So fügen Sie die Ajax-Produktsuche im Jahr 2024 kostenlos in WooCommerce hinzu
Veröffentlicht: 2024-03-06Möchten Sie Ihrem Theme eine Suchleiste hinzufügen? Hier sind Sie richtig! Ich zeige Ihnen, wie Sie es einfach und schnell integrieren können.
Das Hinzufügen einer Suchleiste zu Ihrem Theme ist eine großartige Möglichkeit, die Benutzererfahrung zu verbessern und es Besuchern zu erleichtern, die gesuchten Inhalte auf Ihrer Website zu finden.
Mit einer sofort verfügbaren Suchleiste können Besucher ganz einfach nach bestimmten Themen, Produkten oder Informationen suchen und so Zeit und Mühe beim Auffinden relevanter Inhalte sparen.
Diese Verbesserung verbessert nicht nur die Benutzerzufriedenheit, sondern erhöht auch die allgemeine Benutzerfreundlichkeit und Funktionalität Ihrer Website.
Wenn Sie Ihren Besuchern also ein effizienteres und benutzerfreundlicheres Erlebnis bieten möchten, ist das Hinzufügen einer Suchleiste die richtige Wahl!
In diesem Artikel stelle ich Ihnen das kostenlose Plugin „The Advance Product Search Plugin“ vor, mit dem Sie die Ajax-Produktsuche mit Ajax in WooCommerce hinzufügen können.
Inhaltsverzeichnis
Was ist die AJAX-Produktsuche?
Die AJAX-Produktsuche ist eine Funktion auf einer Website, die es Benutzern ermöglicht, nach Produkten zu suchen, ohne die gesamte Seite neu laden zu müssen.
Es verwendet asynchrone JavaScript- und XML-Technologie (AJAX), um im Hintergrund eine Anfrage an den Server zu senden und Suchergebnisse abzurufen, ohne das Surferlebnis des Benutzers zu beeinträchtigen.
Dies ermöglicht eine schnellere und nahtlosere Produktsuche auf einer E-Commerce-Website.
Warum sollte AJAX verwendet werden?
Ajax wird häufig in der Webentwicklung verwendet, um dynamischere und interaktivere Benutzererlebnisse zu schaffen.
Dadurch können Websites neue Informationen oder Inhalte laden, ohne die gesamte Seite zu aktualisieren, wodurch das Surferlebnis für Benutzer schneller und reibungsloser wird.
Dies kann dazu beitragen, die Benutzereinbindung zu verbessern, die Bindungsraten zu erhöhen und die allgemeine Benutzerzufriedenheit mit der Website zu erhöhen.
Darüber hinaus kann Ajax auch dazu beitragen, die Serverlast und die Bandbreitennutzung zu reduzieren, da nur bestimmte Teile der Seite und nicht die gesamte Seite aktualisiert werden.
Insgesamt ist Ajax ein leistungsstarkes Tool zur Verbesserung der Funktionalität und Benutzerfreundlichkeit von Websites.
Jetzt stelle ich Ihnen das kostenlose Plugin „The Advance Product Search Plugin“ vor, mit dem Sie die Ajax-Produktsuche mit Ajax in WooCommerce hinzufügen können.
Lass uns anfangen!
Plugin-Installation (kostenlose Version)
Das Advance Product Search Plugin ist eine superschnelle Ajax-Live-Suche zum Durchsuchen Ihres Produkts, Ihrer Seite und Ihres Beitrags.
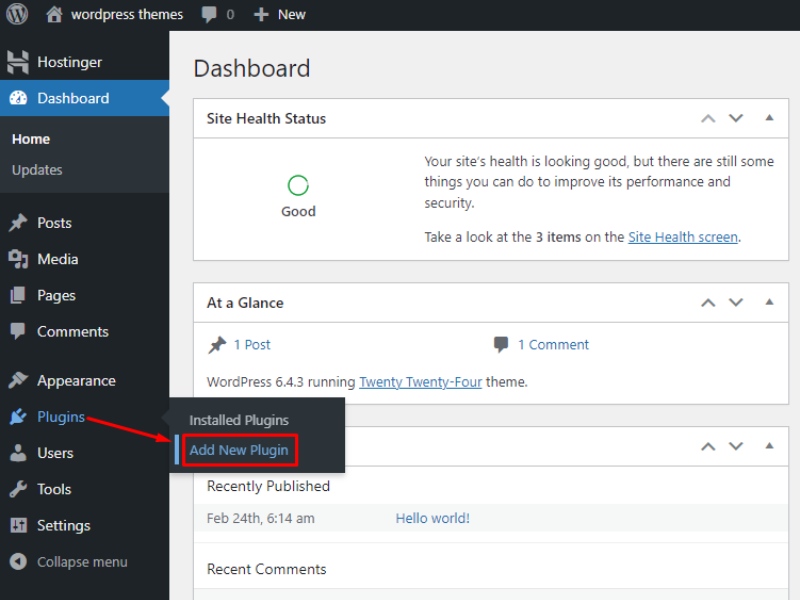
Schritt 1: Installieren Sie das Plugin „Th Advance Product Search“ .

Um das „The Advance Product Search“-Plugin auf Ihrer WordPress-Site zu installieren, gehen Sie zu „ WP Admin Plugins “ und klicken Sie auf „ Neu hinzufügen “. Suchen Sie nach dem Plugin, klicken Sie auf „ Jetzt installieren “ und aktivieren Sie es, um seine Funktionen zu nutzen.
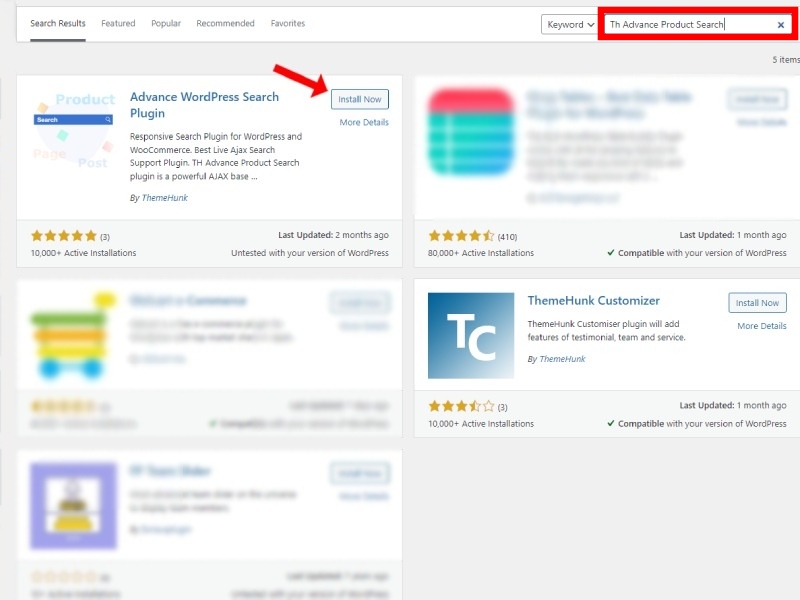
Schritt 2: Geben Sie „Th Advance Product Search“ als Plugin-Namen in das Suchfeld ein und klicken Sie auf „ Jetzt installieren “.

Suchen Sie im Plugin-Suchfeld nach „The Advance Product Search“ und klicken Sie dann auf „ Jetzt installieren “, um es Ihrer WordPress-Site hinzuzufügen.
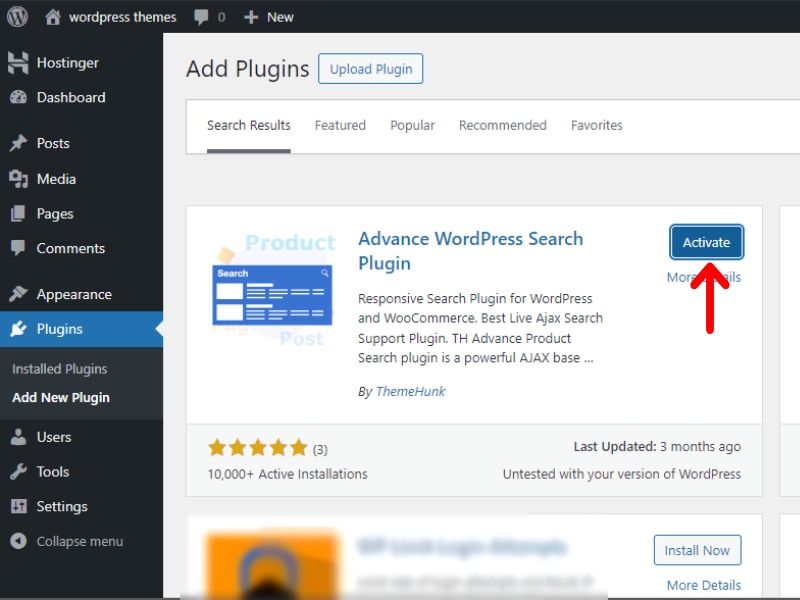
Schritt 3: Aktivieren Sie das Plugin.

Klicken Sie nach der Installation auf „Aktivieren“, um die Funktionalität des Plugins auf Ihrer WordPress-Website zu aktivieren.
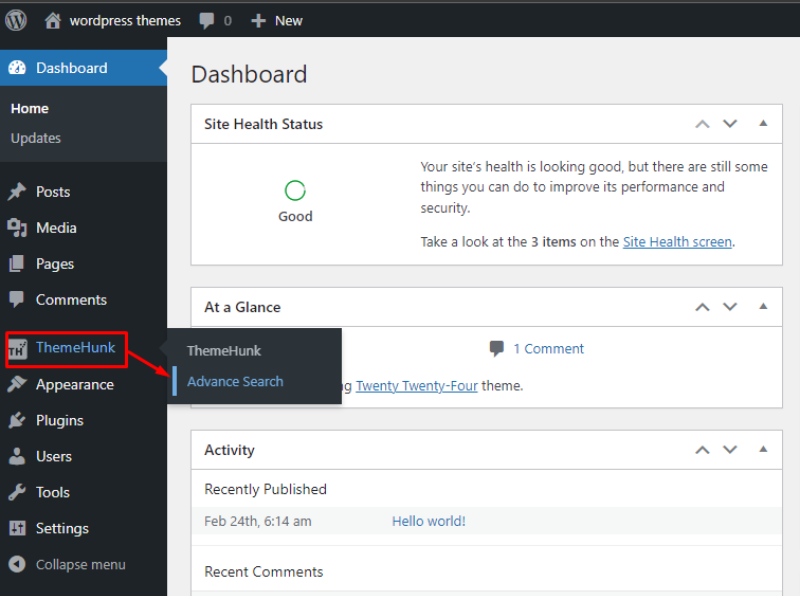
Schritt 4: Navigieren Sie zu „Erweiterte Suche“ und klicken Sie darauf.

Nach der Aktivierung zeigt das Plugin „The Advance Product Search“ die Registerkarte „Themehunk“ auf der linken Seite Ihres Dashboards an.
Schritt 5: Zugriff auf die Einstellungen für die „Erweiterte Produktsuche“.

Um auf die erweiterten Produktsucheinstellungen zuzugreifen, wählen Sie die Option „Erweiterte Suche“. Auf diese Weise können Sie Ihre Produktsuchkriterien anpassen und verfeinern. Nutzen Sie diese Funktion, um bestimmte Produkte effizienter zu finden.
Hier wurde Ihr „Th Advance Product Search Plugin“ erfolgreich hinzugefügt !
Möglichkeiten zum Hinzufügen der erweiterten Produktsuche.
Jetzt zeige ich Ihnen, wie Sie auf einfache Weise eine Suchleiste in Ihr Theme integrieren und hinzufügen können
- Fügen Sie eine Suchleiste hinzu, indem Sie „Shortcodes“ verwenden.
- Fügen Sie eine Suchleiste hinzu, indem Sie „Blockieren“ verwenden.
- Fügen Sie eine Suchleiste hinzu, indem Sie „Widgets“ verwenden.
- Fügen Sie eine Suchleiste hinzu, indem Sie „PHP“ verwenden.
- Zeigen Sie die Suchleiste als „Menü“ an. .
(Scrollen Sie nach unten, um zu sehen, wie Sie Shortcodes, Widgets und PHP zum Hinzufügen einer Suchleiste verwenden können.)
Sie können auch Einstellungen für die Suchleiste hinzufügen, darunter:
- Sprachsuche,
- Lader,
- Autovervollständigungseinstellungen,
- Suchumfang im Produkt,
- Hervorhebung im Produkt,
Für diese fantastischen Einstellungen, die Sie auf Ihrer Website sehen möchten, können Sie „ Upgrade auf Pro “ durchführen und „TH Advance Search Pro“ erhalten.
So fügen Sie die Ajax-Produktsuche kostenlos in WooCommerce hinzu
1. Durch die Verwendung von „Shortcodes“.
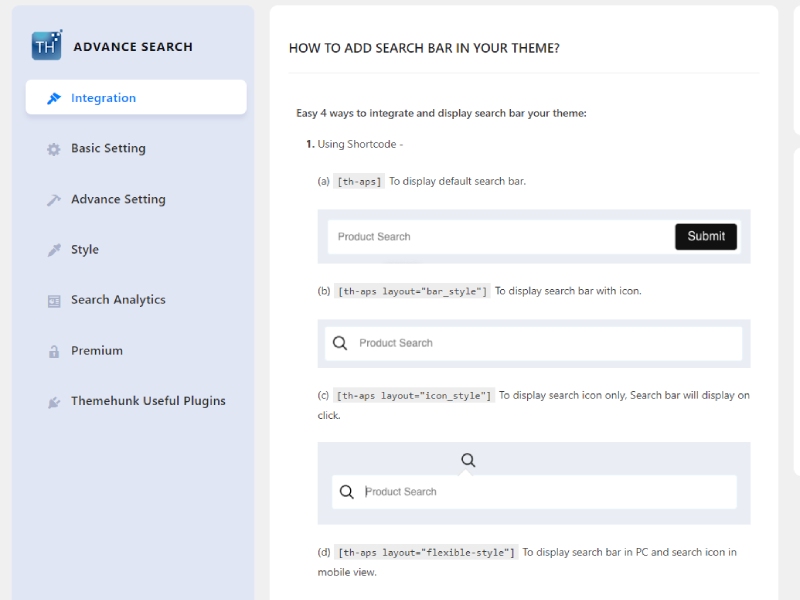
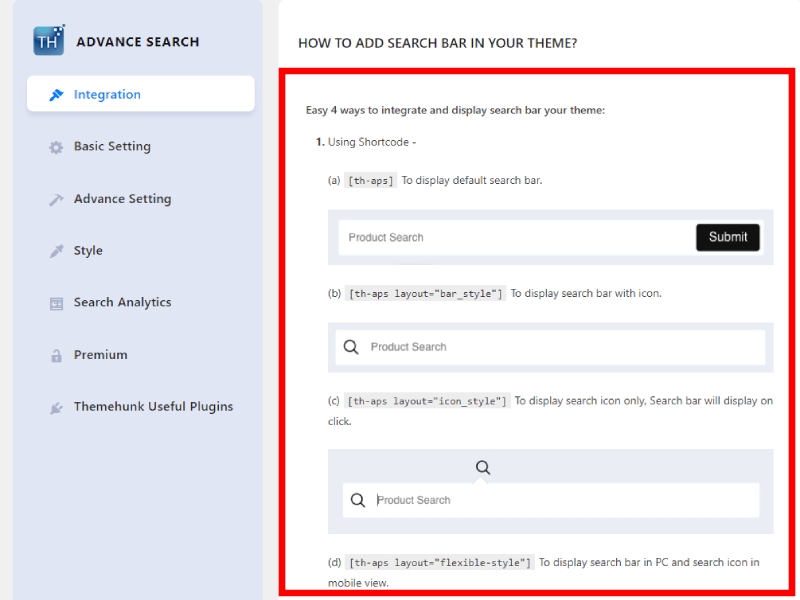
Schritt 1. Greifen Sie auf die Einstellungen für die erweiterte Produktsuche zu.
Gehen Sie zu Ihrem Dashboard und Sie sehen die Registerkarte „Themehunk“ auf der rechten Seite. Wählen Sie „Erweiterte Suche“, um auf die Einstellungen für die erweiterte Produktsuche zuzugreifen.



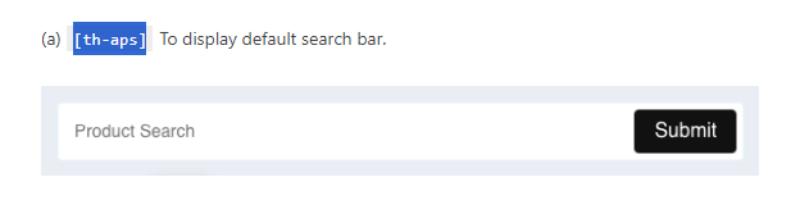
Schritt 2. Wählen und kopieren Sie die „Shortcodes“.
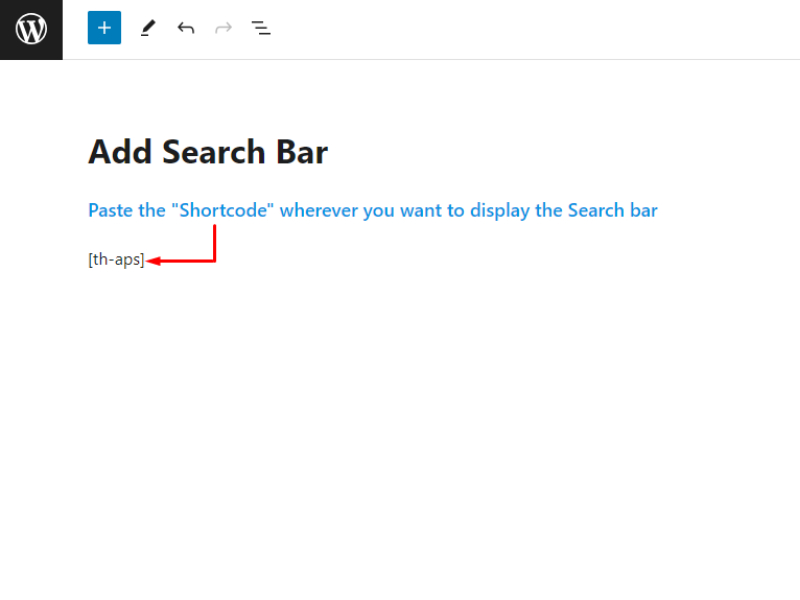
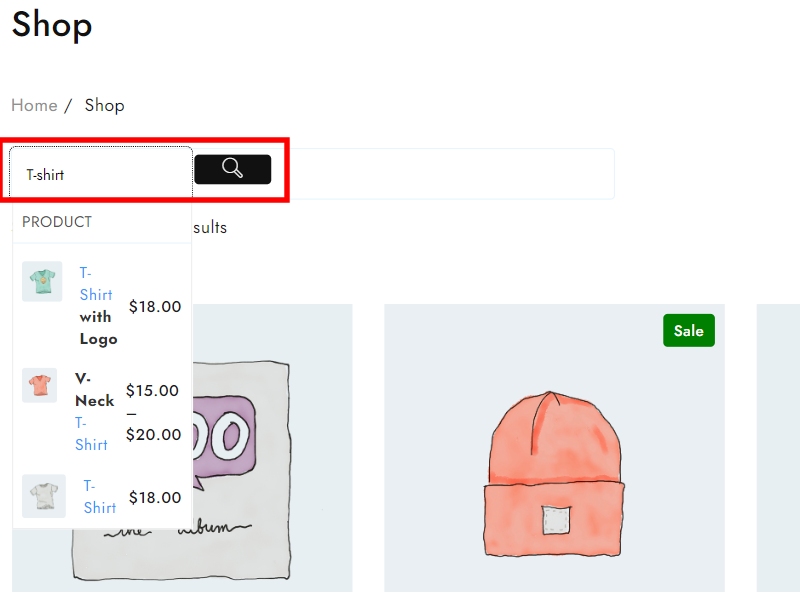
Unter Integration sehen Sie die „Shortcodes“. Sie müssen den Stil der Suchleiste auswählen und einfach die Shortcodes Ihrer bevorzugten Suchleiste kopieren und in Ihren Site-Editor einfügen.

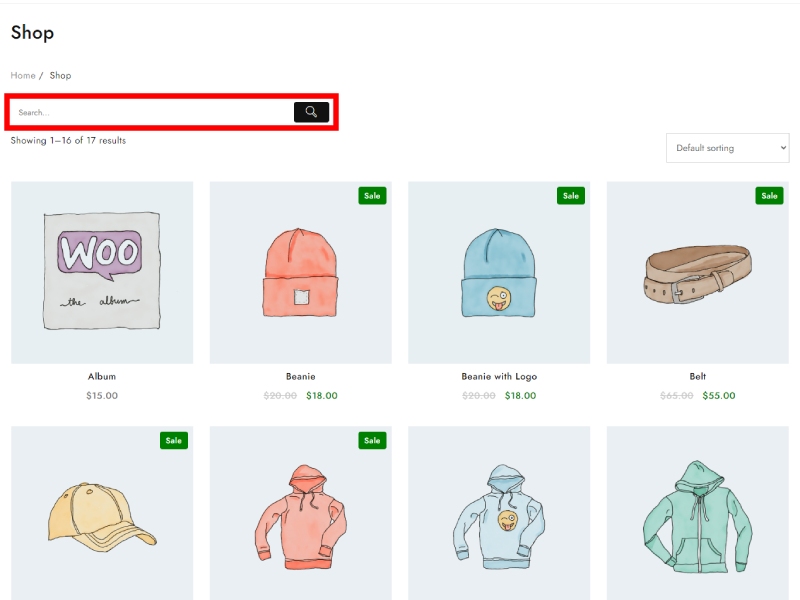
Die Leiste für die erweiterte Produktsuche wurde erfolgreich hinzugefügt und ist jetzt sichtbar.

2. Durch die Verwendung von „ Blockieren “.
Schritt 1. Beginnen Sie mit dem Zugriff auf das Dashboard.
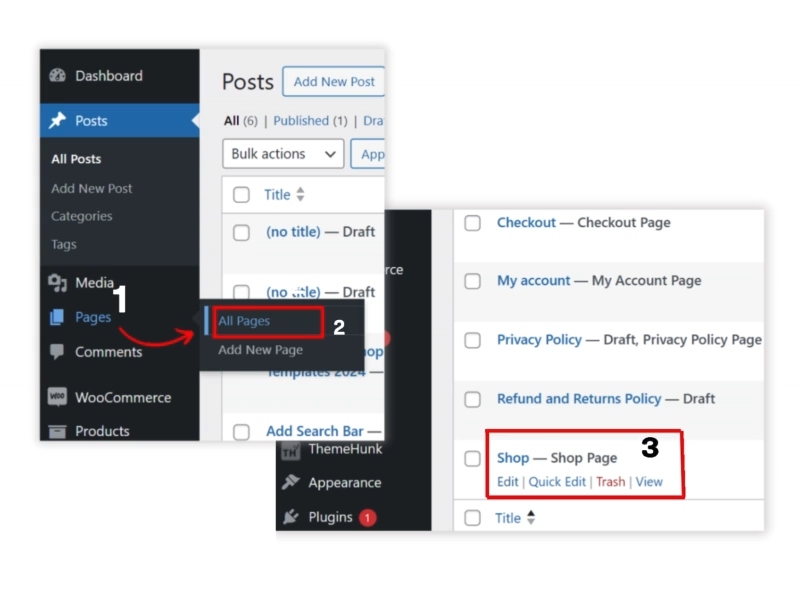
Gehen Sie in Ihrem Dashboard zum Abschnitt „Seiten“ und klicken Sie auf die „Shop-Seite“.

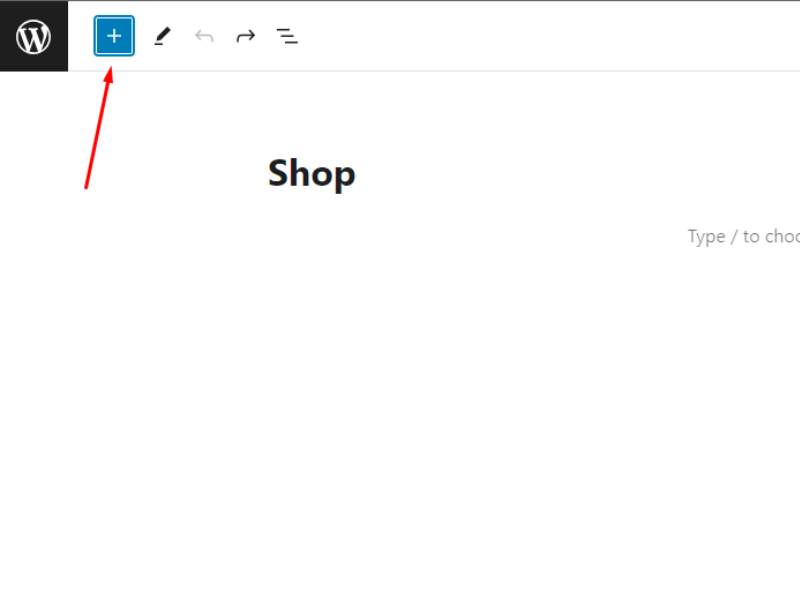
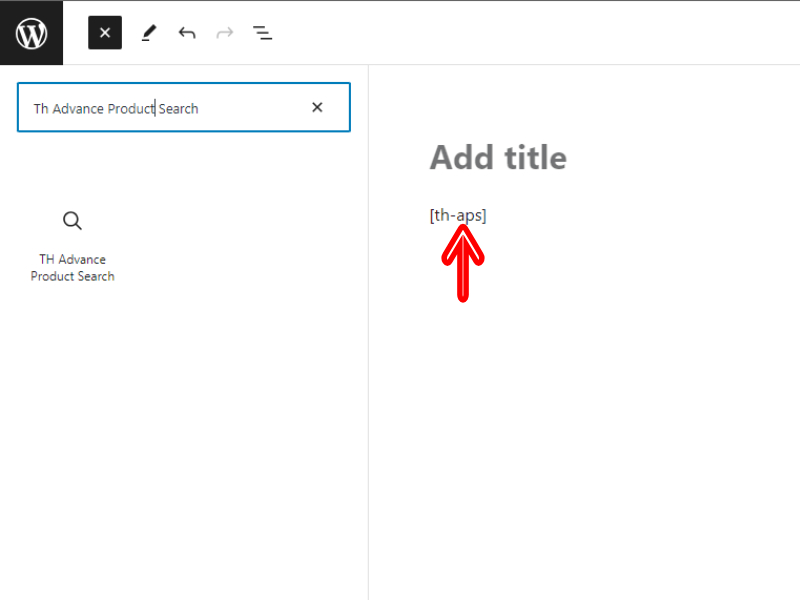
Schritt 2. Klicken Sie nun auf das Symbol [+].

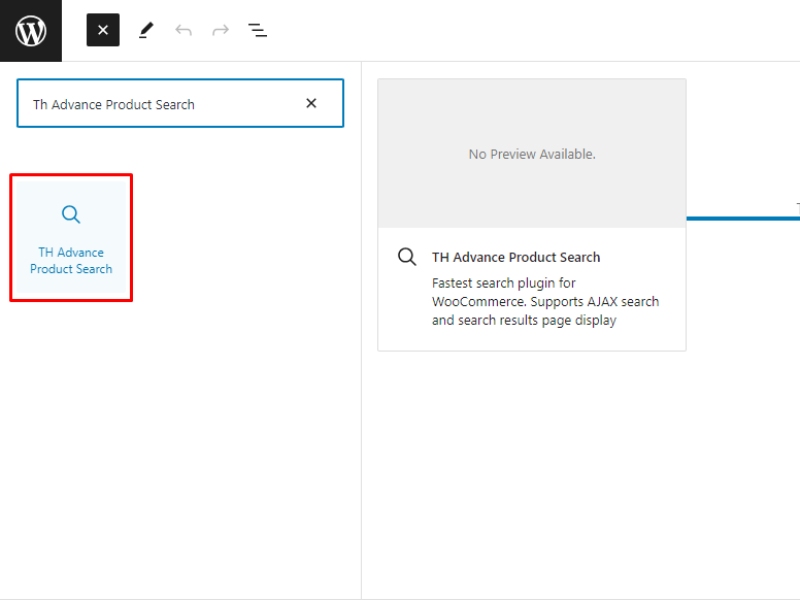
Schritt 3. Suchen Sie nach dem Block „Th Advance Product Search“ und klicken Sie darauf.

Nachdem Sie auf die Schaltfläche „Blockieren“ geklickt haben, wird der Shortcode automatisch eingefügt.

Schritt 4. Klicken Sie nun auf „Aktualisieren“ und gehen Sie zur Vorschau-Site.

Sie können sehen, dass die Suchleiste nun erfolgreich zur Seite hinzugefügt wurde.
3. Durch die Verwendung von „ Widgets “.
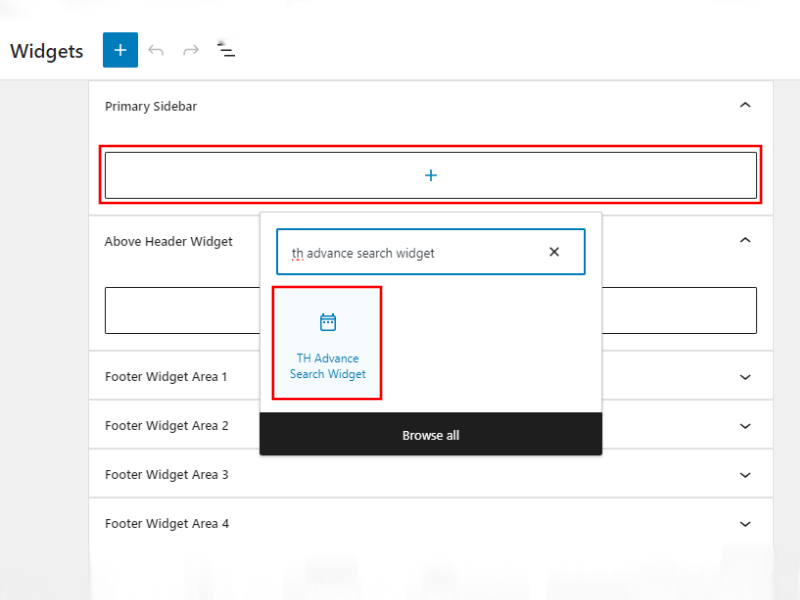
Schritt 1. „TH Advance Search Widget“ hinzufügen .
- Um das „TH Advance Search Widget“ zu finden, navigieren Sie bitte zu „Darstellung“ > „Widgets“.
- Navigieren Sie zur primären Seitenleiste, suchen Sie nach „Das erweiterte Such-Widget“ und wählen Sie es aus.

Schritt 2. Nachdem Sie „Th Advance Search Widget“ hinzugefügt haben, klicken Sie auf Aktualisieren.
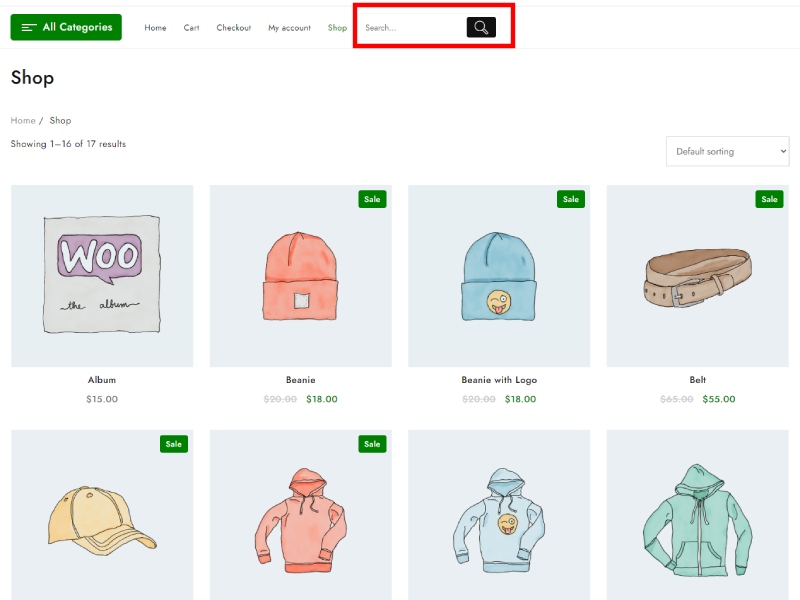
Schritt 3. Suchen Sie nach „Website besuchen und Vorschau anzeigen“.

Sie können sehen, dass die Suchleiste „Widgets“ erfolgreich hinzugefügt wurde .
4. Suchleiste als „ Menü “ anzeigen.
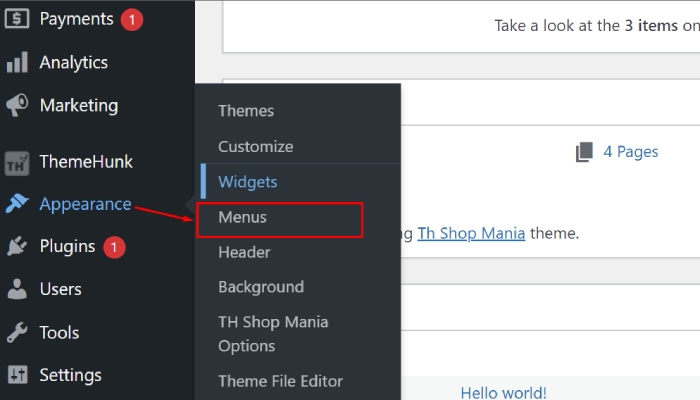
Schritt 1 : Gehen Sie zu Erscheinungsbild > Menü

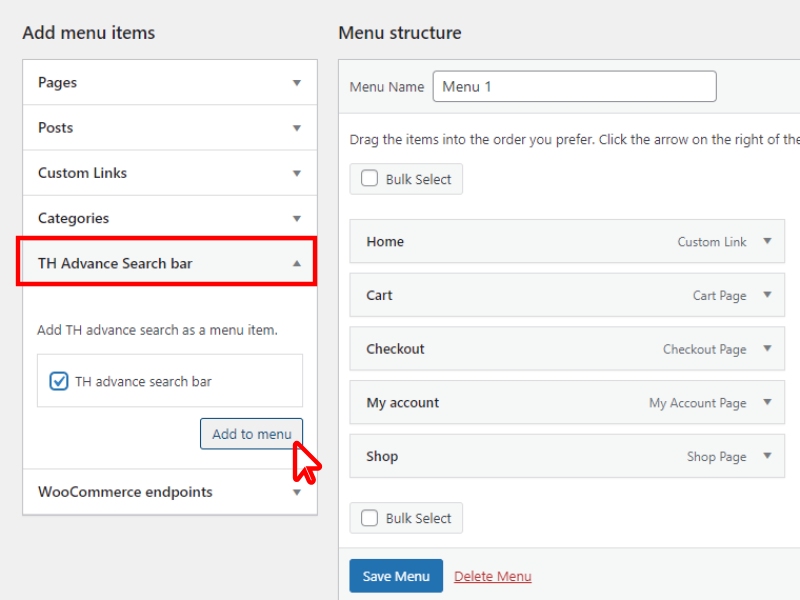
Schritt 2. Überprüfen Sie die „TH Advance Search Bar“ und klicken Sie auf die Schaltfläche „Zum Menü hinzufügen“.

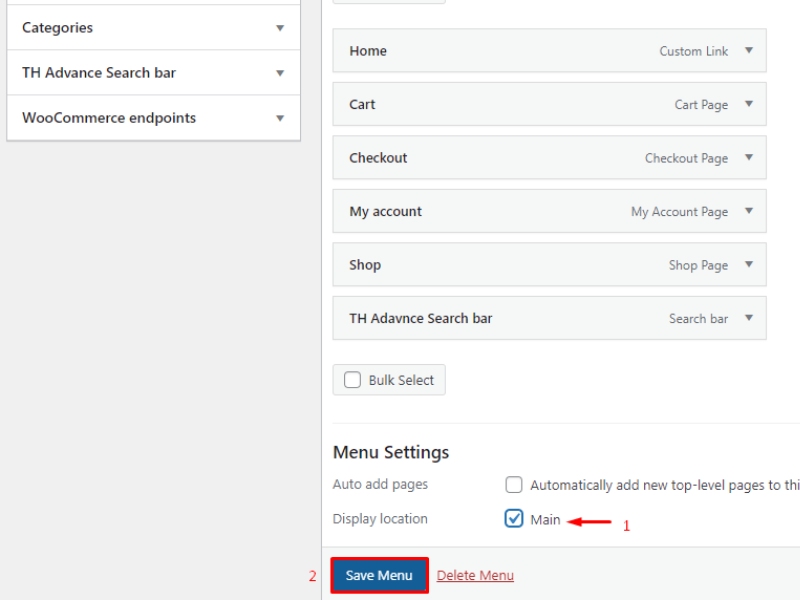
Schritt 3. Suchen Sie nach der Menüeinstellung. und kreuzen Sie ( ✓ ) Hauptseite des Anzeigeorts an .
- Suchen Sie nach der Menüeinstellung. und kreuzen Sie ( ✓ ) den Hauptbildschirm des Anzeigeorts an.
- Klicken Sie auf „Menü speichern“

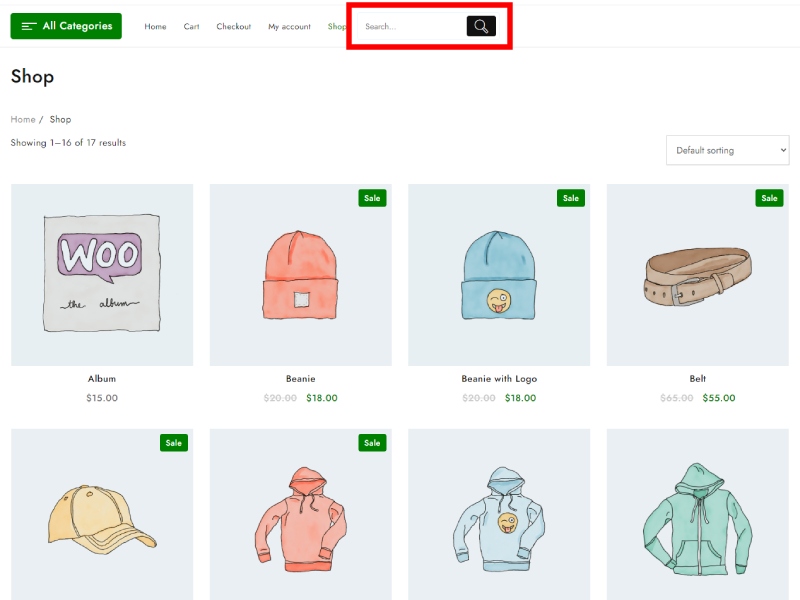
Unten können Sie sehen, dass die Suchleiste erfolgreich zum Menü hinzugefügt wurde.

FAQ
F: Was ist die Ajax-Produktsuche in WooCommerce?
Antwort: Die Ajax-Produktsuche in WooCommerce ist eine Funktion, die es Benutzern ermöglicht, auf einer WooCommerce-Website nach Produkten zu suchen, ohne die Seite neu laden zu müssen. Es bietet Kunden ein nahtloses und interaktives Sucherlebnis.
F: Wie konfiguriere ich die Ajax-Produktsuche auf meiner WooCommerce-Website, nachdem ich ein Plugin installiert habe?
Antwort: Der Konfigurationsprozess kann je nach ausgewähltem Plugin variieren. Normalerweise müssen Sie auf die Plugin-Einstellungen in Ihrem WordPress-Dashboard zugreifen, um das Suchverhalten, den Stil und andere Optionen im Zusammenhang mit der Ajax-Produktsuche anzupassen.
Ausführliche Anweisungen zum Einrichten und Konfigurieren der Funktion auf Ihrer Website finden Sie in der Plugin-Dokumentation oder in den Support-Ressourcen.
F: Gibt es empfohlene Plugins für das kostenlose Hinzufügen von Ajax Product Search zu WooCommerce im Jahr 2024?
Antwort: Zu den beliebten Plugins, die Ajax-Produktsuchfunktionen für WooCommerce bieten, gehören WooCommerce-Produktsuche, Th Advance-Produktsuche und YITH WooCommerce Ajax-Produktfilter. Diese Plugins verfügen möglicherweise über kostenlose Versionen mit grundlegenden Funktionen oder bieten eine kostenlose Testphase zum Testen der Funktionalität und eine Pro-Version für andere Einstellungen und Funktionen an.
Abschluss
Das kostenlose Hinzufügen der Ajax-Produktsuche zu Ihrer WooCommerce-Website ist eine bequeme Möglichkeit, das Sucherlebnis für Ihre Kunden zu verbessern.
Durch die Nutzung online verfügbarer Plugins oder Codefragmente können Sie diese Funktion implementieren, ohne dass zusätzliche Kosten anfallen.
Es wird empfohlen, beliebte Plugins wie WooCommerce Product Search, Th Advance Product Search und YITH WooCommerce zu erkunden, um eine geeignete Lösung zu finden, die Ihren Anforderungen entspricht.
Während einige technische Kenntnisse für den Konfigurationsprozess von Vorteil sein können, bieten viele Plugins benutzerfreundliche Schnittstellen für eine einfache Einrichtung.
Indem Sie die bereitgestellten Richtlinien befolgen und bei Bedarf Unterstützung suchen, können Sie Ajax Product Search erfolgreich in Ihre WooCommerce-Website integrieren, um die Benutzerfreundlichkeit und Kundenzufriedenheit zu verbessern.
Mehr sehen-
- 8+ beste WooCommerce Floating Cart Plugins für WordPress 2024 (im Vergleich)
- So erhalten Sie eine Produkt-ID in WooCommerce (3 Methoden)
- So fügen Sie den Home-Button im WordPress-Menü 2024 hinzu
