So fügen Sie CSS-Variablen hinzu, um WordPress Child Themes anzupassen
Veröffentlicht: 2023-02-16CSS-Variablen, auch als benutzerdefinierte CSS-Eigenschaften bezeichnet, ermöglichen eine einfache Wiederverwendung in Ihren CSS-Stylesheets.
Wenn Sie mit WordPress-Child-Themes gearbeitet haben, werden Sie wahrscheinlich viel Styling und Überschreibungen von Dingen wie Farbe, Polsterung usw. vornehmen müssen. Wenn Sie neu im Webdesign sind, ist es erwähnenswert, dass nichts gegen die Verwendung von Plain spricht CSS. CSS-Variablen sind optional, und je weiter Sie fortgeschritten sind, desto mehr werden Sie sehen, wie Sie von Variablen profitieren.
Diese sind nicht dazu gedacht, CSS-Präprozessoren zu ersetzen, wobei SASS am beliebtesten ist. Viele Bauherren verwenden SASS speziell für größere Projekte, und zusammen mit CSS-Variablen als Kernstück bietet es viele erweiterte Optionen.
Wenn Sie jedoch schon einmal mit Präprozessoren gearbeitet haben, wissen Sie, dass diese kompiliert werden müssen, um das CSS auszugeben. Aus diesem Grund konzentriert sich dieses Tutorial auf CSS-Variablen und geht nicht auf Details zu Präprozessoren ein.
CSS-Variablen sind ein guter Mittelweg, und glücklicherweise gibt es eine starke Browserunterstützung. Bevor Sie sich dazu verpflichten, CSS-Variablen in der Produktion zu verwenden, überprüfen Sie unbedingt, ob ich verwenden kann, um sicherzustellen, dass sie die Unterstützung haben, die Sie benötigen.
CSS-Variablen sind effizienter als die Arbeit mit einfachem CSS, erfordern jedoch kein erweitertes Setup wie SASS. Der Browser übernimmt das „Kompilieren“, und Sie sind nicht auf die Einrichtung und Umgebung angewiesen, die das kompilierte CSS ausgeben.

Dieser Ansatz ist ein gutes Projekt, das für Dinge wie das Gestalten einfacher WordPress-Child-Themes geeignet ist. Für Projekte wie dieses besteht in der Regel die Notwendigkeit, Styling-Updates vorzunehmen, um ein Markenthema zu erstellen. CSS-Variablen können hilfreich sein, da sie eine überschaubare Liste von Stilüberschreibungen bereitstellen und keine spezielle Umgebung zum Kompilieren von SASS zu CSS erfordern.
Holen Sie sich Genesis Framework & StudioPress-Designs kostenlos!
WP Engine-Kunden erhalten Zugriff auf eine Reihe von Premium-WordPress-Themes, die standardmäßig in jedem Plan enthalten sind! Sie können mit dem Aufbau Ihrer nächsten Website für nur 20 $/Monat beginnen! Erfahren Sie hier mehr.

So verwenden Sie CSS-Variablen
Wenn Sie bestimmte Farben verwenden, um auf der Marke zu bleiben, ist eine häufige Anforderung, eine Markenfarbpalette zu haben, die immer wieder verwendet werden kann. Es wird überflüssig, jedes Mal denselben Farbwert einzugeben. Was ist außerdem, wenn Sie einen der Farbwerte im Satz ändern möchten?
Zum Beispiel muss ein Blau vielleicht etwas dunkler sein. Dies passiert die ganze Zeit. Ja, natürlich gibt es das bewährte Suchen und Ersetzen. Das Anpassen des Werts an einer Stelle ist jedoch effizienter, wenn diese globale Änderung vorgenommen wird und Variablen wiederverwendet werden.
So sieht eine CSS Variable aus:
[css] :root { --text-black: #232525; } header { color: var(--text-black); } [/css]
Da ich den Arbeitsablauf zum Gestalten eines untergeordneten WordPress-Themes rationalisiere, habe ich die Variablen zu meiner Datei styles.css hinzugefügt. Dies ist nur die „kurze Liste“, und wenn weitere hinzugefügt werden, wird es wichtig, jede Variable effizient zu benennen.
[css] :root { --white: #ffffff; --black: #232525; --mid-gray: #eeeeee; --brand-red: #e50000; } [/css] 
Die var()-Funktion
Wie werden Variablen eigentlich verwendet? Es ist ziemlich einfach. Zuerst wird die Variable deklariert und dann im benötigten CSS-Regelsatz verwendet.

Umfang ist eine wichtige Sache, die man beachten sollte. Variablen müssen innerhalb eines CSS-Selektors deklariert werden, der sich innerhalb des beabsichtigten Geltungsbereichs befindet. In vielen Fällen müssen Variablen im globalen Bereich verfügbar sein, damit sie für alle zugänglich sind. Sie können entweder den :root oder den body Selektor für den globalen Geltungsbereich verwenden. Es kann jedoch Fälle geben, in denen Sie den Gültigkeitsbereich einschränken müssen und mit einer Variablen mit lokalem Gültigkeitsbereich arbeiten möchten.
Es ist einfach, Variablen zu erkennen; sie haben zwei Bindestriche vor ihnen. Die beiden Bindestriche (–) müssen enthalten sein.
Die Syntax von var() ist ziemlich einfach:
var(variable-name, value) [css] :root { --light-gray: #eeeeee --text-black: #434344 } .sidebar { --background-color: var(--light-gray); --color: var(--text-black); } [/css]Anstatt die Farbe an mehreren Stellen anzupassen, wird der Variablenwert an einer Stelle angepasst.
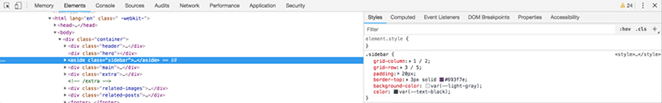
Mit dem Webinspektor (in diesem Fall Chrome) können Sie prüfen und sehen, welche Variablen verwendet werden.

Das folgende Beispiel definiert zunächst globale benutzerdefinierte Eigenschaften mit den Namen --light-gray und --text-black . Die Funktion var() wird aufgerufen, die den Wert der benutzerdefinierten Eigenschaften später in das Stylesheet einfügt:
[css] :root { --light-gray: #eeeeee; --text-black: #434344; } .sidebar { background-color: var(--light-gray); color: var(--text-black); } [/css]
Es ist erwähnenswert, dass Variablen bei der Arbeit mit CSS-Breakpoints sehr nützlich sein können. Durch die Verwendung von Variablen mit globalem Gültigkeitsbereich an verschiedenen Haltepunkten können Dinge wie Polsterung und andere nützliche Stile für verschiedene Größen angepasst werden.
[css] :root { --gutter: 5px; } section { padding: var(--gutter); } @media (min-width: 600px) { :root { --gutter: 15px; } } [/css]
Hier ist ein Beispiel für Variablen, die im lokalen Geltungsbereich zu finden sind. Wir haben bisher nur den globalen Geltungsbereich berührt, Sie werden also feststellen, dass die Dinge nicht in der Wurzel liegen. Dies sind Stile für eine Warnmeldung. Hier ist eine Warntextfarbe deklariert, die nur für diese Klasse nützlich ist. Es ist auch erwähnenswert, dass calc auch verwendet werden kann.
[css] .warning { --warning-text: #ff0000; --gap: 20; color: var(--warning-text); margin-top: calc(var(--gap) * 1px); } [/css] 
Die obigen Beispiele behandeln die Grundlagen von CSS-Variablen. Diese Konzepte können auf benutzerdefinierte WordPress-Designs oder jedes andere benutzerdefinierte CSS, das Sie schreiben, angewendet werden. Variablen haben Vorteile gegenüber einfachem CSS und helfen Ihnen, effizienter zu arbeiten, wenn Sie Änderungen auf der gesamten Website vornehmen. Sie ermöglichen besser organisierte Stylesheets, ohne dass ein Präprozessor erforderlich ist.
Tanken Sie die Freiheit, mit WP Engine kreativ zu sein
WP Engine ermöglicht die Freiheit, auf WordPress zu erstellen. Die Produkte des Unternehmens, die schnellsten aller WordPress-Anbieter, unterstützen 1,5 Millionen digitale Erfahrungen. Mehr der 200.000 besten Websites der Welt verwenden WP Engine, um ihre digitalen Erfahrungen zu optimieren, als jeder andere in WordPress. Erfahren Sie mehr unter wpengine.com oder sprechen Sie noch heute mit einem Vertreter!
