So fügen Sie ein Cookie-Popup in WordPress für DSGVO/CCPA hinzu
Veröffentlicht: 2023-09-07Möchten Sie in WordPress ein Cookie-Einwilligungs-Popup hinzufügen?
Ihre WordPress-Site setzt möglicherweise Cookies in den Browsern Ihrer Besucher. Das Recht der Europäischen Union schreibt jedoch vor, dass Websites die Zustimmung des Benutzers einholen müssen, bevor sie Cookies auf ihren Computern setzen.
In diesem Artikel zeigen wir Ihnen, wie Sie ein Cookie-Popup in WordPress hinzufügen.

Warum sind Cookie-Popups notwendig?
Browser-Cookies sind kleine Dateien, die Daten enthalten, die von einer Website gesendet werden, um sie im Browser eines Benutzers zu speichern. Die meisten WordPress-Websites setzen Cookies für verschiedene Zwecke.
Beispielsweise verwendet WordPress standardmäßig Cookies zu Authentifizierungszwecken, um Sitzungsinformationen für angemeldete Benutzer zu speichern. Außerdem wird ein Cookie gesetzt, wenn jemand einen Kommentar auf Ihrer Website hinterlässt.
Darüber hinaus können WordPress-Plugins auch eigene Cookies setzen, um unterschiedliche Informationen zu speichern oder wiederkehrende Besucher zu erkennen.
Sie können erfahren, wie Ihre Website Cookies verwendet, indem Sie unseren Leitfaden lesen, wie Sie herausfinden, ob Ihre WordPress-Website Cookies verwendet.
Obwohl Cookies äußerst nützlich sind, können sie auch dazu verwendet werden, Informationen über einen Benutzer zu sammeln und diese an Werbeplattformen Dritter weiterzugeben.
Aus diesem Grund sind Website-Besitzer in Europa und einigen anderen Ländern verpflichtet, Benutzer über die Verwendung von Cookies zu informieren. Wenn Ihre Website Zielgruppen in diesen Regionen anspricht, müssen Sie einen Haftungsausschluss zur Cookie-Einwilligung anzeigen.

Am einfachsten geht das mit einem WordPress-DSGVO-Plugin. Cookie Notice und Cookiebot sind zwei der beliebtesten Cookie-Benachrichtigungs-Plugins und mit vielen anderen beliebten WordPress-Plugins kompatibel.
Lassen Sie uns nun einen Blick darauf werfen, wie Sie ganz einfach ein Cookie-Einwilligungs-Popup in WordPress anzeigen können.
- Methode 1: Ein Cookie-Popup mit Cookie-Hinweis hinzufügen (am einfachsten)
- Methode 2: Fügen Sie ein Cookie-Popup mit Cookiebot hinzu (funktionsreich)
- Bonus: Verbessern Sie die DSGVO-Konformität mit MonsterInsights
Methode 1: Ein Cookie-Popup mit Cookie-Hinweis hinzufügen (am einfachsten)
Zuerst müssen Sie das Plugin „Cookie Notice & Compliance for DSGVO/CCPA“ installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
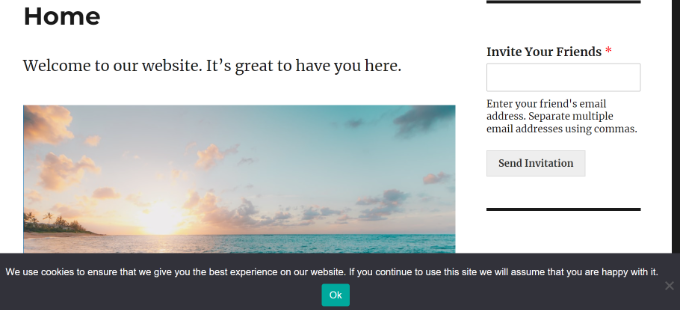
Nach der Aktivierung zeigt das Plugin Ihren Besuchern sofort ein einfaches Cookie-Popup an, ohne dass eine zusätzliche Konfiguration erforderlich ist. Die Standardnachricht ist für die meisten Websites geeignet.

Wenn Sie die Benachrichtigung anpassen möchten, müssen Sie den Menüpunkt „Cookies“ in Ihrem WordPress-Dashboard aufrufen.
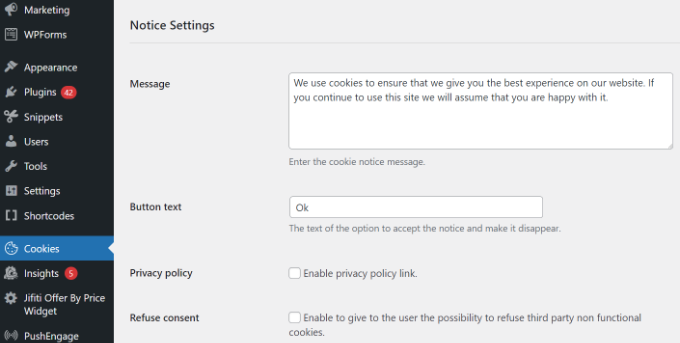
Scrollen Sie von hier aus einfach nach unten zum Abschnitt „Benachrichtigungseinstellungen“.

Auf dieser Seite können Sie die Popup-Nachricht und den Schaltflächentext anpassen.
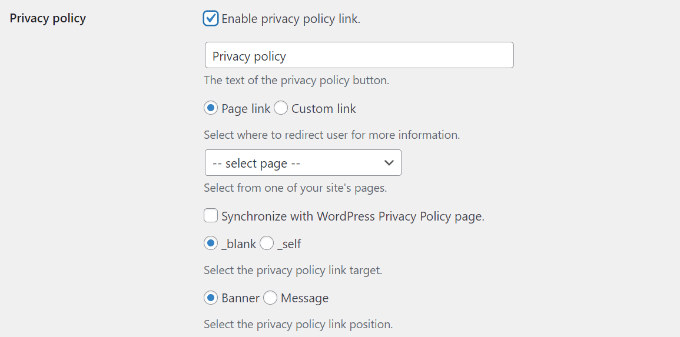
Sie können auch einen Link zu Ihrer Datenschutzrichtlinie hinzufügen. Wenn Sie noch keine erstellt haben, können Sie unserer Anleitung zum Erstellen einer Seite mit Datenschutzrichtlinien in WordPress folgen.
Anschließend können Sie diese Seite aus dem Dropdown-Menü „Datenschutzrichtlinie“ auswählen.

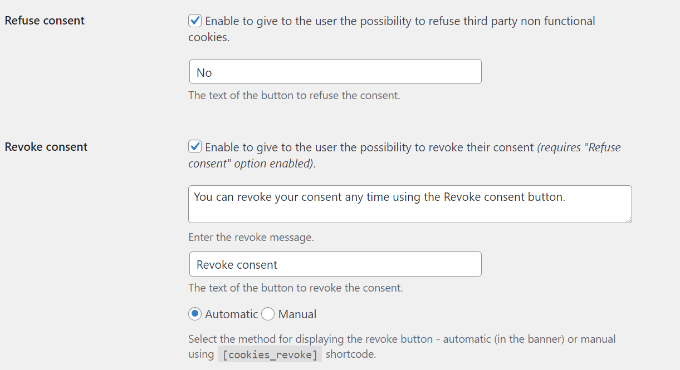
Sie können Ihren Besuchern auch die Möglichkeit geben, die Einwilligung zu verweigern und zu widerrufen.
Klicken Sie dazu einfach auf die Kontrollkästchen „Einwilligung verweigern“ und „Einwilligung widerrufen“. Die Standardeinstellungen funktionieren für die meisten Websites.

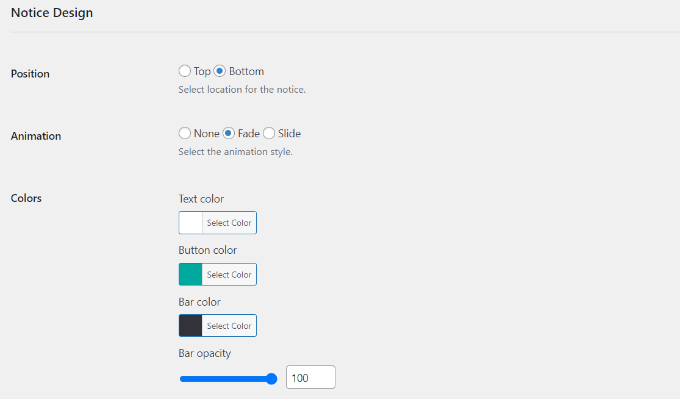
Wenn Sie nach unten zum Abschnitt „Hinweisdesign“ scrollen, können Sie die Position, Animation, den Schaltflächenstil und die Farben Ihres Cookie-Einwilligungs-Popups auswählen.
Sie können auch eine Schaltflächenklasse festlegen, um benutzerdefiniertes CSS für Ihr Popup hinzuzufügen.

Wenn Sie fertig sind, klicken Sie am Ende auf die Schaltfläche „Änderungen speichern“, um Ihre Einstellungen zu speichern.
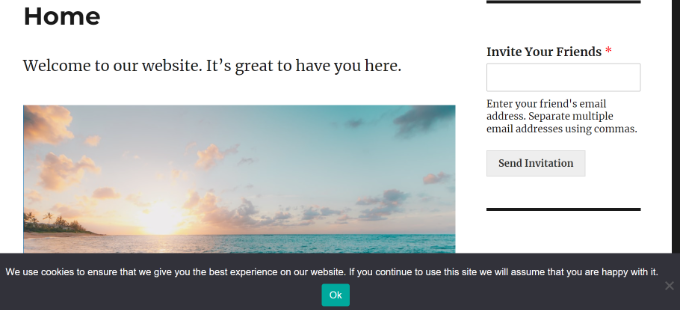
Sie können jetzt Ihre Website besuchen, um Ihr Cookie-Einwilligungs-Popup in Aktion zu sehen.

Methode 2: Fügen Sie ein Cookie-Popup mit Cookiebot hinzu (funktionsreich)
Eine weitere Methode zum Einrichten von Cookie-Popups ist die Verwendung des Cookie-Banner-Plugins für WordPress oder des Cookiebot-Plugins.
Die Einrichtung ist zwar nicht so einfach wie die Cookie-Benachrichtigung und funktioniert nur, wenn Sie sich für ein kostenloses Cookiebot-Konto anmelden. Sie bietet jedoch einige zusätzliche Anpassungsoptionen.
Zunächst können Sie das Cookie-Banner-Plugin für WordPress installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
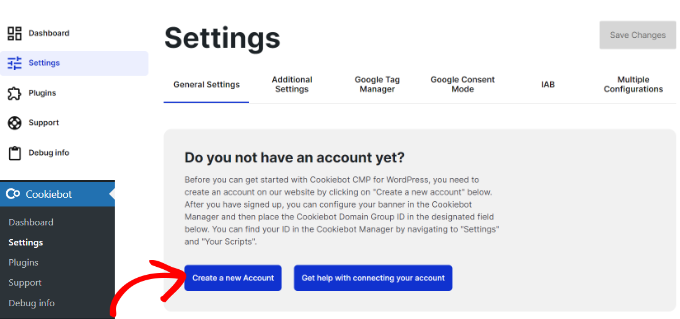
Nach der Aktivierung wird Ihrem WordPress-Dashboard ein neuer Cookiebot-Bereich hinzugefügt. Sie müssen in Ihrem WordPress-Dashboard zu Cookiebot » Einstellungen navigieren, um das Plugin zu konfigurieren.
Wenn Sie noch keine Cookiebot-ID haben, müssen Sie sich für eine anmelden, indem Sie auf die Schaltfläche „Neues Konto erstellen“ klicken.

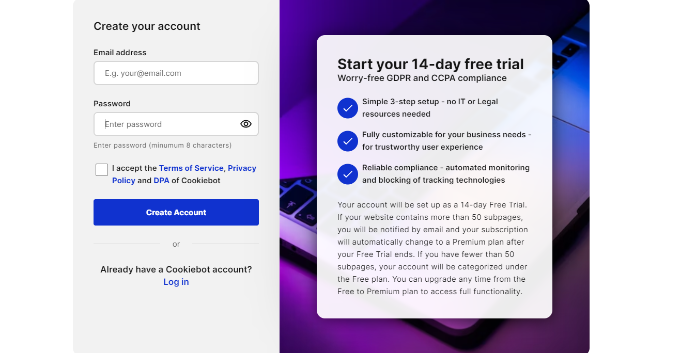
Als nächstes wird die Cookiebot-Website in einem neuen Tab in Ihrem Browser geöffnet.
Geben Sie Ihre E-Mail-Adresse und Ihr Passwort ein. Sie müssen außerdem auf die Nutzungsbedingungen, die Datenschutzrichtlinie und das DPA-Kontrollkästchen klicken.

Sobald dies erledigt ist, können Sie auf die Schaltfläche „Konto erstellen“ klicken.
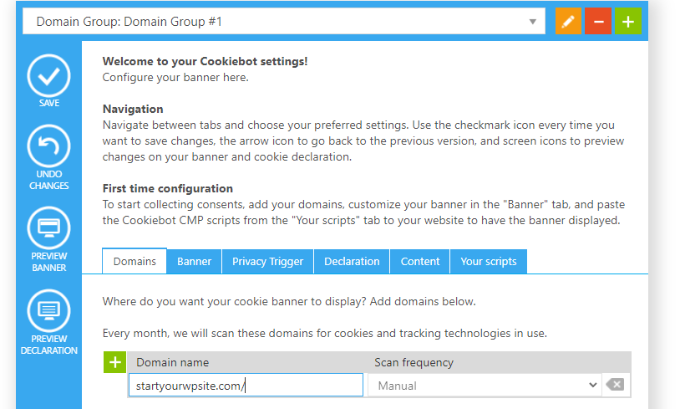
Als Nächstes sehen Sie die Cookitbot-Einstellungen. Fahren Sie fort und fügen Sie Ihre Website-URL im Feld „Domänenname“ hinzu. In der kostenlosen Version können Sie nur 1 Domainnamen hinzufügen.

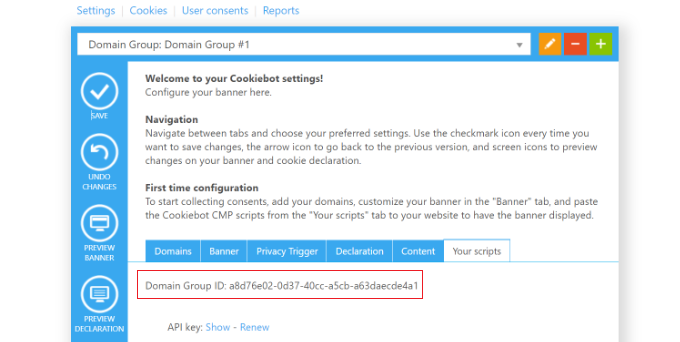
Danach müssen Sie zur Registerkarte „Ihre Skripte“ wechseln.
Kopieren Sie von hier aus einfach die „Domänengruppen-ID“.

Als Nächstes können Sie zu den Cookiebot-Einstellungen in Ihrem WordPress-Dashboard zurückkehren.
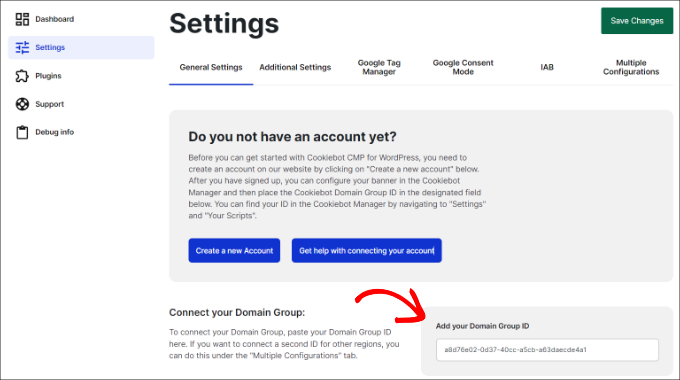
Scrollen Sie auf der Registerkarte „Allgemeine Einstellungen“ nach unten zum Abschnitt „Ihre Domänengruppe verbinden“ und geben Sie die ID im Feld „Fügen Sie Ihre Domänengruppen-ID hinzu“ ein.

Sobald dies erledigt ist, vergessen Sie nicht, oben auf die Schaltfläche „Änderungen speichern“ zu klicken.
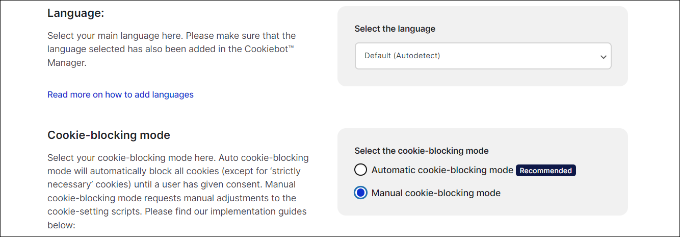
Wenn Sie nach unten scrollen, sehen Sie weitere Einstellungen. Mit dem Plugin können Sie beispielsweise eine Sprache auswählen. Standardmäßig ist die Option „Automatische Erkennung“ eingestellt. Sie können dies jedoch ändern, indem Sie auf das Dropdown-Menü klicken.

Sie können auch den Cookie-Blockierungsmodus auswählen. Wir empfehlen die Verwendung des „Automatischen Cookie-Blockierungsmodus“, da das Plugin alle Cookies außer denen, die unbedingt erforderlich sind, blockiert, bis ein Benutzer seine Zustimmung gegeben hat.

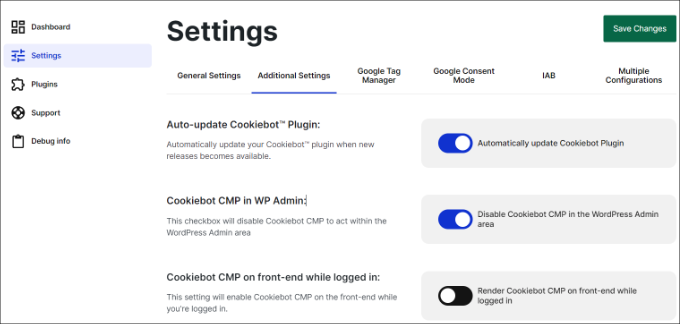
Möglicherweise möchten Sie die Option „Cookiebot automatisch aktualisieren“ auf der Registerkarte „Erweiterte Einstellungen“ aktivieren.
Auf diese Weise bleibt das Plugin über alle Änderungen der DSGVO-Gesetzgebung auf dem Laufenden.

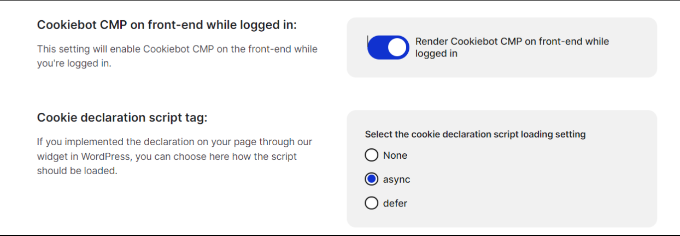
Zu Testzwecken sollten Sie auch die Option „Cookiebot CMP im Frontend rendern, während Sie angemeldet sind“ aktivieren.
Wenn Sie es deaktiviert lassen, wird das Popup nicht angezeigt, wenn Sie bei Ihrer WordPress-Site angemeldet sind.

Nachdem Sie mit den Einstellungen fertig sind, vergessen Sie nicht, unten auf die Schaltfläche „Änderungen speichern“ zu klicken.
Passen Sie Ihren Cookie-Popup-Hinweis an
Wir sind noch nicht fertig, aber wir sind nah dran. Um die Konfiguration von Cookiebot abzuschließen, müssen Sie nun zur Cookiebot-Website zurückkehren.
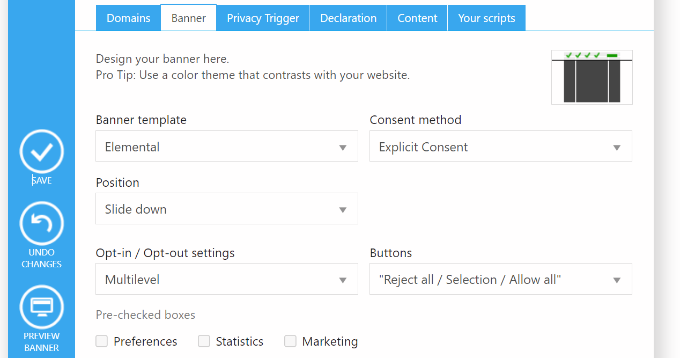
Als Nächstes müssen Sie zur Registerkarte „Banner“ auf der Cookiebot-Website navigieren.

Hier können Sie eine Vorlage auswählen, die Position und das Erscheinungsbild des Popups bearbeiten.
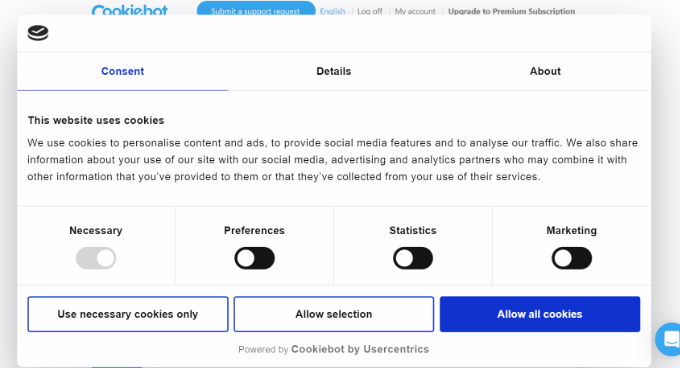
Sie können die Änderungen sehen, indem Sie auf die Schaltfläche „Vorschau“ klicken oder zu Ihrer Website zurückkehren.

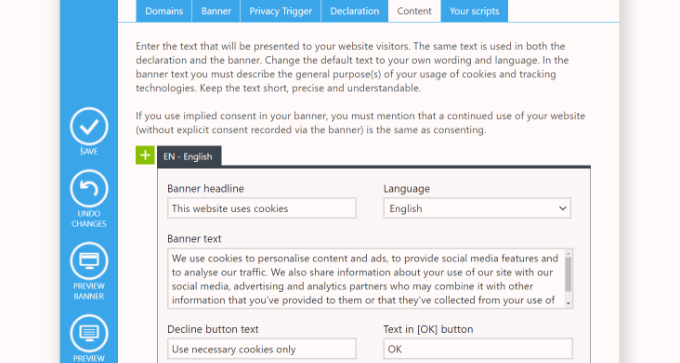
Wenn Sie feststellen, dass der im Popup verwendete Wortlaut nicht mit den Gründen übereinstimmt, aus denen Ihre Website Cookies verwendet, können Sie ihn ändern.
Die entsprechenden Einstellungen finden Sie, indem Sie auf der Cookiebot-Website zur Registerkarte „Inhalt“ navigieren.

Möglicherweise möchten Sie auch eine Cookie-Erklärung zur Datenschutzrichtlinie Ihrer Website hinzufügen. Wenn Sie noch keine Seite mit Datenschutzrichtlinien erstellt haben, können Sie unserer Anleitung zum Erstellen einer Seite mit Datenschutzrichtlinien in WordPress folgen.
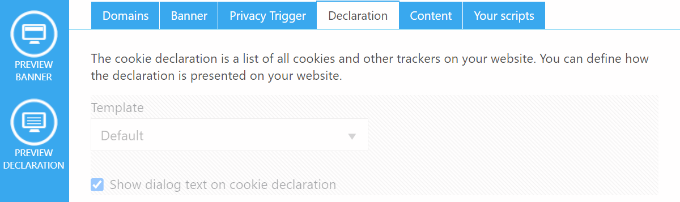
Sie müssen zunächst zur Registerkarte „Erklärung“ auf der Website von Cookiebot navigieren. Standardmäßig verwendet die Cookie-Erklärung den Standardwortlaut von Cookiebot.

Wenn Sie die Nachricht anpassen müssen, weil Ihre Website Cookies aus einem anderen Grund verwendet, benötigen Sie ein Premium-Cookiebot-Abonnement.
Alternativ können Sie einfach Ihre eigene Erklärung in Ihre Datenschutzerklärung eintragen, würden dann aber auf Funktionen wie Links verzichten, über die Besucher ihre Einwilligung ändern oder widerrufen können.
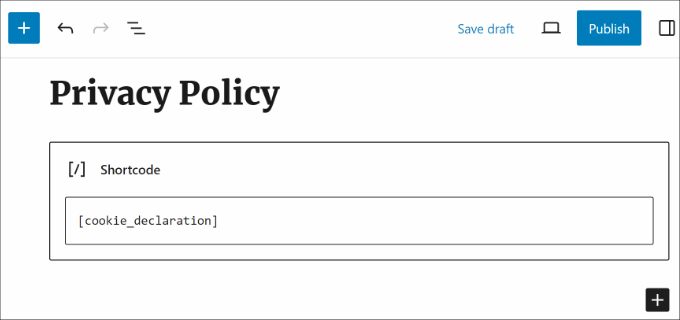
In diesem Tutorial fügen wir die Standarderklärung zu unserer Datenschutzrichtlinie hinzu. Sie müssen lediglich Ihre Datenschutzrichtlinie bearbeiten und den Shortcode [cookie_declaration] dort einfügen, wo Sie die Cookie-Erklärung anzeigen möchten.

Um die Erklärung anzuzeigen, müssen Sie die Seite speichern und in der Vorschau anzeigen.
So sehen die ersten Absätze auf unserer Testwebsite aus.

Bonus: Verbessern Sie die DSGVO-Konformität mit MonsterInsights
MonsterInsights ist die beste Analyselösung für Ihre WordPress-Site. Dies ist auch die einfachste Möglichkeit, die Einhaltung der DSGVO und anderer Datenschutzbestimmungen zu verbessern.
Das liegt daran, dass MonsterInsights ein EU-Compliance-Add-on anbietet, das sofort einsatzbereit ist. Ihre Analyseeinstellungen werden automatisch geändert, damit Sie die Datenschutzgesetze einhalten können.

Das EU-Compliance-Add-on ist im Premium-Plan enthalten. Das Beste daran ist, dass es sich automatisch sowohl in Cookie Notice als auch in Cookiebot integriert.
Der erste Schritt besteht darin, das MonsterInsights-Plugin zu installieren und es mit Ihrem Google Analytics-Konto zu verbinden. Weitere Informationen finden Sie in unserem Leitfaden zur Installation von Google Analytics mit MonsterInsights.
Sobald MonsterInsights installiert und eingerichtet ist, müssen Sie das EU-Compliance-Add-on installieren und aktivieren.
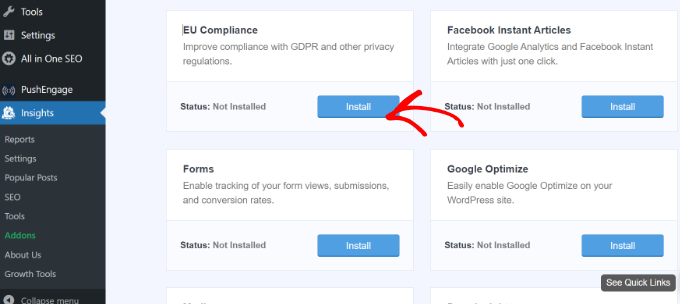
Sie können dies tun, indem Sie in Ihrem WordPress-Dashboard zur Seite „Einblicke“ » Add-ons navigieren. Suchen Sie als Nächstes das EU-Compliance-Add-on und klicken Sie auf die Schaltfläche „Installieren“.

Das Addon wird automatisch aktiviert.
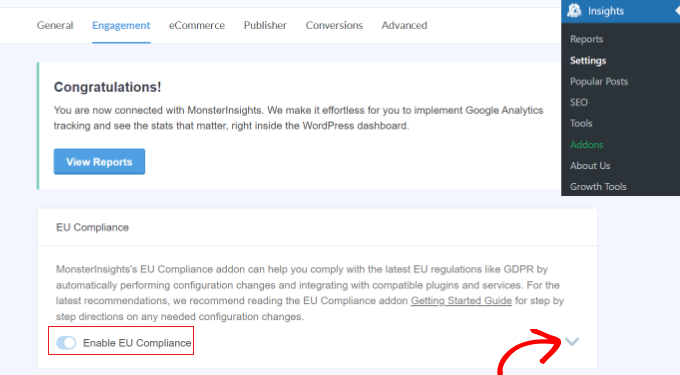
Sie können dies überprüfen, indem Sie zur Seite „MonsterInsights » Einstellungen“ gehen und zur Registerkarte „Engagement“ wechseln.
Wenn Sie sich den Abschnitt „EU-Compliance“ ansehen, werden Sie sehen, dass das Add-on aktiviert wurde.

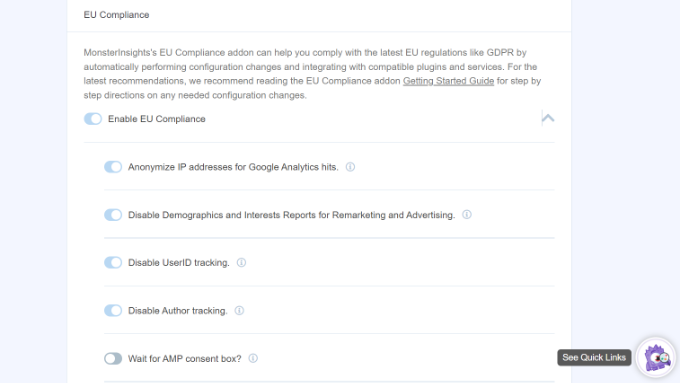
Wenn Sie auf der rechten Seite des Bildschirms auf den Abwärtspfeil klicken, können Sie eine detaillierte Liste der Konfigurationsänderungen sehen, die das Add-on an Ihrer Website vorgenommen hat.
Sie können beispielsweise sehen, dass IP-Adressen in Google Analytics automatisch anonymisiert, Demografie- und Interessenberichte deaktiviert, UserID-Tracking deaktiviert wurden und vieles mehr.

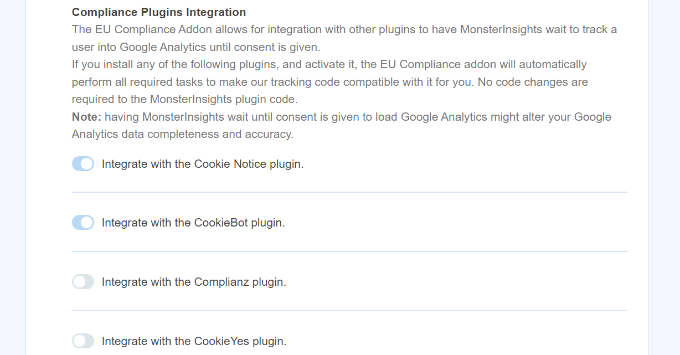
Als Nächstes können Sie nach unten scrollen, um die Kompatibilität von MonsterInsights mit verschiedenen Cookie-Plugins wie Cookie Notice und CookieBot zu sehen.
MonsterInsights nimmt automatisch Änderungen am Google Analytics-Tracking-Code vor, wenn eines der Plugins auf Ihrer Website installiert ist. Auf diese Weise wird auf die Zustimmung gewartet, bevor Benutzer in Google Analytics erfasst werden.

Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, ein Cookie-Einwilligungs-Popup zu Ihrer WordPress-Site hinzuzufügen.
Vielleicht möchten Sie auch unsere Schritt-für-Schritt-Anleitung zur richtigen Umstellung Ihrer WordPress-Site von HTTP auf HTTPS lesen oder sich unseren Vergleich der besten Geschäftstelefondienste für kleine Unternehmen ansehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
