abonnenten eine Bestätigungs-E-Mail, auf die sie klicken müssen, bevor sie sich anmelden und ihre erste Willkommens-E-Mail erhalten (sofern Sie eine Serie eingerichtet haben). Alternativ, ohne Double-Opt-In, werden Abonnenten sofort nach der Anmeldung zu Ihrer Liste hinzugefügt.
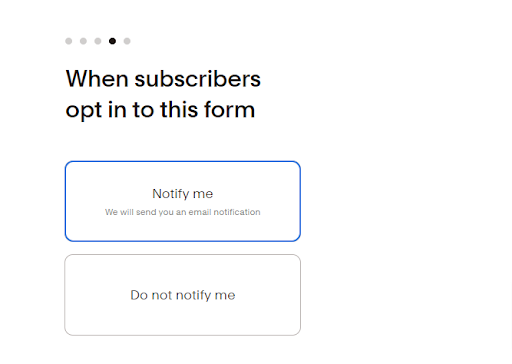
Schritt 6 – Möchten Sie Benachrichtigungen?


Überlegen Sie, ob Sie Benachrichtigungen erhalten möchten, wenn sich ein neuer Abonnent anmeldet. Wenn Ihr Unternehmen noch klein ist, kann jeder neue Abonnent zunächst ein Gefühl der Aufregung hervorrufen und einen fröhlichen Tanz auslösen. Wenn Ihr Unternehmen jedoch wächst, können diese Benachrichtigungen überwältigend und unnötig werden. Es ist ratsam, sie von Anfang an zu deaktivieren und sich stattdessen auf Ihre E-Mail-Marketing-Software zu verlassen, um den Überblick über neue Abonnenten zu behalten. Stellen Sie sicher, dass Sie Ihre E-Mail-Marketing-Tools regelmäßig nutzen, um über neue Anmeldungen auf dem Laufenden zu bleiben.
Lesen Sie auch: Die 5 besten modernen und effektiven Bearbeitungstipps für fleißige Blogger
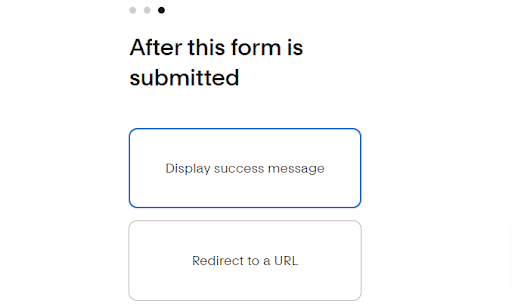
Schritt 7 – Wählen Sie, was als Nächstes passieren soll – Fügen Sie einem WordPress-Blog ein Flodesk-Formular hinzu

Nachdem sich ein Benutzer angemeldet hat, müssen Sie sich für den nächsten Schritt entscheiden. Möchten Sie ihnen eine Dankesnachricht zukommen lassen oder sie auf eine andere URL/Seite weiterleiten?
Ein Vorteil der Umleitung auf eine andere URL ist die Möglichkeit, individuelle Dankesseiten anzubieten, die Downloads oder Videos zur sofortigen Befriedigung enthalten. Dieser Ansatz erweist sich als besonders vorteilhaft, wenn Sie sie mit einem Gratisangebot zur Anmeldung verleitet haben, da Sie sie umgehend mit wertvollen Inhalten belohnen können.
Überlegen Sie also, ob Sie eine Dankesnachricht bevorzugen oder die Weiterleitung an eine bestimmte URL bevorzugen, die ein personalisiertes und lohnendes Erlebnis bietet.
Lesen Sie auch: Die besten Plugins für verwandte Beiträge für die WordPress-Site
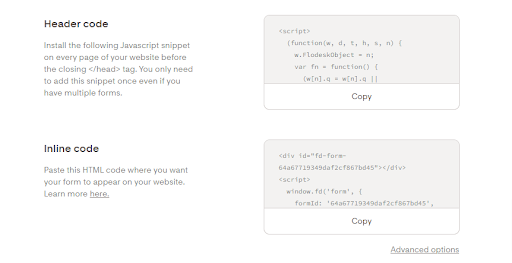
Schritt 8 – Holen Sie sich Ihren Einbettungscode – Fügen Sie einem WordPress-Blog ein Flodesk-Formular hinzu

Die nächsten drei Schritte sind entscheidend, aber auch herausfordernd und führen bei vielen Menschen oft zu Verwirrung. Nachdem Sie den Einbettungscode von Flodesk erhalten haben, ist es wichtig, das aktuelle Fenster geöffnet zu lassen und gleichzeitig ein separates Browserfenster zu öffnen, um auf die Anmeldeseite Ihrer Website zuzugreifen.
Melden Sie sich im neuen Browserfenster auf Ihrer Website an und navigieren Sie zu der Seite, auf der Sie das Formular einbetten möchten. Öffnen Sie die Seite zum Bearbeiten.
Lesen Sie auch: WordPress-Plugins, die Ihnen helfen, Ihren Website-Traffic zu verdoppeln
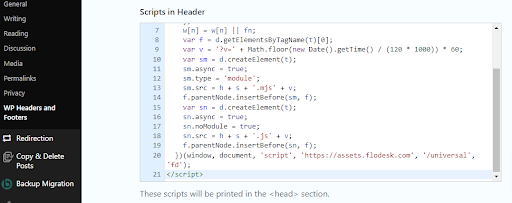
Schritt 9 – Header-Code zu Ihrer Website hinzufügen

Der Abschluss des nächsten Schritts ist entscheidend für die Anzeige Ihres Formulars. Der Schritt, der Menschen oft daran hindert, ihre Flodesk-Formulare erfolgreich hinzuzufügen, ist die Verwendung eines Plugins zum Hinzufügen von Header-Inhalten, wodurch die Notwendigkeit entfällt, komplexen Code in Ihrer Vorlage zu ändern. Wir empfehlen die Verwendung des vertrauenswürdigen Plugins „Kopf- und Fußzeilen einfügen“ von WPBeginner, um regelmäßige Updates sicherzustellen. Installieren und aktivieren Sie einfach das Plugin, greifen Sie über das Menü „Einstellungen“ Ihres Dashboards auf die Einstellungsseite zu, fügen Sie den Header-Code in den dafür vorgesehenen Bereich ein und speichern Sie Ihre Änderungen.
Lesen Sie auch: 7 WordPress-Plugins, die für mehr Traffic sorgen
Schritt 10 – Betten Sie das Inline-Formular auf Ihrer Seite ein
Wenn Sie ein Element in eine Website einbetten, müssen Sie im Text- oder Code-Editor arbeiten und nicht den visuellen Builder verwenden, insbesondere wenn Sie Gutenberg verwenden.
Der Vorgang ist mit dem klassischen Editor am einfachsten, da er eine einfache Änderung des Codes ermöglicht, obwohl dies mit etwas Vertrautheit auch in Gutenberg möglich ist.
In diesem Beispiel zeigen wir, wie das mit dem klassischen Editor oder dem Textblock-Editor von WPBakery geht.
- Kopieren Sie den von Flodesk bereitgestellten Code für den „Inline-Code“.
- Suchen Sie auf Ihrer Website die entsprechende Stelle, an der das Formular angezeigt werden soll.
- Fügen Sie den Einbettungscode in den dafür vorgesehenen Bereich ein.
- Speichern, veröffentlichen oder aktualisieren Sie Ihre Seite, um die Änderungen zu übernehmen.
- Zeigen Sie eine Vorschau der Seite an, um sicherzustellen, dass Ihr Formular im Frontend Ihrer Website korrekt angezeigt wird.

Fazit zum Hinzufügen eines Flodesk-Formulars zu einem WordPress-Blog
Die Konvertierung eines Figma-Designs in eine WordPress-Website erfordert einen systematischen Ansatz und technische Fähigkeiten. Indem Sie die in diesem Leitfaden beschriebenen Schritte befolgen, können Sie Ihr Figma-Design erfolgreich in Form einer funktionalen und interaktiven WordPress-Site zum Leben erwecken. Denken Sie daran: Wenn Sie mit dem Codieren oder der WordPress-Entwicklung nicht vertraut sind, ist es ratsam, die Unterstützung eines professionellen Webentwicklers in Anspruch zu nehmen, der Ihnen dabei helfen kann, Ihre Designziele effektiv und effizient zu erreichen. Mit Hingabe und Liebe zum Detail können Sie Ihr Figma-Design in eine bemerkenswerte WordPress-Website verwandeln, die Ihr Publikum anspricht und begeistert.
Interessante Lektüre:
So optimieren Sie die Checkout-Seite eines E-Commerce-Shops
Websites zum Verkauf von Online-Kursen
Wie verkauft man Marketingdienstleistungen online mit Woo Sell Services?
