So fügen Sie jQuery-Skripte in WordPress hinzu und verwenden sie
Veröffentlicht: 2023-03-21Interaktive Seitenelemente wie dynamische Suchleisten, erweiterte Produktfilter und Schieberegler können Ihre Website benutzerfreundlicher und ansprechender machen. Aber es ist unmöglich, irgendeine dieser Funktionen zu erstellen, ohne JavaScript zu verwenden oder WordPress-Plugins zu installieren.
Glücklicherweise können Sie mit jQuery in WordPress ganz einfach JavaScript-Designelemente erstellen. Sie können dies manuell tun oder ein Plugin verwenden, um den Vorgang zu beschleunigen.
In diesem Beitrag stellen wir Ihnen jQuery vor und diskutieren, warum Sie es verwenden möchten. Anschließend zeigen wir Ihnen zwei Möglichkeiten, benutzerdefinierte jQuery-Skripte zu Ihrer WordPress-Site hinzuzufügen, und gehen auf einige häufig gestellte Fragen ein.
Was ist jQuery? (und warum Sie es vielleicht verwenden möchten)
Bevor Sie lernen, wie man jQuery-Skripte in WordPress hinzufügt, benötigen Sie ein grundlegendes Verständnis von jQuery selbst.
Kurz gesagt, jQuery ist eine leichtgewichtige Open-Source-JavaScript-Bibliothek, die das Schreiben und Verwenden dieser Programmiersprache vereinfacht.

Es ermöglicht Ihnen, WordPress-Themes und Plugins mit JavaScript einfach zu ändern und zu verbessern. Diese Funktion kann sehr hilfreich sein, da JavaScript für viele Funktionen unerlässlich ist.
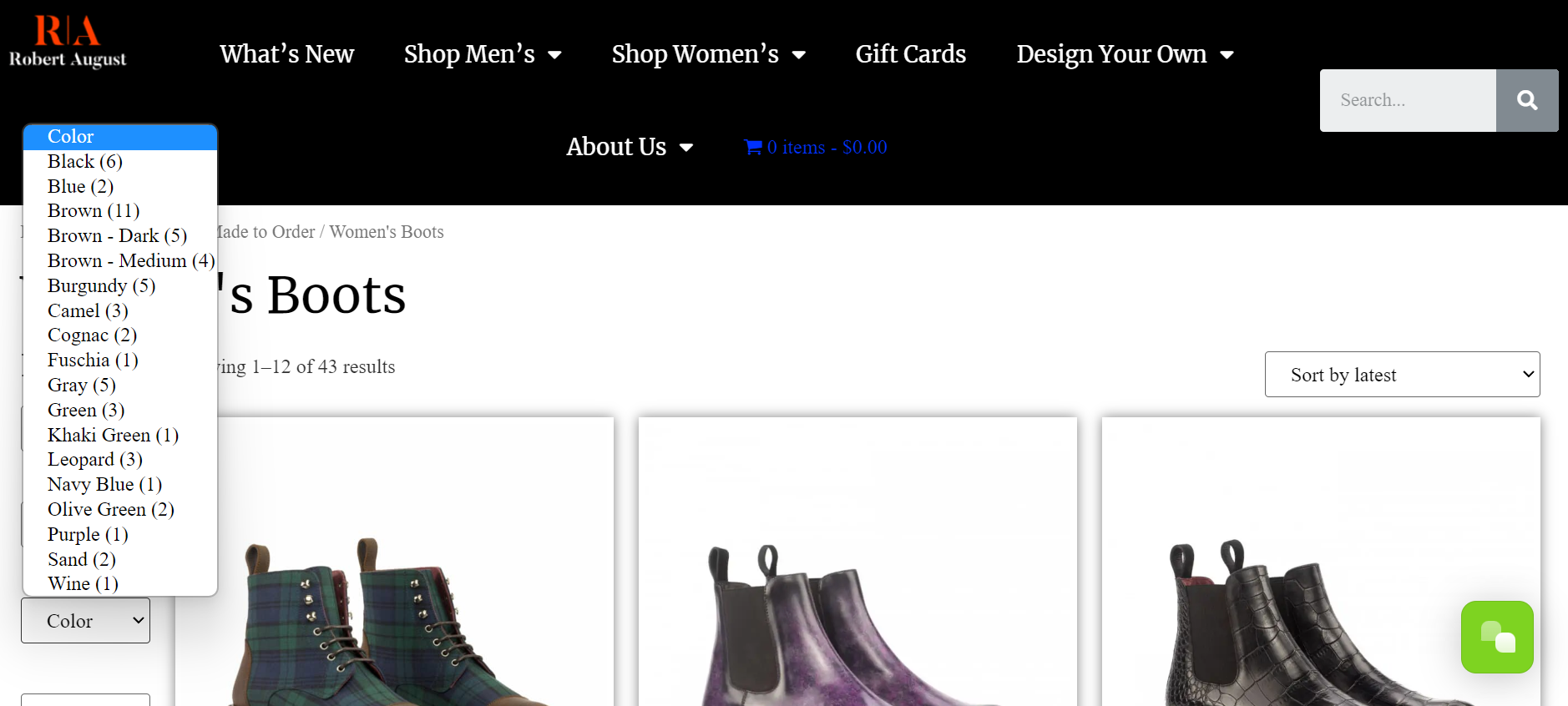
Beispielsweise benötigen Sie JavaScript für Ajax, Ereignisbehandlung und DOM-Transversal/-Manipulation. Besonders die Ajax-Funktionalität ist praktisch und beliebt. Webentwickler verwenden es, um sofortiges Laden der Suche und erweiterte Filterung von E-Commerce-Produkten zu erstellen.

Eine Aktion des Benutzers, wie ein Klick oder eine Suche, löst häufig diese JavaScript-Funktionen aus. Sie benötigen jQuery auch, um zusätzliche clientseitige Funktionen wie Schieberegler, Lightbox-Popups und mehr zu erstellen.
Ist jQuery standardmäßig in WordPress enthalten?
jQuery ist eine so nützliche und beliebte Ressource, die standardmäßig in Ihrer WordPress-Installation enthalten ist. Man muss nur wissen, wie man es benutzt! In den nächsten Abschnitten zeigen wir Ihnen, wie das geht.
Was zu tun ist, bevor jQuery-Skripte zu WordPress hinzugefügt werden
Wir werden bald erklären, wie Sie jQuery-Skripte in WordPress hinzufügen können. Aber zuerst sollten Sie ein paar Dinge tun, um Ihre Website zu schützen, bevor Sie versuchen, ihre Kerndateien zu ändern.
Am wichtigsten ist, dass es immer empfohlen wird, ein Backup Ihrer Website zu erstellen. Denn selbst der kleinste Codierungsfehler bei kritischen Website-Dateien kann ernsthaften Schaden anrichten. Wenn Sie Backups erstellen, können Sie Ihre Website im Notfall einfach auf den vorherigen Zustand zurücksetzen.
Wenn Sie sich nicht sicher sind, wie Sie Ihre WordPress-Site sichern sollen, oder einfach nur nach einem Tool suchen, um den Prozess zu rationalisieren, ist Jetpack VaultPress Backup eine ausgezeichnete Option.

Jetpack VaultPress Backup speichert automatisch jede Änderung auf Ihrer Website. Dann können Sie Wiederherstellungen mit einem Klick verwenden, um Ihre Inhalte schnell wiederherzustellen. Mit Jetpack können Sie sogar Ihre Website über die mobile Jetpack-App wiederherstellen. Darüber hinaus können Sie bei Problemen Unterstützung vom erstklassigen Kundensupport erhalten – Happiness Engineers!
Um Ihre Website weiter zu schützen, lohnt es sich auch, eine WordPress-Staging-Site zu erstellen. Anschließend können Sie Ihre Änderungen testen, bevor Sie sie live übertragen.
So fügen Sie benutzerdefinierte jQuery-Skripte zu WordPress hinzu
Nachdem Sie nun mehr über jQuery und die Vorbereitung Ihrer Website auf größere Änderungen wissen, wollen wir zwei Möglichkeiten besprechen, benutzerdefinierte jQuery-Skripte zu WordPress hinzuzufügen!
Methode 1: Fügen Sie jQuery manuell hinzu
Zuerst zeigen wir Ihnen, wie Sie jQuery manuell zu WordPress hinzufügen. Diese Methode könnte für Sie geeignet sein, wenn Sie etwas Entwicklungserfahrung haben und die volle Kontrolle über den Prozess haben möchten.
Es lohnt sich, ein untergeordnetes Design zu verwenden, damit alle Änderungen, die Sie vornehmen, nicht überschrieben werden, wenn Sie Ihr Design aktualisieren.
Schritt 1: Gehen Sie in den Kompatibilitätsmodus
Eines der großartigen Dinge an jQuery ist, dass Sie beim Codieren einige bekannte Abkürzungen verwenden können. Vor allem können Sie das $-Symbol verwenden, um jQuery darzustellen. Dies kann Ihnen viel Zeit sparen, aber einige andere Bibliotheken verwenden diese Abkürzung, um etwas anderes darzustellen.
Daher sollten Sie in den Kompatibilitätsmodus wechseln und einen eindeutigen Alias für jQuery erstellen. Auf diese Weise vermeiden Sie Konflikte mit anderen Bibliotheken.
Sie können dies mit dem folgenden Code tun:
<!-- Putting jQuery into no-conflict mode. --> http://prototype.js http://jquery.js <script> var $j = jQuery.noConflict(); // $j is now an alias to the jQuery function; creating the new alias is optional. $j(document).ready(function() { $j( "div" ).hide(); }); // The $ variable now has the prototype meaning, which is a shortcut for // document.getElementById(). mainDiv below is a DOM element, not a jQuery object. window.onload = function() { var mainDiv = $( "main" ); } </script>Wenn Sie das obige Skript ausführen, können Sie $j anstelle von $ als Abkürzung verwenden. Alternativ können Sie Folgendes verwenden:
<!-- Loading jQuery before other libraries. --> http://jquery.js http://prototype.js <script> // Use full jQuery function name to reference jQuery. jQuery( document ).ready(function() { jQuery( "div" ).hide(); }); // Use the $ variable as defined in prototype.js window.onload = function() { var mainDiv = $( "main" ); }; </script>Dieses Code-Snippet verhindert einfach alle Konflikte. Trotzdem müssen Sie den vollständigen Namen, jQuery, anstelle einer Verknüpfung verwenden.
Schritt 2: Erstellen Sie eine Skriptdatei
Nachdem Sie nun über den benötigten Code verfügen, können Sie eine Skriptdatei erstellen. Erstellen Sie eine Datei und geben Sie ihr einen aussagekräftigen Namen wie „meine_neue_Skriptdatei.js“. Stellen Sie sicher, dass Sie die Erweiterung .js verwenden, und fügen Sie oben Ihr bevorzugtes Kompatibilitätscode-Snippet hinzu.
An dieser Stelle müssen Sie auf Ihre Designdateien zugreifen und diese bearbeiten, die ihre eindeutigen Ordner in Ihren Website-Dateien haben.
Beginnen Sie, indem Sie sich mit Ihrem Dateimanager oder einem kostenlosen FTP-Client (File Transfer Protocol) wie FileZilla mit Ihrer Website verbinden.

Öffnen Sie dann Ihr Stammverzeichnis. Dies sollte so etwas wie public_html oder einfach public heißen. Alternativ könnte es auch nur der Name Ihrer Website sein.
Suchen Sie als Nächstes den Ordner Ihres aktiven Designs und erstellen Sie einen neuen Unterordner. Nennen Sie es /js/ .
Fügen Sie schließlich Ihre neue Skriptdatei zu diesem Unterordner hinzu. Der Inhalt unterscheidet sich je nach der Funktion, die Sie implementieren möchten.
Schritt 3: Fügen Sie Ihrer functions.php- Datei ein jQuery-Skript hinzu
Als nächstes müssen Sie die Datei functions.php Ihres Themes finden. Sowohl übergeordnete als auch untergeordnete Themen sollten eines haben. Hier werden alle manuellen Anpassungen vorgenommen.
Da JavaScript eine Warteschlange erfordert, müssen Sie die Funktion wp_enqueue_script() verwenden. Ihr Code könnte in etwa so aussehen:
function my_theme_scripts() { wp_enqueue_script( 'my_new_script_file', get_template_directory_uri() . '/js/my_new_script_file.js', array( 'jquery' ), '1.0.0', true ); } add_action( 'wp_enqueue_scripts', 'my_theme_scripts' );Stellen Sie sicher, dass Sie den Namen Ihrer eindeutigen Skriptdatei ersetzen und zu functions.php hinzufügen. Dadurch wird Ihre Designdatei angewiesen, die im vorherigen Schritt erstellte Skriptdatei zu verwenden.
Methode 2: Fügen Sie jQuery mit einem WordPress-Plugin hinzu
Wie wir gerade gesehen haben, kann das manuelle Hinzufügen von jQuery zeitaufwändig und etwas riskant sein, insbesondere wenn Sie mit der Bearbeitung von Code in WordPress nicht vertraut sind. Also, jetzt zeigen wir Ihnen, wie Sie jQuery mit einem WordPress-Plugin hinzufügen.

Schritt 1: Installieren Sie ein jQuery-Plugin
Zuerst müssen Sie ein jQuery-Plugin auswählen. Zwei der beliebtesten Optionen sind Simple Custom CSS and JS und Advanced Custom Fields.

Für dieses Tutorial verwenden wir erweiterte benutzerdefinierte Felder. Dieses Tool hilft Ihnen, ansprechende, interaktive Funktionen mit benutzerdefinierten Blocktypen zu erstellen.
Die kostenlose Version verfügt über viele nützliche Blocktypen zum Hinzufügen von Elementen wie Schaltflächengruppen, Google Maps, Farbwählern, oEmbed und vielem mehr. Wenn Sie jedoch alle 30 benutzerdefinierten Blöcke möchten, müssen Sie auf die kostenpflichtige Version von Advanced Custom Fields upgraden.
Sobald Sie Ihren bevorzugten Plan ausgewählt haben, installieren und aktivieren Sie das Plugin einfach wie gewohnt. Fügen Sie beliebige Lizenzschlüssel unter Ihren Plugin-Einstellungen hinzu.
Schritt 2: Erstellen Sie ein neues benutzerdefiniertes Feld
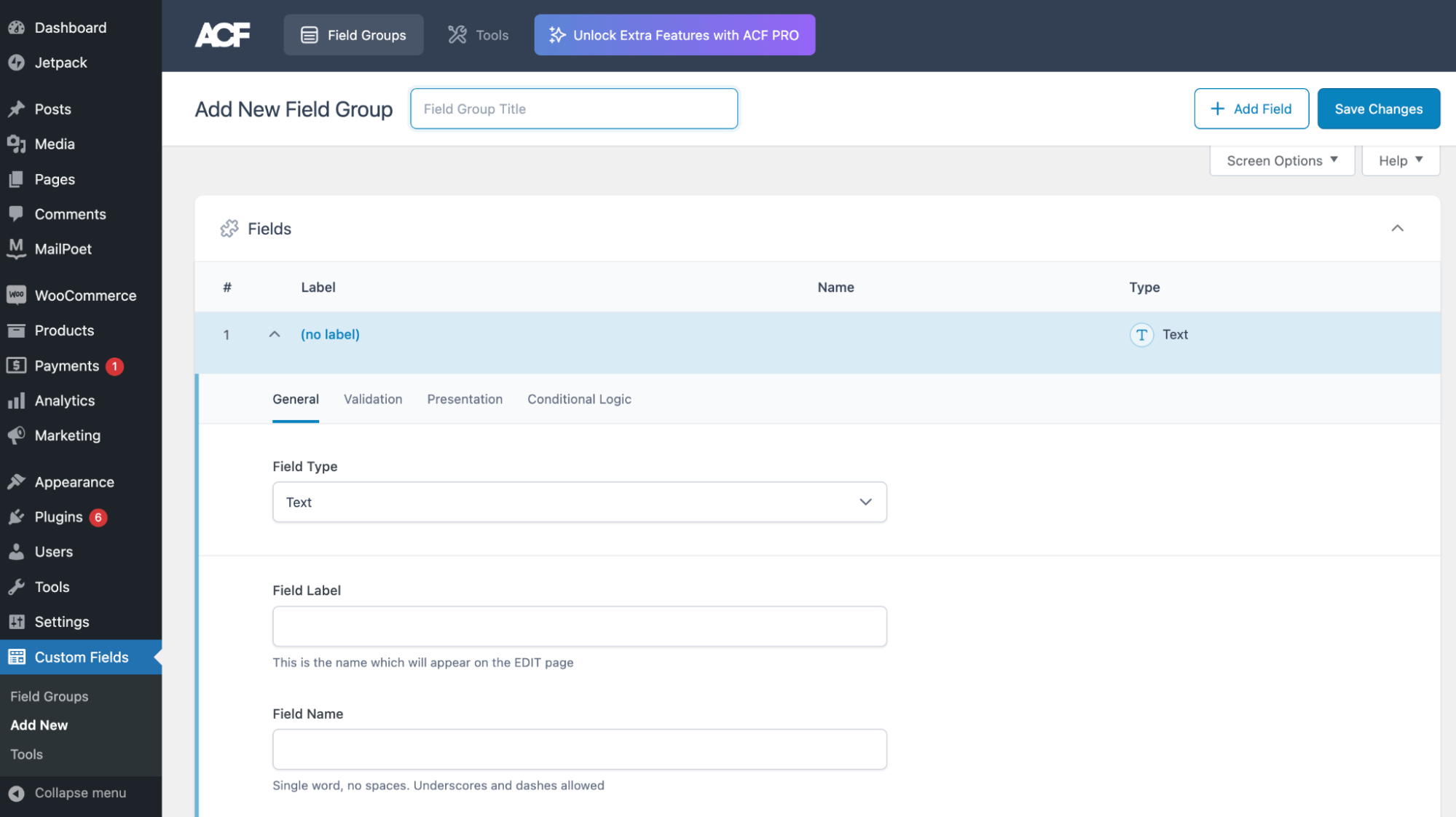
Nachdem Sie das Plugin installiert und aktiviert haben, gehen Sie zu Custom Fields → Add New .

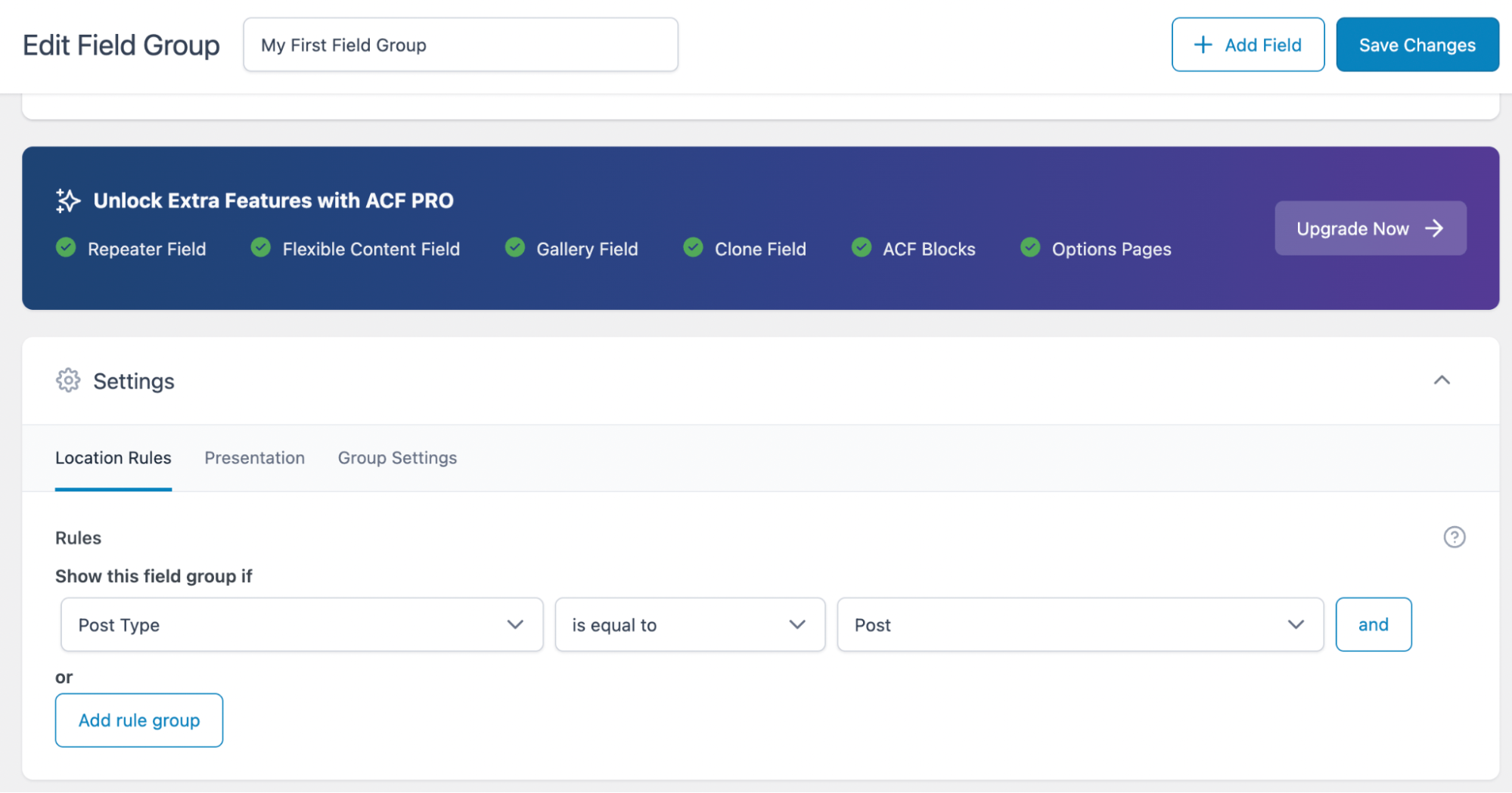
Hier müssen Sie Ihre erste Feldgruppe erstellen. Geben Sie ihr neben Neue Feldgruppe hinzufügen einen Titel. Klicken Sie dann auf Änderungen speichern .
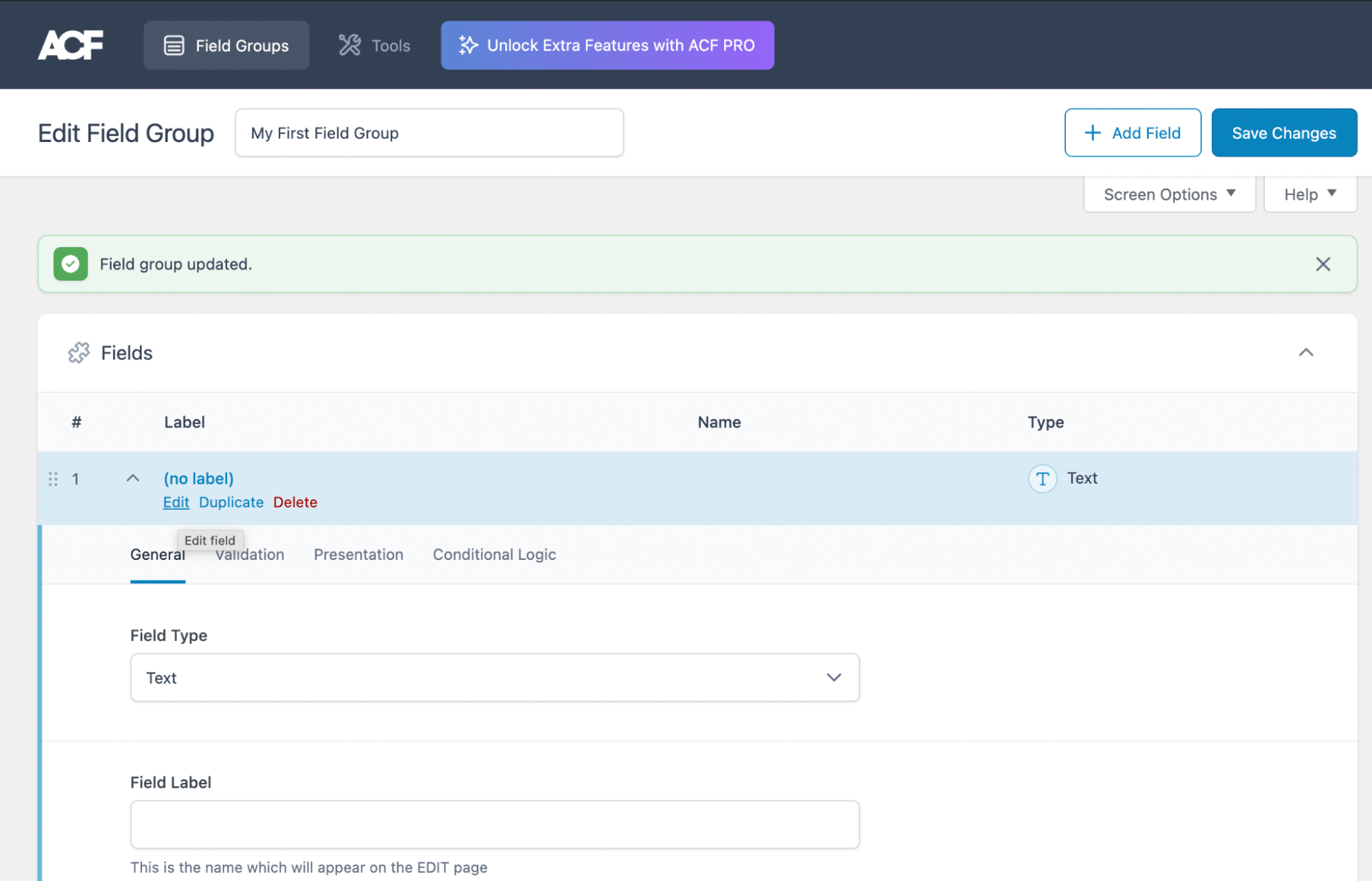
Jetzt können Sie mit der Bearbeitung des neuen Felds beginnen. Sie können die Optionen erweitern, indem Sie unterhalb des Labels auf Bearbeiten klicken.

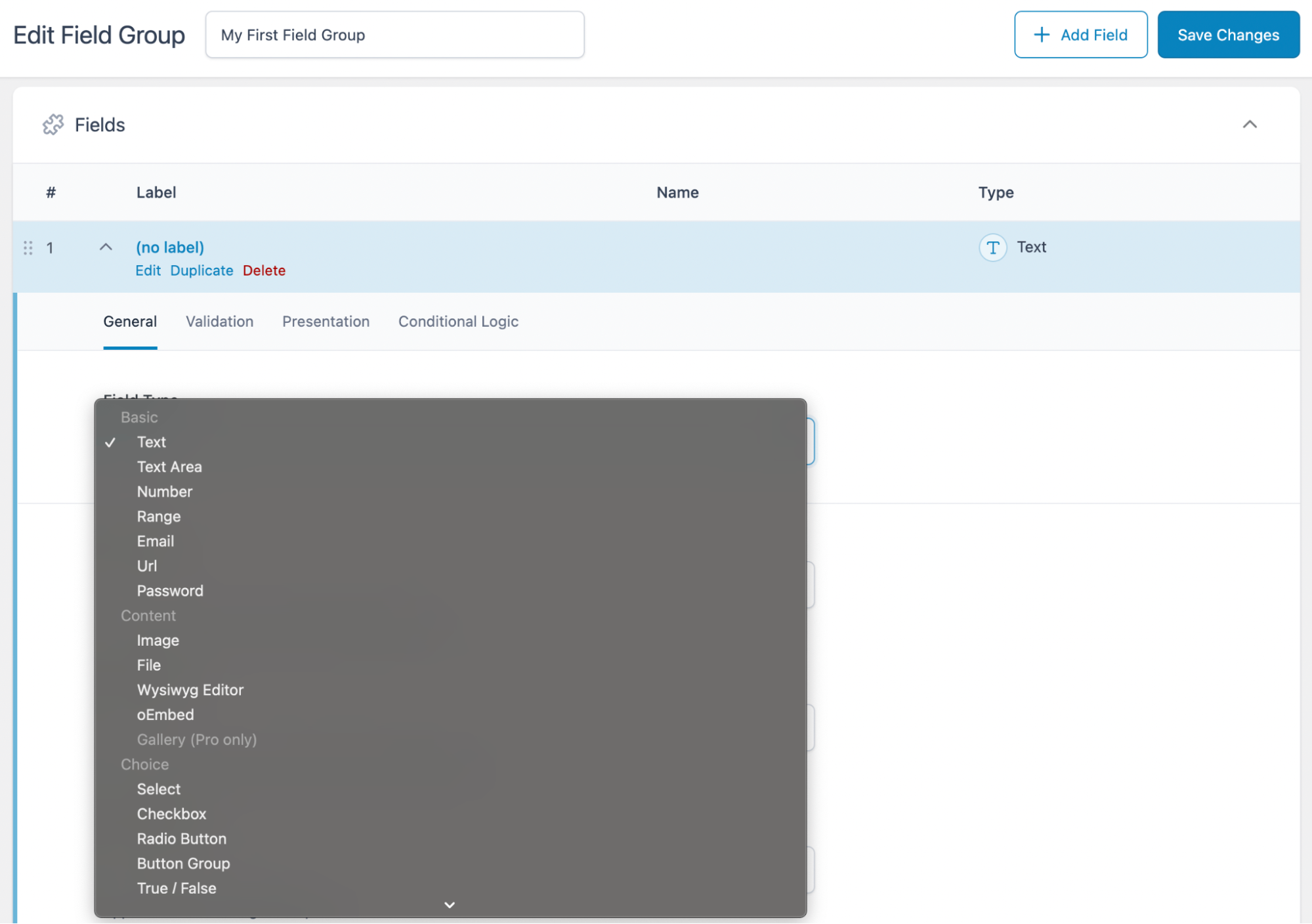
Öffnen Sie zunächst das Dropdown-Menü für Feldtyp und wählen Sie einen aus.

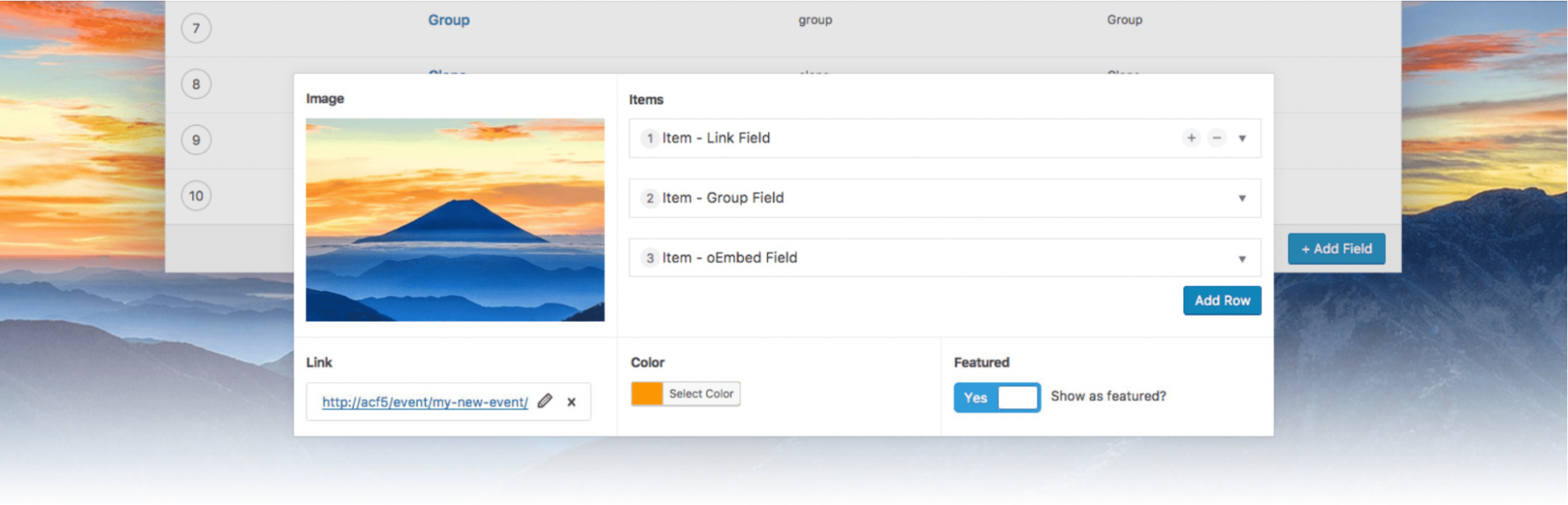
Füllen Sie dann die Feldbezeichnung , den Feldnamen usw. aus. Wenn Sie weiter nach unten scrollen, können Sie zusätzliche Einstellungen wie Standortregeln und Präsentation ändern.

Je nach ausgewähltem Standort können Sie Ihren neuen benutzerdefinierten Block dort anzeigen. Im Blockeditor können Sie den Block anhand der Bezeichnung identifizieren, die Sie unter Feldbezeichnung festgelegt haben.
Wenn Sie fertig sind, klicken Sie auf Änderungen speichern . Sie können die Schaltfläche + Feld hinzufügen auswählen und diesen Vorgang wiederholen. Gehen Sie danach einfach zu einem der Orte, die Sie für Ihr Feld ausgewählt haben, und beginnen Sie mit der Anpassung!
So verschieben Sie jQuery in WordPress
Wie wir besprochen haben, gibt es viele Gründe, JavaScript und jQuery in WordPress zu verwenden. Tatsächlich sind sie für bestimmte interaktive Funktionen von entscheidender Bedeutung, die viele Benutzer für selbstverständlich halten.
Der Nachteil ist jedoch, dass diese ausgeklügelten clientseitigen Elemente Ihre Website verlangsamen können. Daher möchten Sie möglicherweise JavaScript (und damit auch jQuery) automatisch zurückstellen, wenn Ihre WordPress-Site geladen wird.
Indem Sie JavaScript zurückstellen, werden alle Hauptelemente Ihrer Website vor den weniger kritischen JavaScript-Funktionen geladen. Natürlich werden Ihre Website-Besucher dies wahrscheinlich nicht bemerken, aber es wird wahrscheinlich ihre Benutzererfahrung (UX) verbessern, da die Seite scheinbar schneller geladen wird.
Wenn Sie jQuery auf Ihrer Website automatisch zurückstellen möchten, können Sie dazu Jetpack Boost verwenden.

Dieses Plugin kann die Leistung Ihrer Website insgesamt drastisch verbessern. Dadurch können Sie alle Ihre bevorzugten JavaScript-Funktionen beibehalten, ohne die Seitengeschwindigkeit zu beeinträchtigen.
Zusätzlich zum Verzögern von nicht unbedingt erforderlichem JavaScript kann Jetpack Boost das Laden von CSS optimieren und verzögertes Laden von Bildern anwenden (neben anderen Leistungsoptimierungen). Mit diesem Tool können Sie Ihre Core Web Vitals-Ergebnisse verbessern und die Sichtbarkeit Ihrer Website in den Suchergebnissen steigern.
Häufig gestellte Fragen zu jQuery in WordPress
Hoffentlich haben wir die meisten Ihrer Zweifel an jQuery in WordPress ausgeräumt. Falls wir dennoch etwas verpasst haben, hier sind einige häufig gestellte Fragen!
Können Sie die in WordPress verwendete jQuery-Version ändern?
Manchmal können Designs und Plugins jQuery-Versionen ersetzen oder zu Ihrer Website hinzufügen. Daher ist es wichtig sicherzustellen, dass Ihre Version immer auf dem neuesten Stand ist. Sie können dies ganz einfach mit einem Plugin wie jQuery Updater oder Version Control for jQuery tun.
Wo kann ich die jQuery-Version auf meiner WordPress-Seite überprüfen?
Normalerweise können Sie Ihre jQuery-Version in einem Browser überprüfen. Navigieren Sie in Google Chrome einfach im Frontend zu Ihrer Website. Gehen Sie dann zu Ansicht → Entwickler → JavaScript-Konsole.
Geben Sie jQuery.fn.jquery ein und die Konsole sollte die aktuelle Version Ihrer Website zurückgeben.
Können Sie jQuery vollständig aus WordPress entfernen?
Die kurze Antwort lautet: ja. Wenn Sie feststellen, dass die Verwendung von JavaScript auf Ihrer Website die Leistung beeinträchtigt, sollten Sie jQuery entfernen oder deregistrieren.
Fügen Sie dazu einfach den folgenden Code zu Ihrer Datei functions.php hinzu:
// Remove jQuery function vpsb_remove_jquery() { if (!is_admin()) { wp_deregister_script('jquery'); wp_register_script('jquery', false); } } add_action('init', 'vpsb_remove_jquery');Denken Sie daran, dass Sie jQuery nur dann vollständig von Ihrer Website entfernen sollten, wenn es Ihre Seiten drastisch verlangsamt. Dies wird jedoch wahrscheinlich nicht passieren, da jQuery bereits schwereren JavaScript-Code optimiert.
Wenn sich die Geschwindigkeit Ihrer Website nach dem Hinzufügen von jQuery verschlechtert hat, wäre eine bessere Alternative die Verwendung einer Lösung wie Jetpack Boost. Es kann nicht unbedingt erforderliches JavaScript zurückstellen.
Können Sie jQuery durch Vanilla JavaScript ersetzen?
Es ist möglich, jQuery durch Vanilla JavaScript zu ersetzen. Es könnte sich jedoch als schwierig erweisen, wenn Sie nicht viel Entwicklungserfahrung haben. Sie sollten also erwägen, einen Entwickler einzustellen, wenn Sie dies tun müssen.
Noch einmal, es ist erwähnenswert, dass das Ersetzen von jQuery durch Vanilla JavaScript wahrscheinlich unnötig ist, da jQuery bereits optimalen JavaScript-Code bereitstellt. Meistens sind die geringfügigen Leistungseinbußen von jQuery die Mühe wert, und das Zurückstellen ist in der Regel die bessere Option.
Wenn Sie sich für diesen Weg entscheiden, lohnt es sich, diese Anleitung zum Hinzufügen von JavaScript zu WordPress zu lesen. Es kann Ihnen bei dem Prozess helfen.
Verwendung von jQuery in WordPress
Die Verwendung von komplexem JavaScript für ansprechende Funktionen auf Ihrer Website kann die UX drastisch verbessern und Ihre Ziele voranbringen. Leider haben Sie möglicherweise nicht die Zeit oder die Entwicklungsfähigkeiten, um diese interaktiven Elemente von Grund auf neu zu erstellen. Die gute Nachricht ist, dass Sie jQuery-Skripte verwenden können, um diesen Prozess zu vereinfachen.
Um es noch einmal zusammenzufassen: Es gibt zwei Möglichkeiten, jQuery zu WordPress hinzuzufügen. Zunächst können Sie dies manuell tun, indem Sie in den Kompatibilitätsmodus wechseln und eine Skriptdatei erstellen. Fügen Sie dann Ihr neues Skript zu Ihrer Datei functions.php hinzu. Alternativ können Sie ein Plugin wie Advanced Custom Fields verwenden, um den Prozess zu beschleunigen und die Notwendigkeit einer manuellen Codierung zu beseitigen.
Wenn Sie jQuery verwenden, um Ihrer Website ausgefeilte Designelemente hinzuzufügen, können Sie die UX verbessern und Ihre Besucher beeindrucken. Mehrere interaktive Funktionen können jedoch die Leistung Ihrer Webseiten beeinträchtigen. Glücklicherweise kann Jetpack Boost dabei helfen, die Geschwindigkeit Ihrer Website zu optimieren.
