So fügen Sie ein benutzerdefiniertes Checkout-Feld zu E-Mail-WooCommerce hinzu
Veröffentlicht: 2020-12-17 Möchten Sie ein benutzerdefiniertes Checkout-Feld für E-Mails in Ihrem WooCommerce-Shop hinzufügen?
Möchten Sie ein benutzerdefiniertes Checkout-Feld für E-Mails in Ihrem WooCommerce-Shop hinzufügen?
WooCommerce ist ein leistungsstarkes E-Commerce-Plugin für WordPress, das flexibel angepasst werden kann.
In diesem Beitrag erfahren Sie, wie Sie zusätzliche Felder dynamisch anpassen können, z. B. das Entfernen der Rechnungsadresse, das Hinzufügen/Bearbeiten benutzerdefinierter Checkout-Felder und das Speichern dieser benutzerdefinierten Felder in der Datenbank. Außerdem zeige ich Ihnen, wie Sie diese benutzerdefinierten Felder hinzufügen können, um E-Mails zu bestellen.
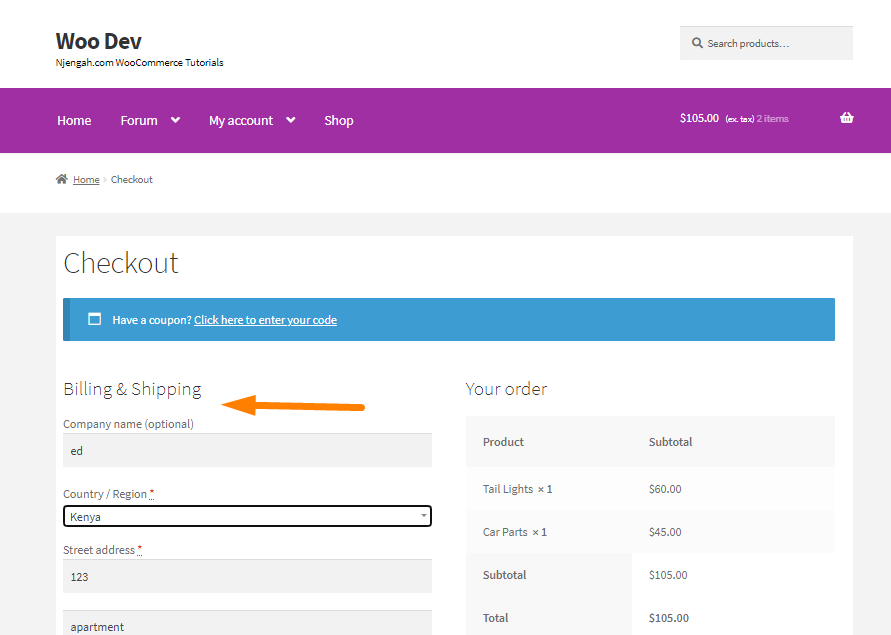
Zusätzliche Informationen aus benutzerdefinierten Checkout-Feldern entfernen
Der erste Schritt besteht darin, ein benutzerdefiniertes PHP-Code-Snippet in die function.php-Datei Ihres Themes einzufügen, um die Adressfelder aus dem Abrechnungsbildschirm zu entfernen:
Funktion woocommerce_remove_additional_information_checkout($fields){
unset( $fields["rechnungsvorname"] );
unset( $fields["billing_last_name"] );
$felder zurückgeben;
}
add_filter( 'woocommerce_billing_fields', 'woocommerce_remove_additional_information_checkout' ); Das ist das Ergebnis: 
Die folgenden Code-Snippets fügen der Checkout-Seite ein benutzerdefiniertes Feld hinzu, speichern die Daten im Bestell-Meta und zeigen das Bestell-Meta im Bestell-Admin an. Ich habe mehrere Anfragen zum Hinzufügen mehrerer Felder erhalten. Um das Problem zu beheben, fügen wir ein Code-Snippet hinzu, um zwei Felder hinzuzufügen.
Benutzerdefiniertes Checkout-Feld zu E-Mail-WooCommerce hinzufügen
Die Codeschnipsel sollten der Datei functions.php Ihres Themes hinzugefügt werden. Ich empfehle die Verwendung eines untergeordneten Designs, damit Ihre Änderungen bei einem Upgrade nicht verloren gehen.
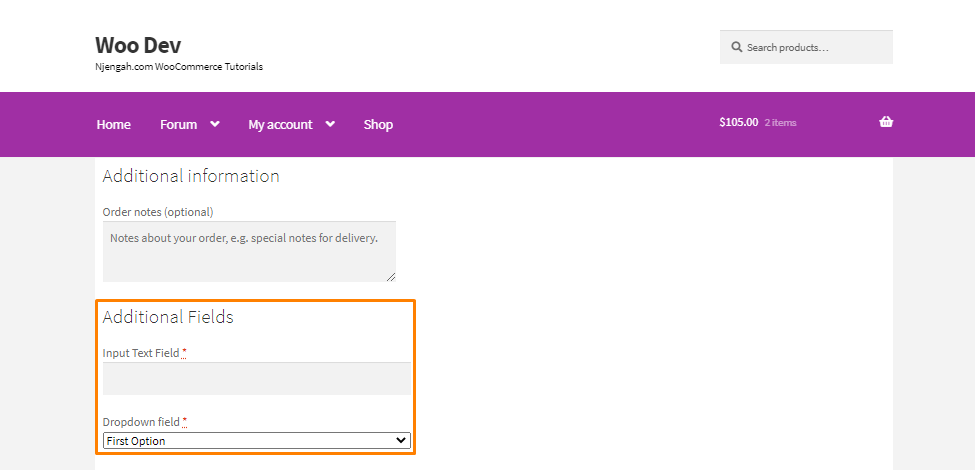
1. Fügen Sie das benutzerdefinierte WooCommerce-Checkout-Feld hinzu
Fügen Sie den folgenden Code in der Datei functions.php hinzu, um ein benutzerdefiniertes WooCommerce-Checkout-Feld hinzuzufügen:
Funktion njengah_custom_checkout_fields($fields){
$fields['njengah_extra_fields'] = array(
'njengah_text_field' => Array(
'Typ' => 'Text',
'erforderlich' => wahr,
'label' => __( 'Eingabetextfeld' )
),
'njengah_dropdown' => Array(
'type' => 'select',
'options' => array( 'first' => __( 'First Option' ), 'second' => __( 'Second Option' ), 'third' => __( 'Dritte Option' ) ),
'erforderlich' => wahr,
'label' => __( 'Dropdown-Feld' )
)
);
$felder zurückgeben;
}
add_filter( 'woocommerce_checkout_fields', 'njengah_custom_checkout_fields' );
Funktion njengah_extra_checkout_fields(){
$checkout = WC()->checkout(); ?>
<div class="extra-fields">
<h3><?php _e( 'Zusätzliche Felder' ); ?></h3>
<?php
foreach ( $checkout->checkout_fields['njengah_extra_fields'] as $key => $field ): ?>
<?php woocommerce_form_field( $key, $field, $checkout->get_value( $key ) ); ?>
<?php endforeach; ?>
</div>
<?php }
add_action( 'woocommerce_checkout_after_customer_details' ,'njengah_extra_checkout_fields' ); Das ist das Ergebnis: 
2. Speichern Sie die Daten der benutzerdefinierten Checkout-WooCommerce-Felder
Fügen Sie den folgenden Code in die Datei functions.php ein, um die Daten der benutzerdefinierten Checkout-WooCommerce-Felder zu speichern.
Funktion njengah_save_extra_checkout_fields( $order_id, $posted ){
// Vergessen Sie nicht die entsprechende Bereinigung, wenn Sie einen anderen Feldtyp verwenden
if( isset( $posted['njengah_text_field'] ) ) {
update_post_meta( $order_id, '_njengah_text_field', sanitize_text_field( $posted['njengah_text_field'] ) );
}
if( isset( $posted['njengah_dropdown'] ) && in_array( $posted['njengah_dropdown'], array( 'first', 'second', 'third' ) ) ) {
update_post_meta( $order_id, '_njengah_dropdown', $posted['njengah_dropdown'] );
}
}
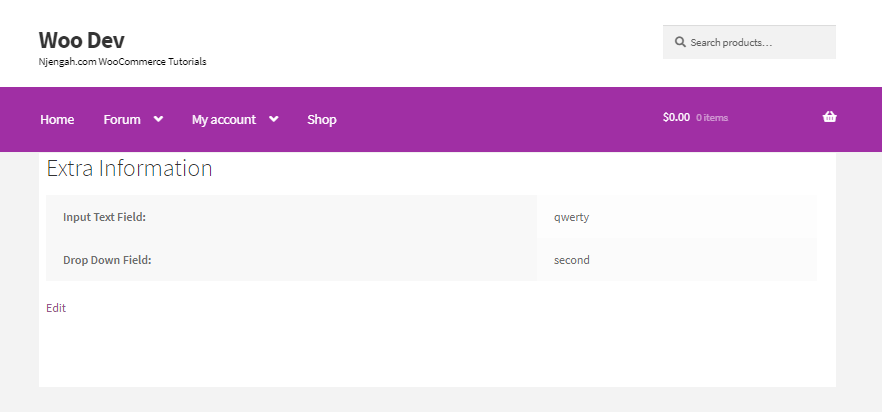
add_action( 'woocommerce_checkout_update_order_meta', 'njengah_save_extra_checkout_fields', 10, 2 );3. Zeigen Sie dem Benutzer die Daten der benutzerdefinierten WooCommerce-Felder an
Fügen Sie den folgenden Code in der Datei functions.php hinzu, um dem Benutzer die Daten der benutzerdefinierten WooCommerce-Felder anzuzeigen.
Funktion njengah_display_order_data( $order_id ){ ?>
<h2><?php _e( 'Zusätzliche Informationen' ); ?></h2>
<table class="shop_table shop_table_responsive zusätzliche_info">
<tbody>
<tr>
<th><?php _e( 'Textfeld eingeben:' ); ?></th>
<td><?php echo get_post_meta( $order_id, '_njengah_text_field', true ); ?></td>
</tr>
<tr>
<th><?php _e( 'Dropdown-Feld:' ); ?></th>
<td><?php echo get_post_meta( $order_id, '_njengah_dropdown', true ); ?></td>
</tr>
</tbody>
</table>
<?php }
add_action( 'woocommerce_thankyou', 'njengah_display_order_data', 20 );
add_action( 'woocommerce_view_order', 'njengah_display_order_data', 20 ); Das ist das Ergebnis: 

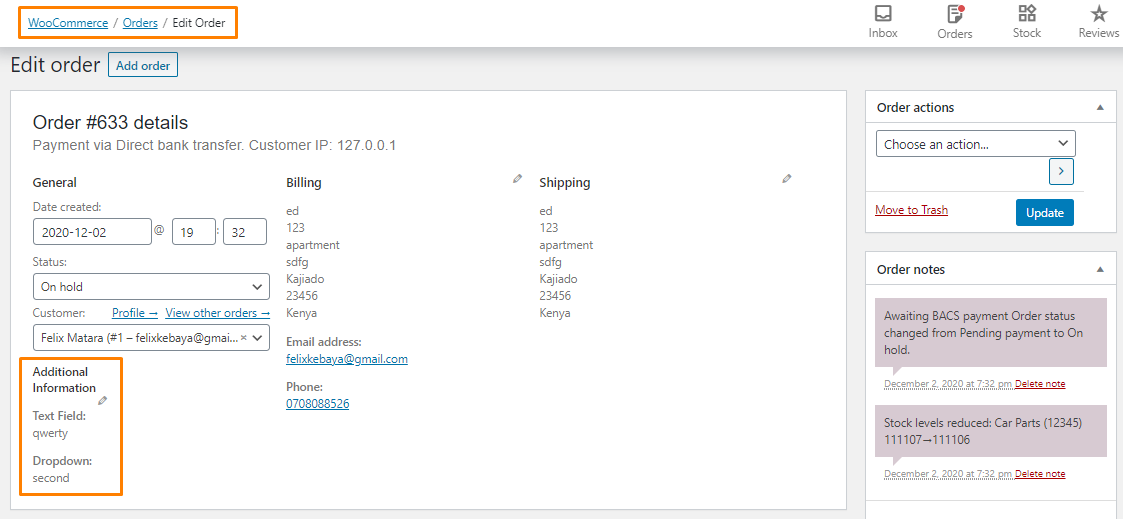
4. Zeigen Sie benutzerdefinierte Bestellfelder für WooCommerce Admin an
Dieses Code-Snippet fungiert als Versand- und Rechnungsadresse und zeigt Eingaben an, wenn der Benutzer auf das kleine Stiftsymbol klickt.
Funktion njengah_display_order_data_in_admin( $order ){ ?>
<div class="order_data_column">
<h4><?php _e( 'Zusätzliche Informationen', 'woocommerce' ); ?><a href="#" class="edit_address"><?php _e( 'Bearbeiten', 'woocommerce' ); ?></a></h4>
<div class="Adresse">
<?php
echo '<p><strong>' . __( 'Textfeld' ) . ':</strong>' . get_post_meta( $order->id, '_njengah_text_field', true ) . '</p>';
echo '<p><strong>' . __( 'Dropdown-Liste' ) . ':</strong>' . get_post_meta( $order->id, '_njengah_dropdown', true ) . '</p>'; ?>
</div>
<div class="edit_address">
<?php woocommerce_wp_text_input( array( 'id' => '_njengah_text_field', 'label' => __( 'Some field' ), 'wrapper_class' => '_billing_company_field' ) ); ?>
<?php woocommerce_wp_text_input( array( 'id' => '_njengah_dropdown', 'label' => __( 'Another field' ), 'wrapper_class' => '_billing_company_field' ) ); ?>
</div>
</div>
<?php }
add_action( 'woocommerce_admin_order_data_after_order_details', 'njengah_display_order_data_in_admin' );
Funktion njengah_save_extra_details( $post_id, $post ){
update_post_meta( $post_id, '_njengah_text_field', wc_clean( $_POST[ '_njengah_text_field' ] ) );
update_post_meta( $post_id, '_njengah_dropdown', wc_clean( $_POST[ '_njengah_dropdown' ] ) );
}
add_action( 'woocommerce_process_shop_order_meta', 'njengah_save_extra_details', 45, 2 ); Das ist das Ergebnis: 
5. Fügen Sie benutzerdefinierte WooCommerce-Felder zu Bestell-E-Mails hinzu
Fügen Sie den folgenden Code in der Datei functions.php hinzu, um benutzerdefinierte WooCommerce-Felder zum Bestellen von E-Mails hinzuzufügen. Wenn Sie die Ausgabe in den E-Mails anpassen möchten, können Sie Text zu jedem der in den E-Mail-Vorlagen verfügbaren Hooks hinzufügen.
Funktion njengah_email_order_meta_fields( $fields, $sent_to_admin, $order ) {
$fields['instagram'] = array(
'label' => __( 'Irgendein Feld' ),
'value' => get_post_meta( $order->id, '_njengah_text_field', true ),
);
$fields['Lizenz'] = array(
'label' => __( 'Anderes Feld' ),
'value' => get_post_meta( $order->id, '_njengah_dropdown', true ),
);
$felder zurückgeben;
}
add_filter('woocommerce_email_order_meta_fields', 'njengah_email_order_meta_fields', 10, 3 );
Funktion njengah_show_email_order_meta( $order, $sent_to_admin, $plain_text ) {
$njengah_text_field = get_post_meta( $order->id, '_njengah_text_field', true );
$njengah_dropdown = get_post_meta( $order->id, '_njengah_dropdown', true );
if( $plain_text ){
echo 'Der Wert für einige Felder ist '. $njengah_text_field . ' während der Wert eines anderen Feldes ' ist. $njengah_dropdown;
} anders {
echo '<p>Der Wert für <strong>Eingabetextfeld</strong> ist ' . $njengah_text_field. ' während der Wert von <strong>drop down</strong> ' ist. $njengah_dropdown . '</p>';
}
}
add_action('woocommerce_email_customer_details', 'njengah_show_email_order_meta', 30, 3 );Fazit
Zusammenfassend habe ich gezeigt, wie Sie benutzerdefinierte Felder auf der Checkout-Seite von WooCommerce hinzufügen, bearbeiten und speichern können. Außerdem habe ich die E-Mail-Vorlagen bearbeitet, um die Informationen aus den benutzerdefinierten Feldern der E-Mails hinzuzufügen. Wenn Sie die Checkout-Seite weiter anpassen müssen, können Sie ein Checkout-Customizer-Plugin verwenden.
Ähnliche Artikel
- So fügen Sie ein benutzerdefiniertes Woocommerce-Textfeld auf der Produktseite hinzu
- So erstellen Sie Schritt für Schritt einen benutzerdefinierten Widget-Bereich in WordPress
- So verschieben Sie das Hauptmenü Storefront WooCommerce
- So verbergen Sie Versandkosten, wenn kostenloser Versand verfügbar ist WooCommerce
- So verbergen Sie die Menge auf Lager in WooCommerce
- So verbergen Sie SKU, Kategorie, Tags Meta-Produktseite WooCommerce
- So verbergen Sie die Schaltfläche „Warenkorb aktualisieren“ auf der WooCommerce-Warenkorbseite
- So verbergen Sie die Produktbeschreibungsüberschrift WooCommerce
- So verbergen Sie einen beliebigen Tab Meine Kontoseite WooCommerce
- So ändern Sie WooCommerce Checkout-Fehlermeldungen
