Semmelbrösel zu Oxygen Builder hinzufügen
Veröffentlicht: 2022-04-10Dies ist ein Tutorial zum einfachen Hinzufügen von Breadcrumbs zu einer Oxygen Builder-Website. Breadcrumbs sind ein leistungsstarkes SEO-Instrument, das Ihre Website nicht nur für die Benutzer besser navigierbar macht, sondern es Google auch erleichtert, alle Seiten zu indizieren. Es ist eine Notwendigkeit, sie auf Ihrer Website zu integrieren.

Wenn Sie mit Oxygen Builder einen Blog oder eine Website erstellt haben, verwenden Sie kein WordPress-Theme. In der Regel integrieren WordPress-Themes Breadcrumbs automatisch in ihr Design, sodass Sie möglicherweise nach einer Anleitung suchen, wie Sie sie manuell in Ihre mit Oxygen Builder erstellte Website integrieren können.
Breadcrumb-Vorteile
Breadcrumbs haben nachweislich Vorteile für SEO, Website-Sichtbarkeit und einfache Interaktion.
Es gibt sie in allen möglichen Formen und Größen, aber für einen traditionellen WordPress-Blog könnte ein Breadcrumb so aussehen:
Startseite >> Blog >> Beitragstitel
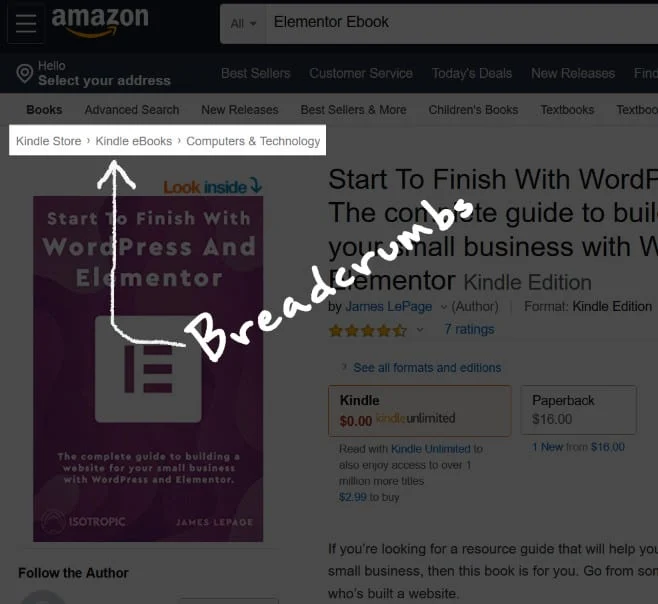
Hier sind ein paar Breadcrumbs in freier Wildbahn ⇘

Dies hilft Ihren Benutzern, einfach durch Ihre Website zu navigieren, und macht Ihre Seiten auch für Google besser indexierbar.
Da sich auf der Seite mehr Links in einem strukturierten Format befinden, sinkt auch Ihre Absprungrate.
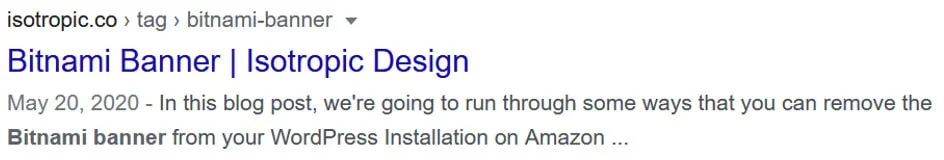
Wenn sie richtig auf Ihren WordPress-Seiten implementiert sind, wird Google sie auch aufgreifen und wie folgt zur Suchmaschinenliste hinzufügen (Es gibt ein bestimmtes Schema-Markup, das die meisten Plugins in Ihr Meta einfügen.)

Dadurch werden mehr Links unter die Google-Suchseite gesetzt, was zu mehr organischem Traffic führt. Wie Sie sehen können, können sich Breadcrumbs auf keinen Fall negativ auf Ihre Website auswirken, daher ist es eine großartige Idee, sie in Ihr Design zu integrieren.
Lassen Sie uns ein paar Möglichkeiten durchgehen, wie Sie Oxygen Builder ganz einfach Breadcrumbs hinzufügen können.
So fügen Sie Breadcrumbs zu Oxygen Builder hinzu
Wenn Sie ein SEO-Plugin verwenden, generiert es normalerweise automatisch Breadcrumbs für Sie. Da Oxygen Builder jedoch erfordert, dass Sie alles von Grund auf neu erstellen, müssen Sie den Code, aus dem die Breadcrumbs bestehen, manuell in Seiten-/Beitragsvorlagen einfügen.
Identifizieren Sie zunächst, wo die Breadcrumbs auf Ihrer Website erscheinen sollen. Typischerweise wäre dies eine einzelne Blog-Beitragsseite oder vielleicht eine Unterseite.
Um alles einfacher zu machen, empfehlen wir die Verwendung von Vorlagen, um die Struktur einzelner Blogbeiträge aufzubauen. Durch das Hinzufügen von Breadcrumbs zu Vorlagen ersparen Sie sich das Hinzufügen von Breadcrumbs zu jedem einzelnen Blogbeitrag oder jeder einzelnen Seite.

Je nach SEO-Plugin ändert sich der Code, den Sie in die Seite einbauen müssen. Lassen Sie uns zunächst den eigentlichen Prozess des Hinzufügens von Breadcrumbs zu einer Oxygen Builder-Website durchgehen und dann einen Blick auf den spezifischen Code für beliebte Plugins werfen.
Es gibt zwei Hauptmöglichkeiten, wie Sie Breadcrumbs zu einer Oxygen Builder-Website hinzufügen können:

Code-Block : Manchmal gibt Ihnen Ihr Plug-In einen PHP-Code-Schnipsel, der zu einer Designdatei hinzugefügt werden soll. Mit dem Oxygen Builder können Sie dieses Snippet ganz einfach über einen Codeblock direkt in Ihre Seitenvorlage einfügen. Unserer Meinung nach ist dies die beste Lösung, und wenn Sie ein PHP-Snippet identifizieren können, das mit Ihrem Plugin funktioniert, ist dies der Weg, den Sie einschlagen sollten.

Short Code : Viele SEO-Plugins bieten auch Shortcodes an, mit denen man zu schnell Breadcrumbs in Beiträge einbetten kann. Bei einigen Plugins können Sie den bereitgestellten Shortcode verwenden, der einer Inhaltsvorlage im Oxygen Builder hinzugefügt wird, und die Belohnungen von Breadcrumbs auf Ihrer Website ernten.

Der allgemeine Prozess zum Hinzufügen des eigentlichen Elements zur Site ist folgender.
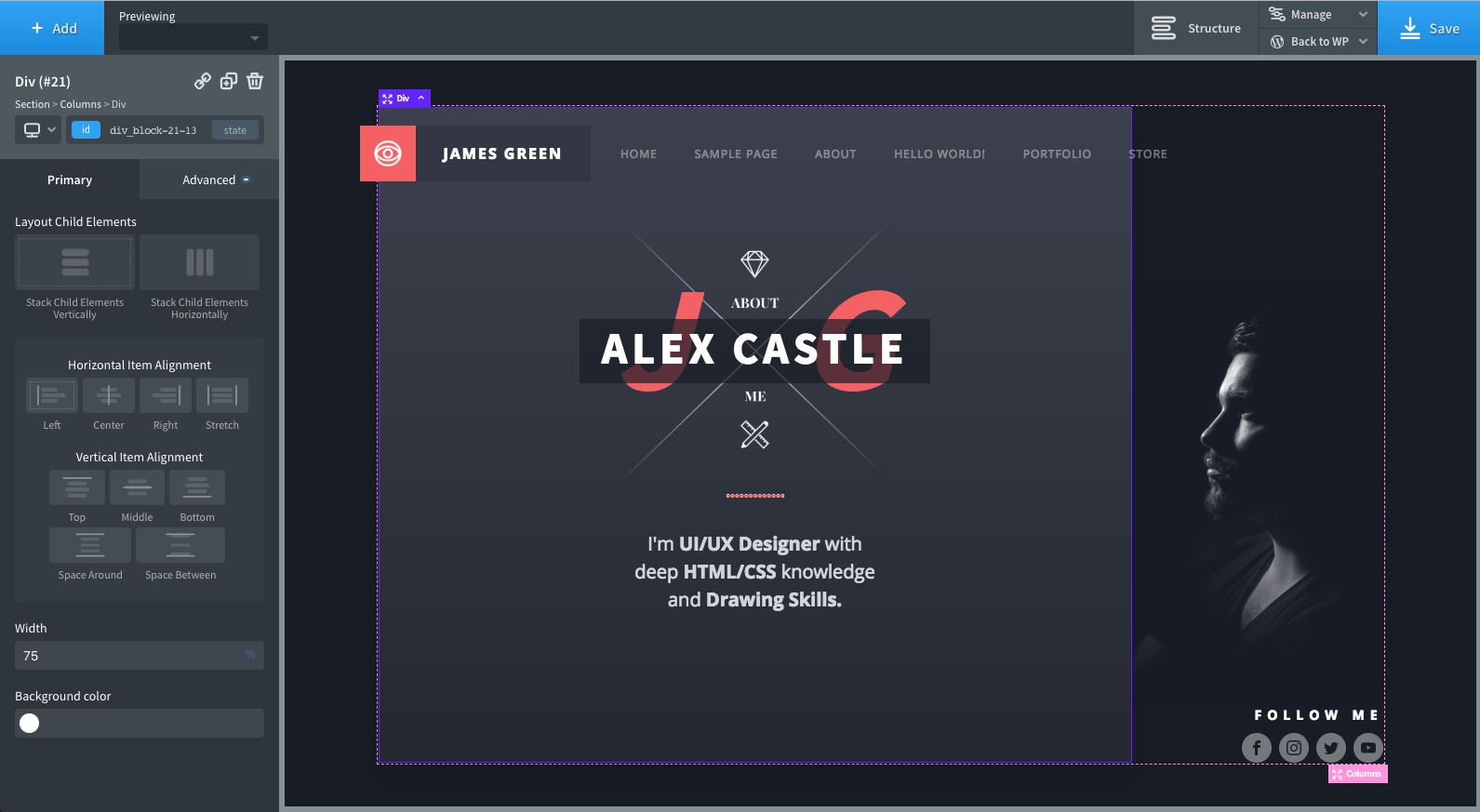
Identifizieren Sie zunächst den Code oder Funktionscode, der zum Hinzufügen des Breadcrumbs zu Ihrer Website erforderlich ist. Laden Sie dann den Oxygen Builder Editor für das jeweilige Template.
Verwenden Sie entweder den Shortcode-Block oder den Code-Block und fügen Sie ihn direkt in den Teil der Seite oder des Beitrags ein, in dem Sie die Breadcrumbs anzeigen möchten. Mit Ihrem SEO-Plugin konfiguriert es automatisch die Metadaten und die Codierung der Breadcrumbs, um den Best Practices von Google zu entsprechen.

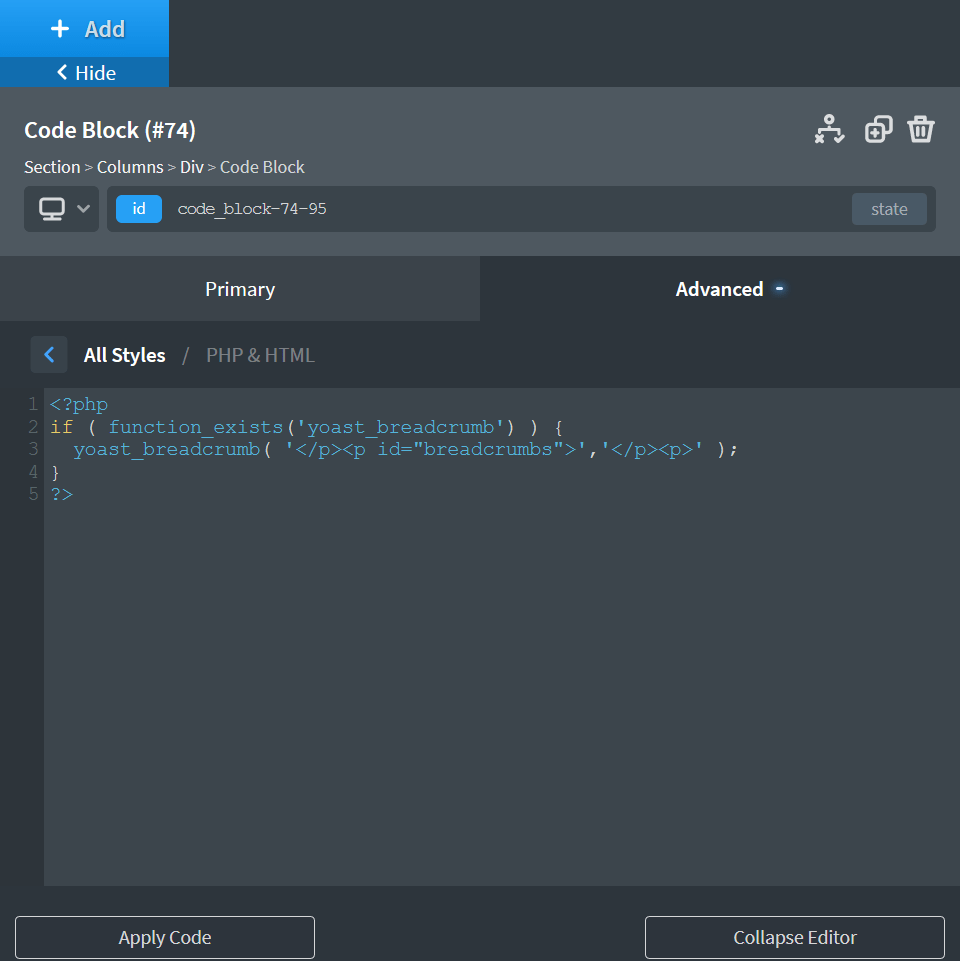
Hinzufügen von Breadcrumbs zu Oxygen über den PHP-Code-Block 
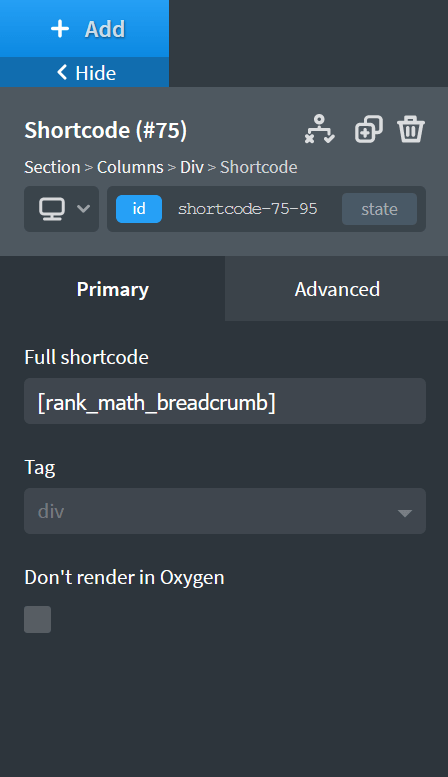
Hinzufügen von Breadcrumbs zu Sauerstoff über Shortcode-Block
Speichern Sie abschließend die Seite und bestätigen Sie, dass die Breadcrumbs auf das Frontend Ihrer Oxygen-Website angewendet wurden.
Werfen wir nun einen Blick auf einige der Codes, mit denen Sie Ihrer Oxygen Builder-Website Breadcrumbs hinzufügen können.
Wir werden hier die beliebtesten SEO-Plugins behandeln, aber wenn Ihres nicht auf dieser Liste steht, können Sie den Funktionscode oder PHP-Code leicht herausfinden, indem Sie zur entsprechenden Dokumentation gehen oder eine Supportanfrage an das Entwicklungsteam senden.
Yoast Semmelbrösel zu Oxygen Builder hinzufügen
Verwenden Sie den Codeblock im Oxygen Builder, um dieses PHP-Code-Snippet zu Ihrer Vorlage hinzuzufügen.
Fügen Sie RankMath Breadcrumbs zu Oxygen Builder hinzu
Verwenden Sie den Shortcode-Block im Oxygen Builder, um Rankmath-Breadcrumbs in Ihre Website zu implementieren.

Wenn der Shortcode nicht funktioniert, können Sie auch den Codeblock verwenden und dieses PHP-Code-Snippet hinzufügen:

Randnotiz: Rankmath ist unser empfohlenes SEO-Plugin für Oxygen.
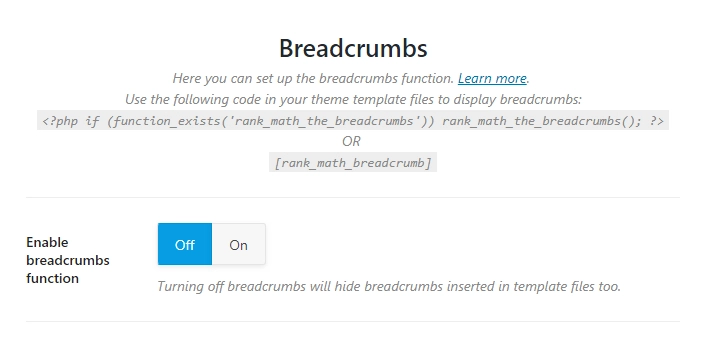
Fügen Sie SEOPress Breadcrumbs zu Oxygen Builder hinzu
Verwenden Sie den Codeblock, um dieses PHP hinzuzufügen:
Sie können auch den Shortcode-Block im Oxygen Builder verwenden, um dies hinzuzufügen:

Breadcrumb NavXT Breadcrumbs zu Oxygen Builder hinzufügen
Fügen Sie dies über einen Codeblock hinzu.
Fazit
Dieser Beitrag sollte einige Möglichkeiten vorgestellt haben, mit denen Sie Ihrer Oxygen Builder-Website ganz einfach Breadcrumbs hinzufügen können. Diese sind großartig für SEO und Benutzerfreundlichkeit, senken die Absprungraten und erhöhen das Ranking. Mit dem Oxygen Builder ist es einfach, dieses Element Ihrer Website überall dort einzubauen, wo Sie möchten, indem Sie Vorlagen und Codeblöcke/Kurzcodes verwenden.
