So fügen Sie einen Content Slider in WordPress hinzu (in 4 Schritten)
Veröffentlicht: 2022-10-14Speichern Sie Page Builder-Vorlagen und Design-Assets in der Cloud! Beginnen Sie mit Assistant.Pro


Während Sie eine Website entwickeln, möchten Sie wahrscheinlich einige hervorgehobene Inhalte auf Ihren Hauptseiten anzeigen. Mit einem Schieberegler können Sie wichtige Bilder, Videos und Beiträge in bewegten Folien anzeigen. Dies ist eine einfache Möglichkeit, Besucher zu beschäftigen und ihre Aufmerksamkeit auf wichtige Informationen zu Veranstaltungen, Werbeaktionen und mehr zu lenken.
In diesem Beitrag erklären wir, warum Sie erwägen sollten, Ihrer WordPress-Website Content-Slider hinzuzufügen. Dann zeigen wir Ihnen, wie Sie dies mit Beaver Builder tun. Lass uns anfangen!
Inhaltsverzeichnis:
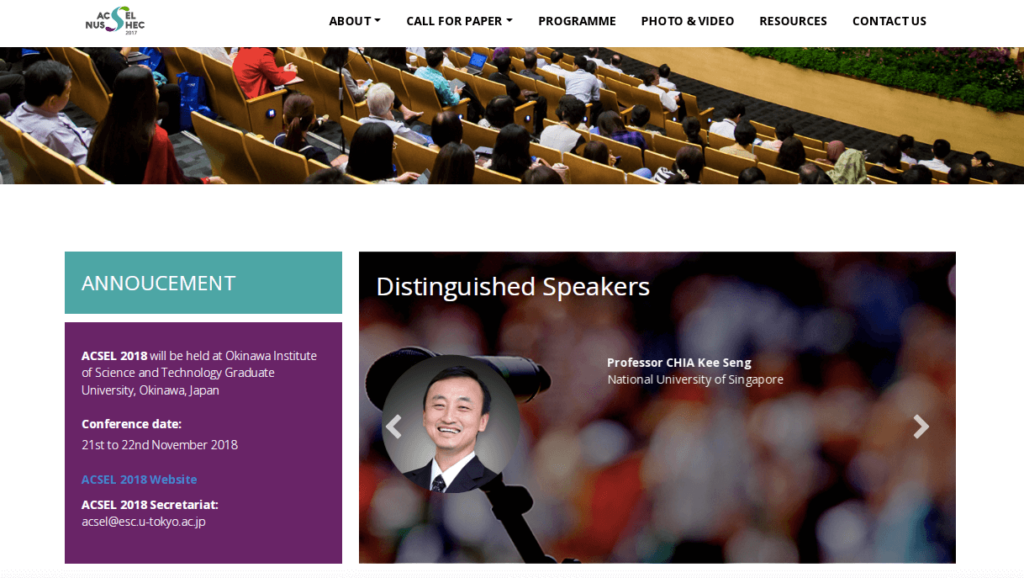
Einfach ausgedrückt ist ein Schieberegler ein nützliches Tool, das mehrere Bilder oder Videos anzeigt und dabei hilft, Website-Besuchern mehr Informationen auf kleinerem Raum bereitzustellen. Inhalts-Schieberegler ändern sich häufig automatisch nach einigen Sekunden. Alternativ müssen Besucher möglicherweise auf die Pfeilschaltflächen klicken, um das nächste Medienelement anzuzeigen:

Hier sind einige grundlegende Komponenten, die Sie möglicherweise auf jeder Seite eines Schiebereglers sehen:
Wenn Sie eine medienreiche Website haben, kann ein Content-Slider eine effektive Möglichkeit sein, Speicherplatz zu konsolidieren. Anstatt lange Seiten zu erstellen, auf denen Benutzer scrollen müssen, können Sie ihnen erlauben, mehrere Elemente in einem Schieberegler anzuzeigen. Außerdem können Sie mit den richtigen Tools ganz einfach einen Schieberegler überall auf Ihrer Website platzieren.
Darüber hinaus können Schieberegler eine bessere Benutzererfahrung bieten. Im Wesentlichen kann ein Schieberegler mit einem automatisierten Übergang die Aufmerksamkeit auf wichtige Inhalte lenken, die Besucher sonst möglicherweise übersehen hätten. Dies kann auch ansprechender sein als statische Bilder, Videos oder Text.
Wenn Sie Slider mit Schaltflächen gestalten, können Sie Besucher auch dazu animieren, auf Ihre Inhalte zu klicken. Wenn sie zusätzliche Bilder im Schieberegler sehen, bleiben sie wahrscheinlich länger auf Ihrer Website. Das heißt, indem Sie einfach einen gut gestalteten Schieberegler erstellen, können Sie Ihre Absprungrate reduzieren.
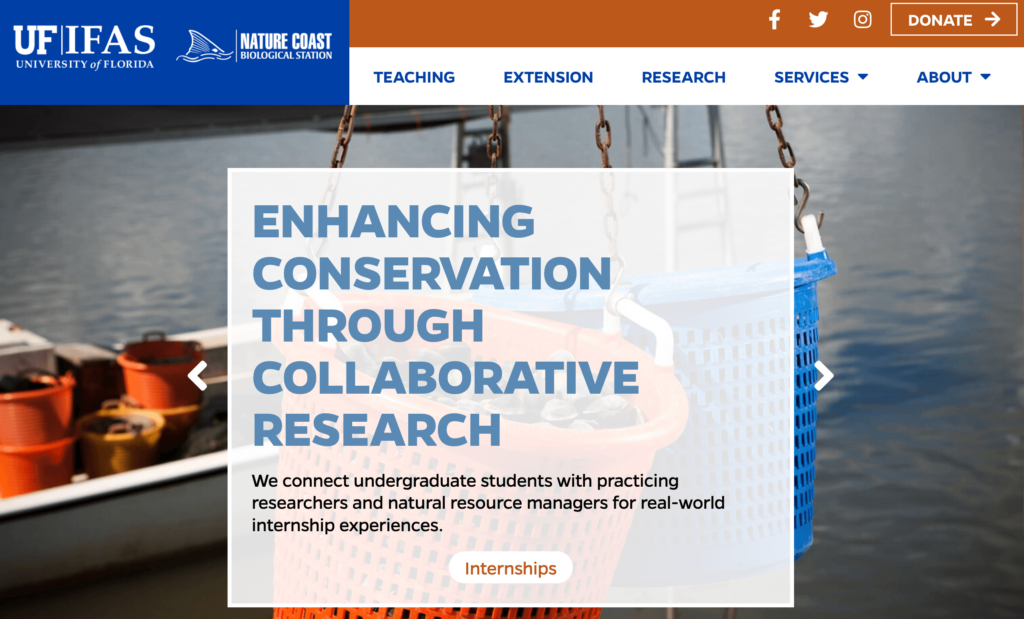
Jetzt, da Sie wissen, welche potenziellen Vorteile Content-Slider bieten können, fragen Sie sich vielleicht, wie Sie sie auf Ihrer Website verwenden können. Zunächst einmal ist ein Slider eine großartige Möglichkeit, Ihre Inhalte vorzustellen . Auf einer Homepage können Slider sofort neue Besucher ansprechen:

Dies kann besonders für E-Commerce-Sites nützlich sein. Das liegt daran, dass Sie mit einem Schieberegler für neue Rabatte oder Sonderangebote werben können. Wenn Slider auf einer Zielseite platziert werden, können sie auch mehr Klicks und Conversions erzielen.
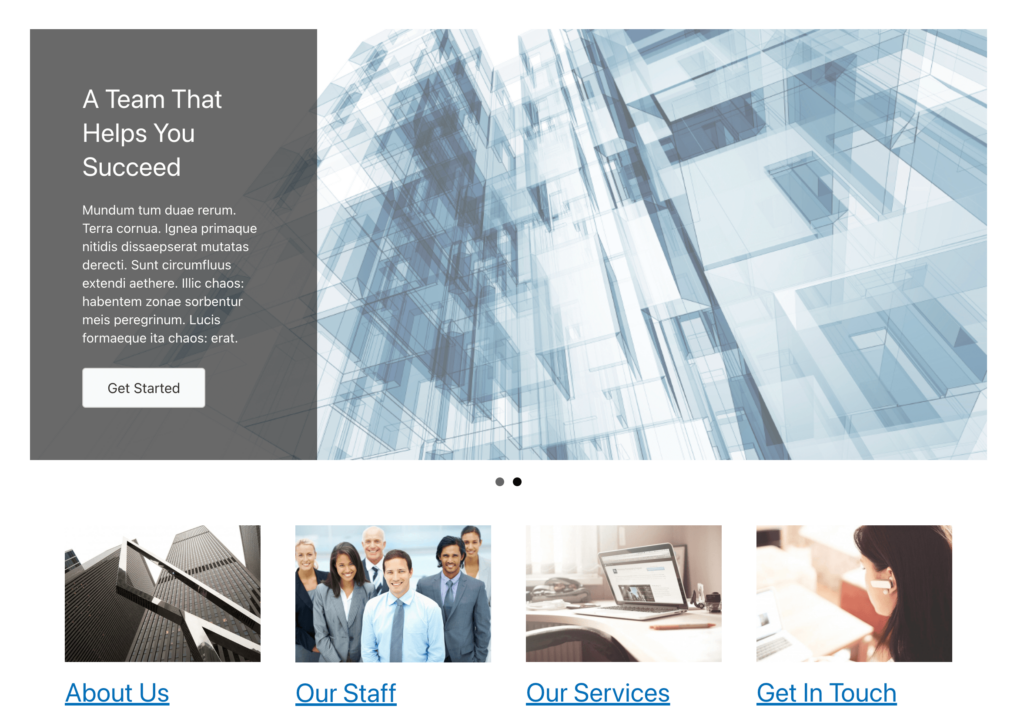
Alternativ können Sie einen Content-Slider als Portfolio verwenden. Dadurch können Ihre Fähigkeiten in einem interaktiveren Format als in einem einfachen Raster angezeigt werden:

Da Schieberegler so dynamisch sind, können Sie sie für mehr als nur Fotos und Videos verwenden. Wenn Sie beispielsweise einen Blog betreiben, können Sie dieses Designelement verwenden, um neue Beiträge hervorzuheben. Dies kann eine effektive Möglichkeit sein, Ihre langjährigen Leser auf den neuesten Stand zu bringen.
Mit Inhalts-Schiebereglern sind Ihnen praktisch keine Grenzen gesetzt. Unabhängig von Ihrer Website-Nische können Schieberegler ein wichtiges Designelement sein, um Ihre Besucher auf dem Laufenden und engagiert zu halten.
Inhalts-Schieberegler können ein einfacher, aber hochfunktionaler Design-Touch auf Ihrer Website sein. Um Ihnen zu helfen, ihre Vorteile zu maximieren, lassen Sie uns besprechen, wie Sie Ihren ersten Slider in WordPress erstellen können.
Sobald Sie sich entschieden haben, Content-Slider auf Ihrer Website einzubinden, werden Sie möglicherweise Schwierigkeiten haben, die richtigen Design-Tools für diesen Prozess zu finden. Sie könnten ein Plugin installieren, das speziell für Schieberegler entwickelt wurde, aber es ist oft am besten, die Anzahl der verwendeten Plugins zu minimieren.
Bei Beaver Builder haben wir einen Seitenersteller mit einem umfassenden Satz von Webdesign-Tools erstellt, der Elemente für mehrere Arten von Schiebereglern enthält. Mit unserem Drag-and-Drop-Editor und einer großen Auswahl an Modulen können Sie ganz einfach Seiten erstellen, die Ihren individuellen Anforderungen entsprechen:

Beaver Builder reagiert auch mit leichtgewichtiger Codierung. Wenn Sie Schieberegler erstellen, machen Sie sich möglicherweise Sorgen, dass Ihre Website durch viele Bilder, Videos oder Bewegungseffekte verlangsamt wird. Da Beaver Builder jedoch auf Geschwindigkeit optimiert ist, werden es alle Ihre Designs auch sein.

Obwohl Beaver Builder als kostenloses WordPress-Plugin verfügbar ist, müssen Sie ein Abonnement erwerben, um auf unsere Premium-Module zugreifen zu können. Auf diese Weise können Sie ganz einfach Inhaltsschieberegler, Formulare, Karten, Preistabellen und viele andere nützliche Elemente erstellen. Nachdem Sie einen Plan gekauft haben, dauert die Installation von Beaver Builder nur wenige Minuten.
Sobald Sie Beaver Builder in WordPress installiert und aktiviert haben, fügen Sie Ihrer Website zunächst einen neuen Beitrag oder eine neue Seite hinzu. Wenn sich der Blockeditor öffnet, klicke auf Launch Beaver Builder :

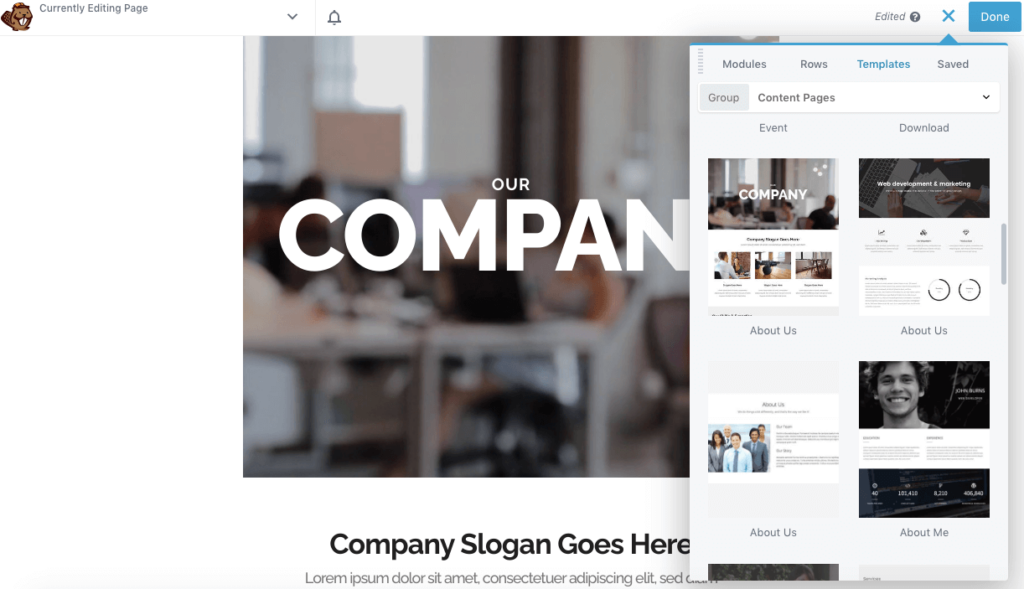
Um die Seite einfach zu formatieren, können Sie eine der vorgefertigten Seitenvorlagen auswählen. Klicken Sie einfach auf das blaue Plus-Symbol in der oberen rechten Ecke. Navigieren Sie zur Registerkarte Vorlagen und klicken Sie auf eine, um sie automatisch zu implementieren:

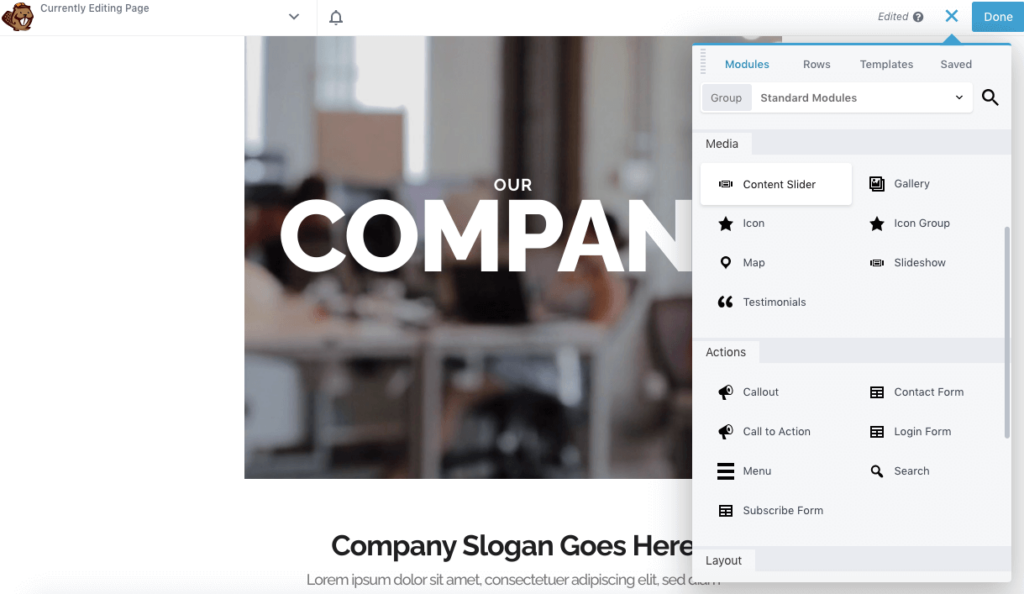
Alternativ können Sie jederzeit eine bereits vorhandene Seite mit Beaver Builder öffnen. Wechseln Sie dann zur Registerkarte Module . Scrollen Sie hier nach unten zum Abschnitt Medien und suchen Sie das Content Slider-Modul. Sie können dieses Element an eine beliebige Stelle auf der Seite ziehen und dort ablegen:

Jetzt können Sie den Inhalt in Ihrem neuen Slider weiter anpassen!
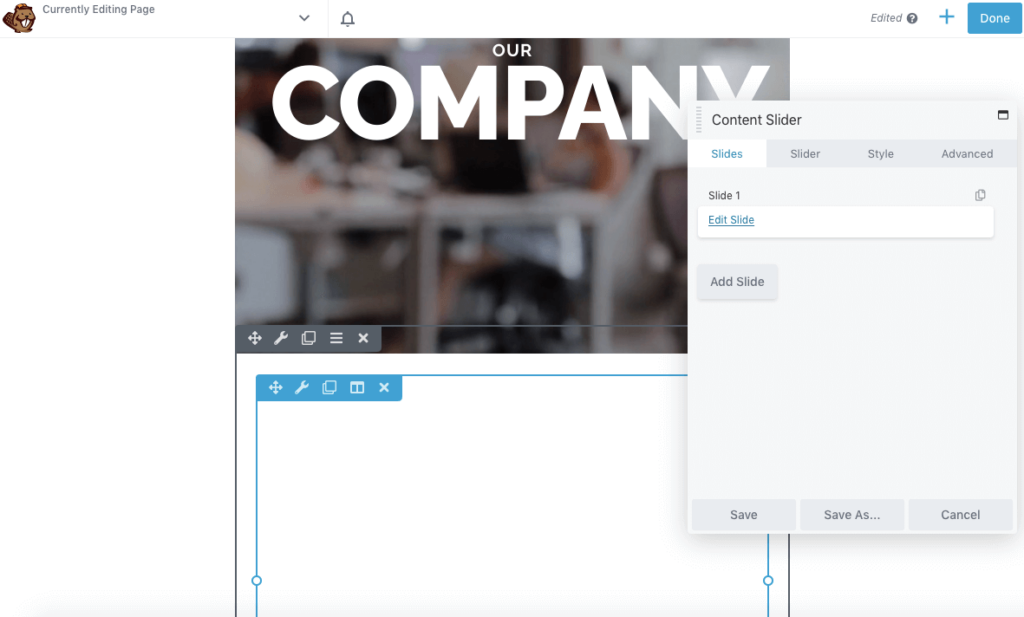
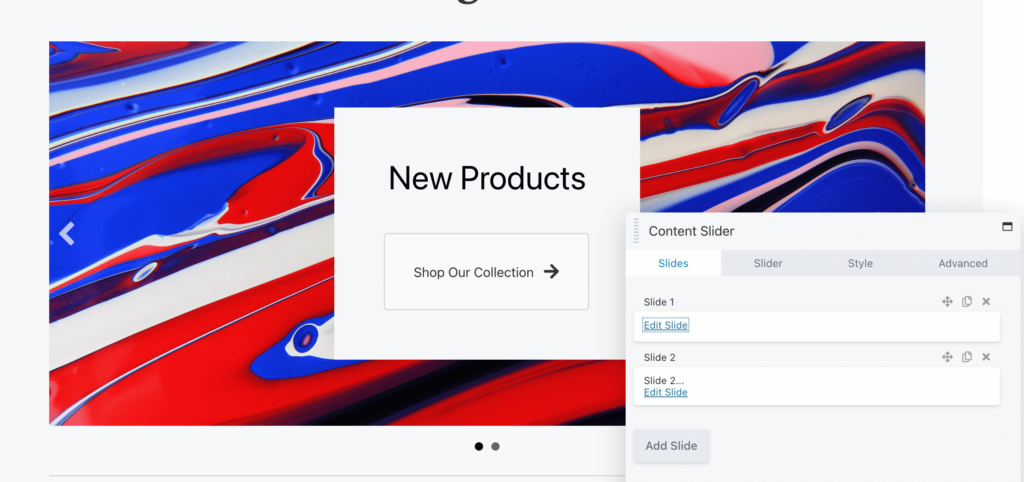
Sobald Sie Ihrer Seite oder Ihrem Beitrag ein Inhaltsmodul hinzufügen, wird eine leere Folie generiert. Um dies zu bearbeiten, öffnen Sie die Moduleinstellungen und navigieren Sie zur Registerkarte Folien :

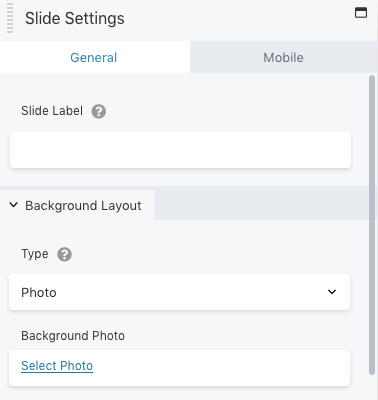
Klicken Sie dann auf Folie bearbeiten . Fügen Sie in den Folieneinstellungen eine Bezeichnung hinzu, um diese bestimmte Folie zu identifizieren. Als Nächstes können Sie ein Bild, ein Video oder eine Volltonfarbe für den Hintergrund auswählen:

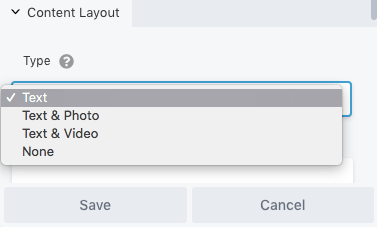
Unten im Einstellungs-Popup müssen Sie ein Inhaltslayout festlegen. Sie können entweder nur Text, Text und ein Foto oder Text und ein Video einfügen:

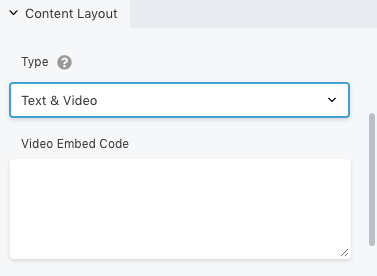
Je nach gewählter Option werden neue Felder angezeigt. Wenn Sie beispielsweise Text & Video auswählen, können Sie einen Video-Einbettungscode einfügen:

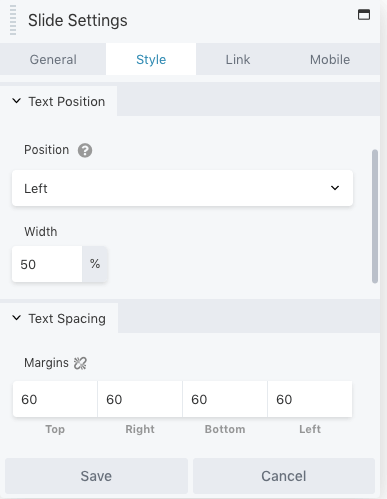
Um anzupassen, wie der Text angezeigt wird, können Sie zur Registerkarte „ Stil “ gehen. Dies bietet Optionen zum Bearbeiten von Position, Abstand und Farbe:

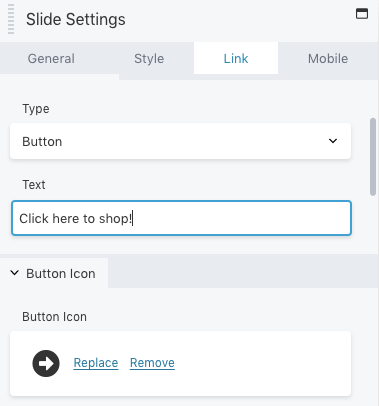
Wenn Sie Benutzer auf eine andere Webseite leiten möchten, klicken Sie auf Link . Fügen Sie hier die URL ein. Dann können Sie eine Call-to-Action-Schaltfläche hinzufügen und ihr Aussehen anpassen:

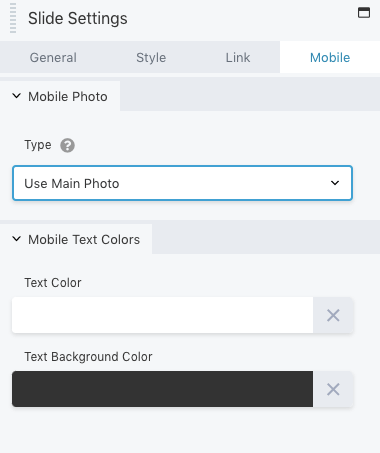
Sie können auch die Art und Weise bearbeiten, wie die Folie für mobile Benutzer angezeigt wird. Gehen Sie einfach zur Registerkarte Mobil , um das Foto und den Text zu ändern:

Wenn Sie mit diesen Änderungen zufrieden sind, speichern Sie die Folie. Sie können erneut auf den Inhalts-Schieberegler klicken und weitere Folien hinzufügen:

Wiederholen Sie einfach denselben Vorgang, um jede Folie anzupassen. Wenn Sie mit den visuellen Ergebnissen zufrieden sind, fahren Sie mit dem nächsten Schritt fort.
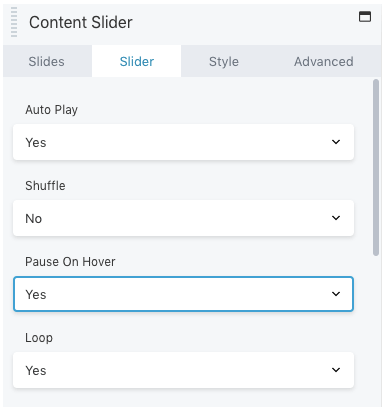
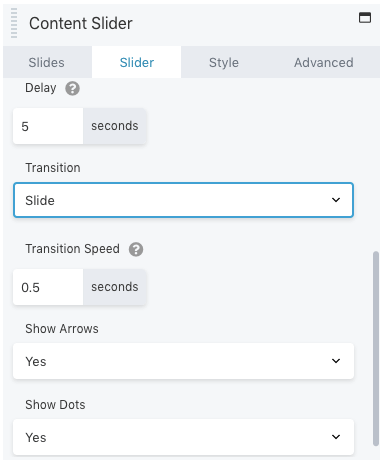
Nachdem Sie jede Folie bearbeitet haben, ist es an der Zeit, den Schieberegler selbst anzupassen. Klicken Sie dazu auf die Registerkarte Slider . Oben können Sie auswählen, ob die Folien automatisch verschoben werden sollen oder nicht. Davon hängt ab, ob die Besucher die Animation einfach ansehen oder sich selbst durch die Folien klicken können:

Darüber hinaus können Sie die Folien so einstellen, dass sie gemischt werden, und die Bewegung anhalten, wenn eine Maus darüber schwebt. Sie können Folien auch in einer Schleife anzeigen.
Weiter unten können Sie eine Verzögerung erstellen und eine Übergangsgeschwindigkeit auswählen. Beachten Sie, dass die Übergangsgeschwindigkeit kürzer als die Verzögerung sein muss. Dadurch wird vermieden, dass Bilder übersprungen werden, deren Übergang vor der nächsten Folie noch nicht abgeschlossen ist:

Sie können auch die Anzeige des Schiebereglers anpassen, indem Sie Pfeile und Punkte für die Navigation hinzufügen. Dadurch können Besucher durch den Schieberegler klicken und die Gesamtzahl der Folien sehen.
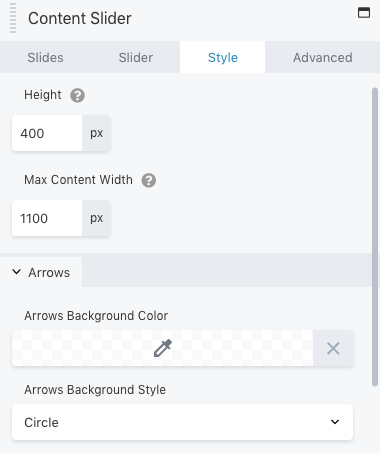
Unter Stil können Sie die Höhe und Breite des Inhaltsreglers anpassen. Außerdem können Sie die Farbe und den Stil der Pfeile bearbeiten:

Ähnlich wie bei jedem anderen Beaver Builder-Modul gibt es erweiterte Optionen für Ränder, Animationen und Sichtbarkeit. Sie können diese Einstellungen auf der Registerkarte Erweitert ändern, bevor Sie Ihre Änderungen speichern und veröffentlichen.
Das ist es! Jetzt sollten Sie das Content Slider-Modul verwenden können. Beaver Builder bietet jedoch eine andere Option.
Wenn Sie gleitende Videos oder Bilder anzeigen möchten, kann ein Content-Slider eine effektive Option sein. Möglicherweise müssen Sie jedoch Ihre letzten Blog-Beiträge einbeziehen. Wie wir bereits erwähnt haben, kann dies eine großartige Möglichkeit sein, neue Artikel zu bewerben.
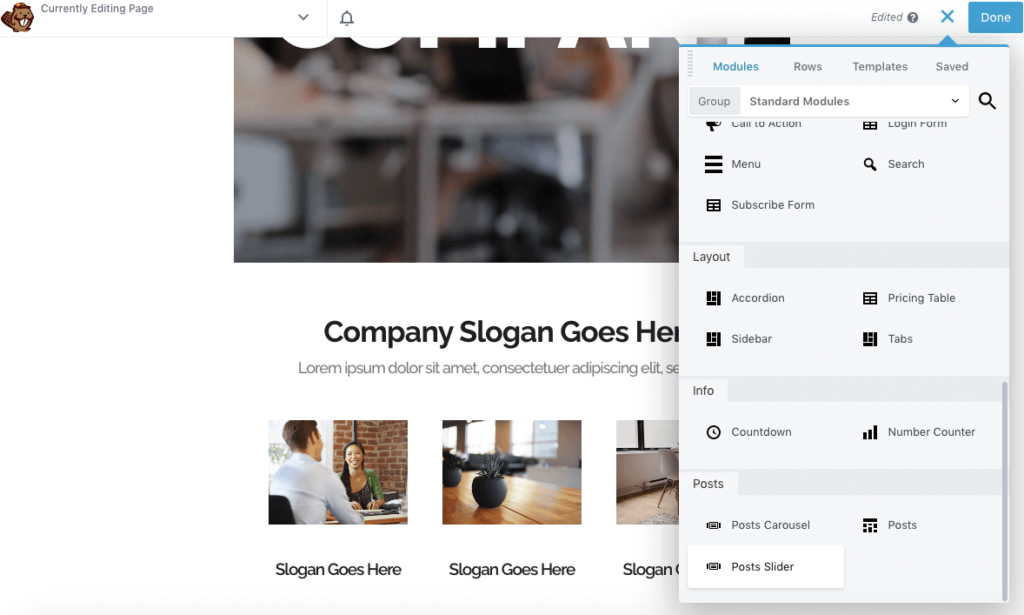
Anstatt einen Content-Slider von Grund auf neu bearbeiten zu müssen, können Sie ein Beitrags-Slider-Modul einfügen. Öffnen Sie dazu den Beaver Builder-Editor und suchen Sie die Option Posts Slider :

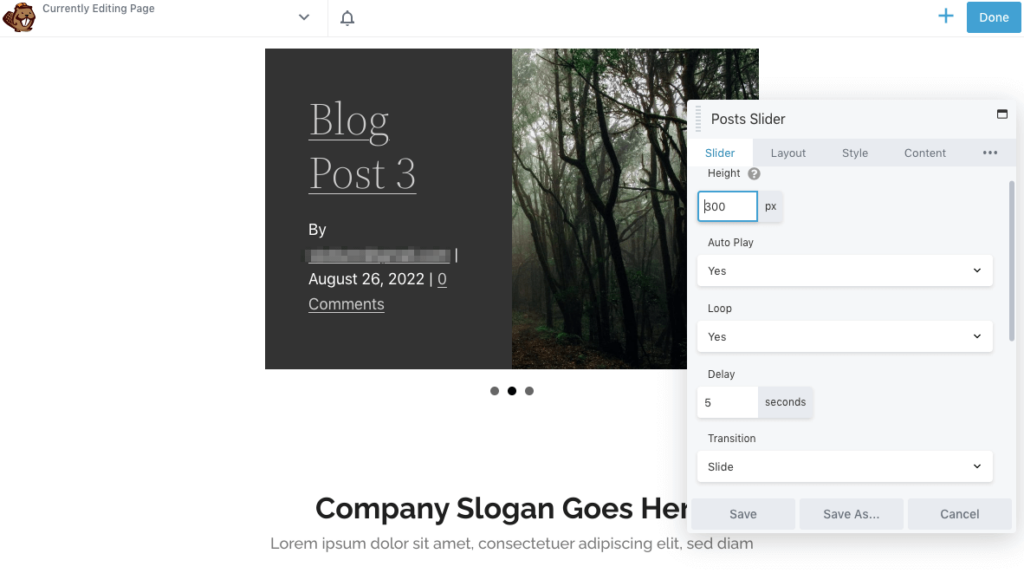
Sobald Sie dieses Modul per Drag & Drop auf eine Seite ziehen, richtet es automatisch einen Standard-Schieberegler für Ihre letzten Beiträge ein. Im Editor können Sie die Höhe in Pixeln anpassen und entscheiden, ob es automatisch abgespielt wird. Sie können auch eine Schleife, eine Verzögerung und einen benutzerdefinierten Übergang festlegen:

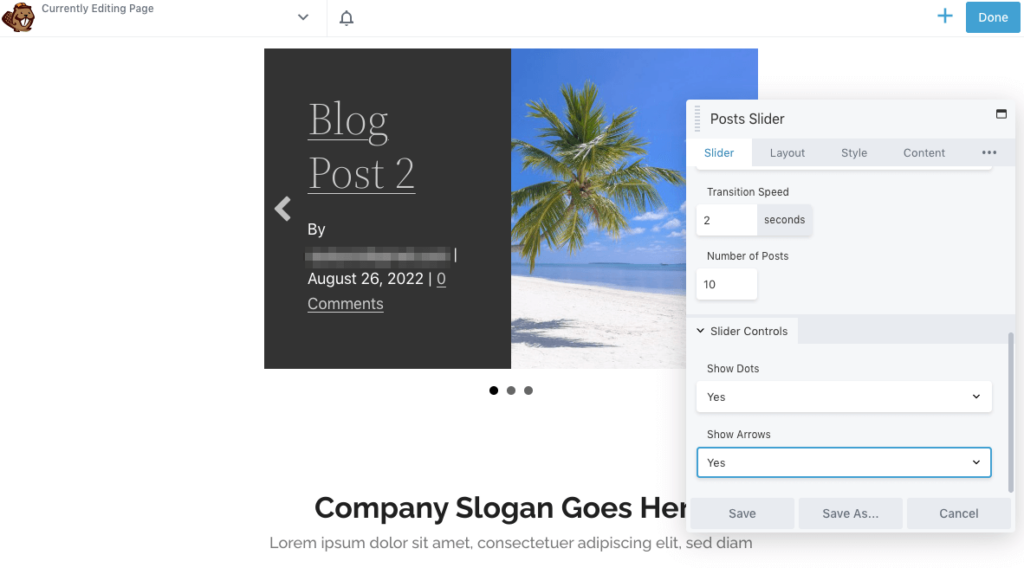
Wenn Sie nach unten scrollen, können Sie eine Übergangsgeschwindigkeit und die Anzahl der Posts im Schieberegler festlegen. Wählen Sie dann aus, ob Punkte und Pfeile angezeigt werden sollen:

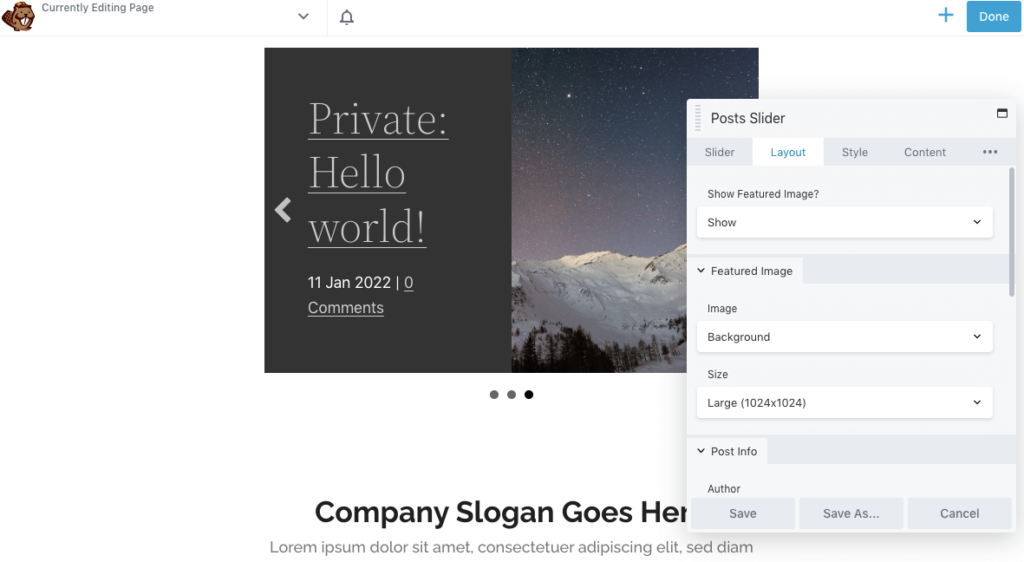
Standardmäßig fügt Beaver Builder das vorgestellte Bild des Beitrags in den Schieberegler ein. Auf der Registerkarte Layout können Sie die Größe dieses Bildes bearbeiten oder es ganz entfernen:

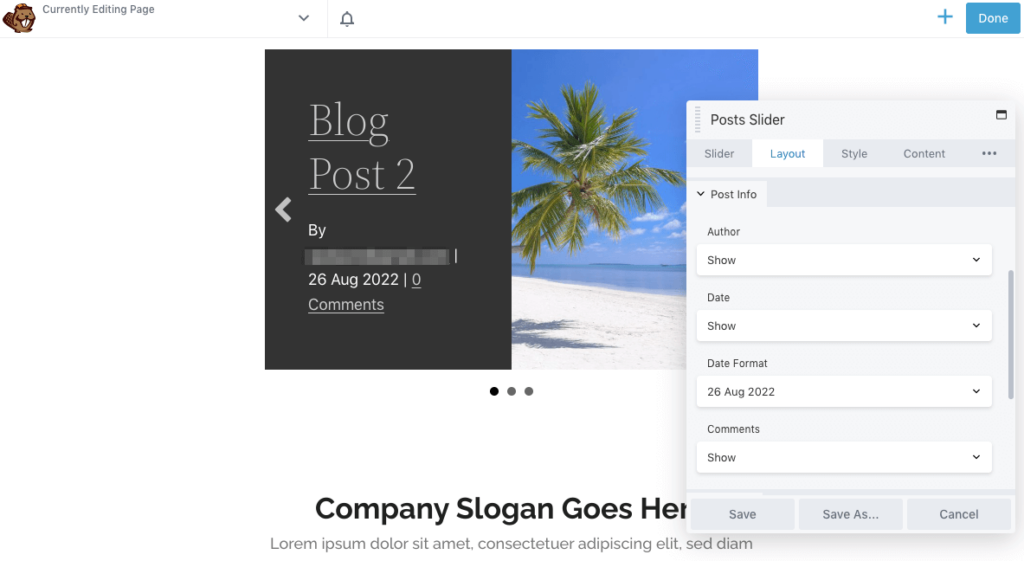
Unter Post-Info können Sie auswählen, wie jeder Blog-Post angezeigt werden soll. Sie können ein benutzerdefiniertes Datumsformat zusammen mit dem Namen des Autors und der Anzahl der Kommentare einfügen:

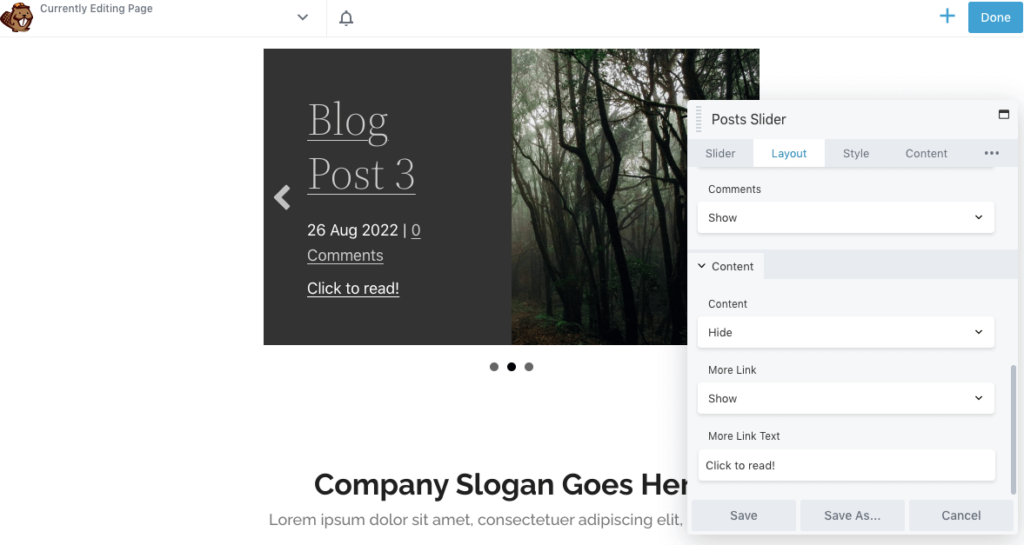
Um Besucher zu ermutigen, auf die Blogbeiträge zu klicken, können Sie sogar einen Aufruf zum Handeln hinzufügen. Ziehen Sie in Betracht, im Abschnitt Inhalt einen Mehr-Link einzufügen :

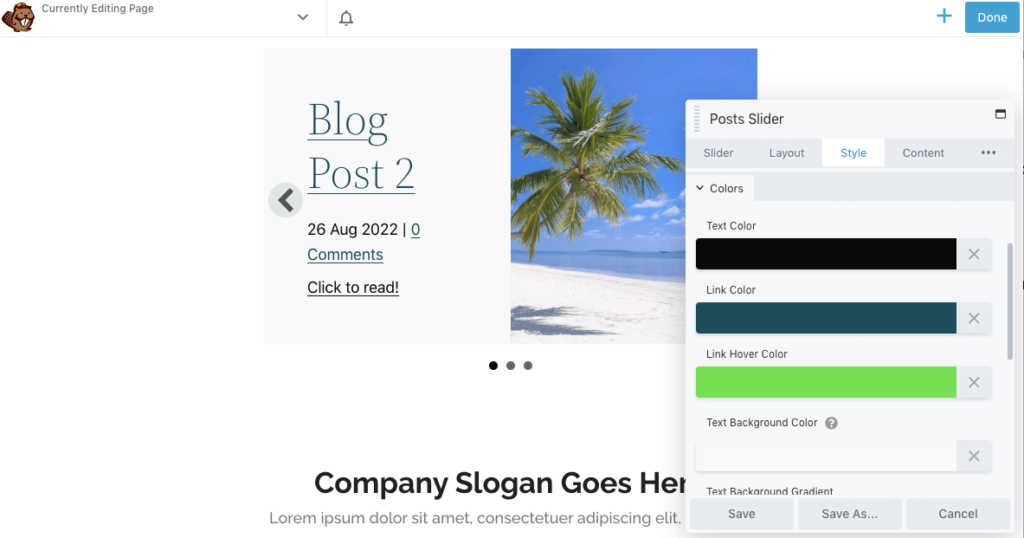
Klicken Sie dann auf die Registerkarte Stil , um die Textgröße und -position zu bearbeiten. Sie können auch die Farben von Text, Hintergrund, Links und Pfeilen ändern:

Wenn Sie mit dem Aussehen des Post-Schiebereglers zufrieden sind, speichern Sie Ihre Änderungen. Endlich können Sie die Seite veröffentlichen!
Anstatt eine ganze Seite mit statischen Medien anzuzeigen, können Sie mit der Verwendung von Inhaltsschiebereglern beginnen. Dieses einfache Designelement kann für neue Besucher auffällig und ansprechend sein und gleichzeitig Platz auf Ihrer Website sparen.
Zur Überprüfung, hier ist, wie Sie Beaver Builder verwenden können, um einen Inhalts-Schieberegler in WordPress hinzuzufügen:
Content-Slider sind nicht das einzige ansprechende Element, das Sie in Ihre Website integrieren können. Mit Beaver Builder können Sie jeder Zeile, Spalte oder jedem Modul eine Animation hinzufügen. Dies unterstützt Fading, Zoomen, Springen, Gleiten, Rotieren und vieles mehr.
Um statische Bilder ansprechender zu gestalten, können Sie mit Beaver Builder Bilder in einem Slider, einer Galerie oder einer Diashow platzieren. Diese Module können ein gut gestaltetes Layout für Fotos bereitstellen. Darüber hinaus können Sie jeder Beaver Builder-Zeile, -Spalte oder -Modul eine Eingangsanimation hinzufügen, wenn es zum ersten Mal auf einer Seite sichtbar wird. In der Zwischenzeit können fortgeschrittenere Benutzer CSS konfigurieren, um interessante Elemente wie Hover-Effekte hinzuzufügen.