So fügen Sie WooCommerce einen Audio-Player hinzu
Veröffentlicht: 2022-06-14Suchen Sie nach verschiedenen Möglichkeiten, einen Audioplayer zu WooCommerce hinzuzufügen ? Es kann eine großartige Möglichkeit sein, Ihren Kunden einen einzigartigen Online-Shop zu präsentieren und ihn von der Konkurrenz abzuheben.
Aber vorher schauen wir uns an, warum das Hinzufügen eines Audioplayers zu Ihrem Online-Shop für Sie von Vorteil sein kann.
Warum einen Audioplayer zu WooCommerce hinzufügen?
WooCommerce ist eine E-Commerce-Plattform. Man könnte sich fragen, welchen Vorteil es haben könnte, der WooCommerce-Site einen Audioplayer hinzuzufügen? Vielleicht haben wir eine Antwort für Sie. Aber zuerst möchte ich Ihnen einige Fragen stellen.
Haben Sie beim Einkaufen in einem Einkaufszentrum Musik im Hintergrund gehört? Was könnte der Grund dafür sein, in den Läden angenehme Lieder zu spielen? Sie sind sicher nicht zum Musikhören da.
Mehrere Forschungsarbeiten haben gezeigt, dass das Hören von Musik die Stimmung der Käufer hebt. Es erzeugt den gleichen Effekt auch für Online-Käufer. Als Vorteil wird die längere Verweildauer der Käufer auf der Seite gesehen, wenn die Musik automatisch im Hintergrund abgespielt wird. Ein weiterer Vorteil ist der positive Anstieg der Verkaufszahlen. Vielleicht verkaufen Sie alles online, fügen Sie der WooCommerce-Site einen Audio-Player hinzu, würden Sie die Käufer sicherlich dazu bringen, länger auf Ihrer Site zu bleiben und sogar mehr Bestellungen zu erhalten.
Es gibt noch einen weiteren Grund, warum Sie der WooCommerce-Site einen Audioplayer hinzufügen möchten. Ihre WooCommerce-Site handelt möglicherweise mit Online-Musikalben. Wie kann man sich das neue Album anhören, bevor man es kauft? Hier kommt die Notwendigkeit eines Audioplayers für Ihre WooCommerce-Site. Sie können die Vorschauen der kommenden Songs/Alben hinzufügen, die sich Käufer anhören und sich über Ihr bevorstehendes Projekt freuen können, bevor sie es online auf Ihrer Website kaufen. Sie können die Musikdatei auch nach Ihrer Wahl so einstellen, dass sie herunterladbar ist oder nicht, indem Sie die in einigen Plugins verfügbaren Einstellungen verwenden.
Dinge, auf die man in einem Audioplayer für WooCommerce achten sollte
Nachdem Sie sich entschieden haben, einen Audioplayer zur WooCommerce-Site hinzuzufügen, wollen wir besprechen, worauf Sie bei einem Audioplayer für Ihre Site achten müssen.
Um zu bestimmen, welcher Musikplayer verwendet werden soll, müssen wir zunächst festlegen, wofür wir ihn verwenden werden. Hier sind ein paar verschiedene Dinge, über die man nachdenken sollte.
Leistungseffekte
Es ist auch wichtig, bei der Auswahl eines Audioplayers für Ihre Website an mögliche Auswirkungen auf die Leistung zu denken. Das Abspielen von High-Definition-Dateien kann die Benutzererfahrung verlangsamen. Eine benutzerdefinierte oder selbst gehostete Audiolösung kann die Leistung erheblich verbessern, ist jedoch mit den Kosten für die Entwicklung und Wartung des Players verbunden.
Beachten Sie beim Bewerten der Leistung die folgenden Punkte: Haben Sie viele oder große Dateien? Wie viel technische Arbeit können Sie bewältigen?
Steuerung und Branding
Die Art und Weise, wie sich Ihr Musik-Player verhält, kann einen großen Unterschied machen, und es ist oft der Unterschied zwischen einem Player, der sich in das Design einer Website einfügt, und einem, der zufällig hinzugefügt wurde. Abgesehen davon enthalten viele der einfacheren (und kostengünstigeren) Audioplayer-Optionen das Branding eines anderen Unternehmens – und manchmal sogar Werbung.
Hier sind ein paar Dinge, die Sie berücksichtigen sollten, um Ihnen bei der Bestimmung Ihrer Anforderungen zu helfen: Möchten Sie, dass das Logo eines anderen Unternehmens auf Ihrer Website erscheint? Suchen Sie nach einer Möglichkeit, die Steuerelemente anzupassen, auf die Benutzer Zugriff haben? Möchten Sie Werbung sehen, über die Sie keine Kontrolle haben? Welche Integrationsebene wünschen Sie sich von Ihrem Musikplayer?
Dateiunterstützung
Welche Methoden verwenden Sie, um Ihre Dateitypen zu organisieren? Obwohl MP3s weit verbreitet sind, suchen Sie vielleicht nach einer Lösung, die spezielle Unterstützung bietet.
Weitere Bedenken zu Audiodateitypen sind: Benötigen Sie eine High-Definition- oder große Dateiwiedergabe? Kommt die Musik aus einer Audiodatei oder ist sie in eine Videodatei eingebettet? Benötigen Sie Unterstützung für Audiostreams statt statischer Dateien? Möchten Sie Dateitypen mischen, um beispielsweise eine Wiedergabeliste mit verschiedenen Dateitypen zu erstellen?
Kosten
Die Kosten für einen Musikplayer sind die letzte Überlegung. Eigentlich gibt es davon drei Arten: Suchen Sie eine kostenlose Alternative? Wären Sie bereit, eine einmalige Gebühr für einen zu zahlen, der alle Ihre Anforderungen erfüllt? Verwenden Sie einen Audioplayer häufig genug, um eine monatliche Gebühr zu rechtfertigen?
Wie füge ich einen Audio-Player zu WooCommerce hinzu?
Du kannst WooCommerce auf zwei Arten einen Audioplayer hinzufügen:
- Eingebauter WooCommerce-Audioplayer
- Verwendung eines Plugins
Wir werden beide Möglichkeiten im Detail untersuchen, damit Sie jede der Methoden verwenden können, um einen Audioplayer zu Ihrem Online-Shop hinzuzufügen.
1. Fügen Sie WooCommerce einen integrierten Audio-Player hinzu
Dank des integrierten Audioplayers, der standardmäßig in WordPress enthalten ist, können Sie Audiodateien auf Ihrer Website anzeigen und wiedergeben. Es ist auch möglich, es in ein Widget umzuwandeln und einen WordPress-Shortcode zu verwenden, um es überall auf Ihrer Website einzufügen. In jedem Fall kann es in Ihre Beiträge integriert werden.
Bevor Sie beginnen, gibt es jedoch einige Einschränkungen, die Sie über diese Methode wissen müssen.
Zunächst ist es derzeit nur in der Lage, etwa 30 verschiedene Dienste zu unterstützen. Dies ist eine eingeschränkte Liste, obwohl sie einige der bekanntesten Optionen wie SoundCloud, Spotify und YouTube enthält. Sie können auf die vollständige Liste zugreifen, indem Sie zur Embed-Seite des WordPress-Codex gehen.
Zweitens enthält diese Einbettung häufig Code des Drittanbieterdienstes, der für das Hosten des Inhalts verantwortlich ist. Dies kann dazu führen, dass das Laden Ihrer Website länger dauert und zusätzliche Anfragen generiert werden. Meistens ist es nicht wahrnehmbar; Auf Website-Hosts, die langsamer sind oder größere Dateien haben, kann dies jedoch ein Problem darstellen.
1.1. Fügen Sie einen Audio-Player als Beitrag hinzu
Wir beginnen mit dem einfachsten der verfügbaren Audioplayer, dem integrierten Audioplayer von WordPress.
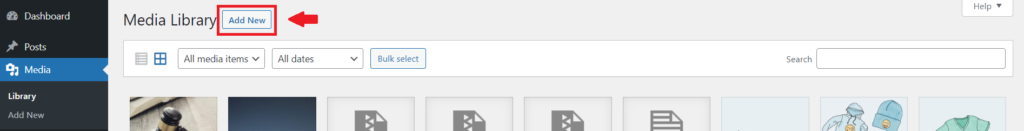
Um einen Audioplayer in Ihren Beitrag einzufügen, öffnen Sie die Registerkarte „ Medien “ in Ihrem WordPress-Dashboard und klicken Sie auf die Schaltfläche „Medien hinzufügen“. Danach müssen Sie auf die Schaltfläche Dateien auswählen klicken, um Ihre Audiodatei hochzuladen. Nachdem die Medien zur Medienbibliothek hinzugefügt wurden, können Sie die Anhangsdetails bearbeiten und diese Medien dann auch in die Beiträge einfügen.

1.2. Fügen Sie ein Widget für den Audioplayer hinzu
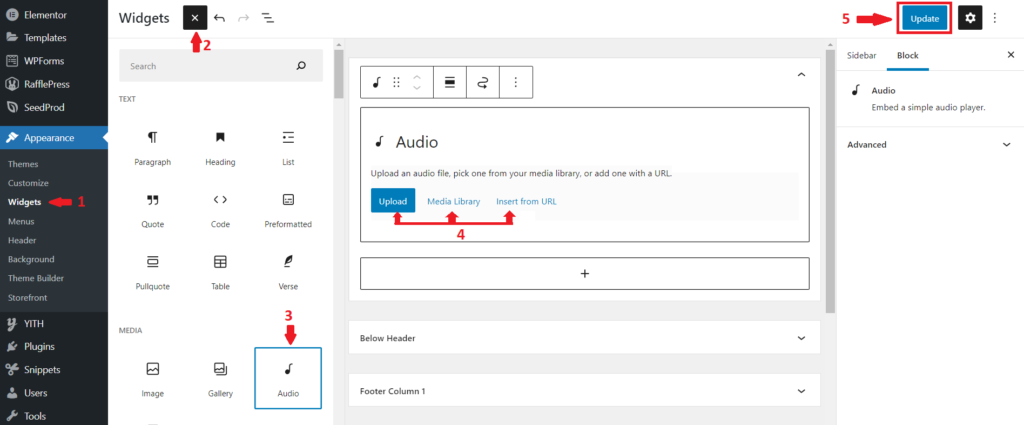
Sie können das Audio jedoch auch als Widget platzieren, indem Sie in Ihrem WordPress-Dashboard zu Aussehen > Widgets gehen. Sie müssen auf das Symbol „Hinzufügen“ klicken und dann das Audio-Widget auswählen. Ziehen Sie nun das Widget per Drag & Drop in den Widget-Bereich, in dem Sie es platzieren möchten.
Hier erhalten Sie drei Optionen zum Hinzufügen Ihrer Audiodatei. Die erste besteht darin, die Datei von Ihrem Computer hochzuladen, indem Sie auf Hochladen klicken. Als nächstes wählen Sie Medien aus der Medienbibliothek aus, die Sie zuvor hochgeladen haben. Die letzte besteht darin, die URL des Inhalts von anderen Musikplattformen in die Option „Von URL einfügen“ einzufügen.
Sobald Sie Ihr Audio zur Bibliothek hinzugefügt haben, klicken Sie einfach oben rechts auf Aktualisieren .

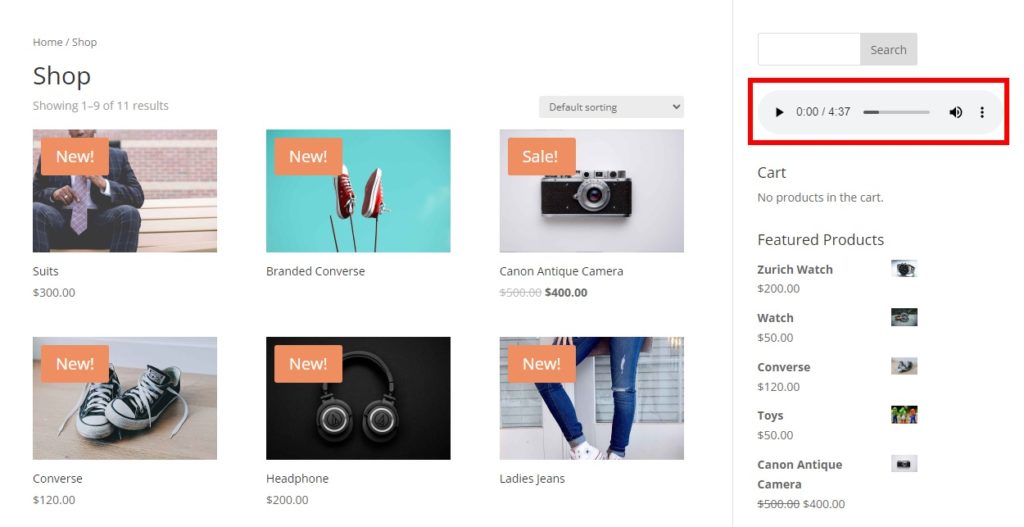
Das Widget mit Audioplayer wird Ihrer WooCommerce-Site an der gewünschten Position hinzugefügt. Wir haben die Audiodatei für diese Demonstration zur Seitenleiste hinzugefügt, wie Sie auf dem folgenden Screenshot sehen können.

2. Fügen Sie mithilfe eines Plugins den Auido Player zu WooCommerce hinzu
Beginnen wir nun mit der Verwendung eines Audioplayer-Plugins für Ihren WooCommerce-Shop.
Wir werden hier das Music Player for WooCommerce- Plugin verwenden. Es ist eines der besten und bequemsten für WooCommerce-Benutzer, das mit den Dateiformaten OGA, MP3, WAV und WMA kompatibel ist. Auf der anderen Seite stehen nur drei Skins zur Auswahl, wenn es um das Player-Layout geht.

Um das Plugin verwenden zu können, müssen Sie es zuerst installieren und aktivieren. Aber bevor wir beginnen, vergewissern Sie sich, dass Sie WooCommerce eingerichtet haben, ohne irgendwelche Schritte auszulassen, und eines der kompatiblen WooCommerce-Designs verwendet haben. Dadurch werden Themen- oder Plug-in-Konflikte vermieden, die während des Vorgangs auftreten können.

2.1. Installieren und aktivieren Sie das Plugin
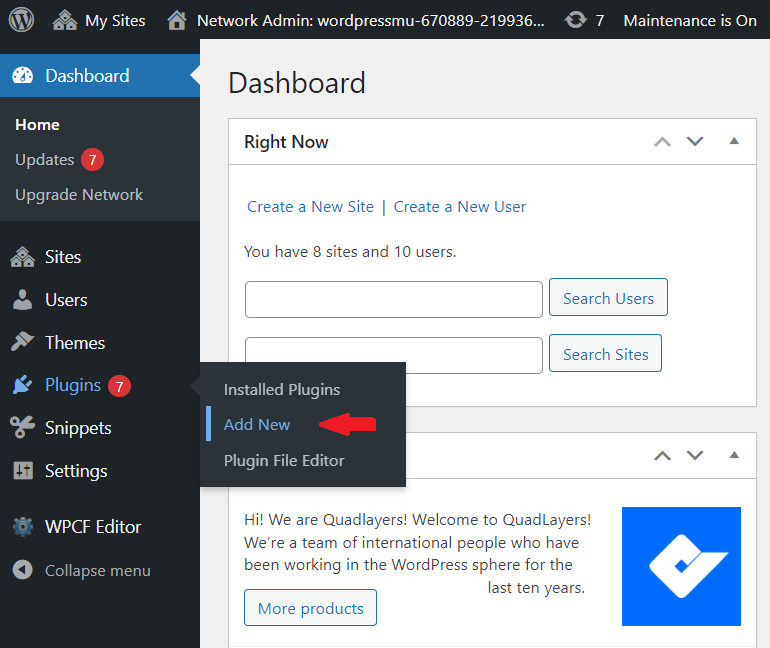
Zunächst müssen Sie sich bei Ihrem WordPress-Dashboard anmelden und zu Plugins > Add New gehen.

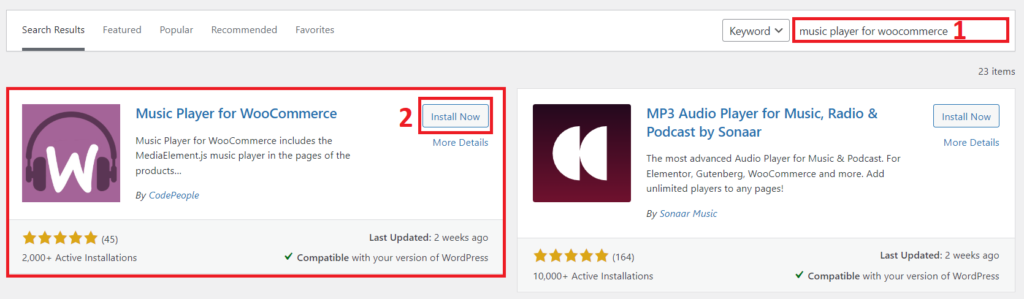
Geben Sie in der Suchleiste des Plugin-Menüs die Schlüsselwörter für das Plugin ein und alle passenden Ergebnisse werden angezeigt. Sobald Sie das Plugin gefunden haben, klicken Sie auf Jetzt installieren.

Stellen Sie nach der Installation sicher, dass Sie das Plugin auch auf Ihrer Website aktivieren .
Sie können das Plugin auch manuell installieren, wenn Sie ein Plugin verwenden möchten, das nicht im offiziellen WordPress-Plugin-Repository enthalten ist.
2.2. Passen Sie den Audio-Player über die Plugin-Einstellungen an
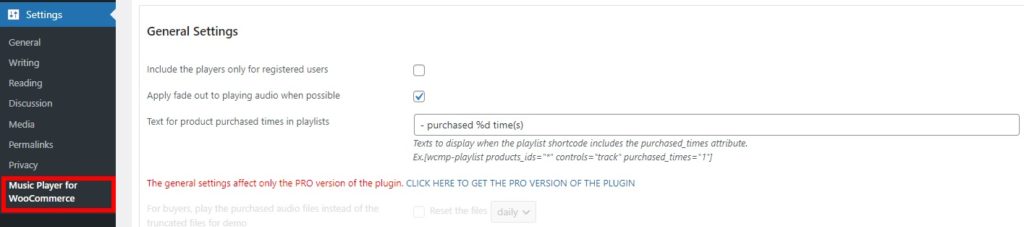
Nach der Aktivierung des Plugins können Sie den Audioplayer ganz einfach über Einstellungen > Musikplayer für WooCommerce von Ihrem WordPress-Dashboard aus anpassen. Sie können die verschiedenen Funktionen des Plugins von hier aus optimieren.
Sobald Sie die Plugin-Optionen öffnen, werden Ihnen die allgemeinen Einstellungen zur Verfügung gestellt. Die kostenlose Version enthält nur eingeschränkte Optionen wie das Einschließen der Player nur für registrierte Benutzer, das Anwenden von Ausblenden und das Ändern des Textes für die Kaufzeit des Produkts in der Wiedergabeliste. Die Premium-Version besteht jedoch aus mehr Optionen, die Sie mit dem Plugin anpassen können.

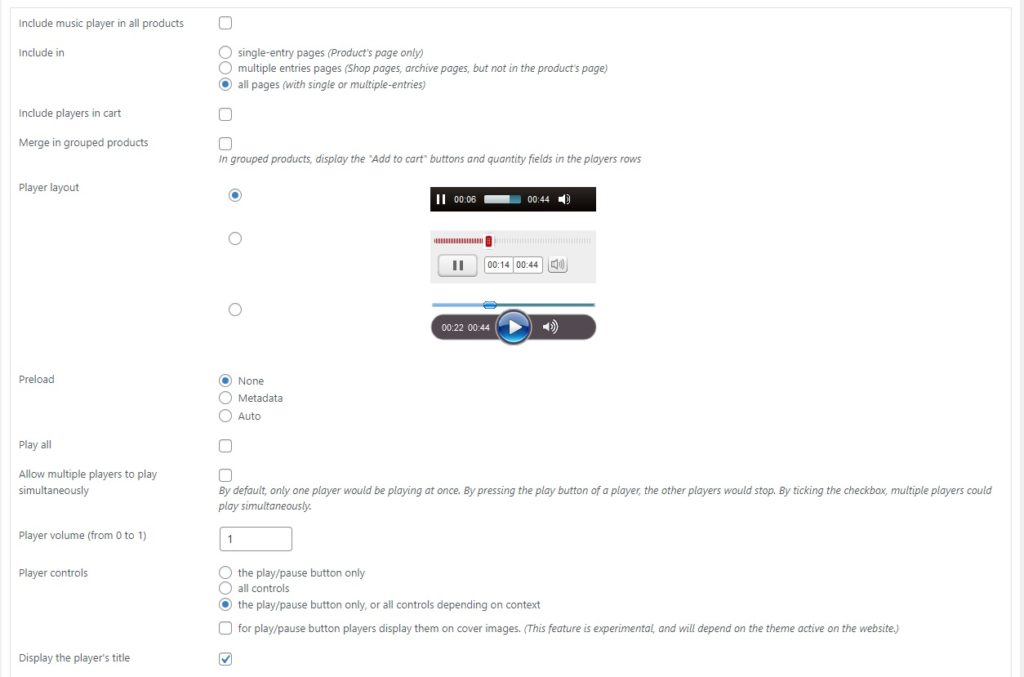
In ähnlicher Weise erhalten Sie auch eine Reihe von Anpassungsoptionen, um die Haut des Audioplayers zu ändern und den Audioplayer in alle Produkte aufzunehmen, wenn Sie weiter nach unten scrollen. Es gibt auch mehrere Wiedergabeeinstellungen, die Sie zusammen mit dem Vorladen für die Metadaten anpassen können.

Das Plugin kann auch in Google Analytics integriert werden, um neue Ereignisse zu registrieren, wenn die Songs abgespielt werden. Und schließlich wird Ihnen auch ein Problembehandlungsbereich zur Verfügung gestellt, der Ihnen bei kleineren Problemen hilfreich sein kann.
Es gibt auch eine Reihe von Add-Ons, die Sie mit dem Plugin auf Ihrer Website implementieren können, abhängig von den installierten Plugins Ihrer Website. Sie können sie verwenden, um die Funktionalität Ihres Online-Shops noch weiter zu erhöhen. Nachdem Sie alle notwendigen Änderungen mit den Plugin-Einstellungen vorgenommen haben, klicken Sie einfach auf Einstellungen speichern .
Die Anpassungen werden auf Ihrer Website angezeigt, nachdem Sie sie im Frontend Ihrer Website in der Vorschau angezeigt haben.
Bonus: Fügen Sie Videos zur WooCommerce-Produktgalerie hinzu
Im obigen Artikel haben wir besprochen, wie man einen Audioplayer zu einer WooCommerce-Site hinzufügt. Wäre es nicht erstaunlich, wenn Sie auch Videos zur WooCommerce-Produktgalerie hinzufügen könnten?
In den meisten Fällen hilft das Produktbild den Käufern beim Kauf. Aber manche Produkte brauchen auch Videos. Obwohl Texte ein Produkt beschreiben können, lassen sich manche Produkte besser in einem Video zusammenfassen, das sich jeder ansehen kann.
Das Hinzufügen von Videos trägt auch dazu bei, die Conversions für Produkte zu steigern, die ein Video besser erklären kann. Sehen wir uns also an, wie Sie mit einer Kurzanleitung Videos zur Produktgalerie von WooCommerce hinzufügen können.
Wie füge ich Videos zur WooCommerce-Produktseite hinzu?
Standardmäßig enthält WooCommerce keine Option, mit der Benutzer Videos auf Produktseiten einbetten können. Wenn es darum geht, zusätzliche Funktionalität hinzuzufügen, die WooCommerce fehlt, ist ein Plugin aus den oben aufgeführten Gründen die effektivste Methode.
Es ist möglich, Videos zur WooCommerce-Produktgalerie durch die Verwendung mehrerer verschiedener Plugins hinzuzufügen. Aber hier verwenden wir für diesen Abschnitt die Produktvideogalerie für WooCommerce .
Schritt 1: Installieren und aktivieren Sie die Produktvideogalerie für WooCommerce
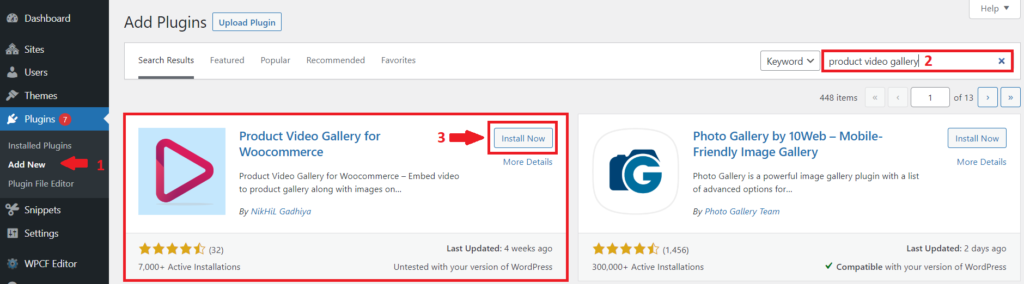
Zuerst müssen Sie zu Ihrem WordPress-Dashboard gehen und Plugins > Neu hinzufügen aus dem Dropdown-Menü auswählen, um das Plugin genau wie die oben genannten Schritte zu installieren.
Dadurch werden Sie zur Plugin-Seite weitergeleitet, auf der Sie eine Liste empfohlener Plugins finden. Auf der rechten Seite befindet sich eine Suchleiste, in der Sie die Schlüsselwörter für das Plugin eingeben können.
Sobald das Plugin in den Suchergebnissen erscheint, klicken Sie auf die Schaltfläche „Jetzt installieren“ . Die Installation des Plugins dauert nur wenige Sekunden. Stellen Sie sicher, dass Sie das Plugin aktivieren, nachdem Sie die Installation abgeschlossen haben.

Sie haben das Plugin nun erfolgreich installiert und aktiviert.
Schritt 2: Konfigurieren Sie die Plugin-Einstellungen
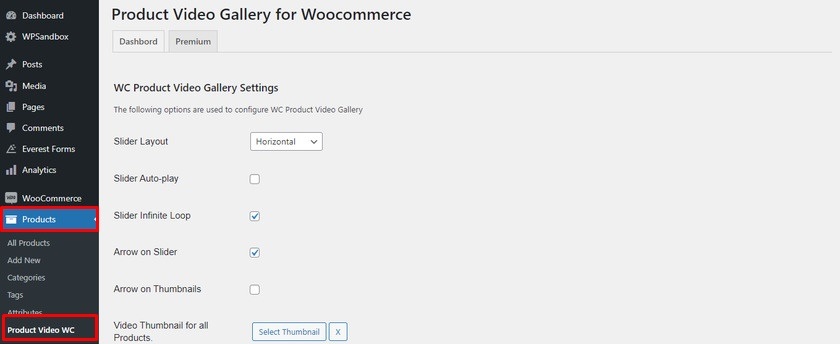
Nach der Aktivierung des Plugins erscheint eine Liste mit Optionen zum Hinzufügen von Videos unter Produkte > Produktvideo WC in Ihrem WordPress-Dashboard. Hier können Sie Produktvideos konfigurieren. Kreuzen Sie einfach Ihre bevorzugten Kästchen an.

Wählen Sie zunächst das Slider-Layout der Produktvideogalerie aus. Aktivieren oder deaktivieren Sie die Kontrollkästchen, um die automatische Wiedergabe des Schiebereglers, das unendliche Aussehen des Schiebereglers, den Schiebereglerpfeil und den Miniaturpfeil zu aktivieren oder zu deaktivieren. Wählen Sie das Video-Thumbnail für alle Produkte usw.
Nachdem Sie alle erforderlichen Änderungen vorgenommen haben, vergessen Sie nicht, die Einstellungen zu speichern.
Schritt 3: Video zum Produkt hinzufügen
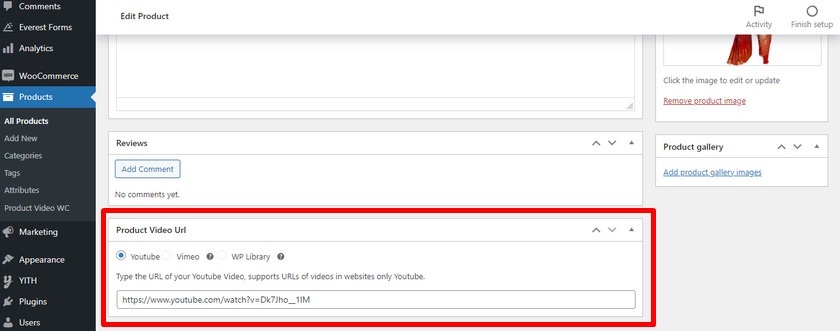
Sie können jetzt die Produktseite besuchen, um das Video hinzuzufügen. Gehen Sie einfach noch einmal zu Produkte > Alle Produkte im WordPress-Dashboard. Um ein Video zur Galerie eines vorhandenen Produkts hinzuzufügen, klicken Sie auf Bearbeiten . Fügen Sie dann die Videogalerie zum Produkt hinzu.

Sie erreichen die Produktbearbeitungsseite, wenn Sie darauf klicken. Unten auf der Produktbearbeitungsseite finden Sie die „Produktvideo-URL“. Fügen Sie die URL des YouTube-Videos in die Galerie ein. Um die Änderungen zu speichern, klicken Sie auf „ Aktualisieren “.
Wenn Sie weitere Informationen zum Hinzufügen einer Produktvideogalerie in WooCommerce wünschen, können Sie sich gerne die vollständige Anleitung dazu ansehen.
Fazit:
Dieser Leitfaden kann Ihnen helfen, die Notwendigkeit und den Prozess des Hinzufügens von Audioplayern zur WooCommerce-Site zu verstehen. Die Notwendigkeit, der WooCommerce-Site einen Audioplayer hinzuzufügen, steht unmittelbar bevor. Nicht nur für den Fall, dass das Produkt, das Sie verkaufen, Musik ist und irgendwie damit zusammenhängt, sondern auch, wenn Sie möchten, dass Benutzer länger auf Ihrer Website bleiben und mehr Produkte kaufen. Fügen Sie Ihrer WooCommerce-Site einen Audioplayer hinzu und Sie werden sicherlich positive Trends auf Ihrer Site sehen. Vor allem verleiht es Ihrer Website ein schönes ästhetisches Aussehen und ist überhaupt nicht schwer einzurichten.
Der einfachste Weg, einen Audioplayer zur WooCommerce-Site hinzuzufügen, ist die Verwendung des integrierten Players von WordPress. Es ist einfach zu konfigurieren und einfacher zu verwenden und mit den neuen Updates wird auch das allgemeine Erscheinungsbild der Widgets verbessert. Laden Sie einfach Ihre Musikdateien in die Medienbibliothek hoch und platzieren Sie den Audiotrack mit dem Audio-Widget an Ihrer bevorzugten Stelle auf Ihrer Website.
Eine weitere funktionsreiche Methode ist die Verwendung von Plugins, um der WooCommerce-Site einen Audioplayer hinzuzufügen. Sie können aus der endlosen Liste verfügbarer Audio-Plugins wählen. Sie laden entweder die ZIP-Datei von der Website des Entwicklers herunter oder finden das Plugin in der WordPress-Plugin-Bibliothek. Installieren und aktivieren Sie das Plugin. Optimieren Sie auch die Einstellungen für eine bessere Benutzererfahrung.
Können Sie Ihrer Website also jetzt einen Audioplayer hinzufügen? Lass es uns in den Kommentaren wissen.
In der Zwischenzeit finden Sie hier weitere unserer Tutorials, die Ihnen bei der Anpassung Ihres WooCommerce-Shops hilfreich sein können.
- So fügen Sie WooCommerce-Produktbewertungen hinzu
- Beste Plugins für WooCommerce-Produktregisterkarten
- So fügen Sie ein Blog zu WooCommerce hinzu
