Wie füge ich Ankerlinks in WordPress hinzu?
Veröffentlicht: 2022-10-10Ankerlinks sind eine großartige Möglichkeit, einen Link zu einem bestimmten Abschnitt Ihrer WordPress-Site zu teilen. Auf diese Weise können Benutzer von überall schnell zu diesem Abschnitt navigieren. Wissen Sie jedoch, wie Sie effektiv Ankerlinks in WordPress hinzufügen können? Im heutigen Blog werden wir Ankerlinks definieren und Sie durch den Prozess der Erstellung von Ankerlinks in WordPress führen.
Was ist ein Ankerlink?
Ankerlinks werden auch als Sprunglinks oder Inpage-Links bezeichnet. Wenn Sie auf einen Ankerlink klicken, gelangen Sie zu einem anderen Abschnitt derselben Seite. Dadurch können Benutzer schnell zu verschiedenen Abschnitten springen, in denen sie nach Informationen suchen.
Warum sollten Sie Ankerlinks verwenden?
Bei Blogs mit langem Inhalt verwenden die meisten Websites Ankerlinks, um ein Inhaltsverzeichnis zu erstellen. Durch das Einfügen von Ankerlinks können Benutzer in Sekundenschnelle zu einem bestimmten Abschnitt auf derselben Seite wechseln, anstatt Zeit mit dem Lesen Ihres gesamten Beitrags zu verschwenden.
Darüber hinaus wird auf diese Weise die Benutzererfahrung beim Surfen auf Ihrer Website verbessert. Dies gilt insbesondere für Inhalte in Langform.
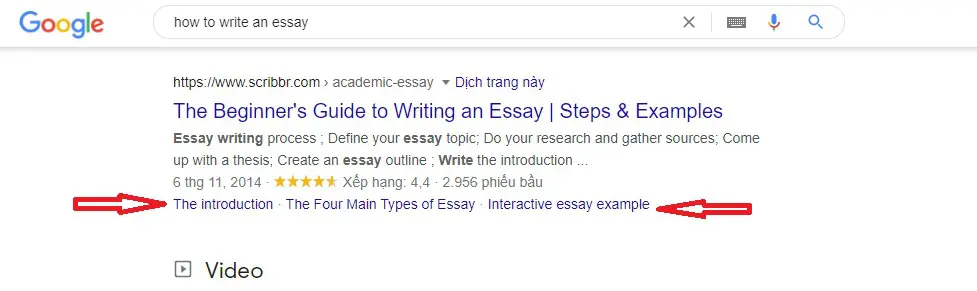
Darüber hinaus kann Google eine große Anzahl von Links von Ihren Seiten als Sprunglinks anzeigen. Sie helfen Ihnen dabei, die organische Klickrate Ihrer WordPress-Website zu erhöhen. Weil Benutzer möglicherweise etwas Relevantes für ihre Suchanfrage entdecken, das Sie nicht in die Meta-Beschreibung oder den Titel aufgenommen haben.

Wie füge ich manuell Ankerlinks im WordPress-Blockeditor hinzu?
Schritt 1: Erstellen Sie einen Ankerlink
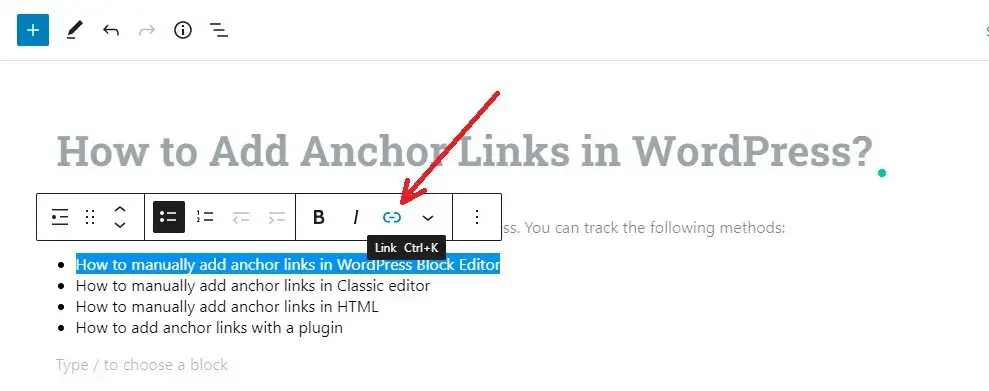
Wählen Sie zunächst den Text aus, dem Sie einen Link hinzufügen möchten, und klicken Sie dann auf die Schaltfläche Link einfügen in der Blocksymbolleiste.

Dadurch wird sofort das Popup-Fenster zum Einfügen des Links geöffnet, in dem Sie die URL eingeben können.
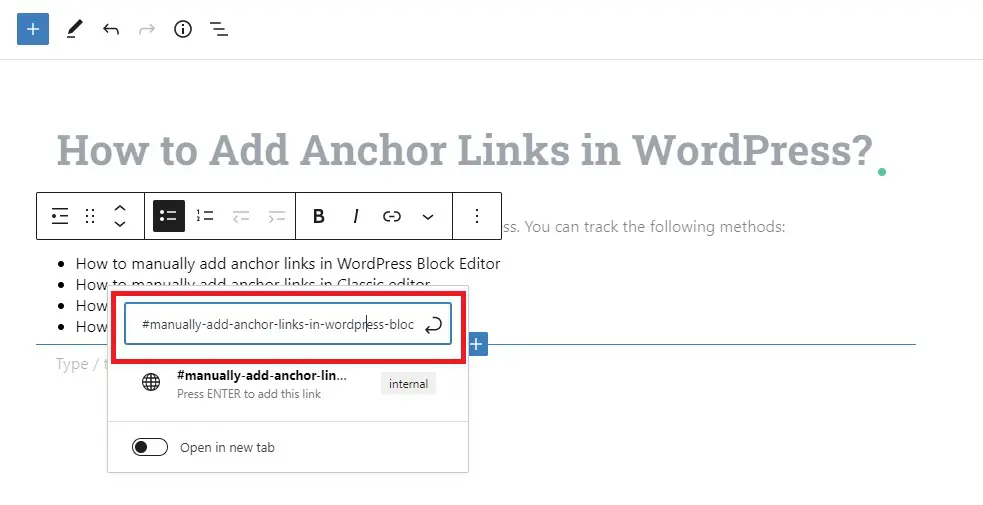
Anstatt jedoch auf eine URL/einen Beitrag/eine Seite zu verlinken, müssen Sie sie mit einem Ankernamen eingeben. Geben Sie einfach „#“ als Präfix und den Ankernamen für den Abschnitt ein, zu dem der Benutzer springen soll.

Klicken Sie dann auf die Eingabetaste , um den Link zu erstellen.
Nachdem Sie den Link hinzugefügt haben, können Sie nun den Link sehen, der im Editor funktionsfähig ist. Wenn Sie jedoch auf diesen Link klicken, passiert nichts. Lassen Sie uns daher weiterlesen, um den nächsten Schritt zu tun.
Schritt 3: Fügen Sie dem verknüpften Abschnitt das ID-Attribut hinzu
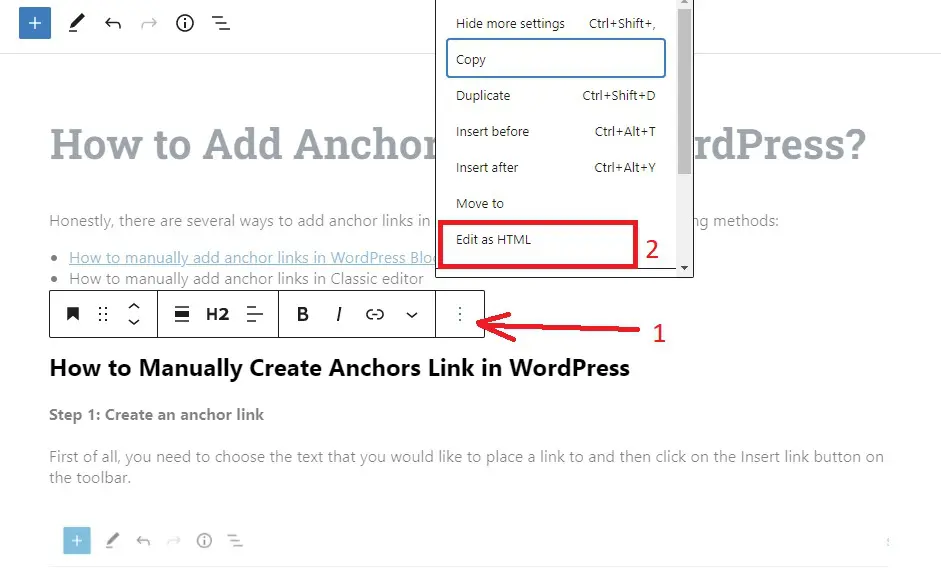
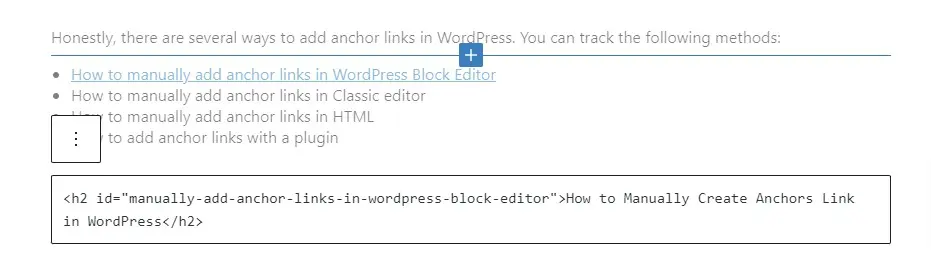
Platzieren Sie zunächst den Cursor auf der Überschrift oder dem Abschnitt, in den Ihr Ankerlink eingefügt werden soll. Um im Editor auf die Textansicht (HTML) zu wechseln, klicke auf das Dreipunkt-Menü bei den Blockeinstellungen und wähle „ Als HTML bearbeiten “

Fügen Sie dann ID zusammen mit dem Ankernamen hinzu, den Sie in Schritt 2 eingegeben haben. Beachten Sie, dass der Ankername und das ID-Attribut genau gleich sein müssen, damit der Link funktioniert.

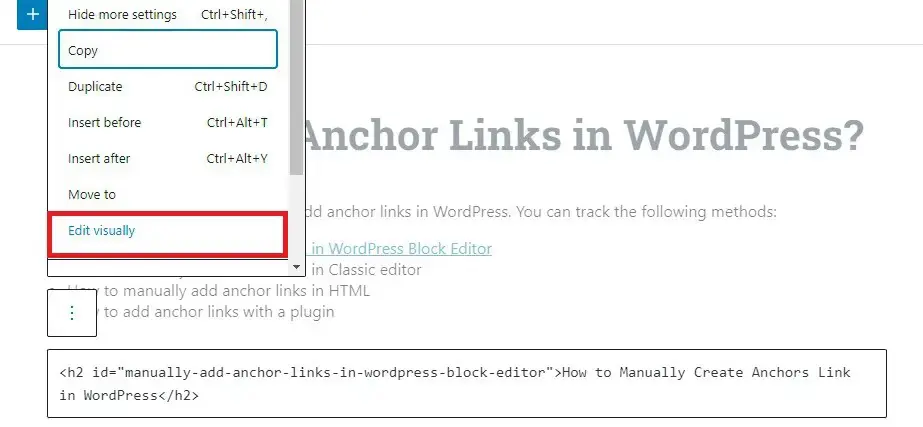
Um HTML in den visuellen Editor umzuwandeln, klicken Sie weiter auf das Symbol mit den drei Punkten und wählen Sie die Option „ Visuell bearbeiten “, um Ihre Änderungen zu speichern.

Wie füge ich manuell Ankerlinks im Classic-Editor hinzu?
Der Vorgang zum Hinzufügen von Ankerlinks im WordPress-Klasseneditor ist identisch mit dem des WordPress-Blockeditors. Sie können die Schritte unten sehen.
Schritt 1: Erstellen Sie einen Ankerlink
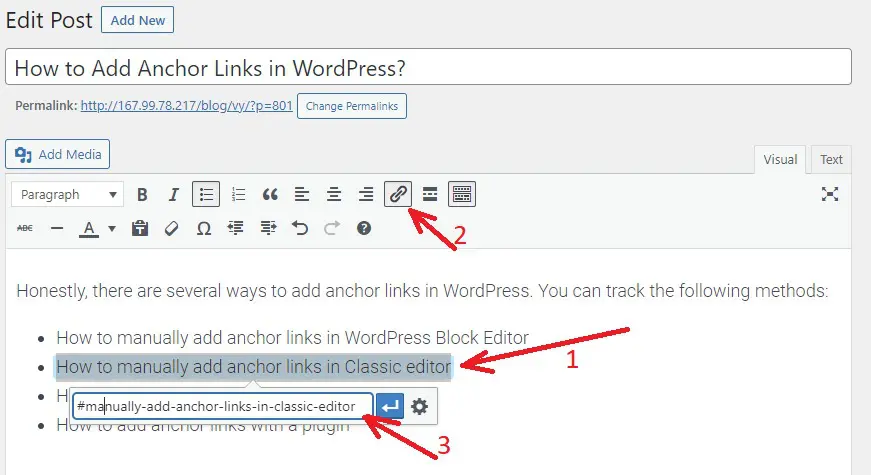
Wählen Sie zunächst den Text aus, der als Ankerlink dienen soll, und klicken Sie dann in der Symbolleiste auf die Schaltfläche „ Link einfügen “.

Als nächstes müssen Sie Ihren Ankerlink mit einem „#“-Zeichen als Präfix gefolgt vom Ankernamen hinzufügen. Vergessen Sie nicht, auf die Schaltfläche „ Enter “ zu klicken, um den Link zu erstellen.

Schritt 2: Fügen Sie dem verknüpften Abschnitt das ID-Attribut hinzu
Definieren Sie als Nächstes, welcher Abschnitt angezeigt werden soll, wenn Benutzer auf Ihren Ankerlink klicken.
Konvertieren Sie dazu vom visuellen Editor in den Texteditor, indem Sie im klassischen Editor die Registerkarte „ Text “ auswählen. Bewegen Sie dann den Cursor auf den Abschnitt, den Sie anzeigen möchten.

Fügen Sie nun das ID-Attribut hinter dem HTML-Tag hinzu, auf das Sie abzielen möchten, gefolgt von Ihrem Ankernamen ohne das #-Zeichen. Als Beispiel:
<h2 id=”manually-add-anchor-links-in-wordpress-block-editor”>Wie man manuell einen Anker-Link in WordPress erstellt</h2>
Klicken Sie dann auf die Schaltfläche „Entwurf speichern “, um Ihren Entwurf zu speichern und Ihren Ankerlink in Aktion anzuzeigen, indem Sie auf die Schaltfläche „ Vorschau “ klicken.
So fügen Sie Ankerlinks in WordPress mit einem Plugin hinzu
Wenn Sie nicht mit HTML-Code arbeiten möchten. Keine Sorge, es gibt immer noch ein paar nützliche Plugins, mit denen Sie ganz einfach Ankerlinks und sogar ein Inhaltsverzeichnis zu Ihrem Beitrag hinzufügen können.
Das Easy Table of Contents Plugin ist ein nützliches Plugin, das wir vorstellen möchten. Dies ist eines der herausragendsten WordPress Inhaltsverzeichnis-Plugins. Um diese Methode zu verwenden, befolgen Sie die unten beschriebenen Schritte.
Schritt 1: Installieren und aktives Plugin
Der Prozess zum Installieren dieses Plugins ist derselbe wie für andere Plugins.
Schritt 2: Konfigurieren Sie die Einstellungen des Plugins
Nachdem Sie das Plugin aktiviert haben, gehen Sie zur Seite Einstellungen > Inhaltsverzeichnis , um seine Einstellungen zu konfigurieren.
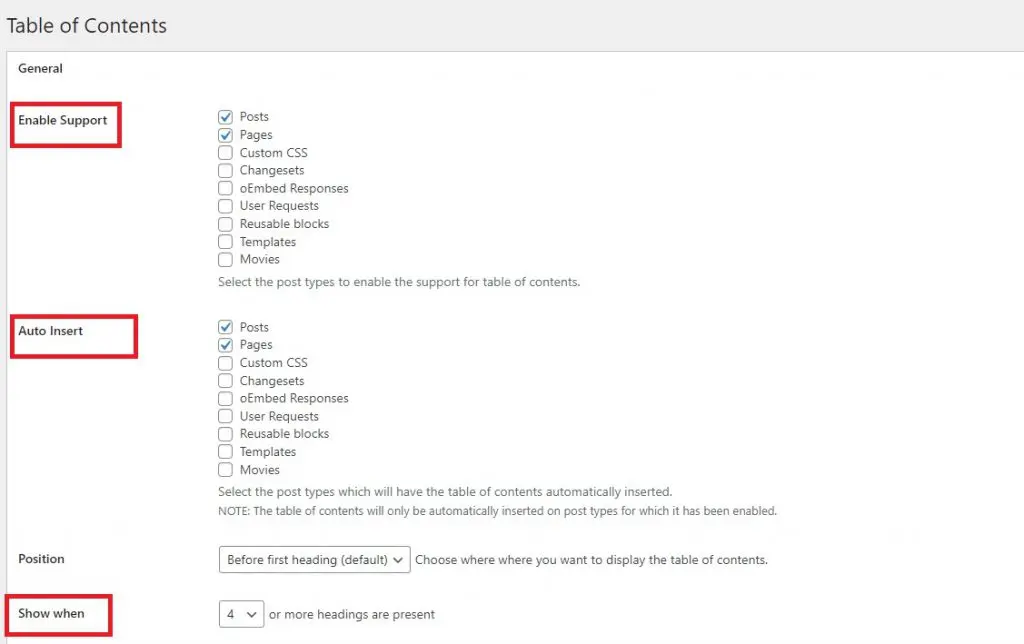
Achten Sie besonders auf den folgenden Abschnitt auf der Einstellungsseite:
- Mit der Option „ Unterstützung aktivieren “ können Sie festlegen, welche Beitragstypen das Inhaltsverzeichnis verwenden sollen. Das Plugin ist standardmäßig für Seiten aktiviert. Sie können es jedoch auch für Ihre Beiträge aktivieren.
- Die Option „Automatisch einfügen “ weist das Plugin an, das Inhaltsverzeichnis für alle Beiträge, einschließlich der anderen Beiträge, automatisch zu erstellen. Deaktivieren Sie diese Kontrollkästchen, wenn Sie manuell ein Inhaltsverzeichnis für spezielle Beiträge erstellen möchten.
- Mit der Option „Anzeigen, wenn “ können Sie festlegen, wie viele Überschriften der Beitrag haben soll, bevor ein Inhaltsverzeichnis angezeigt wird. Wenn sich Ihre Website beispielsweise auf lange Posts konzentriert, sollten Sie mindestens vier oder mehr Überschriften einfügen.

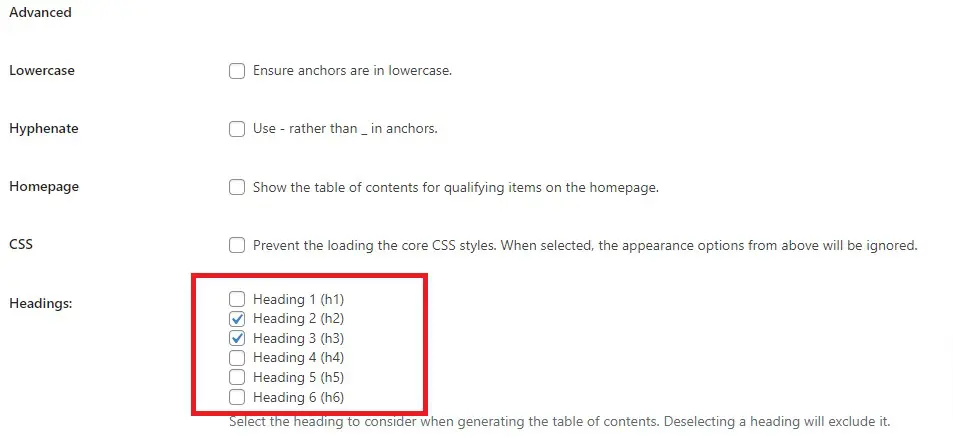
Scrollen Sie nach unten zum Abschnitt Erweitert des Bildschirms. Sie können hier auswählen, welche Überschriften als Ankerlinks angezeigt werden sollen.

Es gibt auch zahlreiche erweiterte Optionen. Sie können beispielsweise ein Design auswählen, die Breite und Höhe ändern, die Schriftgröße ändern, ein benutzerdefiniertes Farbschema für Ihr Inhaltsverzeichnis erstellen und vieles mehr. Sie können diese nach Ihren Bedürfnissen auswählen und anpassen.
Wenn Sie mit Ihrer Wahl zufrieden sind. Bitte denken Sie daran, unten auf der Seite auf die Schaltfläche „ Änderungen speichern “ zu klicken.
Schritt 3: Fügen Sie der Seite/dem Beitrag ein Inhaltsverzeichnis hinzu
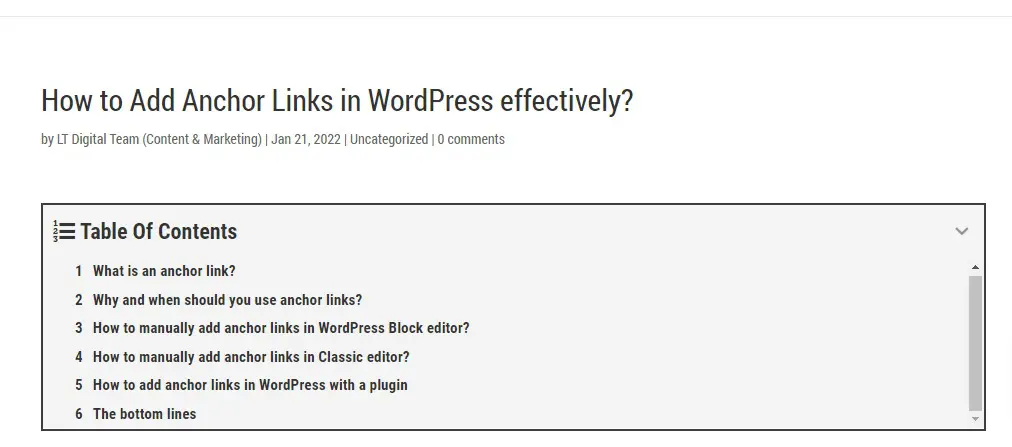
Wenn Sie die Option „Automatisch einfügen“ aktivieren, fügt das Plug-in den Beiträgen jetzt ein Inhaltsverzeichnis hinzu, basierend auf den Einstellungen, die Sie in Schritt 2 ausgewählt haben.

Als Ergebnis können Sie zuvor geschriebene Beiträge mit mehreren Überschriften öffnen und sie einfach in der Vorschau anzeigen, um das Inhaltsverzeichnis in Aktion zu sehen.
Fazit
Es gibt zahlreiche Methoden, um Ankerlinks in WordPress hinzuzufügen Ankerlinks in WordPress. Hoffentlich können Sie als Ergebnis dieses Beitrags ein professionelles Inhaltsverzeichnis für Ihre Beiträge erstellen, das Ihnen hilft, die CTR Ihres organischen Eintrags zu verbessern.
Besuchen Sie außerdem unsere kostenlosen WordPress-Themes, wo wir uns darauf spezialisiert haben, viele atemberaubende und ansprechende Designs für Ihre professionelle Website bereitzustellen.
