So fügen Sie einen Ankerlink in Elementor hinzu (Schritt-für-Schritt-Anleitung)
Veröffentlicht: 2022-02-18Suchen Sie nach der einfachsten Möglichkeit, Ankerlinks zu Ihren Zielseiten hinzuzufügen? Nun, Sie kommen einer brauchbaren Lösung sehr nahe.
Das Erstellen von Webseiten wird mit einem Drag-and-Drop-Seitenersteller wie Elementor intelligenter und flexibler. Wenn es also darum geht, Anker-Tags zu erstellen, ist Elementor viel praktischer als jedes ähnliche WordPress-Plugin.
Daher zeigen wir Ihnen in diesem Schritt-für-Schritt-Tutorial, wie Sie Ankerlinks in Elementor einrichten, damit Sie nach dem Klicken auf eine Schaltfläche/einen Link zu einem bestimmten Abschnitt auf Ihrer Seite nach unten scrollen können. Dadurch werden Ihre Webseiten benutzerfreundlicher und konvertierender. Weiter lesen.
Wie Anker-Links in Ihren Webseiten funktionieren

Was macht ein Anker für ein Schiff? Es hilft dem Schiff, auf einer bestimmten Wasseroberfläche zu schwimmen. Bewahren Sie es vor Wegwerfen auf. Daher kann er innerhalb der Grenzen des Ankerschäkels in jeder Richtung um den Anker kreisen.
Dasselbe passiert mit den Ankerlinks. Wenn Besucher auf Ihr Anker-Tag klicken, werden sie zu einem bestimmten Abschnitt auf Ihrer Zielseite weitergeleitet. Nicht zu einer anderen Seite, nicht zu einem anderen Abschnitt.
Ankerverbindungen sind notwendig. Durch Klicken auf ein Anker-Tag kann Ihr Besucher sofort zu einem bestimmten Teil Ihrer Webseite springen. Der Prozess spart Zeit und kann Besucher dazu inspirieren, gewünschte Aktionen auszuführen. Darüber hinaus bleiben sie auf derselben Seite.
Lassen Sie uns jedoch mit dem Erstellen eines Ankers mit Elementor fortfahren.
So fügen Sie Anker in Elementor Page Builder hinzu (3 einfache Schritte)
Wenn Sie Elementor bereits auf Ihrer Website installiert haben, können Sie jederzeit mit der Erstellung der Anker-Tags beginnen. Falls Sie die Installationsmethode jedoch nicht kennen, finden Sie Hilfe in unserem Leitfaden zur Installation von Elementor.
Nun, lassen Sie uns die Schritte zum Hinzufügen eines Ankers in Elementor befolgen.
Schritt 1 : Wählen Sie die Seite im Elementor-Editor aus

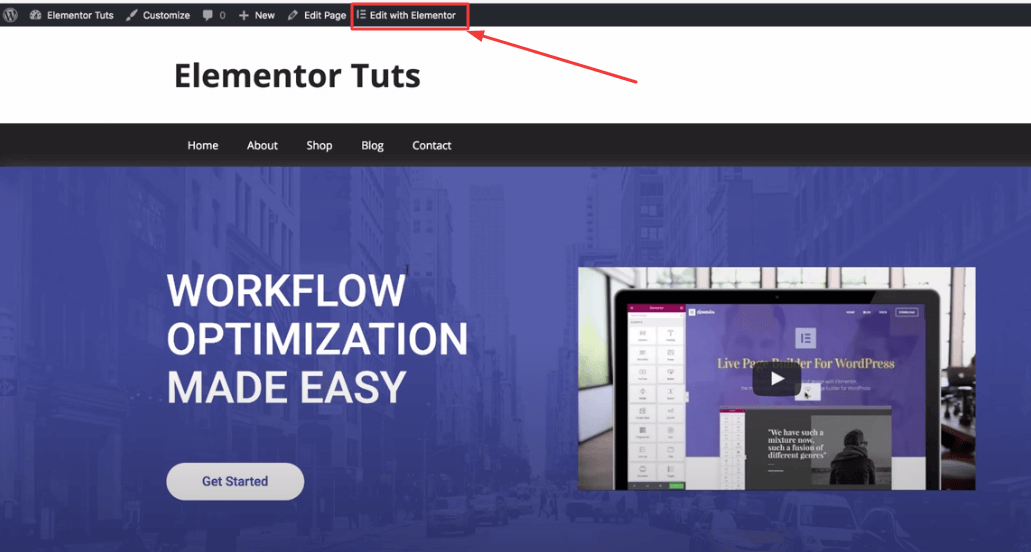
Melden Sie sich bei Ihrer WordPress-Site an. Gehen Sie zu der Seite, der Sie Ankerlinks hinzufügen möchten. Klicken Sie in der oberen Menüleiste auf „Mit Elementor bearbeiten“. Ihre Webseite wird zur Anpassung im Elementor-Editor geöffnet.
Schritt 2: Suchen Sie nach dem Menüanker, um das Anker-Tag hinzuzufügen

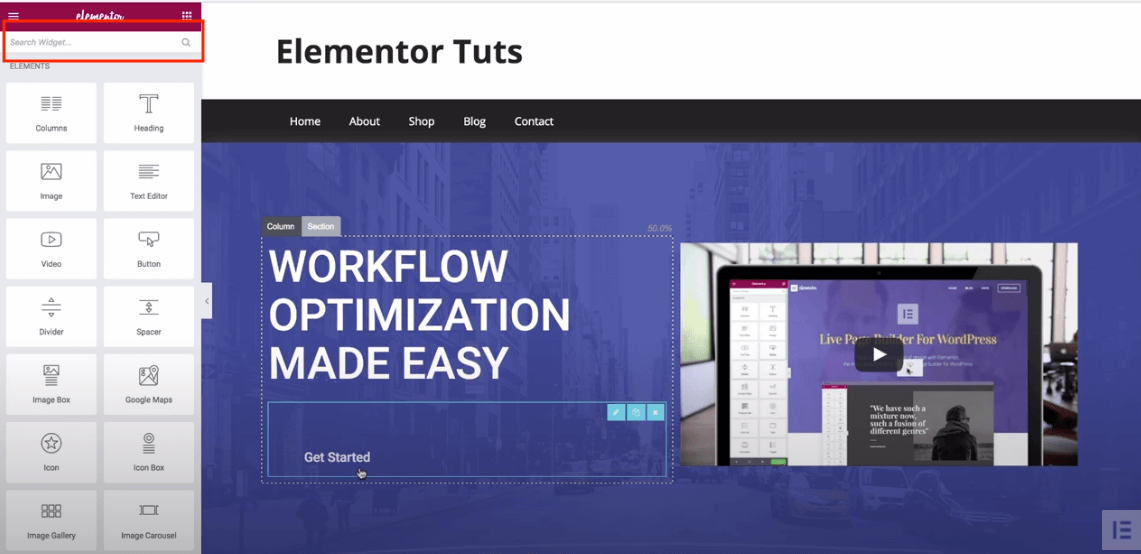
Nachdem Sie sich entschieden haben, Ihre Seite mit Elementor zu bearbeiten, werden Sie auf die obige Seite weitergeleitet. Es ist der Elementor-Editor. Geben Sie in der linken Seitenleiste nur „Anker“ ein. Daher finden Sie das Menü-Anker-Widget. Es wird Ihnen helfen, Ihren gewünschten Ankerlink zu erstellen.
Schritt 3: Beginnen Sie mit dem Menü-Anker-Widget, einen Anker-Link hinzuzufügen
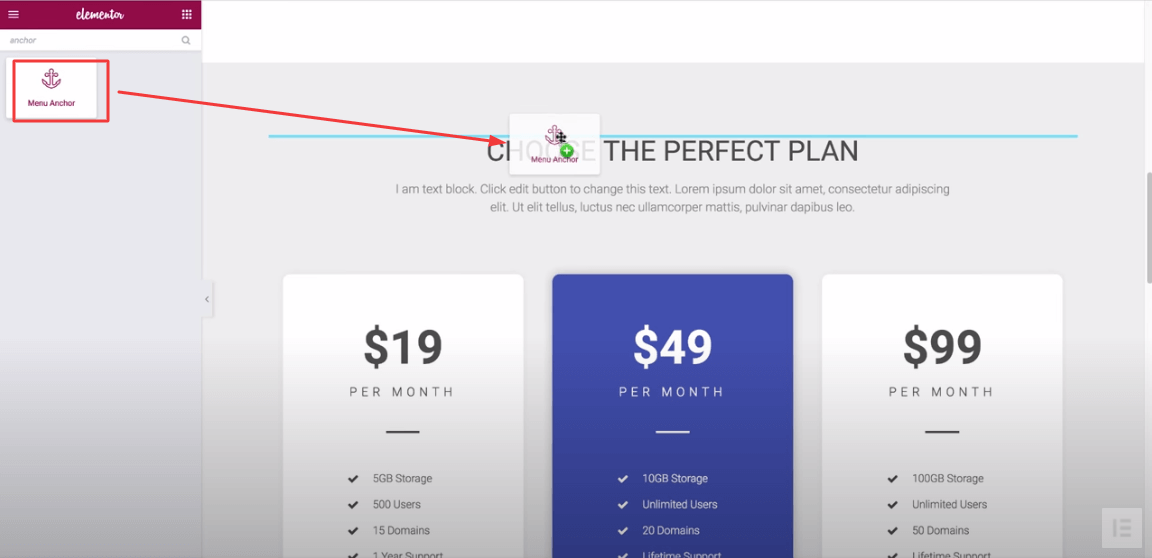
Sie müssen den Menüanker per Drag & Drop in die Abschnitte Ihrer Seite ziehen, in denen Sie ein Anker-Tag hinzufügen möchten.
Sie möchten beispielsweise einen Anker in Ihrem Preisbereich hinzufügen. Folgendes sollten Sie tun.

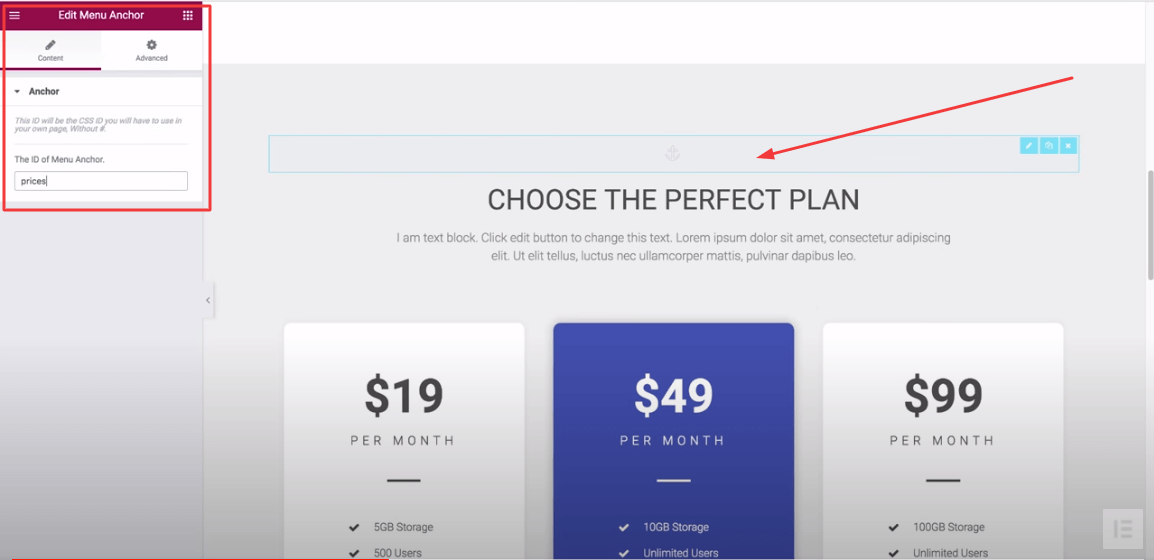
Scrollen Sie im Editor nach unten zum Preisbereich Ihrer Seite. Ziehen Sie das Menüanker-Widget und legen Sie es über den Preisen ab.
Nachdem Sie das Widget über Ihren ausgewählten Abschnitt gezogen haben, müssen Sie den Namen dieses Abschnitts in den Inhaltsbereich des Widgets schreiben.

Somit. Schreiben Sie den Namen als „Preise“ in das ID-Feld, da Sie möchten, dass Ihre Besucher in die Preisgestaltung einsteigen.
Nun, welches Element oder welchen Text sollten Sie zum Verlinken auswählen? Es ist dein Wunsch. Wählen Sie einen Ankertext oder eine Registerkarte oder sogar ein Element aus Ihrem WordPress-Menü aus, um die Besucher umzuleiten.
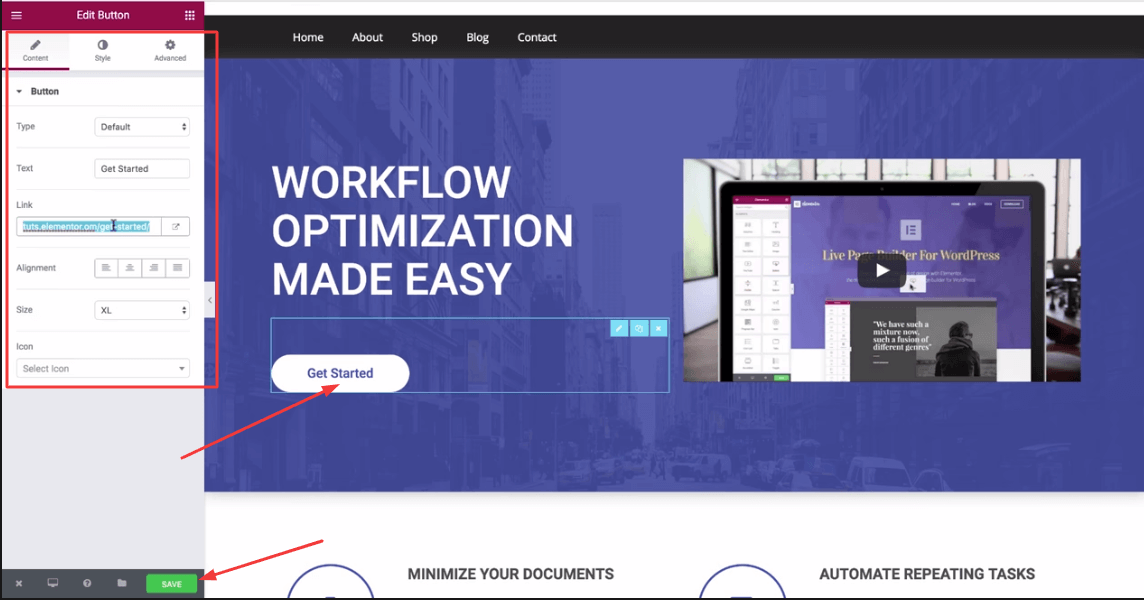
Hier haben wir jedoch die Schaltfläche "Erste Schritte" ausgewählt, damit Sie es leicht verstehen können.

Scrollen Sie also nach oben zu Ihrer Seite. Klicken Sie auf die Schaltfläche „Erste Schritte“. Sie sehen den Button-Link im ausgefüllten Link. Löschen Sie hier den Button-Link und setzen Sie Ihren Anker-Link mit einem Hashtag, genau wie „#prices“ (da Ihr Anker der Preisbereich ist). Klicken Sie nun auf „Speichern“.

Besuchen Sie daher Ihre Zielseite erneut. Klicken Sie auf Ihren Anker-Button. Sie werden sofort zur Preisgestaltung springen.
So fügen Sie Anker in Elemntor mit dem WordPress-Menü hinzu
Es ist sogar noch einfacher als der frühere Prozess. Um einen Anker in einem WordPress-Menü hinzuzufügen, müssen Sie zuerst den Anker erstellen.
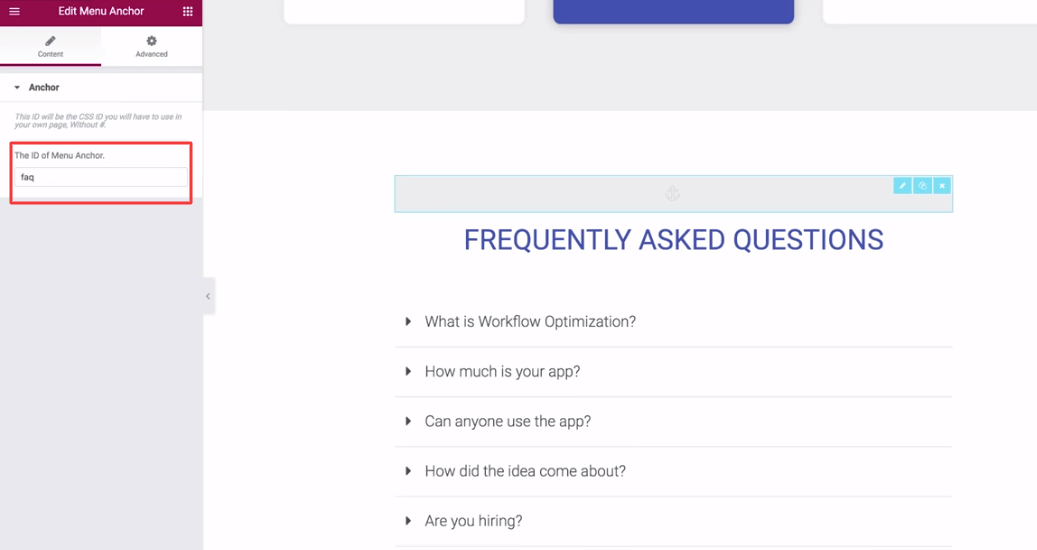
Sie möchten beispielsweise einen Anker für Ihren FAQ-Bereich erstellen. Gehen wir also zu Ihrem FAQ-Bereich. Ziehen Sie das Widget „Menü-Anker“ darüber.

Geben Sie das Wort „faq“ in das ID-Feld ein. Und speichern Sie es.
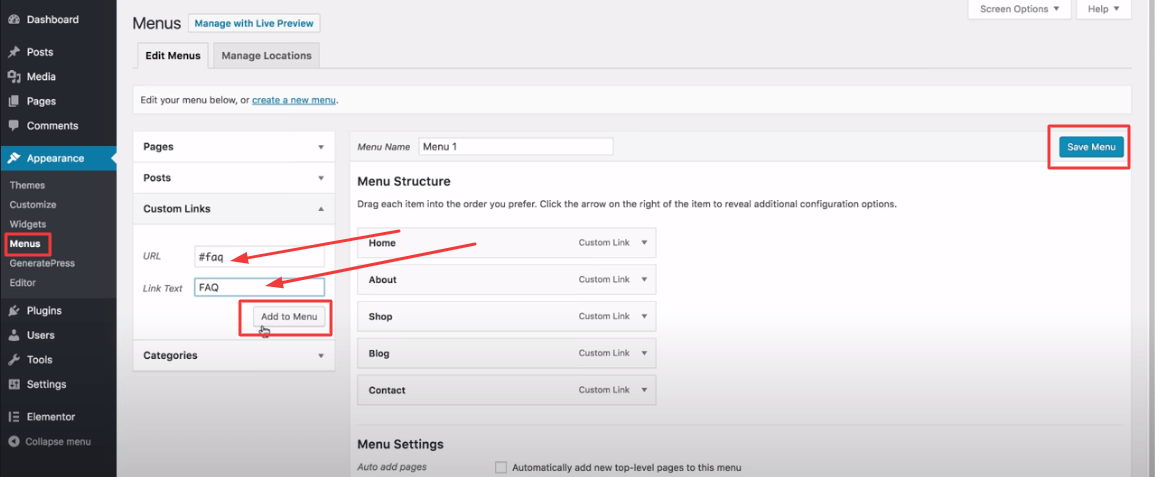
Gehen Sie dann zu Ihrem WordPress-Menü. Klicken Sie auf den benutzerdefinierten Link.

Schreiben Sie in das URL-Feld „#faq“ und geben Sie den Namen des Linktextes als „FAQ“ ein. Klicken Sie dann auf „Zum Menü hinzufügen“. Und schließlich klicken Sie auf „Menü speichern“.

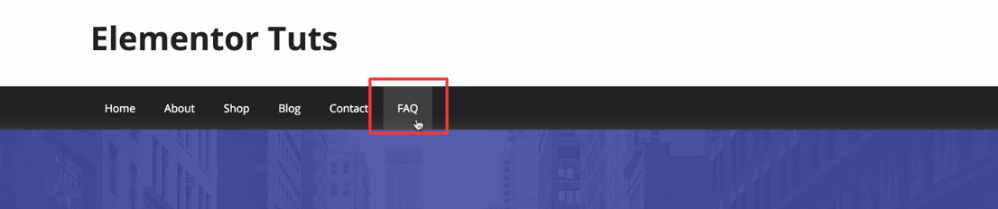
Gehen Sie nun zurück zu Ihrer Zielseite. Klicken Sie in Ihrem Menü auf die FAQ. Sie werden umgehend zu Ihrem FAQ-Bereich weitergeleitet.
Häufig gestellte Fragen zum Hinzufügen von Anker-Links in Elementor
Hier haben wir einige häufig gestellte Fragen zum Hinzufügen eines Ankerlinks auf der Elementor-Site beantwortet.
1. Was ist ein Ankerlink?
Ein Ankerlink ist eine Art Seitenlink, der Sie zu einer bestimmten Stelle auf derselben Seite führt.
2. Wie verlinke ich auf einen bestimmten Teil einer Seite in Elementor?
Schritt 1: Klicken Sie auf Abschnitt bearbeiten .
Schritt 2: Gehen Sie zum Bereich Erweitert .
Schritt 3: Fügen Sie dem Abschnitt eine CSS-ID wie ( First ) hinzu.
Schritt 4: Wählen Sie die Schaltfläche oder den Text aus, den Sie als Anker verwenden.
Schritt 4: Gehen Sie zum Inhaltsbereich der Schaltfläche oder des Textes.
Schritt 5: Fügen Sie die CSS-ID wie ( #First ) in den Abschnitt „ Link “ ein.
3. Wie füge ich manuell Ankerlinks in WordPress hinzu?
Dazu müssen Sie einem Ankertext zwei Dinge hinzufügen.
1. Wählen Sie einen Block aus und erstellen Sie einen Ankerlink mit dem (#)- Zeichen direkt vor dem Ankertext.
2. Wählen Sie einen Block aus und gehen Sie dann zur Registerkarte Erweitert der Blockeinstellungen.
3. Und fügen Sie Text ein, den Sie als Ankerlink hinzugefügt haben, ohne das (#) hinzuzufügen
4. Wie füge ich manuell Ankerlinks in HTML hinzu?
Schritt 1: Sie müssen den Ankerlink mit einem (#)- Präfix mithilfe des HTML-Anker-Tags hinzufügen.
Schritt 2: Sie müssen das ID-Attribut dem HTML-Tag hinzufügen, an dem Sie den Ankerlink hinzufügen möchten. Lassen Sie das ID-Attribut ohne das Präfix (#) beginnen.
5. Wie fügt man einen Link zu einem Bild in Elementor hinzu?
Erstens: Wählen Sie das Bild aus, in das Sie einen Link einfügen möchten.
Zweitens: Gehen Sie zum Inhaltsbereich dieses Bildes.
Drittens: Suchen Sie die Option Link und wählen Sie Link->Custom .
Viertens: Fügen Sie Ihren benutzerdefinierten Link ein.
Abschließende Gedanken
Das ist also alles, was Sie brauchen, um einen Ankerlink zu erstellen, wenn Sie Elementor haben. Denken Sie daher an einige wichtige Tipps. Sie können Ankerlinks einfach nicht zufällig hinzufügen. Es ist ein großartiges Tool, um die Benutzerreaktion auf Ihre Webseiten zu erhöhen. Sie sollten also herausfinden, welche Abschnitte für Sie am wichtigsten sind. Wählen Sie dann auch den perfekten Ankertext, der zu Ihrem Anker passt.
Daher ist Elementor offen für Tools von Drittanbietern. Sie können das Happy Addons-Widget integrieren, um Ihrem Webdesign mit Elementor mehr Leistung zu verleihen. Sie können völlig kostenlos starten.
Nun, sagen Sie es uns jetzt. Finden Sie es einfacher, Ankerlinks in Elementor hinzuzufügen?
