So fügen Sie Animationen zu WordPress hinzu (ohne Ihre Website zu verlangsamen)
Veröffentlicht: 2022-03-18Fragen Sie sich, wie Sie die Besucher Ihrer Website bei der Stange halten können? In diesem Artikel erfahren Sie, wie Sie Animationen zu WordPress hinzufügen, ohne Ihre Website zu verlangsamen.
Während Bilder und Videos Ihnen helfen können, optisch ansprechende Seiten zu erstellen, gibt es eine andere Art von Medien, die Sie möglicherweise übersehen: Animationen. Das Hinzufügen interaktiver Elemente kann eine wirkungsvolle Möglichkeit sein , Ihre Website interessanter zu gestalten .
Wir beginnen damit, die Vorteile des Hinzufügens von Animationen zu Ihrer Website zu erläutern und zu erörtern, wie LottieFiles helfen kann. Lass uns anfangen!
Die Vorteile des Hinzufügens von Animationen zu Ihrer Website
Wenn Sie eine WordPress-Site entwerfen , ist es wichtig, effektive Wege zu finden, um Ihre Webseiten sowohl ästhetisch ansprechend als auch ansprechend zu gestalten. Damit sich Ihre Website von der Konkurrenz abhebt, ist es eine gute Idee, mehrere Formen von Medien wie Bilder, Videos und Animationen einzubinden.
Das Hinzufügen von Animationen zu Ihrer Website bietet viele Vorteile:
Erstens kann die Implementierung von Bewegung auf Ihren Seiten dazu beitragen, Ihre Produkte und Dienstleistungen zu präsentieren, indem Sie die Aufmerksamkeit der Benutzer auf Elemente lenken, die Sie absichtlich hervorheben möchten.
Auch Animationen können die Markenwahrnehmung positiv beeinflussen. Sie zeigen, dass Sie ein modernes Unternehmen sind, das mit den neuesten Designtrends auf der Höhe der Zeit ist. Dies wiederum kann Sie professioneller, glaubwürdiger und vertrauenswürdiger erscheinen lassen.
Ein weiterer Vorteil des Hinzufügens von Animationen zu Ihrer Website besteht darin, dass sie Ihre Designs zum Leben erwecken können. Bewegungen auf Seiten können neuartig und aufregend erscheinen. Indem sie das Interesse der Besucher auf diese Weise wecken, können Animationen die Kundenbindung erhöhen und die Conversions steigern.
Es gibt auch eine Vielzahl unterschiedlicher Möglichkeiten, wie Sie Animationen auf Ihrer Website einsetzen können, wie zum Beispiel:
- Hover-Effekte (Schaltflächen, Links usw.)
- Seitenübergänge
- Dekorative Elemente
- Dynamische Hintergründe
- Scrolling-Effekte
- Pop-ups
Wie andere Websitebesitzer zögern Sie jedoch möglicherweise, Animationen zu Ihrer Website hinzuzufügen, da Sie befürchten, dass das Laden Ihrer Webseiten dadurch länger dauert. Langsame Ladezeiten können die User Experience (UX) beeinträchtigen und zu höheren Absprungraten beitragen. Die gute Nachricht ist, dass es einen einfachen Weg gibt, dies zu umgehen.
Eine Einführung in LottieFiles für Beaver Builder
LottieFiles ist eine Plattform, auf der Sie auf viele kostenlose, skalierbare und leichte Animationen zugreifen können, die Sie auf Ihrer Website verwenden können:

Lottie ist ein Open-Source-Animationsdateiformat, das hochwertige, interaktive Elemente liefert. LottieFiles bietet eine umfangreiche Bibliothek mit Animationen zur Auswahl sowie alle Tools, die zum Erstellen, Bearbeiten, Testen und Anzeigen von Animationen erforderlich sind.
Ein weiterer Vorteil von LottieFiles-Animationen ist, dass sie sich in andere WordPress-Tools integrieren lassen. Beispielsweise können Sie sie mit Beaver Builder ganz einfach mit wenigen Klicks in Ihre Website einbetten .
So fügen Sie Animationen zu WordPress hinzu, ohne Ihre Website zu verlangsamen (in 6 Schritten)
Schauen wir uns nun an, wie man mit Beaver Builder in sechs Schritten Animationen zu WordPress hinzufügt. Beachten Sie, dass wir für das folgende Tutorial davon ausgehen, dass Sie Beaver Builder bereits auf Ihrer Website installiert und aktiviert haben.
Schritt 1: Melden Sie sich für ein LottieFiles-Konto an und wählen Sie Ihre Animationen aus
Um Lottie-Animationen zu verwenden, müssen Sie zunächst ein Konto erstellen. Sie können dies tun, indem Sie die Website besuchen und auf Anmelden klicken.
Sie können Ihr Konto über Facebook, Google oder einfach per E-Mail erstellen. Wenn Sie sich mit Ihrer E-Mail-Adresse anmelden, müssen Sie Ihr Konto über einen Link bestätigen, der an Ihren Posteingang gesendet wird.
Sobald Ihr Konto eingerichtet ist, können Sie die LottieFiles-Website durchsuchen, um Animationen zu finden, die Ihren Kriterien entsprechen. Sie können beispielsweise in den verschiedenen Kategorien stöbern oder die Suchfunktion nutzen, um etwas Bestimmtes zu finden.
Angenommen, Sie suchen nach einer Animation, die Sie Ihrer Kontaktseite hinzufügen können. Wir könnten damit beginnen, entweder nach einer Textanimation oder einem bestimmten Bild zu suchen.
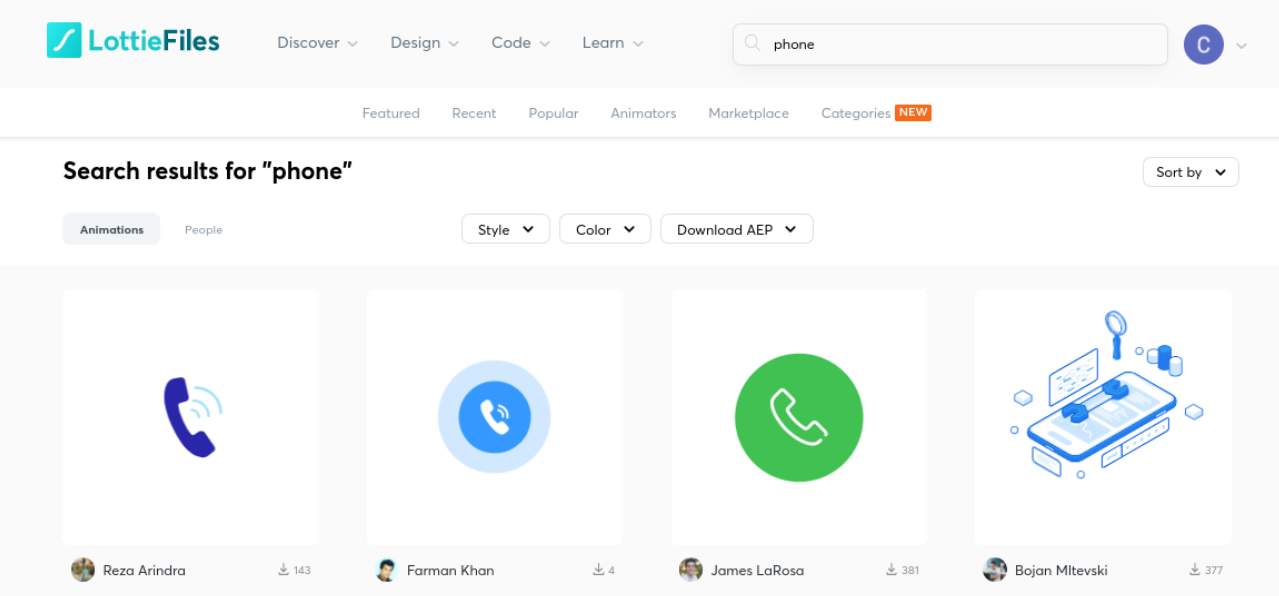
Lassen Sie uns in diesem Beispiel nach „Telefon“ suchen:

Sie können Ihre Suche auch nach Stil und Farbe filtern. Wenn Sie dann eine Animation finden, die Ihnen gefällt, können Sie darauf klicken, um weitere Informationen zu erhalten:

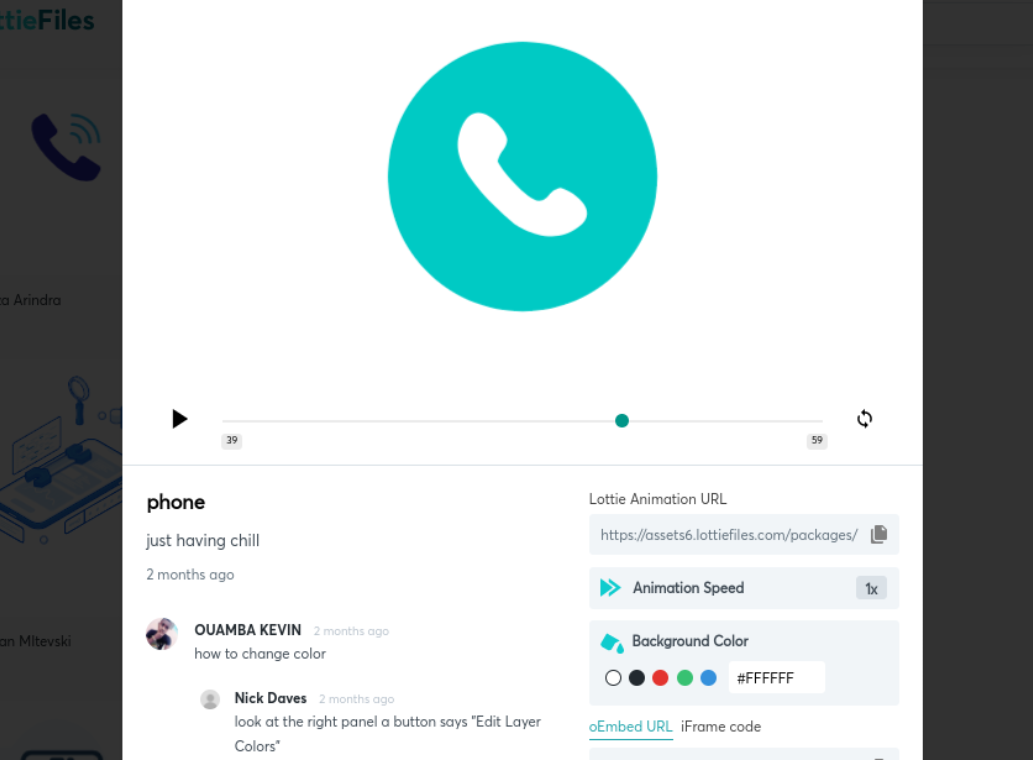
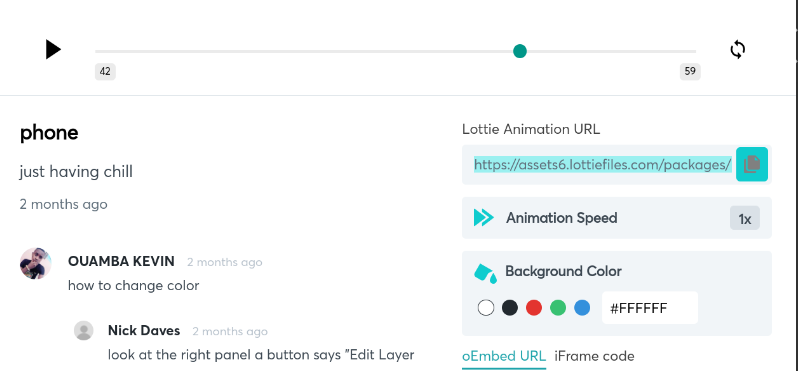
Sie können eine Vorschau der Animation anzeigen, wie sie auf Ihrer Website erscheinen wird. Unterhalb der Vorschau finden Sie viele Anpassungs- und Gestaltungsoptionen:

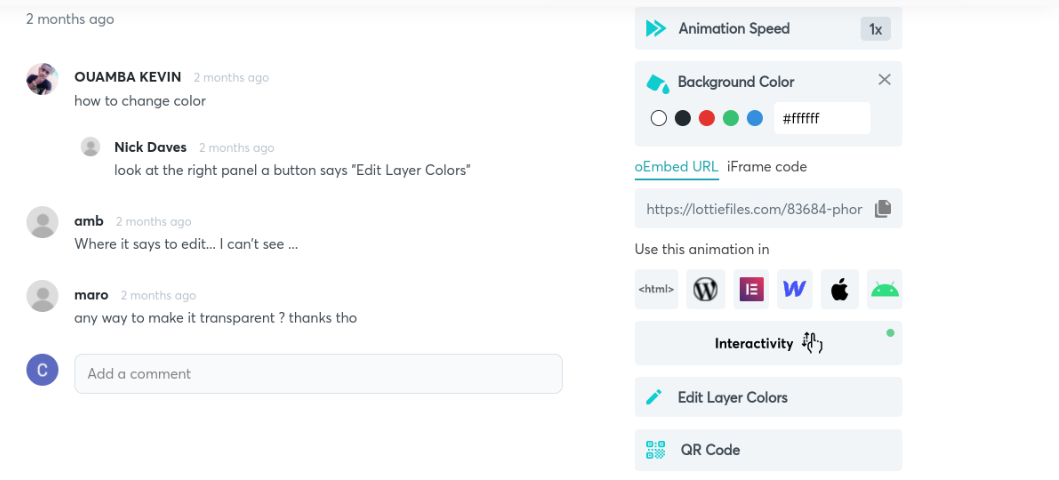
Sie können die Animationsgeschwindigkeit , die Hintergrundfarbe und die Ebenenfarben ändern. Für eine erweiterte Anpassung können Sie außerdem auf Interaktivität klicken, wodurch ein neuer Editor geöffnet wird, in dem Sie die Animationseffekte ändern können.
Schritt 2: Installieren Sie das Lottie for Beaver Builder-Plugin
Der nächste Schritt besteht darin, das Plugin Lottie for Beaver Builder auf Ihrer WordPress-Site herunterzuladen und zu installieren:

Nachdem Sie auf Jetzt kostenlos herunterladen geklickt haben, können Sie Ihre E-Mail-Adresse eingeben. Hier erhalten Sie den Plugin-Download-Link:

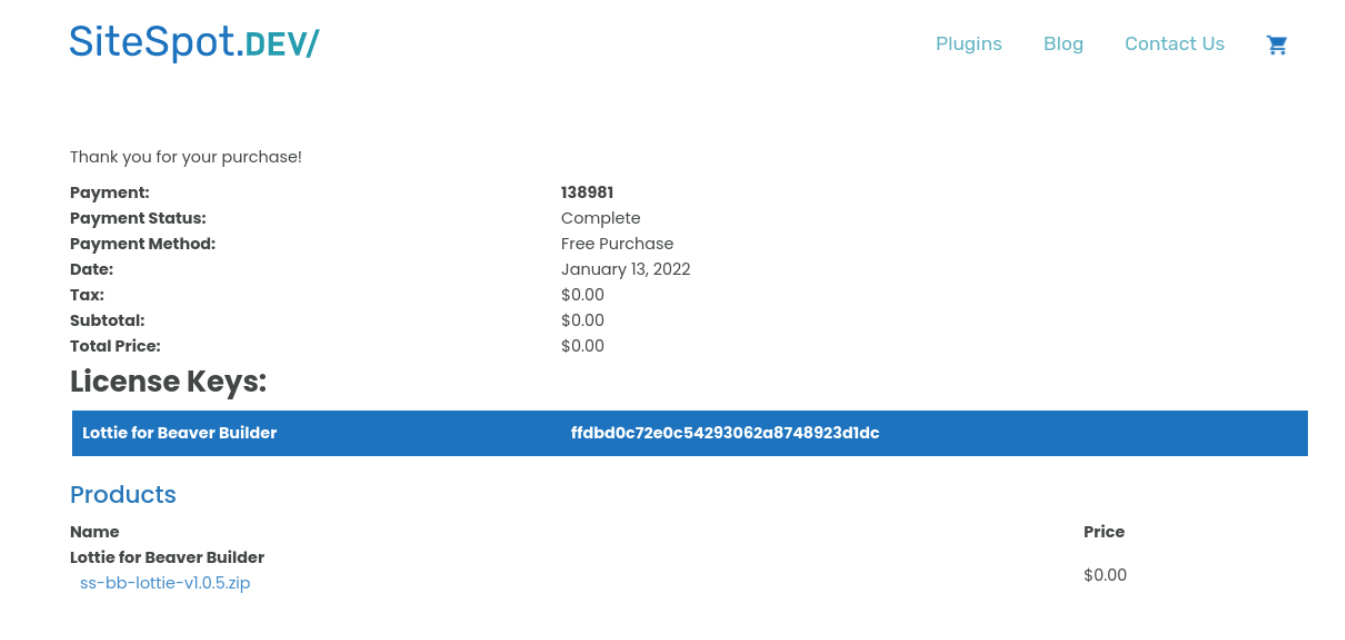
Wenn Sie zu Ihrer E-Mail navigieren und auf den Download-Link klicken, werden Sie zu einer Kaufbestätigungsseite weitergeleitet. Hier können Sie Ihre Lizenz einsehen und die ZIP -Datei des Plugins herunterladen:


Gehen Sie als Nächstes zu Ihrem WordPress-Dashboard und gehen Sie dann zu Plugins > Neu hinzufügen > Plugin hochladen > Datei auswählen. Anschließend können Sie die gerade heruntergeladene Datei hochladen.
Klicken Sie nach dem Hochladen auf Jetzt installieren und dann auf Plugin aktivieren . Jetzt können Sie zu dem Beitrag oder der Seite in WordPress navigieren, um Ihre Animation hinzuzufügen.
Schritt 3: Starten Sie den Beaver Builder Editor und fügen Sie das Lottie-Modul hinzu
Nachdem Sie die WordPress-Seite oder den Beitrag geöffnet haben, zu dem Sie Ihre Animation hinzufügen möchten, klicken Sie auf Launch Beaver Builder . Dadurch wird die Editor-Oberfläche von Beaver Builder geöffnet.
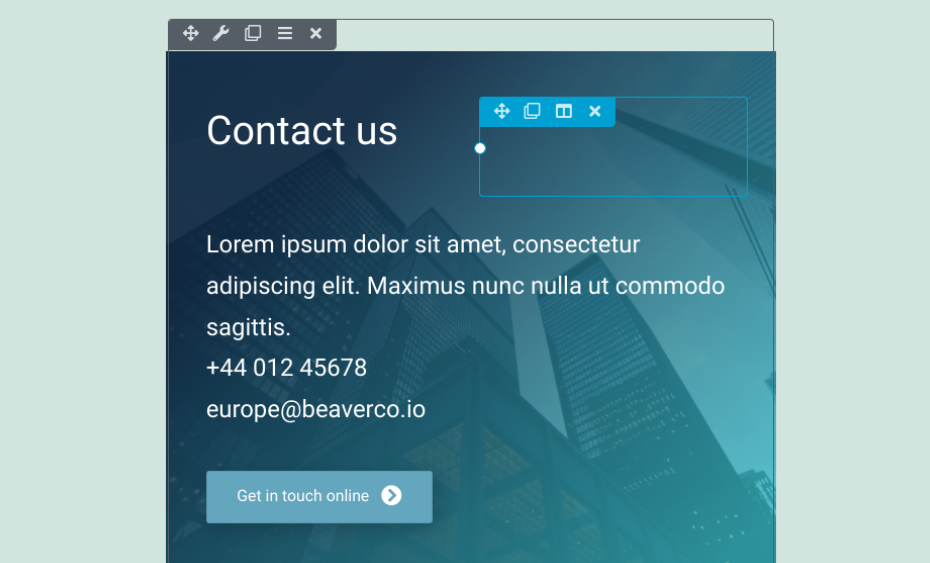
In unserem Beispiel bearbeiten wir unsere Kontaktseite und fügen die Telefonanimation neben der Kopfzeile „ Kontakt “ ein:

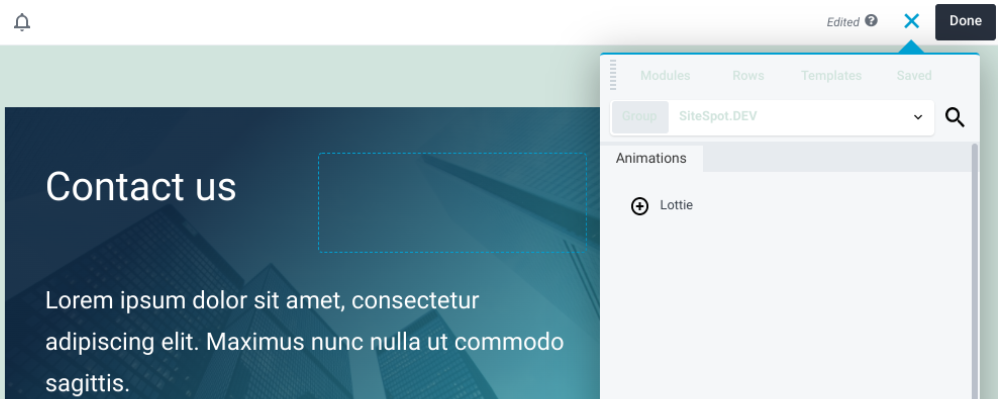
Klicken Sie auf den Bereich, in den Sie die Animation einfügen möchten. Wählen Sie als Nächstes das Pluszeichen ( + ) in der oberen rechten Ecke aus und navigieren Sie zu Module .
Gehen Sie zum Dropdown-Menü Standardmodule und klicken Sie dann auf SiteSpot.Dev . Jetzt sollten Sie das Lottie -Modul sehen:

Wählen Sie das Lottie-Modul aus und ziehen Sie es per Drag-and-Drop an die gewünschte Stelle auf der Seite.
Schritt 4: Kopieren Sie die Lottie-Animations-URL und fügen Sie sie ein
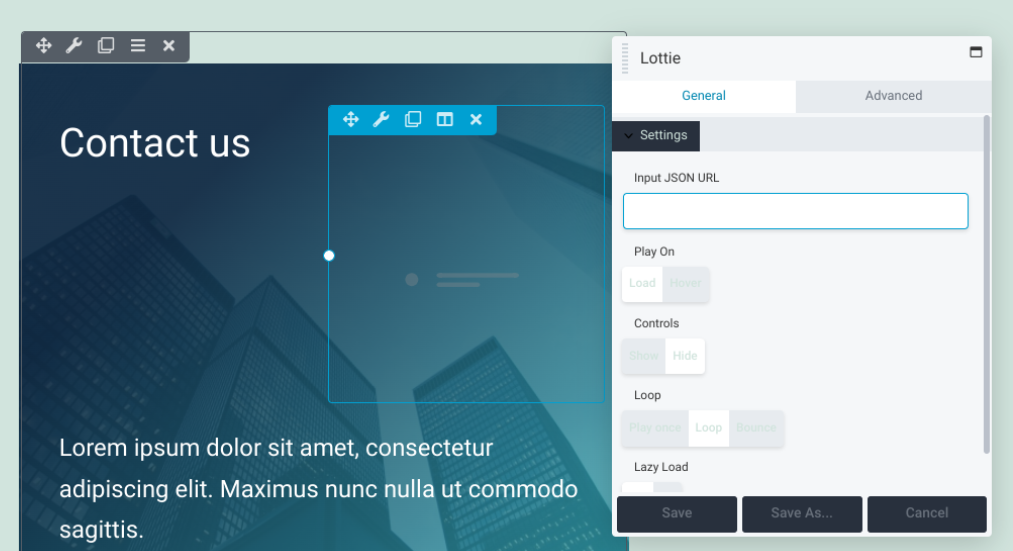
Sobald Sie das Lottie-Modul an Ihrem bevorzugten Ort platziert haben, wird ein Einstellungsfenster angezeigt:

An dieser Stelle können Sie zurück zu Ihrem LottieFiles-Browser-Tab navigieren. Kopieren Sie unter der Animationsvorschau für Ihre Auswahl (in unserem Fall das Telefon) die Lottie-Animations-URL:

Sie können es manuell kopieren oder auf das Symbol rechts neben der URL klicken, um dies automatisch zu tun. Als nächstes kehren Sie zu Ihrem Beaver Builder-Editor zurück.
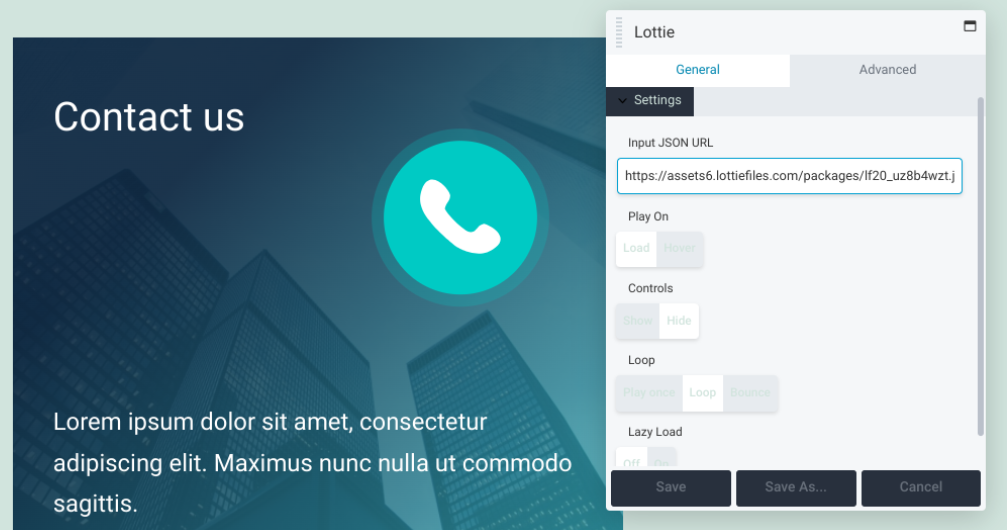
Fügen Sie die URL in das Feld Eingabe-JSON-URL des Einstellungsbereichs ein. Jetzt sehen Sie, wie Ihre Animation dort abgespielt wird, wo Sie sie platziert haben.
Schritt 5: Passen Sie Ihre Animation an und gestalten Sie sie
Nachdem Sie Ihre Animation hinzugefügt haben, können Sie den Stil nach Ihren Wünschen ändern. Dazu gibt es verschiedene Möglichkeiten:

Werfen wir einen Blick darauf, was jede dieser Anpassungsoptionen bewirken kann:
- Spielen Sie weiter . Mit dieser Einstellung können Sie wählen, ob die Animation abgespielt wird, sobald die Seite geladen ist, oder erst, wenn der Besucher mit der Maus über die Animation fährt. Standardmäßig ist es auf Load eingestellt.
- Kontrollen . Mit dieser Option können Sie die Steuerungsoptionen ein- oder ausblenden. Die meisten Animationen möchten Sie wahrscheinlich ausblenden. Dies bietet eine sauberere Optik.
- Schleife . Sie können entscheiden, ob die Animation einmal, in einer Schleife oder springend abgespielt wird. Bei letzterer Option wird es zwischen den Spielen einmal hüpfen.
- Lazy-Load . Wenn Sie diese Funktion aktivieren, wird die Animation erst abgespielt, wenn der Besucher diesen Teil der Seite erreicht. Dies kann dazu beitragen, die Ladezeiten zu verlängern.
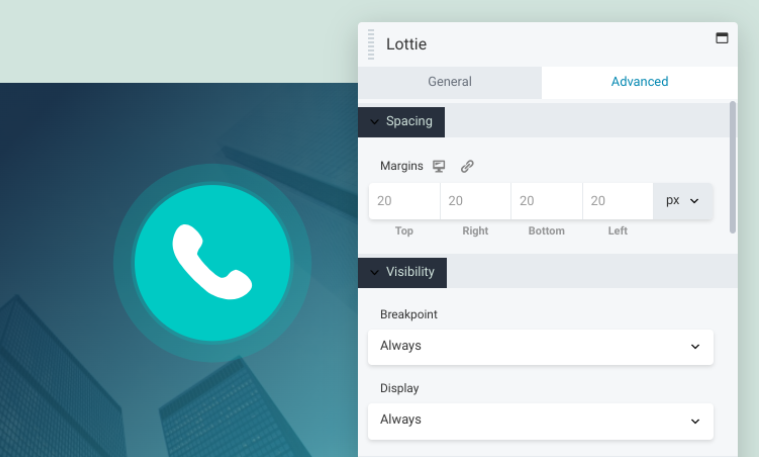
Wenn Sie mit der Konfiguration dieser Optionen fertig sind, achten Sie darauf, die Schaltfläche Speichern auszuwählen. Als nächstes können Sie zur Registerkarte Erweitert gehen, um zusätzliche Einstellungen zu finden:

Auf dieser Registerkarte finden Sie die folgenden Abschnitte:
- Abstand: Mit diesen Steuerelementen können Sie die Ränder um die Animationen ändern.
- Sichtbarkeit: Mit dieser Einstellung können Sie die Haltepunkt- und Anzeigeoptionen ändern.
- Animation : Hier können Sie die Verzögerung und Dauer (in Sekunden) der Animation anpassen.
- HTML-Element : Mit dieser optionalen Einstellung können Sie ein HTML5-Inhaltsunterteilungselement auswählen, um die Zugänglichkeit zu verbessern.
- Exportieren/Importieren : Mit dieser Option können Sie Ihre Einstellungen kopieren oder bestimmte Stile importieren.
Schließlich können Sie den Drag-and-Drop-Builder verwenden, um die Größe Ihrer Animation anzupassen. Denken Sie auch hier daran, Ihre Änderungen zu speichern, wenn Sie fertig sind.
Schritt 6: Speichern und veröffentlichen Sie Ihre Änderungen
Nachdem Sie Ihre Animation angepasst haben, müssen Sie Ihre Änderungen nur noch speichern und veröffentlichen. Wenn Sie bereit sind, die gesamte Seite zu veröffentlichen, können Sie auf die Schaltfläche Fertig in der oberen rechten Ecke des Beaver Builder-Editors klicken, gefolgt von Veröffentlichen :

Wenn Sie die Seite noch nicht live schalten möchten, können Sie Entwurf speichern auswählen, um später darauf zurückzukommen. Nach der Veröffentlichung können Sie eine Vorschau auf dem Frontend Ihrer Website anzeigen, um sicherzustellen, dass alles so aussieht und funktioniert, wie es sollte.
Das ist es! Sie haben jetzt erfolgreich gelernt, wie man Animationen in WordPress hinzufügt.
Fazit
Das Integrieren von Bewegung in Ihre Webseiten kann ein effektiver Weg sein, Besucher anzusprechen und die Bindung zu erhöhen. Sie könnten jedoch befürchten, dass Animationen die Geschwindigkeit Ihrer Website verringern. Glücklicherweise können Sie dank Lottie Files und Beaver Builder diese interaktiven Elemente nutzen, ohne die Gesamtleistung Ihrer Website zu beeinträchtigen.
Lassen Sie uns kurz zusammenfassen, wie Sie in sechs einfachen Schritten Animationen zu WordPress hinzufügen können:
- Melden Sie sich für ein LottieFiles-Konto an und wählen Sie Ihre Animation aus.
- Installieren Sie das Lottie for Beaver Builder-Plugin.
- Starten Sie den Beaver Builder-Editor und fügen Sie das Lottie-Modul hinzu.
- Kopieren Sie die LottieFile-Animations-URL und fügen Sie sie ein.
- Gestalten und passen Sie Ihre Animation an.
- Speichern und veröffentlichen Sie Ihre Änderungen.
Haben Sie Fragen zum Hinzufügen von Animationen zu WordPress? Lassen Sie es uns im Kommentarbereich unten wissen!
