So fügen Sie eine Autorenbiografie zu WordPress-Beiträgen hinzu
Veröffentlicht: 2023-02-26Niemand wird bestreiten, dass großartiges Schreiben viel Zeit, Mühe und Können erfordert. Wenn also ein neuer Leser auf Ihrem Blog landet, möchten Sie, dass er weiß, wer den Inhalt geschrieben hat, richtig? Wie sonst würden sie die Verbindung zwischen den Wörtern auf dem Bildschirm und dem Autor herstellen, der sie geschrieben hat?
Eine Autorenbiografie ist dafür die perfekte Lösung. Es kann einem Artikel Persönlichkeit verleihen und die Glaubwürdigkeit Ihres Blogs steigern. Ganz gleich, wo die Biografie gezeigt wird (ob vor, nach oder während eines Beitrags), eine Autorenbiografie zu haben, ist eine große Bereicherung für jeden Blog.
Wie wird eine Autorenbiografie erstellt?
Einige Themen werden automatisch mit Autoren-Bio-Funktionalität geliefert. Wenn das Thema Ihrer Wahl dies nicht tut, brauchen Sie sich keine Sorgen zu machen; Sie können es jederzeit selbst hinzufügen!
Es gibt zwei Möglichkeiten, Ihrer Website eine Autorenbiografie hinzuzufügen. Sie können ein vorhandenes Plugin verwenden, oder wenn Sie eher ein Do-it-yourselfer sind, können Sie ganz einfach ein Plugin von Grund auf neu erstellen. Wir werden beide Methoden behandeln (einschließlich eines Tutorials zum Erstellen Ihres eigenen Plugins), aber beginnen wir zunächst mit einigen vorhandenen Plugins.
Plugins, die Sie verwenden können, um eine Autorenbiografie zu erstellen
Für diejenigen unter Ihnen, die lieber ein vorhandenes Plugin verwenden möchten, gibt es viele großartige Optionen. Hier sind ein paar zum Auschecken:
- Starbox
- Einfache Autorenbox
Bei der Auswahl eines Plugins ist es wichtig zu beachten, dass einige erweiterte Funktionen haben als andere. Nur weil Sie sich entschieden haben, ein vorhandenes Plugin zu verwenden, bedeutet das nicht, dass Sie beim Styling eingeschränkt sind. Oft können Sie das CSS ändern und an Ihre Marke anpassen. Stellen Sie einfach sicher, dass Sie Ihre Nachforschungen anstellen, wenn Sie danach suchen.
WordPress-Benutzer und -Rollen
Unabhängig davon, ob Sie ein vorhandenes Plugin verwenden oder planen, ein eigenes zu erstellen, sollten Sie die Vorteile von WordPress-Benutzern und -Rollen nutzen.
Hier ist eine kurze Auffrischung der fünf Arten von Brötchen:
- Abonnent: Die niedrigste Zugriffsebene, da sie nur ihr eigenes Profil anzeigen und Beiträge auf der WordPress-Site lesen können.
- Mitwirkender: Sie können Beiträge schreiben, aber nicht veröffentlichen. Für Gastautoren ist dies die ideale Zugriffsebene.
- Autor: Dies ist eine Zugriffsebene über einem Mitwirkenden mit vollständiger Kontrolle über das Schreiben und Veröffentlichen seiner Beiträge.
- Editor: Sie können ihre eigenen Beiträge schreiben und jeden ihrer eigenen Beiträge sowie alle Beiträge auf der Website von allen Autoren verwalten. Dies ist eine typische Zugriffsebene für einen Content-Manager.
- Administrator: Diese Benutzer haben die volle Kontrolle über die Website, sodass sie das Design ändern, Plugins hinzufügen und löschen, Beiträge schreiben, Beiträge lesen, Beiträge löschen, Autoren hinzufügen und entfernen usw. können. Alles, was getan werden muss, haben sie Zugriff Ebene dazu.
Nun, da die verschiedenen Benutzerrollen abgedeckt sind, ist es wichtig zu beachten, dass die Autorenbiografie den Autor des Beitrags enthält, unabhängig von seiner Zugriffsebene. Wenn Sie Ihrer persönlichen Website eine Autorenbiografie hinzufügen, sind Sie wahrscheinlich ein Administrator, sodass Sie sich darüber keine Gedanken machen müssen. Wenn Sie einen Blog mit mehreren Autoren erstellen, stellen Sie einfach sicher, dass Ihre Autoren nicht als Abonnenten festgelegt sind, damit sie Zugriff zum Schreiben von Beiträgen haben.
Bio hinzufügen
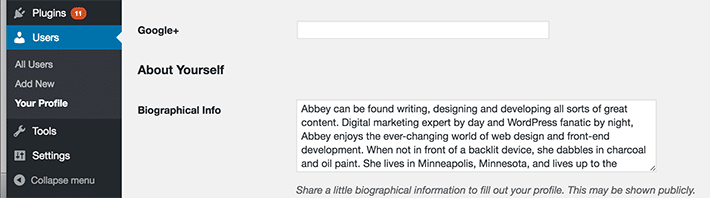
Nachdem ein Benutzer eingerichtet wurde, muss er zum Ausfüllen seiner Biografie lediglich seine Benutzereinstellungen bearbeiten (oder Sie als Administrator können dies für ihn tun). Gehen Sie einfach zu Benutzer > Ihr Profil. Sie sehen die Felder, die sie ausfüllen können, z. B. Biografie, Website usw. Je mehr Informationen sie hinzufügen, desto mehr Benutzer werden in ihrer Autorenbiographie auf der Website angezeigt.

Erstellen Sie Ihr eigenes Autoren-Bio-Plugin
Eine Sache, die Sie erwähnen sollten, bevor Sie Ihr eigenes Plugin erstellen – all dies sollte auf einer Testseite durchgeführt werden. Wenn Sie Hilfe beim Einrichten einer Entwicklungsumgebung benötigen, befolgen Sie unbedingt die Schritt-für-Schritt-Anleitung für die ersten Schritte mit MAMP.
Jetzt fangen wir an!
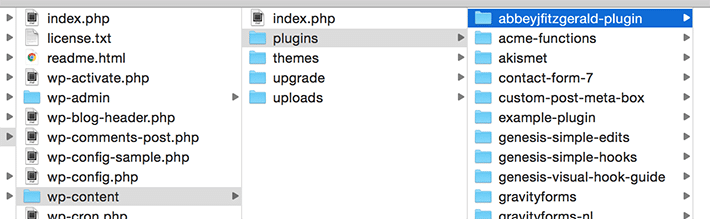
1. Erstellen Sie einen neuen Ordner im Plugins-Verzeichnis. Zum Beispiel: /wp-content/plugins/mysite-plugin/

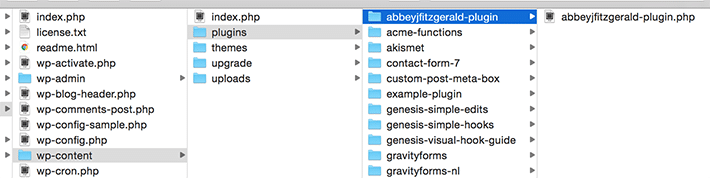
2. Öffnen Sie den Texteditor Ihrer Wahl, erstellen Sie eine leere Datei und speichern Sie sie als mysite-plugin.php .

3. Fügen Sie den folgenden Code in die Datei mysite-plugin.php ein (einschließlich Kommentaren und PHP-Tags):
<?php /* Plugin Name: Author Bio for mysite.com Description: Site-specific functions for mysite.com */ /* Add Functions Here */ /* Keep Functions Above This */ ?>4. Geben Sie die Informationen für den Plugin-Namen und die Beschreibung ein.

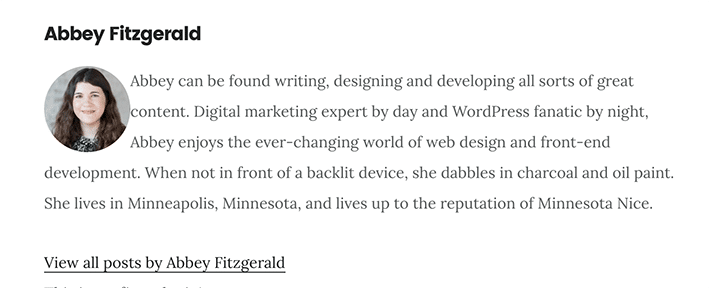
Als Nächstes fügen wir der Plugin-Datei einige Informationen hinzu. Wenn wir fertig sind, erscheint die Bio-Box unter den Beiträgen.
Hier sind die Informationen, die wir anzeigen werden:
- Name des Autors
- Bild des Autors
- Biografie des Autors
- Link zu den Beiträgen des Autors
- Website des Autors
Füge Snippets zum Plugin hinzu
1. Erstellen Sie die Funktion
function mysite_author_bio( $content ) { global $post; }
Um auf eine globale Variable zuzugreifen, „globalisieren“ Sie die Variable. Aus diesem Grund haben wir $post eingeschlossen. Wenn Sie eine globale Variable deklarieren, ist sie für jeden Teil dieser Funktion zugänglich. Indem Sie das Wort „global“ verwenden, erklären Sie, dass Sie auf die globale Variable $post zugreifen möchten. Diese Variable enthält die verschiedenen Details zu den aktuellen Beitragsdaten. Dies ist wichtig, da wir die Informationen des Autors des Beitrags anzeigen und der Name des Autors, die Biografie, die Website usw. korrekt sein müssen.
2. Unter der globalen Beitragsvariablen können Sie mit dem Hinzufügen Ihrer eigenen Inhalte beginnen. Stellen Sie sicher, dass Sie sich innerhalb der schließenden Klammer befinden. Es ist auch wichtig anzugeben, dass dies nur bei einem einzigen Beitrag mit einem Autor angezeigt werden soll, damit die Logik enthalten ist.
function mysite_author_bio( $content ) { global $post; if ( is_single() && isset( $post->post_author ) ) { } }3. Zeigen Sie den Namen und die Informationen des Autors an.

function mysite_author_bio( $content ) { global $post; if ( is_single() && isset( $post->post_author ) ) { } if ( empty( $display_name ) ) $display_name = get_the_author_meta( 'nickname', $post->post_author ); $user_description = get_the_author_meta( 'user_description', $post->post_author ); $user_website = get_the_author_meta('url', $post->post_author); $user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author)); if ( ! empty( $display_name ) ) $author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>'; if ( ! empty( $user_website ) ) { $author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>'; } else { $author_details .= '</p>'; } }Dank dieses Codes wird bei einem einzelnen Beitrag mit einem Autor dessen Name angezeigt. Wenn sie zufällig keinen Namen angegeben haben, gibt es die Möglichkeit, ihren Spitznamen anzuzeigen. Erinnerst du dich, als du zuvor Bio-Informationen eingegeben hast? Hier wird dieser Inhalt angezeigt. Ein Link zu den Beiträgen des Autors wird ebenfalls enthalten sein. Wenn der Autor eine separate Website hat und diese in sein Profil eingetragen hat, wird dies als Link angezeigt.
4. Geben Sie Informationen in den Inhalt der Biografie ein, damit sie auf der Seite angezeigt werden.
function mysite_author_bio( $content ) { global $post; if ( is_single() && isset( $post->post_author ) ) { $display_name = get_the_author_meta( 'display_name', $post->post_author ); if ( empty( $display_name ) ) $display_name = get_the_author_meta( 'nickname', $post->post_author ); $user_description = get_the_author_meta( 'user_description', $post->post_author ); $user_website = get_the_author_meta('url', $post->post_author); $user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author)); if ( ! empty( $display_name ) ) $author_details = '<p class="author_name">' . $display_name . '</p>'; if ( ! empty( $user_description ) ) $author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>'; $author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>'; if ( ! empty( $user_website ) ) { $author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>'; } else { $author_details .= '</p>'; } $content = $content . '<footer class="author_bio" >' . $author_details . '</footer>'; } return $content; } add_action( 'the_content', 'mysite_author_bio' ); remove_filter('pre_user_description', 'wp_filter_kses');Dies ist die Logik, um das Avatarbild zusammen mit dem Bio-Inhalt anzuzeigen (vorausgesetzt, der Autor hat ein Foto in sein Profil aufgenommen). Außerdem wird die Website-URL zusammen mit einem Link angezeigt. Diese Informationen werden in den Inhalt des Beitrags übergeben und dann mit der Funktion aufgerufen, sodass sie unter dem Inhalt des Beitrags angezeigt werden.
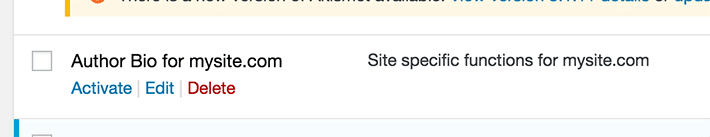
5. Wenn Sie dies noch nicht getan haben, aktivieren Sie das Plugin unbedingt.

Obwohl wir hier unser eigenes Plugin erstellt haben, ist es wichtig zu beachten, dass die Codeschnipsel aus diesem Tutorial mit einer kleinen Änderung auch in die Datei functions.php aufgenommen werden könnten. Wir haben uns für die Plugin-Route entschieden, damit sie wiederverwendet werden kann, wenn Sie das Thema wechseln.
Gestaltung der Autorenbiografie
Mit nur diesen einfachen Codeschnipseln sehen die Dinge ziemlich gut aus, aber es könnte ein benutzerdefiniertes Styling gebrauchen. Das Anpassen des CSS hilft Ihnen, die Dinge perfekt und ausgefeilt aussehen zu lassen.

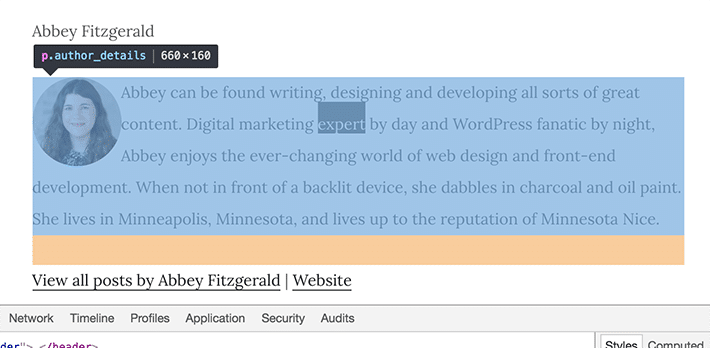
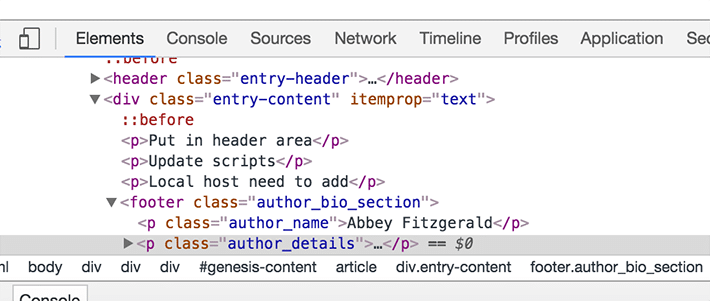
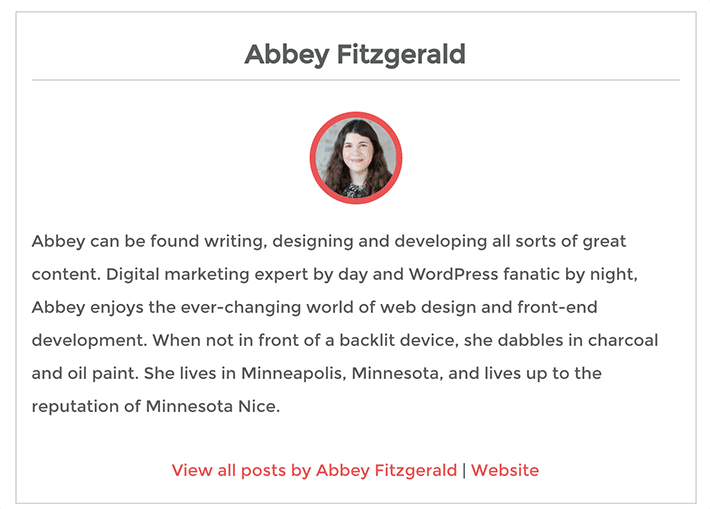
Werfen wir zunächst einen Blick auf die neuen Styles. Der Chrome-Inspektor ist eine großartige Möglichkeit, um zu sehen, was vor sich geht. Klicken Sie mit der rechten Maustaste und wählen Sie Inspect, um den Chrome Inspector zu öffnen.


Hier sind einige Stile, die zu Ihrem Stylesheet hinzugefügt werden könnten. Sie können diese als Ausgangspunkt verwenden und dann das Styling für Ihr Design anpassen.
.author_bio { font-family: 'Montserrat', sans-serif; padding: 15px; border: 1px solid #ccc; } .author_bio .author_name { font-size: 2.5rem; font-weight: bold; text-align: center; border-bottom: 1px solid #CCC; } .author-details { border: 1px solid #D8D8D8; } .author_details img { border: 6px solid #e85555; border-radius: 50%; float: none; margin: 20px auto; display: block; clear: both; } .author_bio .author_links { text-align: center; } .author_bio .author_links a { text-decoration: none; color: #e85555; } 
Unabhängig davon, ob Sie sich für ein vorhandenes Plugin entschieden oder Ihr eigenes erstellt haben, bietet diese Art der Hervorhebung von Inhaltsautoren viel Flexibilität. Es sind lediglich ein paar Codeänderungen oder ein Plugin erforderlich, um eine einfache Autorenbiografie zu den Beiträgen Ihrer Website hinzuzufügen. In nur wenigen einfachen Schritten und durch Hinzufügen von benutzerdefiniertem CSS können Sie die Biographie des Autors an das Erscheinungsbild Ihrer Website anpassen.
